Website home pages and landing pages often have different purposes than most interior pages. You might try to funnel and convert visitors into clients and customers or display your portfolio with a unique design that draws them in and makes them want to explore. The header is one of the most striking parts of your website, and it is one that every single visitor sees when loading your page. With that in mind, we want to show you how to use a different Divi header on the homepage so that your site can perform at its optimum level.
How to Use a Different Header on the Homepage
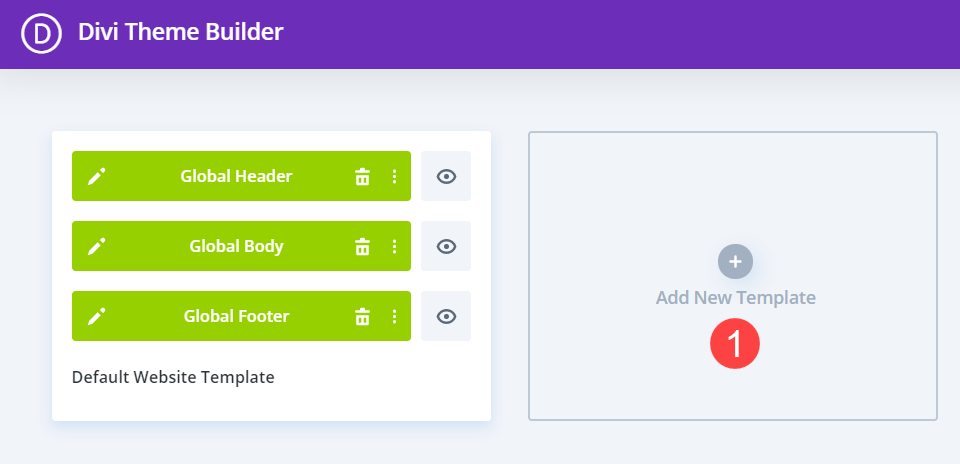
To do this, we are going to be making use of the Divi Theme Builder. You can find that in your WordPress admin dashboard under Divi – Theme Builder. Go ahead and enter it and load up your library of templates.

Assign a Global Header Template
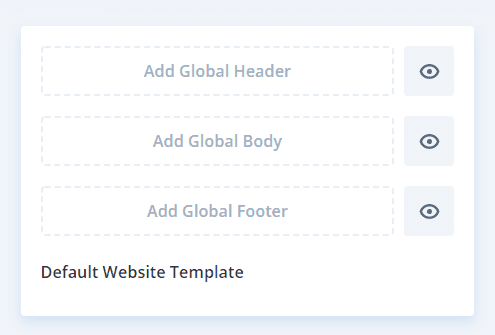
If you are just loading the Theme Builder for the first time, you won’t see the green boxes labeled Global Header, Global Body, and Global Footer. Instead, you will see something similar to the image below. Simply click into any of the empty boxes and load in or create the design for your site.

Either way, you will see the green boxes indicating that your site has global layouts assigned. This means that each and every page and post on your site will have the same header, footer, and body design. From homepage to blog posts. What we’re going to do is take you through the steps you need to take in order to remove the homepage from the global settings.
Create a New Theme Builder Template
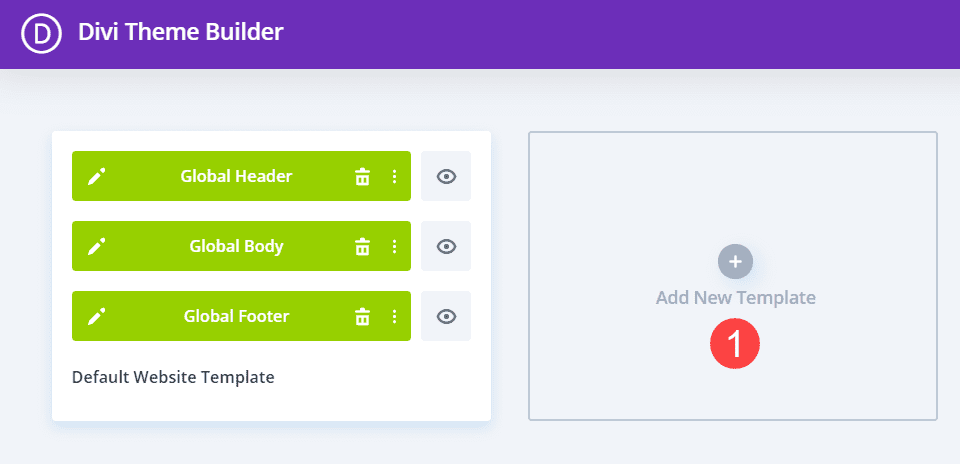
The first thing you need to do is create a new template for the homepage. This is done by clicking inside the Add New Template box.

