The blog is one of my favorite features of a website. It can be difficult to design a blog that stands out from the crowd. Because of this we end up seeing a lot of blogs that use the default design. Fortunately, blog layouts and individual blog posts can be designed and styled with Divi. In this article we’ll look at 11 Divi websites that have cool blog layouts to help inspire you for your next Divi design.
I’m looking at the layout design, card design, use of images, colors, fonts, etc. I’ll show an image of the blog and discuss what I liked about it. The websites are in no particular order. Hang around until the end for a few links to help you design your own cool blog layouts.
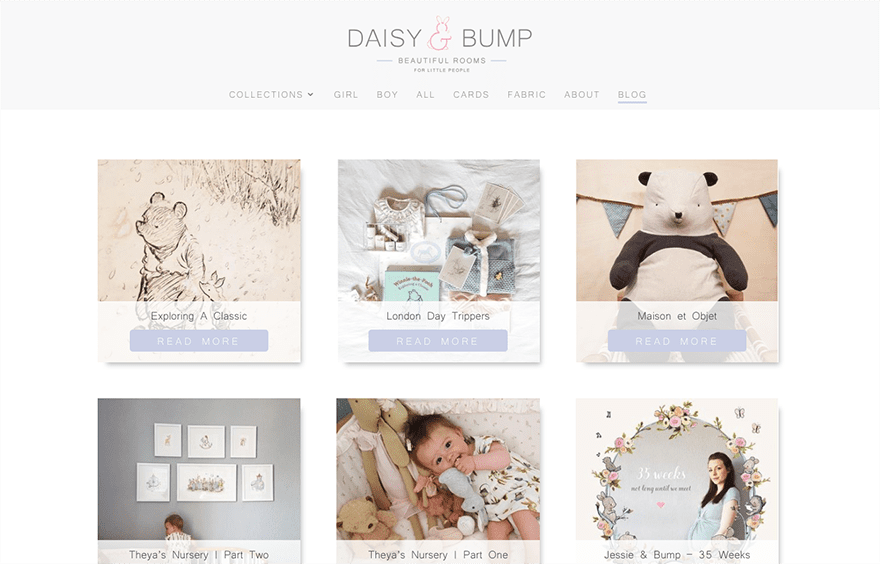
1. Daisy and Bump

This one uses a three column layout with square cards for each of the blog posts. The cards include a shadow effect. The bottom of the card displays a small title and a large read more button in an overlay. The background for the read more button changes color on hover. All of the colors match the branding of the website. The blog posts also use a shadow effect and adds social buttons under the title. They have no distractions.
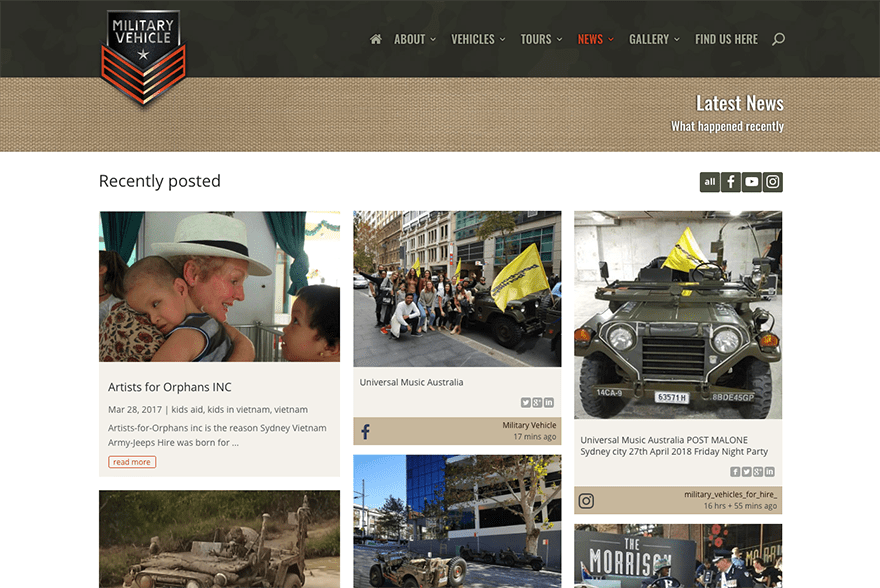
2. Military Vehicle

