Many people only think about the WordPress menu at the top of the site. They try to stuff it full of as many links as can fit in the header bar. That does not necessarily give your users the best experience. You can use menus not only to direct your users around your site, but also to provide contextual resources that might be overlooked if they were stuffed alongside dozens of other links. With a custom menu structure, the menu interface can be used to spruce up your entire site, not just the top of it.
The Default WordPress Menu
If there is no menu specified to go into the Primary Menu location, WordPress generates a menu of every Page on a blog by default. If you have lots of Pages made, that menu can get awfully crowded.

That menu is unusable, really. Outside of being organized in alphabetical order, there’s no rhyme or reason to it. And not every Page needs to be in your site’s main menu anyway. So we need to create some menus and make sure that we organize them in a way that makes sense to your users.
Creating a WordPress Menu
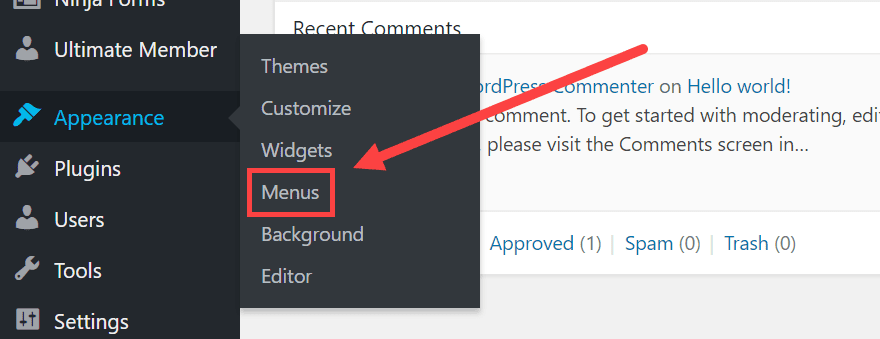
To begin creating your menu, click on Appearance – Menus in your WordPress dashboard.

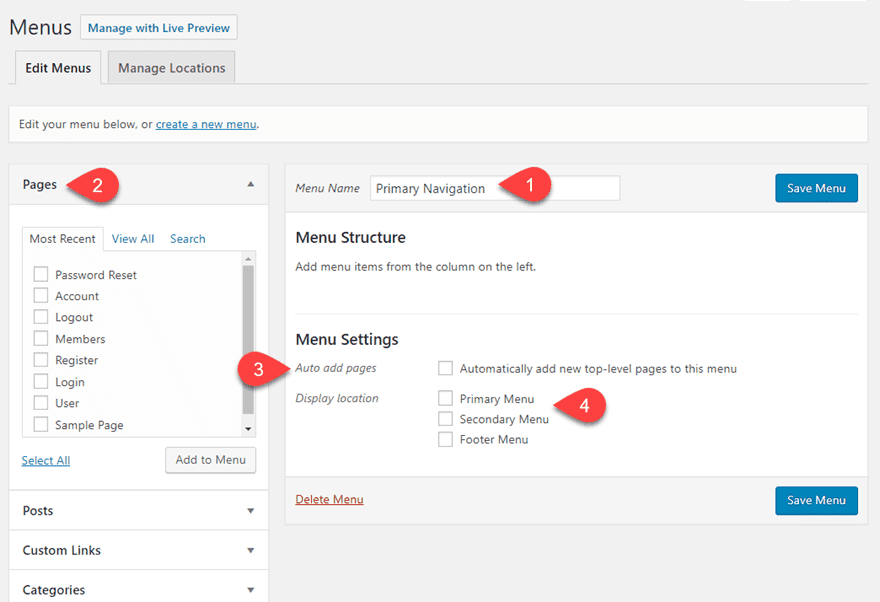
Once there, you see the not-so-clear WordPress menu creation screen. In it, you have 4 main points of interest.

