HTML is the foundation of pretty much everything on the internet. It is the cornerstone on which internet content is built, and it has been for decades. Without a solid understanding of HTML, everything you do with WordPress or any other web design and development will be stunted. Lucky for you, there is a slew of basic HTML codes that every WordPress user from beginner to veteran uses on a near-daily basis. Let’s break them down and get you up to speed.
What is HTML?
Here’s the quick version: HTML stands for hypertext markup language, which means that it’s not quite a programming language. HTML doesn’t command your computer to run things via script. Rather, it takes the text that you have on your page, and it marks it up. Italics, bold, alignment, size, and so forth. HTML also gives you the ability to include images and links, and with HTML5, the newest version manipulates them and the text in exciting new ways.
HTML code is contained within flags and is pretty easy to read. A simple HTML page might look something like this:
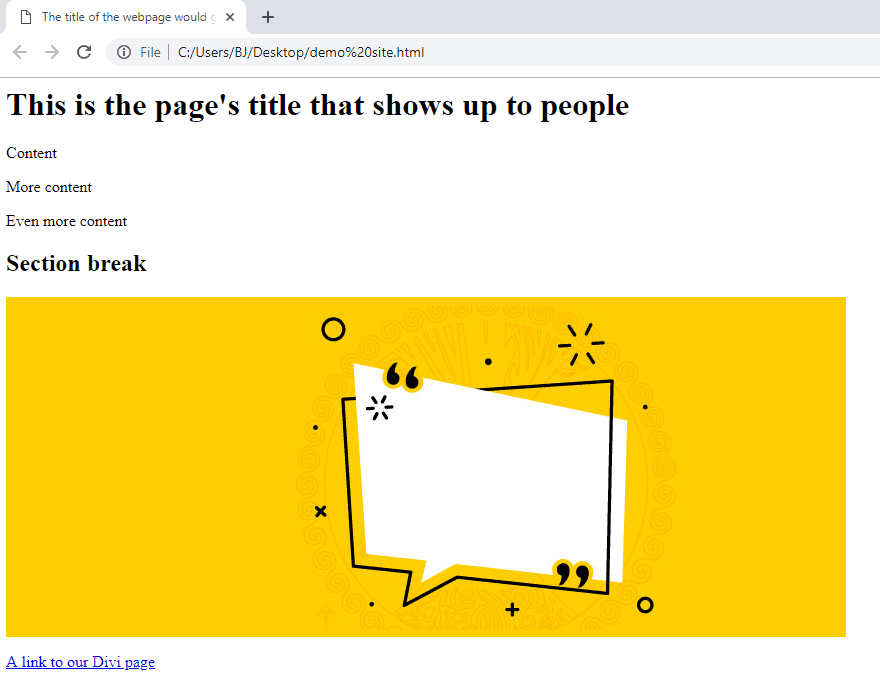
The title of the webpage would go here.
This is the page's title that shows up to people
Content
More content
Even more content
Section break

When rendered in a browser, that would look like this:

As you can see, HTML isn’t that confusing. In fact, even if you have never seen any HTML code before, I bet you can figure out what each of those tags means just by context. With that out of the way, let’s look at the most common, basic HTML codes that you’ll use throughout your career on the web.
Bold
When you wrap your text in the tags, you are telling the browser to bold the text. You can also use simply , too, but with Google and other search engines having a preference for semantic coding, you’re safer with
You can make text bold by using this tag.
Italics
stands for emphasis, and it is the semantic way to use italics in HTML. You can also use to do so.
You can put text in italics by using this tag.
Underline
The same goes for and underlining. In general, this one gets very little use because links are underlined and underlined text that you can’t click on gives a bad user experience.
You can underline by using this tag.
Headings
Probably the most used of all basic HTML codes are the various headings. Using
,
,
,
,
,
to divide up your content into sections.
,
,
,
to divide up your content into sections.
,
to divide up your content into sections.
Be sure to use them in hierarchical order. Google wants you to nest headings, so make sure to use
only below , not below .
While most pages will have only a single
, Google no longer penalizes you for having more. Just keep in mind that using a
resets your nesting for the page (or at least that section of the page).
H2 is the most commonly used header tag.
H2 is the most commonly used header tag.
All of the headers for HTML elements on this page are h2.
Image
Inserting images is one of the most useful things that HTML does. It broke the internet out of its brutalist styles and onto the road to where it is today. All you need to do is have the URL of the image you want, and put a single (standing for image source tag. Like this:
Note that you don’t need to close the image tag, and the quotation marks are not required for the image to display. Many people still use them to make the code more readable.