This one uses a three column layout with a styled card design to match the website. What I find interesting though is that the first column are posts from the blog, the middle column are posts from Instagram, and the right column are posts from Facebook. All three columns use the same styling and blend together perfectly while retaining their individual identity. Posts are short and include social feeds in the sidebar.
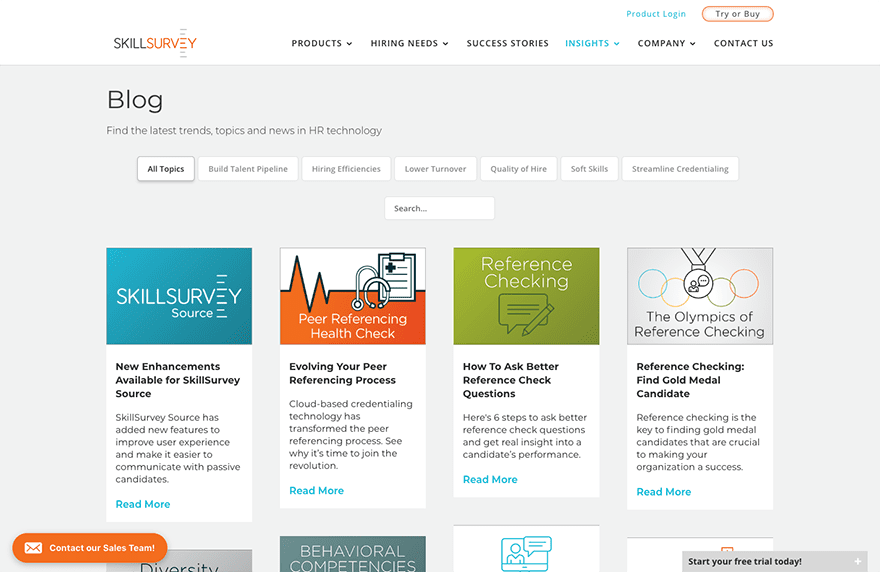
3. Skill Survey

This one displays posts in four columns. It includes a filter which shuffles the cards on click to display the category you clicked on. I like the clean card design that only displays the image, title, excerpt, and read more text. The posts use the standard blog layout with sidebar, but adds social buttons at the top and related posts at the bottom.
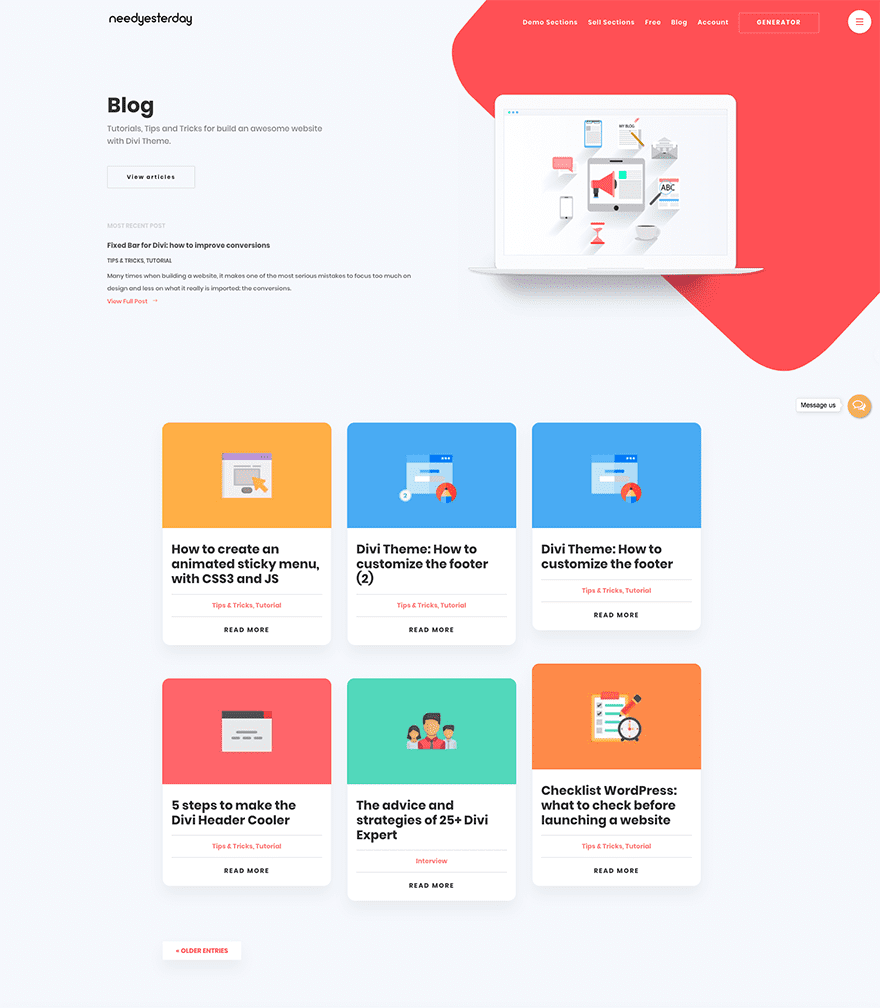
4. Need Yesterday

