If you’re a fan of the online image-sharing community, Imgur, you’re in luck! WordPress has an Imgur Embed Block that makes it easy to embed Imgur content in your posts and pages. This article will show you how to use the WordPress Imgur Embed Block.
What is the Imgur Embed block?
Imgur is a popular image-sharing site with a loyal community of users. It allows users to upload, share, and comment on images. The site has a user-friendly interface and is one of the most popular image-sharing websites on the internet.

Homepage of Imgur / Sept. 1st 2022
If you’re a meme-loving human who uses Imgur you probably want to cross-pollinate your WordPress website with your Imgur posts. That is where WordPress’ Imgur Embed Block comes in.
The WordPress Block Editor comes standard with a helpful directory of blocks that allow you to quickly build a page or post. There are other blocks that allow you to embed videos and embed Tumblr posts.
In this article, we’ll cover the Imgur Embed block. This block allows you to pull images from your Imgur account onto a WordPress page. Here’s how it works!
How to Add the Imgur Embed Block to your Post or Page
If you’ve ever wanted to add an Imgur image post to your WordPress site but weren’t sure how this guide is for you. Adding an Imgur image using the embed block in the WordPress block editor is easy.
First, inside your Imgur account, find the image you want to add and copy its URL.

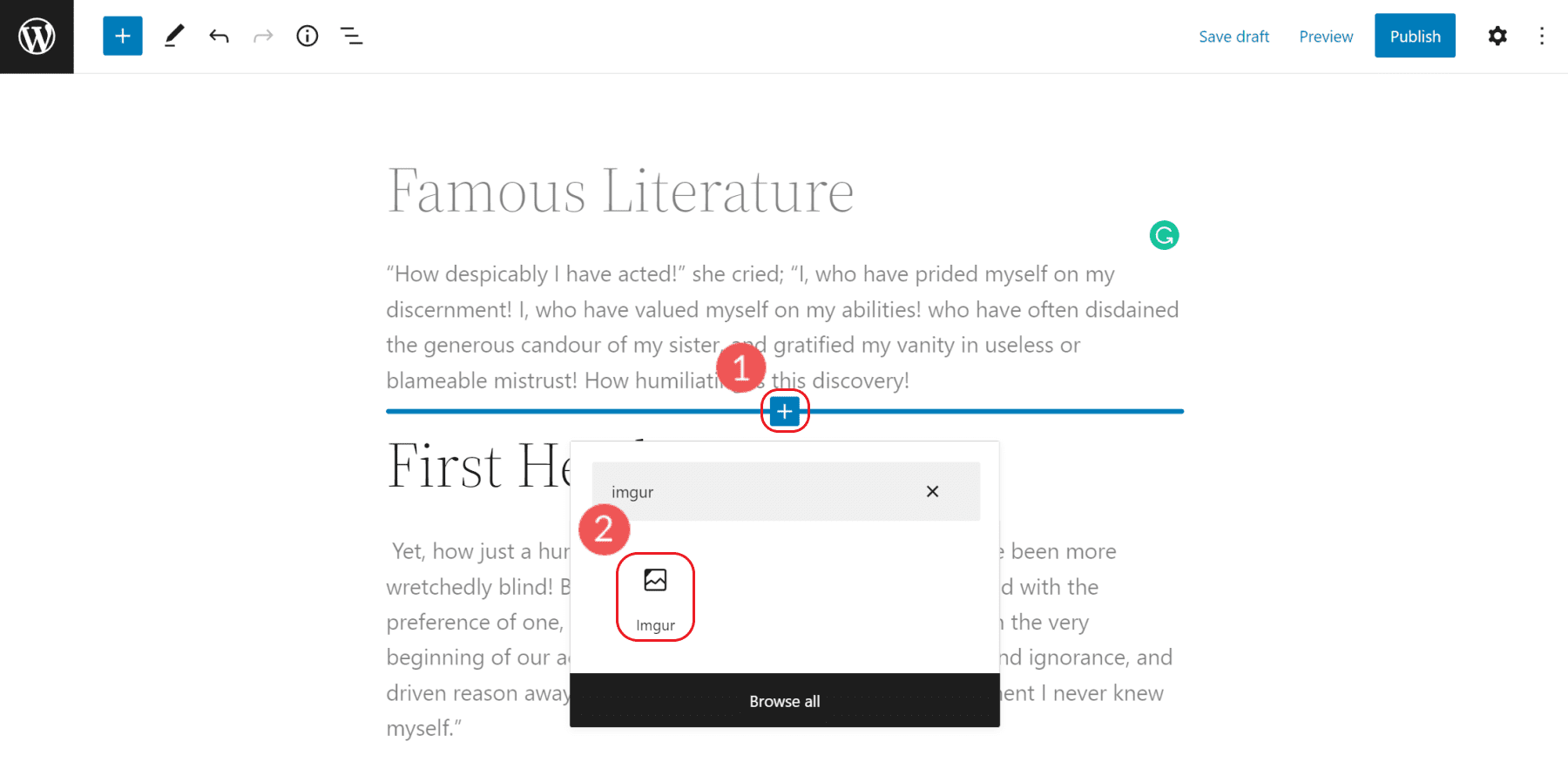
Then, in WordPress, click on the “Add Block” button, find Imgur Embed, and select it.

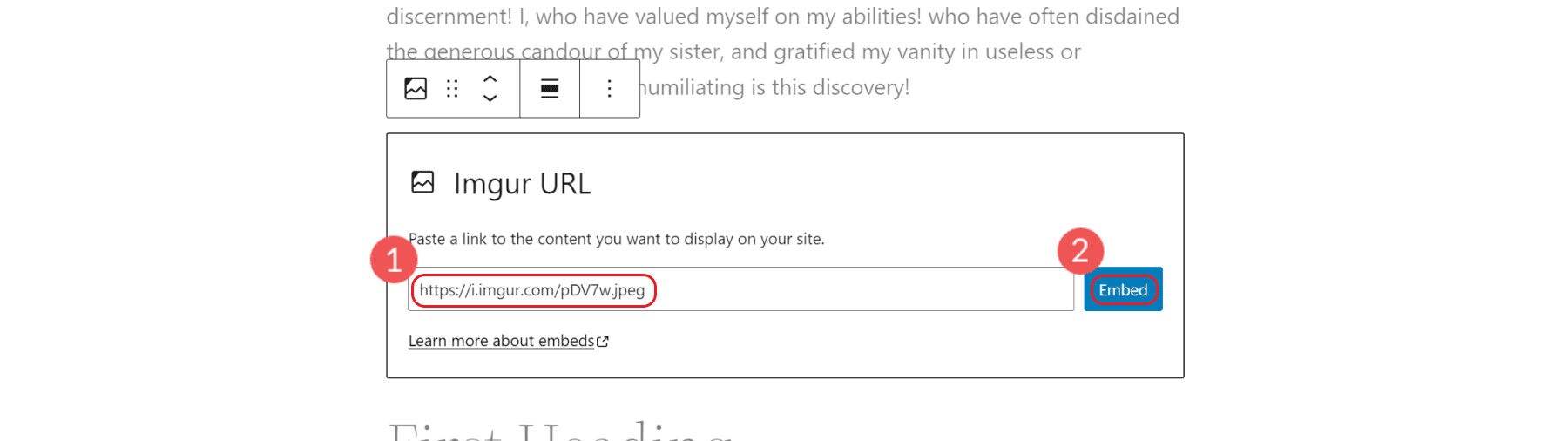
It will ask for a URL where you can paste the Imgur URL into the box that appears and hit enter.

The image will automatically be added to your post. Preview the Imgur image post to see how it looks with your theme and other content.

That’s all there is to it! Next, we’ll explore the few settings and options of the Imgur embed block in WordPress.
