Divi ConKit Pro is a plugin that brings 36 new modules to the Divi Builder and 4 other extensions that add new functionality and customizability to your website. If you’re looking for a feature-packed plugin that completely integrates with Divi and brings you modules such as Instagram feed, timeline, animated text, and flipbox, and gives you design control over popups, your login page, and much more, this might be the plugin for you. In this plugin highlight, we’ll take a look at all of the features that come with Divi ConKit Pro and help you decide if this plugin is right for you.
Let’s get started!
Installing Divi ConKit Pro
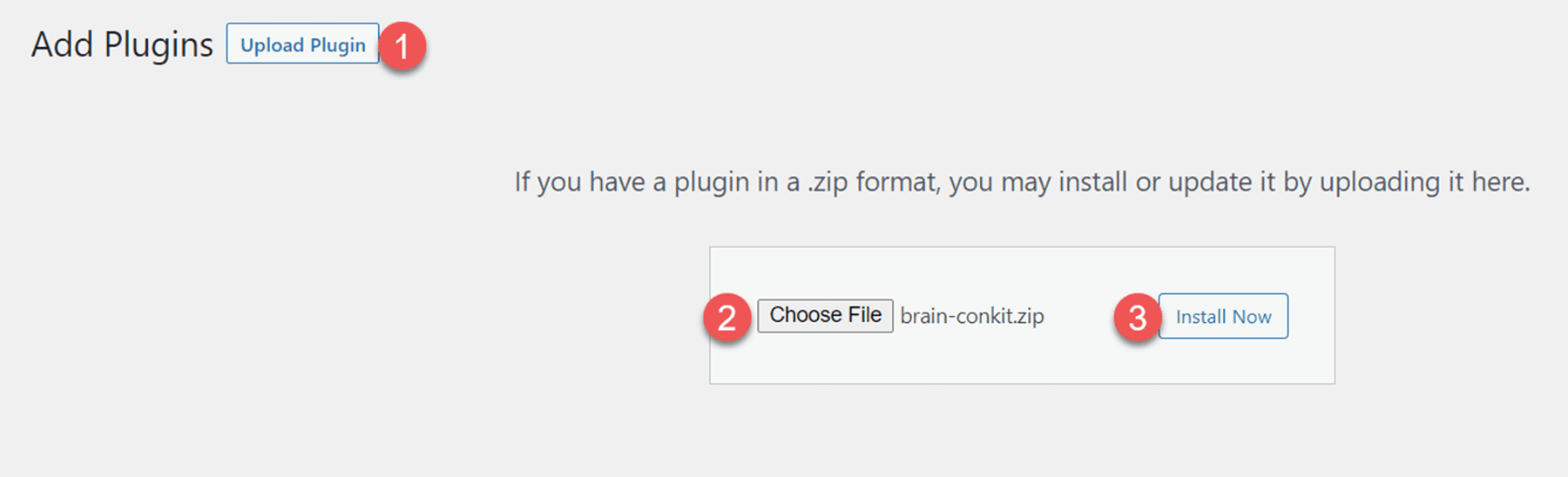
Install Divi ConKit Pro just like you would any other plugin. Go to the plugins page and click Add Plugins, then select Upload Plugin and choose the plugin file. Click Install Now to install the plugin, then Activate the plugin once it has loaded.

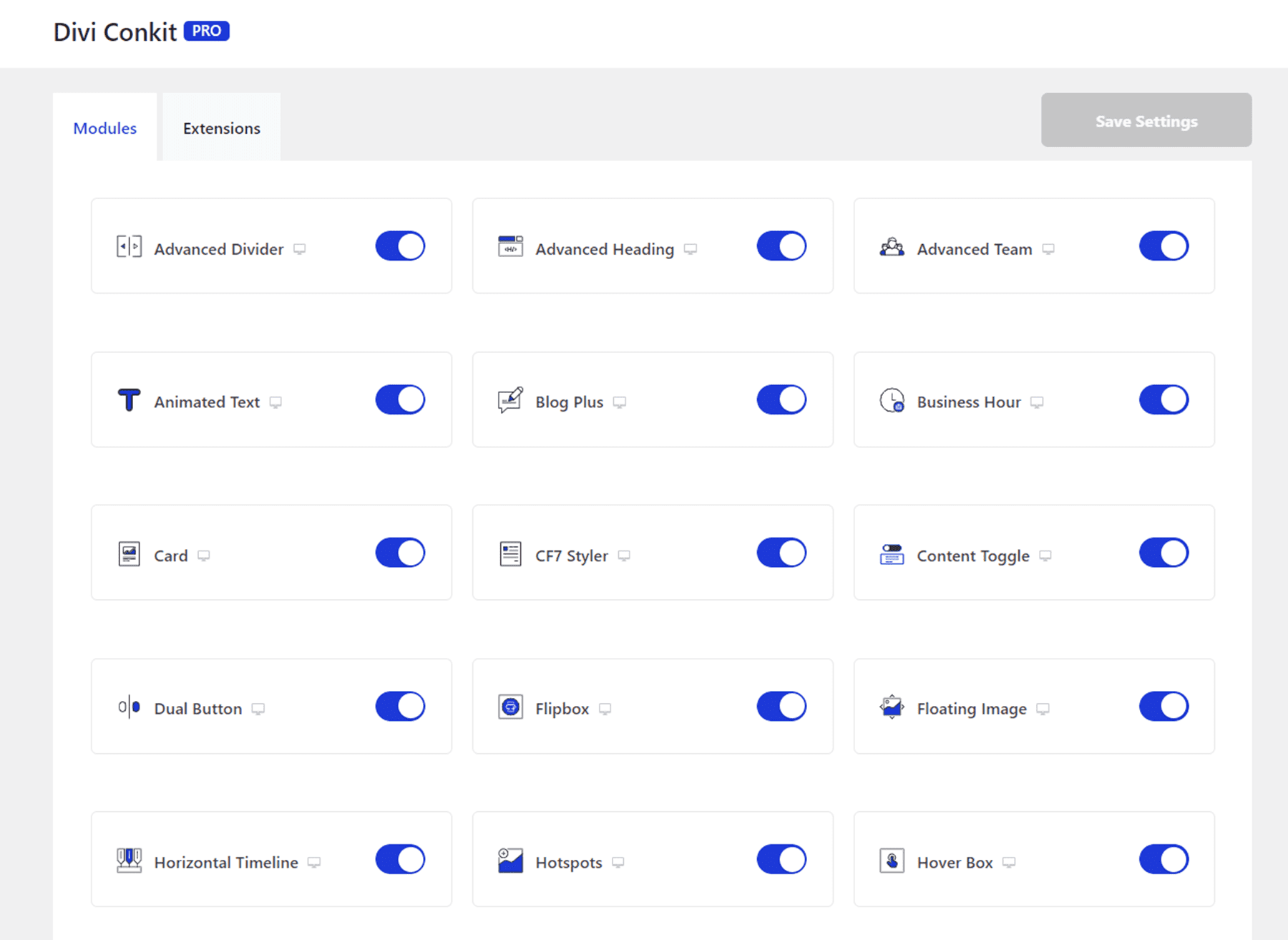
Once the plugin is activated you will see a DiviConKit tab in your WordPress dashboard menu, where you can control what features are enabled for your site.

Divi ConKit Pro
Divi ConKit Pro Modules
First, let’s take a look at each of the modules that come with Divi ConKit Pro. These modules all integrate with the Divi Builder and you add them to your website just like you would any other Divi module.
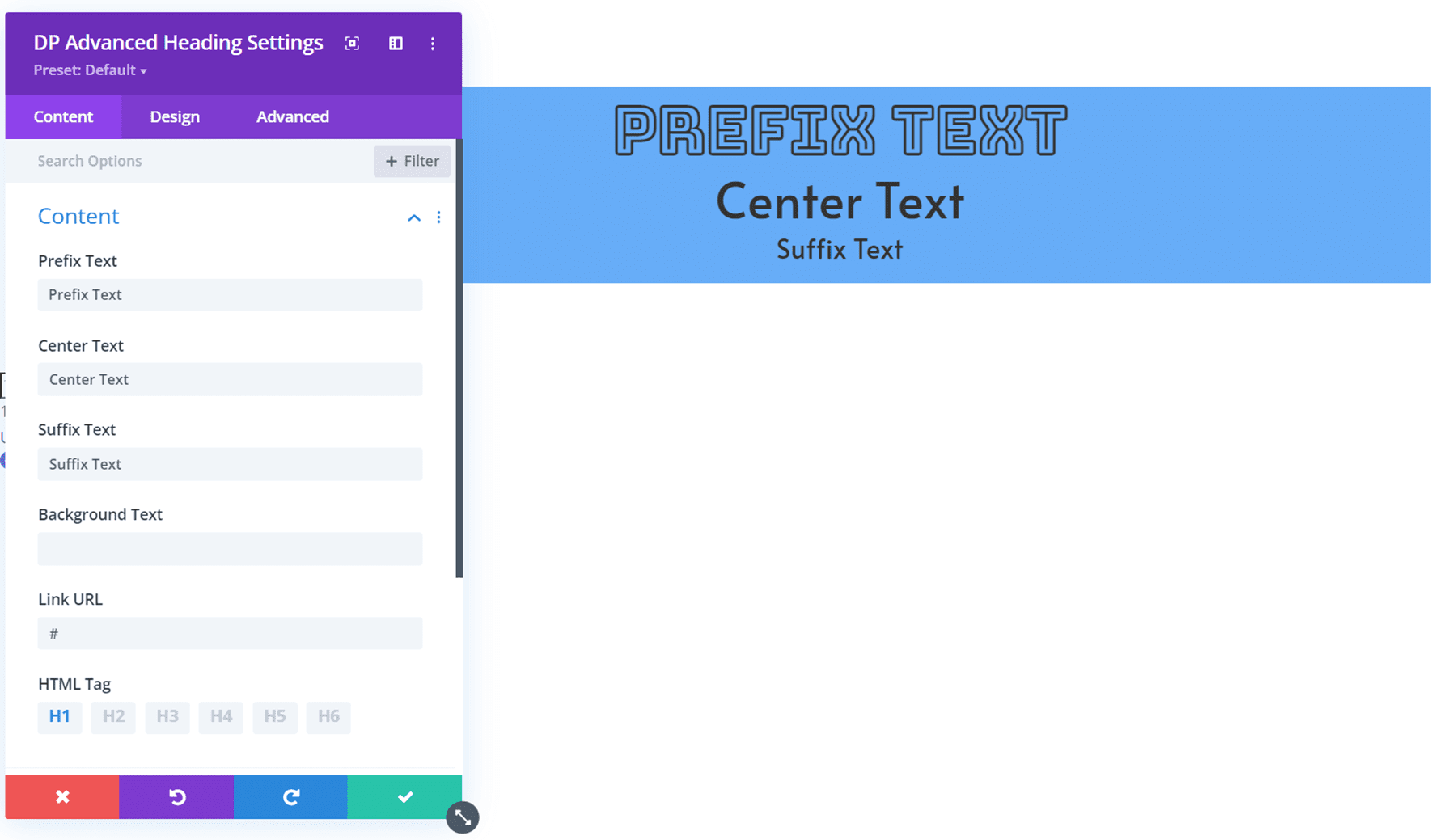
DP Advanced Heading
This module allows you to add a heading to your page and offers some advanced options beyond what Divi’s default module has. You can add prefix text, center text, suffix text, and background text, and the design of each text type can be completely customized as well. With this module, you can create more complex headers with different styles of text.

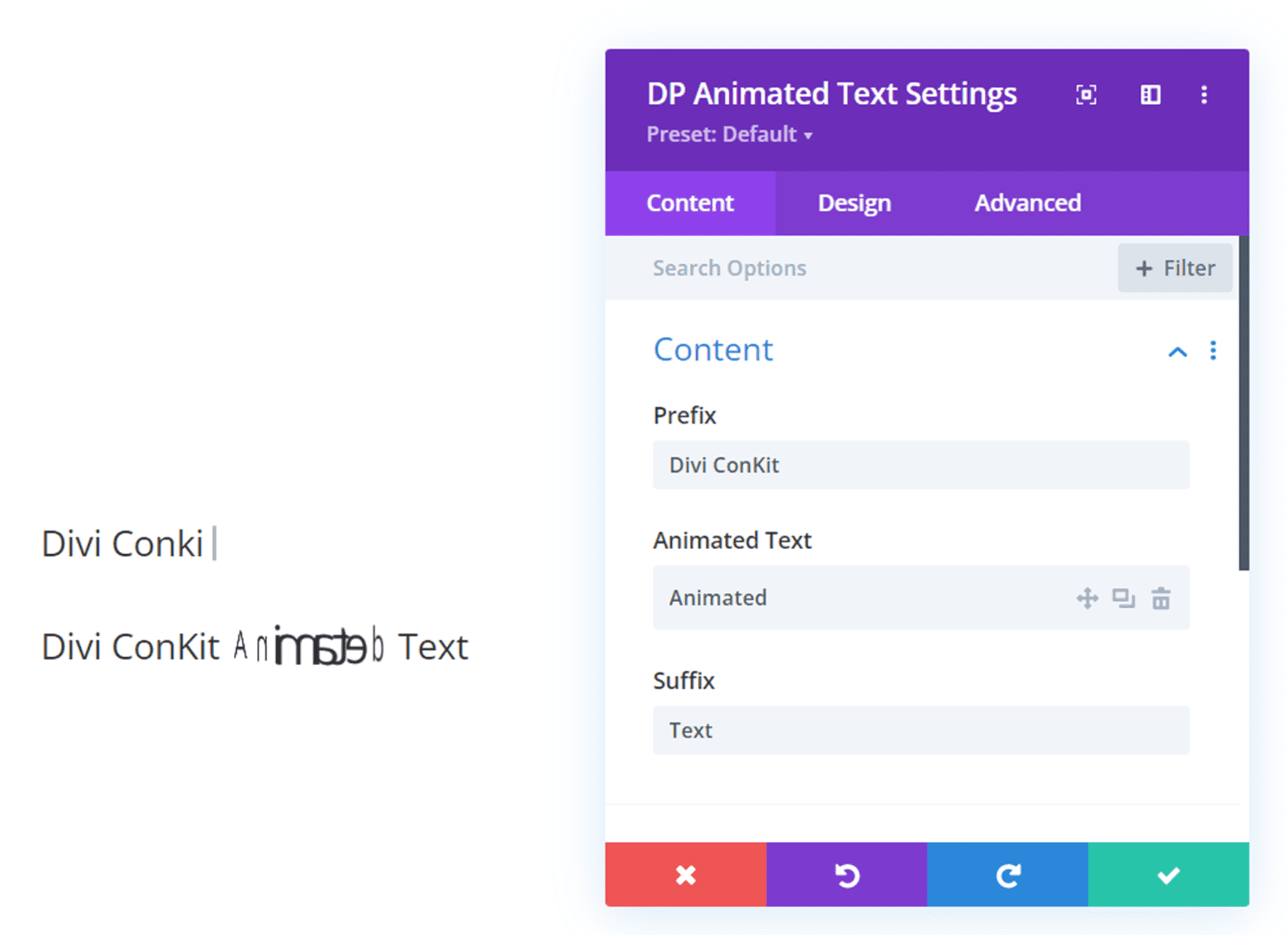
DP Animated Text
This module allows you to add animated text to your page. You can add multiple sections of animated text to each module, and you can also add prefix and suffix text that doesn’t move. There are three animation modes, text typing, text tilt, and animated slide. The animation can be customized with various animation settings such as speed and timing, and the animated text can be customized with the default design options.

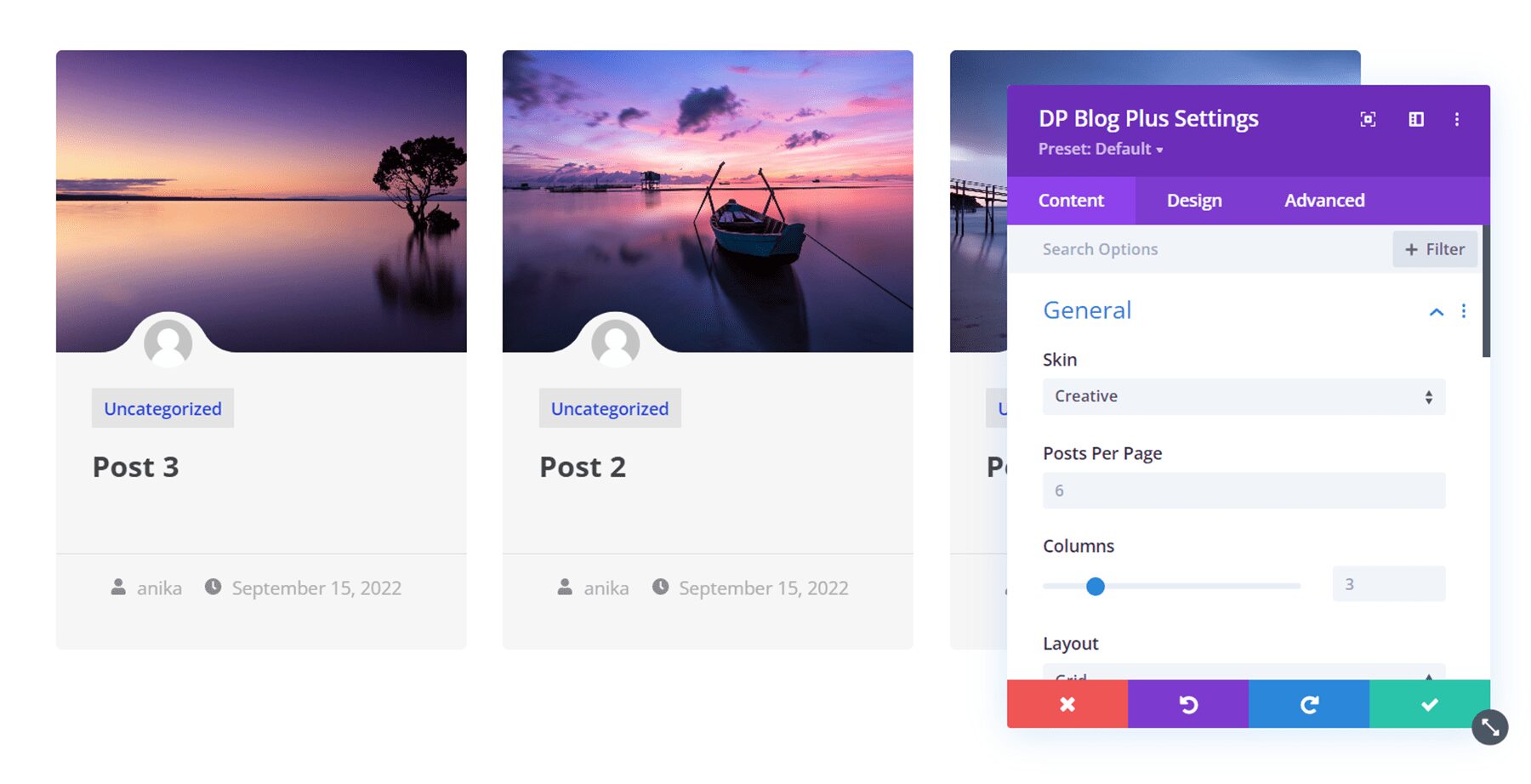
DP Blog Plus
The blog plus module displays recent posts from your blog. It has four different skin styles, I am using the Creative style in this example. Like the other modules in this kit, you can use the design options to completely customize the styling of the module to fit your website design.

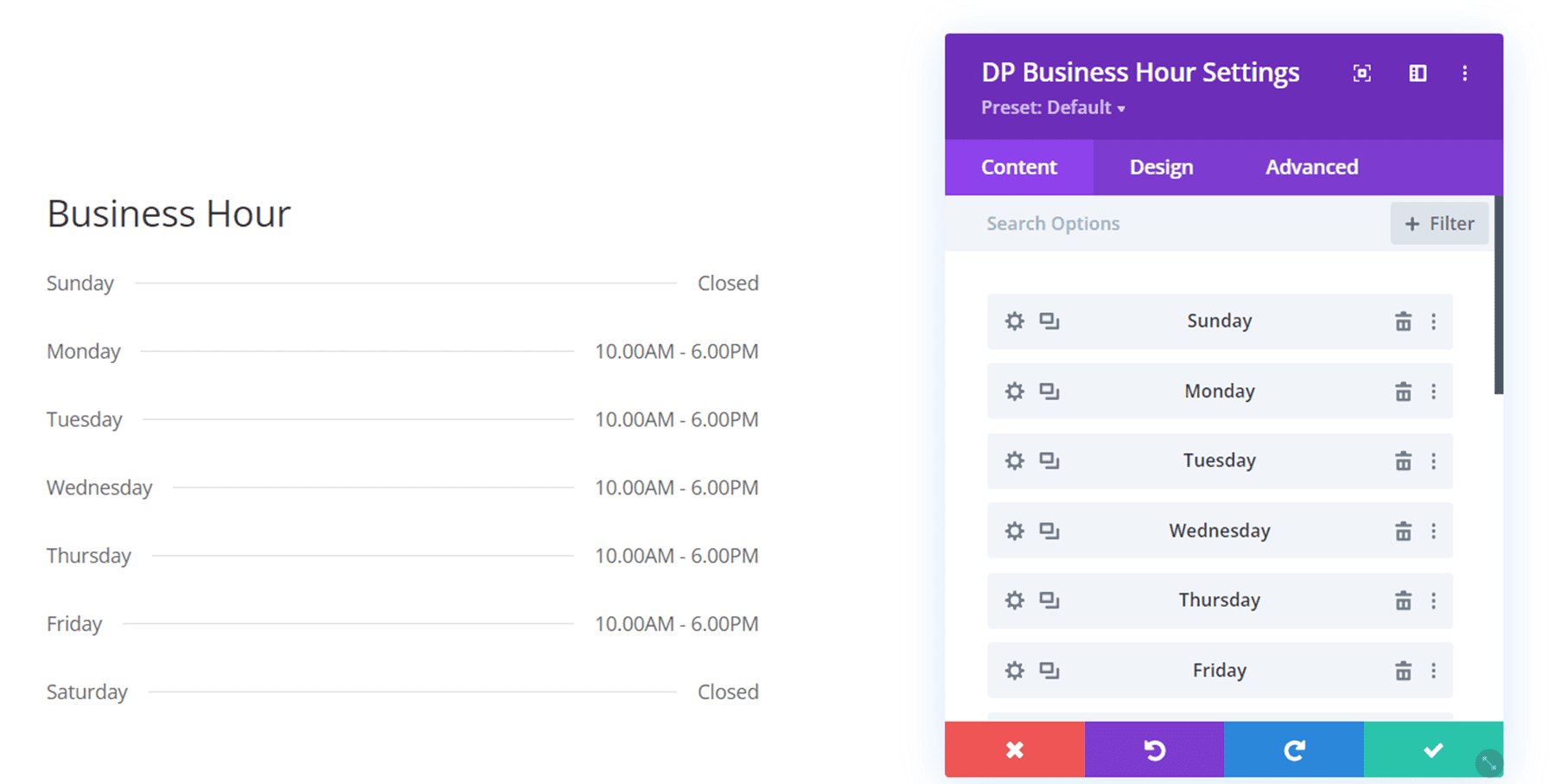
DP Business Hour
The business hour module allows you to easily add your business hours to the website. Just input each date and the business hours for that day, and you can customize the design options to change any of the fonts or colors to go with your design.

