Creating a custom scroll button on your fullscreen header is a great design boost to improve user experience, allowing the user to scroll to the next section of your page without having to scroll. Adding some eye-catching animation to your button may also improve your conversions. Divi already has a built-in scroll button to make things really easy for you to add this feature on fullwidth headers. But today I thought I would show you how to use the button module to accomplish the same functionality with some modern design features.
In this tutorial, I’m going to show you how to turn a button module into a custom scroll button that pops up at the bottom of the screen when you load the page. I’ll also be throwing in a few design tips along the way for inspiration.
Let’s get started.
Sneak Peek
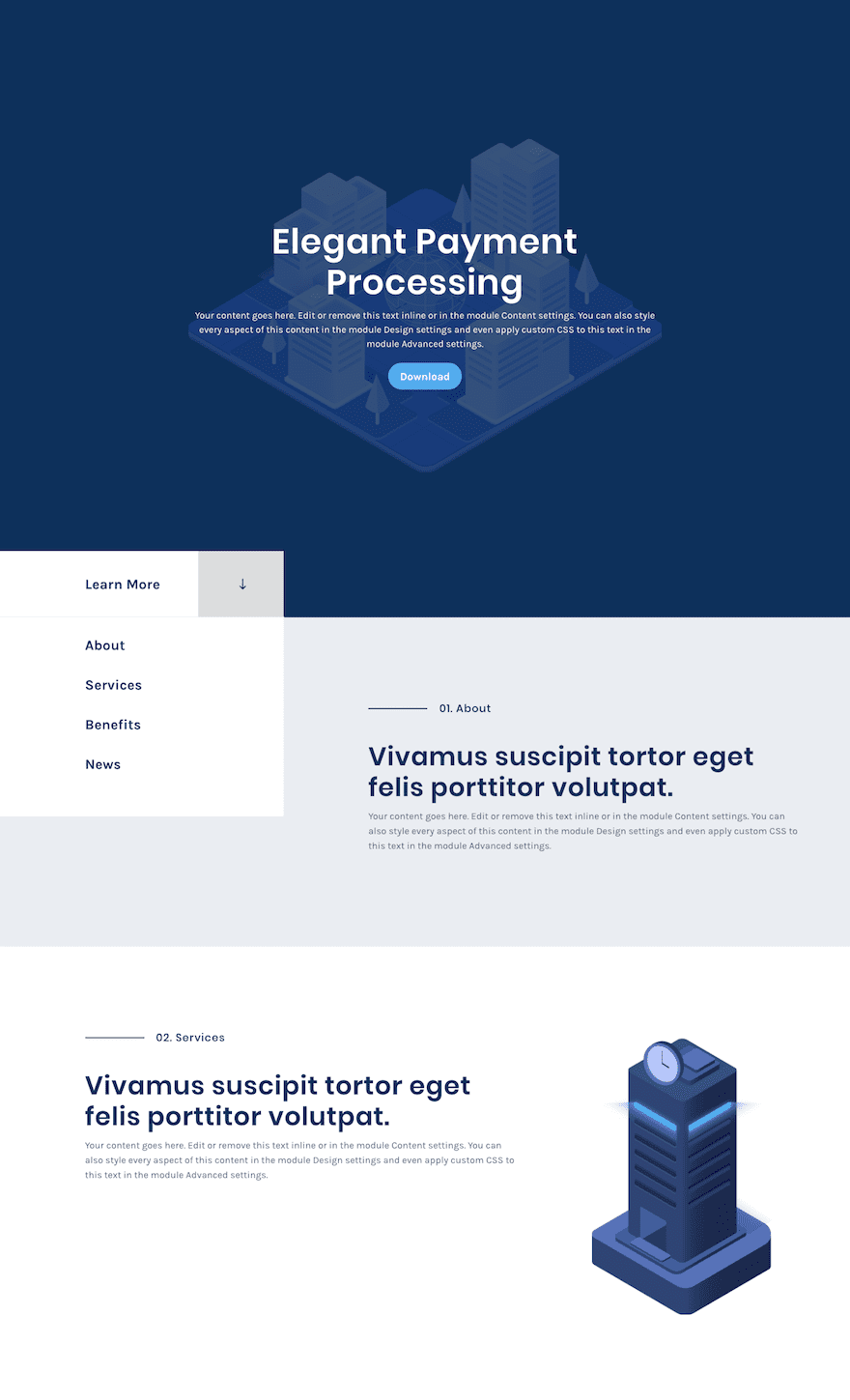
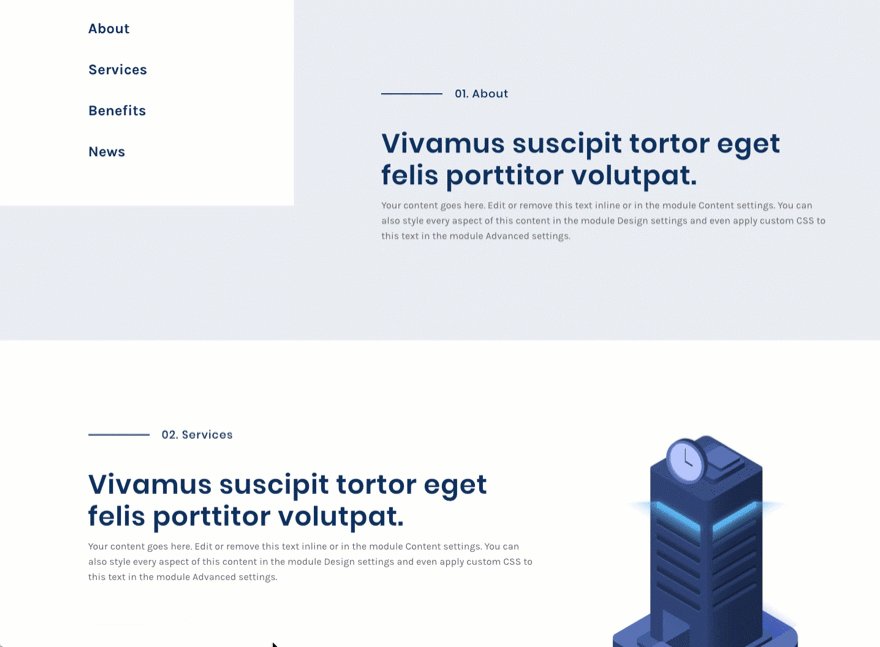
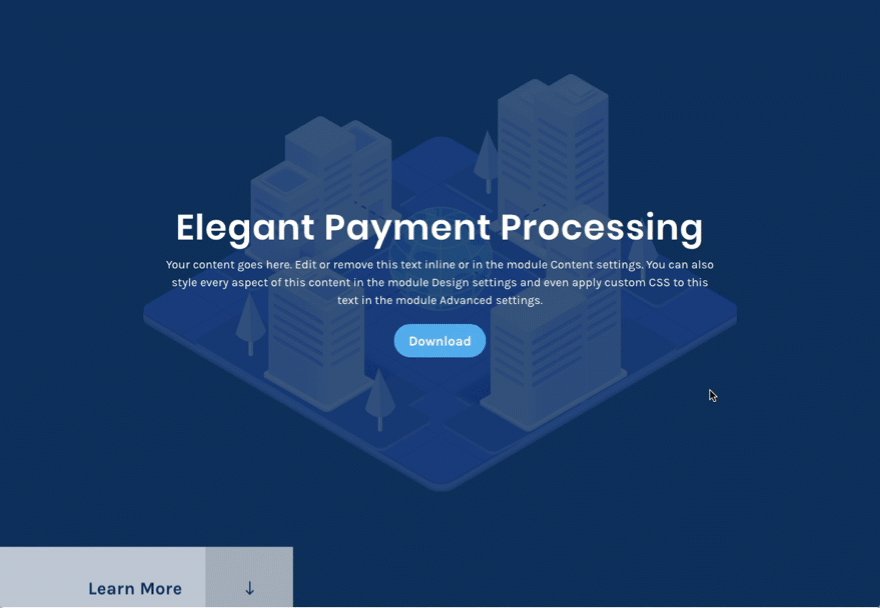
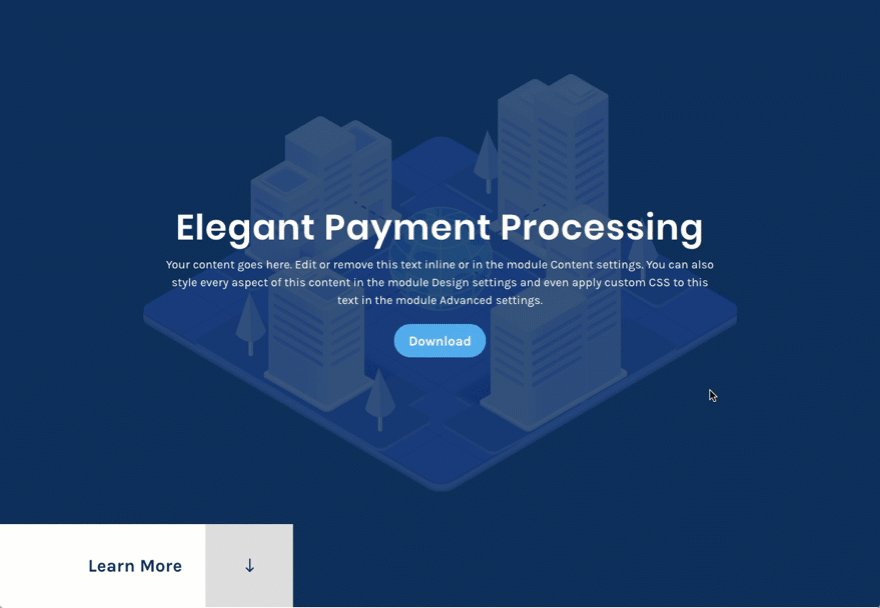
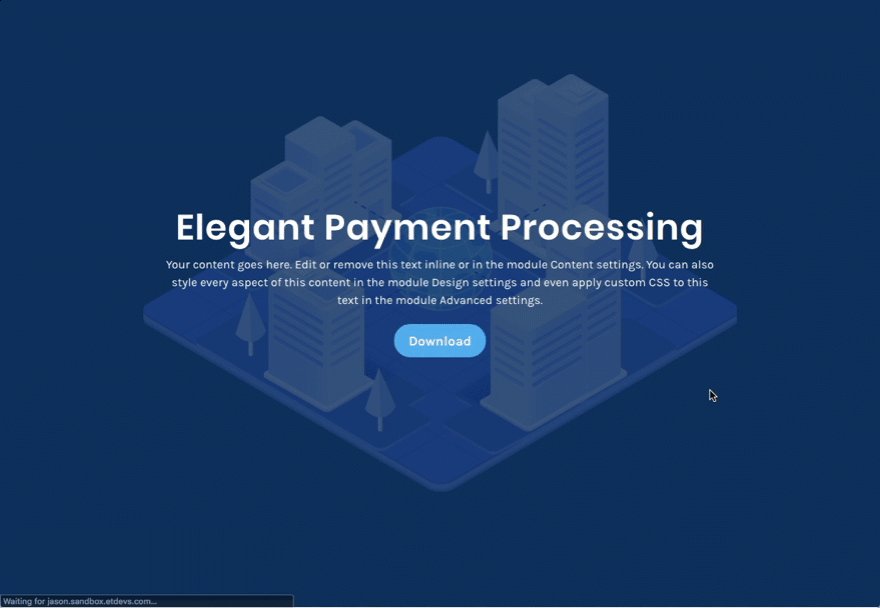
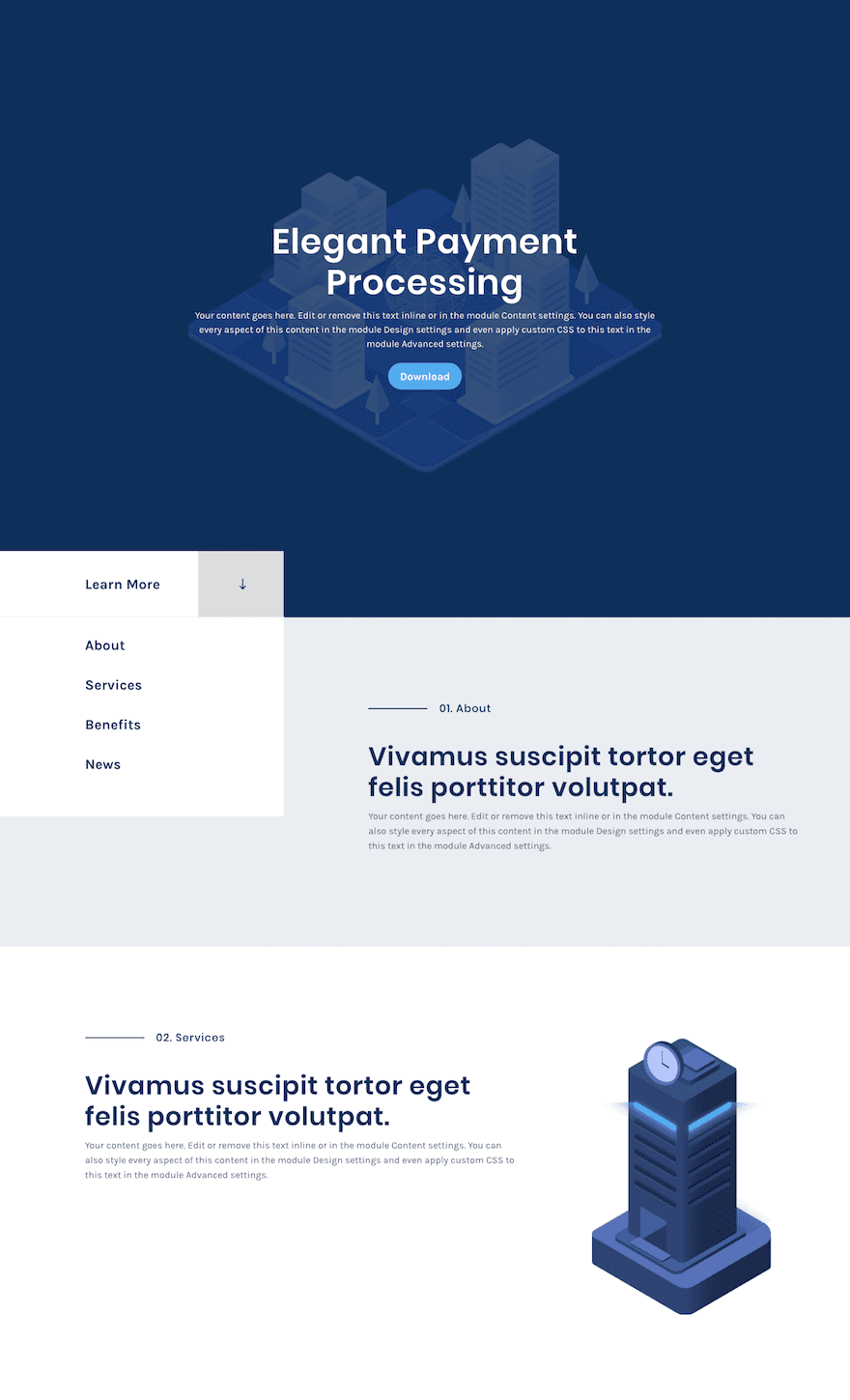
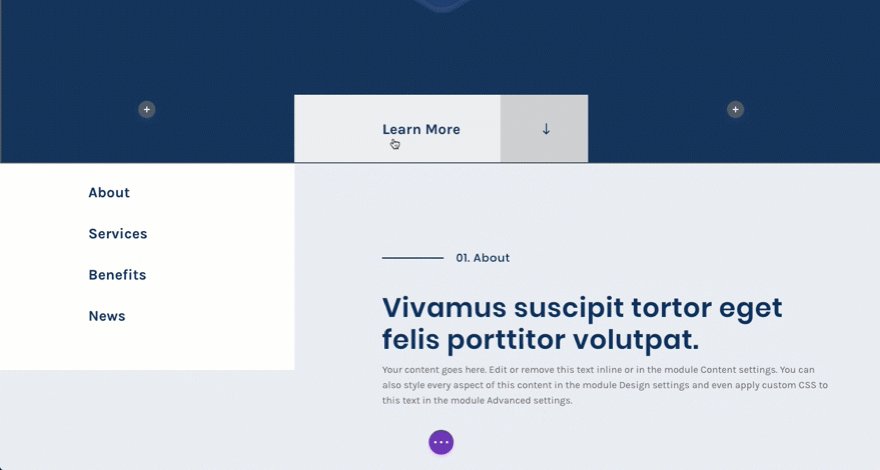
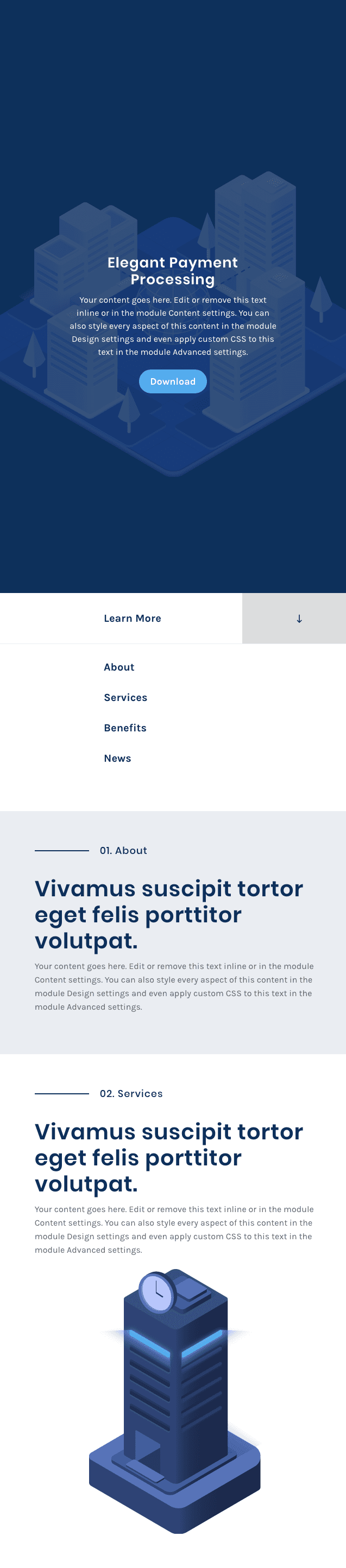
Here is a peek at the design we will be building together.

