Image galleries continue to be a popular feature for websites. And with Divi, adding a beautiful and responsive image gallery to your website almost too easy. This leaves some extra time to consider ways to make those images standout. One simple way to make your images pop is to start with a black-and-white version of each image that changes to the color version when hovering over the image. This effect has been around for a while but continues to be an effective and creative way to engage users with a surprising display of a beautiful image.
In this tutorial, I’m going to show you just how easy it is to create a gallery of images that changes from black-and-white to color with Divi’s Gallery Module. With Divi’s built-in filter effects and hover options, you can do this with a few clicks!
Let’s get started!
Today’s Before & After
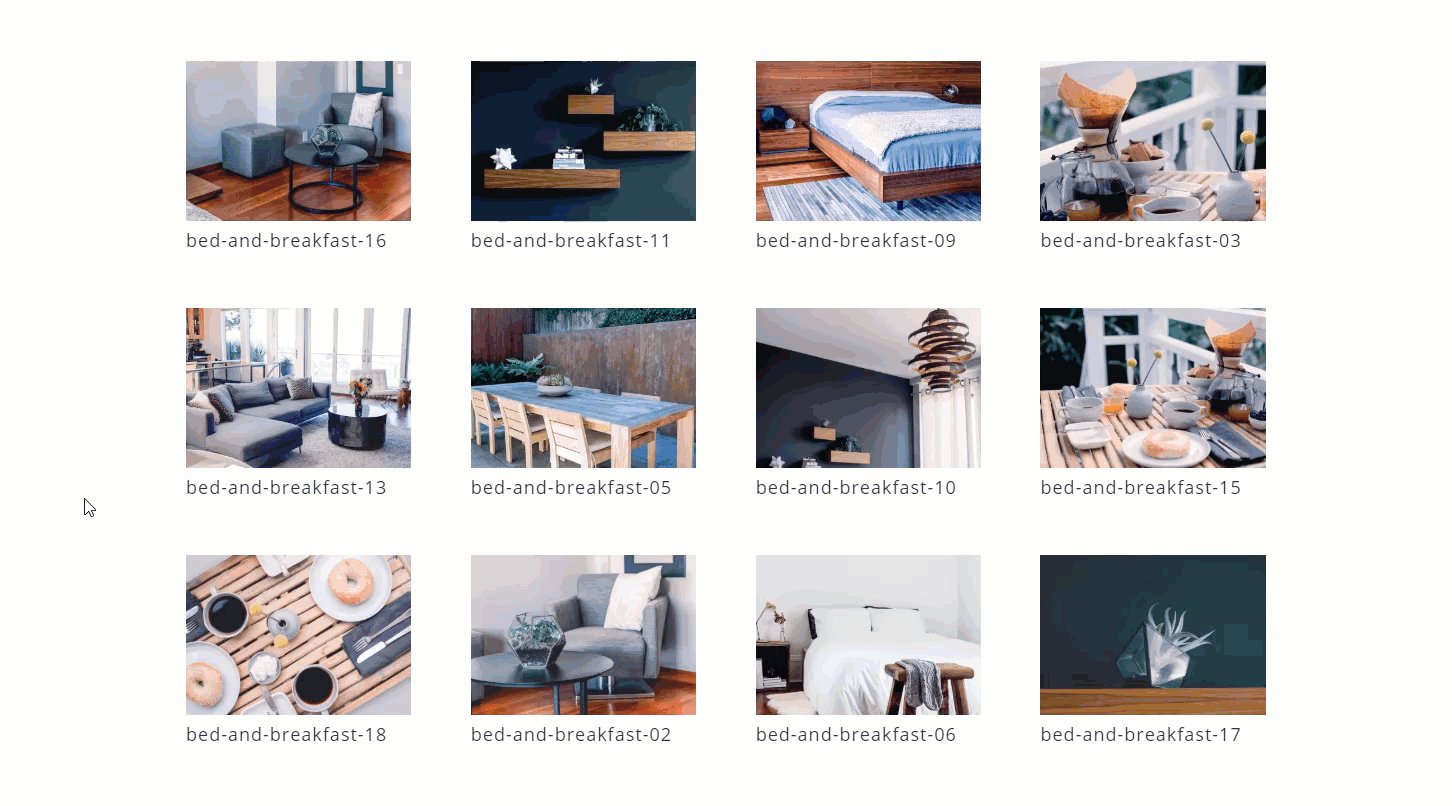
Here is what the image gallery looks like by default using the Divi Image Gallery:

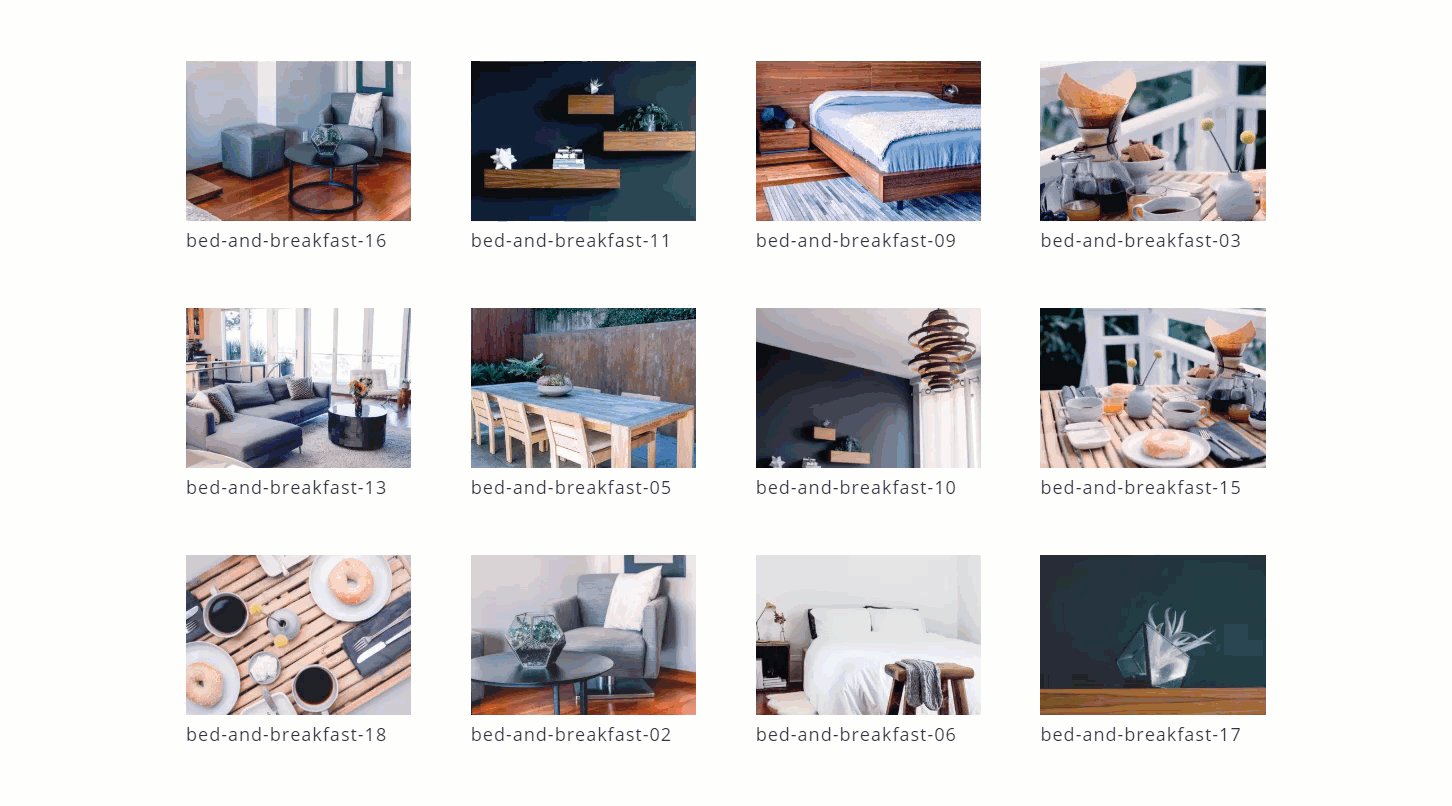
Here is the new image gallery that changes the black-and-white images to color when hovering over each image.

What You Need to Get Started
For this tutorial, all you will need is the Divi theme installed and active. After that, you will need to create a new page, add a title, and click to use the Divi Builder. Then select the option “Build from Scratch”. Publish your page and then click the button to build on the front end. Now you are ready to go.
