It’s Finally Here!
Black Friday
This is something special. This is the one time each year that we offer our biggest discount of all time. But that’s just the beginning, because we are also giving away $500,000 in free prizes ! Everyone who takes advantage of our Black Friday Sale today will walk away with a free gift, some worth hundreds of dollars. But that’s not all…we are also giving away exclusive Divi Layout Packs built just for this occasion and only available to Black Friday customers and our current Lifetime members.
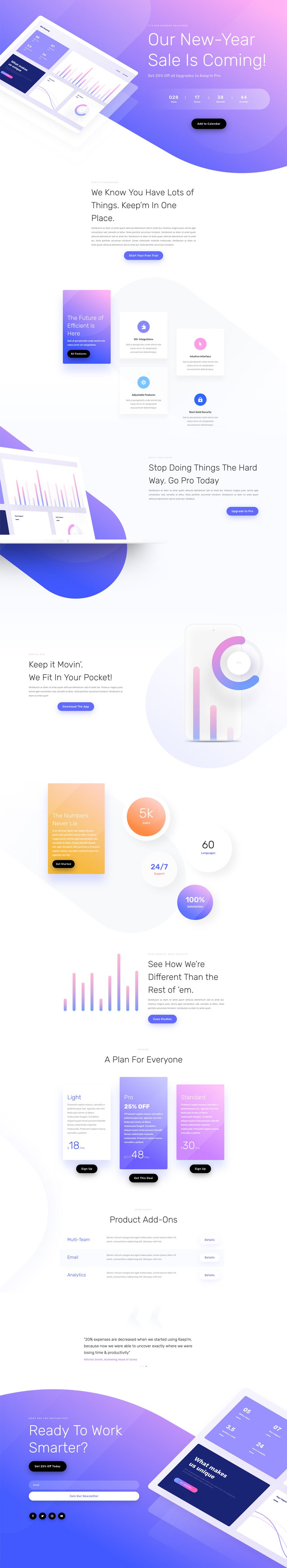
One of the exclusive landing pages we’re providing you with as Lifetime Members and new Black Friday customers is the stunning Software Sale landing page. This landing page will surprise you with its unique section dividers and high-quality mockups. In this article we’ll show you how to use Divi’s dynamic content feature to add dynamic pricing tables to it!
If you are a current Lifetime customers or if you have purchased a new account or upgraded during our Black Friday Sale, you can download this layout right now.

Get the Exclusive Black Friday Software Sale Landing Page
Before getting into this use case, you will need to lay your hands on the exclusive Black Friday Software Sale Landing Page which you can get by becoming a new Elegant Themes Member, upgrading your existing account, or by already being a Lifetime Member with us. If you are indeed already a Lifetime Member you can log in to our members area and download all of our exclusive landing pages here. Everyone else will need to use the button below to buy or upgrade before they can follow along with the rest of our tutorial.
Claim The Deal Before It Disappears!
Using How to Create Dynamic Pricing Tables with Divi
For the remainder of this post, we’ll assume you’ve either taken advantage of our Black Friday deal or that you are already a Lifetime Member and have access to the Black Friday Software Sale Landing Page
Once you’ve downloaded the new Software Sale Landing Page from our members area you can watch the video below to see just how easy it is to set up. We would also encourage you to follow along with this tutorial to get your site ready for further customization.
In this use case post, we’re going to show you how to create dynamic pricing tables with Divi and the free Advanced Custom Fields plugin. Creating dynamic pricing tables is great if you have a client who changes subscription prices often and you want to allow them to change it themselves without accessing Divi. This will help you ensure that they don’t mess up anything on the page itself while still having the ability to change the price, description and membership level of a certain package.
Preview
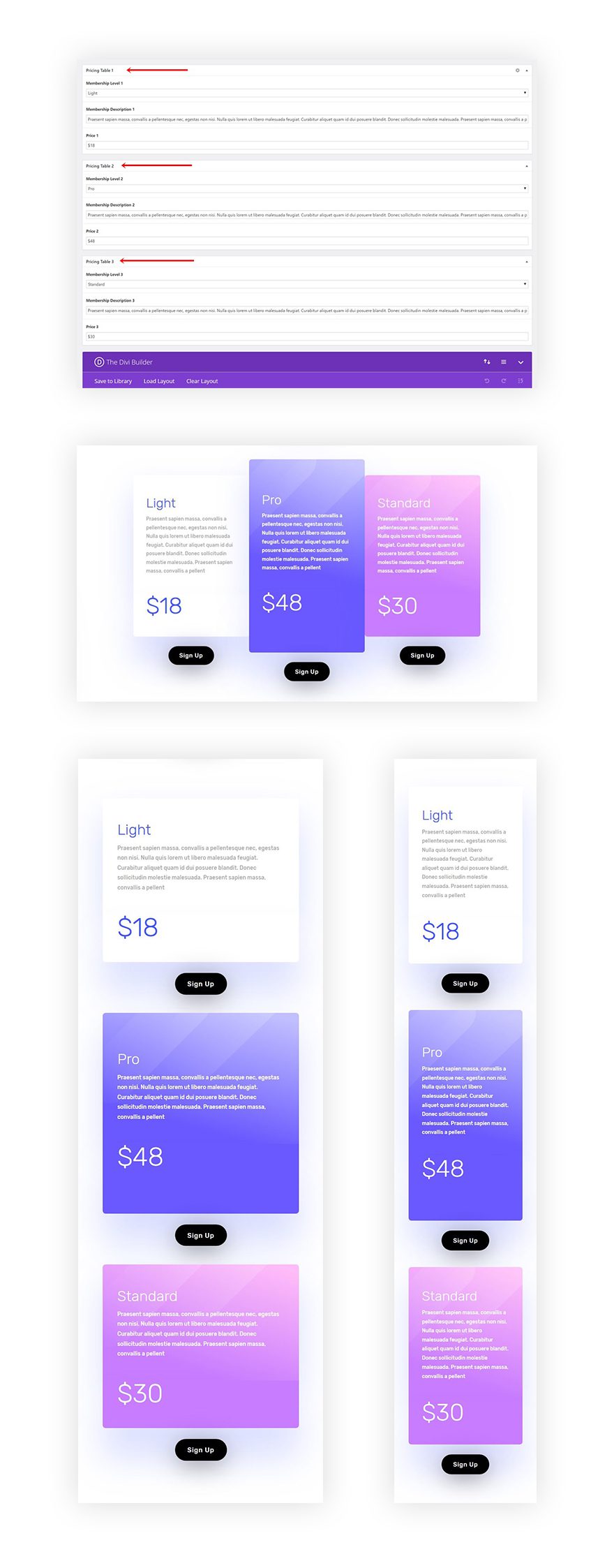
Before we dive into it, let’s take a quick look at the end result.

Let’s Get Started!
Install Advanced Custom Fields Plugin
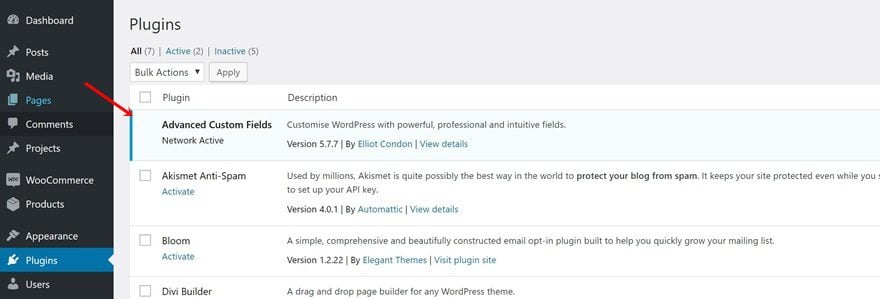
The first thing you will need to do is install the Advanced Custom Fields plugin on your WordPress website by going to Plugins > Add New > Searching for the plugin and installing it.

Create New Field Group
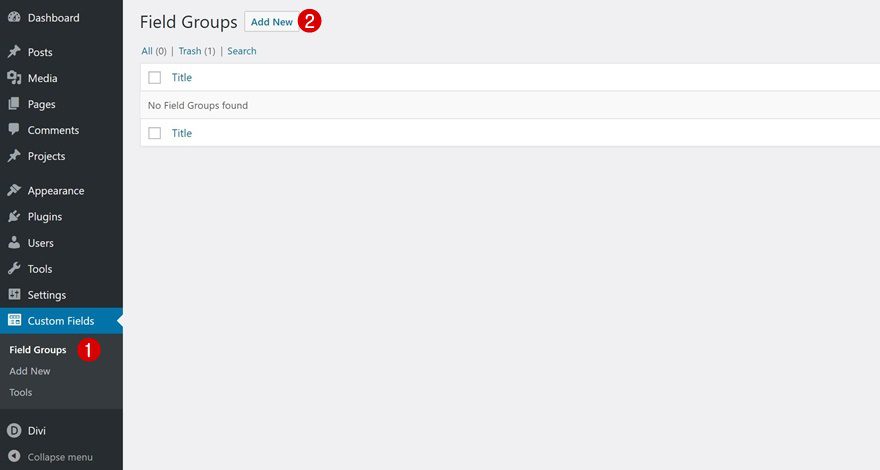
Once you’ve activated the plugin, you can get started. Add a new field group.

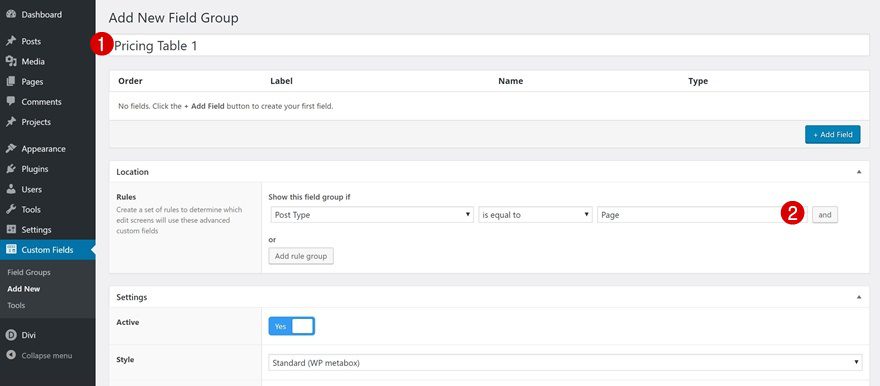
Name + Location
Give your new field group a name. Bear in mind that by the end of this part of the tutorial, you will have three field groups (equal to the number of pricing tables) so make sure you name it correctly. Change the location settings of this field group as well.

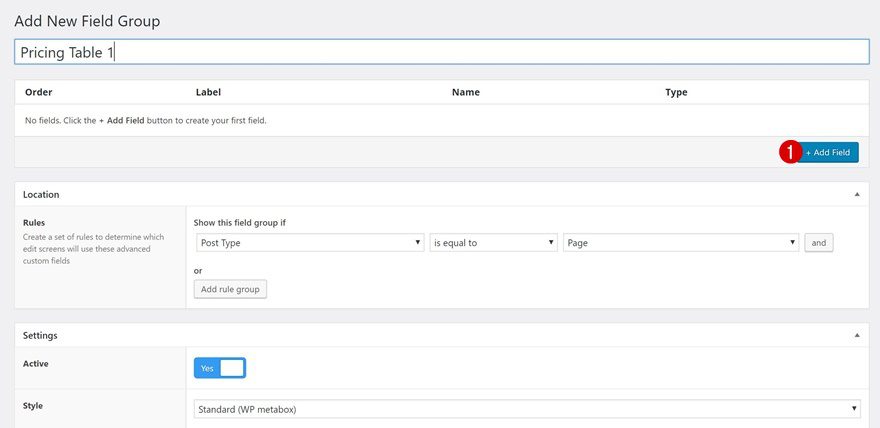
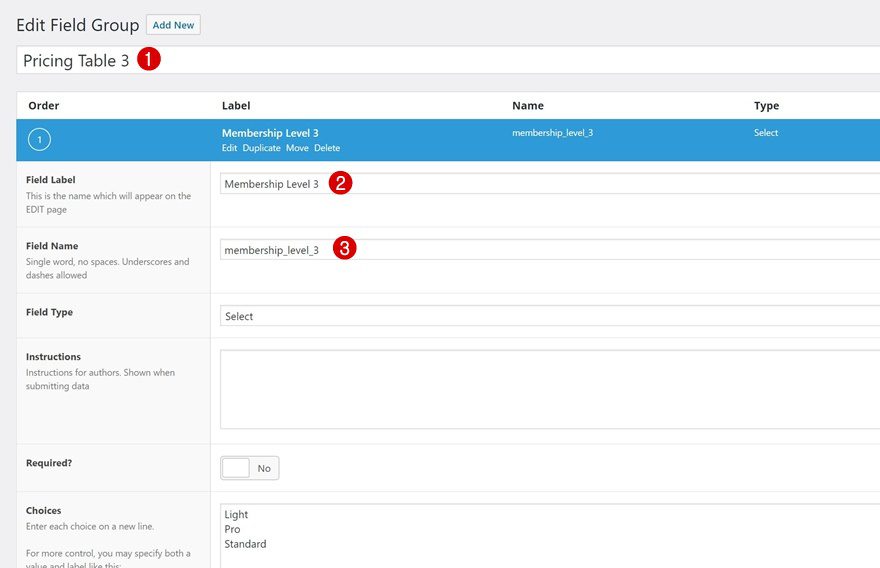
Add Membership Level Field
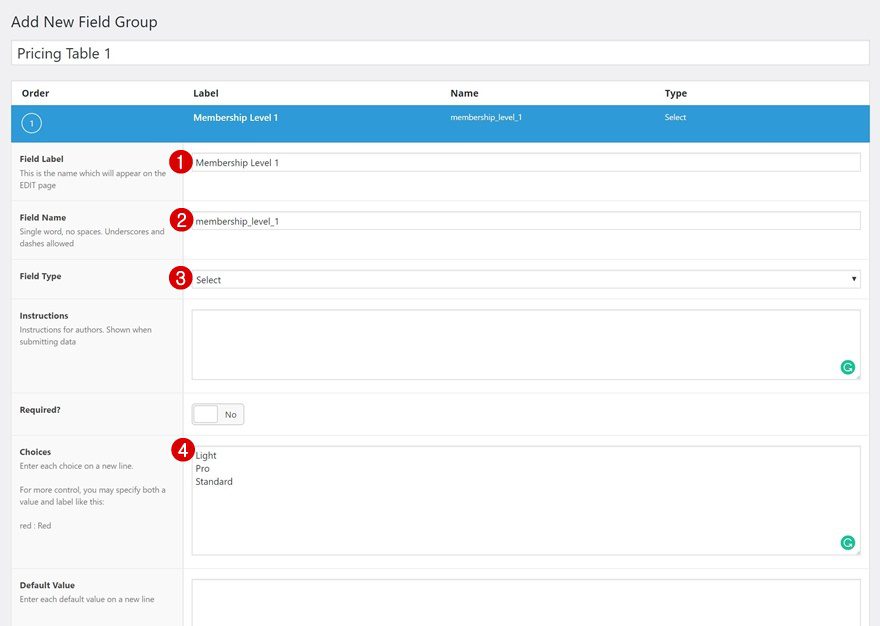
Time to start adding fields! We’ll need three in total. Add a membership level field using the following settings:
- Field Label: Membership Level 1
- Field Name: membership_level_1
- Field Type: Select
- Choices: Add content of choice


