There are lots of great Divi tutorials on the Elegant Themes blog. You can learn to do just about anything with Divi with these tutorials. This includes how to design a great footer. In this article, we’ll look at over 20 helpful Divi footer tutorials that you can use with the Divi Theme Builder. All include step-by-step instructions on building the footers for both desktop and mobile screens. Many include JSON file downloads and video instructions.
1. Create a Custom Footer

This tutorial steps you through the process of creating and building a custom global footer using the Divi Builder. This is a great tutorial for getting started with Divi footers and the Divi Theme Builder.
2. Make Your Divi Footer Sticky

This Divi tutorial shows how to make any element within the Divi footer stick to the bottom of the screen. Once the element reaches its location within the footer, it stops being sticky and remains in its proper location. It shows the full contact information on desktops and simpler information on phones. The footer is a smaller size until it reaches its location. When it locks into place it grows to its normal size.
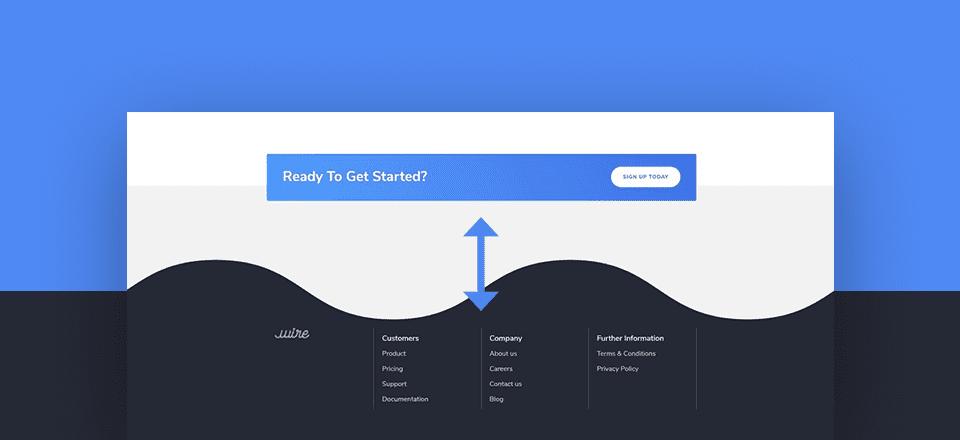
3. Create a Sticky Footer Reveal

This one shows how to make a sticky footer that’s revealed as the user scrolls to the footer area. The footer is unveiled like raising a curtain or shudders of a window. This usually requires CSS, but this tutorial shows how to do it with Divi’s settings.
4. Make your Divi Footer Fixed

This tutorial shows how to make the bottom bar of your website, with the copyright notice and the social icons, remain in place as the user scrolls. It shows how to do it with CSS or jQuery, and shows where to use the code.
5. Add Creative Background Designs to the Bottom Footer Bar

This tutorial shows how to add designs to the footer bar at the bottom of the footer. It uses dividers and other section settings to add creative backgrounds that blend with the bottom of the page.
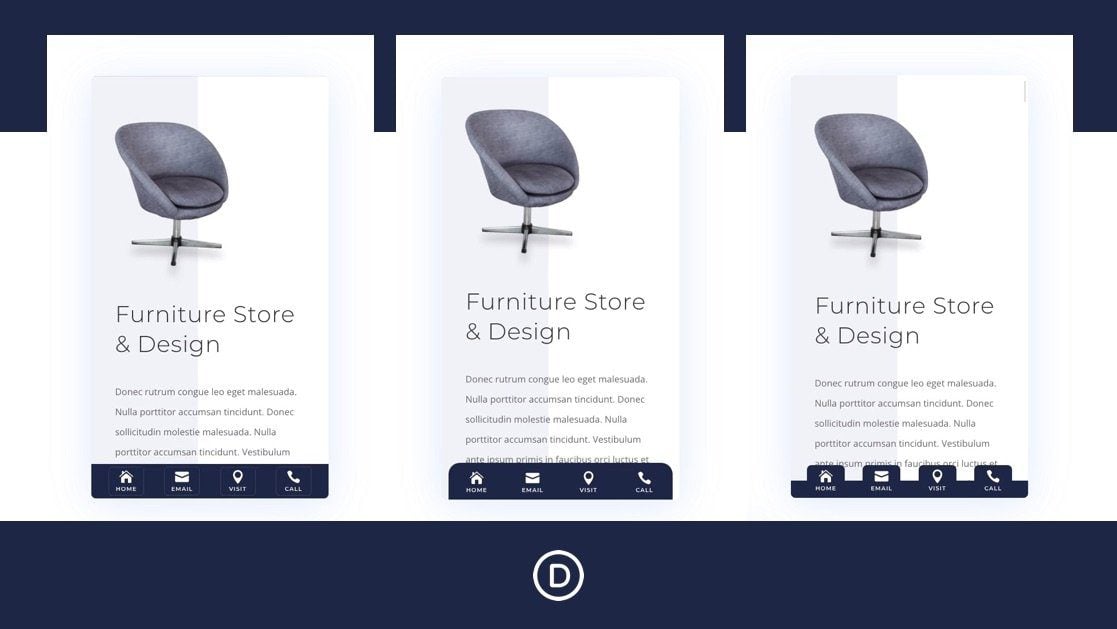
6. Create Mobile Sticky Footer Bars