- Menu Name – This name is not front-facing. It is only for your organizational needs.
- Pages, Posts, Custom Links, and Categories – You can include menu items to anywhere on your blog (individual posts or pages, as well as whole categories). If you want a menu item as an external link, use the Custom Links section.
- Automatically Add Pages – If you want all new Pages you create to be added to your menu, leave this checked. Very few times is this a good option.
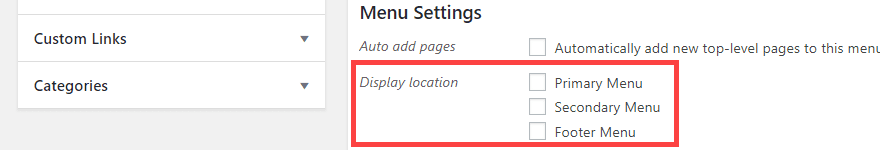
- Display Location – Your options may vary from theme to theme, but these are the places within your site that your menu can appear in full. The Manage Locations tab is an extension of this.
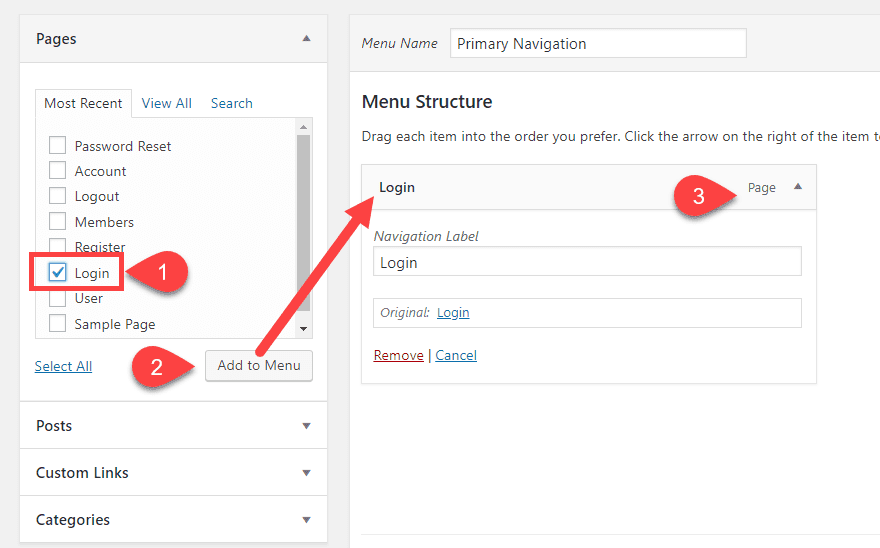
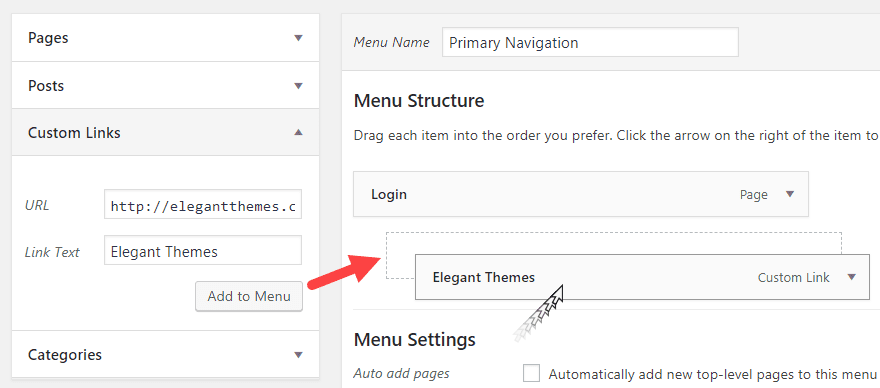
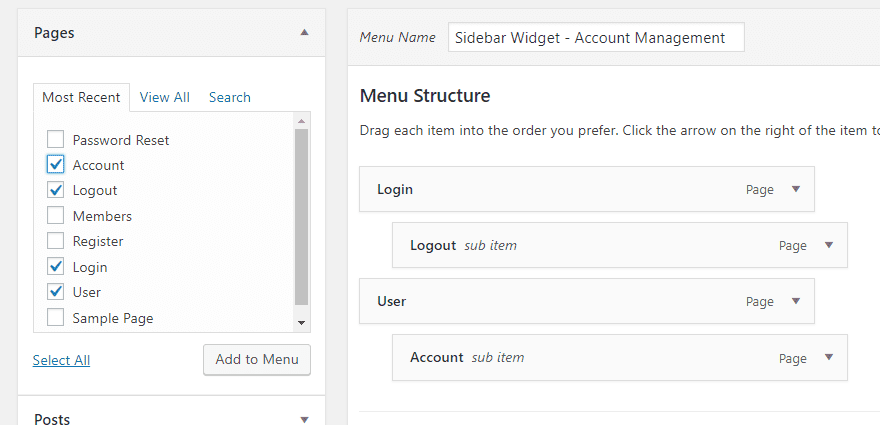
To create the menu itself, simply select anything from the left side (1) and press Add to Menu (2). It will appear under the Menu Structure heading to the right, and it can be expanded to show other options that can be changed on an item-by-item basis (3).

