The Divi Theme Builder gives you complete control over every single aspect and element of your site. You can create templates that apply to specific blog posts, particular pages, entire categories, or global presets that show no matter what. The Theme Builder also gives you the ability to exclude pages and posts from these templates, too, so if you have any content that doesn’t quite fit your overall design, it’s quite easy to exclude them from the template. You can do this in a couple of ways, and we’re going to show you both.
How to Exclude Posts and Pages, Option 1
Like we said, there are two primary ways to exclude content from the Divi Theme Builder, and in both, you will need to be in the main page of the Theme Builder’s UI.
Enter the Theme Builder
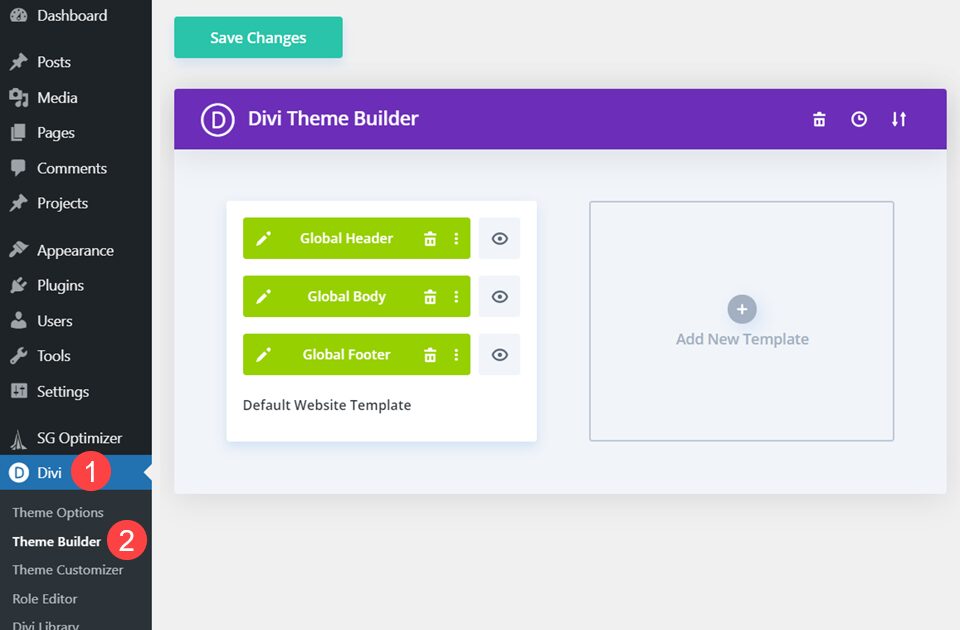
