Typography might be something you’ve always let your WordPress theme take care of. If you’re working with a theme where the designer has carefully considered fonts and how they play together across the different text areas of the design, then great.
However, sometimes the typography settings of a theme don’t quite fit with your content and your overall vision for your website. While many of the best WordPress themes do give you some options when it comes to working with fonts, this isn’t always the case.
Thankfully, there are some great WordPress typography plugins out there that can help you work more creatively with fonts and text presentation, while also adding some handy new features to your website.
The Best WordPress Typography Plugins
From making it easy to change the fonts on your site without touching any code, to adding typographic features not found in WordPress by default, like drop caps and pullquotes, these twelve plugins run the whole spectrum. While installing all of them at once isn’t recommended – since there is some functionality overlap between them – there’s probably a plugin here to help you enhance your website and work more effectively with typography.
While installing all of them at once isn’t recommended – since there is some functionality overlap between them – there’s probably a plugin here to help you enhance your website and work more effectively with typography.
Keep reading to discover the dozen best typography plugins for WordPress.
1. wp-Typography

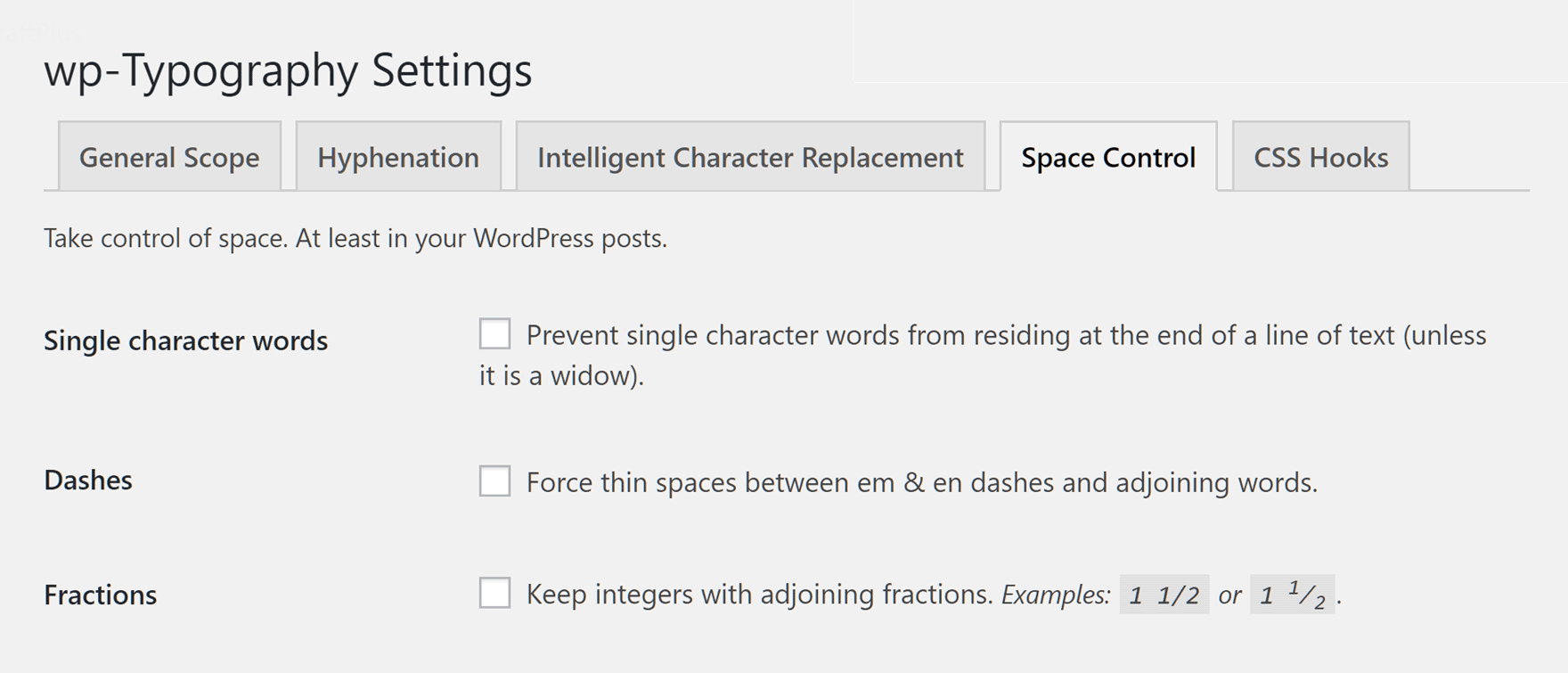
wp-Typography brings with it a number of typographic enhancements to WordPress. From replacing hyphens with en or em dashes, to keeping unit labels alongside their corresponding numbers, this plugin will make your blog posts more user-friendly and scannable.
Key Features:
- End of line hyphenation in over 50 languages.
- Automatic word wrap for long URLs and email addresses.
- Support for math symbols and fractions.
- Better handling for quotation marks, ellipses, dashes, and copyright symbols.
- CSS hooks for styling ampersands, numbers, and more.
- Requires PHP 5.4.0 or later.
Price: Free | More Information
2. Styleguide

