Making a YouTube video takes a lot of time. When you’re finally finished and your video is live, you probably want to share it everywhere you can, including on your website. Or, maybe you have someone else’s video that you want to post to your WordPress site. You could be providing commentary on someone’s work and want to show the video you’re talking about. Or, another creator may have a video that explains a process so well you’d rather show that video than make your own.
Whatever your reason, the dedicated embed block in the Gutenberg editor will let you add a YouTube video to your WordPress post or page. The video will have navigation buttons, so visitors can play and watch the content on your website without having to be redirected to YouTube.
Note: When a visitor views a YouTube video on your website, non-personal data will be shared with YouTube.
In this article, we’re going to walk you through how to embed a YouTube video or playlist in a WordPress post or page. We’ll also cover a few best practices, tips and FAQs.
Let’s go!
How to Embed a YouTube Video in WordPress
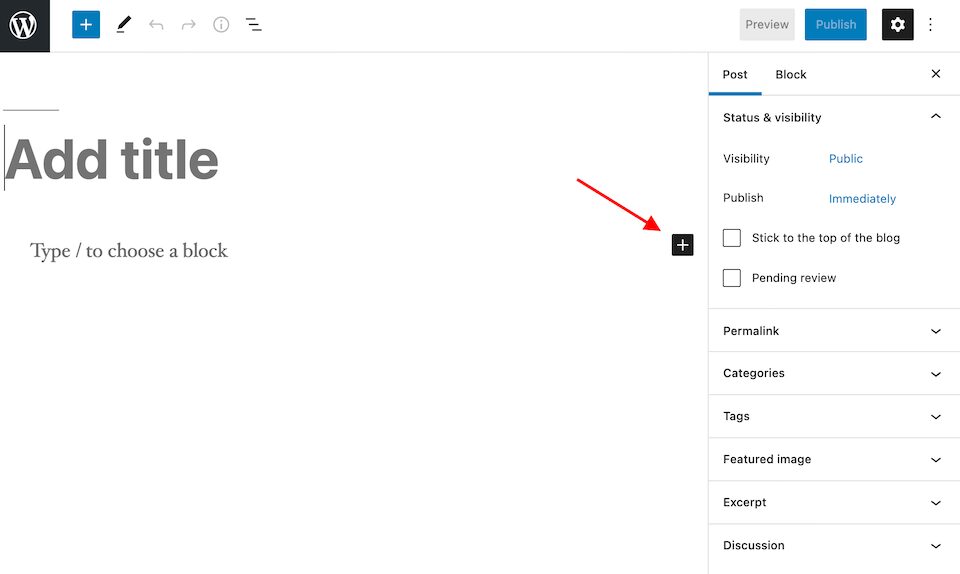
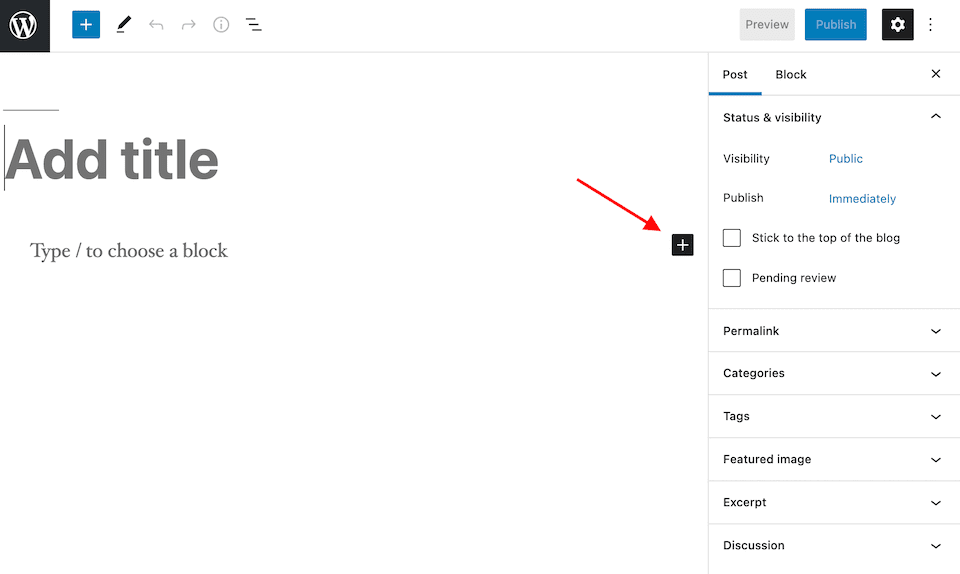
First, make sure you’re using the Gutenberg editor in WordPress instead of the classic editor. In a WordPress post or page, click the Plus Sign. (If you don’t see one, click into the main body of the post or page.)

