At some point, we’ve all looked at a website and wondered how it’s been put together. However, you may find the curiosity gets the better of you, leading you to seek out precisely what software a website was built with. The good news it that it’s easier than you might imagine. All you need is the right tools to help you dig into any page’s source code and figure out the stack it’s built on. In this article, we’ll talk about why you might want to do this and introduce you to four tools to help you answer the question.
Let’s dig in!
Why You’d Want to Know What Software a Website Was Built With
‘Building’ a website isn’t the kind of thing you ever finish doing. You’re probably looking for new features you can add or ways to improve the User Experience (UX) all the time. Websites evolve, both in terms of design and functionality. A lot of those changes comes from seeing other sites and thinking “Hey, that feature is cool!”. You may also have better knowledge of HTML and CSS compared to before, or even gained more insight into best design practices and accessibility.
In many cases, figuring a site’s makeup and structure can be complicated. After all, you don’t have access to their back end, and the developer has no obligation to give you any insight either.
Fortunately, you can get many of the answers you need just by looking at its source code. Better still, you could use a tool to look for common patterns and code snippets within the source code, and tell you exactly what you need to know, such as:
- What Content Management System (CMS) a website is using?
- What languages are present in the site?
- Do they rely on specific WordPress plugins or third-party tools and services?
- What hosting service are they using?
Armed with this information, you can reverse engineer a lot of cool features to find out what a website was built with, and improve your site in turn. Best of all, this information isn’t secret or otherwise illegal to obtain – you just need to know what to look for.
4 Tools to See What Software a Website Was Built With
The family of tools we’re going to explore are remarkably simple to use. In most cases, they’ll point out different aspects of a website’s stack, so you can piece together the information you really want to know. We’re also not presenting them in any particular order, so feel free to jump around and peruse any that take your fancy.
1. Netcraft

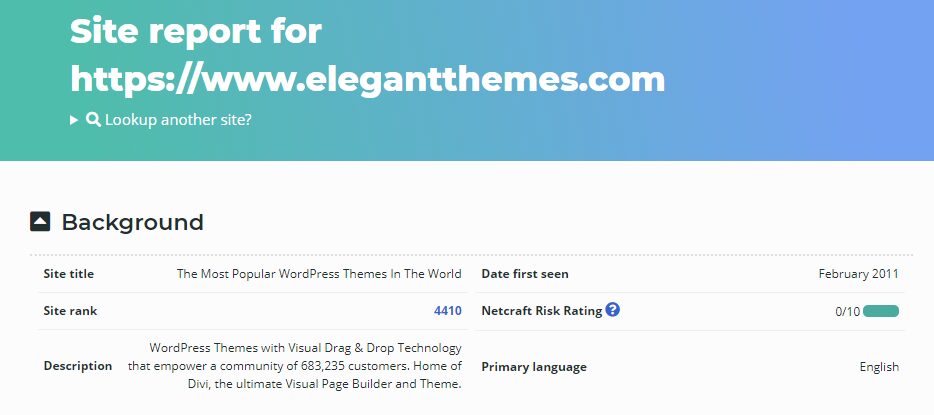
Netcraft is a cyber-defense software suite that helps protect customer websites from attacks and keep their networks safe. However, they also enable you to look up information on specific domains for free and find out information about their network. Simply enter an URL and you’ll get a full report of a any website’s public domain and hosting info:

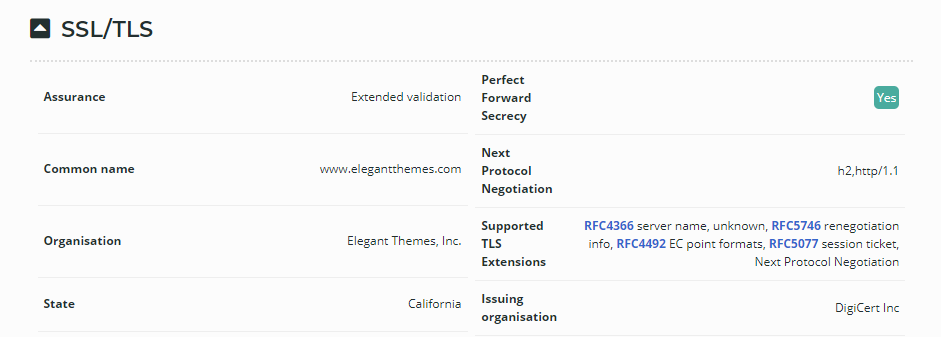
You also get a breakdown of what type of Secure Sockets Layer (SSL) certificate they’re using, if any:

