Pricing tables are often the main CTA of a page. That’s why it is important to style them properly. With Divi, you can take many turns and create pricing tables exactly the way you imagine them. To give you some food for thought, we’ve created a stunning pricing table that you can use for any kind of website you’re working on. We’ll guide you through creating the outcome from A to Z using Divi’s built-in options only.
Let’s get to it!
Preview
Before we dive into the tutorial, let’s take a quick look at the outcome on different screen sizes.
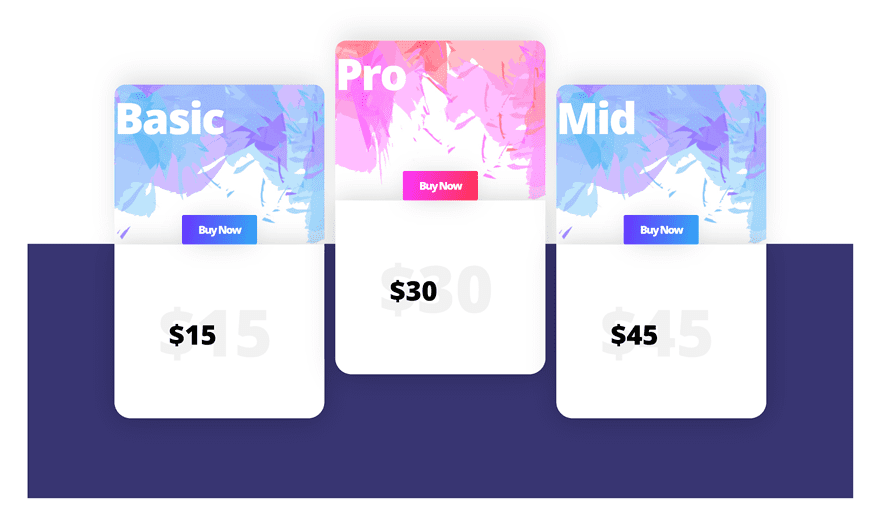
Desktop

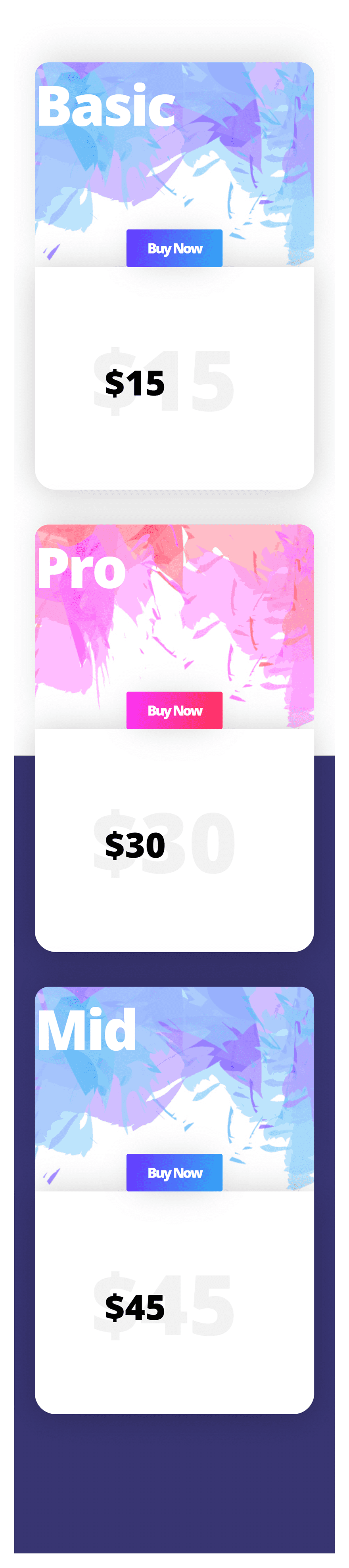
Mobile
Download The Images for FREE
To lay your hands on the images that are used within this tutorial, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
Let’s Start Creating!
Add New Section
Gradient Background
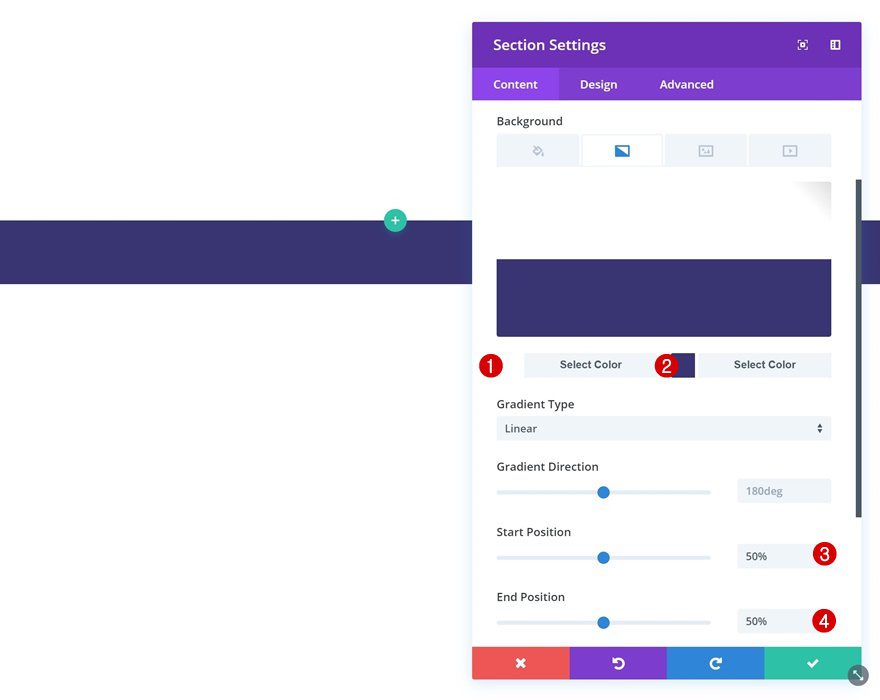
Create a new page and add a regular section using the following gradient background:
- Color 1: #ffffff
- Color 2: #353272
- Start Position: 50%
- End Position: 50%

Spacing
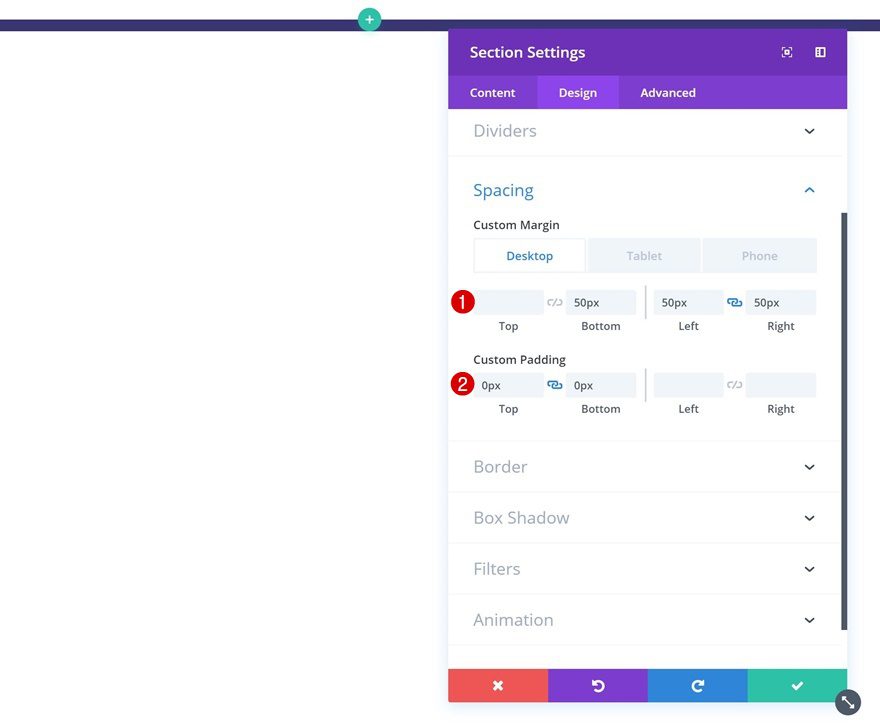
Then, go to the spacing settings of the section and modify the custom margin and padding values.
- Bottom Margin: 50px (Desktop), 20px (Tablet & Phone)
- Left Margin: 50px (Desktop), 20px (Tablet & Phone)
- Right Margin: 50px (Desktop), 20px (Tablet & Phone)
- Top Padding: 0px
- Bottom Padding: 0px