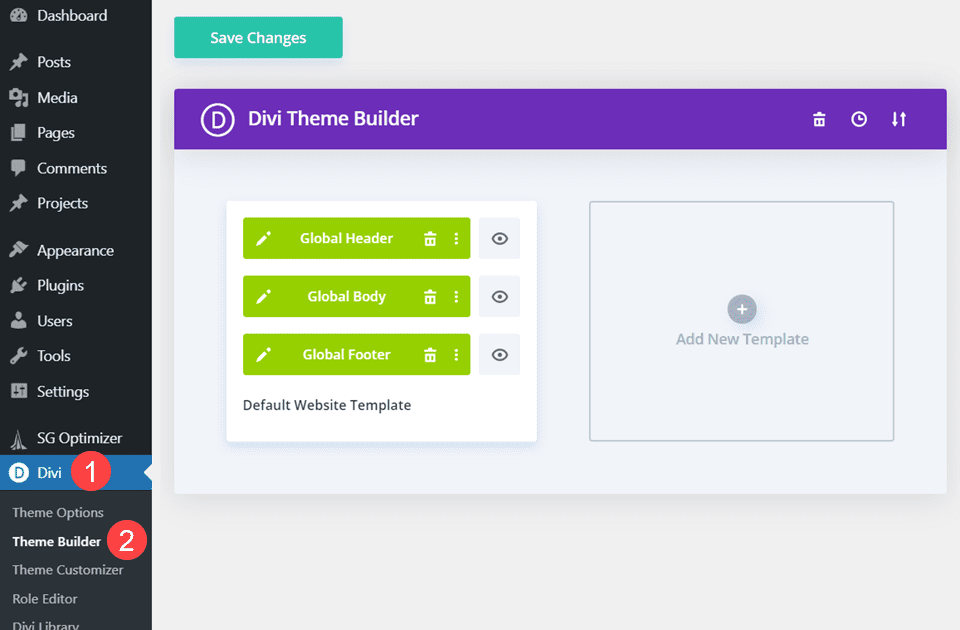
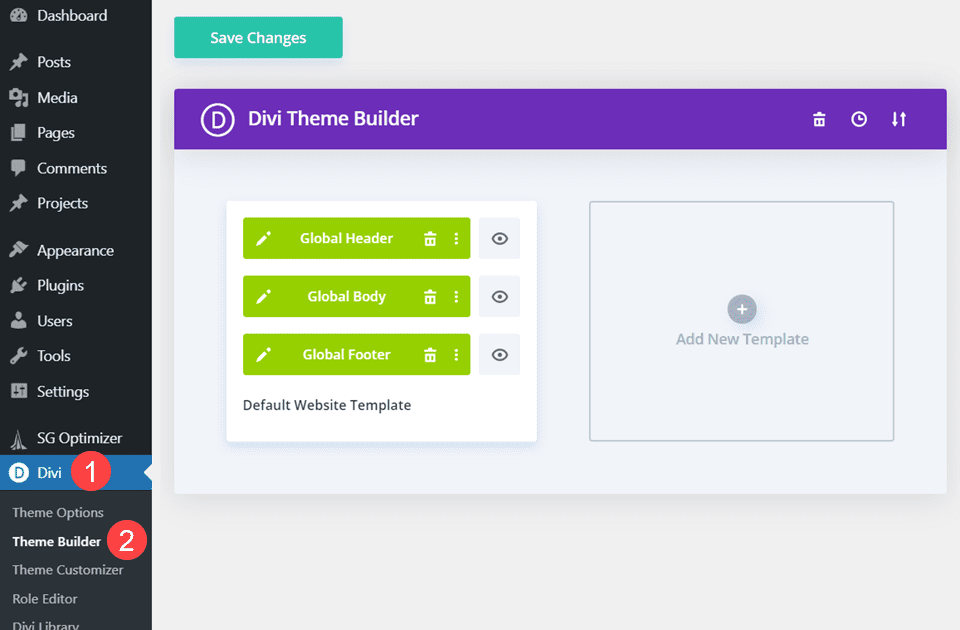
First, you’re going to want to head to the Divi Theme Builder. You can find it under Divi – Theme Builder in your WordPress dashboard.

Anything you create or load in the Default Website Template will be applied globally on your site. This means that unless you have excluded a post or page from the template, any green-colored block will display on every page.
Enter Template Settings
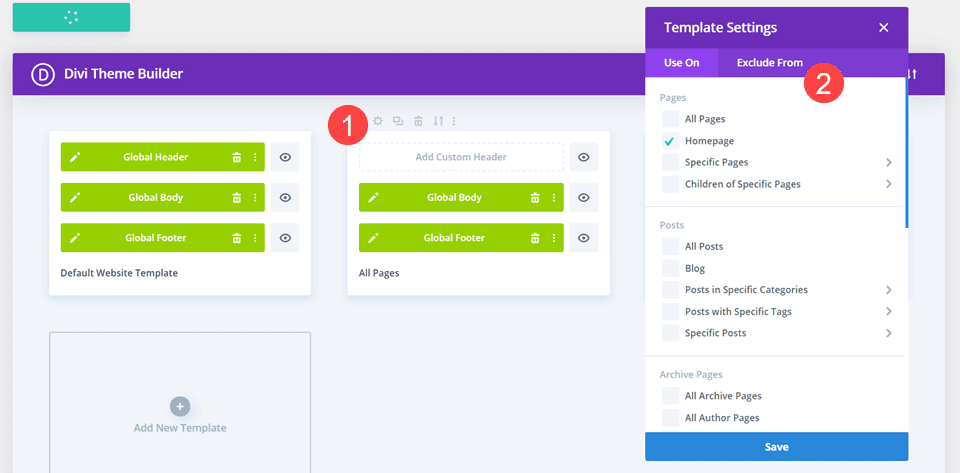
The Divi Theme Builder lets you control nearly every aspect of how your templates appear, and much of that control is done through the Template Settings. Hover over a template, click the Gear icon to open the window. Inside, you will see two tabs: Use On and Exclude From.

