Making sure your website offers a positive User Experience (UX) is an essential part of being a website owner. One of the ways you can do this is by ensuring that visitors are able to easily find what they’re looking for. That’s where the WordPress Search block comes in. You can add this widget to any post or page. Then your users can use it to look for certain topics or pieces of content on your site with ease.
In this post, we’ll explain how to add the WordPress Search block to your post or page, and detail each of its settings and options. Then we’ll provide you with a few tips for using it effectively, and wrap up by answering some frequently asked questions.
Let’s get started!
How to Add the Search Block to Your Post or Page
Inserting the Search block in your content is incredibly simple. First, navigate to the post or page where you want to add the widget.
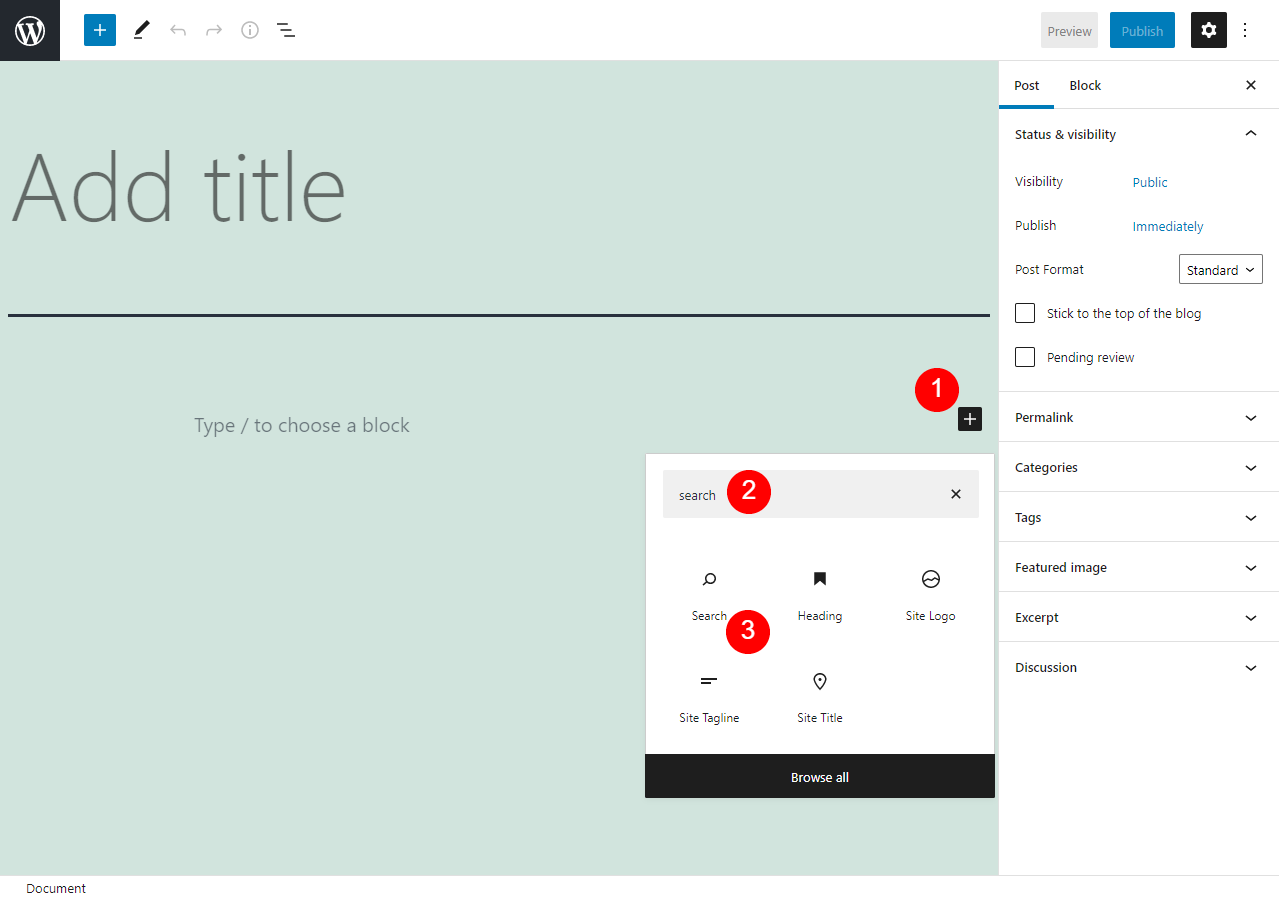
Next, click on the Add Block button, marked by the plus icon. In the search field, enter “search”, then click on the first option:

This is just one way you can add the block. Another option is to type “/search” into the paragraph block of the editor, then hit your Enter key. The block will automatically be inserted into the post or page.
