The internet changes so quickly and so often that web designers can barely keep up. What works for clients and converts well one month might completely falter the next. So we have to keep up with trends, specifically with typography because it is so foundational to every single project we work on.
2018 is pretty exciting, honestly, because there are some trends that we’re seeing that may just shake up what we’ve taken for granted over the past few years.
Let’s take a look at what this year has in store for us!
1. Broken & Chaotic

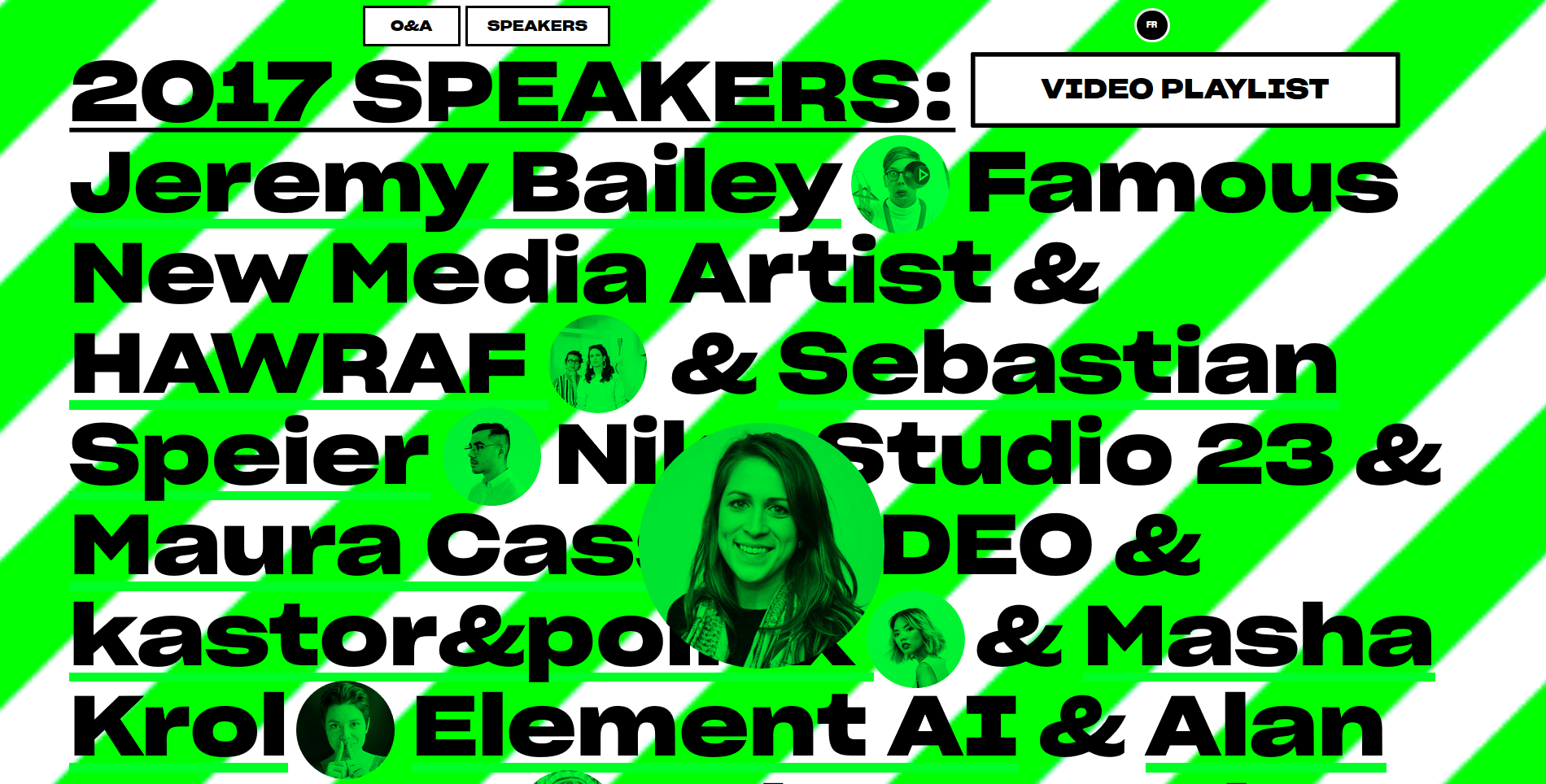
oneandall.io/
The clean, simple web of yesteryear is gone. In its place are large, flashy, chaotic, broken layouts where the user might be a little overwhelmed. At first, you might think this trends is a little overpowering, but in reality, users get drawn in by the chaos and tend to explore sites that spark something creative in them.
