Having a strong social media presence is crucial for the success of any website. Your audience wants to connect with you on their favorite platforms. One way to make it easy for them is to provide social media links on your website. Fortunately, this is easy to do with Divi. In this article, we’ll see how to add social icons to the Divi footer.
Let’s get started.
Preview of the Divi Footer with Social Icons
Here’s a look at how my footer will look on desktop and mobile.
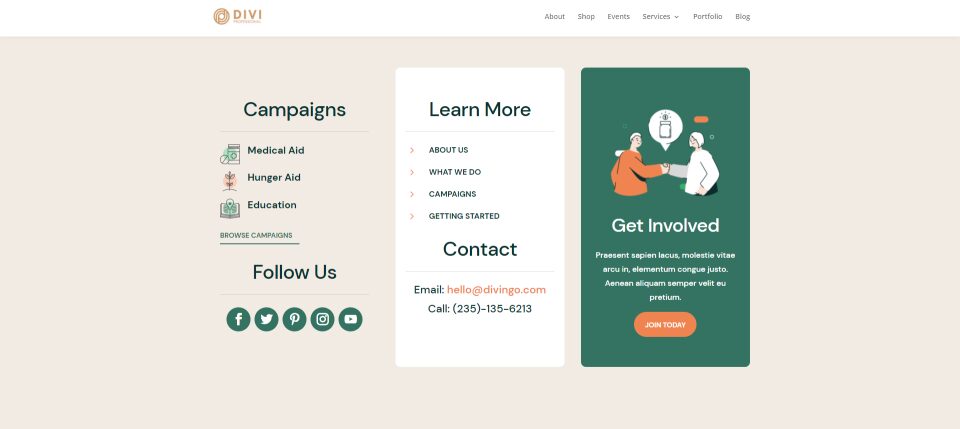
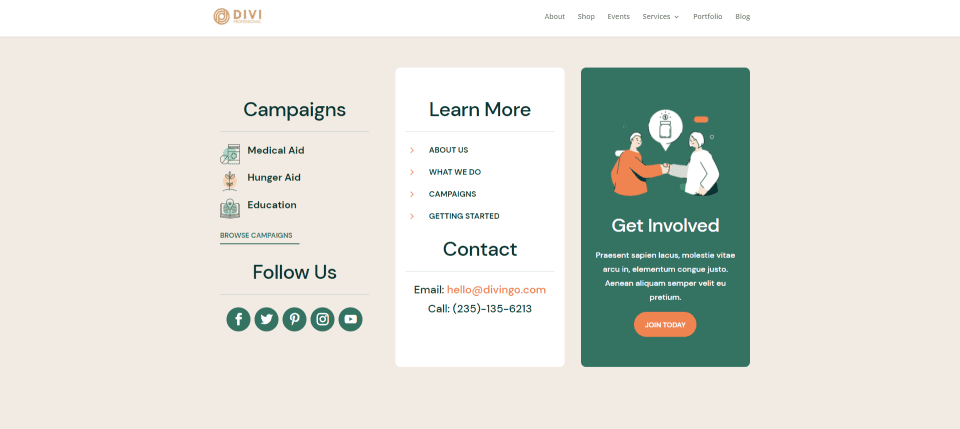
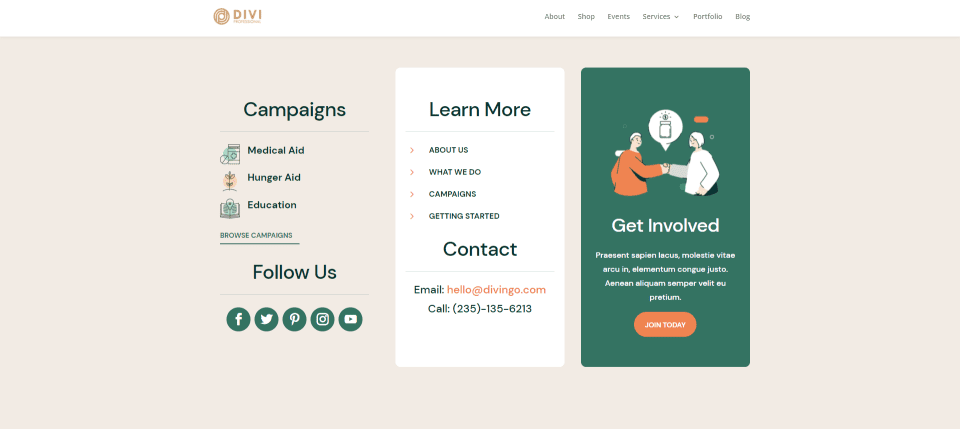
Desktop Preview

Here’s how the layout will look on the desktop with the new social icons in the Divi footer.
