Headers and hero areas are the first thing your visitors see when your website loads. This makes their design crucial. Most include the basic elements such as navigation, contact and social follow buttons, images, video, sliders, etc., but making them stand apart from the crowd is another story. In this article we’ll look at 15 Divi websites with unconventional header and hero designs to help inspire you for your next Divi website.
Headers and hero areas are two completely different things, but the designs often blend together to create a single element. For this reason I’ve combined the two into a single article. Some only have a single unique element that stands apart from the crowd while others are unique in their overall design. Many contain elements that are not normally found in a header. I’ll point out what I find interesting about them.
Hang around until the end for a few links to Elegant Themes’ tutorials and a couple of free layout packs from Divi 100 to help you build your header or hero area with Divi.
Now, on to the websites, which are in no particular order…
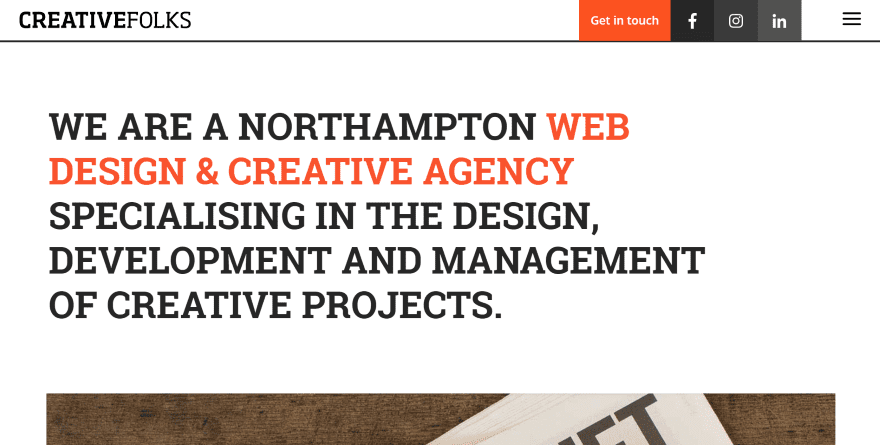
1. Creative Folks

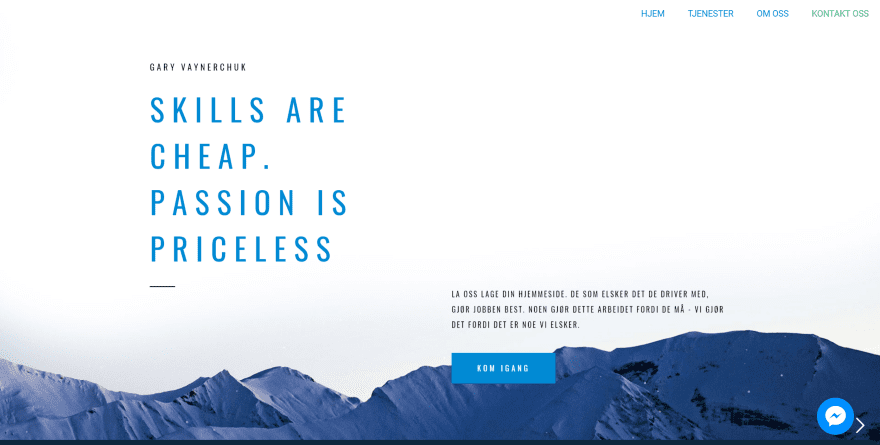
This one has an interesting menu with a contact CTA and social follow buttons displayed within boxes next to a hamburger menu. The hero section just uses large text in two colors with nothing else to get in the way. The red highlights what you need to know. I like the line that separates the menu from the hero area.
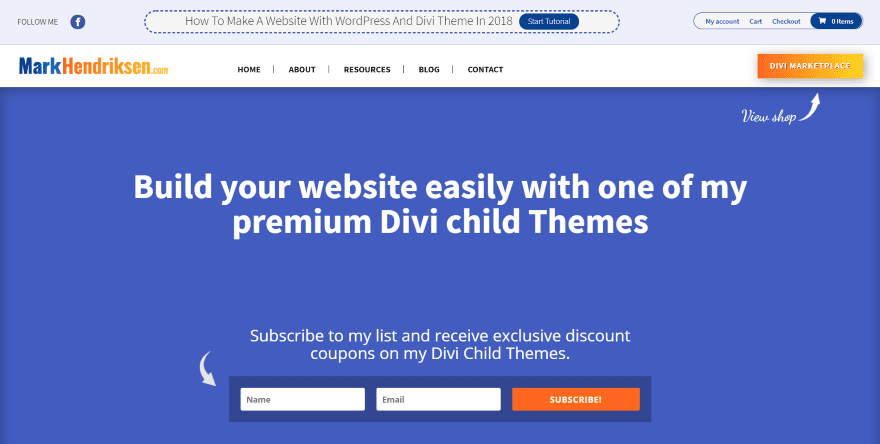
2. Mark Hendriksen