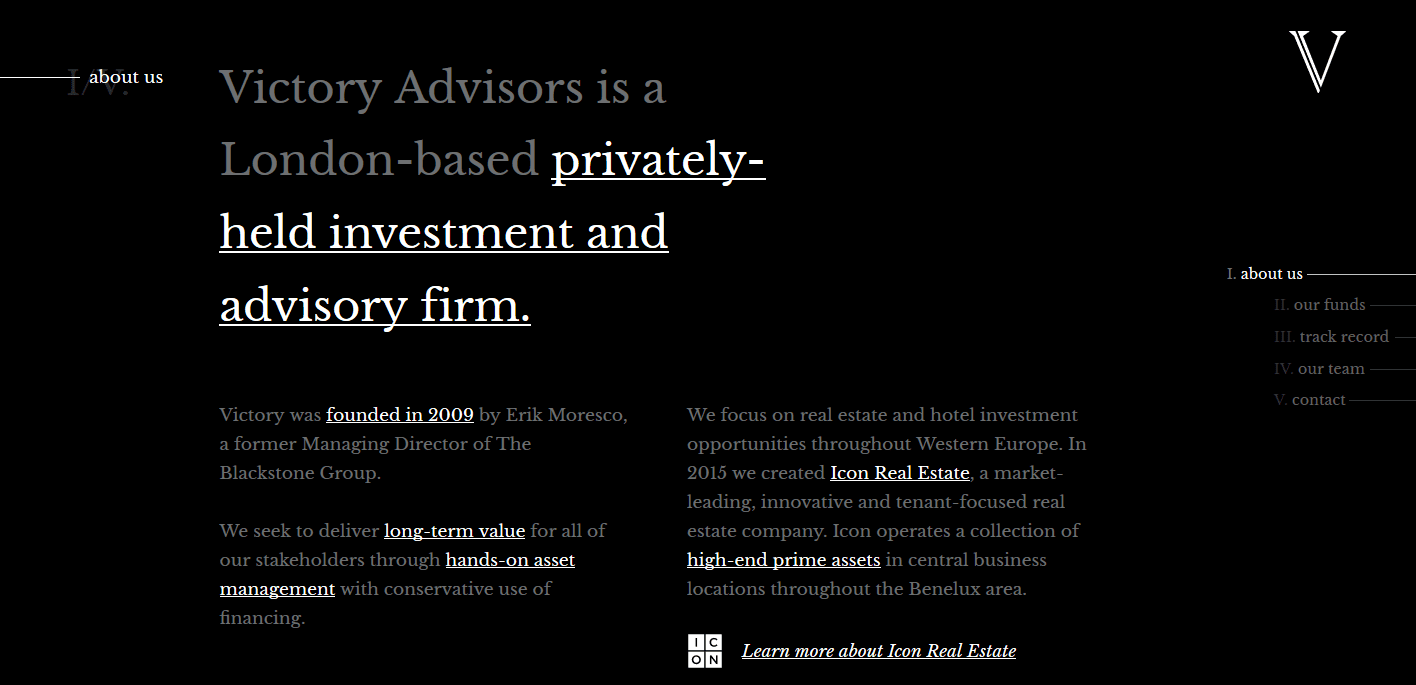
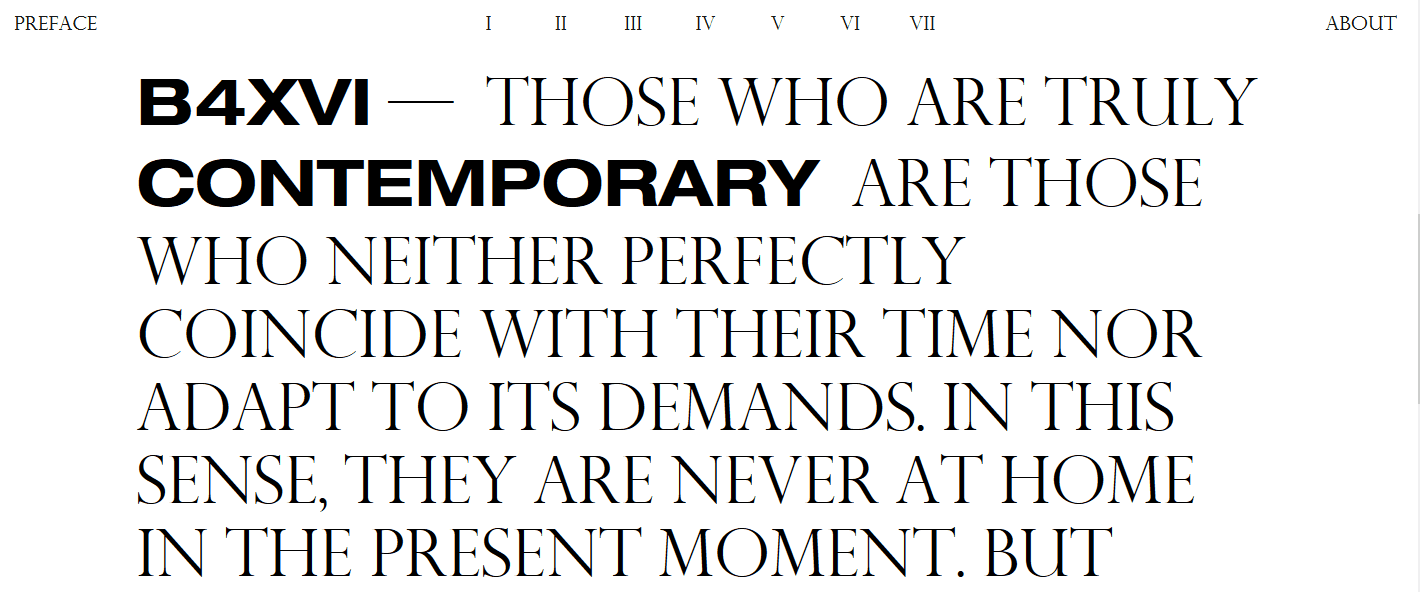
2. Serifs
Again, moving away from the stark and clean lines of minimalism, serif fonts are coming back into trend to add more warmth and character to the web. As storytelling and human connection becomes more prevalent in branding and commerce, serif fonts are a good way to add both elegance and sophistication to your work. Often you’ll pair a sans font with a serif font if you’re trying to convey an approachable business tone, but if you decide to go with a dual serif, your readers will definitely get a cozier feel from you.
