Looking for a way to put your global header on top of your pages’ hero sections? In today’s Divi tutorial, we’ll show you exactly how to do that. We’ll recreate a stunning global header from scratch (using Divi’s Theme Builder) and we’ll apply a floating effect to the menu bar. You’ll be able to download the JSON file for free as well!
Let’s get to it.
Preview
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
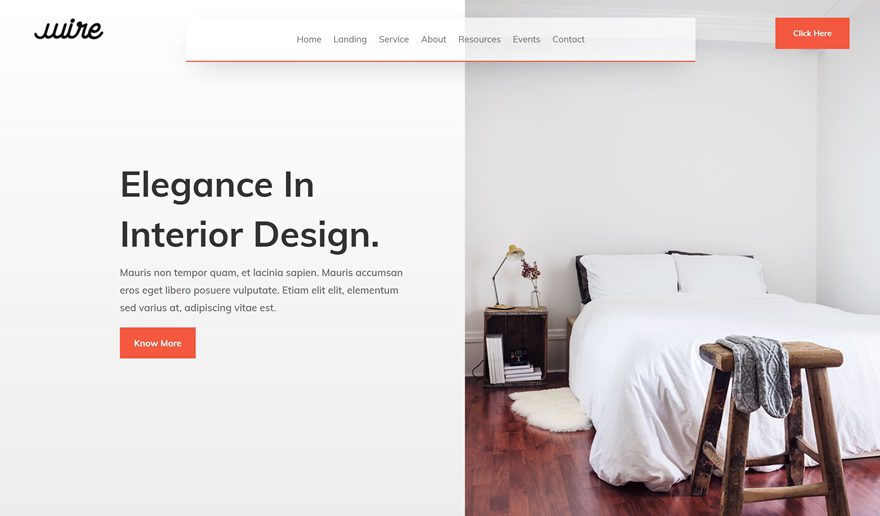
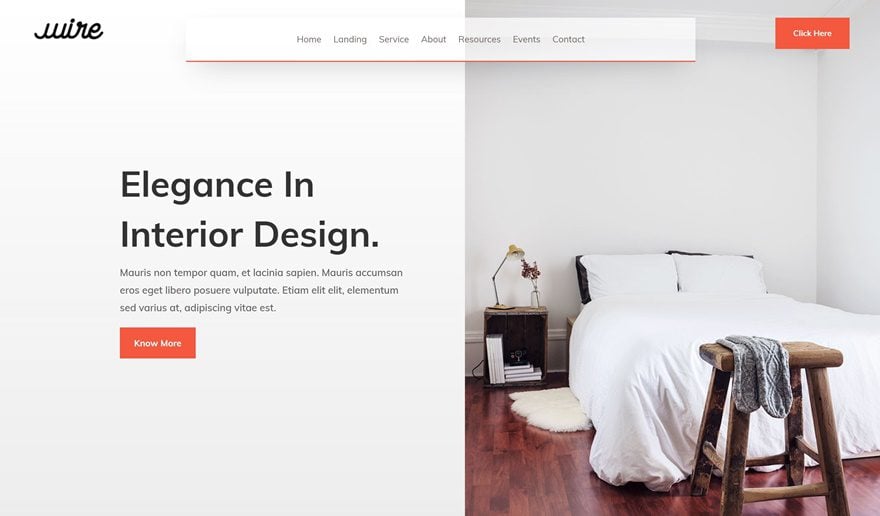
Desktop

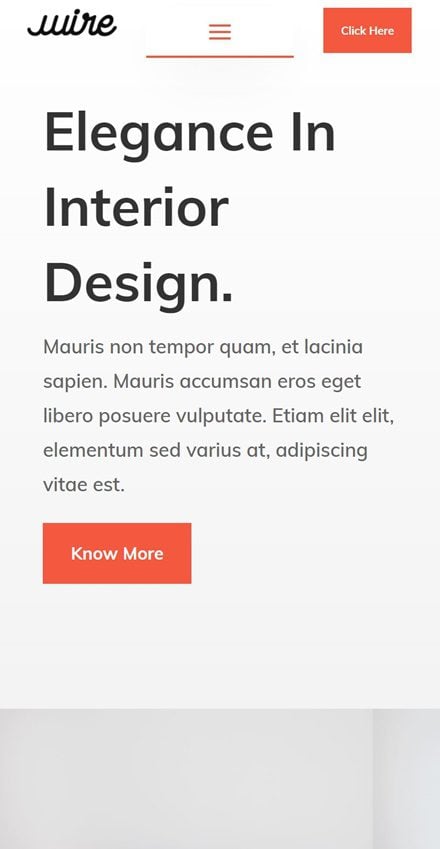
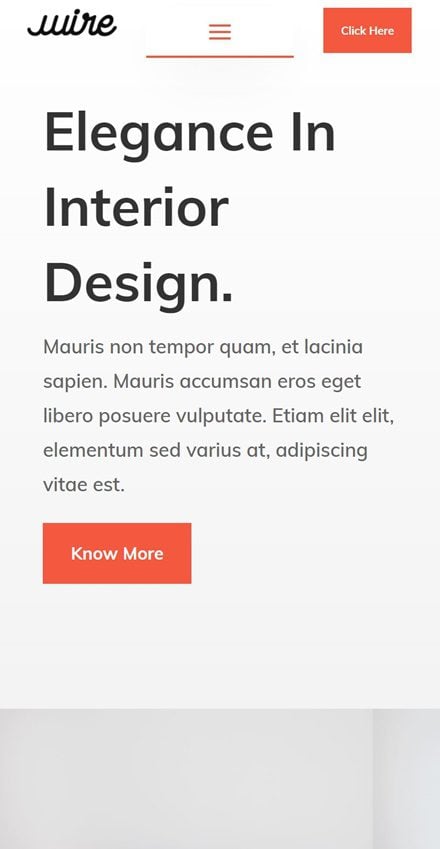
Mobile

Download The Floating Menu Bar Global Header Template for FREE
To lay your hands on the floating menu bar global header template, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
@media only screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:before, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:before { border-top-color: #ffffff !important; border-left-color: transparent !important; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:before { background: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !important } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 strong { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p strong, .et_bloom .et_bloom_optin_1 .et_bloom_form_container form input, .et_bloom .et_bloom_optin_1 .et_bloom_form_container form button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !important;}

Download For Free
Join the Divi Newlsetter and we will email you a copy of the ultimate Divi Landing Page Layout Pack, plus tons of other amazing and free Divi resources, tips and tricks. Follow along and you will be a Divi master in no time. If you are already subscribed simply type in your email address below and click download to access the layout pack.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
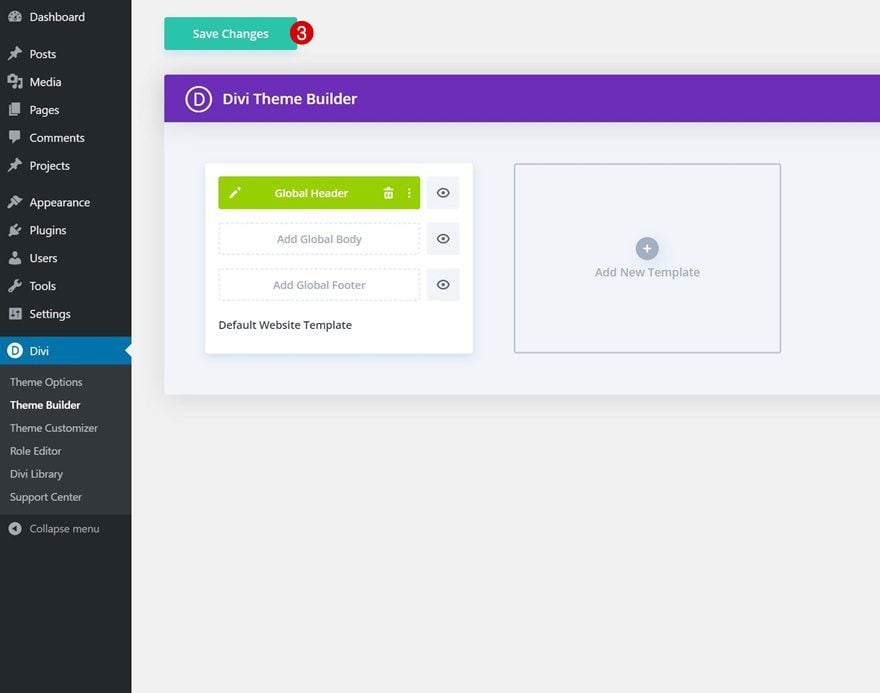
1. Go to Divi Theme Builder & Add New Template
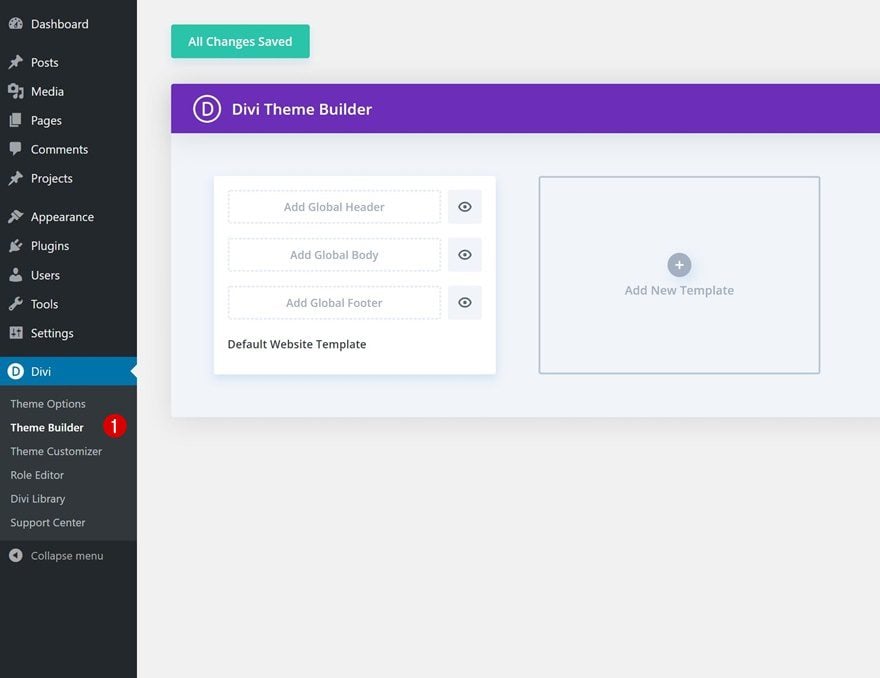
Go to Divi Theme Builder
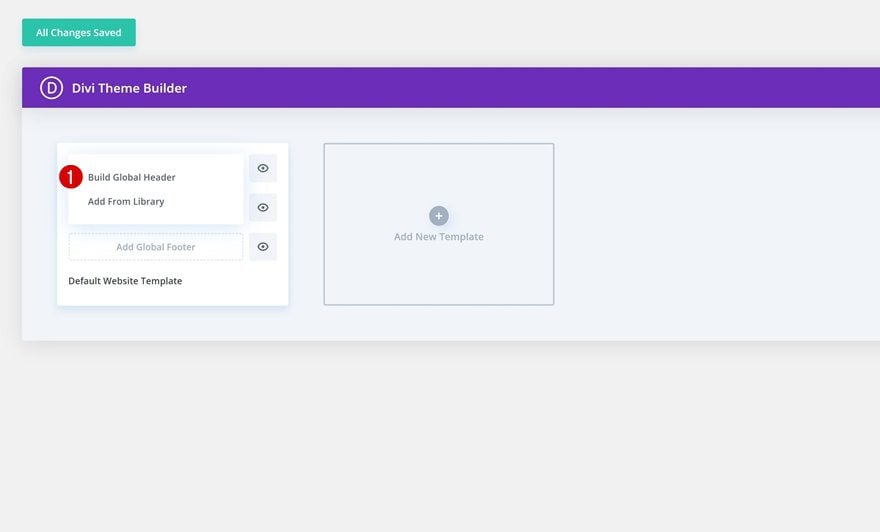
Start by going to the Divi Theme Builder.

