Of all the amazing features that we’ve built into Divi, the Theme Builder is one of the most powerful. With it, you can design and customize each and every aspect of your site. But with that versatility and power also comes a slight learning curve, so we have some practical tips for using the Theme Builder that will help beginner users and veterans alike. Let’s get to it!
1. Post Content Module

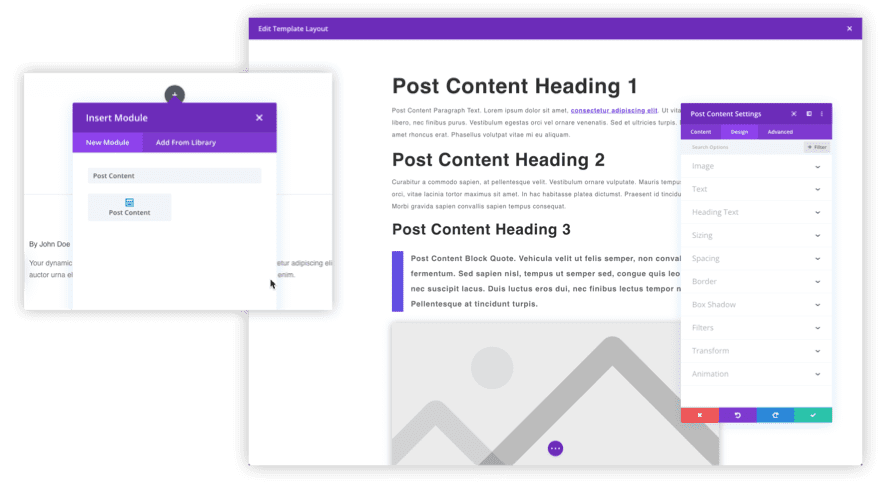
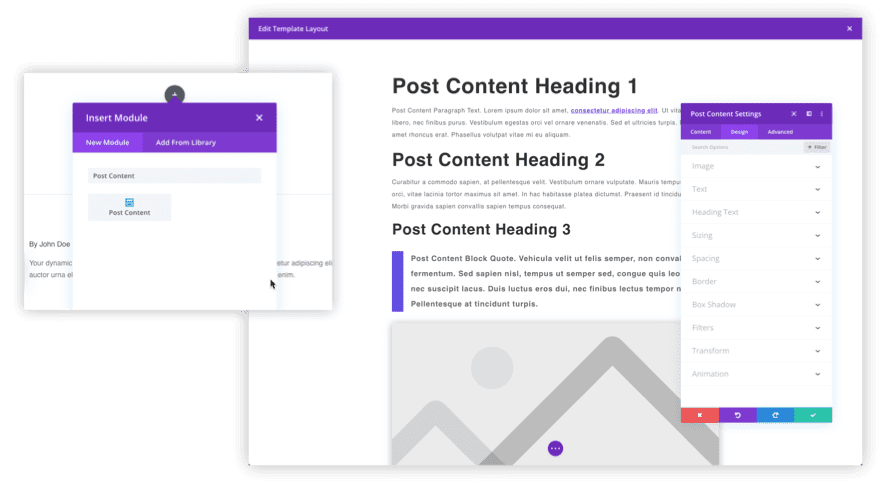
If you’re going to use the Divi Theme Builder, the very first thing that you need to know is that the Post Content Module is probably the most important element of customizing your site. Built around our Dynamic Content feature, the Post Content Module sees what assignments you’ve made to a page (such as whether it’s a blog or an archive page) and then tailors what the users see based on that. It is a truly amazing tool that we want to put front-and-center to anyone who loads up the theme builder. Jason has a wonderful overview of the module where he shows you how to use the module itself as well as how to incorporate it into your site templates.
2. Importing and Exporting Templates