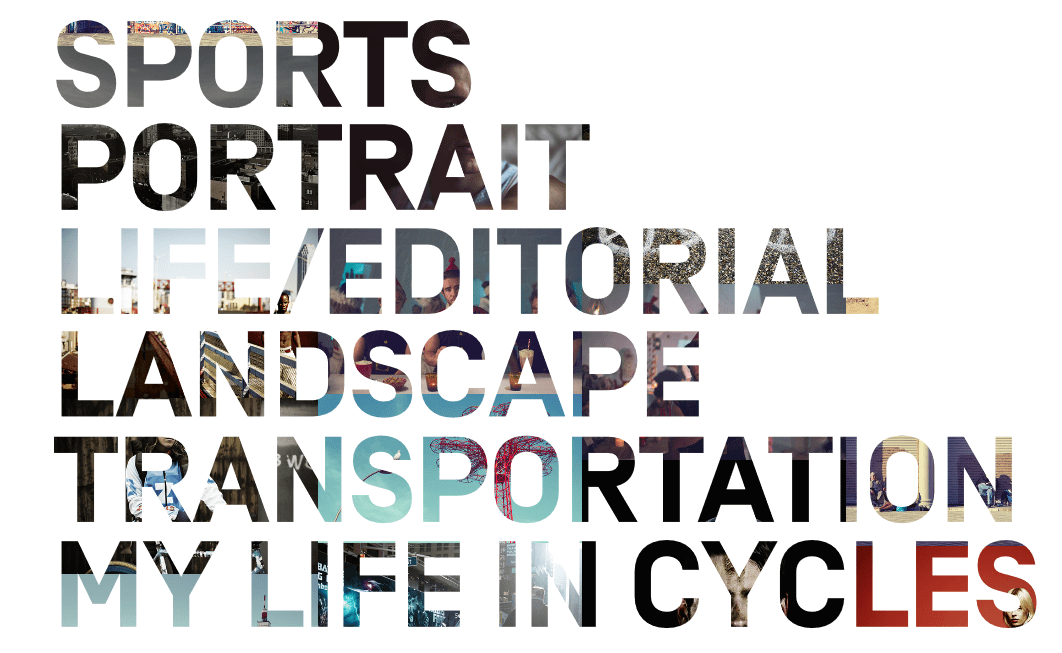
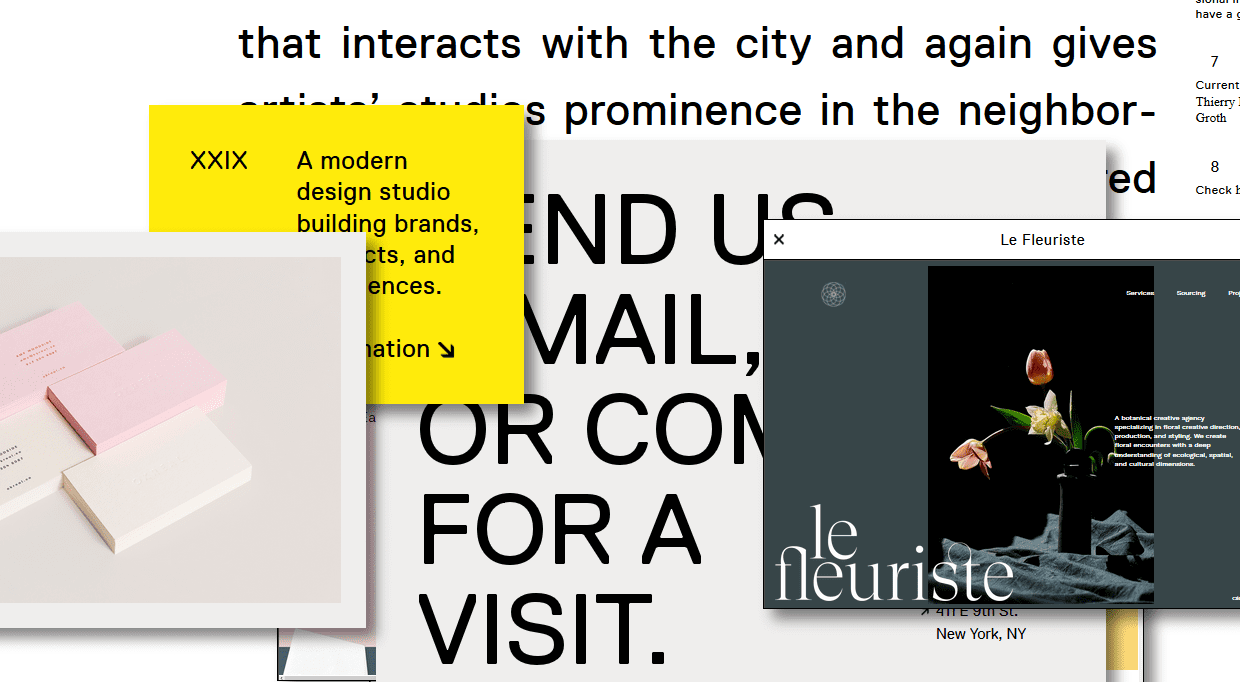
3. Cutouts and Overlays
Big, bold, and bright. That’s how 2018 is going to be remembered. And while the cutout lettering and overlay type didn’t get its start in 2018, we are definitely going to see it gain momentum and move toward the spotlight. More and more, we are going to see parallax backgrounds, animated effects, and stunning photography either overlaying the text of a site or sitting a bit behind it as a background.
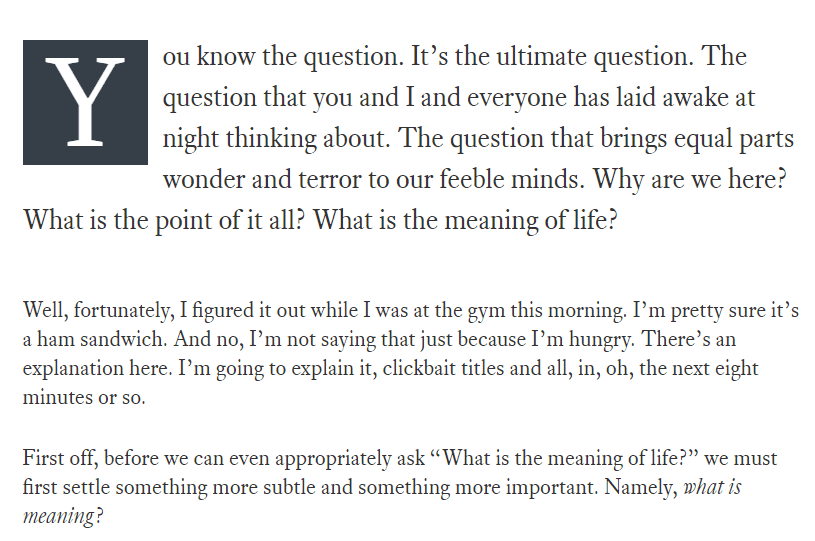
4. Highlights
Whether it’s a color highlighting part of a paragraph, underlining a single word in a sentence of headline, or using a separate font altogether, making individual elements of your typography stand out is definitely on the uptick. We will see a lot more sites drawing users’ attention to desired areas through typographical means more than traditional design.
Instead of white space and eye-catching illustrations, designers in 2018 will simply highlight what they want you to click on and read. Kind of like your teachers did on the chalkboard back in the day when they triple-underlined something for importance. What is old is new again, right?
