The WordPress code editor has needed some extra love and attention for a long time. In WordPress 4.9, it finally got updated.
Until 4.9, the code editor that came bundled with the core software was…barely passable. If you have ever used the text tab when writing a post, you’ve essentially used the old code editor.
Because that’s all it was–a big ole text box. But no longer, Divi Nation, the WordPress Code Editor is now a fully realized, near-IDE feature.
What’s the Big Deal?
Well, the biggest deal is that when WP 4.9 released this, it made it so that non-coders (or sausage-fingered coders like me) have much less of a chance at breaking their sites because they poked around at the wrong line of code.
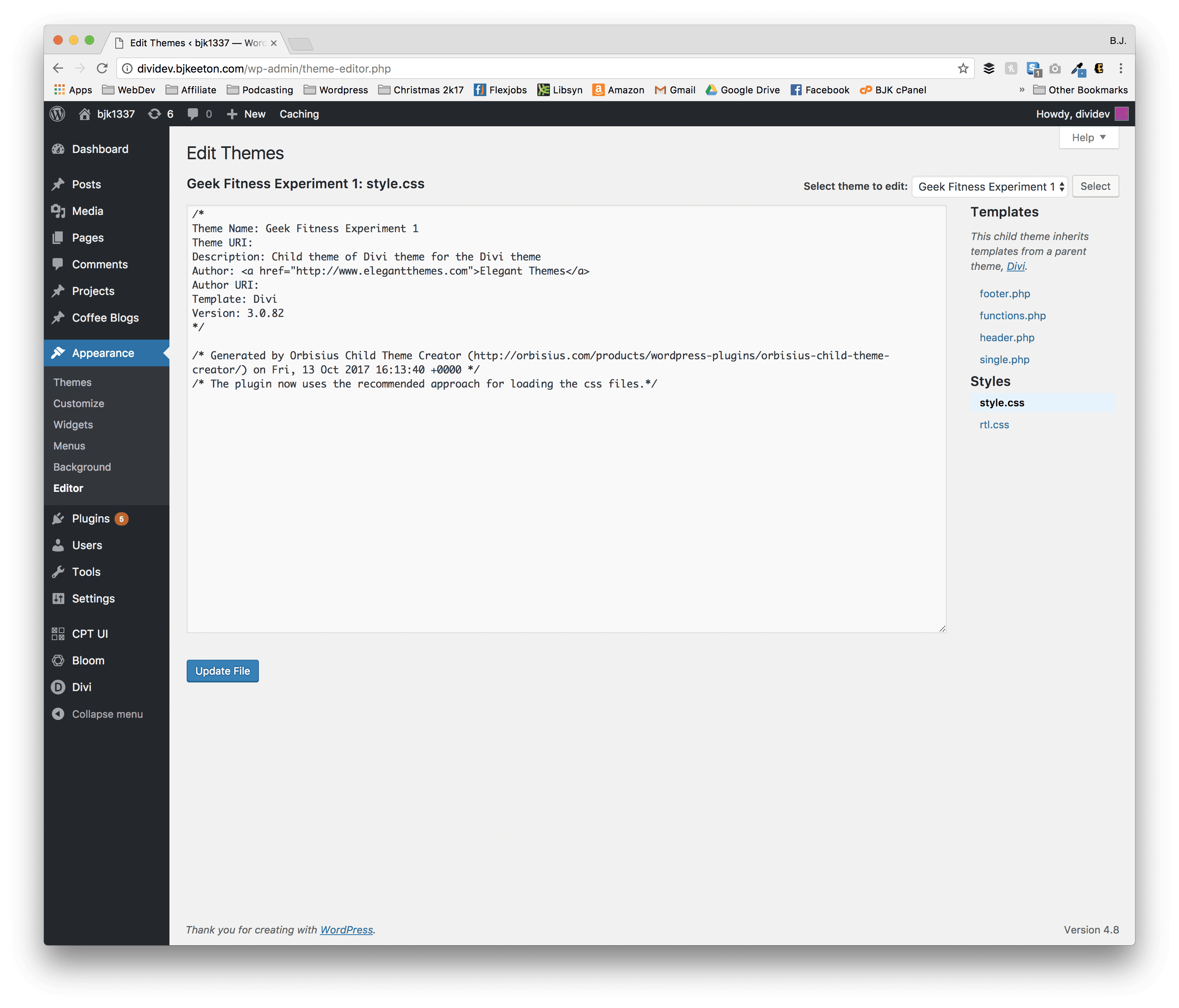
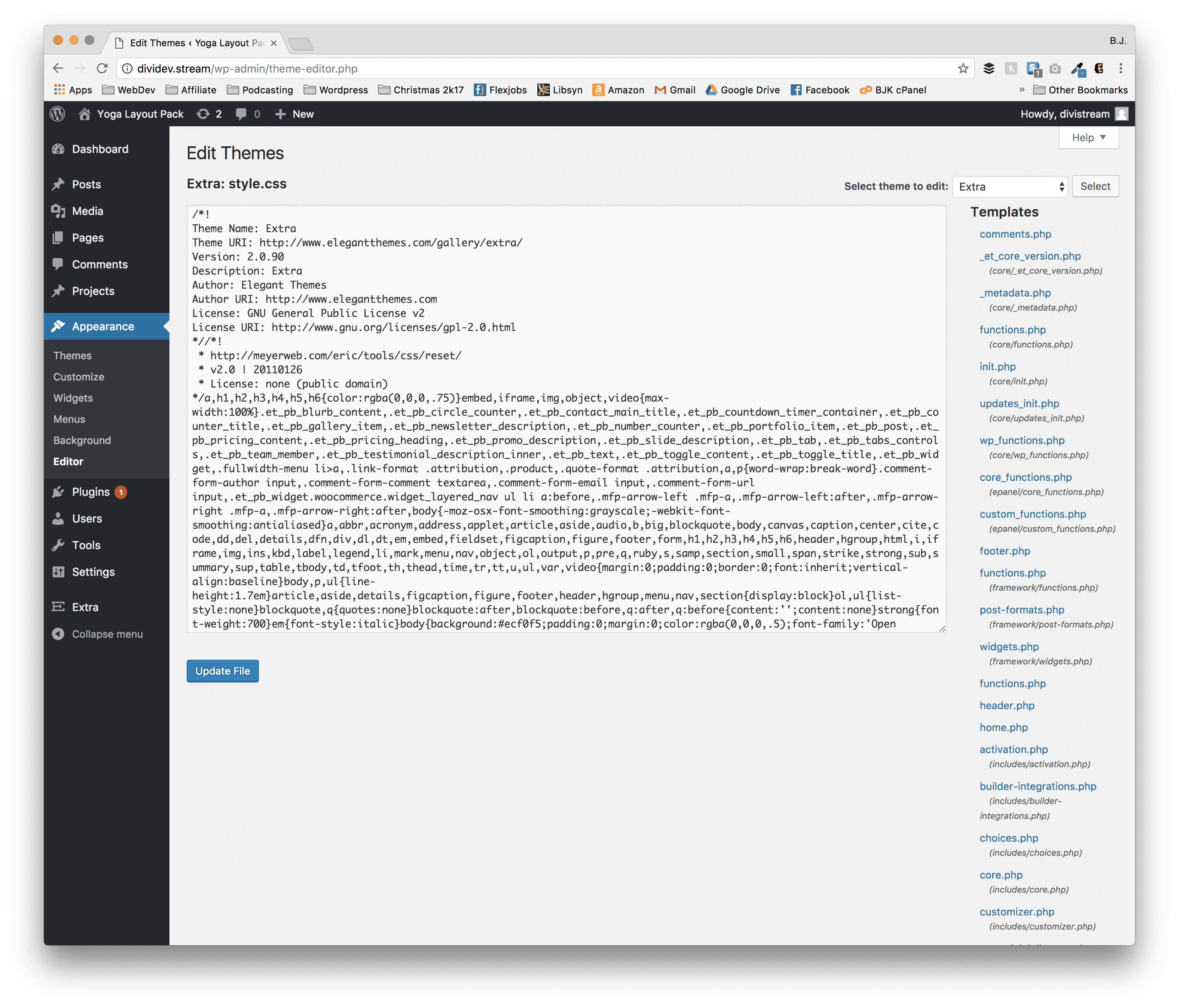
Before, if you went into the Appearance -> Editor section of your WordPress dashboard, you would see this.

There’s nothing technically wrong or even necessarily bad about this setup, but it’s just not great. It’s fine. It’s passable.