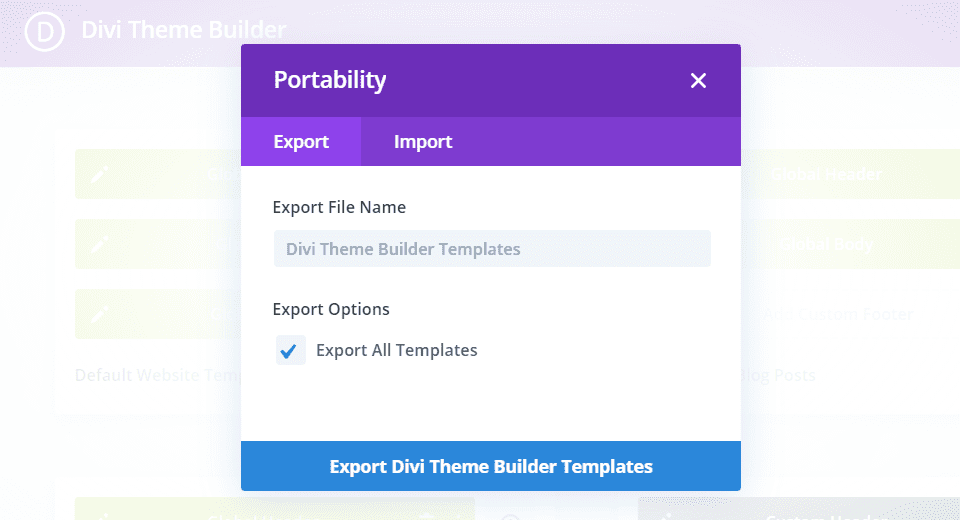
Like the Divi Visual Builder that you use for designing individual elements on your site, the Theme Builder also has a portability system that allows the import and export of JSON files. With it, you can back up your designs, help keep your dashboard from becoming cluttered with designs you replace, and bring in designs from (or share to) multiple websites with just a few clicks. Be sure to read our in-depth guide to the portability options so you can take full advantage of the feature.
3. Resetting Templates

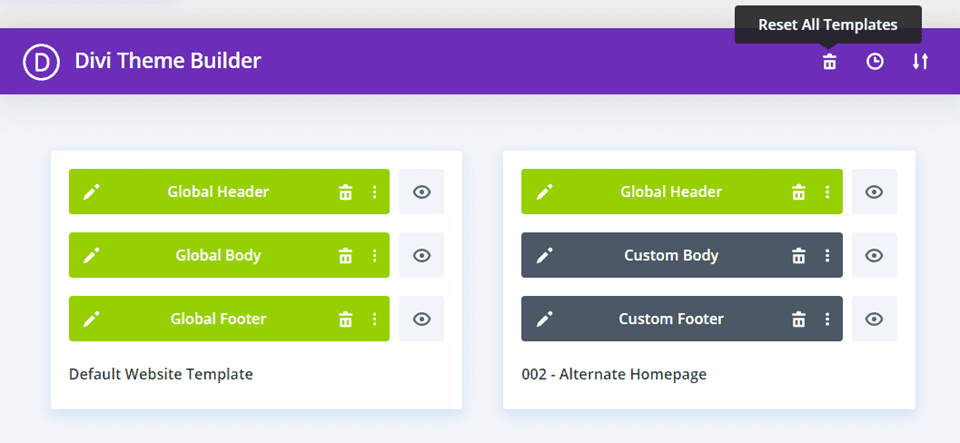
At some point in every designer or website owner’s career, there comes a time when you have to start from scratch. The Divi Theme Builder lets you have granular control over this kind of reset, whether you want it to be a soft reset where you can choose individual templates to start over with, or whether you want a hard reset where you click the Reset All Templates button and begin with a clean slate. If you want more information on how to reset Divi Theme Builder templates, we have a full guide on the topic.
4. Restoring Templates

On the opposite side of resetting lies restoring your templates. Maybe you made a mistake in removing a page’s assignment. Or perhaps the site redesign just didn’t work. Whatever the reason, you can restore just about anything you remove by using context-menu commands and/or the portability options. You can import old templates or simply press CTRL-Z to undo the deletion or assignment reset you performed. Keep in mind that the Reset All Templates button we mention above cannot be undone, so we highly recommend making backups of your designs regularly. If you want the full details on restoring your templates, read our detailed article that walks you through it all.
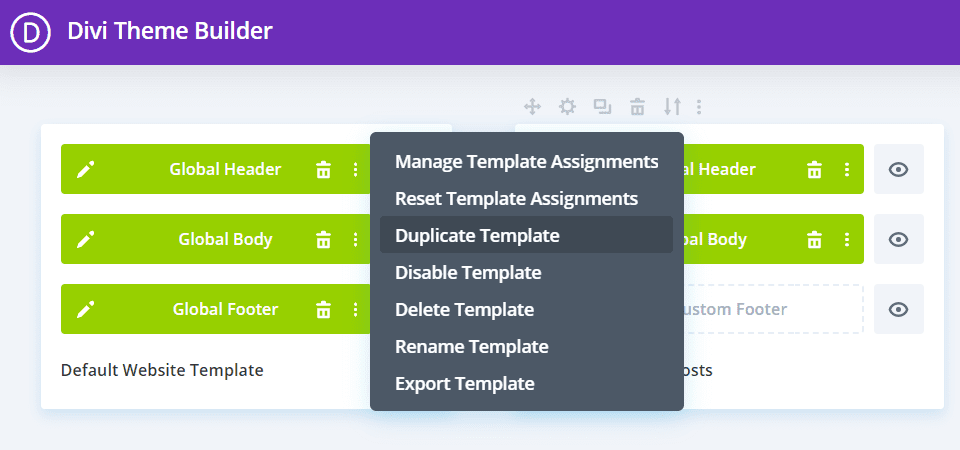
5. Duplicating Templates