Add New Row
Column Structure
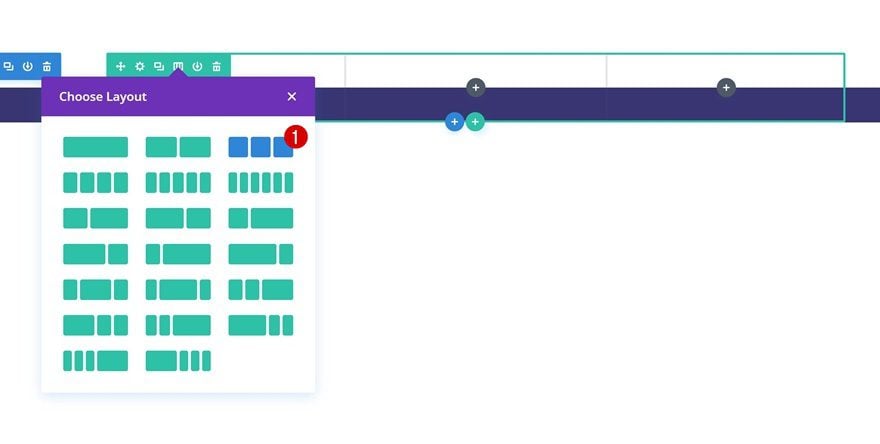
Once you’re done modifying the section settings you can go ahead and add a new row using the following column structure:

Sizing
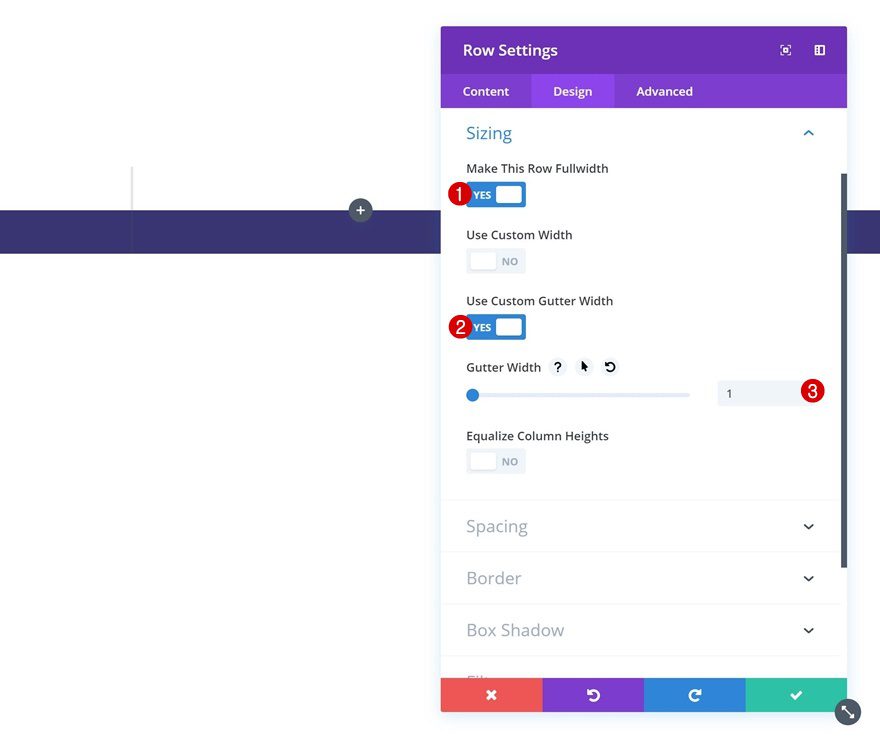
Without adding any modules yet, open the row settings and modify the sizing settings in the design tab.
- Make This Row Fullwidth: Yes
- Use Custom Gutter Width: Yes
- Gutter Width: 1

Spacing
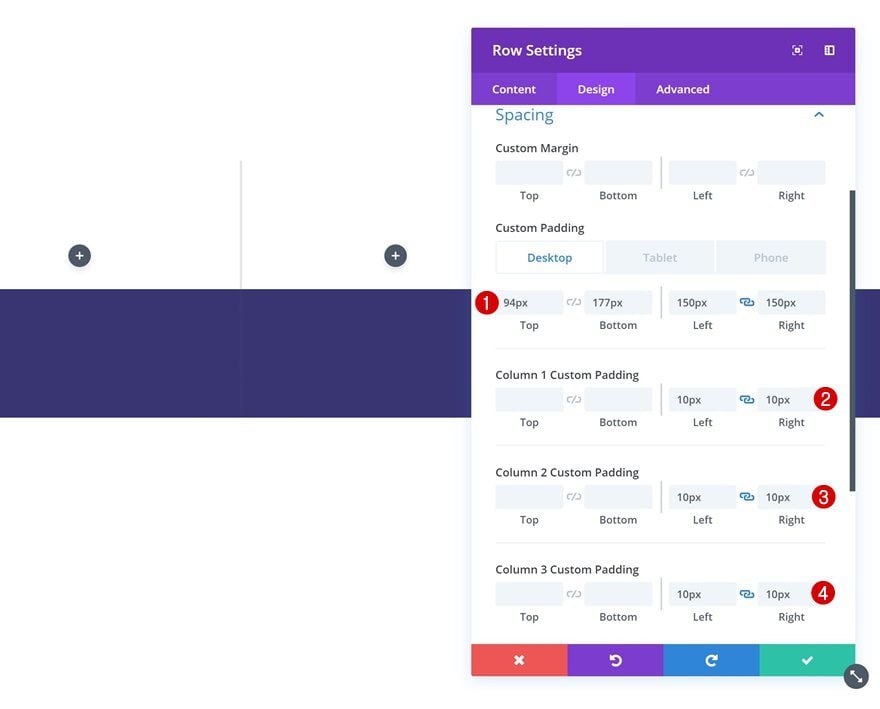
Then, go to the spacing settings and add some custom padding values.
- Top Padding: 94px
- Bottom Padding: 177px
- Left Padding: 150px (Desktop), 30px (Tablet & Phone)
- Right Padding: 150px (Desktop), 30px (Tablet & Phone)
- Column 1, 2 & 3 Left Padding: 10px
- Column 1, 2 & 3 Right Padding: 10px

Add Text Module #1 to Column 1
Add Content
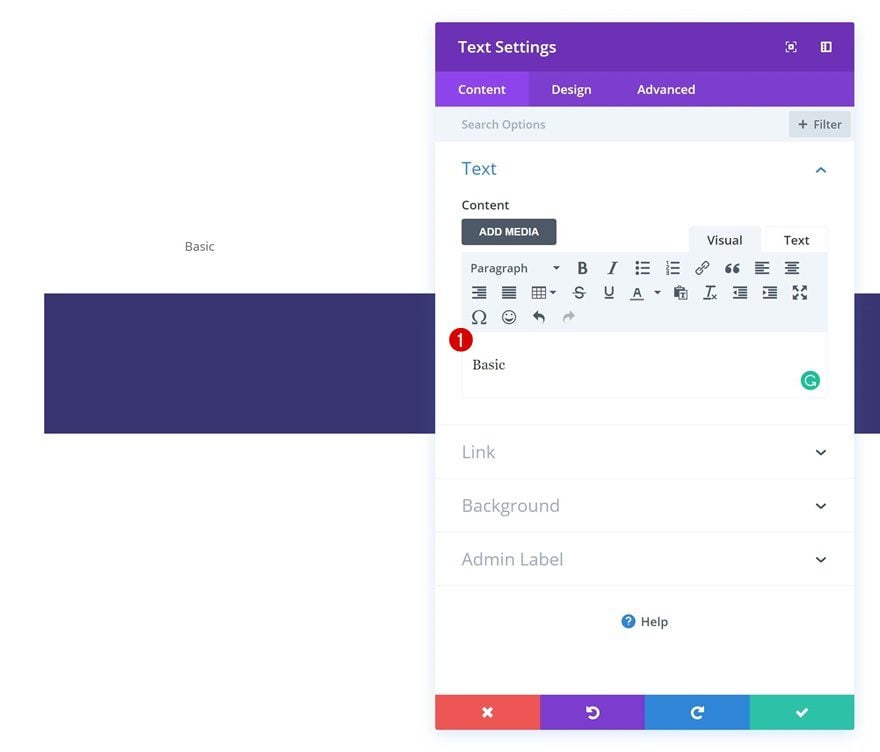
Time to start adding modules! We’re customizing the pricing table we want to create by using various modules. The first module we’ll need is a Text Module. Add the name of the first membership type in the content box.