The Styleguide plugin extends the functionality of the WordPress Customizer. Instead of simply allowing you to change your site’s title, widgets, and menus, it adds options to change your fonts. This allows you to preview changes to your fonts before you make them live.
Key Features:
- Option to choose from 45 different Google Fonts.
- Choose a font for headers and a font for body text.
- In some themes, includes functionality to change the font colors.
- See what your font choices look like before making changes live.
- Easy to use.
Price: Free | More Information
3. Easy Google Fonts

The previous plugin had a great selection of 45 Google Fonts and kept things simple with just a header and body font selection. This plugin has many of the same features, but many more fonts, more granular control over specific headings, spacing, and more.
Like the last plugin, it is integrated into the WordPress Customizer so you can see your changes before they go live. If you want more control over your text presentation aren’t easily overwhelmed by a lot of options and settings, this one could be for you.
Key Features:
- Choose from over 600 Google Fonts plus default system fonts.
- Change the fonts of specific headings or the body text.
- Options to control font weight, text decoration, line height, and spacing.
- Change the color of any heading or the body text.
- Preview changes before they go live in the WordPress Customizer.
Price: Free | More Information
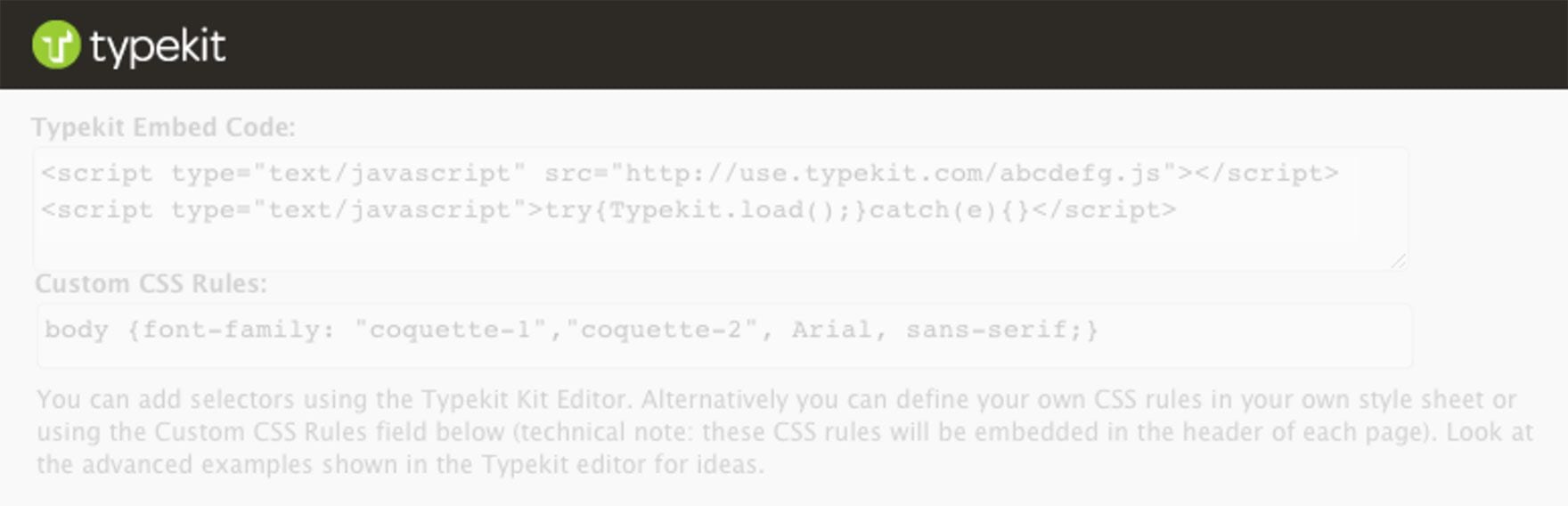
4. Typekit Fonts for WordPress