Start Building Global Header
Then, click on ‘Add Global Header’ and continue by selecting ‘Build Global Header’.

2. Start Building Global Header
Section Settings
Background Color
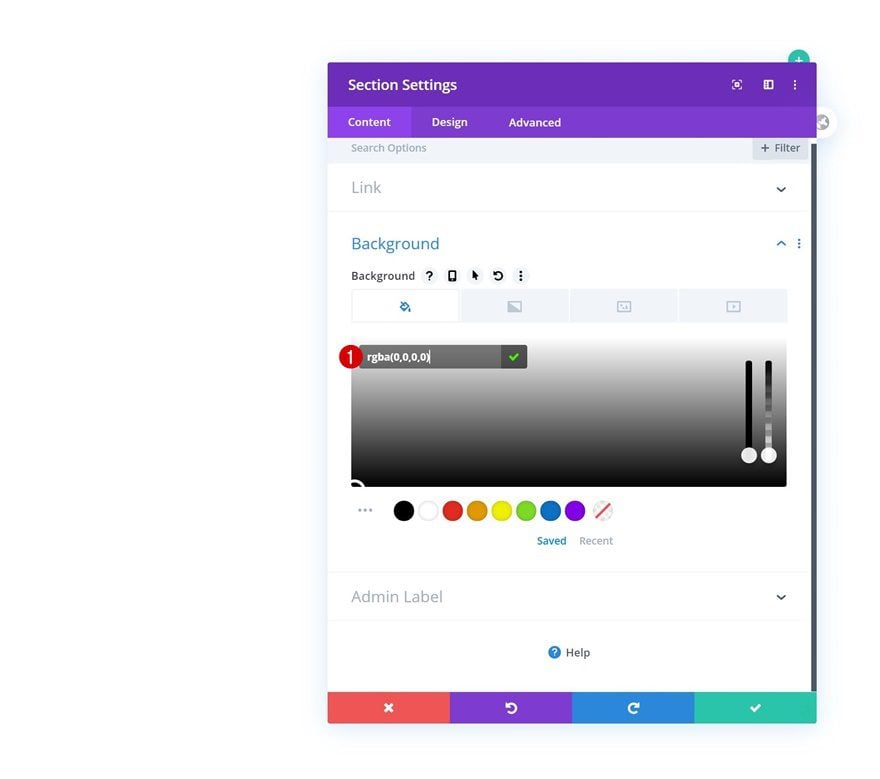
Once you’re inside the template editor, you’ll notice a section on the page. Open that section and change the background color into a completely transparent one. This will allow everything below the section to show through.
- Background Color: rgba(0,0,0,0)

Sizing
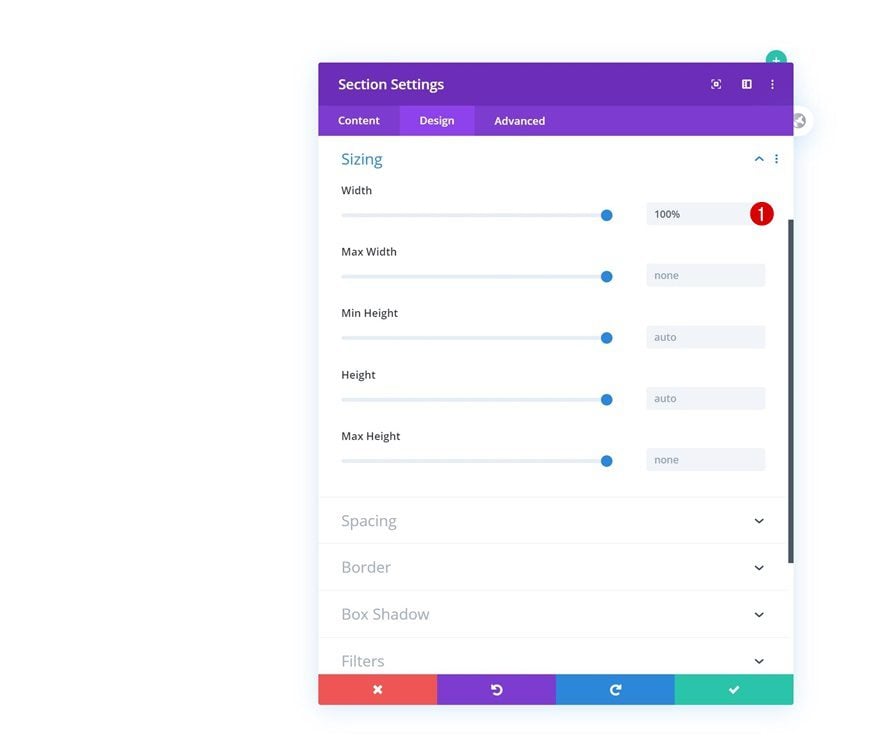
Go to the section’s design tab next and change the width.
- Width: 100%

Spacing
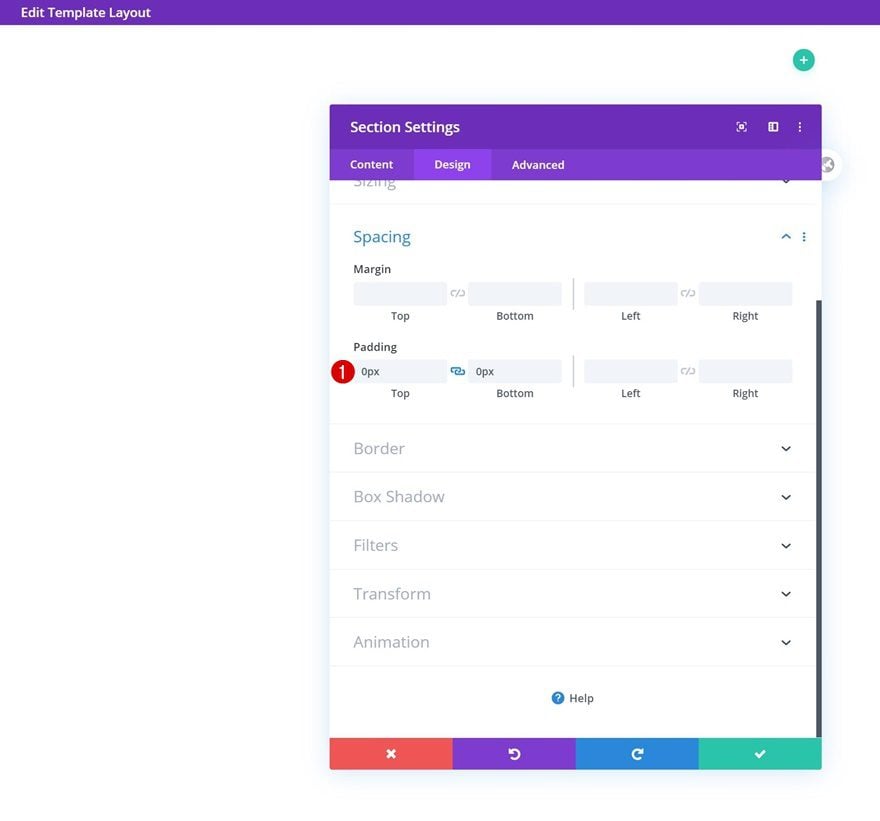
Remove all default top and bottom padding too.
- Top Padding: 0px
- Bottom Padding: 0px

