Divi includes lots of styling features for the header, but what if you wanted to build your own header using the Divi Builder? A third-party plugin called Mhmm does exactly that. It lets you create headers with any Divi module or layout and style them with the Divi Builder.
Mhmm is short for Mighty Header and Menu Maker. It replaces the Divi header with its own header. It provides a new library where you build the headers and mega menus using the Divi Builder with all of the Divi modules. You can purchase Mhmm at the developer’s website.
I’m testing Mhmm version 1.1.3 with WordPress 4.9.5 and Divi 3.0.106. It’s not compatible with Extra or the Divi Builder plugin.
Installing Mhmm

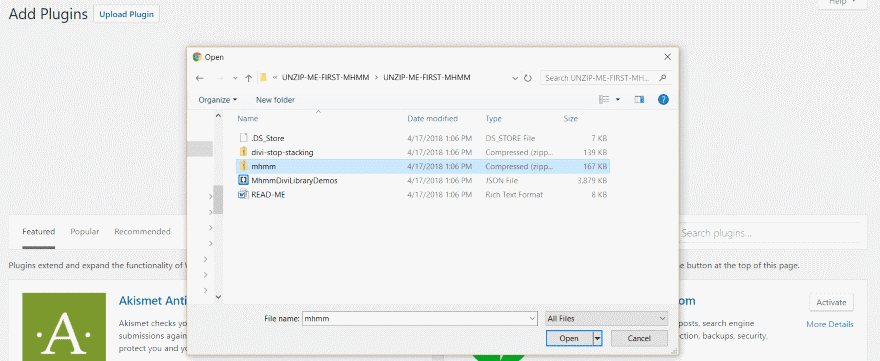
Before you can upload the plugin you must unzip the downloaded file. There are two plugins inside the folder: mhmm and divi-stop-stacking. Once you’ve unzipped the folder, upload and activate as normal. The folder also includes a JSON file.

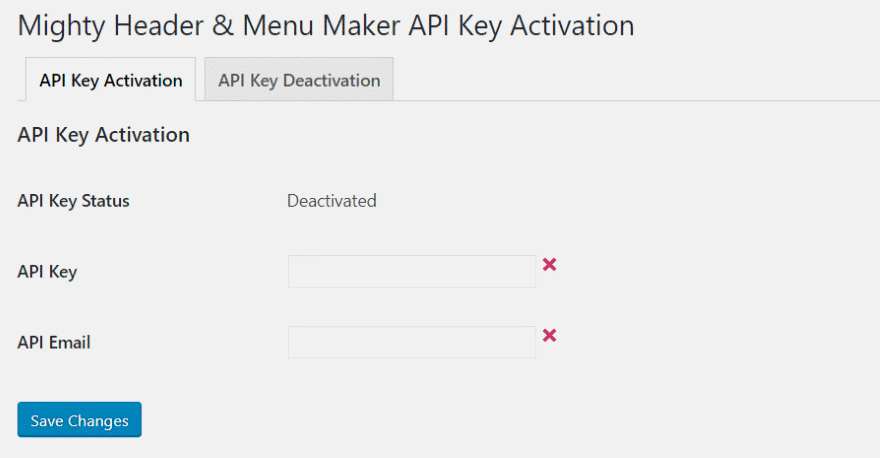
Activate the API key in the settings menu in order to receive updates.
Mhmm Modules

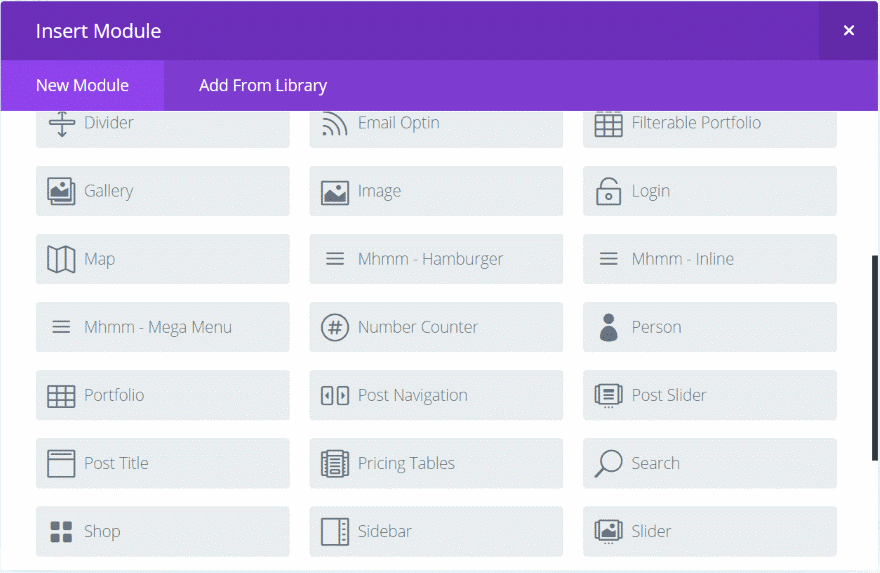
Mhmm adds three modules to the Divi Builder:
Mhmm Hamburger