If you’re trying to find out what hosting service a specific site is using, this is the tool to turn to. However, if the website you’re investigating uses a Content Delivery Network (CDN), Netcraft won’t be able to find out the underlying host (although this is true for many such tools, and is part of the design of CDNs.)
Regardless, this information by itself is useful. For example, if you admire a website’s performance, you can find out what CDN service it’s using and consider adding it for your site as well.
2. Wappalyzer

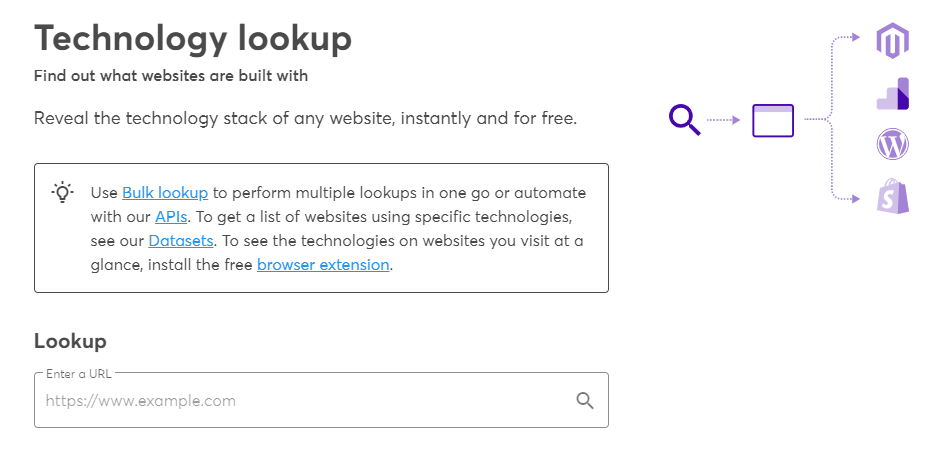
Wappalyzer calls itself a ‘technographics data provider’. The goal is to help you analyze websites to find out all the underlying elements that make the whole. To use Wappalyzer’s Technology Lookup tool, you have to register for a free account, then look up a specifc URL:

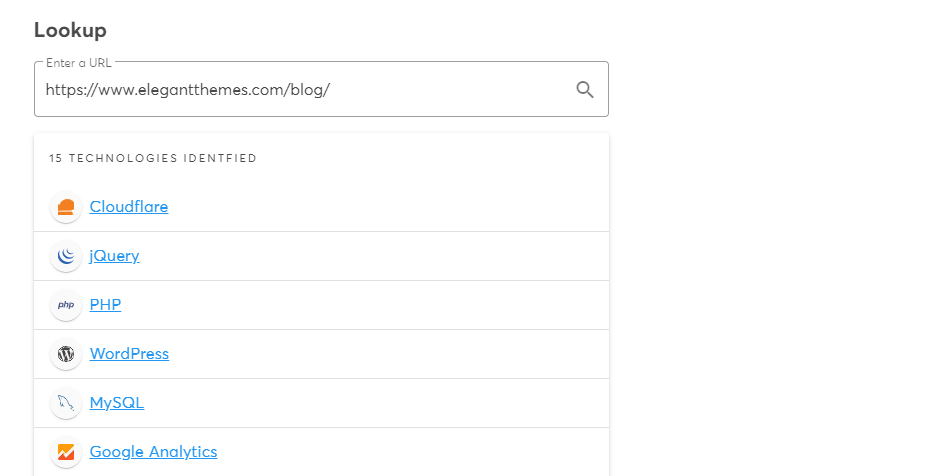
Once Wappalyzer is finished, it’ll return a list of the software it was able to identify. For Elegant Themes, it correctly identified Cloudflare, Google Analytics, Tag Manager, and Google Fonts:

The tool also detected WooCommerce correctly. However, the amount of detail for each tool is a bit lackluster. For example, although Wappalyzer identified an integration with WordPress, it doesn’t give you any specific details about it. On one hand, this is great for security, but bad for your primary goal.
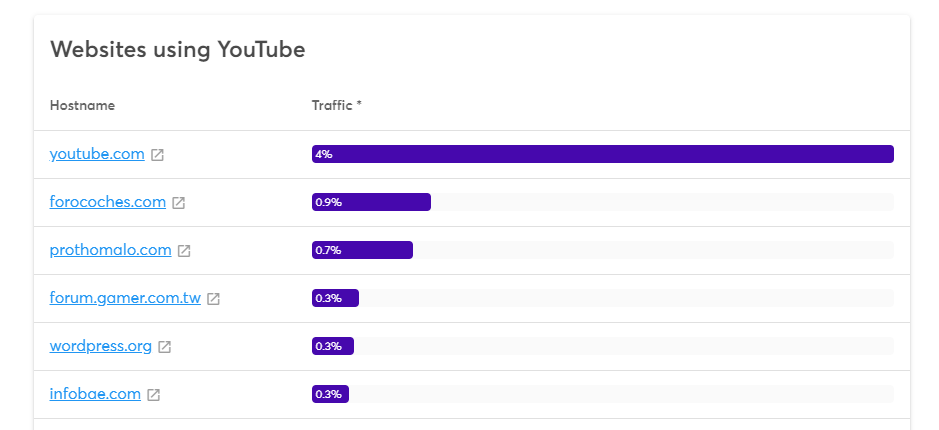
Likewise, Wappalyzer was able to detect YouTube as one of 15 technologies on the site. However, if you click on any result, you only get a brief breakdown of what other websites are using it:

Overall, Wappalyzer provides you with a quick way to get a list of technologies for any website. However, to get the most out of the service, you need to have some web development knowledge to correctly identify what each integration does.
3. Built With

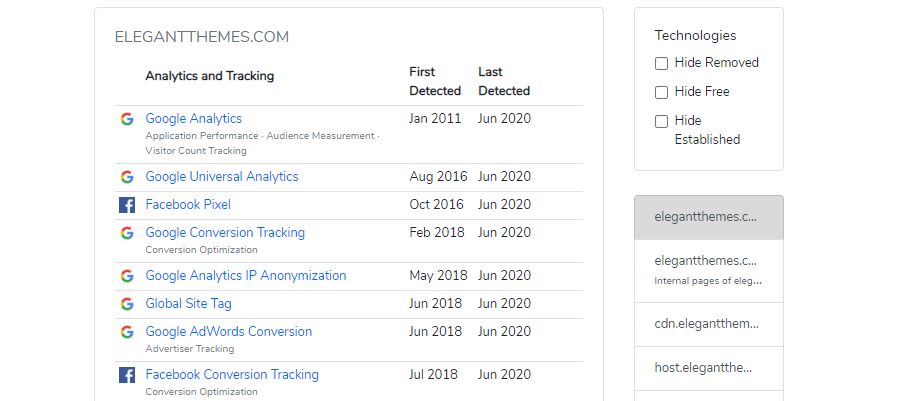
Built With includes a family of tools that enable you to look up website data on what software a website uses, its primary keywords, and much more. You can get the ball rolling by entering the URL of the website you want to analyze. Built With will then return a list of all the software and tools it can identify:

The amount of detail you get with Built With is astounding. To give you an idea, the service was able to identify three different types of Facebook integrations. It’s also the only tool so far that identified multiple WordPress plugins including Monarch Social Sharing, Yoast SEO, W3 Total Cache, and more.
At the same time, Built With was able to correctly identify the web hosting provider, looking past the website’s CDN integration. The only downside – and it’s minor – is that the lists we got were massive. In some cases, Built With also included tools websites were no longer using, but it’s easy to spot those because the service tells you when they made a change.
This may be a drawback if you don’t have time to do a deep dive into the stack of any specific website. However, it’s perfect if you’re looking for as much detail as possible.
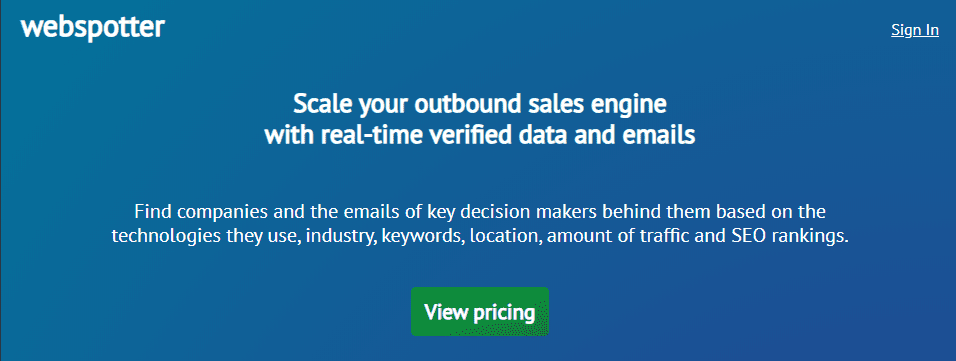
4. Webspotter