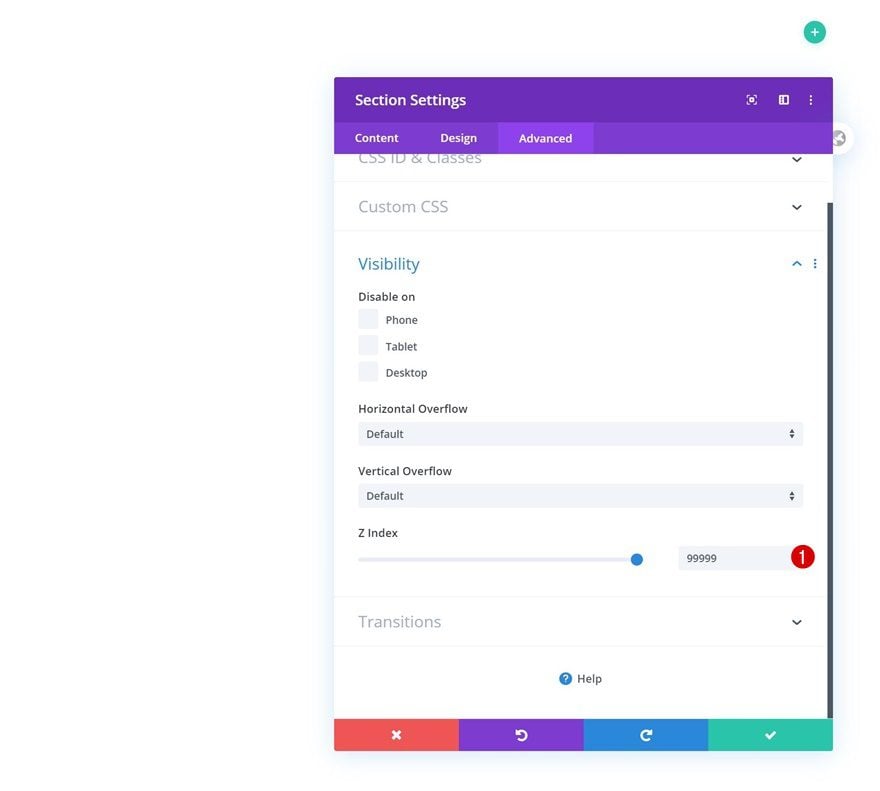
Z Index
And to make sure the section remains on top off all hero section content, we’ll need to increase the section’s z index in the visibility settings.
- Z Index: 99999

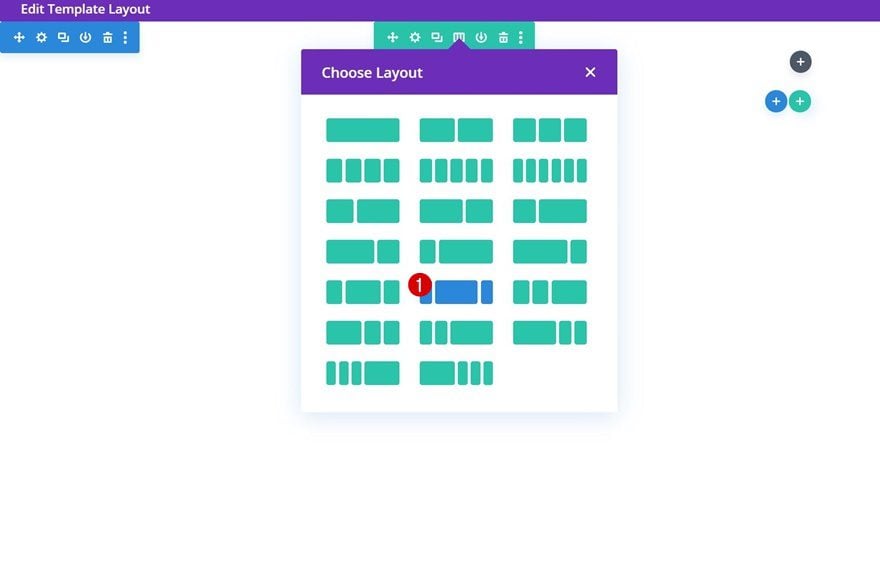
Add New Row
Column Structure
Once you’ve completed the section settings, you can add a new row using the following column structure:

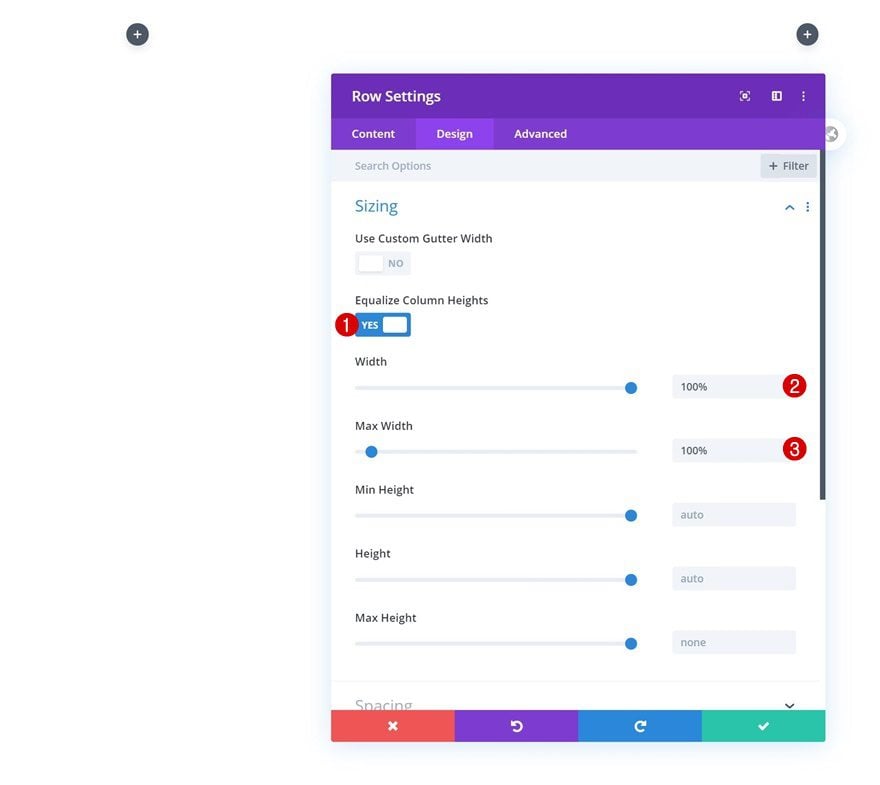
Sizing
Without adding any modules yet, open the row settings and change the sizing settings as follows:
- Equalize Column Heights: Yes
- Width: 100%
- Max Width: 100%

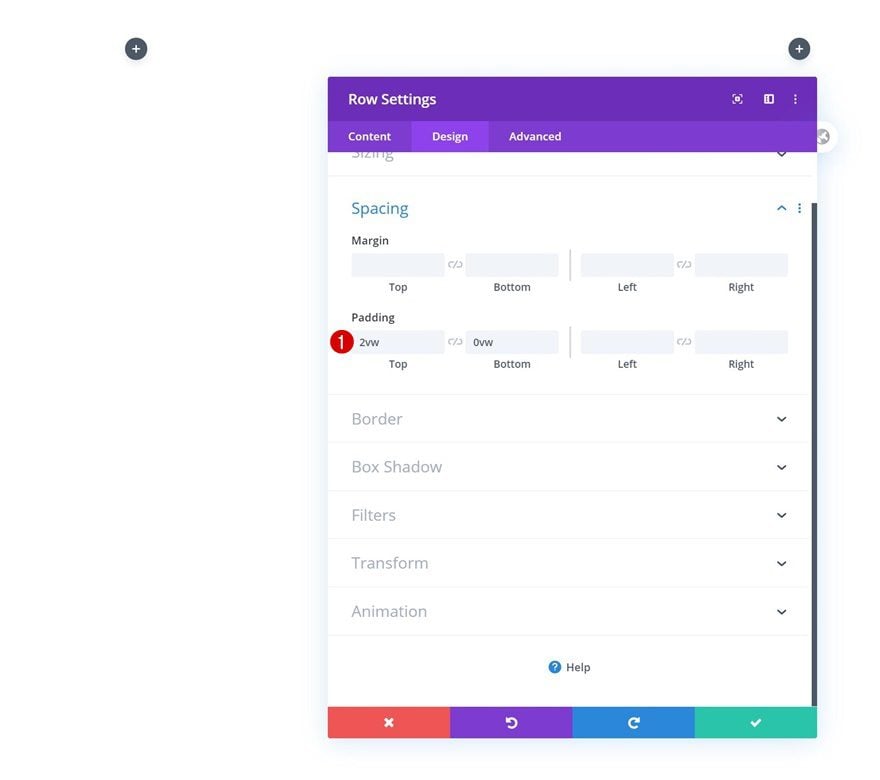
Spacing
Add some custom top and bottom padding next.
- Top Padding: 2vw
- Bottom Padding: 0vw

