Combining asymmetrically curved background with vibrant gradient colors is a design trend that grew in 2017 and keeps existing and growing in 2018. To help you follow that trend seamlessly in 2018, we’ve created five different background images that you can use on 1/2 column backgrounds in combination with column gradient backgrounds.
Further down this post, you will be able to download these background images including the Photoshop file for free and use them for your next projects. Note that these background images are aimed explicitly at 1/2 column backgrounds and will fulfill their purpose in that specific situation only. If you want to make them apply to other column structures, you will need to change the image dimensions of each image within the Photoshop file.
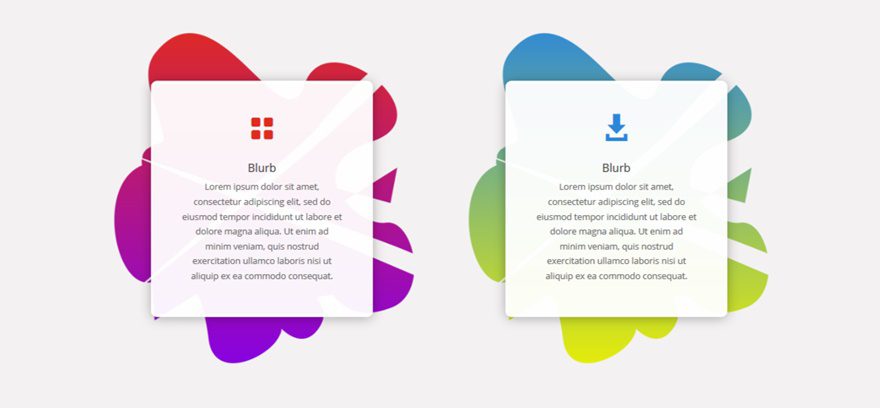
Result
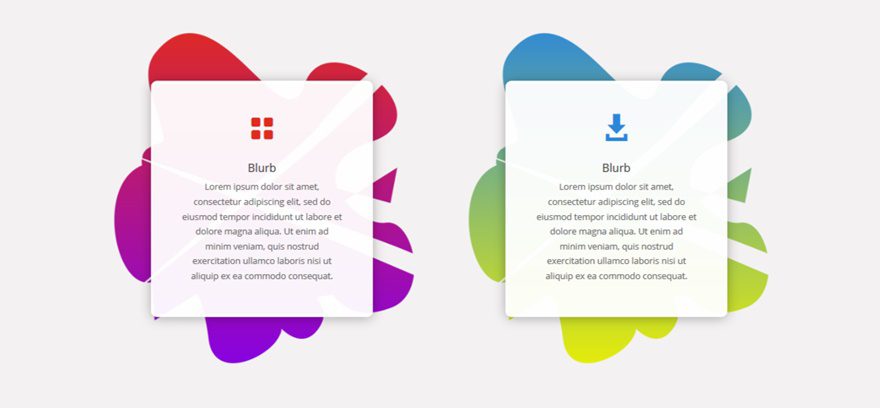
Before we dive into the tutorial, let’s take a look at the entire result and the 1/2 column background images you will be able to download for free in the next part of this post.
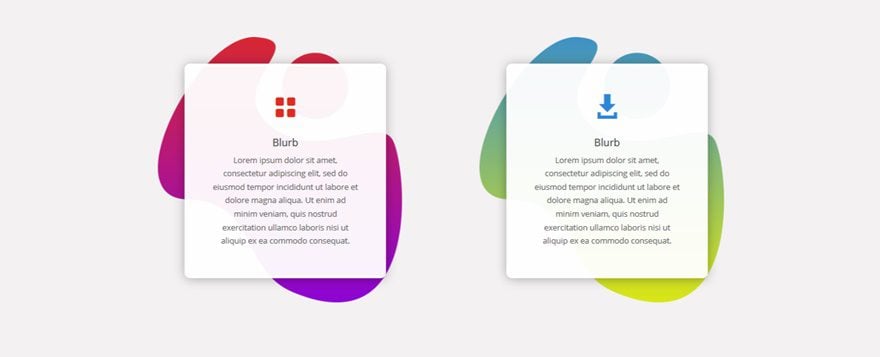
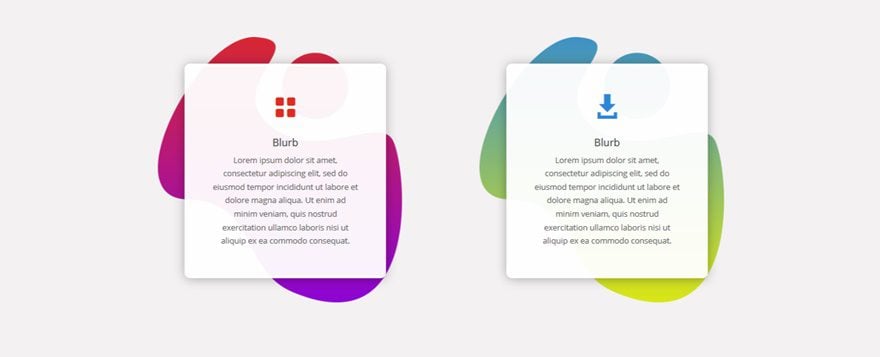
1/2 Column Background 1