The Navigation Label field is the text that will appear in the menu. For instance, if you want the page titled Login to appear in the menu as Member Area, you would put Member Area in this field. A link to the original page with its original name will always appear at the bottom so you don’t lose track of what you have renamed.
When you’ve added all the items you want, just press Save Menu. The menu will immediately be live in whatever location you specify.
Creating a WordPress Menu with Hierarchy
Not every link you have in a menu will fit on a single menu bar. If you want to have submenus (on click or on hover), you can do that. You do it exactly like you did above, only you add in a single step.
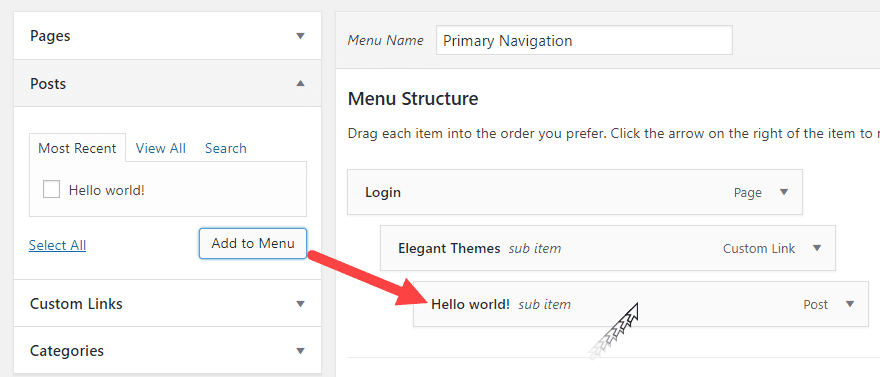
When you’ve hit the Add to Menu button, and the new item has appeared, you will be able to drag and drop it beneath the item you want as its parent. For example, if you want a custom link to appear when people hover/click on Login, you would create the link in the left sidebar, press Add to Menu, and then drag the new link until the dotted outline appears to indicate the hierarchy you’ve created.

If you want multiple sub items, you can do the same thing over again. Only this time, drag the sub item beneath a sub item.

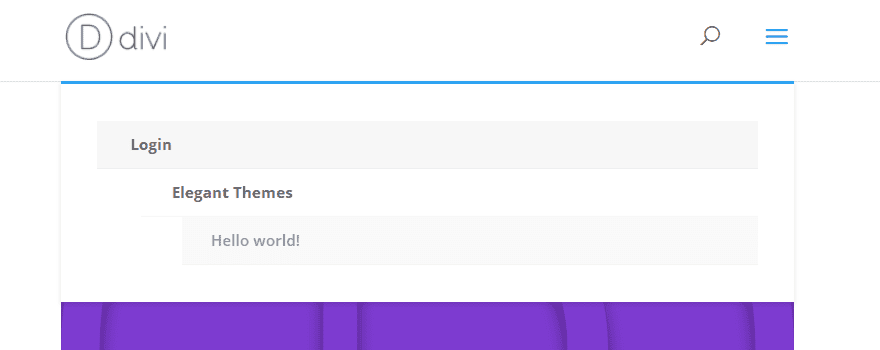
And when you save the menu to push it live, you will see it in whatever location you’ve chosen.