This tutorial shows how to create sticky footer bars specifically for mobile devices. It uses Divi’s built-in sticky options and creates 3 different sticky footer bar designs. The footer bars include 4 navigation buttons. CSS is included.
7. Create Beautiful Footer Scroll Reveals Below Divi’s Section Dividers

This one teaches how to create a footer scroll reveal that shows a sticky footer. The footer is revealed through section dividers so you can use wavy designs or any divider style of your choice. It includes a small snippet of CSS.
8. Create a Fixed Footer Bar

This tutorial shows how to create a fixed bottom footer bar made with Divi. The footer bar remains in place and fits perfectly into the footer when the users scroll to the bottom of the page. It includes custom CSS.
9. Design a Floating Footer Drawer

This one shows how to create a floating drawer that sticks to the bottom of the screen and opens when the user clicks the icon. It works similarly to a toggle. The drawer can include any Divi content and can be created with any Divi section. It includes custom code.
10. Add Post Category Menu Widgets to Your Global Footer

This one shows how to add the standard WordPress post category menu widgets to your Divi footer. It shows how to set up the category structure, create multiple menus, create the widgets, and then display them within the global footer.
11. Create a Sticky Footer Bar with Divi’s Sticky Options

This tutorial shows how to create a footer bar that sticks to the bottom of the screen until the user reaches the footer. The footer bar then locks into place and changes color. It creates an interesting call to action. The desktop version includes contact information and a button. The phone version only includes the button.
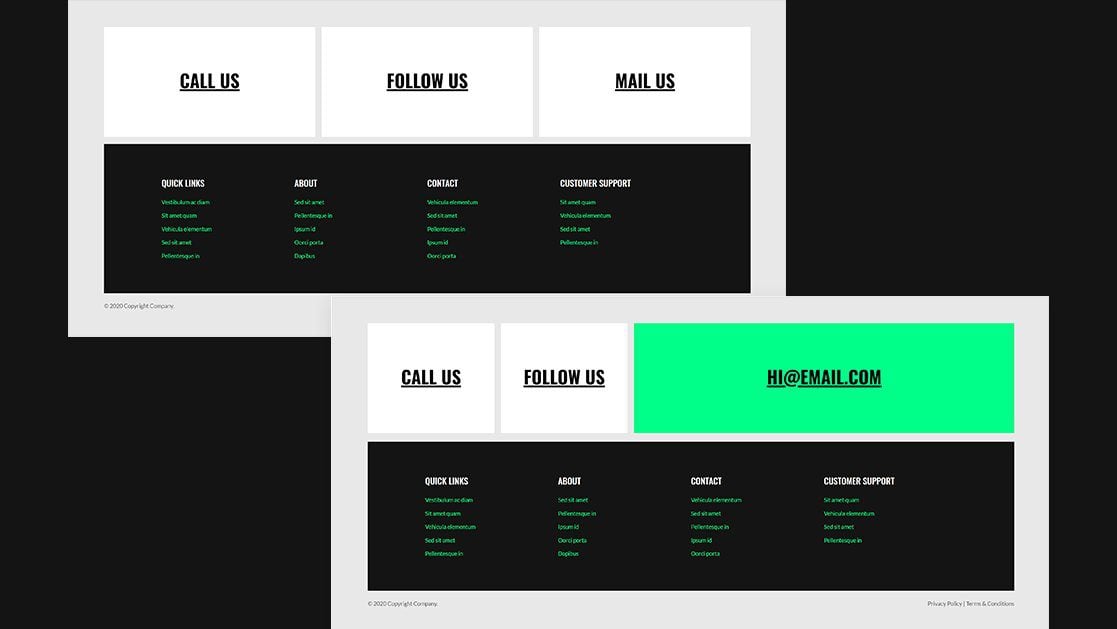
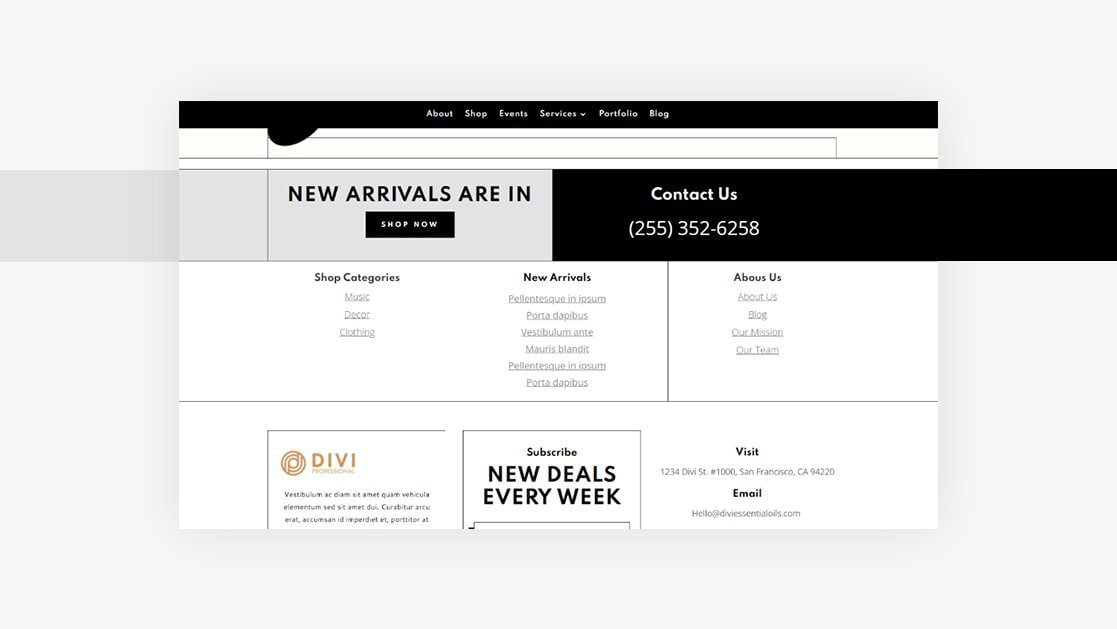
12. Interactively Highlight Contact Details in Your Global Footer

This tutorial shows how to make your contact details interactive. It divides the contact details into three modules in a row. When the user hovers over one of the modules, it expands to be larger than the others, changes the colors, and changes the text to show the information. It includes CSS.
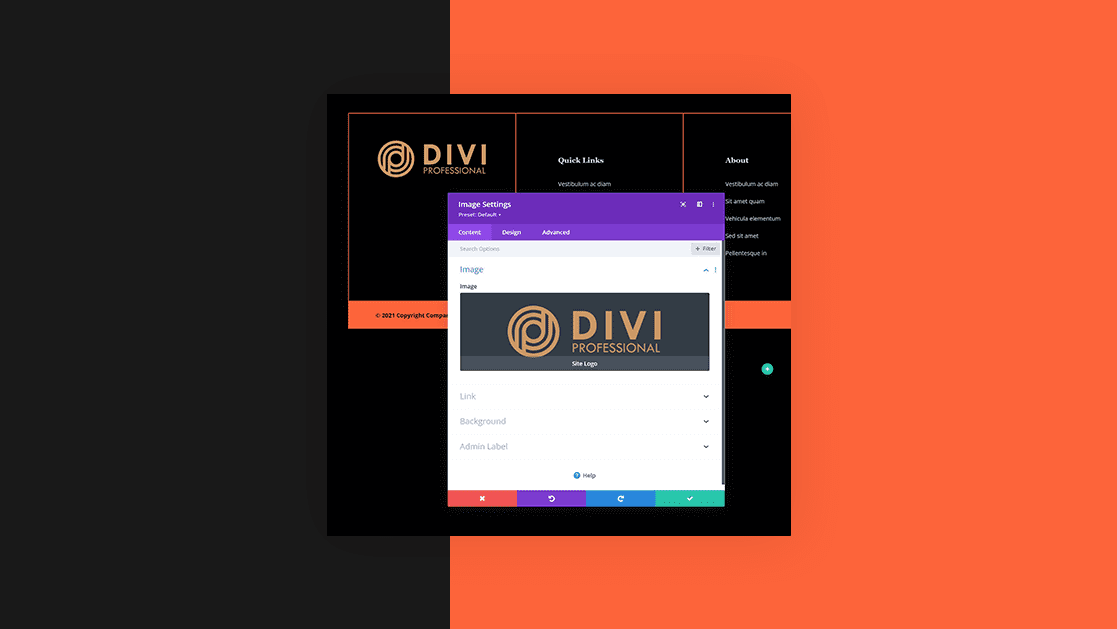
13. Add a Dynamic Logo

