Divi’s new backend editor is a brand new feature that brings the power of the visual builder into the backend. The new backend editor has a familiar interface (like the classic builder) but with all the new features that weren’t available to the classic builder before now. We understand that any change (however big or small) requires some adjustments to your usual workflow. In this tutorial, I’ll be giving a hands-on rundown of all the new features now available in Divi’s backend editor. I think you will be surprised by the improvements and excited to try them out on your next project.
Here is a breakdown of the features we will be covering in this tutorial:
- New Page Editor UI
- Speed
- View Modes with 100% Accurate Page Rendering
- New Builder Menu Structure
- Builder Settings
- Copy and Paste Divi Elements Between Pages
- Filtered Search
- Quick Access
- Color Manager & Magic Color Suggestions
- Find & Replace
- Extend Styles
- Drag and Drop File Upload
- Dynamic Content
- Hover Options
- Bulk Editing and Multiselect
Accessing the new Divi Backend Editor
The new Divi Builder experience (Divi 3.18) includes the new Divi Backend Editor features discussed in this article. It was released to integrate smoothly with the recent release of WordPress 5.0. For more info on how to access the new Divi Builder Experience with WordPress 5.0, check out this post.
Now let’s get to those awesome features!
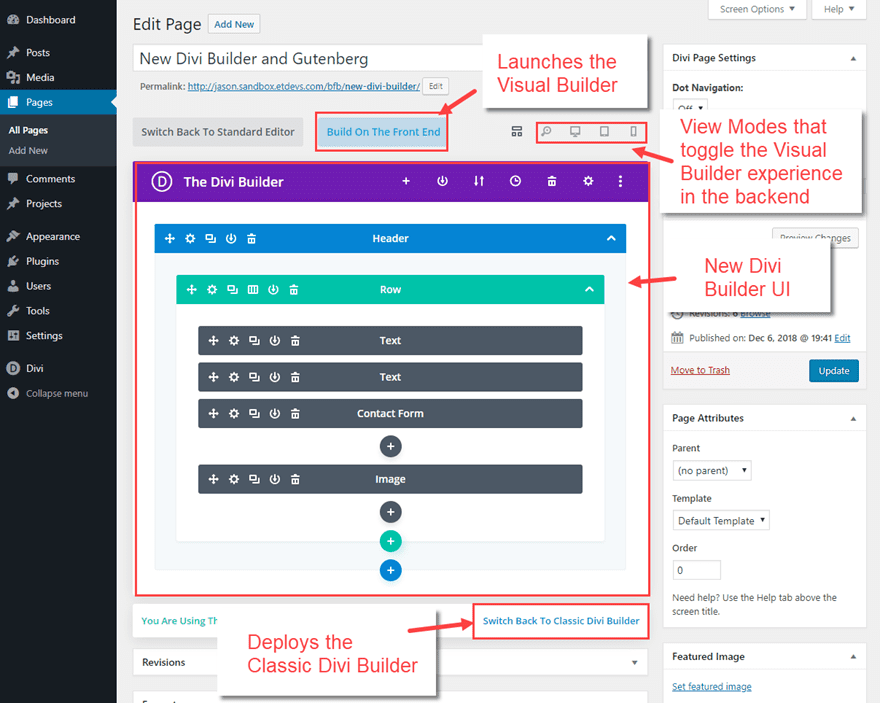
#1 New Divi Backend Editor UI
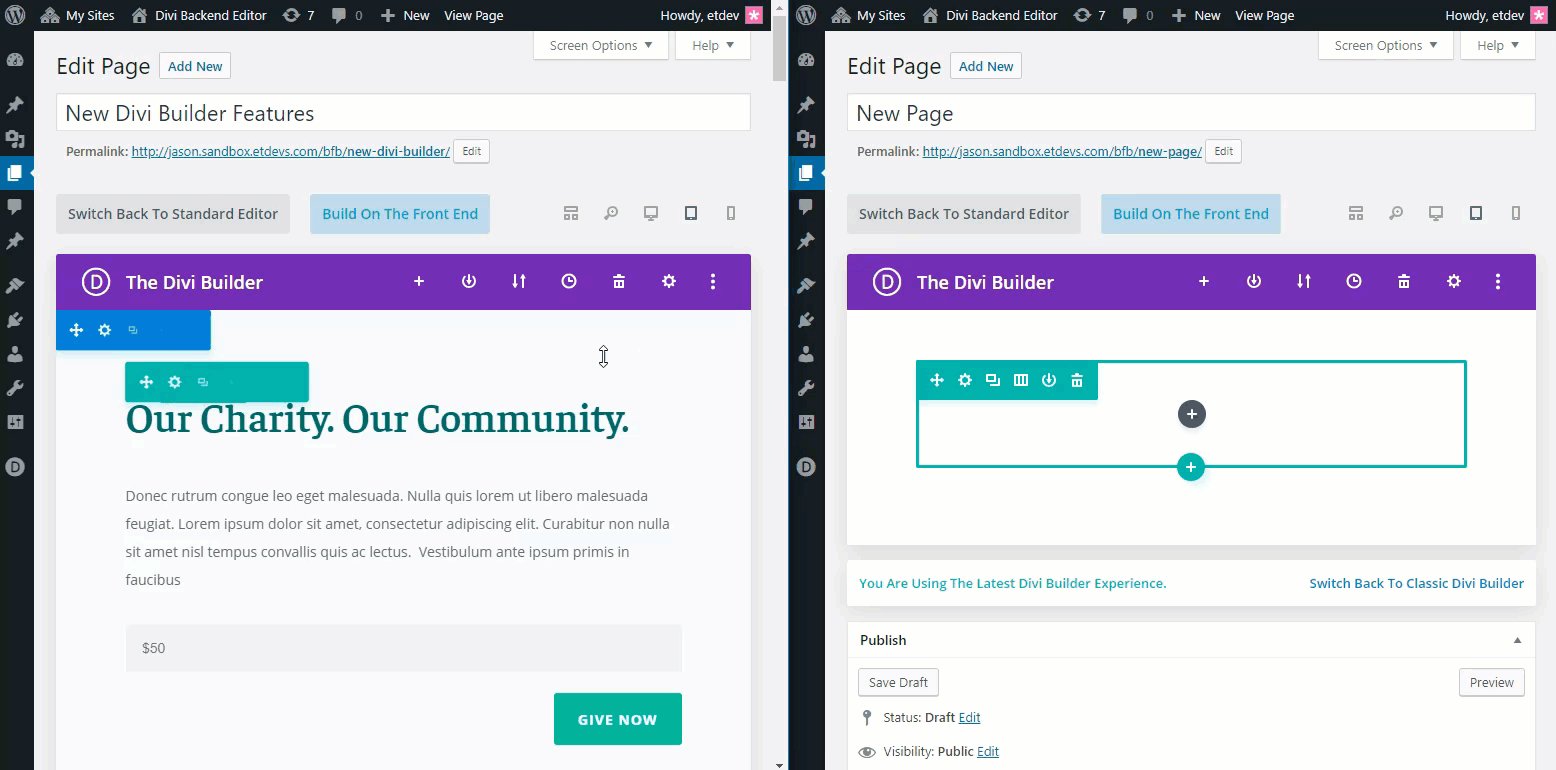
The new Divi Builder backend has a few new elements that you may need to familiarize yourself with first. For the most part, things will look very familiar, but there are a few important differences.
- The “Use the Visual Builder” button has been replaced by a “Build on the Front End” button. This is only a change in wording. The button will allow you to design your page on the front end just like the Visual Builder has in the past.
- The View Modes Now Available on the Backend (more on this later).
- The New Divi Builder UI which defaults to wireframe view mode.
- Link to Switch Back to Classic Divi Builder. This allows you to go back and forth to the classic Divi builder and the new Divi builder.

#2 Speed
Speed is one of those features that is difficult to show you in a post, but it is so important to workflow I thought I would mention it here. Some of you may have avoided using the Visual Builder in the past because it wasn’t as fast as the Classic Backend Builder. But now you can enjoy a much faster visual building experience on the backend and on the front end made possible via cache leveraging. Go and check it out for yourself!
#3 View Modes with 100% Accurate Page Rendering

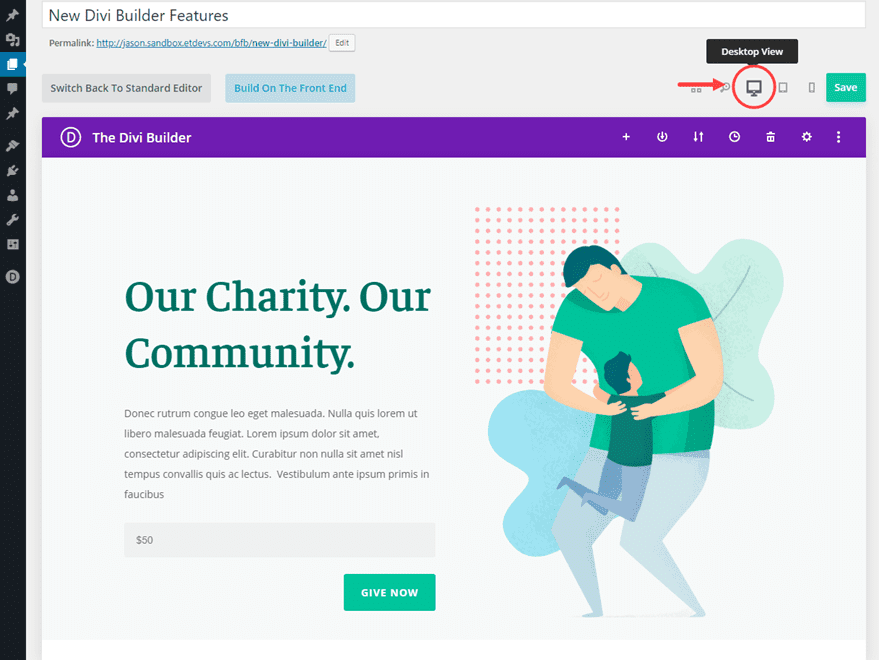
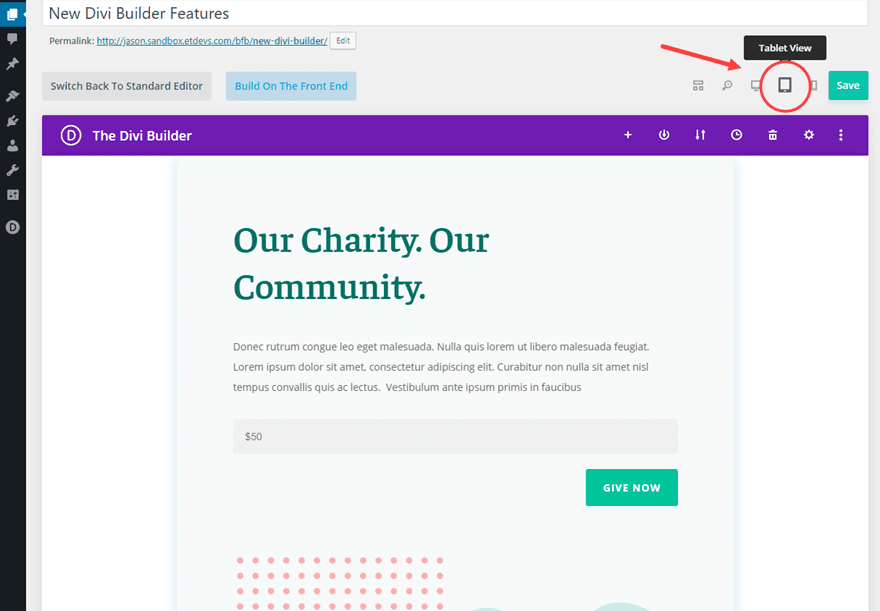
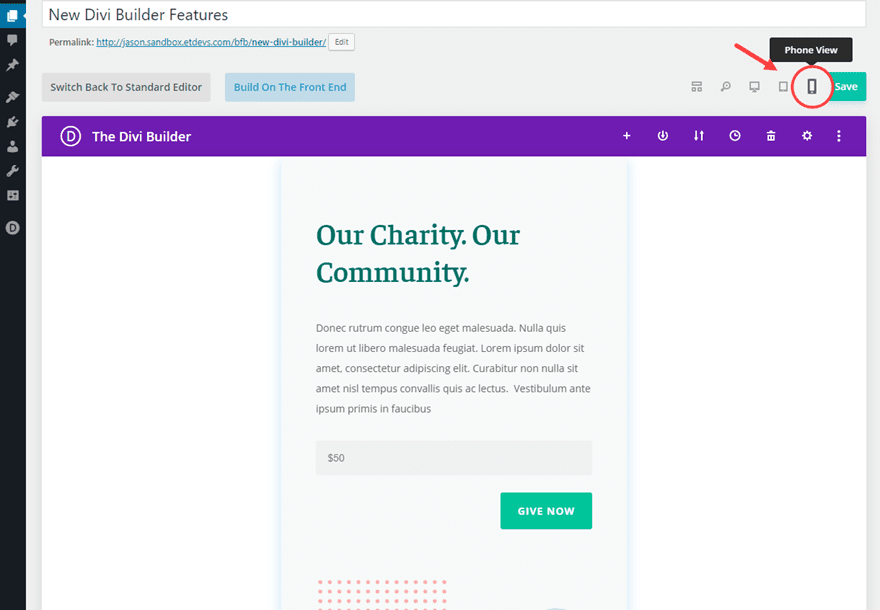
The view modes on the new Divi Backend Editor is where you can quickly toggle from the default wireframe view mode to other view modes (desktop, tablet, smartphone, and zoom out) that give you a visual building experience on the backend.
Here is what each view mode looks like as you toggle through each of them.
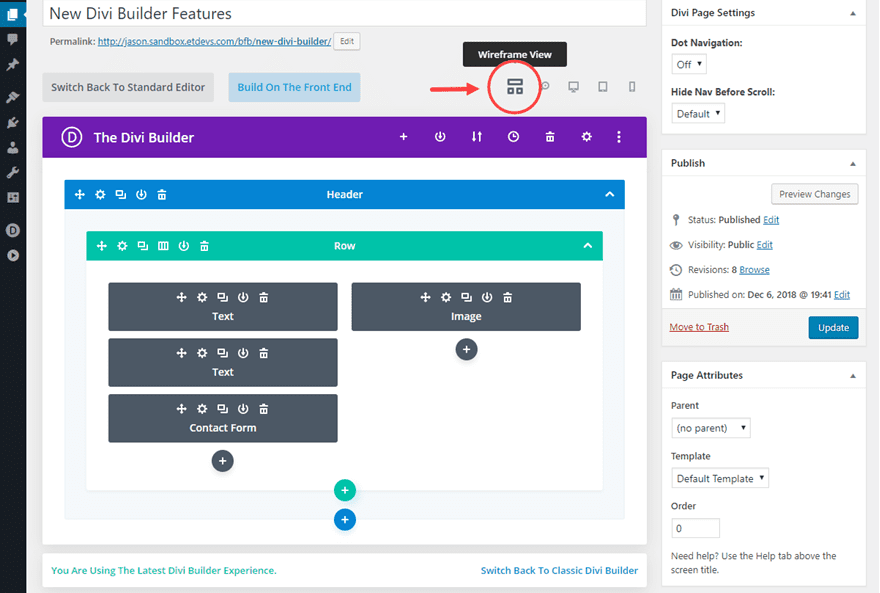
Wireframe View Mode

This essentially replaces the classic Divi backend builder with all the Visual Builder features built in. This is also a great fail safe view for editing pages with a lot of customization or custom code that would make certain elements difficult to edit in one of the visual modes. For example, if you have elements that are overlapping, it might be difficult to access the settings menu for an element. So, all you would need to do is toggle over to the wireframe view mode, open the settings modal for that element, and then toggle back to edit the element visually.
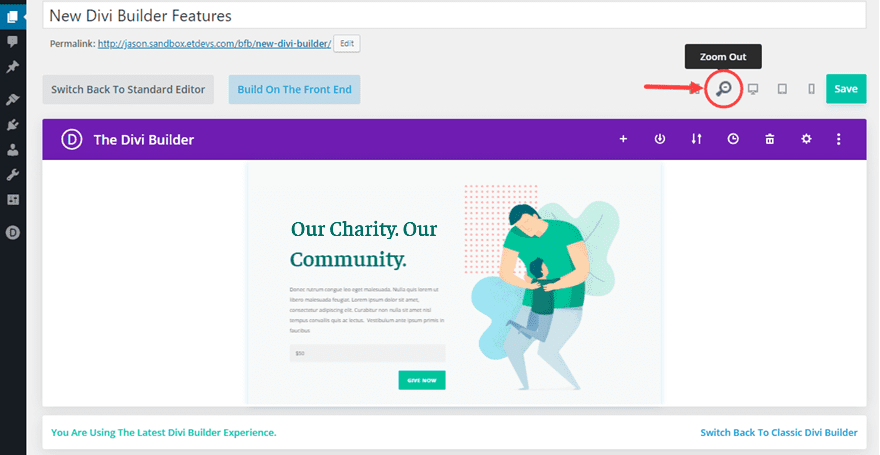
Zoom Out View Mode

This view mode allows you to edit your page visually from a broader perspective. It allows you see the overall design of your page without having to load it in a new browser. It allows you to move larger elements (like sections or rows) around much easier. Plus, if you are using features like multiselect and find and replace to make design adjustments throughout your entire page, this will allow you to see those changes in real time without having to scroll as much.
Desktop View Mode

This view is where you will do most of your visual builder editing on the backend. The view mode spans the full width of the builder. And since the builder view spans almost the entire width of the browser, you can have an accurate desktop depiction of the page on the backend.
Tablet View Mode

The tablet view shows what you page will look like at 768px wide (a common portrait orientation for tablets).
Smartphone View Mode

Smartphone View Mode gives you an accurate depiction of your page at 479px wide (a common portrait orientation for smartphones)
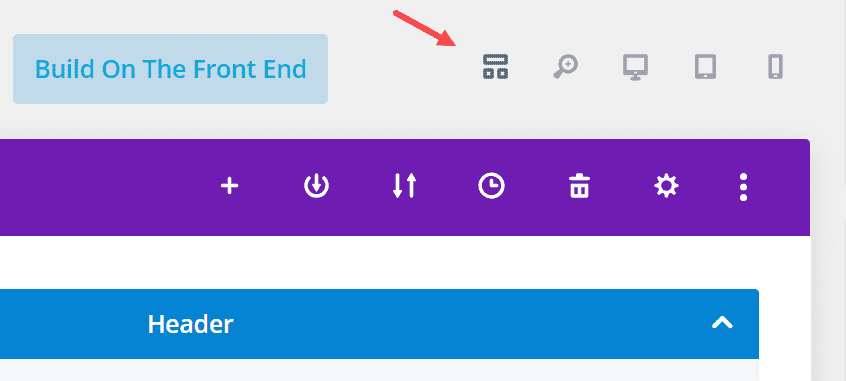
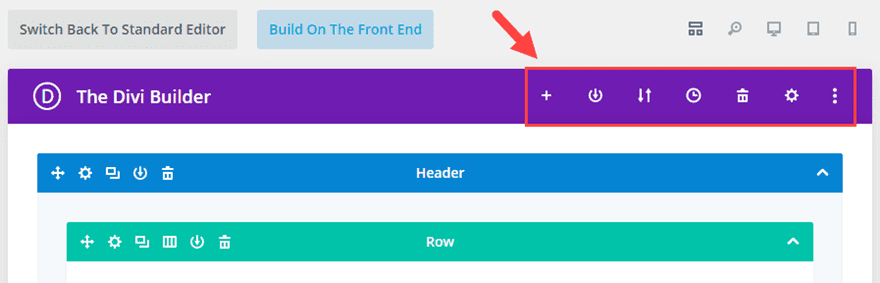
#4 New Builder Menu Structure

The new menu structure includes all the options as before in a one convenient and compact place. There is also a new Builder Settings option to the far right that wasn’t available on the backend until now (more on this below).
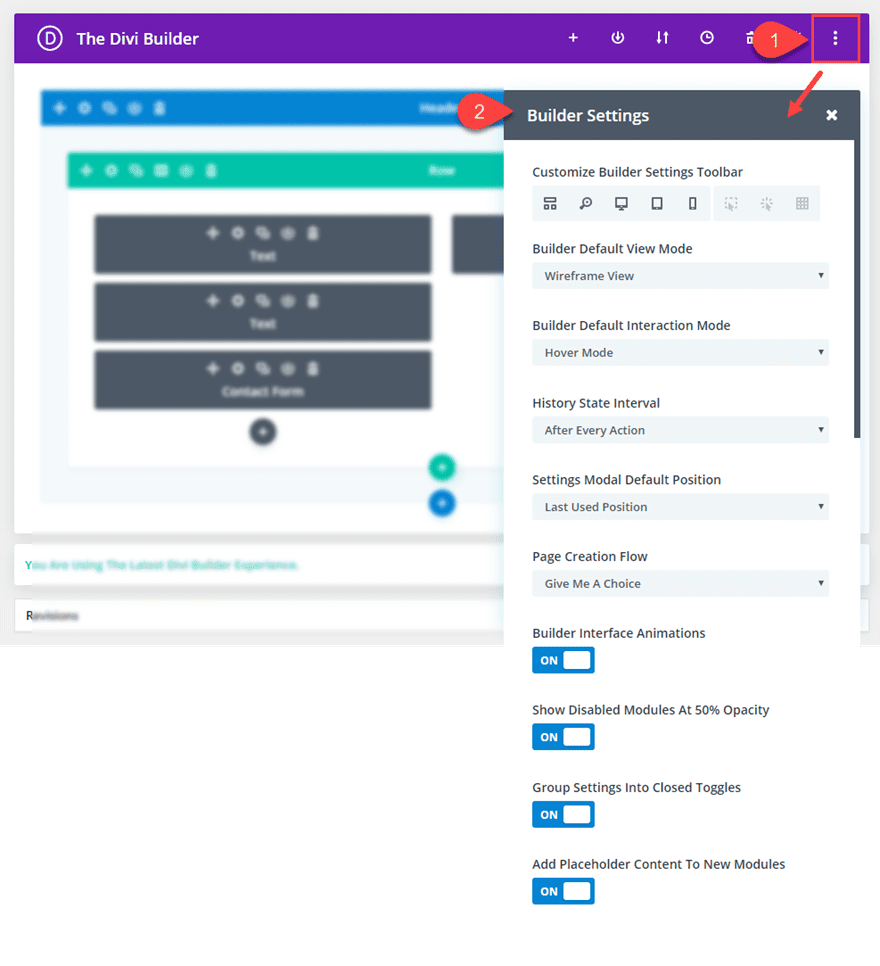
#5 Builder Settings