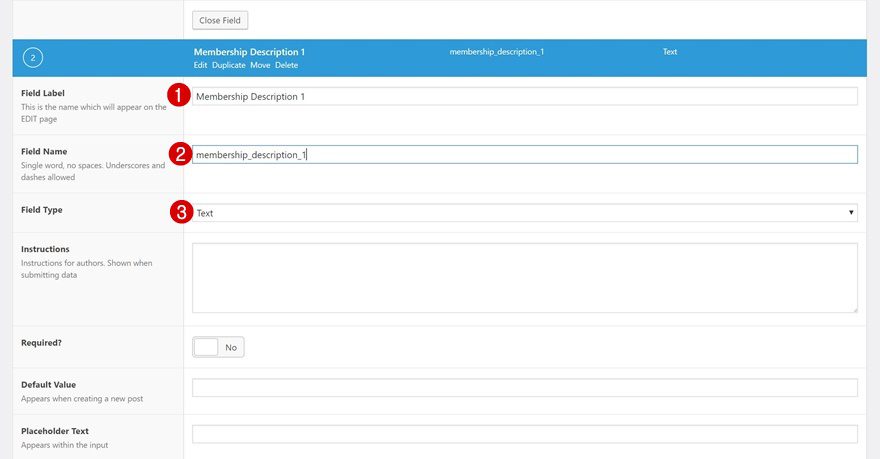
Add Membership Description Field
Continue by adding a membership description field.
- Field Label: Membership Description 1
- Field Name: membership_description_1
- Field Type: Text

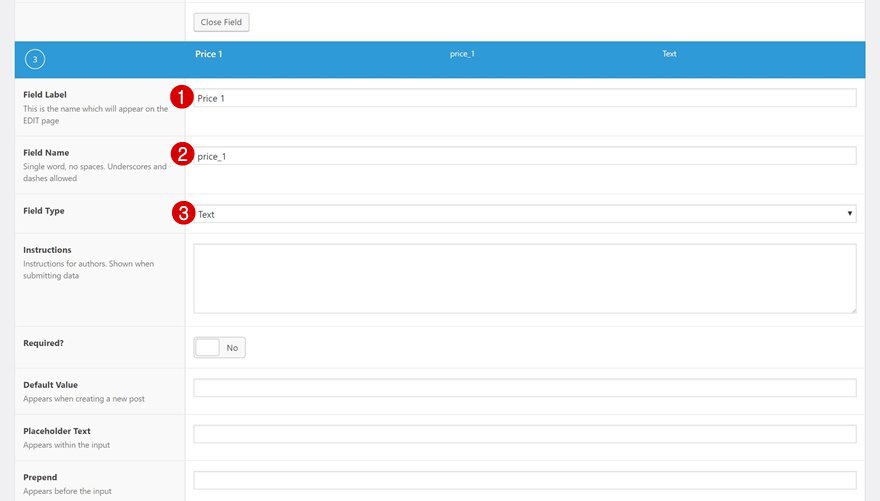
Add Price Field
The last field you’ll need is a price field.
- Field Label: Price 1
- Field Name: price_1
- Field Type: Text

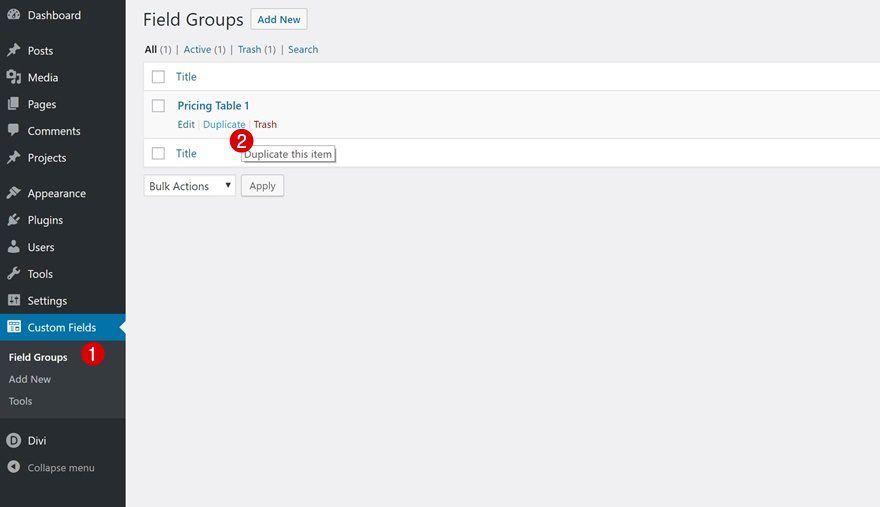
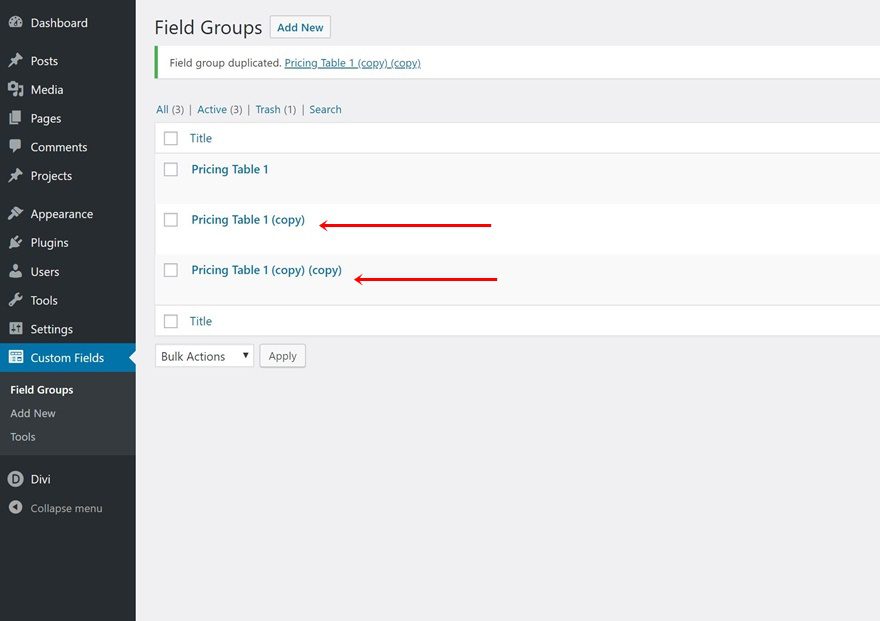
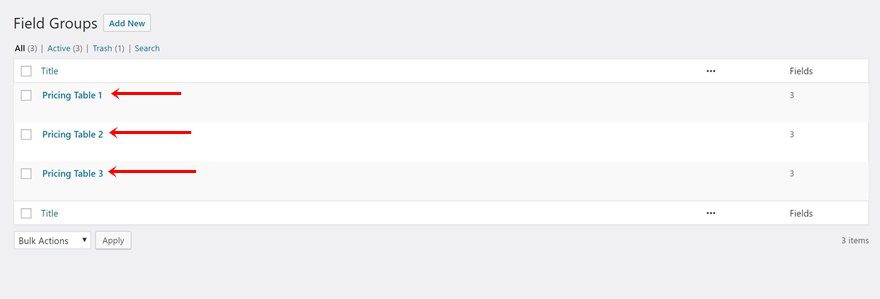
Duplicate Field Group Twice & Adjust Name and Fields to Pricing Table Number
One field group equals one pricing table on our page. Now that we’ve finished the first one, we can go ahead and clone it twice to make sure we have enough field groups to match the number of pricing tables on our page.


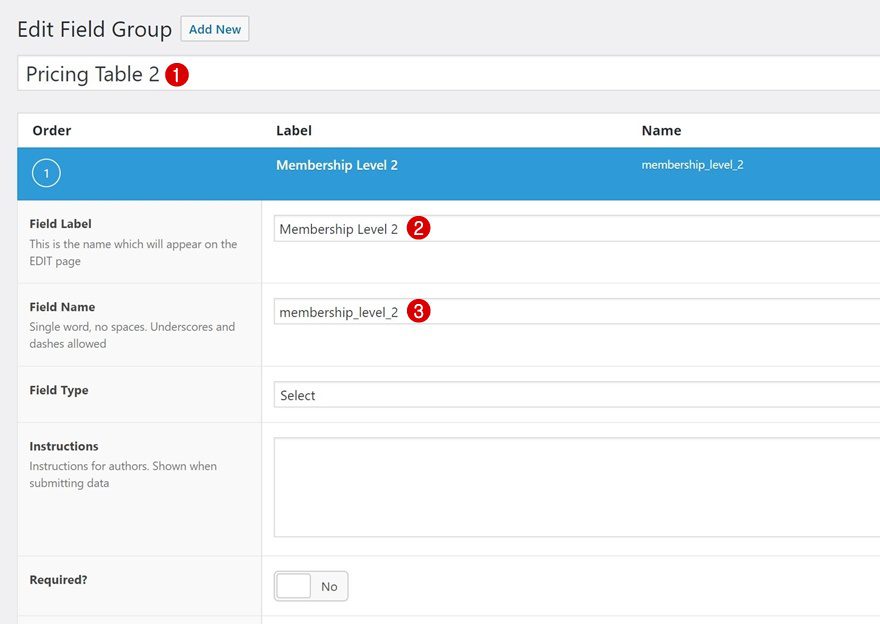
Change Number of All Fields within Group
Each one of the dynamic fields you create will be shown in the Visual Builder. To make sure you know what information you’re linking to, give the duplicated field groups and their fields a different number.



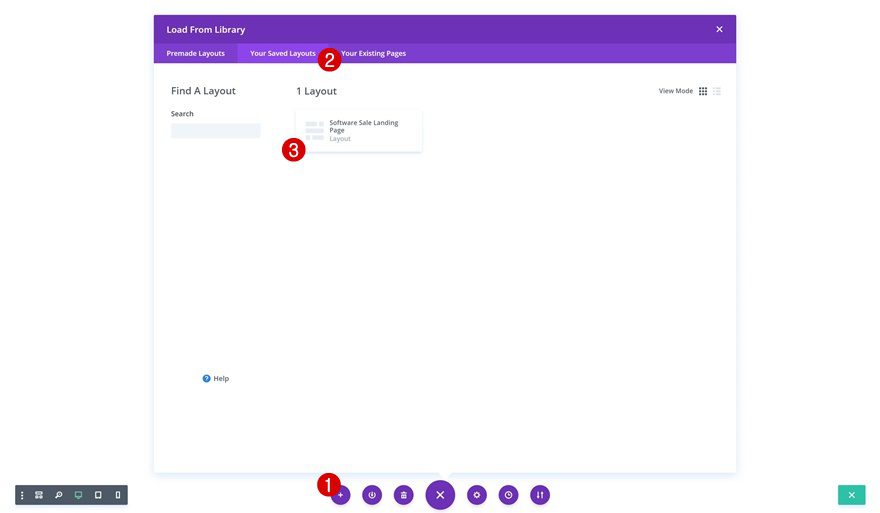
Create New Page Using Divi’s Software Sale Landing Page
In the next part of this tutorial, we’ll be adding the dynamic pricing tables to our Software Sale Landing Page. Create a new page using this layout.

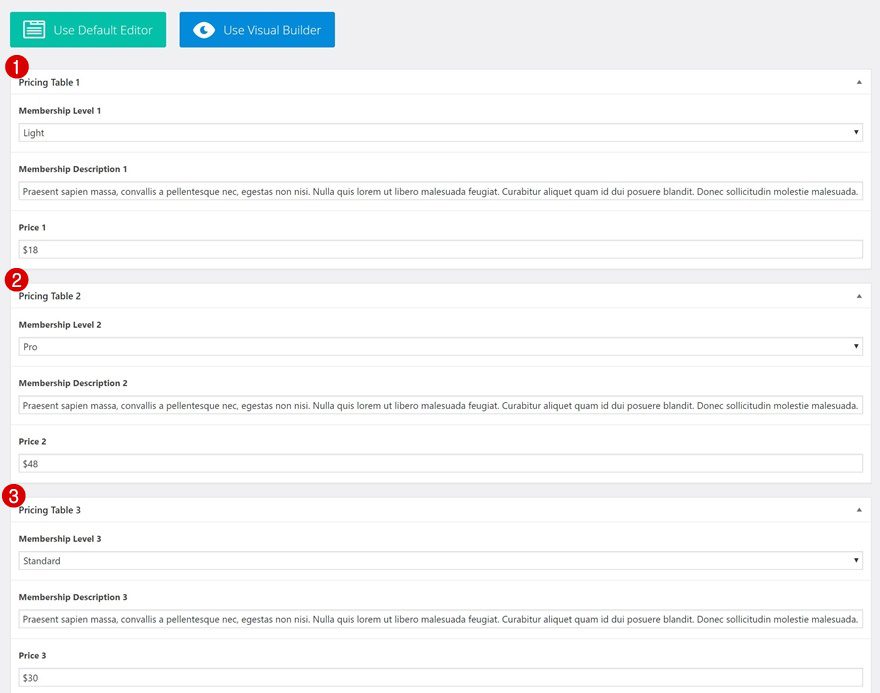
Add Dynamic Content to Page
Switch back to the backend of this page and add dynamic content to each one of the pricing tables.