Background Color
Once you’ve added the content, go to the background settings and add a white background color.
- Background Color: #ffffff

Background Image
Switch over to the background image tab and upload the ‘divi-beautiful-pricing-table-background-pattern-1.png‘ file which you can find in the download folder that was shared at the beginning of this post.
- Background Image Size: Cover
- Background Image Position: Top Center
- Background Image Repeat: No Repeat

Text Settings
Modify the text settings next.
- Text Font Weight: Ultra Bold
- Text Color: #ffffff
- Text Size: 80px
- Text Letter Spacing: -3px
- Text Line Height: 1em

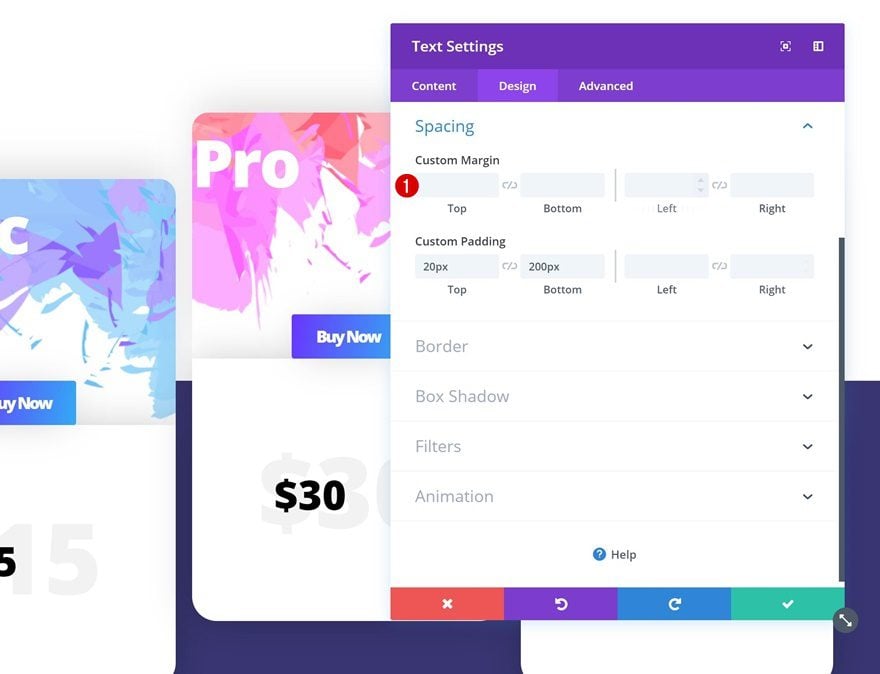
Spacing
And add some custom margin and padding values.
- Top Margin: 5vw (Desktop), 0vw (Tablet & Phone)
- Top Padding: 20px
- Bottom Padding: 200px

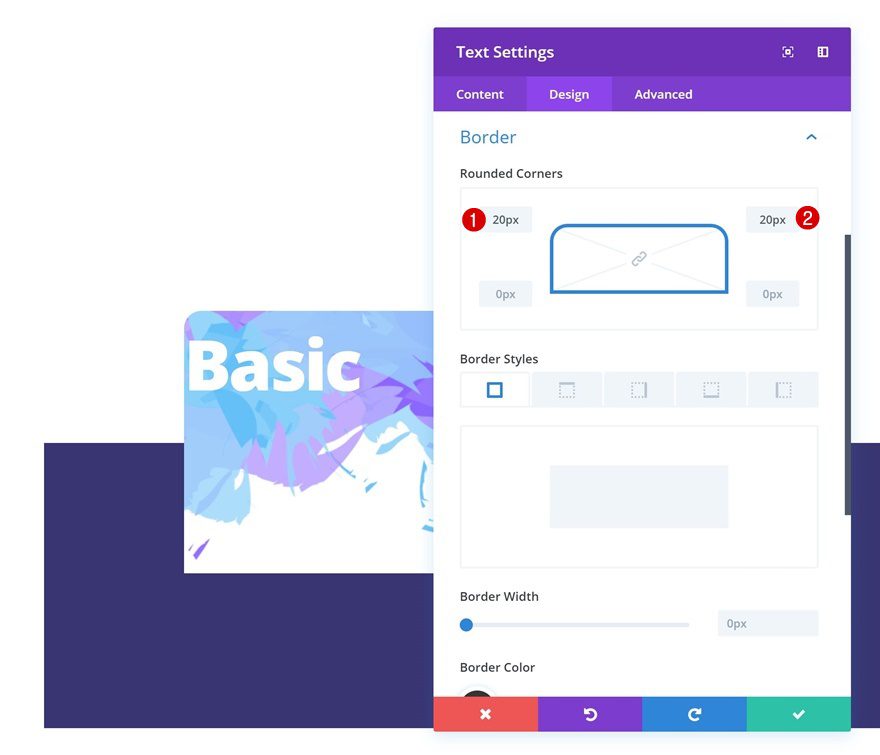
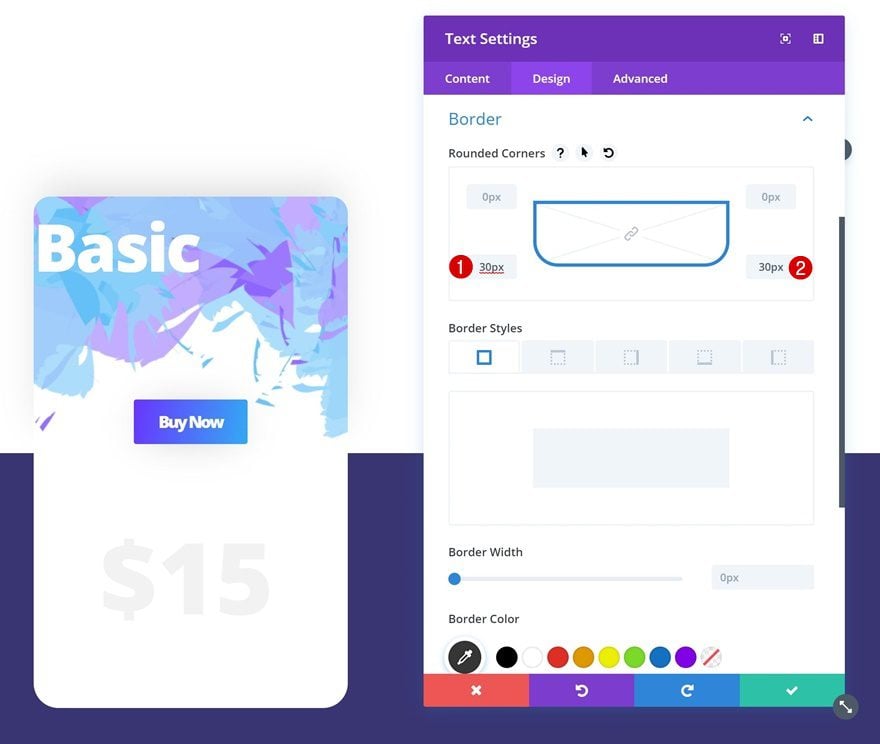
Border
Continue by adding ’20px’ to the top left and right corners.