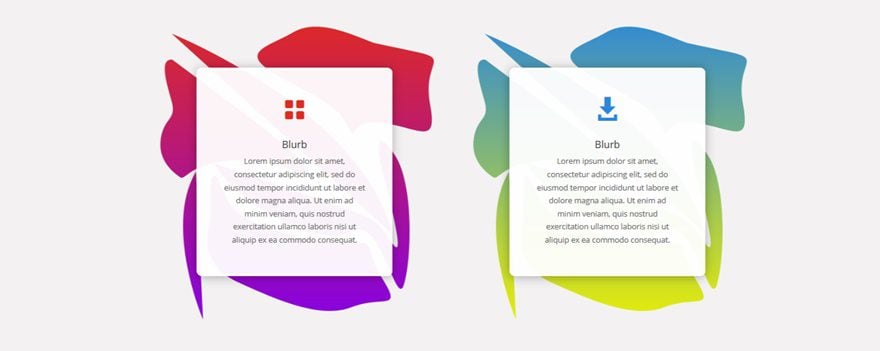
1/2 Column Background 2

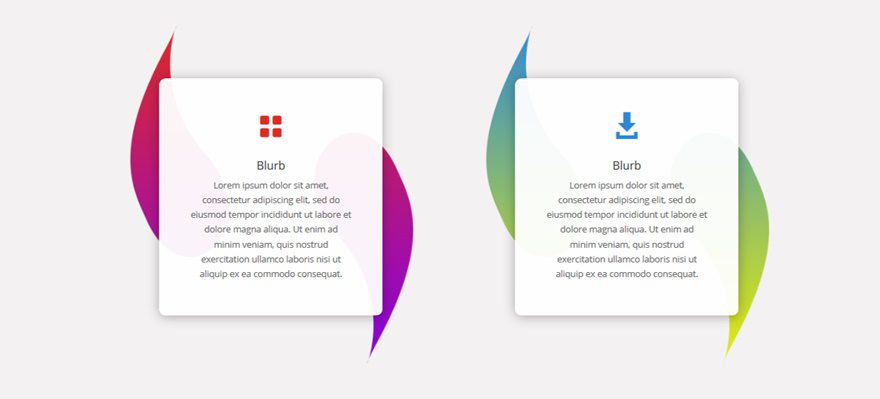
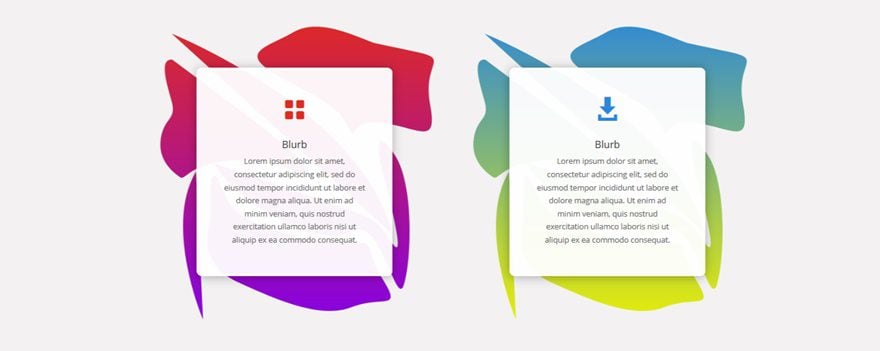
1/2 Column Background 3

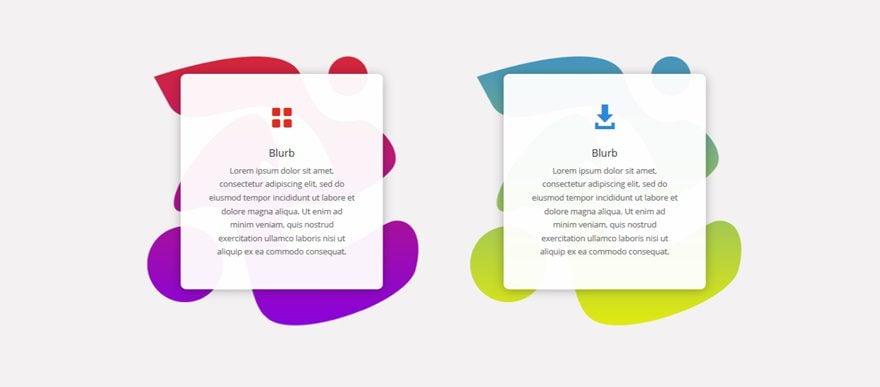
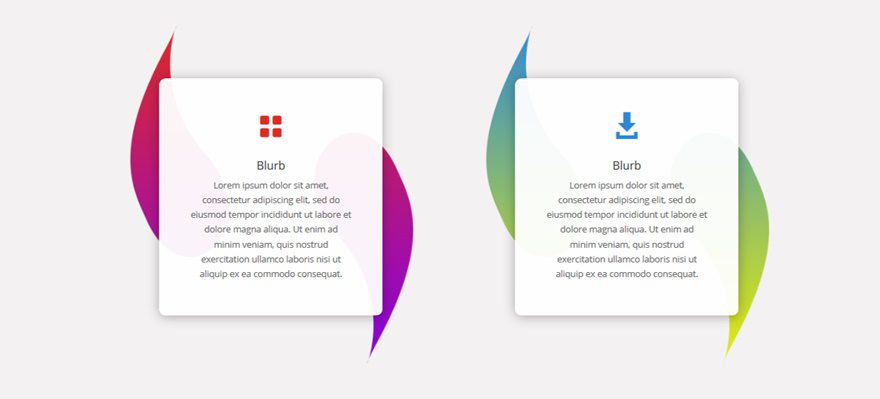
1/2 Column Background 4