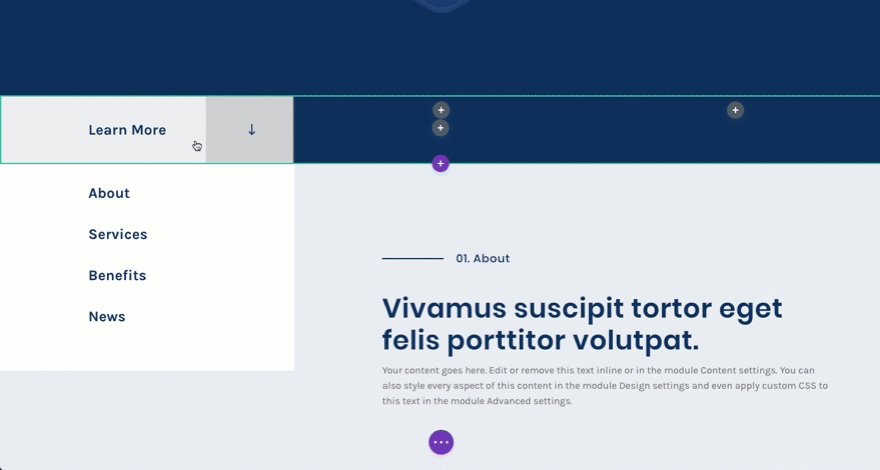
Check out how the learn more CTA pops up when loading the page and scrolls to the next section when clicked.