Using Multiple WordPress Menus
One of the biggest missed opportunities with site navigation is limiting yourself to a single, all-purpose menu at the top of your site. Sure, mega menus have a time and place where they work great, but they aren’t always the answer. That said, if you break your navigation down and organize it with a custom menu structure, your visitors will be able to find their way around more easily. Which increases retention and…well, you know the rest.
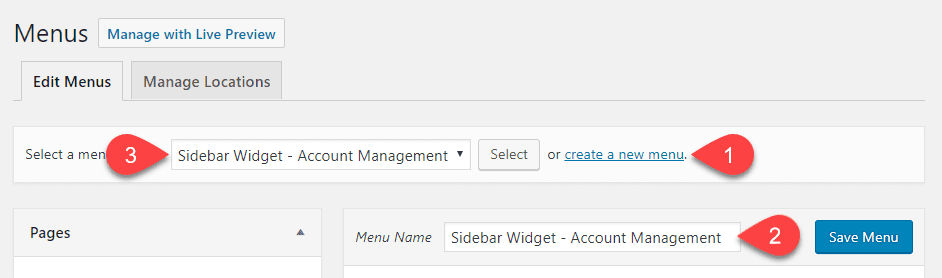
As above, we want to create a new menu. Navigate back to the Appearance – Menus page and click the Create New Menu (1) link. You will now get a blank menu template, and it will ask for a name (2). Remember, these names are for you, so name it something you’ll recognize. Menu 2 doesn’t tell anyone what it is. Sidebar Widget – Account Management does.

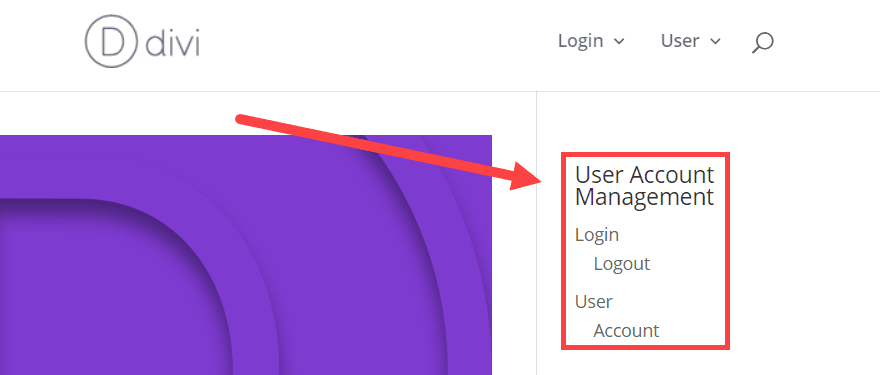
You will now have a menu selection dropdown, where you can choose which menu you want to edit. This is where a useful naming convention comes in handy. In terms of adding content to the menu, that’s different on everyone’s site. But for this example, we’ll go wtih the Account Management idea. For that, people will need a Login/Logout link and maybe a User/Account section. Let’s make those have a parent/child relationship, too.

You may notice that we called this one Sidebar Widget, but there isn’t an option for Sidebar as a menu location.