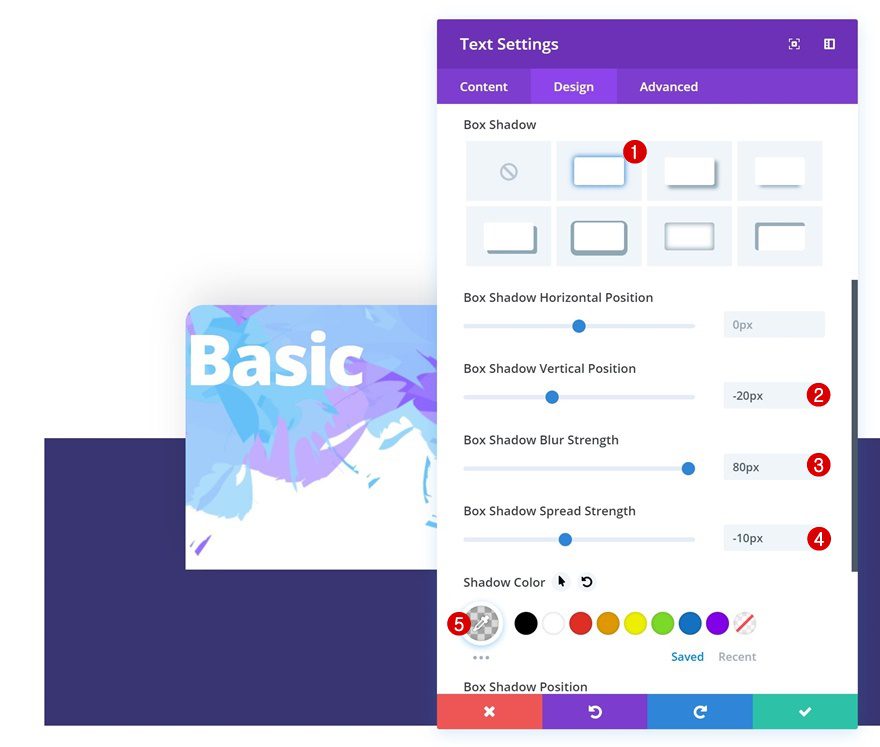
Box Shadow
To top it off, give the Text Module a subtle box shadow.
- Box Shadow Vertical Position: -20px
- Box Shadow Blur Strength: 80px
- Box Shadow Spread Strength: -10px
- Shadow Color: rgba(0,0,0,0.15)

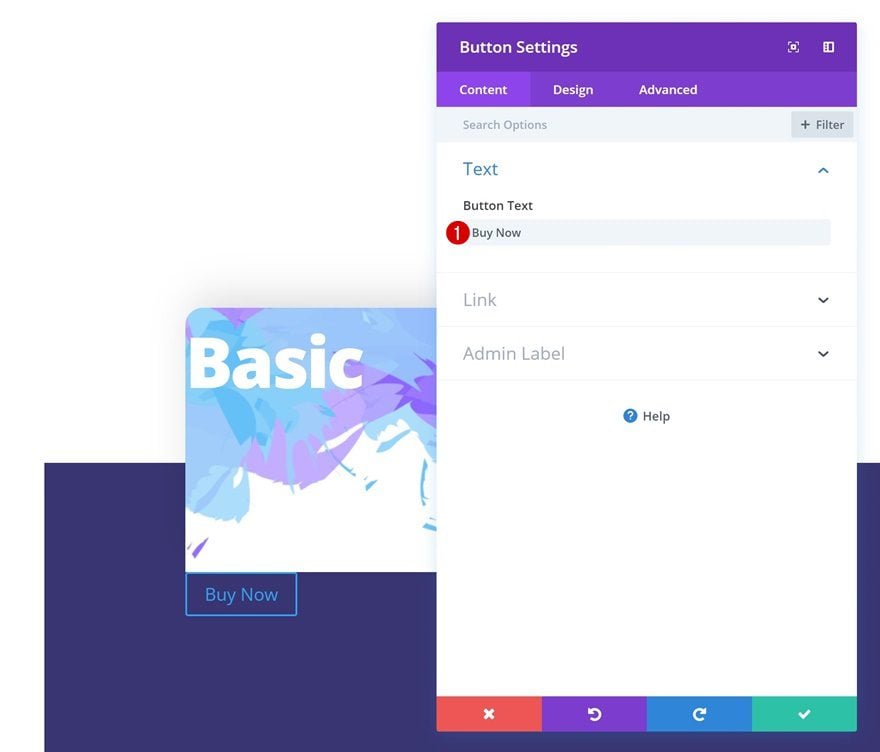
Add Button Module to Column 1
Add Copy
The second module we’ll need in column 1 is a Button Module. Add some copy of choice.

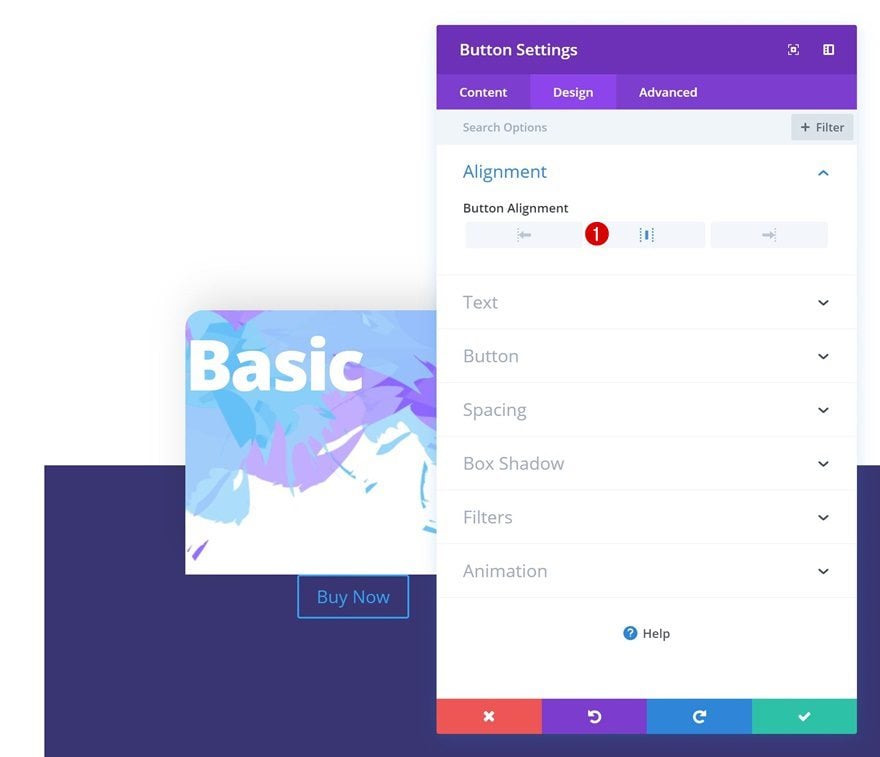
Button Alignment
Then, go to the alignment settings and change the alignment to center.
- Button Alignment: Center

