Learndash is a learning management system (LMS) that lets you create your own courses for your WordPress website. It’s easy to use and learn, but the design capabilities are somewhat limited. Courses with better designed layouts will be more attractive to potential customers, so having the ability to design your own course layouts could set your course apart from the crowd. The obvious choice would be to design your layouts with the Divi Builder. A third-party plugin called Divi Learndash Kit does exactly that.
Divi Learndash Kit enables the Divi Builder on Learndash pages; but goes further than that by adding new modules to the Divi Builder. These modules can be used to place Learndash elements within the editor area for courses, lessons, topics, quizzes, etc.
For this plugin highlight I’m using version 1.0.5 along with LearndashLMS version 2.5.4 and Learndash Course Grid version 1.3.0. All images are taken from the Learndash demo.
Standard Learndash Pages

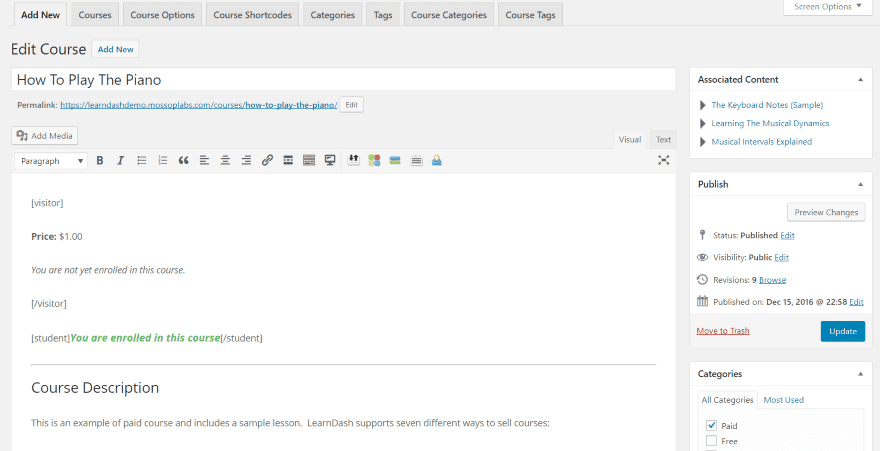
The normal Learndash pages use the standard WordPress editor to create the content. This includes courses (which can provide a different description for both visitors and students by using shortcodes), lessons, topics, quizzes, certificates, groups, etc.

