The WordPress Flickr embed block lets you add photos and videos that you’ve saved to Flickr to your WordPress posts and pages. When a visitor clicks the photo or video, they’ll be directed to Flickr, where they can view and/or play your media. Videos can’t actually play on your website – the visitor will see a still image, and when they click it to go to Flickr, they’ll be able to play it there.
You’re also able to embed albums and galleries that have navigation arrows. (Albums are collections of your own media, while galleries are photos and videos you save from other photographers.) That way, visitors can see all of the media you want to show them without being redirected to Flickr.
In this article, we’re going to show you how to add Flickr media to your WordPress posts and pages, plus cover best practices, tips and FAQs.
Update Flickr Privacy Settings
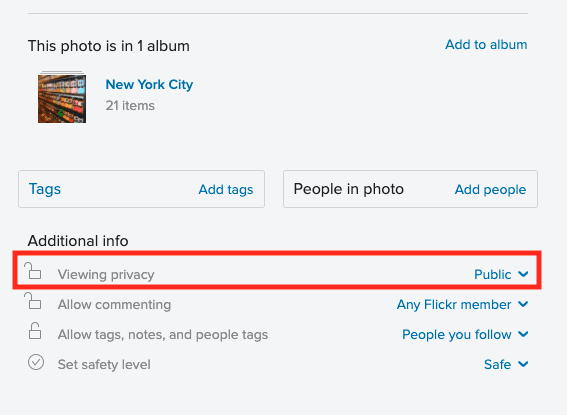
Since you can only share photos and videos that are public (meaning they’re visible to everyone), you’ll want to double-check your settings in Flickr to ensure the media can be embedded in your site.
Head over to Flickr. Click the photo or video you want to share. This will open it up in its own page. Scroll to the bottom of that page. Next to Viewing Privacy, make sure it’s set to Public.

Changing Privacy Settings for Multiple Images
Let’s say you have several images that you want to embed on WordPress, but all of them are private. You can’t change privacy settings for an entire album or a bulk of images, but instead of going through each image one by one, here’s a workaround.
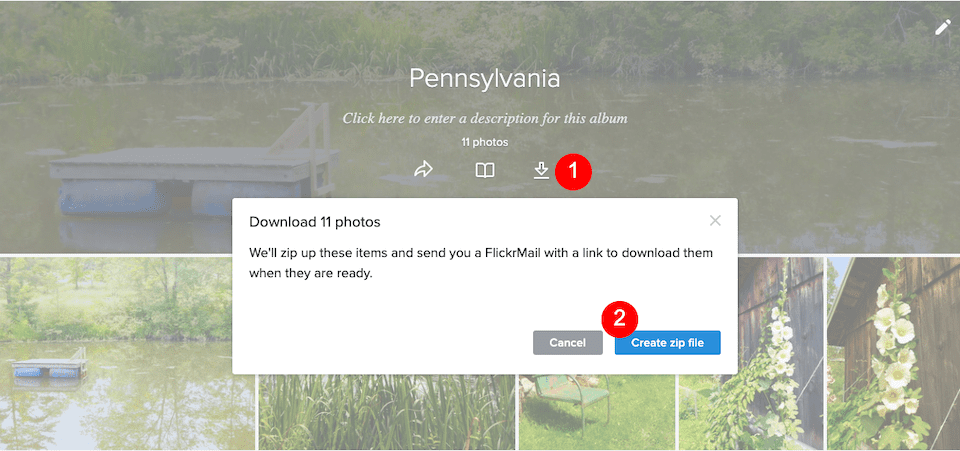
First, download the images to your computer. Open the album, and then click the Down Arrow icon. On the pop-up, choose Create Zip File.