The cards in this three column layout include shadow effects, rounded corners, large title text, categories separated from the other text by lines above and below and printed in red, and read more text at the bottom. I love the flat image designs for the featured images. Each of the elements are clickable. The posts display the feature image in full-width with the title, categories, an overlapping author image, overlapping follow buttons, meta, sharing buttons, and the post in single column with no sidebar.
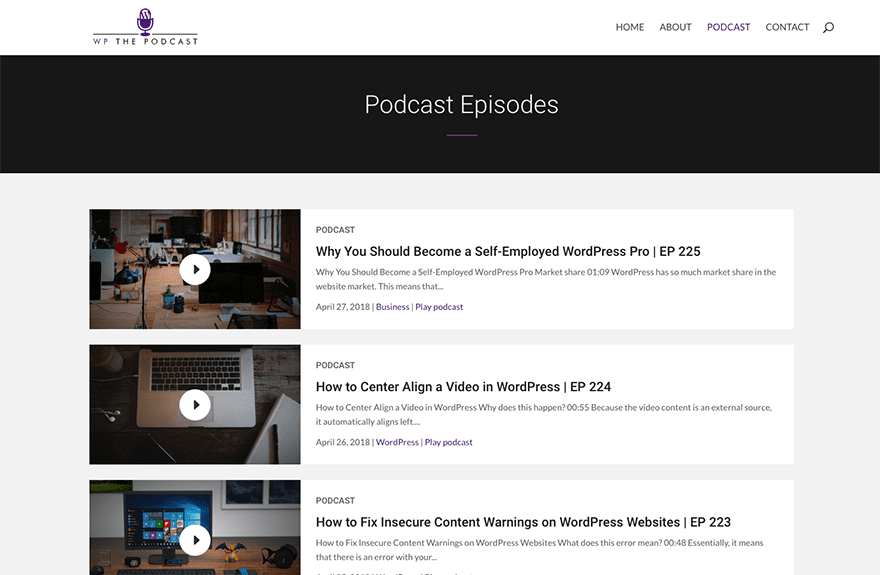
5. WP The Podcast

This blog focuses on a podcast rather than just text, but all of the blog elements are there. It places the posts in a single column with the featured image to the left and the category, title, excerpt, and meta to the right. Hovering anywhere on the card zooms the entire card. The posts themselves display the featured image to the left with an audio player to the right in full-width and then the text in a single column.
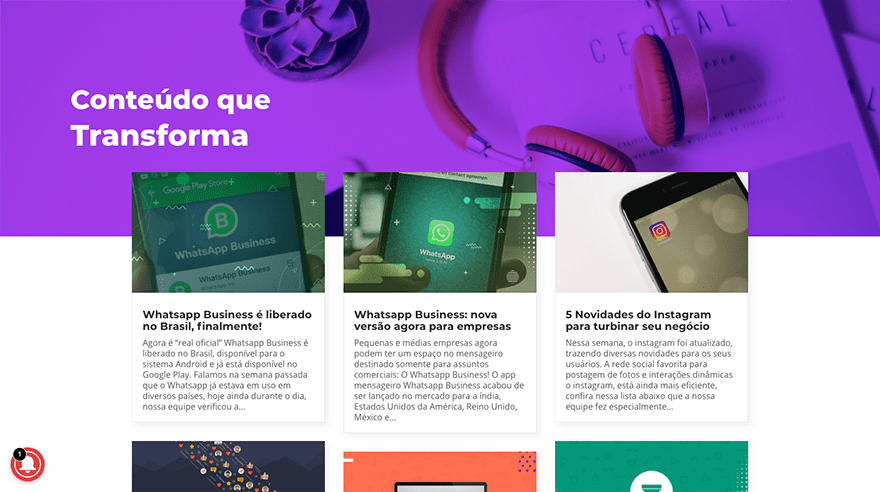
6. Createam