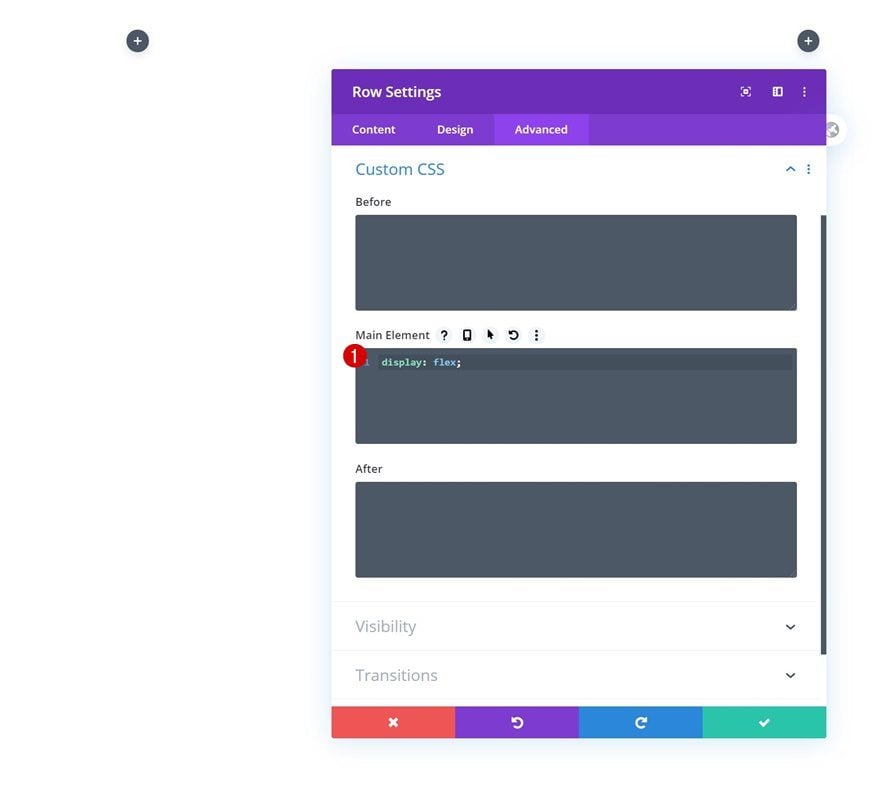
Main Element
Then, go to the advanced tab and make sure the columns remain next to each other on smaller screen sizes by adding one single line of CSS code to the row’s main element.
display: flex;

Column 2
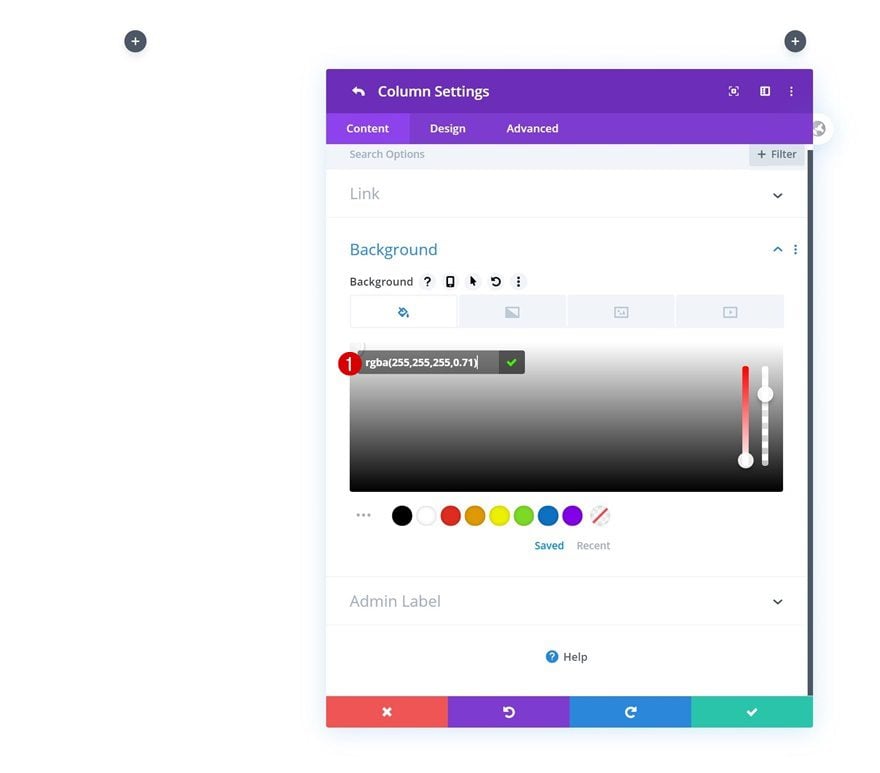
Background Color
Continue by opening the column 2 settings and change the background color into a semi-transparent one.
- Background Color: rgba(255,255,255,0.71)

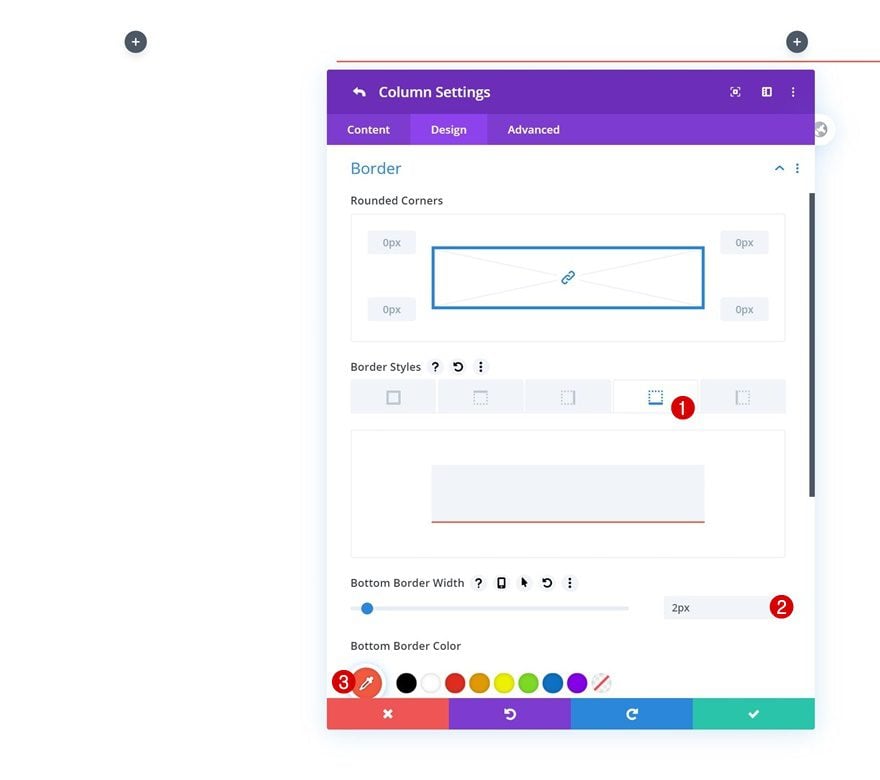
Border
Add a bottom border to the column too.
- Bottom Border Width: 2px
- Bottom Border Color: #f4583f

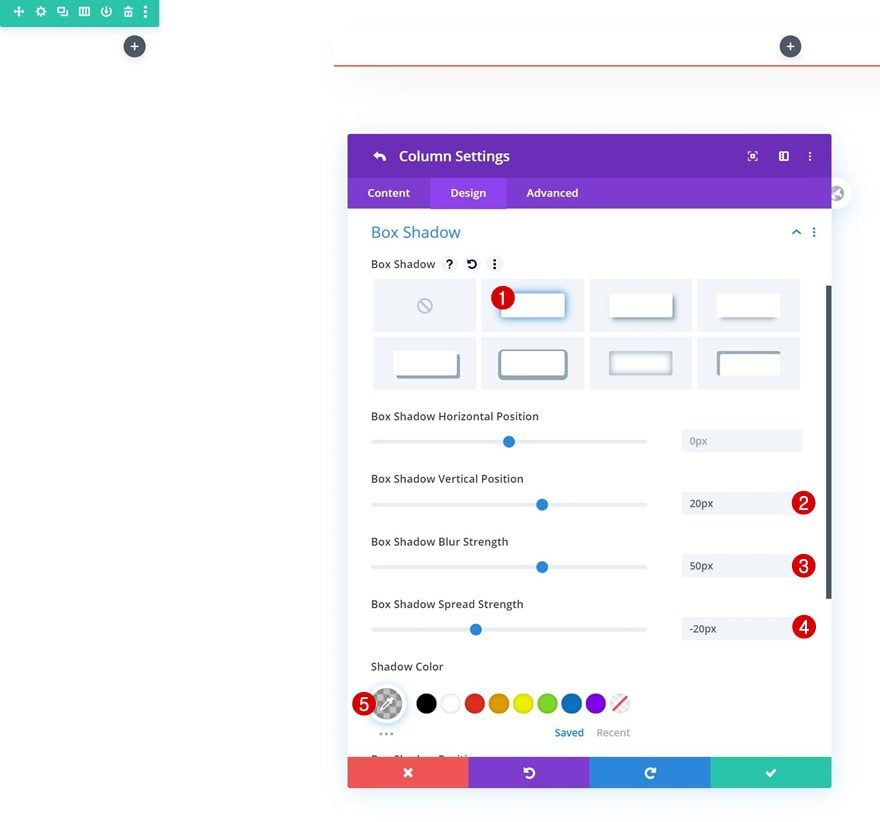
Box Shadow
And create a floating effect by adding a subtle box shadow.
- Box Shadow Vertical Position: 20px
- Box Shadow Blur Strength: 50px
- Box Shadow Spread Strength: -20px
- Shadow Color: rgba(0,0,0,0.23)

Add Image Module to Column 1
Upload Logo
Once you’ve completed the row and column settings, it’s time to add the modules, starting with an Image Module in column 1. Upload a logo with a transparent background.

Alignment
Move on to the module’s design tab and change the alignment.
- Image Alignment : Center

Sizing
Change the module’s width in the sizing settings too.
- Width: 8vw (Desktop), 14vw (Tablet), 21vw (Phone)

Add Menu Module to Column 2
Select Menu
On to the next column. There, the only module we need is a Menu Module. Select a menu of your choice.

