Over the past few years, Mozilla has been working hard to get back to the ubiquity and market share it held before Google Chrome became pretty much everyone’s go-to browser. Gone are the days where Mozilla Firefox is the first and only download with Safari, Internet Explorer, or Microsoft Edge. That distinction has moved to Chrome. And with Firefox Developer Edition, Mozilla ain’t having none of it.
In case it wasn’t clear from the name, Mozilla is specifically targeting web developers and designers with Firefox Developer Edition. One of the big draws to Chrome are the fantastic dev tools that come with it through the inspector. You can dig down into the file system of websites, play in the JavaScript console like someone else’s site is your own private sandbox, and test out styling and tools in real time.
But what if I told you that Firefox Developer Edition can do that, too…and more?
A Hidden Gem

One of the biggest hurdles to using the the dev edition of Firefox is actually getting to it. When you head to the Firefox homepage, you’re obviously directed to download good, old, everyday, consumer Firefox. That’s not a bad thing, especially with the improvements they’ve made lately (I find it actually outperforms Chrome for my daily tasks lately since the Quantum update), but that’s not why you’re here. You want the dev edition.
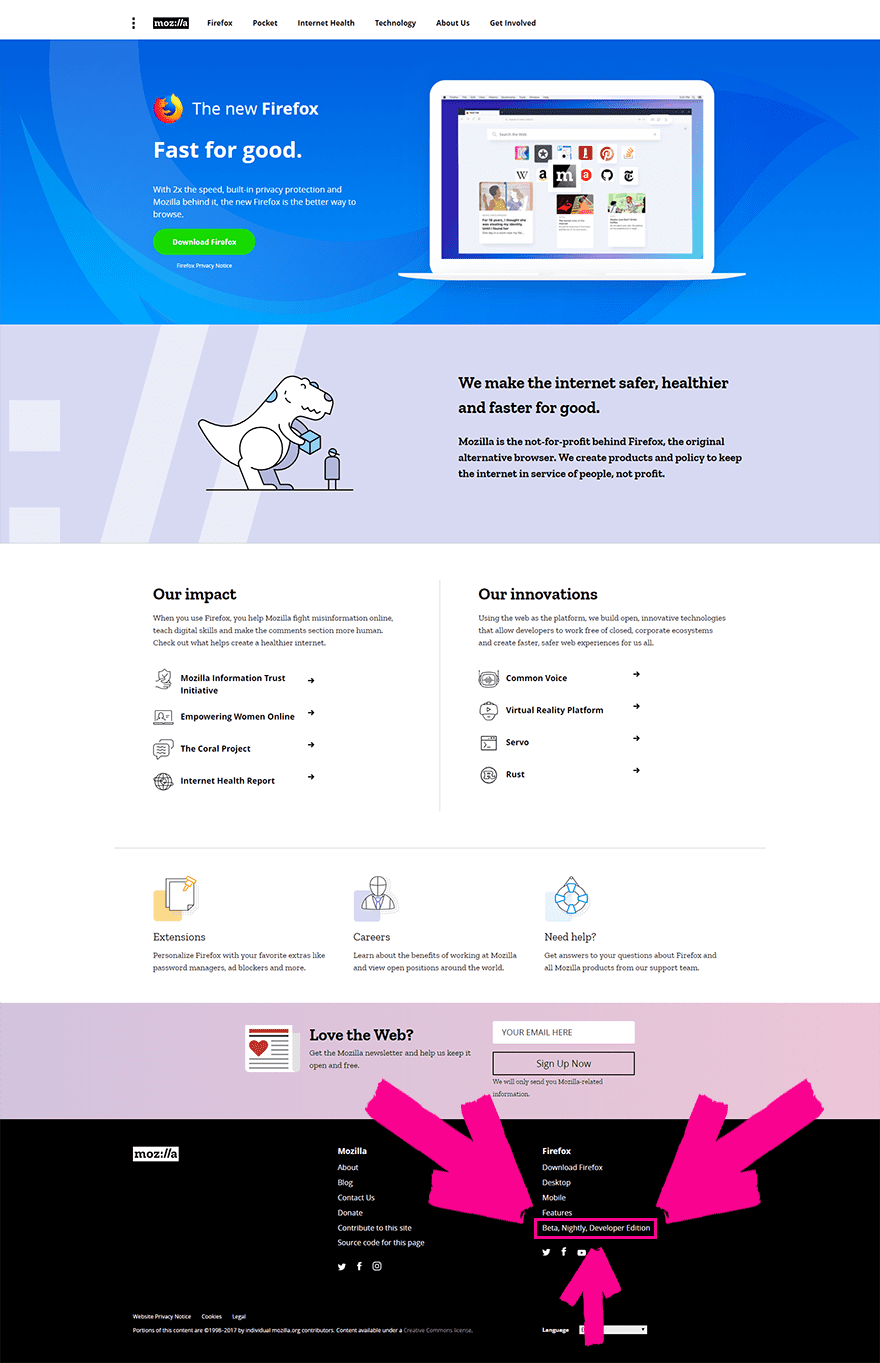
So you have to scroll all the way down to the footer until you find the Beta, Nightly, Developer Edition link.
