Navigating a blog can get tricky as its content library grows. Some visitors may want to dig deep into your posts archive, but they may feel discouraged by a poorly organized website. That’s why the Archives block enables visitors to easily navigate your catalog according to each article’s publication month.
In this article, we’ll show you how to add the Archives block to your posts and pages. We’ll go over how to configure this feature and discuss some tips for getting the most out of it.
Let’s dig into those archives!
How to Add the Archives Block to Your Post or Page
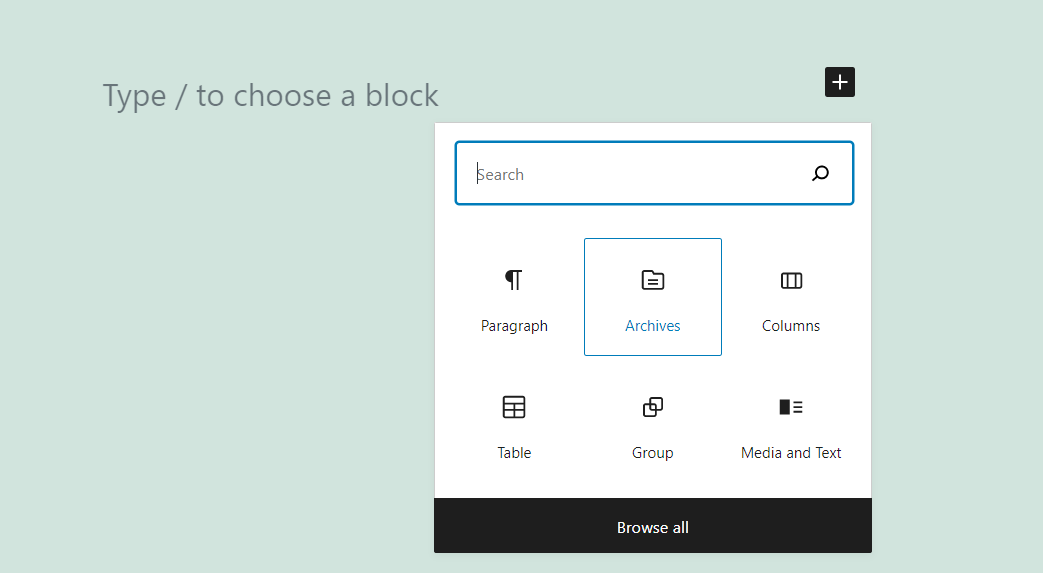
You can add Archives to your website’s posts and pages just as you would with any other block. Simply select it from the list of available elements and choose its placement:

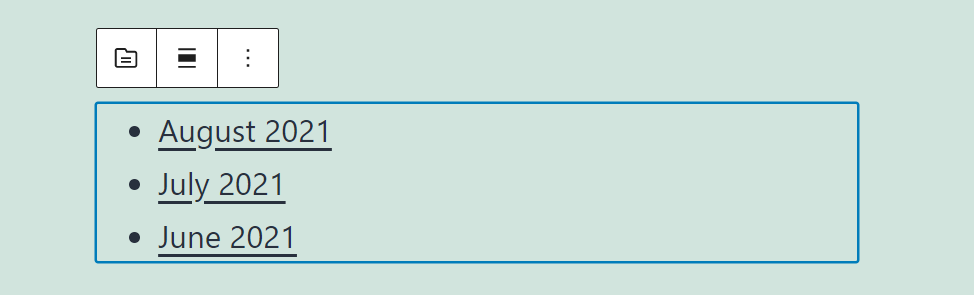
Once you place the block, you’ll see links to your blog’s archives from the past few months. By default, the list looks very unassuming:

As you can see, the Archives block doesn’t add a header or any identifier above the links to your content library. However, the element offers a few other customization options.
Before we talk about those settings, it’s important to note that you can also add the Archives block as a widget. Many websites place links to their post archives in their sidebars or footers, making it easier for readers to find what they’re looking for.
