Including videos in your WordPress posts can make your content a lot more engaging. However, having too many media files on your site may hurt your page loading times. This is where the VideoPress embed block comes in. This lightweight media player enables you to embed VideoPress videos from third-party sources, without impacting your site’s performance.
In this article, we’ll show you how to use the VideoPress embed block in your posts and pages. We’ll also discuss some tips and best practices for displaying these videos on your site.
Let’s jump right in!
How to Add the VideoPress Embed Block to Your Post or Page
To get started, open the page or post where you want to display a video. Then click on the plus (+) sign to add a new block.
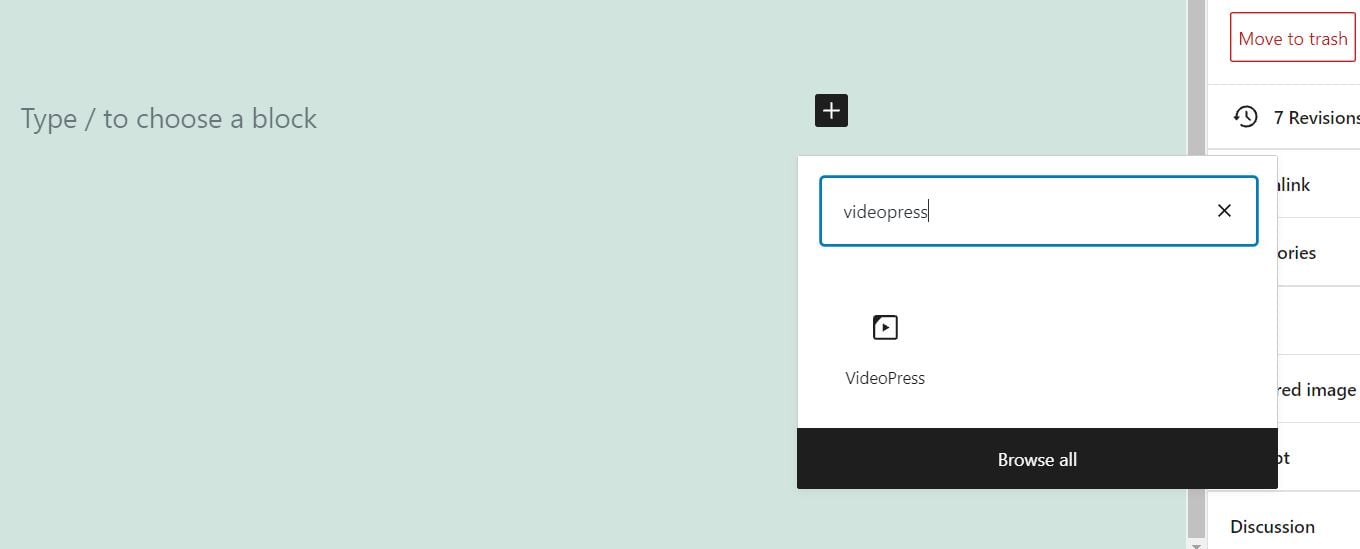
Search for “VideoPress”, and add the corresponding block to your content:

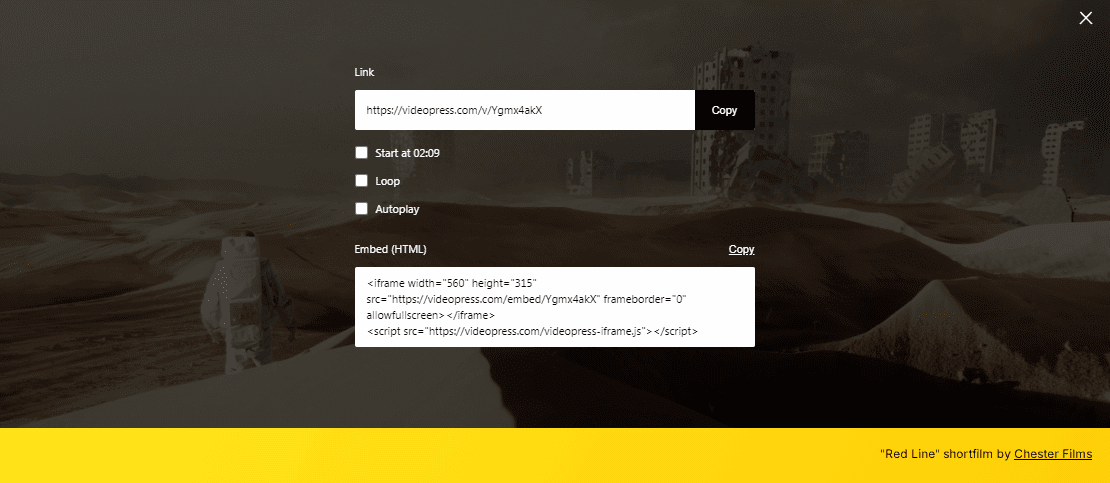
Next, you’ll need the URL for the video you want to display. In any VideoPress video, click on the arrow icon in the upper-right corner:

Copy the URL provided in the Link field:

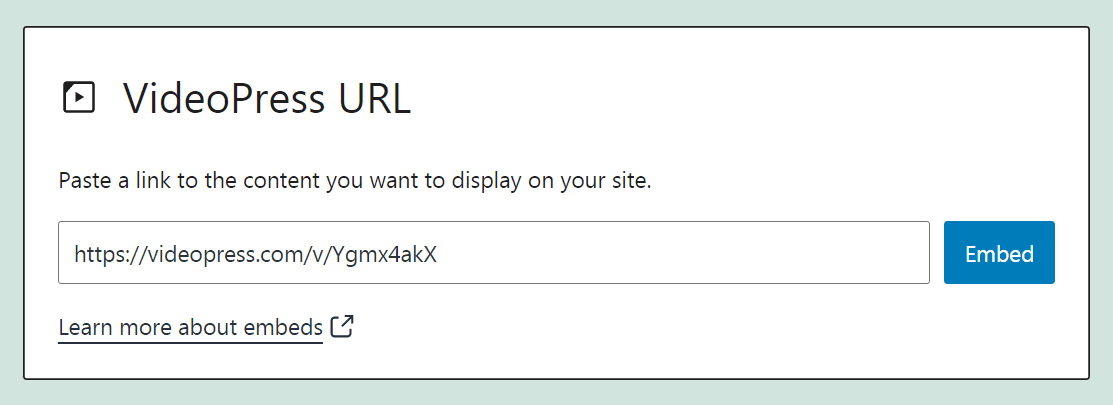
Then go back to your WordPress post or page, and enter the link into the VideoPress URL field:

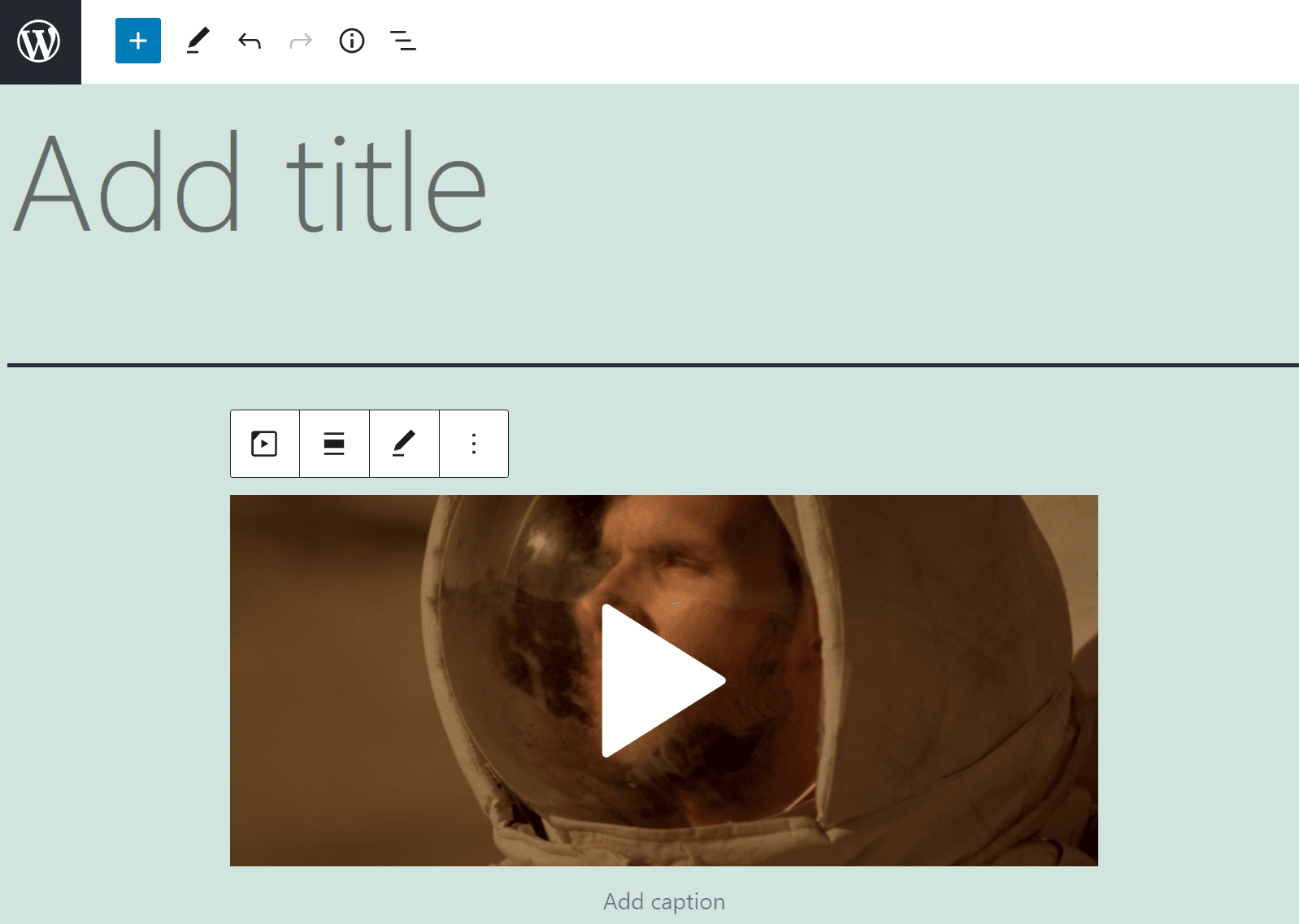
Finally, click on the Embed button. The video will be added to your page or post:

Alternatively, you can simply paste the VideoPress URL right into a Paragraph block. Hit Enter, and the element will automatically be converted into a VideoPress block.
If you preview the video on the front end of your site, it should be playable. Before hitting Publish, however, you might want to configure a couple of settings.
VideoPress Embed Block Settings and Options
The VideoPress embed block can be a very useful feature. However, when it comes to customizing this block, your options are quite limited.