These are pretty self explanatory, in that any posts, pages, tags, archives, etc. with the box checked will either have this specific template Used On it, or it will be Excluded From the template. It all depends on which tab you’re in when you check the box.
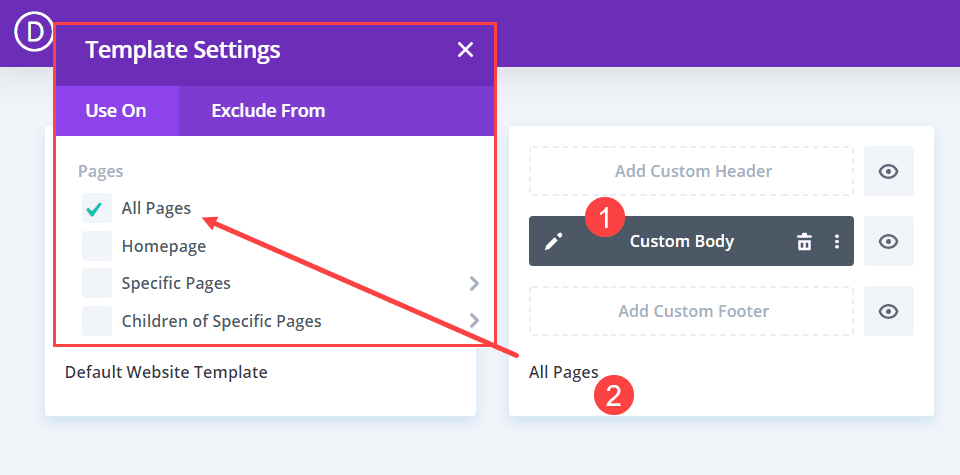
Apply a Template to All Pages
So let’s say that you have a template set up for All Pages. You would check the box All Pages in the Template Settings. Afterward, the words All Pages will appear beneath the template boxes. It would look like this.

Make sure to press the Blue Save button when you check the boxes to everything you want included. The template will be applied when the save is complete.
Exclude a Page from the Same Template
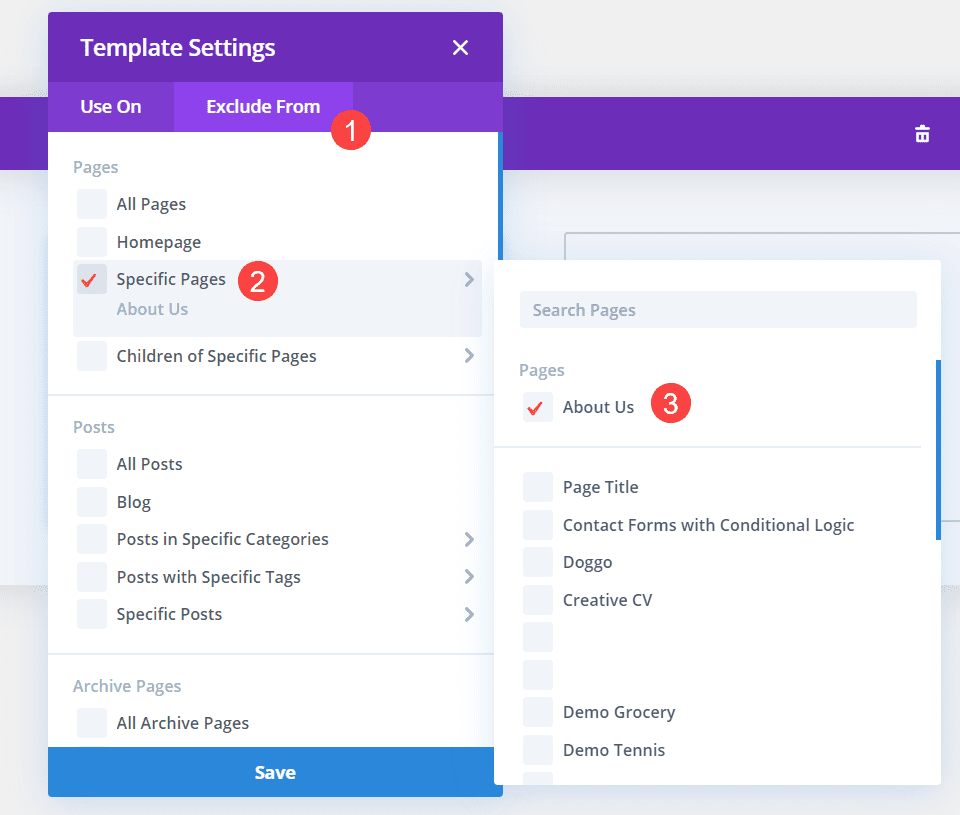
Now, let’s say that you want your About page to be different. That’s the page you want to exclude from the template. You would open the settings up again and go into the Exclude From tab.