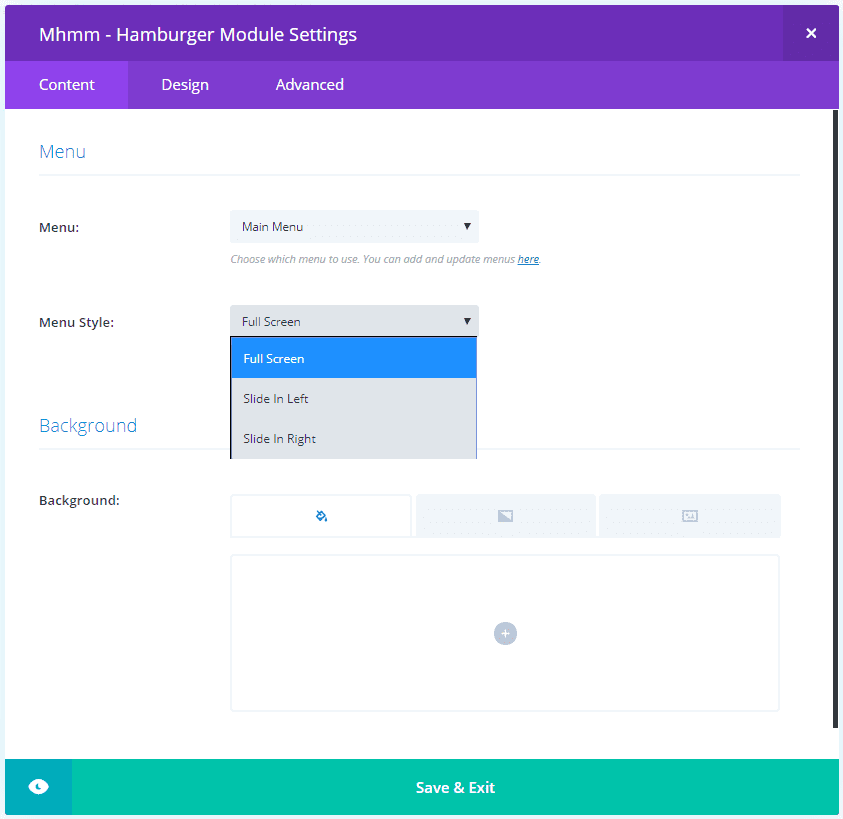
The Hamburger module’s Content tab lets you choose the menu to display, select from three menu styles (full screen, slide in left, and slide in right), and adjust the background. The background is what displays when the hamburger menu is opened.

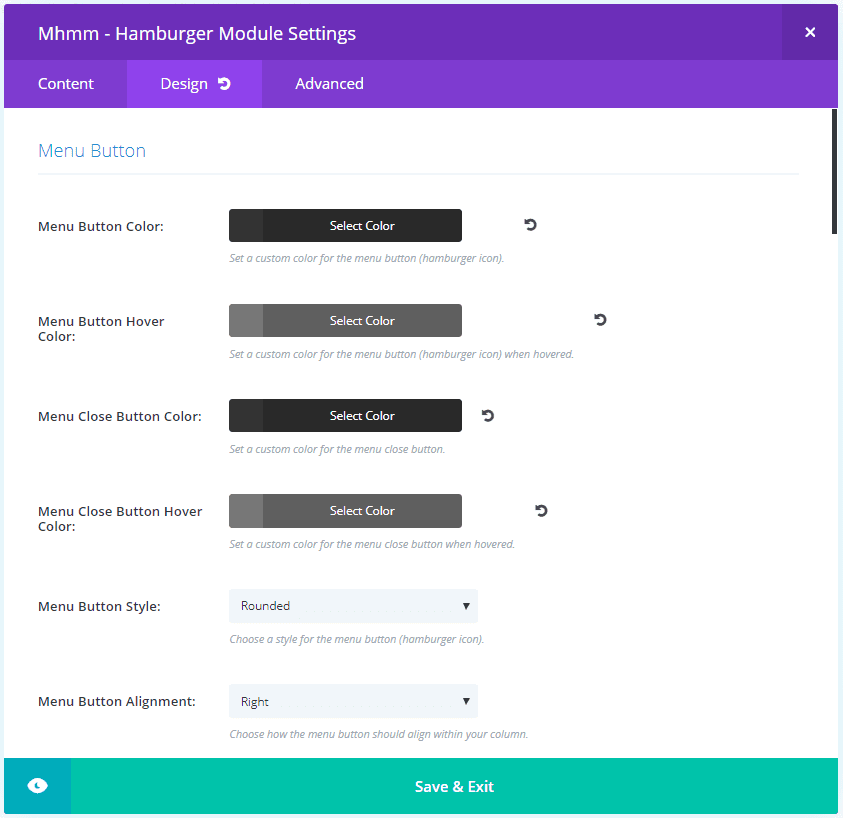
The Design tab includes color, style, alignment, centering, and text adjustments for the menu button. It also includes settings for the menu item color, menu item spacing, menu item text, and submenu item text.

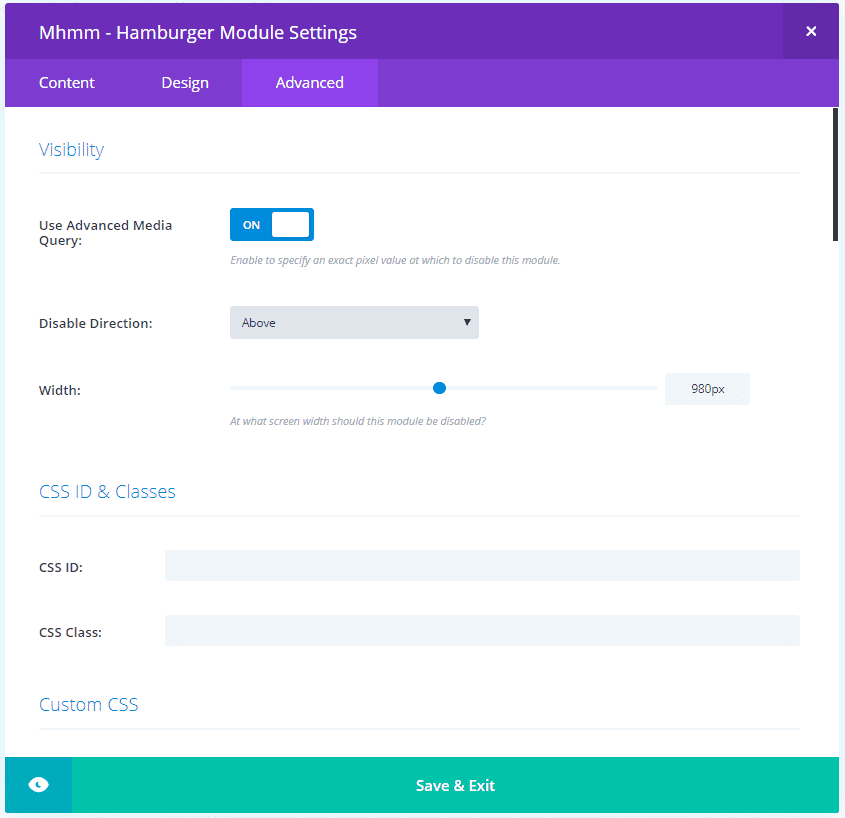
The Advanced tab includes visibility, and several custom CSS fields. If there isn’t an adjustment for something in the other tabs you can adjust it with CSS here.
Mhmm Inline