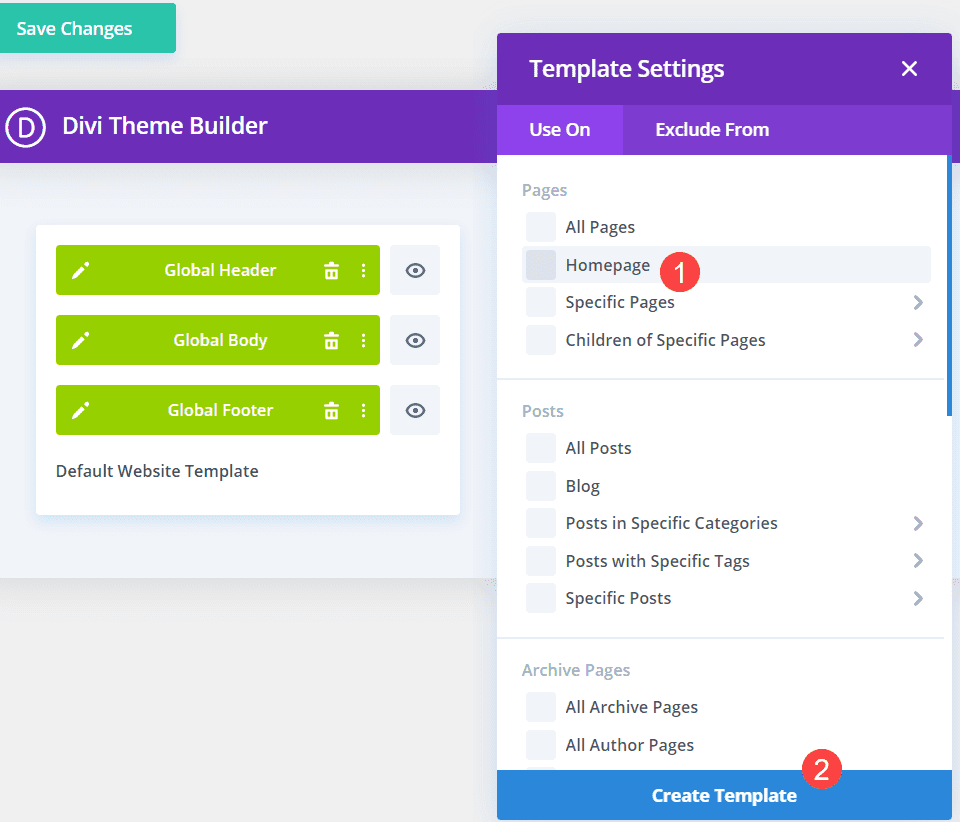
When the menu pops up, check the box next to Homepage. Then click the blue Create Template button.

Disable the New Global Header
When the new template that you just created appears, you might notice that it has the global header, footer, and body designs enabled. If so, then you will need to disable them.