Divi is All You Need for This Tutorial
For this tutorial, all you need is Divi. I’ll be using an image from one of the layout packs, some design magic with the visual builder, and a few custom css snippets to add a final touch to our scroll button.
Designing the Fullscreen Header
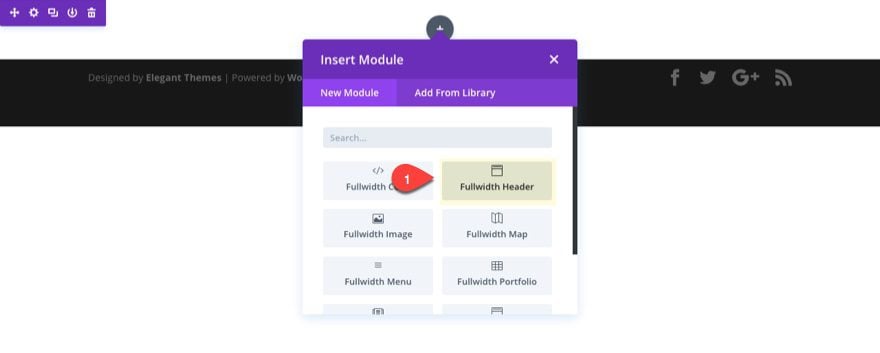
To design the fullscreen header, create a new page and deploy the visual builder. Then add a fullwidth section with a fullwidth header module.

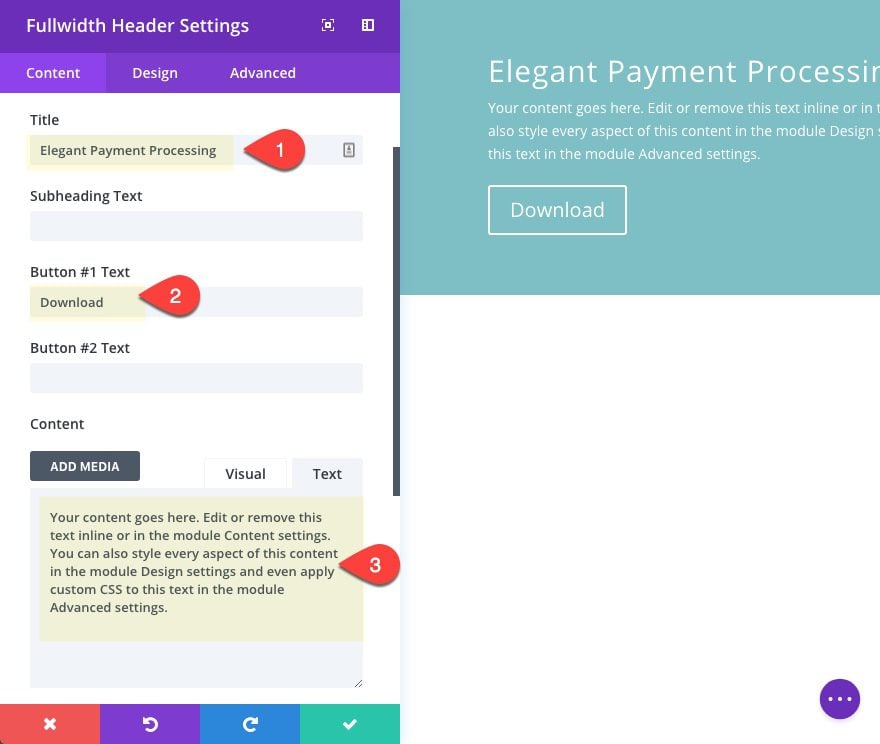
Next, update the fullwidth header settings as follows:
Title: [enter title]
Button #1 Text: [enter text]
Content: [enter content]

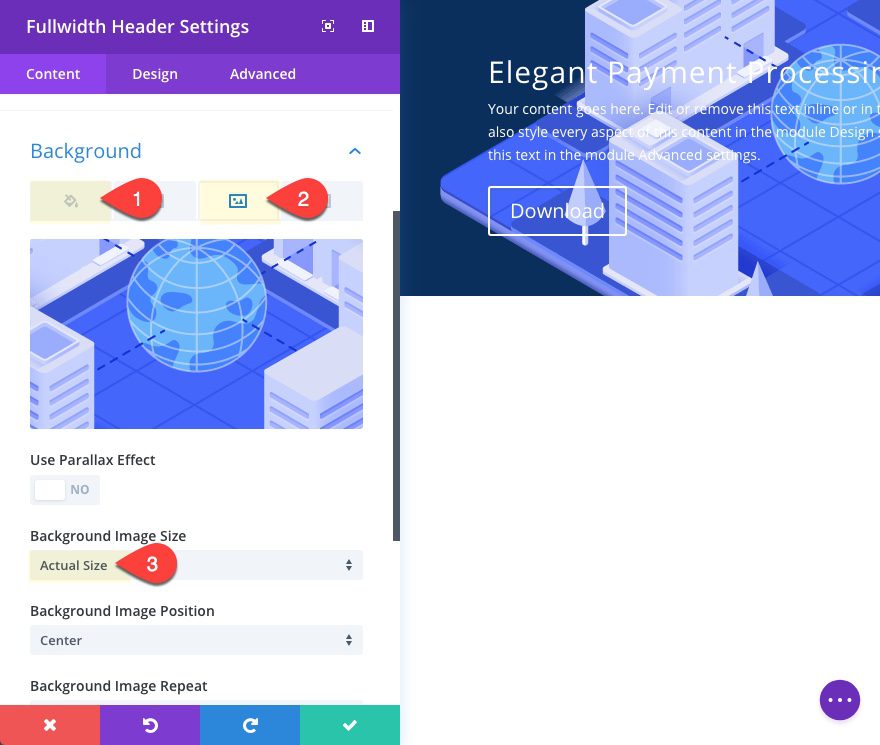
Background Color: #0a2f5e
Background Image: [enter 800×500 image]
Background Image Size: Actual Size

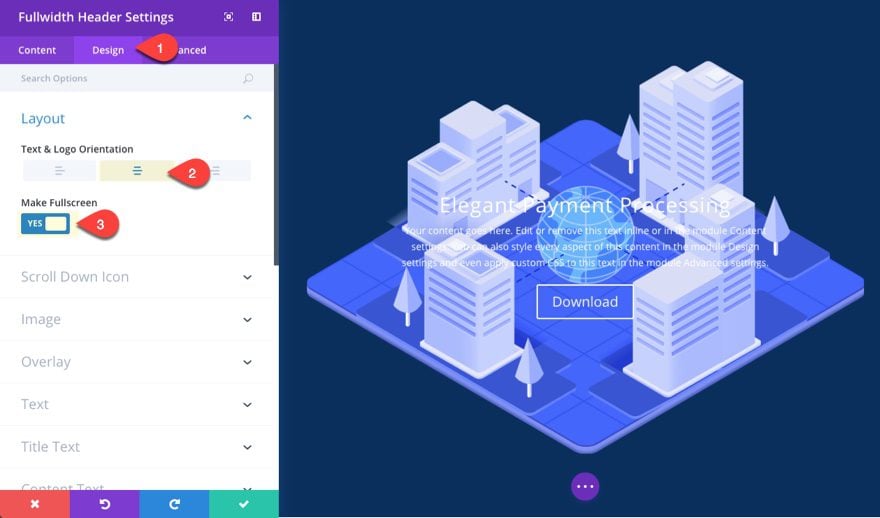
Under the design tab, change the layout to centered orientation and select to make it full screen.
Text & Logo Orientation: Center
Make Fullscreen: YES

