Personal websites are popular on the WordPress platform. That’s one of the many reasons user’s come to WordPress in the first place – to build their very own platform and get their message out to the world. Of course, Divi can help with that. In this article we’ll take a look at 10 Divi child themes that are perfect for personal websites.
The child themes in this list have a wide range of features. Some have portfolio elements, others have eCommerce elements, but these child themes are not dependent upon those features and many personal websites have a need for those features anyway. The one thing they do have in common is a way to focus on you – to create your platform through blogging or your work. All work great for personal websites. They’re in no particular order.
1. MKO

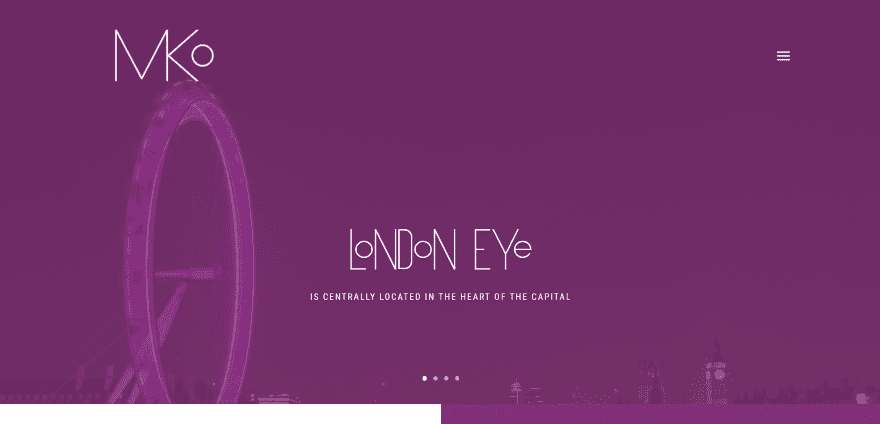
MKO is intended to be a travel blog but works just as well for any type of personal blogging. It includes a full-screen post slider with overlay and a right-side hamburger menu. Scrolling shows a two-column section of text and background colors, a four-column section with blog posts, images, and sometimes nothing so the parallax background will show through in a nice mosaic pattern. Following this is another two-column section like the first one, and an image gallery with hover effects for both the images and mouse. It makes excellent use of layout design, color, and fonts.
2. Vertical

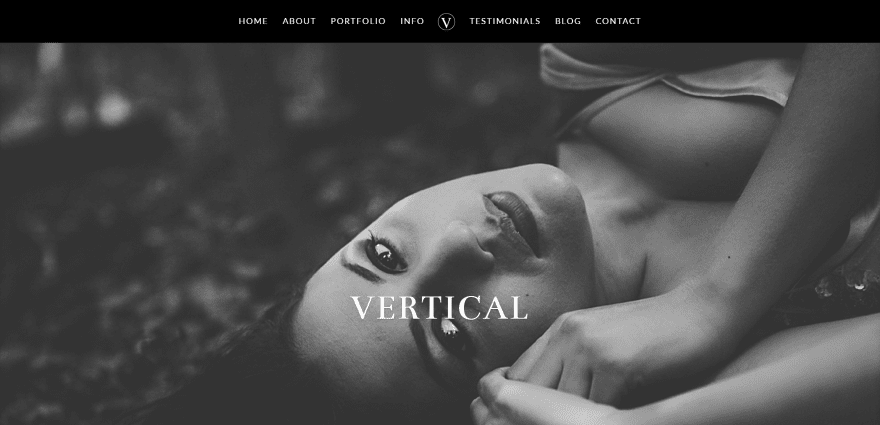
Vertical has a full-screen image slider, a small section with links to About, Portfolio, and Get in Touch, About section with images and text, a section with links to various galleries, an info section with two-column text, a three-column blog section, and a customized footer with background image, text, and contact button. The various sections are separated by full-with sections with images in parallax and labels showing the name of the section. The blog includes a styled sidebar.
3. Berta Verde