It’s relatively hidden, but that’s okay. This one’s worth the trouble, y’all.

So once you’ve found it, download it and install it. You know the drill.
On the Surface
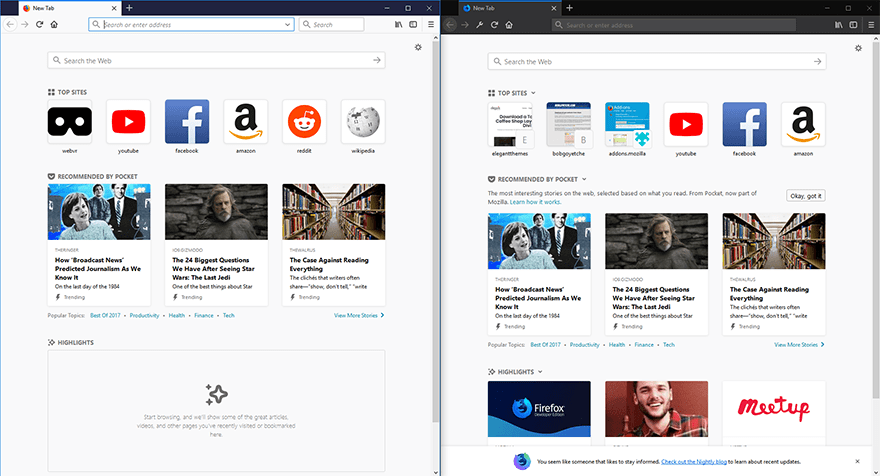
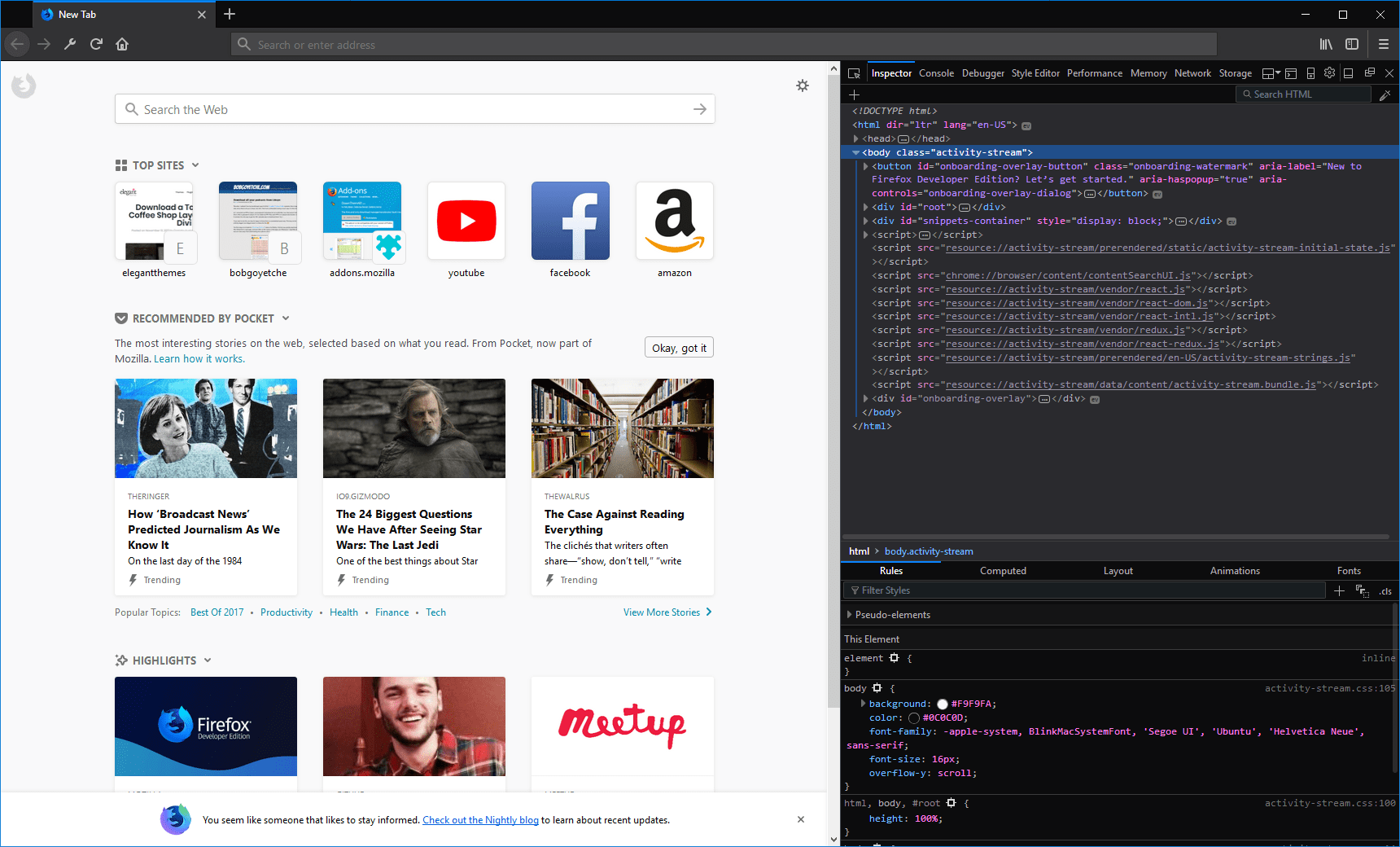
When you first boot up Firefox Developer Edition, there’s not really anything special. When you see a side-by-side shot of the dev vs consumer versions, there’s not a lot of difference on the surface.