This one uses an interesting call to action above the header. That area also includes social follow and account links. The dotted lines around the CTA help it stand apart from the others without become obnoxious. The header includes a CTA with background gradient and the hero area includes a subscribe form- both with arrows leading the eye into the CTA.
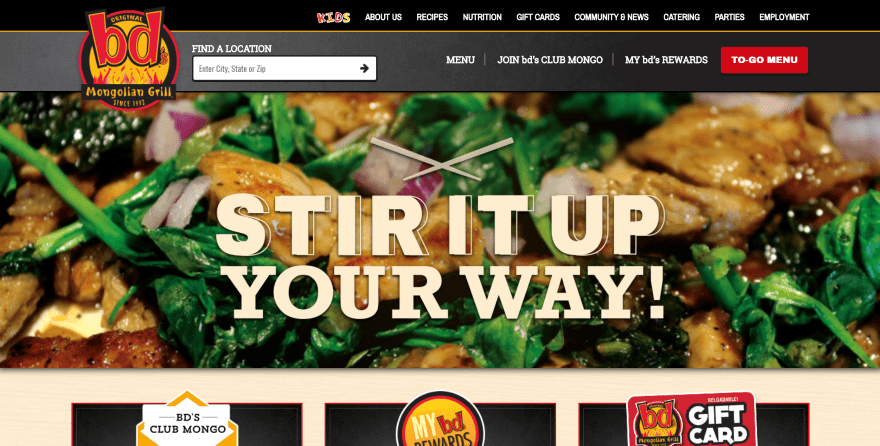
3. bd’s Mongolian Grill

This website has two navigation menus with CTA’s in both. The CTA’s don’t fight against each other for your attention. What really stands apart though is the location finder within the primary menu. I like the gradient behind that menu and the yellow line separating the primary and secondary menus. I also like how the logo overlaps from the top menu to the slider section.
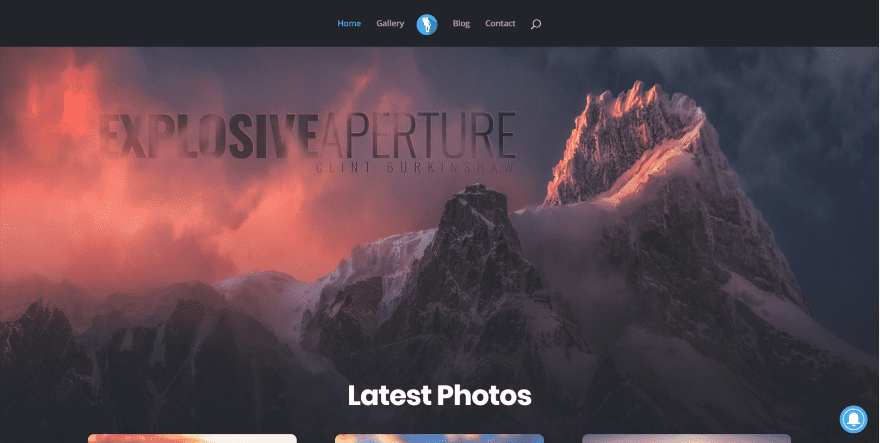
4. Explosive Aperture