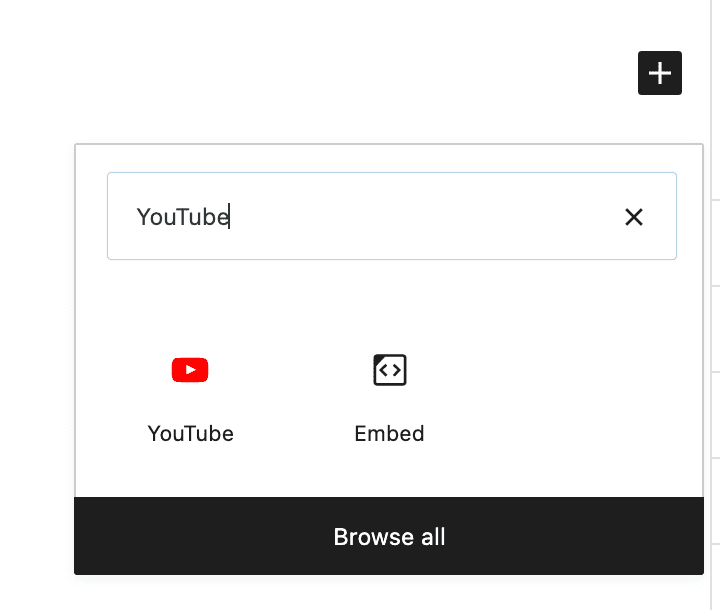
In the pop-up box, search for “YouTube,” and then click the YouTube icon. This will add the embed box to your post or page.


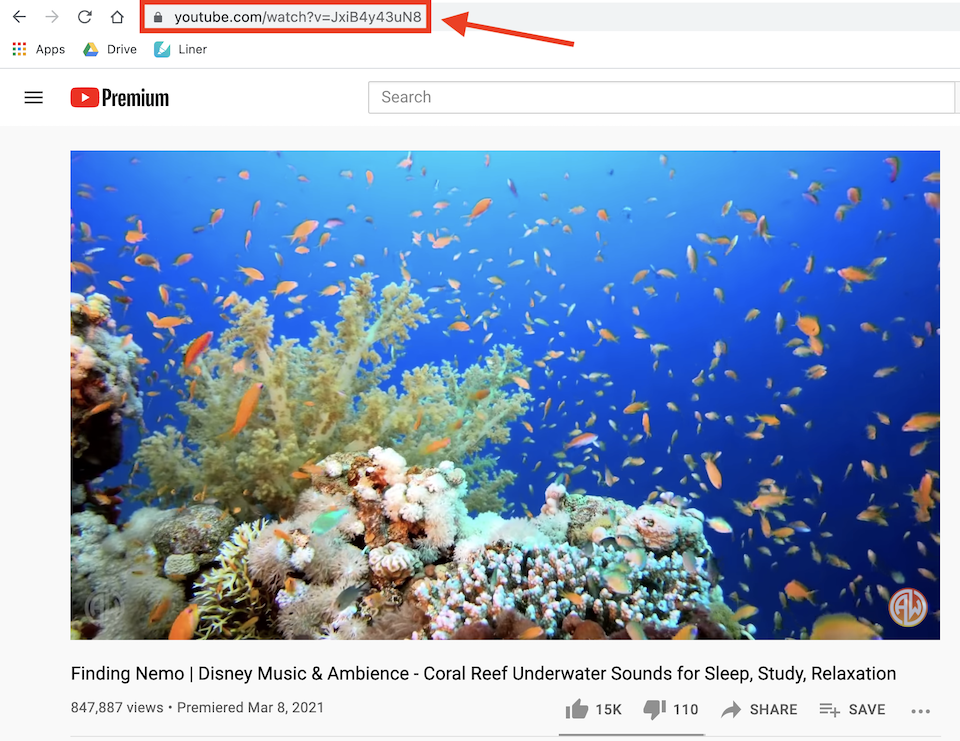
On YouTube, go to the video that you want to embed. Copy the URL from the address bar.