The new Builder Settings are now available on the backend builder. This powerful feature allows you to customize your Builder Experience to fit your own workflow.
All of these options will come in handy for setting up how you want Divi to work by default. Here are a few of the options that may surprise you.
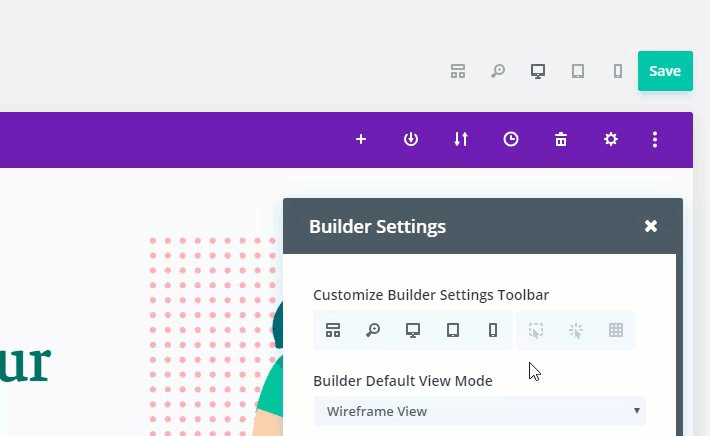
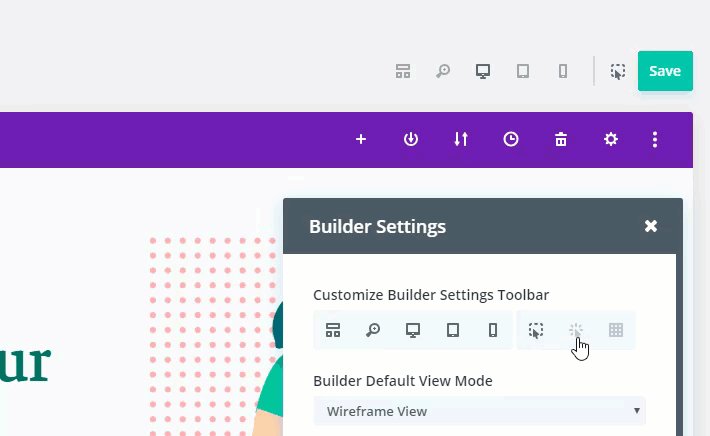
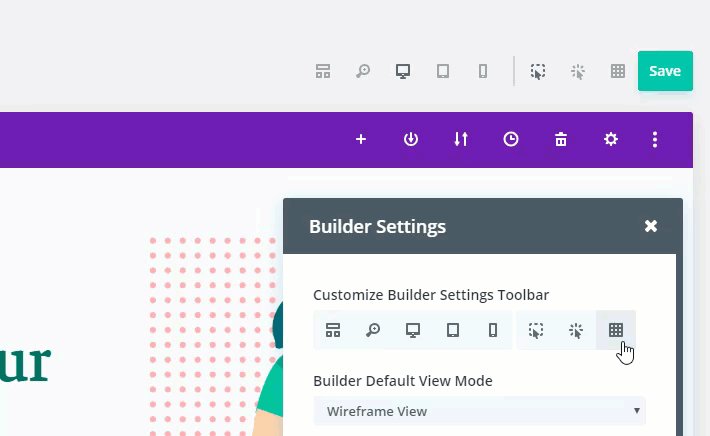
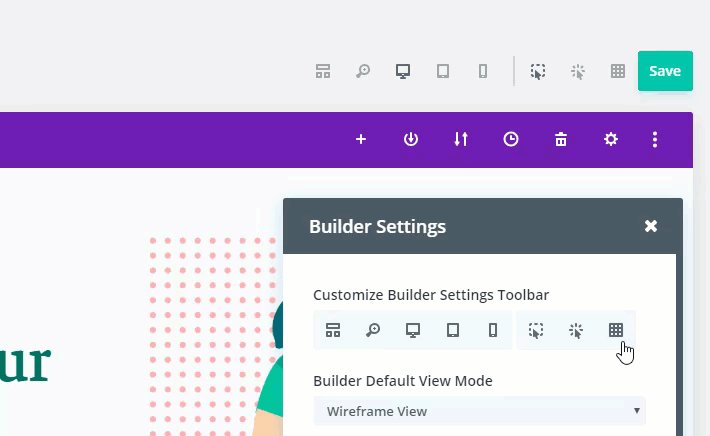
Customize Builder Settings Toolbar with Hover Mode, Click Mode, and Grid Mode Options

When editing a page on the backend in one of the visual view modes (like the desktop view mode), you can add or remove items from the toolbar with this option. You can even add Hover Mode (the default interaction), Click Mode, and Grid Mode to your toolbar so that you change the way you interact with Divi on the fly.
In Hover Mode (the default interaction mode), hovering over modules, rows and sections reveals their controls and these controls can then be clicked.
In Click Mode, controls are shown when you click on an element rather than when you hover over it. Once an element has been clicked, its controls stay visible until you click on something else or exit out. Click mode also highlights elements on hover which can be very helpful for identifying small modules on a page.

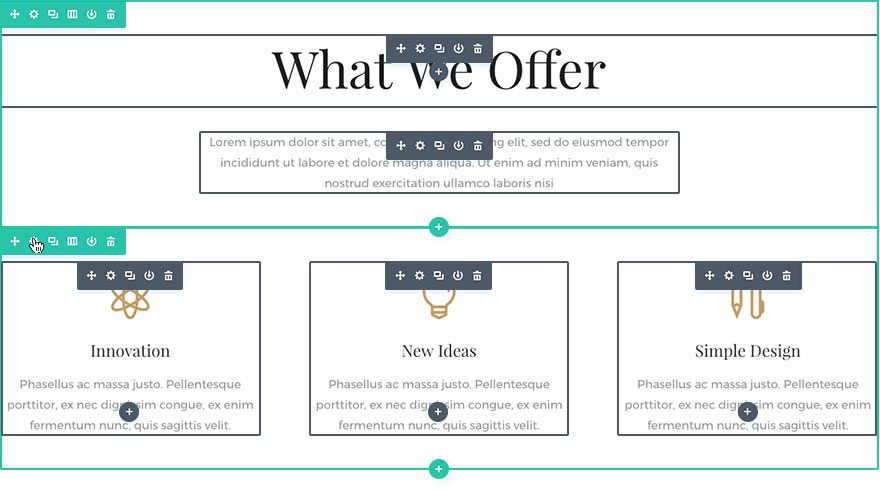
In Grid Mode, all of the module, row and section controls on the page are displayed at once.

There is even an option to set the default intaction mode under Builder settings as well.
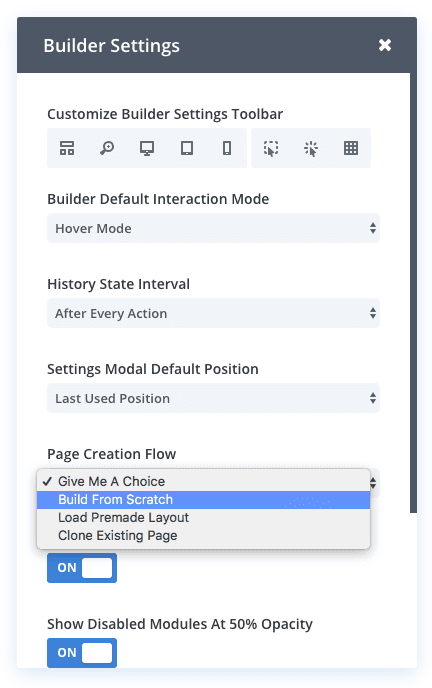
Optimize Page Creation Flow
You can optimize your page creation flow to fit your needs. For example, instead of being prompted to choose your page creation method everytime you create a new page, you can set the page creation flow to always begin building a new page from scratch.

Now when you create a new page and deploy the Divi Builder, you will go straight to editing the page from scratch saving you some valuable time during development of a new site.
You can also read more about these Builder settings on the feature blog post.
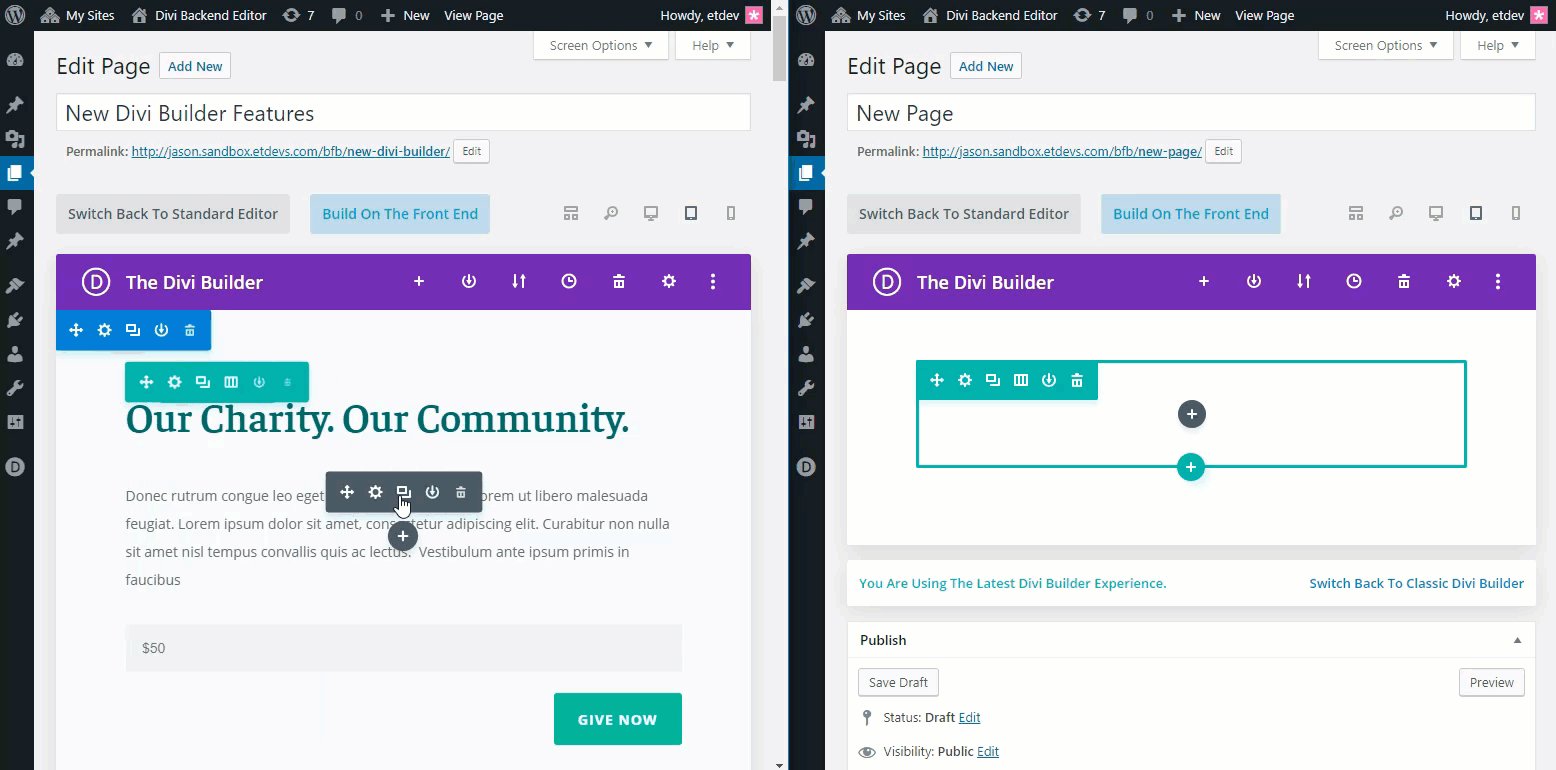
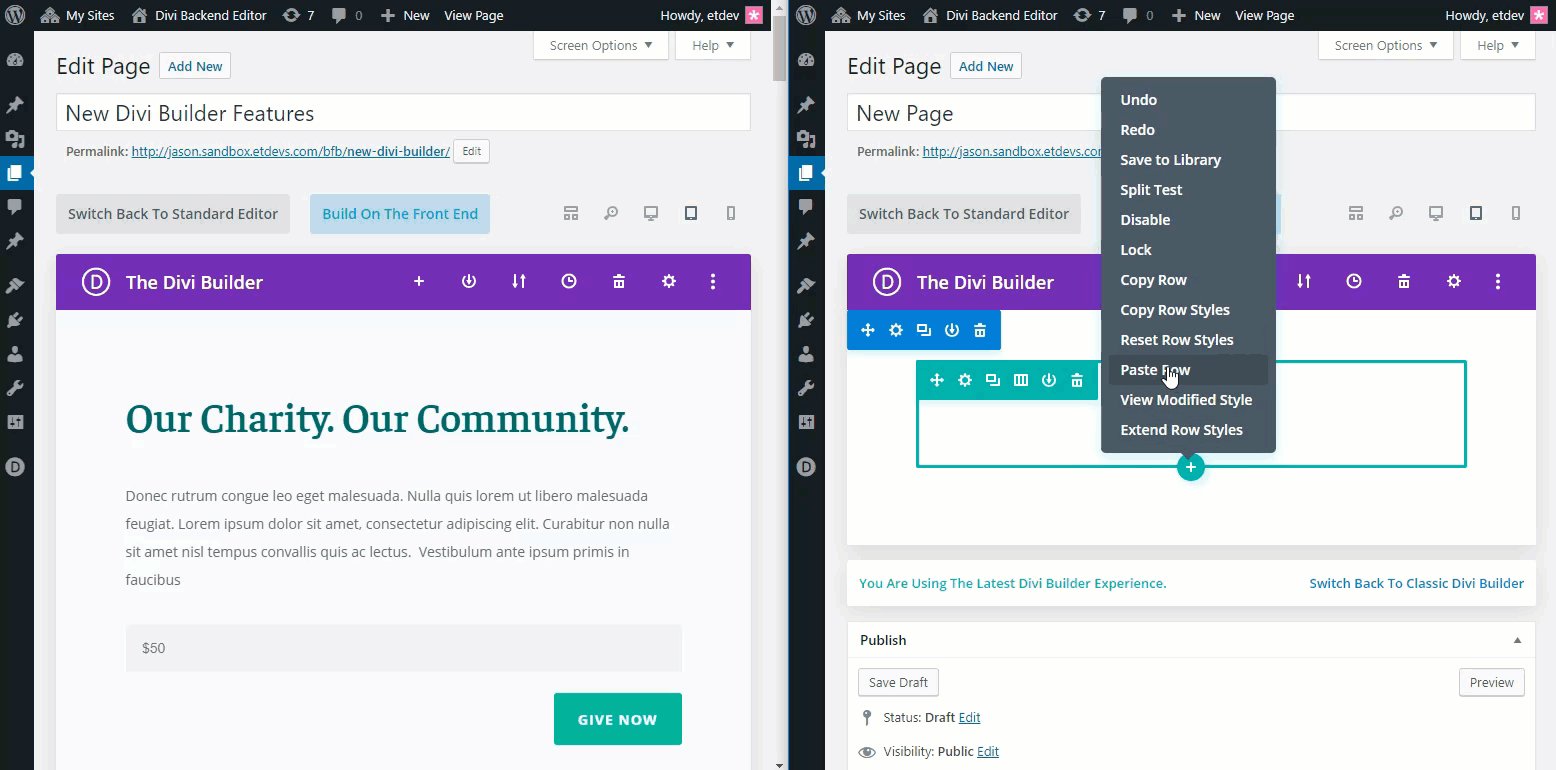
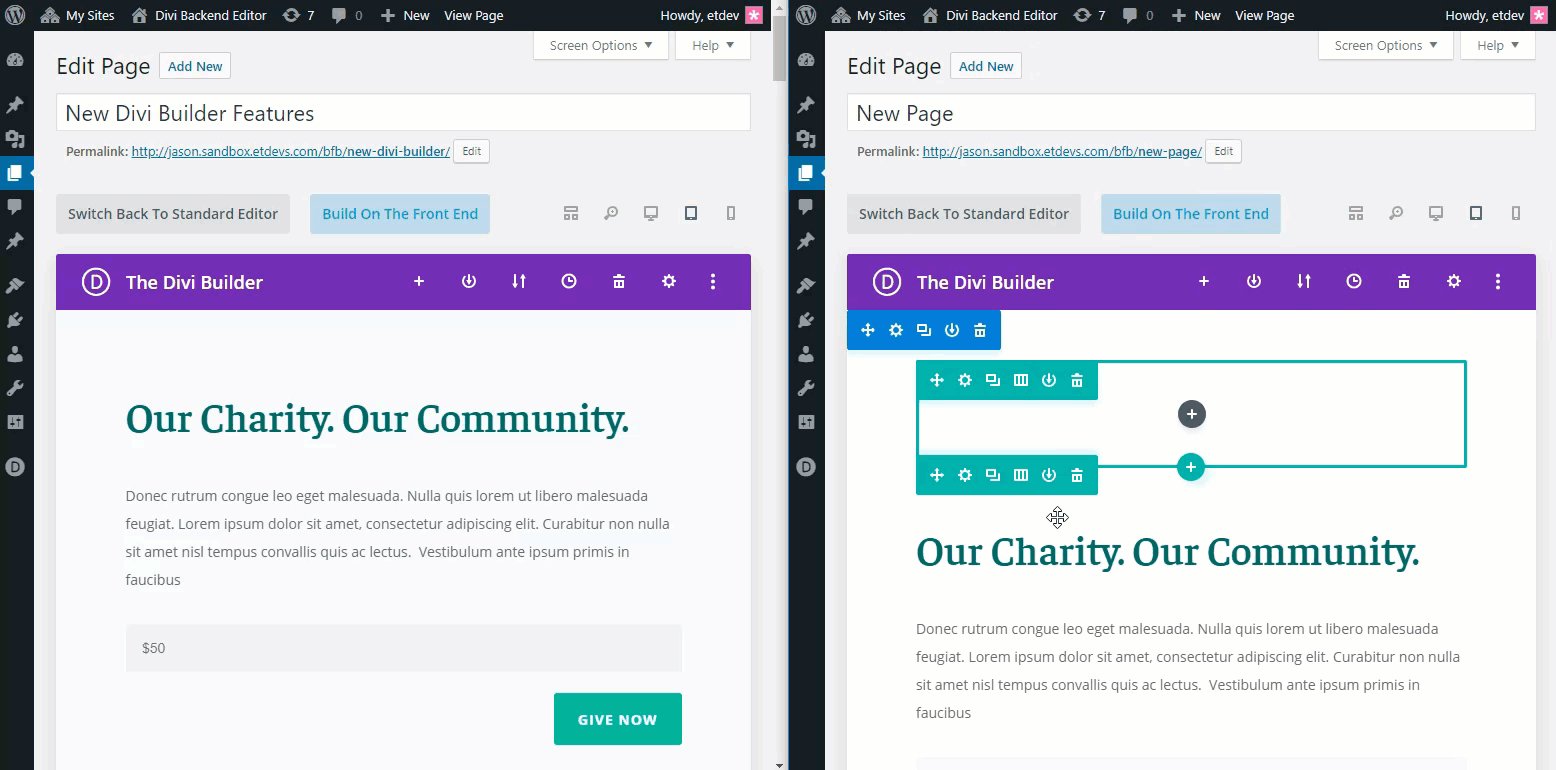
#6 Copy and Paste Divi Elements Between Pages
Now you can copy entire Divi Elements or Styles from one page and paste them into a completely different page. This saves you a ton of time when building you website. Instead of saving your element to the divi library and importing it to a new page, all you need to do is copy and paste it!

#7 Filtered Search
Filtered Search is one of the wonderful design effeciency improvements that used to be available only on the Visual Builder.
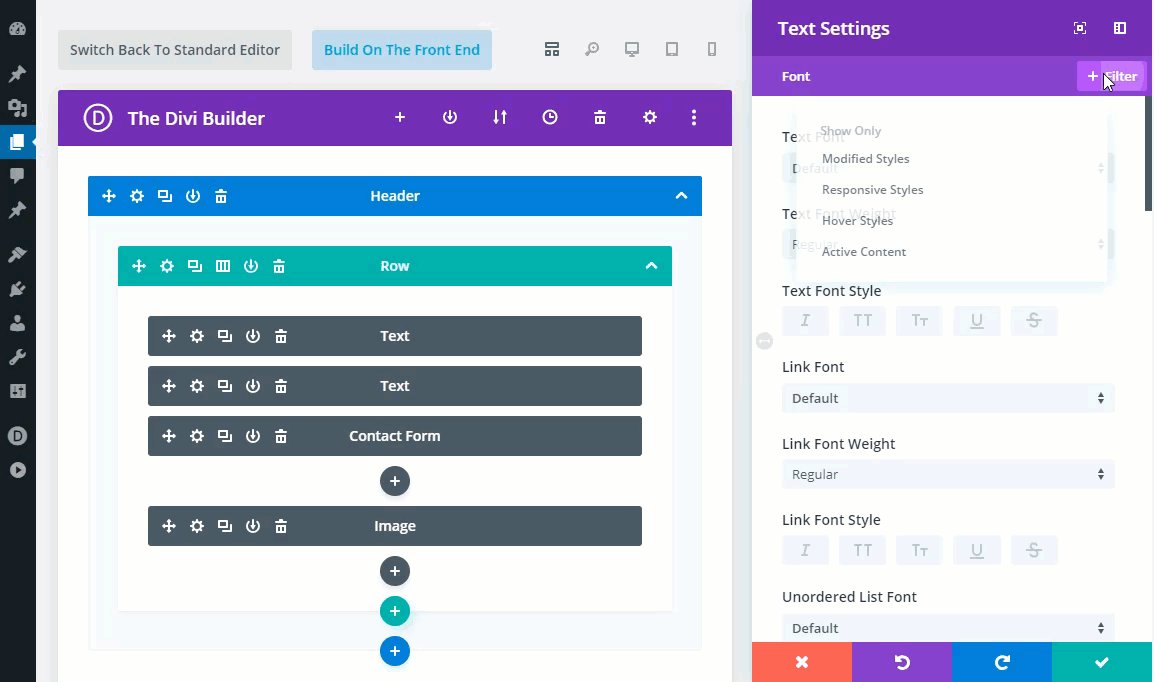
This allows you to type in search queries at the top of your settings modal to find a certain option faster. And you can select certain filters to show modified styles, responsive styles, hover styles, and active content. You can even combine search queries with filters for a more targeted search.