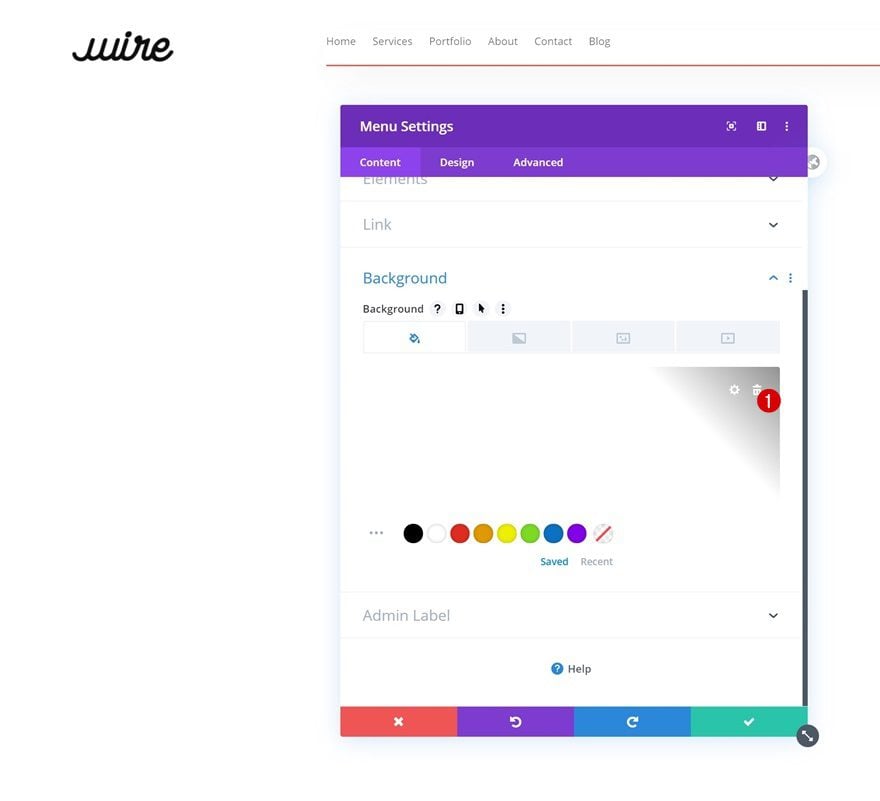
Remove Background Color
Then, go to the background settings and remove the background color.

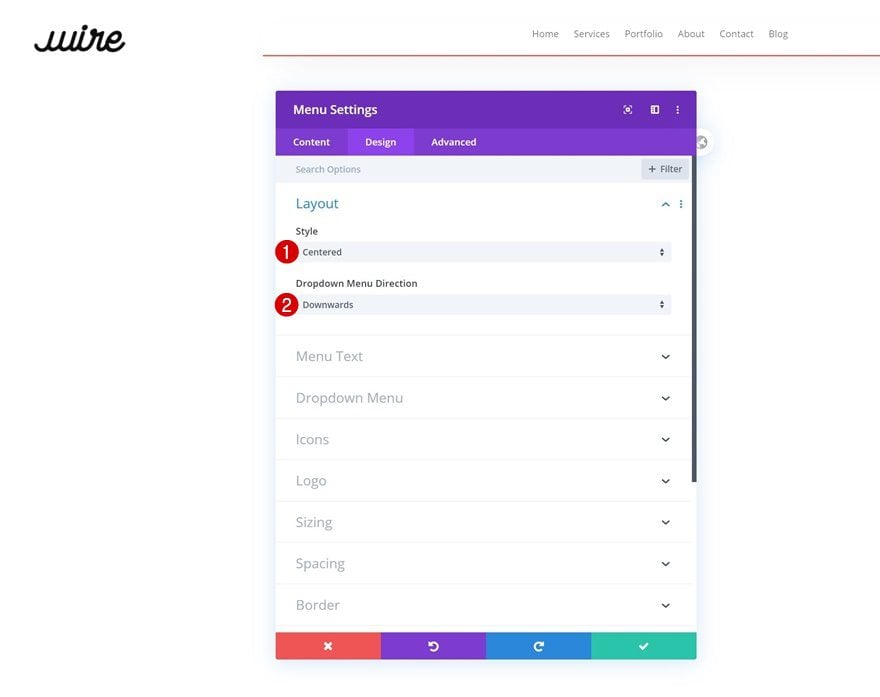
Layout
Move on to the module’s design tab and change the layout.
- Style: Centered
- Dropdown Menu Direction: Downwards

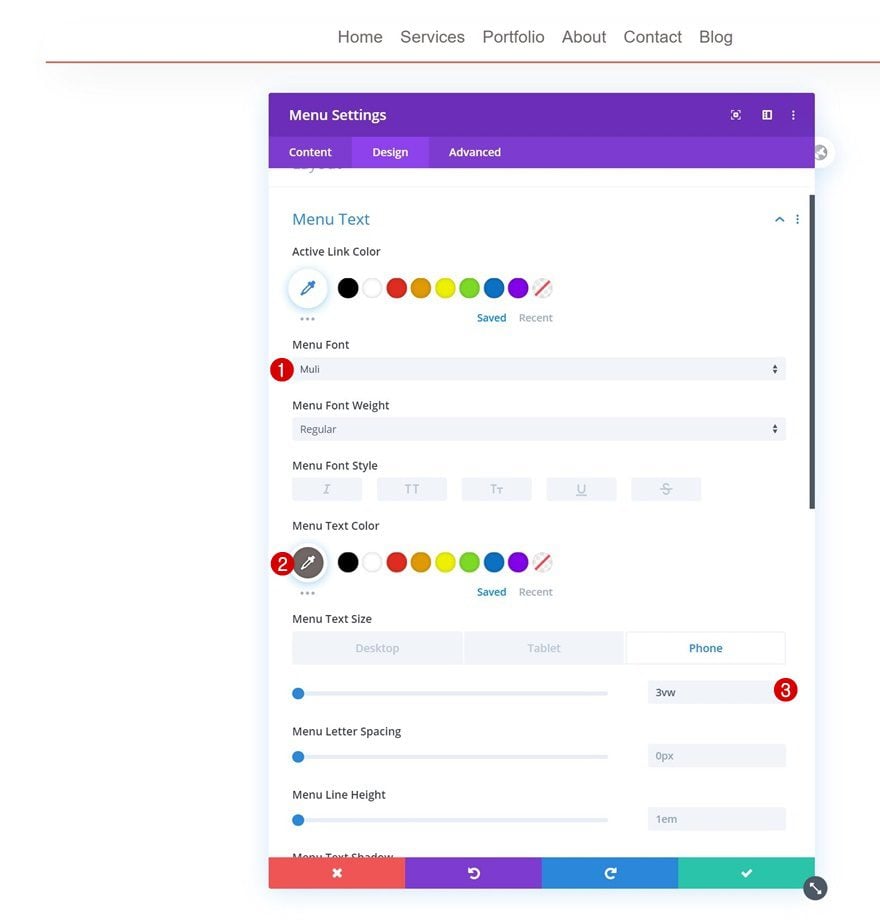
Menu Text
Style the menu text settings too.
- Menu Font: Muli
- Menu Text Color: #6f6666
- Menu Text Size: 1vw (Desktop), 2vw (Tablet), 3vw (Phone)

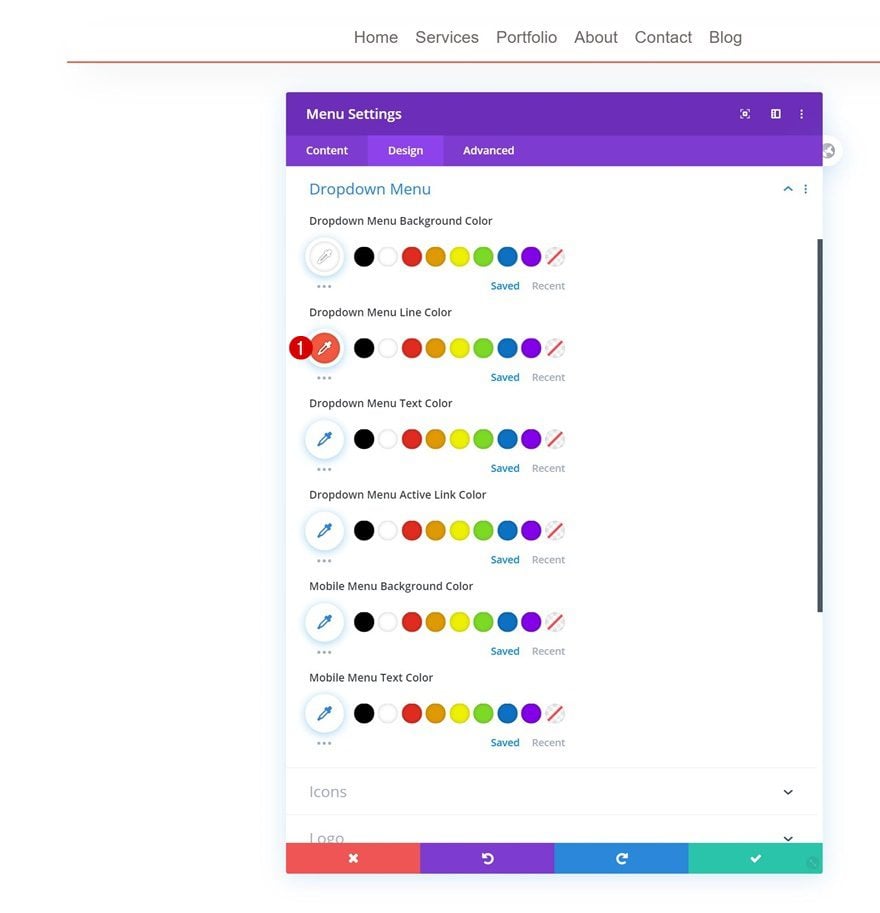
Dropdown Menu
Change the dropdown menu settings next.
- Dropdown Menu Line Color: #f4583f