Left: base Firefox; right: developer edition
But there really is. While both versions run quickly and efficiently are set on the same foundation, the best analogy that I can think of is the dev edition is like driving a Tesla Model S while the consumer edition is similar to a fully loaded Toyota Prius. They work similarly in theory, but the practical application is vastly different.
Continuing the strange, electric car analogy, Google Chrome would be kind of like the Tesla Model X–the mass-market version of the Tesla line. It has many of the same features as the Model S, but they have to be tacked on separately (as browser add-ons in this case).
Features!
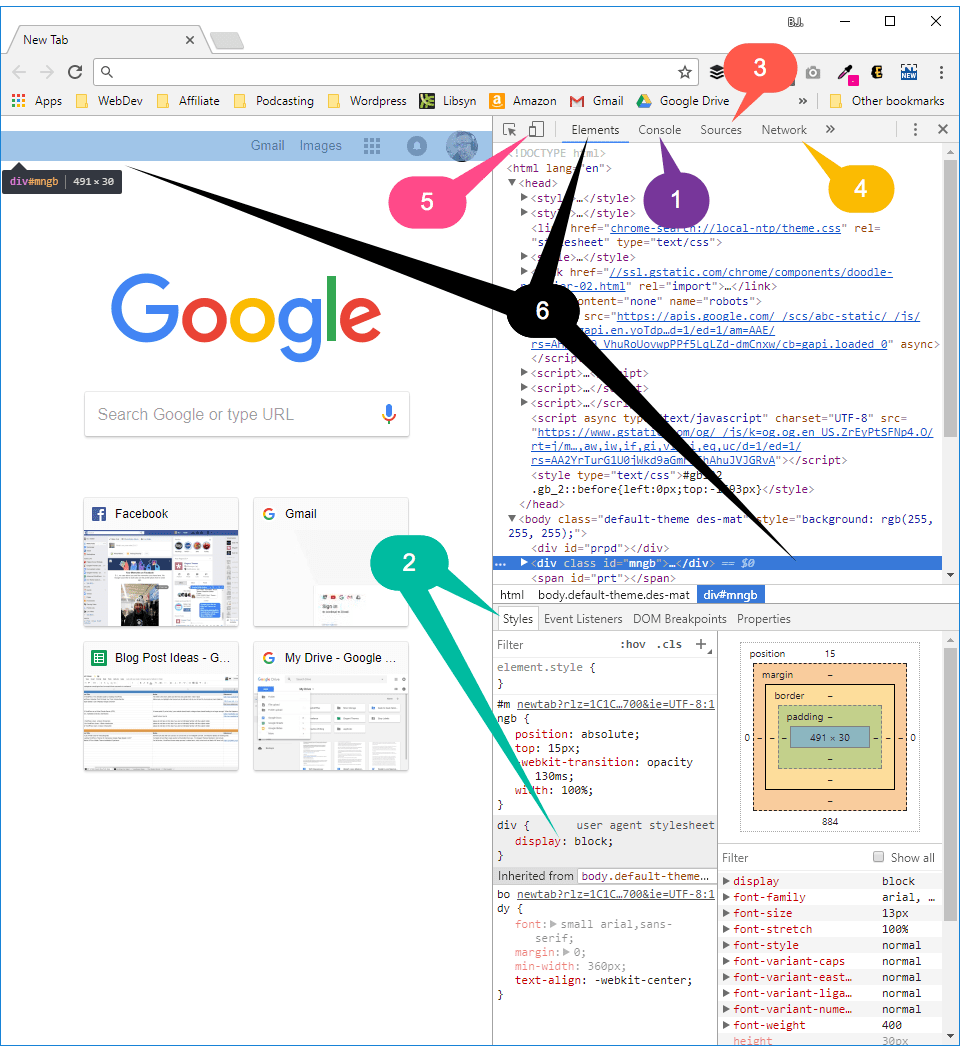
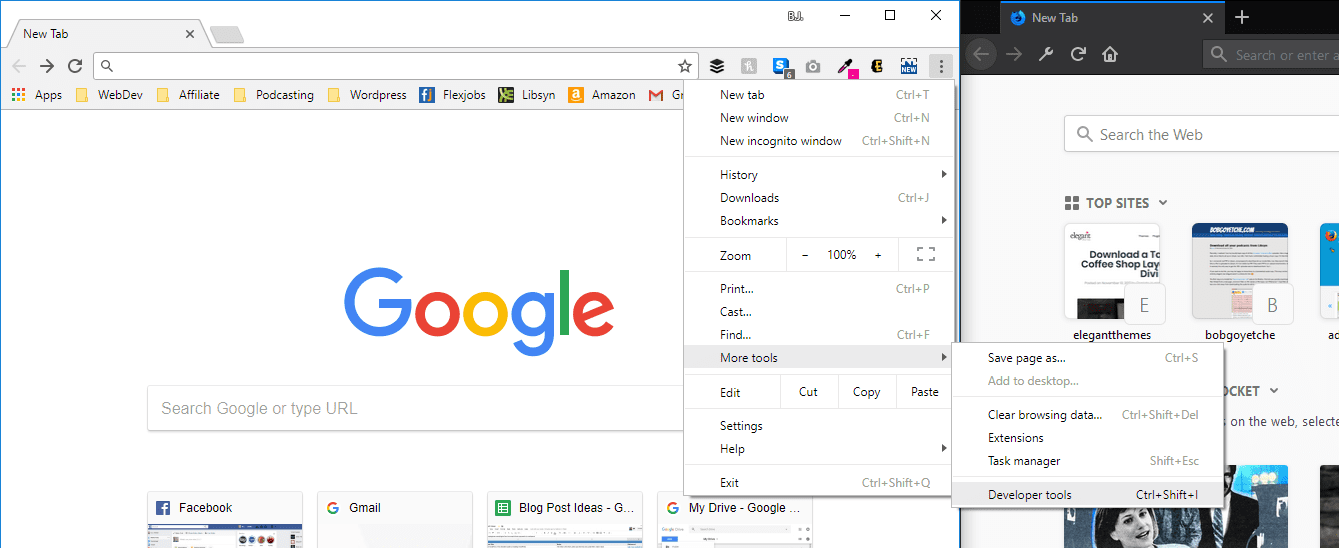