But passable doesn’t a WordPress site make, so developers, designers, and even hobbyists often used a code editor or IDE that would catch mistakes so they didn’t get the dreaded white screen of death instead of their precious, carefully designed sites.
How Does This Work?
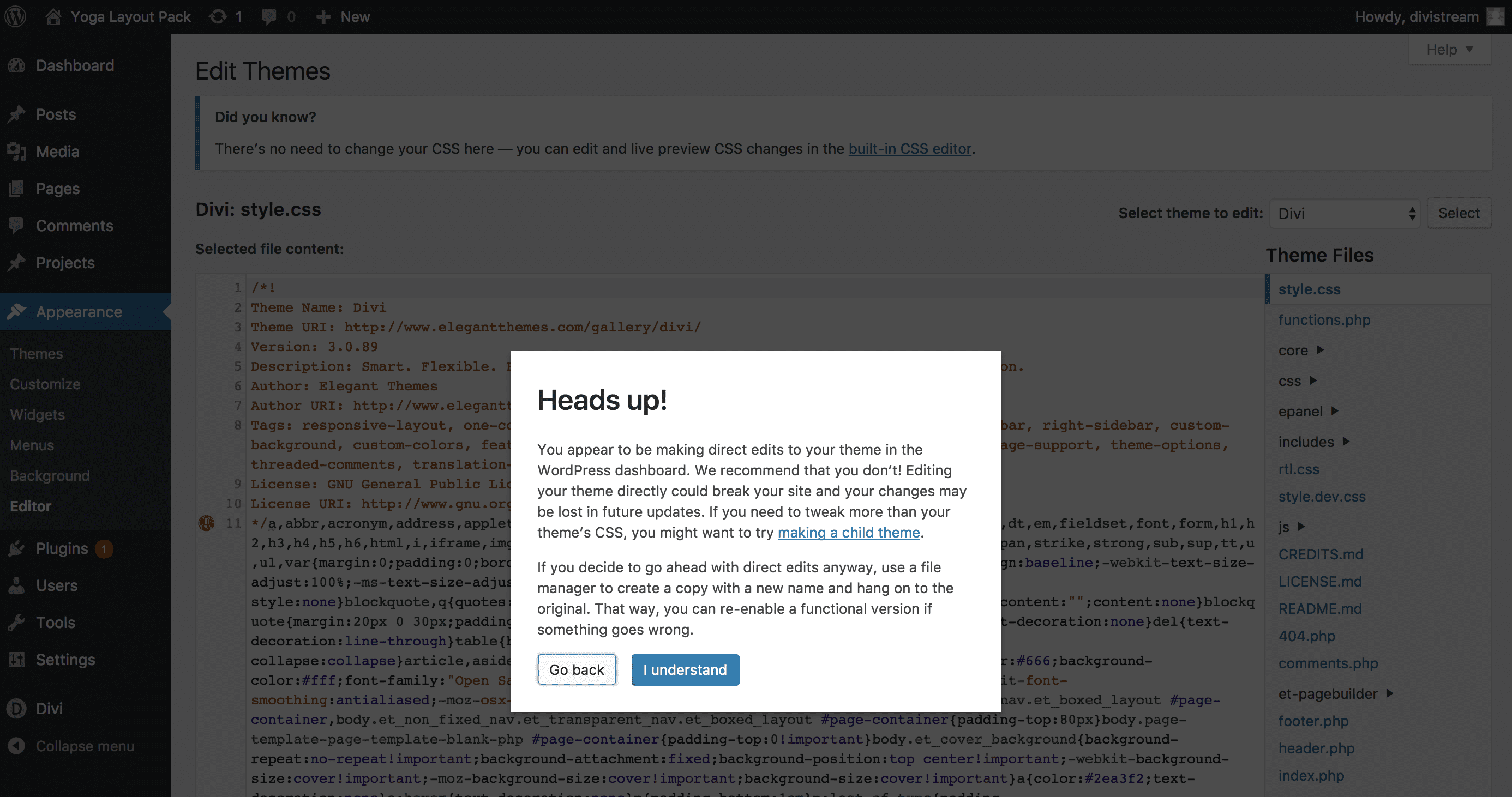
Okay, so looking at the picture above, you see that it would be pretty easy to just edit stuff, hit save, and take your chances. Now, however, you see this the moment you go into Appearance -> Editor:

Calling out the potential danger and consequences of what you’re about to do is one thing. But the new WordPress Code Editor offers solutions and links to help (such as creating child themes), it just makes the user’s experience better.
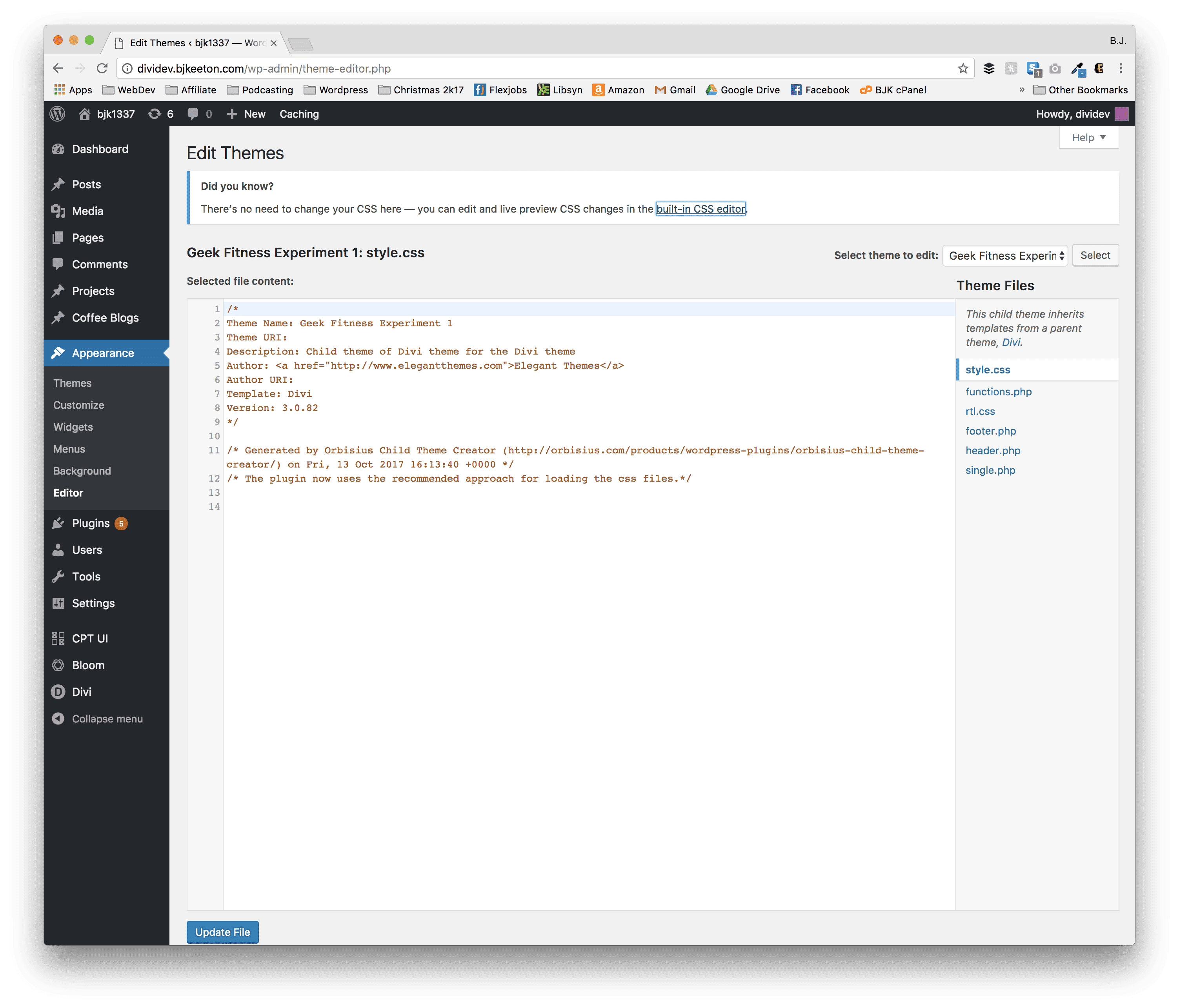
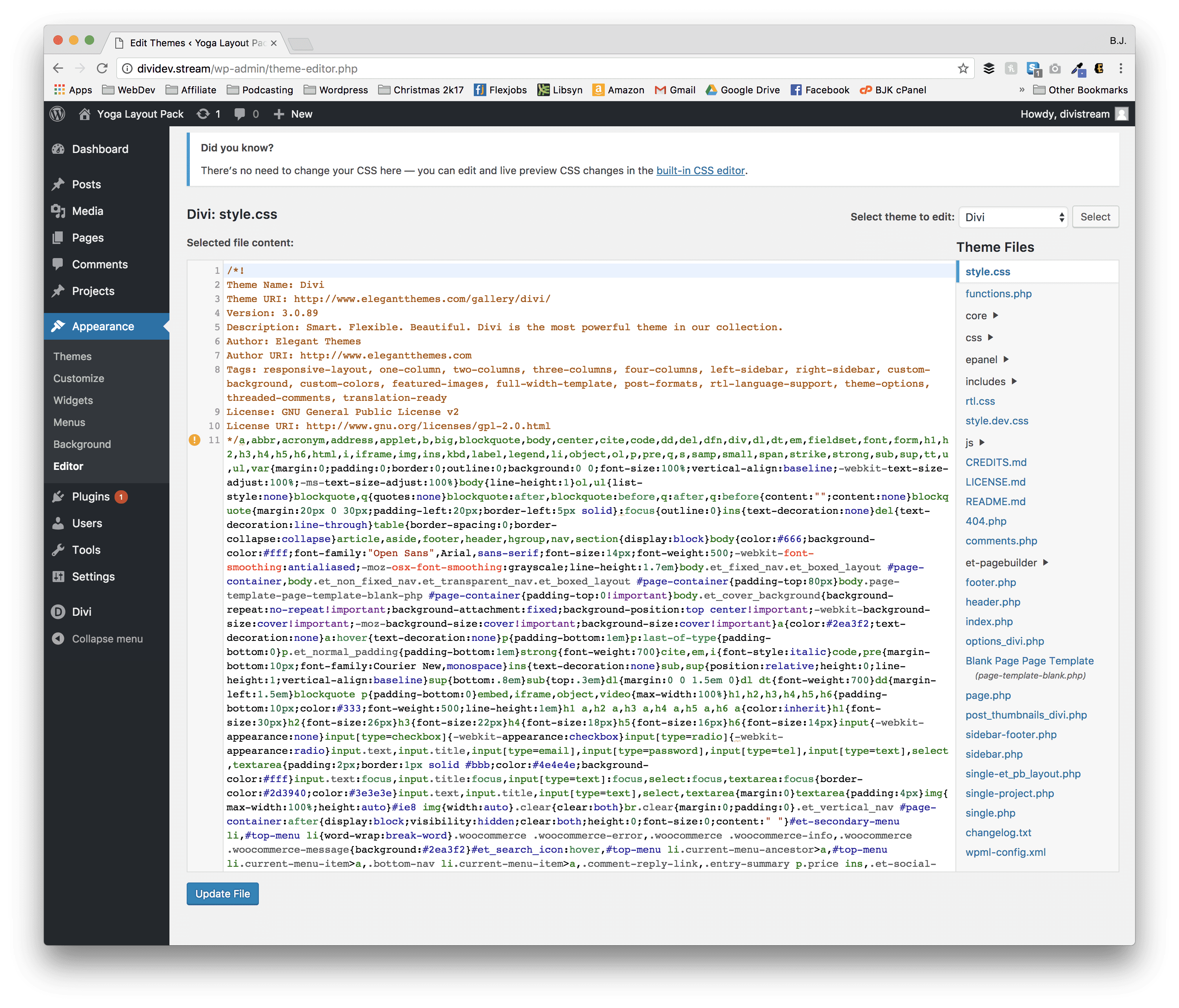
Once you read and click through the new warning modal, you see the beauty of what exists in the new editor:

Mainly, I want to call out three things:
- Line Numbers
- Colored Syntax
- Error Linting
With these three additions, the WordPress Code Editor goes from meh to yeh.