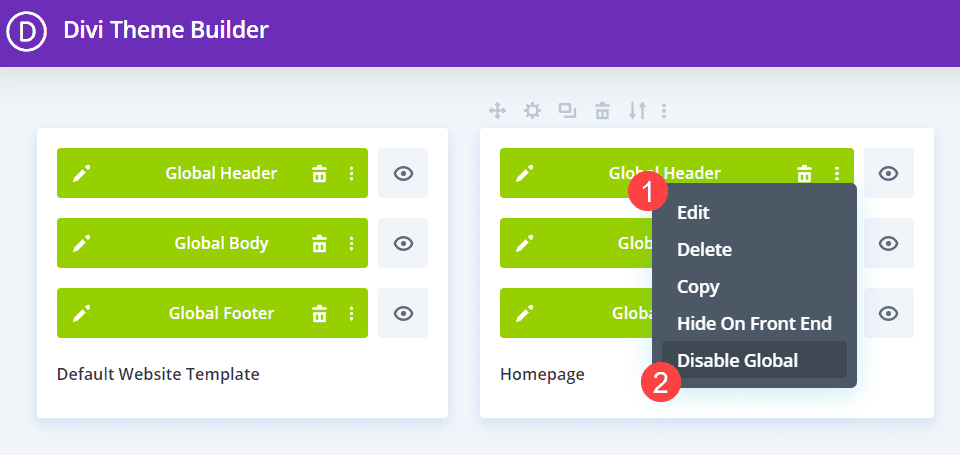
Do so by right-clicking the Global Header in the new Homepage template you created. Then select Disable Global from the context menu. You might also select Delete from this menu to start from scratch with the homepage header, either loading from the library or a JSON file or designing it from the ground up.
Design or Set the New Header
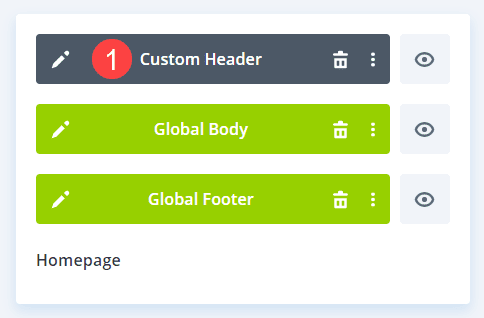
When you’ve disabled the global aspect of the header, you will see the Homepage template now has a section labeled Custom Header. This is still the same design as the Global Header, only now it is not linked to the entire site.

At this point, you have multiple options for placing a different header design on the homepage.
1. Design an All New Header
For this option, you just need to double-click the Custom Header section. Doing so will take you into the Divi Visual Builder.