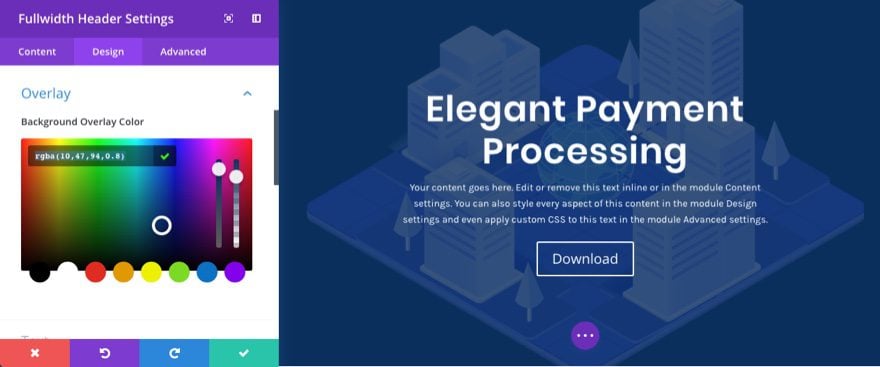
Give your header an overlay color so that you can read your text easier.
Background Overlay Color: rgba(10,47,94,0.8)

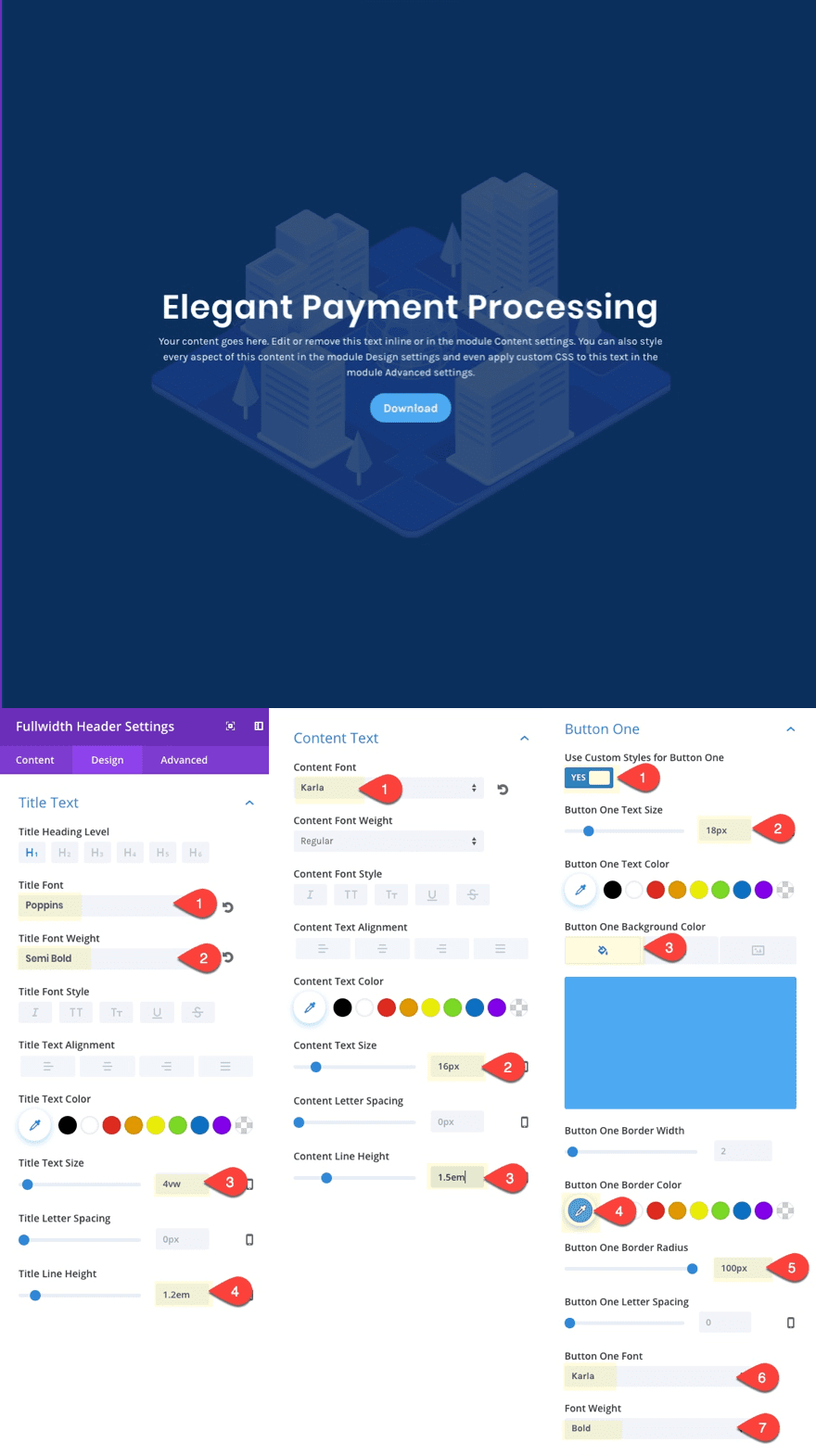
Then design your title text, content text and button #1 with the following settings:
Title Font: Poppins
Title Font Weight: Semi Bold
Title Text Size: 4vw
Title Line Height: 1.2em
Content Font: Karla
Content Font Weight: Regular
Content Text Size: 16px
Content Line Height: 1.5em
Use Custom Styles for Button One: YES
Button One Text Size: 18px
Button One Background Color: #4daaf2
Button One Border Color: #4daaf2
Button One Border Radius: 100px
Button One Font: Karla
Button One Weight: Bold

That will do it for our fullwidth header. Now for the fun stuff!
Creating the Custom Scroll Button Section
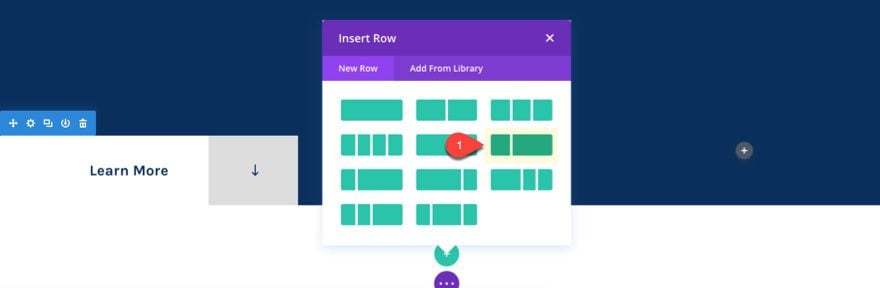
For this scroll button, I want it to sit flush on the left side of the page. So add a three column row to your section.
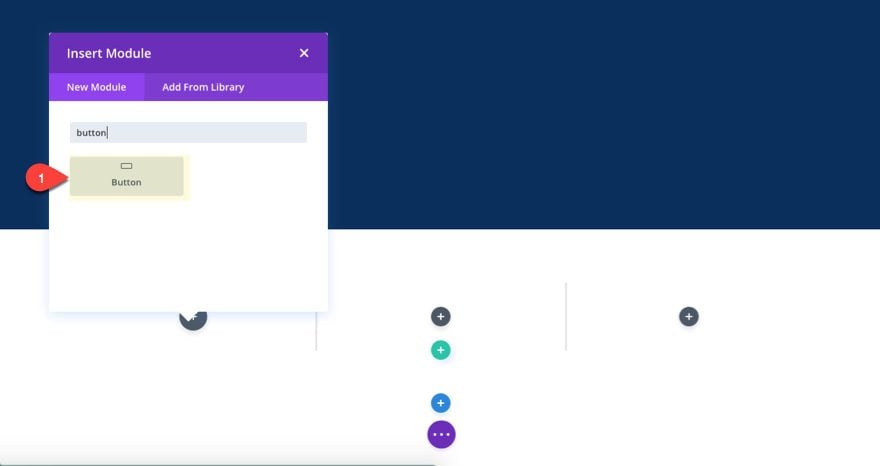
Then add a button module to the left column.