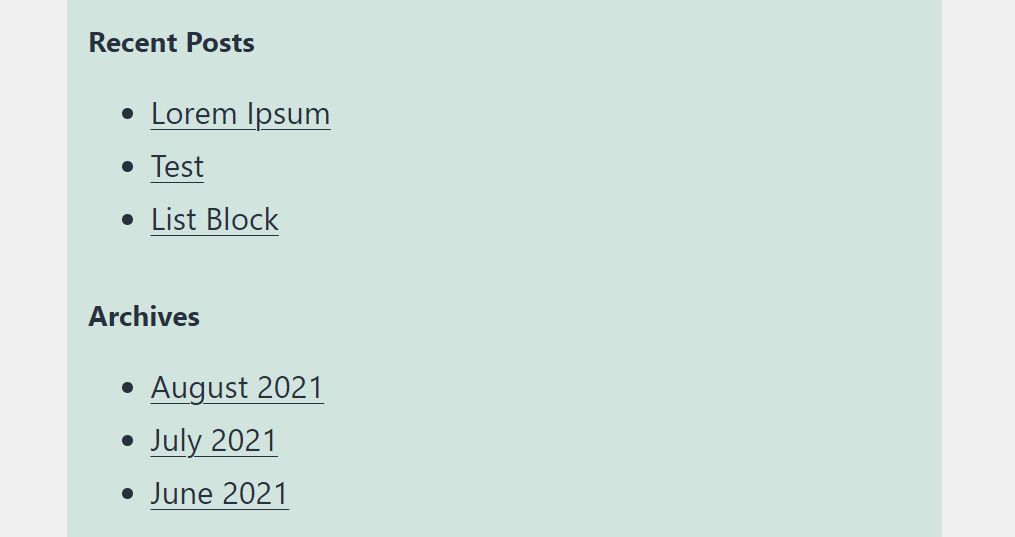
To do this, go to Appearance > Widgets and select where you want to add the content library. In this example, we inserted an Archives block right below a Recent Posts element:

Careful placement will make it easier for users to access your post archives. The best position will depend on your WordPress theme and your site’s layout.
Archives Block Settings and Options
The Archives block doesn’t include many customization options. The element’s list style will depend on which theme you use.
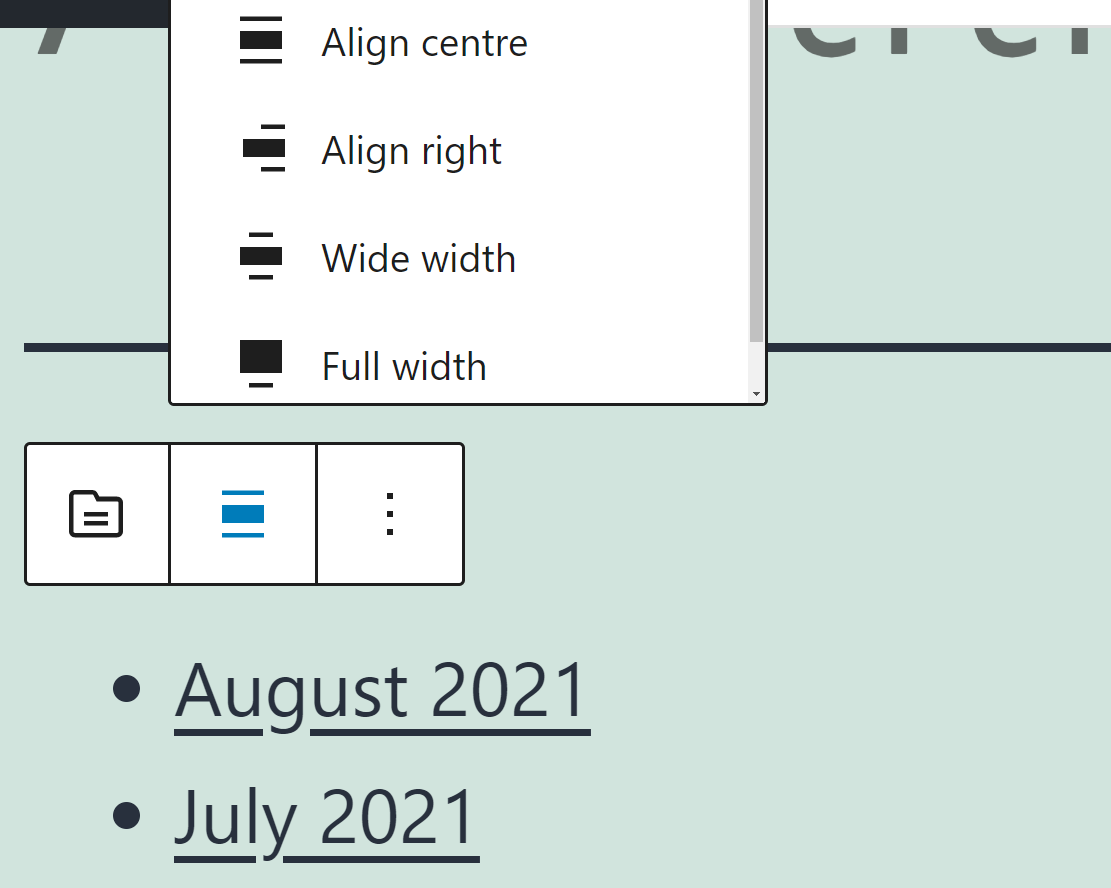
You can’t change the block’s font or the color of its text and links. However, you do have access to other options. If you hover your mouse over the element, you can adjust its alignment or switch it out for another item:

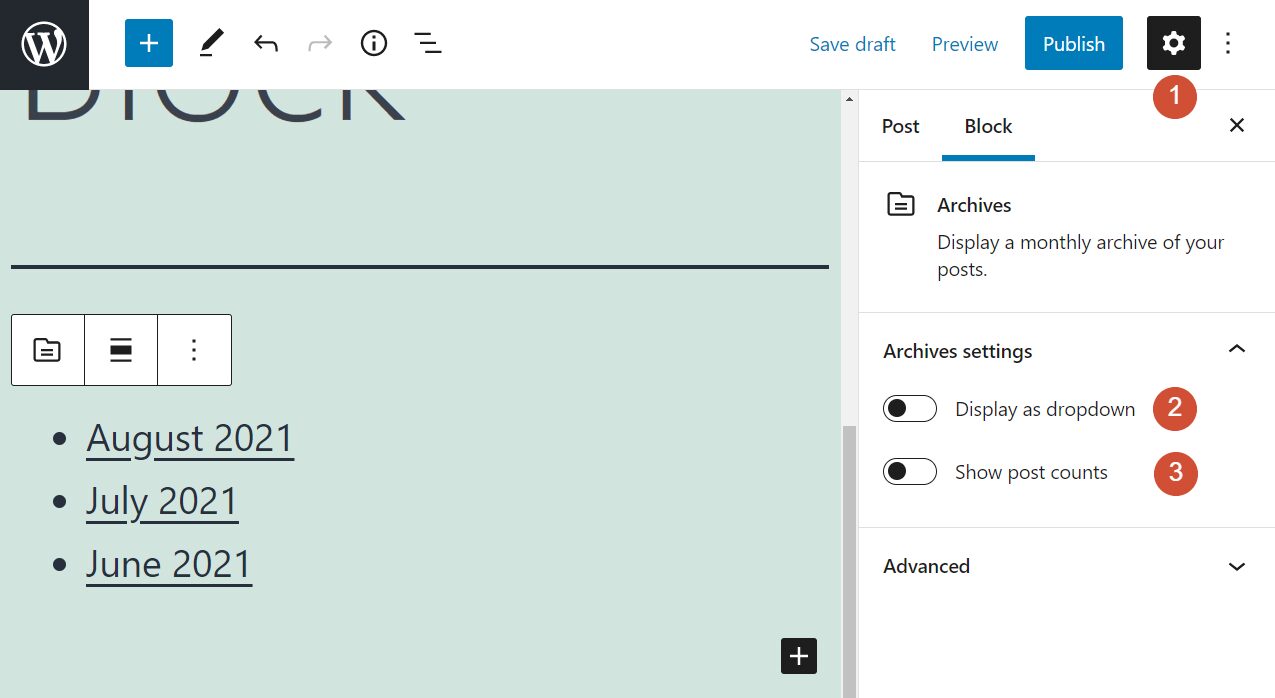
To access more settings, select the block and click on the gear icon in the top right corner of the screen. A new menu will open, including options for displaying post counts or trading the archives list for a drop-down menu:

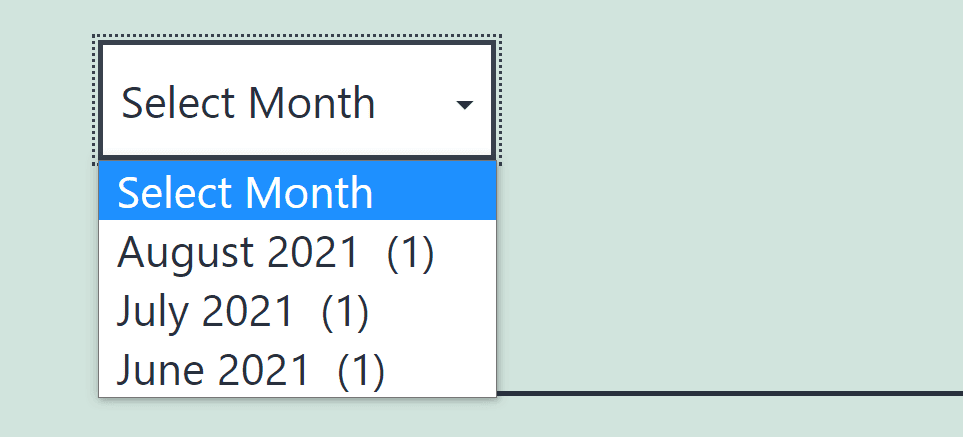
Whether you choose to use a list or a drop-down menu is up to you. However, adding post counts to the block can help visitors decide which months they’d like to explore:

Once you decide on a style for your Archives block, you can save your post or page. Visitors will be able to browse articles from your content library with much more ease.
Tips and Best Practices for Using the Archives Block Effectively
