Creating polls can be an effective way to get to know your audience a bit better. Moreover, the results can help you tailor your content to your followers’ needs and interests. Fortunately, the Crowdsignal embed block makes it very easy to run surveys on your WordPress site.
In this article, we’ll show you how to use this block in your posts and pages. We’ll also discuss some tips and best practices for hosting surveys and polls on your site.
Let’s get to it!
How to Add the Crowdsignal Embed Block to Your Post or Page
Crowdsignal is a powerful tool that enables you to create polls, surveys, and quizzes. Thanks to the Crowdsignal embed block, you can now display this interactive content anywhere on your WordPress site.
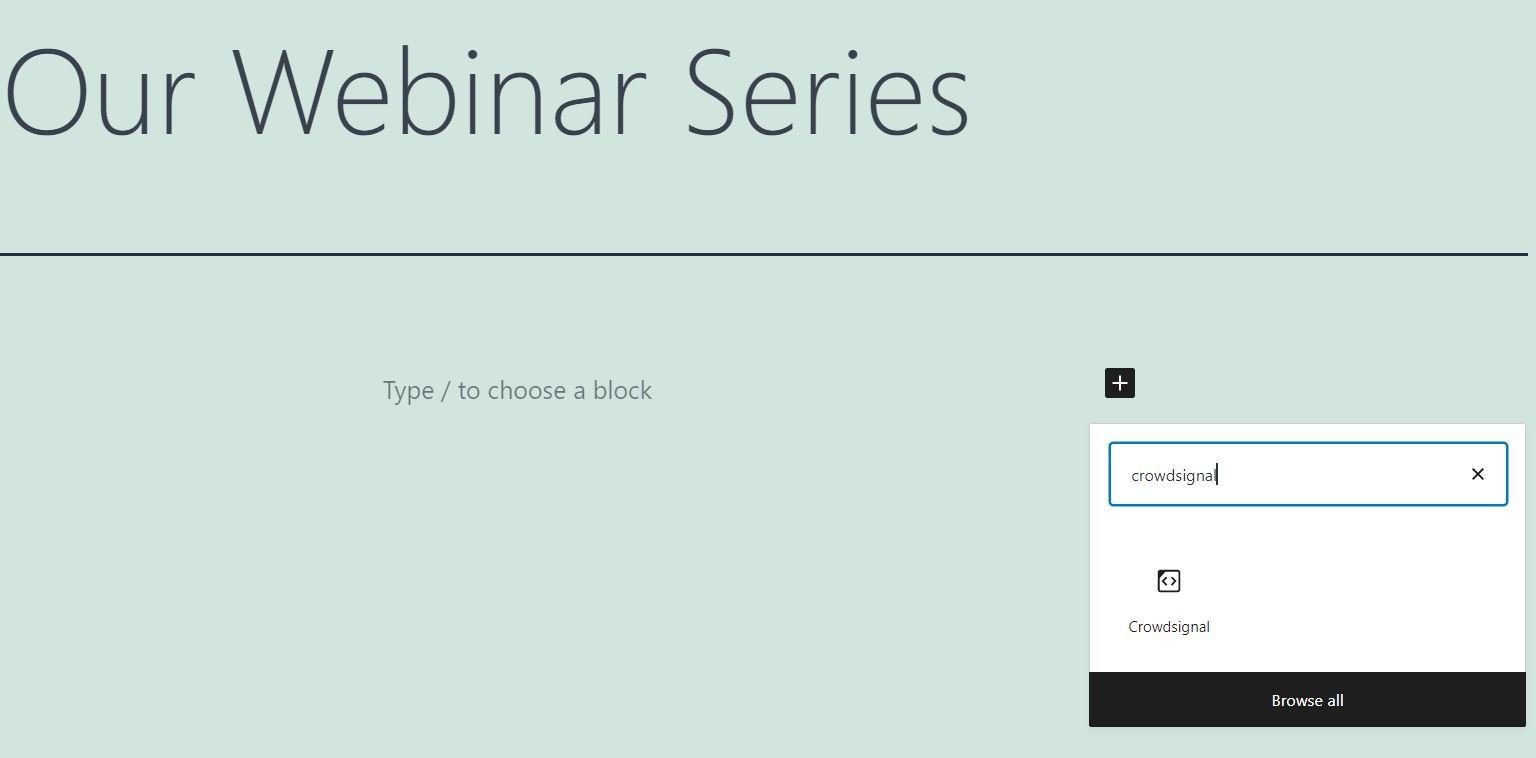
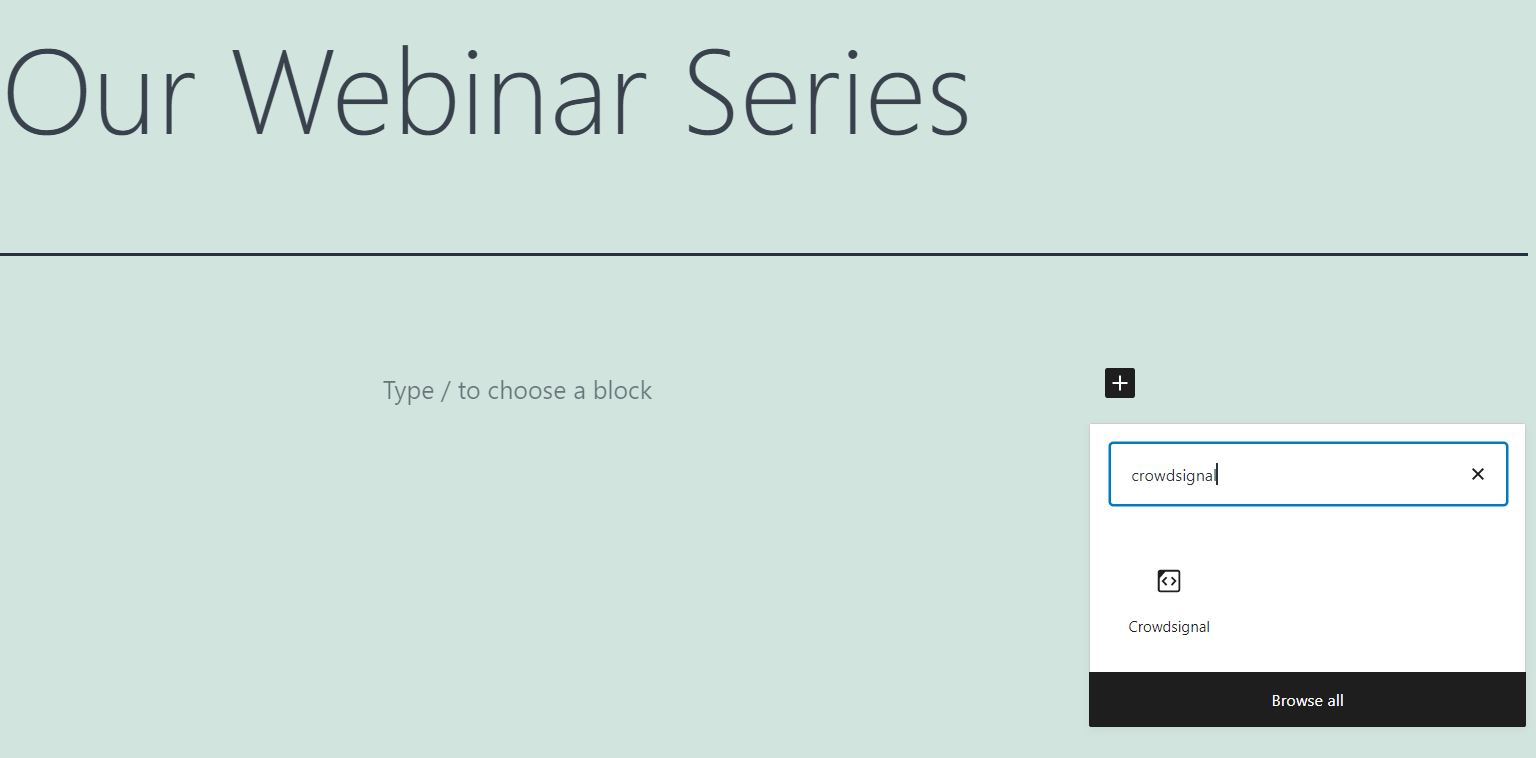