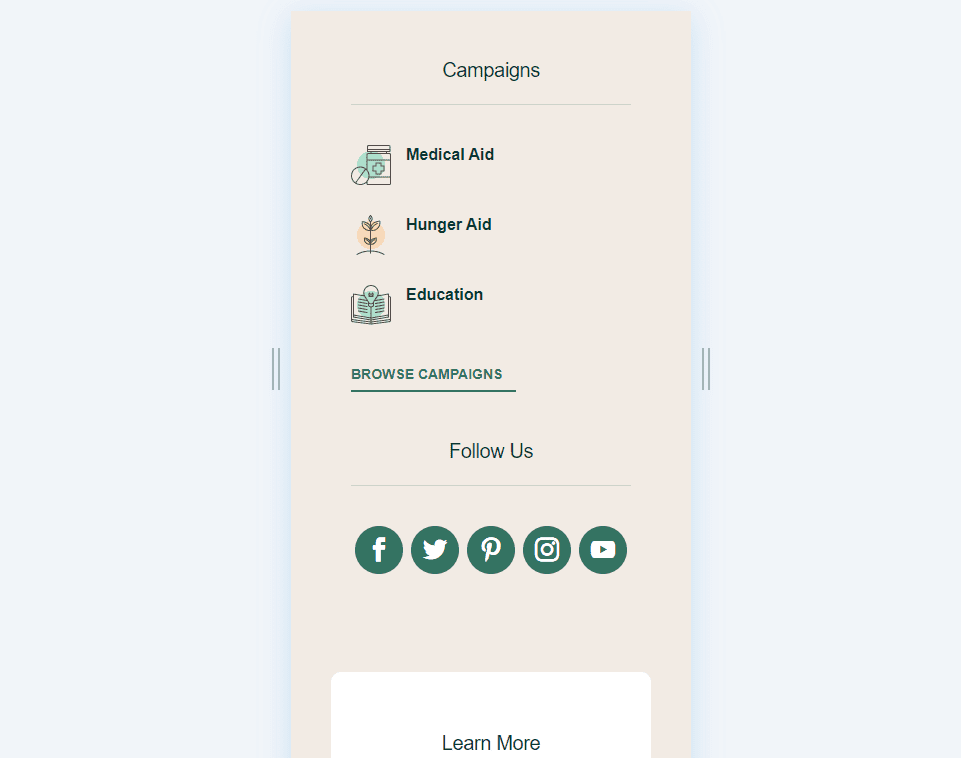
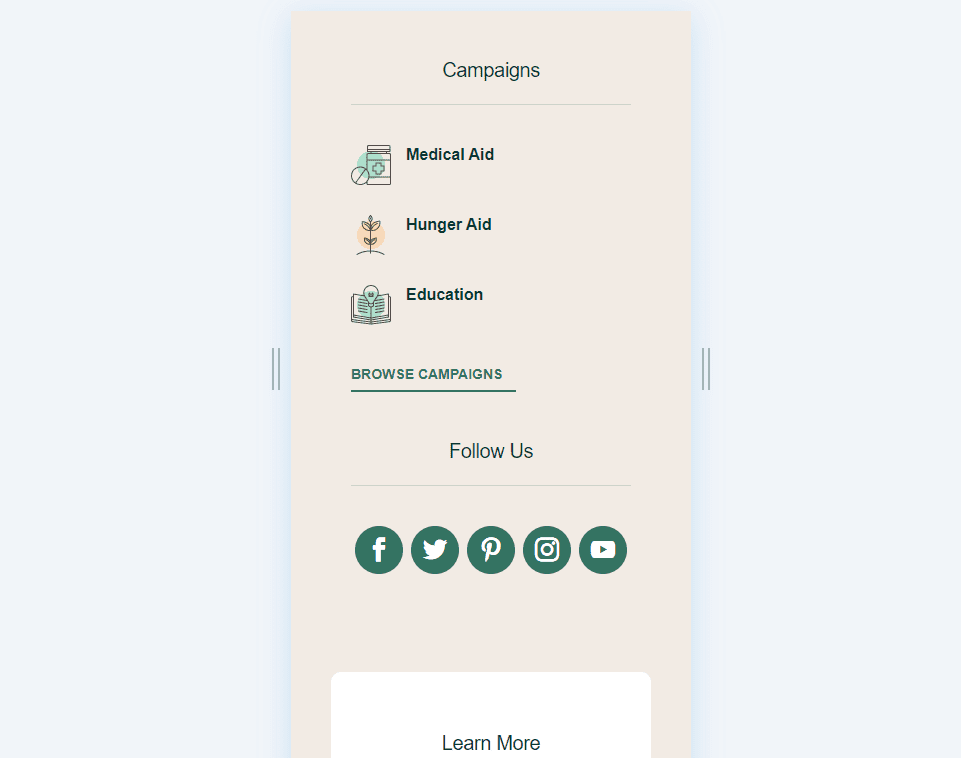
Mobile Preview

Here’s how the layout will look on mobile with the new social icons in the Divi footer.
Download a Free Footer Template

First, we’ll need a footer template. Elegant Themes provides lots of free header and footer templates that match the templates that are available in Divi. These templates are pre-styled and are free to download. You can find free footer templates in the Elegant Themes blog. Search for “free footer”.
Many of them already include social icons in the footer. For this tutorial, I’ve chosen a footer that does not include them. I’m using the free footer template for Divi’s NGO Layout Pack.