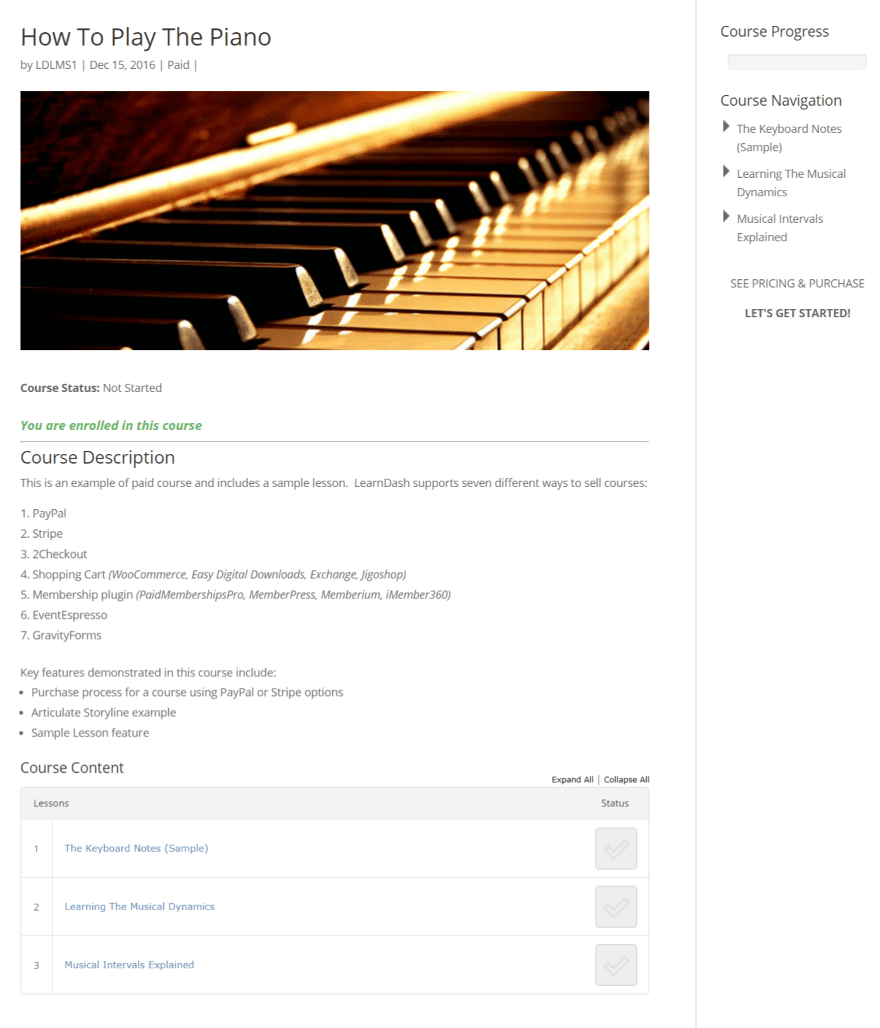
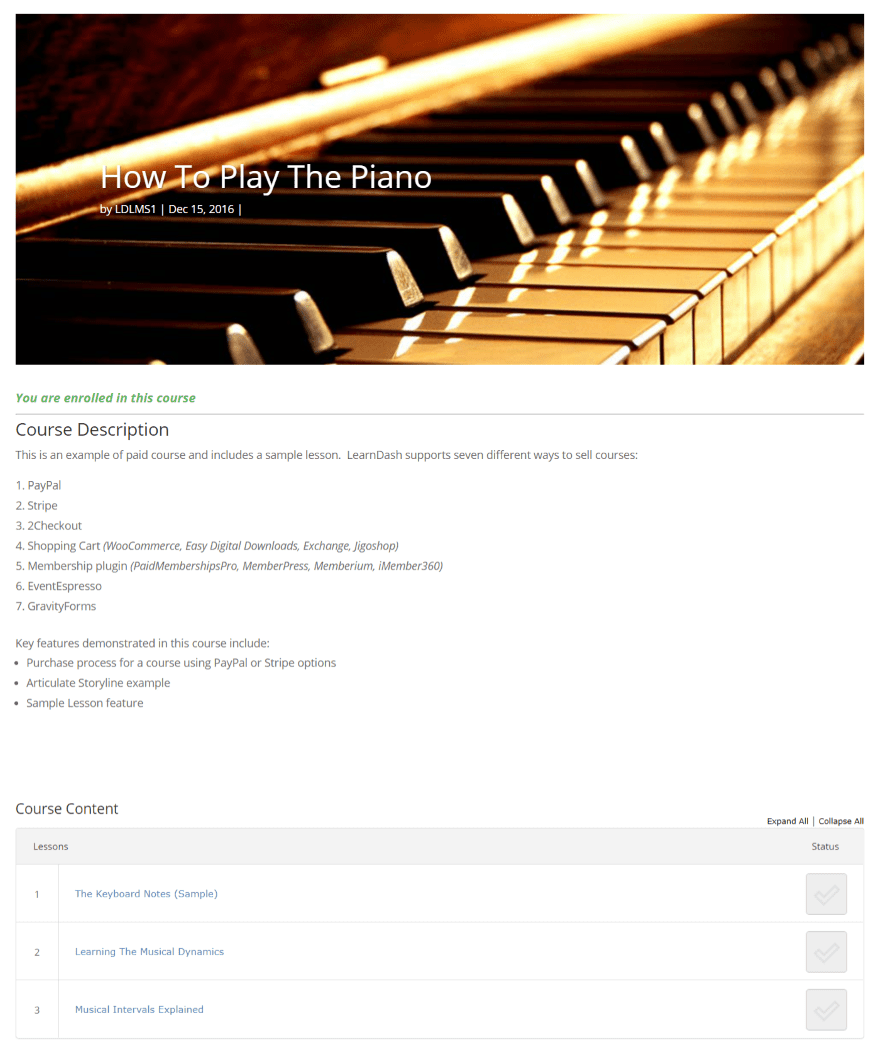
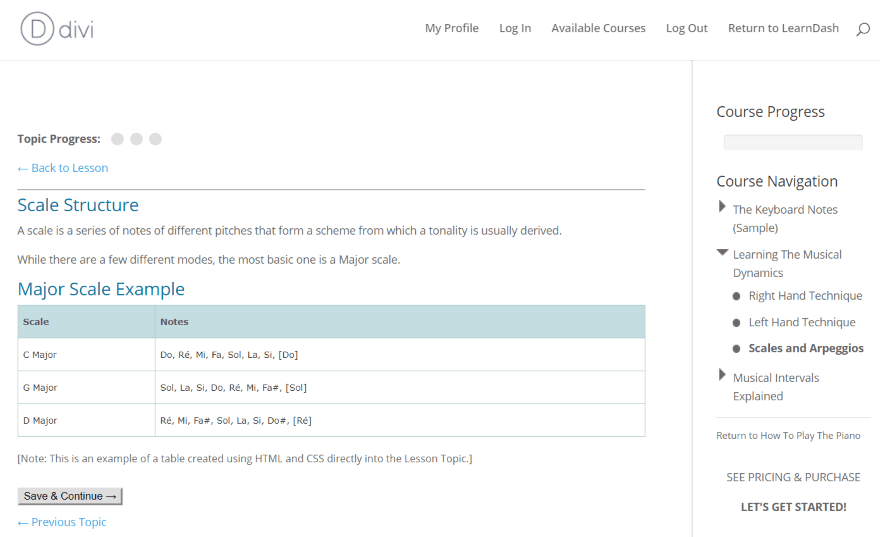
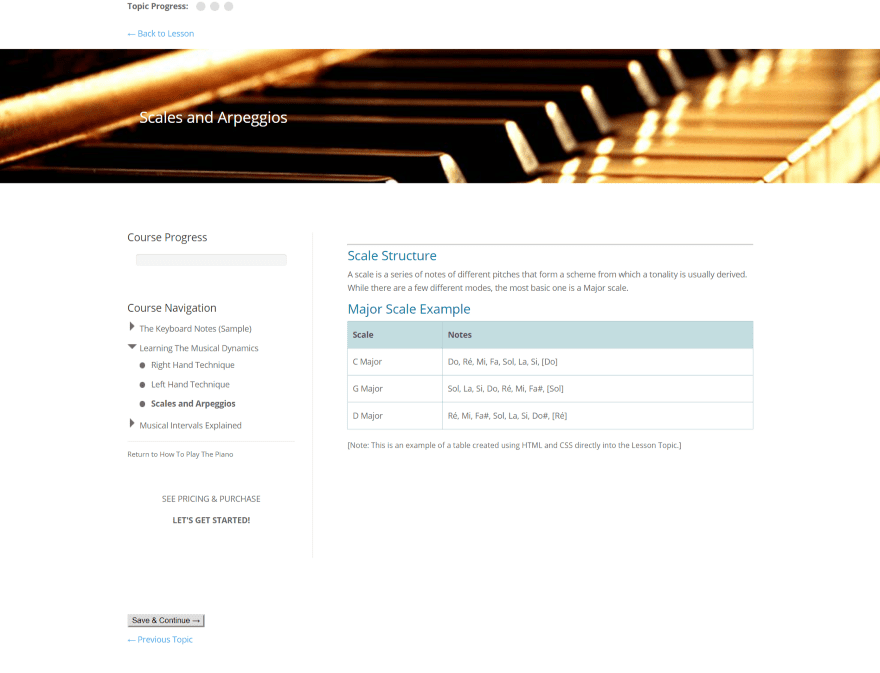
This is the sample course in the Learndash demo. The design comes from the editor, just like any standard page or post. It’s functional but of course it’s limited. Publishing options are the same as a standard post, so your lessons and course descriptions will display with titles, meta, sidebars (Learndash has several widgets), etc.
Divi Learndash Kit doesn’t control EVERYTHING. There are still course-builder elements that we don’t have access to. We have access to the description area and we can use modules to place certain elements. Some things, such as course navigation, are controlled by the lessons and other pages themselves. Other elements, such as deciding what to display based on whether or not a user is logged in, is controlled by shortcodes.
Learndash Pages using Divi Learndash Kit

