Over the course of the last decade we went from a very small subset of the world’s population using Palm Pilots and PDAs to 2.53 billion people having smartphones in 2018. That’s exactly 1/3 of of every single person on Earth. So if your current marketing strategy isn’t focusing specifically on mobile SEO…that should change.
Luckily, since mobile search is booming, there are lots of neat tips and tricks that we’ve been able to figure out that will absolutely make your WordPress site’s mobile SEO first-page material.
Page Speed / Loading Times
These days, one of your main concerns for mobile SEO has to be page speed. Sure, keywords and clean code are ultra-important — they always will be. But if you have people searching for your site on their phones, they want your information fifteen seconds ago, not fifteen seconds from now.
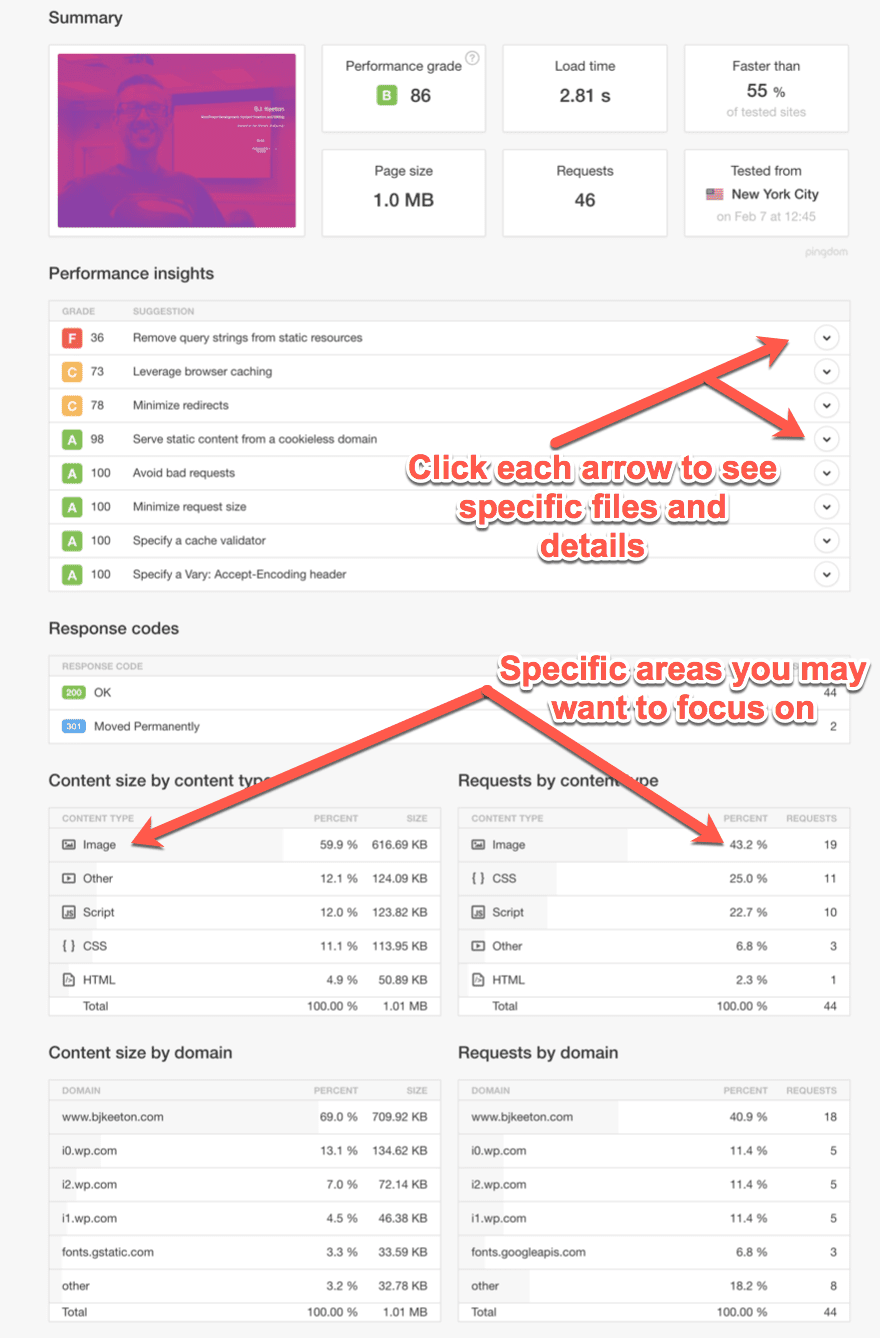
In this world, milliseconds matter. Tools like the Pingdom Website Speed Tester let you see exactly what can be better optimized on your site.