That just means we’ll have to manually place the menu, so leave all the options unchecked and press Save Menu. When saved, this menu will appear nowhere on your site. Because you have a primary menu already, and you didn’t tell this one where to live. So let’s fix that.
Adding a WordPress Menu to the Sidebar
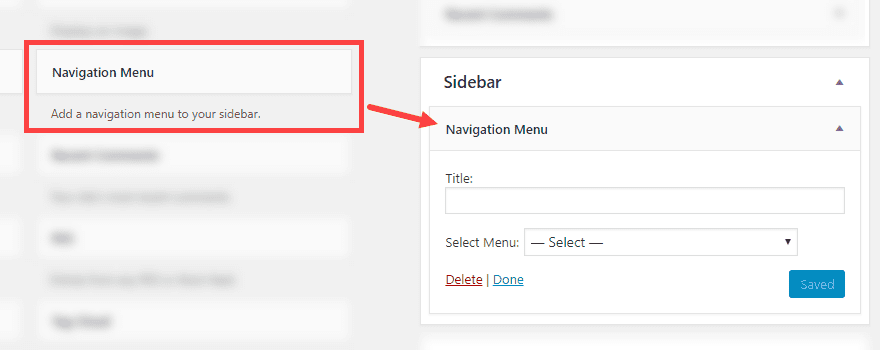
You will need to jump tabs now and go to Appearance – Widgets. On this page, you see all of the widgetized areas that your site can handle. Which ones appear vary theme to theme, but the general Sidebar option is usually there. And again, some themes might have extra widgets, but the default Navigation Menu widget is always there, too. So we will use those.
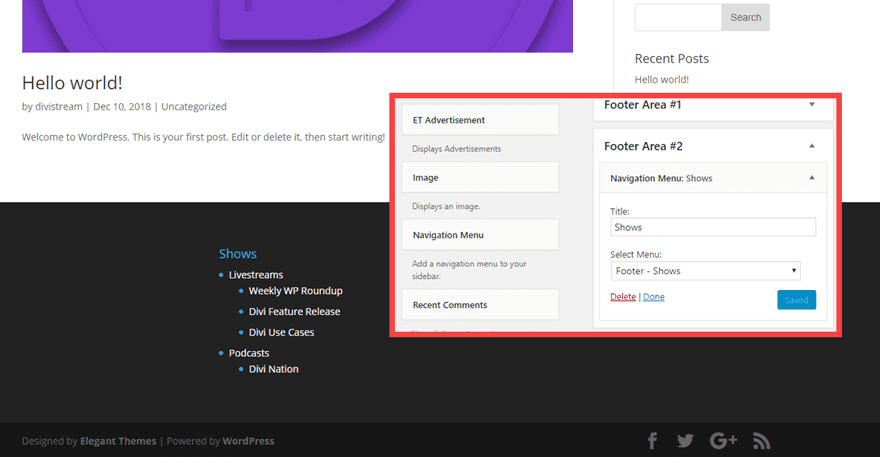
All you have to do is find the Navigation Menu widget and drag it to the Sidebar area. It will immediately appear on your site, but by default, there’s nothing showing.

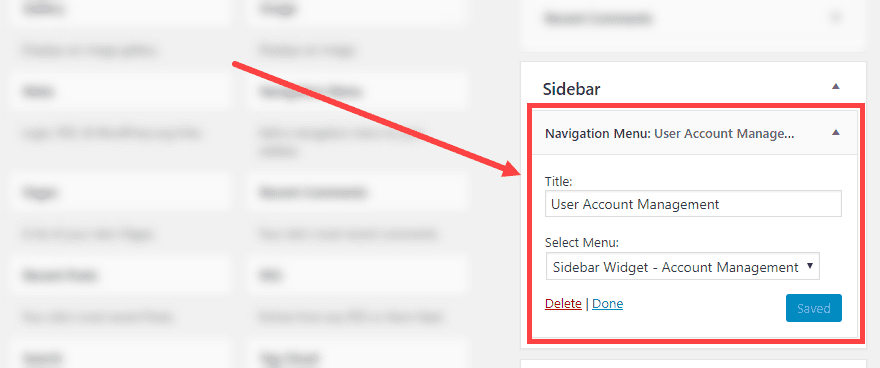
After that, it’s as easy as typing in the widget title that you want people to see and selecting the menu to display.

Save the widget. The title appears in the widget’s header, and you can see the changes live on your site.

Easy peasy. Now, you will probably need more menus on your site. Maybe a footer menu so that people can find the different sections of your website, or maybe you want all of the contact pages together. You could list the forums, social media links, email forms, and live chat on a menu that displays easily on your site without needing a separate plugin for it.
Just repeat the steps above, and then place the new menu in a widget in your Footer area.

Wrapping Up
Using the WordPress menu tool to create a custom menu structure can make the UX of your site much better. Without any extra tools of plugins, you can provide resources to your users anywhere they need them. The WordPress menu can do great things, remember, and not just at the very top of your website.
Do you have a custom menu structure on your site? How did you set it up?
Article featured image by Mr Kreetha Mahamud /shutterstock.com
The post How to Create Custom Menu Structures in WordPress appeared first on Elegant Themes Blog.