Button Settings
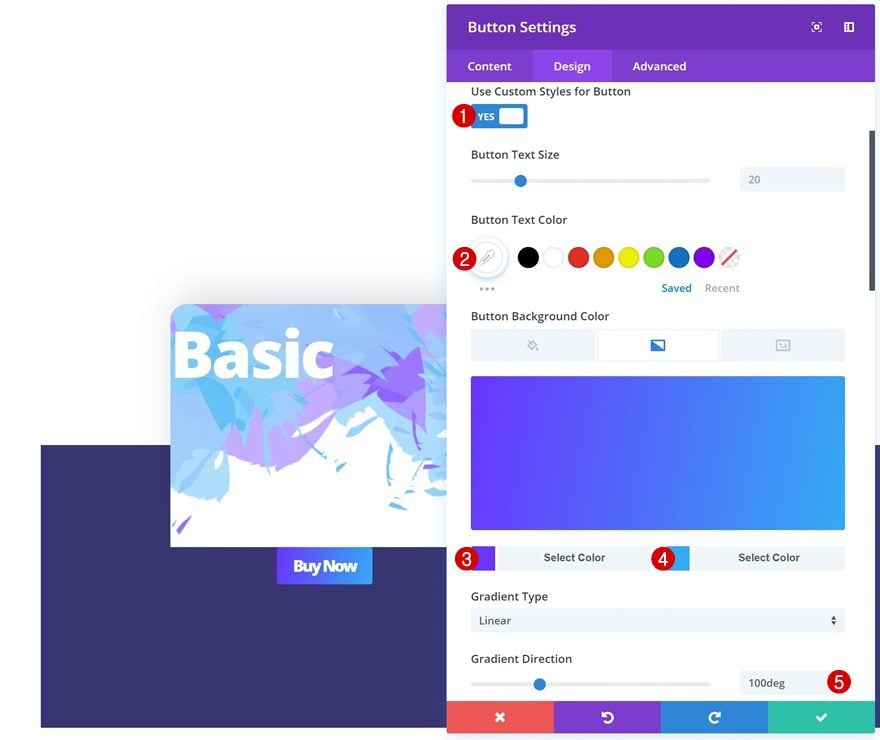
We’ll continue by making some changes to the appearance of the button in the button settings.
- Use Custom Styles for Button: Yes
- Button Text Color: #ffffff
- Color 1: #6932ff
- Color 2: #30acf4
- Gradient Direction: 100deg

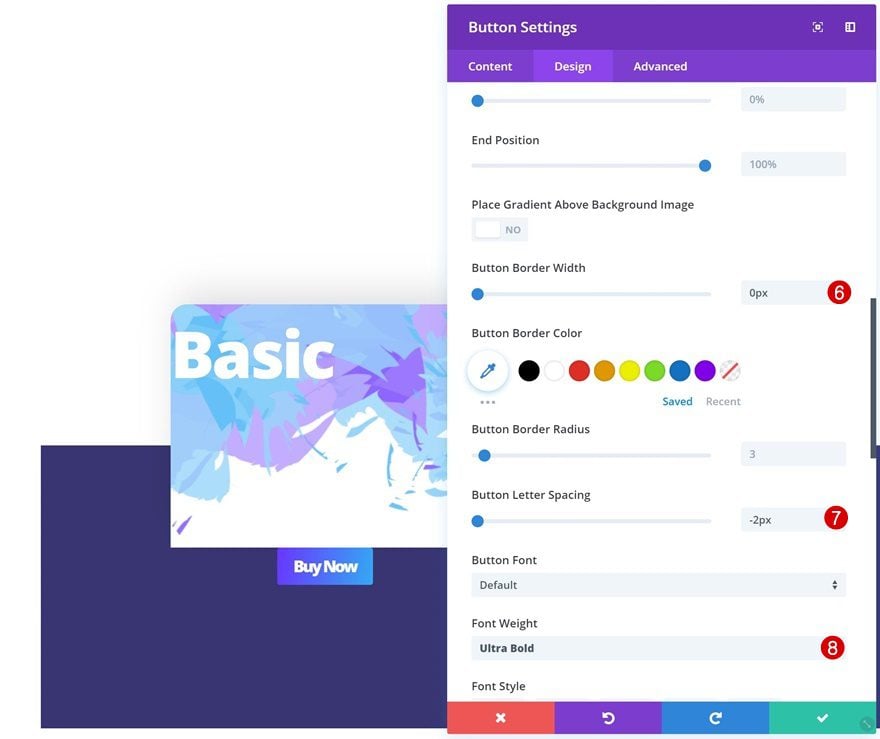
- Button Border Width: 0px
- Button Letter Spacing: -2px
- Font Weight: Ultra Bold

Spacing
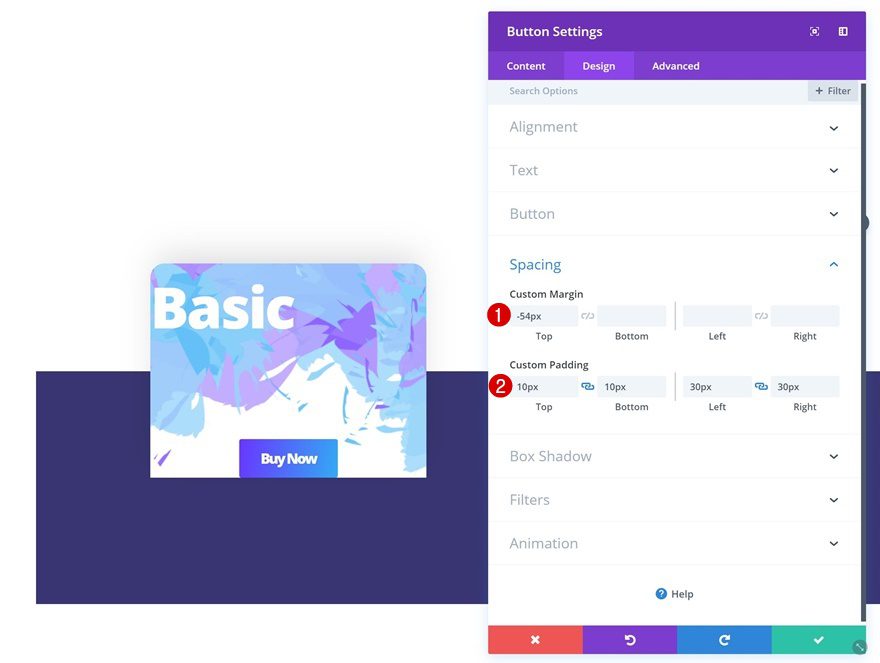
Next, add some padding to the button to make it look nice and apply negative top margin to create an overlap with the previous module in the column.
- Top Margin: -54px
- Top Padding: 10px
- Bottom Padding: 10px
- Left Padding: 30px
- Right Padding: 30px

Box Shadow
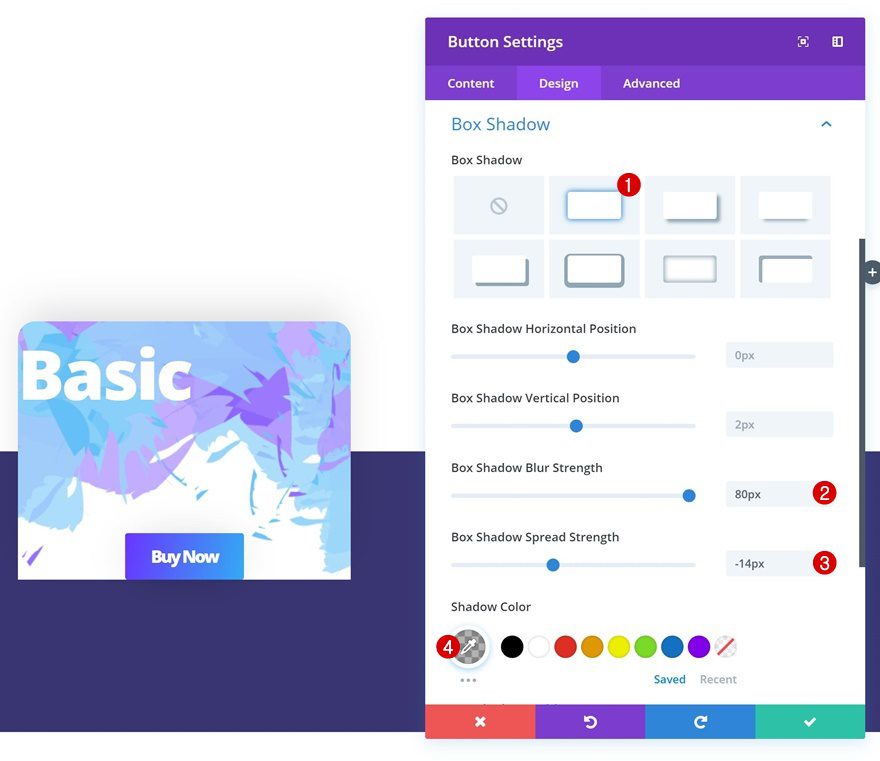
Last but not least, add a subtle box shadow.
- Box Shadow Blur Strength: 80px
- Box Shadow Spread Strength: -14px
- Shadow Color: rgba(0,0,0,0.3)

Add Text Module #2 to Column 1
Add Content
The next module we’ll need is another Text Module with the price of the membership type.