If you can’t find the font you need in the Google Fonts library, perhaps you’ll find it in Adobe Typekit’s library of web fonts. This free plugin allows you to embed your Typekit fonts without editing any code. It also allows you to customize your fonts with CSS without needing to upload an additional stylesheet.
Key Features:
- Embed Typekit webfonts without editing your theme.
- Customize where your fonts appear using CSS.
- Includes detailed help page with example CSS code to edit.
Price: Free | More Information
5. Font Squirrel (Unofficial)

To add one more font collection to the list, this unofficial plugin uses the Font Squirrel API to make it easy to install their fonts on your website.
Key Features:
- Automatically install fonts from Font Squirrel on your site.
- Preview any available font from right within WordPress.
- Adds a dropdown menu to the WordPress editor to change the font of any text within your posts.
Price: Free | More Information
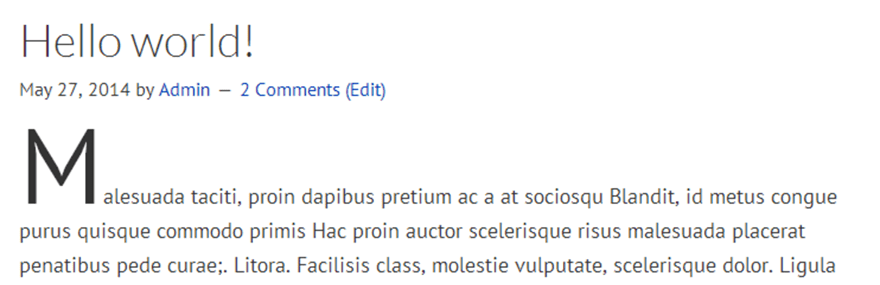
6. Simple Drop Cap

As the name implies, this plugin gives you a simple way to add a drop cap to your text. Simply install and activate the plugin, then edit the settings. You can also manually add a drop cap wherever you like by wrapping a word in a shortcode.
Key Features:
- Automatically make the first letter of posts and pages a drop cap.
- Add drop caps manually using an embed code.
Price: Free | More Information
7. Perfect Pullquotes

Pullquotes are a great way to add emphasis to your blog posts, or display quotations in an attractive way. This plugin allows you to create left aligned, right aligned, and full-width pullquotes. You can also customize the colored bars and more through the shortcodes.
Key Features:
- Create beautiful pullquotes that stand out from your content.
- Adds a dropdown to the WordPress editor to add pullquotes easily.
- Further customize your pullquotes using shortcode attributes or CSS.
Price: Free | More Information
8. Endnotes