This one uses a background image that becomes the background for the rest of the website. This image is used as the hero image. Rather than placing text over the image, the website’s title is part of the image itself. It uses no other buttons or links within the hero area, so it stands out nicely.
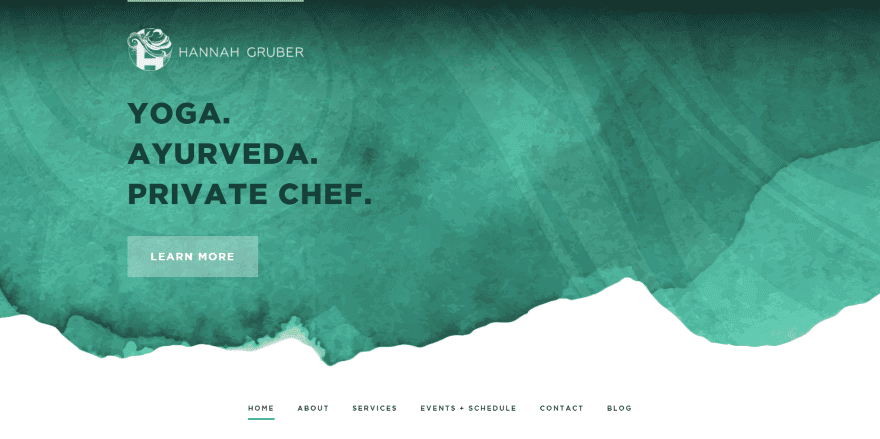
5. Hannah Gruber

This one uses a beautiful background pattern with navigation under the hero area. The hero image stays in place on scroll. The menu is part of the next section and scrolls to the top as you scroll. Once the menu hits the top of the screen it becomes sticky and adds the logo and social follow buttons to both sides.
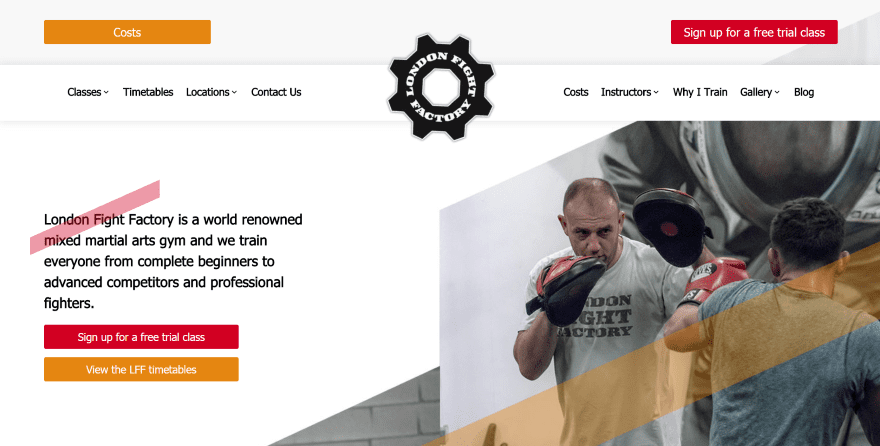
6. London Fight Factory

This one places the header a little lower than normal, allowing part of the hero area with a CTA to live above the header. The hero area includes a diagonal design that continues through the rest of the layout. The gear portion of the logo spins while the text remains in place.
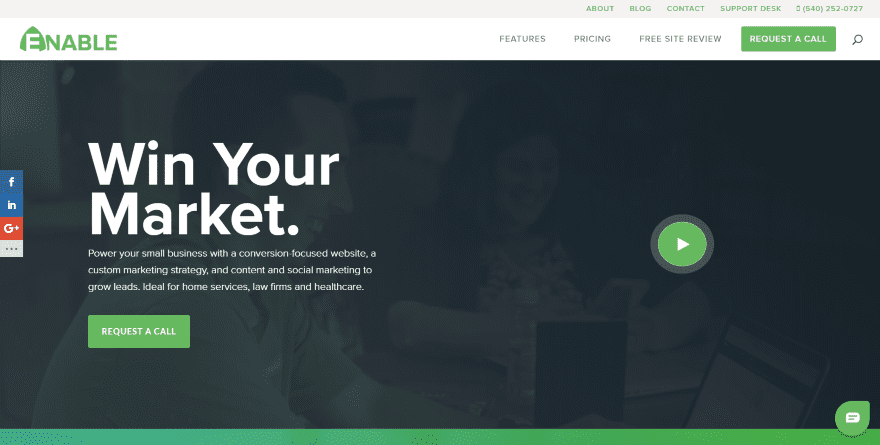
7. Enable Web Design