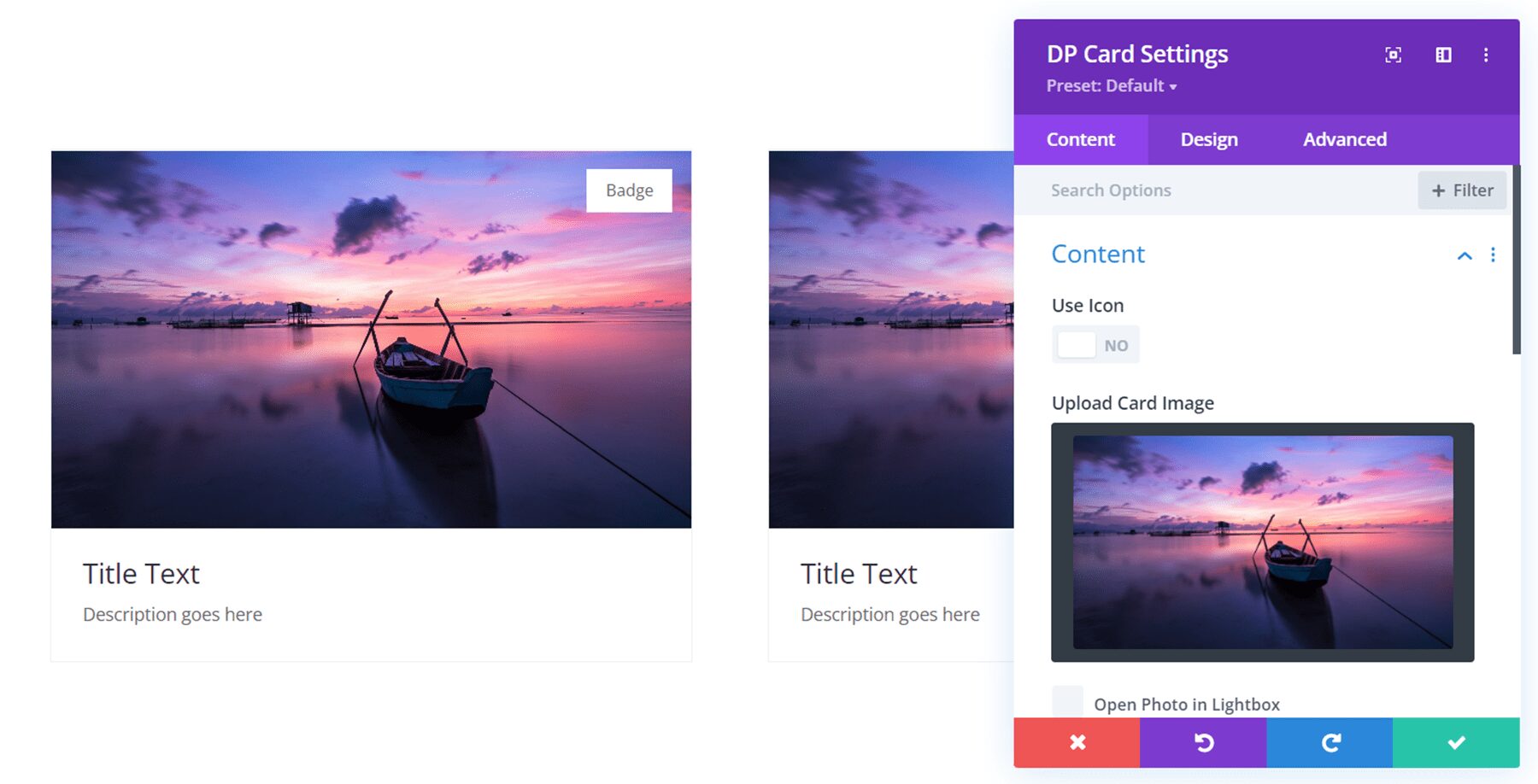
DP Card
This module is a card module, which creates a simple card containing an image or icon and some text. You can choose to add a badge or a button to the card, and again the design of the card is completely customizable.

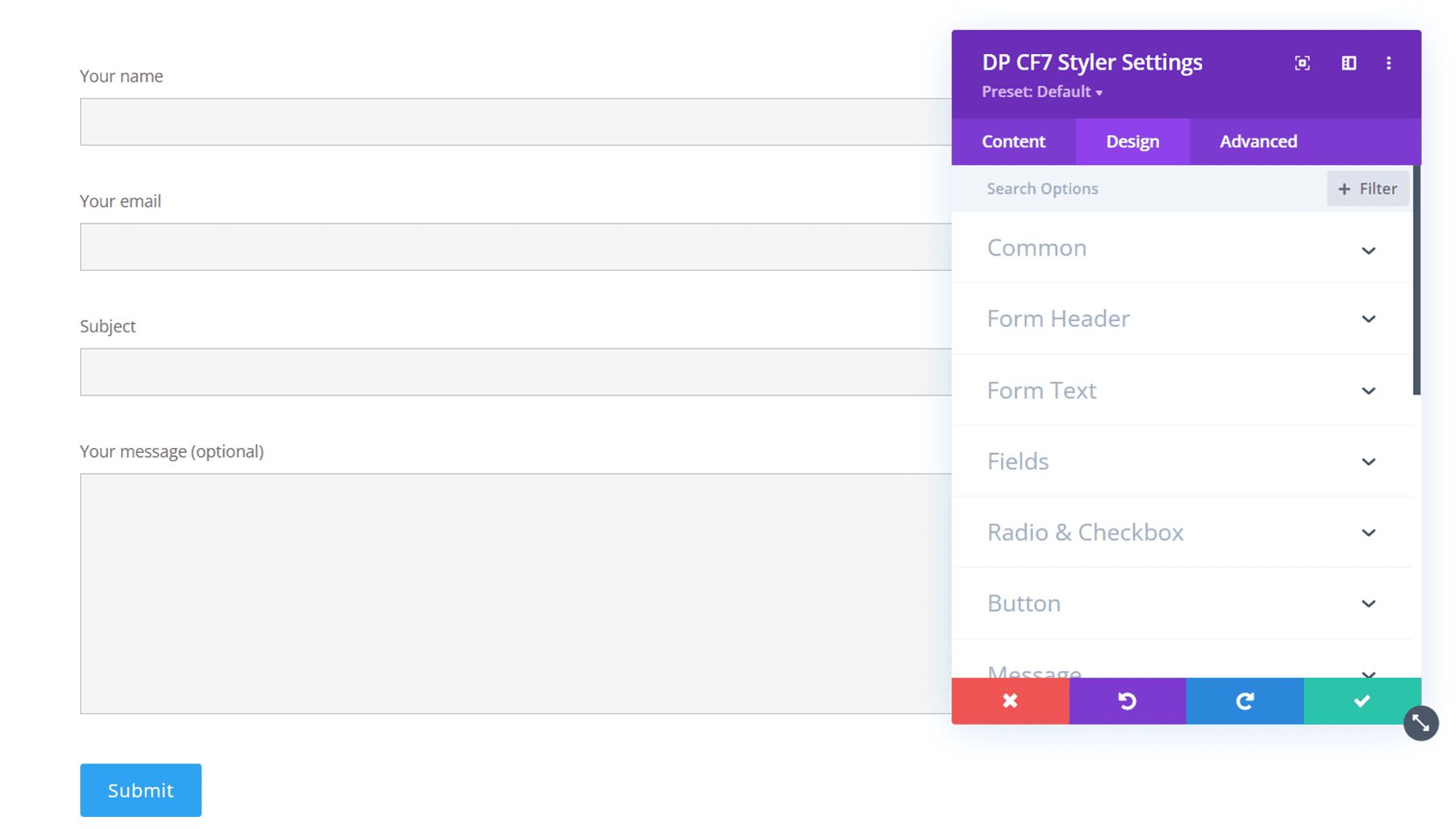
DP CF7 Styler
This next module is a styler module for Contact Form 7. You can use this module to edit your contact form styling within the visual builder.

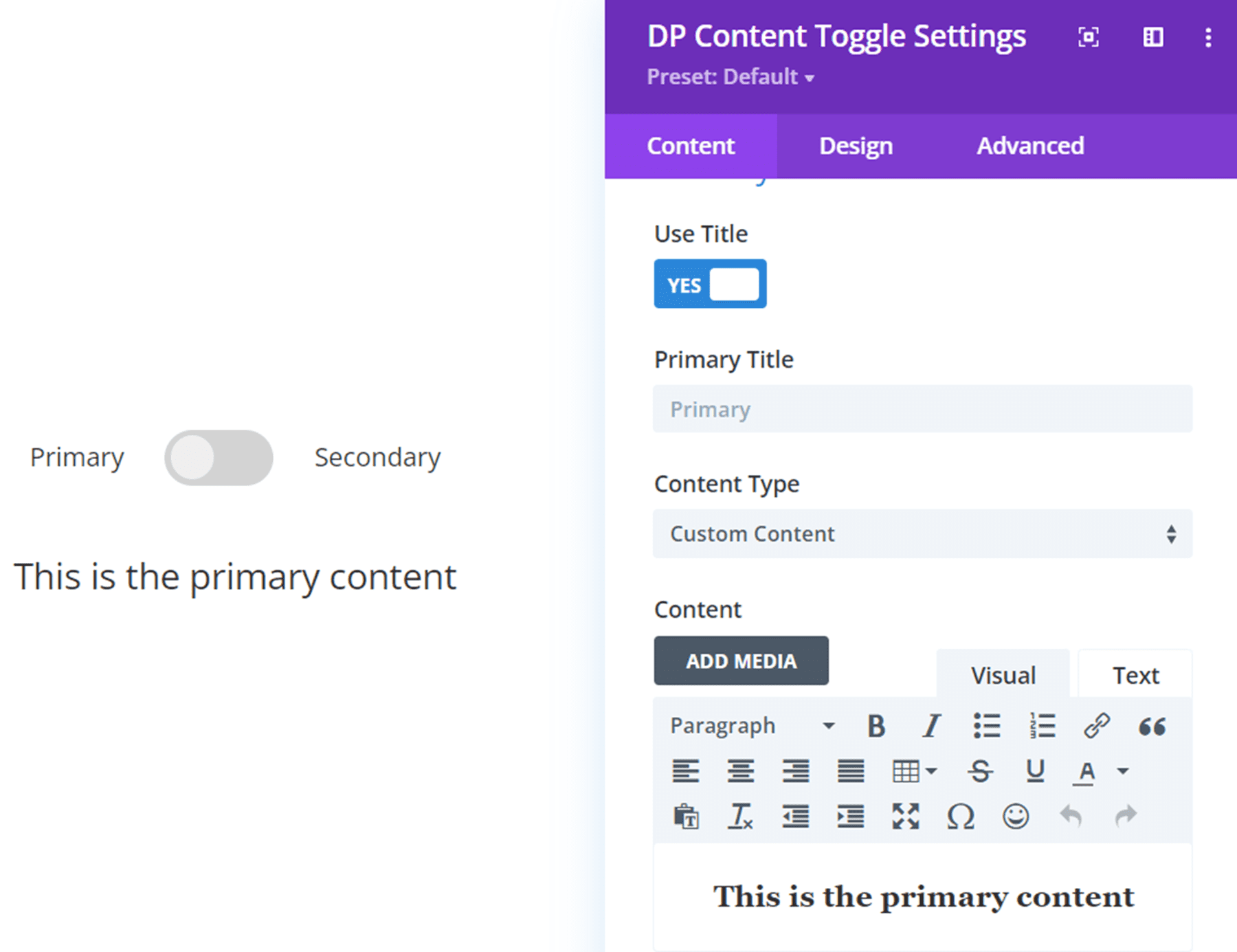
DP Content Toggle
The content toggle module adds a toggle icon that allows you to switch between two sets of body content. The body content can be custom content that is set up within the content editor in the module, or you can import a layout from your library.

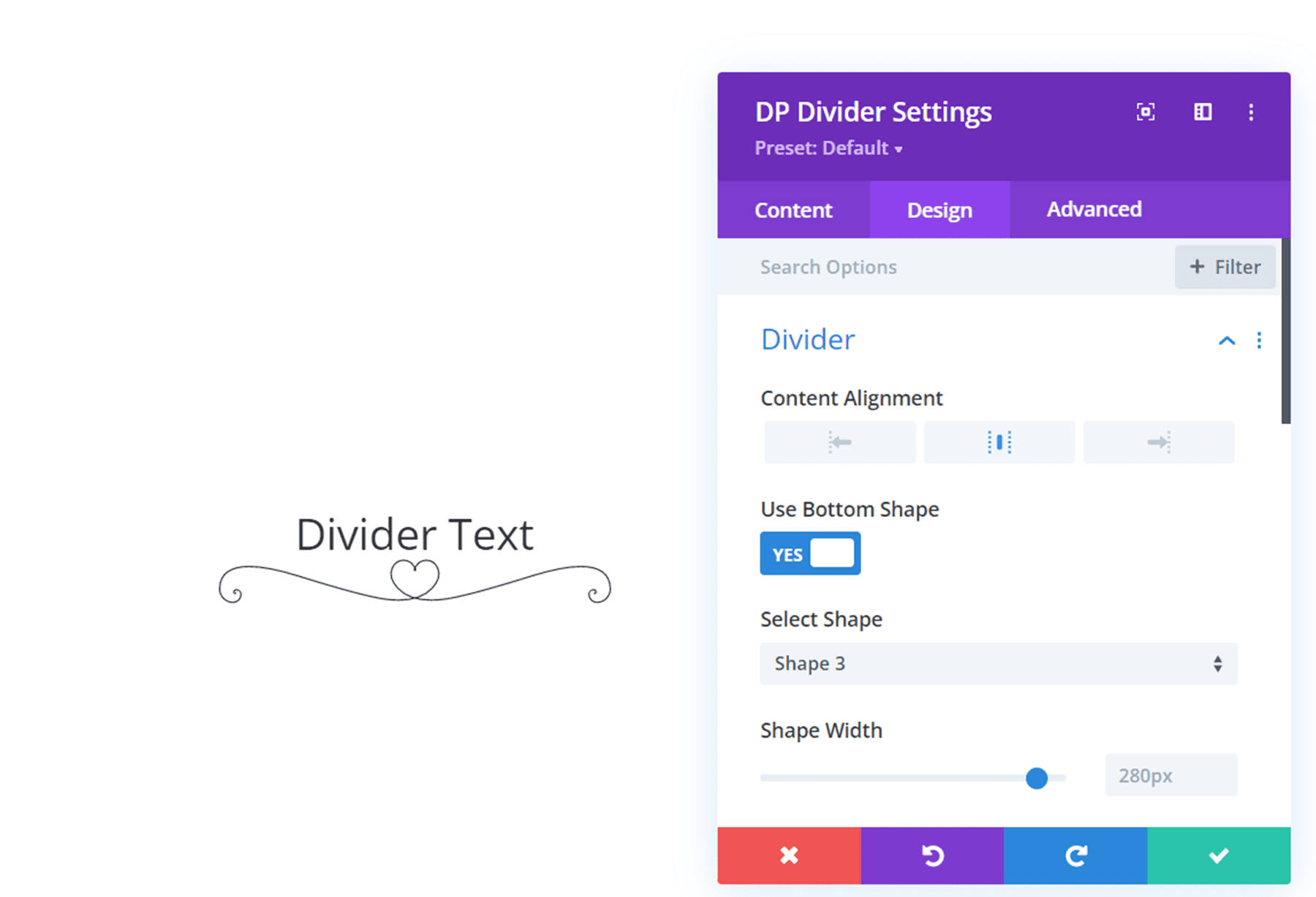
DP Divider
The divider module allows you to add an icon, image, or text in between the divider line and also comes with some bottom divider shape layouts (Shape 3 is selected in this example) to divide the text on your page.

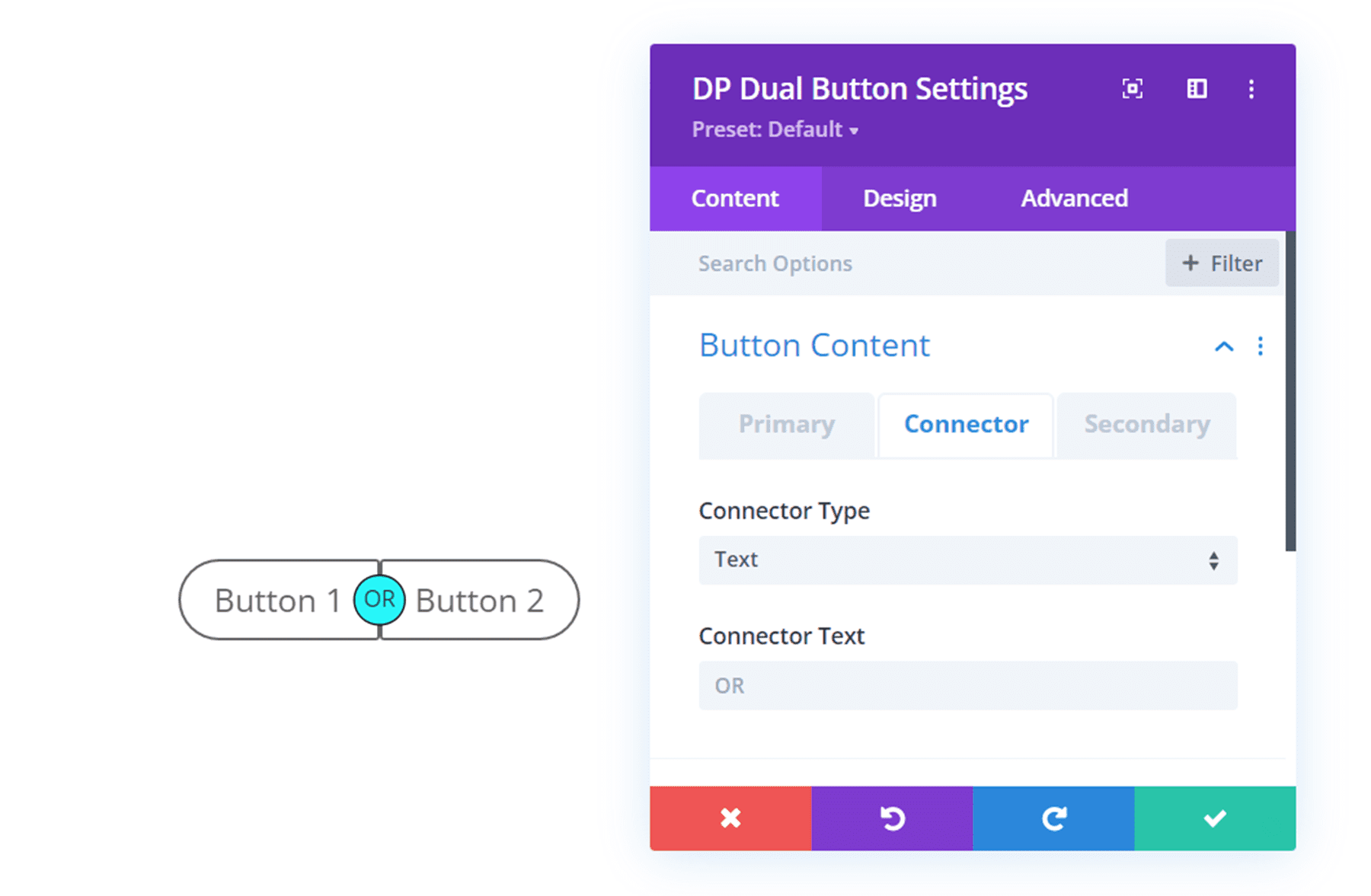
DP Dual Button
The dual button option adds two buttons as a single module. You can even add a connector (text or icon) between the two buttons, as I did in the example above. By using the various design options available in this module, you can create unique two-button layouts for your site.