Background Color
Once you’ve added the price, go to the background settings and apply a white background color.
- Background Color: #ffffff

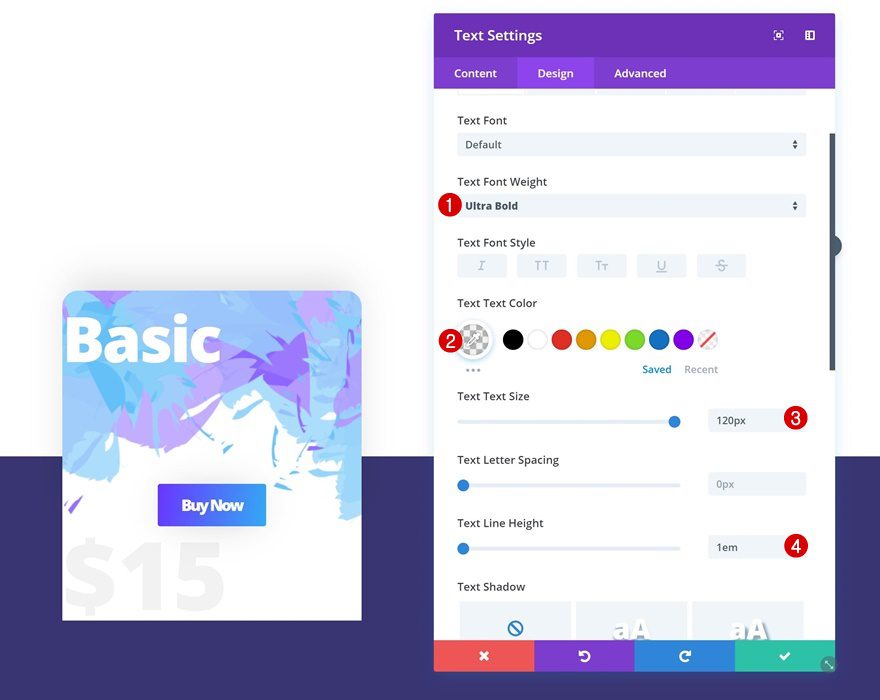
Text Settings
Change the text settings next.
- Text Font Weight: Ultra Bold
- Text Color: rgba(0,0,0,0.05)
- Text Size: 120px
- Text Line Height: 1em

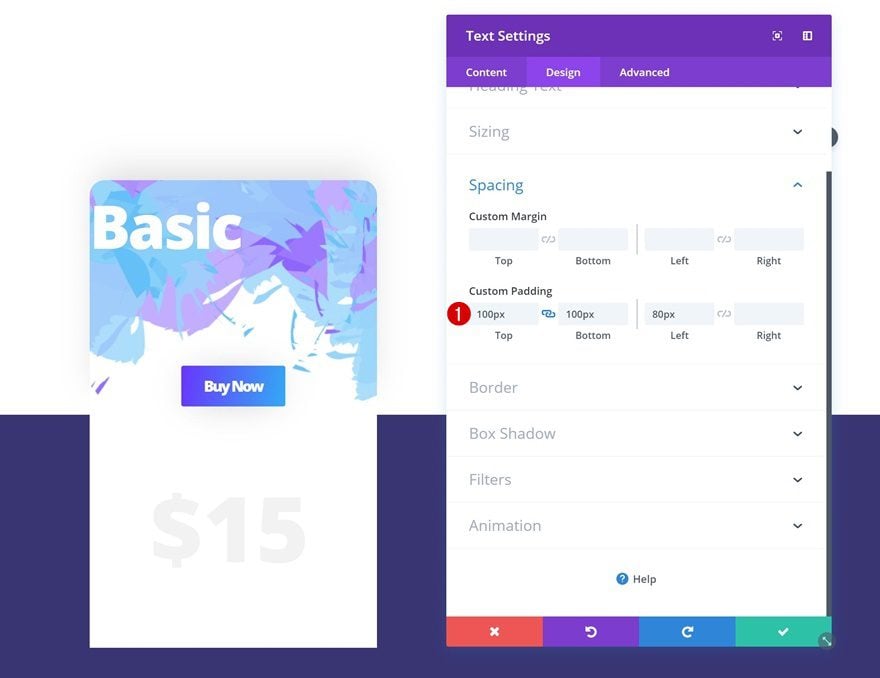
Spacing
And apply some custom padding values in the spacing settings.
- Top Padding: 100px
- Bottom Padding: 100px
- Left Padding: 80px

Border
Then, go to the border settings and add ’30px’ to the bottom left and right corners.

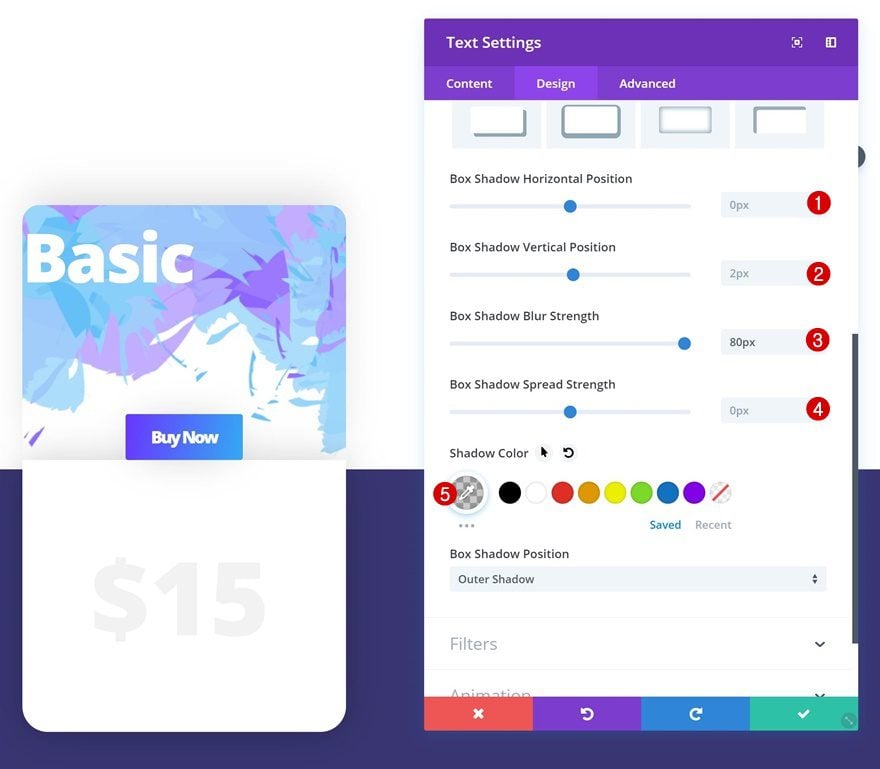
Box Shadow
Last but not least, give the module a box shadow.
- Box Shadow Horizontal Position: 0px
- Box Shadow Vertical Position: 2px
- Box Shadow Blur Strength: 80px
- Box Shadow Spread Strength: 0px
- Shadow Color: rgba(0,0,0,0.21)