This website uses a video background with overlay that includes a tagline, information, and CTA. It includes two navigation menus with a CTA in the primary menu. What stands apart though is that one little button on the far right. Hovering over it expands it slightly and plays a full-color version of the background video- within the button. Clicking the button opens the video in a modal as expected.
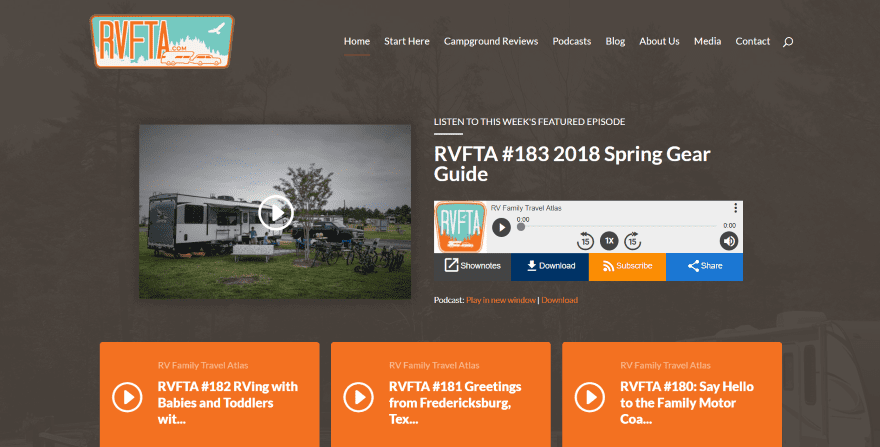
8. RVFTA

This site includes an image link to the podcast show notes and embedded audio within the hero area, which is placed over a background image with dark brown overlay that works perfectly for the site’s theme. The embedded audio player displays the site’s logo and links to the show notes, download, RSS, and sharing buttons. The podcast audio player is powered by Blubrry.
9. Nordic Web

This website has a unique slider feature powered by Slider Revolution. The slider fades the text and elements onto the screen while a snowing animation moves the snow from the bottom to the top. As you scroll, the text and background image slowly move back into place, independently of each other.
10. Pit Designs

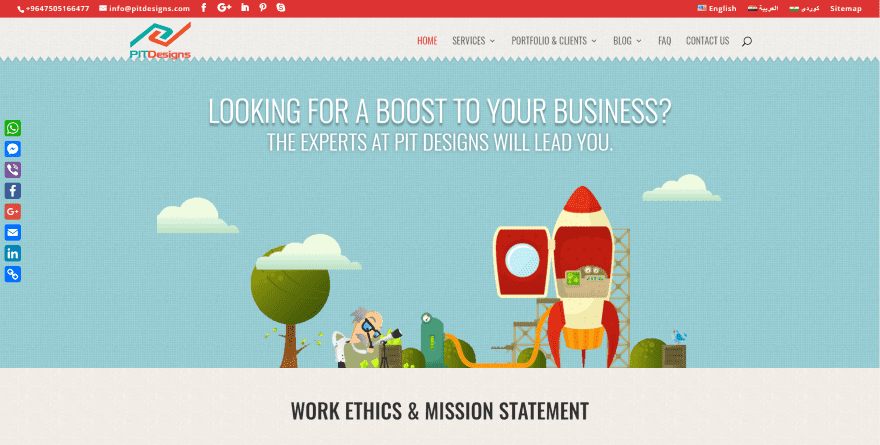
The hero area of this website uses a nice patterned background with cartoon graphics and text with shadow effects. It has a section divider to separate it from the header. What stands out though are the clouds. They’re animated, scrolling from left to right, and moving in front of the tree and behind the rocket. Nothing else in the image moves.
11. National Infantry Museum