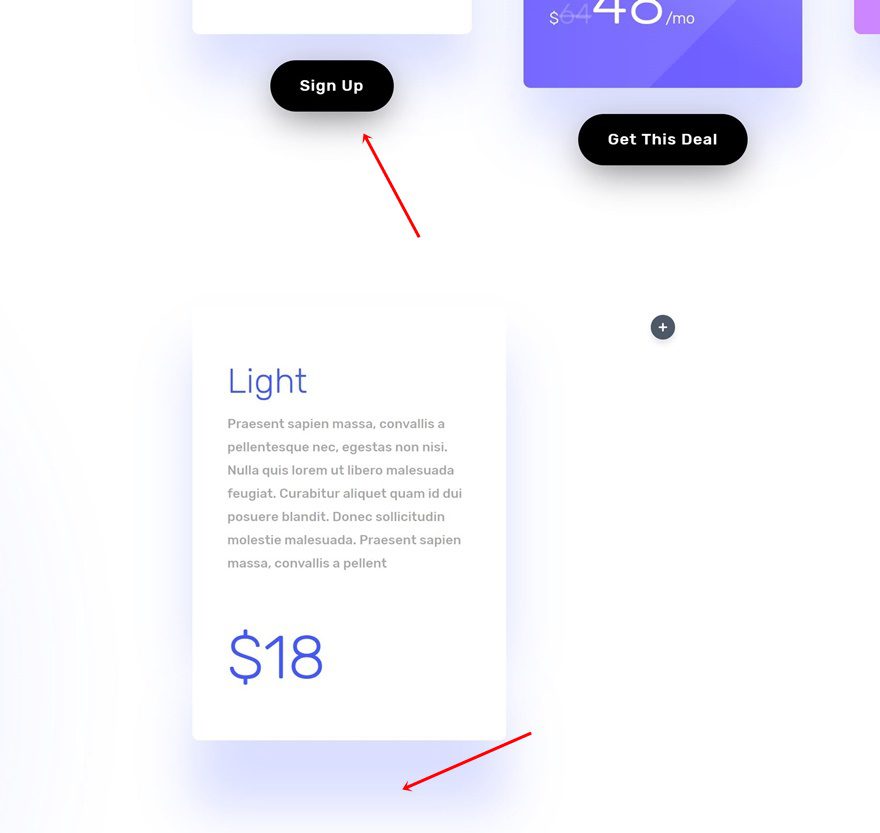
Add New Row Below Pricing Table on Page
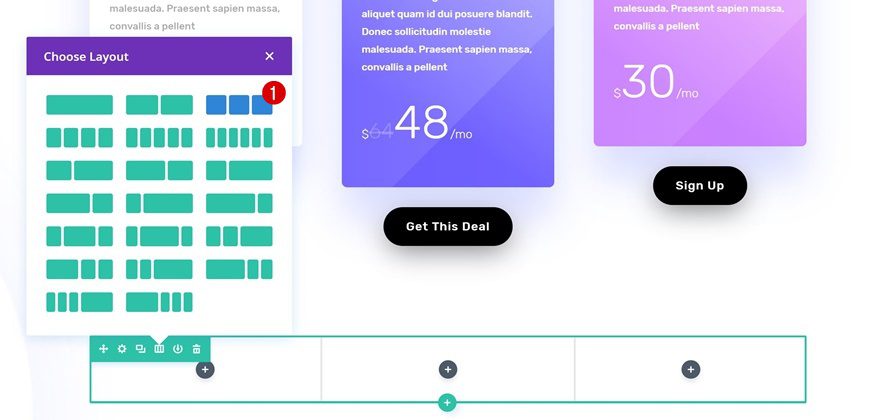
Column Structure
Continue by enabling the Visual Builder and adding a new row right here:

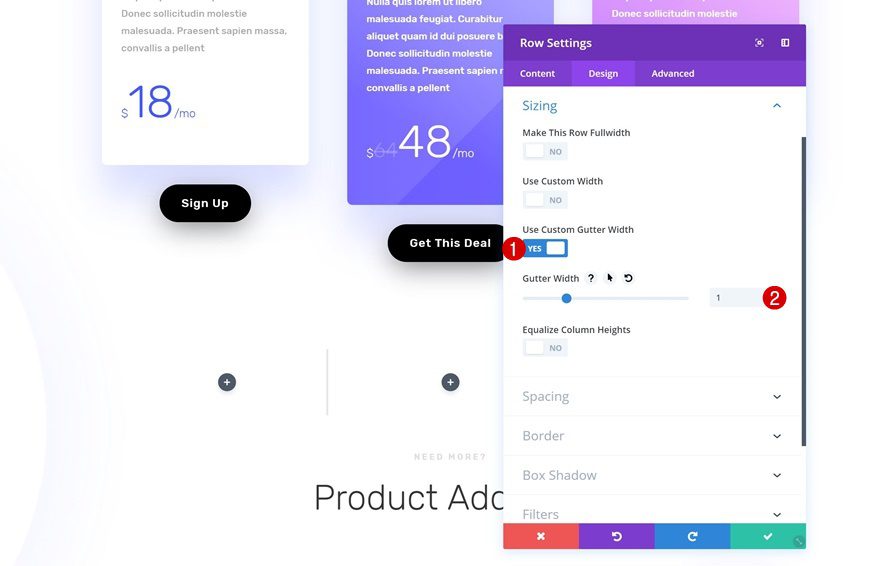
Sizing
Without adding any modules yet, open the row settings and change the sizing settings.
- Use Custom Gutter Width: Yes
- Gutter Width: 1

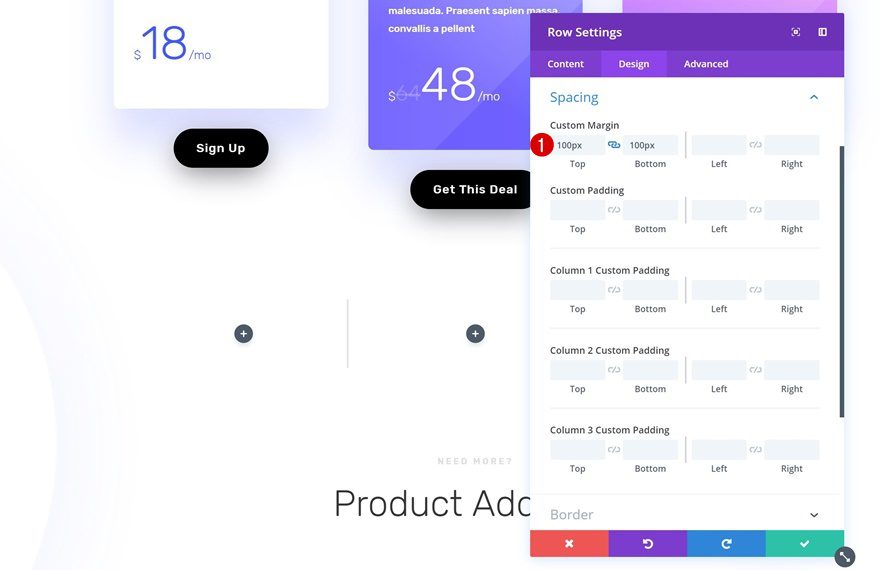
Spacing
Then, go to the spacing settings and add some custom margin.
- Top Margin: 100px
- Bottom Margin: 100px

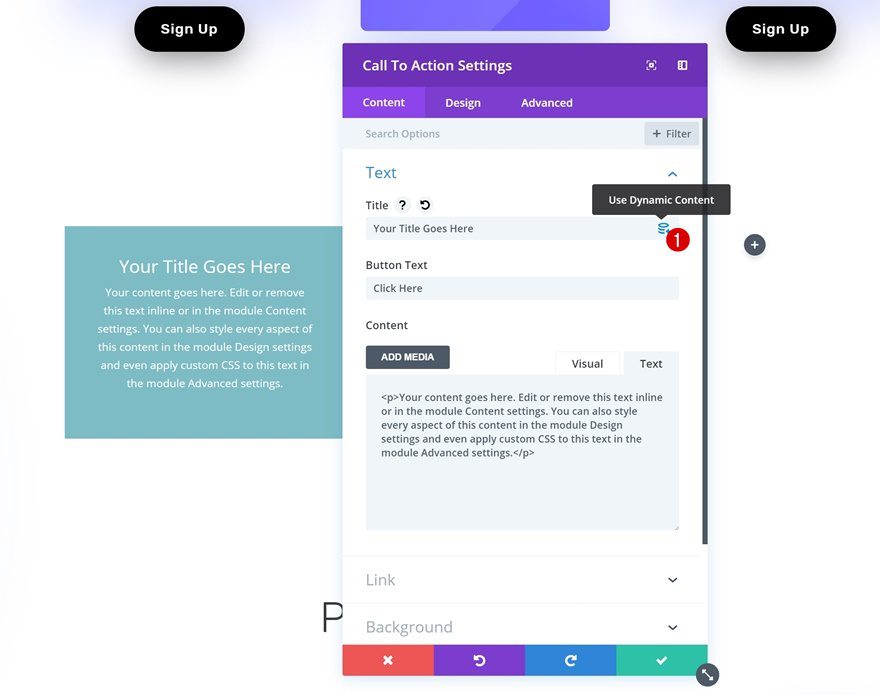
Add CTA Module to Column 1
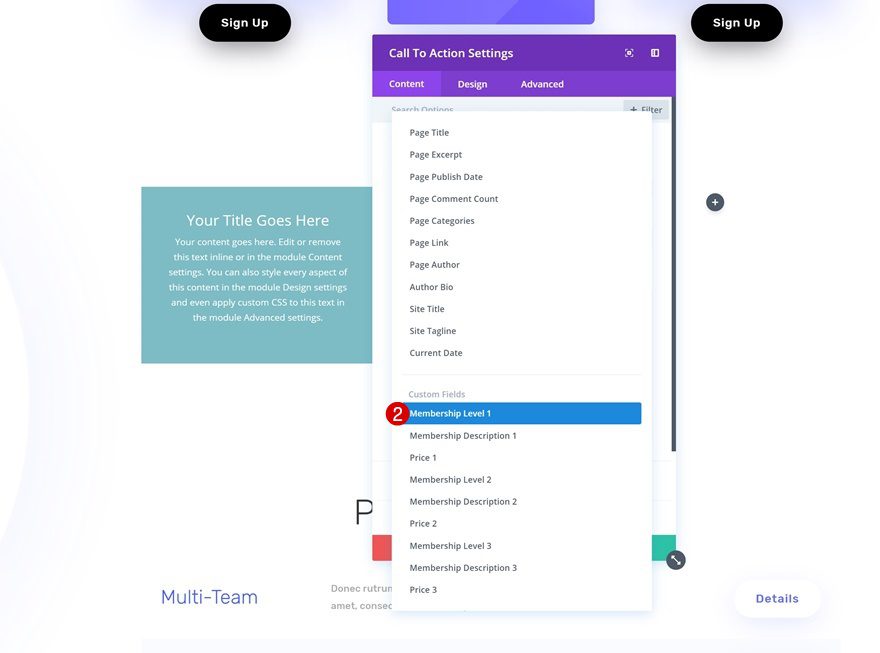
Connect Title Field to Membership Level 1 Dynamic Content
The first module we’ll need in column 1 is a Call to Action Module. Link the title field to the Membership Level 1 field you’ve created in the previous part of this tutorial.


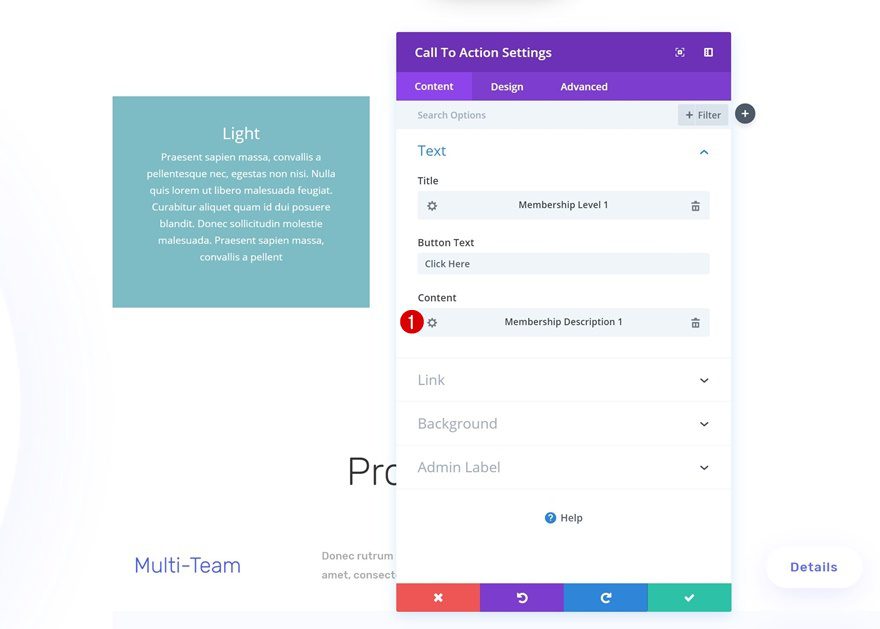
Connect Content Box to Membership Description 1 Dynamic Content
Likewise, connect the content box to Membership Description 1.