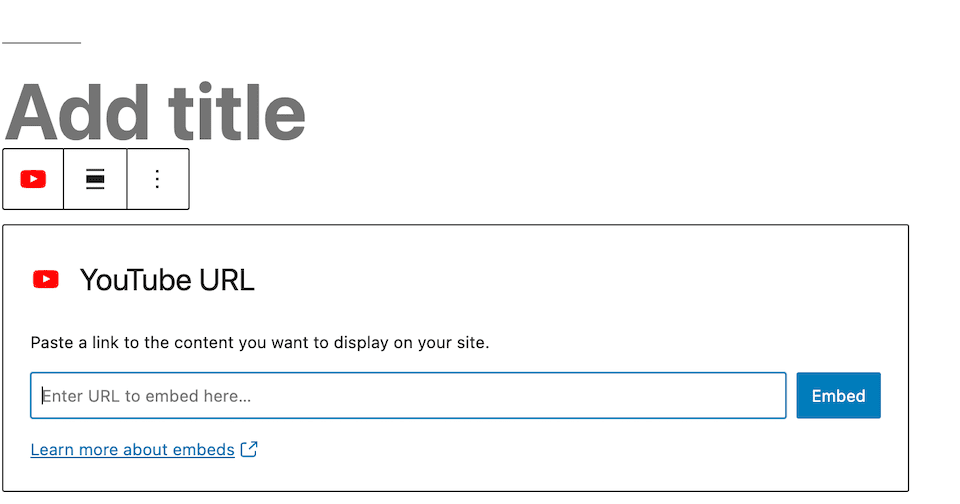
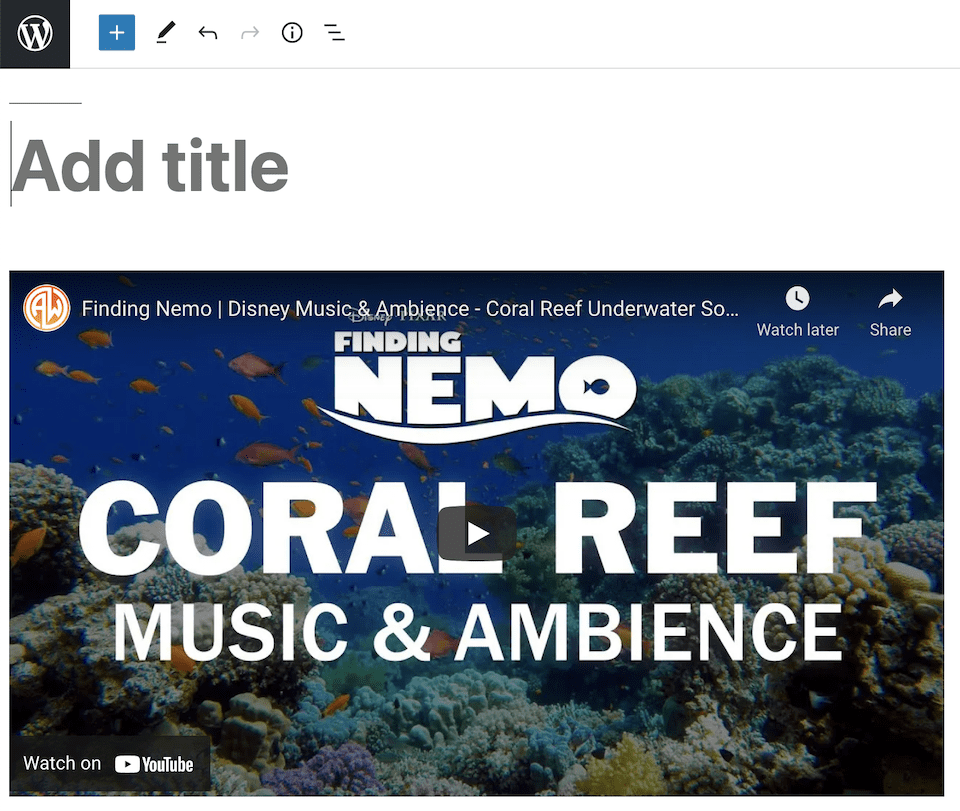
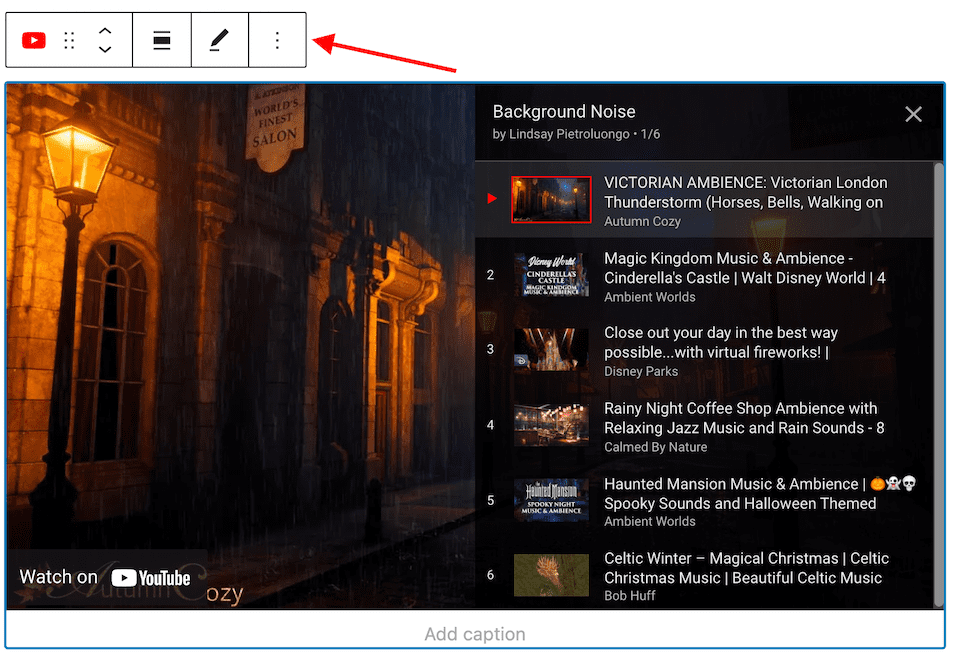
Paste that into the embed box, then click Embed. Add a caption underneath, if you’d like. In the WordPress editor, you’ll see something like this:

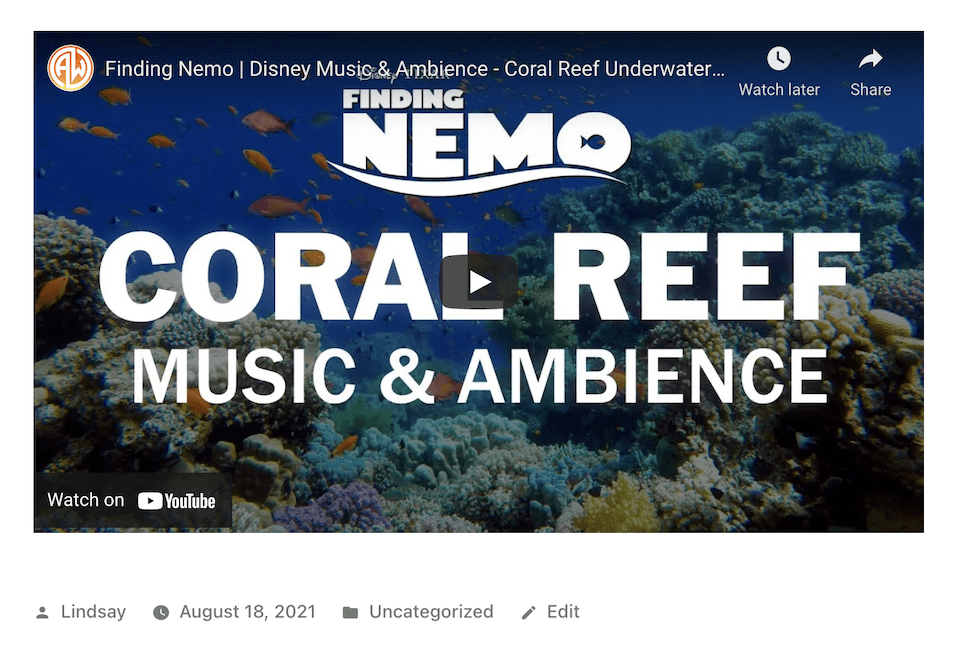
This is what it looks like to your visitors:

How to Embed a YouTube Playlist in WordPress
To embed a YouTube playlist, the process is pretty similar. Go to the playlist on YouTube, and copy the URL from the address bar. Go to WordPress and paste that URL into the YouTube embed box. Click Embed.