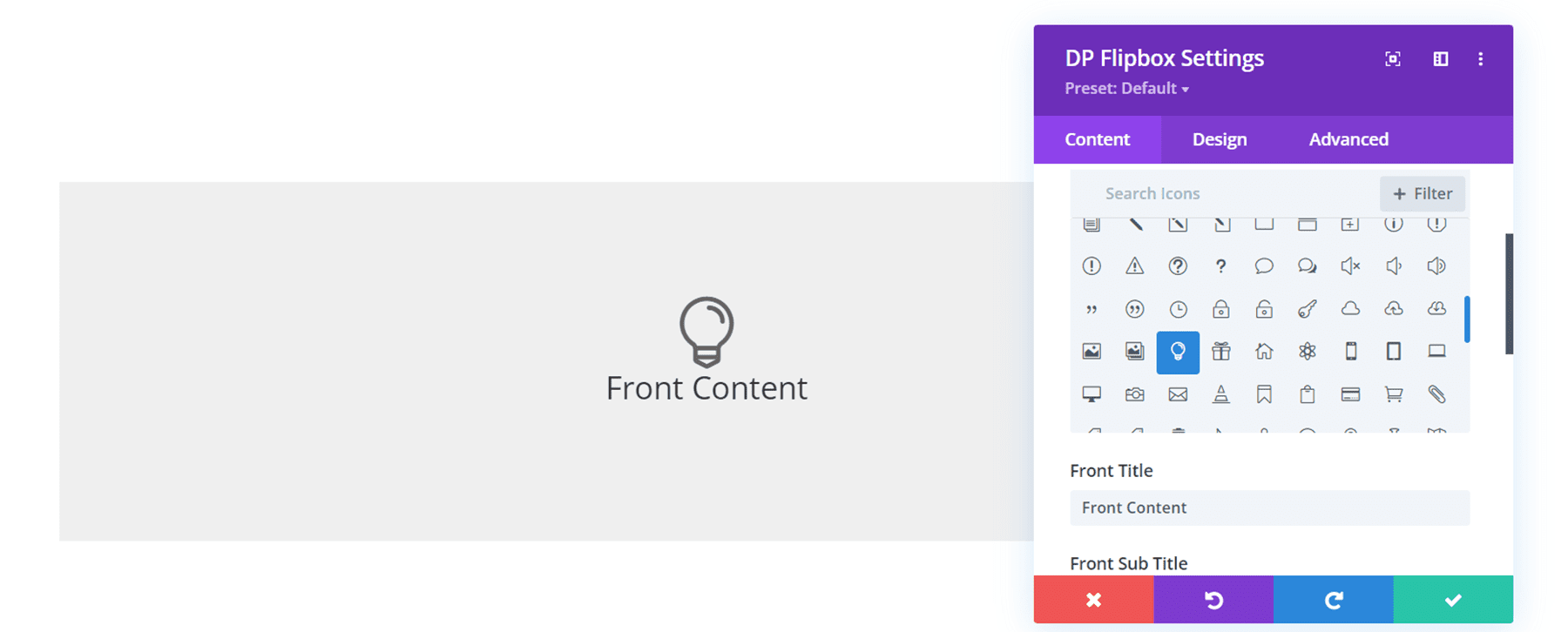
DP Flip Box
This module creates a box with content on the front and on the back. When you hover over the box, the back content is revealed with flip animation. This could be useful to demonstrate before and after effects or to reveal content in an engaging way.

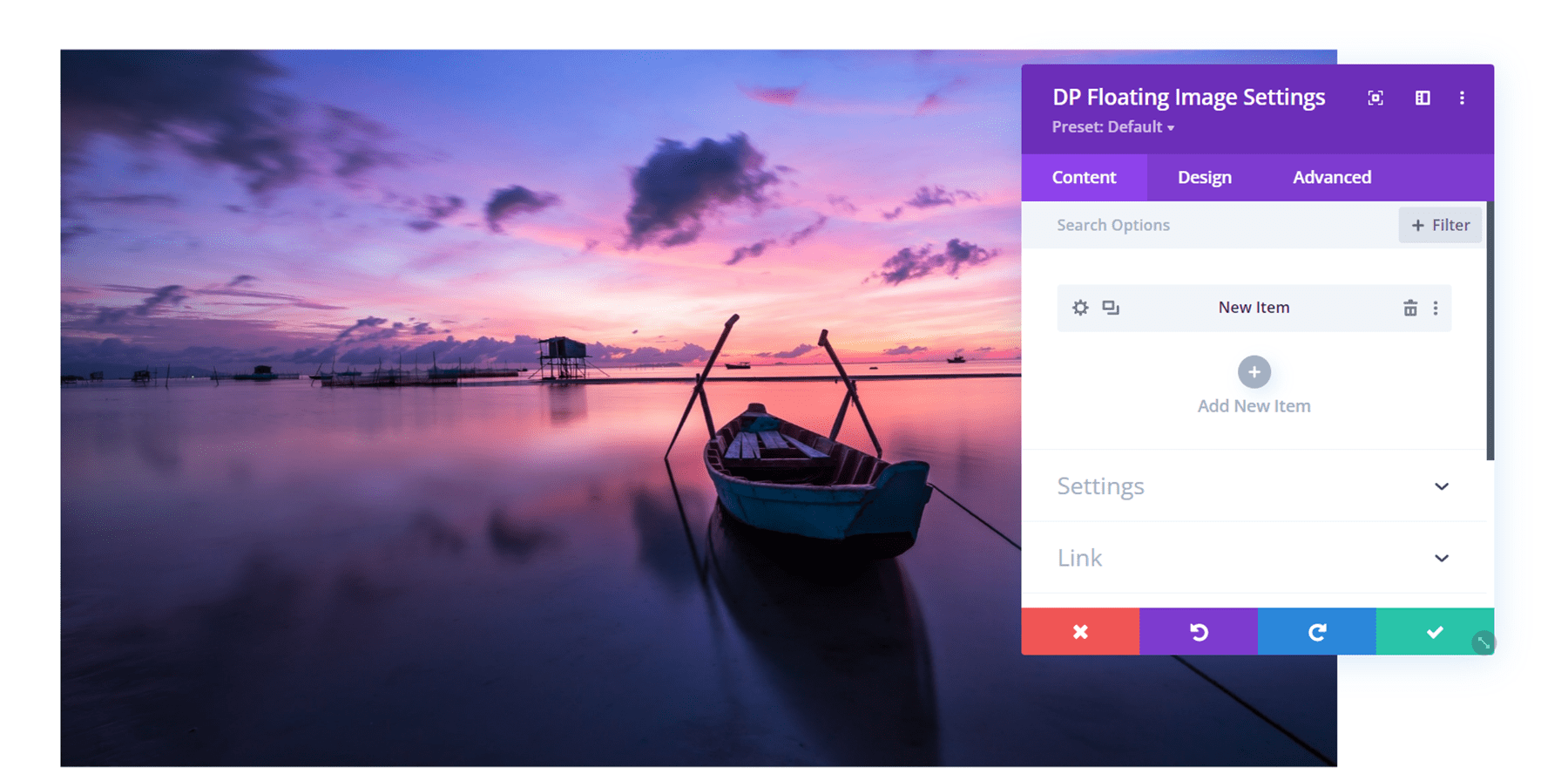
DP Floating Image
The floating image module allows you to add an image that floats up and down on the page. It adds some subtle movement to the design of the page to elevate the design.

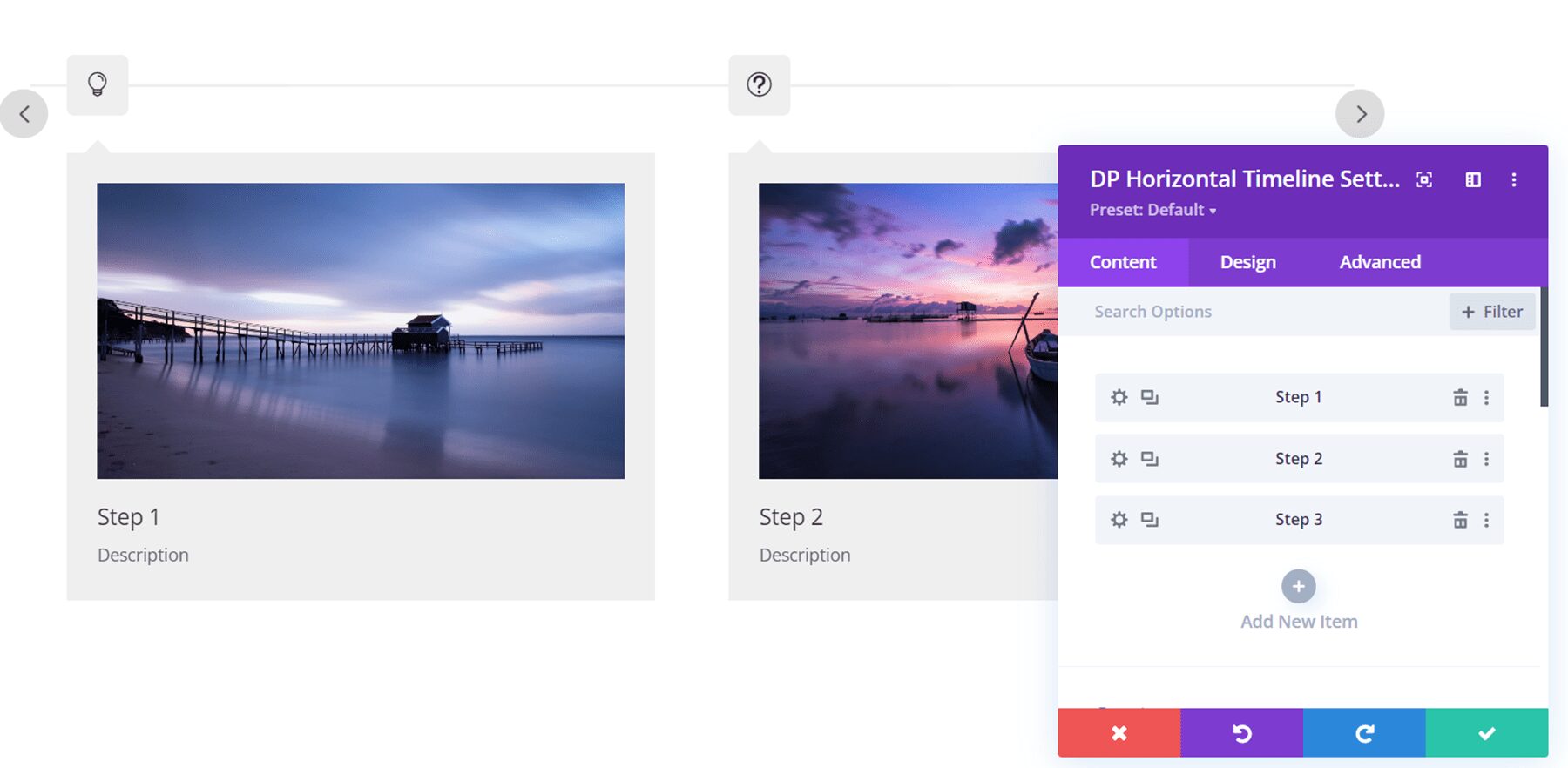
DP Horizontal Timeline
With the horizontal timeline module, you can create a timeline containing text, images, and an icon for each step. It also has looping and automatic scroll options so that you can have the timeline scrolling through the page automatically. Again the design options can be used to totally customize the appearance.

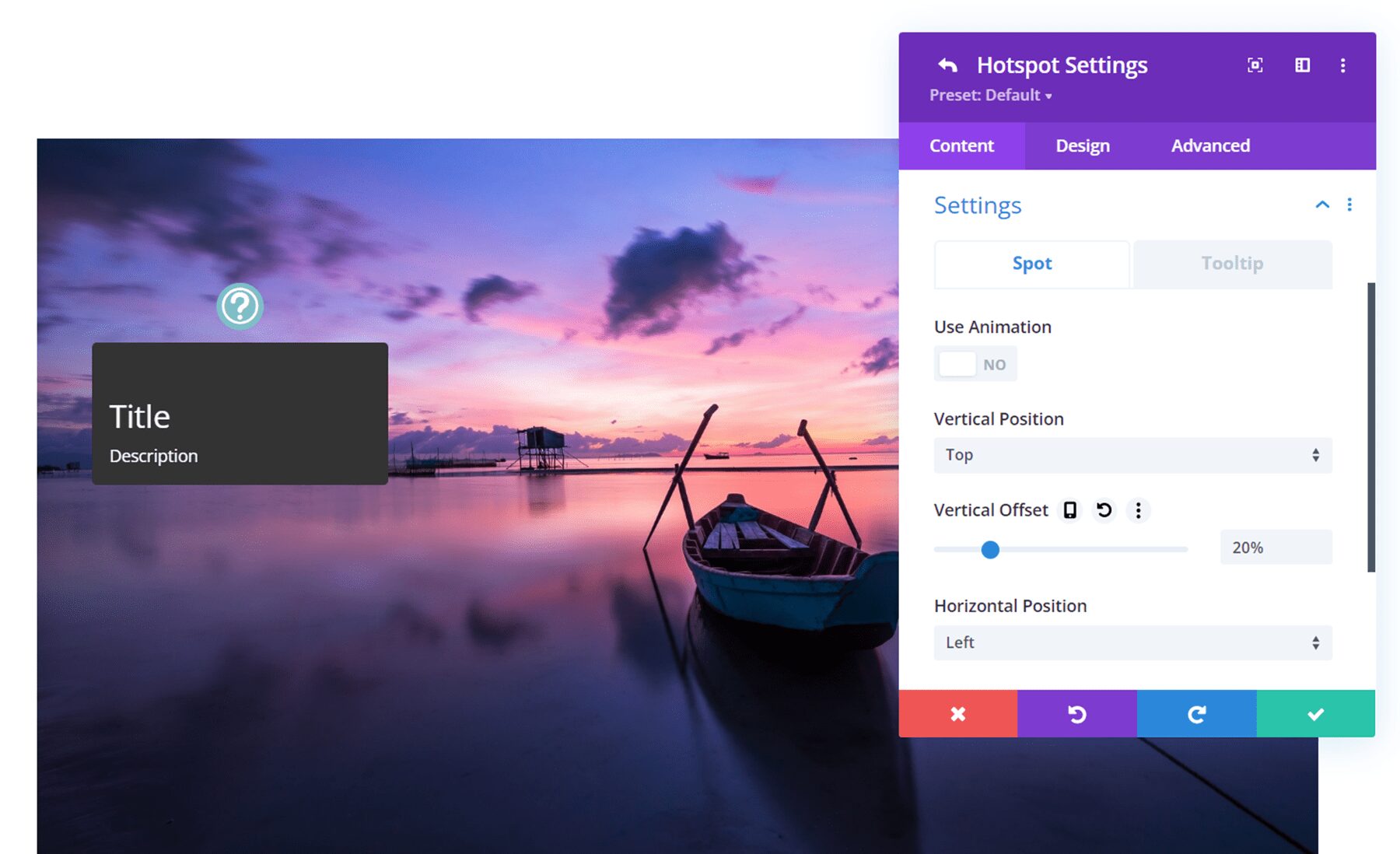
DP Hotspots
With this module, you can add tooltips to any image that contain text, images, or icons. You can specify exactly where you want the tooltips to appear over the image, and of course, can customize the design of all of the elements with the design settings.

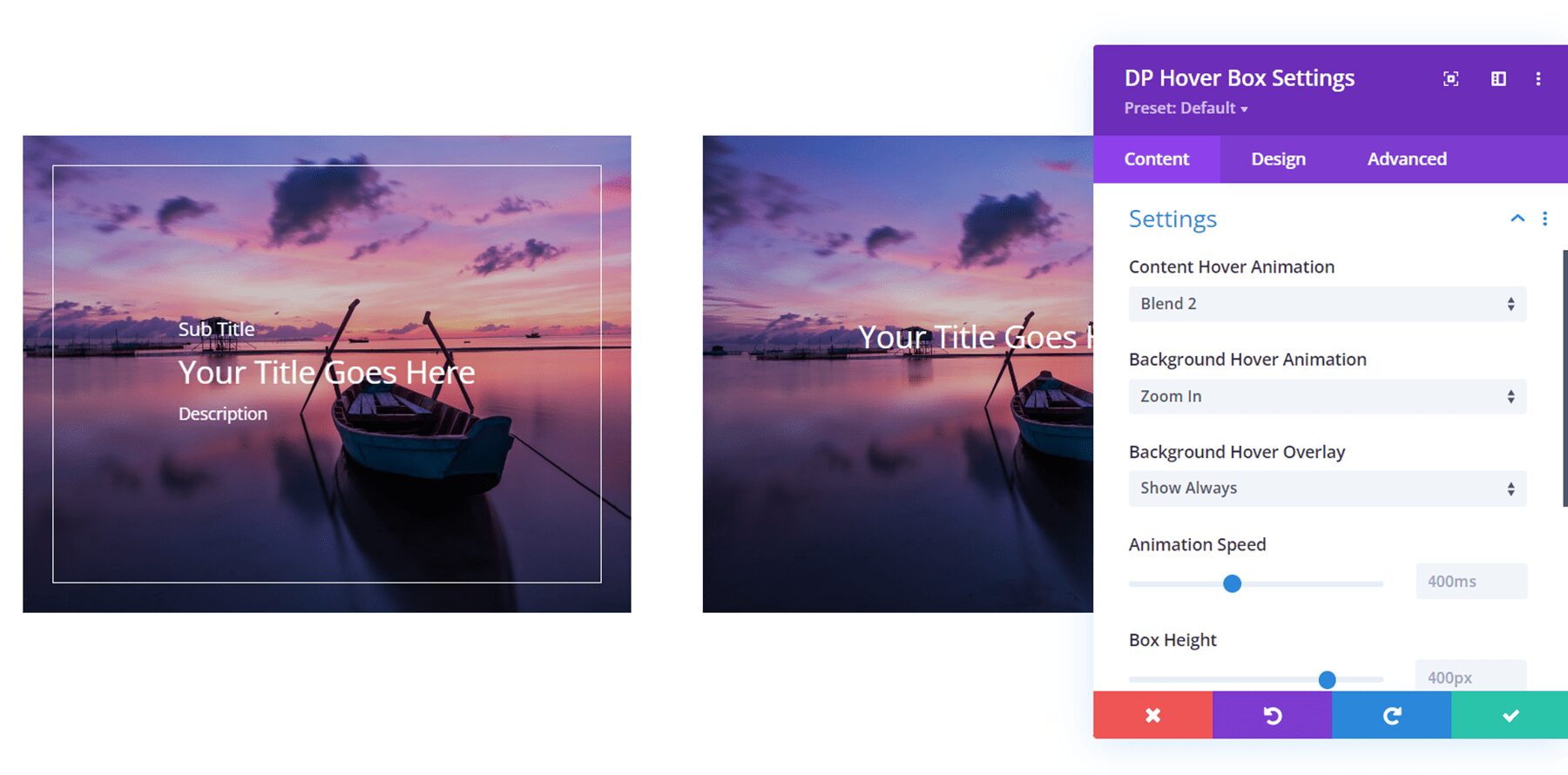
DP Hover Box
The hover box allows you to reveal text and other elements like a border as you hover over the image. As you can see in the example above, the box on the left is being hovered over and you can see that the subtitle and description have been revealed, as well as the border. On the right is the box that is not being hovered on, and it only displays the title. There are many different hover settings for this module as well.

DP Icon Box
This module is a simple module that allows you to display an icon and optional text in a box.
![]()
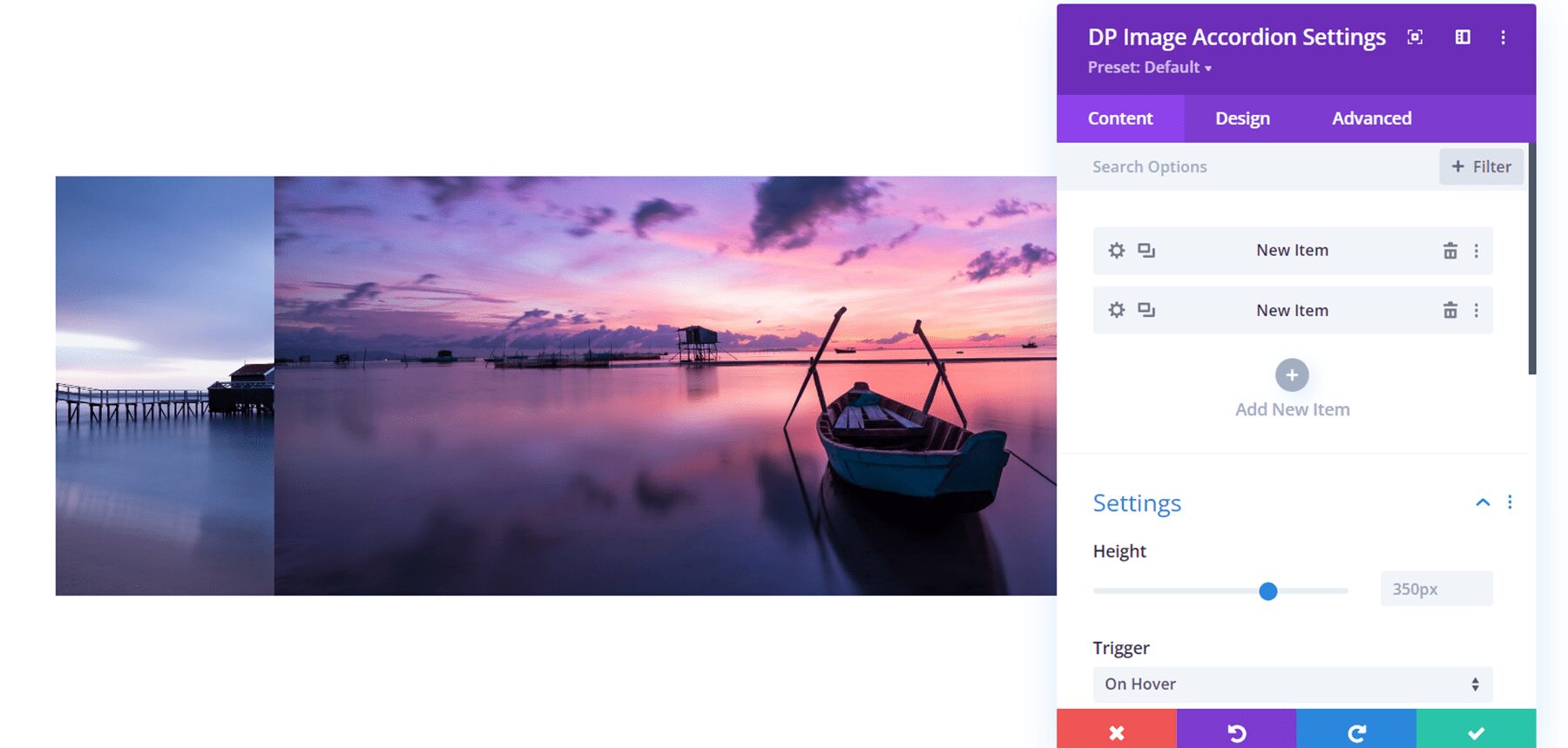
DP Image Accordion
The image accordion module displays multiple images next to each other. When you hover over one of the images it enlarges and minimizes the others so that you can see the whole photo. In the example above, I am hovering over the photo on the right.