This layout displays posts in three columns with the first row overlapping the section above. The cards have a shadow effects and show the featured image, title in bold, and an excerpt. The posts show the featured image in full-width with the title and author’s name, followed by the text in either a single column or with a sidebar.
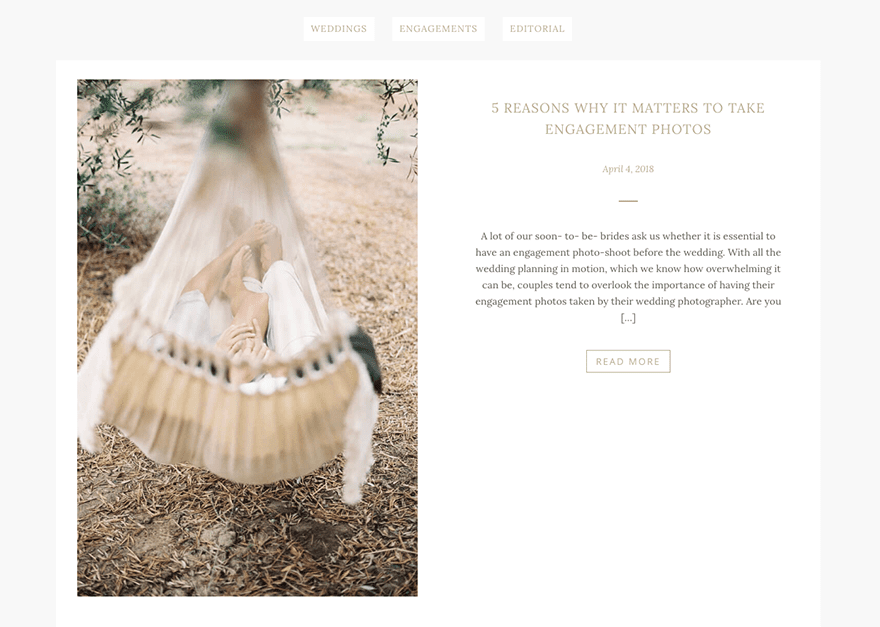
7. Les Anagnou

For this one the tall featured images slide in from the left side on scroll to sit next to the post title, date, a divider, excerpt, and read more button- which are all styled to match the website. Category buttons are placed at the top of the page. The posts use a boxed design with a large featured image. The text area overlaps the image and displays the title, divider, a quote, and the post followed by styled sharing buttons.
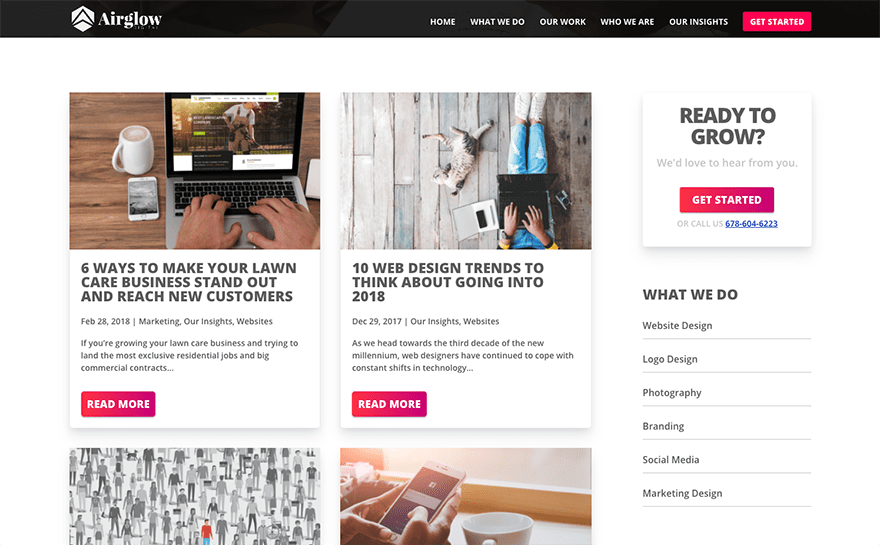
8. Airglow Digital