Have you ever wanted to add a footnote to a post you were writing? Now you can, using the Endnotes plugin. Footnotes are helpful for adding additional information, tangents, or citations without interrupting the flow of your article.
This plugin is quick and easy to use. Simply make your comment within a square bracket that starts with a number, period, and space. Your footnotes can include anything from links to media like images and videos. They appear automatically at the end of the post and link back to the place in your post where you made the reference.
Key Features:
- Quick and easy to add your footnotes right within the body of your post.
- Automatically numbers your footnotes and links them back to the associated area of the text.
- Footnotes can contain links, images, and more.
- Inherits styles from your theme by default but includes unique CSS classes you can use for custom styling.
Price: Free | More Information
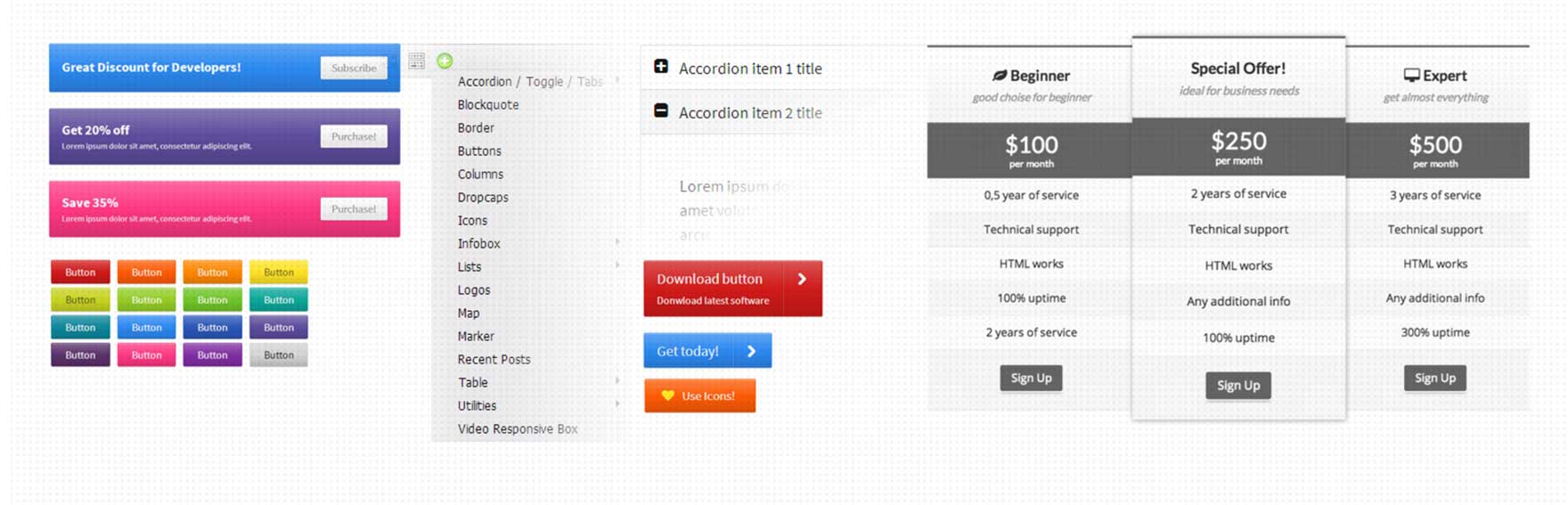
9. Olevmedia Shortcodes

This plugin includes a collection of shortcodes. From colored buttons to alert banners to pricing tables, these shortcodes offer new ways to organize text and other information in your WordPress posts. Some of my favorite features are the accordion style text boxes (great for making minimizable FAQ pages) and the option to add custom bullet icons for your lists.
Key Features:
- Adds over 20 new shortcodes to WordPress, and a menu to create them from.
- Offers some styling options in the shortcode generator.
- Responsive design looks great on mobile.
Price: Free | More Information
10. CodeColorer

If you have ever tried sharing code snippets on your blog, you know how bland they can look. This plugin changes that with syntax highlighting in most languages and user-friendly additions like line numbering.
It also comes with a few preset color themes and is further customizable via CSS if you’d like to make any changes. All in all, CodeColorer is a great option if you want to publish code snippets on your blog.
Key Features:
- 9 preset color themes and additional customization available via CSS.
- Automatic line numbering.
- Syntax highlighting of code in most languages.
- Ability to add inline code snippets.
Price: Free | More Information
11. Zeno Font Resizer

Have you ever gone to a website and had the passing thought, “I must be getting old. This text is WAY too small for me”? Avoid giving that feeling to your own visitors with Zeno Font Resizer! This simple and super lightweight plugin does one thing very well: it allows your visitors to decide what size text they want to see on your website.
Key Features:
- Allow your visitors to decide their ideal font size.
- Sets the chosen font size with a cookie so visitors see the same size when they revisit.
- Insert the size selector using a widget or via code in your theme.
Price: Free | More Information
12. WP Editor Tweaks for WordPress