This tutorial shows how to display the standard logo dynamically within your footer. This way, when you change your website’s logo in the Divi theme options, and the footer automatically changes to match.
14. Remove the Footer from Certain Pages

This one shows how to use the Divi Theme Builder settings to exclude the footer on certain pages. It shows multiple methods including how to use the footer on certain pages, how to exclude it from certain pages, and how to hide the default footer.
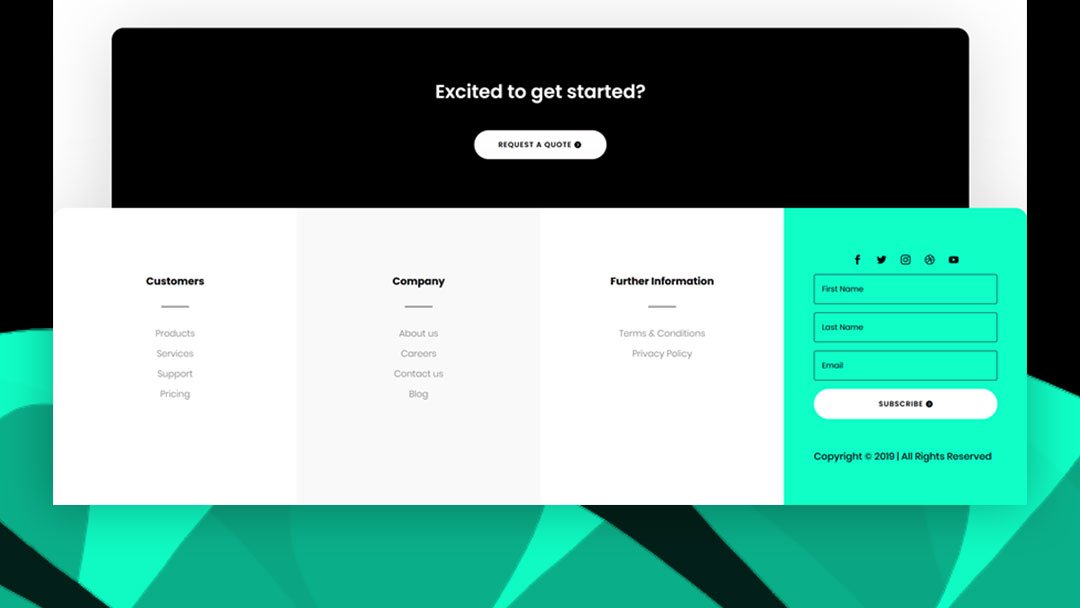
15. Add Social Icons
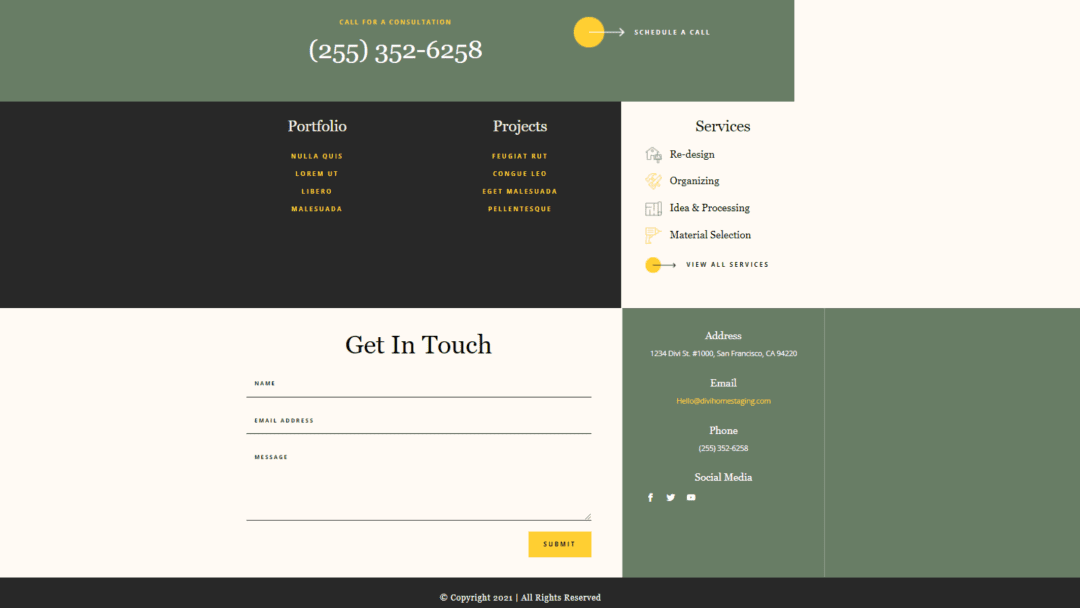
![]()
In this tutorial, you’ll learn how to add social icons anywhere in the Divi footer. You’ll also learn how to use the Divi Builder to style them to match your layout.
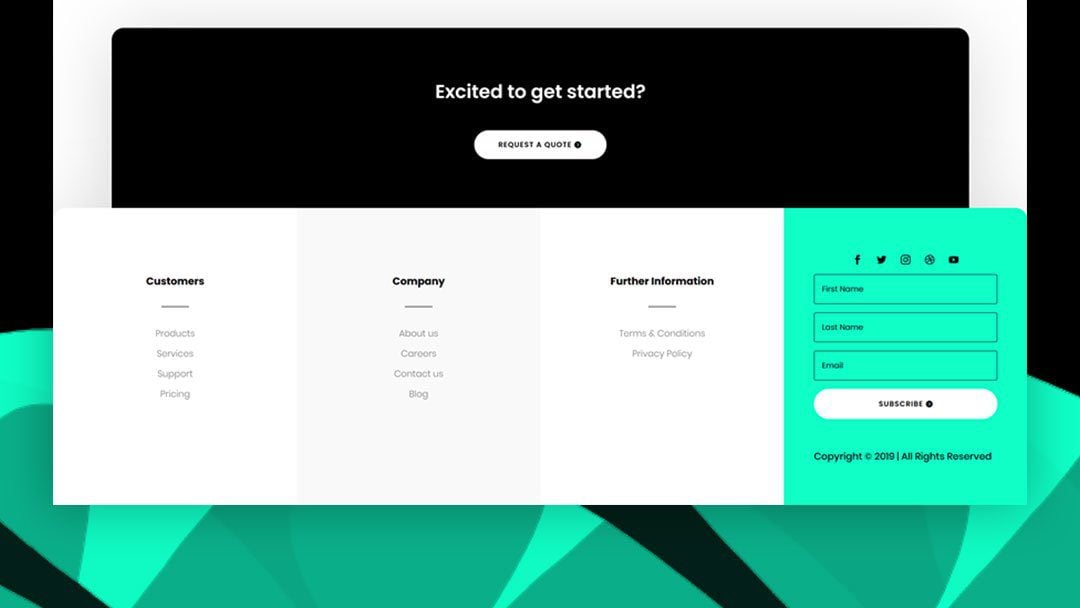
16. Add Privacy Terms Links

In this tutorial, you’ll learn how to add links to your privacy and terms pages to the Divi footer. It shows how to add them with 2 different methods with custom WordPress menus. The first method covers the Divi menu module. The second covers the Divi sidebar module.
17. Add WordPress Menus

This tutorial shows how to add the standard vertically stacked WordPress menus to your Divi footers using WordPress widgets. It steps through how to create the menus and widgets, and how to use them with Divi.
18. Add a Dynamic Copyright Year That’s Automatically Updated

This one shows how to use Divi’s settings to dynamically display the current year to create a copyright notice in your Divi footer. It uses a simple text module with a dynamic option. It also shows how to create the copyright symbol and how to add clickable links for the website’s name or other information.
19. Add Shortcodes with 3 Examples