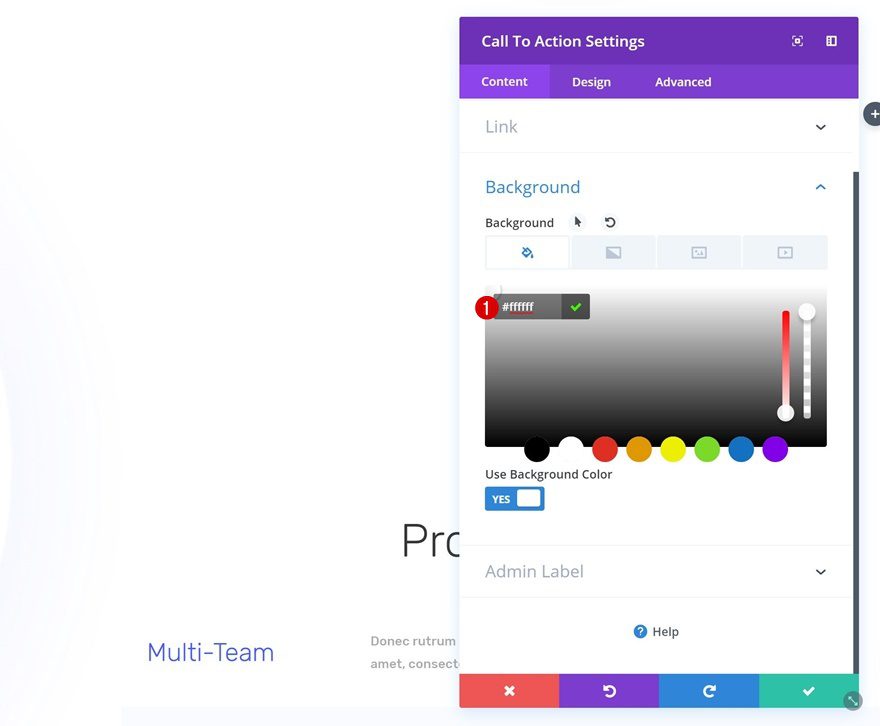
Background Color
Then, go to the background settings and change the background color of the CTA Module.
- Background Color: #ffffff

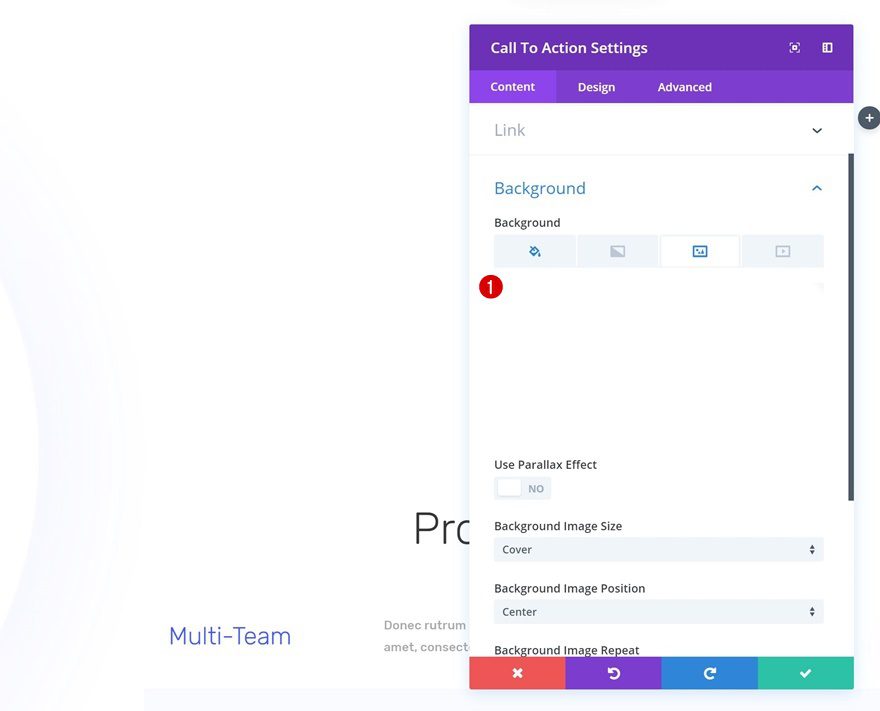
Background Image
Add a subtle background image as well. You’ll be able to find the following background image in your Media Library after uploading the Software Sale Landing Page:
- Background Image: software-sale-13.png

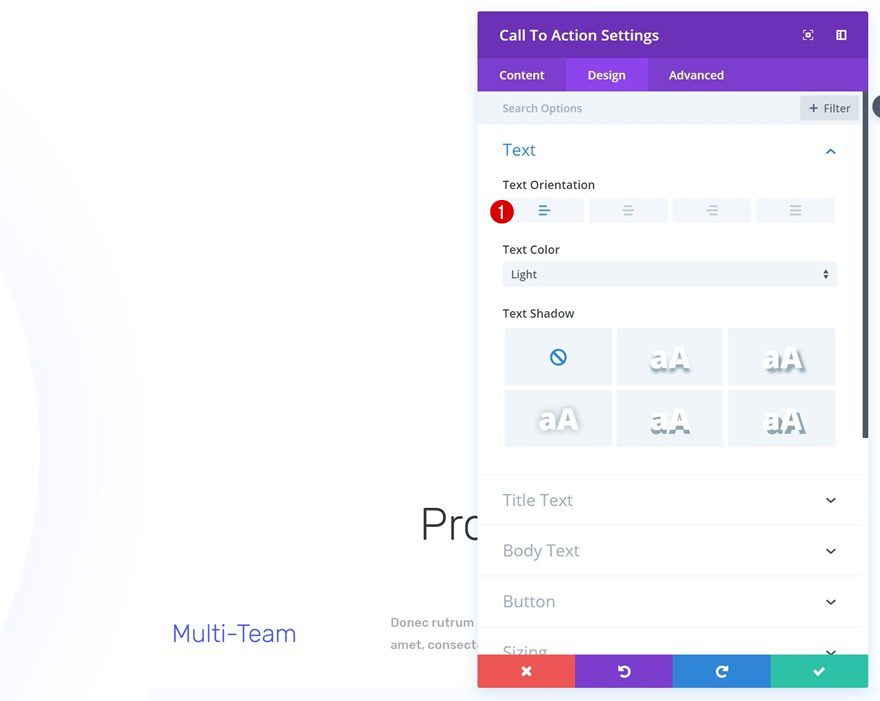
Text Settings
Continue by going to the text settings and changing the text orientation of the module.
- Text Orientation: Left

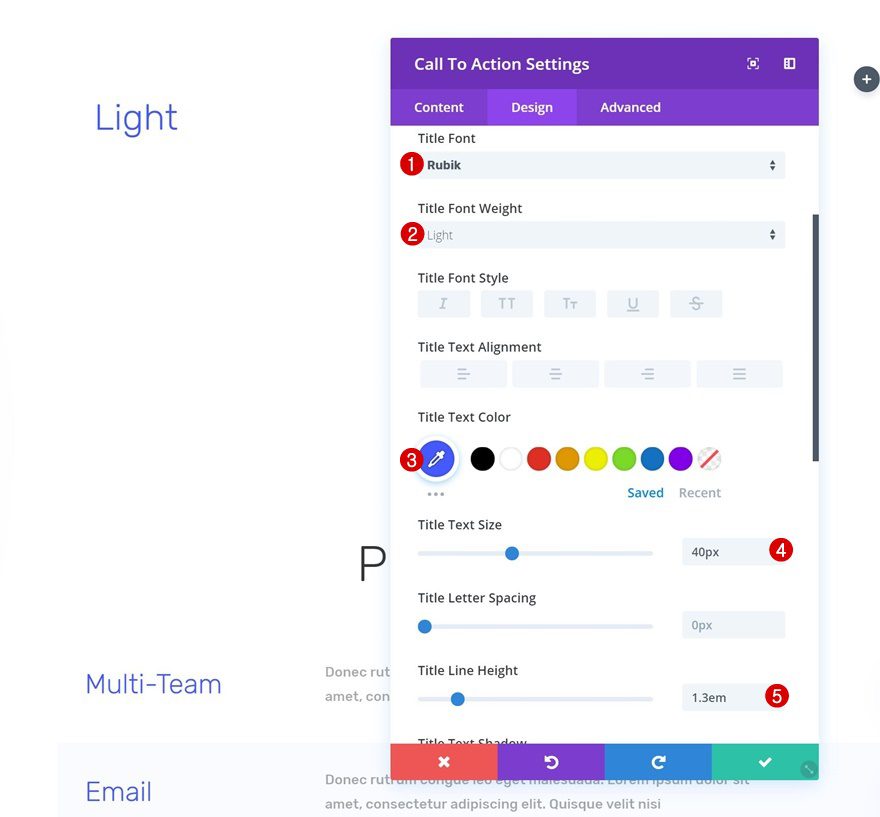
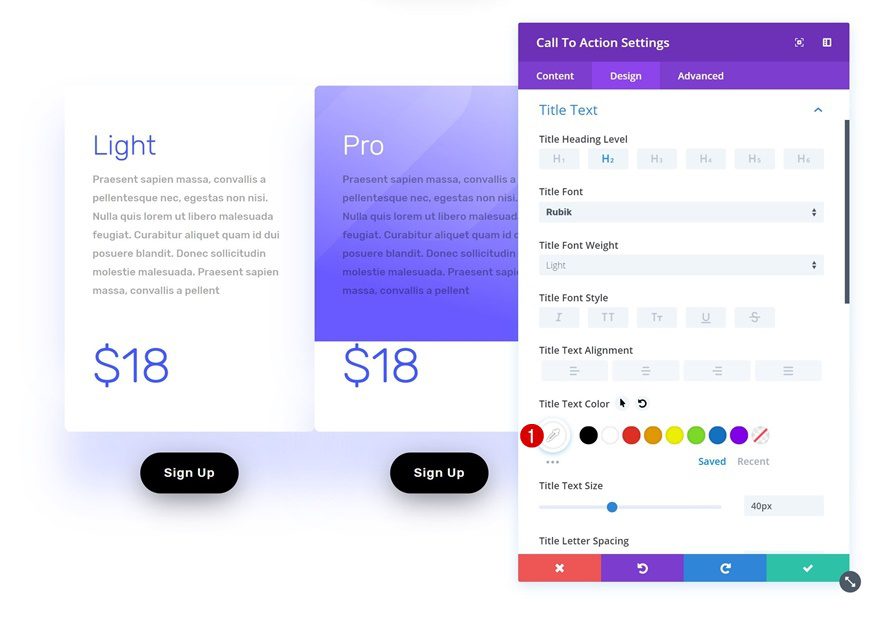
Title Text Settings
To match the design style of the landing page, make some changes to the title text settings as well.
- Title Font: Rubik
- Title Font Weight: Light
- Title Text Color: #4258ff
- Title Text Size: 40px
- Title Line Height: 1.3em

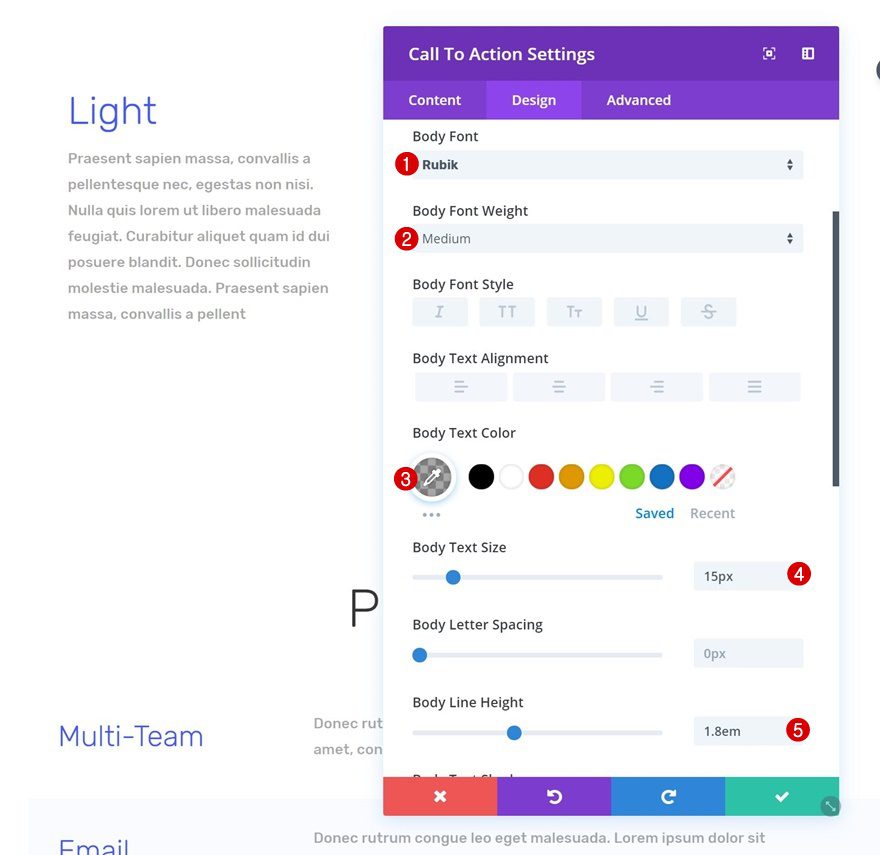
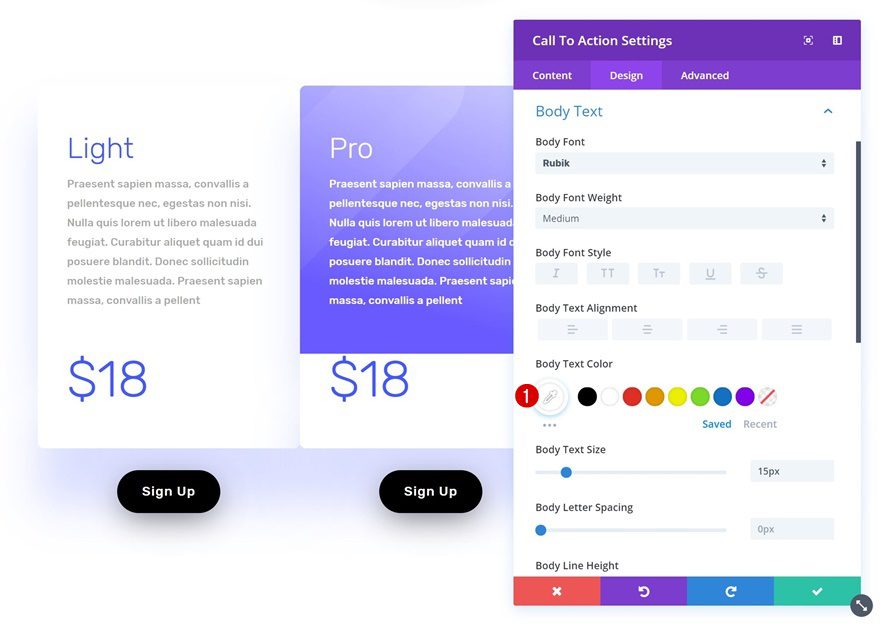
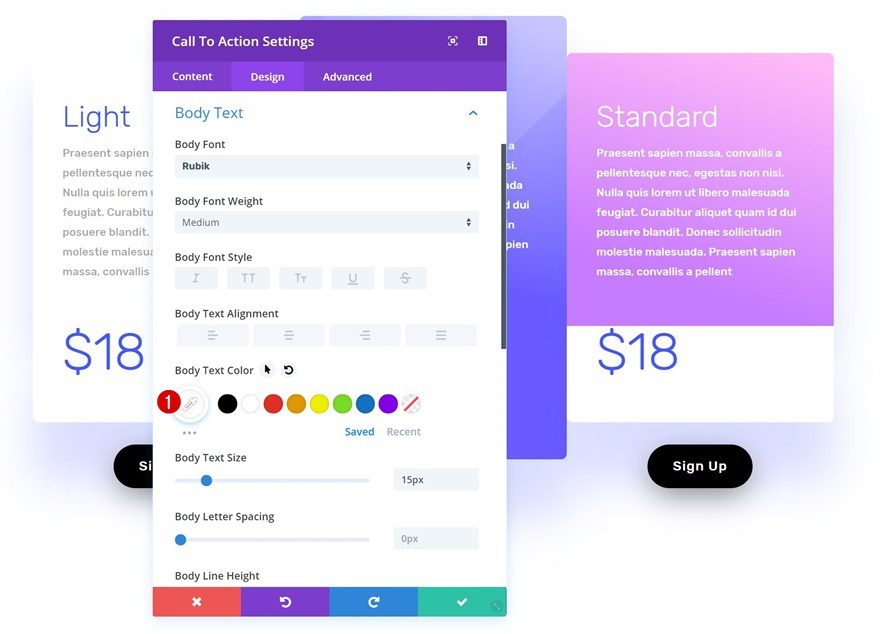
Body Text Settings
Same goes for the body text settings.
- Body Font: Rubik
- Body Font Weight: Medium
- Body Text Color: rgba(0,0,0,0.34)
- Body Text Size: 15px
- Body Line Height: 1.8em