Download your free footer template and unzip it. You’ll only need to upload the JSON file.
Note – Social icons can be added to any template you already have. For this tutorial, I will upload a new template. The process of adding the social icons is the same.
Use the Divi Theme Builder

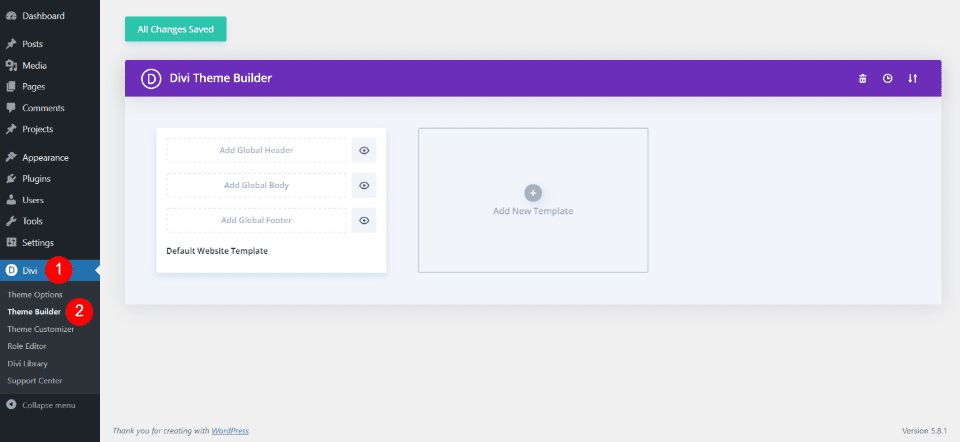
For this tutorial, we’re using the Divi Theme Builder. This is the preferred way to create custom Divi footers. You can create multiple designs and apply them to every page or specific pages. To access the Divi Theme Builder, go to Divi > Theme Builder in the WordPress dashboard.