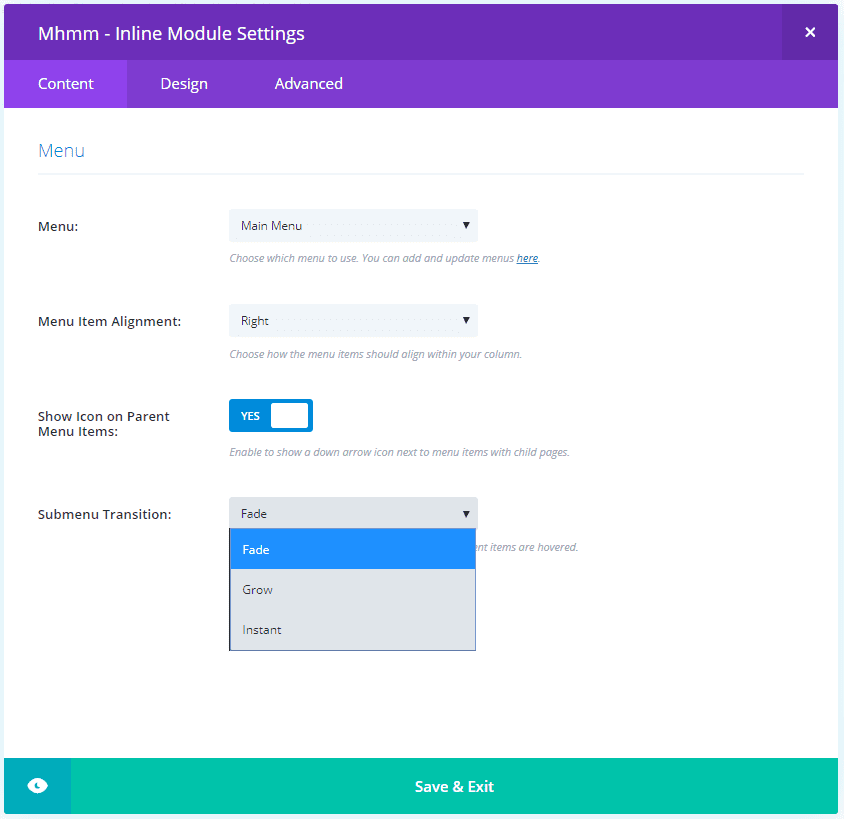
The Inline module’s Content tab includes the menu selection, alignment, enable a down arrow for parent menus, and submenu transitions (choose from fade, grow, and instant). The Design tab includes the same features as the Hamburger module and adds box shadow. The Advanced tab adds fields that are specific to this menu.
Mhmm Mega Menu

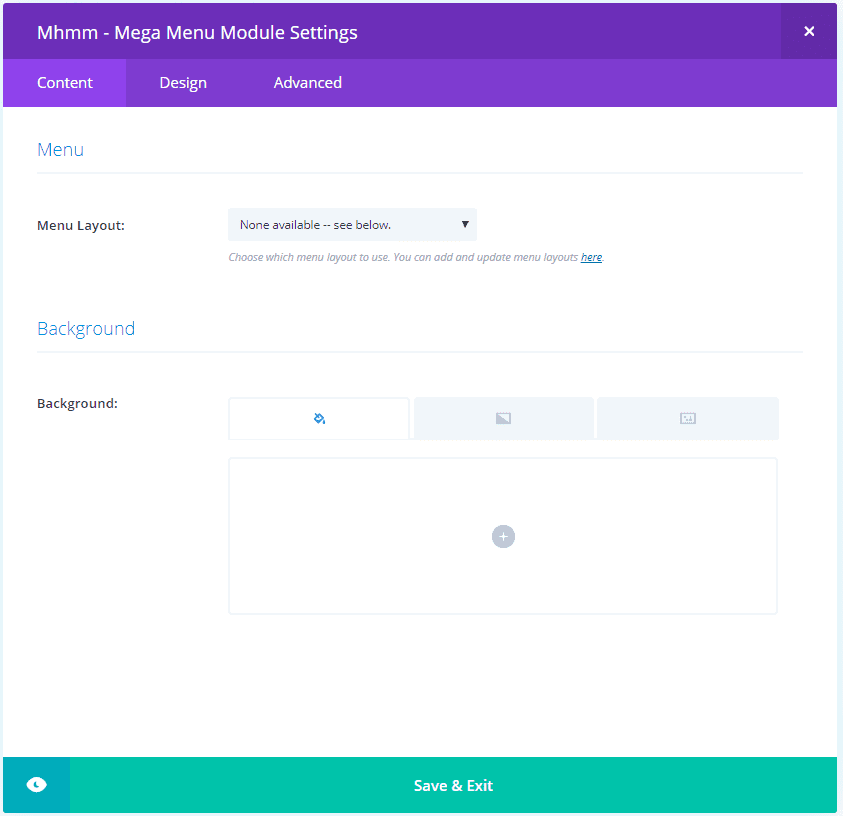
The Mega Menu module’s Content tab lets you choose the menu from a dropdown box and the background settings. The Design tab only includes the menu button settings. The Advanced tab has fields for the menu button.
Creating and Activating Inline and Hamburger Headers