This tutorial shows how to use shortcodes in your Divi footer. It steps you through using 3 different plugins that include shortcodes. It shows how to add the shortcodes with both text and code modules.
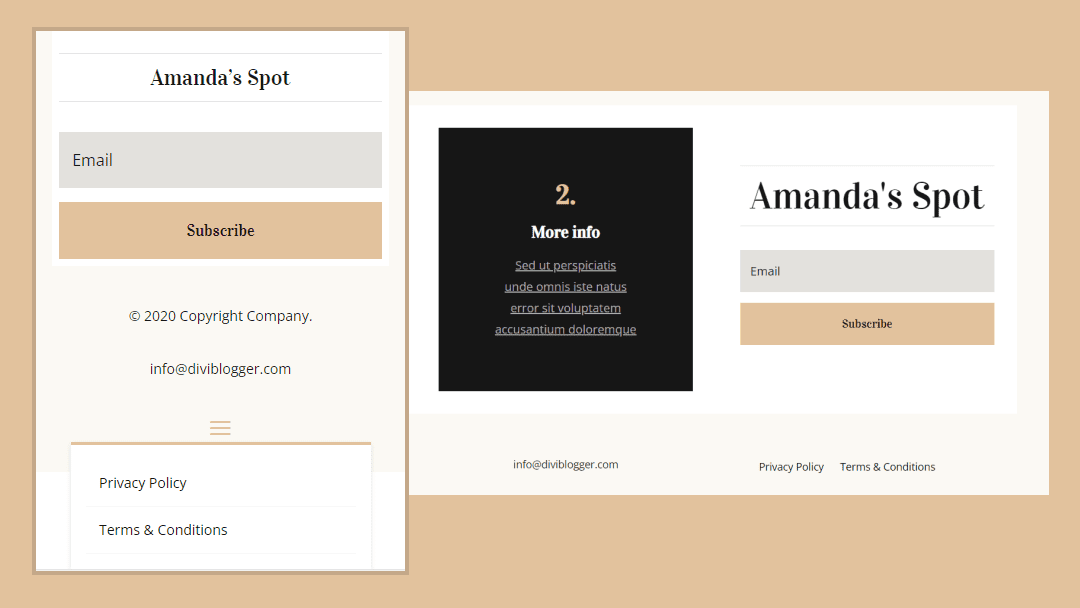
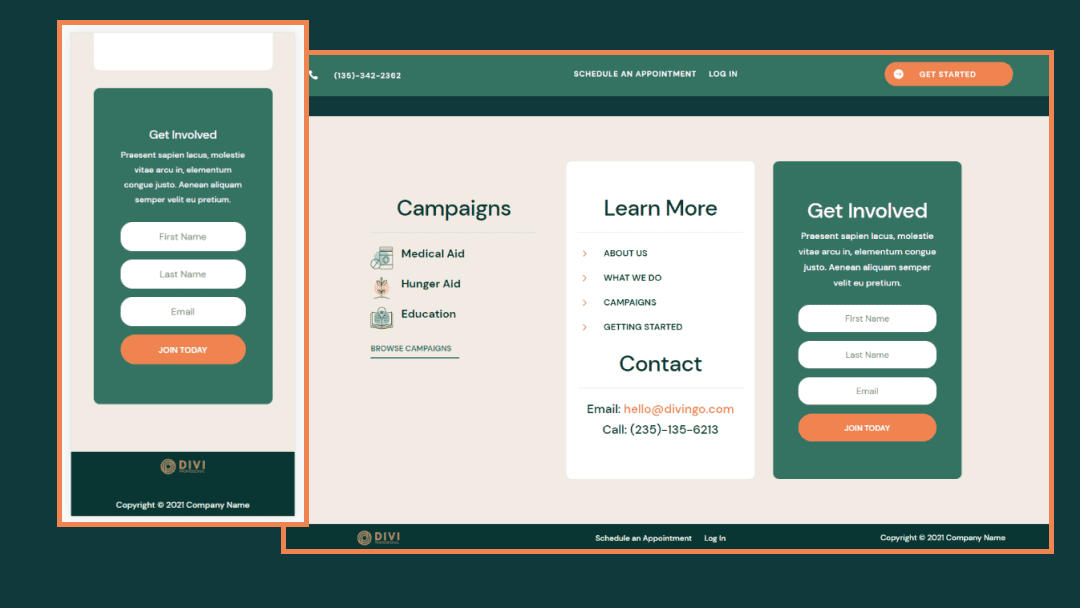
20. Add an Email Optin