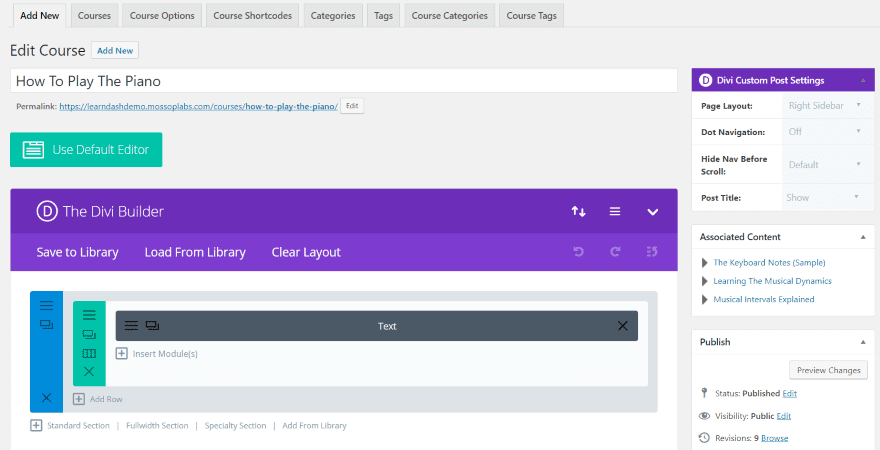
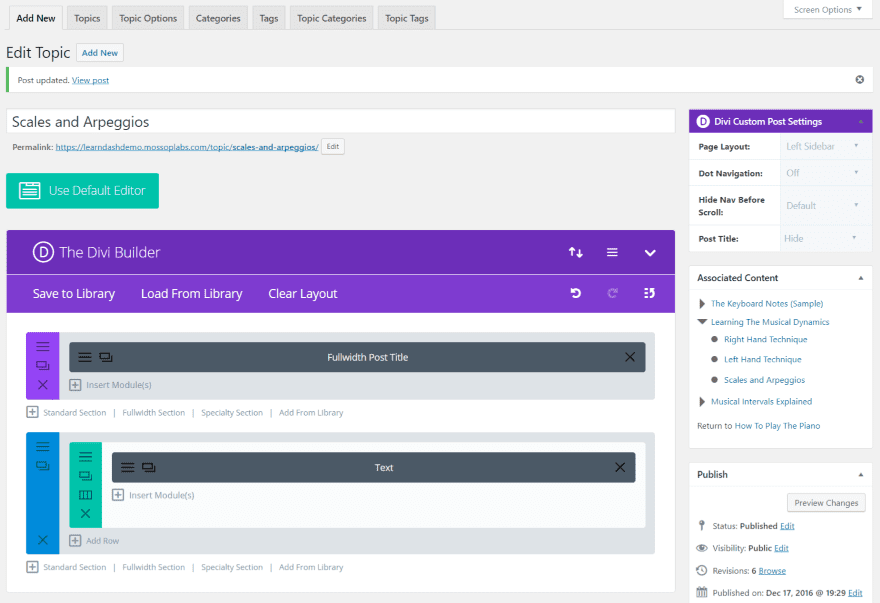
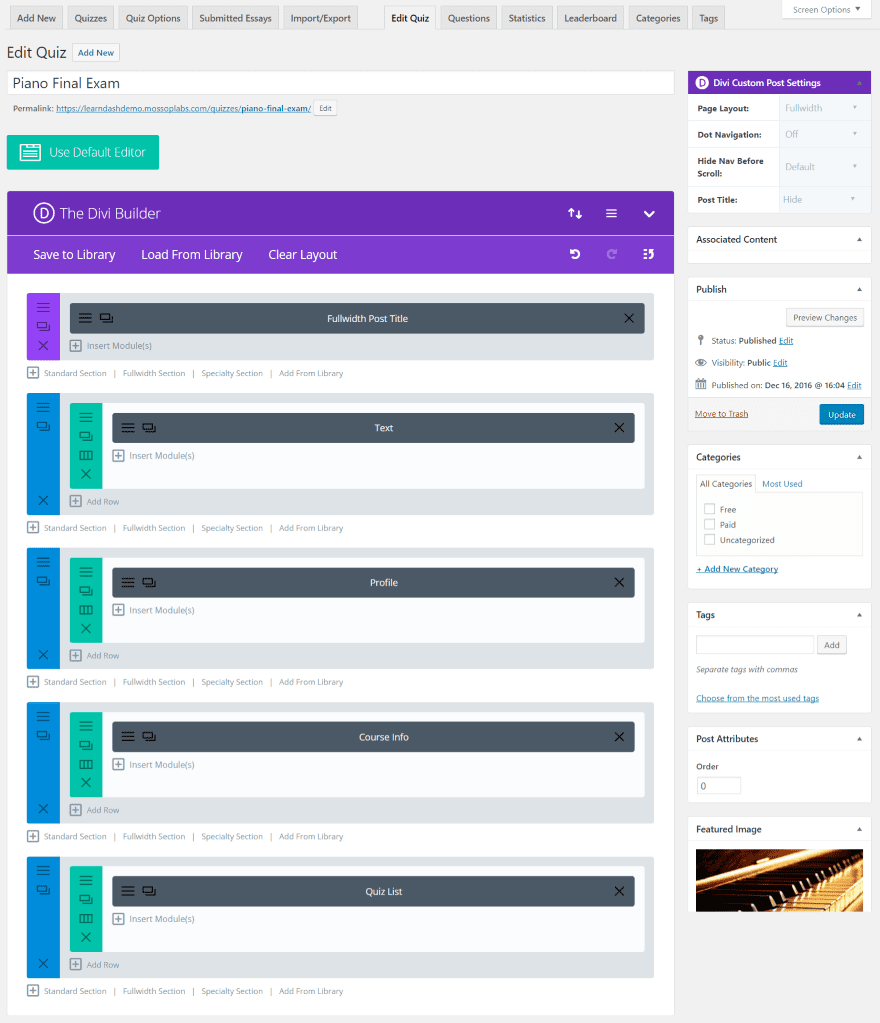
Divi Learndash Kit adds the Divi Builder to your LearnDash courses, lessons, quizzes, topics, certificates, and groups. Now all of those pages can be created using the Divi Builder. This includes the Divi Custom Post Settings so you can choose your page layout (sidebar placement), dot navigation, hiding navigation before scroll, and show or hide the post title.

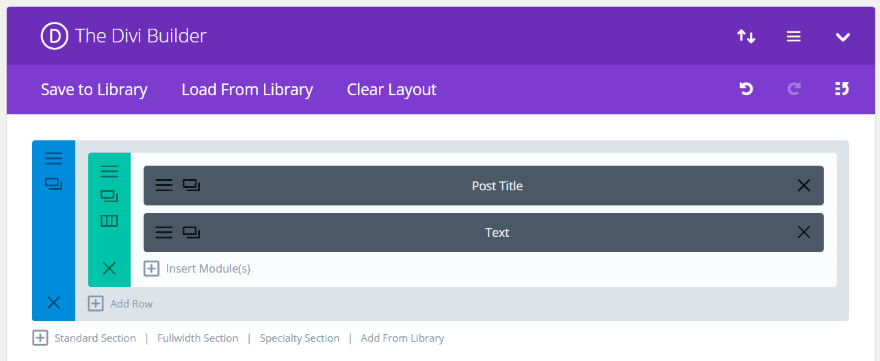
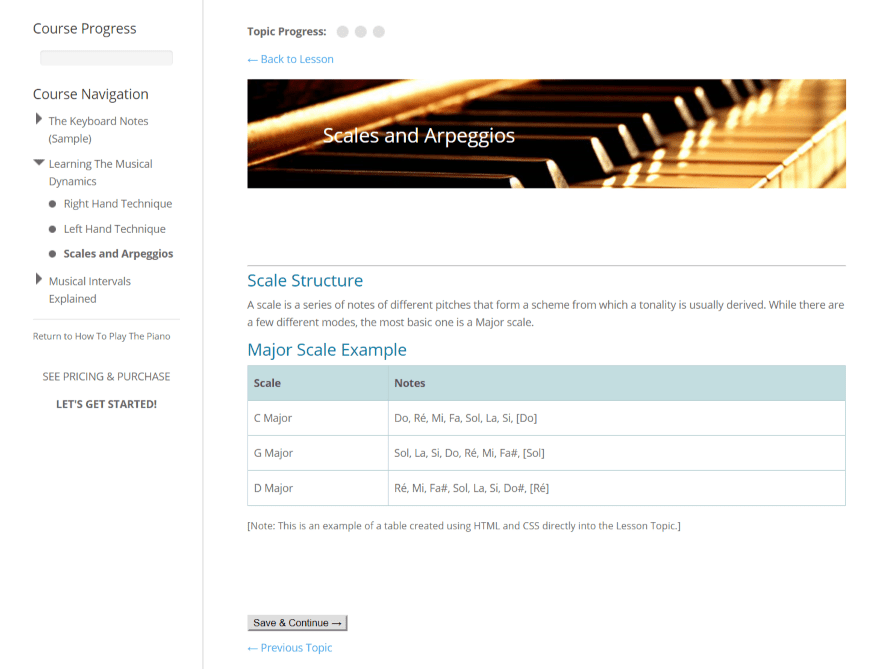
As an example, I’ve recreated the demo course page with the Divi Builder. I’ve added a Post Title module and displayed the title over the image. I also increased the title size and gave it a shadow.