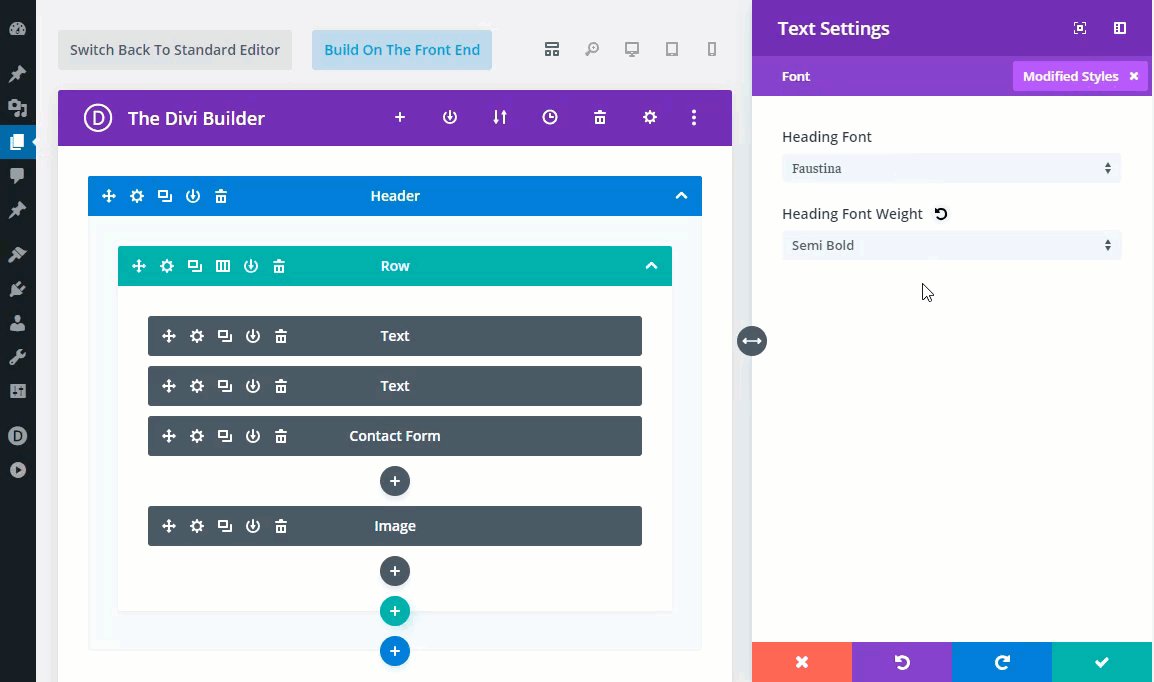
For example, you could type in the word “font” in the search bar of the settings modal to show all font related design options. Then you could add the filter “modified styles” in combination with your search query to reveal all the font options that have modified styles.
It is a quick and easy way to inspect the design options of your own designs as well as many of the premade layout designs available. Other Filters include Responsive Styles (values set for tablet and smartphone), Hover Styles (values set for hover), Active Content (content and/or settings active under the content tab).
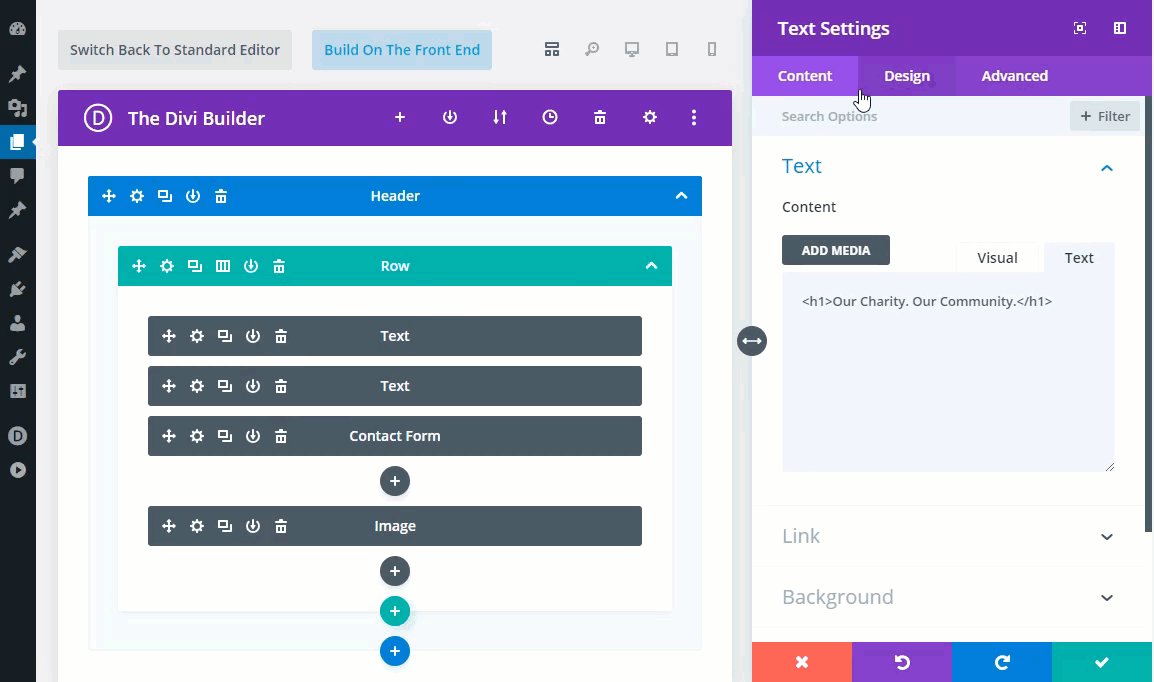
#8 Quick Access
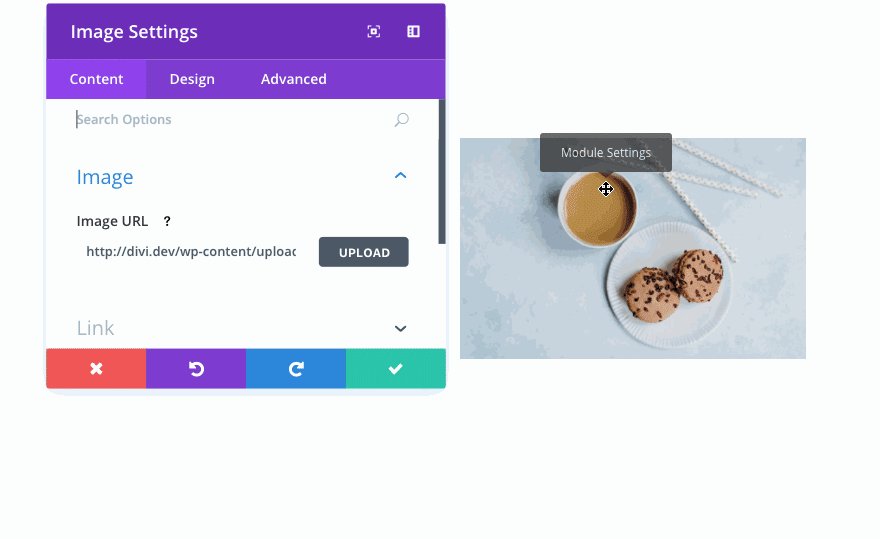
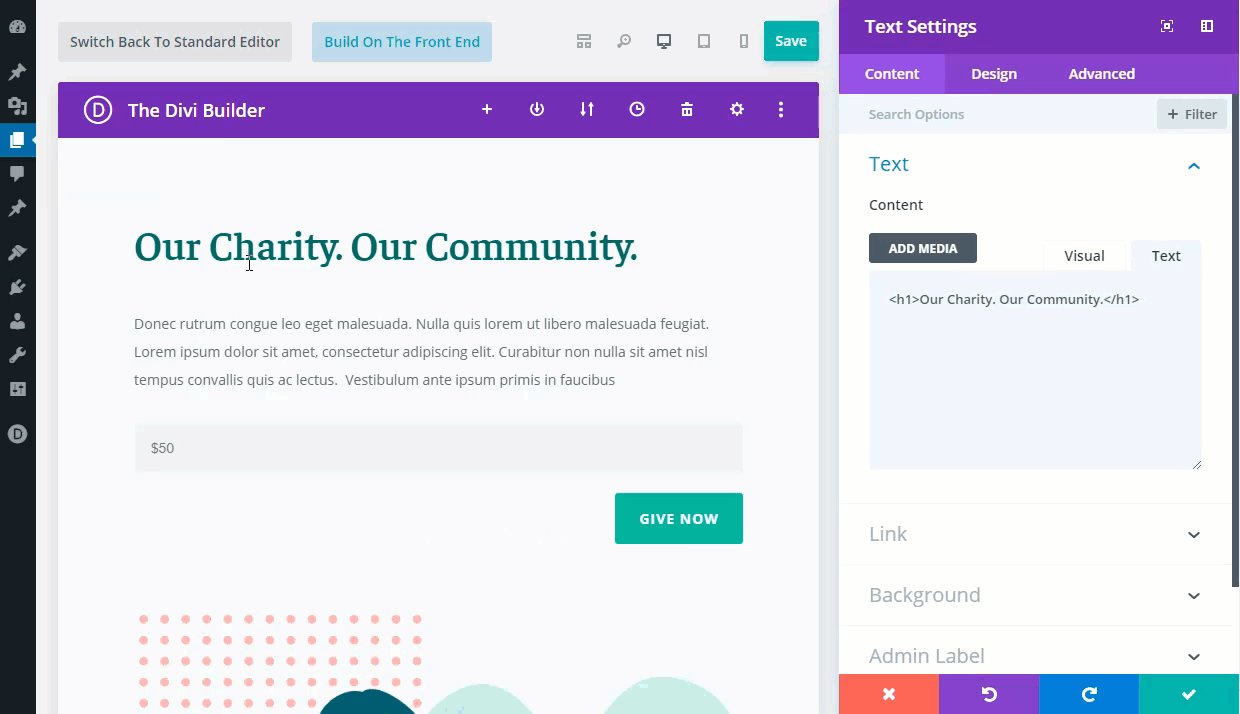
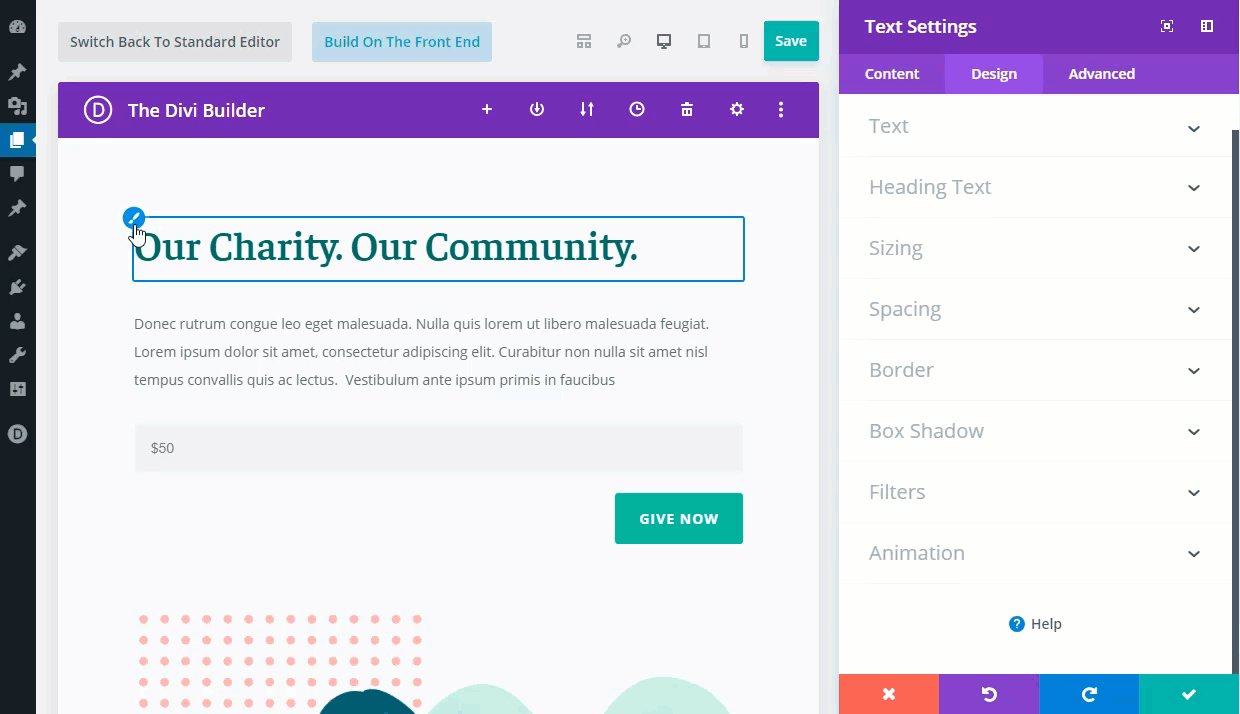
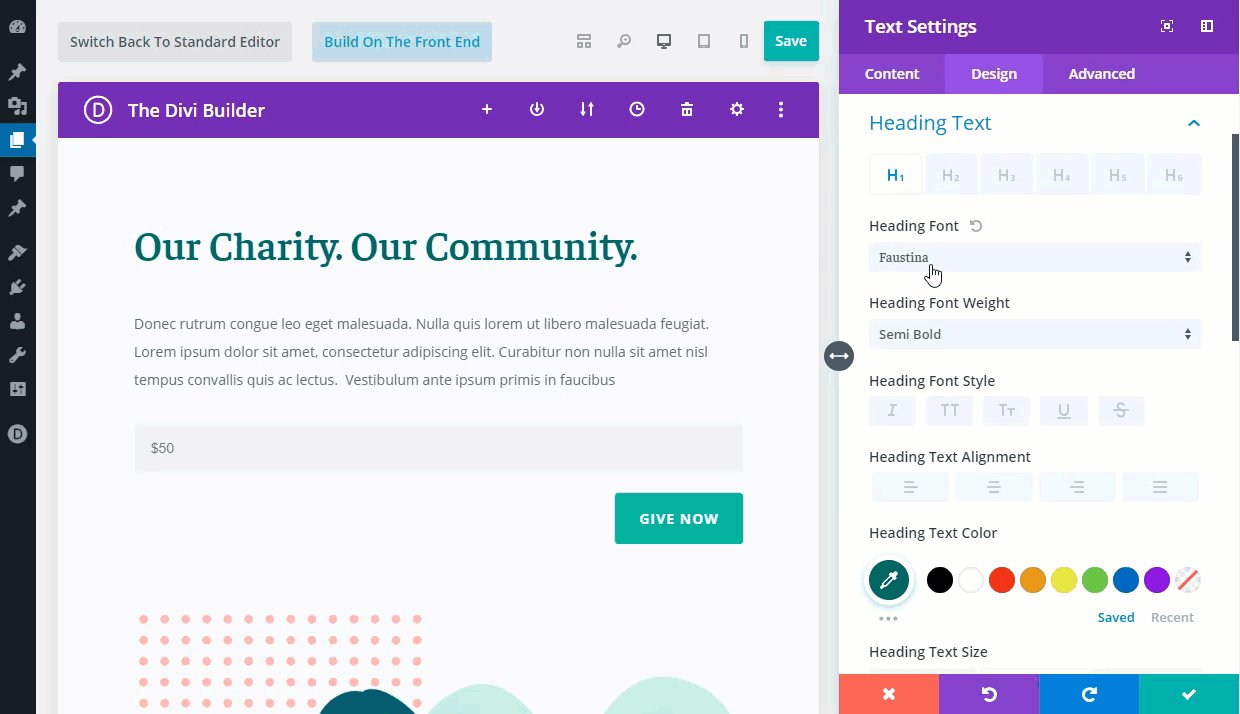
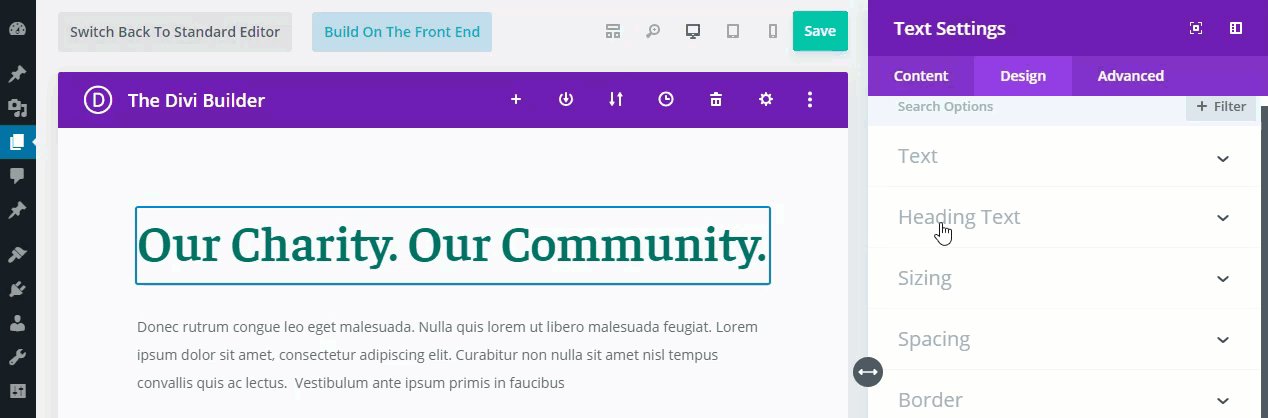
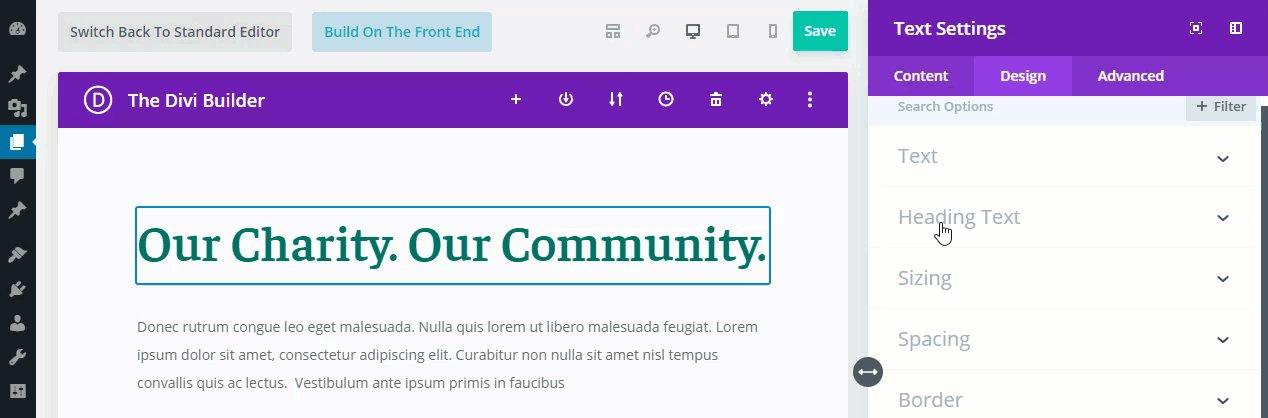
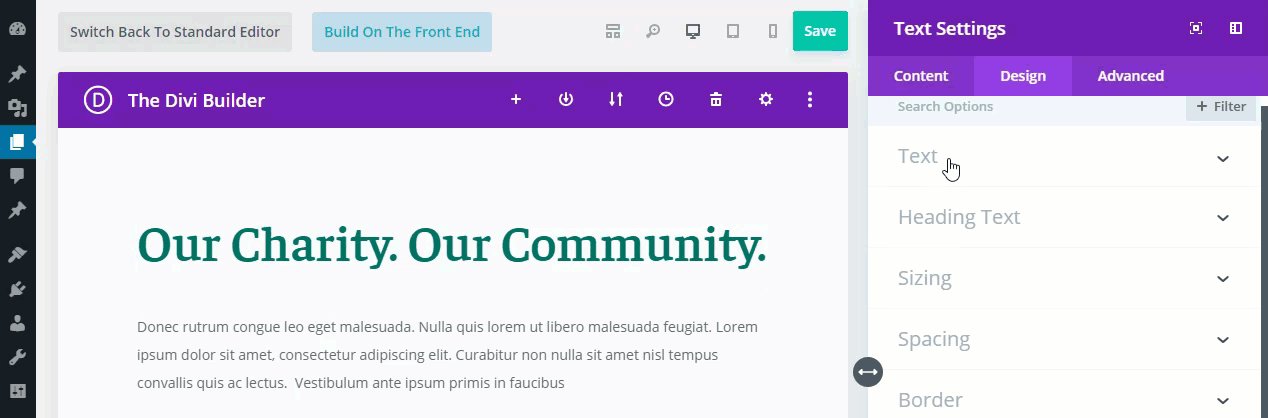
Quick access is an easy feature to overlook but it is a significant development time saver. This feature works only in one of the visual builder view modes. When you open the settings of a module, you can hover over elements of the module in the visual builder to reveal blue border highlights and quick access buttons. When clicked, these new quick access buttons will take you directly to the relevant design settings for that particular element within the module.
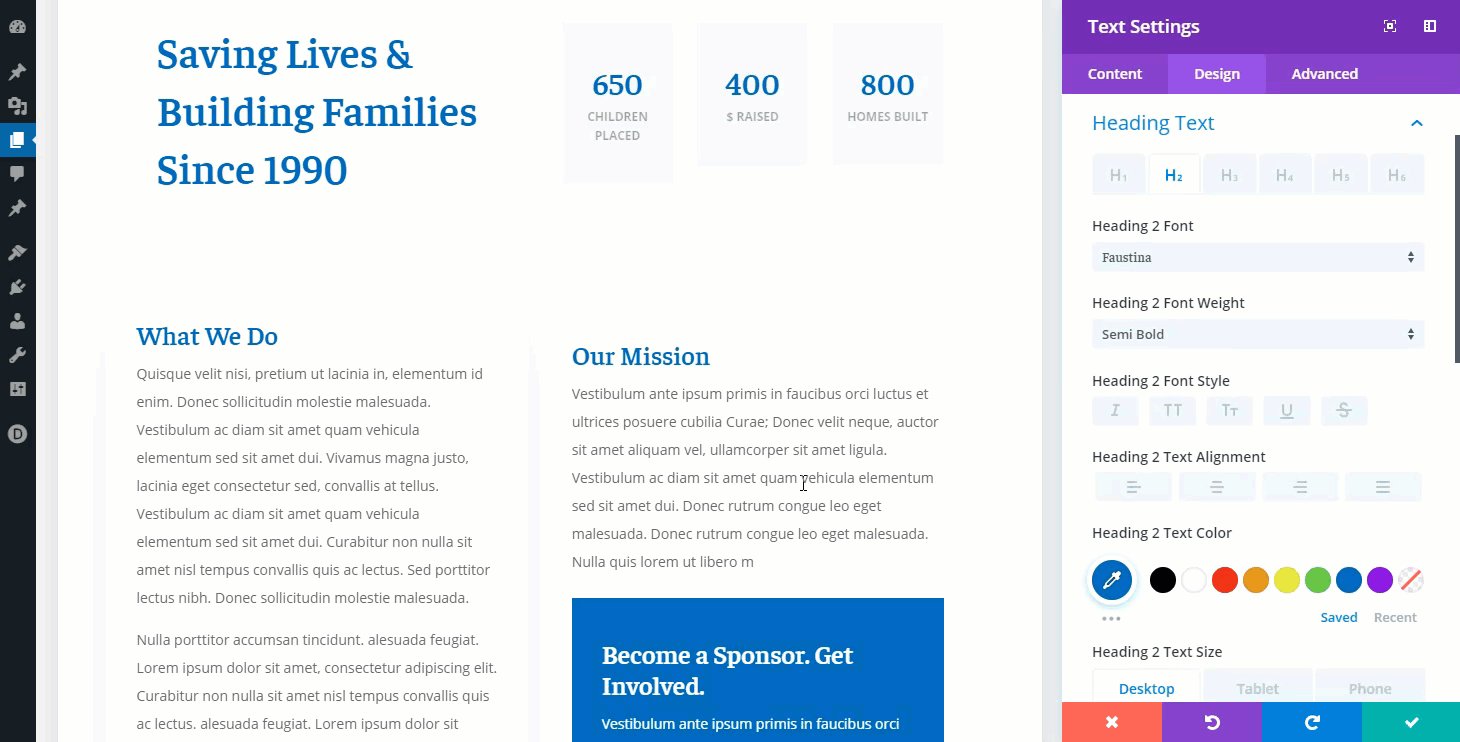
For example, notice how easy it is to navigate to the style settings for a heading in a text module.