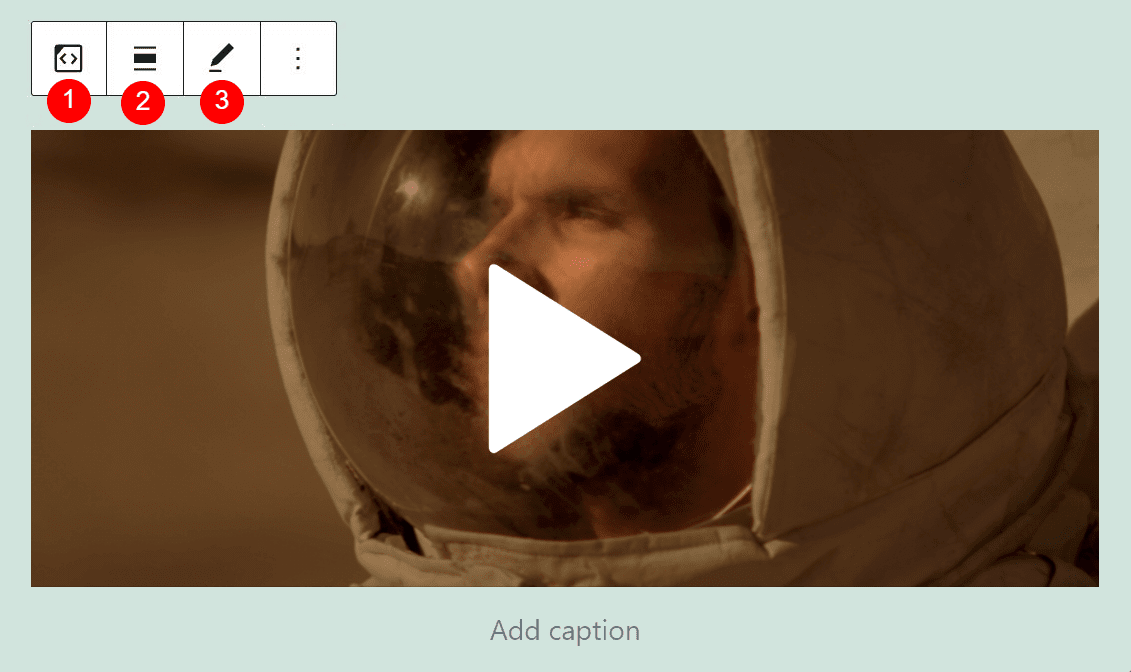
If you click on the block, you will see the following menu with three main options:

Let’s take a closer look at these settings:
- Change block type or style: This option enables you to convert the embedded video into a Paragraph, Group, or Columns block.
- Alignment: You can position the video to the left, right, or center of the page. You also have the option to choose a wide or full width layout.
- Edit URL: You can use this setting to change the link and embed a different video.
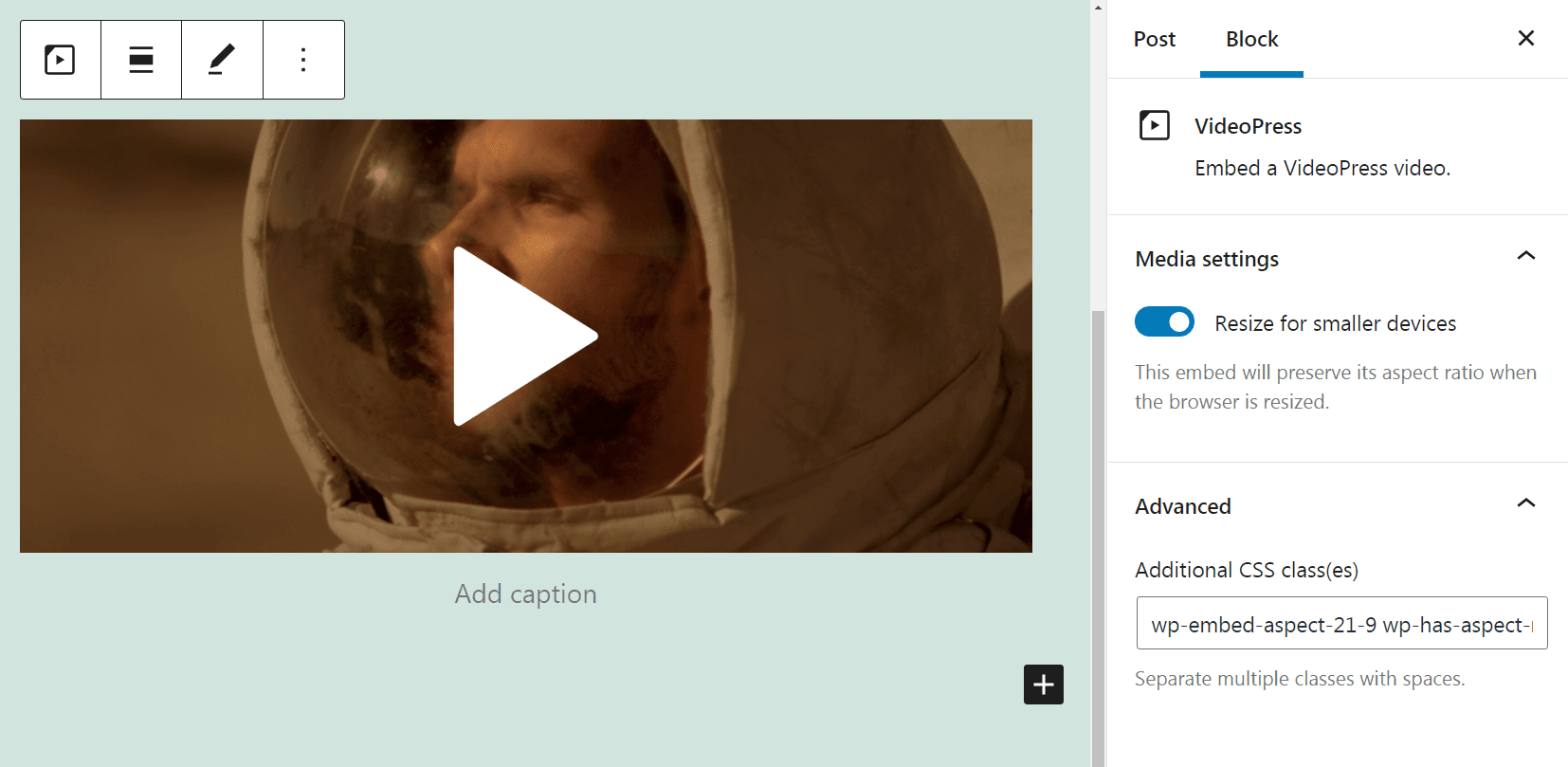
You’ll also find some settings in the right-hand menu of the Block Editor:

Under Media settings, you can choose to enable or disable resizing for smaller devices. We recommend that you turn this option on. This will preserve the aspect ratio of your video, so that it looks great on mobile phones and other small screens.
If you go to the Advanced settings, you’ll see the option to add your own CSS classes. For instance, you could use this section to add a border to your video.
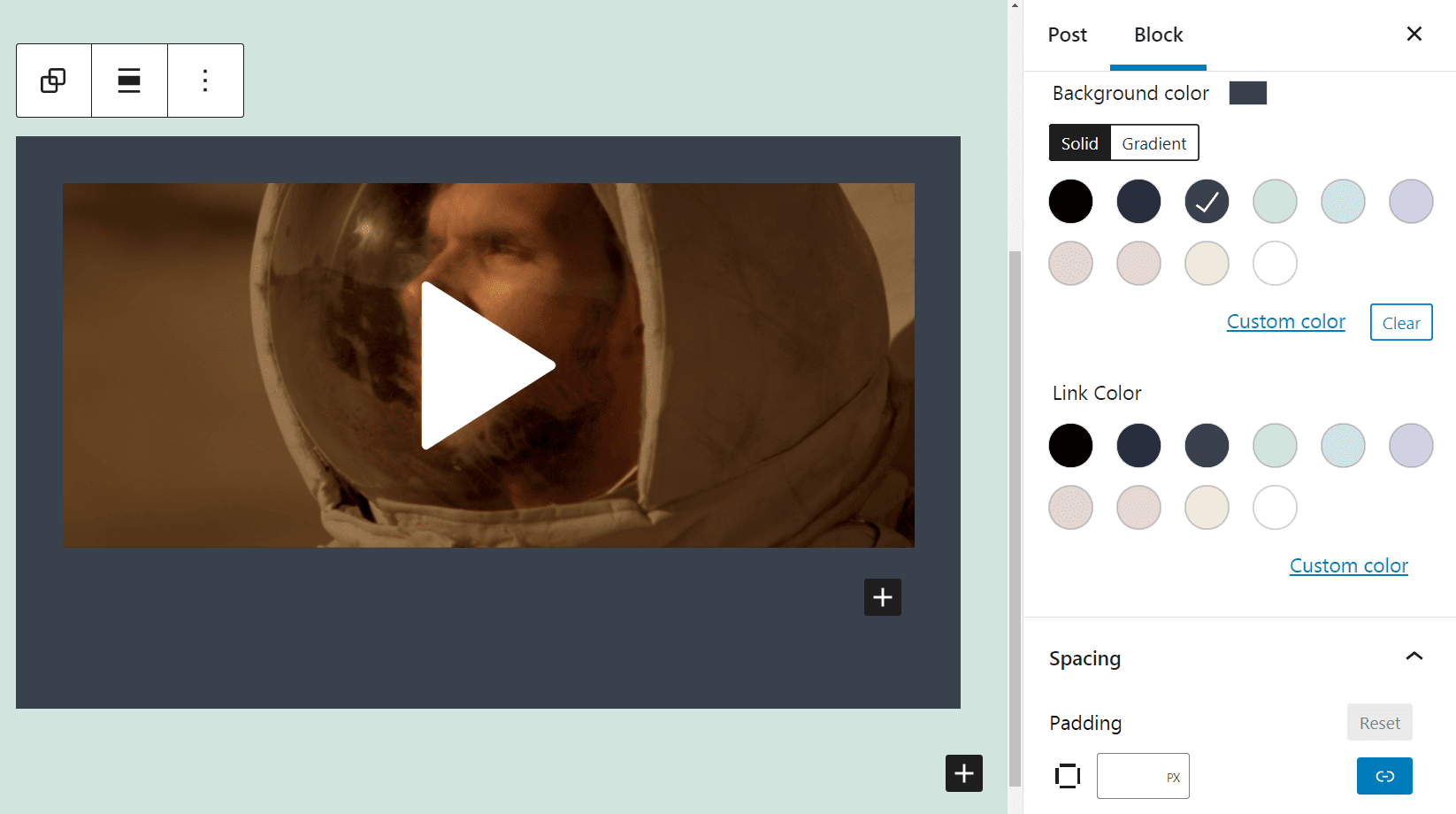