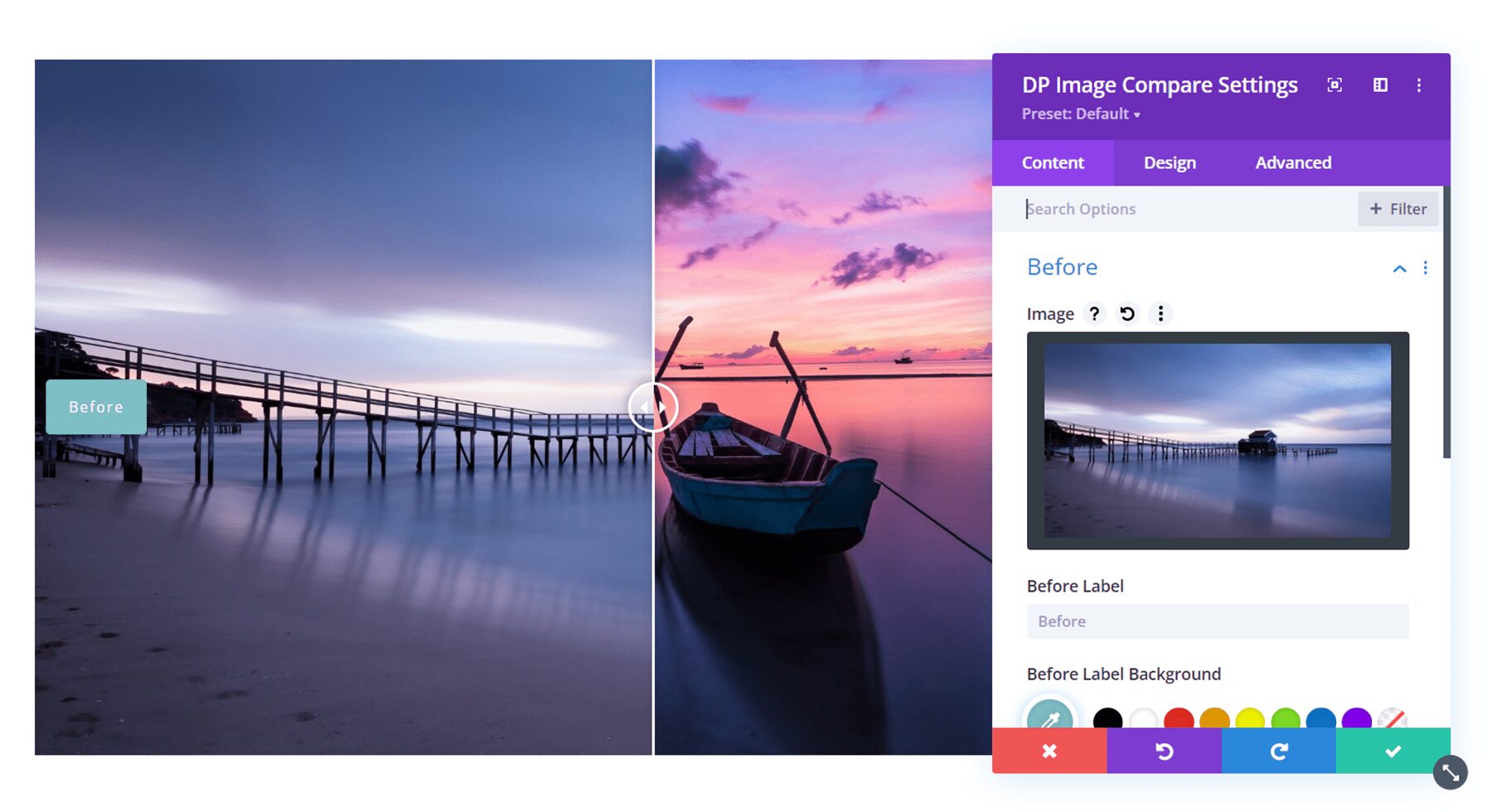
DP Image Compare
With the image compare module, you can compare two images with a slider you can drag to see each side. You can also add a label to each side, such as “before” and “after”.

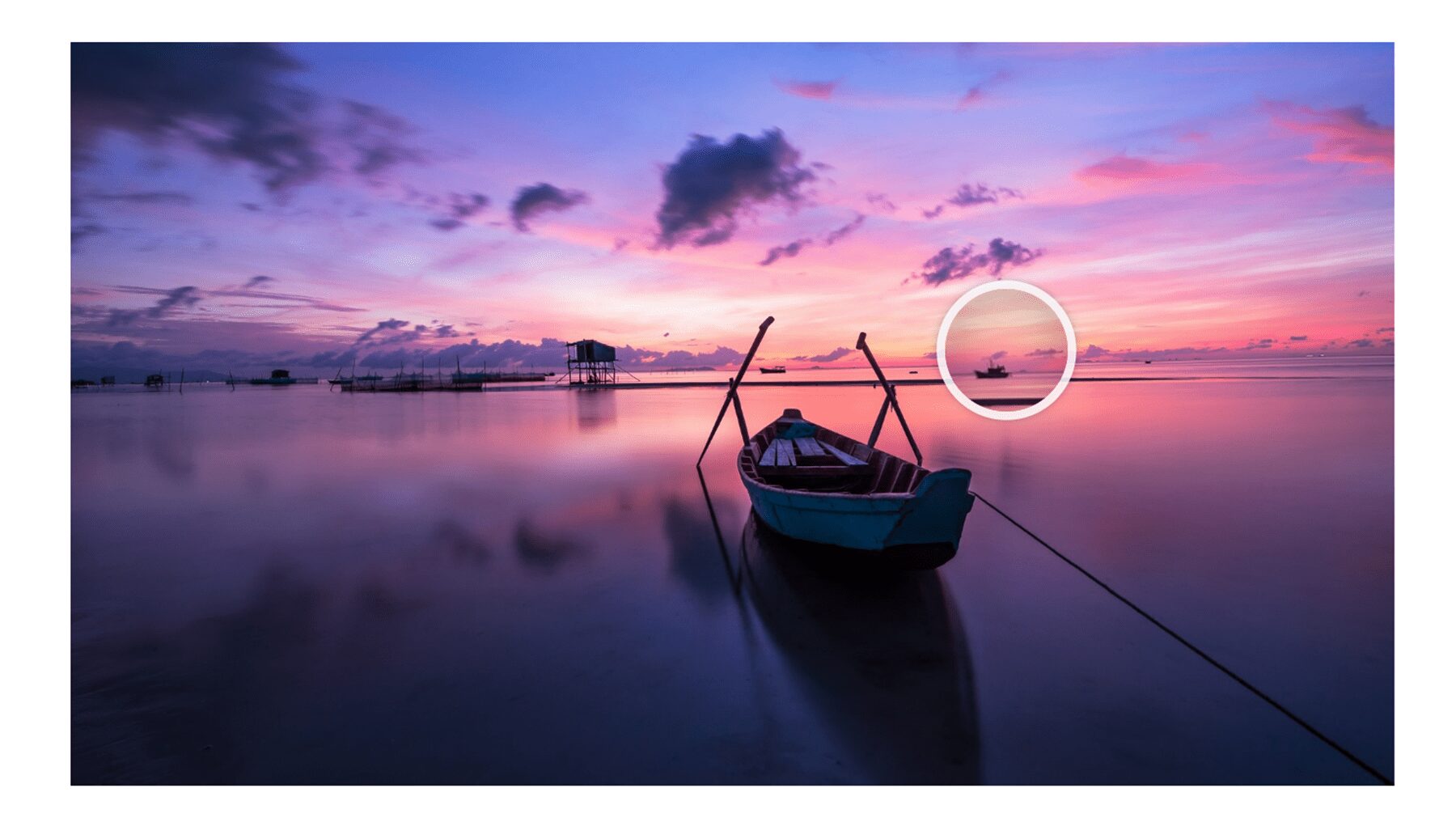
DP Image Magnifier
The image magnifier module asks you to upload a large and small version of an image. When you hover over the image a magnifier appears and you can see a larger version of the hovered area.

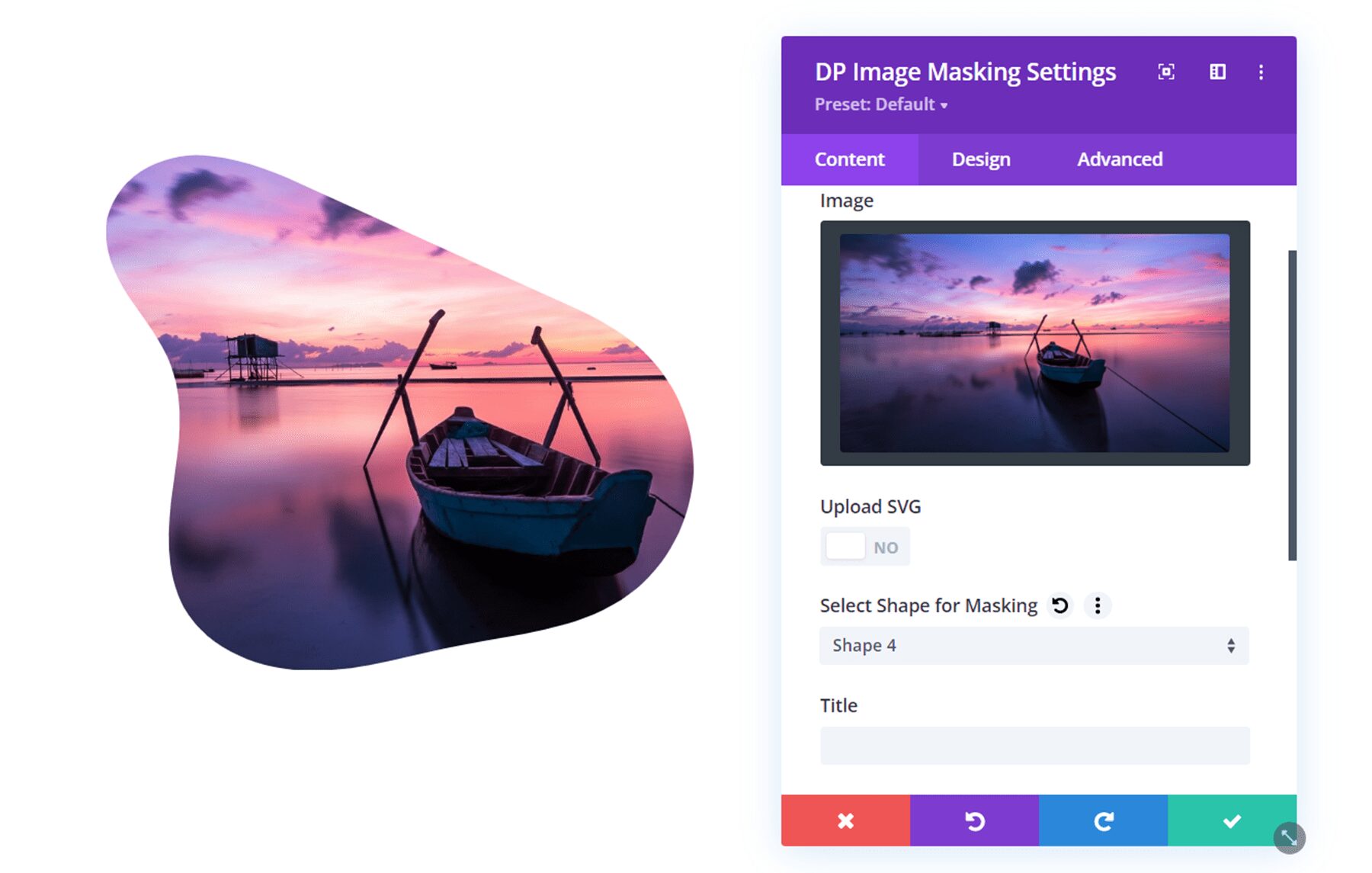
DP Image Masking
In this module, you can add an image with a mask shape. There are many different shapes for you to choose from within the module, and you can further customize the design by adding colors to the mask or the image.

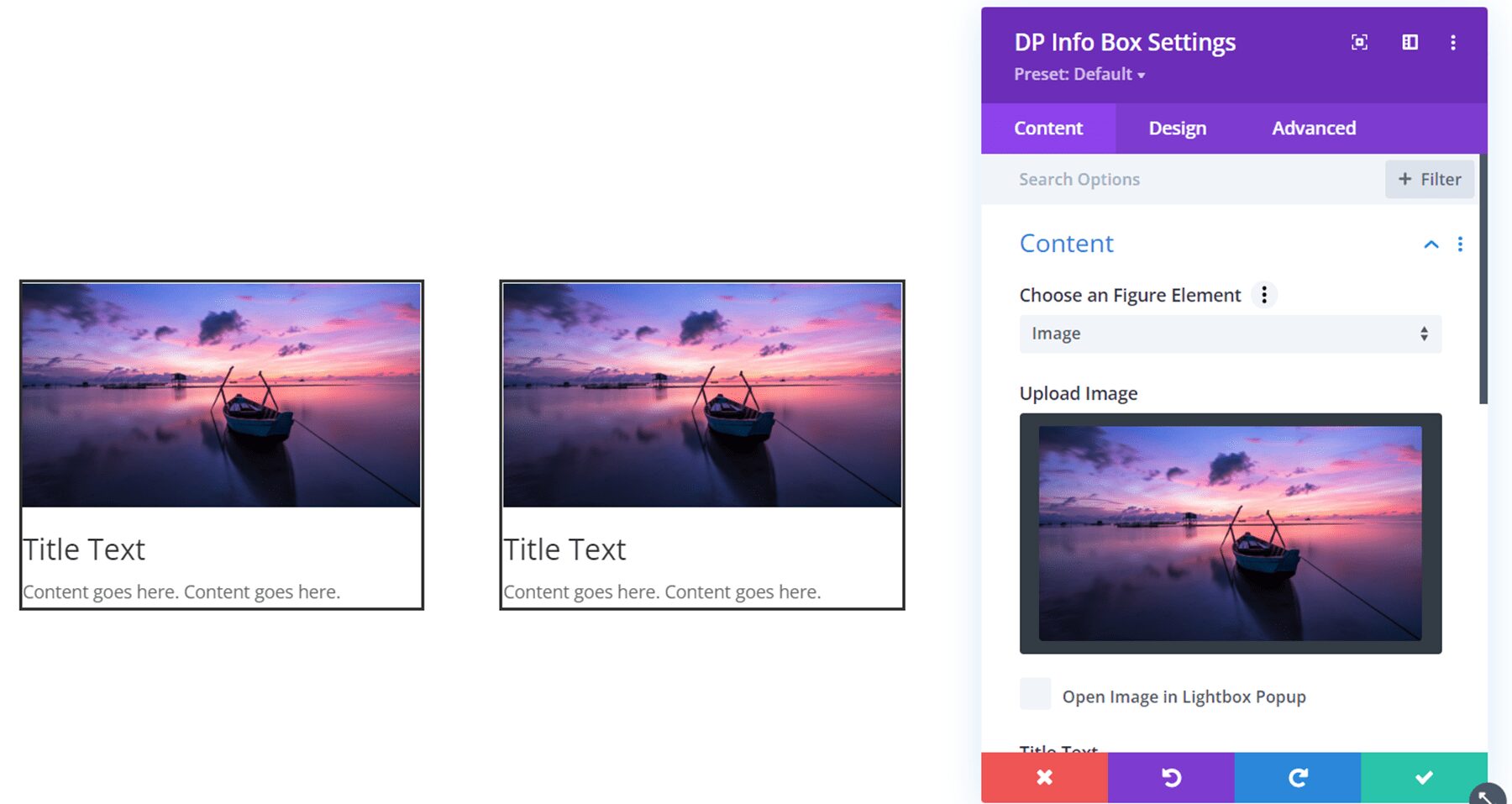
DP Info Box
This module simply allows you to add a box with text content and an optional image or icon.

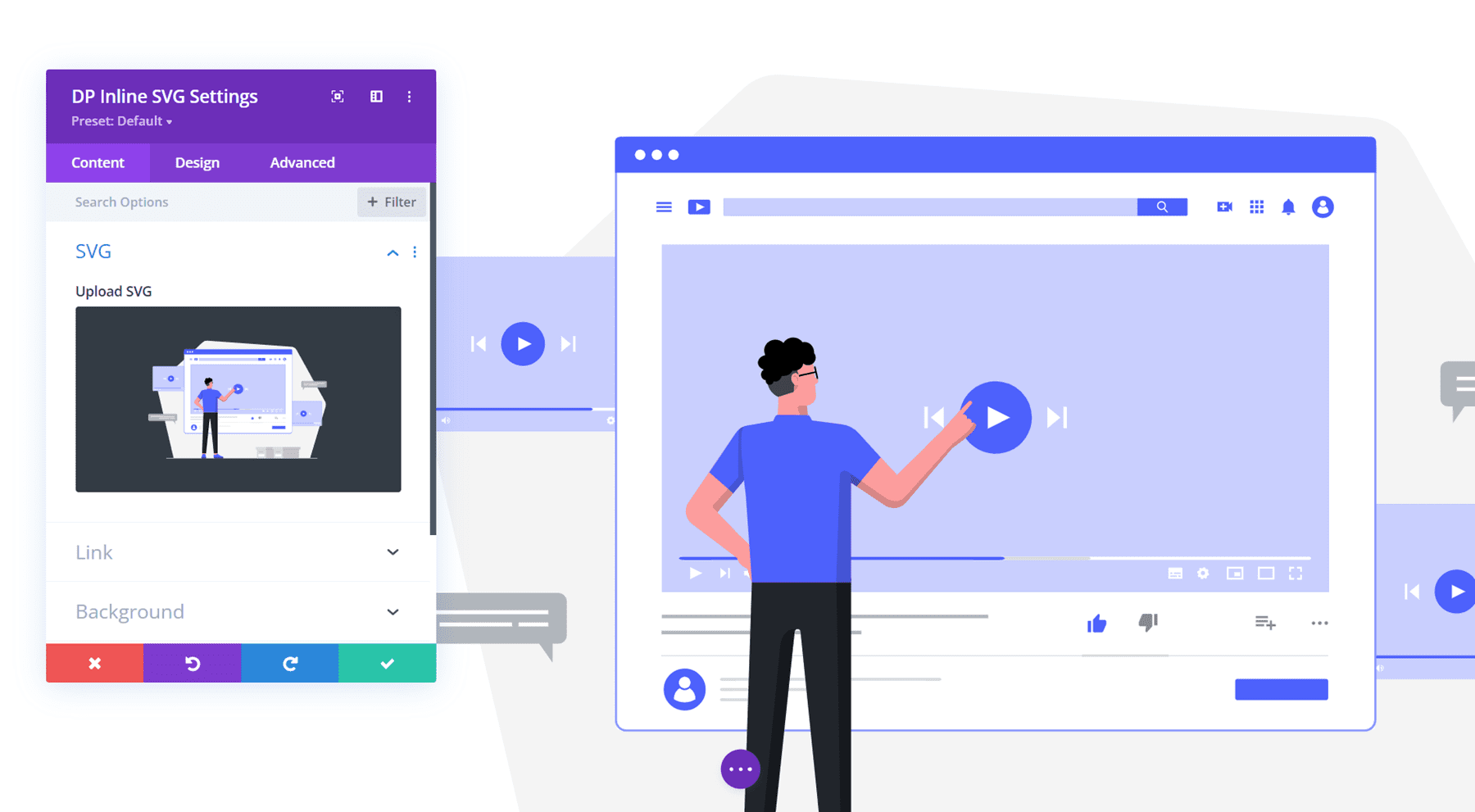
DP Inline SVG
This module allows you to directly upload SVG files and view them within the Divi Builder.