If you’re used to using Chrome’s developer tools, you’re probably used either to going into the menu and selecting More Tools -> Developer Tools or to right-clicking on something and selecting Inspect Element and seeing the window split into multiple panes.
Somewhere in those new panes are pretty much everything you need for full a full dev workflow.
- JavaScript console
- CSS and styling editor
- File sources
- Network activity
- Viewport/Device emulation and debugging
- Element highlighting
- Other stuff I have had to leave out that’s tucked in different menus

Now, let’s compare accessing those features to the dev edition of Firefox:

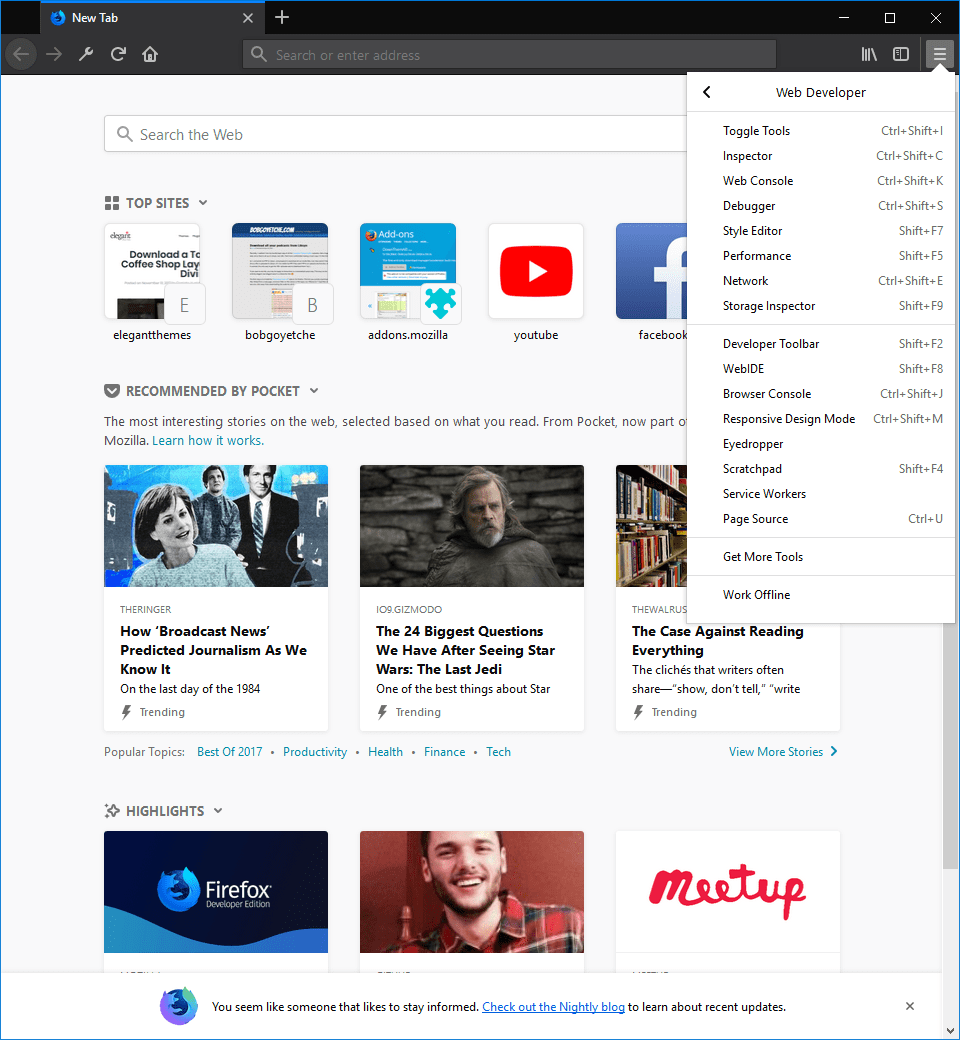
As you can see from this picture, Firefox lays out its menu much better. In Chrome, there’s menu access, too, but it’s a single option with everything within the dev pane itself. (See the numbered picture above.)