Adding this block is very simple. To get started, open the page or post that you want to work on. Then, click on the plus (+) sign to add a new block, and search for “Crowdsignal”:

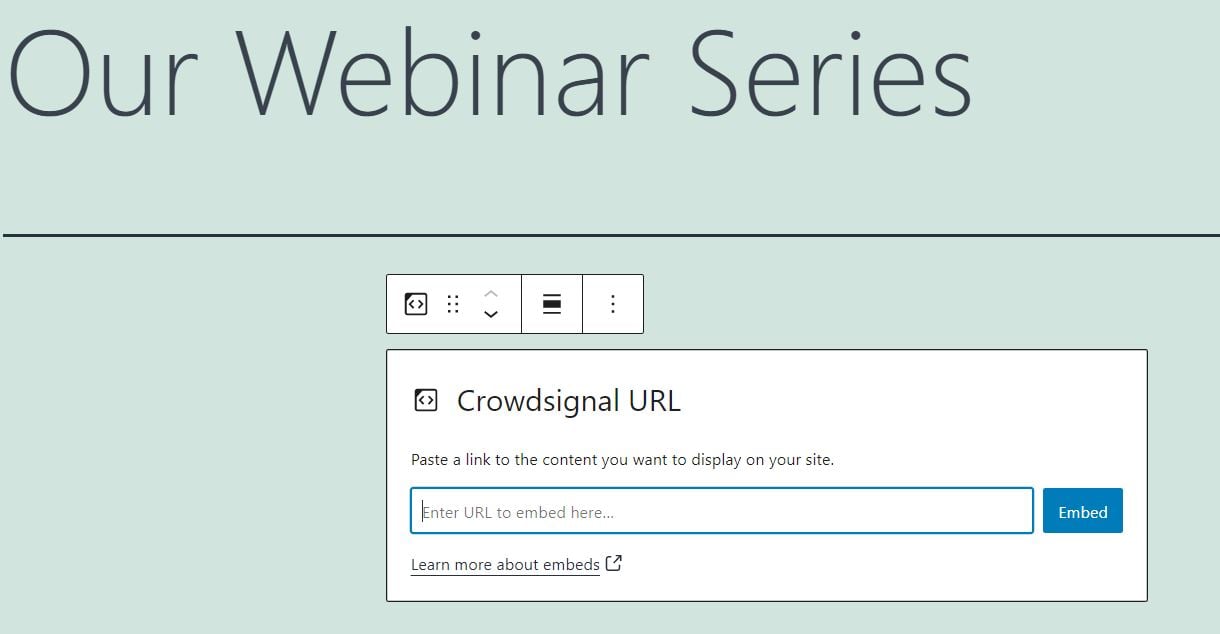
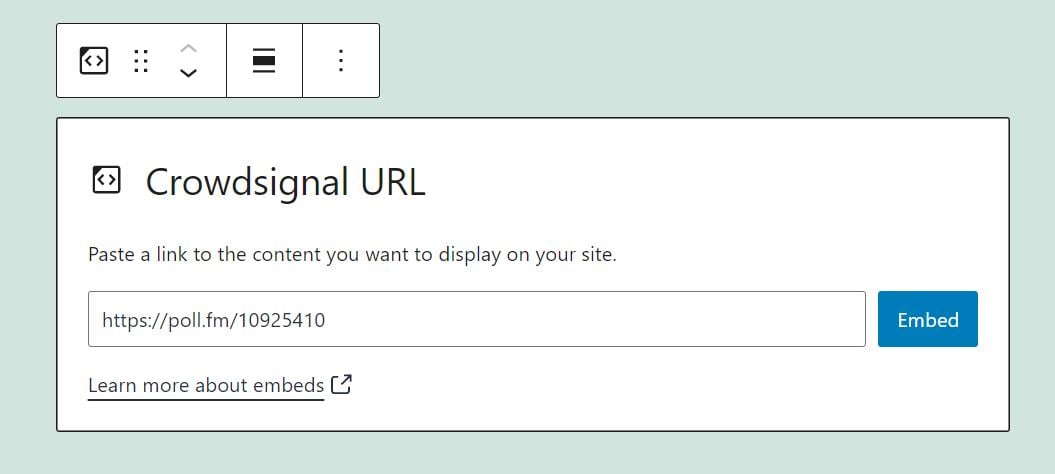
When you add the block, you’ll be asked to enter a link to the poll or survey that you want to display:

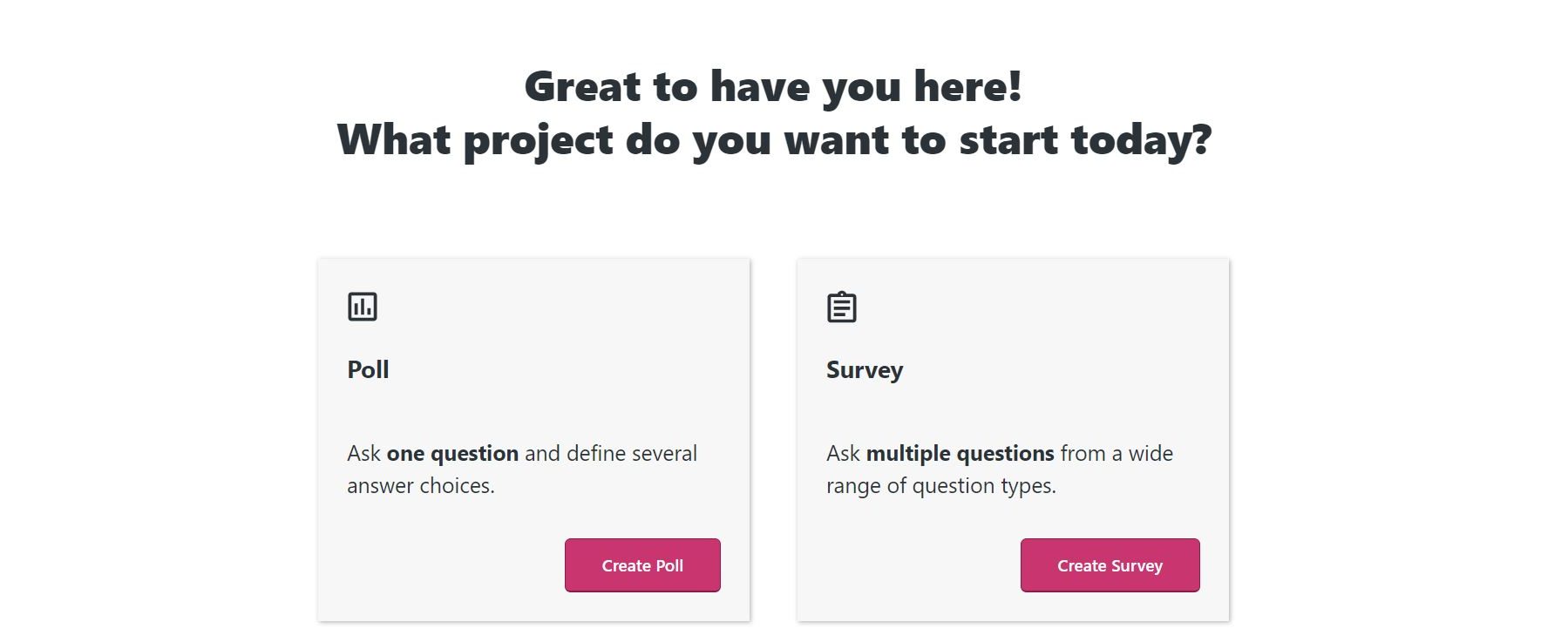
You can get this URL from your Crowdsignal account. If you don’t have an account yet, you can get started for free. Once you’re logged in, you can either copy the link to an existing poll, or create a new one:

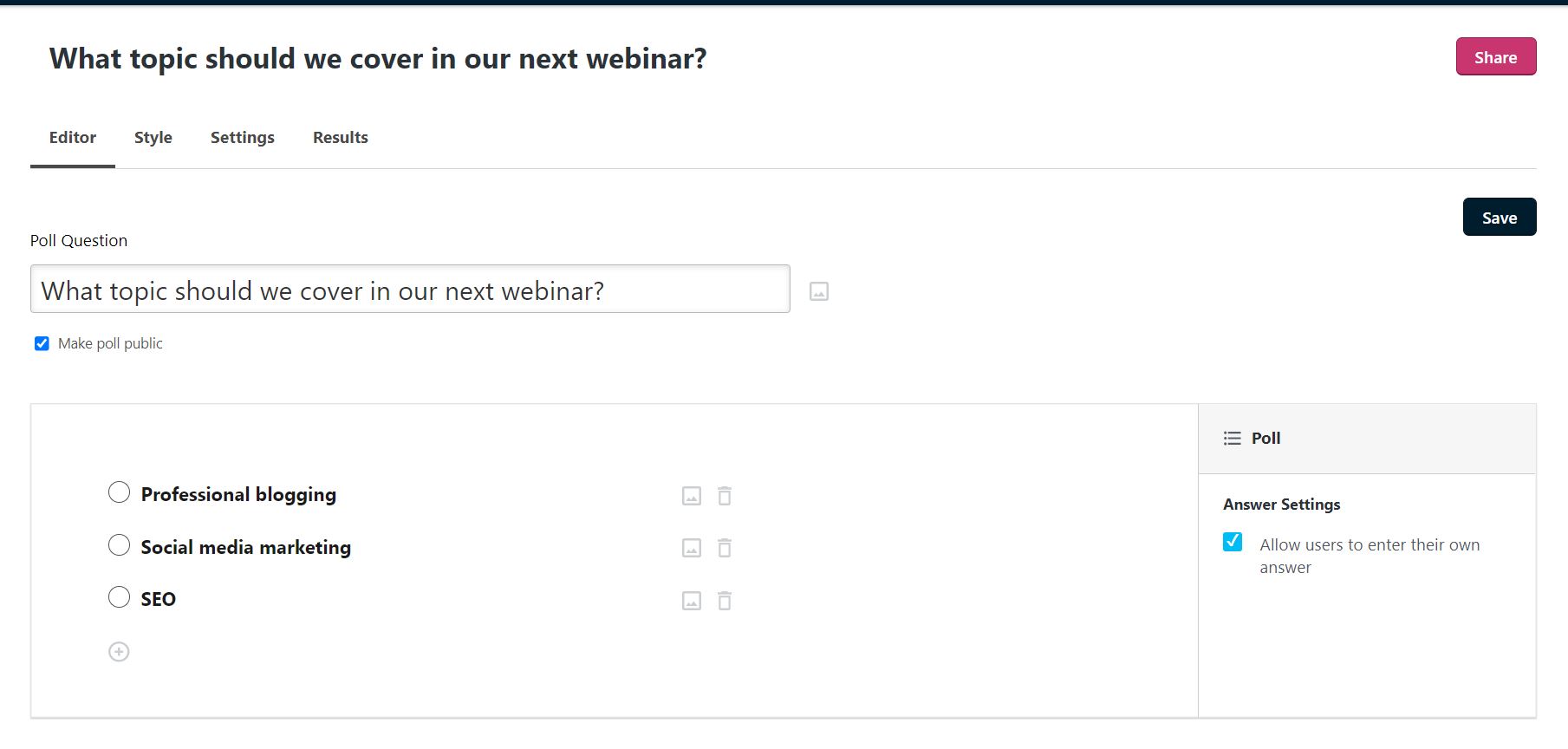
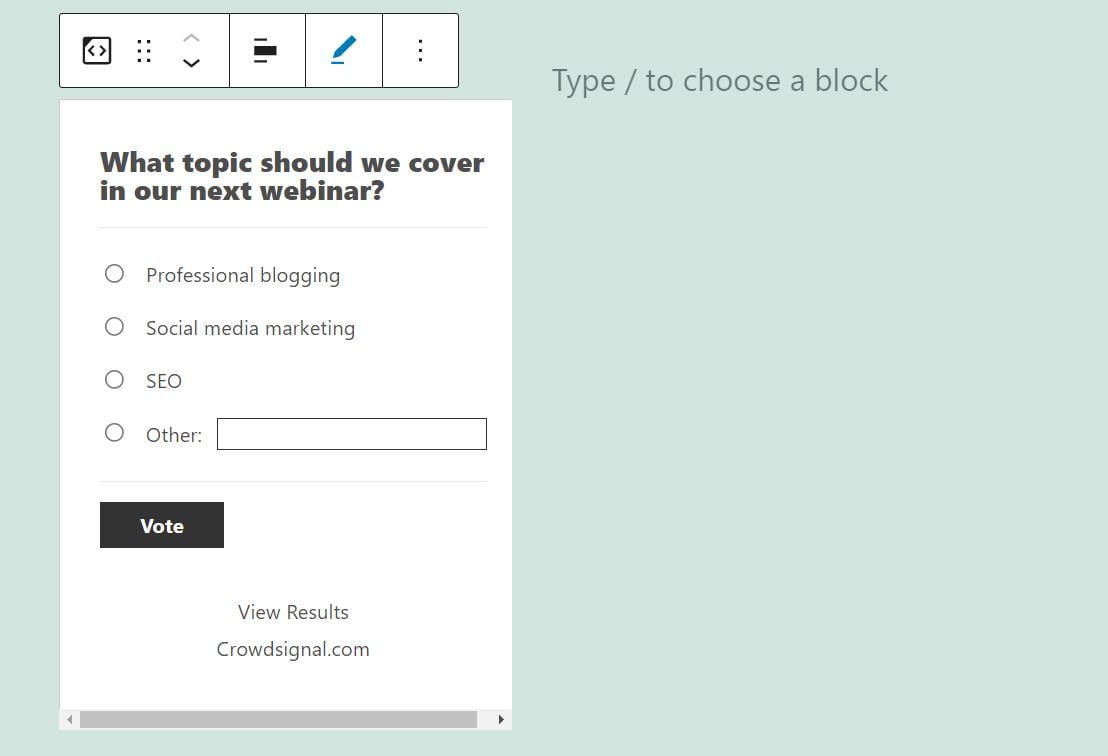
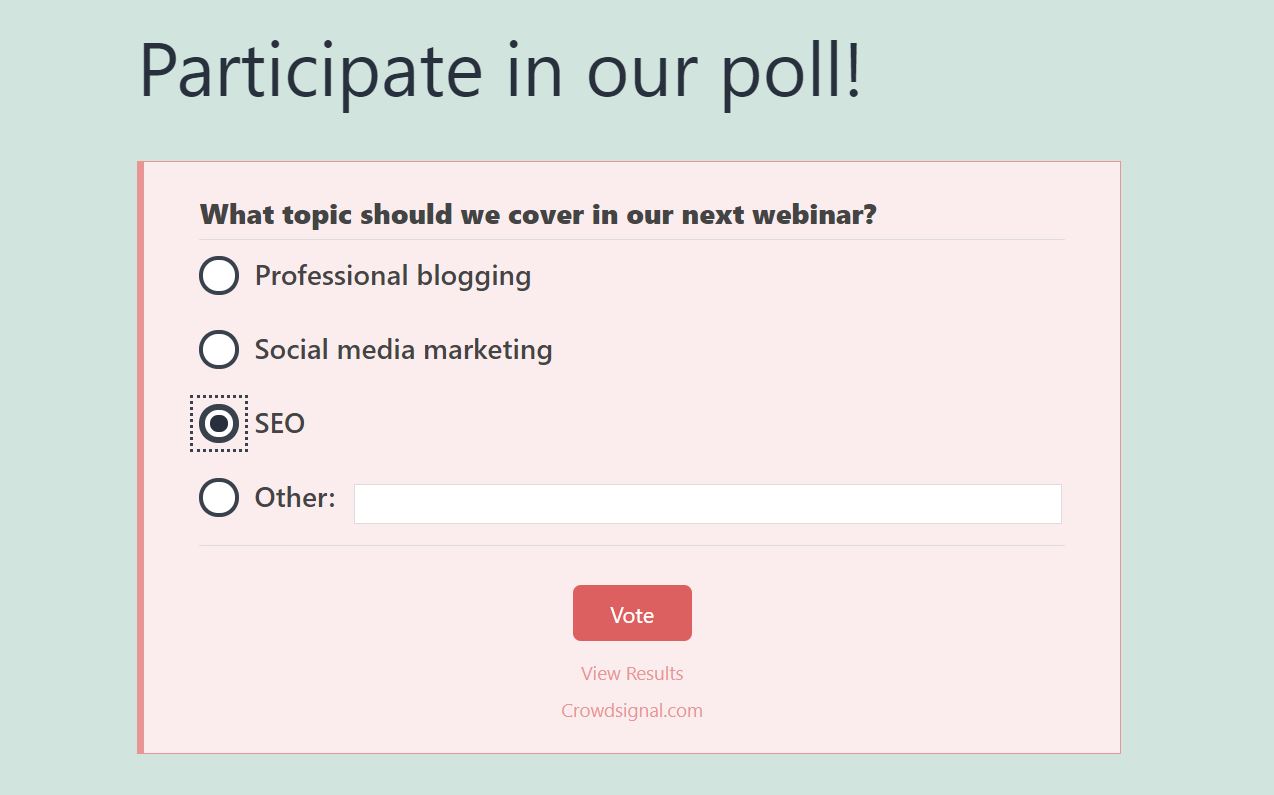
For example, here we’ve created a simple poll that allows respondents to write their own answers in addition to the ones already provided:

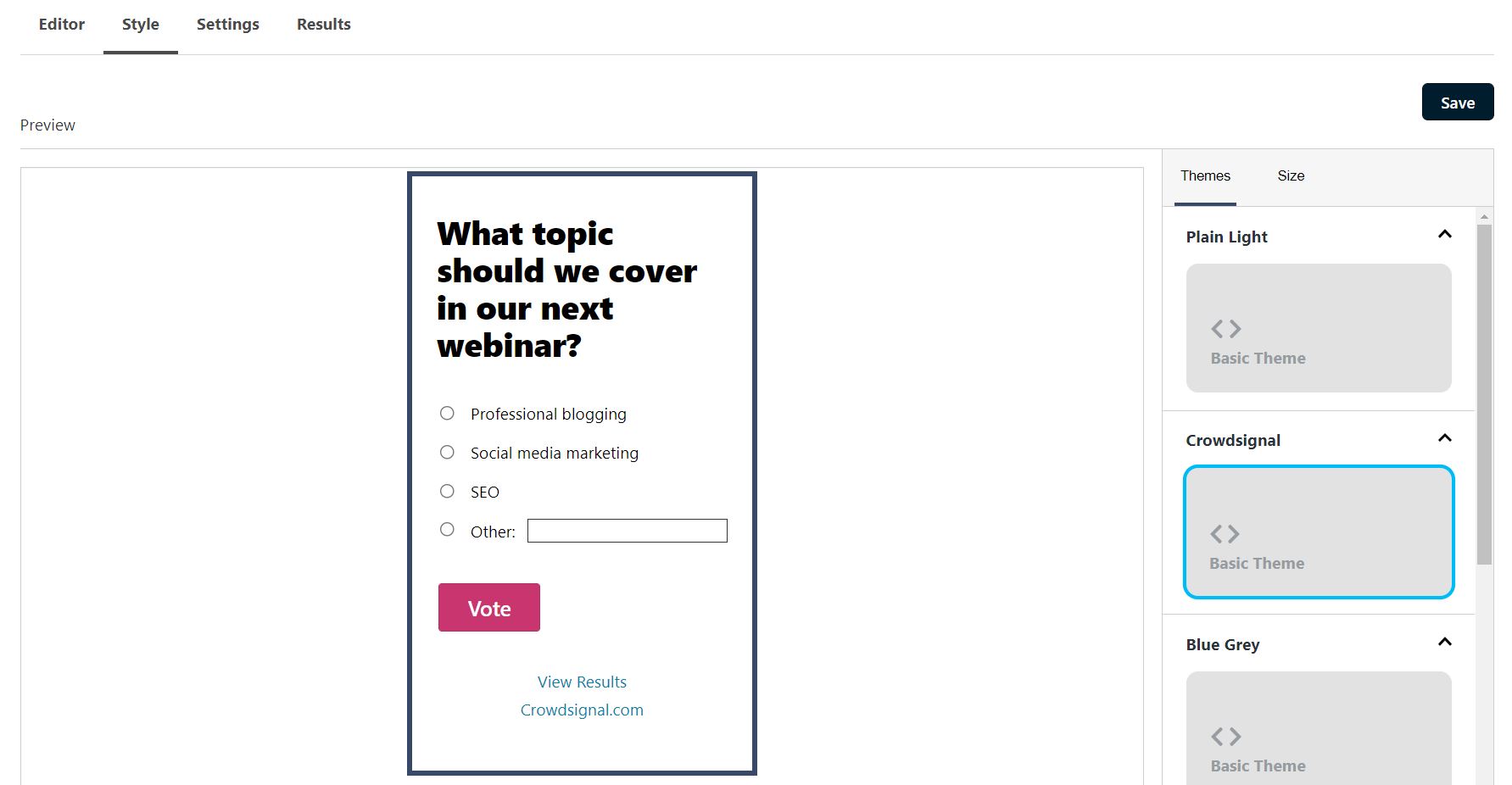
You may also want to customize the appearance of your poll before adding it to your WordPress site. To do this, click on the Style tab, and then select a theme and size from the right-hand panel:

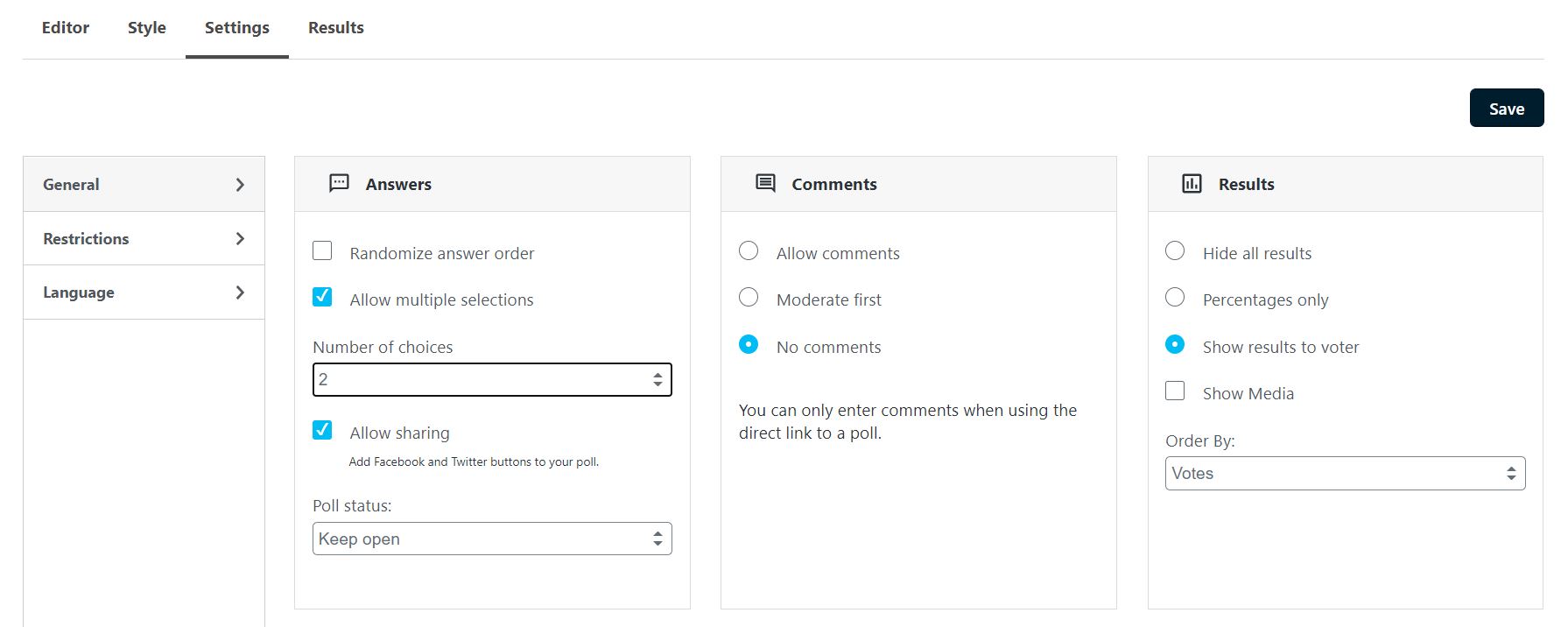
If you navigate to Settings, you can configure some options for your poll. For example, you might want to allow users to choose more than one answer:

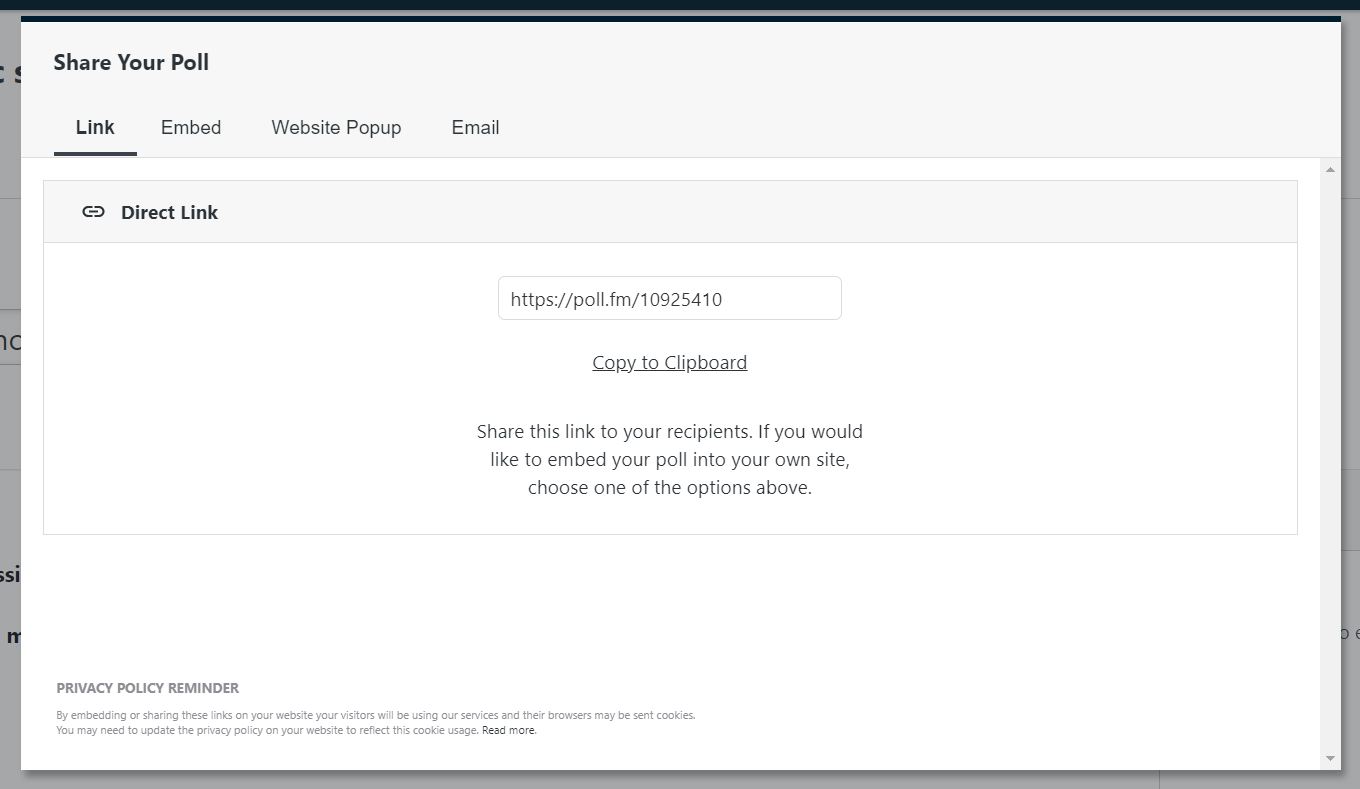
When you’re ready, click on Save. Then select the Share button near the top-right corner of your screen. This will bring up a pop-up window with a link to your poll:

Copy the URL, then head back to your WordPress page where you want to display the poll. Next, you simply need to paste the link in the Crowdsignal embed block, and click on Embed:

That’s it! Once you publish or update your page, the poll will go live on your site.
Crowdsignal Embed Block Settings and Options
The Crowdsignal embed block simply enables you to paste in a link to your poll. Therefore, it comes with a limited number of settings and options. If you want to modify the content and appearance of your poll, you’ll need to do so from your Crowdsignal account (as shown in the previous section).
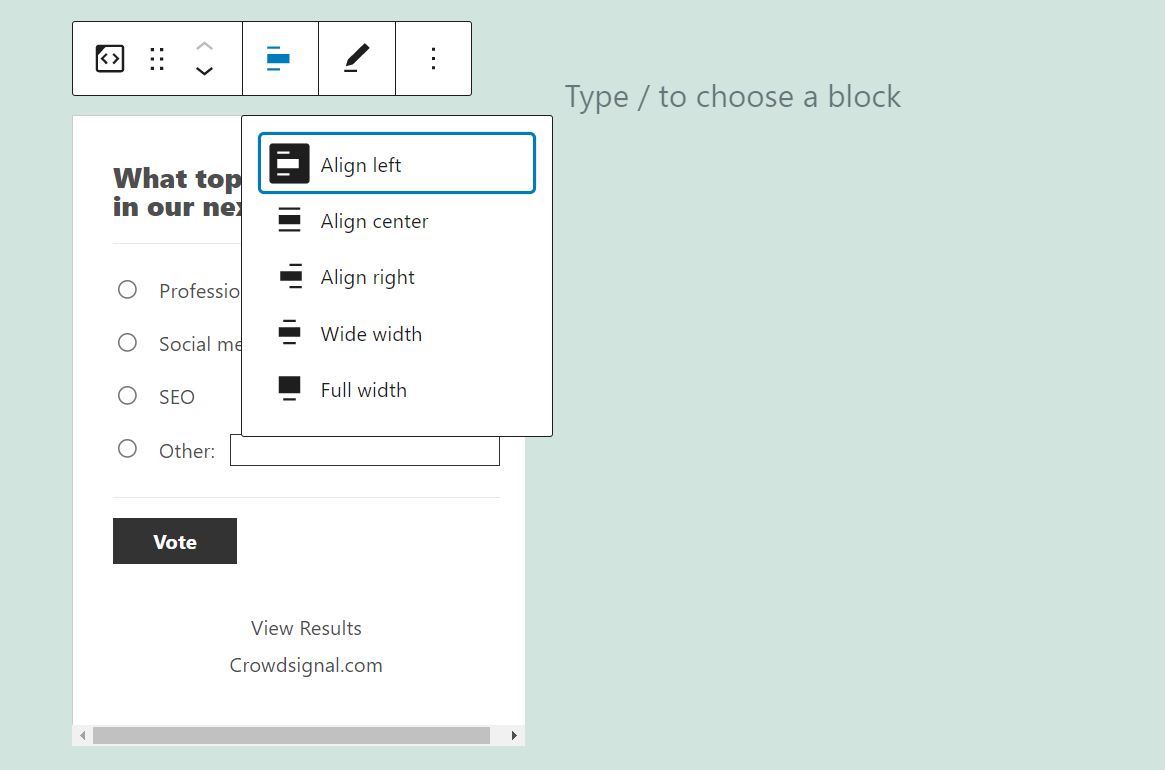
However, there are still some things you can do with the block itself. For example, you can adjust its alignment:

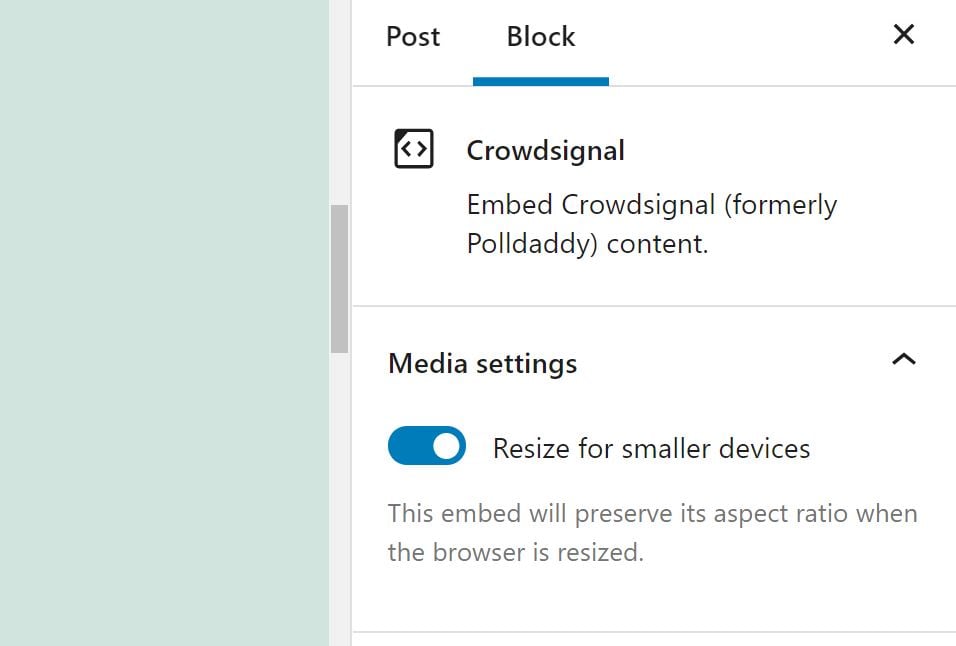
By default, this block is set to resize when viewed on smaller browsers, in order to maintain its aspect ratio. You can deselect this option from the Media settings section in the right-hand menu:

If you want to replace your current poll with a new one, you can click on the pencil icon and edit the URL:

That’s everything you need to know about customizing the Crowdsignal embed block. While you don’t have a lot of options to play around with, you can always head to your Crowdsignal account to customize your polls.
Note that you don’t need to re-enter the URL in the Crowdsignal block every time you edit your surveys. Changes will be applied automatically.
Tips and Best Practices for Using the Crowdsignal Embed Block Effectively
As we’ve seen, the Crowdsignal embed block is very straightforward to use. You can also add it to any post or page (or anywhere else you have access to the WordPress Block Editor). However, we highly recommend placing your polls and surveys in prominent areas on your site.
For example, if you’re using polls in your posts, you may want to insert the Crowdsignal block somewhere within the first few paragraphs. That way, readers can see them straight away, which may help you boost your participation rate and get more accurate results.
For added impact, you might want to insert a powerful Call To Action (CTA) right before the poll:

It’s also a good idea to ensure that the block blends seamlessly with your content. For instance, you might want to opt for a plain white background when customizing your poll within your Crowdsignal account.
Moreover, you may want to check that the size of your poll widget is set so that it fits in nicely with other elements on your page. For instance, if you’re placing it in a blog post, you might want to opt for wide dimensions. Meanwhile, a narrow size would be better suited for a poll placed in a sidebar.
Frequently Asked Questions about the Crowdsignal Embed Block