Every WordPress block comes with its own collection of settings and controls. Let’s take a closer look at what these are for the Search widget.
Search Block Settings and Options
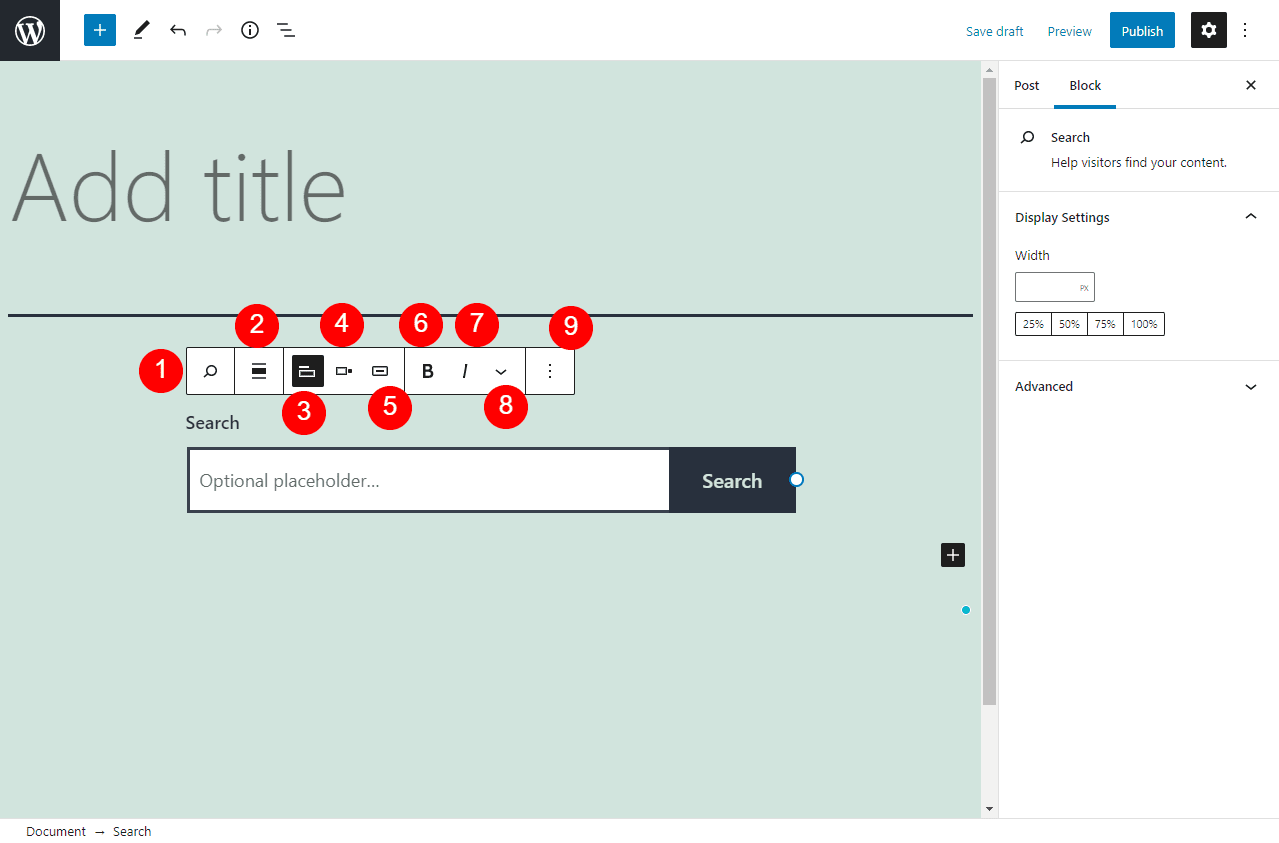
Once you insert the Search block, a toolbar menu will appear along the top. There are nine icons:

Below is a cheat sheet you can use to understand what each of these controls means:
- Transform To. This lets you change the block’s style. You can change it to Groups or Columns.