In Firefox, once you enter the Tools or Inspector mode, you get a similar pane to what you see in Chrome. In terms of personal preference, I like the Firefox one better, but I work in dark-themed IDEs, too.

One of the major selling points of the Firefox Developer Edition to me is how easily accessible all the tools are when compared to Chrome. Maybe it’s just me, but I find myself forgetting where some of Chrome’s options are, and Firefox lays them out in a much more user-friendly way. Additionally, they’re labeled instead of just using icons, so you can find things easier.
(Example: a menu item labeled Responsive Design Mode rather than an icon of a smartphone tucked into a corner of the dev pane. See number 5 in the above example.)
Add-ons, Shmadd-ons
Probably the biggest benefit in my mind of the Firefox dev edition is how the dev team at Mozilla just went ahead and threw the whole kitchen sink into the browser. Where the Chrome tools are bundled into the base browser itself (which is awesome and a lot of the Firefox ones are in the primary browser, too), the dev edition doesn’t really need addons like Chrome does to perform fairly basic tasks.
There are four that stand out in my mind.
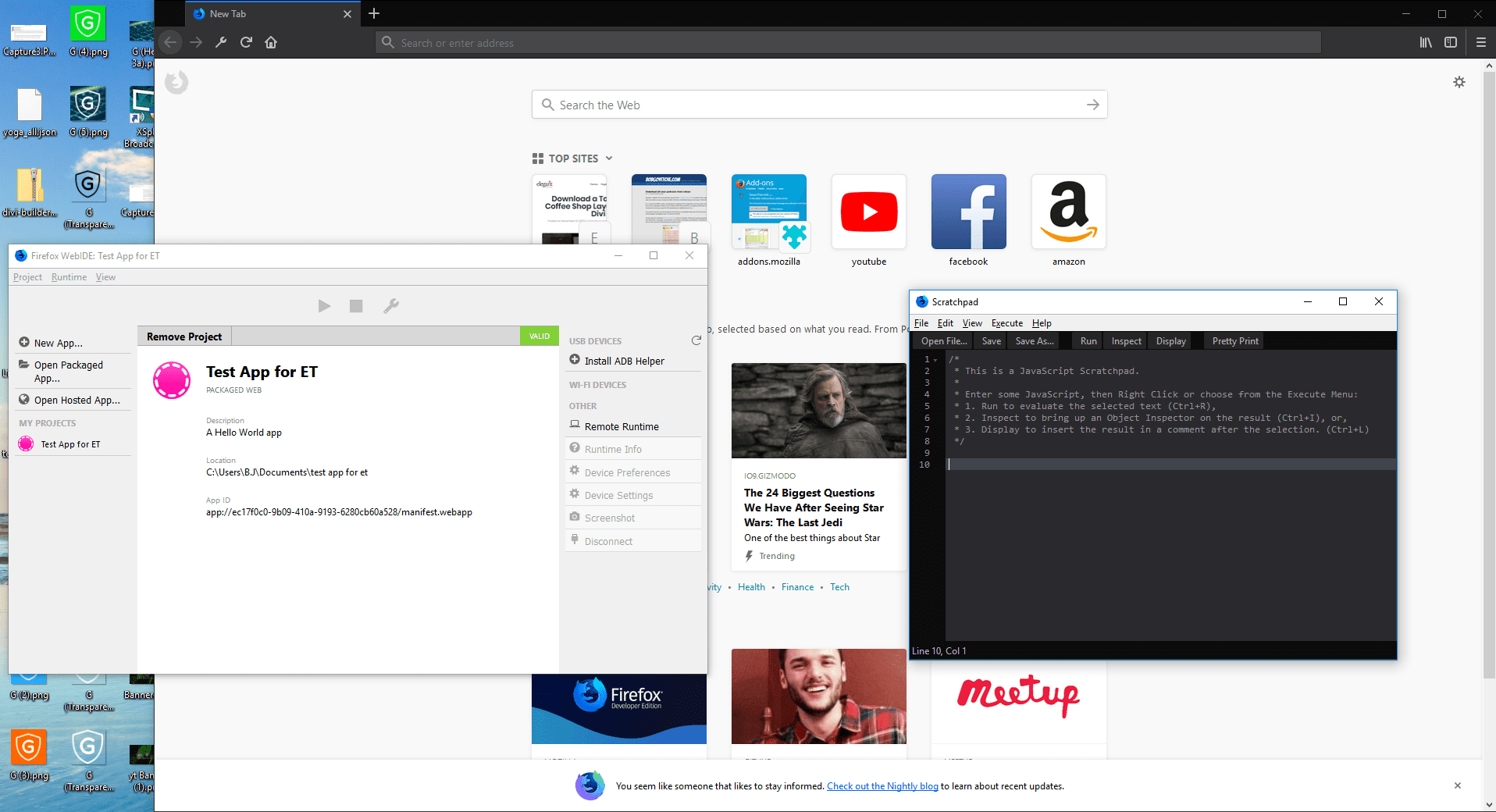
- WebIDE
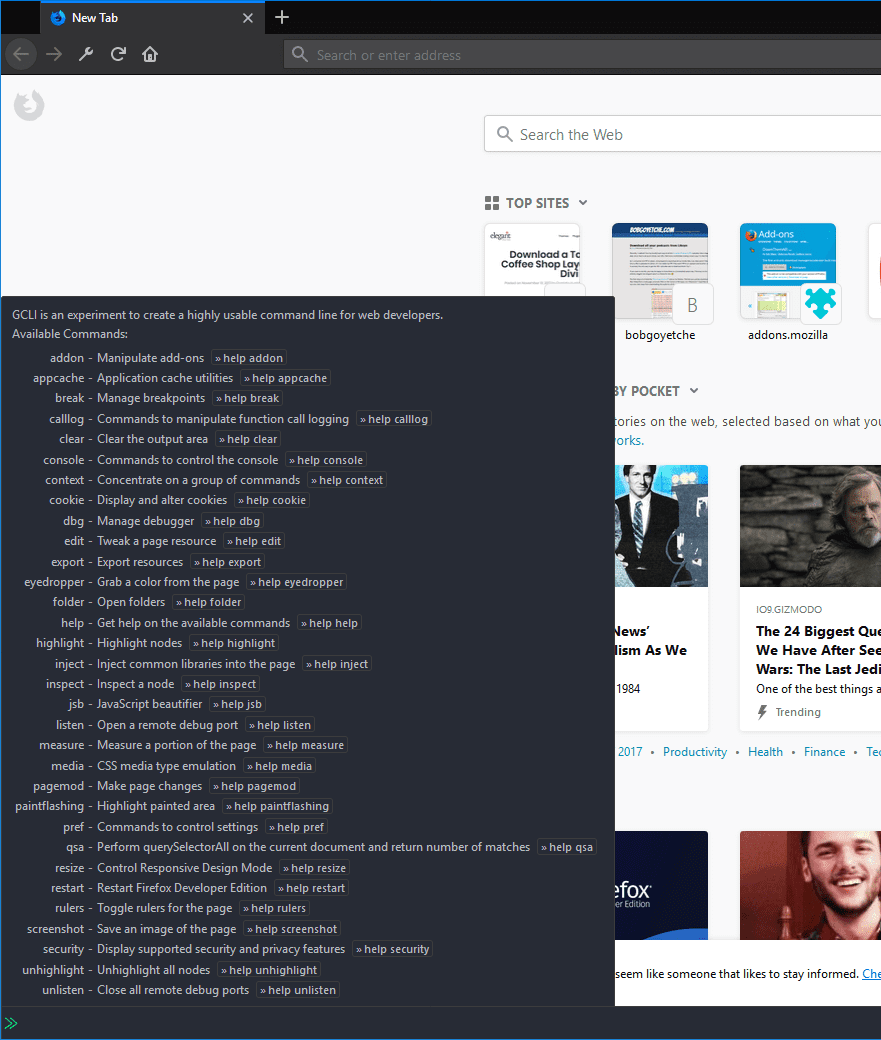
- Command line Developer Toolbar
- JavaScript Scratchpad
- Eyedropper (color picker)
You can install each of these as an extension in Chrome, but they’re third-party generally which can lead to update issues in the long-term as well as compatibility problems. Not to mention tech support.
With the features being baked-in and supported by Mozilla, that’s not an issue, really, and you can definitely count on tech support being there for you. Mozilla kind of kills it on documentation lately.
I am personally most excited about a built-in eyedropper. I grab colors all the time, and I kind of hate most of the Chrome extensions I’ve used for it. The Firefox one just works. And it’s pixel-perfect.