I’ve set it to display fullscreen without showing sidebars. Of course the sidebars do display some useful information. Fortunately we can show that using the new modules.
Divi Learndash Kit Modules

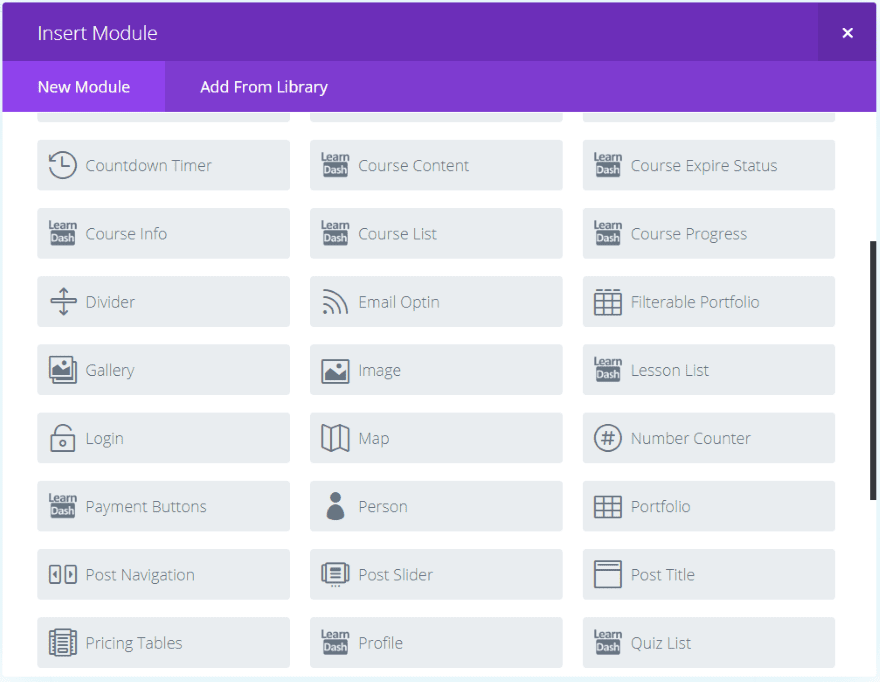
Adding the Divi Builder to the Learndash custom post type is helpful, but Divi Learndash Kit goes further by adding 13 modules to the Divi Builder:
- Course Content – a table showing the content of the course
- Course Expire Status – shows the expiration date of the course
- Course Info – shows information about the courses available to the user
- Course List – shows the list of courses
- Course Progress – displays a progress bar, showing the progress the user has made through the course
- Lesson List – shows the list of lessons
- Payment Buttons – displays buttons where the user can make a payment
- Profile – displays the user’s profile
- Quiz List – shows the list of quizzes
- Topic List – shows the list of topics
- User Course Points – shows points the user has earned
- User Groups – shows a list of groups the user is assigned to
- Video – shows a list of courses with video
The modules allow you to create your own layouts using the LearnDash elements without having to use Learndash shortcodes for those elements. They’re labeled well and are easy to find.
Note – the modules do not work in the Visual Builder.

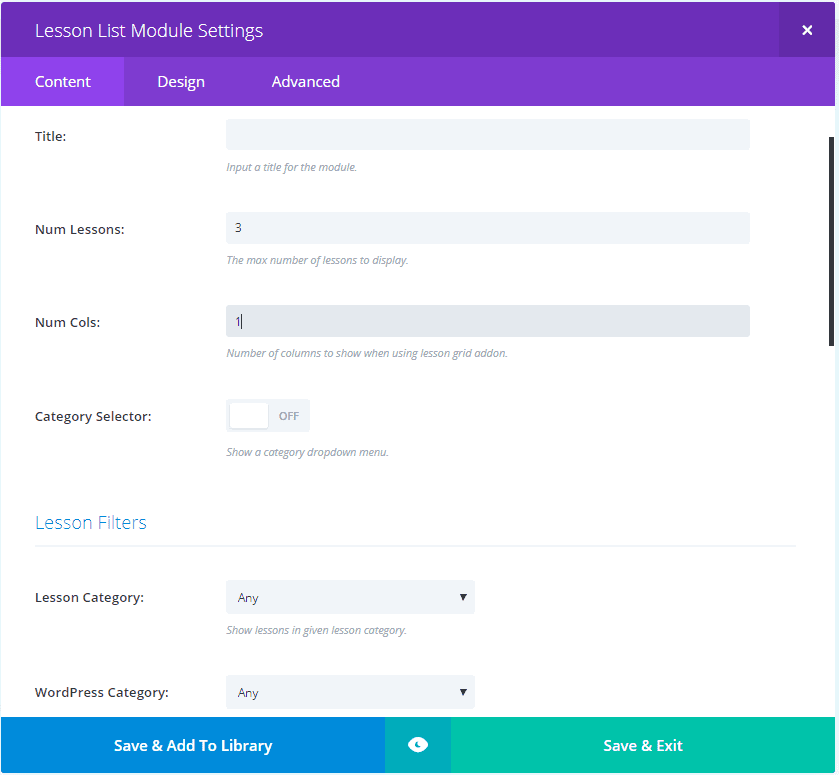
The modules include all the customizations you expect. Content, Design, and Advanced tabs include settings for backgrounds, text, border, shadow, animation, spacing, CSS, etc. They also include selections for the number of columns to display, the number of items to display, filters for categories, tags, etc. Of course this depends on the type of content the module displays.
Save Your Divi Learndash Kit Layouts to the Divi Library

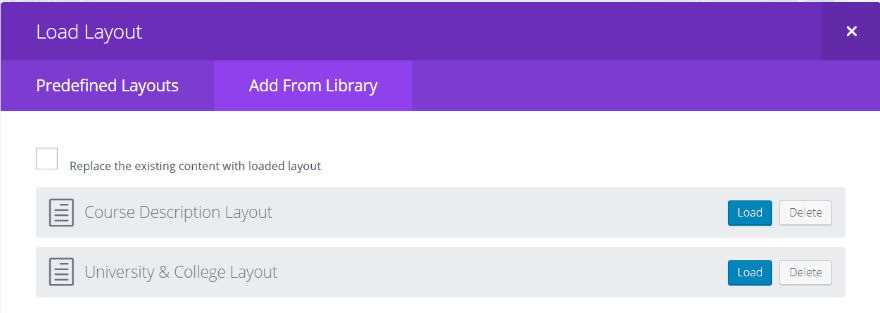
You can choose to use the main library for your layouts. In the dashboard, go to Settings > Divi Learndash Kit. The only setting is Use Main Library. This allows you to use the Divi Library to save and reuse your layouts including pre-defined layouts that come with Divi and anything you’ve uploaded or saved to the Divi Library.