You can then edit this header design into whatever you want it to be. You can only slightly alter the design, such as adding a CTA box to the homepage header, while keeping the overall design from the global template. Or you can start from scratch and give your homepage an entirely different header from the rest of the posts and pages that use the global template.
2. Load a Pre-Designed Header
Another direction you can go from here is to load in an already designed header. The Divi Theme Builder’s robust portability options allow you to export and import designs and full templates as JSON files. For each of the free layouts we release, we also release a downloadable header/footer design on the blog.
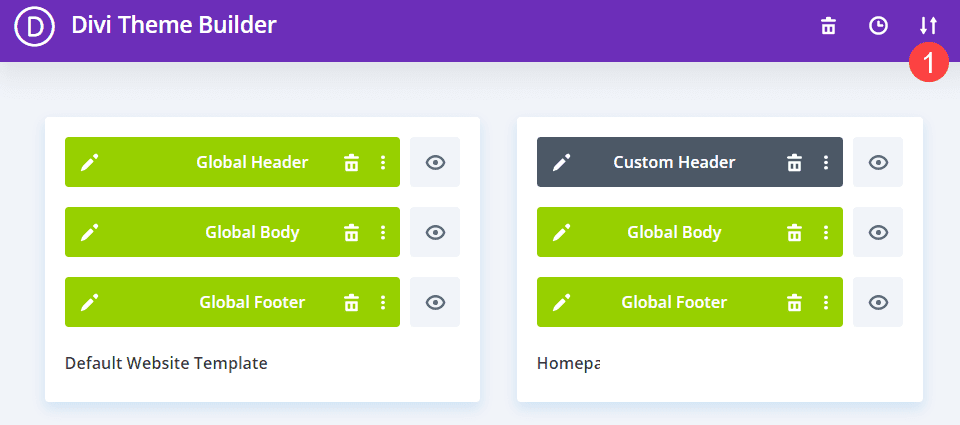
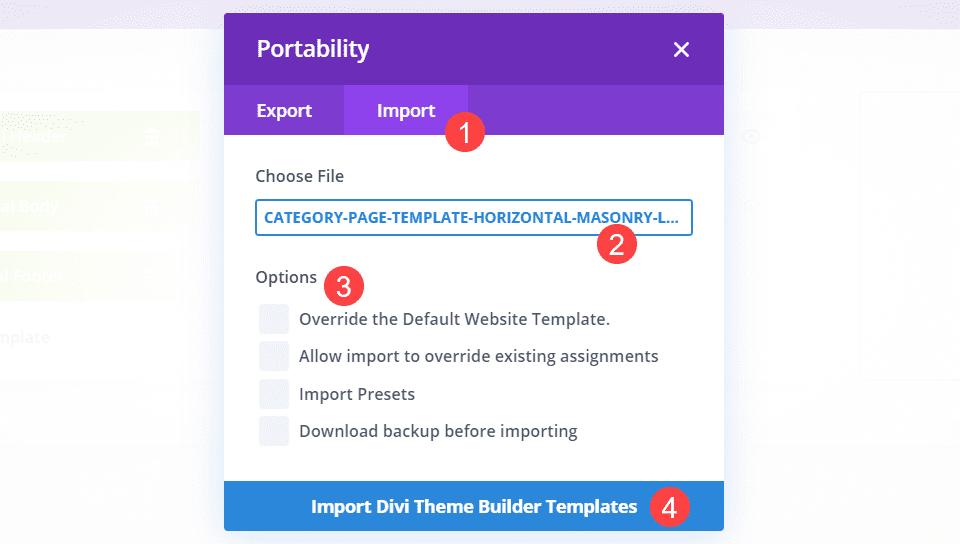
If you go into the Divi Theme Builder and click the double-arrow icon in the upper-right corner of the dashboard, you will open the import/export options.

Click the Import tab and find the JSON file for the design you want to import. Uncheck the boxes and press Import Divi Theme Builder Templates.

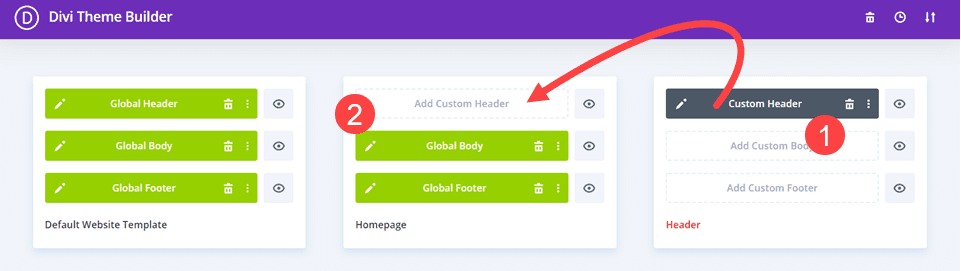
It will then show up as an unassigned template. You can drag-and-drop the header into the existing Homepage template. If you have not created a Homepage template yet, you can assign this particular template to the homepage just as in the step above.