Additionally, the JavaScript scratchpad and WebIDE are awesome additions for testing out ideas, and being pop-outs is just a quality-of-life feature that makes using them so, so nice.

And then there’s the Developer Toolbar, a wonderful little command line interface (CLI) that lets you do all sorts of nifty tricks that you don’t get to do in Chrome. Basically it give CLI nerds like me (and probably you, if you’re reading this) a little finer control and efficiency on how we dig into our projects.

Batteries Add-ons Not Included
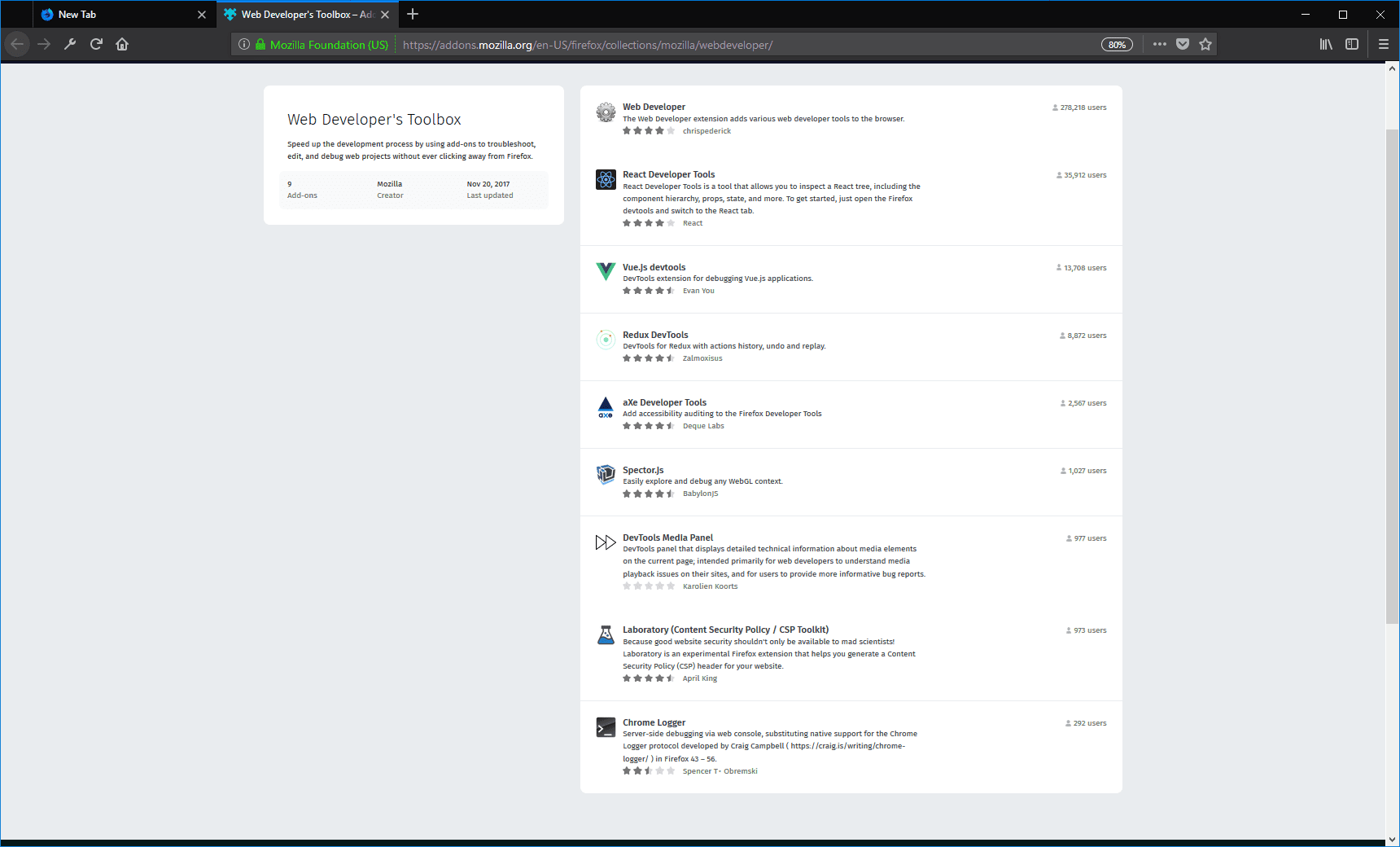
That’s not to say there aren’t add-ons for Firefox. As of this writing there is an add-on window you can access and install any of 9 additional, more specialized tools. Not everyone needs Vue.js tools or React, but they are available for those who do.

These are third-party apps, too, so keep that in mind. All the issues I mentioned above are applicable here, too. Since there are so few here–and because they’re so specialized–it’s not like installing a faulty CLI extension for Chrome or an unoptimized extension that crashes your browser.