Setting up the Image Gallery
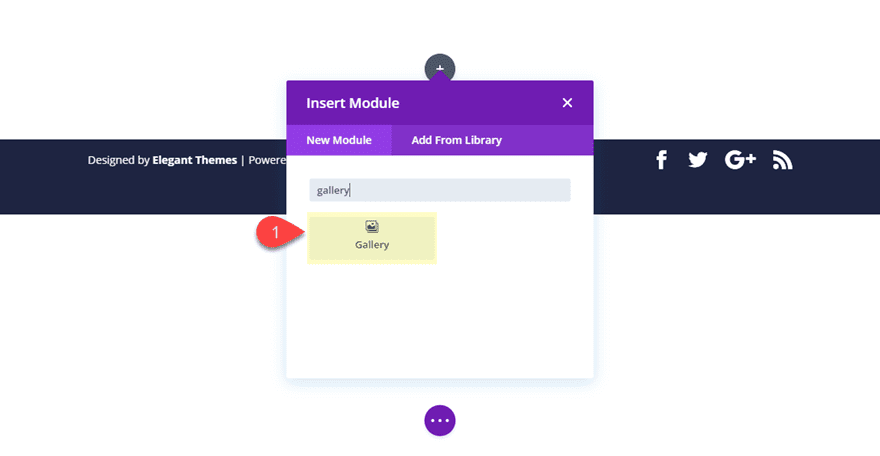
Using the Divi Builder on the front end, add a new regular section with a one-column row. Then add the Gallery Module to the row.

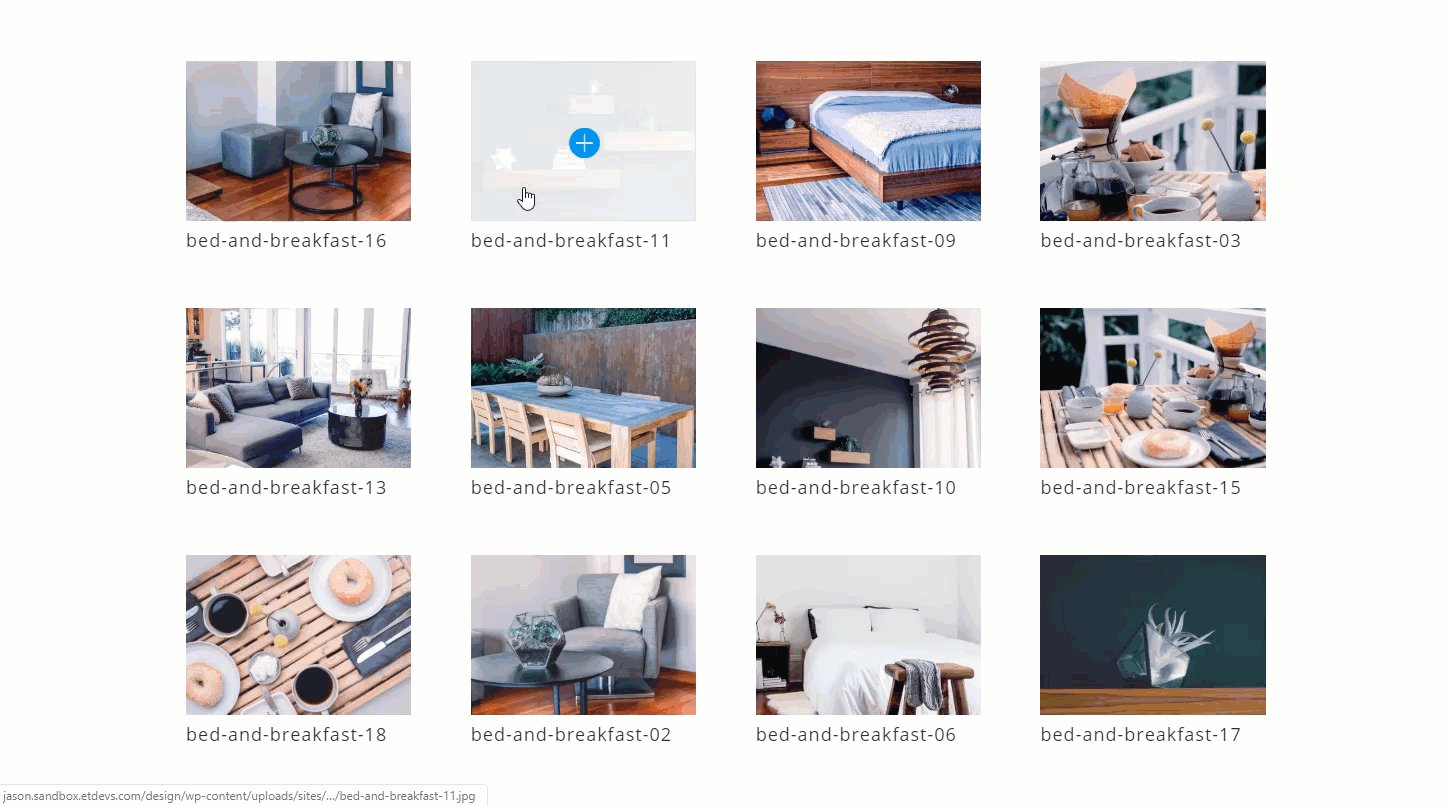