As you can see, this minified CSS file (while incredibly hard to read and parse because of its minification) is color-coded by element and tag. So when you need to find a particular snippet of code that needs to be tweaked, you can go right to it instead of having a stark black-and-white text block like you used to:

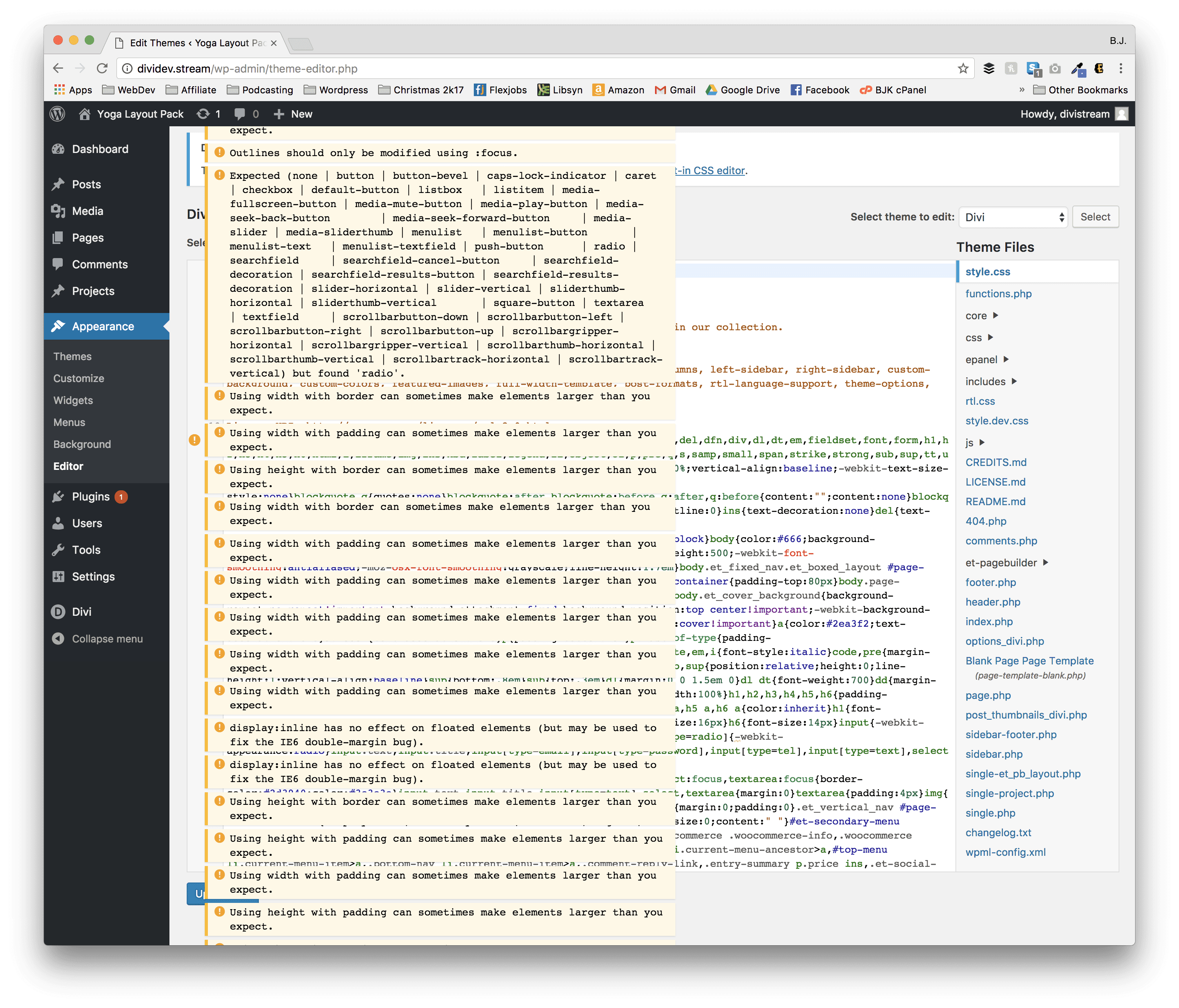
And when there’s an issue (of which there are many in that gigantic block of mangled CSS), in 4.9, it’s