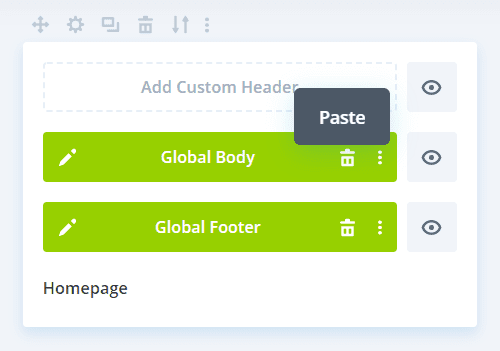
Additionally, you can also right-click the newly imported header and choose Copy from the context menu and paste it into the Add Custom Header spot assigned to Homepage.

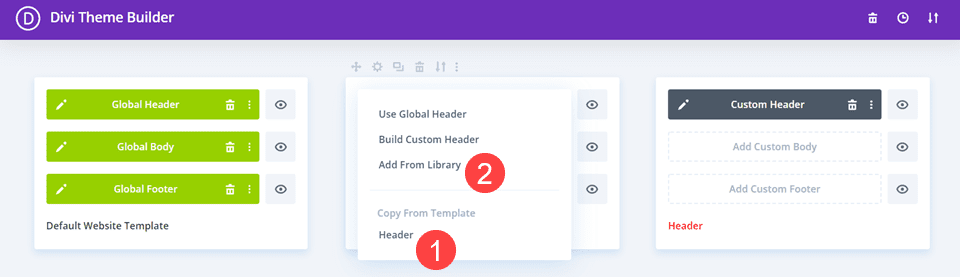
You can also simply click the Add Custom Header block to bring up an additional context menu. Next, you should then see a Copy From Template section in the menu, and you can simply select the existing template you want to duplicate.

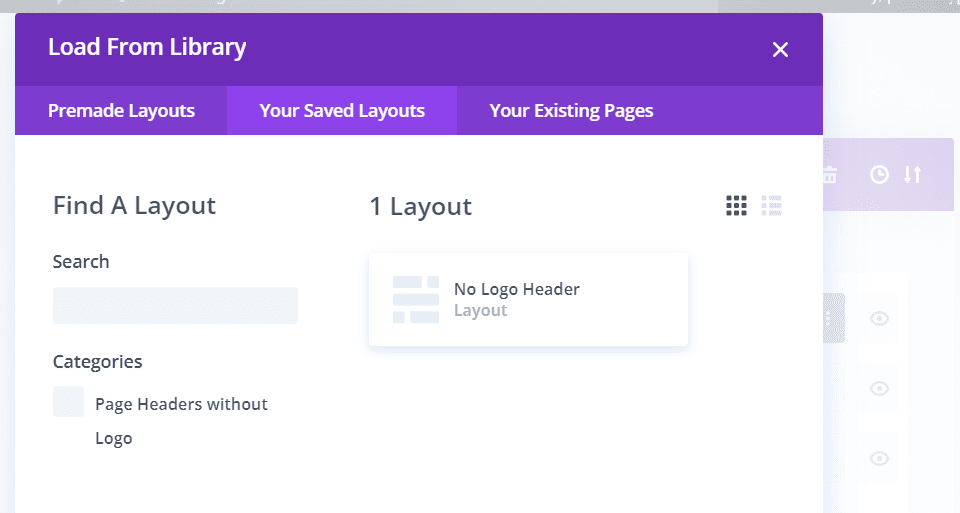
You may also choose Add from Library, though this particular choice will pull from the Divi Library and not the Theme Builder itself. Meaning that you will be loading the layouts and designs you’ve made using the Divi Builder.

You can, at any point, also load a header design from your library to your homepage in the visual builder.
Wrapping Up
The Divi Theme Builder gives you complete control over your website’s design, and that means you can have your homepage set up to display any header you choose. Even if you have a global header design set for your website, you can separate your homepage from the global template. Whether you need to change only a single element for the homepage or want to wholly redesign that area for the main page only, you can do it in the Divi Theme Builder.
What uses can you see for using a separate header for your homepage?
Article featured image by Andy Chipus / shutterstock.com
The post How to Use a Different Divi Header on the Homepage appeared first on Elegant Themes Blog.