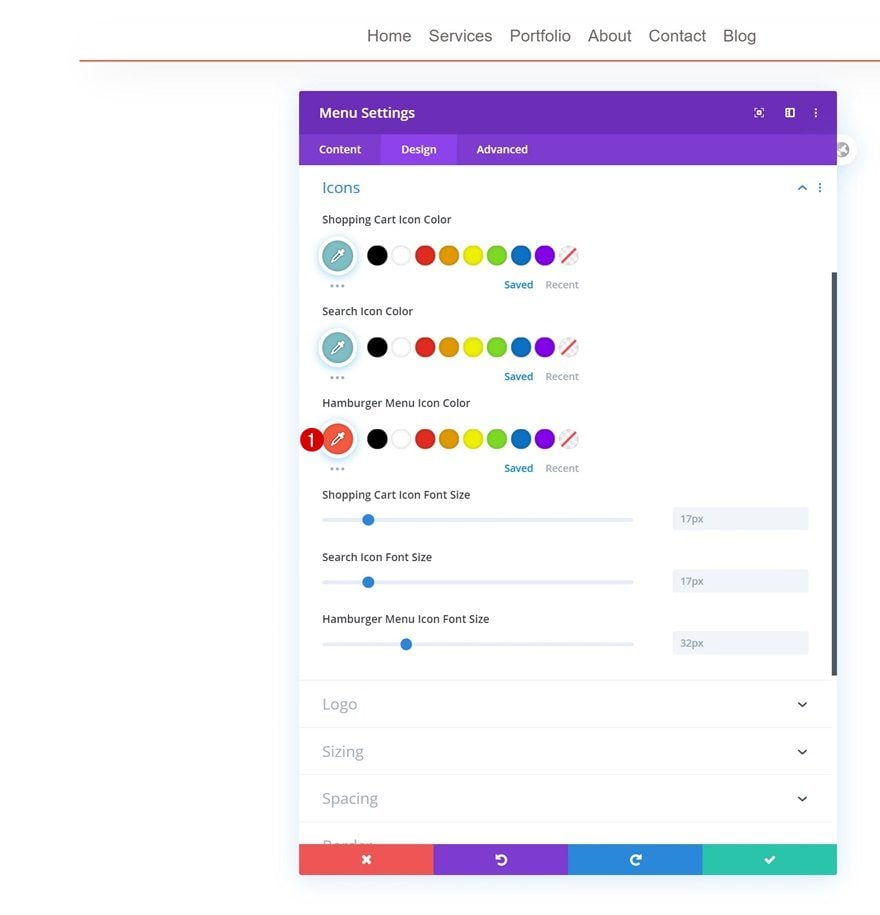
Icons
Use that same color for the hamburger menu icon color in the icons settings.
- Hamburger Menu Icon Color: #f4583f

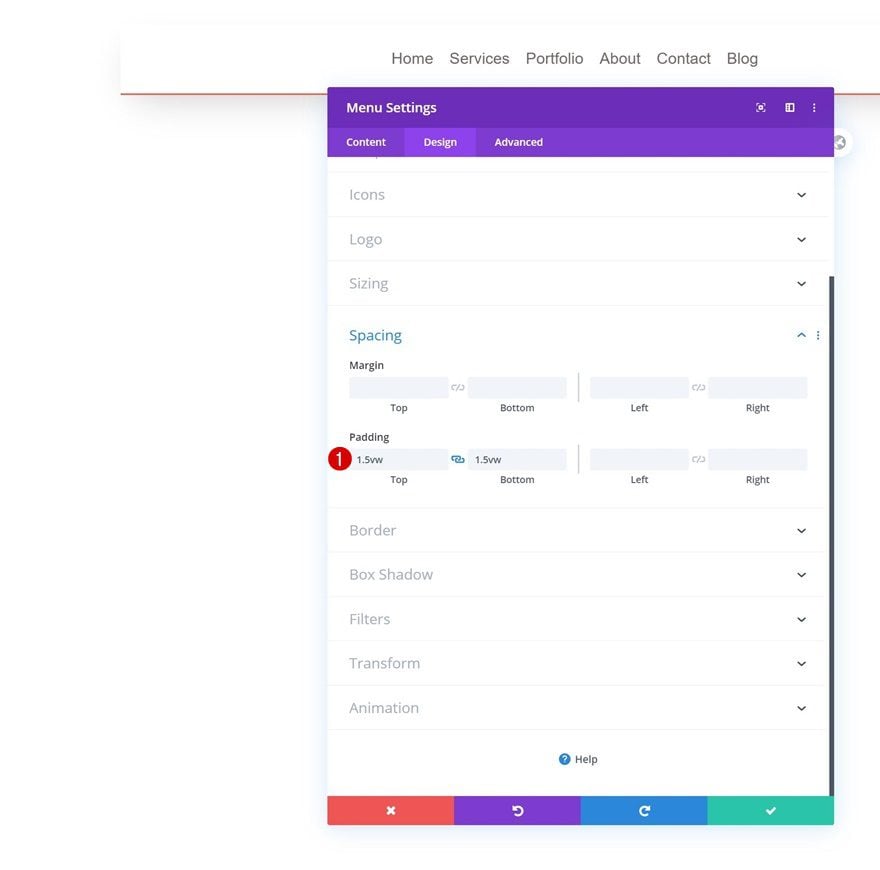
Spacing
Complete the module’s settings by adding some top and bottom padding in the spacing settings.
- Top Padding: 1.5vw
- Bottom Padding: 1.5vw

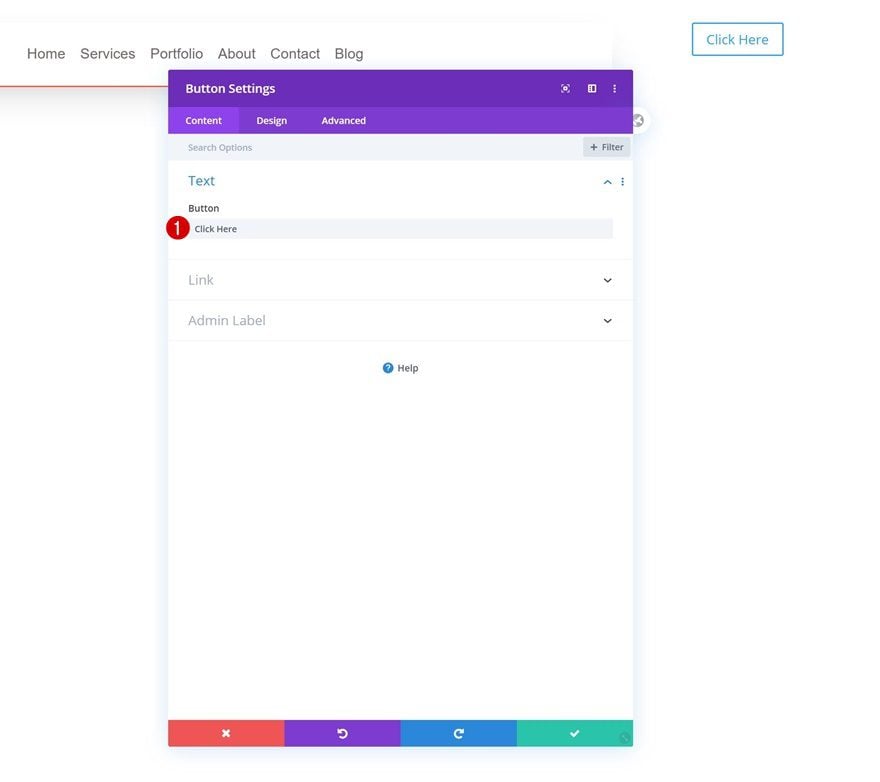
Add Button Module to Column 3
Add Copy
On to the next and last column. Add a Button Module with some copy of your choice.

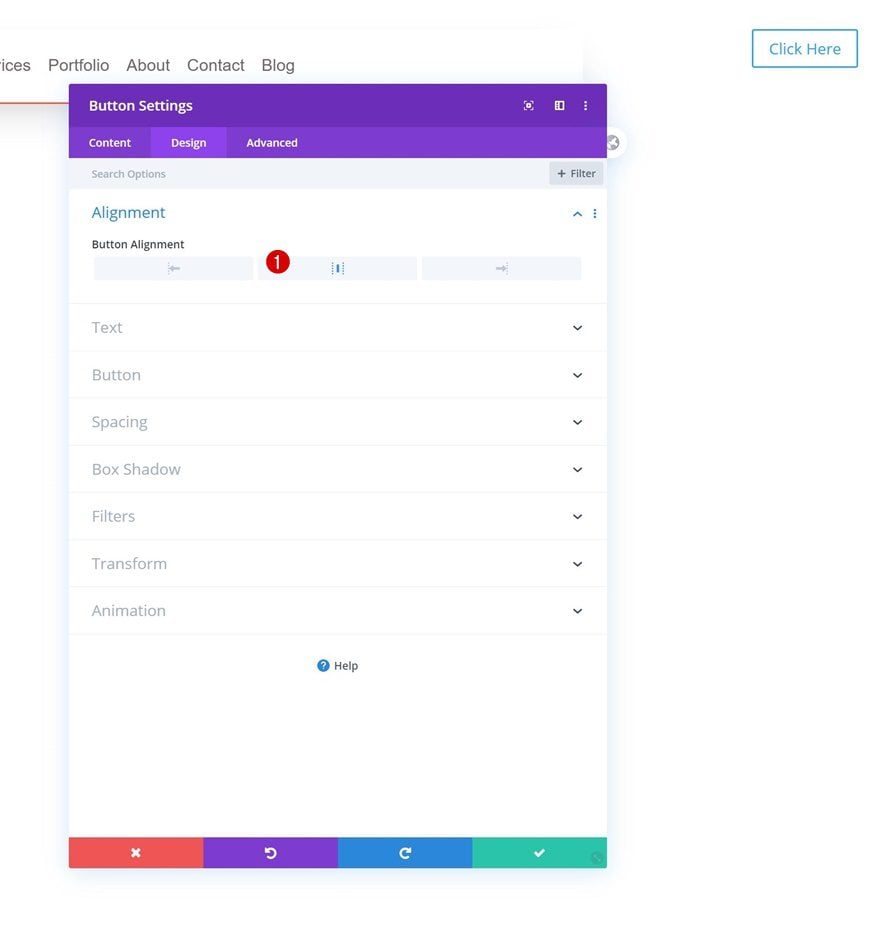
Alignment
Change the module’s alignment next.
- Button Alignment: Center