In a few minutes, you should get an email from Flickr with a link to your zip file, which will have all of the photos to download. When the zip file is on your computer, open it to access all the images inside.
Head back to Flickr. Click the Upload icon on the top-right of the page.
![]()
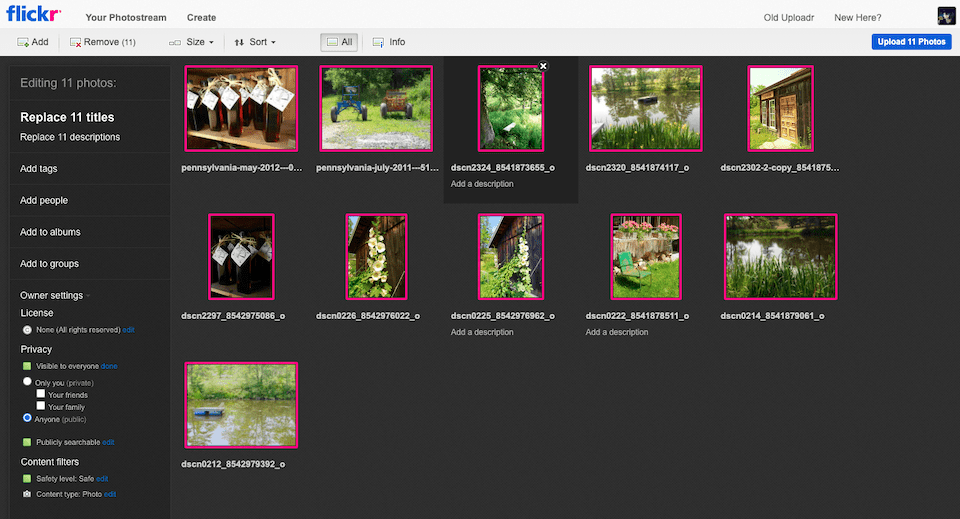
Choose how you want to upload your photos – by dragging and dropping them or by selecting them from your computer. Once your images are ready to upload, you’ll see a page that looks like this:

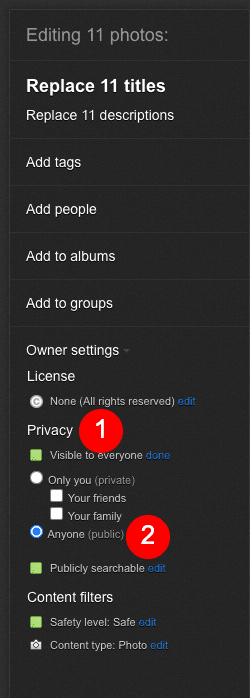
In the left sidebar, there’s a section titled Privacy. Here, you can set who the images are visible to. Make sure that Anyone (Public) is marked.

Now, the images that you just uploaded will be set to Anyone (Public), which means your visitors can view them when they visit your WordPress site.
How to Add the Flickr Embed Block to a WordPress Page or Post
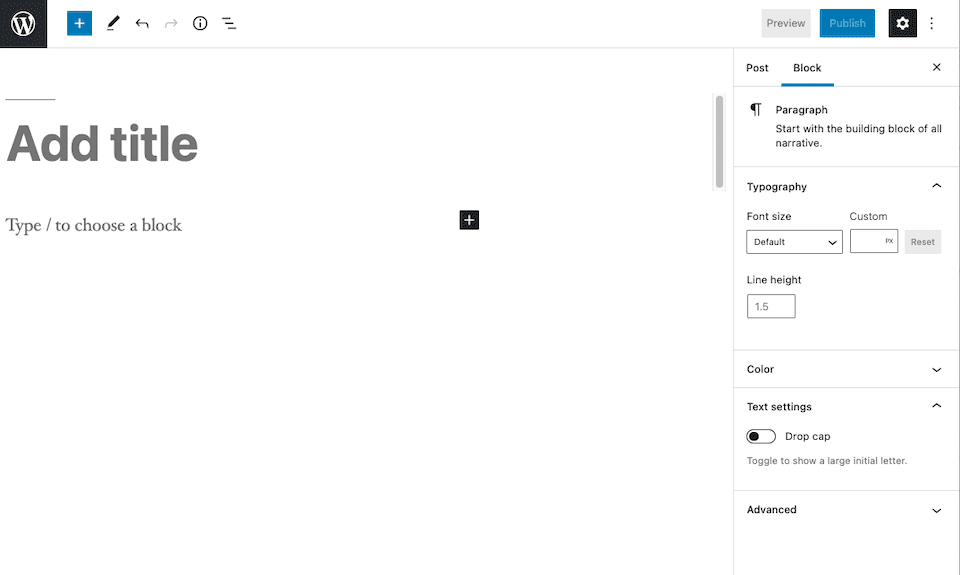
Before you can add your Flickr content to your WordPress site, you have to add the embed block that gives you the functionality. First, log in to WordPress. From your dashboard, open or create a page or post. (FYI, you’ll need to use the Gutenberg block editor for this, not the classic editor.)
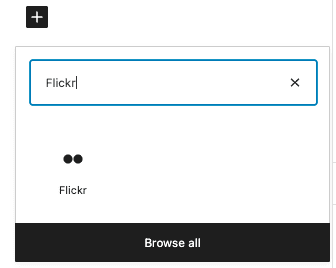
Click the Plus Sign. (If you don’t see it, click somewhere in the main body of the post or page.) A window will pop up with the different blocks you can add to WordPress. Search for Flickr, then choose the associated block to add it to your page or post.