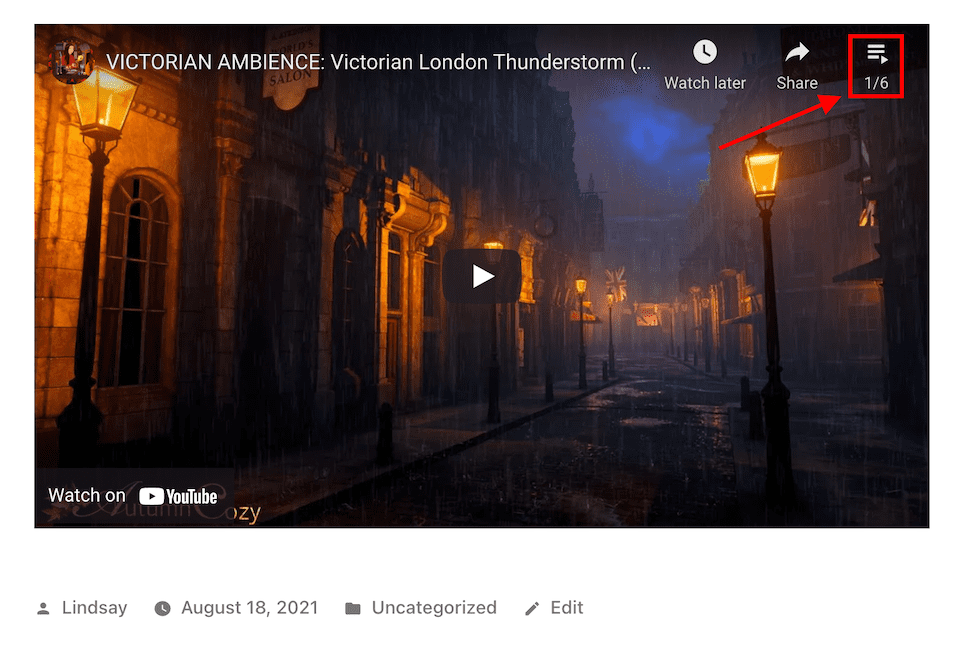
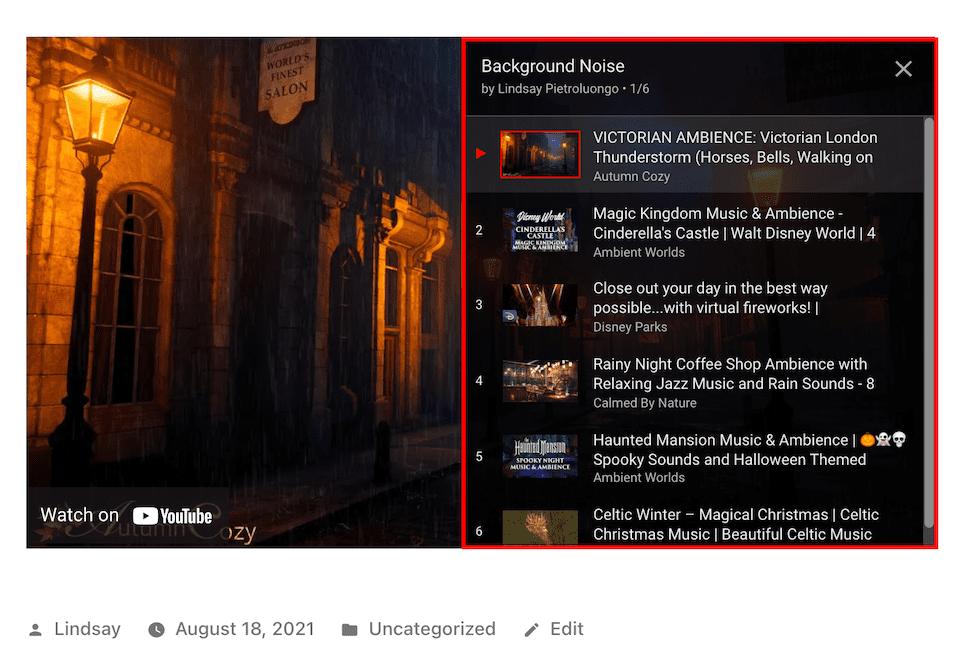
When you embed a YouTube playlist, the first video in the playlist will show on your WordPress post or page. Playlist navigation will be in the top-right corner. When a visitor clicks the Hamburger icon, they’ll see a scrollable menu of all the videos on the playlist so they can navigate to the one they want or see what’s coming up next.