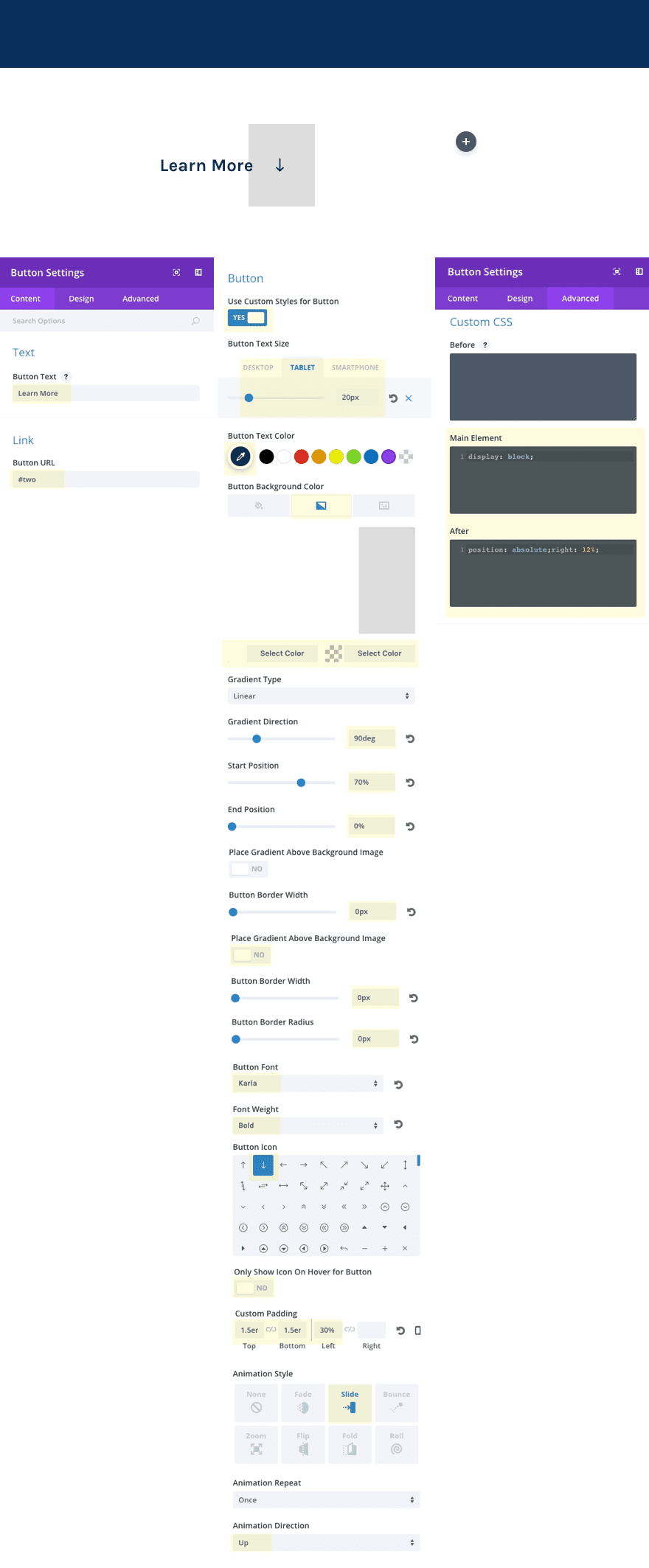
Update the button module settings as follows:
Button Text: Learn More
Button URL: #two
The #two URL will serve as an anchor link to the top of the next section which will include the matching CSS ID “two”. This is the basic functionality of creating a custom scroll button.
Use Custom Styles for Button One: YES
Button Text Size: 24px (desktop), 20px (tablet)
Button Text Color: #0a2f5e
Button Background Gradient Left: #ffffff
Button Background Gradient Right: #dddddd
Gradient Direction: 90deg
Start Position: 70%
End Position: 0%
Button Border Width: 0px
Button Border Radius: 0px
Button Font: Karla
Button Weight: Bold
Button Icon: [down arrow]
Only Show Icon On Hover for Button: NO
Custom Padding: 1.5em Top, 1.5em Bottom, 30% Left
Animation: Slide
Animation Direction: Up

Save your settings.
Customize Section Settings
Now we need to customize the section settings to bring the button up over the fullwidth section above and get the spacing right.
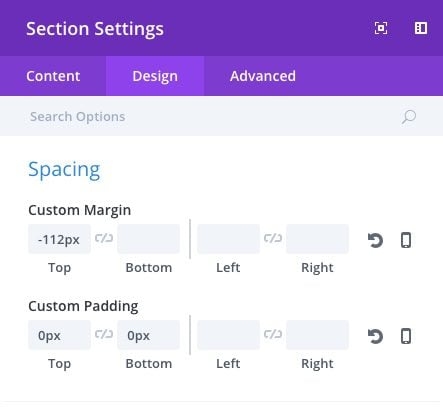
Update the following section settings:
Background Color: rgba(255,255,255,0)
Custom Margin: -112px Top
Custom Padding: 0px Top 0px Bottom

Adjust Row Spacing
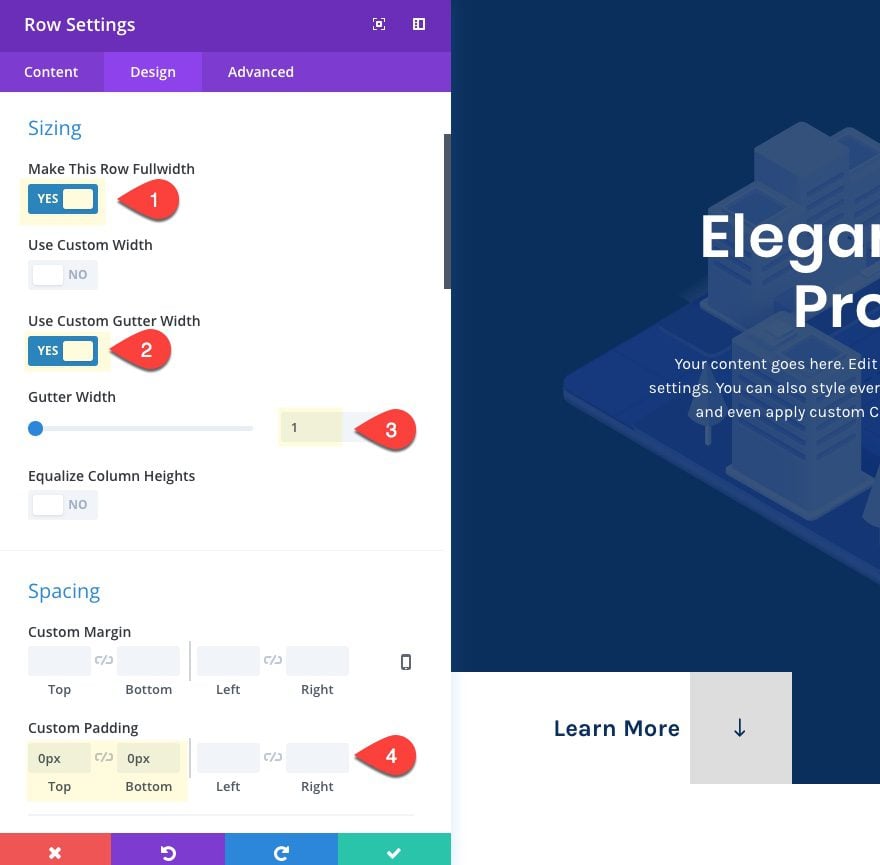
Now we need to adjust the row spacing as well. Update the following row settings.
Make this Row Fullwidth: YES
Use Custom Gutter Width: YES
Gutter Width: 1
Custom Padding: 0px Top, 0px Bottom