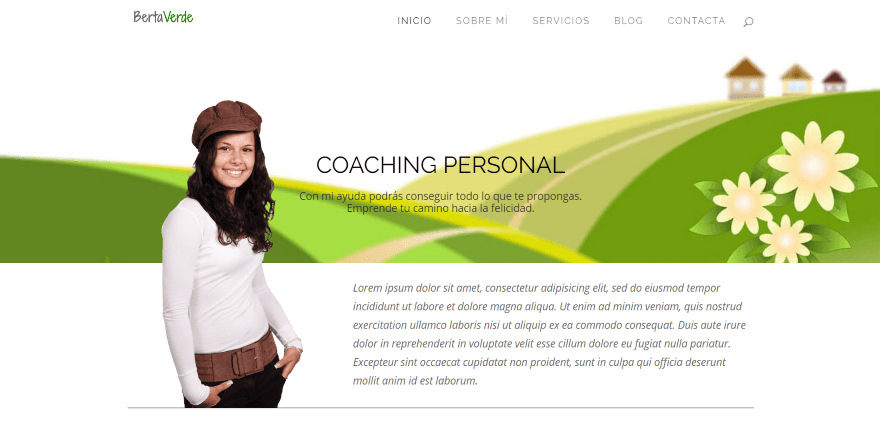
Berta Verde was made with coaching in mind but works great as a personal website as well. It has five custom pages. The homepage displays an area for a background image with overlaying text and a personal photo. It includes section for information, testimonials, and contact. The blog page includes hover effects and a styled signup form with a background image, circled personal image. The services page uses blurbs with icons, full-width image, FAQ in toggles, information, and testimonials. The menu has hover animation.
4. Resume

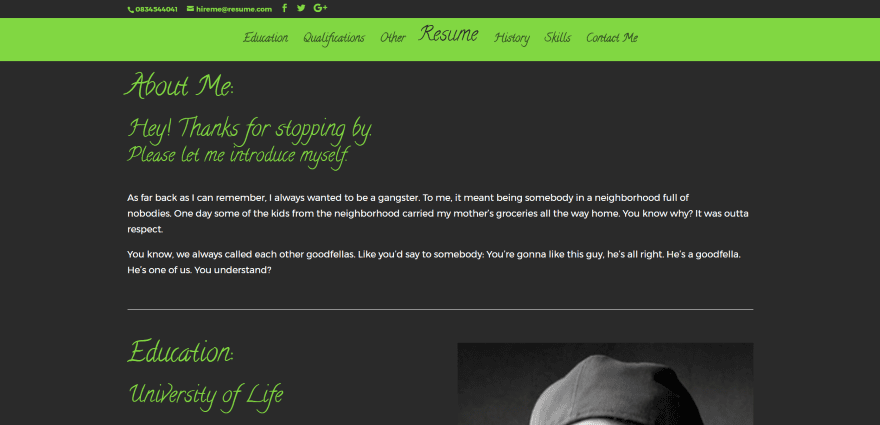
Resume is a one-page design that uses a dark gray background with bright green highlights to show off your resume or other information. It includes a short about section with a simplified education section and photo, qualifications, blurbs showing lists of interests, a vertical timeline, a bar chart for each skill, and contact form. Several personal quotes with styled section separators are placed throughout the homepage.
5. Dreamer

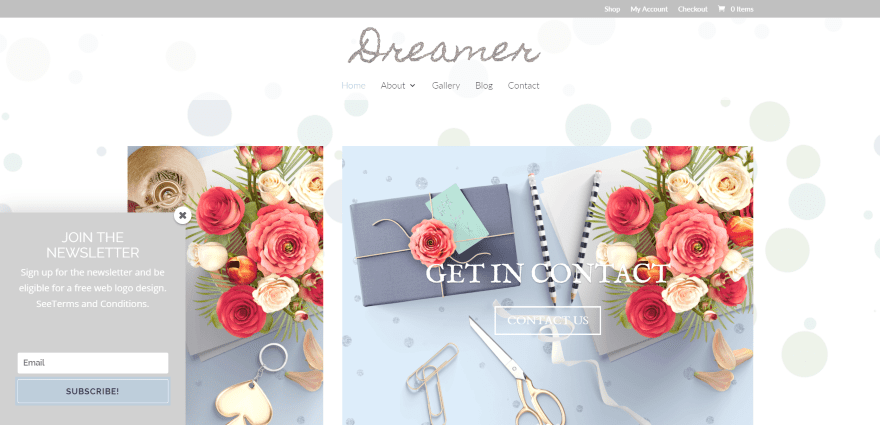
Dreamer has a feminine design that’s clean and elegant. Features include soft colors, blocks for links to pages, a slim signup form, styled sidebar, and styled modules. It includes an about page, gallery, blog, and contact page. Each of the pages use a full-width header that follows the styling. The blog uses a two-column layout with styled sidebar. The accents add to the elegance.
6. Sarasota Blog