This one shows how to add an email optin module to your Divi footer and style it to match your website. It shows several examples with their settings to help you decide on the layout that works best for your needs.
21. 4 Elements That Can’t be Missing and How to Add Them

This tutorial discusses the most important elements to include in a footer design. It breaks the 4 elements down to show the types of things they can include. It also shows how to add them to your Divi footer.
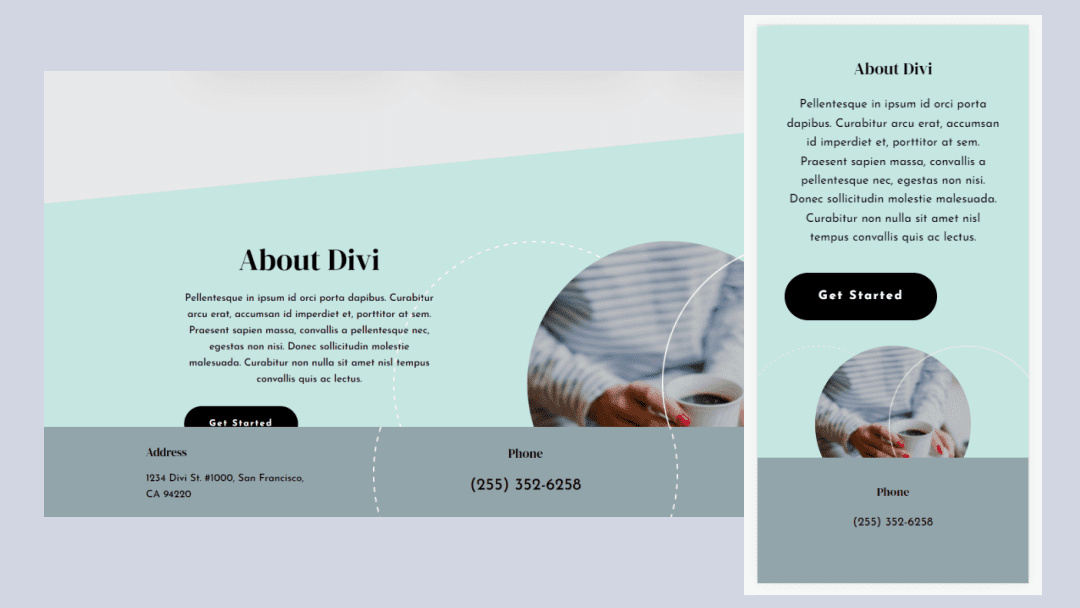
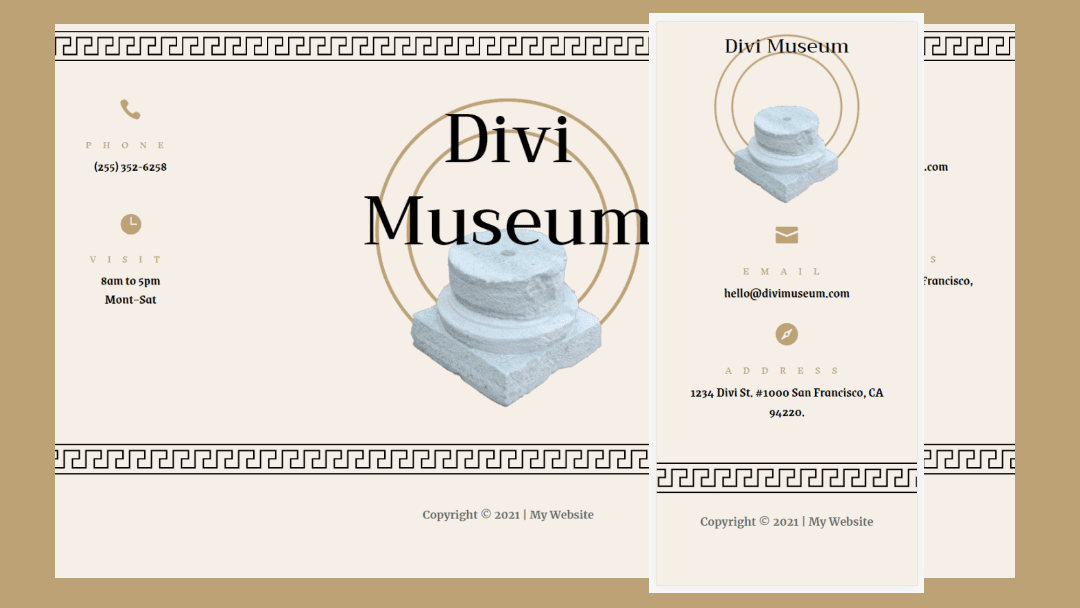
22. Build a Fullscreen Footer