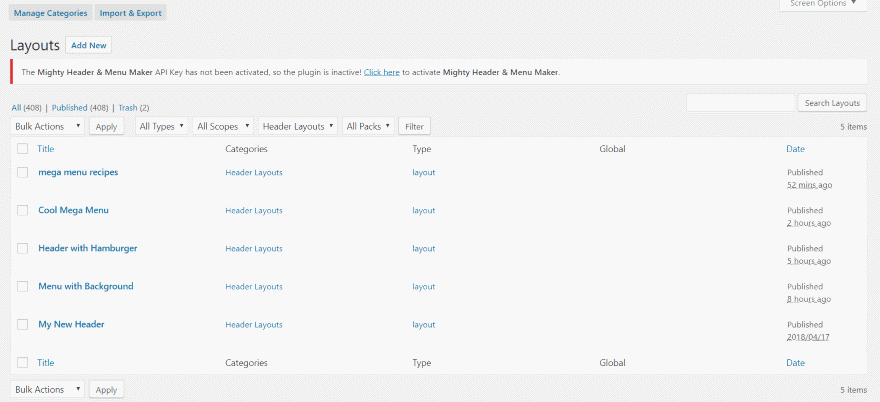
In the dashboard menu, go to Divi > Mhmm Headers. Here you create a new header and see the list of headers that you’ve created.

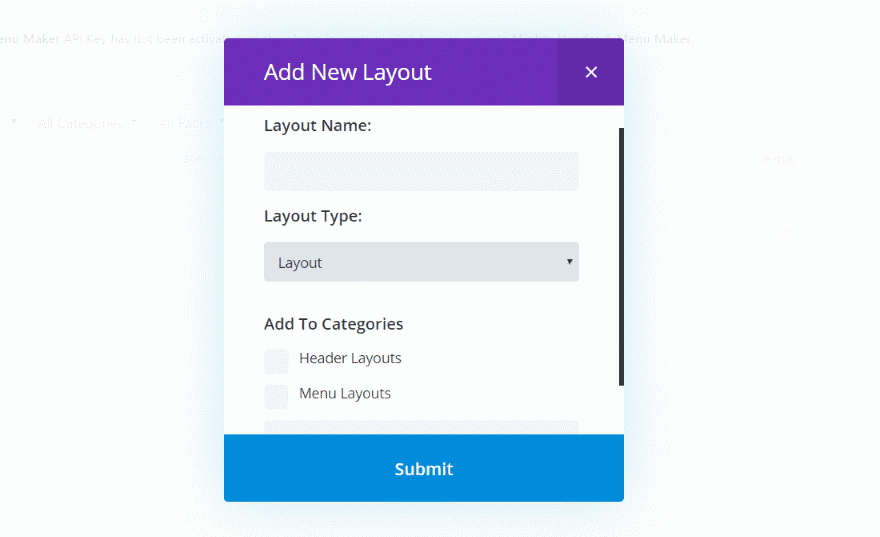
Clicking Add New opens a modal just like building in the Divi Library. Here you name the header, select the layout type, and choose the category. You have to choose Layout for Inline and Hamburger menus.

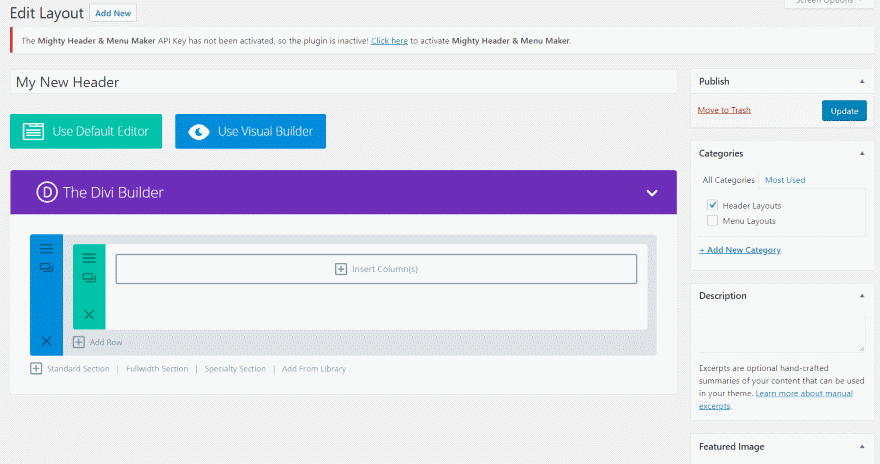
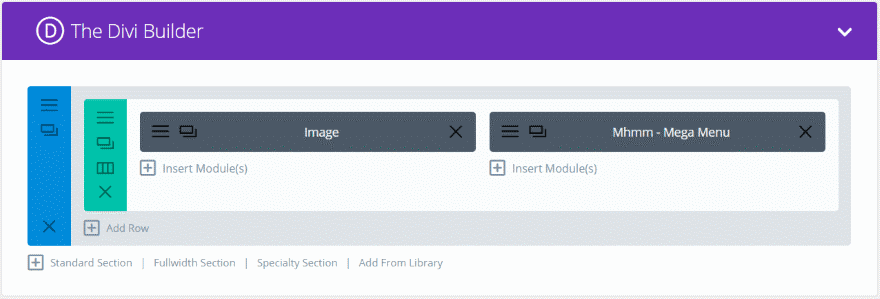
This opens a builder where you can create the layout for the header. Add sections, rows, columns, any modules you want, and style them as normal.