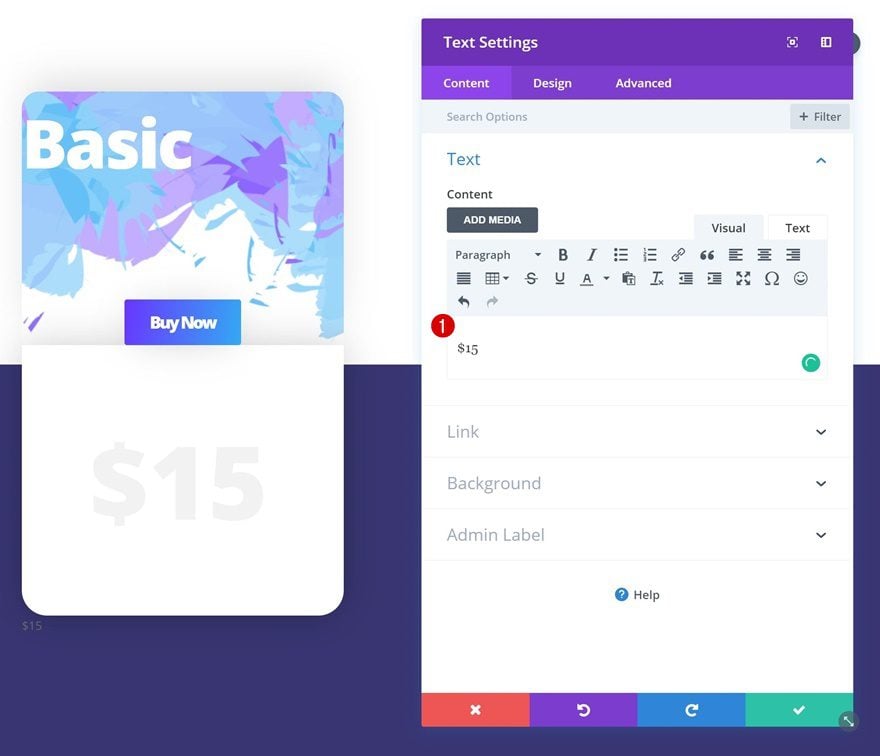
Add Text Module #3 to Column 1
Add Content
The next and last module we need in column 1 is another Text Module. Add the price of the membership type to the content box.

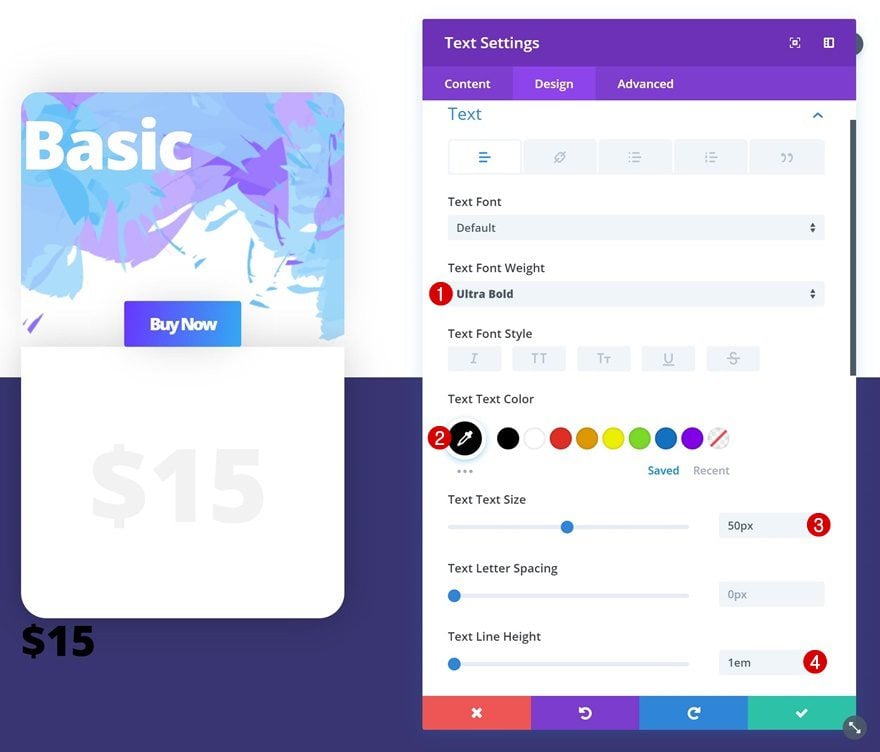
Text Settings
Change the text settings next.
- Text Font Weight: Ultra Bold
- Text Color: #000000
- Text Size: 50px
- Text Line Height: 1em

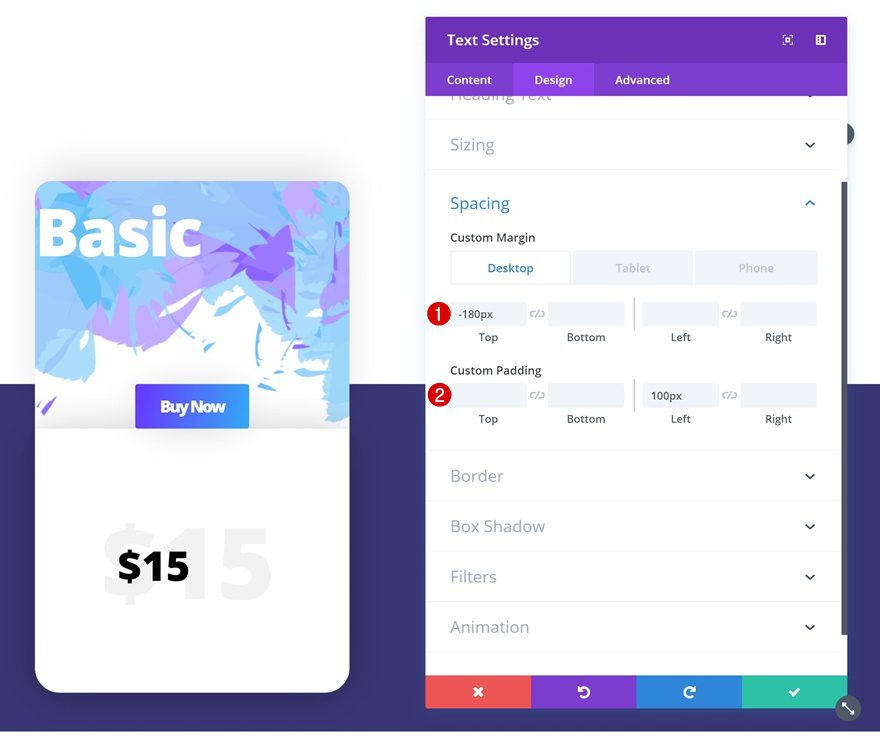
Spacing
And create an overlap between this module and the previous one by playing around with the custom spacing values.
- Top Margin: -180px
- Bottom Margin: 180px (Tablet & Phone)
- Left Padding: 100px

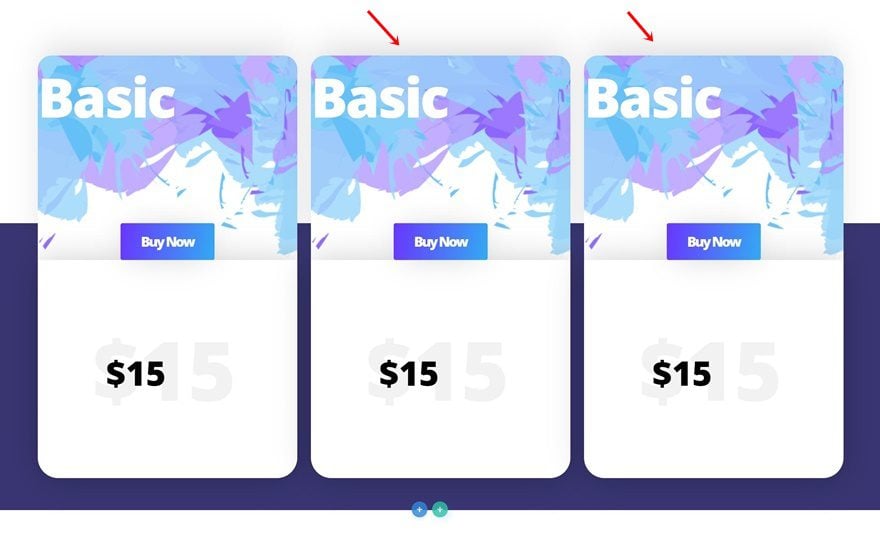
Clone All Modules in Column 1 Twice & Place Duplicates in Remaining Columns
Once you’re finished modifying the modules in column 1, you can go ahead and clone each one of the modules twice and place the duplicates in the two remaining columns.