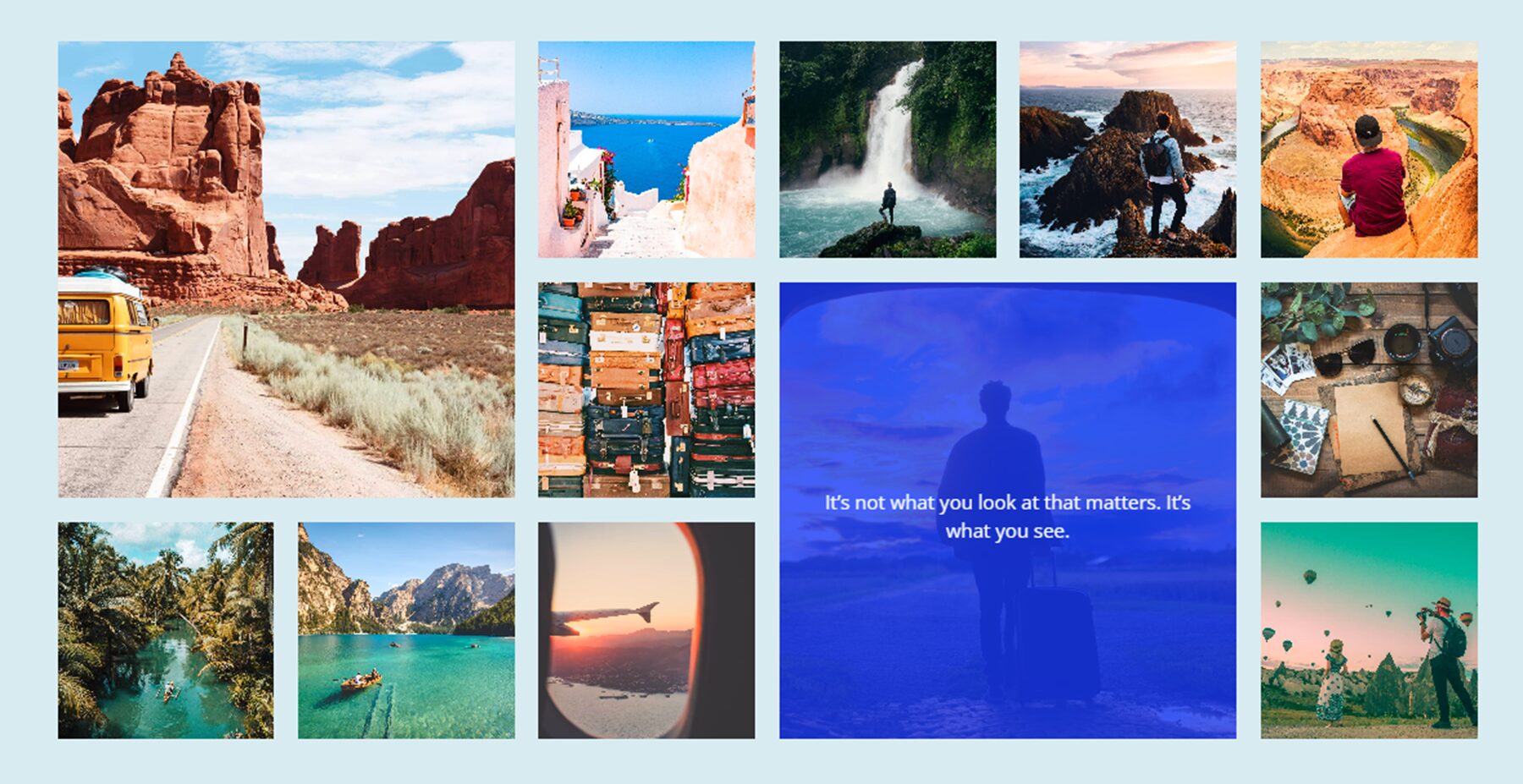
DP Instagram Feed
With the Instagram feed module, you can display your recent Instagram posts elegantly on your website. There are 3 layouts to choose from: grid, highlight (used in the example above), and masonry. You can use the design options to customize the spacing, the overlay, the caption, and much more.

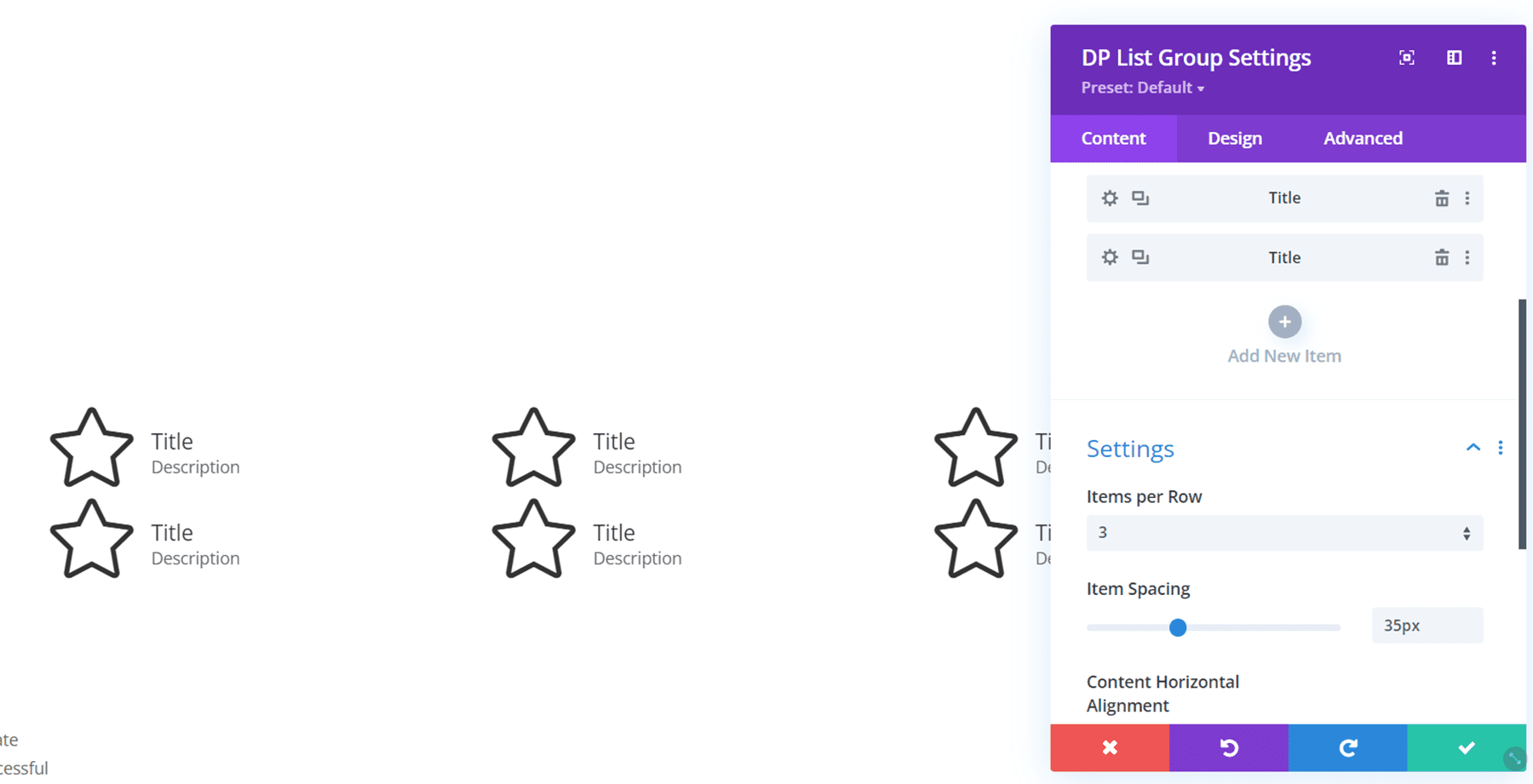
DP List
This module can be used to organize information in a list with an icon or image.

DP Logo Grid
The logo grid module could be useful for displaying client logos or “featured in…” logos. You can also add hover effects to the logo. In this example, I am using a zoom-out hover effect, which you can see applied on the second logo in the screenshot.

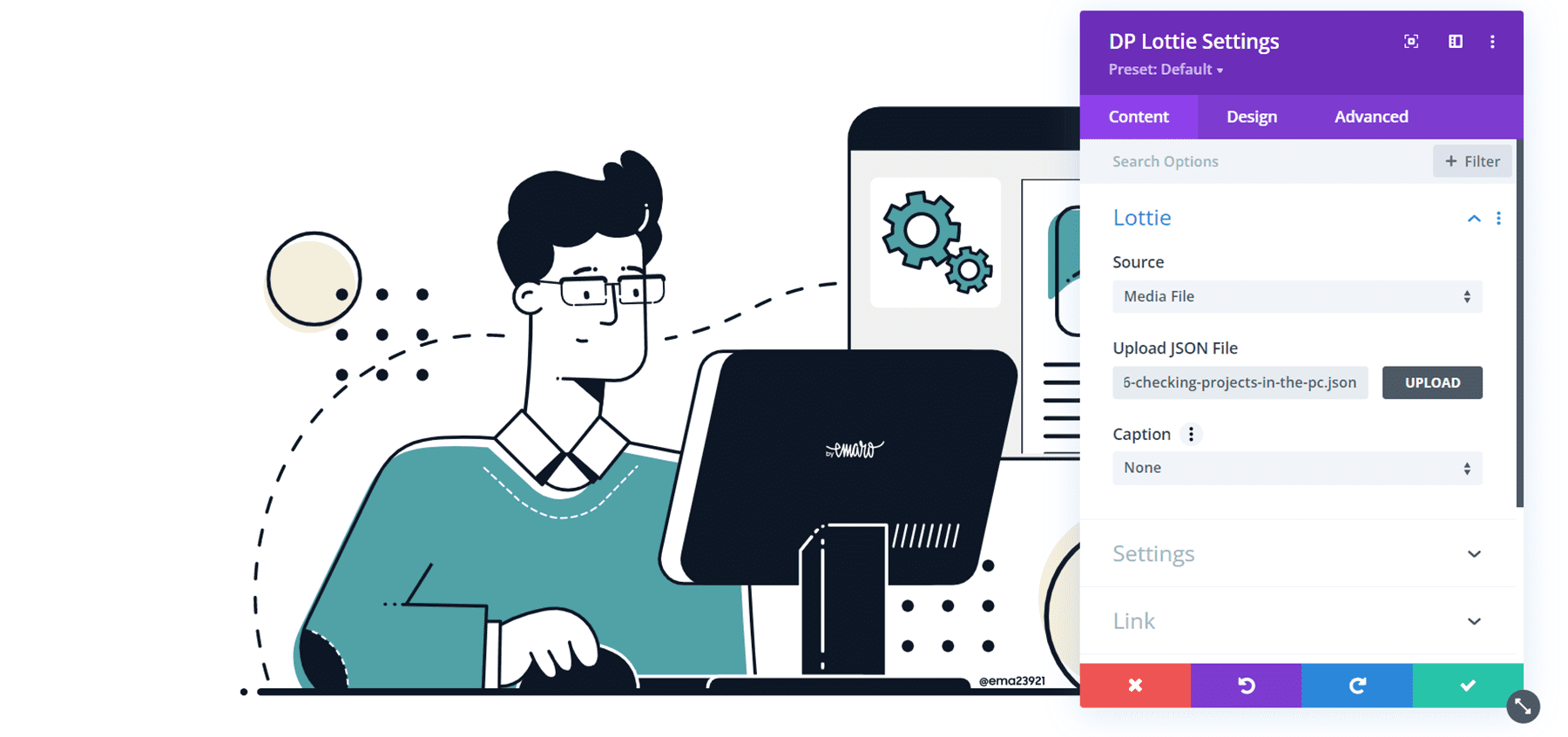
DP Lottie
With this module, you can add a Lottie animation directly to your page in the Divi Builder. You can add the Lottie Animation by uploading the Lottie JSON file or by URL.

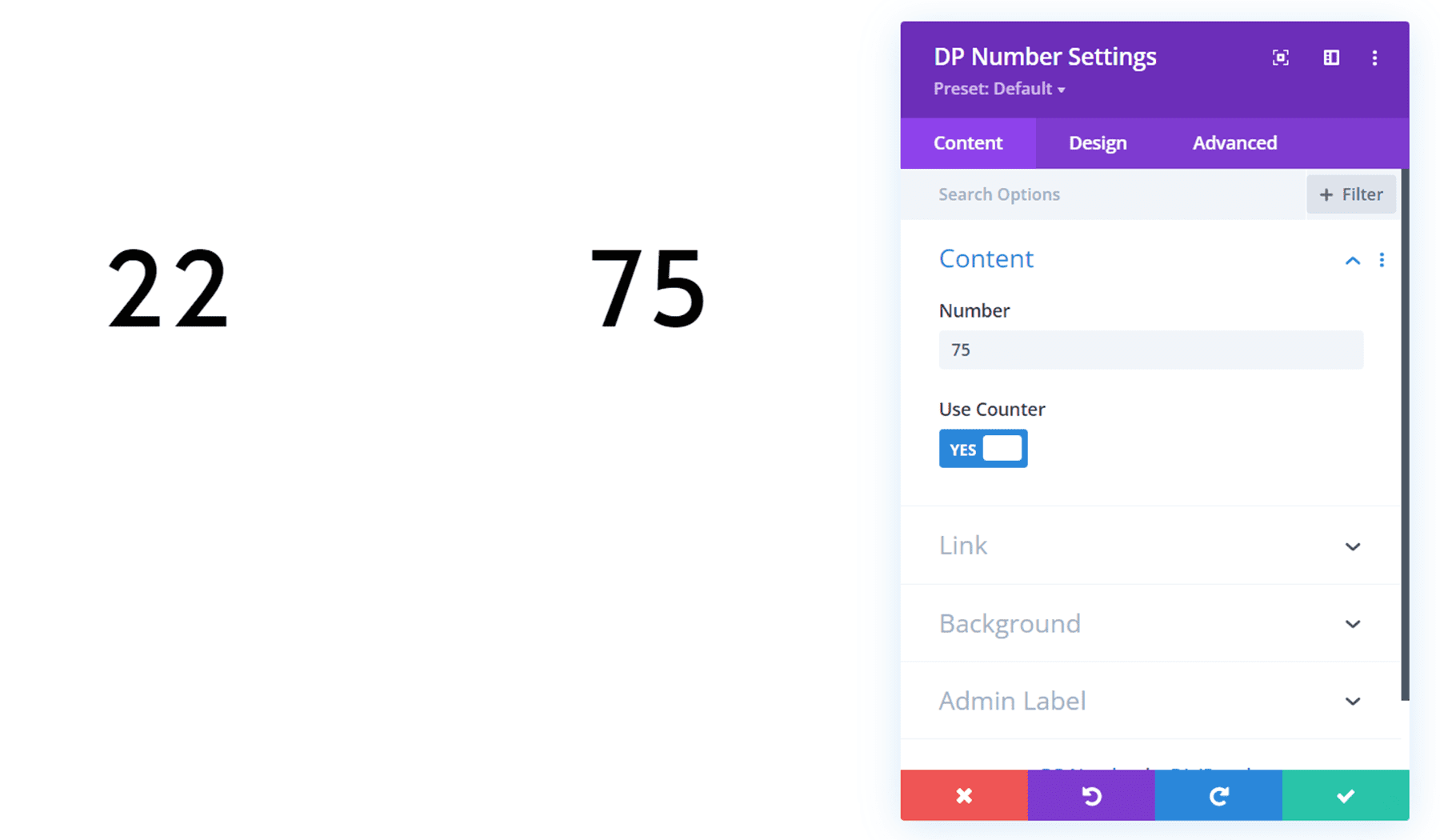
DP Number
The number module simply displays a number. You can enable the counter option and the number will count up as it is revealed. Again, you can use the design settings to fully customize the appearance.

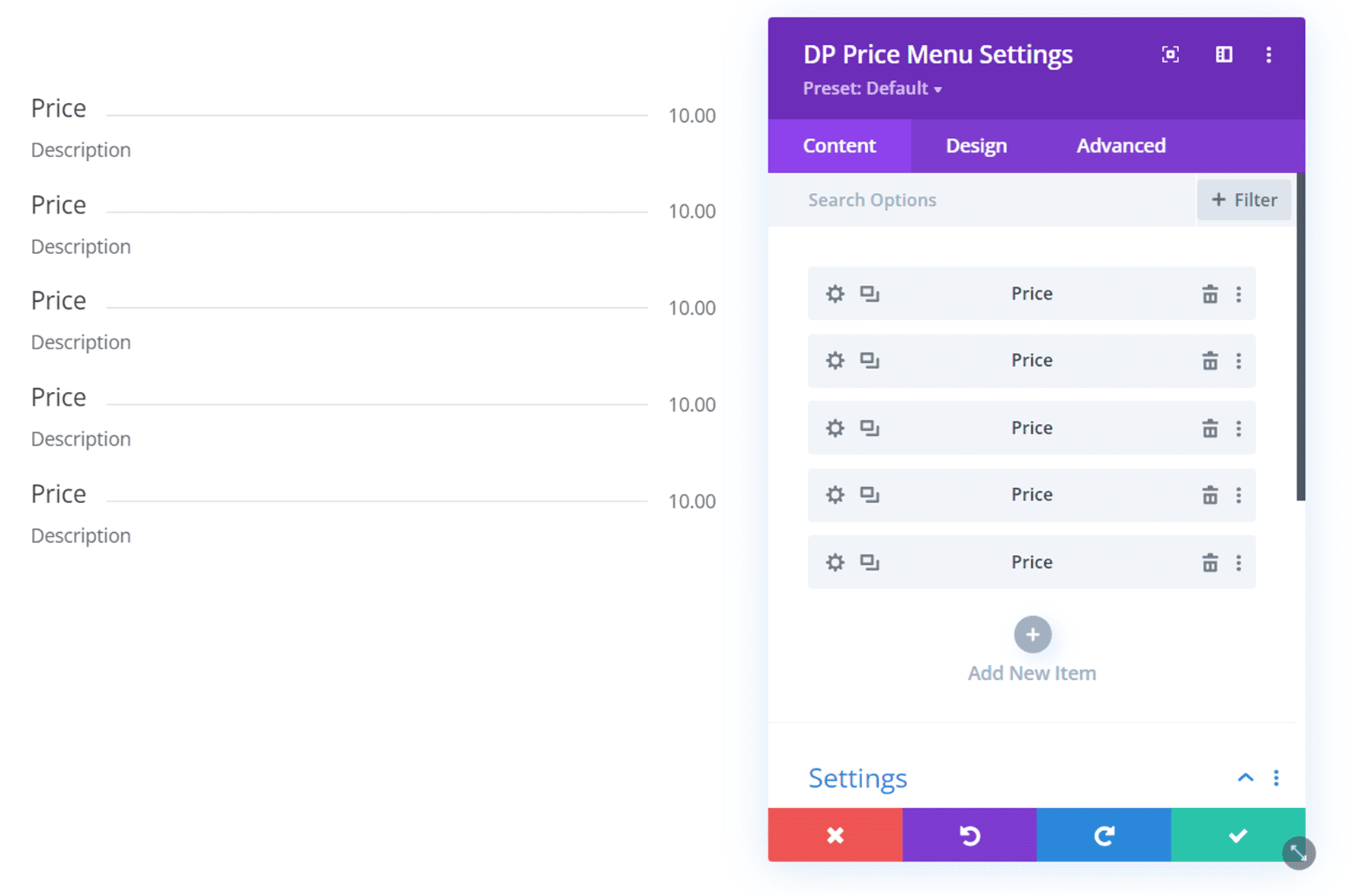
DP Price Menu
With the price menu module, you can easily create a menu on your website with prices, a title and description, and many options to customize the appearance.

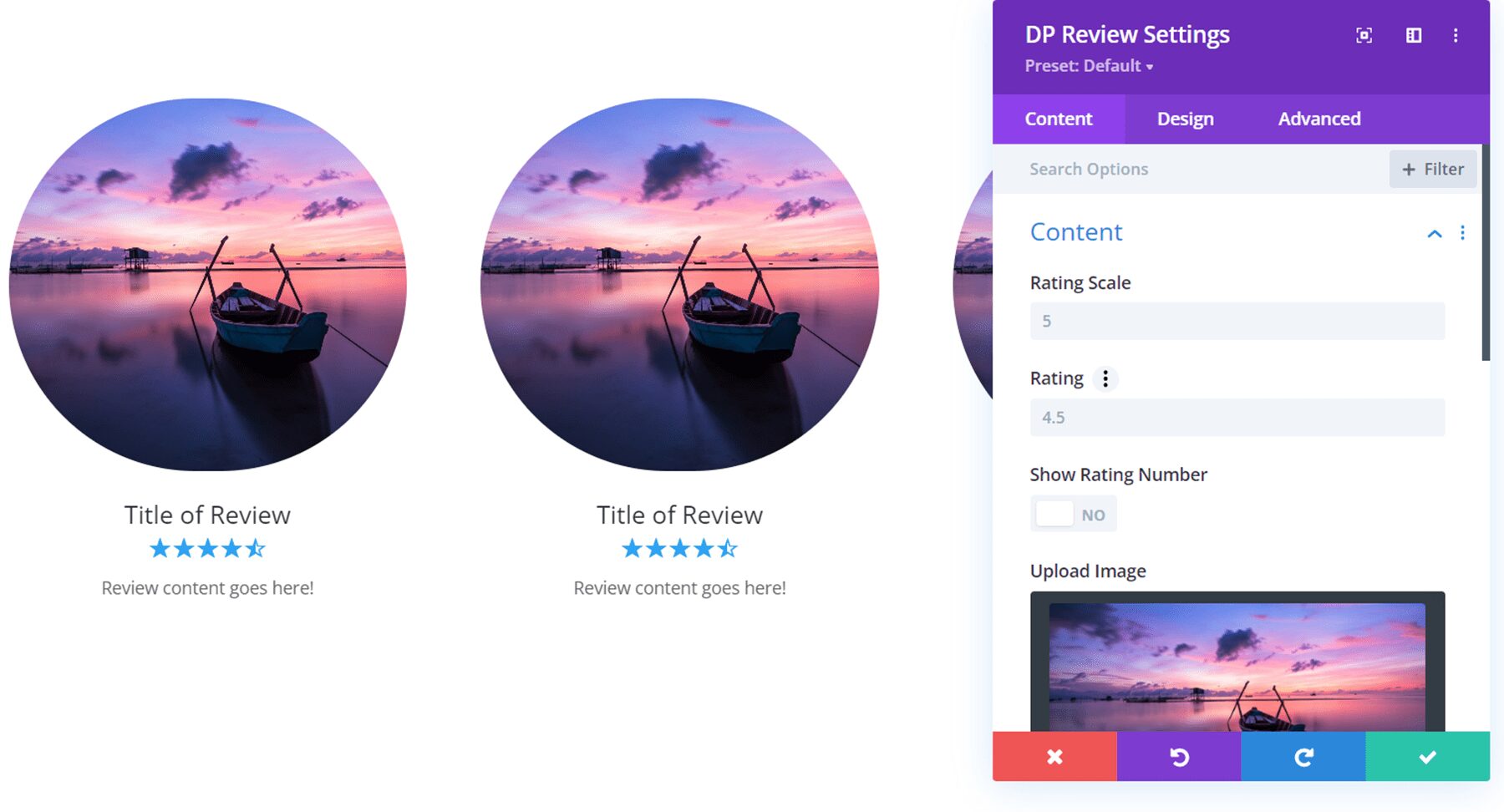
DP Review
This module allows you to add reviews to your site with star ratings, an image, and of course the review text content.