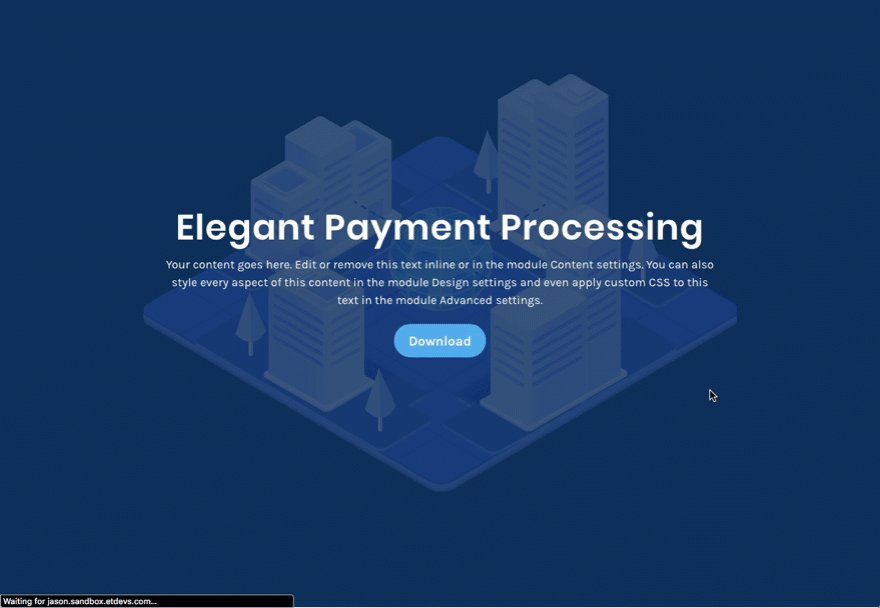
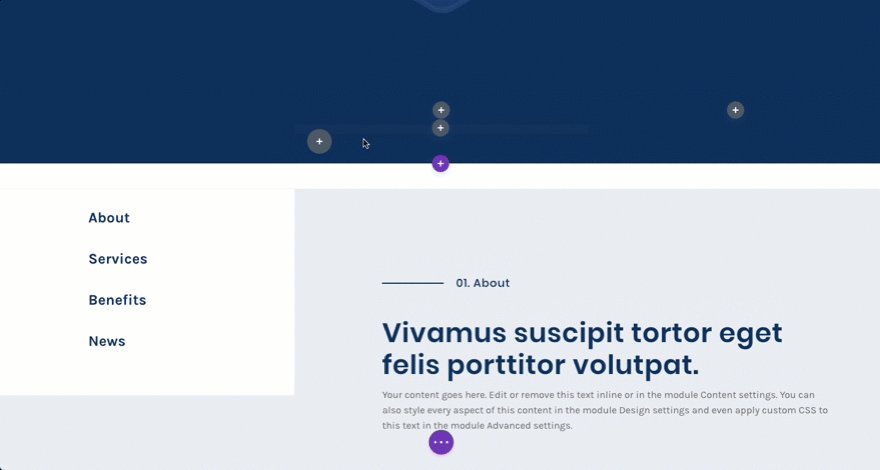
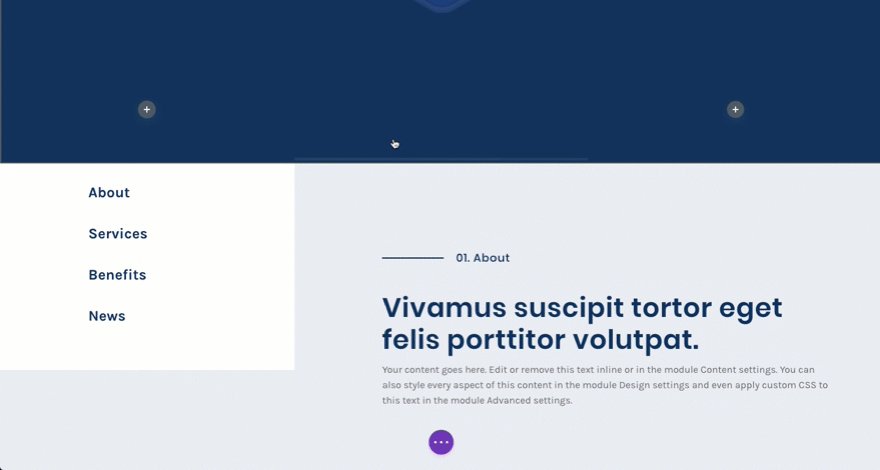
Now check out the live page. You will see a button popup on the bottom left of your fullscreen header when the page loads.

Creating Section #3: The menu box and featured content
Now that we have our button ready to scroll, let’s add another section to create a unique scroll-to section.
Create a regular section with a one-third two-thirds column structure.

This column structure is key because it will allow us to create a left column the same size as the one directly above it with our button.
Section Settings
Before you start adding modules, let’s first update our settings for the section with the following:
Background Color: #eaedf2
Custom Padding: 0px Top, 0px Bottom
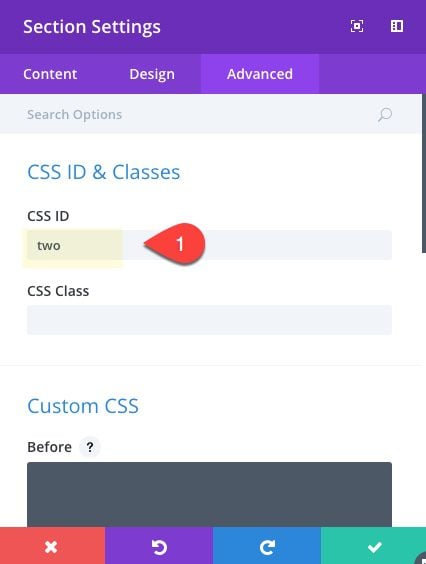
In the Advanced tab, add the Custom CSS ID “two”. This will allow you button to scroll to the top of this section.

Row Settings
To speed things up, copy the row style of the row containing the button in the above section. Then paste the row style for your new row.
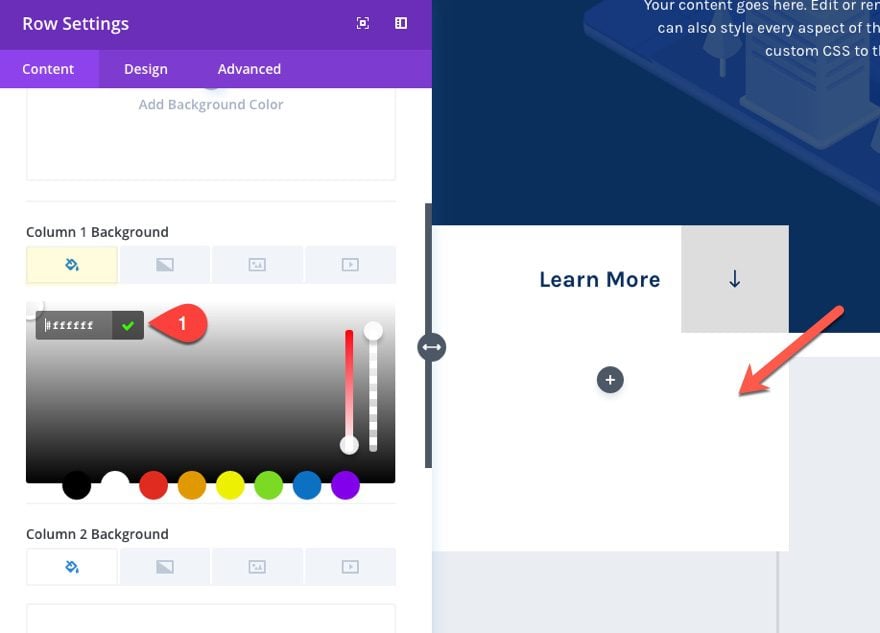
In the content tab, update column 1 background color to #ffffff. This will serve as the background of your menu box under your button.

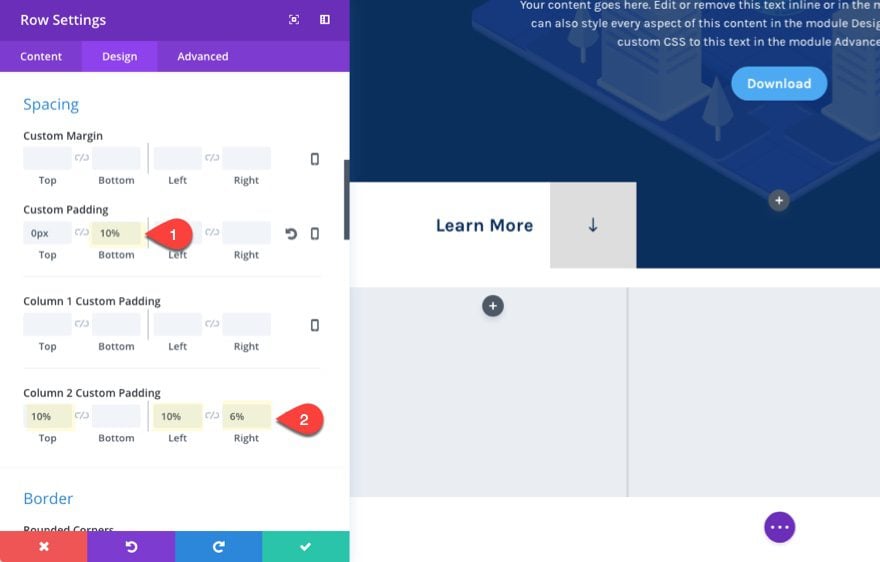
Then update the following padding for your columns:
Custom Padding: 10% bottom
Column 2 Custom Padding: 10% Top, 10% Left, 6% Right

Now we are ready to add our sidebar module to our left column. But before we do that, you need to create a custom menu.
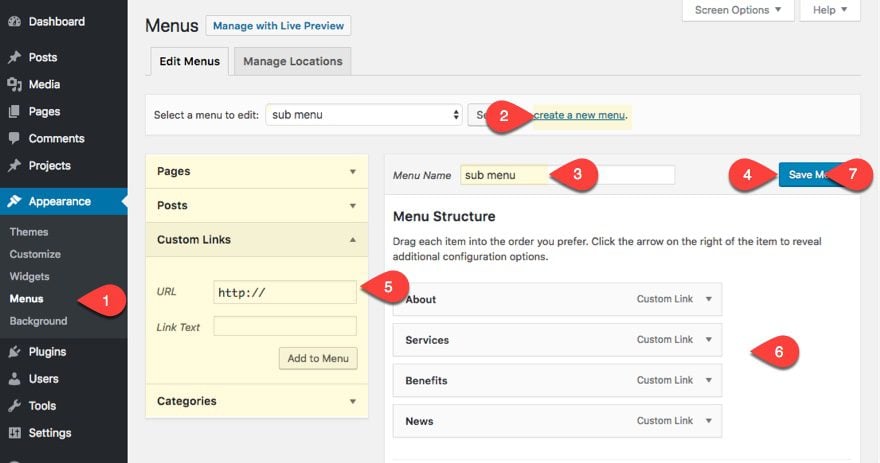
Create Your Custom Menu
For sake of time, I’m going to give you the short explanation of how to create a menu. Here goes:
- Navigate to Appearance > Menus
- Click Create New Menu
- Add Menu Title
- Click Create Menu button
- Select Pages, posts, etc. that you want to include in your menu. Or create custom links.
- Organize the Menu Structure
- Save Menu