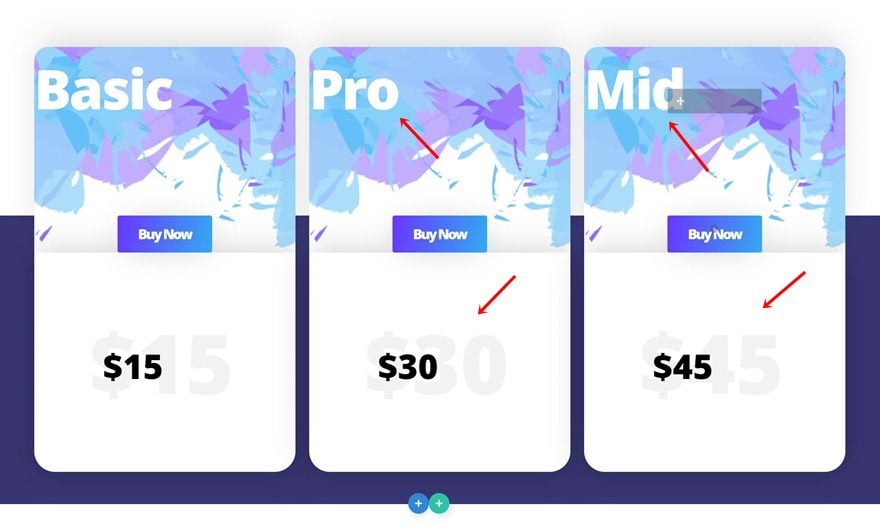
Change Content of Modules in Column
Change the content of the duplicates according to the two other membership types you’re sharing on your website.

Change Pricing Table in Column 2
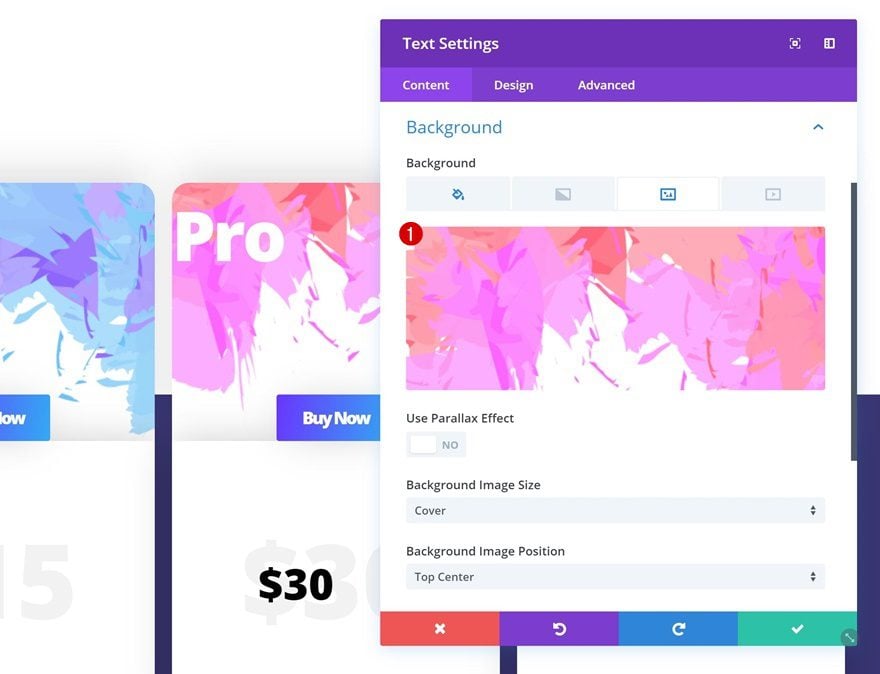
Change Background Image of Text Module #1
We’re also highlighting the middle pricing table. Open the first Text Module in column 2 and change the background image into the ‘divi-beautiful-pricing-table-background-pattern-2.png‘ file you can find in the download folder.

Remove Top Margin of Text Module #1
To emphasize this membership type, we’re going to remove the top margin of the first Text Module in the spacing settings.

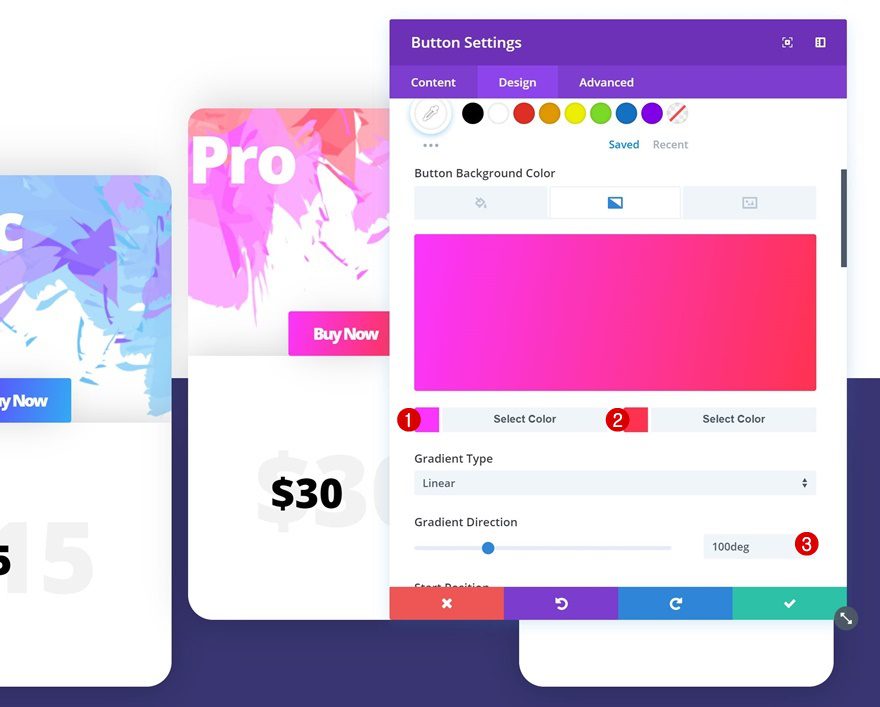
Change Button Gradient Background
We’ll also match the new background image using another gradient background for the Button Module.
- Color 1: #fb32ff
- Color 2: #ff304f
- Gradient Direction: 100deg

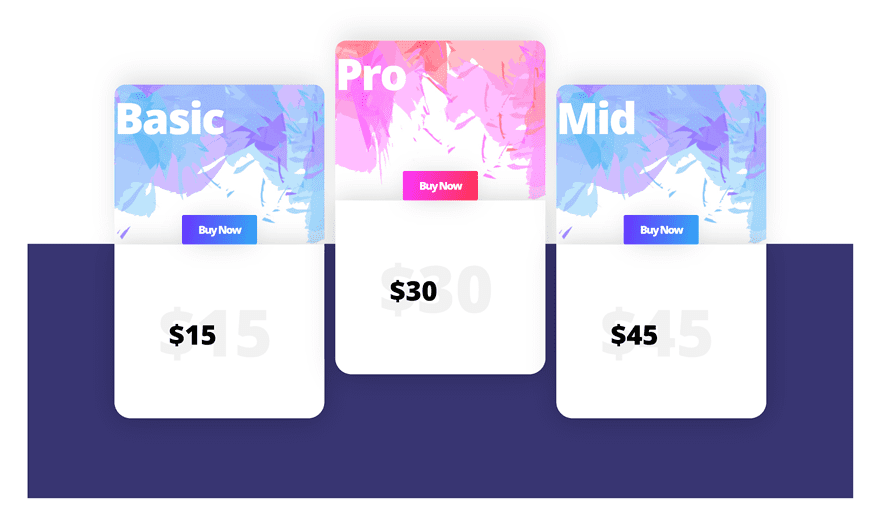
Preview
Now that we’ve gone through all steps, let’s take a final look at the outcome on different screen sizes.
Desktop

Mobile
Final Thoughts
In this post, we’ve shown you how to style a beautiful pricing table for your next Divi project. We’ve guided you step by step through the tutorial and achieved a stunning outcome using Divi’s built-in options only! If you have any questions or suggestions, make sure you leave a comment in the comment section below.
The post How to Style a Beautiful Pricing Table in Divi appeared first on Elegant Themes Blog.