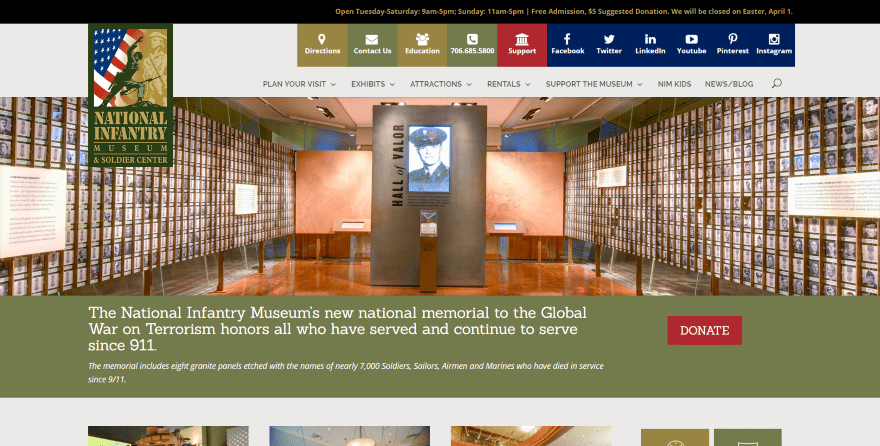
This one includes a large overlapping logo, primary menu, a message bar above the menu, a slider, and then a donation call to action below the slider. What’s unique is the row of buttons above the primary menu. The green and red buttons change color on hover and link to other pages on the website. The dark blue buttons take you to the various social networks.
12. Power Financial Credit Union

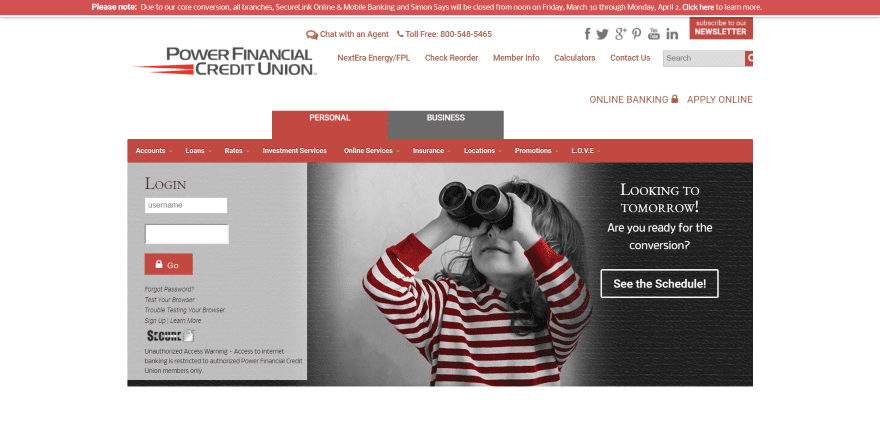
This one’s all business. It includes an embedded secure banking sign-in form with tabs to choose between personal and business accounts. The tabs include navigation that creates a mega menu with banking options. The Business tab includes a slider. The secondary menu includes a chat feature and phone number with icons, social networks, and a subscription CTA.
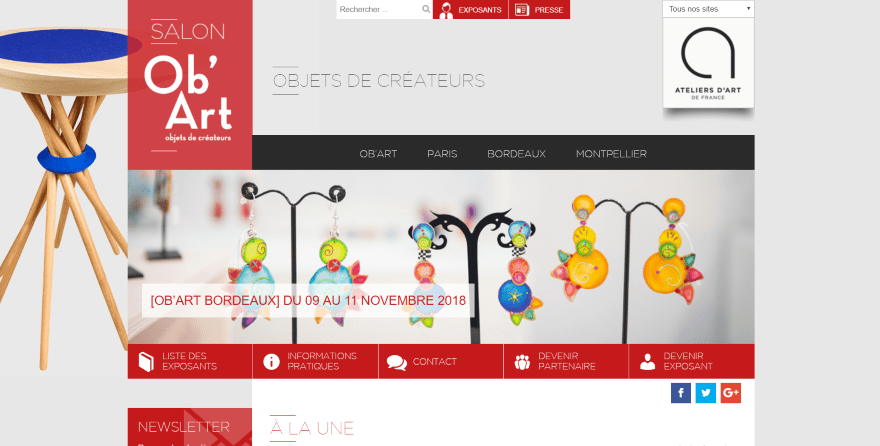
13. Salon Ob’Art

