![]()
Transform Options are Coming
to Divi’s Visual Builder
Create complex combinations of transform effects to visually manipulate any element of your page with just a few clicks.
In this sneak peek, we are excited to announce the upcoming release of Divi Transform Options. No longer will you need to write lines of detailed custom CSS to add transform effects to your page elements. With this upcoming feature, you will have access to Transform options for all sections, rows, and modules directly from the Visual Builder. This will allow users to scale, move, rotate, and/or skew any element in just a few clicks, all while seeing those effects implemented in real time!
![]()
5 New Transform Options with An Intuitive UI
You will have access to 5 new transform options under the design settings of any element within the Visual Builder, each one customizable with Divi’s familiar and intuitive user interface.
Similar to the background and border options currently available in the Divi Builder, you will be able to easily access the UI for each Transform option by clicking on each of the 5 tabs. These tabs include: Scale, Move, Rotate, Skew, and Transform origin.
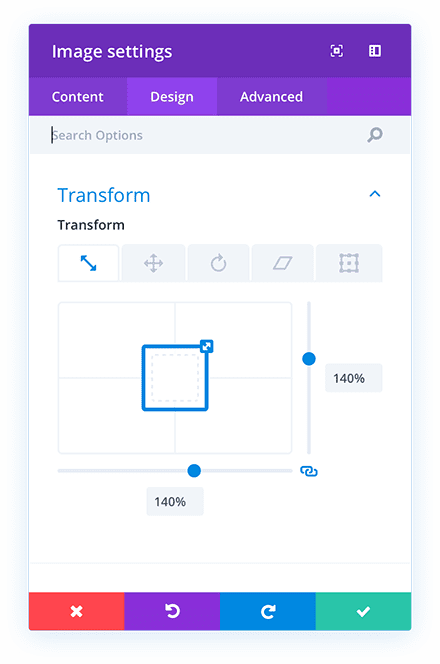
Scale
The Scale transform option allows you to resize any element vertically, horizontally, or both. The UI allows you to adjust the scale using range sliders and draggable rectangles.

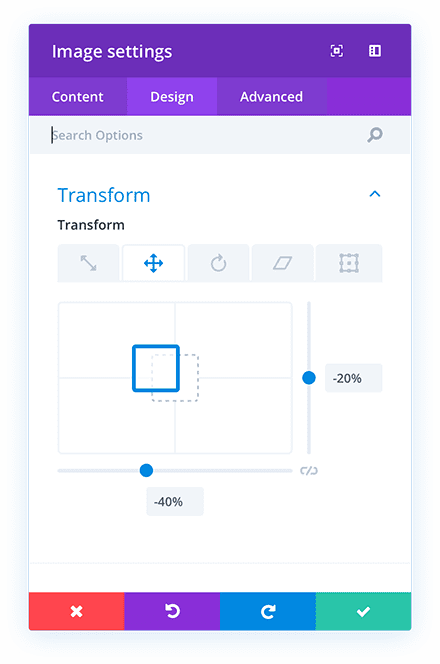
Move
The Move (translate) Transform Property allows you to reposition any element vertically, horizontally, or both. The UI is similar to the Scale UI in that it allows you to adjust the position of your element using range sliders and draggable rectangles.

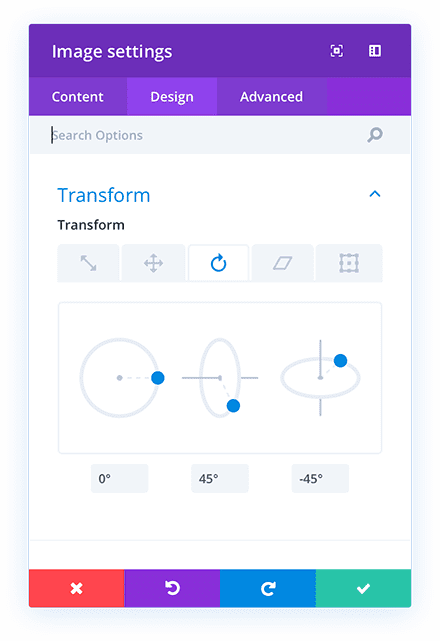
Rotate
The Rotate transform option allows you to rotate any element on a 3D plane around the x, y, and/or z axis. The UI will allow users to adjust the degree of rotation along each axis using range sliders.