1/2 Column Background 5

Download This Tutorial’s Files
To lay your hands on the free images & Photoshop files, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
Download & Use 5 Asymmetrically Curved 1/2 Column Backgrounds with Divi
Subscribe To Our Youtube Channel
Recreate Section
Section Settings
Background Color
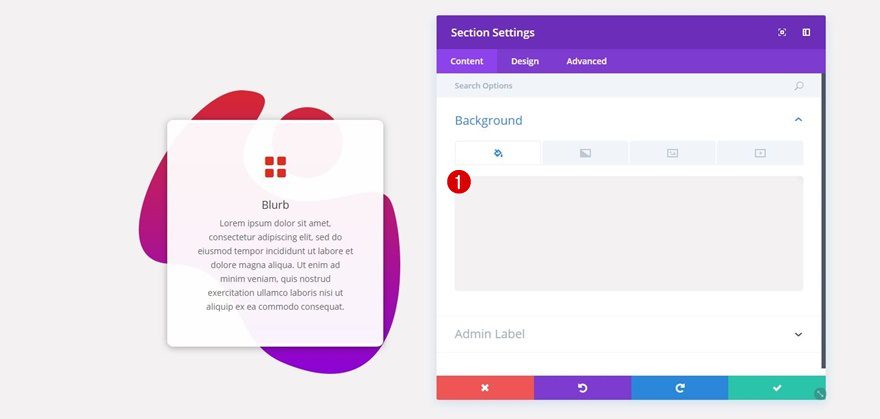
Before adding the 1/2 column background images, you’ll need to add a standard section to an existing or new page. Once you do, add ‘#f3f2f2’ as the background color of the section.

Add a New Row
Column Structure
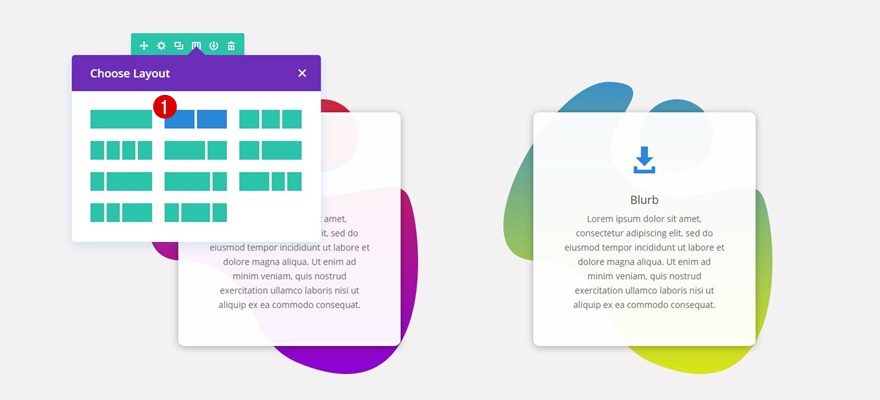
Continue by adding a row with two equal columns to the section you’ve just created.

Column 1 Gradient Background
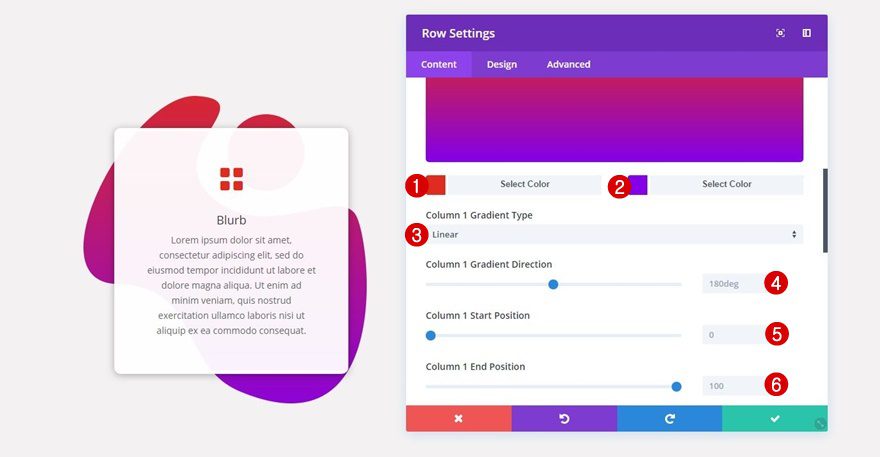
Then, open your row settings and add the following gradient background (or any other gradient background you’d wish to use) to the first column:
- First Color: #e02b20
- Second Color: #8300e9
- Column 1 Gradient Type: Linear
- Column 1 Gradient Direction: 180deg
- Column 1 Start Position: 0
- Column 1 End Position: 100

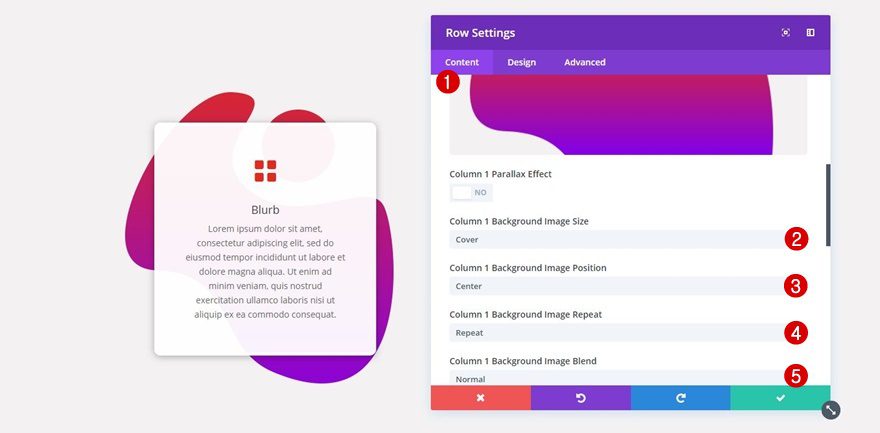
Column 1 Background Image
Next, go ahead and locate whichever one of the 1/2 column background images you want to use in the folder you’ve downloaded at the beginning of this post and add it as your background image along with the following settings:
- Column 1 Background Image Size: Cover
- Column 1 Background Image Position: Center
- Column 1 Background Image Repeat: Repeat
- Column 1 Background Image Blend: Normal