This tutorial shows how to make a footer display as full screen. The full-screen footer adapts to fit the screen regardless of the screen size or zoom level that the user’s browser displays.
23. Use Blurb Modules as Footer Items

This one shows an interesting way to use blurb modules within your Divi footer. Rather than just showing a list of links, the blurb module can add icons to the list, creating interesting designs for bullets. It also shows how to style them to match your layout.
24. 5 Tips to Create a User-Friendly Footer

This one discusses 5 tips to make your footers user-friendly. It shows the major elements to include and provides information about tools you can use to make them better. The tips work for any footer, but they include information about making adjustments in Divi.
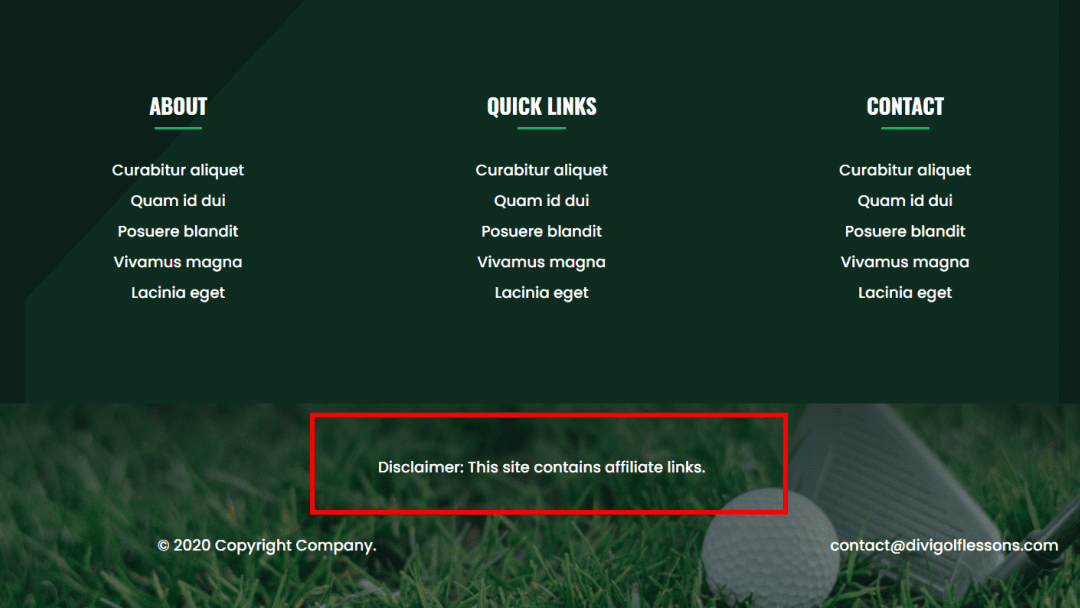
25. 3 Ways to Add a Disclaimer

This tutorial shows multiple ways to add disclaimers to your Divi footer. The three methods include a static disclaimer, sticky disclaimer, and animated disclaimer.
How to Search for Free Footer Templates

There are lots of free Divi footers in the ET blog. Simply search for “free footer”, “free Divi footer”, or similar keywords. You’ll find lots of free footer templates to choose from. The template packs include both headers and footers. You can use them together or separately.
Ending Thoughts
That’s our look at 20+ helpful Divi footer tutorials for Divi. There are many ways to customize your Divi footers. These 20+ tutorials are a great way to learn how, and they provide many ideas to create your own. They include instructions on how to use the Divi Theme Builder. Several of them show how to use CSS and jQuery.
We want to hear from you. Have you used any of these 20+ helpful Divi footer tutorials? Let us know which is your favorite in the comments.
The post 20+ Helpful Footer Tutorials for Divi appeared first on Elegant Themes Blog.