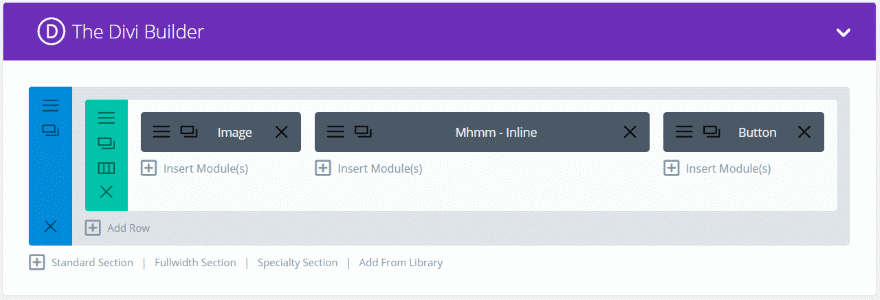
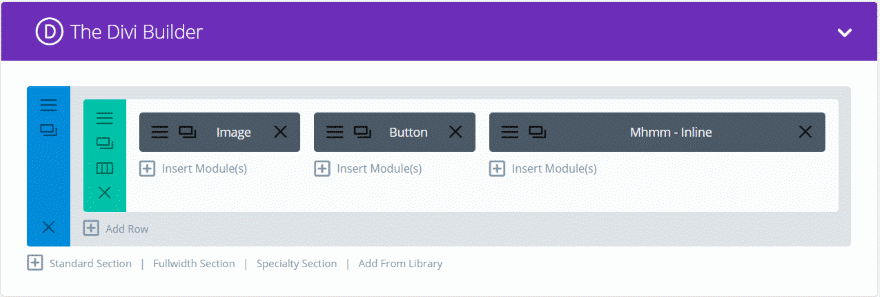
I’m using a ¼, ½, ¼ layout and added an image for the logo, an Inline menu set to default, and a button for a call to action just to see how it works.

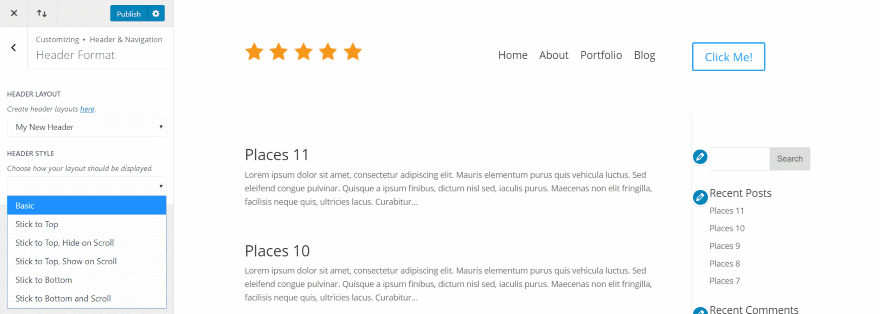
This new header will not display until you assign it. In the Theme Customizer go to Header & Navigation > Header Format.

Here you’ll choose your layout and the header style. It gives you five styles to choose from. It’s now displaying the header that I created, using the graphic of stars as a logo, the main menu, and a button.
Styles include:
- Basic
- Stick to top
- Stick to top, hide on scroll
- Stick to top, show on scroll
- Stick to bottom
- Stick to bottom, show on scroll
Creating and Activating Mega Menus

Mega menus have two components – the header and the open menu. This requires you to build in two different libraries. The header is built the same as the Inline and Hamburger menus. The open menu is built in the Mhmm Mega Menus library. In the dashboard menu, go to Divi > Mhmm Mega Menus. This is the only thing I found confusing (I like to dive in without reading the instructions) but once I watched the videos it was no problem to create them.
Mhmm Header Hamburger Examples

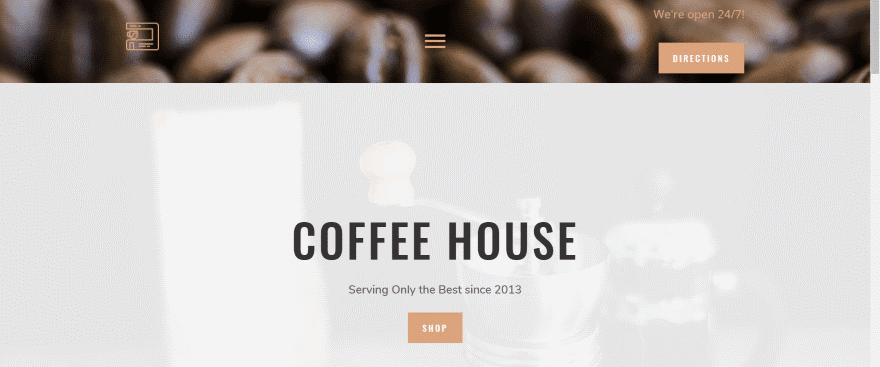
This one uses the Hamburger module. I’m using elements from the Coffee House layout pack.

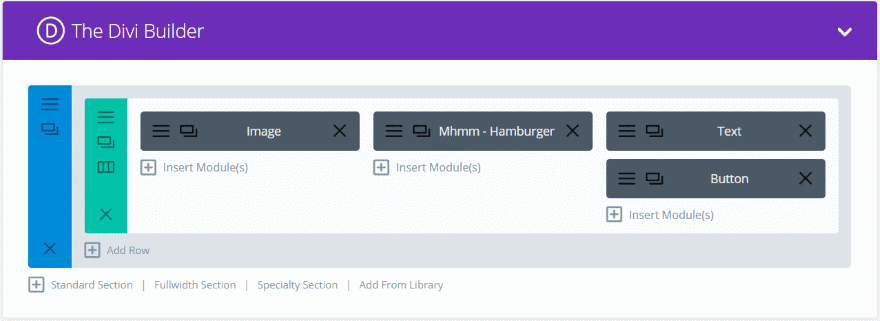
I’ve placed a background from the layout in the section. The row uses a 1/3, 1/3, 1/3 layout with an image for the logo, the Hamburger module, and a text module above a button module. All of the colors are from the layout.
I’ve set the Mhmm module to use my new menu, selected centered, and changed the button and button hover colors. It’s set to center vertically and to open the menu full screen.
The text module displays a message using H3 tags while the button opens to a new page to show maps for locations. The button module is from the layout itself.