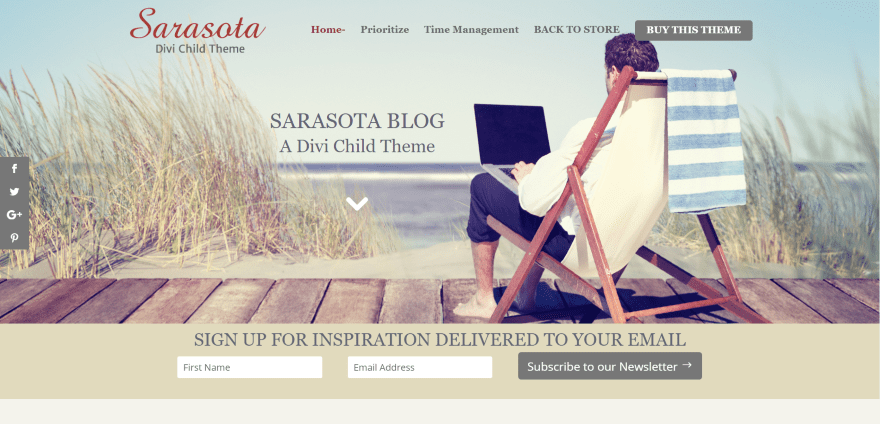
Sarasota Blog displays a full-width image over a styled signup form. Blog posts are featured prominently using a single featured article, and three column section for recent blog posts, and a two column section with post snippets under specific categories. The menu includes links to multiple blog categories. Sidebars are also styled to match. I’m partial to the tan colors with deep red highlights. It’s a great choice to blog or show off your services.
7. Engage

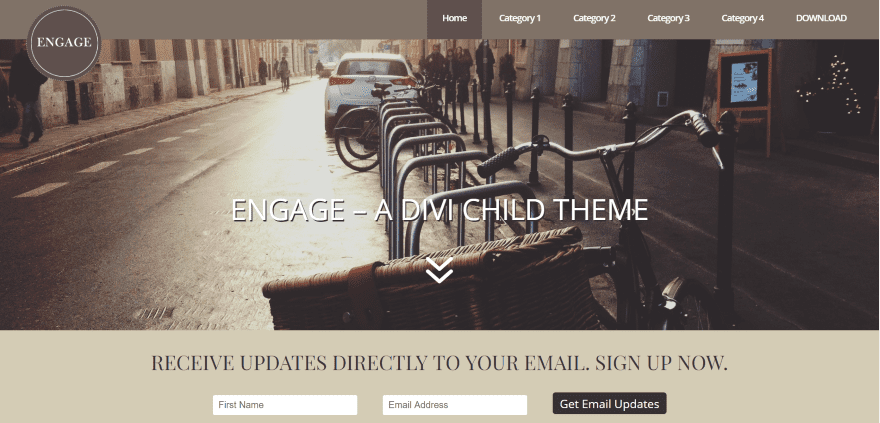
Engage is made with blogging in mind and displays a full-width header with overlapping logo and navigation structure for categories. An email signup form with styled section separator leads to a two column, full-width, and a section for categories complete with images and overlays. A single column blog section displays a styled sidebar. The contact form and custom footer ties it all together. It makes great use of color, image placement, and fonts.
8. Astra