Once you create your page design you can save the layout to the library and reuse it. This image shows a layout that I created and one that I uploaded. I like that it can import layouts to build your courses with. You can also create them in the library. It would be nice if it included a few as examples.
Divi Learndash Kit Course Example

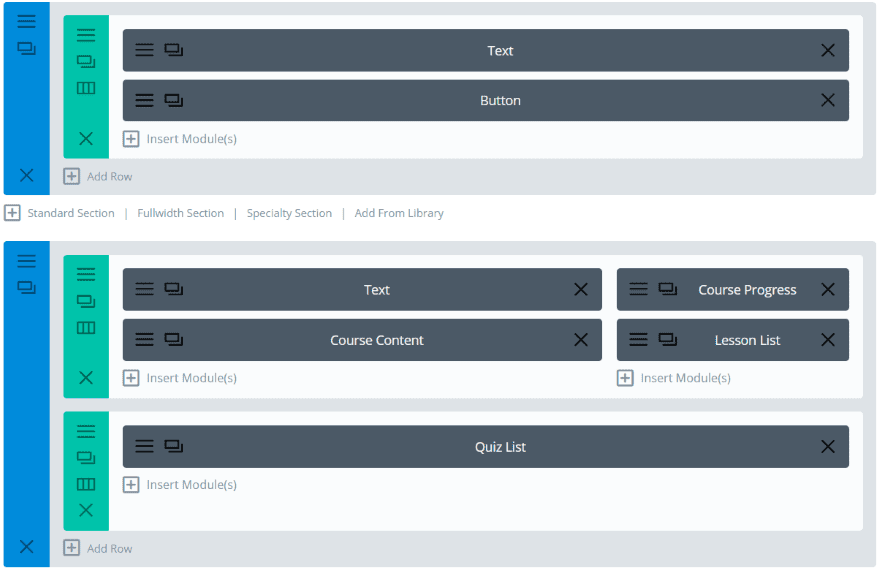
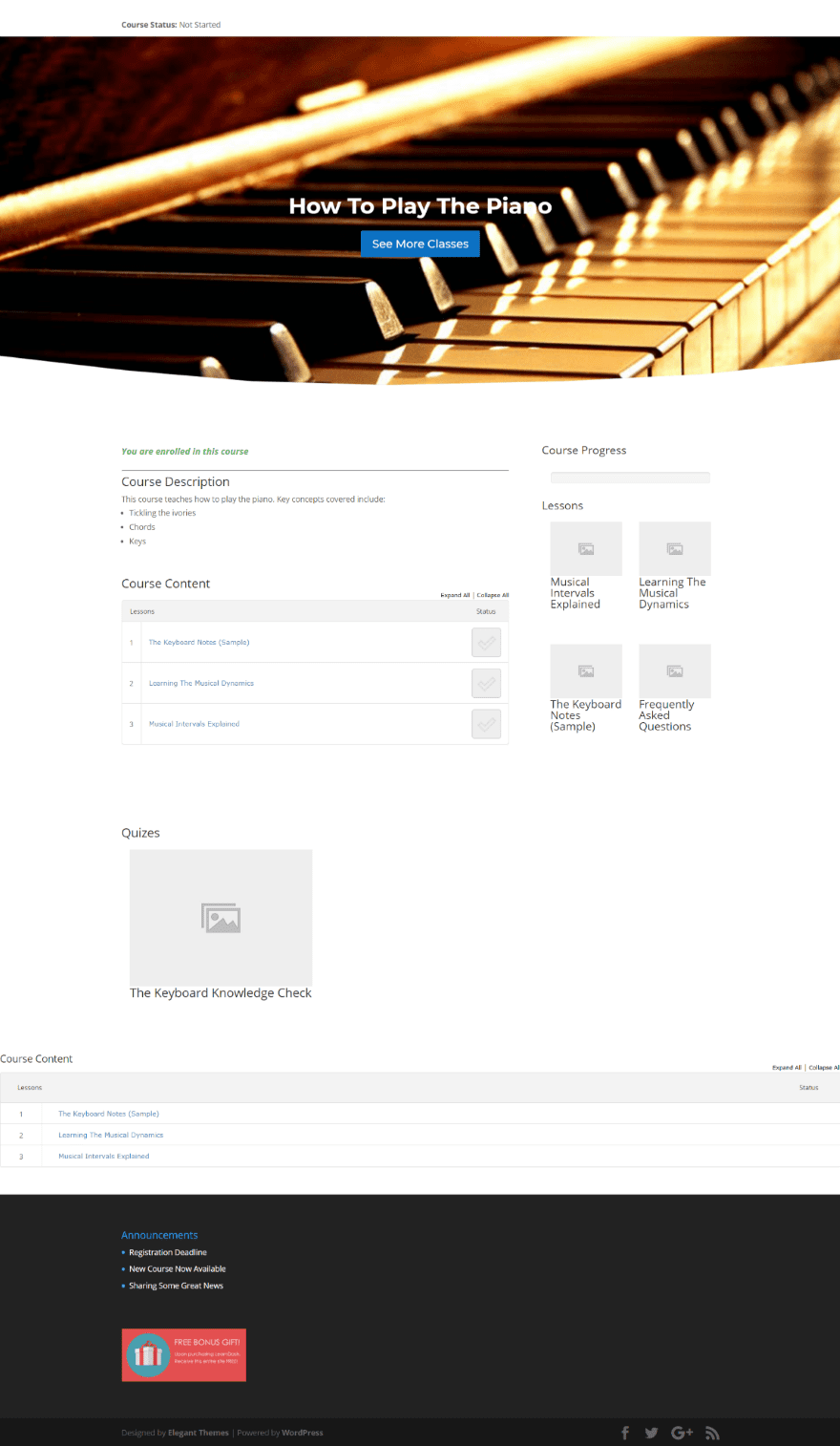
Here’s a modification of the basic course page that we saw earlier. I’ve loaded the header from the Homepage Layout for Universities & Colleges and changed the image and button text. I set it to full-screen and added Course Progress, Lesson List, Course Content, and a Quiz List.