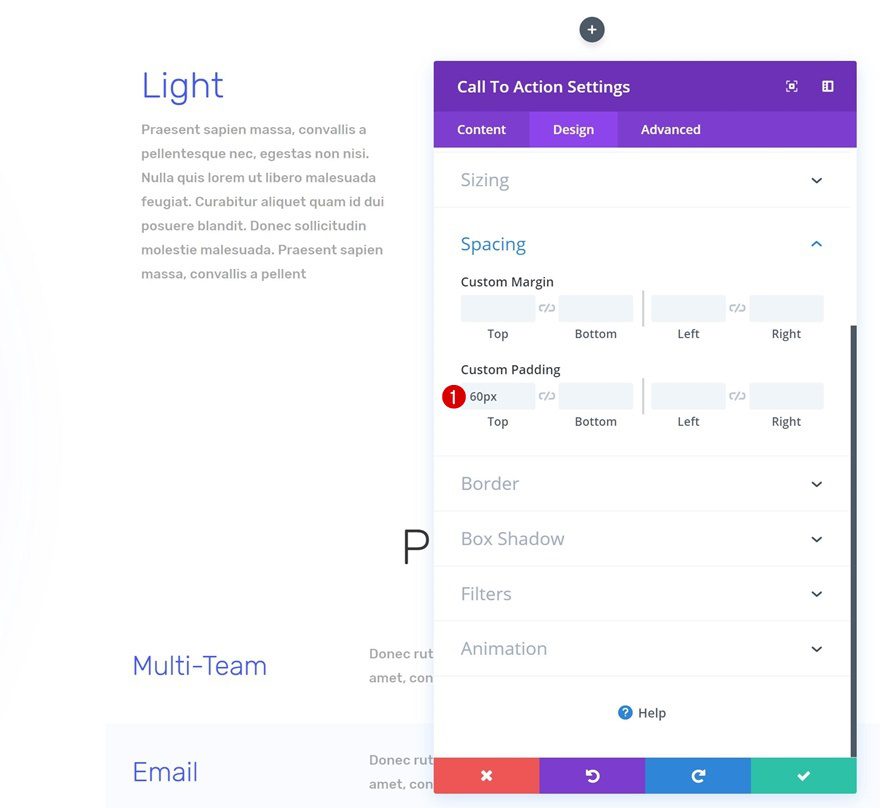
Spacing
Add some top padding next.
- Top Padding: 60px

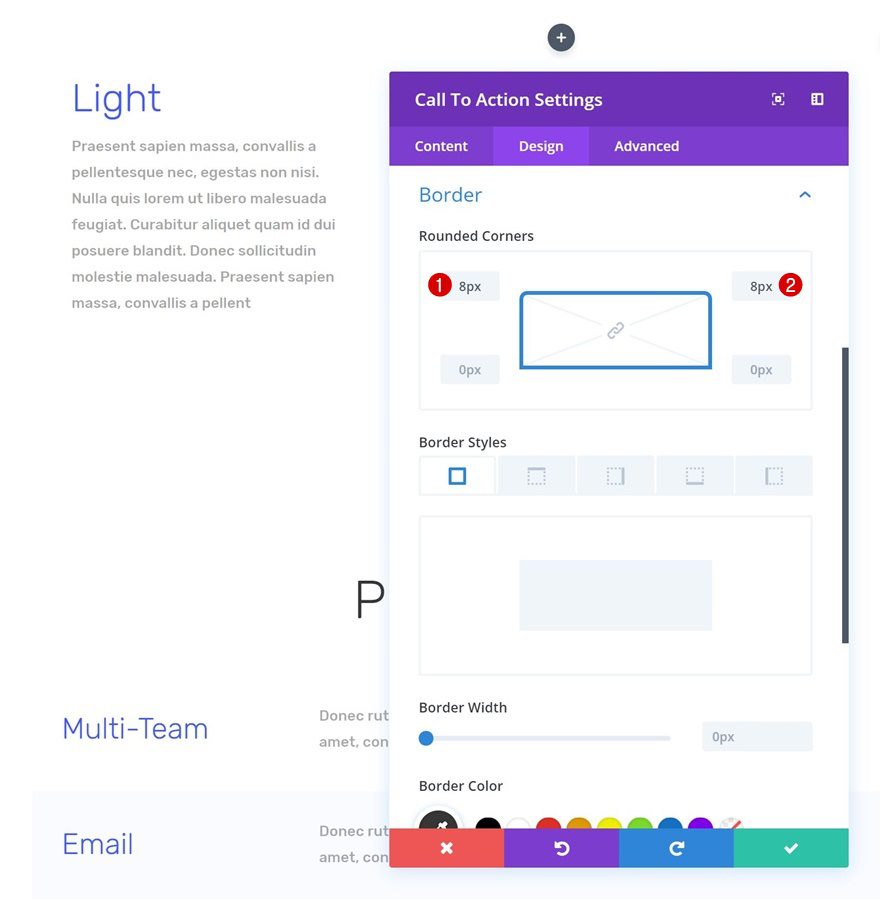
Border
And add ‘8px’ to each one of the top corners of the module.

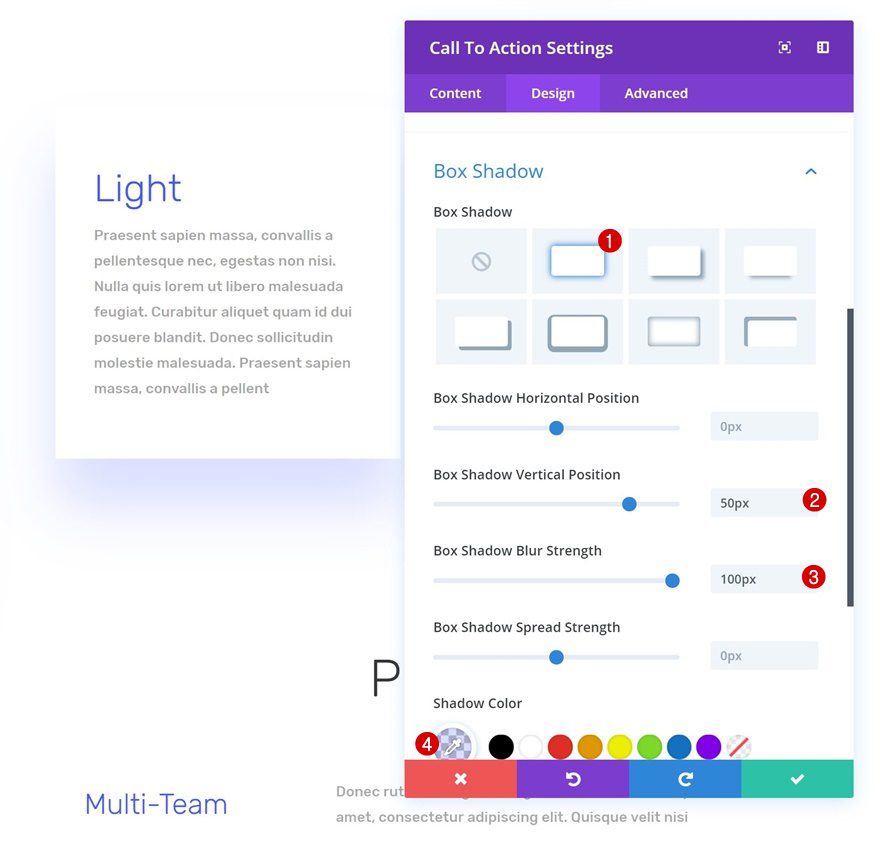
Box Shadow
Last but not least, we’ll add a subtle box shadow to create depth on the page.
- Box Shadow Vertical Position: 50px
- Box Shadow Blur Strength: 100px
- Shadow Color: rgba(66,88,255,0.2)

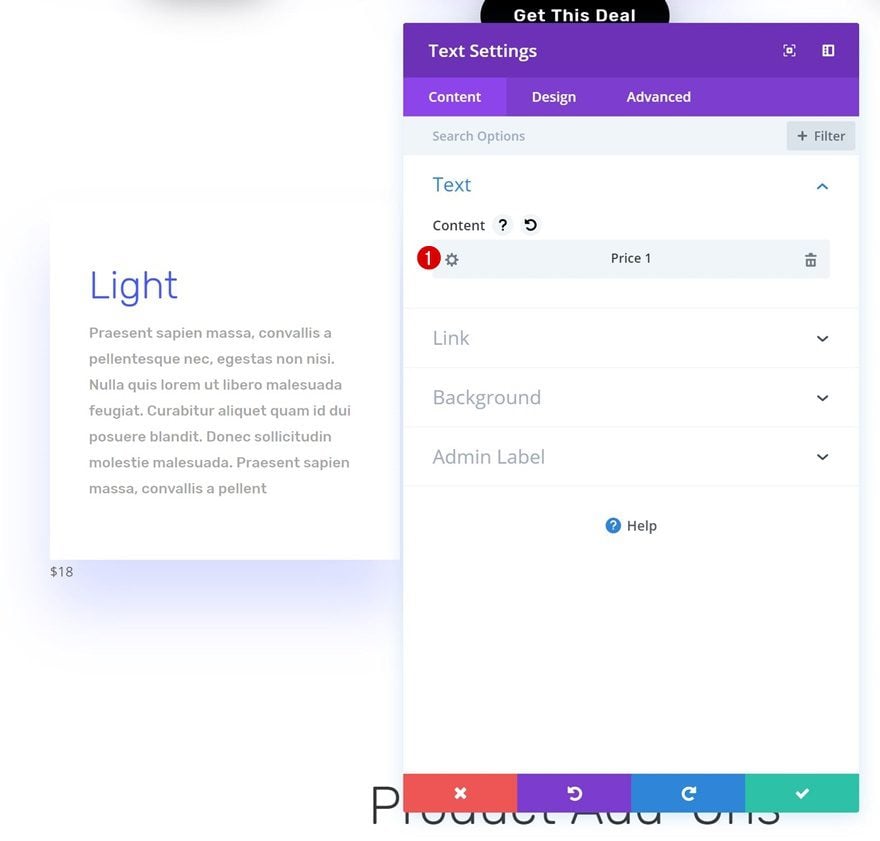
Add Text Module to Column 1
Connect Content Box to Price 1 Dynamic Content
Go ahead and add a Text Module right below the Call to Action Module in column 1. Link the content box of this module to the Price 1 dynamic content.