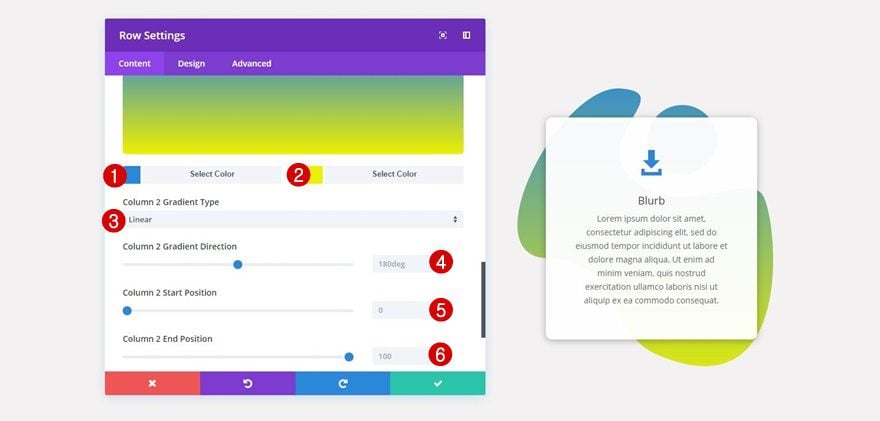
Column 2 Gradient Background
Scroll down and add a gradient background to the second column of your row as well (again, this could be another gradient background that matches your color palette as well):
- First Color: #2b87da
- Second Color: #edf000
- Column 2 Gradient Type: Linear
- Column 2 Gradient Direction: 180deg
- Column 2 Start Position: 0
- Column 2 End Position: 100

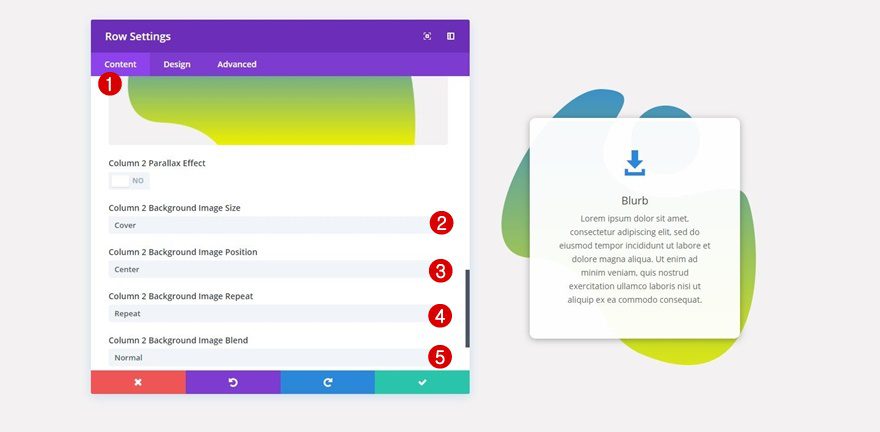
Column 2 Background Image
Add the 1/2 column background image of choice to the second column as well while using the same options as you did for the first column.

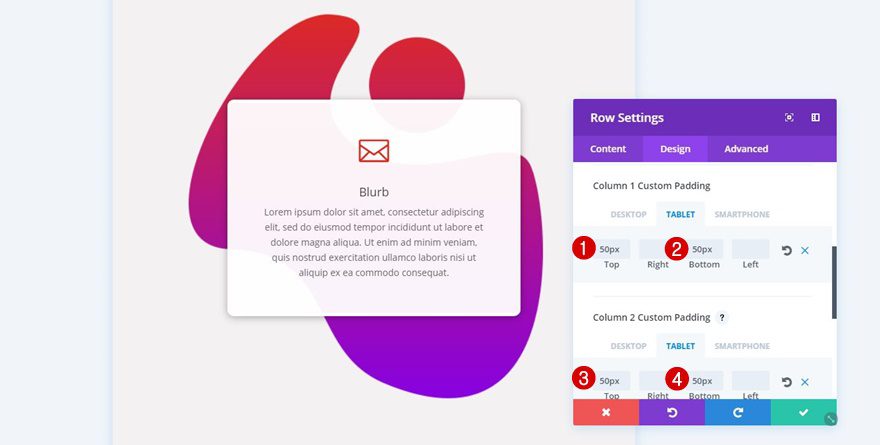
Add Custom Padding to Tablet for Each Column
To make sure the column backgrounds look good on tablet as well, apply some extra custom padding of ’50px’ to the top and bottom of each column (on the tablet only).

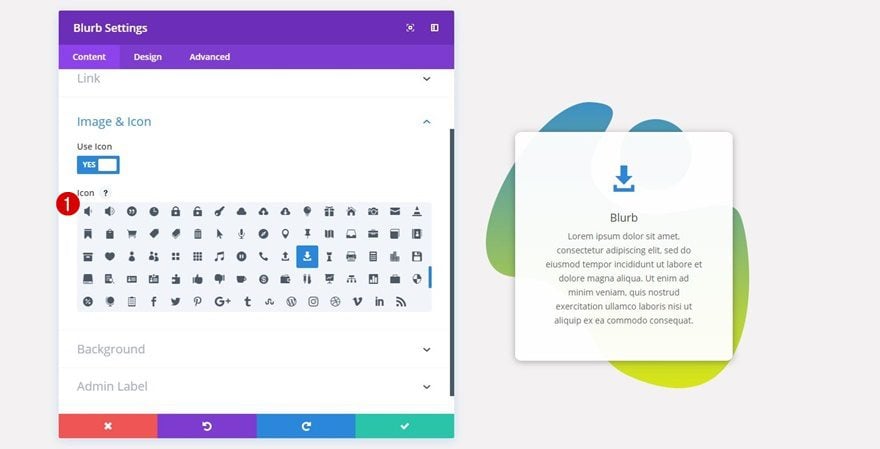
Add a Blurb Module to the First Column
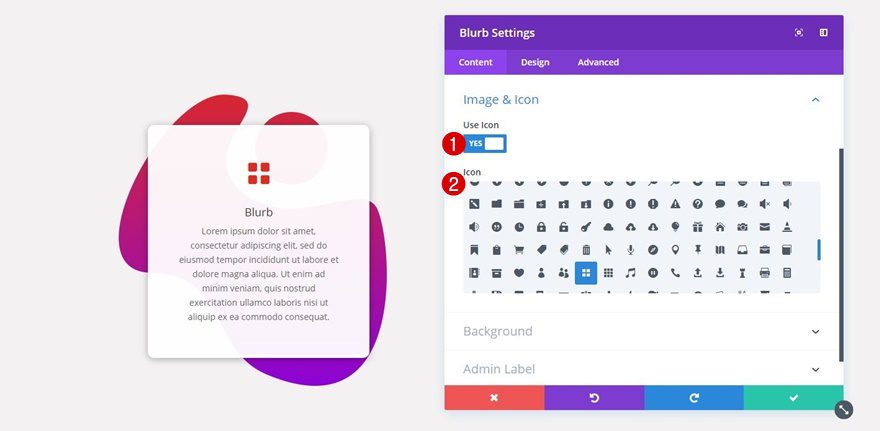
Choose an Icon
Next, add a Blurb Module to your first column, enable the ‘Use Icon’ option and select an icon of choice.