Button Settings
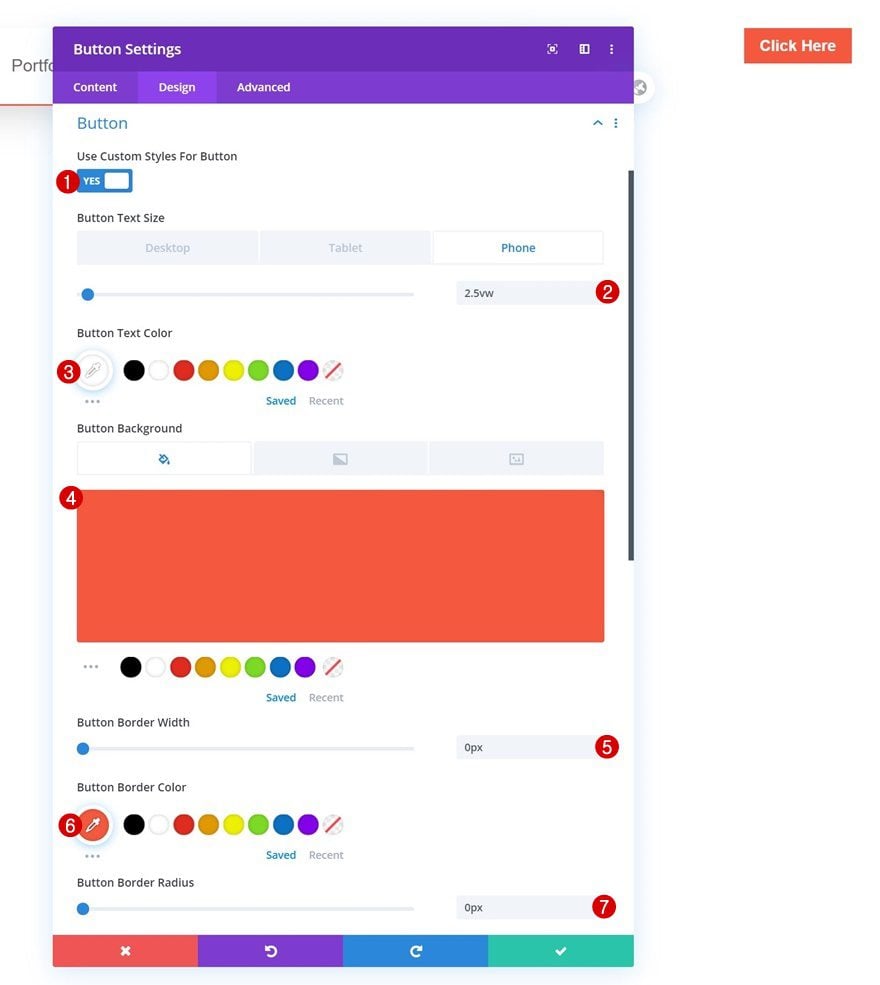
Continue by styling the button accordingly:
- Use Custom Styles For Button: Yes
- Button Text Size: 0.9vw (Desktop), 1.5vw (Tablet), 2.5vw (Phone)
- Button Text Color: #ffffff
- Button Background Color: #f4583f
- Button Border Width: 0px
- Button Border Color: #f4583f
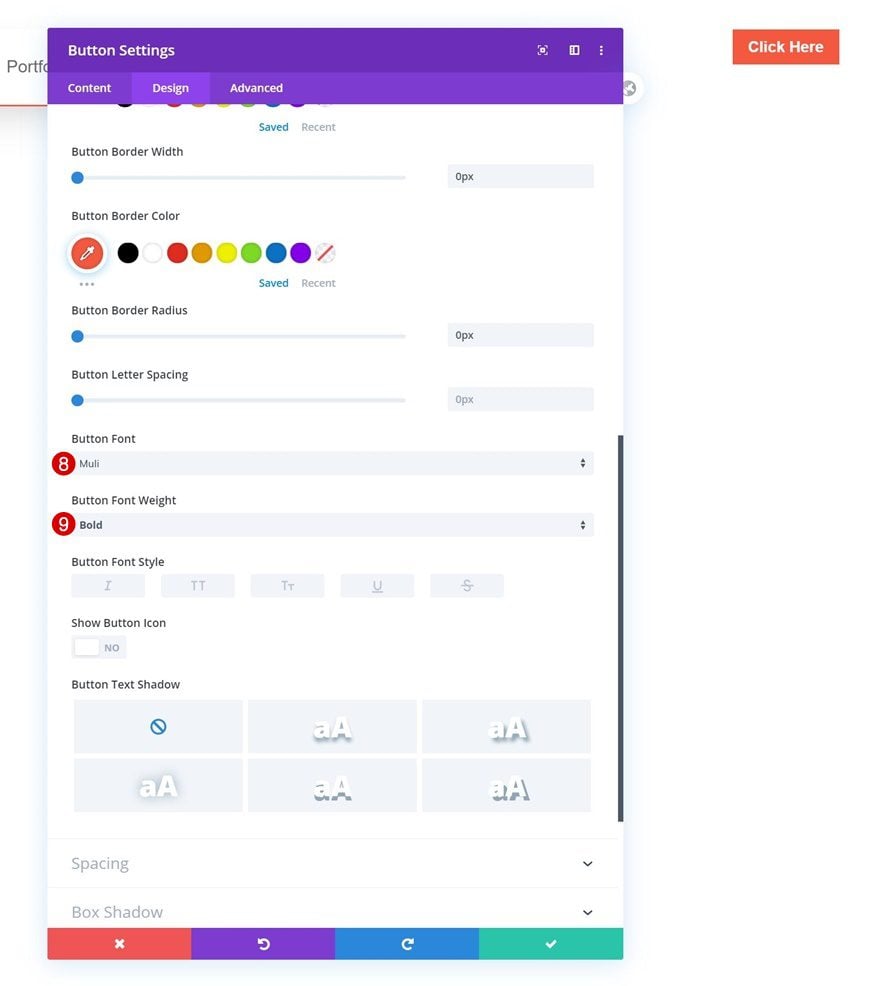
- Button Border Radius: 0px

- Button Font: Muli
- Button Font Weight: Bold

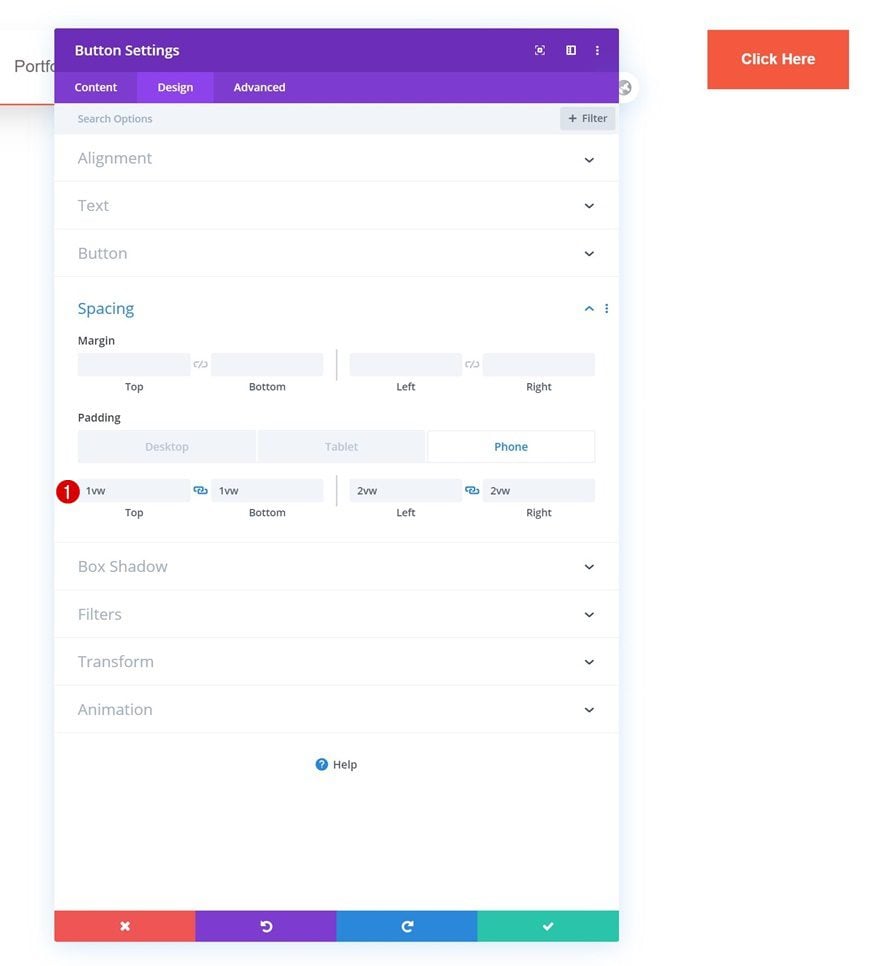
Spacing
And complete the module’s settings by adding some custom padding across different screen sizes.
- Top Padding: 1vw (Desktop), 2vw (Tablet), 3vw (Phone)
- Bottom Padding: 1vw (Desktop), 2vw (Tablet), 3vw (Phone)
- Left Padding: 2vw (Desktop), 3vw (Tablet), 4vw (Phone)
- Right Padding: 2vw (Desktop), 3vw (Tablet), 4vw (Phone)