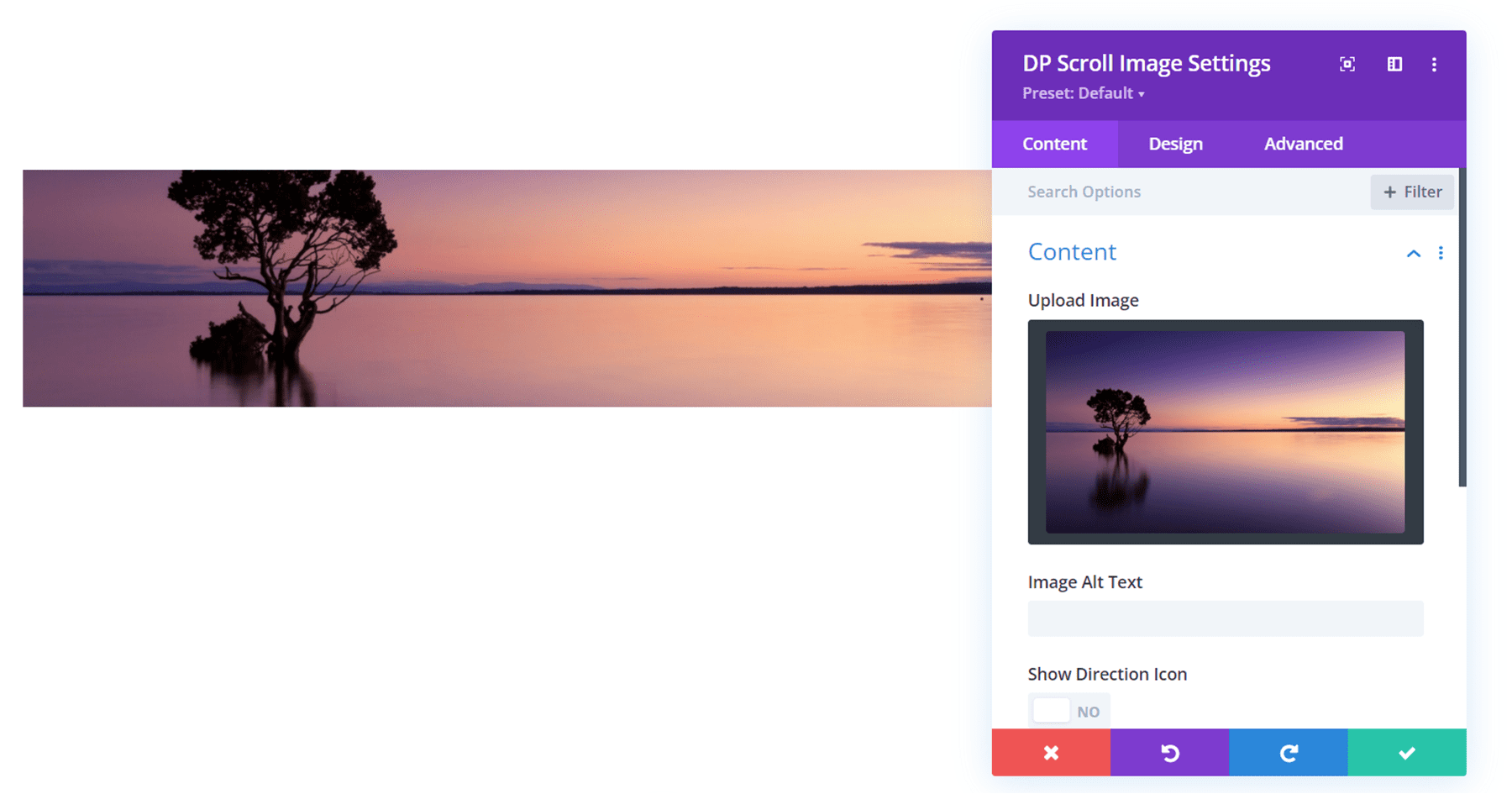
DP Scroll Image
With the scroll image module, your image is only partially displayed at a set height. When you hover over the image (or scroll, depending on the option you pick), the image scrolls so you can see the rest of the image.

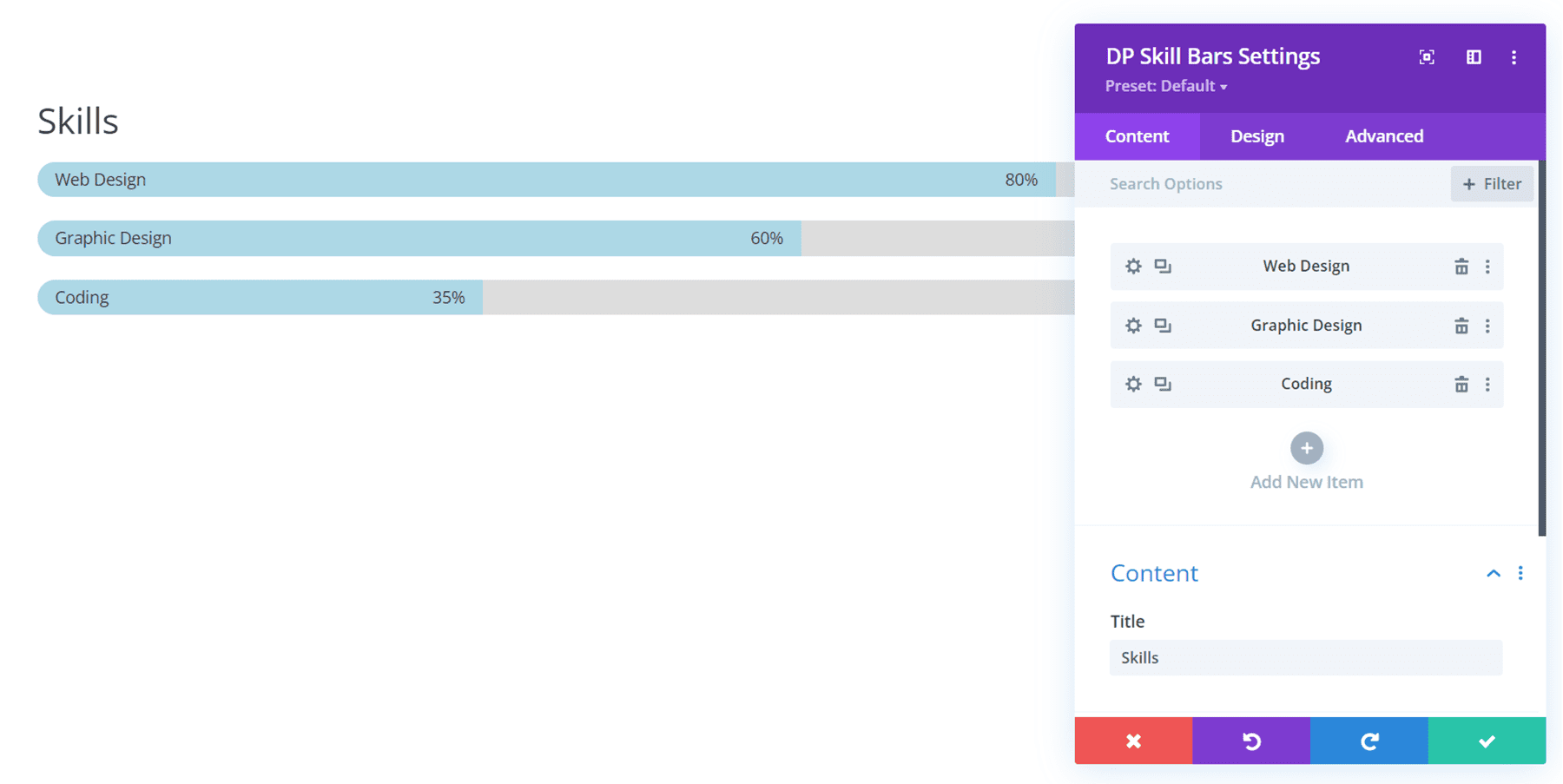
DP Skill Bars
This module can be used to demonstrate skill levels or anything else that can be represented by progress bars. You can choose what labels are displayed, and of course, all of the design elements can be customized.

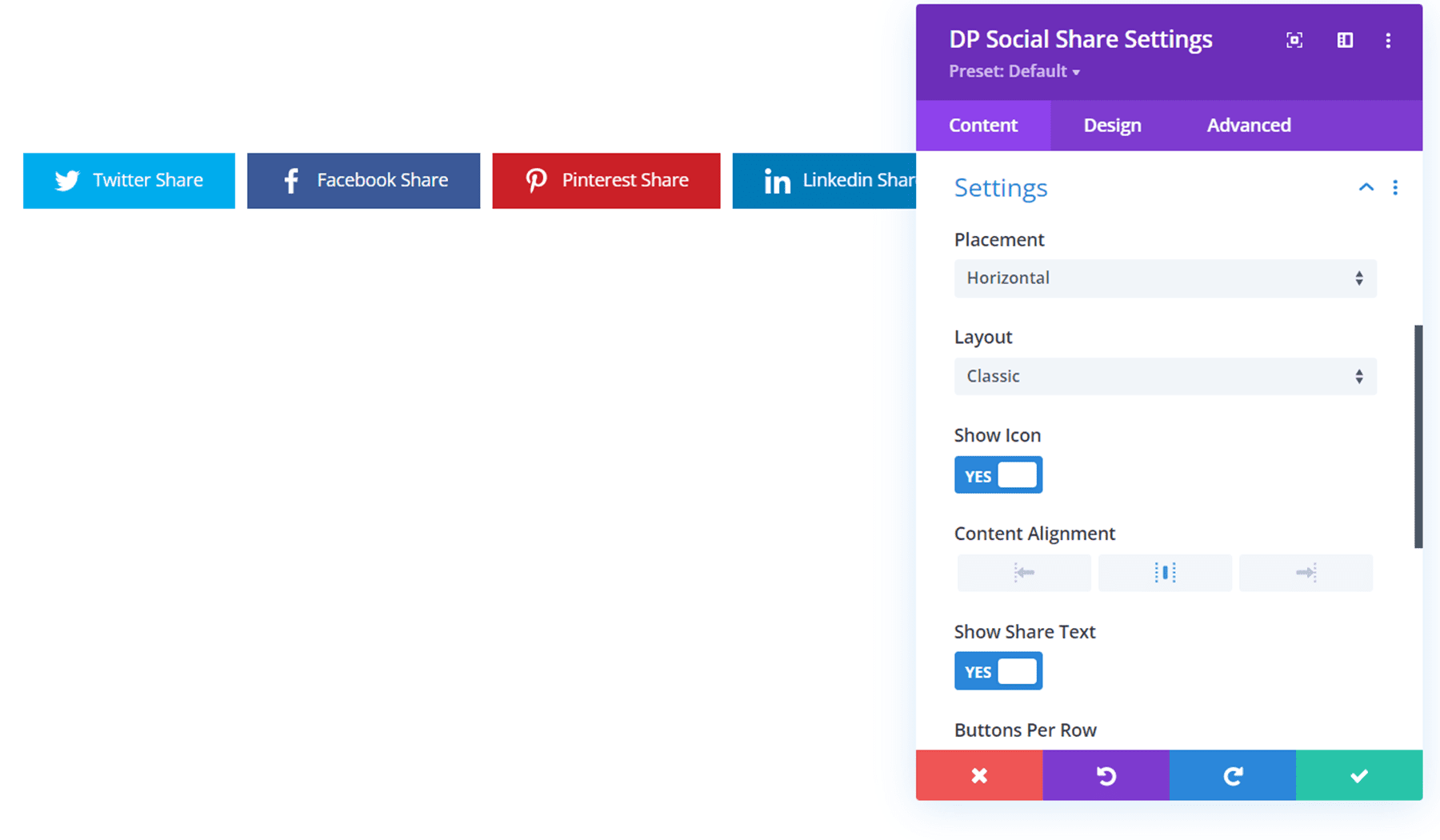
DP Social Share
This module has many social media platforms to choose from and you can easily change the button text, styles, layout, placement, and many other settings.

DP Team
The team module makes it easy to display your team members on your website. You can add a photo, the name, job title, and bio, and even links to a personal website, email address, and social media sites. There are a couple of different options where the content is displayed over the image on hover as well.

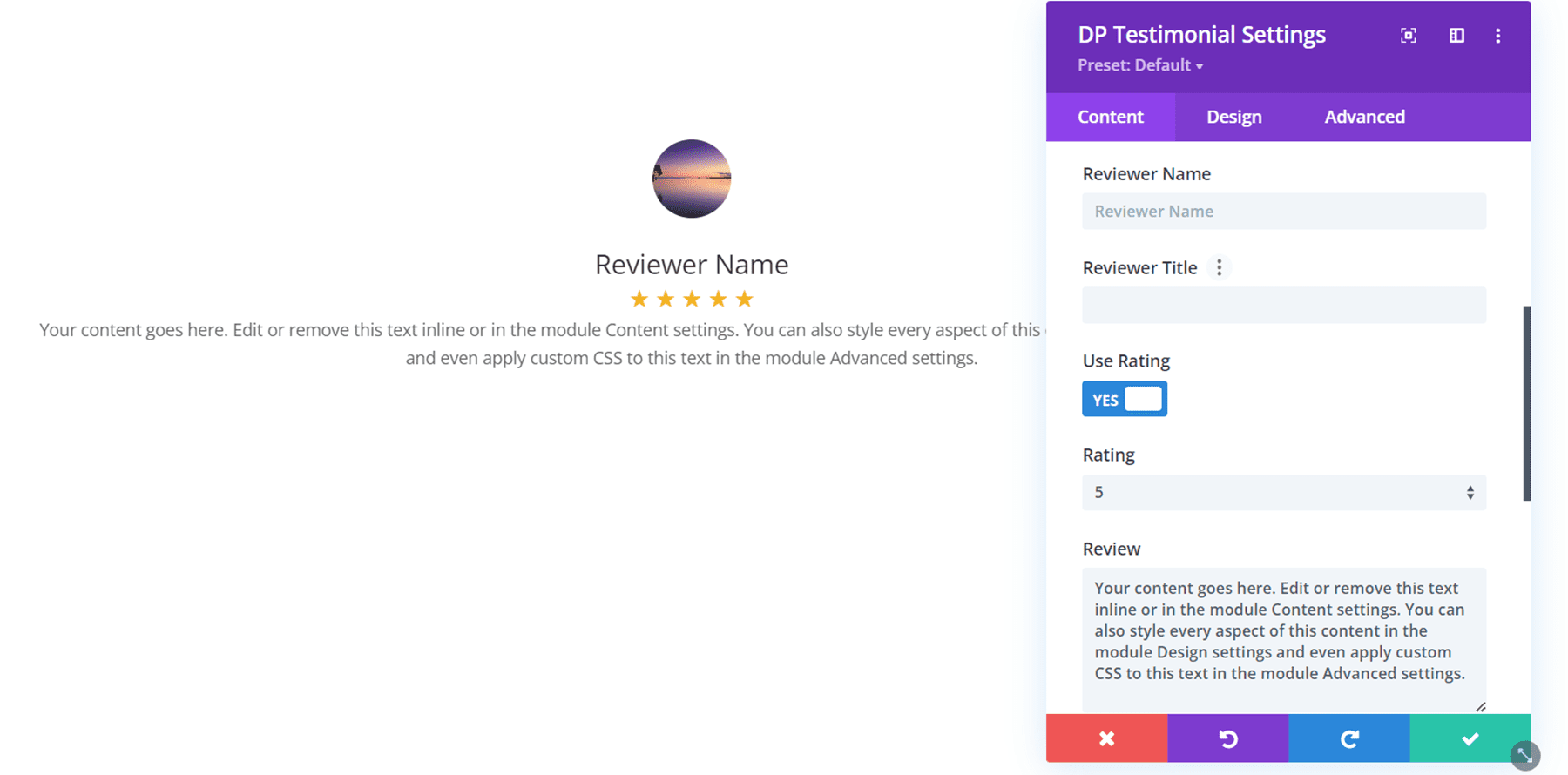
DP Testimonial
The testimonial module allows you to add customer testimonials to your site. It gives you the option to include a star rating, and you can choose to use a quote icon or upload your own. There are several positioning and layout options to choose from as well, allowing you to create a fully custom design.

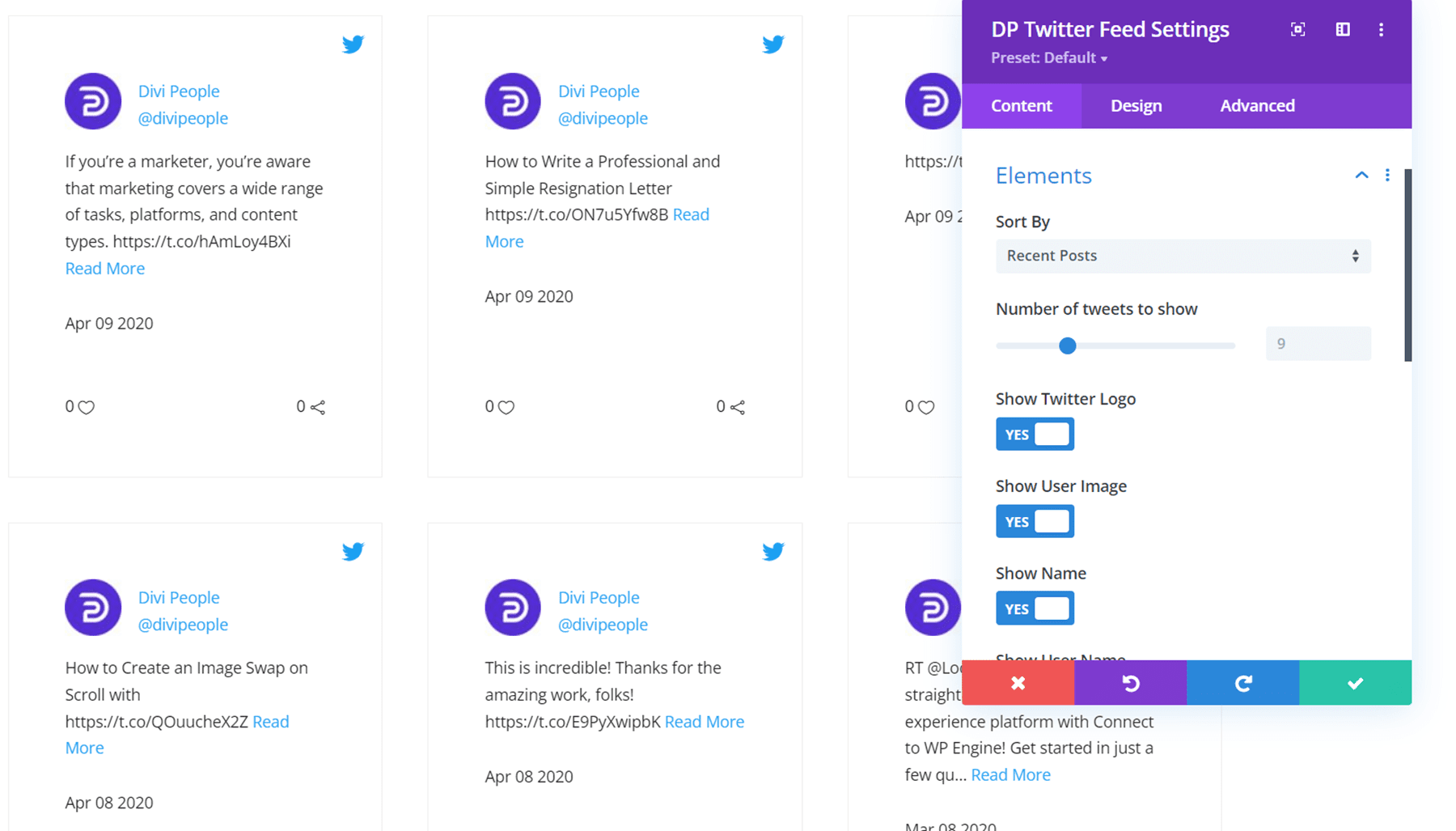
DP Twitter Feed
This module allows you to display a Twitter feed on your website. This module has many options for you to choose exactly what is displayed, and of course, the design is completely customizable with Divi’s many design options.