Imgur Embed Block Settings and Options
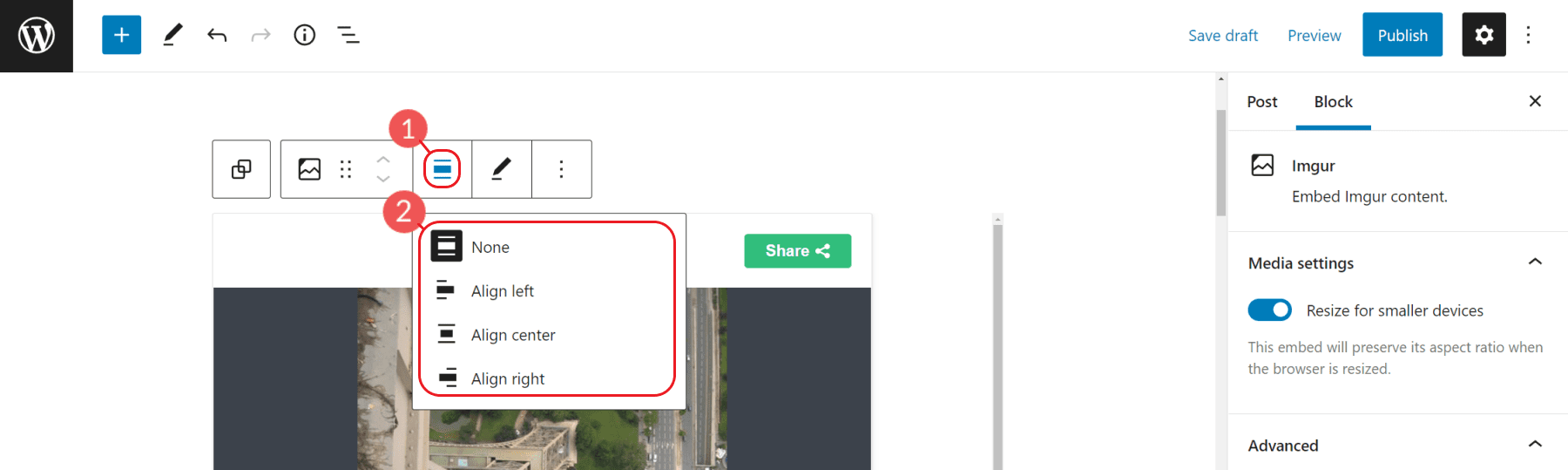
The block toolbar for the Imgur Embed block has four options for alignment on a page. Each of these shifts the Imgur embed on the page in accordance with the chosen alignment. If None is chosen, then default settings take effect.
- None – No alignment that is determined at the Block level
- Align left – Make the block left-aligned.
- Align center – Make the block alignment centered.