If you change the VideoPress embed block into a Group block, you’ll get access to some additional settings. For example, you can set a background color for your block:

That sums up the short list of configuration settings that come with the VideoPress embed block. Next, let’s look at some best practices for using this element in your content.
Tips and Best Practices for Using the VideoPress Embed Block Effectively
As we have seen, the VideoPress embed block is very straightforward to use. However, there are some things you may want to consider when adding this element to your content.
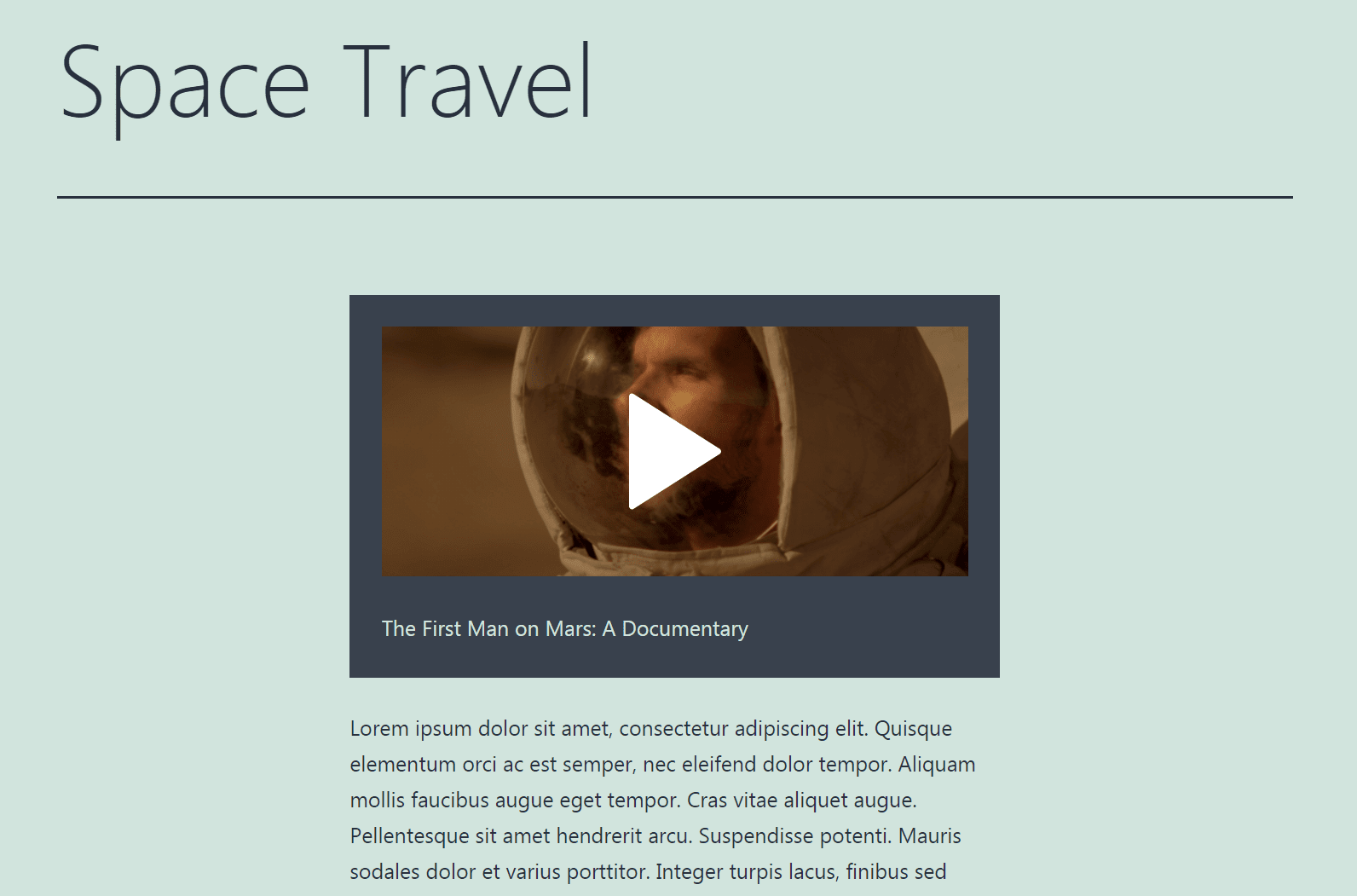
For instance, it’s a good idea to include an informative caption alongside your video. That way, your readers will get a better understanding of what the video is about.
To do this, simply click on the Add caption field under the block, and write a short description. The final result may look something like this:

We also recommend that you avoid placing too many videos on the same page. Since you’re embedding videos that are hosted elsewhere, they won’t have an impact on your site’s loading times. However, they can still distract from your own content if used too frequently. A good rule of thumb is one video per page or blog post.