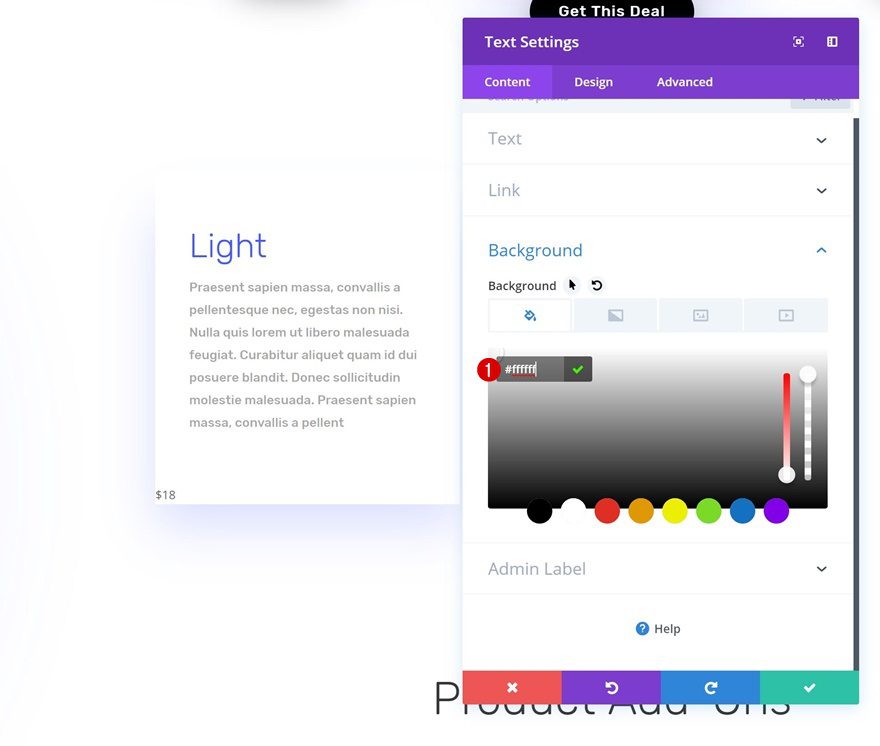
Background Color
Continue by changing the background color of this module.
- Background Color: #ffffff

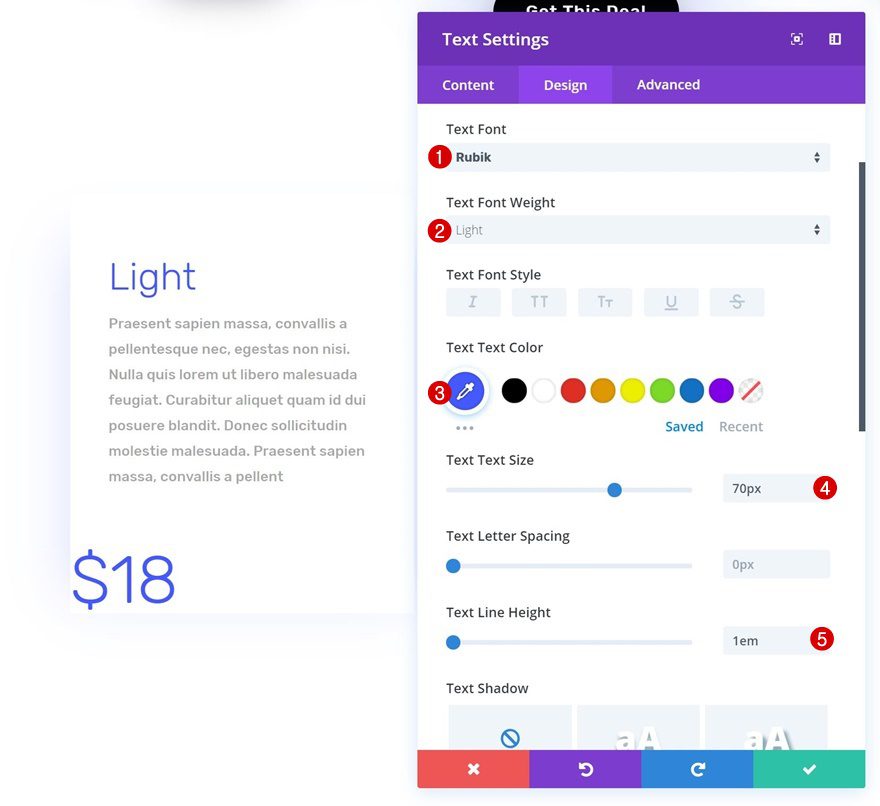
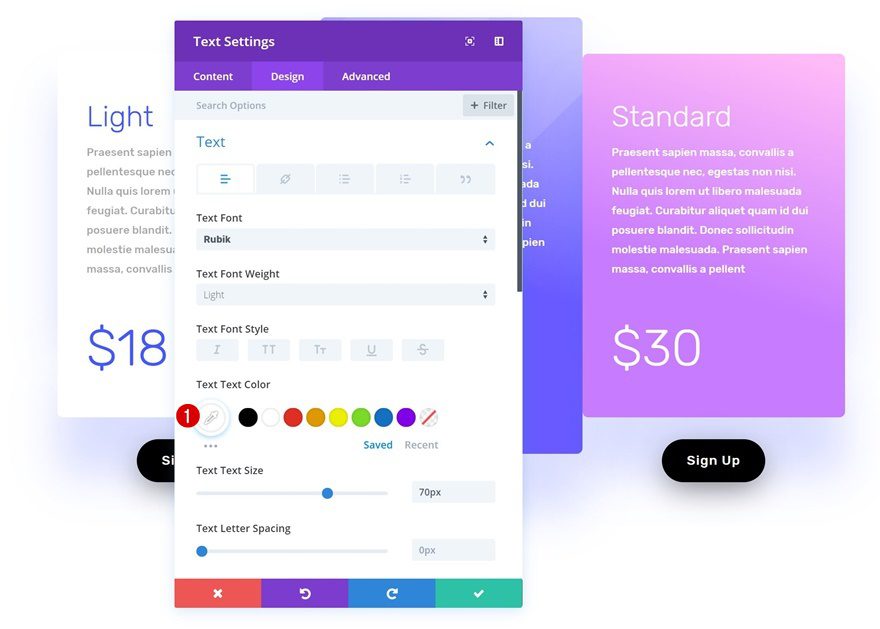
Text Settings
Modify the text settings as well.
- Text Font: Rubik
- Text Font Weight: Light
- Text Color: #4258ff
- Text Size: 70px
- Text Line Height: 1em

Spacing
Add some custom padding values next.
- Bottom Padding: 60px
- Left Padding: 40px

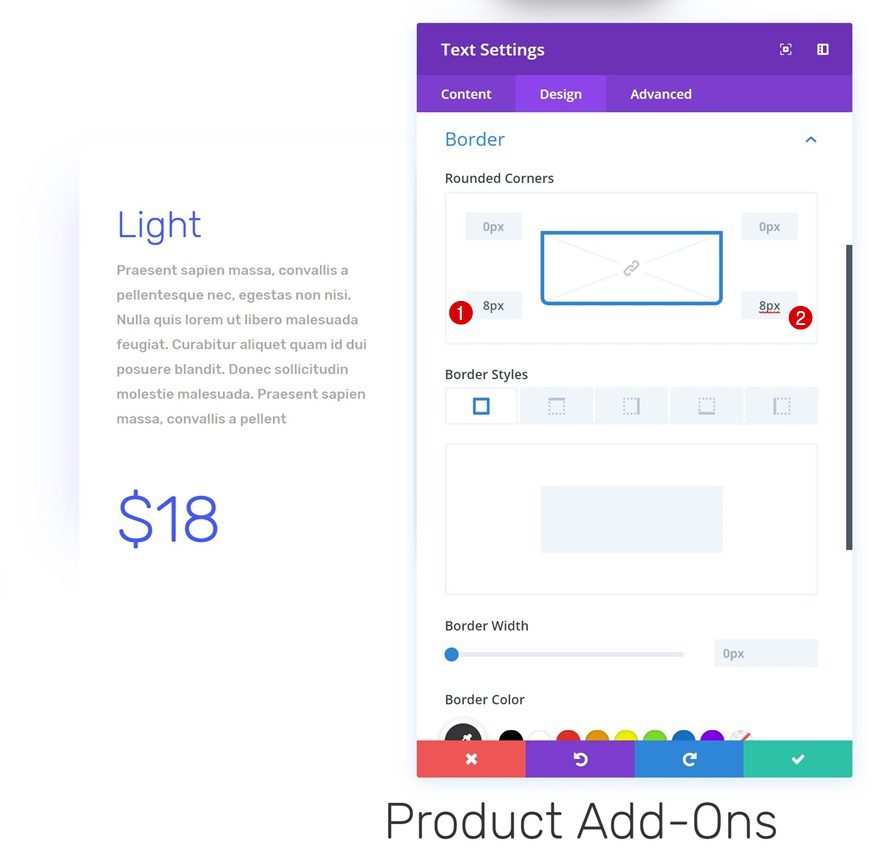
Border
Continue by going to the border settings and adding ‘8px’ to both bottom corners.

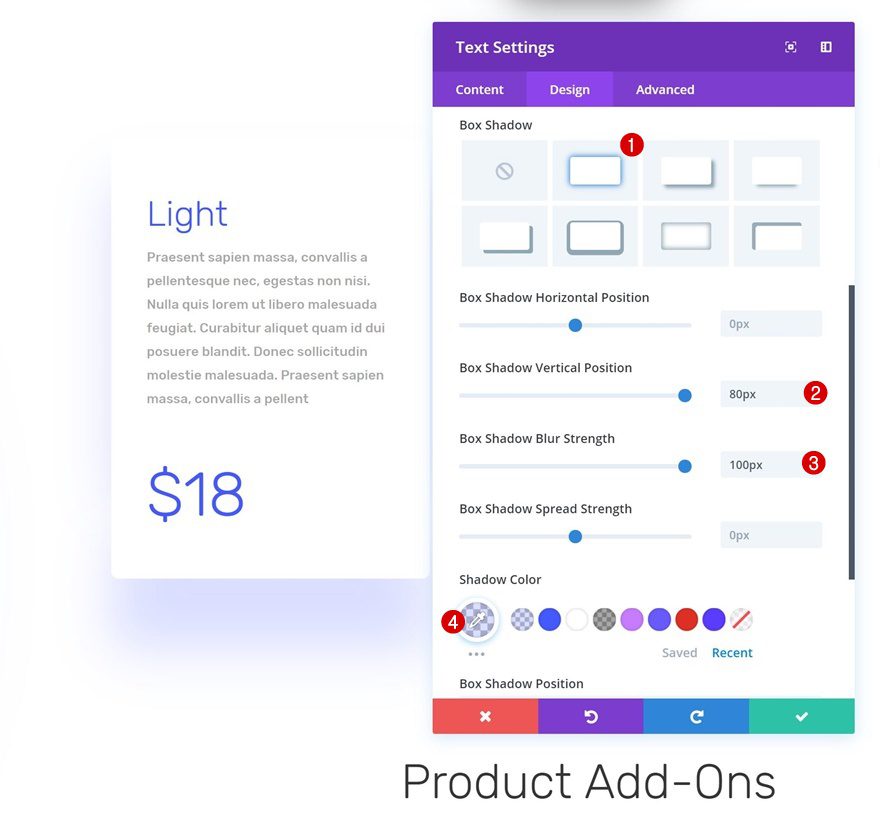
Box Shadow
Last but not least, give this Text Module a box shadow as well.
- Box Shadow Vertical Position: 80px
- Box Shadow Blur Strength: 100px
- Shadow Color: rgba(66,88,255,0.2)

Drag Button Module to Column 1
The last module we’ll need in the first column is a Button Module. Clone one of the Button Modules you can find in the previous row and place it in column 1.

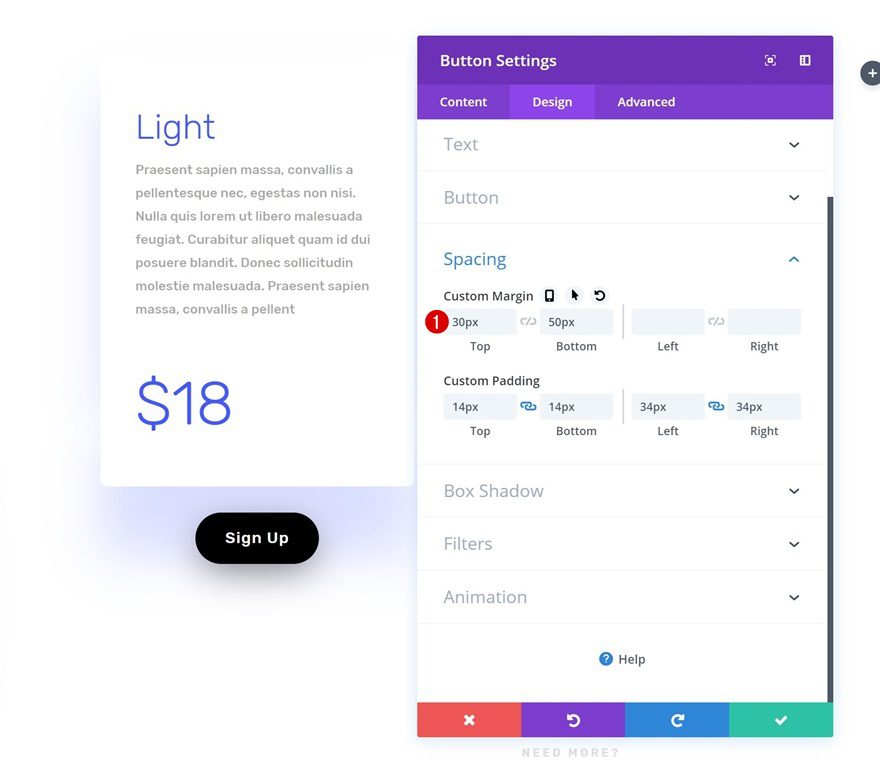
Change Spacing
Open the Button Module’s settings and add some custom margin.
- Top Margin: 30px
- Bottom Marign: 50px

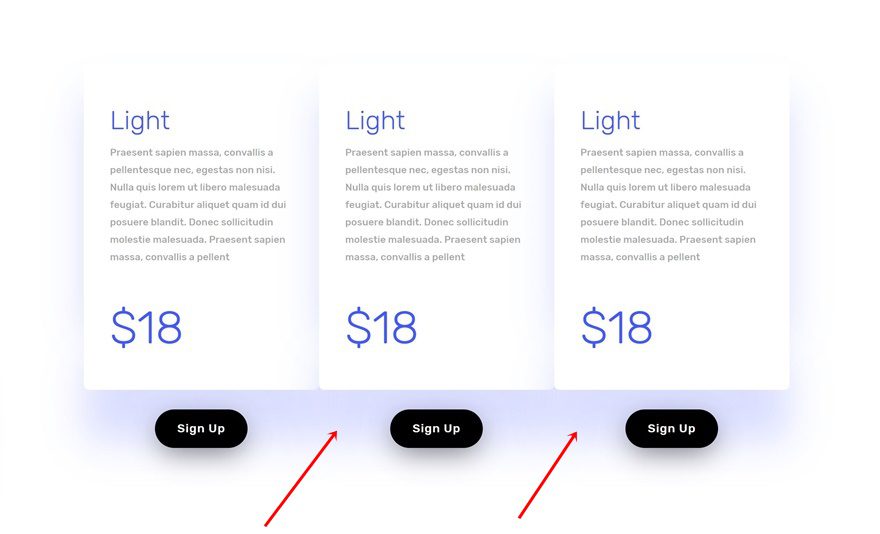
Clone All Modules in Column 1 & Place in Remaining Columns
To save time, we’re going to clone all three modules in column 1 twice and place the duplicates in the remaining columns of the row.