Upload the Footer Template

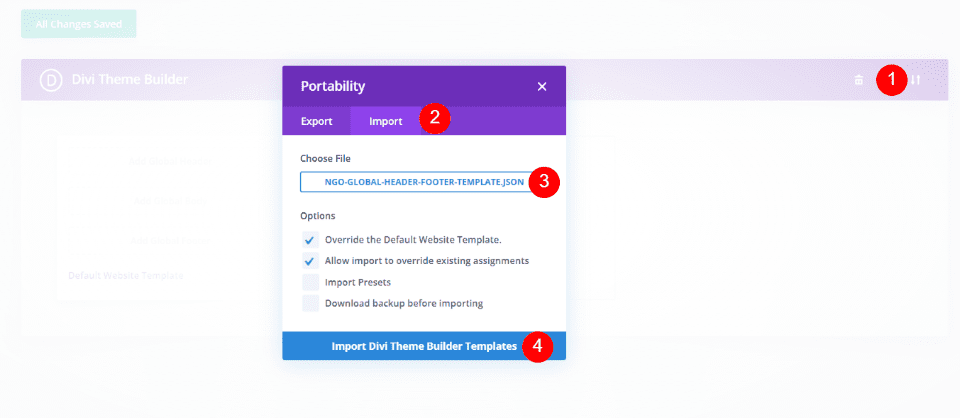
To upload the footer template, select the Portability icon in the upper right corner. A modal will open. Chose Import and click Choose File. Navigate to the JSON file on your computer and select it. Click Import Divi Theme Builder Templates at the bottom of the modal. Wait for the upload to complete.

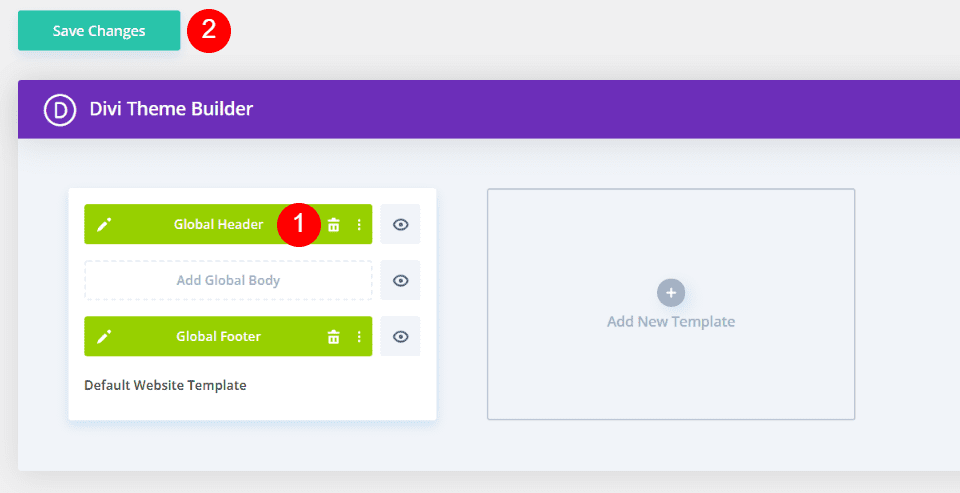
You’ll now have a global header and footer template. Delete the header template if you don’t want to use it. Click Save Changes. You’re now ready to add social icons to your Divi footer.
Add Social Icons to the Footer
![]()
Next, you’ll need to open the template to make your edits. Either select the edit icon on the left of the Global Footer (the pencil icon) or click the three dots on the right and click Edit within the options.
