![]()
Global Defaults AreComing to the Visual Builder!
Today, we are excited to announce that we are working on a brand new way to set global defaults for Divi modules, rows and sections. With this new feature, you will be able to set site-wide defaults from right inside the Visual Builder when designing a page.
This new feature is the next step in making Divi customizable at a higher level, saving you time and effort when designing your website. Being able to set defaults for all settings for a particular module will drastically increase productivity and consistency, ensuring that each module will begin with the same exact settings in every instance.
![]()
How Global Defaults Will Work
Accessing Global Defaults will be a breeze with our intuitive interface that works seamlessly with the Visual Builder
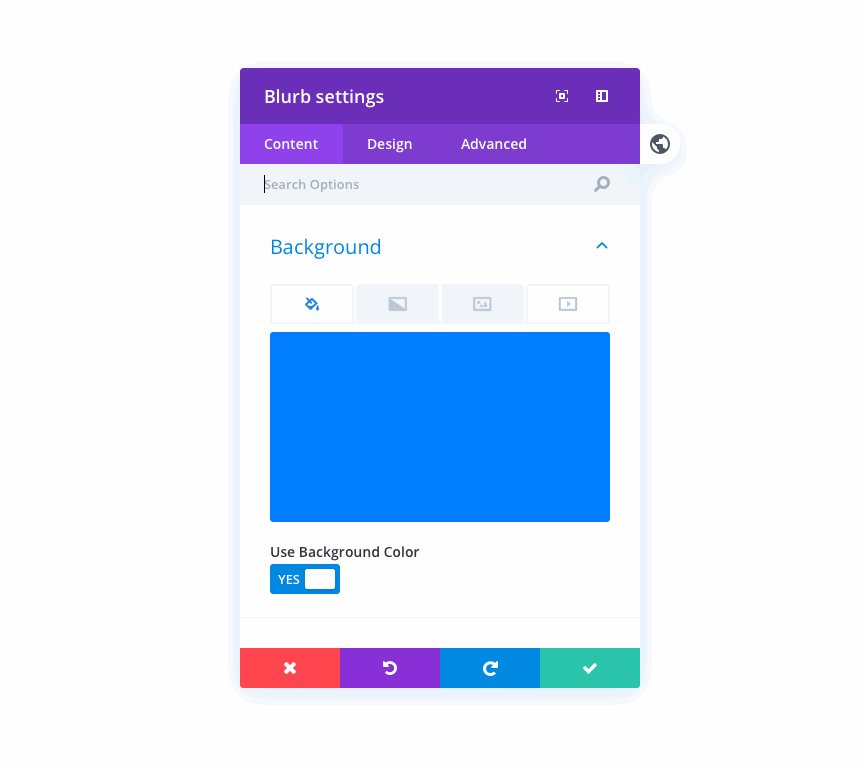
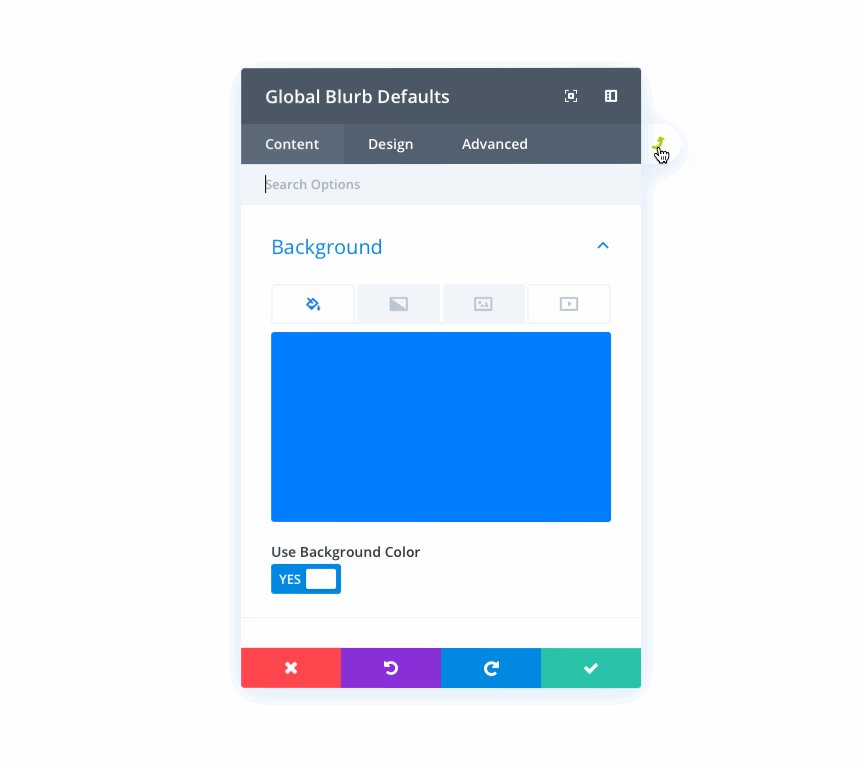
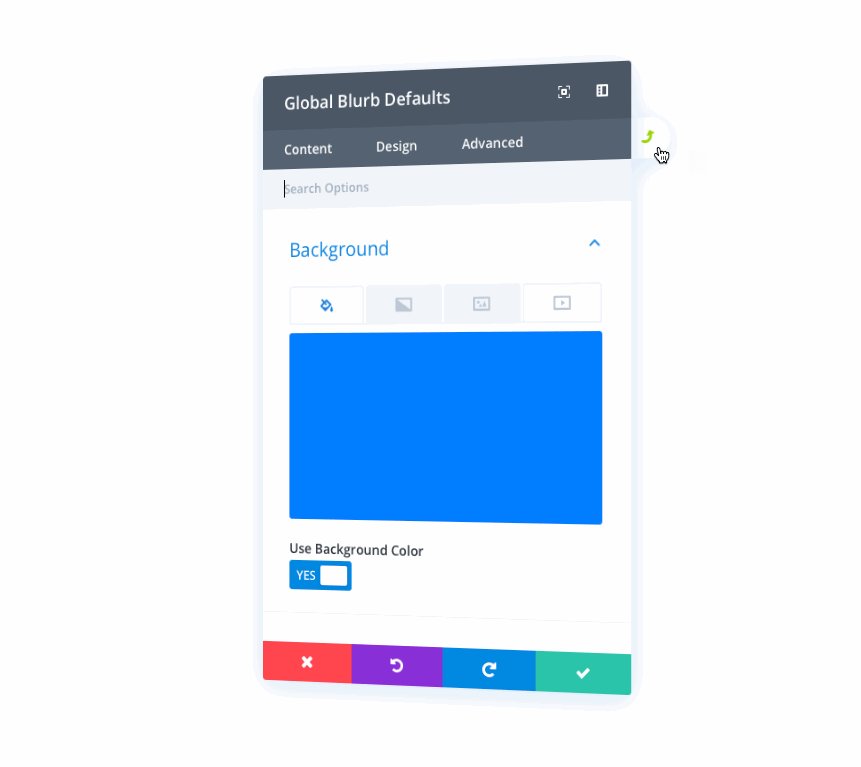
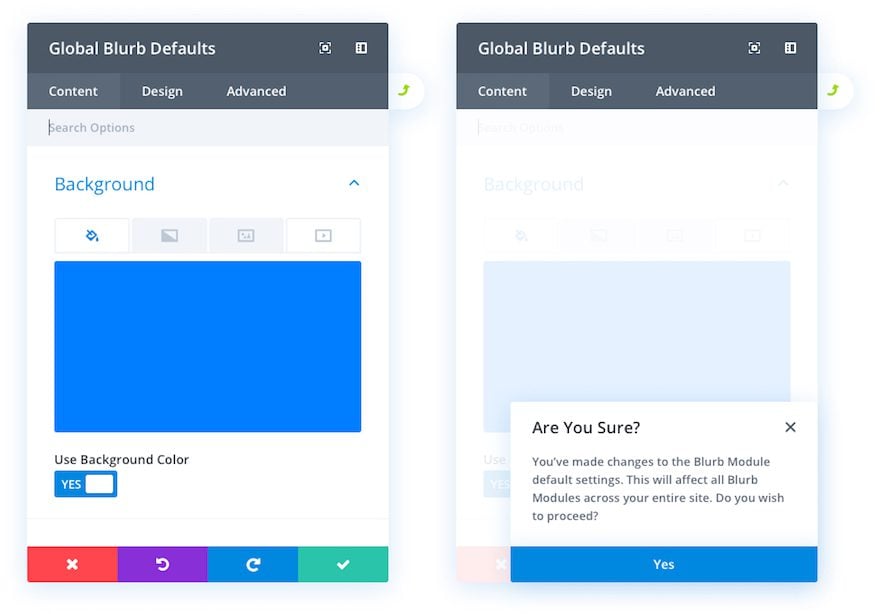
When editing the modal settings of an element (module, row, or section) from within the Visual Builder, you will be able to view and edit the global defaults for that element by clicking a global icon conveniently placed at the top right of every modal. Clicking the global icon will reveal the global default settings in a gray color scheme so you won’t mistake it for the local modal settings.
