WordPress.tv is an educational hub for everything related to WordPress. It contains a wealth of videos about development, design, best practices, and more. If your blog or website concerns this popular Content Management System (CMS), you may be looking to share some of these clips with your readers. Fortunately, the WordPress.tv embed block makes it straightforward to insert videos directly into your posts and pages.
In this post, we’ll look at adding and customizing the WordPress.tv embed block. We’ll also explore how you can best use this element on your WordPress site.
Let’s get started!
How to Add the WordPress.tv Embed Block to Your Post or Page
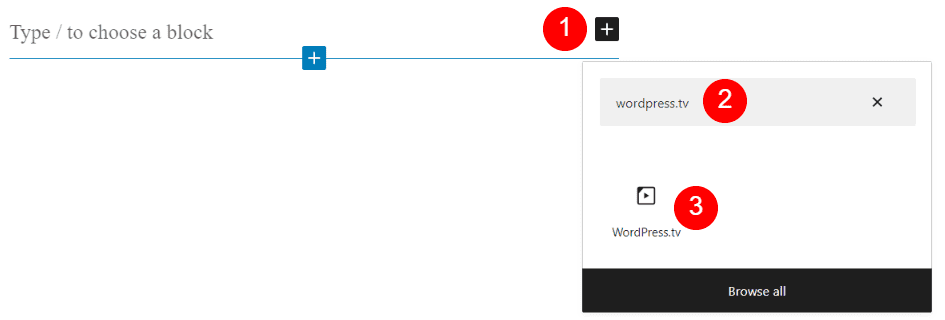
First, head to the post or page where you want to use the embedded video element. You can add a new block by clicking on the plus icon (1) and typing in “wordpress.tv” (2). Next, select the icon that appears to insert the element into your post or page (3):

Alternatively, you can type “/wordpress.tv” directly into a Paragraph block and hit your Enter key. This method will also insert the element into your post or page.
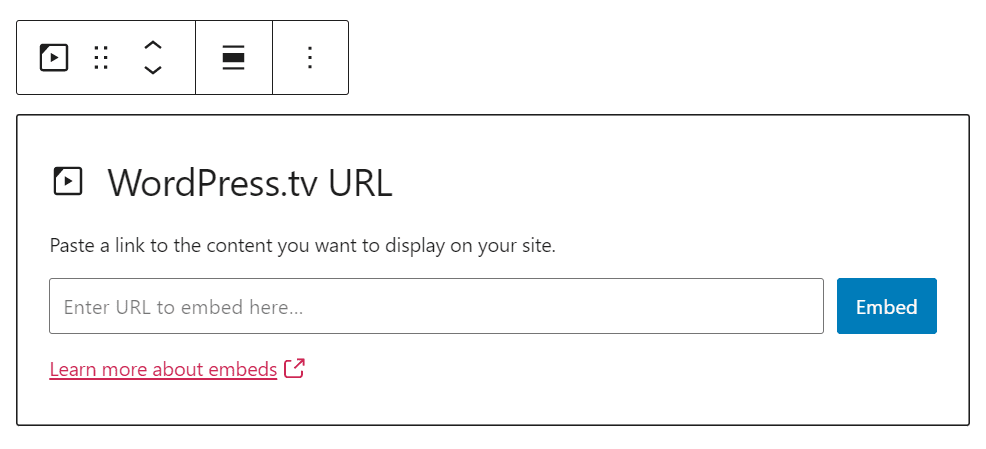
Once you add the WordPress.tv block, you’ll see a field promoting you to insert a video URL:

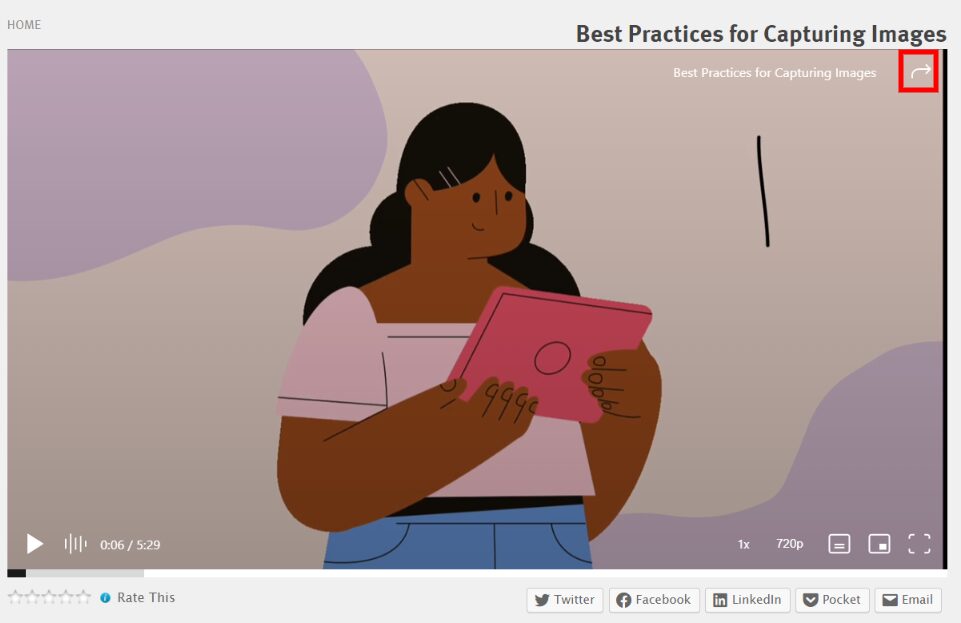
Now, head over to the WordPress.tv website and find the video you want to embed in your content. Click on the Play button, hover your mouse over the top-right corner of the clip, and select the arrow:

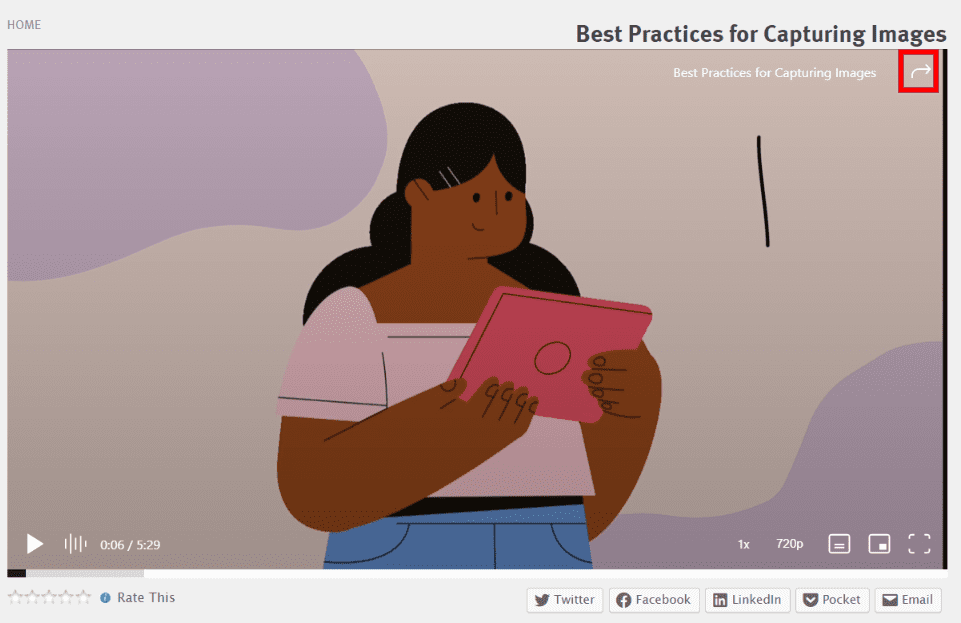
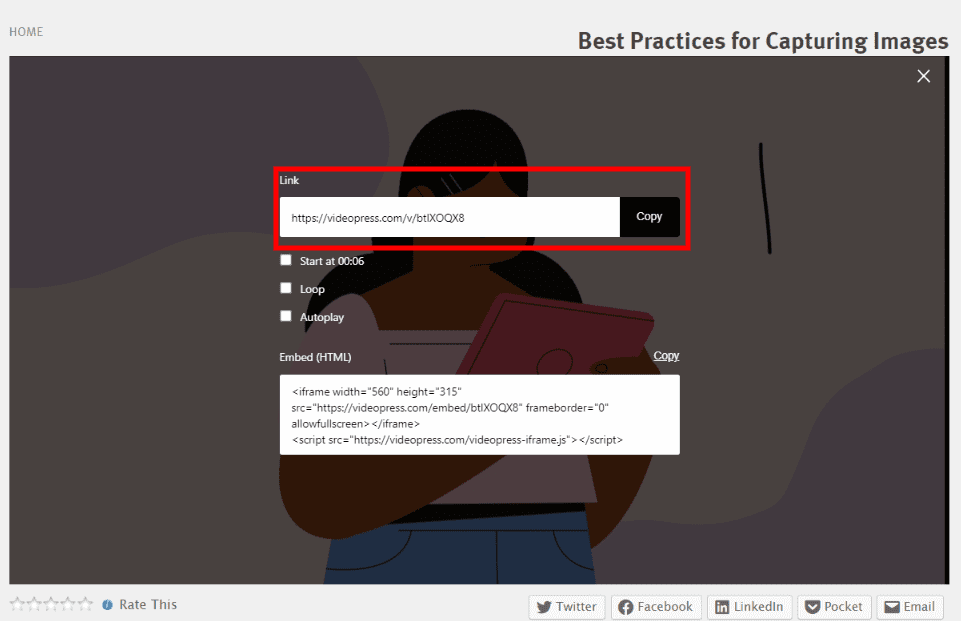
You’ll then see two different link options. Copy the one under the Link heading:

Head back to WordPress and paste the link into the block’s URL field. Then, hit your Enter key or click on Embed. Doing this will insert the video into your WordPress post or page:

That’s it! You’ve now successfully embedded a WordPress.tv video. In the next section, we’ll look at how you can customize some of this block’s settings.
WordPress.tv Embed Block Settings and Options
The WordPress.tv embed block inserts a video from an external website. As such, you can’t change any of the clip’s settings within your WordPress editor. However, you can adjust a few of its display options.
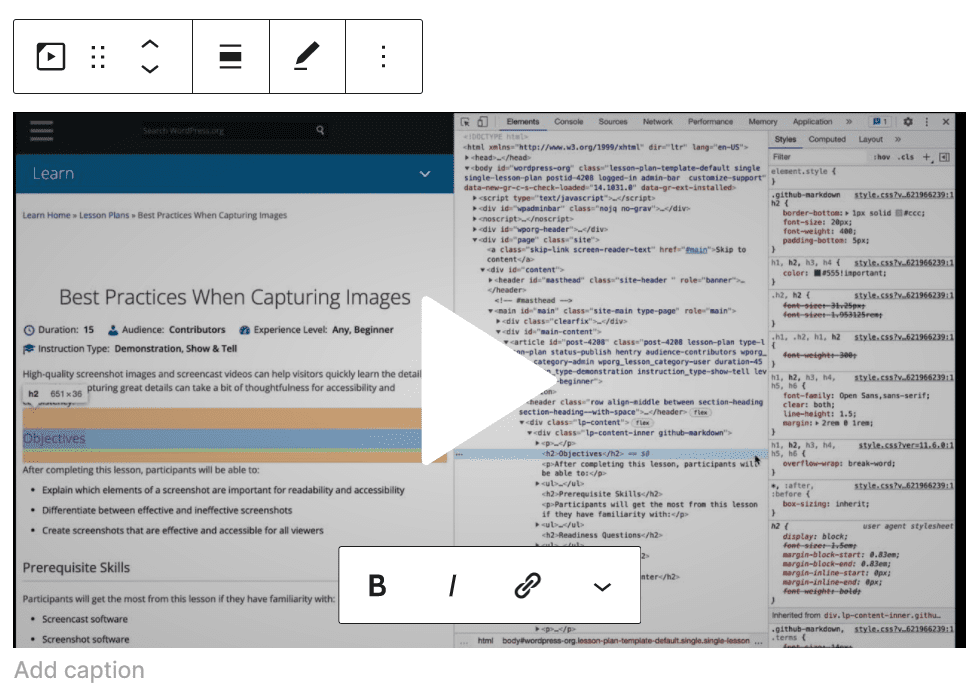
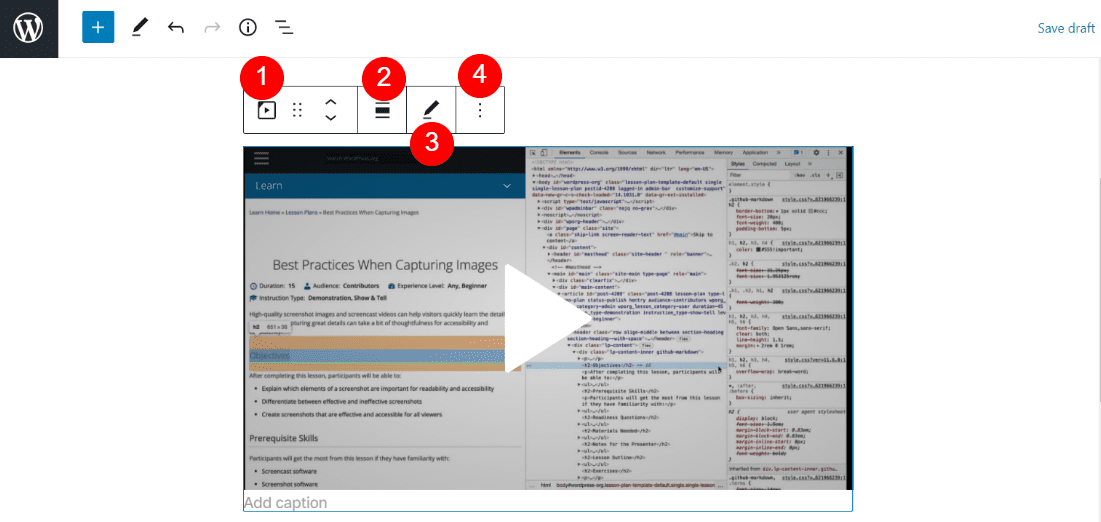