- Align right – Make the block right-aligned.

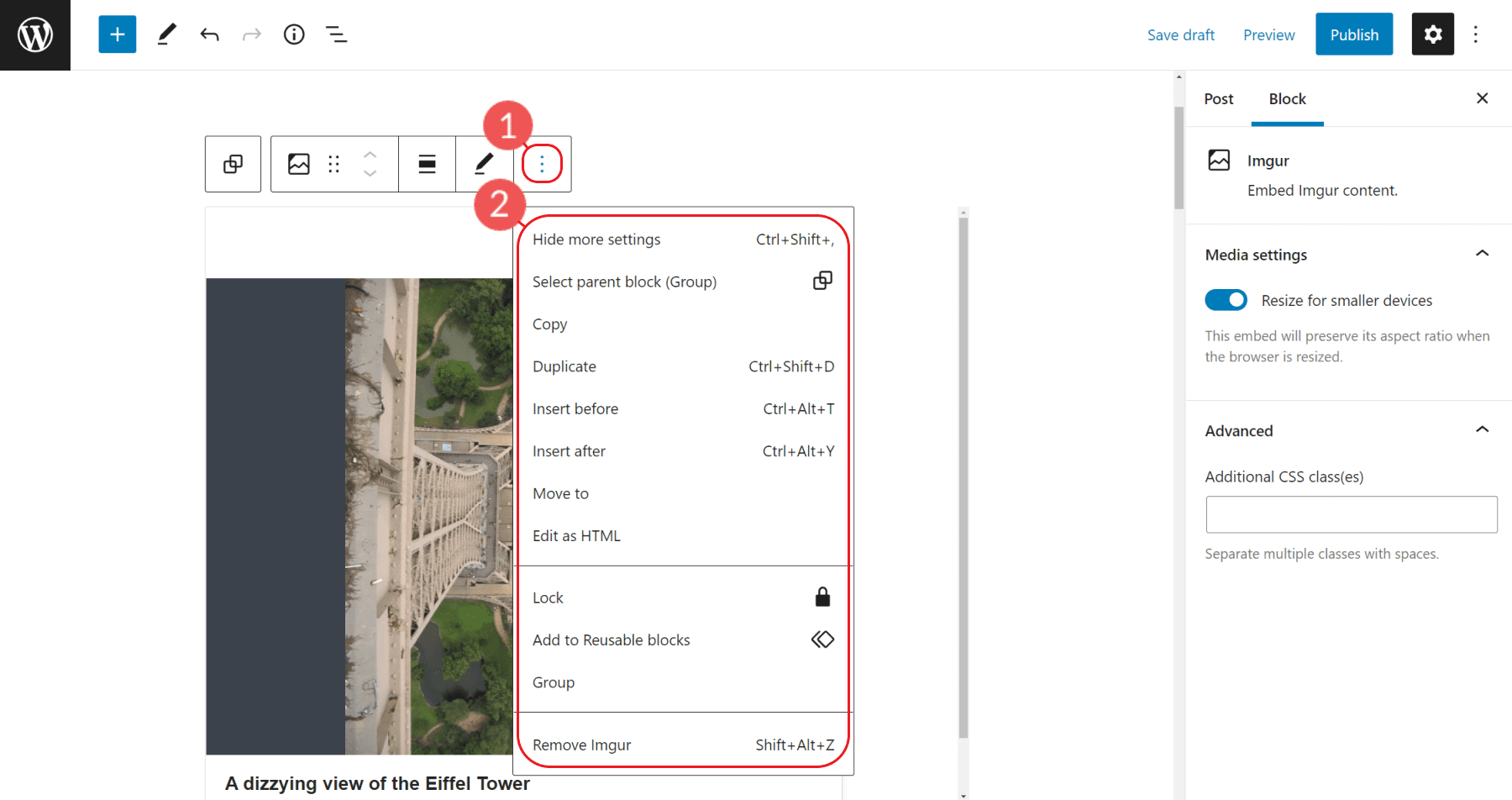
By clicking on the Tool Bar’s ellipsis icon, you’ll see universal Block commands and options. These are available for most every type of default block and not just for Imgur embeds.
There are run-of-the-mill shortcuts like Copy and Duplicate on the block level. Additional options are the block editor specific commands to Insert Before, Insert After, Move To, and Edit as HTML.