Find the Specific Pages heading and a list of all the Pages on your site appears. You would then find About Us and check the box. Note that any excluded content is marked with a red check, while anything that have the template enabled are green. Press the blue Save button and be sure the green Theme Builder save button reads All Changes Saved.
And just like that, the About Us page will no longer use the template assigned to All Pages. It will then default back to whatever you have set as your overall global template.
How to Exclude Posts and Pages, Option 2
The second way that you can exclude posts and pages from theme builder templates is simpler in one way and more complicated in another. In this method, we will be applying a separate template to the page that you want excluded, meaning that the specific template assigned to it will override the global or otherwise assigned template. Remember, specific always supercedes general.
Enter the Theme Builder
Same as the first option, you will enter the Theme Builder from your WordPress dashboard under Divi – Theme Builder.

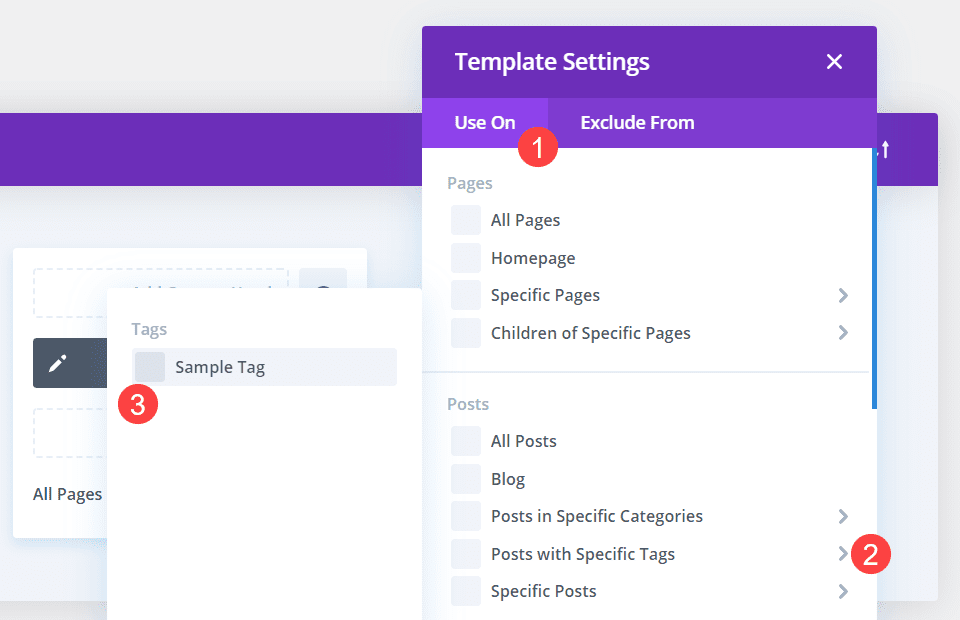
Next, you will find the template that is applied to the specific category or post type that you want to remove content from. This could be something applied to All Pages as above, or even something applied to All Posts with X Tag.

Let’s just say that the blog post you want to exclude from the template is tagged in this way. To exclude it using this option, you will need to create an all new template to apply to this specific post. This is why it can be more complicated than the first option. Because you will need to design a new template for it. (Or you can include it in a template you have already designed).