a lot easier to debug. Plus, keep in mind when they’re not minified like this, you will see all these errors on individual lines, too.

While that might seem overwhelming, it’s a fantastic feature that will keep things runnigng smoothly.
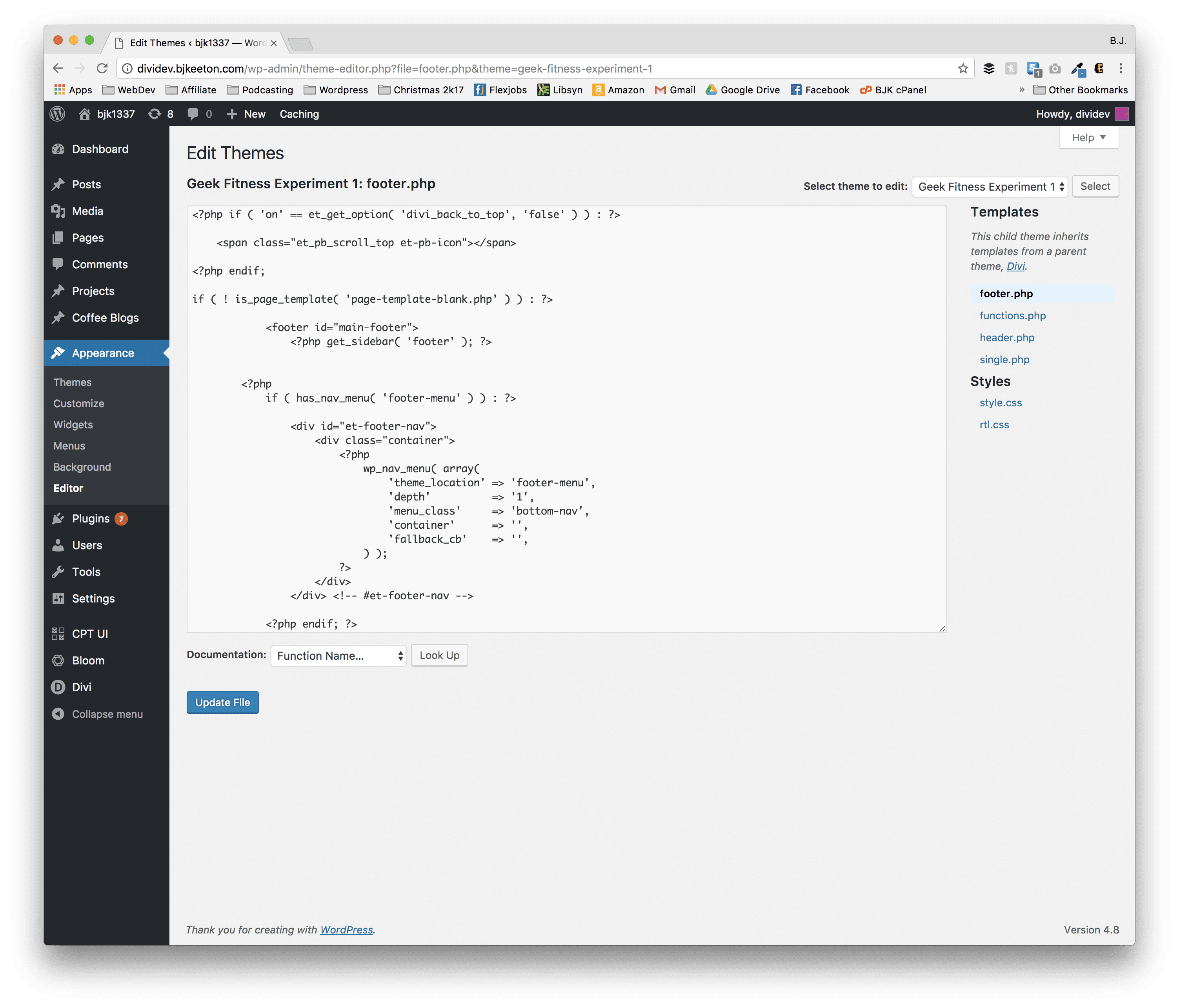
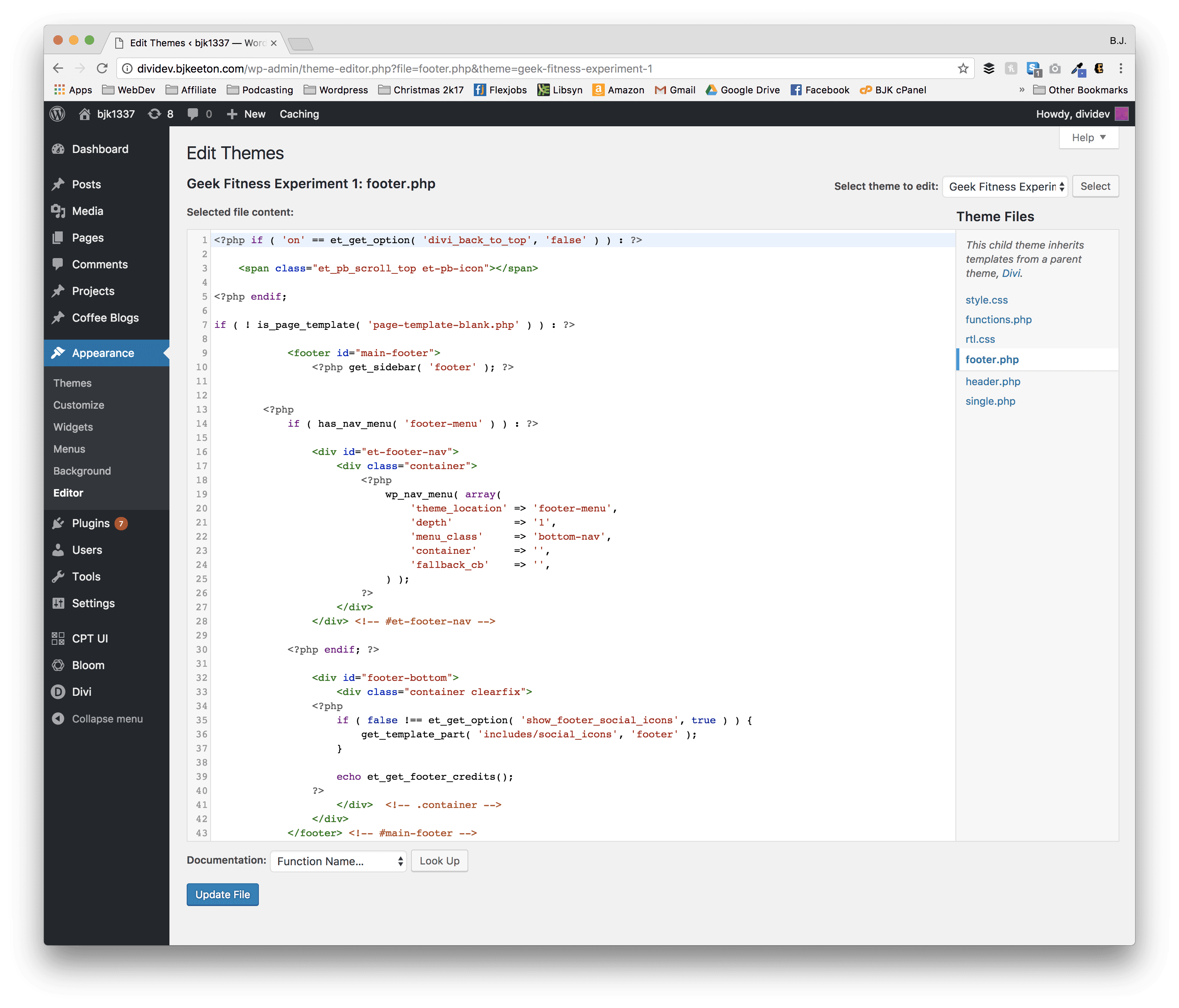
You might be able to see the real beauty of the changes when looking at PHP files, so this is the difference in a WP 4.8 and WP 4.9.1 footer.php.