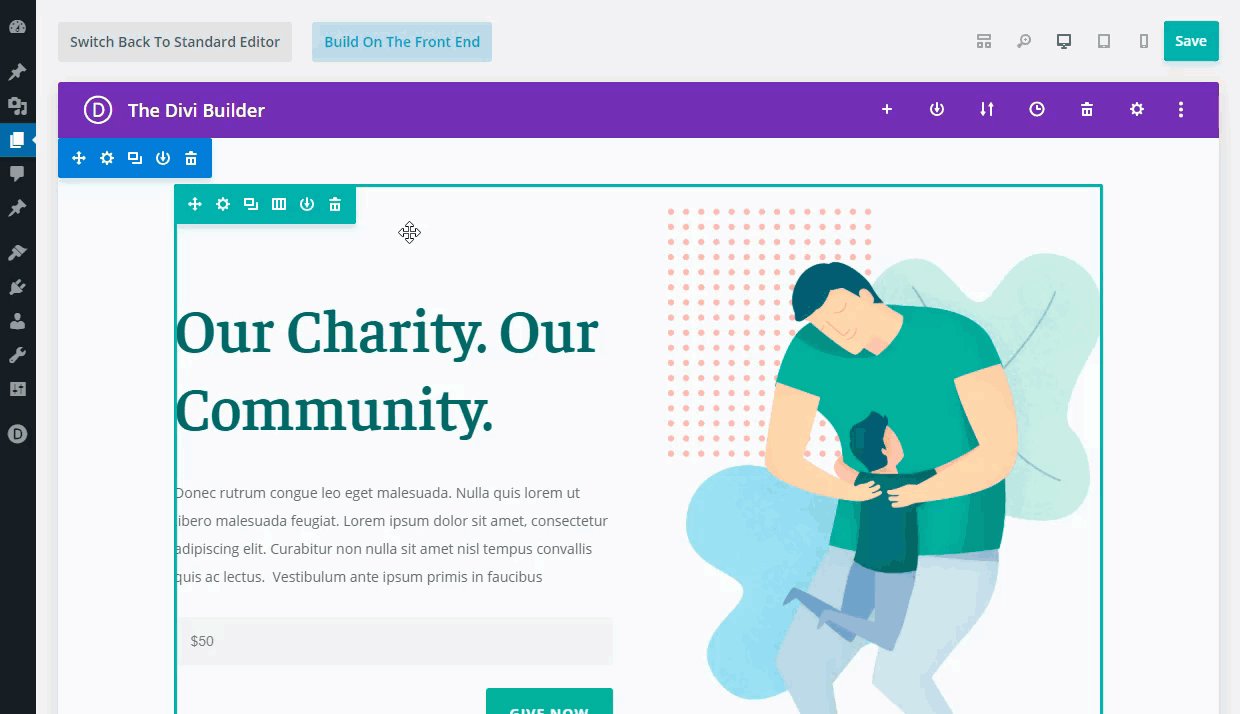
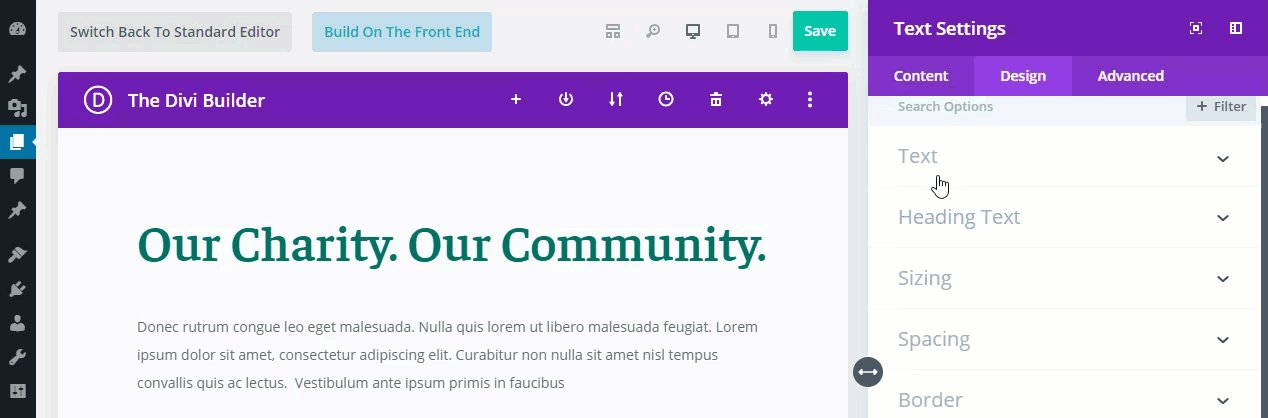
This feature functions the opposite way as well. Quick Access also makes it easy to identify relevant elements on the page within module settings. As you search (or hover) through options, Divi will indicate which module element each option group belongs to with a blue highlight border.
Notice how the heading text element is highlighted when hovering over the “Heading Text” option group in the module settings.

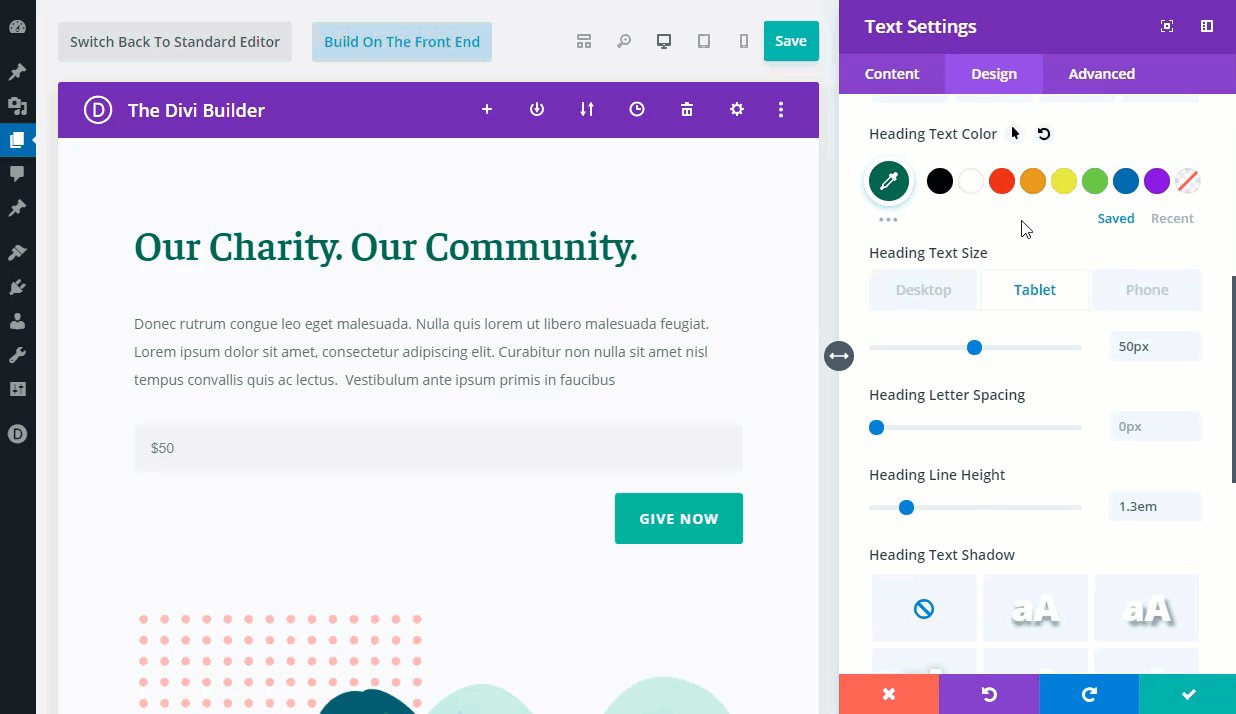
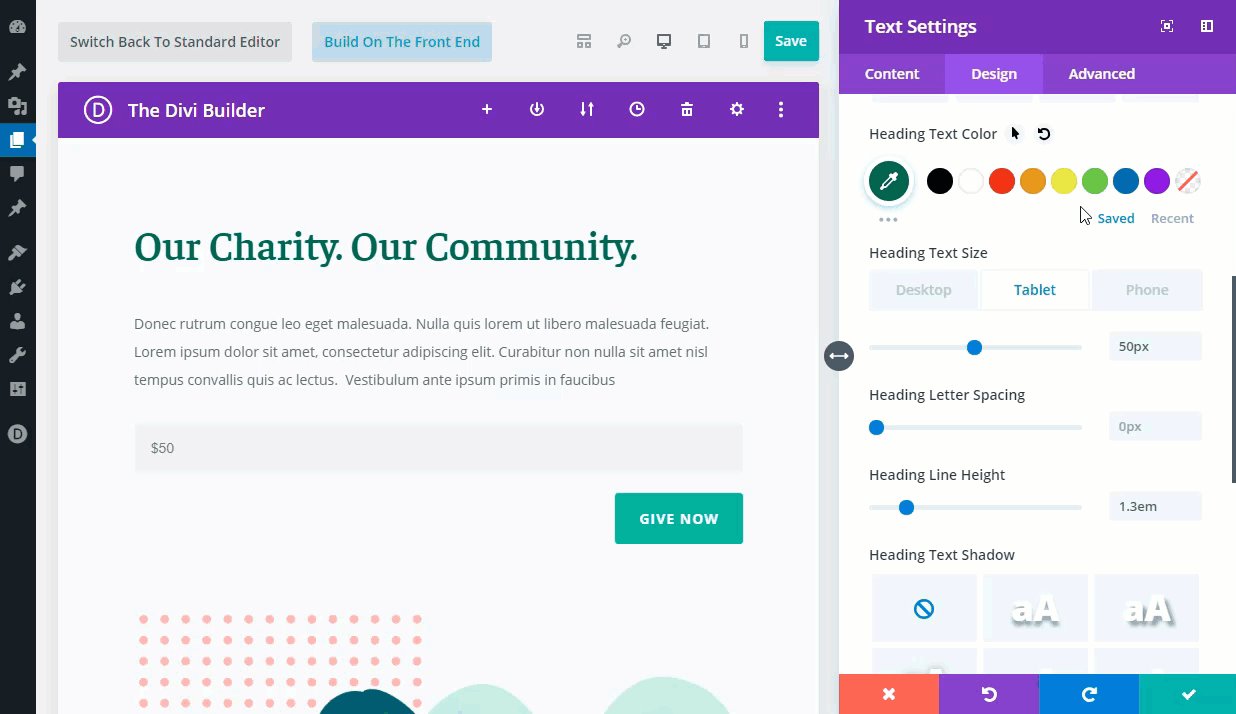
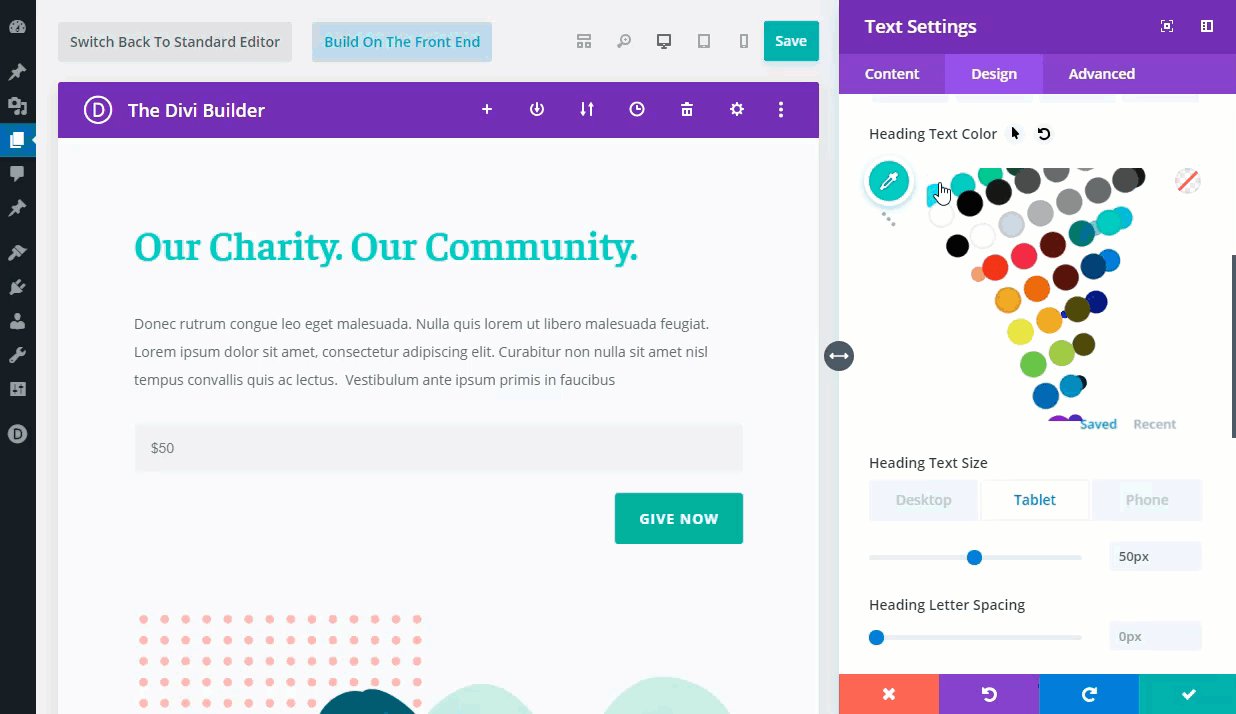
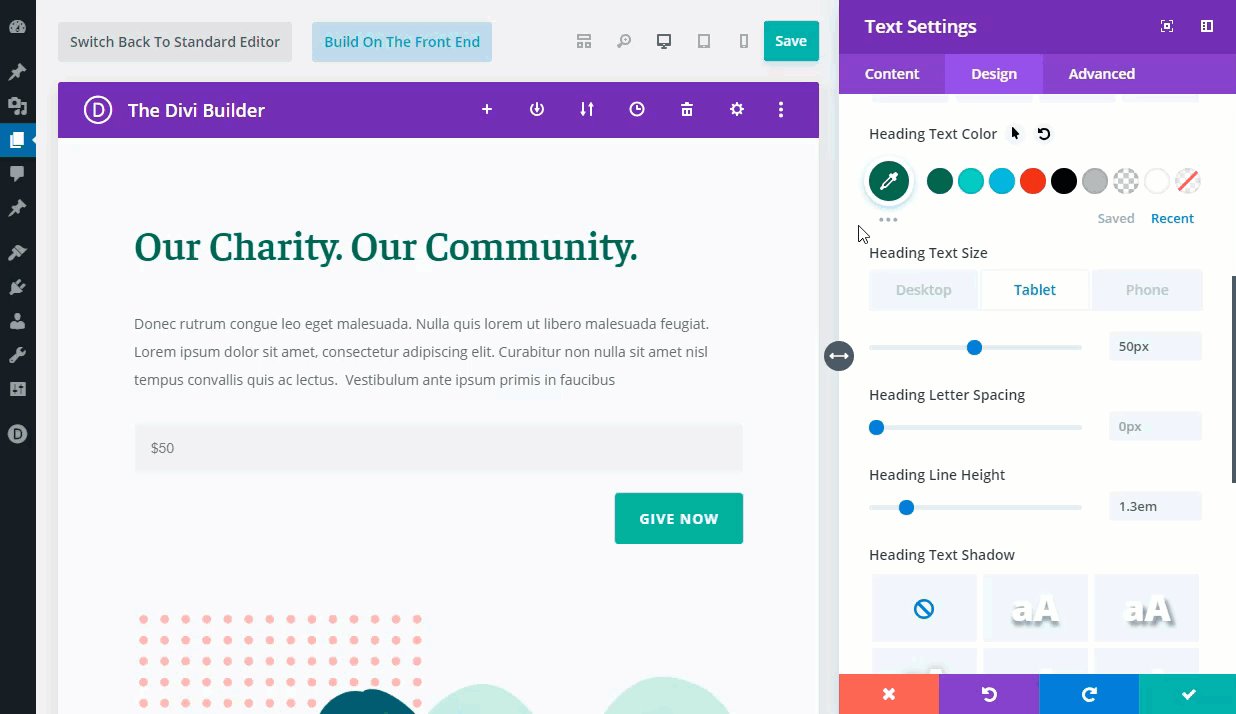
#9 Color Manager & Magic Color Suggestions
The Color Manager and Magic Color Suggestions feature is extremely convenient when changing the color of an element in the settings modal. For example, you can quickly toggle recent colors use as well as your saved color palette. And, you can open the magic color suggestion grid to reveal a row of suggested colors for each of the colors in your saved or recent color palette.