Global Default Concept in Action
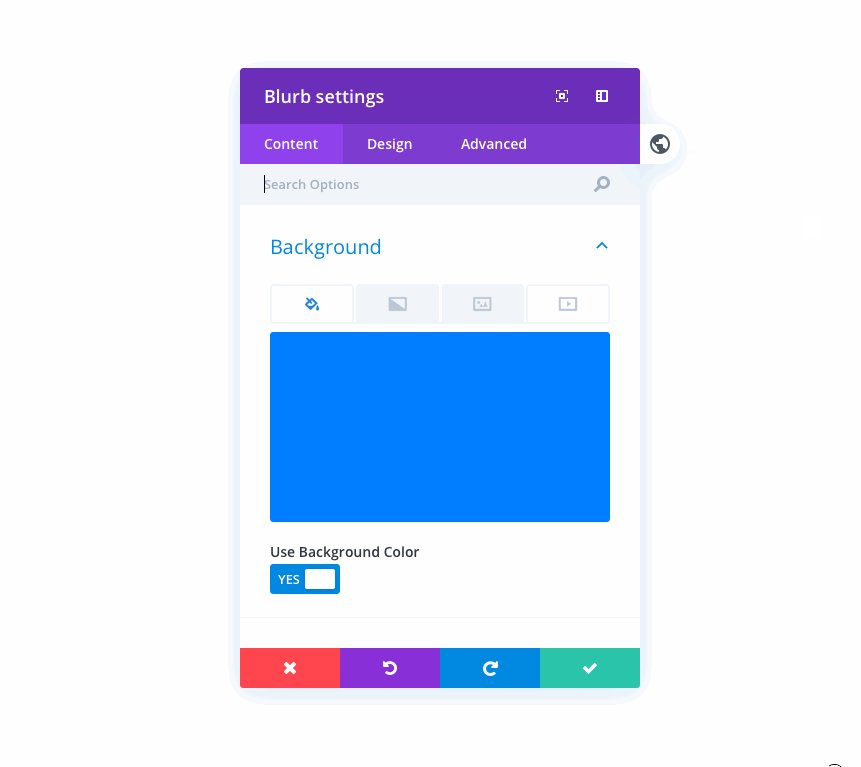
Here is a quick illustration of what that will look like when accessing the global defaults of a blurb module.

In the same way Divi’s modal settings already work, you will be able to cancel, undo, redo, and save global default settings. And when you save the global default settings, you will be prompted with a confirmation to make sure you want to make the global update.

Once confirmed, those default settings will update all instances throughout your entire site, including the element you are currently editing.
New Global History States
Make a mistake? Don’t worry. You will be able to control history states for site-wide changes with the new Global History States. The history modal will get a new tab called “Global History States” which will list the states of your site-wide changes. A new state will be added to the list each time you save and confirm a global change to a module, row, or section. All you would you need to do is select the state from the list to revert back to previous states.
![]()
Divi Gives You More Control
This new feature is another step toward our goal of empowering each and every user with the functionality they need to design amazing websites with ease, both at a micro level and a macro level.
We hope you are looking forward to this new feature. And we have many more coming your way! Make sure to check back with us every week for more sneak peeks at new features we’re adding to Divi. Let us know what you think in the comments.
The post Divi Feature Sneak Peek: Global Defaults appeared first on Elegant Themes Blog.