Create Custom Menu Widget
Follow these steps to create a navigation menu widget so that we can add it to our page via the visual builder.
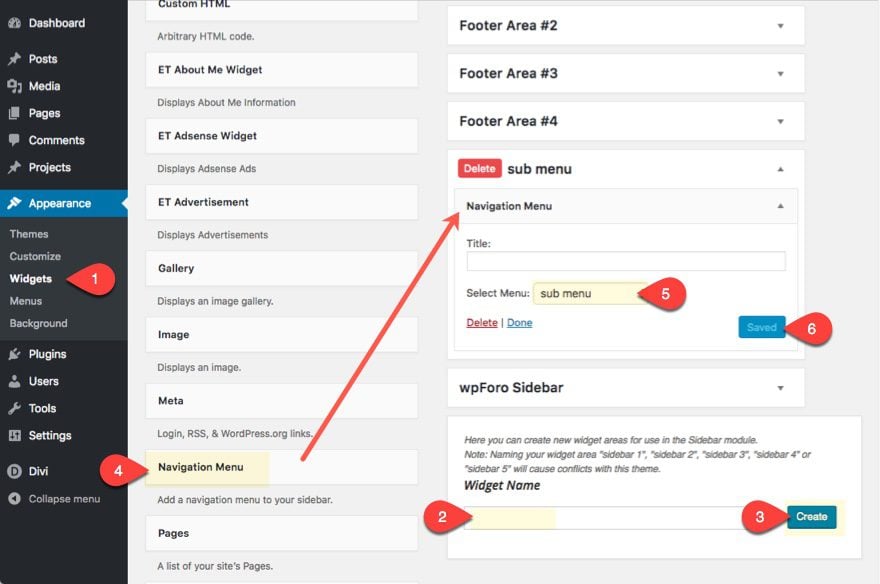
- Navigate to Appearance > Widgets
- Create a new widget area by entering the widget name and clicking the create button
- Drag the Navigation Menu Widget into the new widget area you created.
- Toggle open the widget settings and select the menu you just created.
- Click Save

Now we can go back to our page and deploy the visual builder.
Add Sidebar Module with New Menu
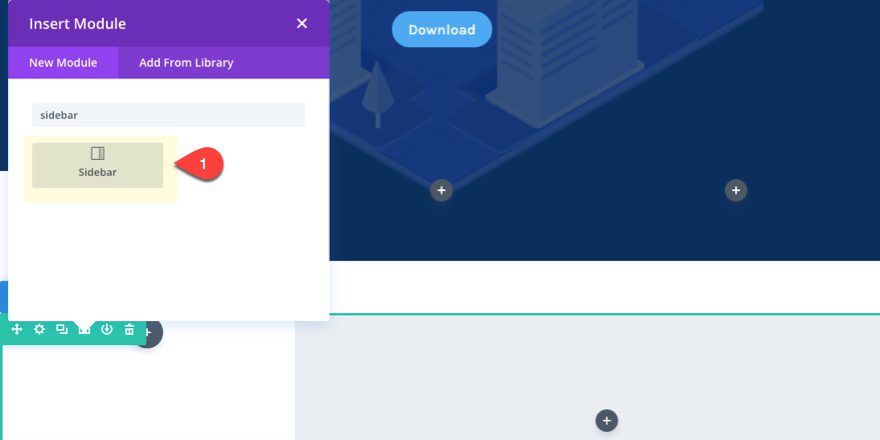
In the left column of our bottom section, add a sidebar module.

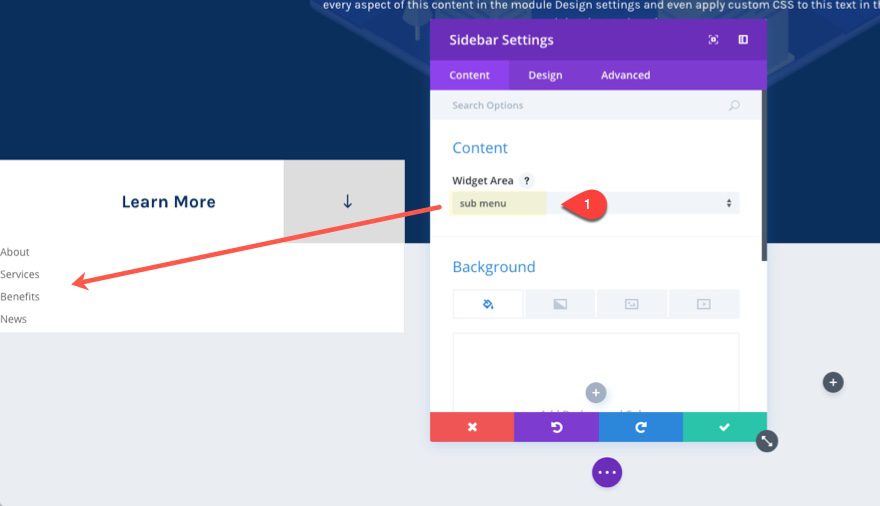
Update the sidebar to include the widget area you just created:

Design Sidebar Module
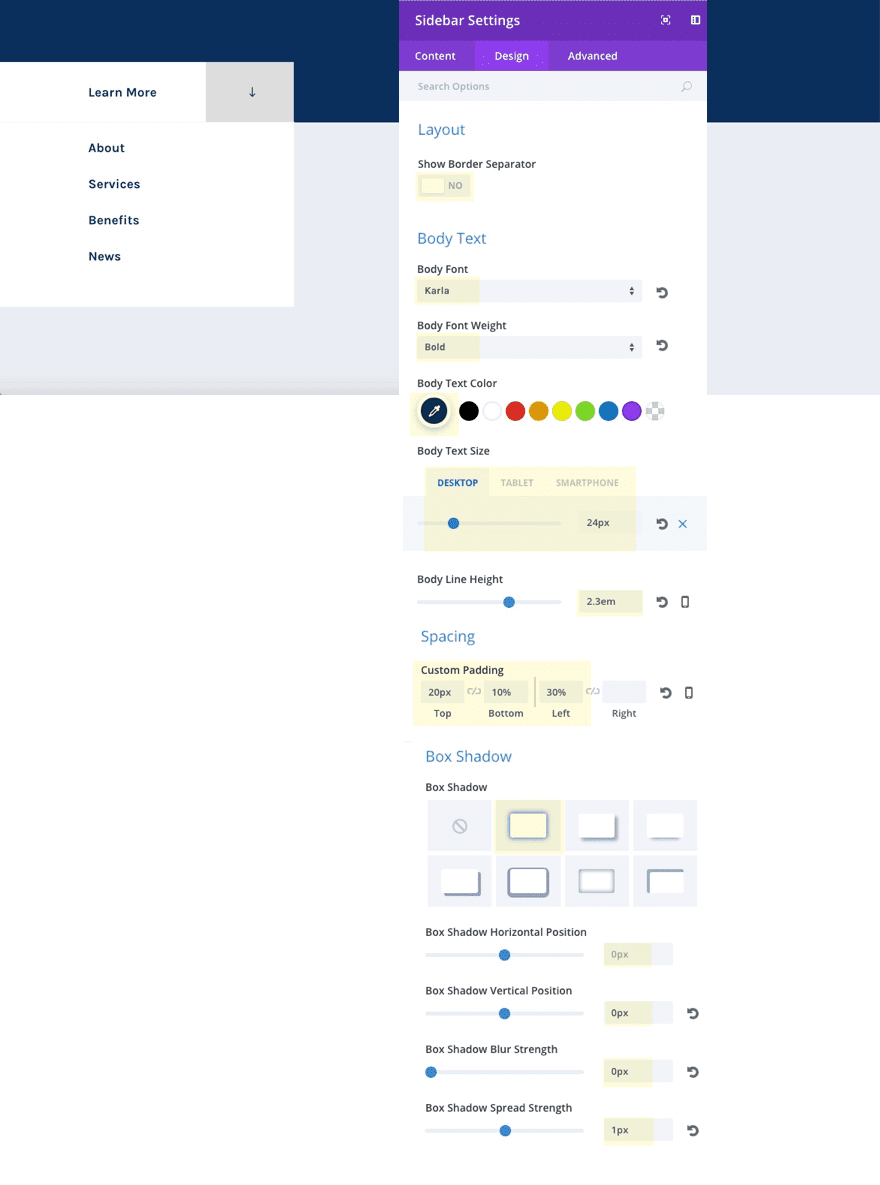
Now you can match the design of your menu links with the layout by updating the following design settings:
Show Border Separator: NO
Body Font: Karla
Body Font: Bold
Body Text Color: #0a2f5e
Body Text Size: 24px (desktop), 20px (tablet)
Body Line Height: 2.3em
Custom Padding: 20px Top, 10% Bottom, 30% Left
The 30% left padding is helpful to line up with the button text above which also has a left padding of 30%.
Box Shadow: [see screenshot]
Box Shadow Horizontal Position: 0px
Box Shadow Vertical Position: 0px
Box Shadow blur Strength: 0px
Box Shadow Spread Strength: 1px
Shadow Color: #f1f1f1
This is a creative way to add a border outside of our box and add a slight separation between the scroll button and the menu box.