Now let me give you some tips that once you get down will get your page rank up.
1. Think About Google AMP
Love it or hate it, Google AMP is one of the best ways to get your site to rank in mobile searches. It’s a fairly controversial bit of technology, and you’ll have to weigh the pros and cons regarding whether it’s right for your WordPress site.
Stealing Tom’s words in his amazing blog post on the subject, AMP can be summed up like this:
The AMP Project is an open-source initiative launched by Google in October of 2015 as a way to improve the overall performance of mobile websites. The project boasts its own lightweight framework – AMP HTML – and was designed to build super light web pages, thus cutting down on loading times.
While the AMP Project is by no means the only lightweight framework developed specifically for this purpose, it’s pretty safe to say that with Google’s backing, they’re in an enviable position. For example, sites developed using the AMP framework will be cached directly by Google at no cost to their developers (although they’re free to use other caching services if they choose to do so).
The controversy can stem from Google caching your page content itself. Like I said, just weigh the pros and cons, keeping in mind that site speed is absolutely one of the main factors search engines take into account when indexing sites. It’s worth doing your research and determining if AMP is right for you.
2. Optimize Your Images
It may seem pretty obvious, but the best and most common way of increasing page speed is to turn all the big stuff on your page into little stuff.
But that’s easier said than done.
Images are big. And yours are probably bigger than you realize (mine always are). And as you can see in my example above, big ole images make up for the bulk of the issues that Pingdom found.
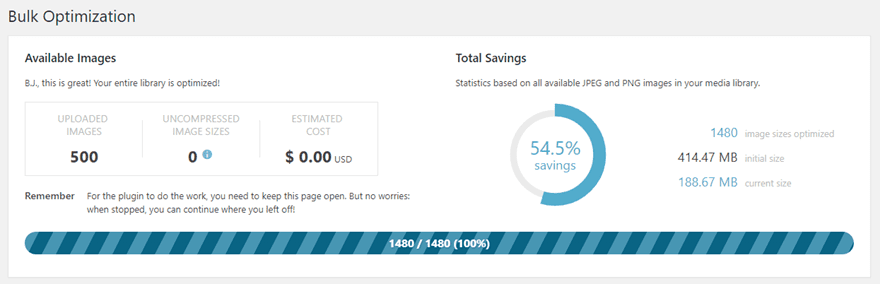
The easiest way to deal with image file sizes is to use a plugin like Imagify, Smush, or TinyPNG. They each have a bulk optimization feature, and with a click or two, you can reduce your image sizes by 50-80%.

That can be (and often is) whole seconds off your page load speed, which is amazing for mobile SEO.
3. Minify Your JavaScript and CSS
Minification is taking those beautifully formatted and impeccably structured JavaScript or CSS files and removing all the spaces between the characters and lines. It makes them an almost-unreadable wall of text, but all those blank spaces take up valuable bytes your users have to load. And browsers can read the code with or without them.
So take ’em out!