Frequently Asked Questions about the VideoPress Embed Block
In this post, we’ve covered everything you’ll need to know about the VideoPress embed block. However, you may still have some questions about using this feature. Let’s take a look at some of the most common queries.
Can I Embed Videos from YouTube and Vimeo?
Yes, you can. However, when you add a link from either of these platforms, the VideoPress block will automatically transform into a YouTube or Vimeo block.
Is the VideoPress Embed Block Mobile-Friendly?
One of the best things about VideoPress is that it works on all modern browsers and devices. This means that any videos you embed will be easily viewable by your visitors, whether they’re accessing your site from their smartphones or desktops.
To ensure that all video content is fully responsive, you’ll want to enable the Resize for small devices setting that we covered earlier in this post. That way, your embedded videos will also display correctly on mobile devices.
Will Visitors See Ads on These Videos?
You’ll be pleased to know that VideoPress is unbranded and ad-free. Your users won’t see anything else other than the video you want to showcase.
Conclusion
Adding videos to your posts and pages can make your content more interesting, which may help you hold your audience’s attention for longer. However, uploaded videos may also slow down your site. That’s why it’s smart to feature content uploaded via VideoPress and other third-party platforms.
Best of all, this is very simple to do. You can simply add the VideoPress embed block to your page or post, and then enter the link to the video you want to display. You can also customize the position, size, and background color of the video, so that it fits in nicely with the rest of your website.
Do you have any other questions about using the VideoPress embed block? Let us know in the comments section below!
Featured Image via Overearth / shutterstock.com
The post How to Use the WordPress VideoPress Embed Block appeared first on Elegant Themes Blog.