YouTube Embed Block Settings
There are a couple of different places to access the YouTube embed block settings. Let’s go over them.
Toolbar Above the Embed Box

When you click the embed box, a toolbar will show up along the top. From left to right, the options are as follows:
-
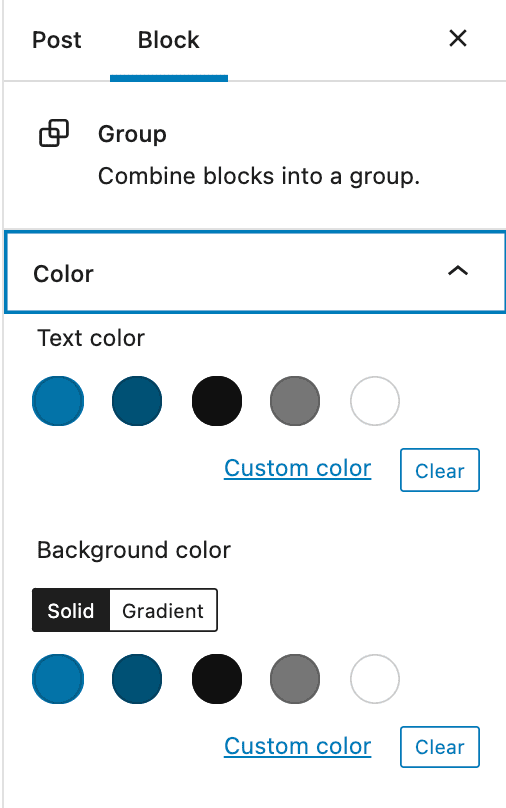
- Change Block Type or Style: You can transform the embed block into a paragraph, columns or group. The only thing to know here is that if you want to change the background color of the embed block, choose Group, which will give you some color options.

- Drag: Reposition the block by dragging it.
- Move Up/Move Down: Move the block up or down one space.
- Change Alignment: Set left, right, center, full-width or wide-width alignment. Note that you can only use full-width or wide-width alignment if your theme allows for it.
- Edit URL: Replace the URL with a new one.
- Options: There’s another menu with more block options. We’ll get into those in a second.
More Options Menu

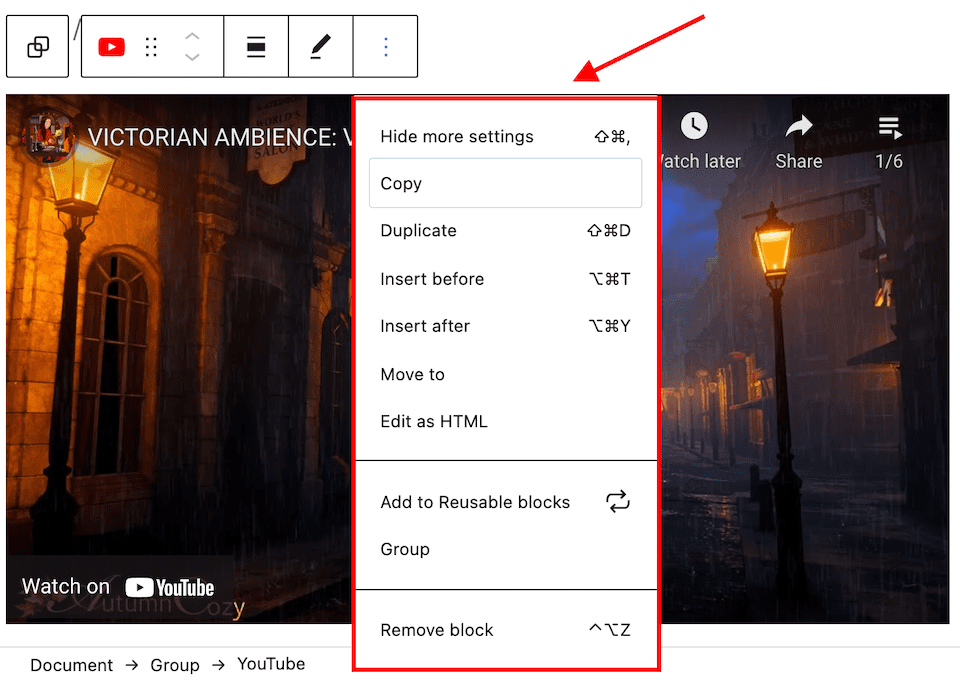
When you click the Three-Dot icon on the far-right of the block toolbar, several more options come up in a menu. Here’s what each one does:
Hide More Settings: Hide (or show) the block’s sidebar on the right-hand side of the page.