This one displays post cards in two columns with a sidebar. The cards use shadow effects and display the featured image, large and bold titles, meta, excerpt, and styled read more button to match the site’s styling. The posts display the featured image in full-screen with the title and meta, followed by the text and sidebar. The posts use large fonts for headers that stand out nicely.
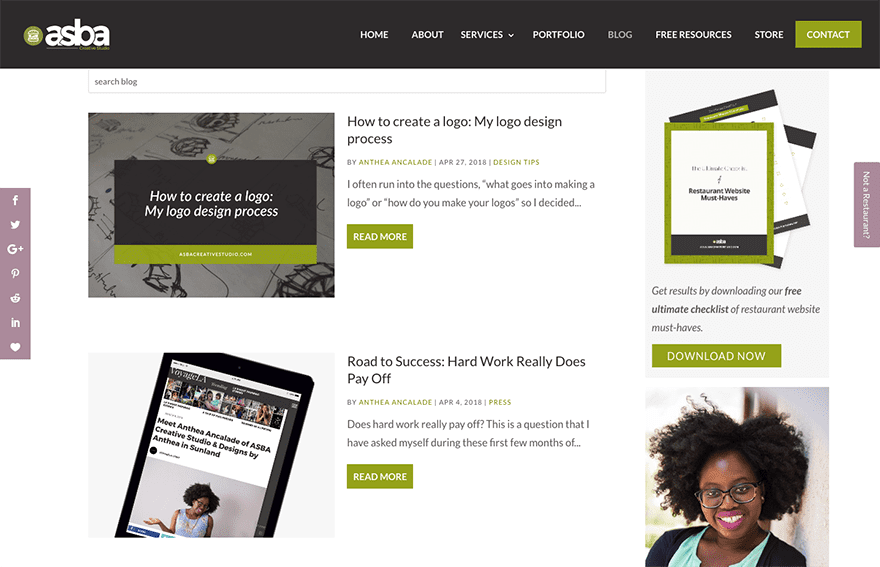
9. ASBA Creative Studio

This blog has a search box above the posts and displays posts in a single column with a sidebar. The posts show the images to the left with the title, meta, short excerpt, and read more button to the right. The meta and button are styled to match the site’s branding. The posts follow the same layout design and add related posts and a nice CTA.
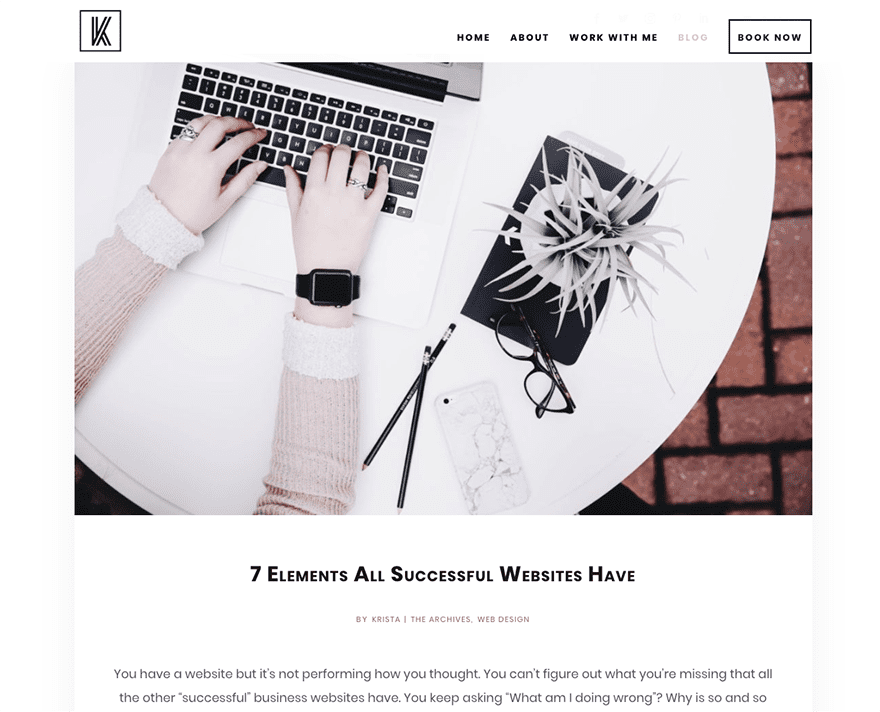
10. Design by Krista