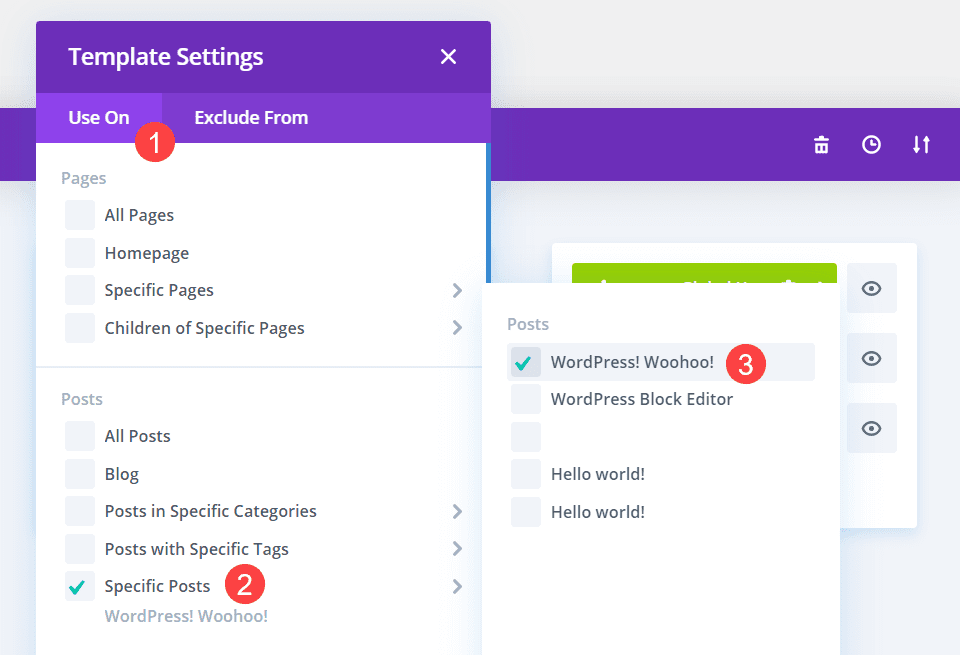
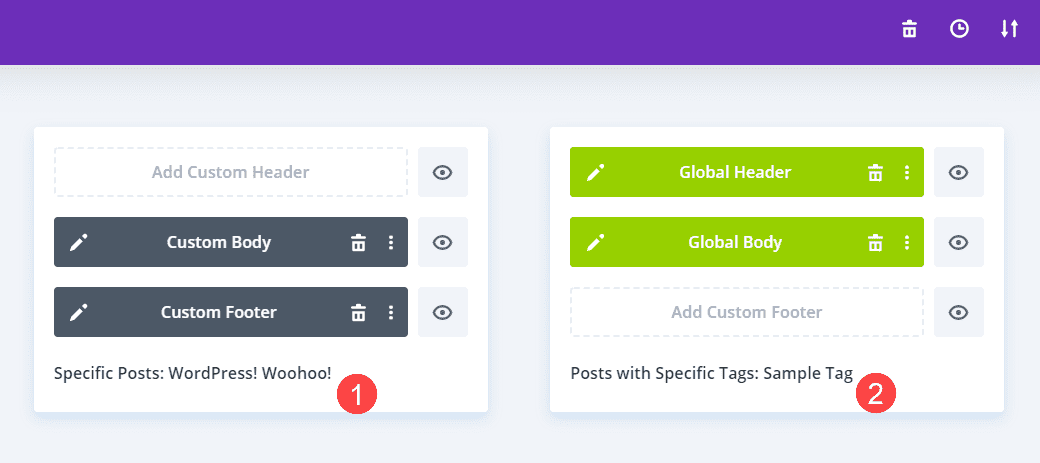
Go into the new template’s settings, find the Specific Posts heading, and find the specific blog post that you want to exclude from the general template in the pop-out list. Save it to be sure the template is applied.

As you can see in the image above the Specific Posts template is grey. Divi will apply that template to any selected posts, even if they have the tag selected in Posts with Specific Tags. So by applying a specific template to a post, you’re overriding its previous templates and excluding it from those layouts.
Conclusion
You can use the Exclude From tab to control your site’s design, or you can apply a more specific template to do so. Regardless of how you exclude a post or page from a theme builder template, you will find that it’s both quick and easy. And if you decide later on that the exclusion isn’t appropriate anymore, reversing it is just a few clicks away. Good luck!
Why do you exclude posts or pages from Divi Theme Builder templates?
Article featured image by M-SUR / shutterstock.com
The post How to Exclude Pages/Posts from Templates in the Divi Theme Builder appeared first on Elegant Themes Blog.