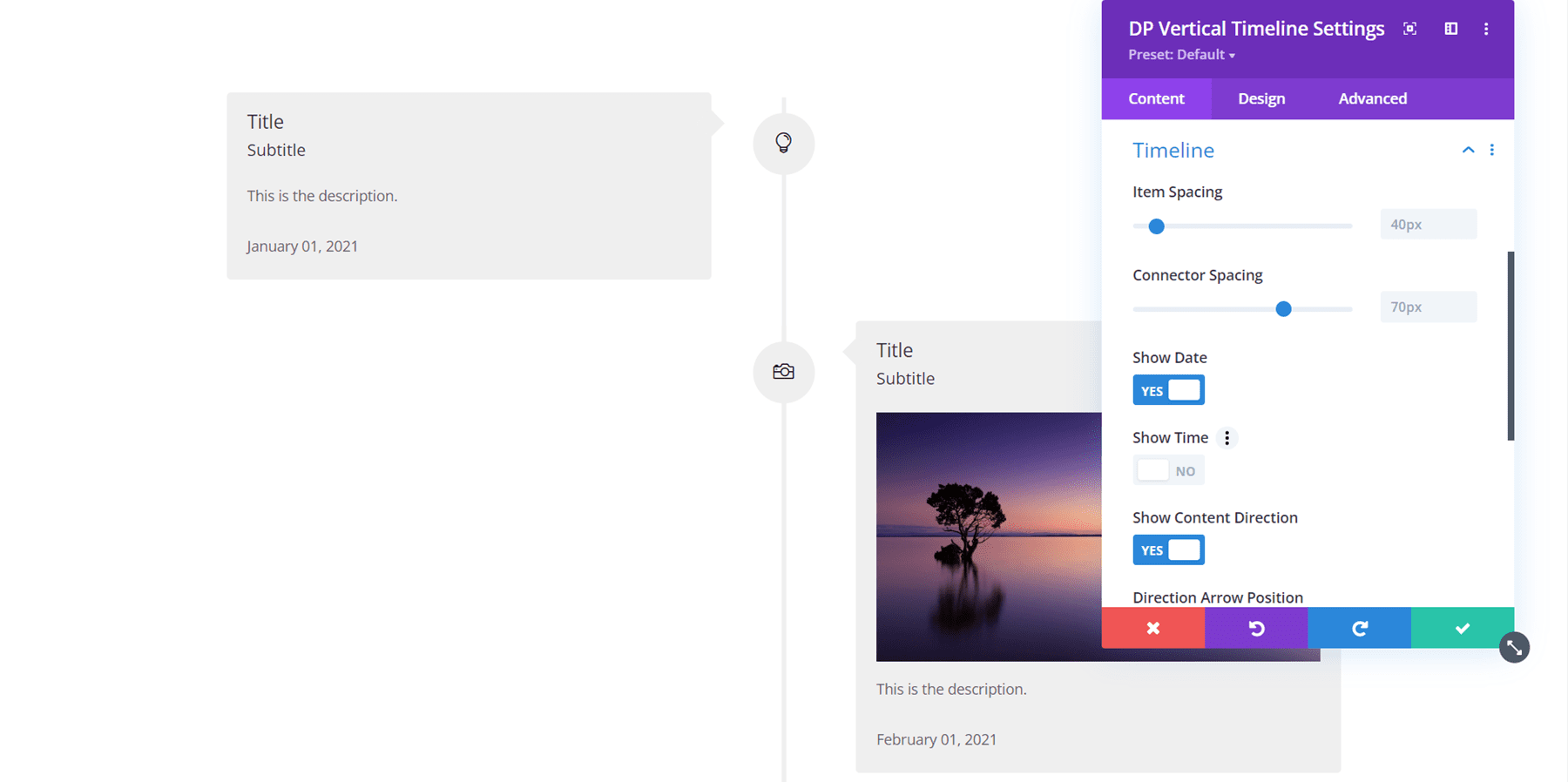
DP Vertical Timeline
The vertical timeline module allows you to create a timeline with text and image content. There are several layout options available, and you can choose to add a scrolling line that adds some dynamic movement to the timeline. Additionally, you can fully customize the styling of the timeline and even add different colors for the active and inactive states.

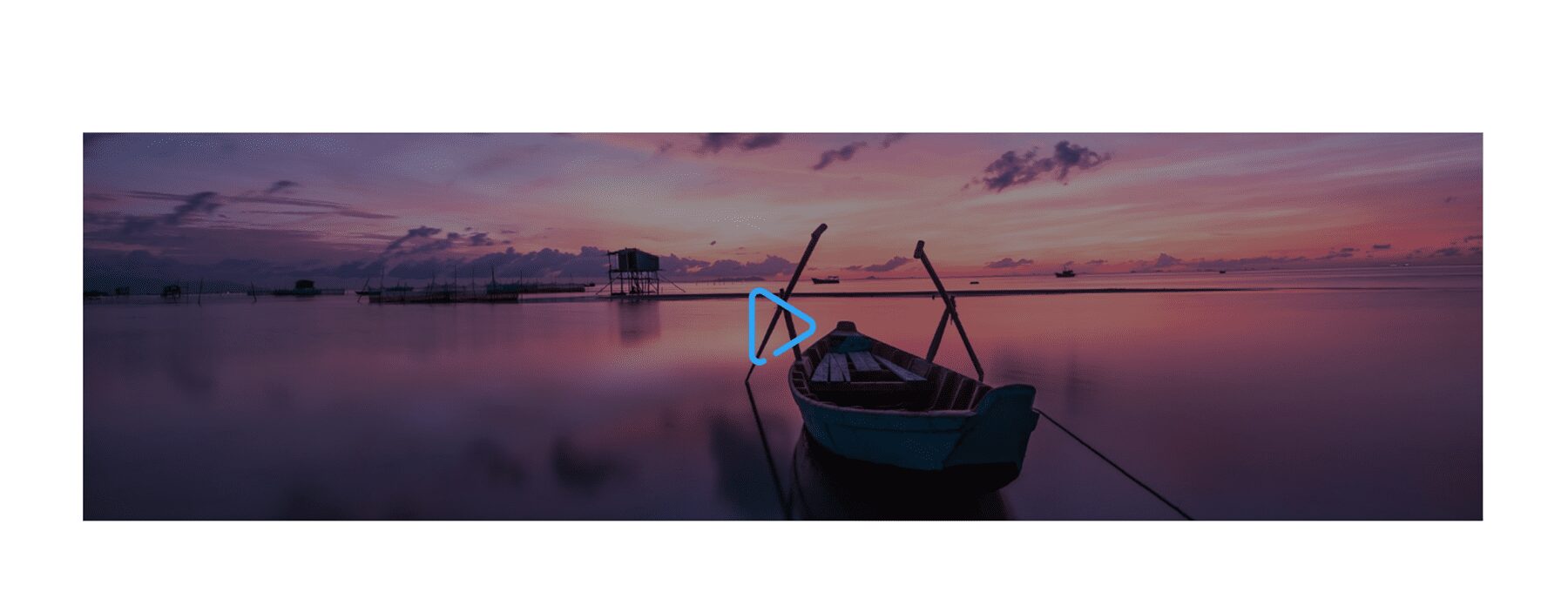
DP Video Popup
With this module, you can add a video that pops up in the same page on a dark overlay background. You can upload a cover image and customize the overall design, overlay icon, and other design elements. You can link a video from YouTube or Vimeo, or upload your own.

Divi ConKit Pro Extensions
In addition to the modules that come with DiviConKit, there are a few extensions that come with the plugin that adds additional functionality to your website. Let’s take a look at each one.
Blog Designer
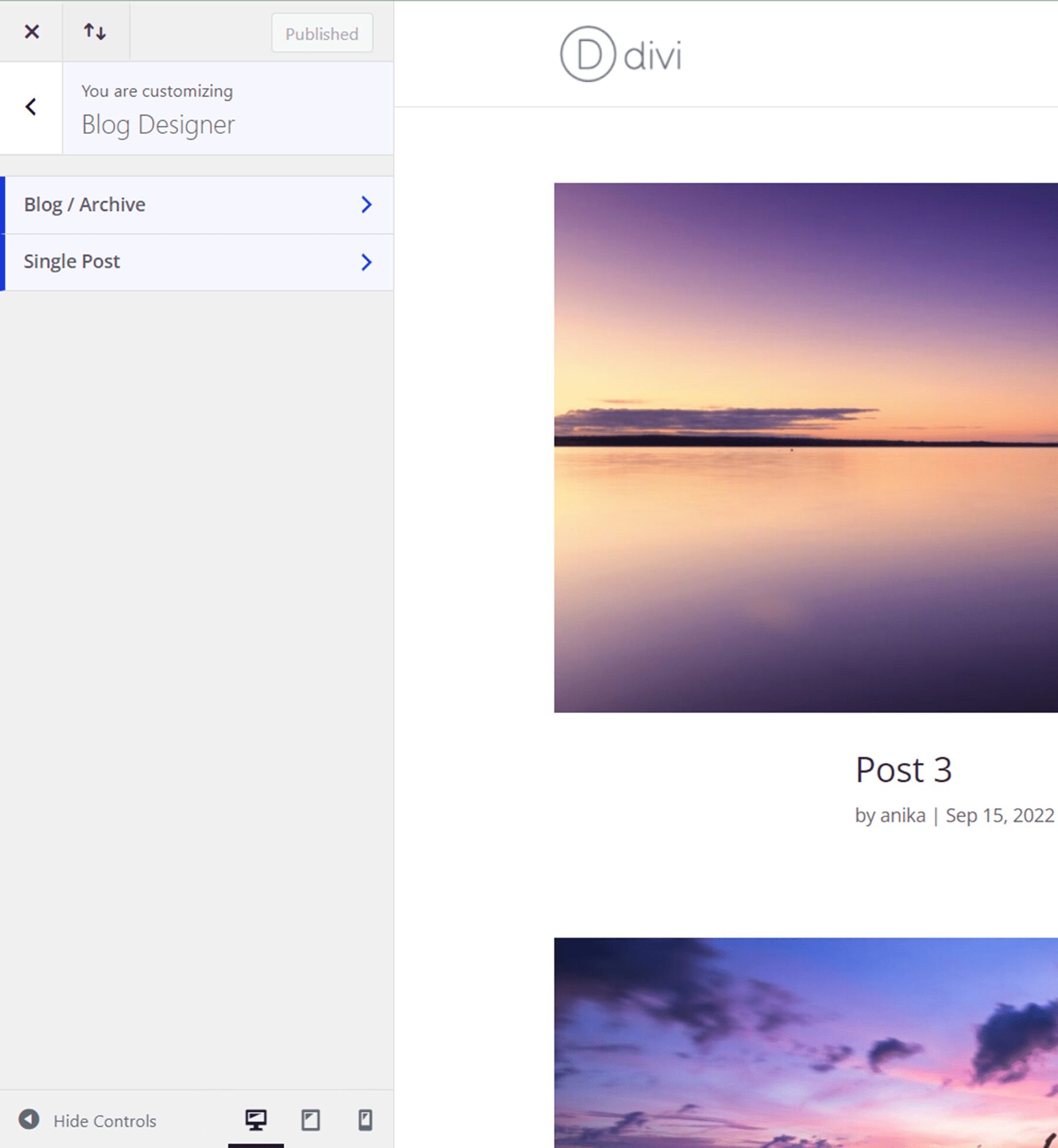
The blog designer gives you additional options to customize the way your blog and post pages are designed. You can find the blog designer settings within the Customize menu under Appearance, or by clicking the link in the Divi ConKit settings.

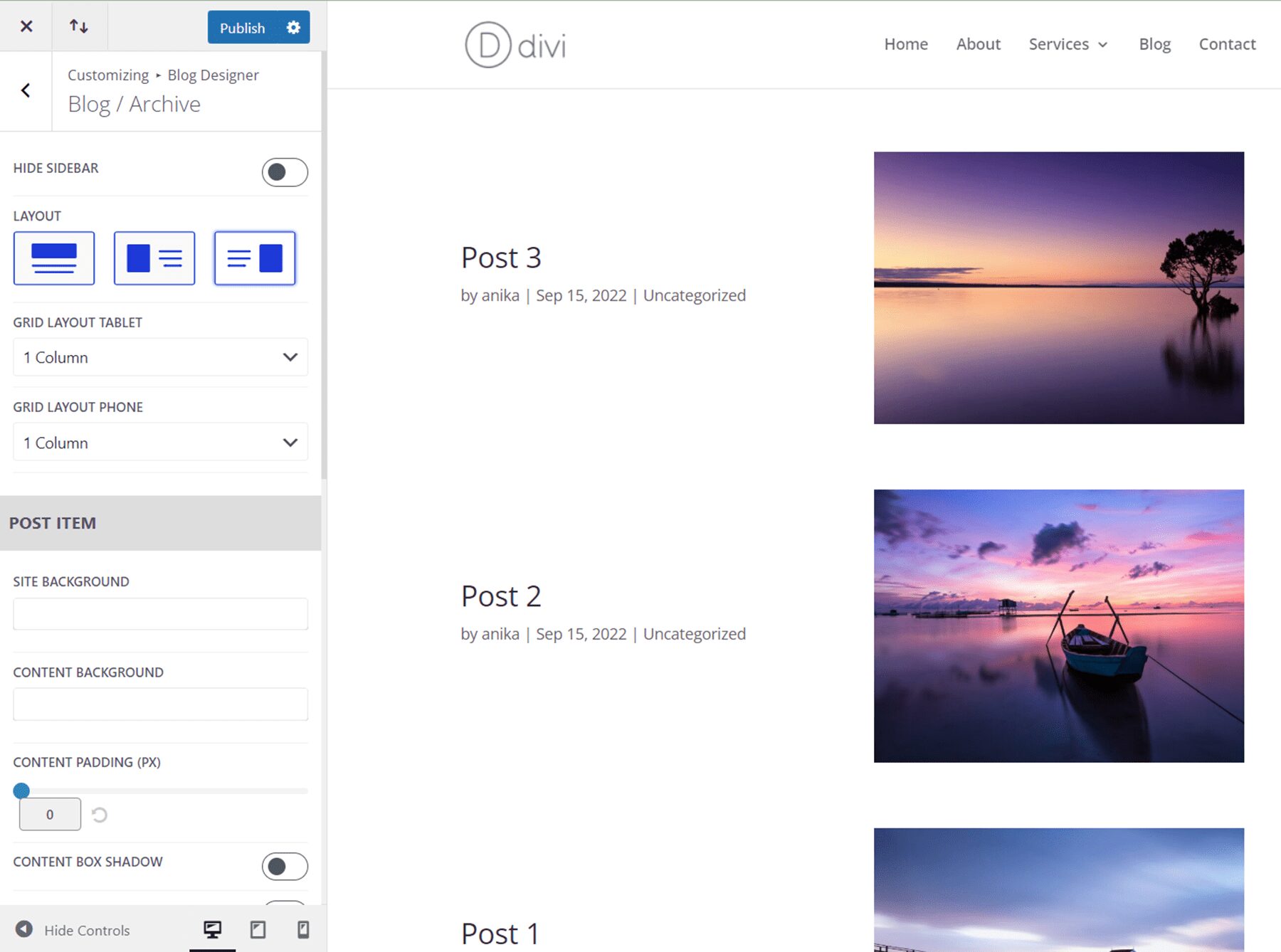
Within the blog/archive settings you can change the layout, the background, the post items that are displayed, the featured image sizing, and other sizing and spacing options.

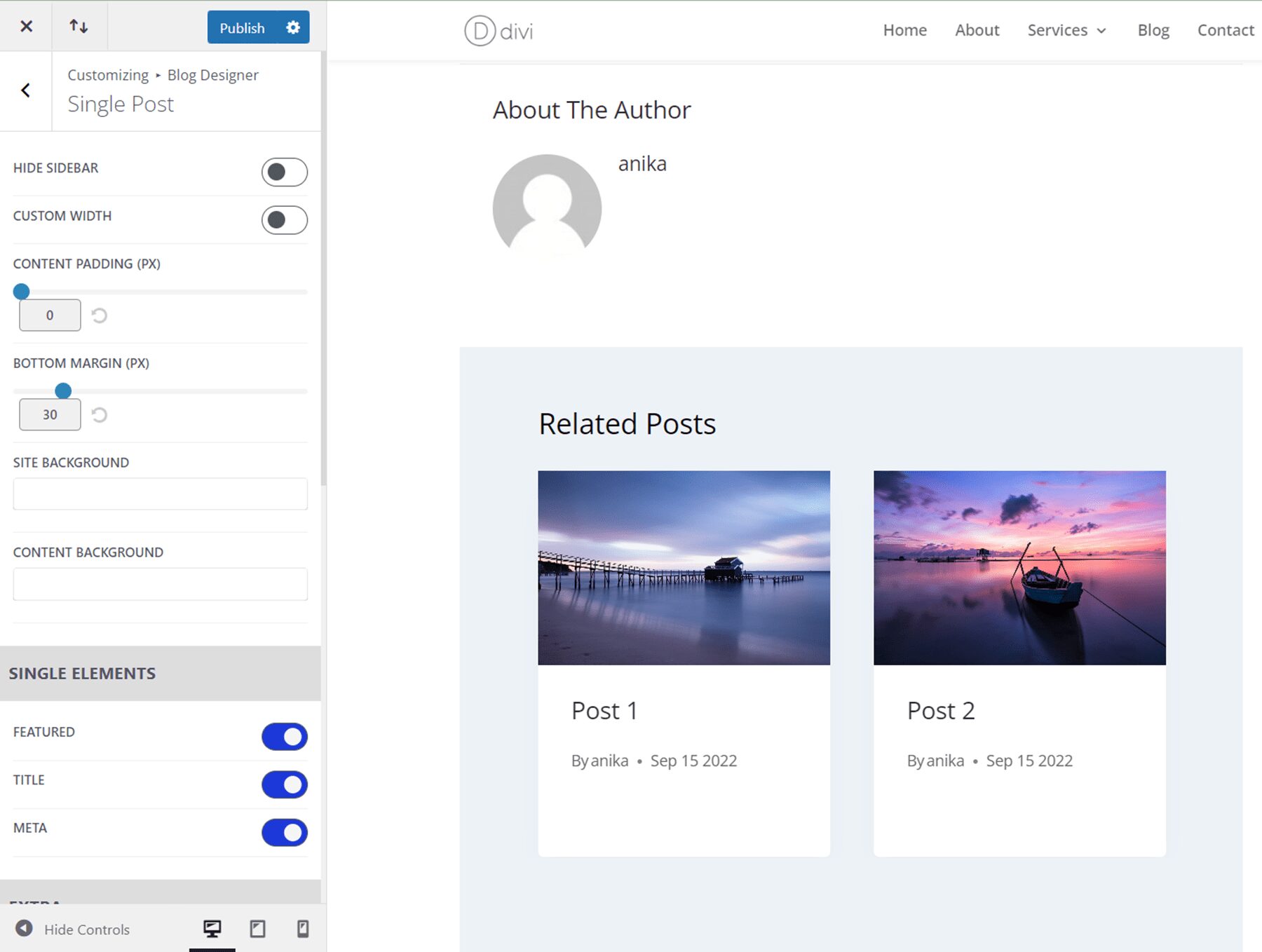
Next, in the single post settings, you can customize the sizing and spacing of the content, change the background, choose what elements are displayed, add a post author box, post navigation, related posts, and more.

Popup Maker
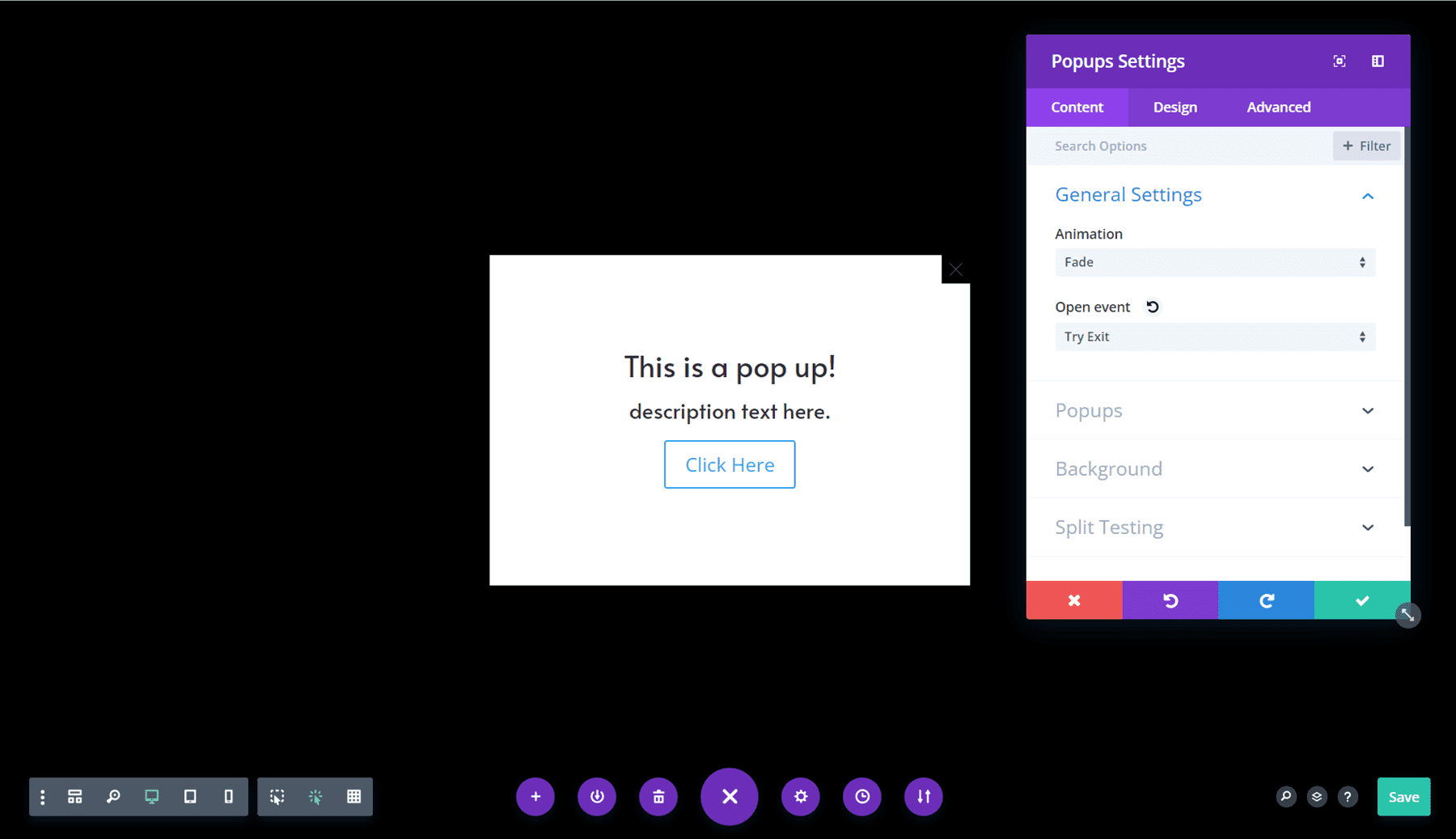
The popup maker allows you to design a custom popup using the Divi visual builder. You can find the popups setting under the DiviConKit settings section in the WordPress dashboard. You can designate specific pages where you want each popup to appear.