As a professional designer, you know the importance of having a smooth and efficient workflow. You maybe don’t want to redesign each and every template, but only adjust one or two elements to target a new demographic or add a new feature. You can do this easily in the theme builder by using the duplicate template feature. Not only can you duplicate entire templates to reassign and re-edit, but you can also make copies of individual layouts (header, footer, or body) to use in multiple places. Our post on duplicating Divi Theme Builder templates can walk you through the entire process.
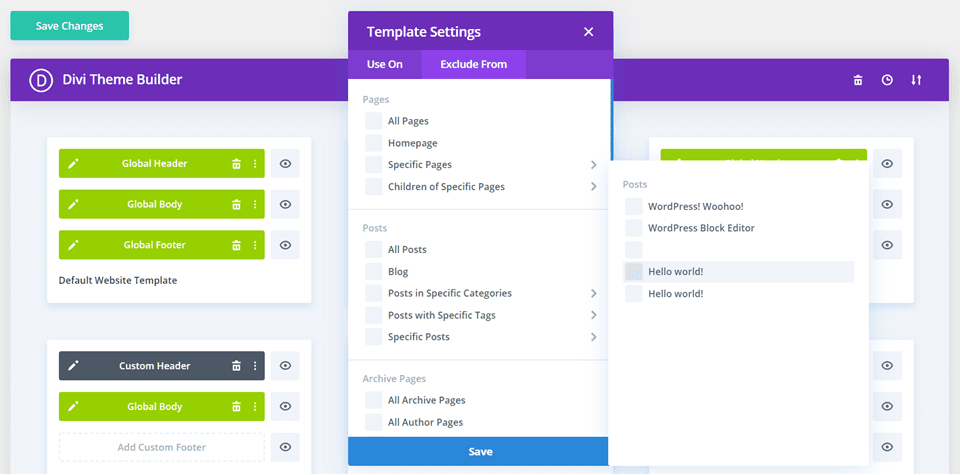
6. Excluding Pages and Posts