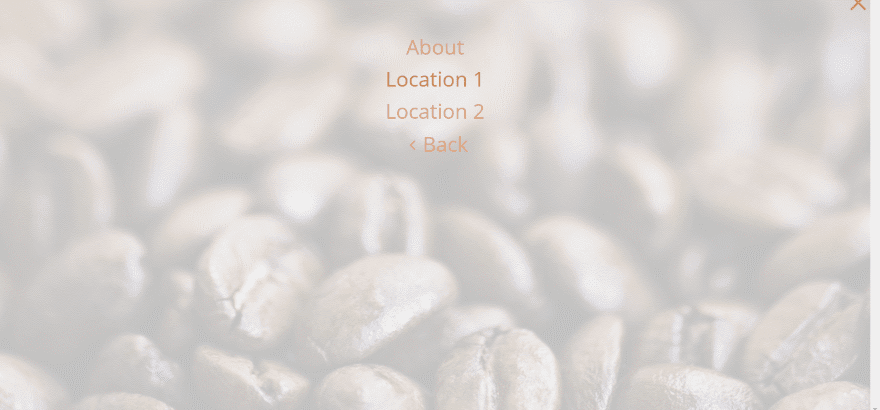
This is the menu on open. I’ve added a background to the Mhmm module with a white overlay and opacity set to 76. I’ve centered the text and changed the colors to match the layout. I also set the menu item size to 50 and the menu item line height to 1.6. The close button also uses colors from the layout. I’m hovering over News.

The submenu items use the same colors but I’ve set the menu item size to 36 and the menu item line height to 1.

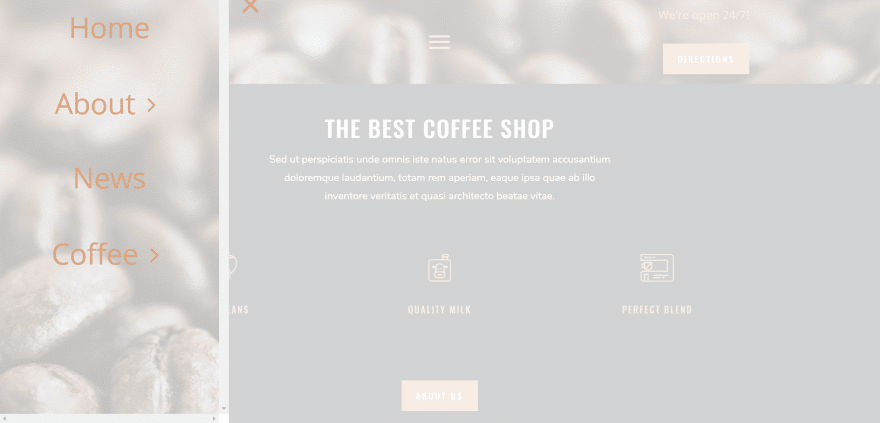
This is the same menu using Slide in Left.
Mhmm Header Inline Examples

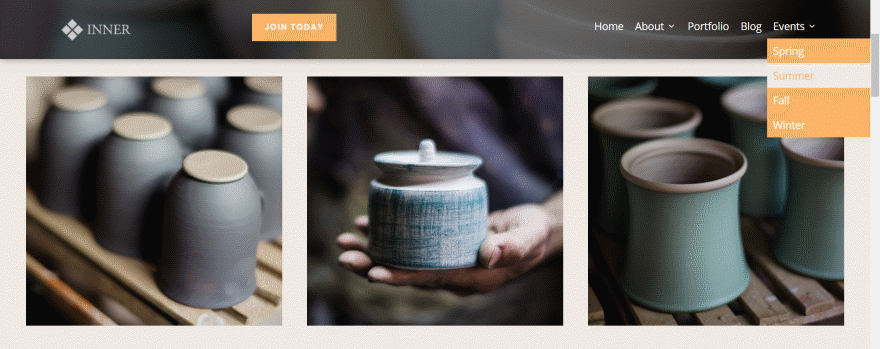
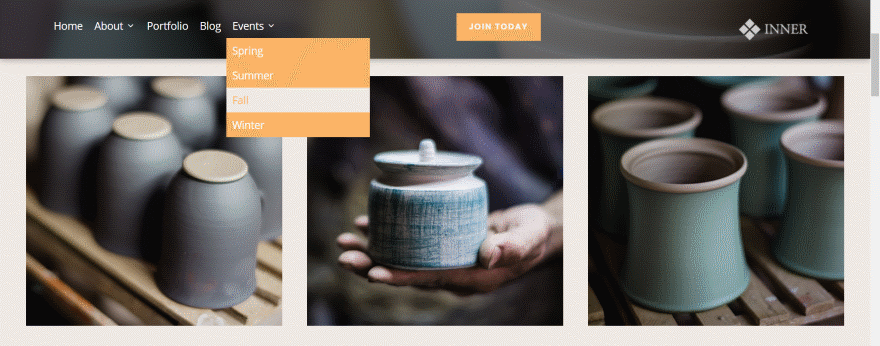
Here’s a simple header using the Inline module. I used elements from the Pottery layout pack.