This blog displays post cards in a single column with large featured images above the posts, title, meta, excerpt, and a styled read more text. The cards use a shadow effect and the content is centered. The posts follow the same design and add related posts vertically. The posts have a box shadow effect. The minimal design is clean and easy to follow.
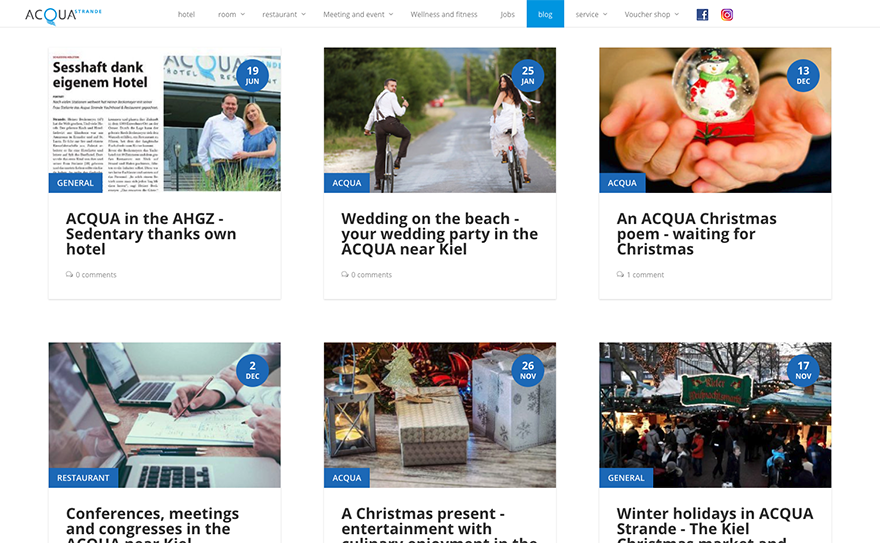
11. Acqua Strande

This blog uses the Divi 100 Article Cards plugin. The cards show the featured image with the date in the upper right corner and category in the bottom left corner, the title, and comment count. On hover the cards display a shadow effect and the title moves up to show an excerpt. The posts display an image and an overlapping section that includes the three latest blog posts. The content is placed within a boxed row with a dark background and light border over a tan background for the section, and includes alternating images with borders.
Ending Thoughts
That’s our look at 11 Divi websites with cool blog layouts to help inspire you for your next Divi website. For even more help with your Divi blog designs there are lots of articles here at the ET blog and some even have a few downloads. Here are just a few:
- How to Add Custom Templates and Design to Divi’s Blog Post Formats Part 1, Part 2, Part 3
- How to Style Your Divi Blog Page to Look Like Elegant Themes’ New Design
- How to Style Divi’s Single Post to Match the New Elegant Themes Post Design
- How to Create a Medium Style Blog with Divi
- How to Color Code Divi Blog Posts by Author
- Changing The Length of Your Divi Blog Post Excerpts
- How to Style Your Divi Blog Module Grid Cards (With 4 Examples)
- How to Insert Ads Above, Inside, and Below Your Divi Blog Post Content
- How to Add the “Last Updated” Date to Divi’s Blog Post Meta Data
- Tips for Designing Great Longform Content on WordPress
- Free Divi Blog Post Layout Pack Will Take Your Builder Powered Articles To The Next Level
We want to hear from you. Which of these blog layouts are your favorites? Let us know in the comments.
The post 11 Divi Websites with Cool Blog Layouts appeared first on Elegant Themes Blog.