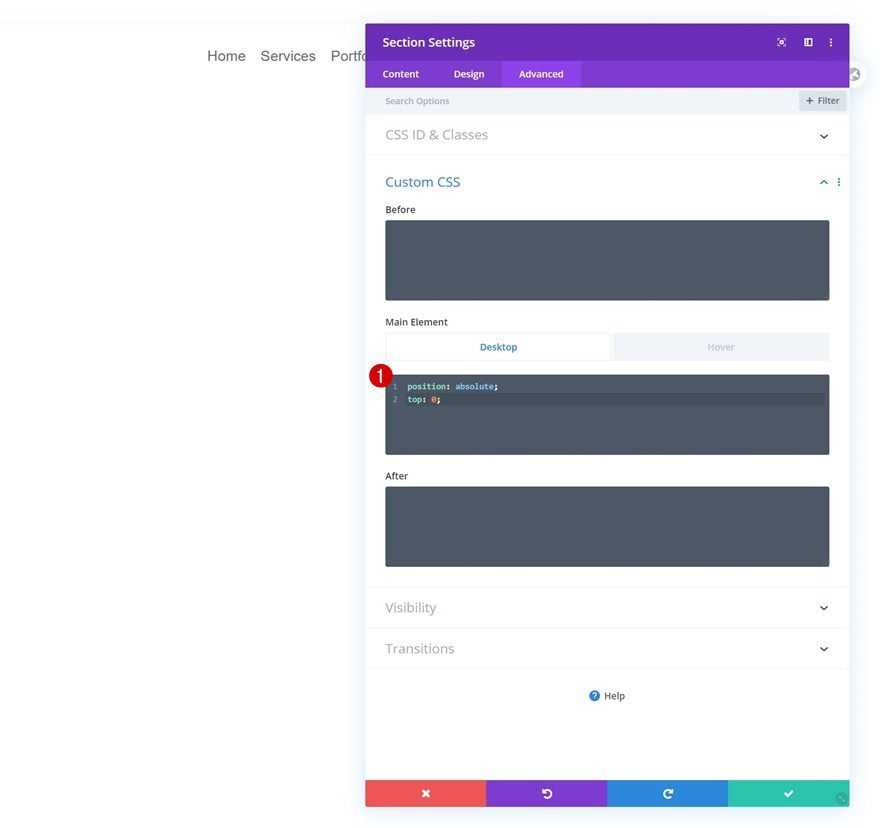
Additional Section Settings
Default Main Element
Once you’ve completed the overall design, there’s one thing left to do; placing the section on top of your page content. To do that, we’ll need to add two lines of CSS code to the section’s main element.
position: absolute; top: 0;

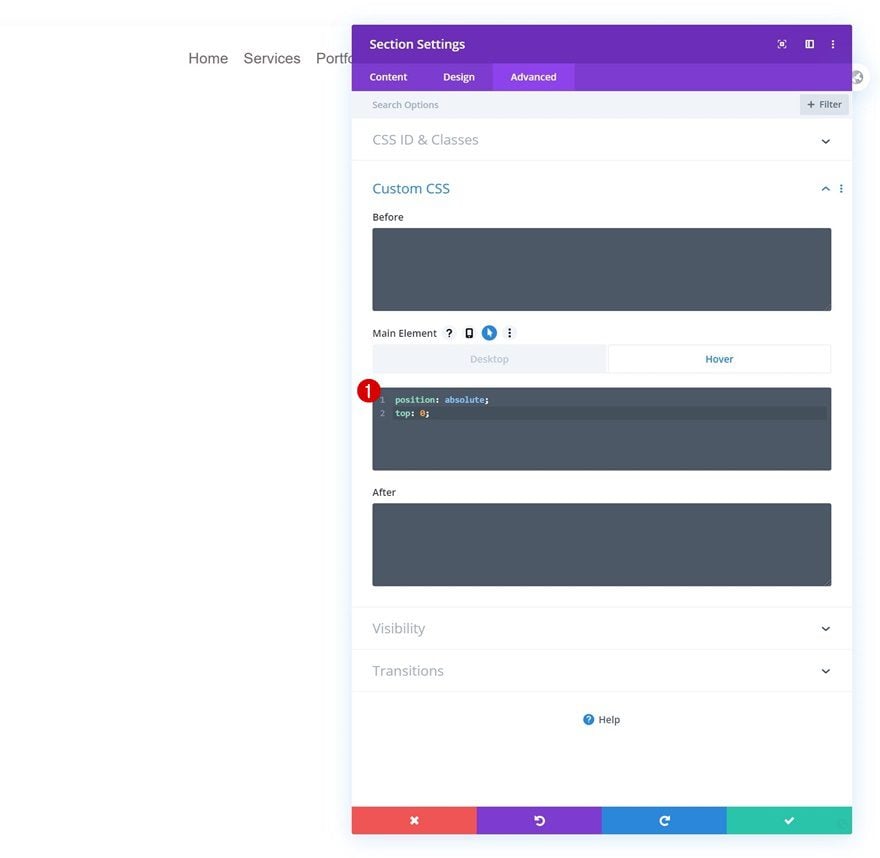
Hover Main Element
Make sure you add those same lines of CSS code to the hover option of the main element. This will prevent the section from flickering once you hover it.
position: absolute; top: 0;

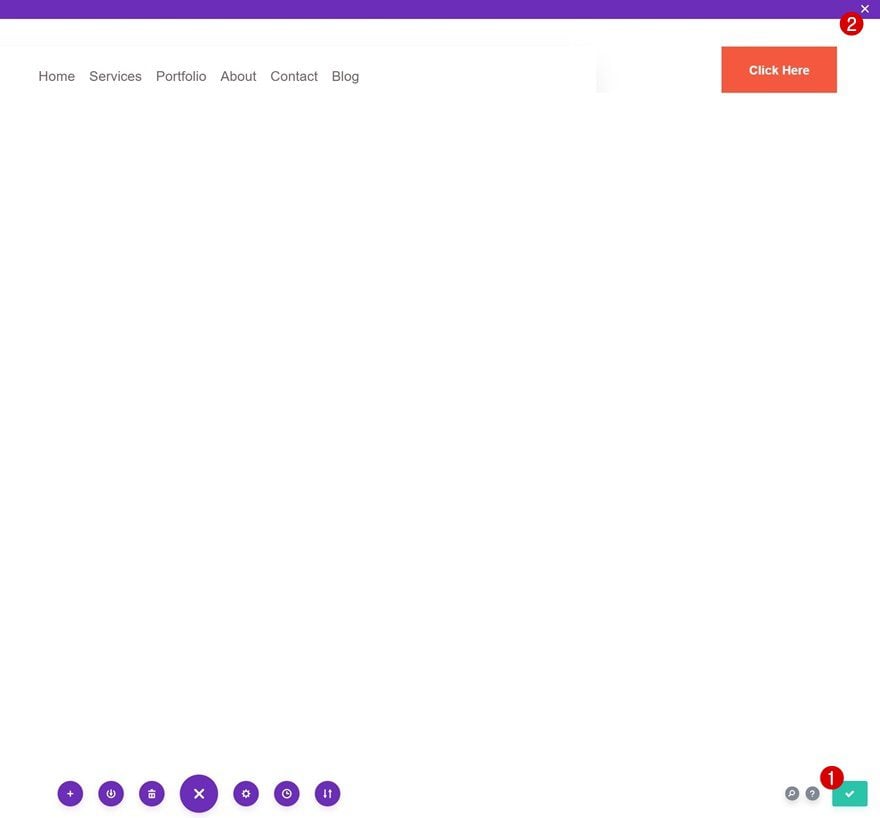
3. Save Builder Changes & View Result
Once you’ve completed the section, you can save the global header and view the result on your website!


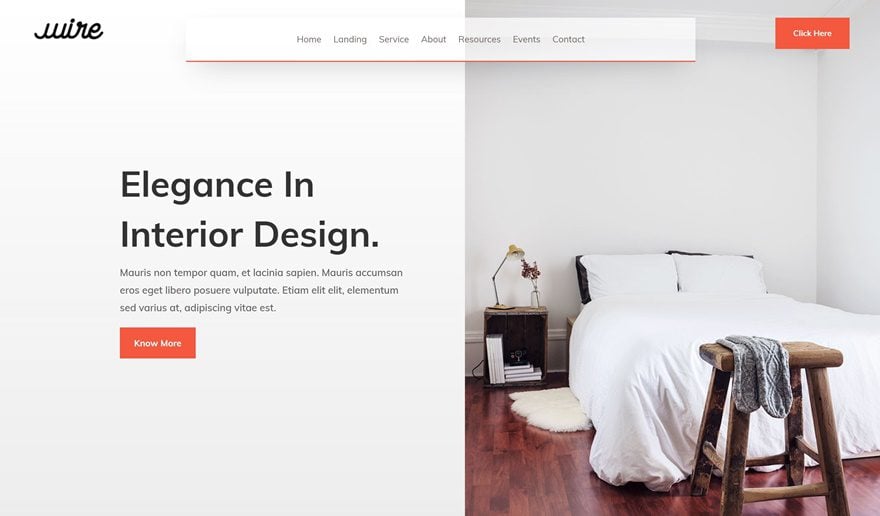
Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop

Mobile

Final Thoughts
In this post, we’ve shown you how to create a floating menu bar with Divi’s Theme Builder. This is a great way to blend your header and hero sections. The header is placed on top of the first section on your page or post. You were able to download the JSON file for free as well! If you have any questions or suggestions, feel free to leave a comment in the comment section below!
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.
The post How to Create a Global Transparent Floating Menu Bar with Divi’s Theme Builder appeared first on Elegant Themes Blog.