If you want visitors to navigate your content library easily, you’ll need to place the Archives block somewhere prominent. A lot of websites put links to past posts in their sidebars or footers. In our experience, the sidebar approach tends to work great because it makes the archives hard to miss.
To get the best possible results, we recommend adding other elements that can also help visitors find the content they want. For example, you could include:
- A Recent Posts section: This area highlights your recently published content. It complements the Archives block by providing visitors with more options to keep reading.
- A search bar: Some visitors will prefer to use search to find the content they want to read, instead of navigating your archives manually. If you have a website with an extensive library of articles, this feature is a must.
Combining an Archives block with either or both of the above elements can increase visitors’ time on your website. In turn, this can increase your conversions and build a stronger audience.
Frequently Asked Questions About the Archives Block
The Archives block is easy to use. However, there are some questions that we regularly get about this element and how it works. Let’s go over a few of the most common queries.
When Should I Add an Archives Block to My Website?
If you just launched a new website, you can hold off on using the Archives block until your content library grows. After a few months, we recommend adding it. At the same time, you can insert other navigation elements that make it easier for visitors to find what they’re looking for.
Can I Use a Search Bar Instead of an Archives List?
We recommend offering search functionality and displaying links to your post archives. This is especially beneficial if you have a website with a lot of articles. While you’re at it, a Recent Posts section could improve your site’s overall user experience as well.
How Can I Change the Style of the Archives Block?
By default, the style of the Archives block will depend on which theme you’re using. The element itself doesn’t offer any styling options. If you want to change its look, you’ll need to customize your theme or use CSS to alter the block’s appearance.
Conclusion
Navigating blog archives can be very time-consuming. If you want to go back months or years, you can spend a long time moving from page to page until you find the exact post you want. With an archives list, you make it easier for visitors to navigate your website, encouraging them to spend more time there.
The Archives block makes it straightforward to add a blog post archives list or drop-down menu anywhere on your site. Many websites choose to use this element in their sidebars or footers. Still, you’re free to experiment with any placement you want.
Do you have any questions about how to use the Archives block? Let’s talk about them in the comments section below!
Featured Image via 300 librarians / shutterstock.com
The post How to Use the WordPress Archives Block appeared first on Elegant Themes Blog.