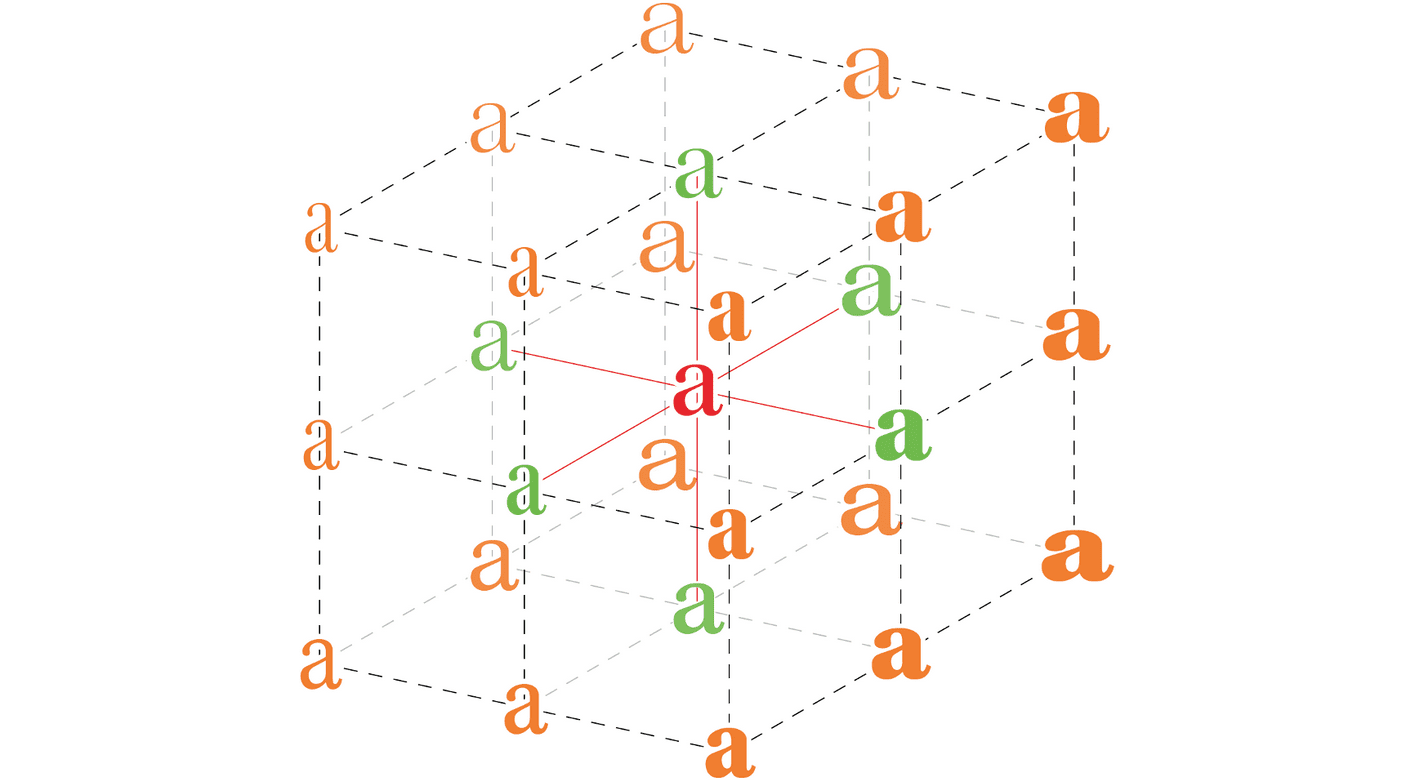
5. Variable Fonts
One-size-fits-all might be okay for hats and freebie sweatshirts, but it is certainly not okay for fonts. And sometimes, just having bold, italics, and “regular” fonts aren’t enough. Enter, variable fonts. Basically, this is scaling type with different weights and axes. You can totally customize every last iota of your typography now.
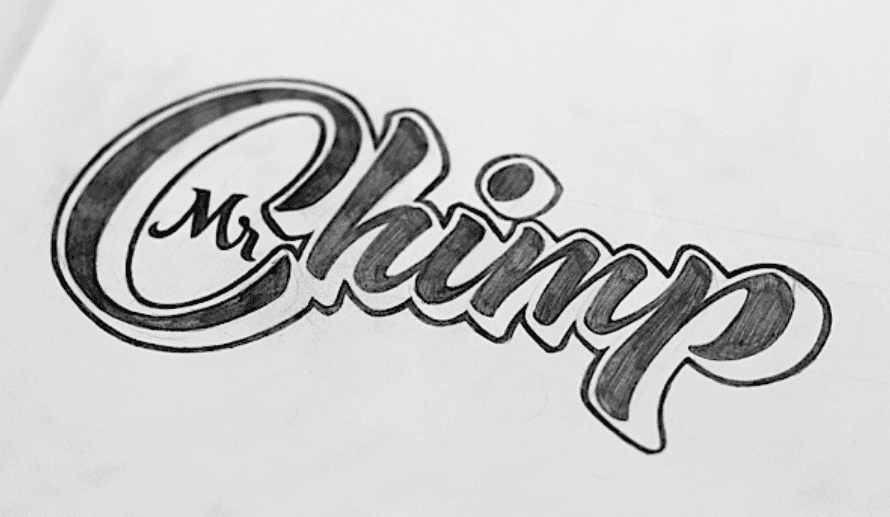
6. Hand-drawn Lettering

Year after year, this one just keeps coming back. Of course, in 2018, it’s not only handwriting-style fonts, the trend will be legitimately hand-drawn lettering. We are going to see a lot of sites that not only use hand-crafted fonts that are an idealized version of someone’s handwriting, but also unique, hand-lettered logos and headers. By that, I mean that instead of a font or type, you’ll see a legitimately one-of-a-kind creation.