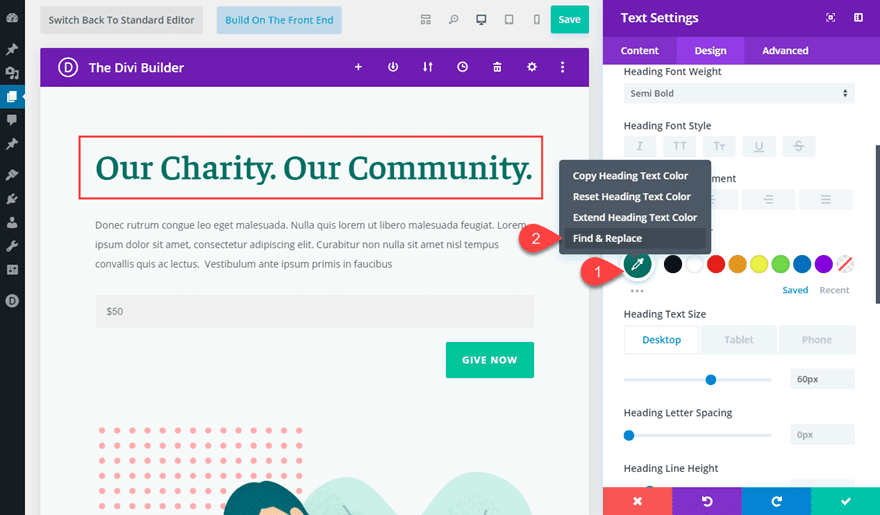
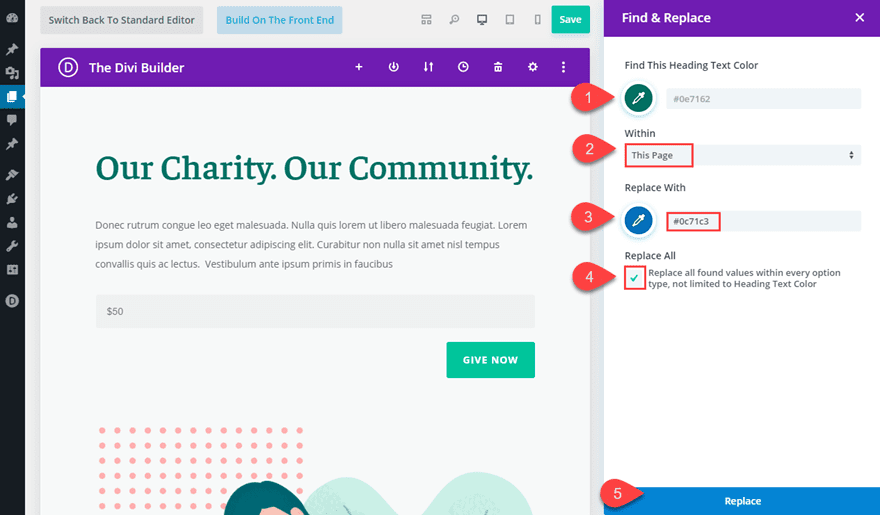
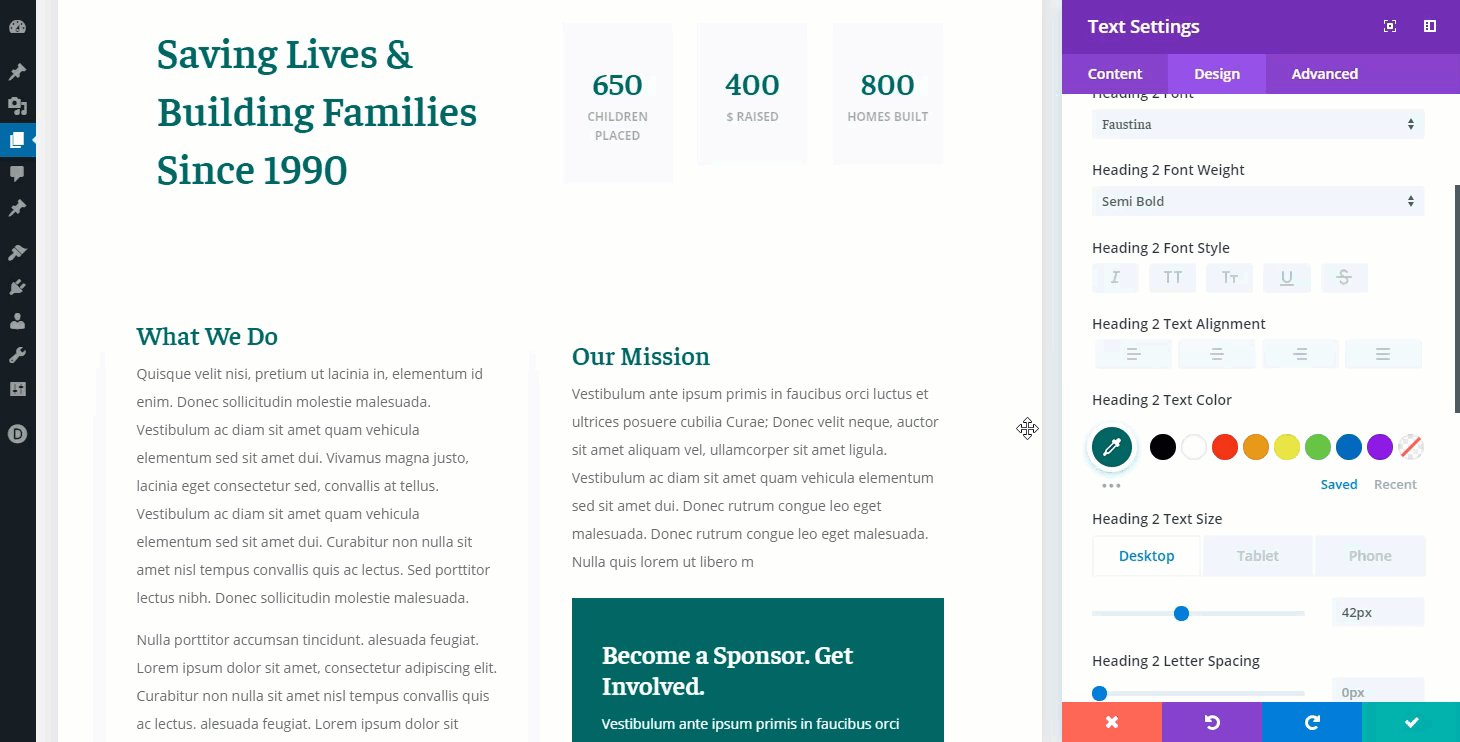
#10 Find & Replace
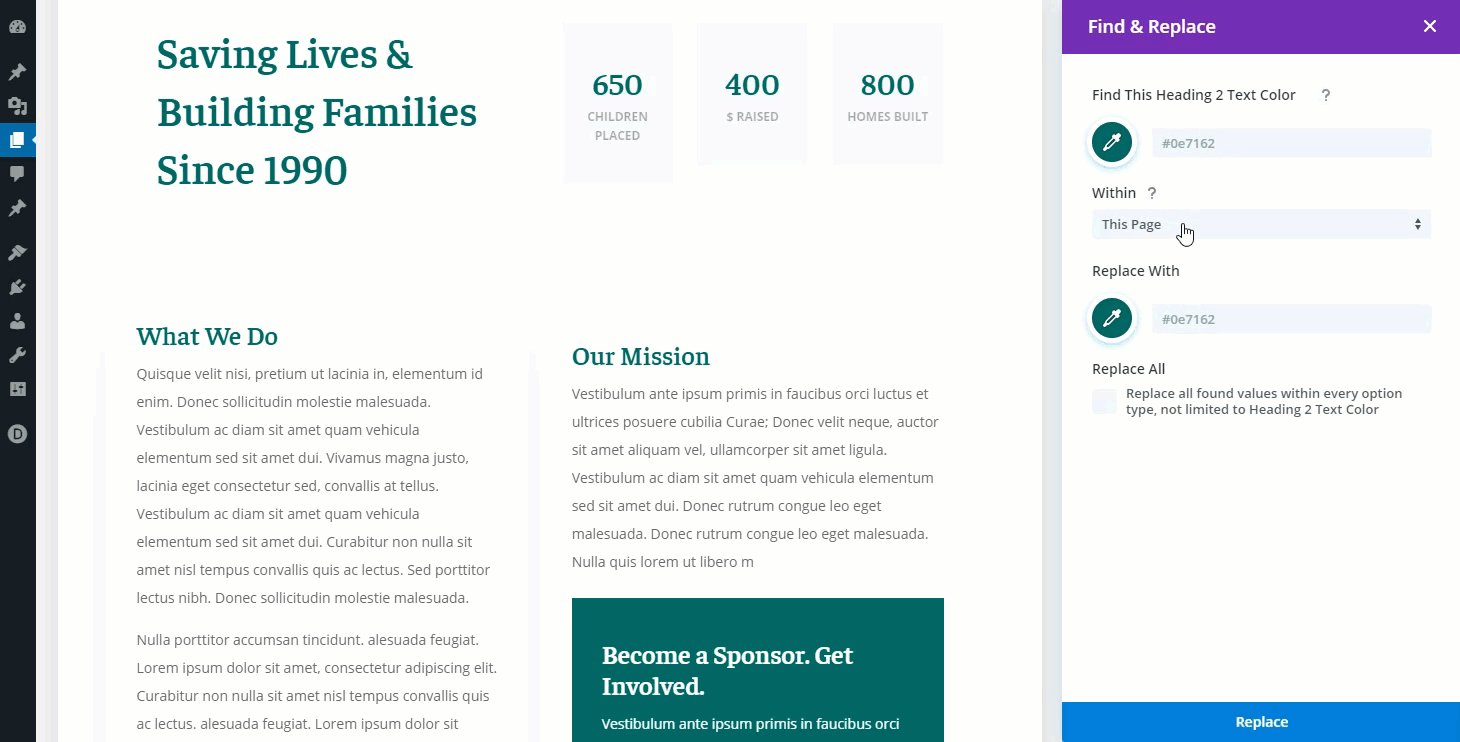
Find & Replace allows you to replace any value throughout your page with a completely new value in seconds. Simply right click on a setting and choose the Find and Replace option. This will allow you to search through your entire page, or a particular part of your page, for specific values and replace those values with something new. This means you can change your entire page’s color scheme, fonts and more in a matter of seconds.
For example, if your page is styled with the same green color throughout, you can right click on any color option using that color (like a heading text color) to find a replace that color value with a different one.

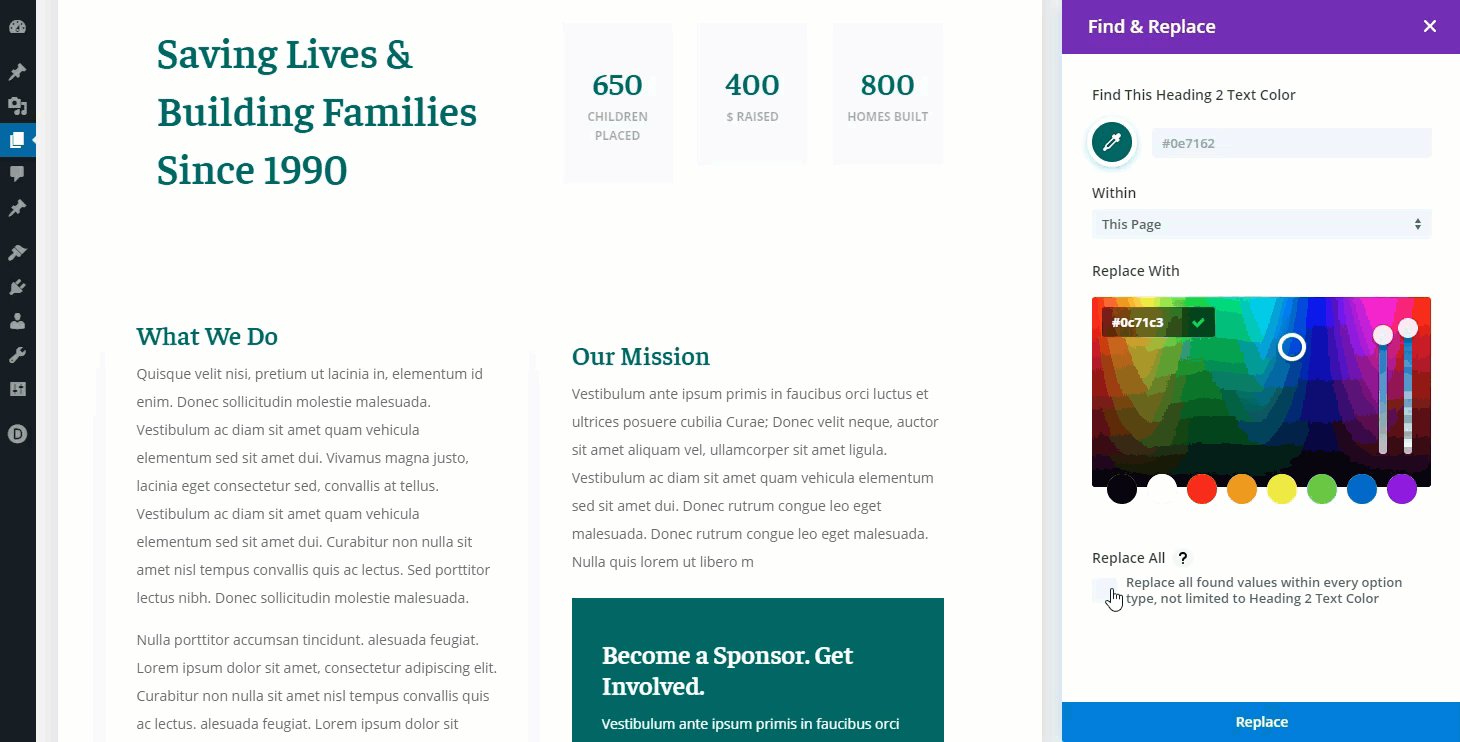
In the Find & Replace popup, you can choose to replace the color within the entire page with a blue color. Then, if you select “replace all”, the color value will be replaced on all instances of that color no matter which element is using it.

This changes the entire page’s color scheme in seconds.

#11 Extend Styles
Extend Styles allows you to extend a specific style option or the styles of entire element to other elements throughout your page.
To Extend Styles in Divi, simply right click on any element, option or option group, and choose the Extend Styles option. You can then choose where and to which elements you would like to extend the styles. You can extend styles to specific modules within specific locations, or you can extend styles to all modules across the entire page using location and element targeting.
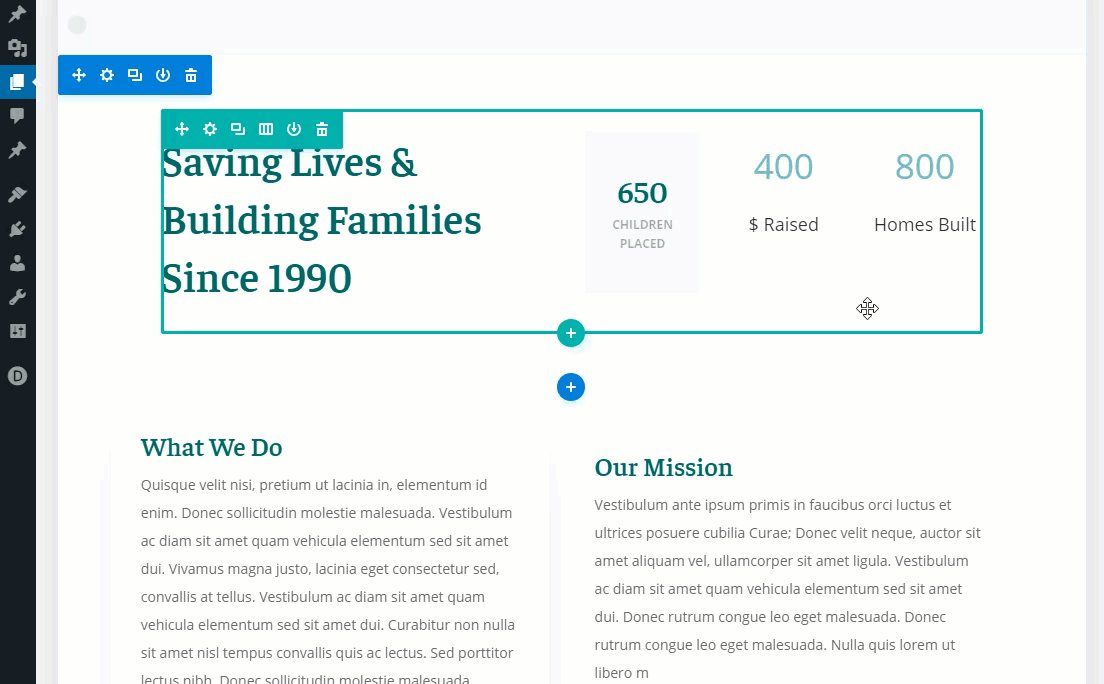
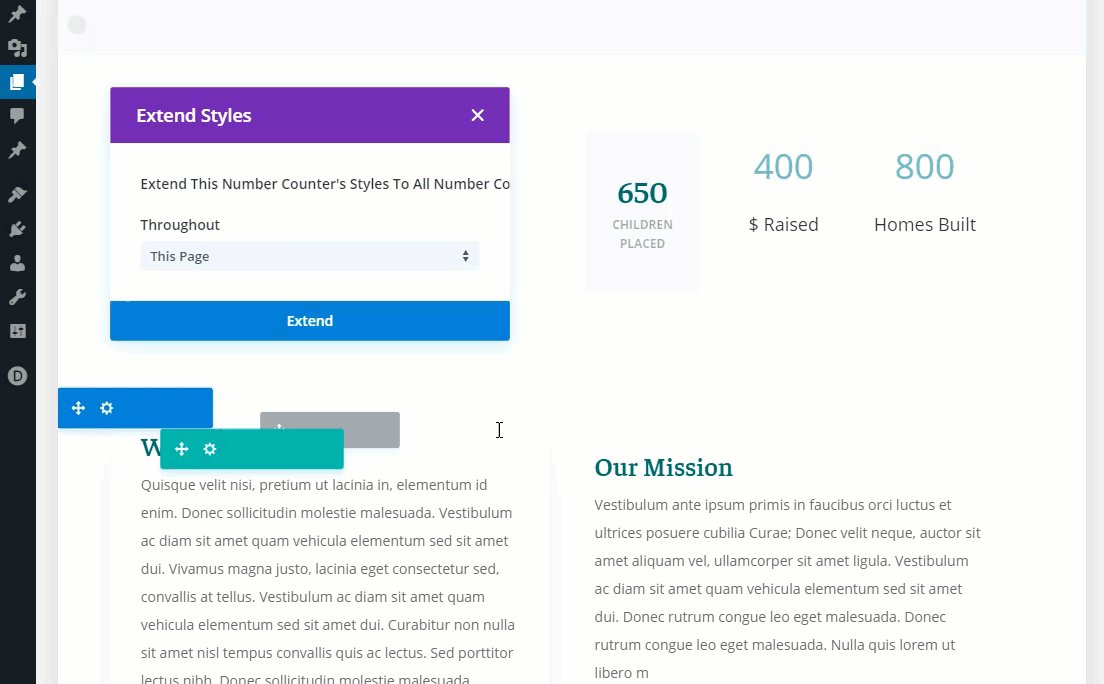
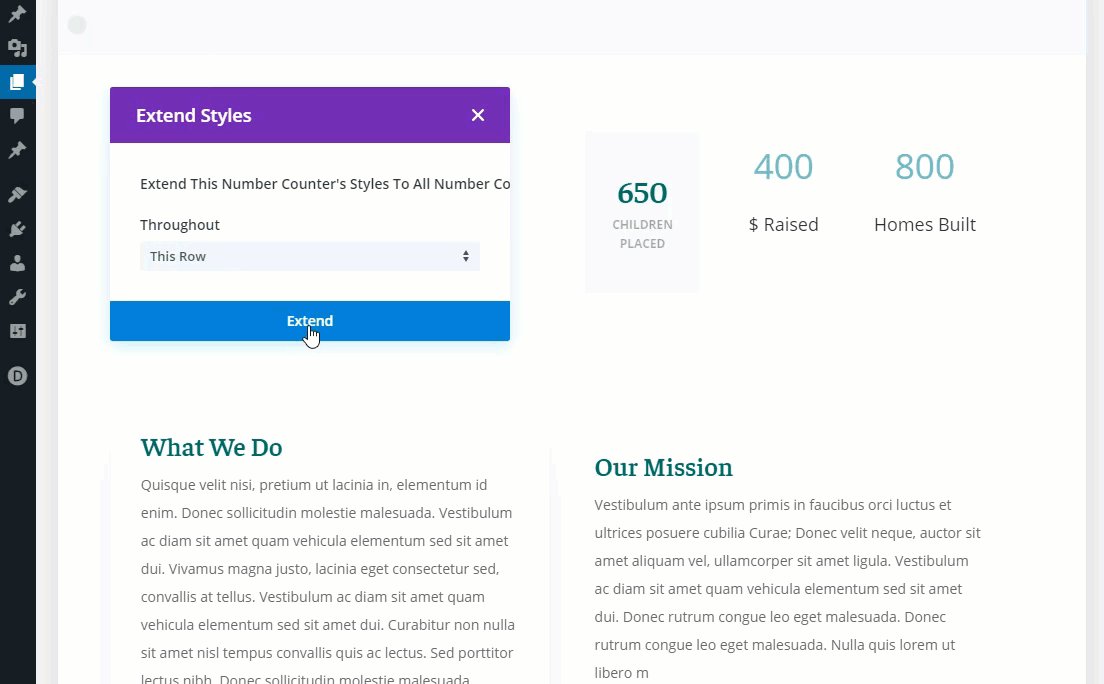
For example, let’s say you have designed a number counter module and want to extend all the styles of that module to the other number counter modules in that row. Simply right click on the number counter module and select “Extend Number Counter Styles”. Then, in the extend styles modal, select to extend the styles throughout the Row.