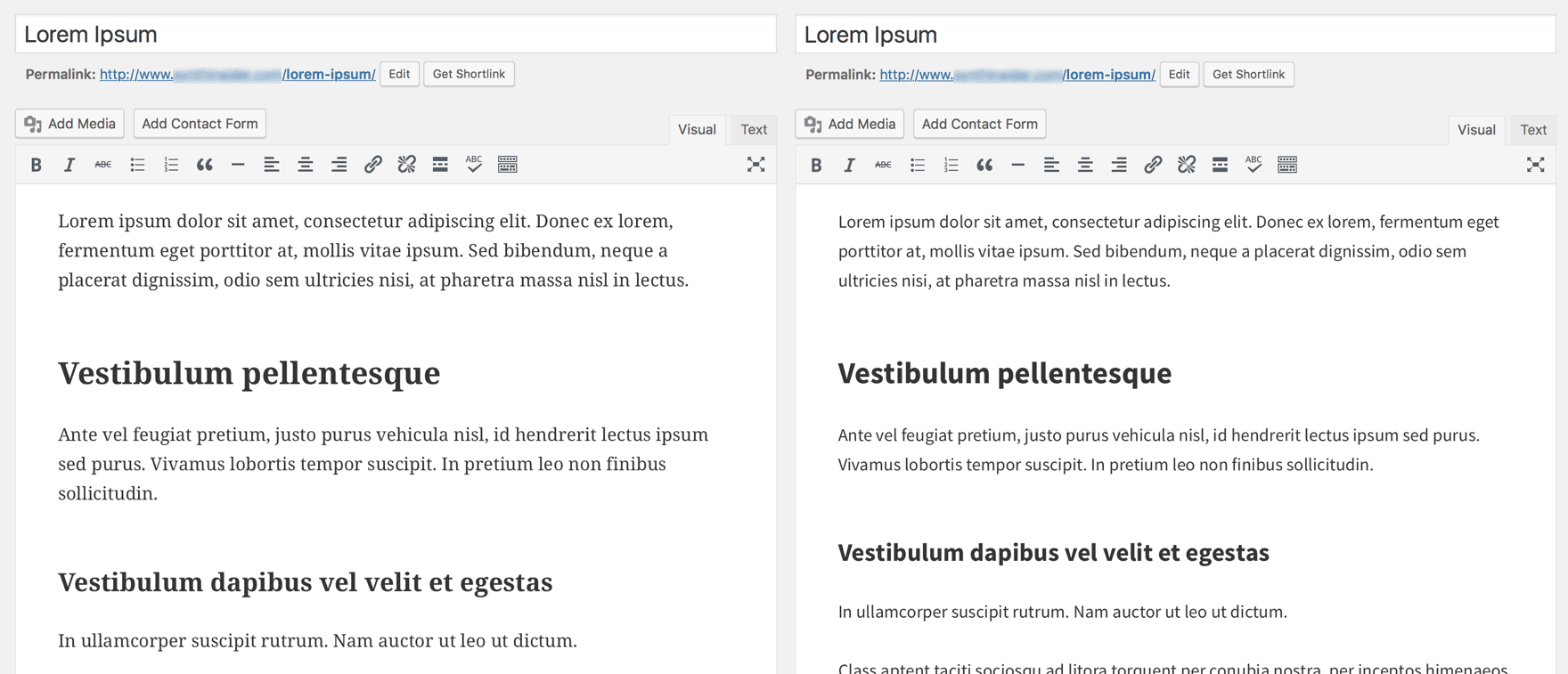
If you’ve ever found the WordPress default editor font hard to look at for an extended period of time, this plugin is for you. WP Editor Tweaks switches out the fonts of both the Visual and Text tabs to fonts that are easier on the eyes. While they have no impact on the appearance of your content once published, the sans serif font makes it easier to draft your posts.
Key Features:
- Changes the fonts of the WordPress editor to easier to look at sans serifs.
Price: Free | More Information
Final Thoughts
The plugins above have a variety of different purposes but they all have something in common. They improve or extend the typographic options of your WordPress site.
Some of the typography plugins above enable you to choose new fonts from Google Fonts, Adobe Typekit, or Font Squirrel. Others add typographic features to your site like drop caps, endnotes, pullquotes, and more. Others improve the readability of your WordPress site, both for your visitors and yourself.
Which plugins will you use to improve the typography on your WordPress site? Please let us know in the comments below.
Article thumbnail image by miri019 / shutterstock.com
The post 12 Best Typography Plugins for WordPress appeared first on Elegant Themes Blog.