Code Editor in WordPress 4.8 and earlier

Code editor in WordPress 4.9
More Than Keeping Up Appearances
As important as the Editor tab is, you’re probably not spending much time in there because of all the improvements the dev team has made to the theme customizer (found at Appearance -> Customize in your dashboard or from your admin bar).

This is likely where you are (and should be) working with your site’s CSS. At least within your WordPress dashboard. You can use a utility like Filezilla and a code editor like SublimeText or Atom, but your clients might not. Or you might not have FTP access. Or one of a hundred other reasons why you might be tweaking CSS from within the dashboard.
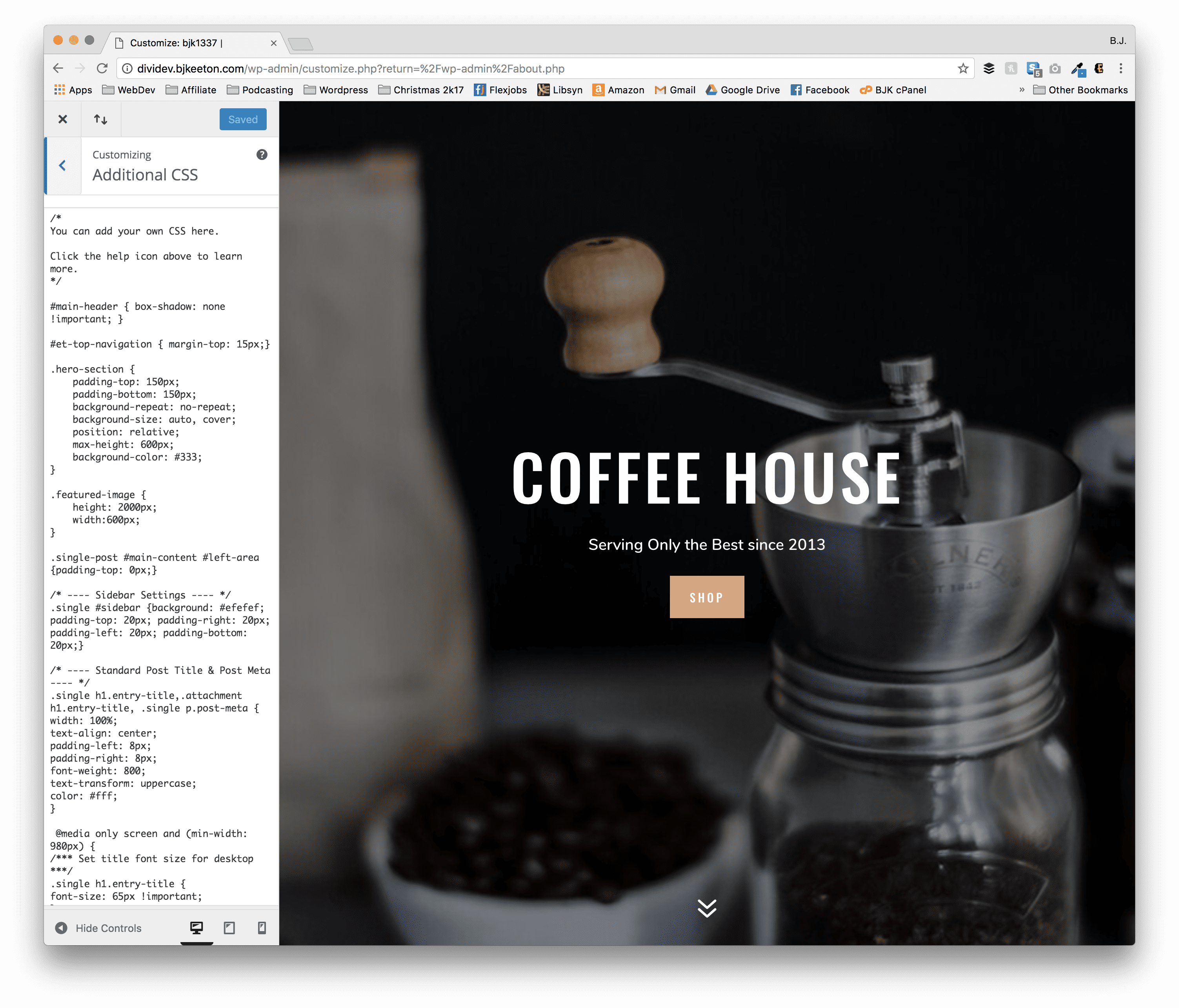
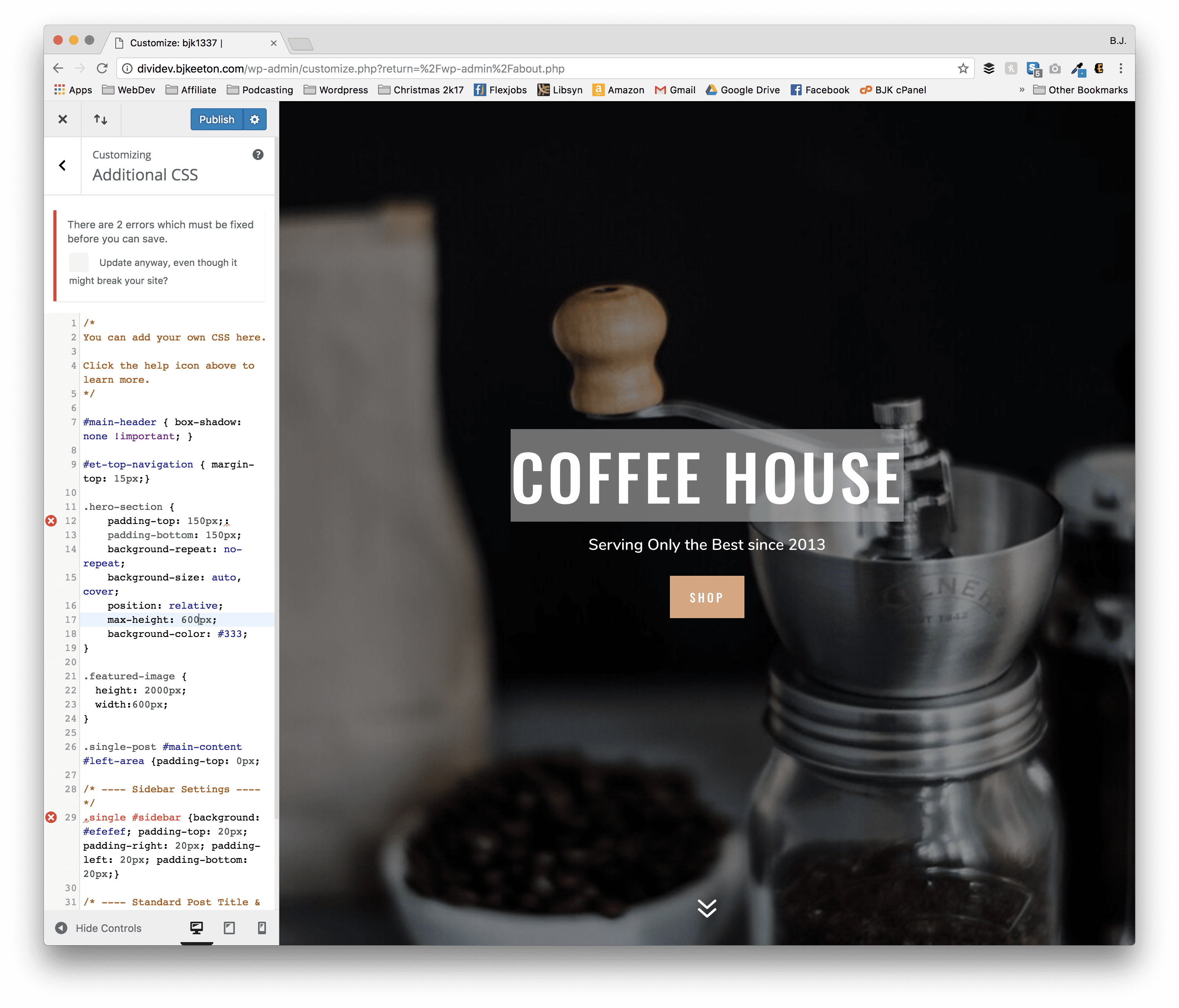
So as you move down to the Additional CSS tab in the customizer, you’ll see a very similar setup to what the Appearance -> Editor looked like, only smaller so that you can get a good view of the site itself as you work.

CSS Editor in WordPress 48 and earlier

CSS Editor in WordPress 4.9
The difference in the two experiences is crazy. And if you’re editing the CSS through the customizer, you can see the changes live in the preview window to see exactly how it’s broken alongside the error message that it is.
I personally think this is my favorite change that’s come to WordPress in a long, long time. It was much needed and is totally user-centric and user-friendly.
Remember Your Child Theme