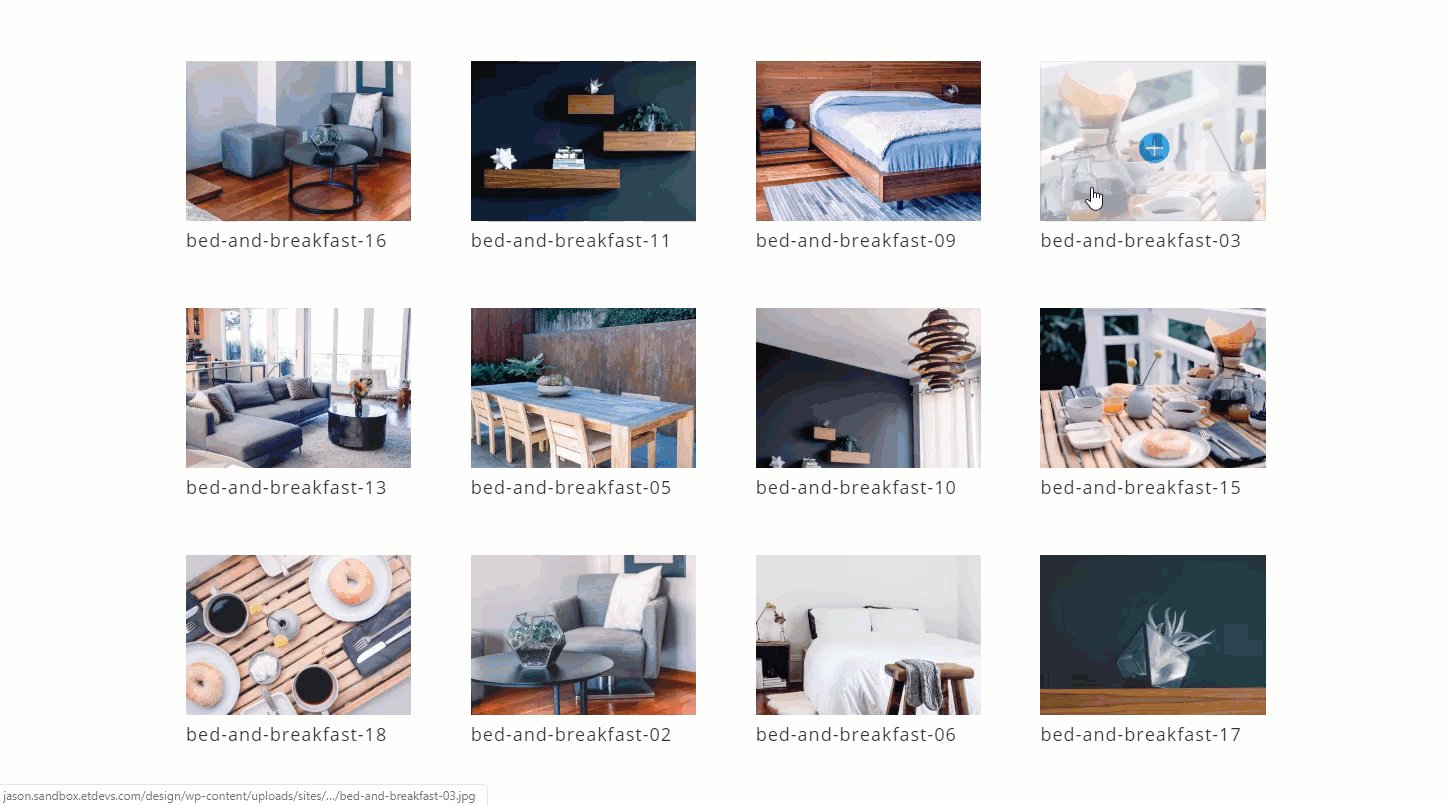
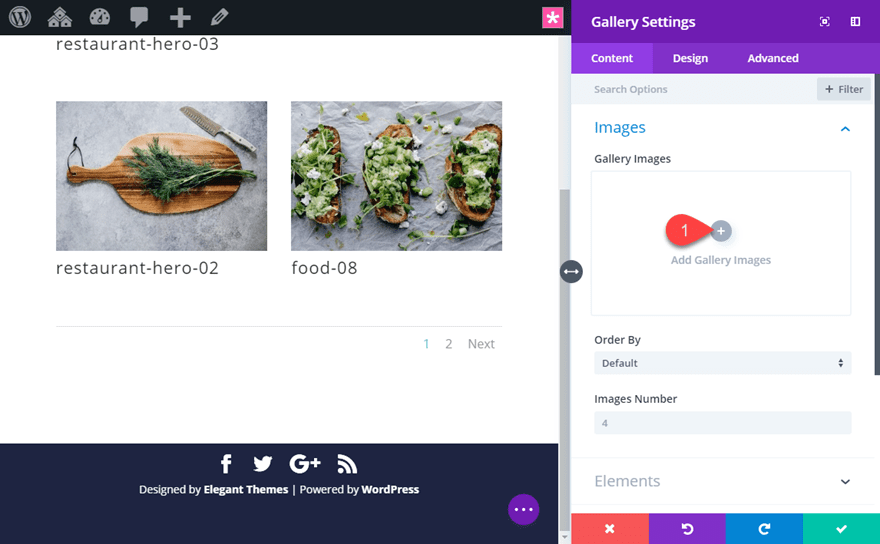
In the Gallery Settings, select the gray plus icon in the Gallery Images box to start adding the images from your media library.