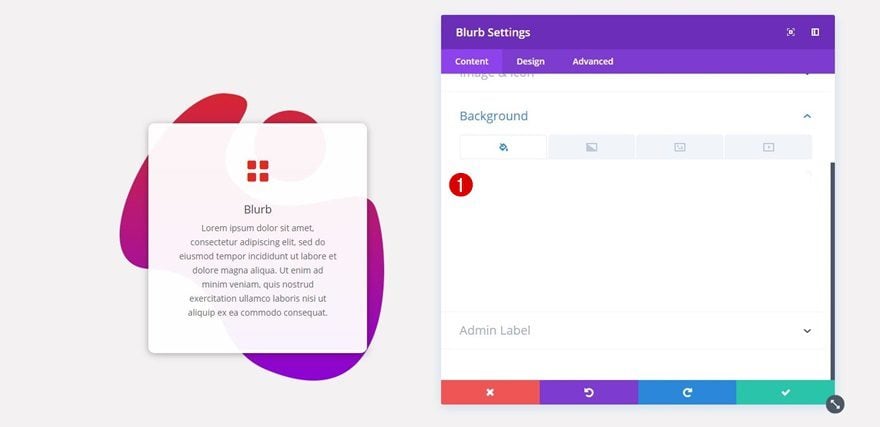
Background Color
Then, open the Background subcategory and add ‘rgba(255,255,255,0.95)’ as your blurb background color. This slightly transparent white color will allow your gradient background to shine through your Blurb Module without affecting the readability of your content.

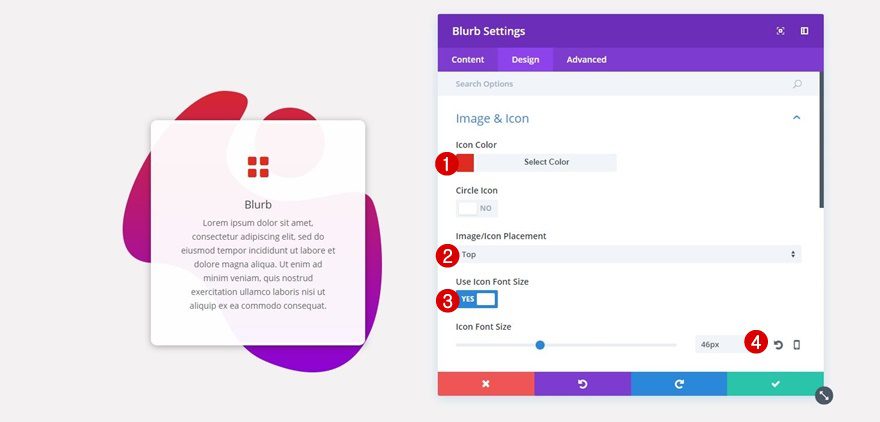
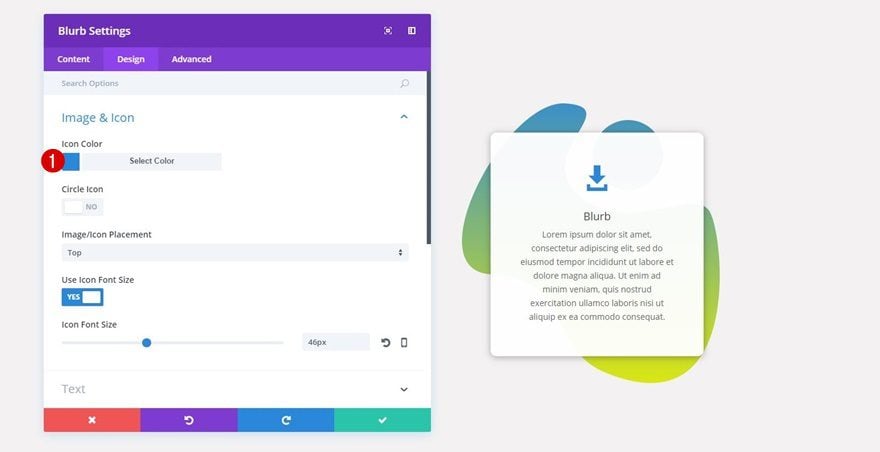
Icon Settings
Move on to the Design tab and apply the following settings to the Image & Icon subcategory:
- Icon Color: #e02b20
- Image/Icon Placement: Top
- Use Icon Font Size: Yes
- Icon Font Size: 46px