Adding Content to the Right Column
In the right two-thirds column of the section, we are going to add a some content to give you an idea of how you use this layout for your own website.
First, add a divider module with the following settings:
Color: #0a2f5e
Divider Position: Vertically Centered
Divider Weight: 2px
Height: 18px
Width: 100px
Under the Divider Module, add a text module with the following content:
<h2>01. About</h2>
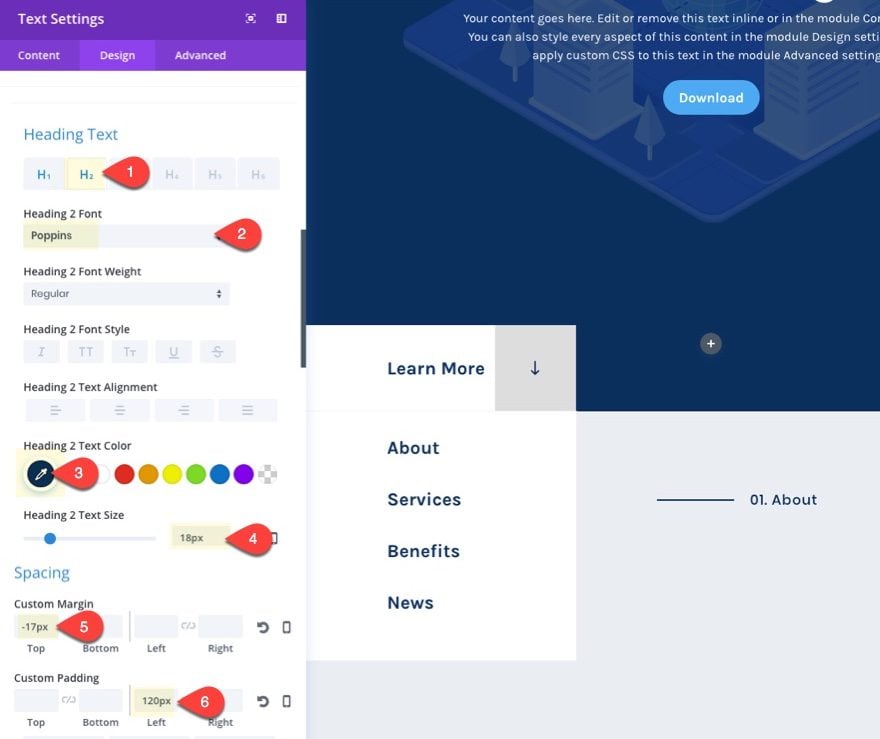
Then update the design settings as follows:
Heading 2 Font: Poppins
Heading 2 Text Color: #0a2f5e
Heading 2 Text Size: 18px
Custom Margin: -17px Top
Custom Padding: 120px Left
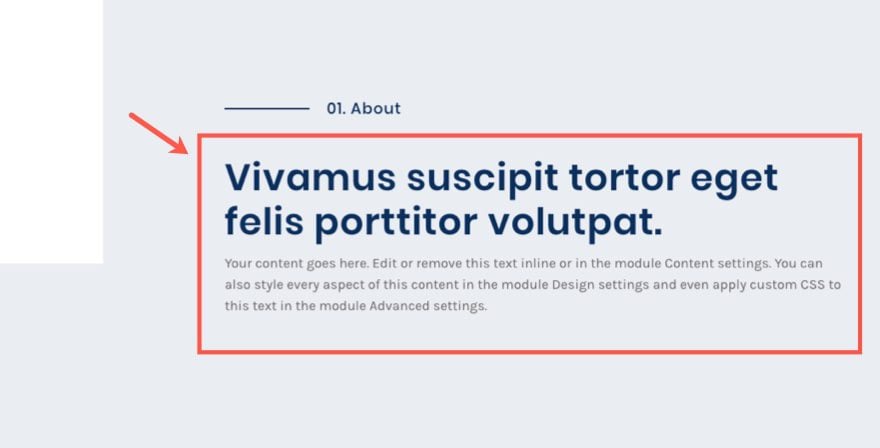
Tip: In order to get the divider to be on the left and vertically centered of the header, match the divider height (18px) with the px value of your header text (18px). Then use custom margin to bring move the header up the same number of pixels (minus one to account for the width of the divider line) using the negative pixel value (-17px). After that, give your header enough left padding to account for the 100px length of the divider line (120px).

Then add another text module underneath with the following settings:

Content:
<h3>Vivamus suscipit tortor eget felis porttitor volutpat.</h3> <p>Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.</p>
Text Font: Karla
Text Text Size: 16px
Text Line Height: 1.6em
Heading 3 Font: Poppins
Heading 3 Font Weight: Semi Bold
Heading 3 Text Color: #0a2f5e
Heading 3 Text Size: 3vw (tablet), 40px (tablet)
Heading 3 Line Height: 1.2em
Custom Padding: 5% Top, 2% Bottom
Save Settings.
Create the Last Section
To create the last section, follow these steps:
- Duplicate the last section.
- Update the section background color to #ffffff
- Change row column to two-thirds one-third structure.
- Under row settings, change the custom top padding to 10%.
- Add Column 1 Custom padding: 10% Left, 6% Right
- Restore Column 2 Custom Padding to default.
- Save settings.
- Delete the sidebar module in the left column.
- Move all modules in the right column over to the left column and update the content.
- Then add an image in the right column.
Here the the final result…

Changing your Scroll Button Location
To change your button location, simply drag it to one of the three columns in the row. Simple as that!

Consider the Widespread Application
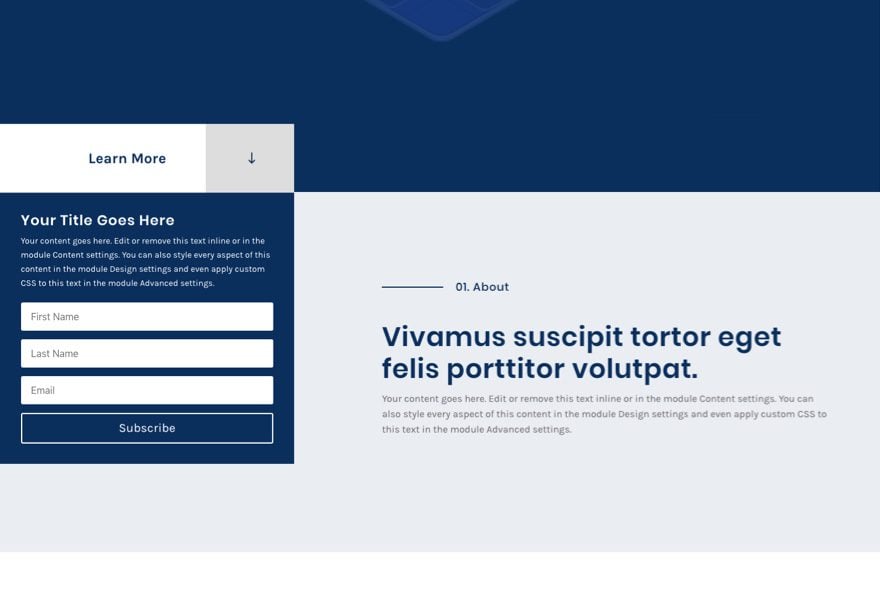
This custom scroll button with the menu box should definitely get you thinking about all of the different applications. For starters, you can supplement the menu in the box under the scroll button with anything! This would be a great place for a contact form, email optin, or another call to action of some kind.
Here is an example of what an email optin might look like…

Looks Great on Mobile Too
This layout scales pretty well on mobile. The scroll button will simply scale the full width of the screen on tablet and smartphone.

Final Thoughts
I really enjoyed building this layout and exploring the possibilities it brings to the table. The custom scroll button alone is great way to make your fullscreen sections more prominent. I hope this design will help inspire you to create even more unique buttons and CTA’s for your own website.
I look forward to hearing from you in the comments.
Cheers!
The post Design a Unique Full Screen Divi Layout with an Animated Scroll Button appeared first on Elegant Themes Blog.