All number counter modules will inherit the styles of that module.
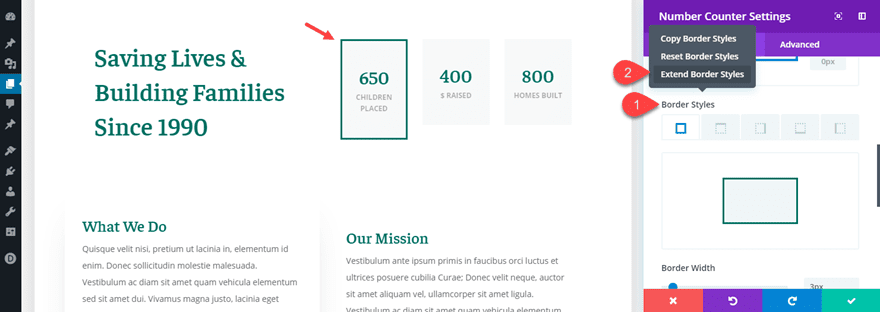
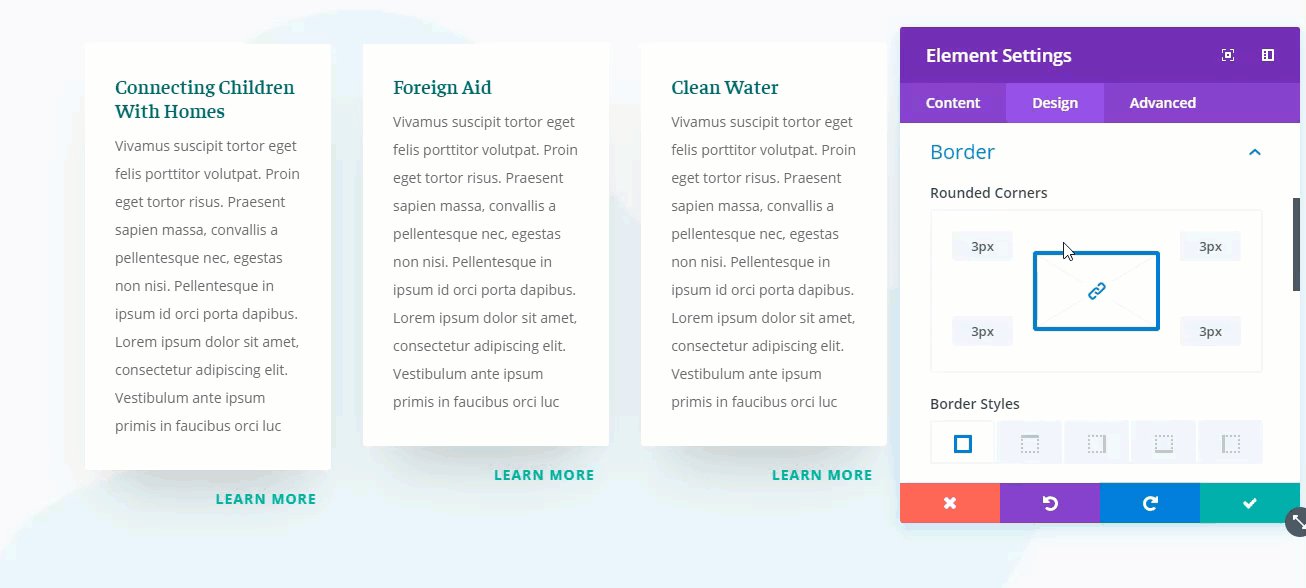
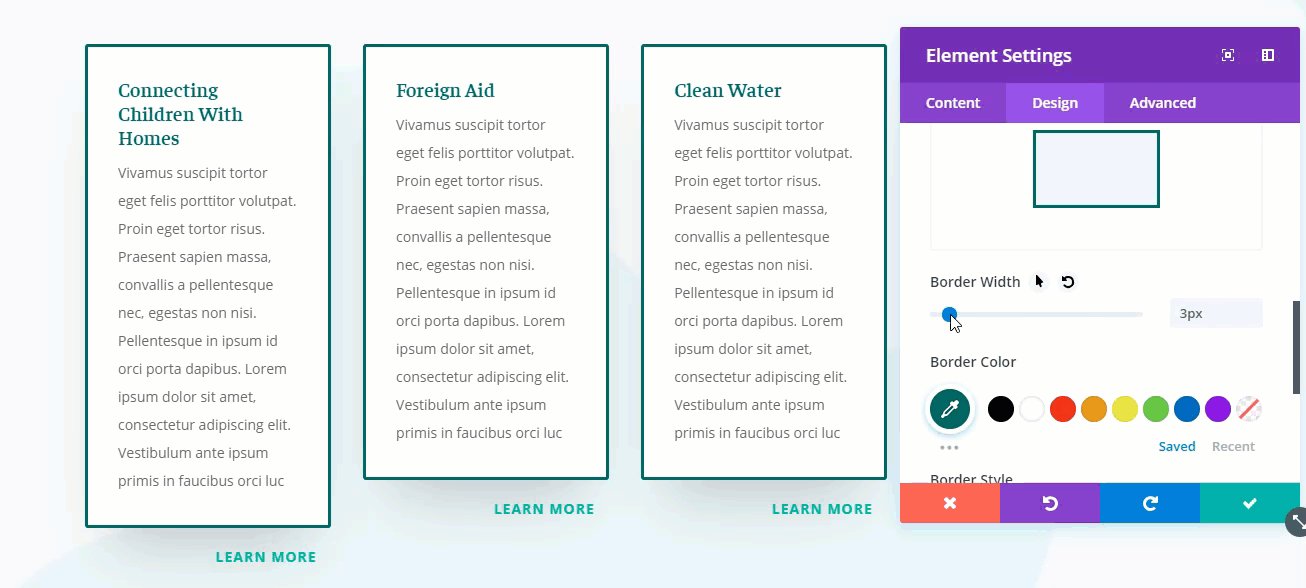
You can also extend styles of particular design options (or option groups). For example, let’s say you have added a border to one of your Number Counter Modules and what to extend those border styles to the other modules in your row. Simply right click on the border styles option group and select “Extend Border Styles”.

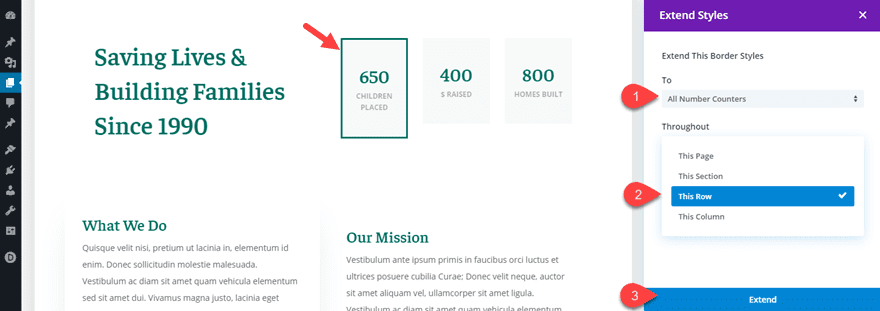
In the Extend Styles modal, select to extend the border styles to all number counters throughout the row.

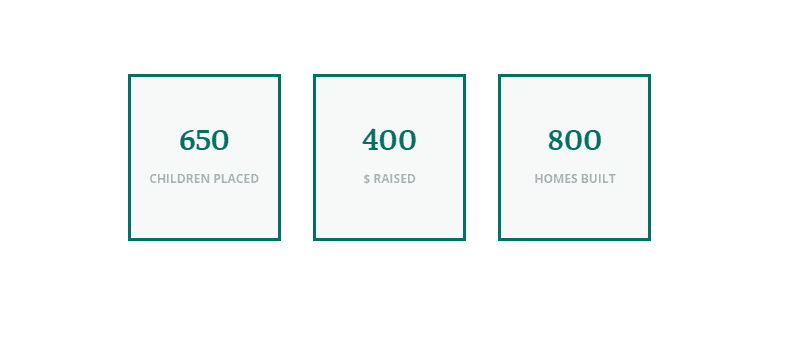
This will extend the row styles to all the number counter modules in that row.

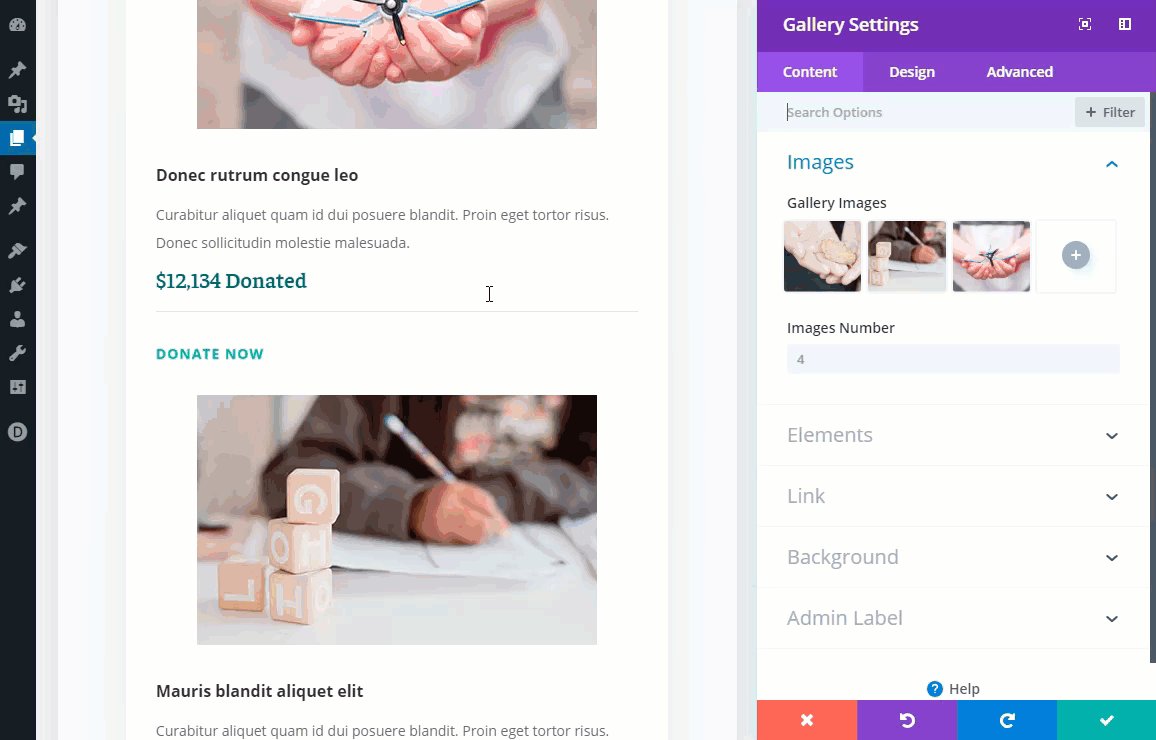
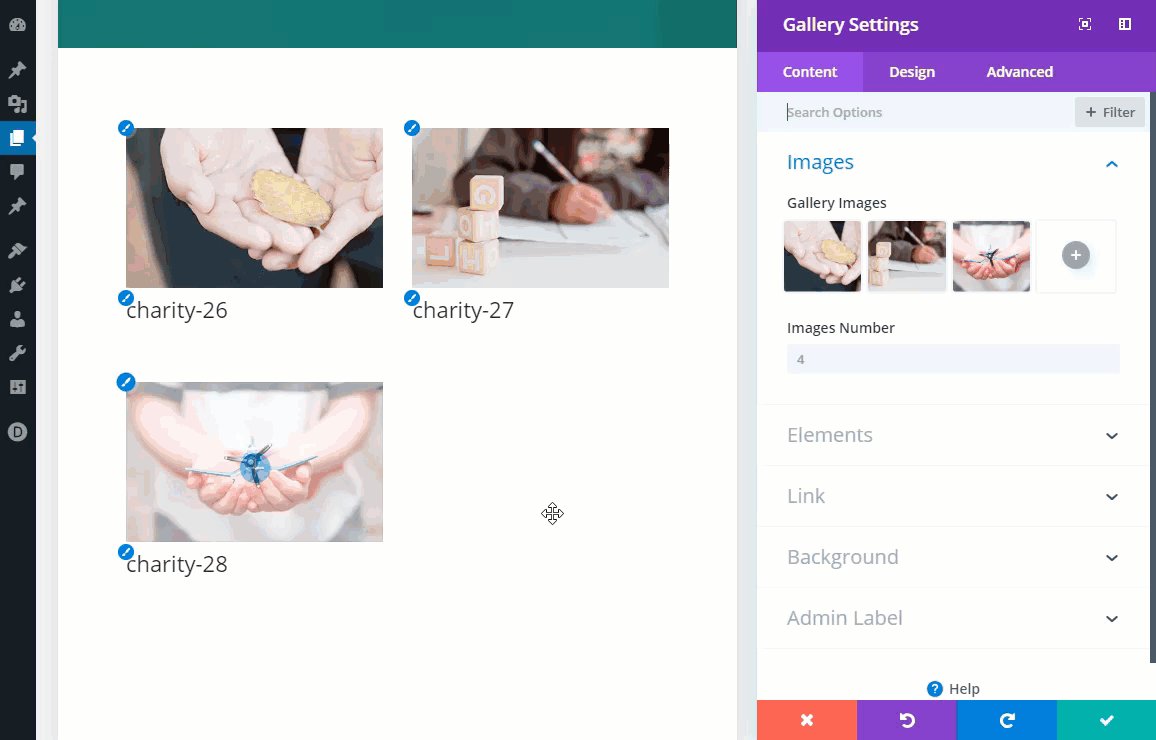
#12 Drag and Drop File Upload
With the Drag and Drop File Upload feature, you can now drag and drop files from your computer directly into the backend builder. Divi detects the types of files you are uploading and automatically transforms them into a number of different modules, or applies them to the page in creative ways.
For example, you can drag in a number of images into the Divi Builder to automatically create an image gallery at the bottom of your page. Simply highlight the images you want on your computer and then drag them into the builder. That’s it. Divi does the rest!