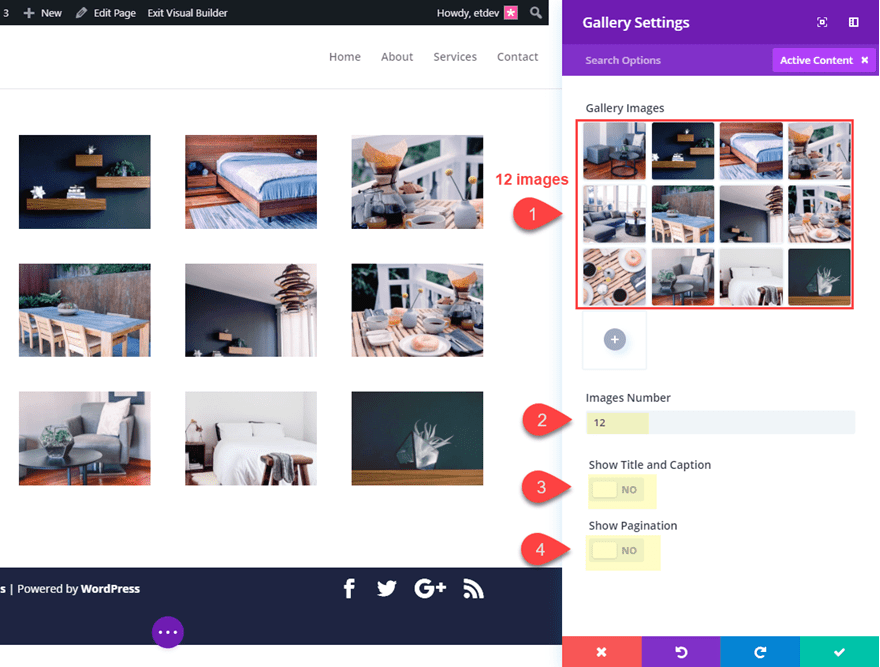
For this example, I’m adding a total of 12 images so that the images will display nicely with the default four-column grid layout on desktop.
Then update the following options:
Images Number: 12
Show Title and Caption: NO
Show Pagination: NO

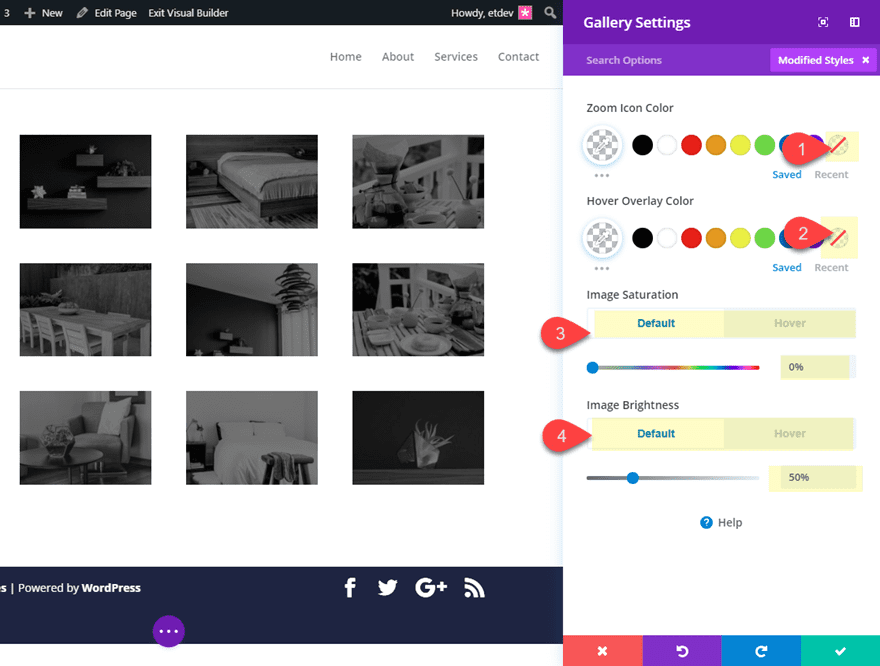
Now jump over to the design tab and update the following:
Zoom Icon Color: transparent
Hover Overlay Color: transparent
Image Saturation: 0% (default), 100% (hover)
Image Brightness: 50% (default), 100% (hover)
Setting the image saturation to 0% by default basically tones down the color of the image all the way down leaving only black and white. Then we simply set the saturation back to 100% to bring back the color. The image brightness set to 50% just makes the image a little darker by default. This is optional of course, but I like the contrast it creates when hovering over the image. It makes the color image pop out even more in my opinion.