Modify Modules in Column 2
CTA Module
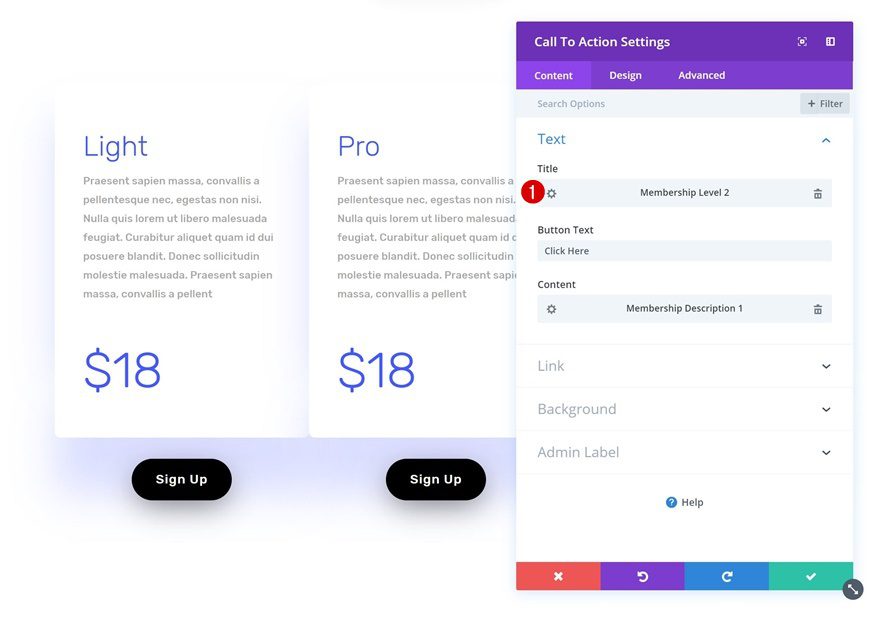
Connect Title Field to Membership Level 2 Dynamic Content
We’ll need to modify the duplicates, starting with the CTA Module in the second column. Connect the title field to the Membership Level 2 dynamic content.

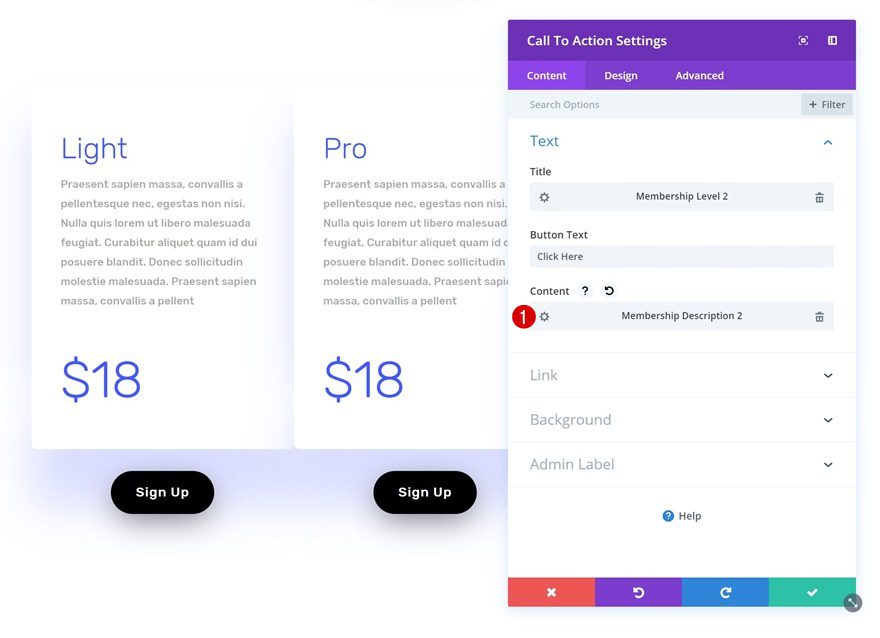
Connect Content Box to Membership Description 2 Dynamic Content
Do the same thing for the content box.

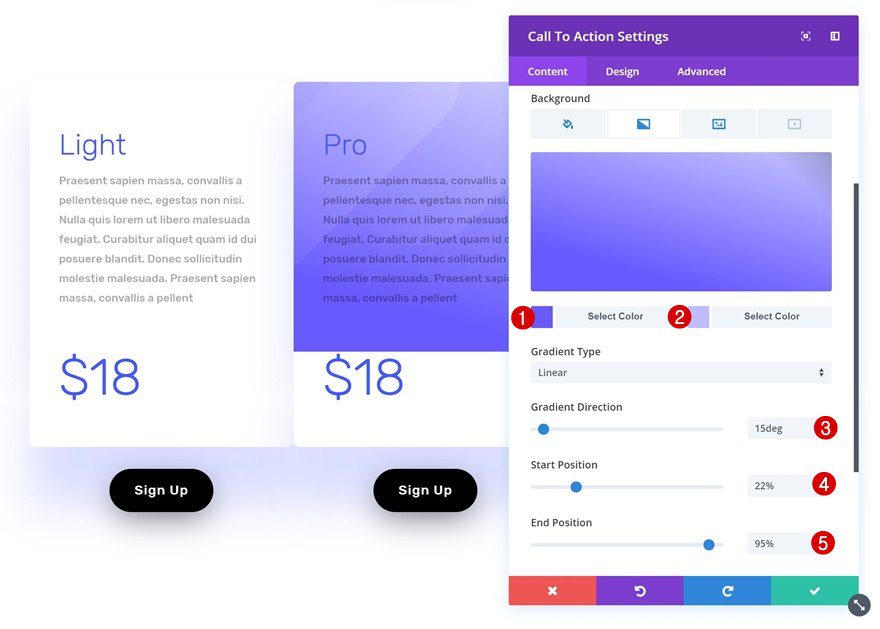
Add Gradient Background
Add a gradient background to the module next.
- Color 1: #6959ff
- Color 2: #c1bfff
- Gradient Direction: 15deg
- Start Position: 22%
- End Position: 95%

Change Title Text Color
Change the title text color as well.
- Title Text Color: #ffffff

Change Body Text Color
Same goes for the body text color.
- Body Text Color: #ffffff

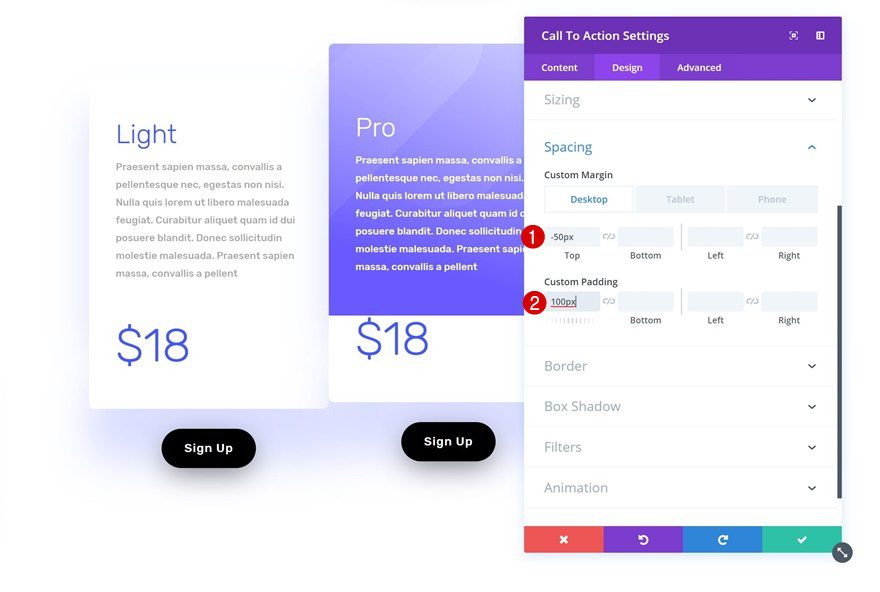
Change Spacing
To put this particular pricing table in the spotlight, we’ll play around with the spacing values as well.
- Top Margin: -50px (Desktop), 0px (Tablet & Phone)
- Top Padding: 100px

Text Module
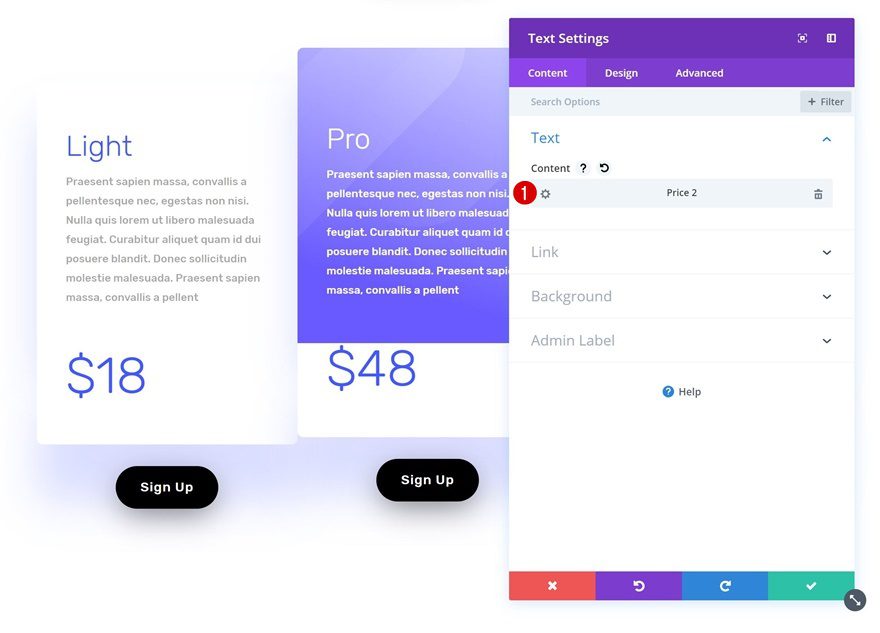
Connect Content Box to Price 2 Dynamic Content
Continue by opening the Text Module in column 2 and link the content box to the Price 2 dynamic content.

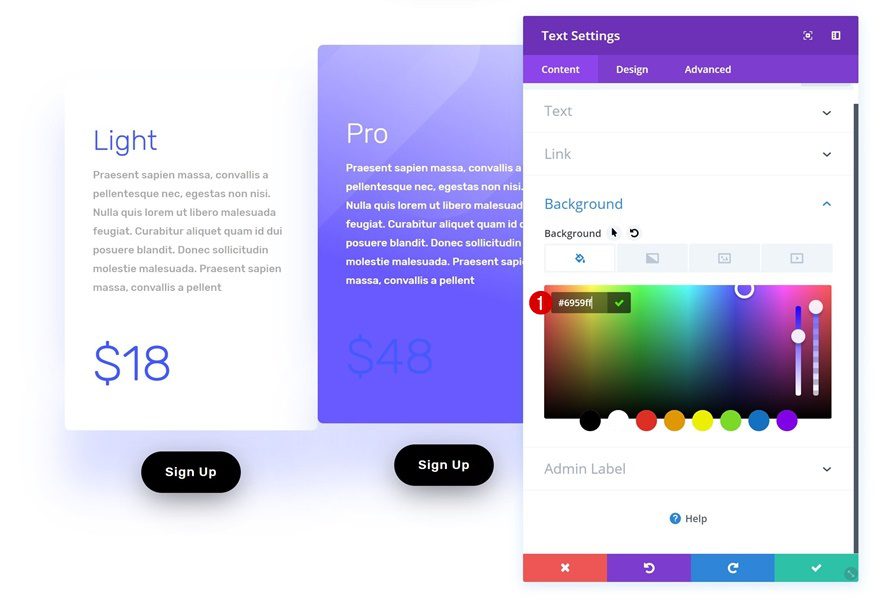
Change Background Color
Change the background color of this module next.
- Background Color: #6959ff

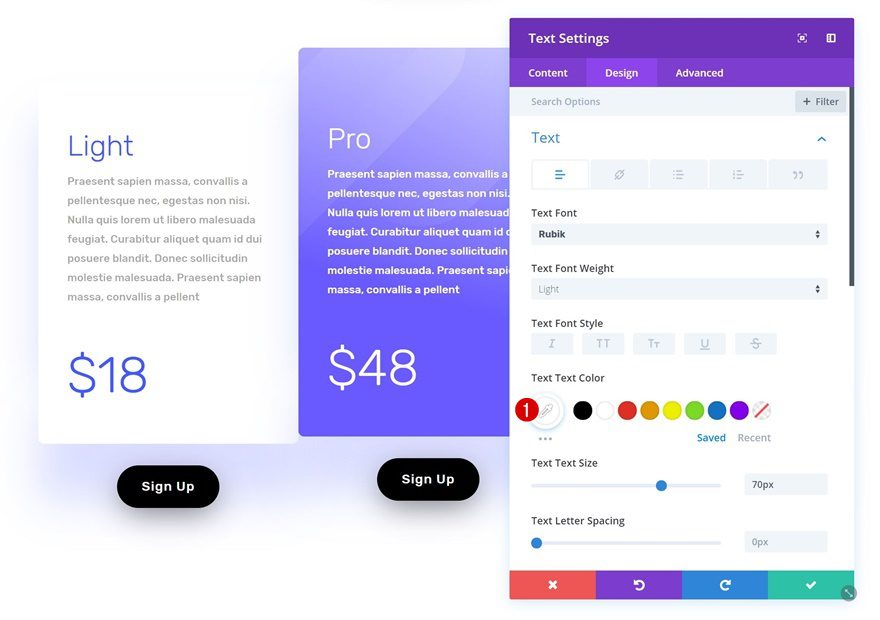
Change Text Color
And change the text color to white.
- Text Color: #ffffff