This is one of the more unique layouts for a header/hero area. It has a large logo that connects to the mega menu and slider. Above the menu is a page title with search and navigation buttons at the top and to the right. Below the slider is another set of navigation buttons with icons with social buttons below that. It has a lot going on in a small area, but it’s still easy to use.
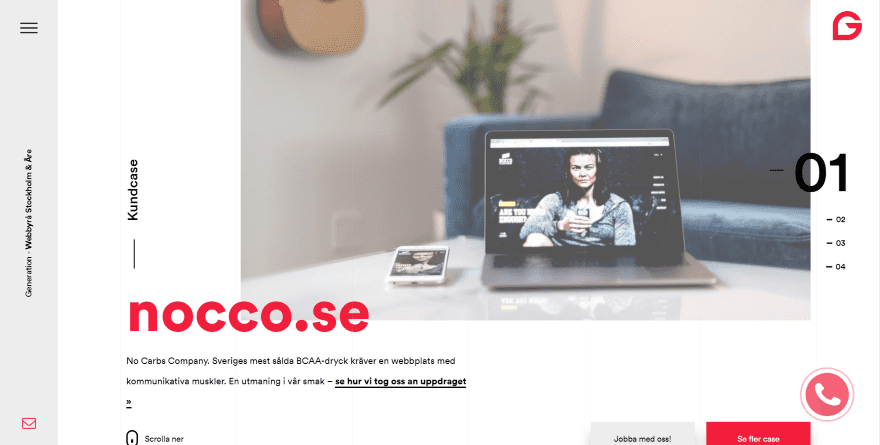
14. The Generation

This site has one of the most unique slider’s that I’ve seen. The slides are numbered. The numbers appear on the right with the number of the current slide larger than the others. The logo is in the right corner and in the bottom right corner is an animated call button. A vertical bar is placed on the left with a hamburger icon to open the menu, a vertically aligned title and tagline, and email button. The buttons include nice hover animations.
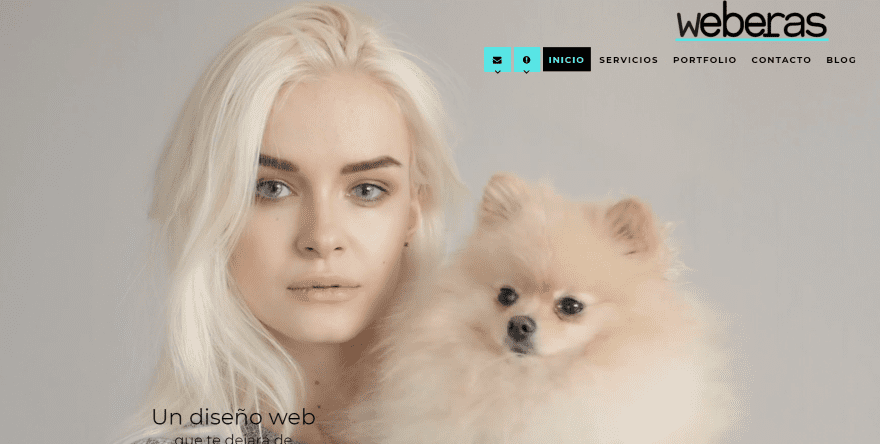
15. Weberas

This website displays a cinemagraph for the hero image. The logo is placed on the right above the menu. The menu includes a few unique features. It contains icons for email and information. Hovering will open them. The information menu button provides a clickable phone number and links to social networks, with an icon and text for each.
Final Thoughts
That’s our look at 15 Divi websites with unconventional header and hero designs to help inspire you for your next Divi website. Some just have one thing that stands out while others are unique from start to finish. Some provide complex information that’s easy to follow while others keep it simple but interesting.
For more information about header and hero area design with Divi and few free layout packs, see the articles:
- How to Open Divi Fullwidth Header & Slider Buttons in New Tab/Window
- 5 Creative Divi Header Module Styles You Can Achieve Using Built-In Settings
- Free Divi Download: The Divi Header UI Kit
- Free Divi Header Extension Provides 20 New Hamburger Menu Styles
- Divi Nation Short: 3 Super Simple Divi Header Modifications
- Divi Nation Short – How to Get a Fullscreen Video Background When Using Divi’s Fullwidth Header Module
- Recreate a Trendy Hero Section for Your Next eCommerce Divi Project
We want to hear from you. Which of these header and hero designs are your favorite? Let us know in the comments below.
The post 15 Divi Websites with Unconventional Header and Hero Designs appeared first on Elegant Themes Blog.