The attribute is the text that shows up for accessibility purposes, and it is also indexed by search engines. For people with screen readers and other devices, alt text is absolutely necessary to use the internet. It is always a best practice to have alternate text for your images.
Links
Okay. Links. There’s a lot going on with links. Or, rather, there’s a lot that you can do with links. At their most basic, you will put it together with an tag. The indicates it’s a link, and the is literally the hypertext reference (the URL) to where you’re linking.
A link to our Divi page, and this is the anchor text.
You will close the link code with simply a , and you can use any text you want between there. That will be the clickable link itself and is called anchor text.
It renders on the page like this: A link to our Divi page, and this is the anchor text.
Additionally, you can nest HTML code, too. You can make an image clickable by inserting an tag between the link flags.
You can see how a clickable image link renders here:
More Link Attributes
You can also include quite a few different attributes to links so they behave in certain ways (such as hiding your URL from being a referrer or to open the link in a new window). Some of the most useful for you will be
- rel indicates some sort of relationship for the link and its target. Such as noreferrer to prevent referral traffic being traced back to you.
- target tells the browser where to open the link: _blank will open it in a blank tab, for instance.
- nofollow goes along with rel and tells search engines that you don’t want to pass on any link juice to the target site. This is good when linking to controversial content and so on. It also keeps people from spamming links in your comments, and makes it so that your content can be seen as unbiased, since you aren’t providing any bonus to being featured other than exposure and clickthroughs.
There are more, but those are the ones you will probably see most often.
Free Mortgage Broker Layout
Strikethrough Text
If you’re like me, sometimes you need want to make a joke using stricken-out words. Or maybe you need to mark things off a list (or delete, as the code itself says). Or anything else that you would need to have a line running through text for.
That’s when you use around the text you want to strike through. For some people, this is incredibly common code, while others may never use it. Regardless, it’s an easy one to remember.
You can usethis codefor strikethrough text in HTML.
Lists
Lists are another major part of web content these days. Not only do they give you tons of white space and break up walls of text, but they also let you organize your thoughts into digestible pieces.
There are two kinds of lists you can make with basic HTML codes. Ordered lists that are numbered 1, 2, 3 and so on. Unordered lists use bullets or symbols (depending on your site design) instead of numbers.
You wrap each list with either
- or
- This is part of an unordered list.
- So is this.
- And this is how you set up an ordered list.
- This is a link in a list.
- And this link text is bold, but this part isn't.
And those codes render like this to show the difference:
- This is part of an unordered list.
- So is this.
- And this is how you set up an ordered list.
- This is a link in a list.
- And this link text is bold, but this part isn’t.
You can also nest other codes in the lists, too. So you can bold text, insert links, and so on.
Block Quotes
You will, at some point in your WordPress career, need to quote someone else’s website. That’s where
comes in. Just surround whatever text you copy/paste (and attribute) with
opening and closing tags, and you’re good to go.
This text will appear with special styling to indicate that it's a quote./blockquote>This is what it will look like on a page:
This text will appear with special styling to indicate that it’s a quote.
Paragraphs
Paragraph HTML is kind of weird. Depending on the CMS and builder you’re using, it might automatically render each line break as a separate paragraph. WordPress does this when you type in HTML. However, not everything does that. So if you need to keep your paragraphs separate and not have a wall of text, wrap each one in
. The browser will then know to display each block of text as a separate paragraph instead of one continuous block. By default, browsers ignore line breaks unless told otherwise.
This is my first paragraph.
This is my second paragraph.
Lines and Line Breaks
You may want other separations between your paragraphs and sections. That’s when you can use the
and
tags.
inserts a separator line wherever it is. Many people use this to separate widgets in a sidebar or major sections of a web page.
The
tag is a line break. You can use the
in the middle of ato break a line without going into a new paragraph (for block styling and organization’s sake).
is a self-closing tag, which means no content can be within it. This is indicated by the slash at the end of the code.While you can use it to break up text and paragraphs by inserting them where you want breaks, that isn’t a good practice to get into, and as you get more advanced with HTML and CSS and JavaScript, you will need to target the paragraph element to do certain things. You can read more about the distinction here.
Wrapping Up
HTML is absolutely necessary to interact with the internet. Everyone uses them the same way, whether you’re getting started in web development and design or a veteran from the days before JavaScript was a thing. We are still using the basic HTML codes to run the foundations of all our sites. No matter how fancy the site is or how advanced its features, when a link breaks or things are bold that shouldn’t be, you’re still going to be digging around to see if the or tags are doing okay.
What are your most-used basic HTML codes these days?
Article featured image by enterlinedesign / shutterstock.com
The post Basic HTML Codes Every WordPress User Needs to Know appeared first on Elegant Themes Blog.