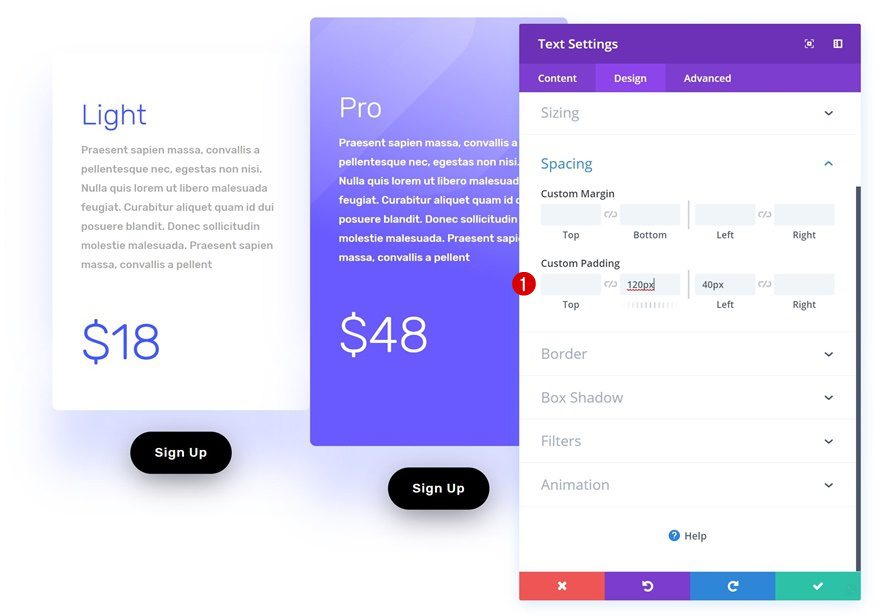
Change Spacing
Last but not least, change the custom padding values in the spacing settings.
- Bottom Padding: 120px
- Left Padding: 40px

Modify Modules in Column 3
CTA Module
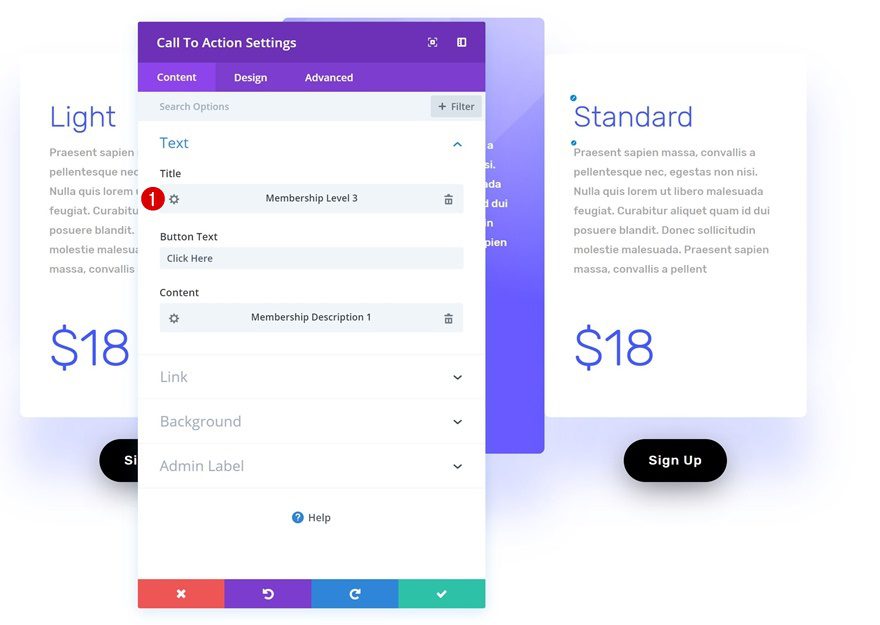
Connect Title Field to Membership Level 3 Dynamic Content
We’ll need to change the modules in column 3 as well. Link the title field to the Membership Level 3 dynamic content.

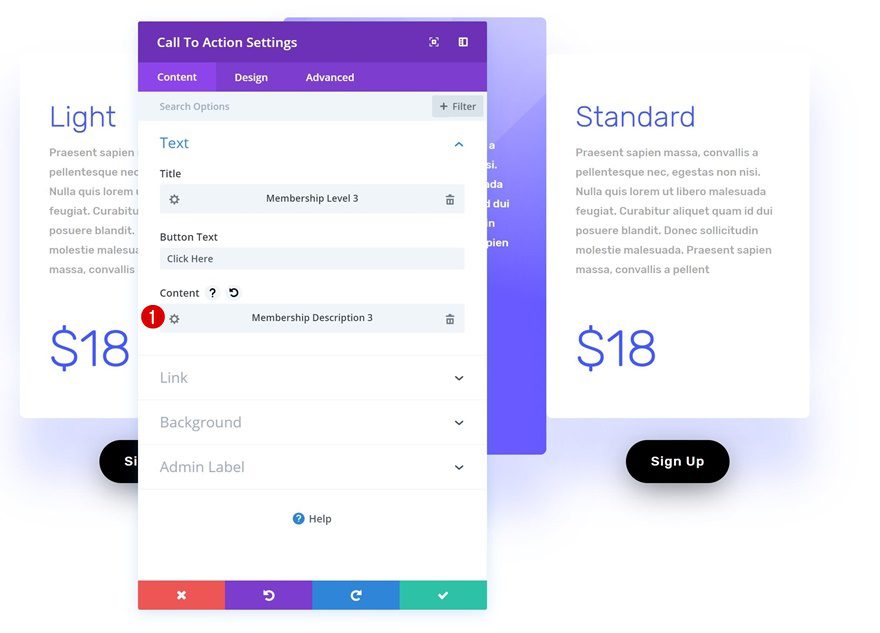
Connect Content Box to Membership Description 3 Dynamic Content
Same goes for the content box.

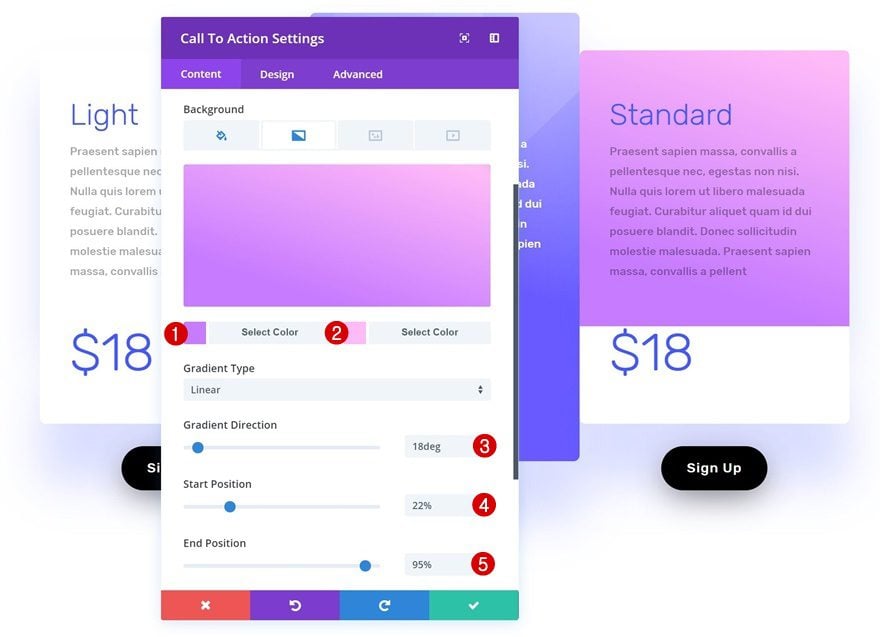
Add Gradient Background
Then, add a gradient background to the module.
- Color 1: #c87cff
- Color 2: #ffbcf8
- Gradient Direction: 18deg
- Start Position: 22%
- End Position: 95%

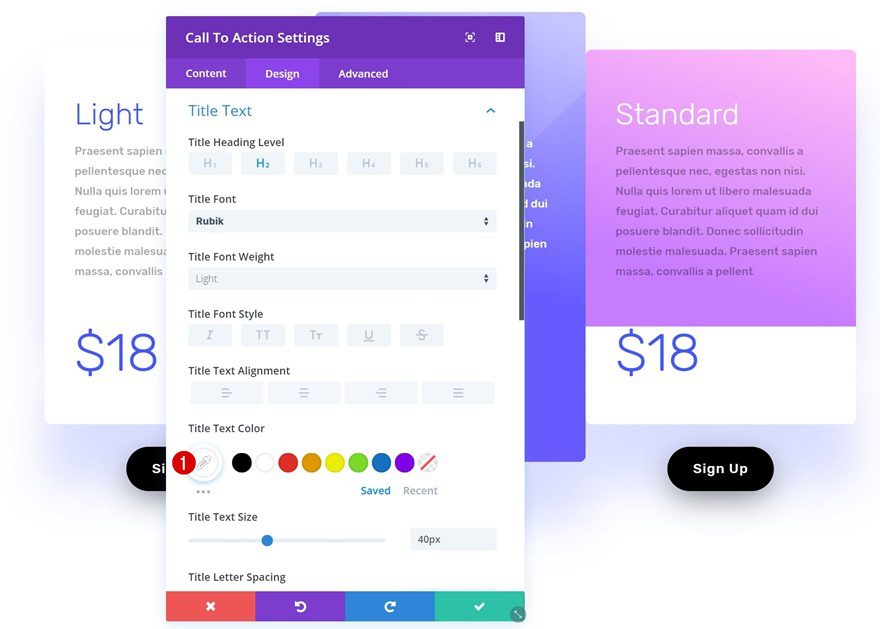
Change Title Text Color
Change the title text color to white.
- Title Text Color: #ffffff

Change Body Text Color
Do the same thing for the body text color.
- Body Text Color: #ffffff

Text Module
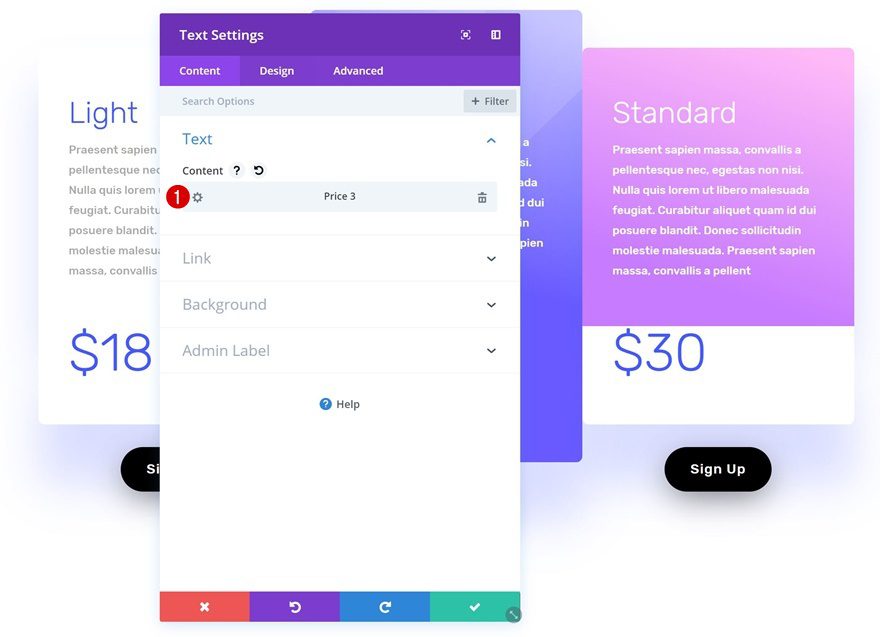
Connect Content Box to Price 3 Dynamic Content
Continue by opening the Text Module in column 3 and changing the dynamic content here as well.

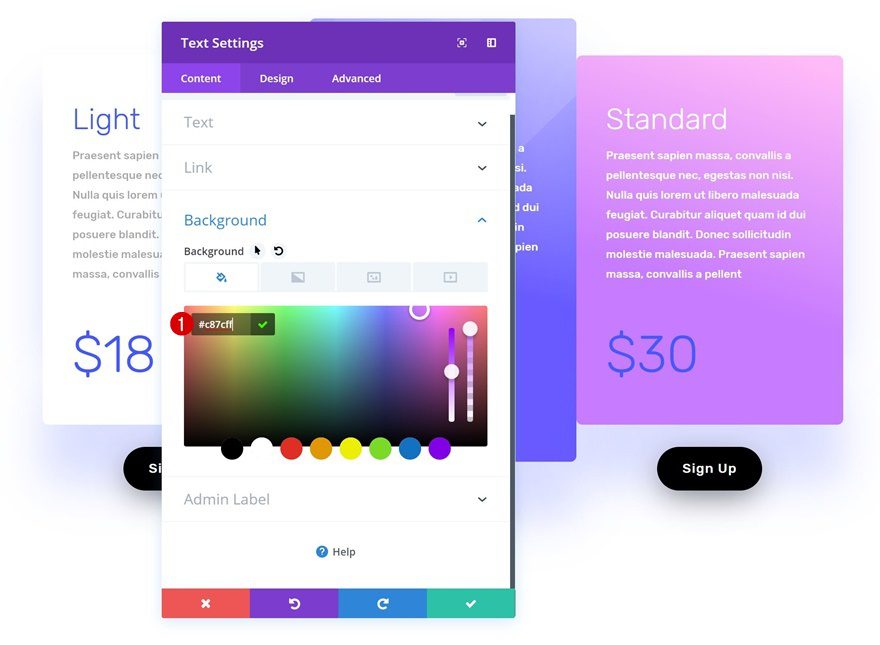
Change Background Color
Add a different background color next.
- Background Color: #c87cff

Change Text Color
Last but not least, change the text color to white and you’re done! You now have three fully dynamic pricing tables on your page!
- Text Color: #ffffff

Final Thoughts
This use case is part of our Black Friday Deal where we share 6 FREE limited edition landing pages with Black Friday customers and lifetime members. By joining our empowered community during these days and becoming a member, you’ll get:
- 25% OFF EVERYTHING
- All of the 6 landing pages for free
- Access to our awesome themes and plugins
- Bonus Prizes
Seize the opportunity and become a member today!
The post How to Create Dynamic Pricing Tables with Divi & Our Exclusive Black Friday Software Sale Landing Page appeared first on Elegant Themes Blog.