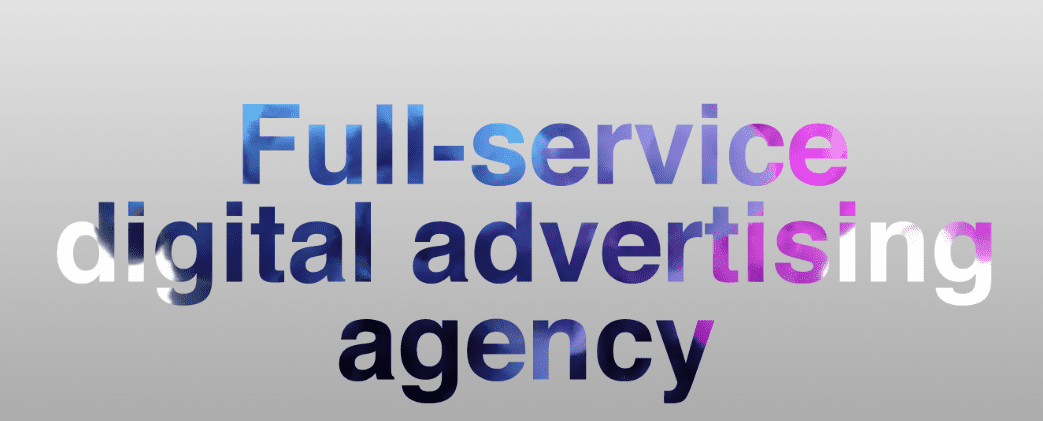
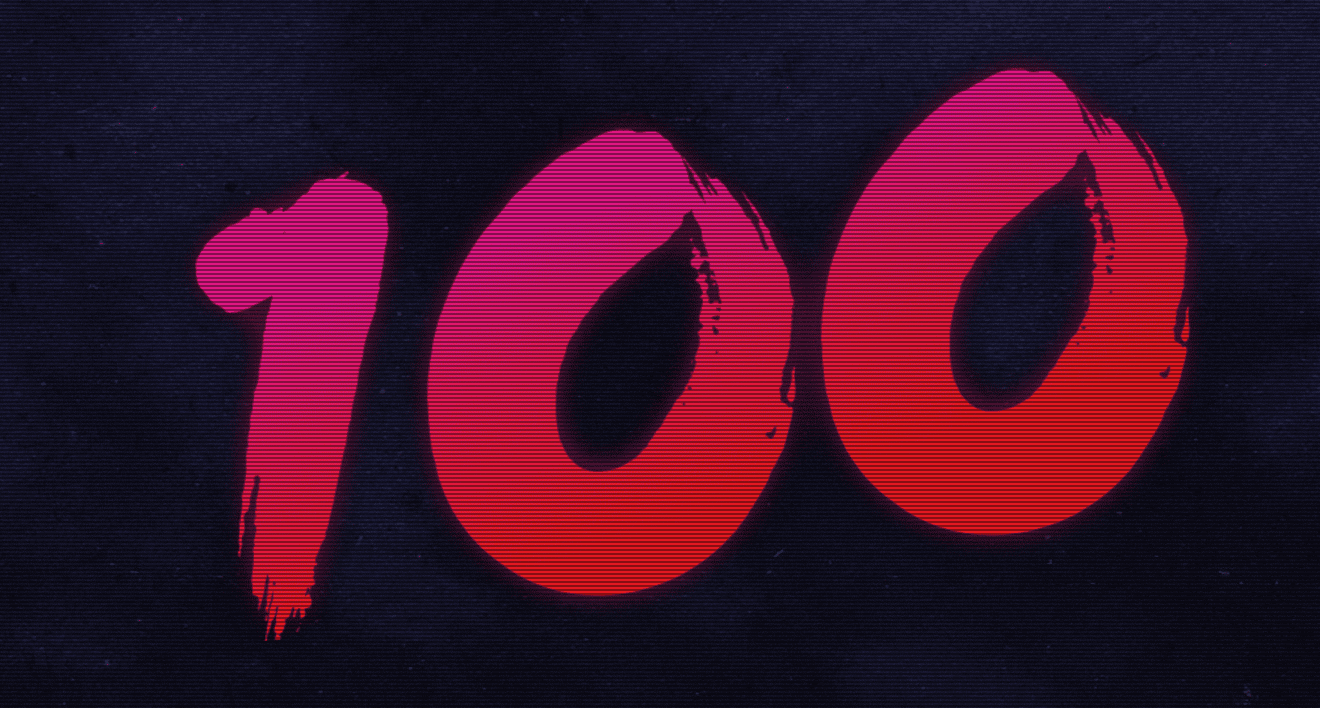
7. Gradients
Gradients are everywhere these days. When Instagram changed their logo background to a gradient, the internet collectively gasped. And now, it’s just another thing that happened. And as the web has become more used to gradients as backgrounds, it was only natural that the effect moved into the type itself. 2018 typography trends are leaning heavily toward having the lettering itself feature the gradient rather than the background. Depending on the site, obviously, it could be for a three-dimensional effect or just simple stylization. Regardless, expect much color in 2018.