How to Embed a Flickr Image or Video in Your WordPress Post or Page
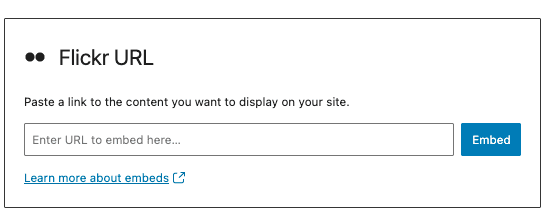
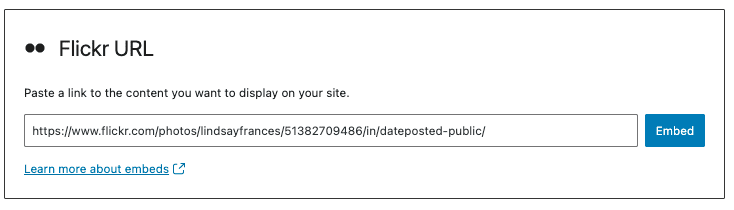
Go to your Flickr image or video, and copy the URL from the address bar. Head back to WordPress and paste it into the embed box, then click Embed.

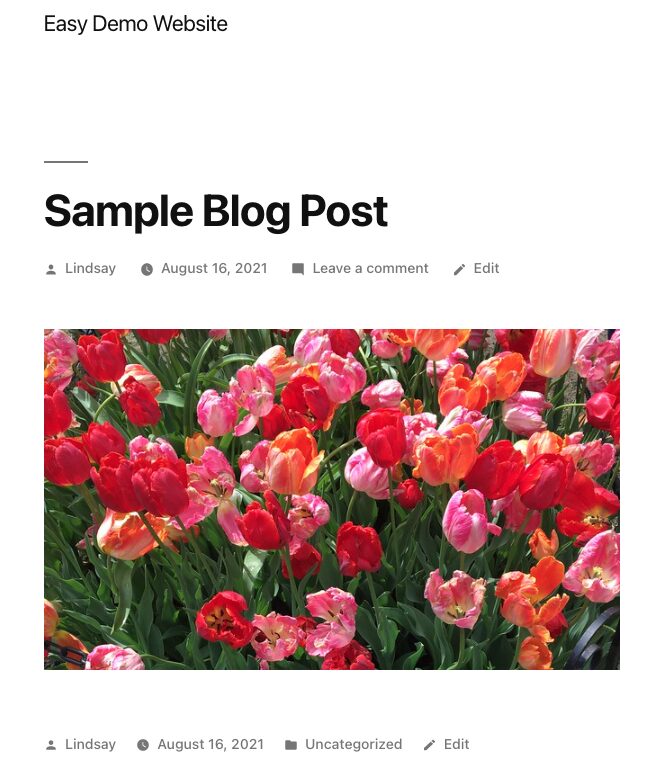
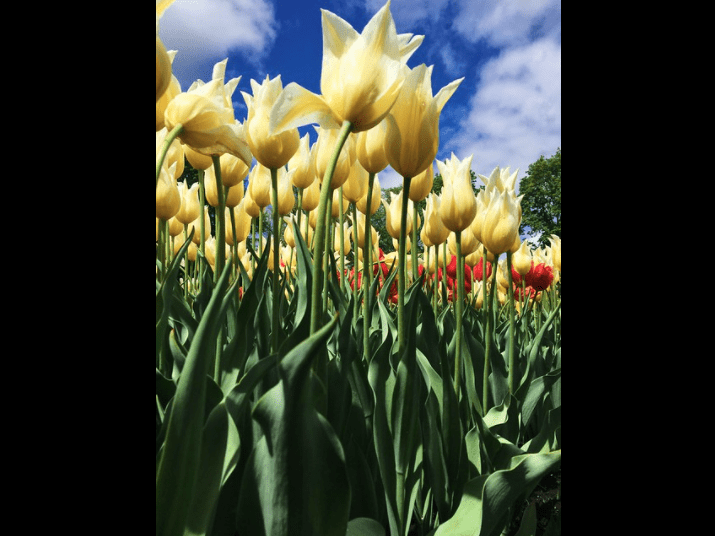
Flickr images are low-quality in back-end WordPress. Mine looks like this, and I tried several to make sure I wasn’t picking a low-quality image:

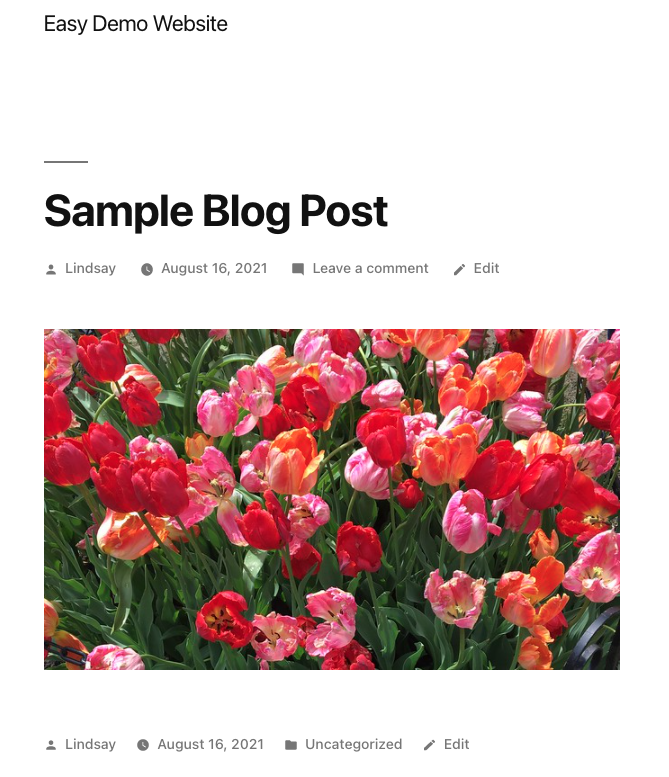
When you look at the post or page in preview, though, it looks just as it should:

How to Embed a Flickr Album or Gallery in Your WordPress Post or Page
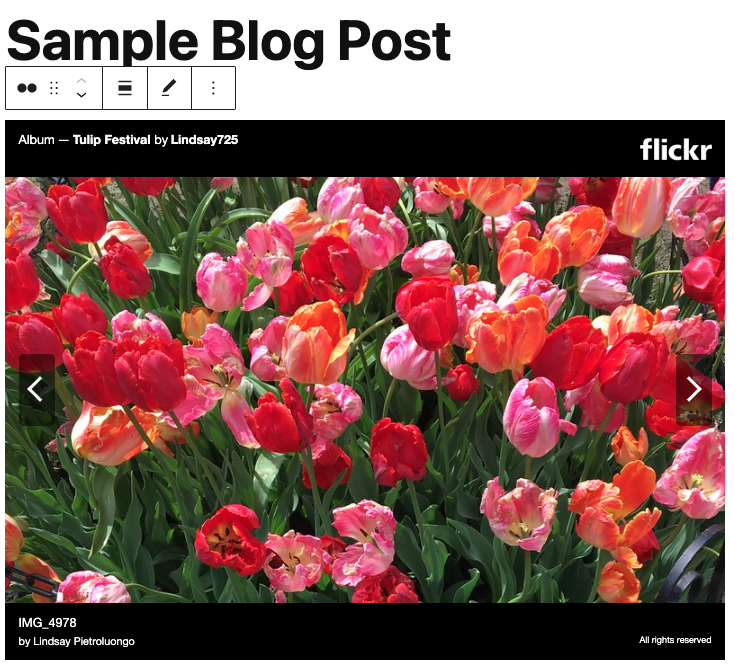
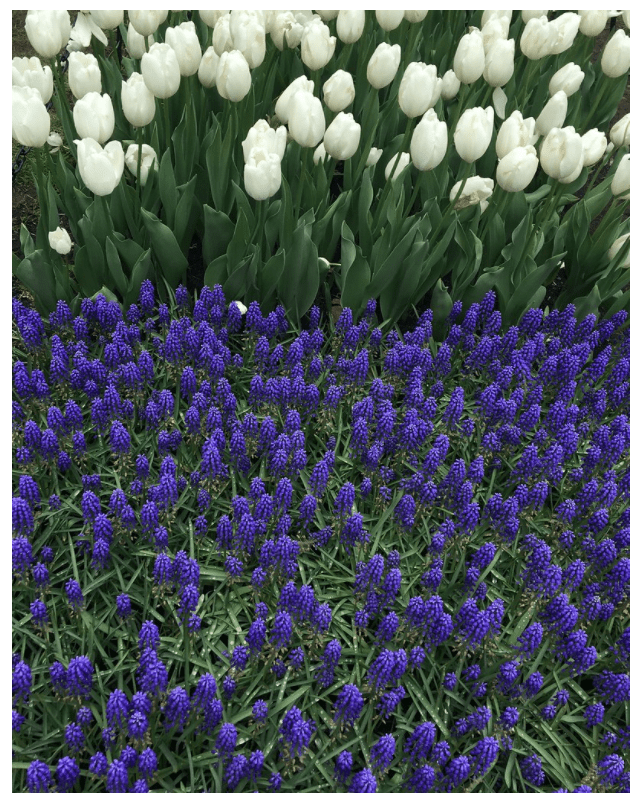
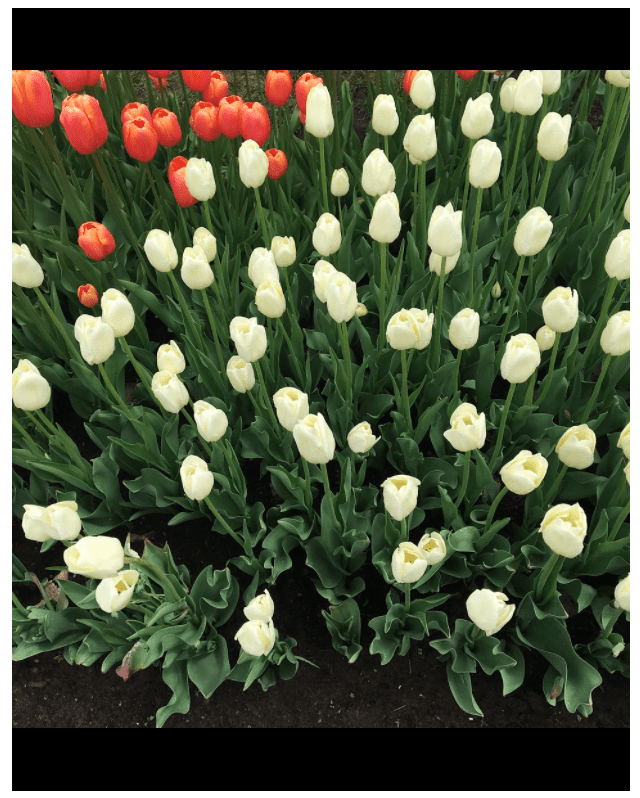
Go to Flickr and head to the album or gallery that you want to embed on WordPress. Copy the URL from the address bar, then paste it into the embed box and click Embed. The back-end version is much better quality than the individual image was:

When you view the preview, though, you may notice that the orientation is different. In the back-end, the album was completely horizontal, and if an image didn’t perfectly fit, there were black bars on the top and bottom or sides.

But in the preview, the album is larger vertically, and the images that have the black bars are the horizontal ones that don’t take up all the space. Compare the two below:


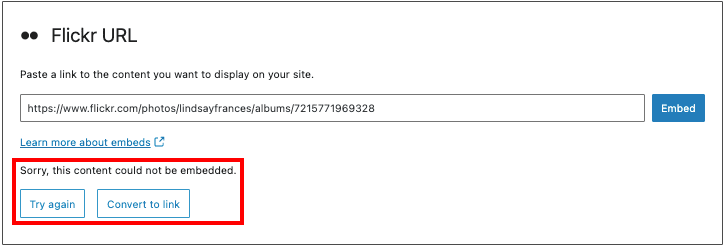
The Flickr Embed Block Error Message
Sometimes, a link can’t be embedded. Maybe the link is broken, or you copied and pasted something that’s not actually a link. When this happens, you’ll see an error message. You can opt to try the link again, or you can try the Convert to Link option. If neither of those work, though, you’ll have to use a different link.