![]()
Next, choose where in the footer you want to place the social icons. I will add them to the empty spot under Campaigns. I will also add a title and divider and style the icons to match the layout.
![]()
First, we’ll need a title that matches the rest of the elements in the footer. Clone the title in the area above it and drag it to the area you want to place the social icons.
![]()
Next, open your new text module and change the text from Campaigns to Follow Us.
![]()
Next, clone the Divider module under the Campaigns title and drag it under your new Follow Us title.
![]()
Your footer template will now look like the one in the example above. Now all you need is to add a Social Media Follow module.
![]()
To add the module, click on the plus icon in the location you want to add it. Scroll down or search for Social Media Follow and click on the module to insert it.
Adding More Social Icons
![]()
Once you add the module from the Divi Builder, it will open and show you the default icons. You’ll have two options for moving forward.
The first option – you can click Add New Social Network to add each icon. You could then use their default styling or style one icon and then reflect that styling to the rest of the icons.
The second option – you can delete the second icon, style the first one, clone it for every icon you want to add and change them to the network you want.
The method you choose doesn’t matter. The work is essentially the same. I like to see all the icons in place, so I’ll use the first option.
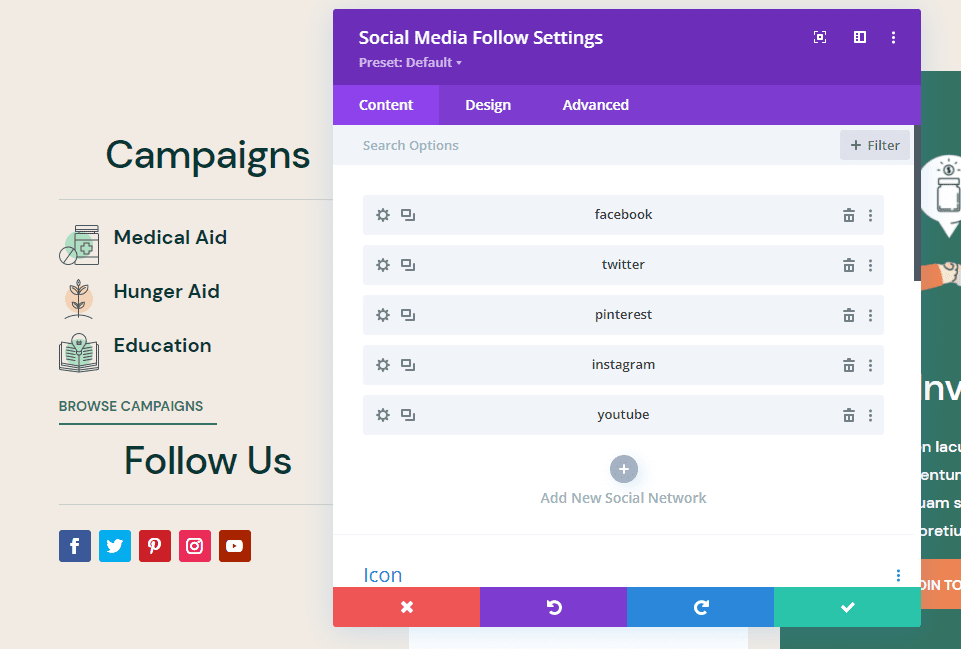
Add Your Social Networks

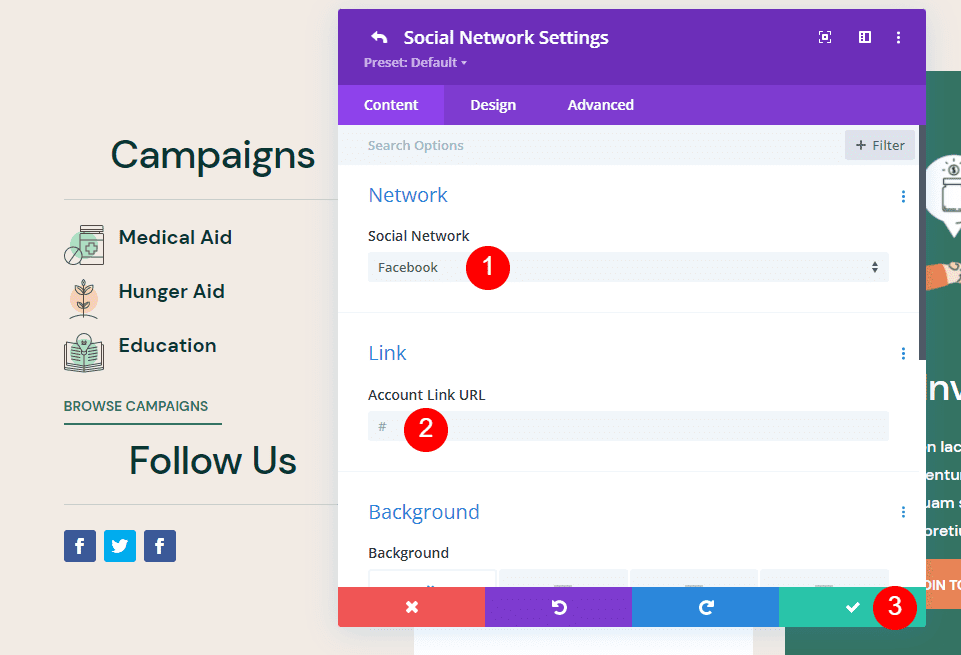
Clicking Add New Social Network opens the Social Network Settings. Click on the dropdown box under Network and choose the network you want to add. Enter the URL to your page for the Account Link URL. Click the green check icon to close the settings.

Continue this process until you’ve added all your social networks. Next, we need to style them to match the rest of the footer.
Style Your Social Icons to Match Your Layout
This footer in my template has lots of green and orange. The button is rounded on the edges and the other icons have a circle behind them. Text on the green backgrounds is white. I’ll use these as design queues when styling the social media icons.