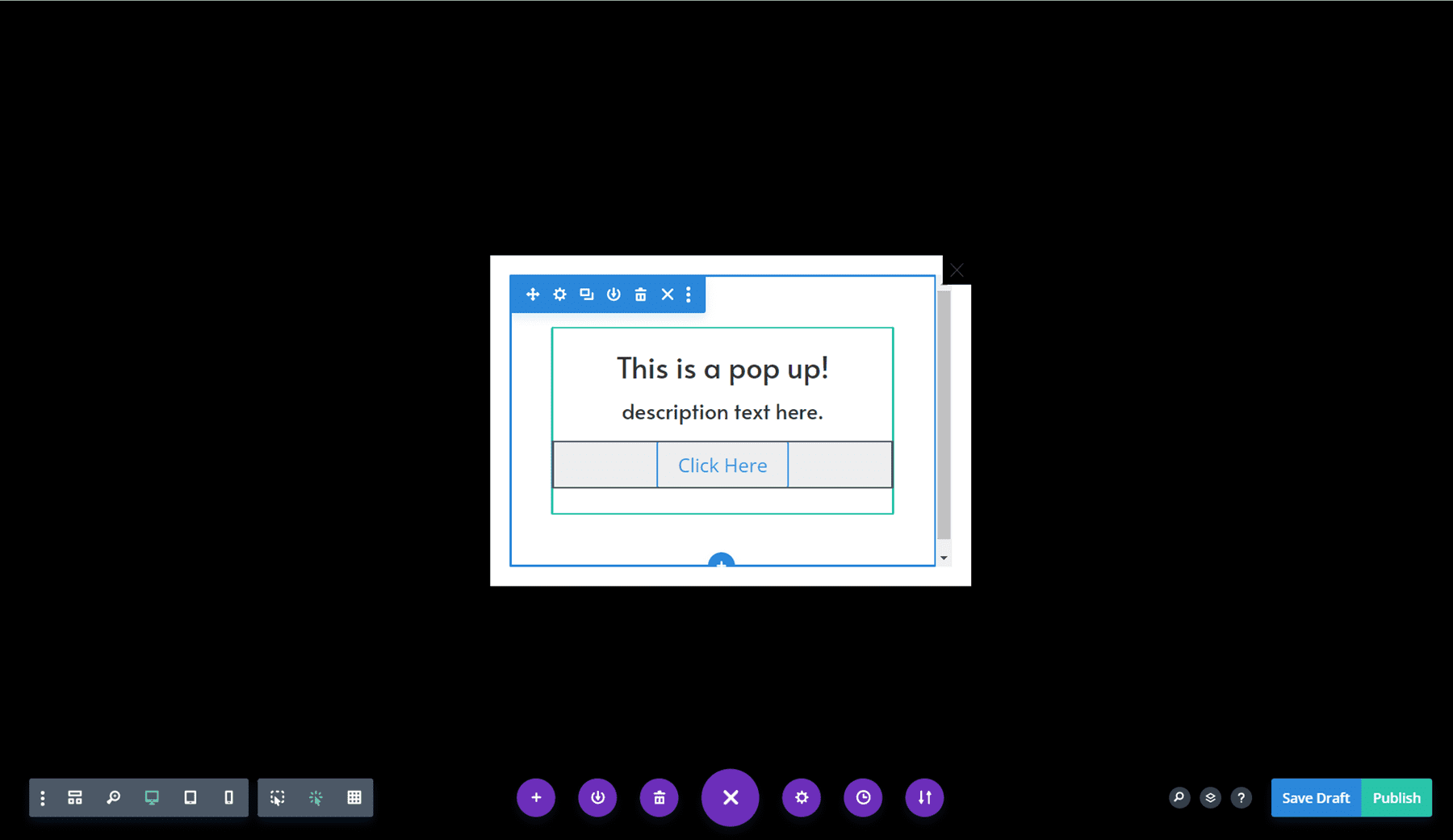
Within the settings for the popup, you can designate the open event and animation style, change the background and overlay, adjust the positioning and sizing, and more.

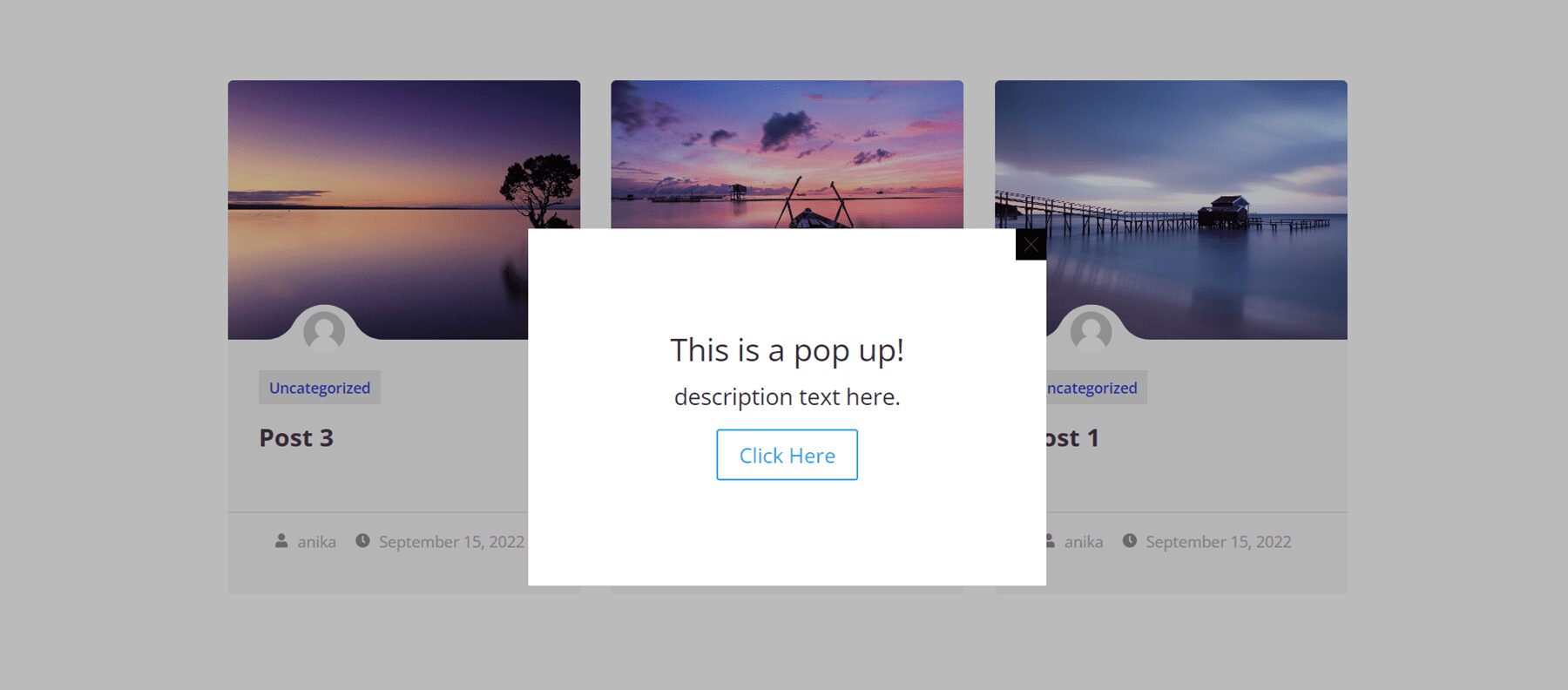
And here is the popup in action.

Login Designer
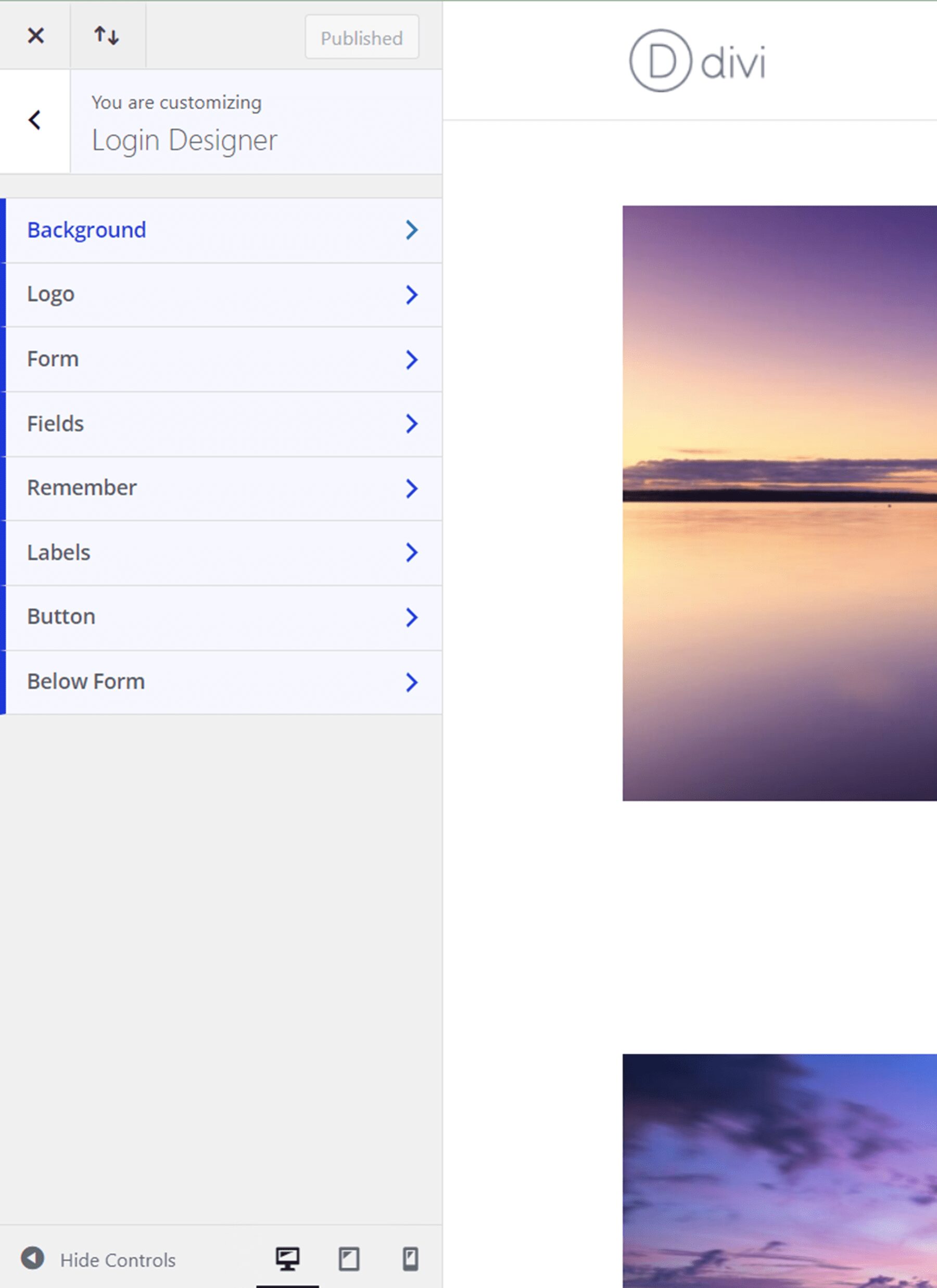
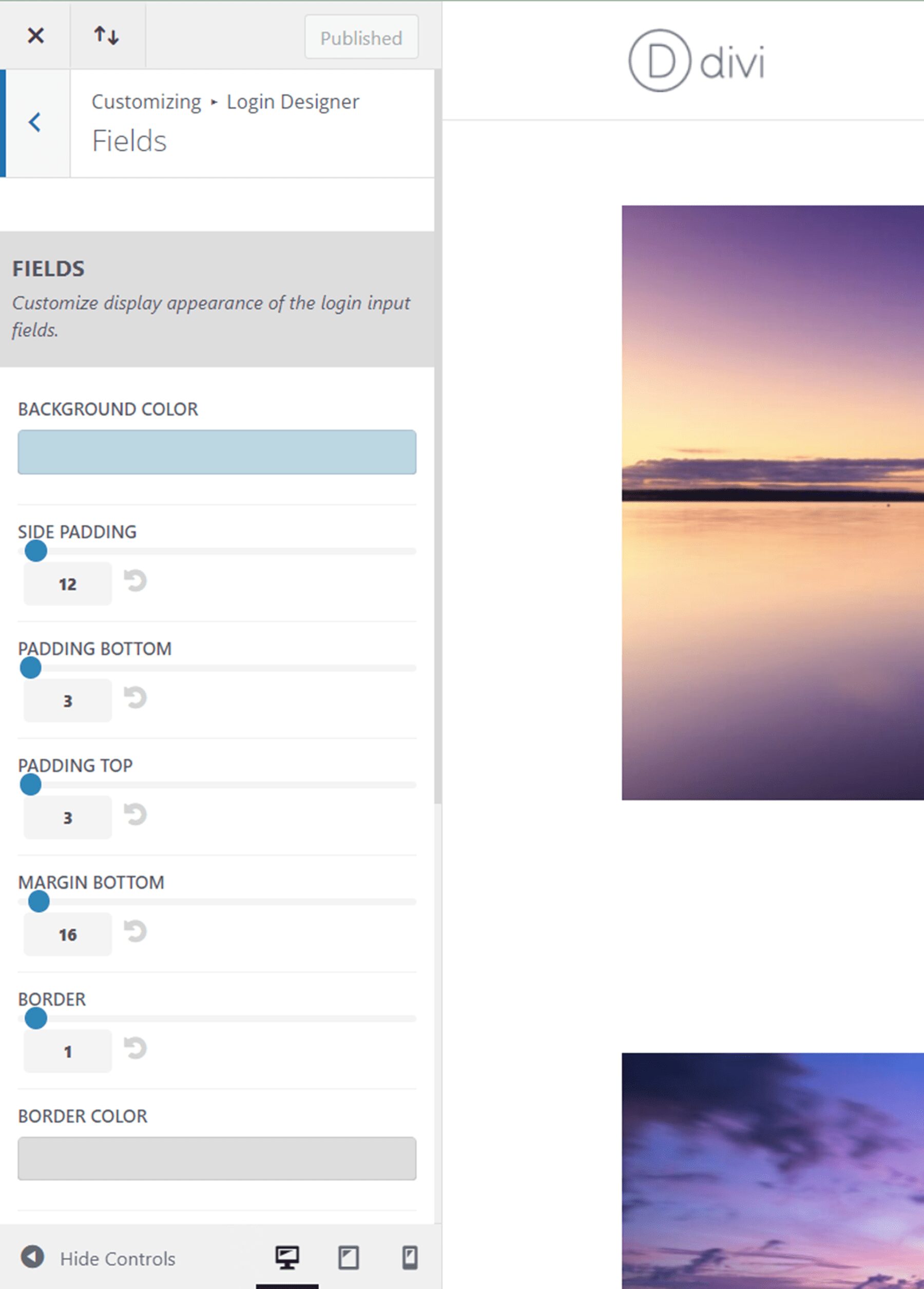
The login designer allows you to customize the WordPress login page for your website. You can find the login designer settings within the Customize menu under Appearance, or by clicking the link in the Divi ConKit settings. You can customize the background, the logo, the login form and the fields, all of the text and labels, and the button.

Unfortunately, you can’t see the login page as you make these changes because you need to be signed out to see the login page. To get around this, I opened the login page using an incognito window in my browser so I could see both at the same time and see the changes I was making.

Here is a customized version of the login page, with a new background, logo, field background, and text color.

Divi Library Shortcodes
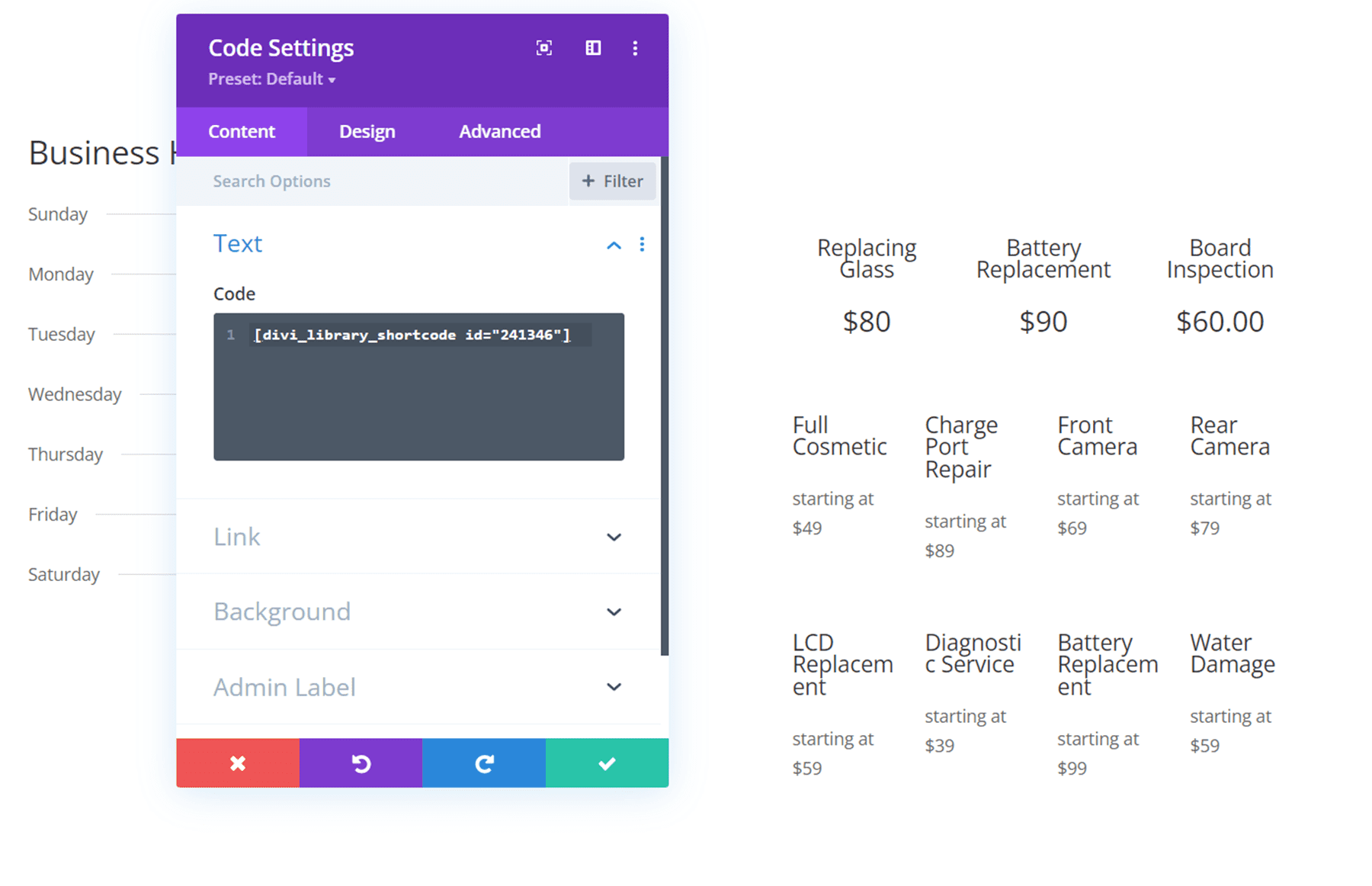
DiviConKit Pro also enables you to use shortcodes to display any Divi library template inside a Divi module or inside a .php file. When you access the Divi Library you will see the shortcode for each library item listed. Simply copy the shortcode and use it in the code module within the Divi builder or add it to a .php file, then the Divi Library item will appear. In this example, I added a pricing table from my Divi Library to my page using the shortcode.

Purchase Divi ConKit Pro
Divi ConKit Pro is available in the Divi Marketplace. It costs $59 for unlimited website usage and 1 year of support and updates. The price also includes a 30-day money-back guarantee.
Final Thoughts
Divi ConKit Pro is a feature-packed plugin that adds a lot of great modules to extend the functionality of the Divi Builder. Every module is packed with options and fully customizable, making it easy to create beautiful modules for your website. Finally, we would love to hear from you! Have you tried Divi ConKit Pro? Let us know what you think about it in the comments!
The post Divi Plugin Highlight: Divi ConKit Pro appeared first on Elegant Themes Blog.