While the Crowdsignal embed block is very simple to use, you may still have a few questions about how to manage polls and surveys on your site. Let’s look at some of the most commonly queries about this feature.
Can I Add Multiple Polls and Surveys on the Same Page or Post?
Like with any other block, you can add as many Crowdsignal polls as you want on a given post or page. However, we recommend sticking to a maximum of three per page, otherwise you risk overwhelming your readers and decreasing the response rate.
Can I View the Survey Results Within WordPress?
With the Crowdsignal block, you don’t need to leave your site to view the latest survey results. You can simply navigate to your poll within your post or page, and click on View Results (just beneath the Vote button).
Is the Crowdsignal Embed Block Responsive?
This block is fully responsive across all devices, including mobile phones and tablets. This means that your poll or survey should look great on any screen.
Conclusion
If you enjoy running polls and surveys, the Crowdsignal embed block can be a very useful tool to have. You can use it to boost engagement on your site, and learn more about your audience and what they want from you.
By using the Crowdsignal block, you can display polls anywhere on your site, including blog posts and sidebars. You’ll also be able to view the results in real time directly from your pages.
Do you have any other questions about how to use this WordPress block? Let’s talk about them in the comments section below!
Featured Image via VectorMine / shutterstock.com
The post How to Use the WordPress Crowdsignal Embed Block appeared first on Elegant Themes Blog.