It creates a clean course page with all of my elements.
Divi Learndash Kit Lesson Example

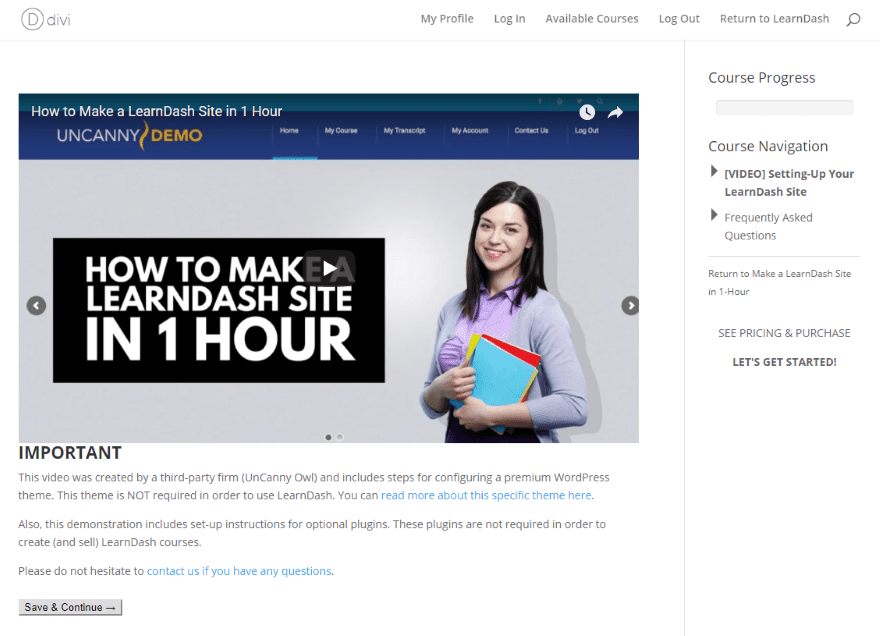
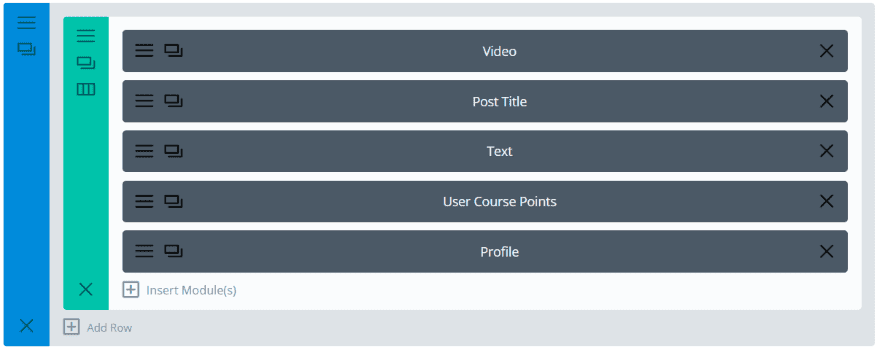
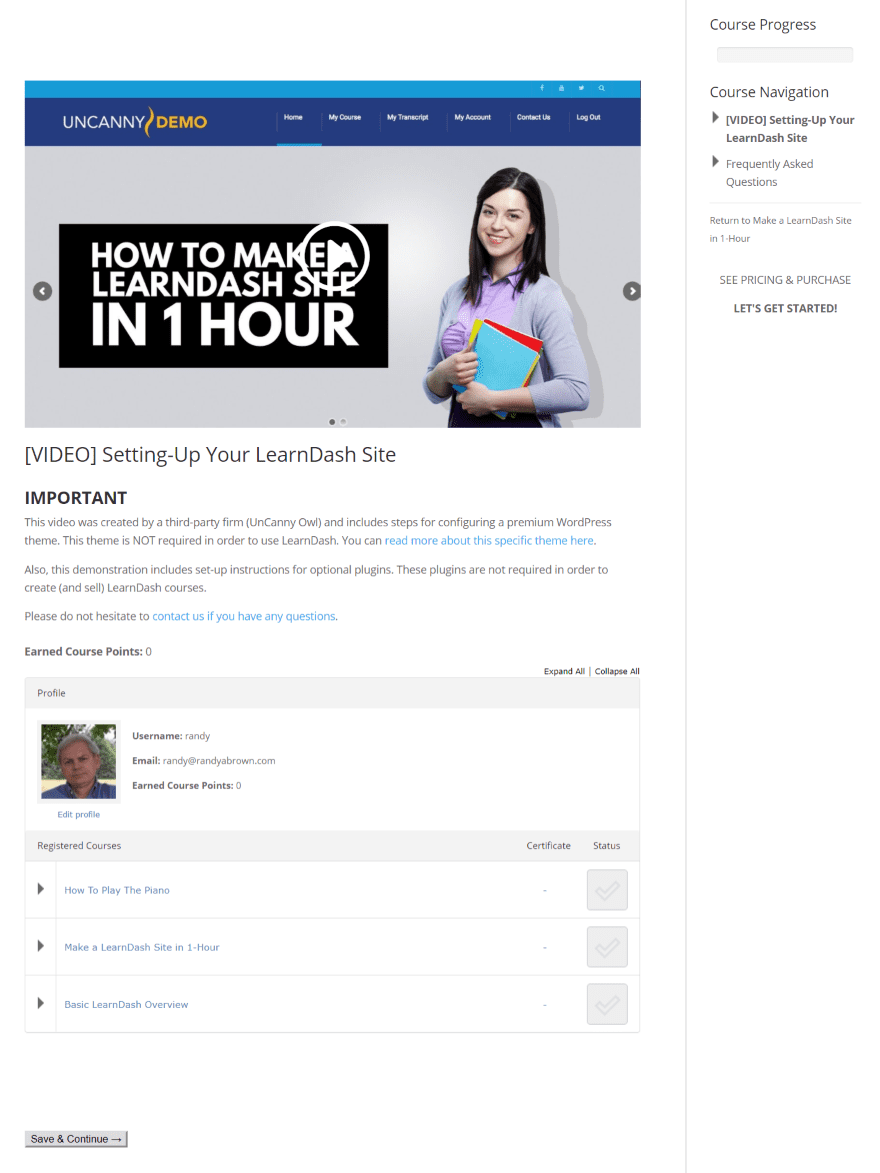
Here’s a standard lesson layout with video.

I recreated the layout using Divi modules. I added the video to a video module, added a post title without meta under the video, added user course points, and added a profile that will display other courses the user is enrolled in. I kept the sidebar and didn’t add a header.

The result looks similar to the original but it now has my additions and tweaks. I want to add a few more features.