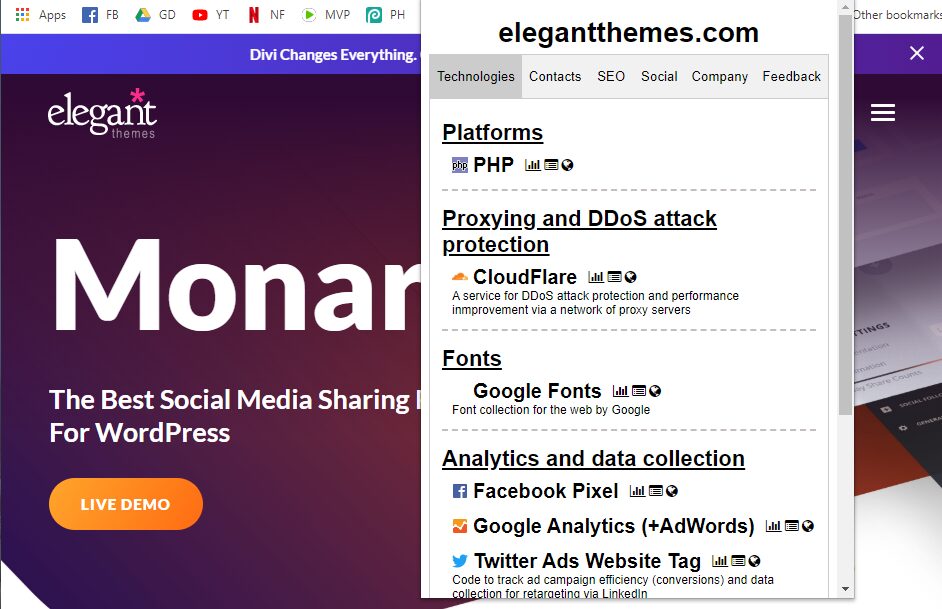
Webspotter is a service that enables you to find contact information and leads for businesses you want to target. However, they also offer a free Chrome extension that helps you access information about the technology a website was built with:

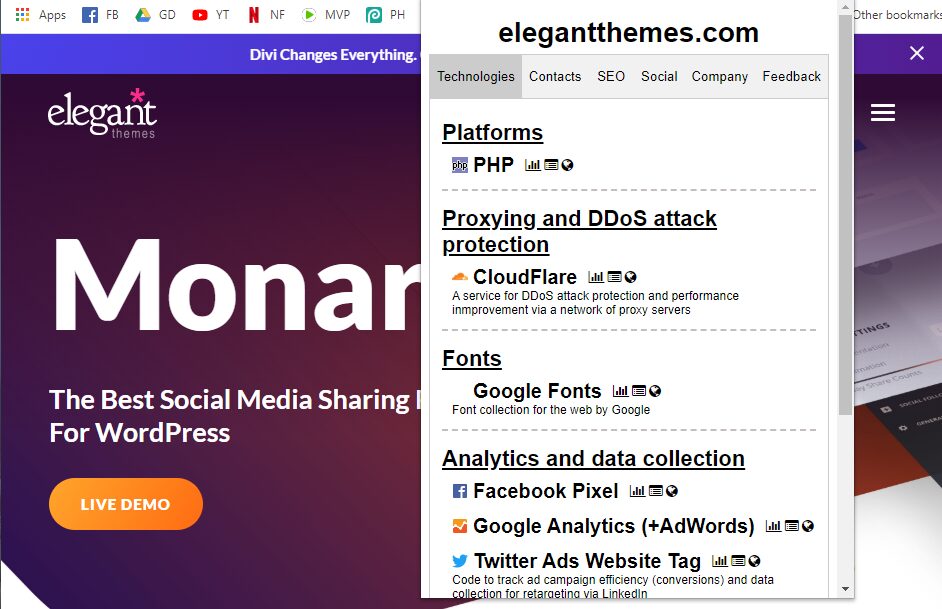
Once you install Webspotter, visit the website you want to check out and click on the extension’s icon. You’ll then see an overview of its software stack:

The analysis itself doesn’t reveal as many integrations as Wappalyzer or Built With. However, it’s the kind of tool you can use on the fly, if you don’t have time to run a full analysis on every website.
In addition, Webspotter also helps you collect available emails from any website, which gives you a list of potential leads to contact:

In case you don’t find the information you want, you may try your luck emailing someone in charge to ask for their technical expertise. You might not get an answer, but it doesn’t hurt to try!
Conclusion
A lot of the websites you interact with in a daily basis are built on top of WordPress. However, just knowing that a site uses WordPress isn’t enough. If you want to know what plugins or tools they’re using to power specific features, you need to dig deeper.
With these four tools, you can find out precisely what software each website is built with:
- Netcraft: This service gives you in-depth information about domains and what hosting service a website uses.
- Wappalyzer: A great solution to get a quick list of the technologies in a website.
- Built With: Find out what tools a website uses or has used in the past.
- Webspotter: This Chrome extension lets you find out information about websites on the fly.
Do you have any questions about how to identify the software a website uses? Let’s go over them in the comments section below!
Article thumbnail image by KostyaTimofeev / shutterstock.com
The post 4 Tools to See What Software a Website Was Built With (And Why You’d Want To) appeared first on Elegant Themes Blog.