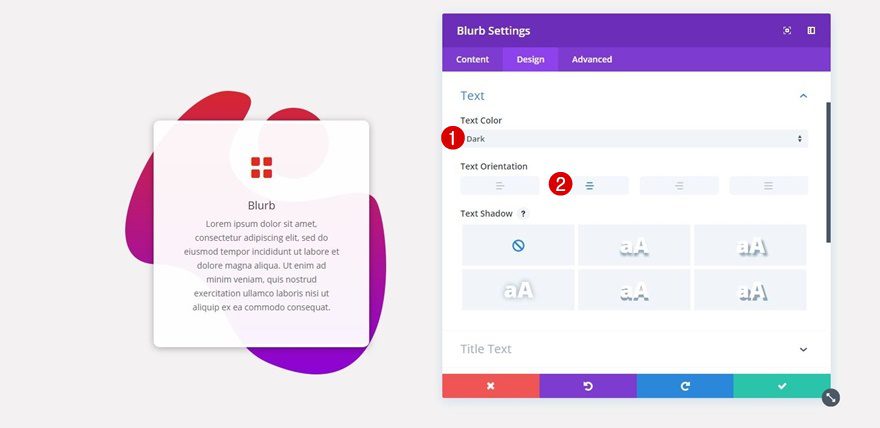
Text Settings
Then, open the Text subcategory next and make sure the following settings apply:
- Text Color: Dark
- Tet Orientation: Center

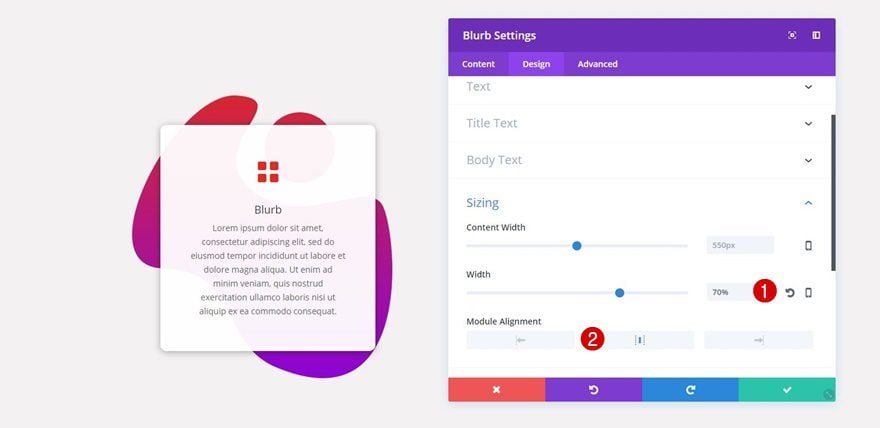
Sizing
Scroll down the Design tab, open the Sizing subcategory and use the following settings for it:
- Width: 70%
- Module Alignment: Center

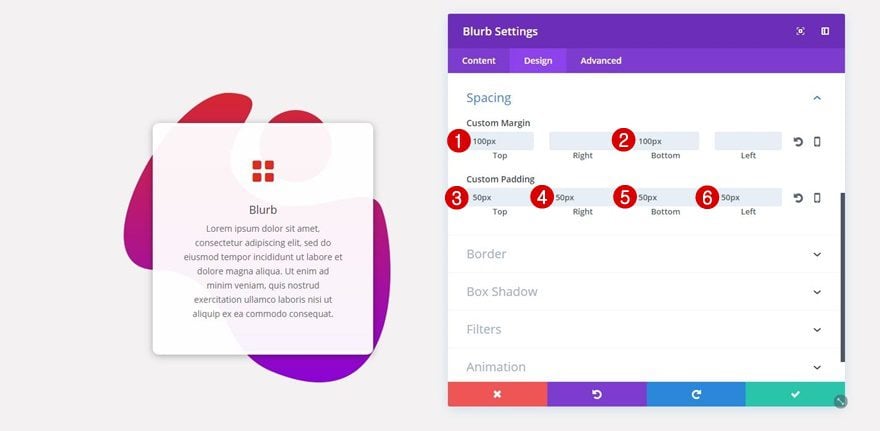
Spacing
Then, open the Spacing subcategory and use the following custom margin and padding for your Blurb Module:
- Top Margin: 100px
- Bottom Margin: 100px
- Top Padding: 50px
- Right Padding: 50px
- Bottom Padding: 50px
- Left Padding: 50px

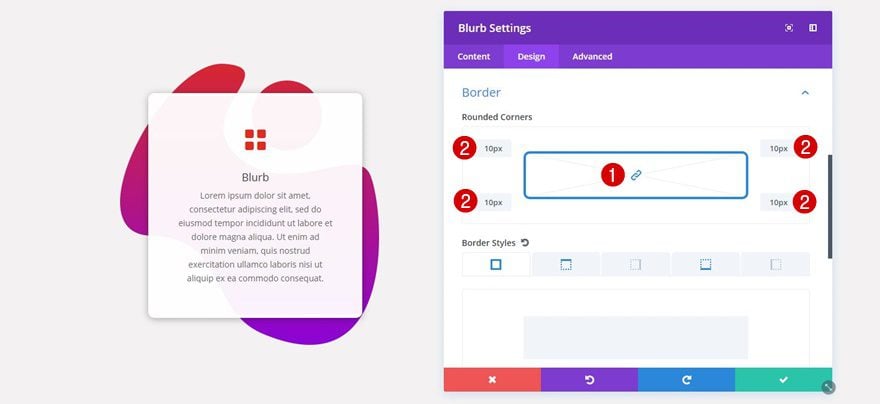
Border Settings
Continue by opening the Border subcategory and add ’10px’ to each one of your Blurb Module’s corners:

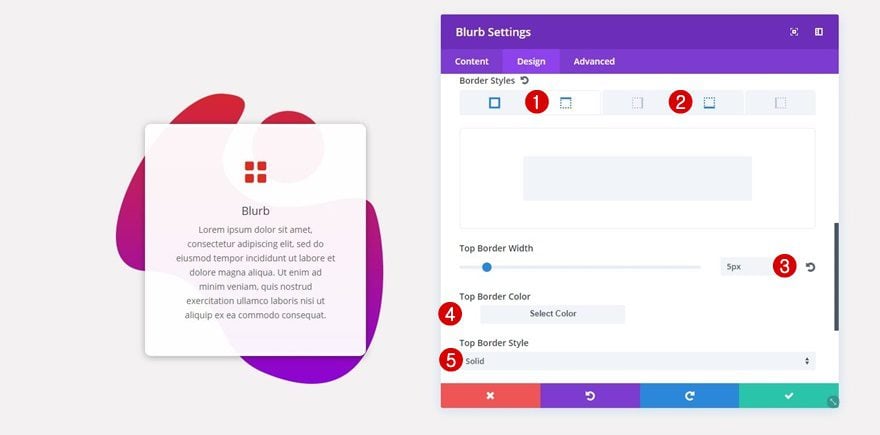
While still being in the Border subcategory, use the following border style for the top and bottom:
- Border Width: 5px
- Border Color: #FFFFFF
- Border Style: Solid

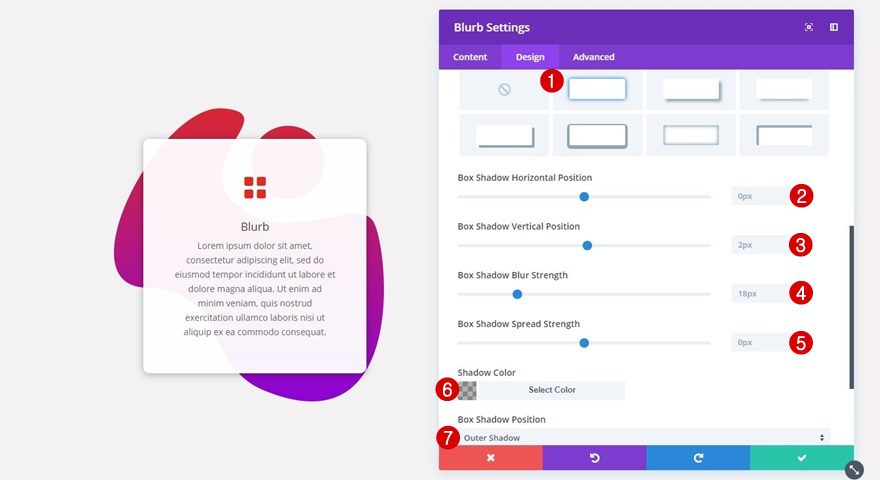
Box Shadow
Lastly, apply the following box shadow to your Blurb Module as well:
- Box Shadow Horizontal Position: 0px
- Box Shadow Vertical Position: 2px
- Box Shadow Blur Strength: 18px
- Box Shadow Spread Strength: 0px
- Shadow Color: rgba(0,0,0,0.3)
- Box Shadow Position: Outer Shadow

Clone Blurb Module & Place in Second Column
Change Icon
Now that you’ve finished the Blurb Module, you can save yourself some time, clone it and place it in the second column as well. The first thing you’ll need to do is choose a different icon that matches the content you’re sharing.

Change Icon Color
Change the color of your icon into a color that matches your column gradient background as well. In this case, the new icon color is ‘#2b87da’.

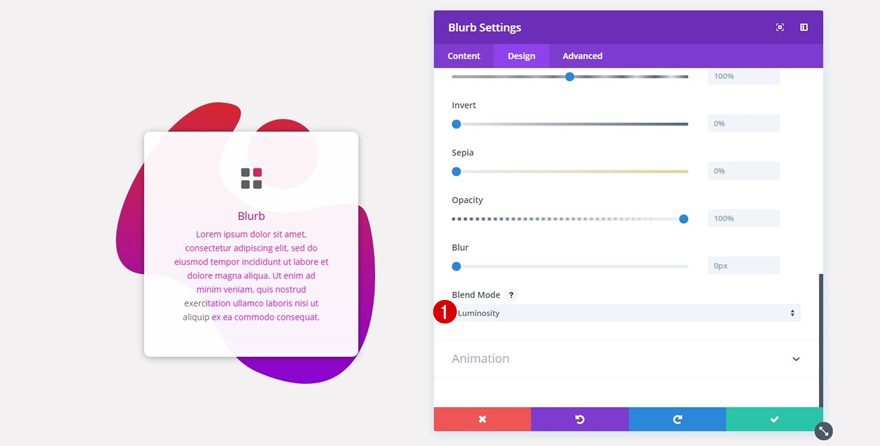
Try Using the ‘Luminosity’ Blend Mode
Blend Mode of Blurb Module
To top it off, you can also use ‘Luminosity’ as the Blend Mode of your Blurb Module to make the gradient background colors shine through the icon and text.

Mobile Version Tweak
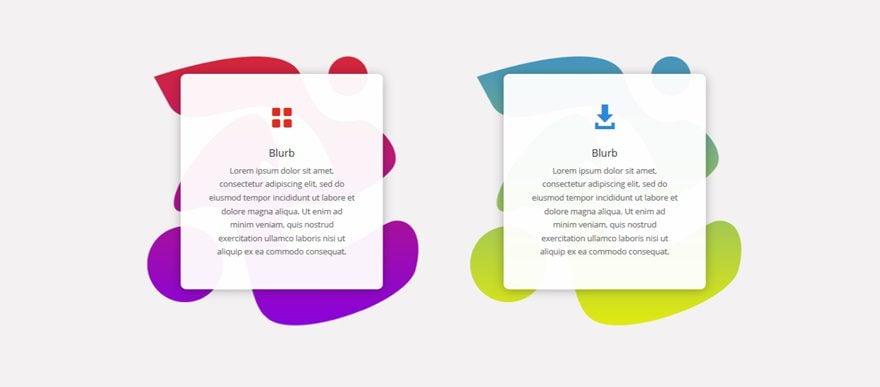
Result
Phones have a more limited screen size than tablets and desktops. That’s why we’ll need to make small modifications to the row that appears on mobile. Before we show you what to do precisely, let’s take a look at the difference.
Before