Check out some other cool ways to use the Drag and Drop File upload feature to boost productivity.
#13 Dynamic Content
Dynamic Content allows you to turn any Divi module into a dynamic element that pulls its dynamic content from the database via post meta, custom fields and more.
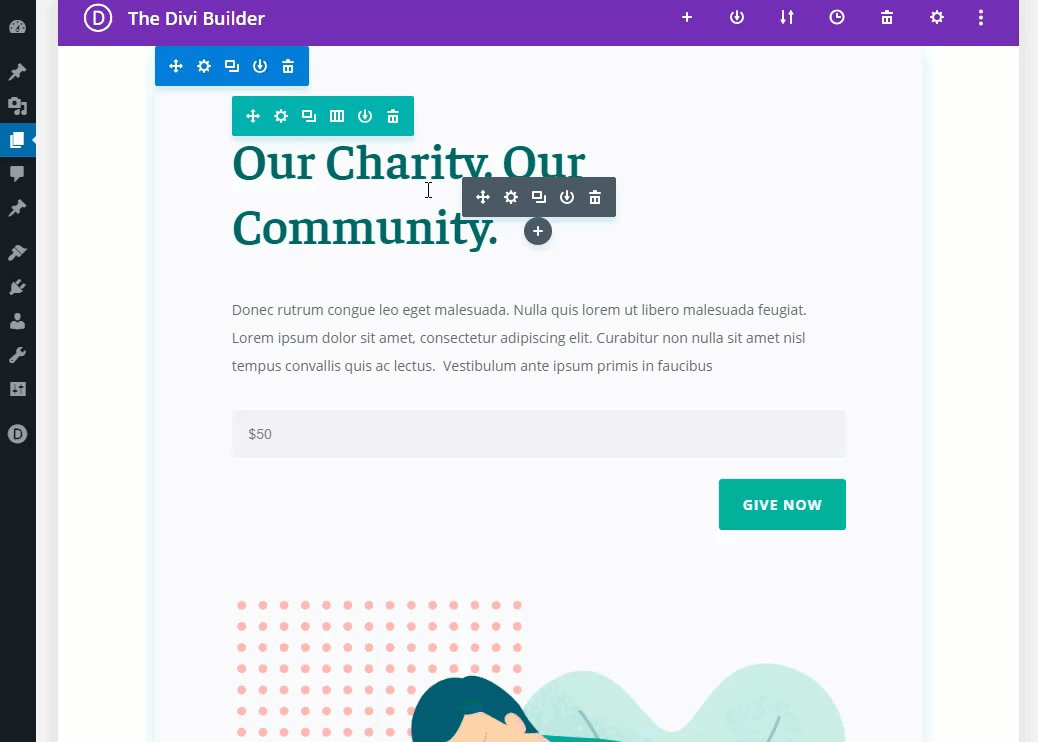
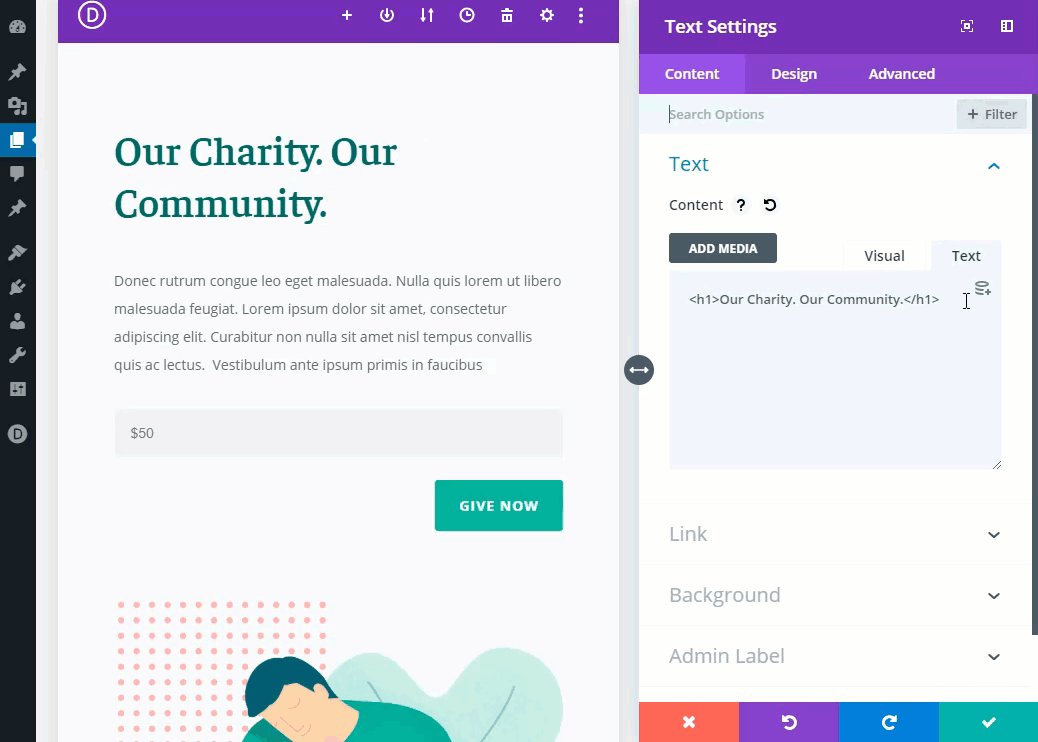
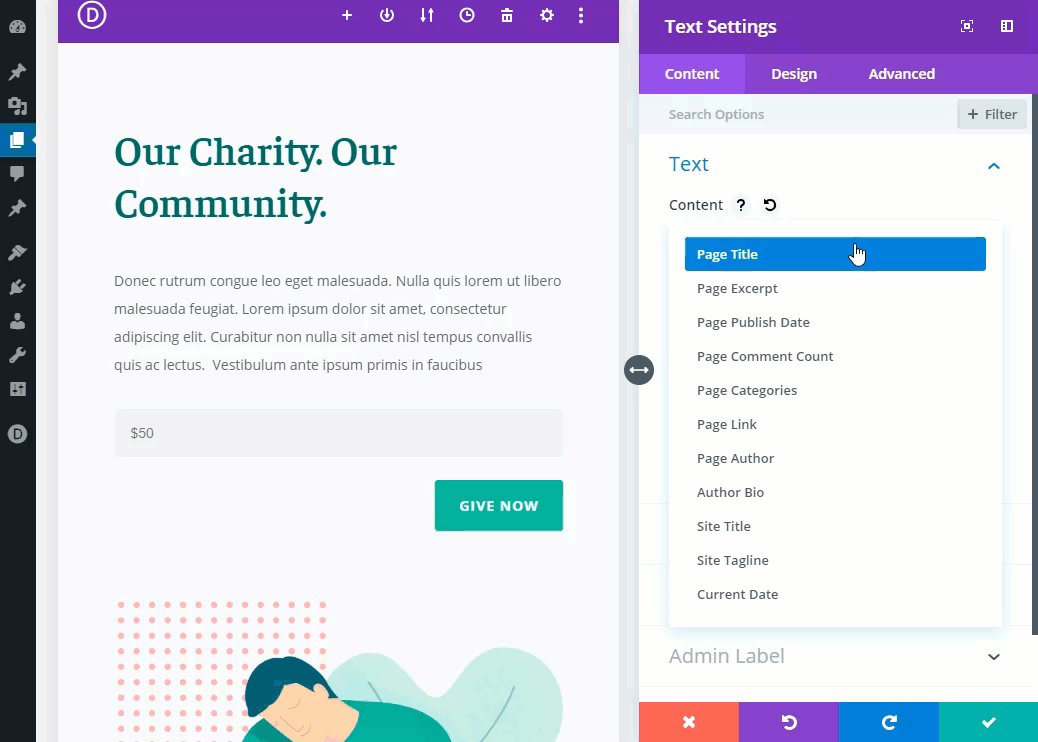
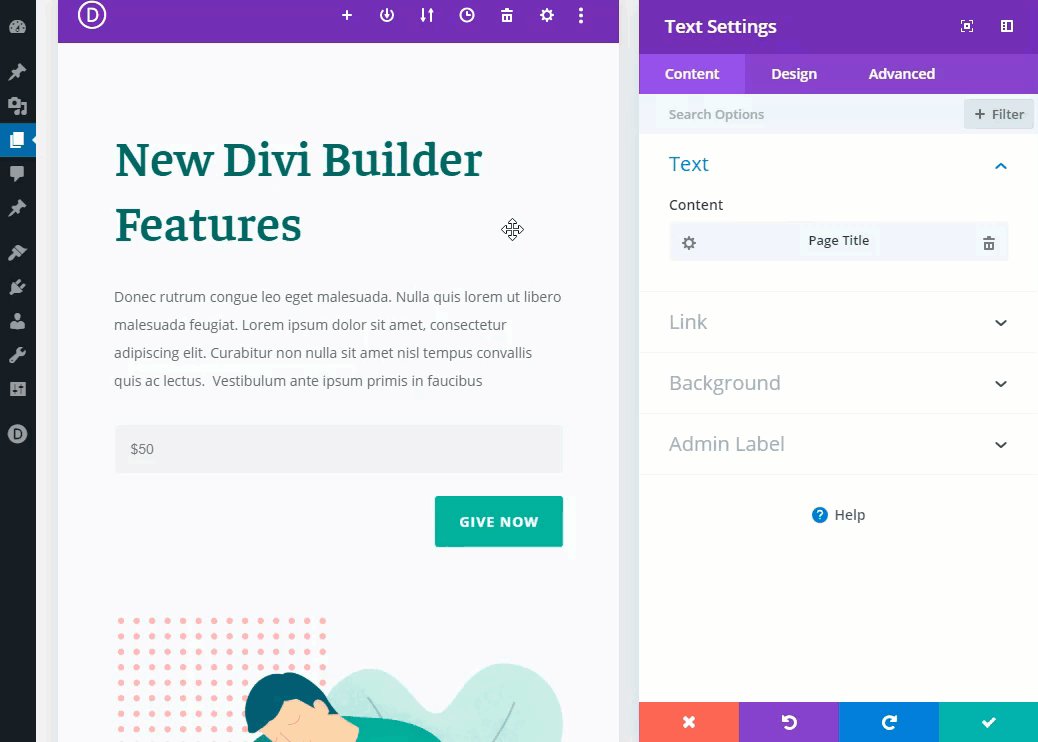
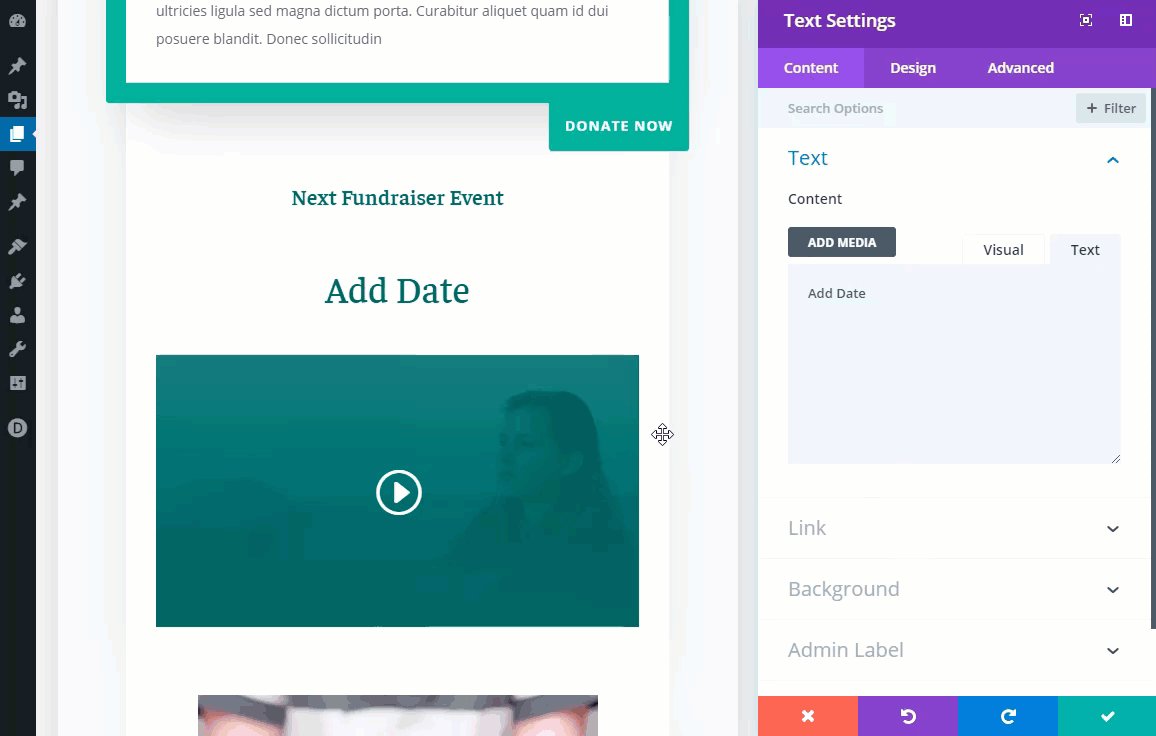
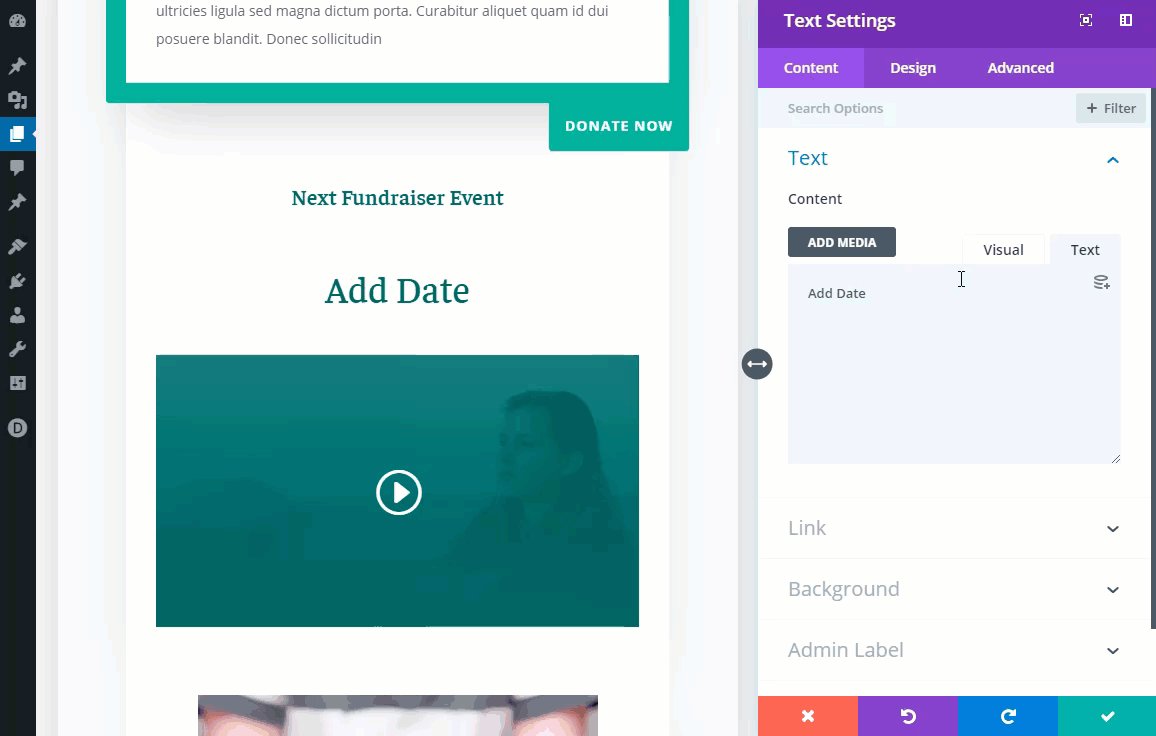
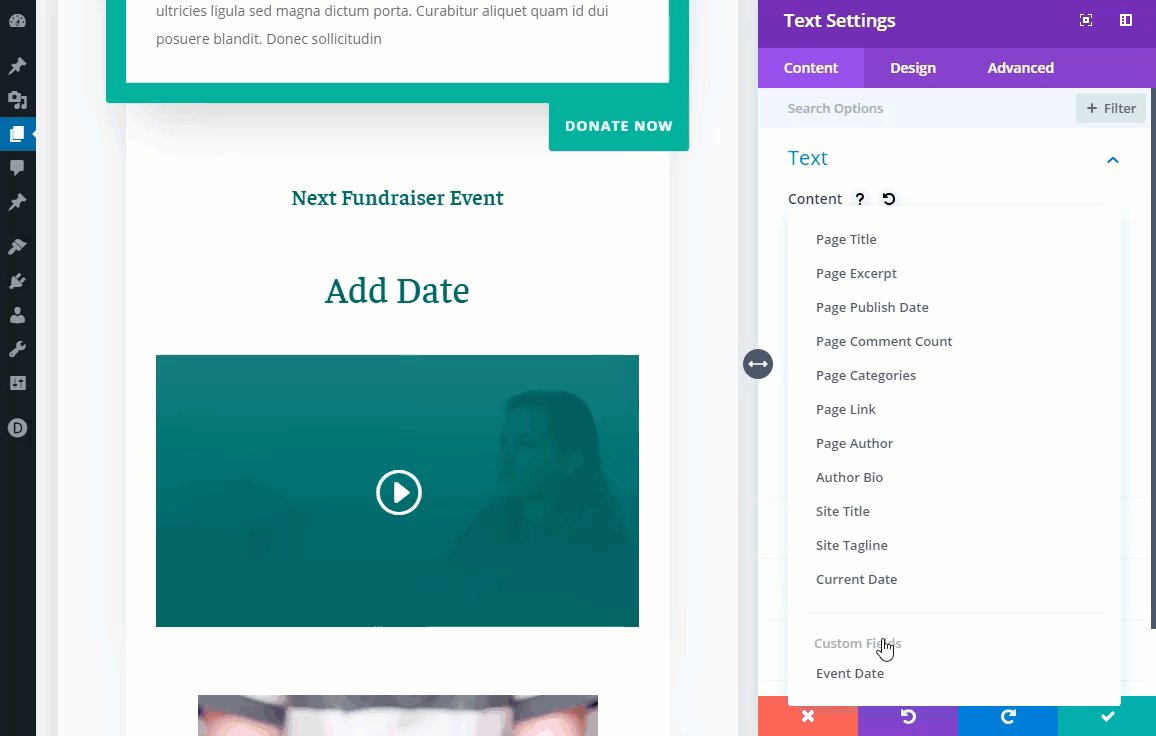
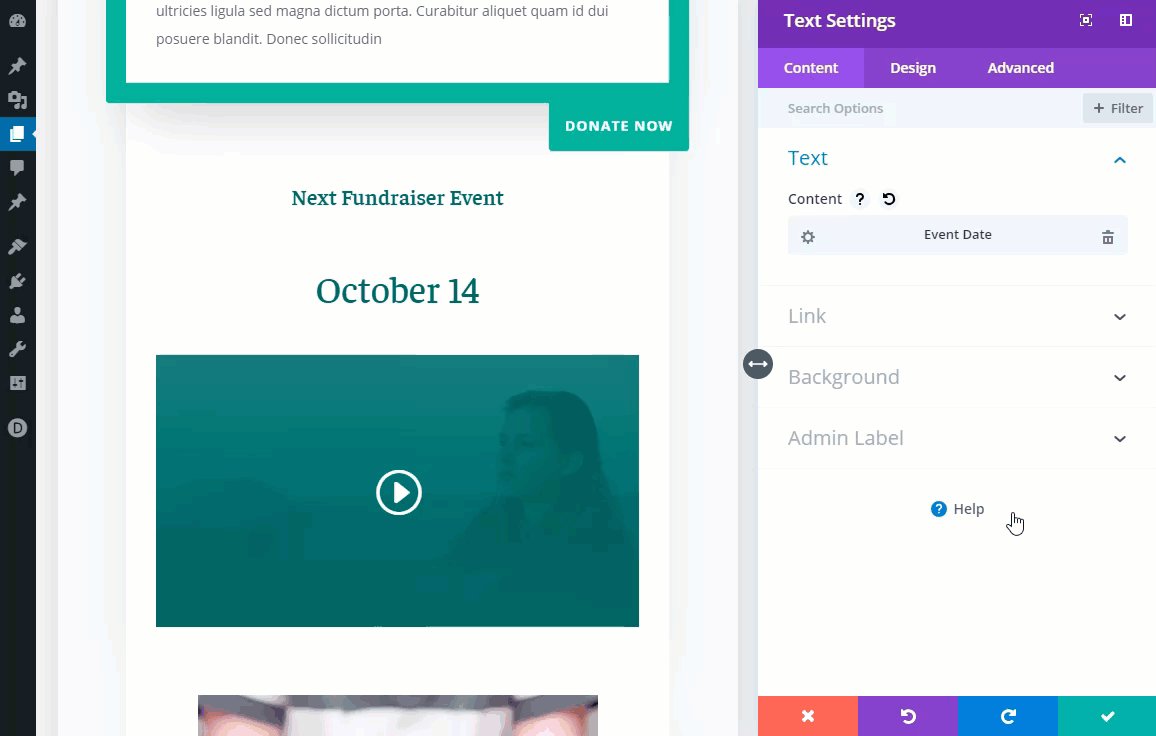
For example, you can easily use dynamic content to display the page title for in the main header of your Divi layout. Simply open the text settings modal and click the dynamic content icon that pops up when hovering over the content box. Then select “page title” from the list of dynamic content options available.

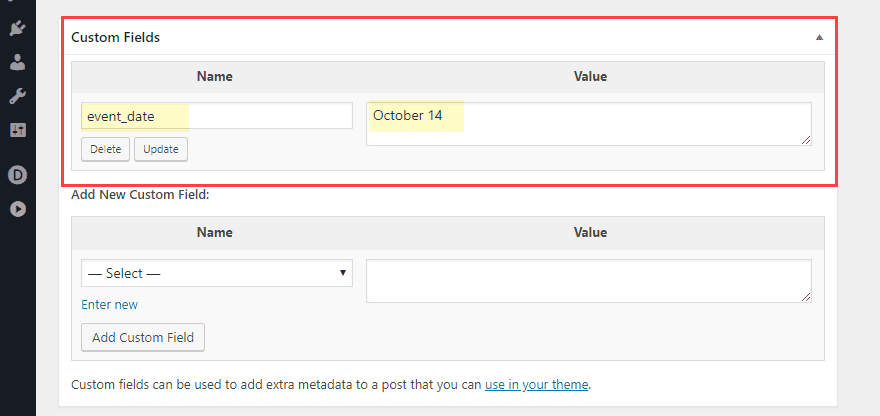
Create your own custom fields.

Then add that custom field as dynamic content onto your page layout.

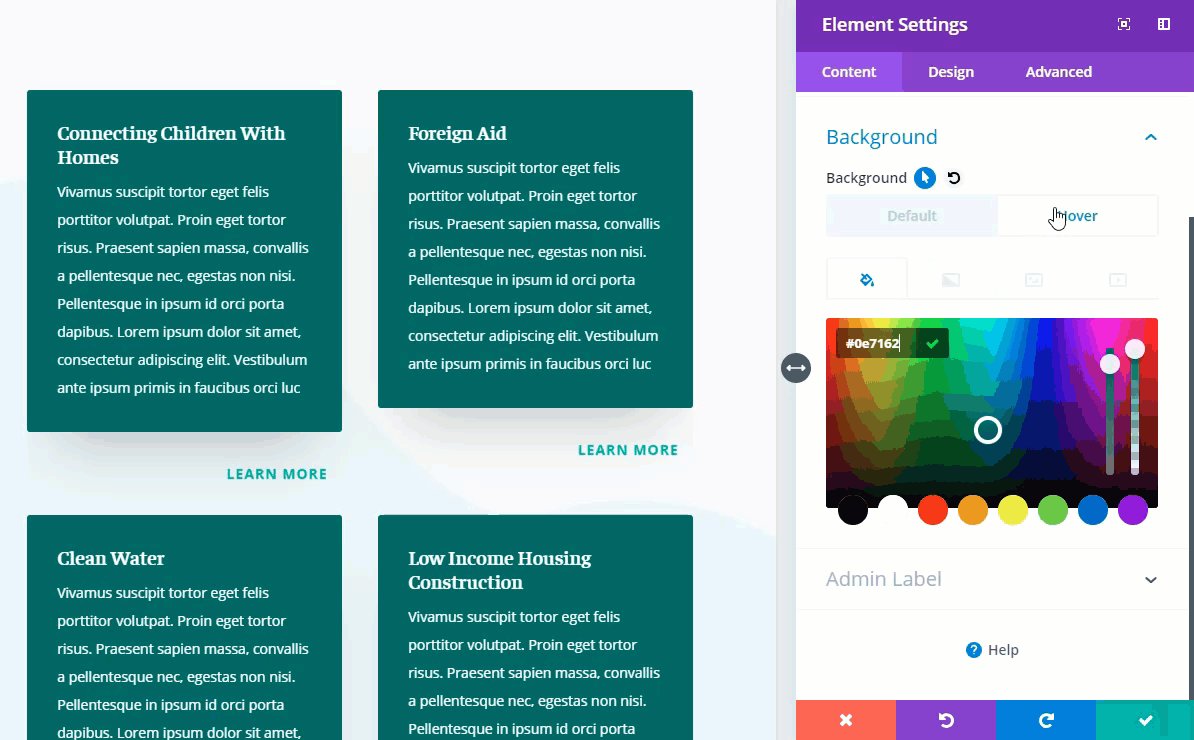
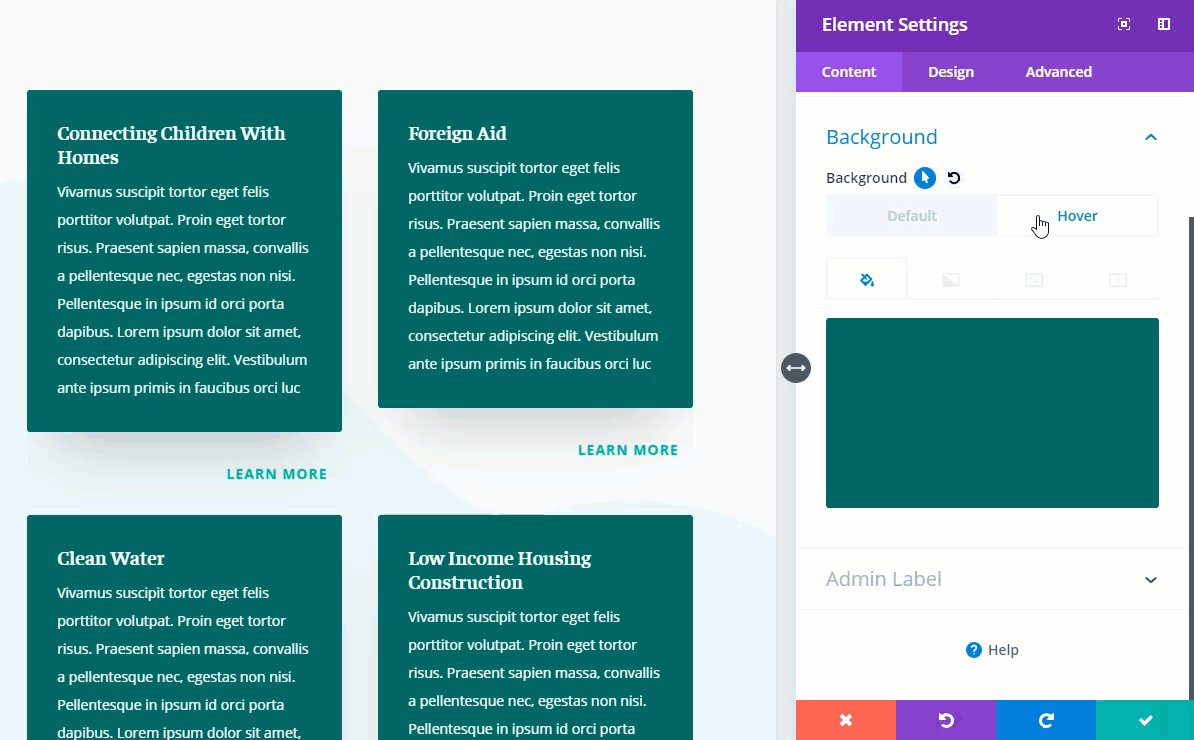
#14 Hover Options
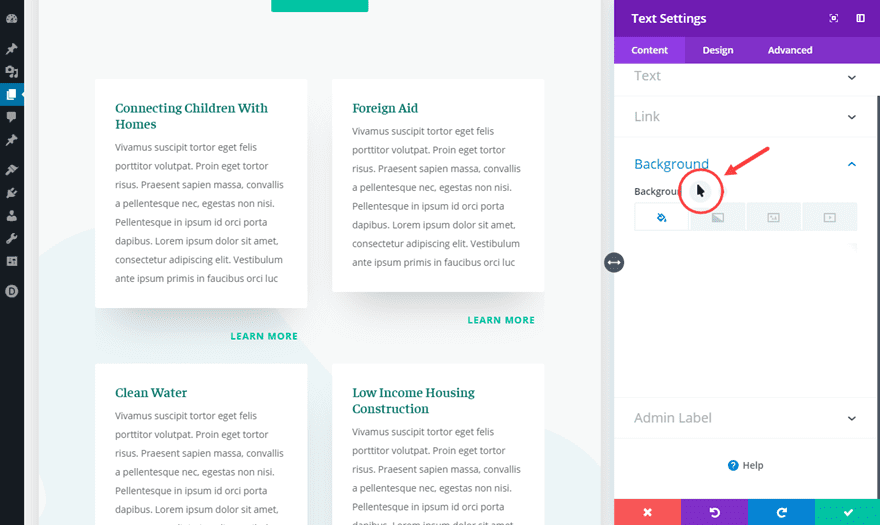
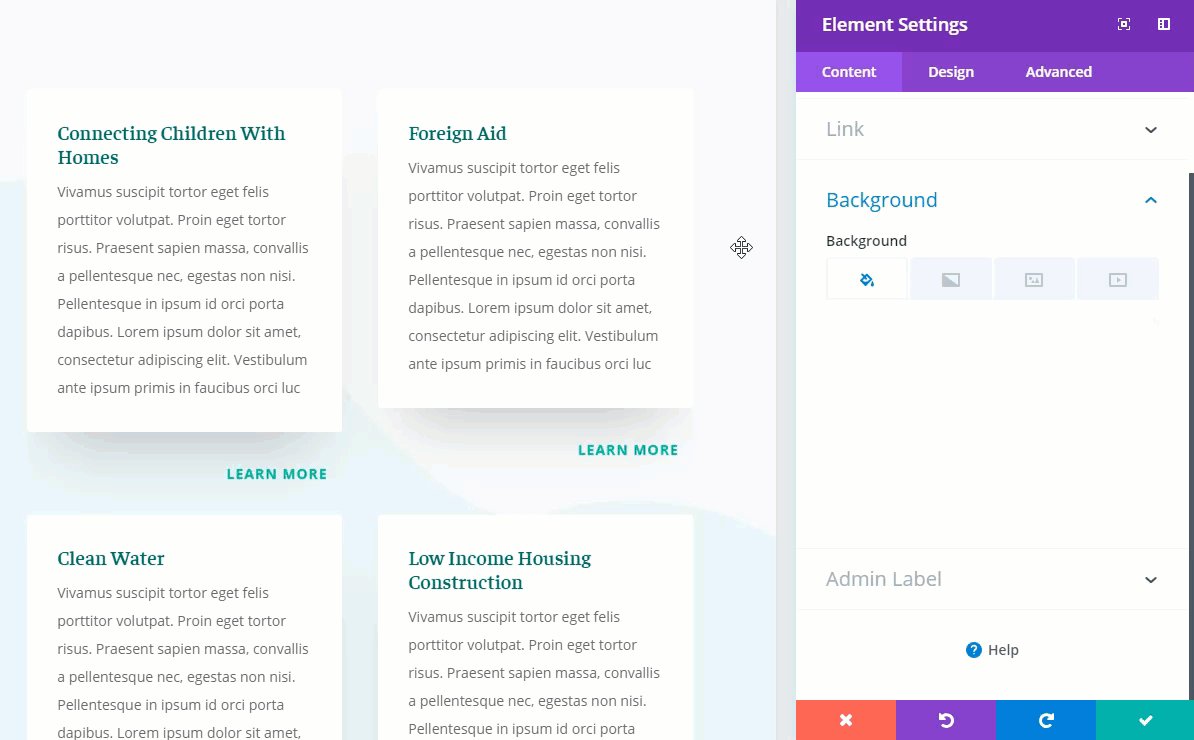
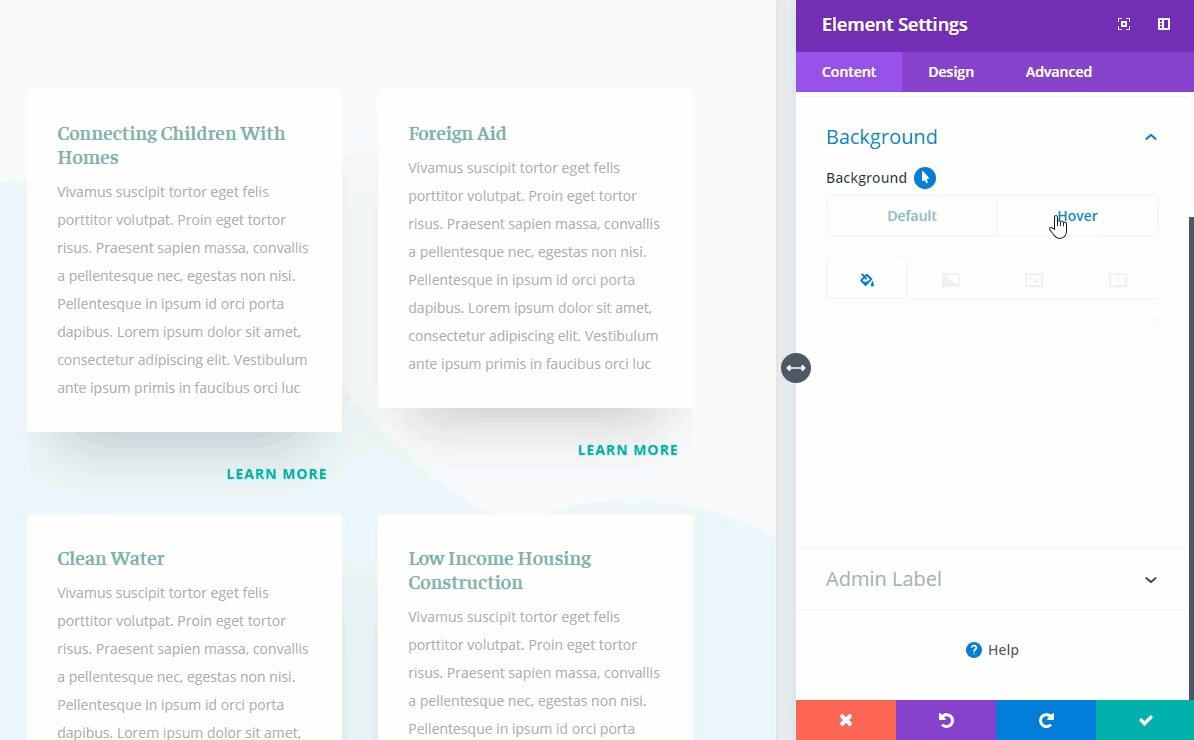
Hover options are also available within the new Divi backend builder. You can deploy a hover option for an specific element by clicking the hover icon that pops up when hovering over an option within the settings modal.