Of course, background gradients are getting an upgrade, too, and they’re being called color transitions more and more often. Combine them together with lettering, and you’re totally ahead of the curve.

8. Maximalism
On the opposite end of the minimalist spectrum is maximalism. If you didn’t guess it already, the trend of making your typefaces large, in-your-face, and pretty unmissable is coming into vogue much more than it was previously. Instead of simple, small, clean layouts, we are seeing an increase in large, bold, clean layouts. They still work on simplicity to function and on effective use of whitespace, but the tone is entirely different than users may expect. In some ways, I can see this being seen as maximalist minimalism.
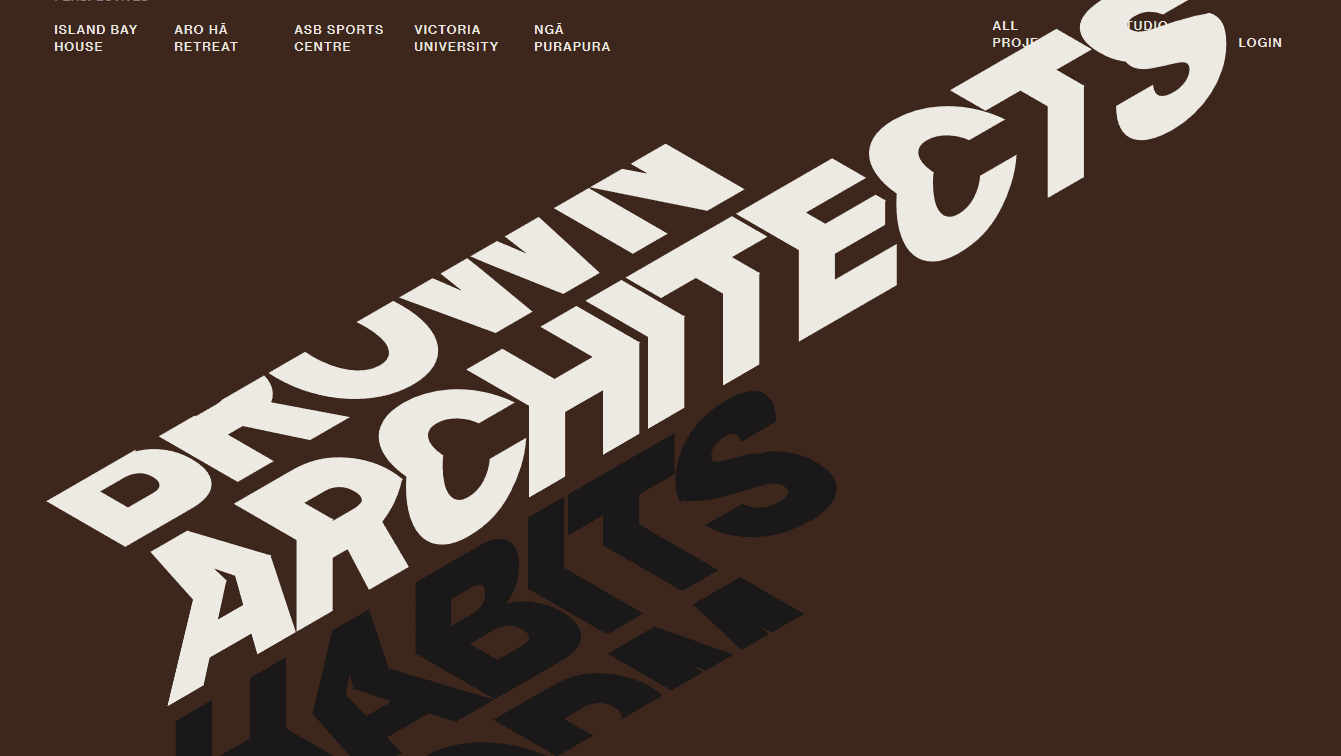
9. Hiding Content
Weirdly enough, hiding the stuff on your website is becoming trendy in 2018. The caveat here, however, is that the hidden elements must still allow the remaining content to be legible and understandable. If you cut out part of a letter or letters, the message of the type cannot be lost. It’s a razor’s edge here, folks, because if you do it wrong, not only do you eliminate the content of the site and alienate your user, but…it’s also ugly. However, when it’s done right, it just works.