After

Clone Row
Now, to make the mobile version look as good as it does on desktop and tablet, start by cloning the row you’ve created.
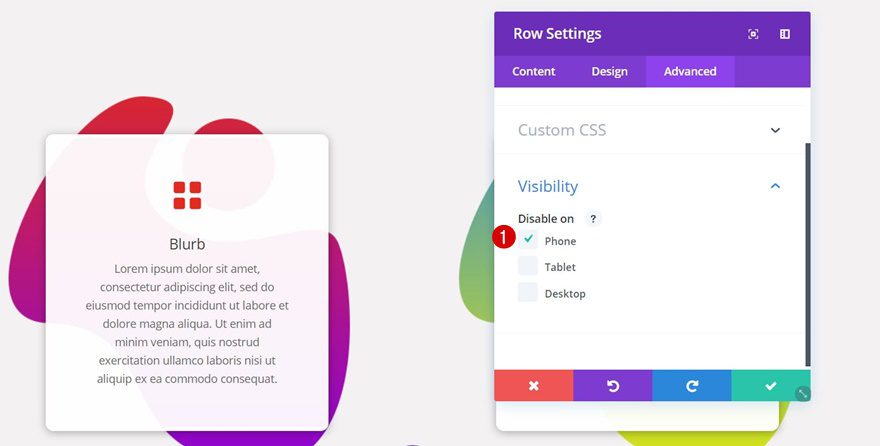
Change Visibility of Desktop & Tablet Row
Then, open the row for desktop and tablet, go to the Advanced tab and disable the row on phone.

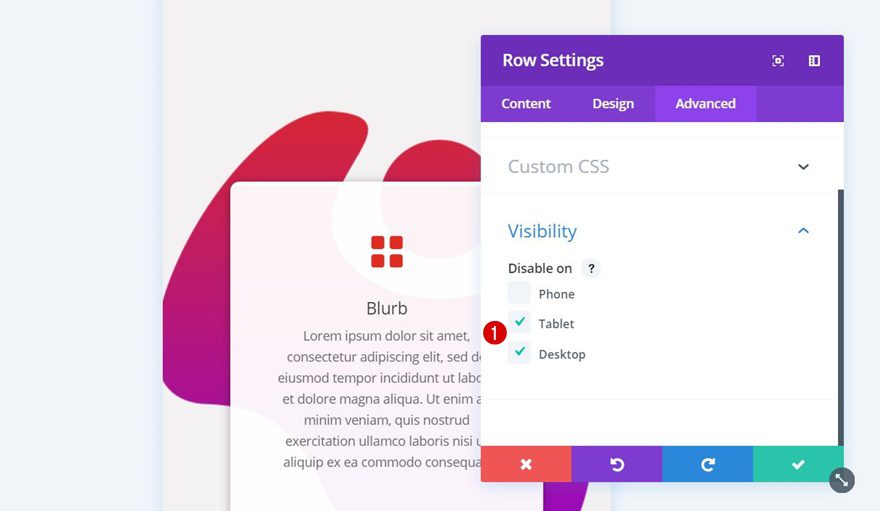
Change Visibility of Mobile Row
Likewise, you’ll need to disable the row for mobile on tablet and desktop.

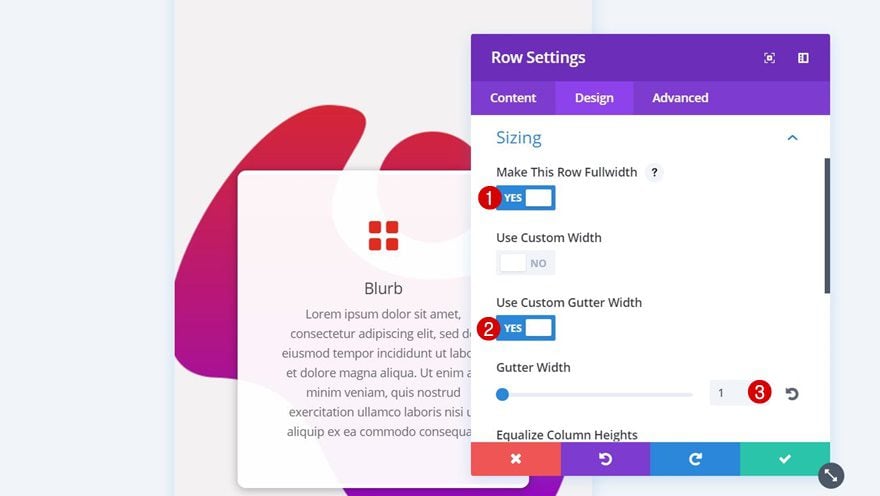
Change Sizing of Row
And to make the column background images look good on mobile, go to the Design tab, open the Sizing subcategory and use the following settings:
- Make This Row Fullwidth: Yes
- Use Custom Gutter Width: Yes
- Gutter Width: 1

Result
Now that we’ve gone through all of the steps, let’s take a final look at the stunning result you can achieve by using the five different 1/2 column background images on your website in combination with a Blurb Module.
1/2 Column Background 1

1/2 Column Background 2

1/2 Column Background 3

1/2 Column Background 4

1/2 Column Background 5

Final Thoughts
In this post, we’ve shared 5 different 1/2 column background images that you can use for your next projects. You can download these background images for free at the beginning of this post and use them without any restrictions. These asymmetrically curved background images in combination with gradient backgrounds are a design trend that grew in 2017 and continues growing in 2018. If you have any questions or suggestions; make sure you leave a comment in the comment section below!
The post Download & Use 5 Asymmetrically Curved 1/2 Column Backgrounds with Divi appeared first on Elegant Themes Blog.