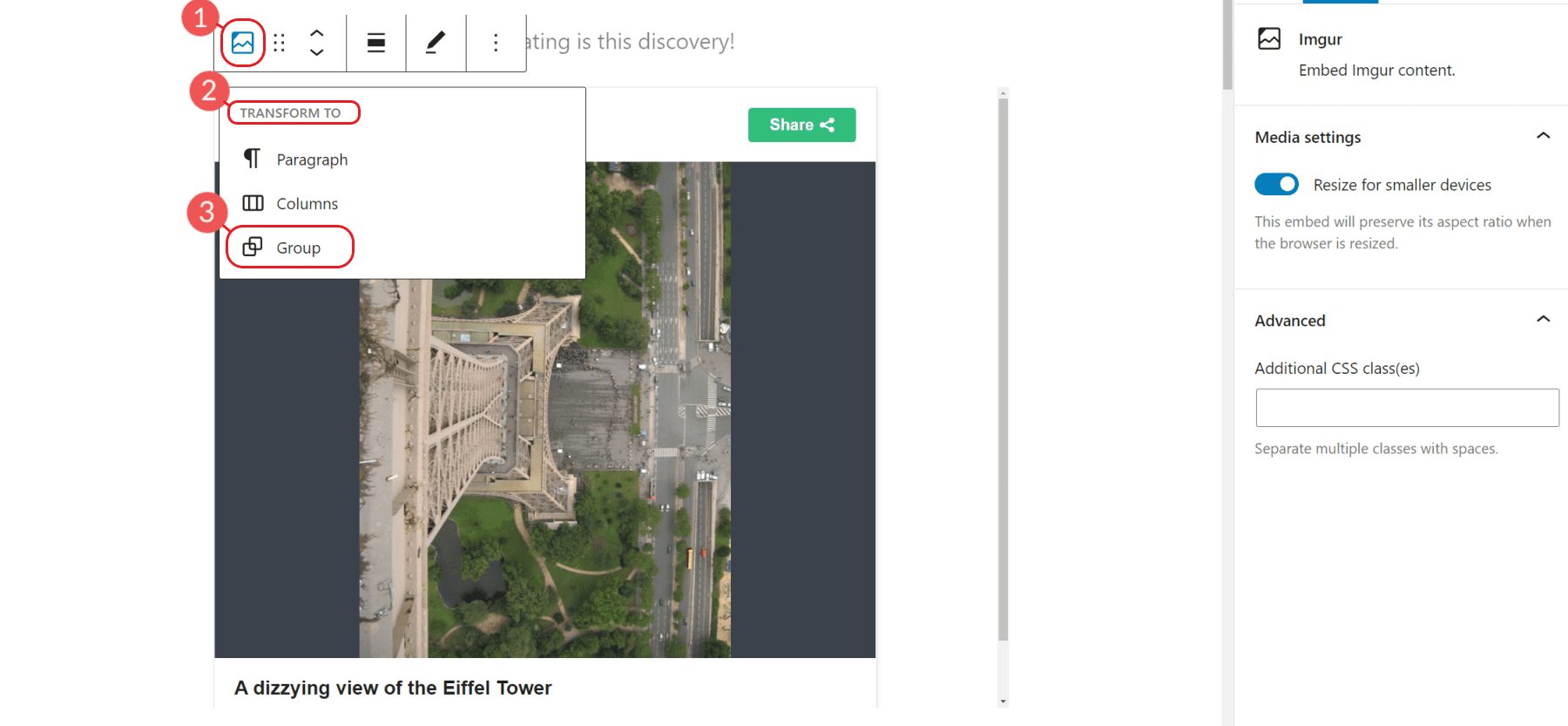
Lastly, there are the options to Lock the block in place, Add the Block to Reusable Blocks, and Group which groups multiple blocks together as a sort of unit.