![]()
First, open the settings for the title. Go to the Design tab and add 20px of top padding. Now we have some space between Campaigns and Follow Us. Close the module.
- Top Padding = 20px
![]()
Next, open the Social Media Follow module. Select the Design tab and select Center Align under Alignment.
- Module Alignment = Center
![]()
Select the Content tab. Choose a social network to style and click the gear to open its settings.
![]()
Scroll down to the Background options and enter the number #347362. This gives the icon a green background that matches the CTA in the footer and looks great against the tan background.
- Background = #347362
![]()
Select the Design tab. Under Icon, enable Use Custom Icon Size. Set the Icon Font Size to 24px
- Icon Font Size = 24px
![]()
Next, scroll down to Border. Adjust the Rounded Corners to 24px. Click the green check to close the settings and return to the module’s settings.
- Rounded Corners = 24px
![]()
Right-click on the social network you styled and select Extend Item Styles.
![]()
Select how far you want to extend the styles to (this page, this column, etc.) and click Extend.
![]()
The styling is now extended to the rest of the social media icons. You can now save the page and exit.
Divi Footer Social Icons Results
Here are the results for both desktop and mobile.
Desktop Results

Here’s how the layout looks on the desktop with the new social icons in the Divi footer.
Mobile Results

Here’s how the layout looks on mobile with the new social icons in the Divi footer.
Ending Thoughts
That’s our look at how to add social icons to the Divi footer. Divi’s Social Media Follow module is great for this. The Divi Theme Builder’s global footer templates make it easy to add them to your footer. With just a few steps, you can add social icons to the Divi footer with ease and style them to match your website.
We want to hear from you. Have you added social icons to the Divi footer with the Theme Builder? Let us know in the comments below.
The post How to Add Social Icons to the Divi Footer appeared first on Elegant Themes Blog.