- Change alignment. This lets you adjust the alignment. By default, it’s set to the left, but you can make it center or right aligned.
- Toggle search label. With this setting, you can determine whether the “Search” text appears before the text field. If you turn it off, only the search bar will appear, with no header.
- Button position. This refers to the search button that appears to the right of the text field. You can change it to No button, Button outside, or Button inside. The latter two options refer to whether you want the button placed within the text field or outside of it.
- Use button with icon. With this setting, you can have the button display the default “Search” text or a magnifying glass icon.
- Bold. You can use this if you want to bold the Search text that appears above the text field.
- Italicize. This is used to italicize the Search text that appears above the text field.
- More. This is a drop-down menu that lets you further customize the font. For example, you can apply strikethrough formatting or subscript.
- Options. Here, you will find a menu of additional options. For example, you can add a block before or after this one, add it to your Reusable Blocks, or delete it.
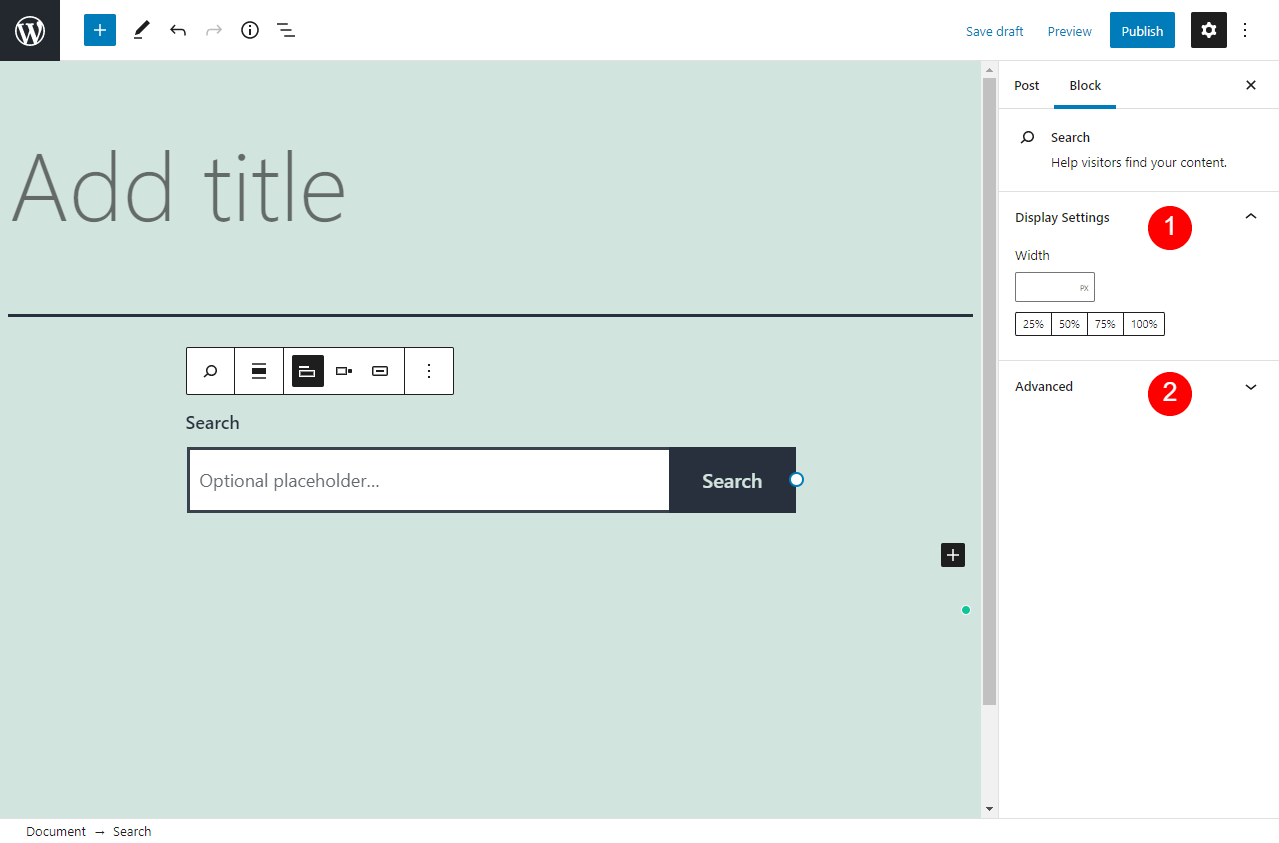
On the right-hand side of the screen, you will find two more controls:

The first section is Display Settings. Here, you can adjust the width percentage of the Search block. You can choose anything from 25 to 100 percent, or enter your own custom value.
The second option is Advanced. When you click to expand this panel, you can add custom CSS.
Tips and Best Practices for Using the Search Block Effectively
The Search block is pretty straightforward and easy to use. However, there are a couple of tips and best practices you may want to keep in mind to help you use it more effectively.
First, you’ll want to be strategic about where you place the block. For example, it often makes sense to insert search bars at the top or on the sides of pages. This way, they won’t take much attention away from the main content.
With that being said, it’s also important to make sure your search feature is not buried or hidden. You might consider adding one at the top of the page as well as at the bottom, so your visitors have the option of using it before or after they’re done browsing the page they’re on.