Copy: Copy the block to then paste it wherever you want.
Duplicate: Make a duplicate of the block that will appear directly below it.
Insert Before: Add a new block above the YouTube embed block.
Insert After: Add a new block under the YouTube embed block.
Move To: A blue line will appear on the page. Use the arrows on your keyboard to move the line wherever you want, then hit Enter or Return to move the block to that location.
Edit as HTML: Make changes to the block’s HTML code.
Add to Reusable Blocks: Add the current block to your list of reusable blocks, which makes it easy to add that block to any other WordPress posts or pages.
Group: Just like the Group option in the main toolbar, this lets you adjust the block’s background color.
Remove Block: Delete the embed block from your post or page.
Sidebar Settings

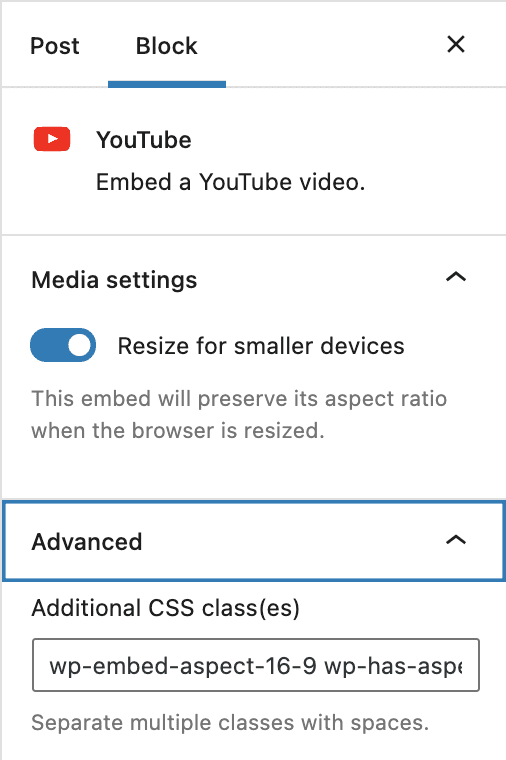
In the right-hand sidebar, you’ll see a couple of options. Media Settings lets you control how the embedded video is viewed when a user is on a smaller device, like a smartphone. It’s best to turn this setting on so that the aspect ratio is preserved when the browser is resized, which can make for a better viewing experience.
There’s also an Advanced tab that lets you add CSS to the embed block, which means you can customize and style it in more advanced ways.
Best Practices and Tips
Skip a Step!
Sometimes, it pays to add the YouTube embed block first and then paste the URL into it later. This is a good idea if you’re playing around with page or post layout and aren’t ready to add content or if you know that you’re going to add a video but you’re not sure which one to pick. But if you’re ready to add a specific video right now, you can simply paste the URL into the post or page. It will automatically add the correct block and embed the video for you.
Choose Where Your Video Starts
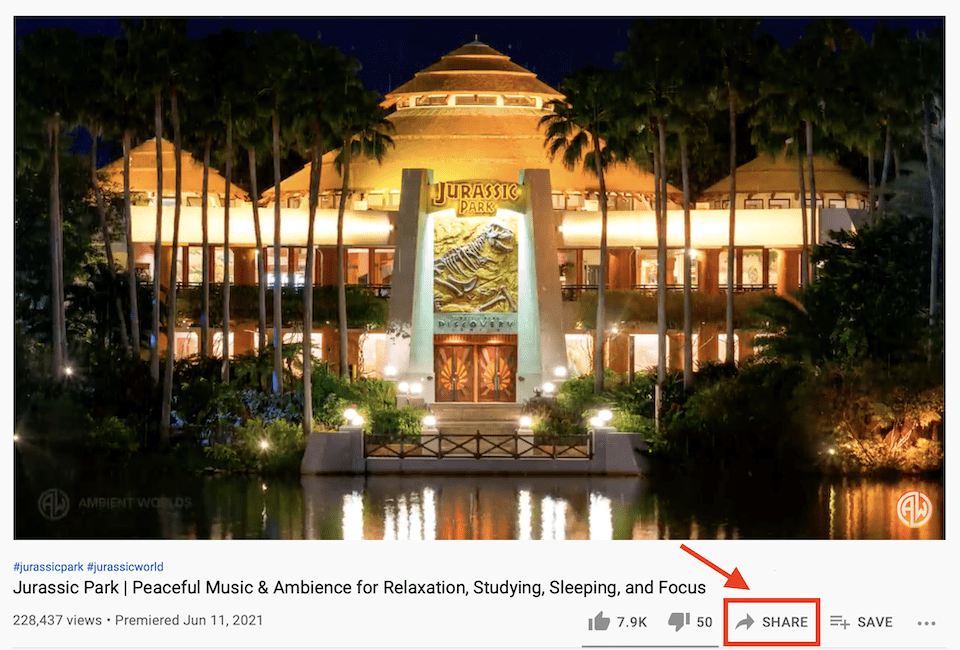
If you want the video to start playing at a specific part instead of the beginning, you can set this when copying the URL. Instead of going to the address bar, select the Share button below the video.