I’m using a ¼, ¼, ½ row with an image module for the logo, button module for the CTA, and the Inline module. I placed a background image from the Pottery layout pack within the section and added a black overlay with 50% opacity.
I added a shadow effect to the section and added 7 pixels for the padding for both the section and the row, and made the row full-width. The button is one of the buttons from the Pottery layout pack.
I changed the Mhmm text color to white and added 20 pixels of padding to the top. I changed the submenu item colors, using colors from the layout itself, for both the regular and hover items. The menu is set to right alignment.

It just took a few seconds to change the header layout. I changed the row configuration to ½, ¼, ¼, swapped the image and Mhmm modules, and changed their alignment to match.

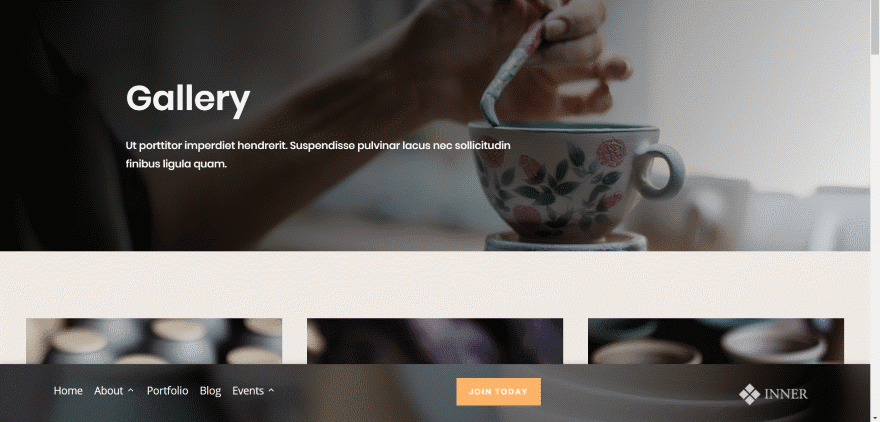
Here’s a look at the header on bottom. I’ve set it to stick to the top on scroll.
Mhmm Mega Menu Examples

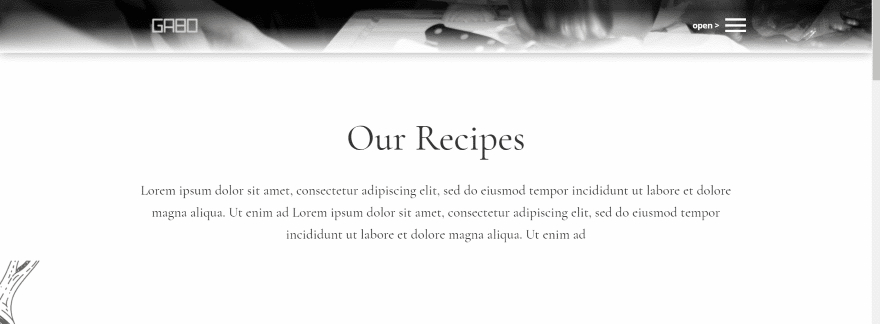
For the mega menu I’m using a section from the Food Recipes layout pack. Here’s the header. It adds a Hamburger menu icon.

This is the header that’s created in the Mhmm – Header library. It uses the Mega Menu module. I’ve added a background image and a box shadow to the section. I’ve added a logo to the image module, and the Mega Menu module displays a square hamburger menu with text. I’ve made it vertically centered and changed the text and icon white.

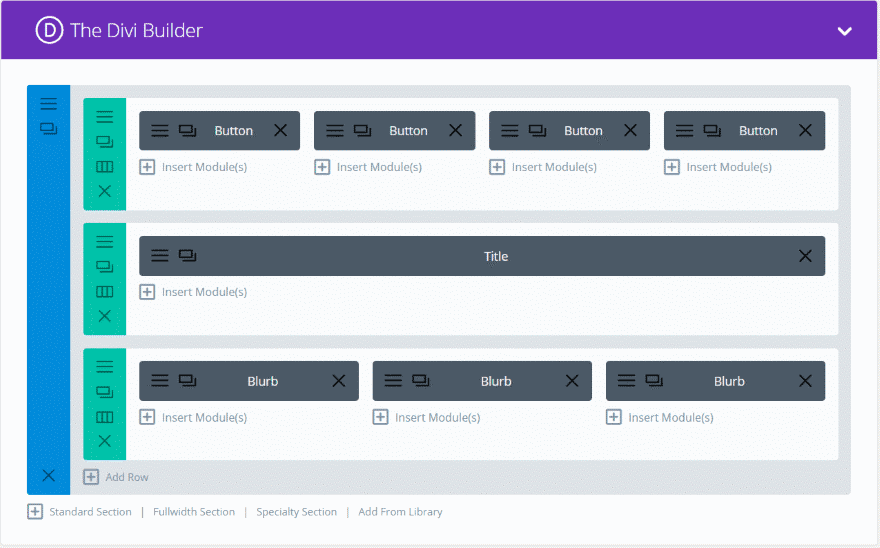
This is the mega menu layout that’s created in the Mhmm – Mega Menu library. This is the portion that opens. You can build any type of layout you want. I’m using a section from the layout pack and added four buttons.
Tip – I loaded a layout in a regular page, right clicked on the section I wanted to use within the mega menu and selected Copy, went to the mega menu layout, right clicked on a blank section and clicked Paste.