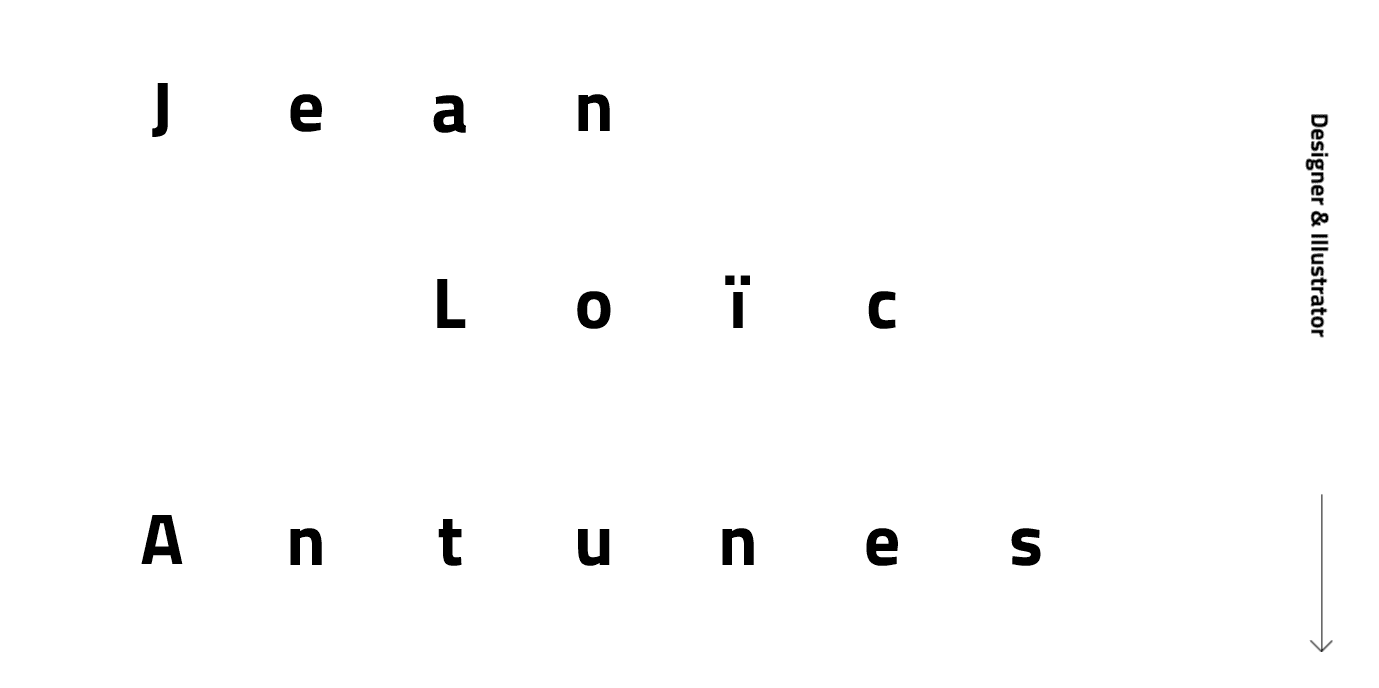
10. Off-Kilter Kerning
We take the space between letters for granted. As readers, we just expect things to be symmetrical, readable, and uniform. But 2018 will likely see a change in kerning styles, adding a lot more space between letters to give websites a clean and open feel that cramped lettering just can’t provide. This abnormal use of kerning–to put the letters at word-width apart–can be used to help retention rates and make your users feel more comfortable and languid as they spend time on your site.
The Next Big Thing?
Those are some of the big trends that we see coming in 2018. We here at Elegant Themes think that it’s important to stay on top of these trends so that the content and value that you bring to your clients stays as state-of-the-art (literally in this case) as possible. What’s really interesting, too, is to look back on the trends from a couple of years ago and see the evolution of what was successful and what fell by the wayside.
So what do you see on the horizon for typography trends in 2018?
Article featured image by Sentavio / shutterstock.com
The post 10 Typography Trends to Look for in 2018 appeared first on Elegant Themes Blog.