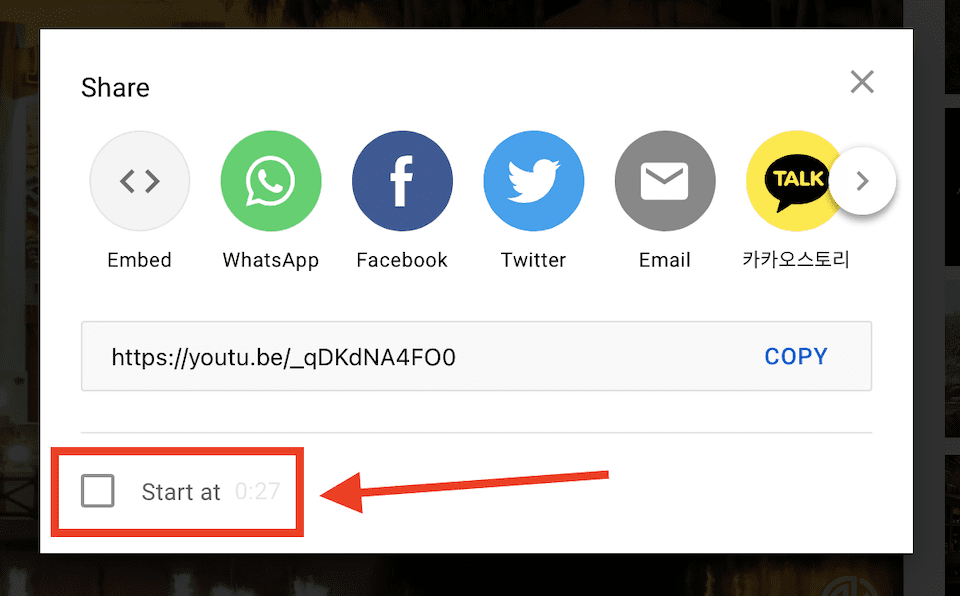
Click the box to the left of Start At and set the time for when you want the video to begin playing.

Now you can copy the URL to add to WordPress.
Know When to Use a Plugin
While the YouTube embed block is the simplest way to get a video or playlist on your site, if you have more advanced needs, you may want to consider using a third-party plugin. For example, you can’t easily create a gallery or insert your YouTube page with the embed block, so you may need a plugin with more functionality.
Frequently Asked Questions
Can I embed any YouTube video?
Unfortunately, no. Not all YouTube videos can be embedded. The publisher has to allow for embedding in the video settings. Some videos will be restricted and can’t be shared.
Do I need a plugin to embed a YouTube video on WordPress?
Nope! With the dedicated YouTube embed block in the Gutenberg editor, you can easily embed YouTube videos and playlists without needing a plugin.
What if I don’t want to use the Gutenberg editor?
If you prefer to use the classic editor, you can copy the YouTube URL and then paste it into the main body of the post or page. This should automatically turn the URL into an embedded YouTube video. However, you won’t have the same options as you do when embedding with Gutenberg.
Wrapping Up
Videos breathe life into a website, and they’re excellent for engagement, too. The best thing about the YouTube embed block is that you don’t have to install a plugin to get your favorite videos on your website. Whether you have a video-focused website or you’re experimenting with video content for the first time, using the built-in embedding option is a seamless, fast way to get your website looking just how you want. And should you need your videos to work harder in the future, you can always experiment with plugins. We’ve even gathered our five favorite video gallery plugins for WordPress, so take a look.
Featured image: ya_blue_ko on Shutterstock.com
The post How to Use the WordPress YouTube Embed Block appeared first on Elegant Themes Blog.