At this point, the hover effect of each image is full functional and will change your images from a black-and-white version to a color version.
All we need to do is make our gallery fullwidth with a little spacing between each image.
Creating a Fullwidth Layout for the Image Gallery
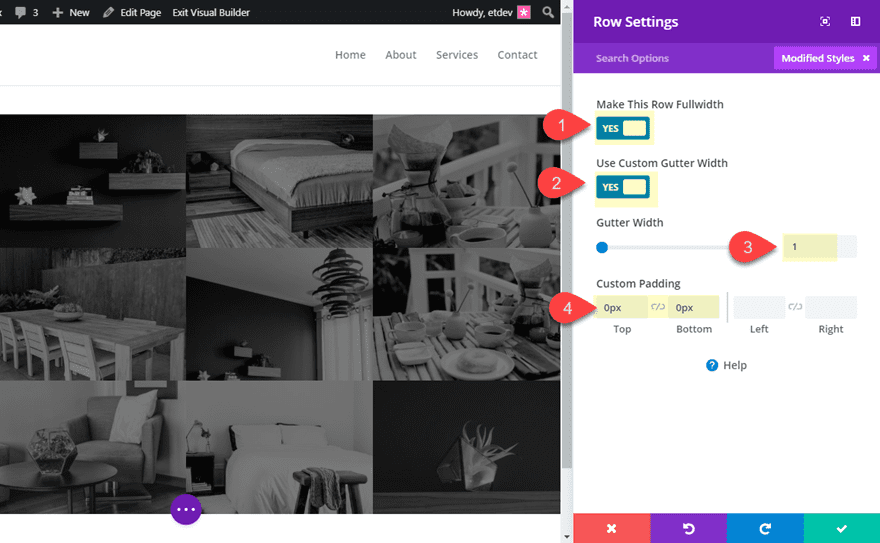
To create the fullwidth layout for the image gallery, let’s save our gallery settings for now and open the row settings. Under the design tab, update the following:
Make This Row Fullwidth: YES
Use Custom Gutter Width: YES
Gutter Width: 1
Custom Padding: 0px top, 0px bottom

This will make the gallery span the full width of the page and take out any margin between the images. If you like this style you can keep it of course, but I’m going to show you how to add your own custom margin between those images.
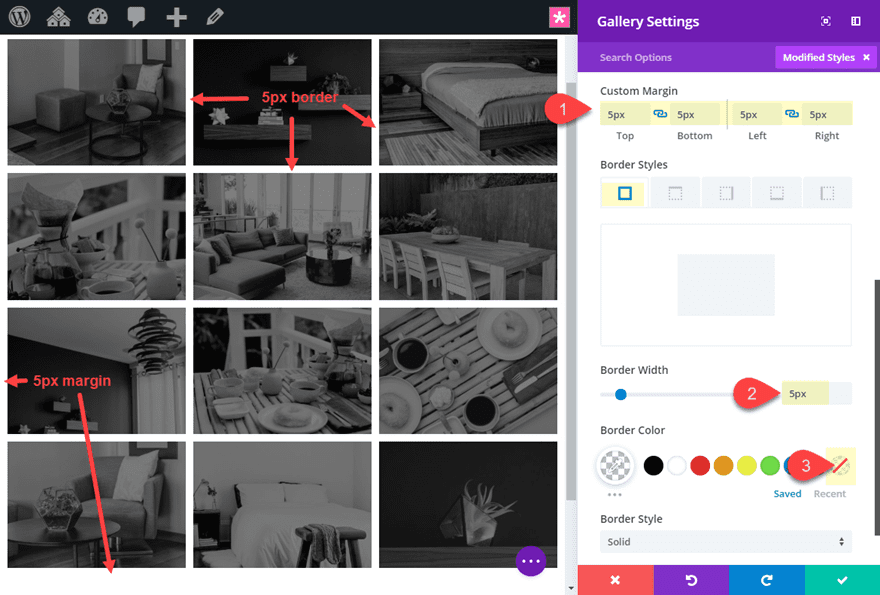
To add a custom margin between the images in the gallery, open the gallery module and update the following:
Custom Margin: 5px top, 5px bottom, 5px left, 5px right
Border Width: 5px
Border Color: transparent

Final Result
Now let’s check out the final result of our design.