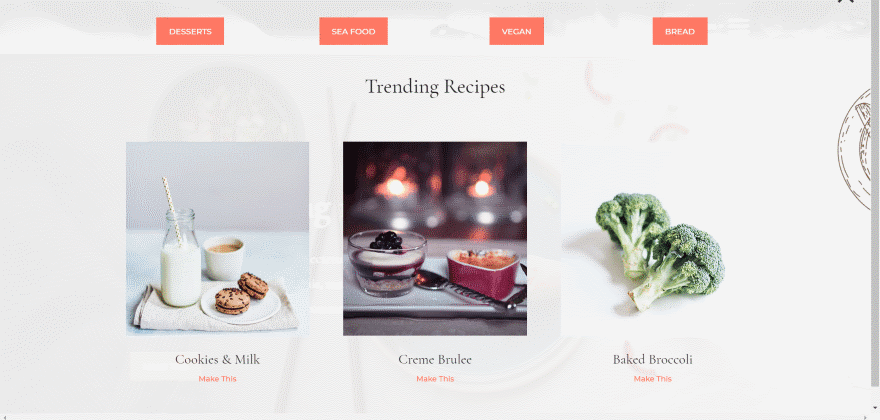
Here’s the mega menu opened. I’ve added a white background to the section, reduced the opacity to white, and removed the padding.
Mhmm Layouts

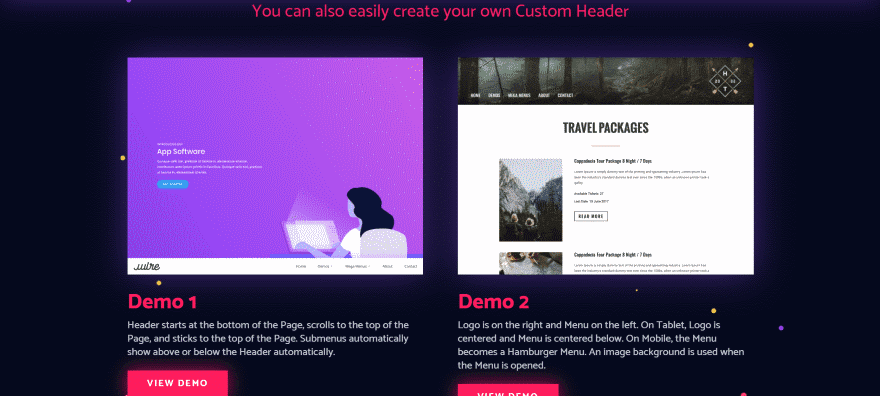
Mhmm includes 8 layouts to help you get started. Import them in the Mhmm – Headers library. You can see them at the developer’s demo page.
Divi Stop Stacking Plugin

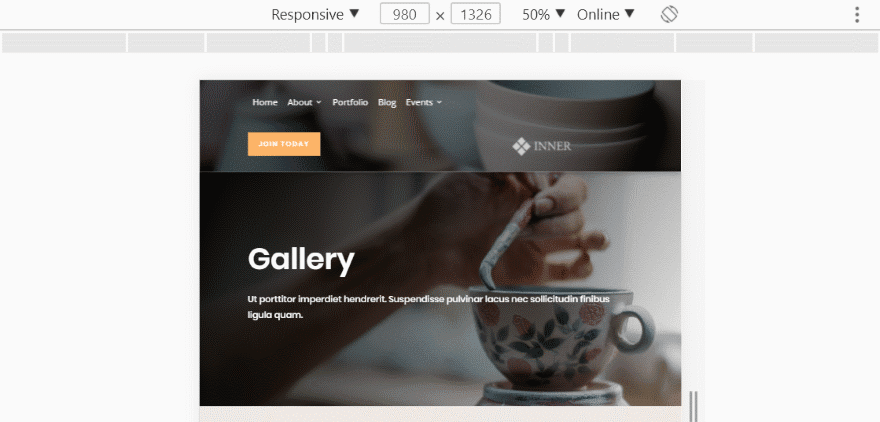
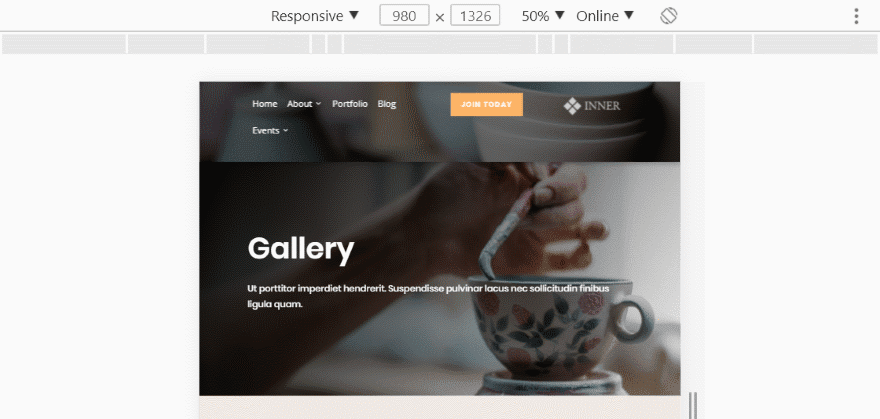
This removes the default stacking to the header that Divi normally does when a screen shrinks to 980 pixels wide. Install it the same way as Mhmm. It adds a module to the Divi Builder. All you need to do is place the module somewhere within the row. It turns off the stacking for the row the module is in. It has no options to adjust and it doesn’t display anything.

Without Divi Stop Stacking, the header stacks when you reach 980 pixels.

With Divi Stop Stacking the header elements remain on the same line.
Mhmm License and Documentation
You can purchase Mhmm at the developer’s website. It has two licenses:
- 1 live and 1 dev site – $35
- Unlimited site – $65
For documentation there are lots of video tutorials at the developer’s website. I highly recommend watching them as they includes lots of Divi tricks.
Ending Thoughts
Mhmm offers a lot of features to create custom headers and mega menus for Divi. It can do far more than I’ve shows here, but it does require some patience to learn and you might have to dig into CSS to style some of the elements. If you’re interested in creating custom headers for Divi, Mhmm is worth a look.
We want to hear from you. Have you tried Mhmm? Let us know what you think about it in the comments.
Featured Image via aliaksei kruhlenia / shutterstock.com
The post Divi Plugin Highlight: Mhmm appeared first on Elegant Themes Blog.