Frequently Asked Questions About the Search Block
At this point, you pretty much know all there is to know about the Search block and how to use it. However, to make sure we’ve covered all the key information, let’s take a look at some frequently asked questions.
Where Can I Find the Search Block in WordPress?
There are two methods you can use to find and use this block in WordPress once you’re on a page or post. The first is to click on the Add Block button, type “search” in the text field, and then click on the first icon. The second option is to type “/search” within the paragraph block of the editor, and hit your Enter key. The block will then be added.
What Does the Search Widget Do?
The Search block makes it easier for users to find what they’re looking for on your website. You can insert it within your posts and pages to provide visitors with an accessible, easy-to-use search bar. Once they enter the phrase or keyword they’re looking for, the block will automatically generate a list of relevant posts and pages found on your website.
Where Can I Use the Search Block in WordPress?
You can insert this block anywhere in WordPress that you have access to the Block Editor. This means that you can use it anywhere within your posts and pages. Additionally, you can use it when editing your WordPress widgets.
Conclusion
As a website owner, it’s important to make sure that your site is easy to navigate. One of the ways you can do that is by inserting a search bar for visitors to use to quickly and easily find what they’re looking for. Fortunately, WordPress offers a block to help you do that in no time.
As we’ve seen, you can add this block to your posts and pages by clicking on the Add Block button, and then typing “search”. Once the element is inserted into your post or page, you can adjust its width and alignment and customize its font and appearance. For example, you can choose to display or hide the “Search” header, and determine whether the button displays inside or outside of the text field.
Do you have any questions about using the WordPress Search block? Let us know in the comments section below!
Featured Image via pongsakorn chaina / shutterstock
The post How to Use the WordPress Search Block appeared first on Elegant Themes Blog.