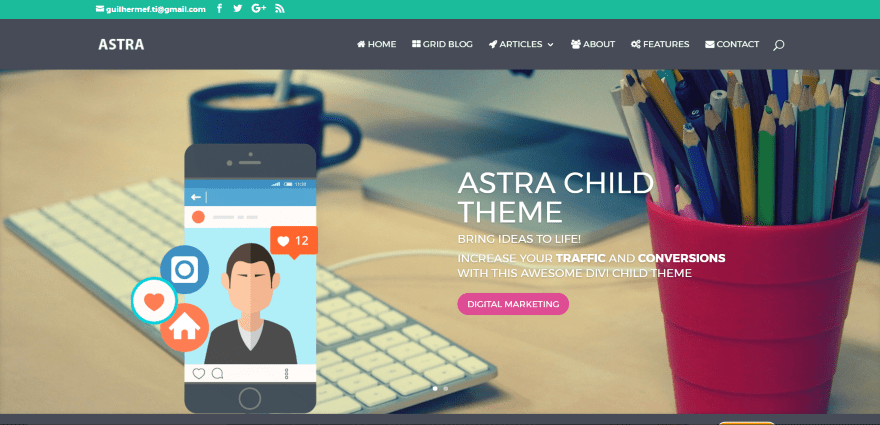
Astra has a focus on blogging and even provides extra modules and widgets. Following a full-width header and slim signup form is a single column blog section with sidebar with some extra styling to make the blog posts stand apart. The Astra blog module adds features to the blog posts including social buttons, styled category, styled meta bar, and a sharp blog layout. The custom post widgets follow the same styling with image, meta, and title. A built-in related posts feature continues the styling.
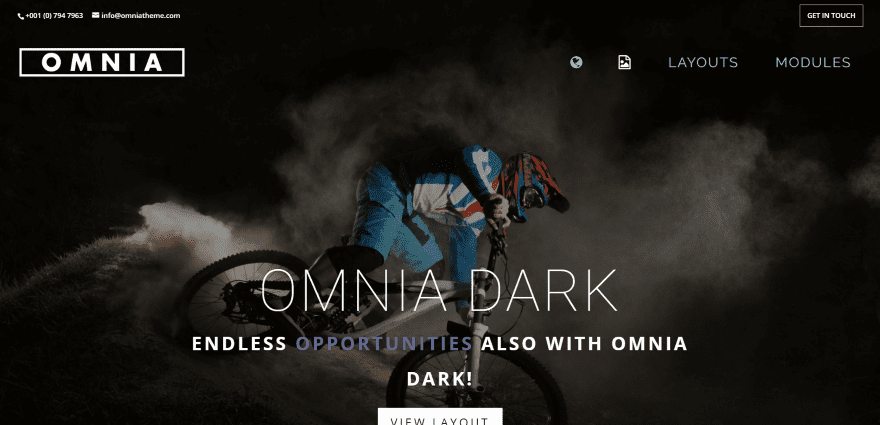
9. Omnia

Omnia is an all-purpose child theme with light and dark designs. It includes lots of diagonal and triangle styling features, overlapping, split screens, CSS animation, CTA in the top menu, Ken Burns effect, and 15 styled modules and elements. Easily build a sharp blog with portfolio to show off your work or anything that interests you.
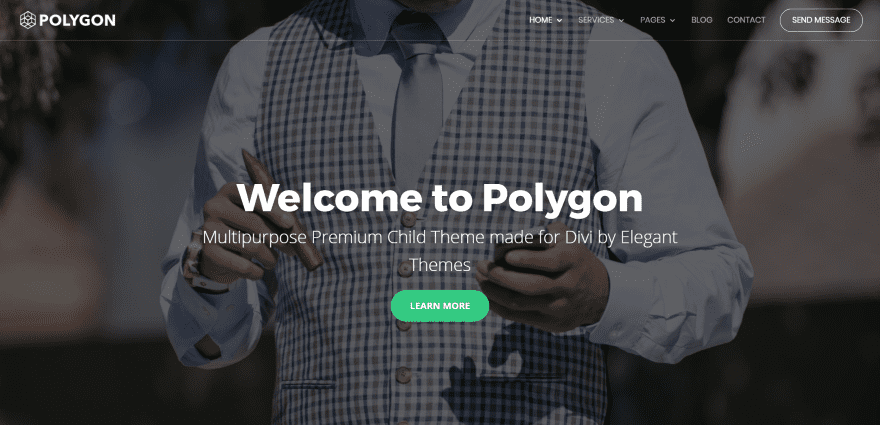
10. Polygon

Polygon is an all-purpose theme with lots of elegant features including a CTA in the menu, header transition effects, particle background with settings, lots of styled modules with hover effects, and 10 custom pages including three different homepages. The blog looks fantastic with its shadow effect, large image with hover animation, and clean design.
Final Thoughts
No matter what your needs are for building personal websites, Divi has a child theme that’s suitable for your needs. Whether you need to focus on your articles, your work, a topic that interests you, or specifically about you, at least one of these 10 Divi child themes are sure to have what you need.
We want to hear from you. Which of these 10 Divi child themes is your favorite? Let us know in the comments below.
Featured Image via LANTERIA / shutterstock.com
The post 10 Divi Child Themes that are Perfect for Personal Websites appeared first on Elegant Themes Blog.