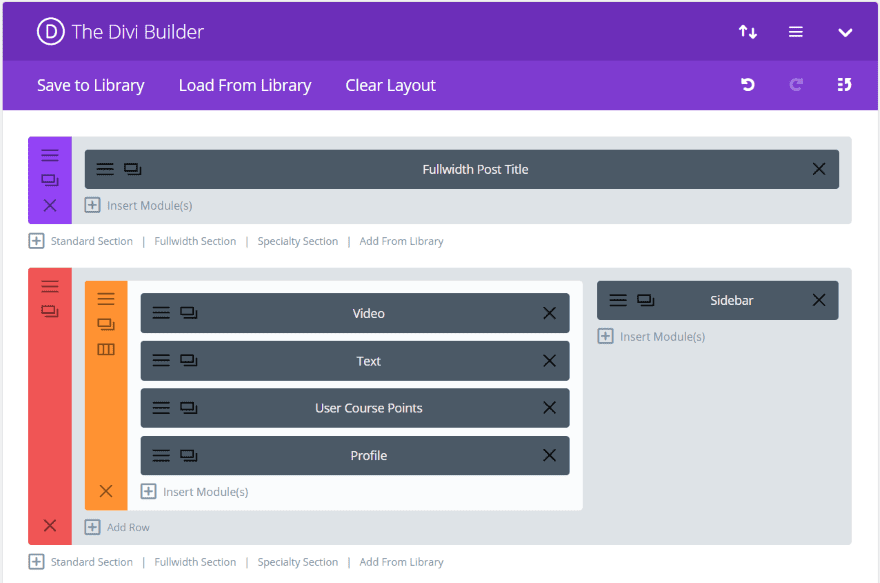
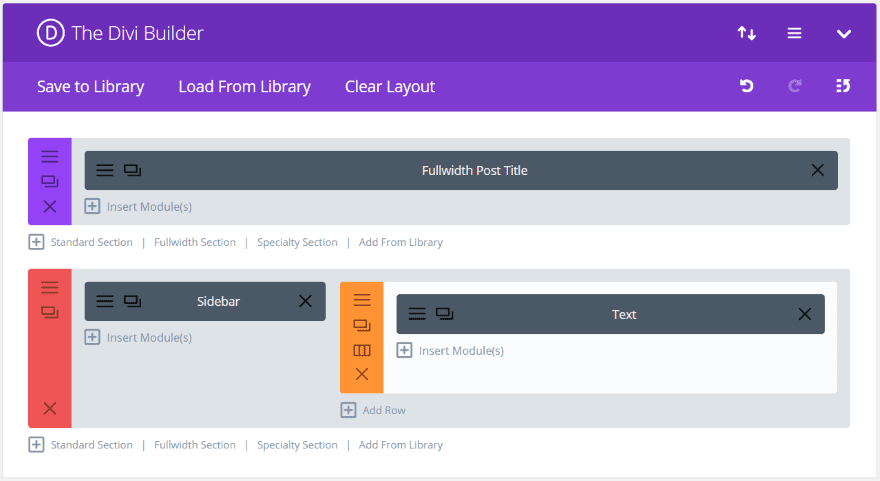
I’ve moved all of the modules to a specialty section so I can add a fullwidth post title and sidebar. I’ve disabled the sidebar in the post layout settings.

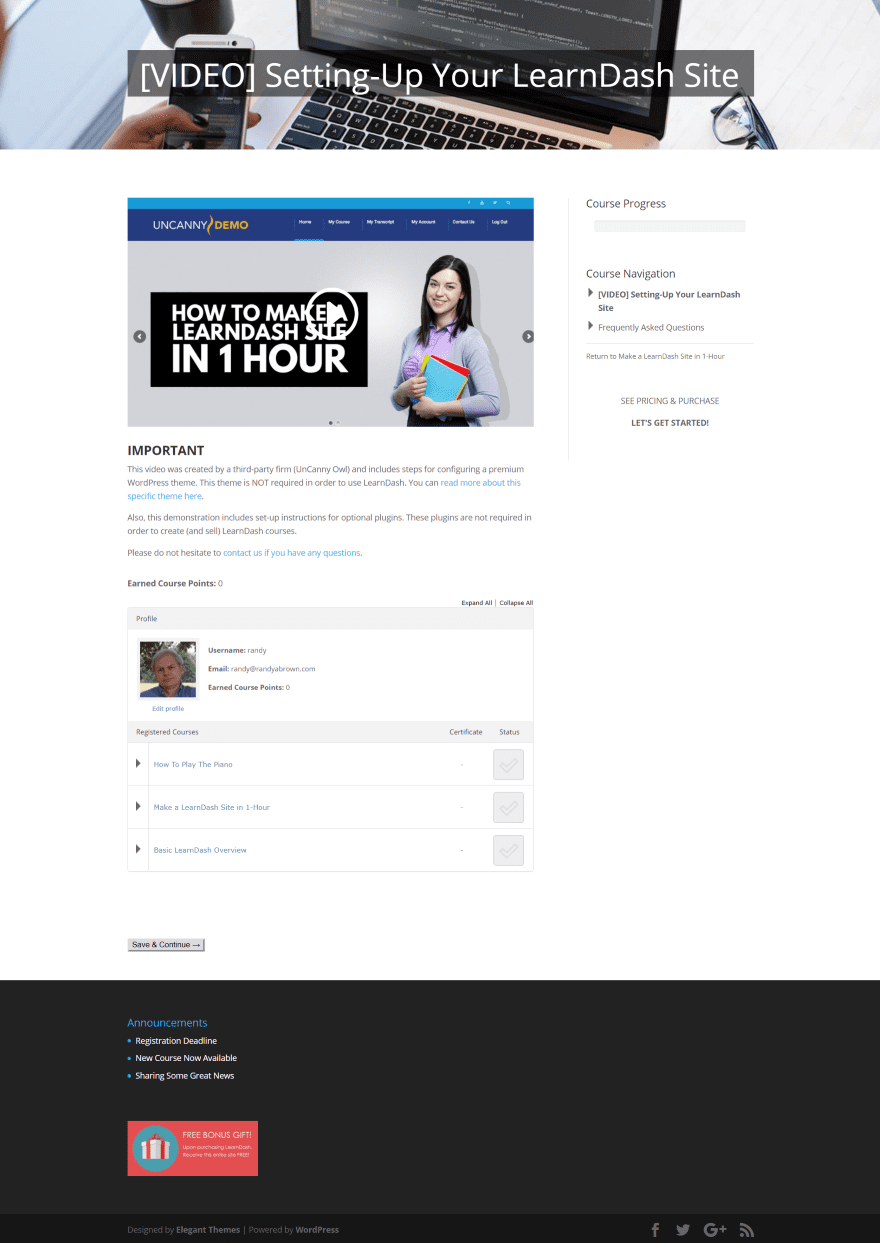
I’ve added the title to the full-width image with a background behind the text. I’ve also increased the header font.
Divi Learndash Kit Topic Example

Here’s an example Topic. It has elements to who progress, navigation, and the topic itself.

I added a fullwidth post title, added a featured image, set the title to display over the image, and moved the sidebar to the left side.

The result is clean. The links to previous topics and lessons, and the save and continue button, are part of the Learndash system that we don’t have access to style those with the Divi Builder.

Of course this would also work well with a specialty section.