My Favorite Thing
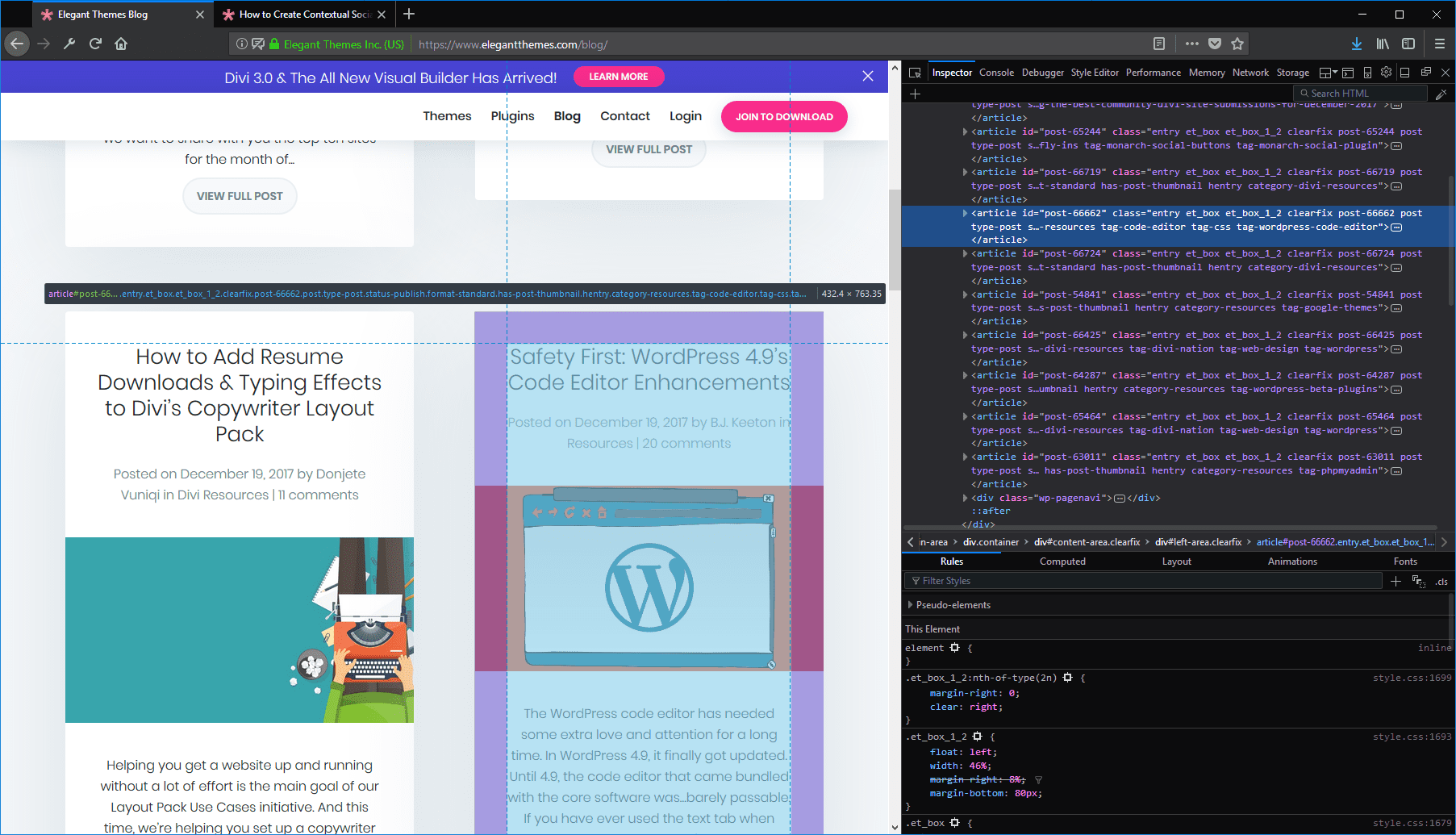
I won’t spend a lot of time on this, but what sold me on the developer edition of the browser initially was how awesome the grid tool was. After years of being toyed with by Chrome’s element highlighter, the grid tool in Firefox made me a convert.

It may not seem like much, but when you use it for a little while, you’ll see why it’s awesome. (And again, it’s something default instead of having to be installed via add-on.)
So…Can Firefox Developer Edition Replace Google Chrome?
That depends. As your daily driver…no, probably not. I think the primary Firefox browser can, but the dev edition just feels a little heavier and not quite as zippy as the normal Firefox browser. But for your development routine?
Abso-freaking-lutely. The only real issue that I have run into incorporating it into my own development is simply having to switch browsers for work. Since Chrome is my go-to, I often just keep a bunch of separate windows and tabs open and default to using the tools there.
But when projects need real attention to detail, and the basic stuff I use in Chrome won’t cut it, out comes the Firefox dev browser.
Have you used Firefox Developer Edition? What did you think about it?
Article featured image by gst / shutterstock.com
The post Firefox Developer Edition: Can It Replace Google Chrome? appeared first on Elegant Themes Blog.