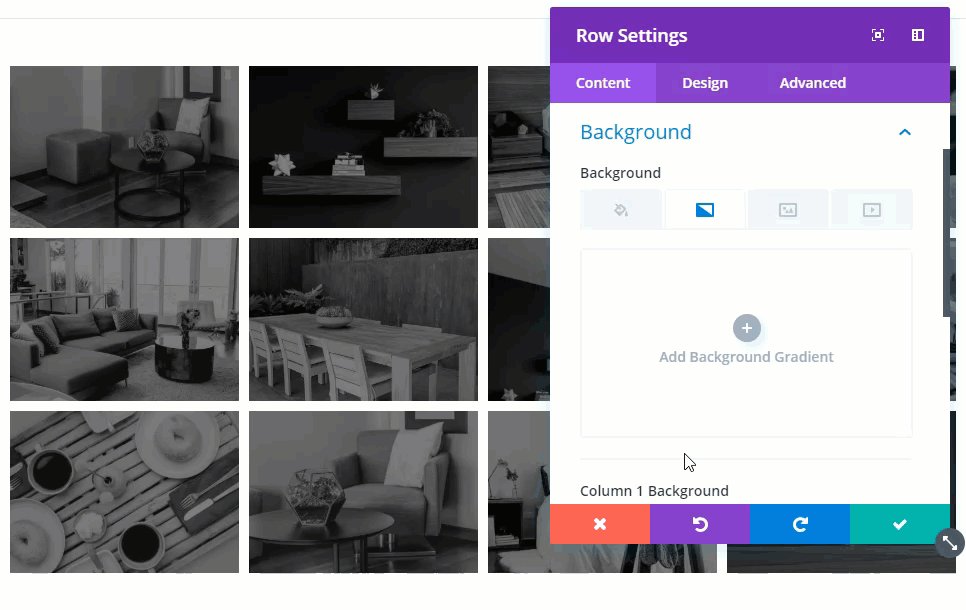
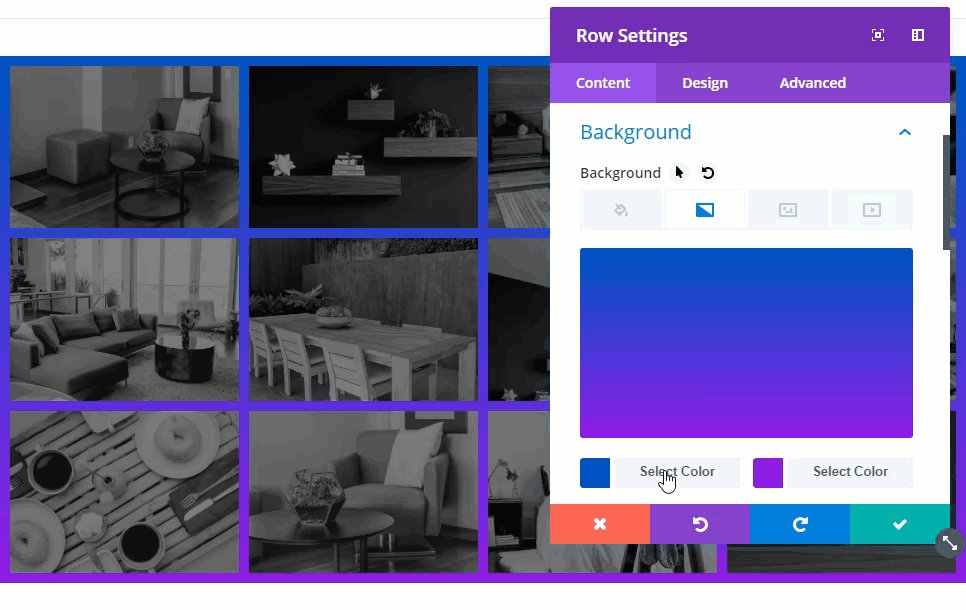
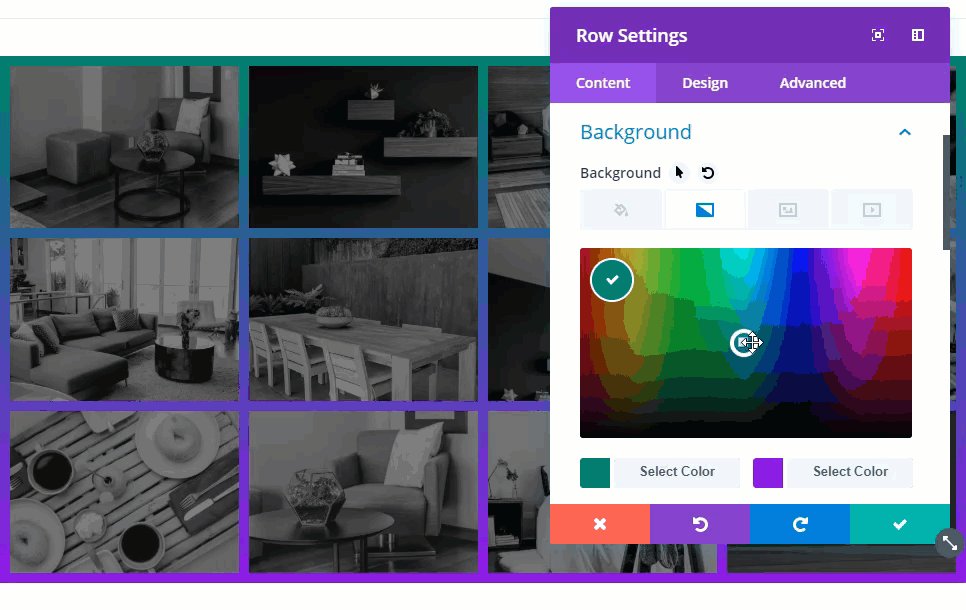
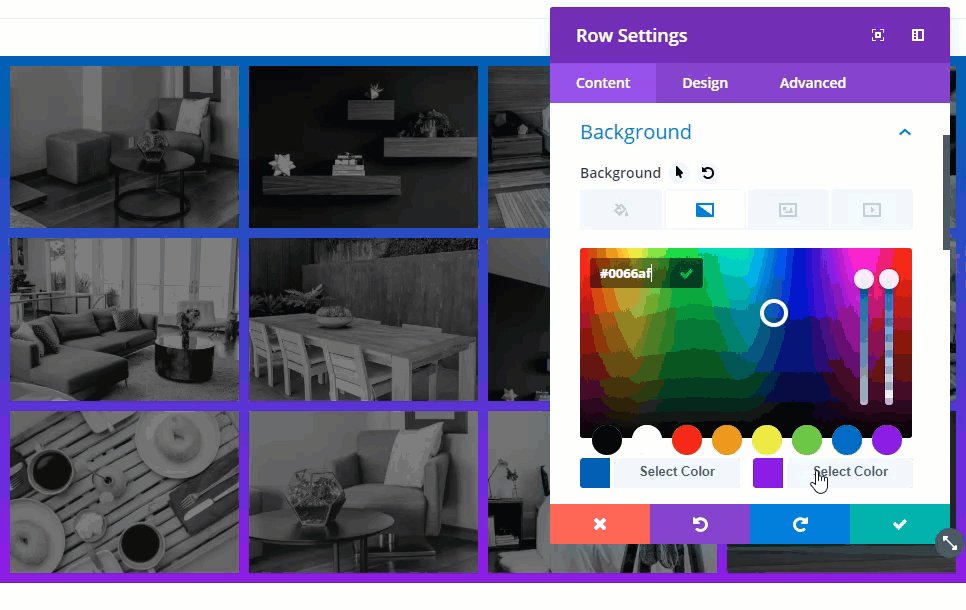
And, since our image borders are transparent, we can easily change the background of our row to different colors or gradients.

Final Thoughts
I hope this tutorial will give you a little inspiration for making your image galleries standout. For some reason, changing images from black-and-white to color seems to make those images look even more beautiful on hover. And don’t forget to explore the countless design variations possible with Divi’s built-in style options. Have fun!
I look forward to hearing from you in the comments.
Cheers!
The post How to Create an Image Gallery that Changes from Black-and-White to Color with Divi’s Gallery Module appeared first on Elegant Themes Blog.