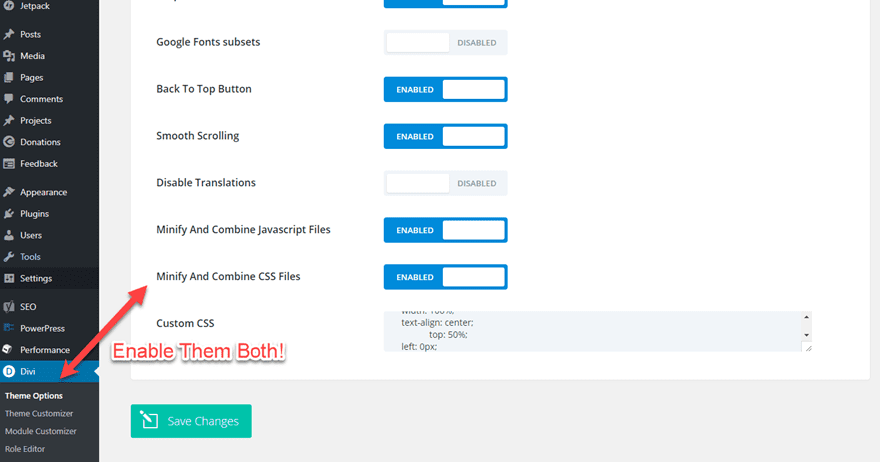
Divi users have this one easy. Head to Divi -> Theme Options and at he very bottom of the General tab, you’ll find two toggles that say “Minify and Combine JavaScript/CSS Files.” Turn them on, and bada-bing, your site just got a quarter second more appealing to Google.

For the non-Divi users, it’s not quite as simple, but totally easy. (As easy as becoming an Elegant Themes member! Hah!) But seriously, you just need access the JS/CSS files you want to minify. You will copy/paste the code into either a JavaScript or CSS minifier and then paste the output back into the original files, and boom! Faster site.
Consider the User Experience
People aren’t robots. They don’t care if you have your website perfectly structured for mobile SEO. If it isn’t fun to use, they will bounce, regardless of how rock-solid your keyword strategy is or how clean your code is.
Not long ago, Google started ranking for user experience in addition to tradition SEO factors like speed and keywords. The takeaway here? Make sure you optimize for your users as much as you do the crawlers.
4. Stop The Pop-ups
You know what is the worst? Being on a website that has a really funny video of the cutest kitty you’ve ever seen, and then BAM! your whole screen is taken over by a pop-up that you can’t close. You can’t even find that daggome little X. And no, you don’t want their special report on kitty cuteness the pop-up advertises. You just want to watch the most adorable video ever. But you literally can’t.
That’s not a good experience, and Google knows it. If you do this, know that Big G is not necessarily going to penalize you for using obtrusive pop-ups, but they sure aren’t going to reward you with higher rankings, either.
Oh, and speaking of not being able to click on or even find the X…
5. Make Your Touchable Elements Touchable
When designing for mobile, your touchable elements need to be distinct and responsive and apparent.
If there is a button, it needs to look and act like a button. No hidden functions or tricks. If a pop-up needs to be closed by tapping an X in the corner, make sure that your users can find the X easily and that it does what it’s supposed to do.
Menus should be readable, forms fillable, and videos playable. All with a touch, with minimal fuss. And definitely no muss.
By that, I mean, make the iconography on your site big enough for human fingers to touch. Your visitors should not need a fine-tipped stylus to close out a pop-up or open a menu.
6. Use a Responsive Design
The days of having a separate mobile version of your site are gone. (This is your opportunity to cheer and do a happy dance.) Your website should function essentially the same way on a cell phone or iPad as it does on desktop. It should look the same and use the same elements and structure. Google looks at this and factors it into the search rankings.
Why?
Because mobile-only sites are notoriously terrible (plus they generally use tons of redirects which slows down the experience and makes users bounce). They tend to be hard to use, difficult to navigate, and typically lack functionality that users want but can only access via desktop.
Again, that is bad user experience. And Google doesn’t like that.
(Oh, and have I mentioned that Divi is natively responsive? Just sayin’.)
What’s Next for Mobile SEO?
Who knows? It could be almost anything, really. But the theme of the past few years is apparent: putting users first. So that’s what you should take away from this.
Sure, content is king, but if the user won’t have a good time interacting on your site, Google won’t grant them an audience in front of his majesty.
What mobile SEO tactics have you seen the most return from?
Article featured image by ProStockStudio / shutterstock.com
The post 6 Mobile SEO Best Practices You Should Implement appeared first on Elegant Themes Blog.