It’s amazing what just adding a header does to the design.
Divi Learndash Kit Quiz Example

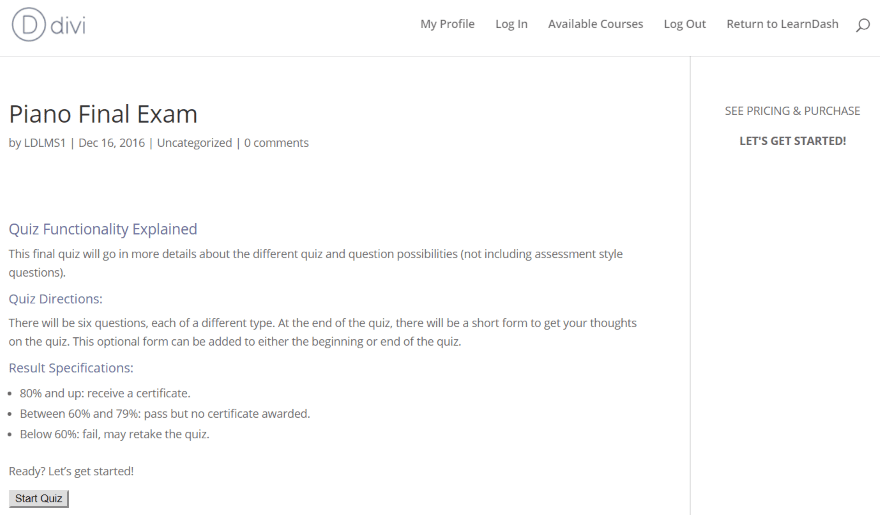
This is the standard quiz description.

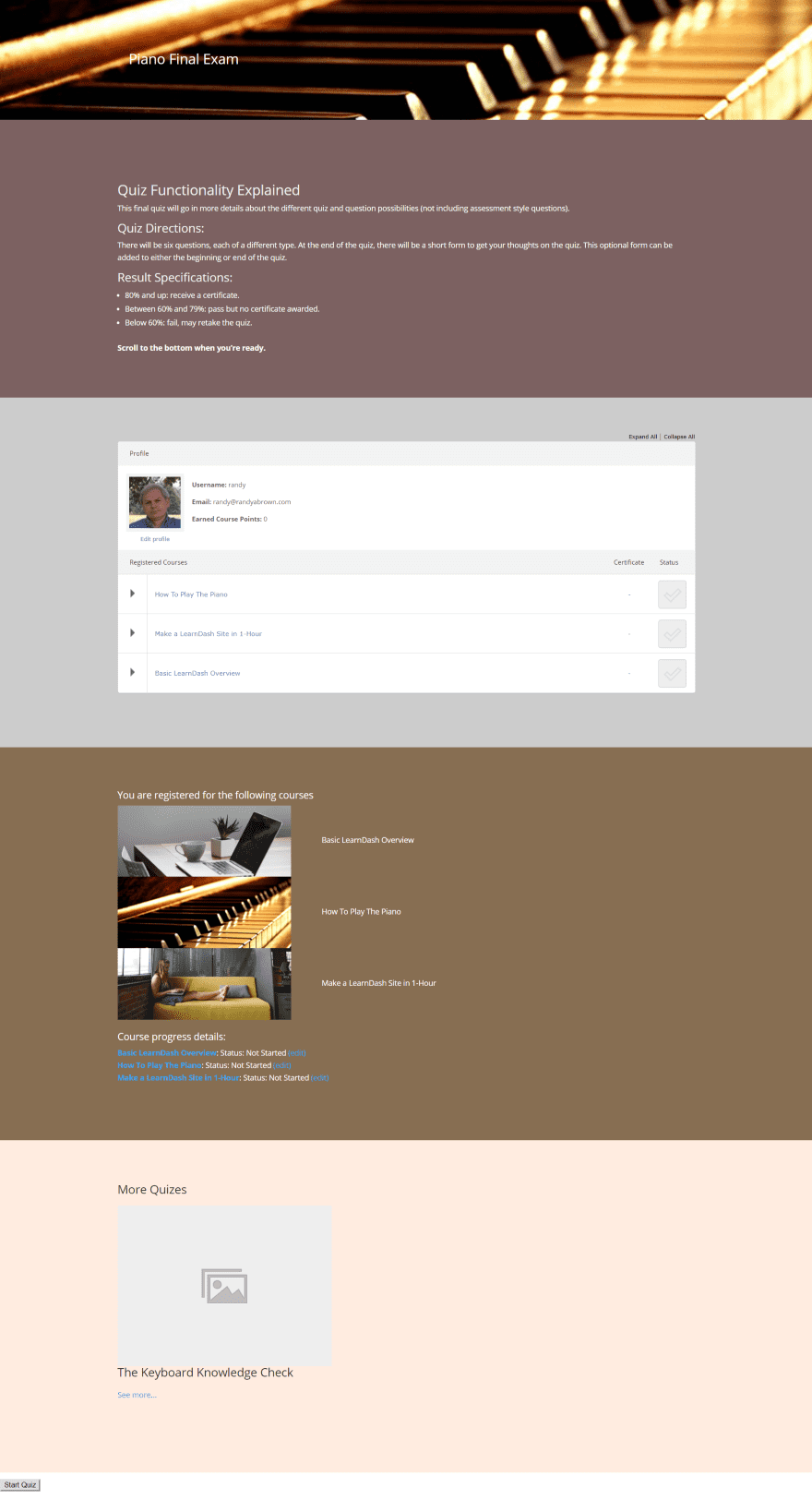
The Divi Builder is added to the quiz description area. The quiz questions and responses still use the standard editor. I’ve added multiple sections with a different background to each one. I disabled the sidebar and added a featured image.

I made each section a different background color. Normally I would use colors that best suited this topic and the fact that it’s a quiz (color psychology and all that). I placed a message in the description to scroll down to begin the quiz. The quiz button is part of the quiz area that we don’t have access to style it or move it with the Divi Builder.
License, Documentation, and Where to Purchase
Divi Learndash Kit has unlimited installs. It even has a 365 day money back guarantee. Documentation is provided by an article at the developer’s website. Anyone familiar with Learndash and Divi shouldn’t have any problems understanding how to use the modules.
You can purchase Divi Learndash Kit from the developer’s website.
Ending Thoughts
Divi Learndash Kit adds a lot of design features to your Learndash pages. Just adding the Divi Builder to those pages is a big help, but by giving you 13 modules of the Learndash elements and the ability to save and import layouts to the Divi Library is a great design advantage. There are still a few Learndash elements we don’t have the ability to style or place with the Divi Builder, but there are enough features to easily see the advantage.
My examples just scratch the surface of Learndash layout designs with the Divi Builder. To help with designing pages I’d like to see a few example layouts that you could download and use. This would help users get started quickly. Even without them, Divi Learndash Kit has plenty of features and is worth the considering for anyone that uses Learndash with Divi.
We want to hear from you. Have you tried Divi Learndash Kit? Let us know what you think about it in the comments.
Featured Image via Mascha Tace / shutterstock.com
The post Divi Plugin Highlight: Divi Learndash Kit appeared first on Elegant Themes Blog.