First, you have some configuration settings along the top of the block:

Here’s a quick guide to what those settings do:
- Change block type or style: You can transform the element into a Paragraph, Group, or Columns block.
- Change alignment: This setting changes the position of the element to left, center, or right. You can also choose from full or wide width.
- Edit URL: You can replace the URL with a different WordPress.tv link.
- Options: You can duplicate the block, group it, or add it to your Reusable Blocks.
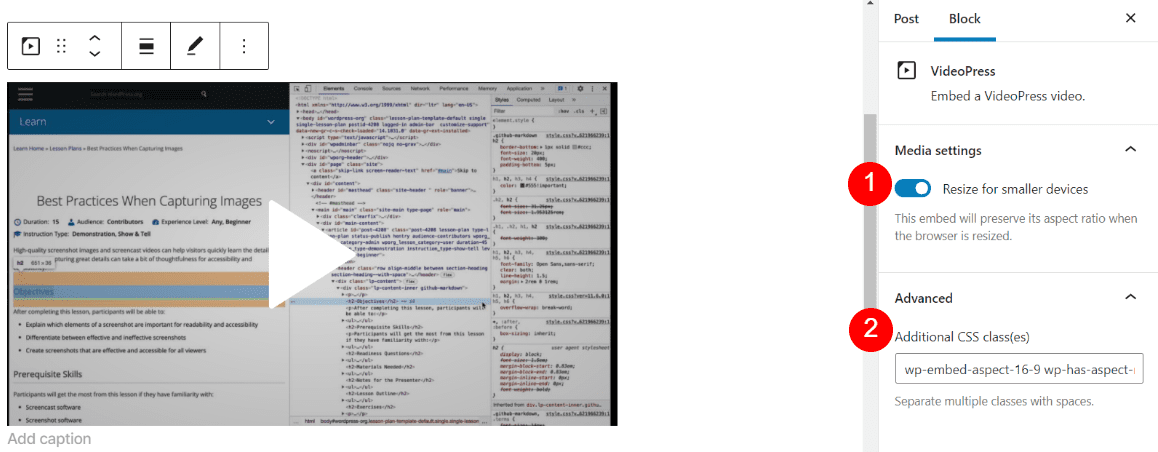
There are also some configurations on the right side of the screen. Open up this menu by clicking on the gear icon at the top of the Block Editor:

You might notice at this point that your WordPress.tv embed block has transformed into a VideoPress embed block. This can happen because the videos on the WordPress.tv servers work through VideoPress. However, both elements will function in the exact same way.
You can also see two different settings on the right-hand side of the screen. The first one resizes videos so they have the correct aspect ratio on mobile devices. Additionally, under the Advanced drop-down menu, you can add extra CSS classes to the clip.
Tips and Best Practices for Using the WordPress.tv Embed Block Effectively
The WordPress.tv embed block is straightforward to use. However, here are a few tips for getting the most out of this element.
First, it’s smart to add a caption to any video you insert in your content. This gives more context to your readers, and can help them decide if they want to watch the clip:

Furthermore, you might want to add a colored background to the video. This can help the clip stand out from the rest of the page. Alternatively, it’s a great way to match it to the overall style of your website.
To do this, you’ll need to transform the element into a Group block. Then choose a background color and save your changes:

Finally, we recommend making sure the Resize for smaller devices setting that we discussed earlier is enabled. Otherwise, you risk your video displaying incorrectly on mobile screens, turning away potential readers.
Frequently Asked Questions About the WordPress.tv Embed Block
We’ve already covered almost everything you need to know about the WordPress.tv embed block. However, you still might have some lingering questions. Let’s look at some of the most common queries surrounding this WordPress element.
How Do You Embed WordPress.tv Videos in WordPress?
You can easily insert this platform’s videos in your WordPress posts and pages by using the WordPress.tv embed block. Simply insert the element, paste the video URL into it, and click on the Embed button.
Do Embedded WordPress.tv Videos Slow Down Your Site?
Embedded WordPress.tv videos will not slow down your site, because these clips are hosted on the WordPress.tv servers. As such, your readers can view the content directly from your pages without impacting your site’s performance.
Can You Use Someone Else’s WordPress.tv Video on Your Site?
WordPress.tv videos fall under the Creative Commons Attribution-Sharealike 4.0 International License. Therefore, you can embed any clips from that site as long as you provide proper credit and link to the Creative Commons license. You are also free to edit the video content, even if you’re using it for a commercial website.
Can You Insert Your Own Videos Using the WordPress.tv Embed Block?
The element only inserts URLs from the WordPress.tv website. However, that site accepts contributions from general users. You simply need to follow the submission guidelines and submit your video to the platform. If your content is published on the WordPress.tv website, you’ll be able to insert it on your own site using the WordPress.tv embed block.
Conclusion
WordPress.tv is full of educational videos that are both created and moderated by the WordPress community. There, you can learn everything from website-building tips to the latest news in the WordPress world.
These clips are also free to share and edit, so you can insert them into your posts and pages using the WordPress.tv embed block. With this block, you can insert videos by pasting in their URLs. Then you can tweak a few settings to match the clips to your website’s layout. Overall, using this block is an excellent way to display WordPress.tv videos without redirecting your readers to an external website.
Do you have any questions about using the WordPress.tv embed block? Let us know in the comments section below!
Featured Image via Visual Generation / shutterstock.com
The post How to Use the WordPress.tv Embed Block appeared first on Elegant Themes Blog.