We’ve mentioned the granular control you get from the theme builder before, and that comes directly into play with the ability to exclude pages and posts (or categories or tags or anything else) from templates you create. Perhaps you have an amazing page template that works to both inform and convert your audience. But you feel as though your global template would be better for a new event page.
You can always set any individual piece of content (or multiple pieces) as an exclusion from theme builder templates. Doing so will default that page or post to the global template or any other template that applies to that content. We have a walkthrough on how to exclude pages and posts using the theme builder so that you can take full advantage of the feature.
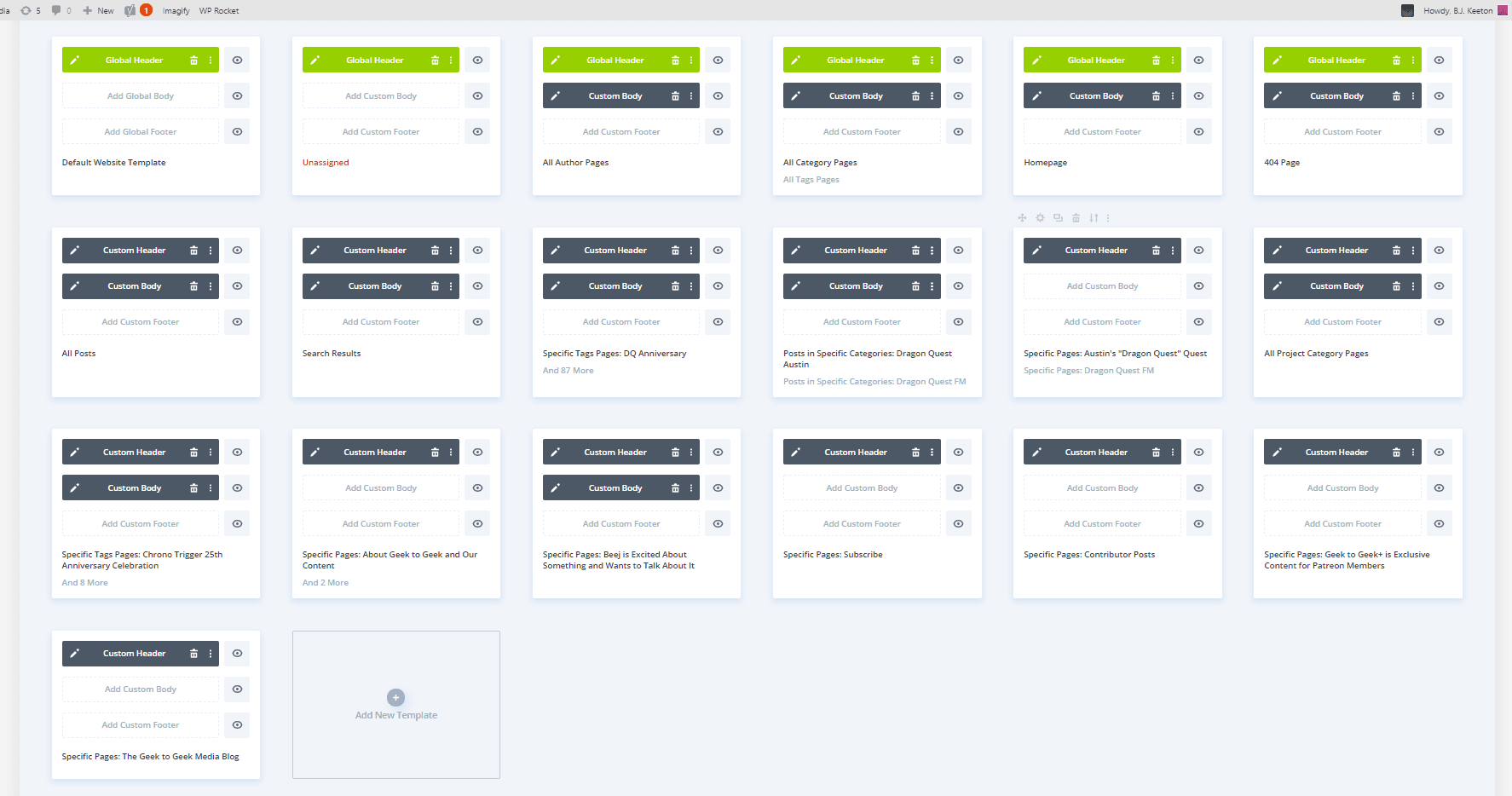
7. How to Organize the Divi Theme Builder

Once you’ve been using the Divi Theme Builder for a while, you will notice that your dashboard library might begin to look a bit cluttered. if you’re using specific templates for each and every thing that you can, Divi will just keep adding new templates and layouts to the screen for you. Over time, it can add up to a lot of scrolling and a lot of similarly named projects.
And if you’re disabling and resetting templates to change things around, your dashboard library can easily become a mish-mash of in-use and out-of-use templates. This kind of clutter can slow down and get in the way of you and your team doing your job. That’s why we have some best practices on how to organize the Divi theme builder that we highly recommend checking out, showing you how to utilize the renaming conventions, portability options, and drag-and-drop features in the theme builder dashboard.
Wrapping Up
The Divi Theme Builder is one of our most powerful tools, and we want you to be able to squeeze every bit of power from it that you can. With it, you can do everything from create and edit footers and headers, apply specific layouts to only one page on your site, or take advantage of our Post Content Module to really make your content shine. If you make a mistake, we have restoration tools to help with that, too. We want to make using the Divi Theme Builder the best experience possible, so take the above tips consideration and check out our in-depth looks at each of them. You’re sure to find something new to use.
What tips do you have for the Divi Theme Builder? Share them in the comments and lets learn together!
The post 7 Practical Tips for the Divi Theme Builder appeared first on Elegant Themes Blog.