Let’s say you want to change the background color of a text module on hover, you would deploy the hover options for background color and change the background color under the hover tab. Now when you go back and forth between the default and hover tabs, you can see the hover effect in real time.

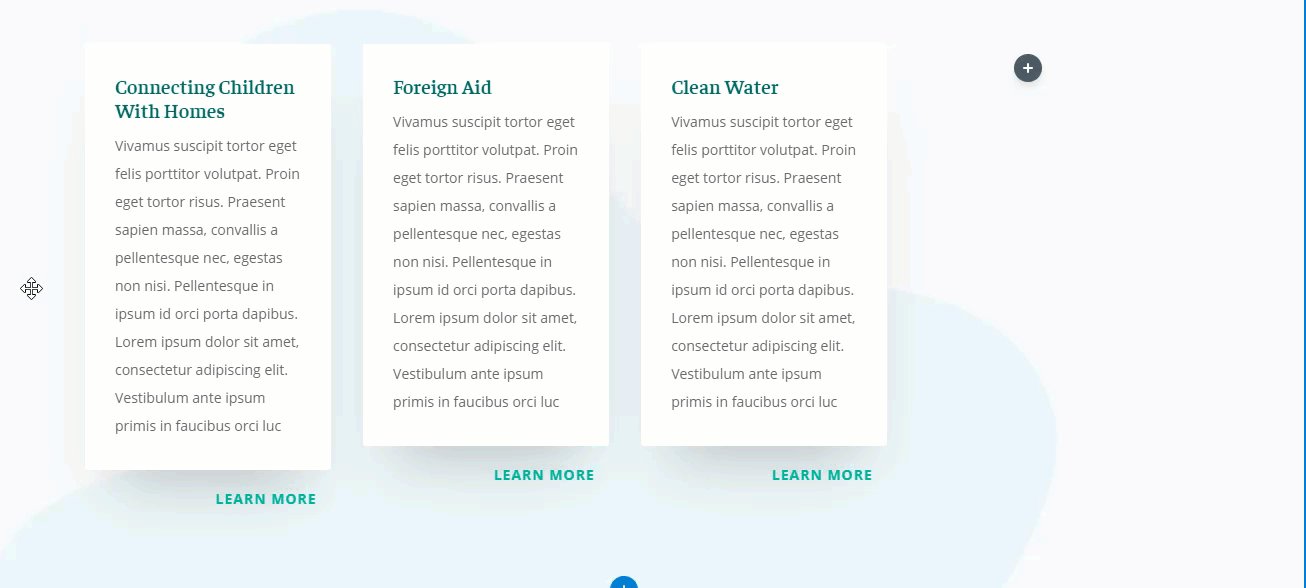
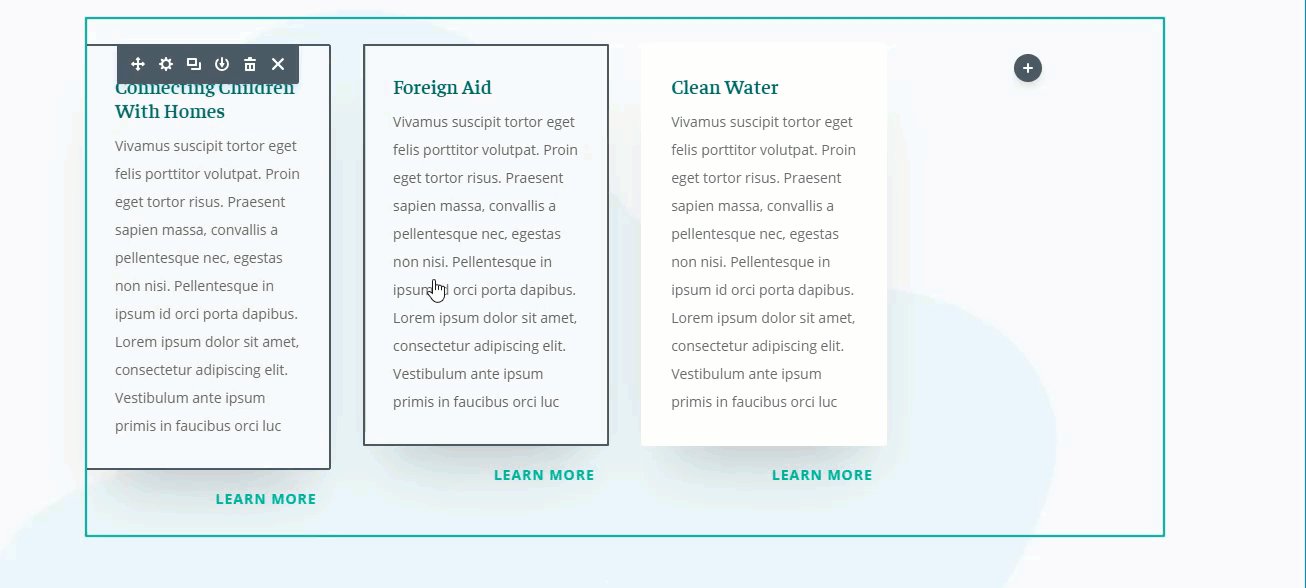
#15 Bulk Editing and Multiselect
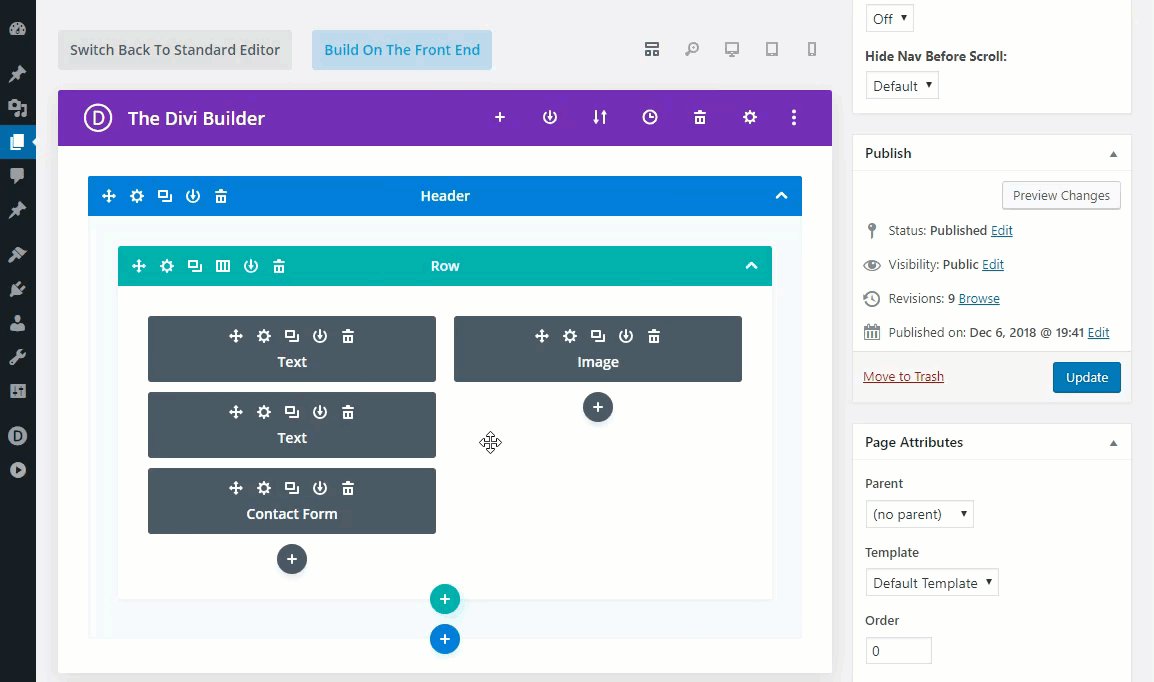
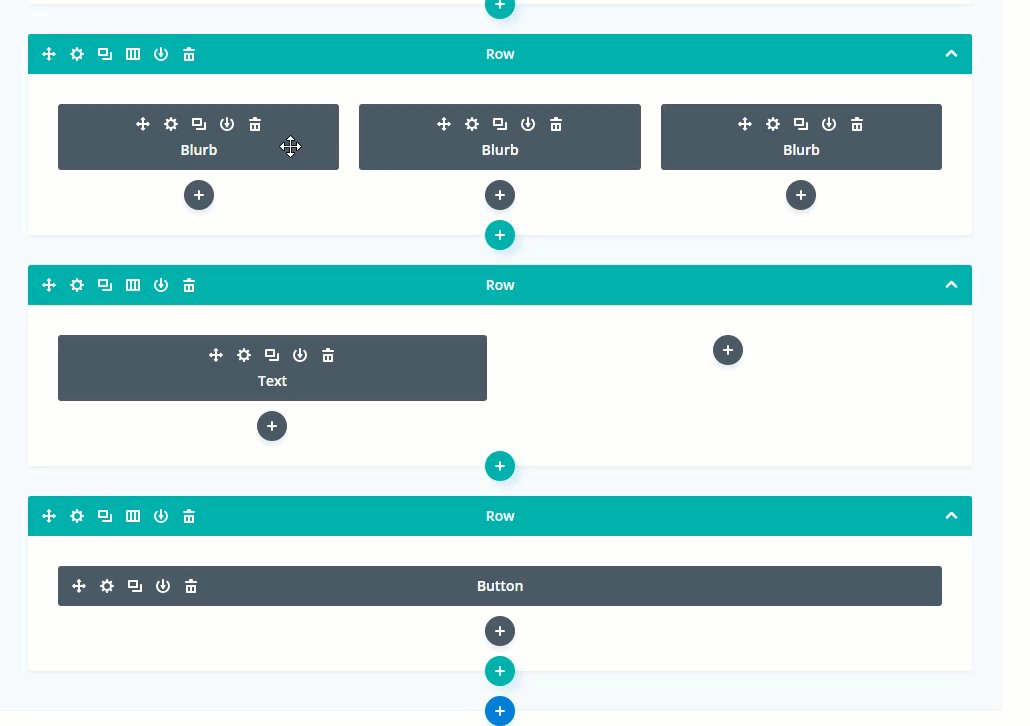
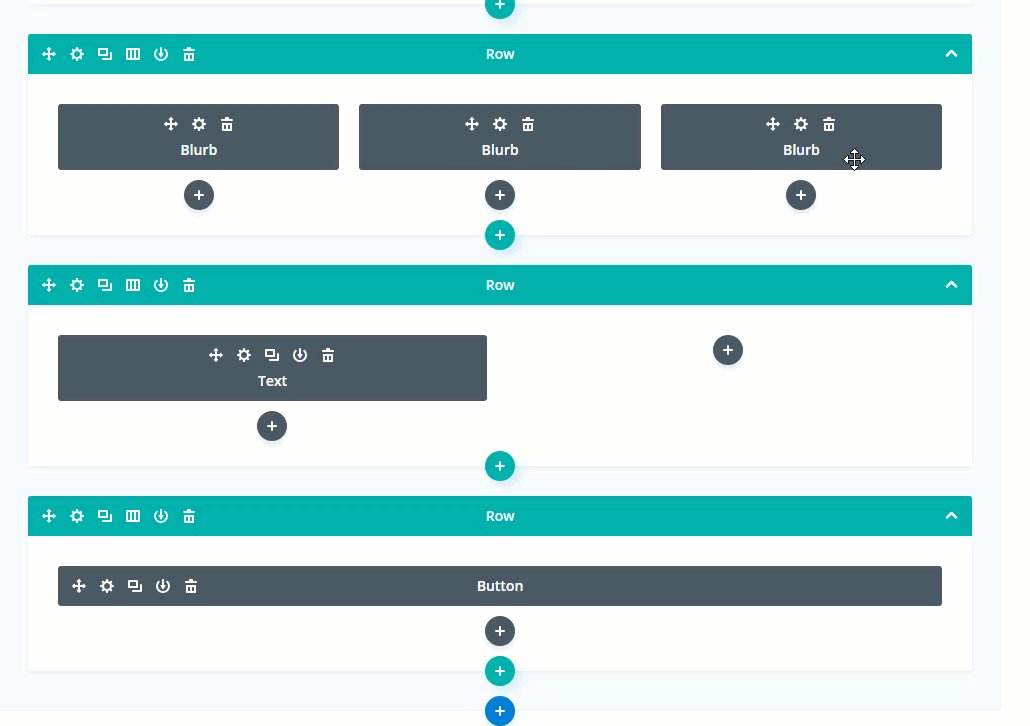
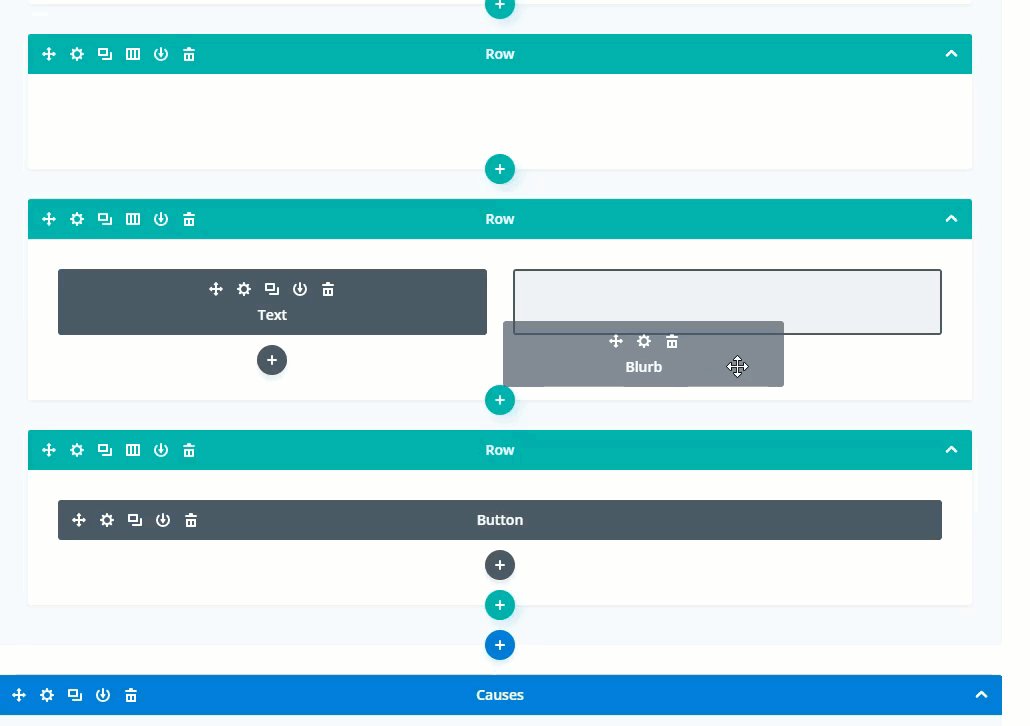
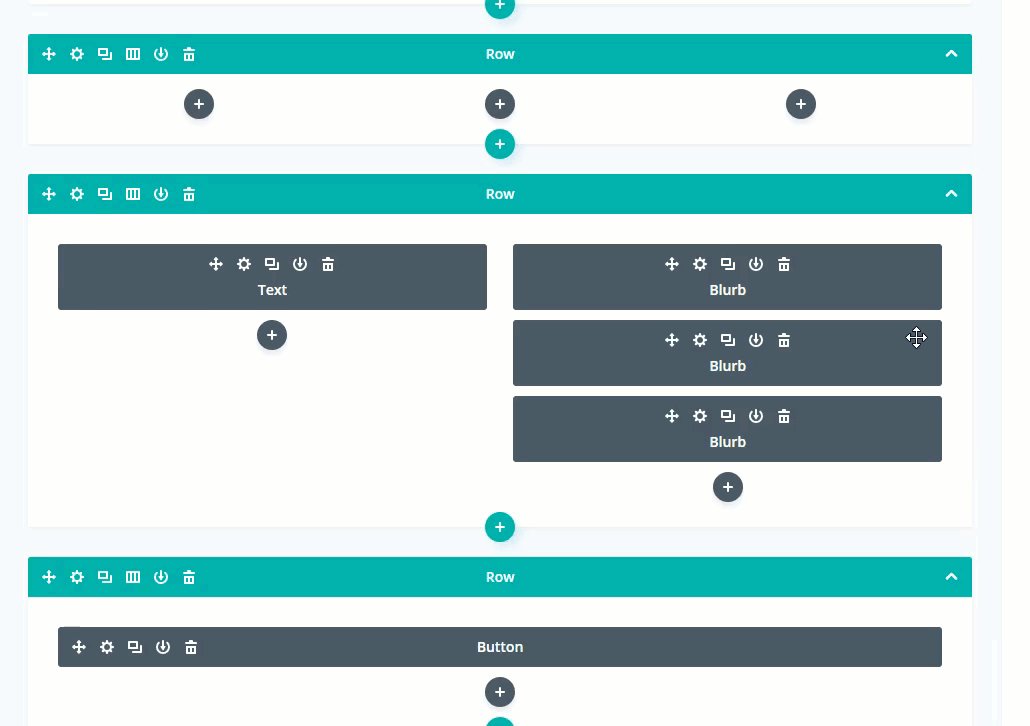
Bulk Editing and Multiselect allows you to select multiple elements (modules, rows, sections) on your page in order edit them all at once.
Let’s say you want to add a border to all text modules in a particular row. Simply hold down the control (or command) key and click all the modules you want to edit in bulk. Then add the border style you want in the element settings modal. Anything you change will be applied to all modules at once.

Bulk editing and multiselect works in all view modes including the wireframe view mode. This is useful for moving or copying and pasting multiple elements at once to reorganize your layout much easier. Simply hold control/command and select the items from you layout and then you can drag them anywhere you want. Or once, selected, right click on one of the elements to use copy and paste.

Final Thoughts
The new Divi Backend Builder has inherited some pretty amazing features with the new update of Divi 3.18. So if you have been using the Classic backend builder to build your websites or if you just need to be reminded of the power of Divi, I hope this article sheds some light on all that you may have been missing out on. Feel free to share some of you favorite features with us!
I look forward to hearing from you in the comments.
Cheers!
The post A Hands-On Rundown of All the New Features Now Available in Divi’s Backend Editor appeared first on Elegant Themes Blog.