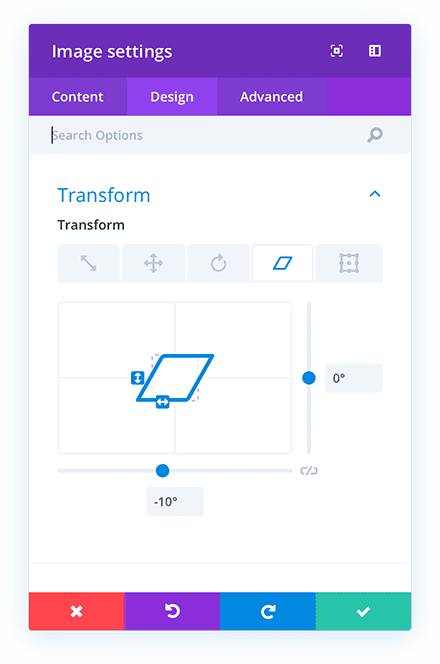
Skew
The Skew transform option is used to asymmetrically shape (or slant) an element by adding horizontal and/or vertical shearing (like turning a square into a parallelogram). The skew UI will provide helpful draggable handles and range sliders to skew elements horizontally and/or vertically.

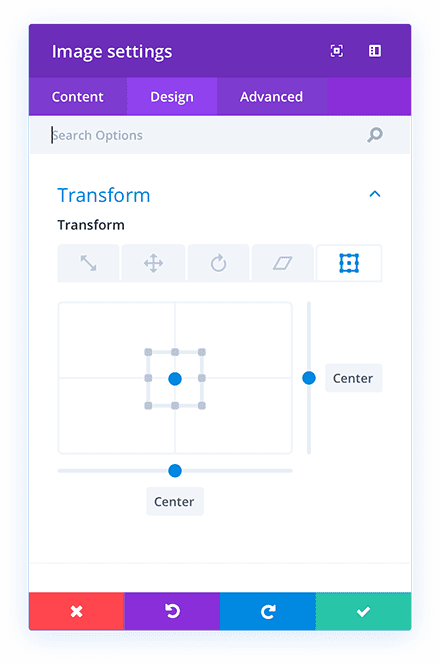
Transform Origin
The Transform Origin option is a convenient way to offset the position in which a certain transform effect takes place. For example, you can use this option in conjunction with the rotate option in order to pinpoint the location where you want the rotation to occur. All you need to do is position the point using the UI provided.

Combine Transform Options with Hover Options for Countless New Custom Effects!
As you may already know, Hover Options are coming soon to Divi as well. Since hover options will work with transform options, this will allow you to activate transform effects on hover to any element you want to create countless custom effects and interactions that will take your site to the next level. Think how easy it would be to scale the size of a button or blurb on hover to create a nice popup effect or rotate a blurb icon for a cool microinteraction when hovering over a blurb module.
![]()
Think of the Possibilities!
We are excited about the upcoming release of Transform Options in Divi. In fact, with more and more features on the horizon, it is hard to imagine the possibilities that will arise.
The powerful combination of transform options and hover options alone will drastically improve the process of building more advanced web designs with Divi. And, with the consistent use of an intuitive UI, think how easy it will be to explore new designs right from the visual builder. Take a moment to tell us in the comments below what you’re most excited about Divi’s new Transform options.
The post Divi Feature Sneak Peek: Transform Options appeared first on Elegant Themes Blog.