Even with all this awesomeness and protection and linting and error reporting…you can still royally mess up your site if you’re not careful. The WordPress Code Editor is lightyears ahead of where it was, but it’s not foolproof. You can still totally override its suggestions because, after all, you’re the boss (see, Tony Danza? Was it really that hard to figure out?)
So you will definitely want to install a child theme (which you would want to do, regardless). There are two options I wholeheartedly endorse.

The first is the Divi.space Child Theme Builder. It’s awesome, works perfectly, and you can see it in use in most of our live stream use cases on Facebook and YouTube.

I also use the Orbisius Child Theme Creator plugin really often. It’s quick and easy and installs the child theme in just a few clicks and nothing else.
Now, there is absolutely no reason for you not to have a child theme on your site (as though there was before).
What Do You Think?
Given the failsafes and quasi-foolproofing, what do you think about the new WordPress Code Editor changes? This year isn’t nearly as huge in terms of changes as next year will be (cough, cough Gutenberg in WP Core in April cough, cough).
And that’s a-okay by me. The quality-of-life changes that have come this year are amazing and are truly making it so that WordPress is even more accessible than it already is. And in the end, that’s the whole point, isn’t it?
So get out there, Divi Nation, and start poking at the code. Nothing to be afraid of now! Or, well, way less to be afraid of.
Article featured image by Ints Vikmanis / shutterstock.com
The post Safety First: WordPress 4.9’s Code Editor Enhancements appeared first on Elegant Themes Blog.