Flickr Embed Block Settings and Options
When you click on the Flickr embed block, four options show up in a toolbar above the top.

From left to right, these are:
- Change Block Type or Style: This lets you combine blocks to create columns or a group. Don’t worry about the Paragraph option – that just changes the block to text-only.
- Drag: Drag the blog to another place on the post or page.
- Move Up or Down: Move the block up or down one spot.
- Change Alignment: Align the box left, center or right, or choose wide or full width.
- Edit URL: Replace the Flickr link with a new one.
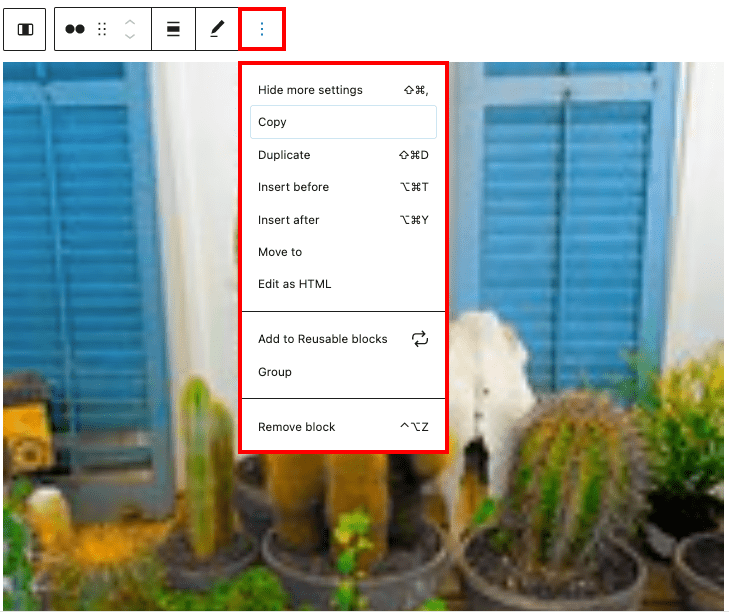
The Three-Dot icon on the right brings up another menu with additional options:

Best Practices and Tips for Using the Flickr Embed Block
Pay Attention to What You Name Albums and Album Images
When you add a Flickr album to a WordPress post or page, the title of the album and the name of the shown image will show up when the visitor hovers over it. Whether you want to get rid of an embarrassing image name or you just want to make your album more professional, it’s a good idea to update this in Flickr first. I had a hard time updating the image name and then getting it to show up on WordPress, even when I completely replaced the embed box and link.
Add Captions
When you add media from Flickr to WordPress, you have the option to add a caption underneath. (Note that for an album, you add just one caption for the whole album, not individual captions for the images.) You don’t have to fill this out, of course, but it could add helpful context to your content.
The Easy Way to Make Your Media Smaller
There aren’t sizing options for the Flickr embed block, but there’s an easy way to make the media larger or smaller: Play with the alignment. For example, when you align the content to the left or right, it will be smaller on the page. The other options will make it as large as it can be.
Frequently Asked Questions About the Flickr Embed Block
How do I embed Flickr in WordPress?
The quickest and easiest way to embed Flickr content in a WordPress post or page is by using the dedicated Flickr embed block in Gutenberg.
Do I need a paid Flickr plan to embed media on WordPress?
Nope! With a free plan, you can embed your public content in WordPress without a problem. And since you can add 1,000 photos to your free plan, you may have more than enough to choose from.
Wrapping Up
Today, there are a ton of services that let you host your images, whether you need a free option or you’re willing to pay. Flickr’s been around for a long time, and if you’ve used the service for years, you may not want to make a switch any time soon, especially if it means moving over all of your media. Luckily, you can put your Flickr images and videos right on WordPress with very little trouble, thanks to the embed block. And you can easily direct users to your Flickr account so they can check out the rest of an album that one of your photos is in. Plus, you can do all of this without bogging down your WordPress library with media uploads.
Want to add a social feed to your WordPress site, too? We have an article about how to use the WordPress Twitter embed block.
Featured Image: Saxarinka on Shutterstock.com
The post How to Use the WordPress Flickr Embed Block appeared first on Elegant Themes Blog.