![]()
More Sizing Options are Coming to Divi!Including Draggable Sizing for All Divi Elements!
Soon you’ll be able to adjust height, max-height, max-width, and spacing for sections, rows, columns, and modules with an improved Draggable Sizing UI.
Today, I’m excited to announce we are working to add Draggable Sizing to all elements of the Visual Builder. Draggable Sizing is currently limited to adjusting the padding and margins of sections and rows. But this update will add Draggable Sizing to columns and modules as well. Plus, we are also introducing more sizing options to Divi such as Height and Overflow settings.
An Improved UI for Draggable Sizing
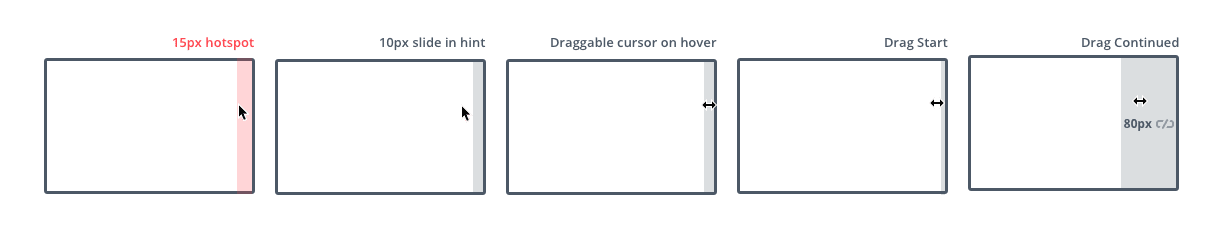
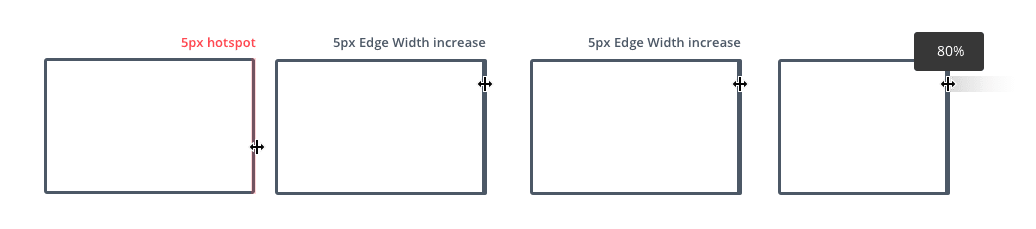
The new Draggable Sizing UI update will make the process of sizing elements in the Visual Builder more intuitive. For example, even if your padding is set to 0px, we will be adding helpful hints when hovering near the edge of an element (within a 15px range) so users can easily begin dragging the size of the padding they need.

You will also have the same intuitive UI for adjusting the width and height of an element as well. Simply hover over the edge of the element (within a 5px range) and start dragging. It’s that easy.

![]()
More Sizing Options!
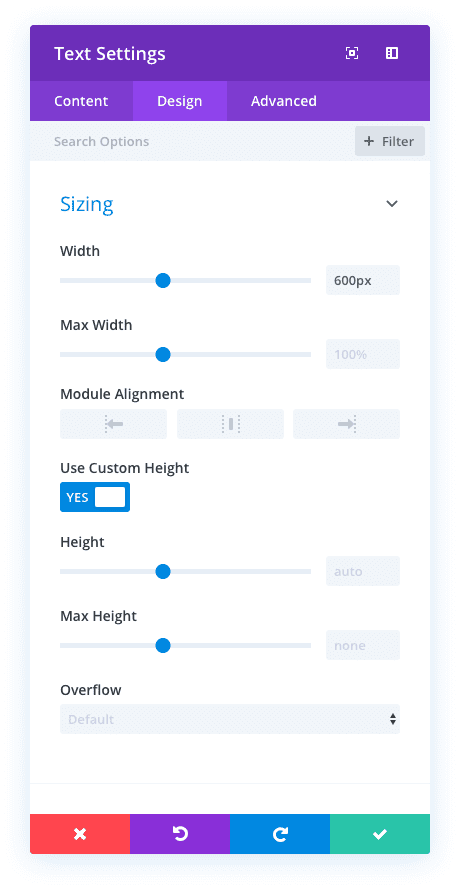
Divi will soon support sizing options for max-width, height, and max-height. No longer will you need to resort to custom CSS for these options. They will be right there in your settings.
In addition to width, we will be adding more sizing options to the Sizing Option Group of every Divi element. These new sizing options max-width, height, and max-height.

There are many ways these new sizing options will improve the design process. For example, if you wanted to make give an element a circle shape, you will have the option to set both the width and height to 300px. Then you can add the border radius (50%) to make the module a perfect circle.
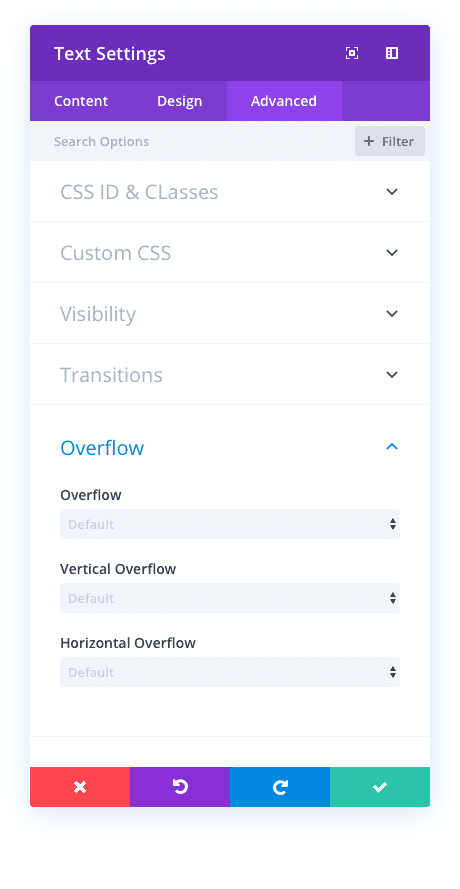
New Options for Overflow
In addition to the new sizing options, we will also be adding a brand new set of options for overflow. These overflow options are important for when users want to set a specific height or width for an element. These options include the ability to control overall, horizontal, and vertical overflow settings.

The custom overflow values that will be available include:
- Visible
- Hidden
- Scroll
- Auto
So for example, if a module has a height of 300px, you can set the vertical overflow value to “hidden” so that any content that extends beyond the 300px will not be visible on the page. Or, you could set the vertical overflow value to “scroll” so that that the user can scroll through the content within the module.
![]()
Divi. Taking Pride in the Little Things.
We know that the value Divi brings is a direct result of the time and energy spent on making the smallest feature as powerful and useful as it can be. These upcoming sizing options and the draggable sizing upgrade will know doubt play a small, but powerful, role that will make Divi more valuable. Let us know in the comments what excites you most about this update.
The post Divi Feature Sneak Peek: Draggable Sizing + More Sizing Options appeared first on Elegant Themes Blog.