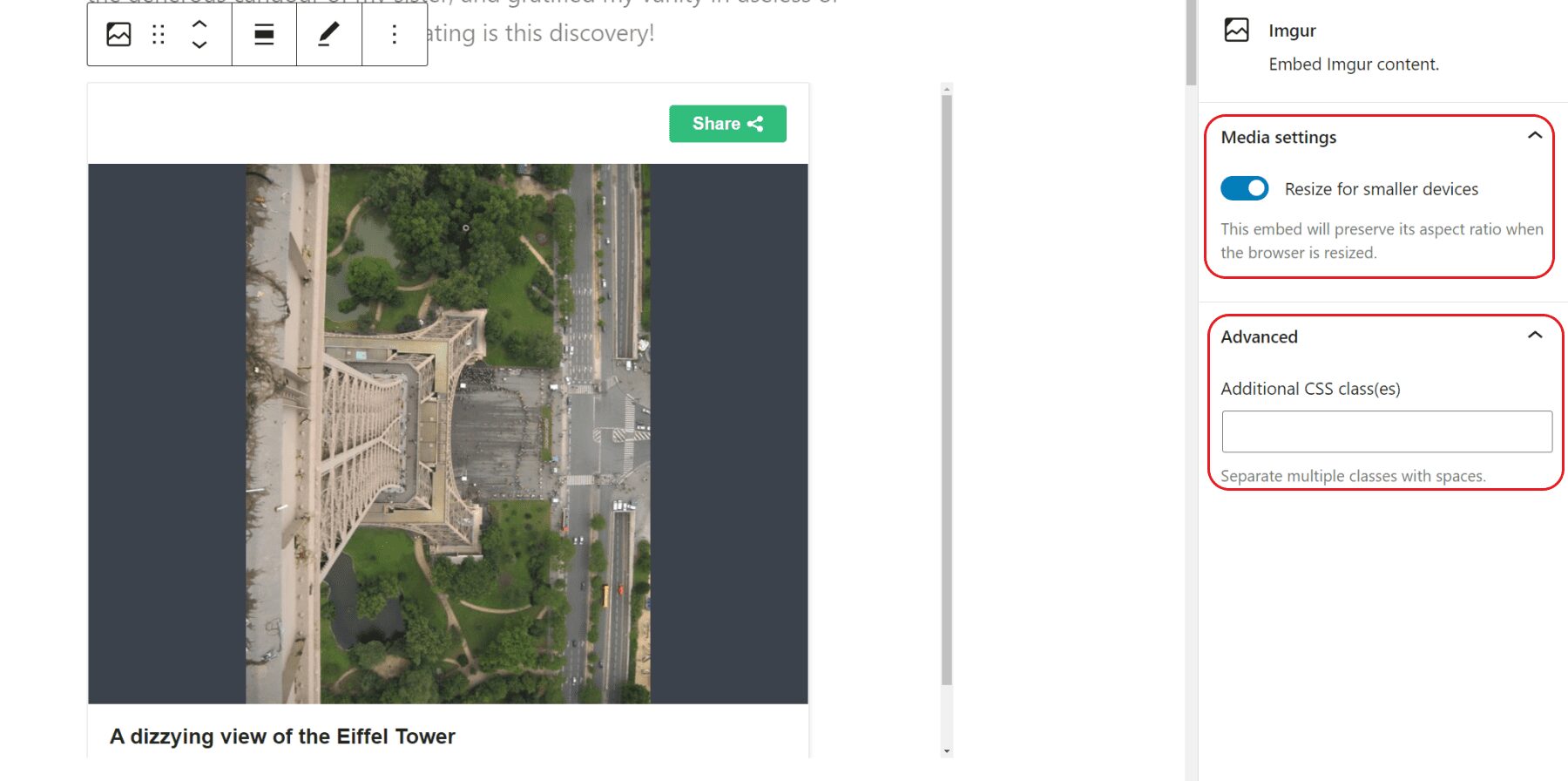
You can change the content’s behavior for viewing on a phone through the Imgur Block Settings on Media Settings. The Toggle switch turns responsive resizing on or off for smaller devices. The default setting is set to on, but if you notice it behaves poorly for you, you can turn the setting off.
There is also the option to add a CSS Class to the block specifically. If you are editing this block’s styles via CSS, you’d assign the class in the Advanced settings section.

For more styling options, the Imgur Embed block can be converted to a Group.

This allows for spacing, typography, and background color settings to be applied to the whole block.
Additionally, in the Group’s Advanced Settings, there is also the option to add an HTML Anchor ID for creating anchor links.
Imgur Terms and Conditions
It is worth mentioning that there are limitations on how you use Imgur on a website. Here is a word from Imgur:
Please note that Imgur’s Terms of Service prohibit using Imgur as a content delivery network, hotlinking adult or illegal images, torrents, image hosting for commercial purposes, or sites that copy Imgur’s own functionality.
But for most use cases, using the Imgur embed block is completely safe and a great way to share your images.
Conclusion
In conclusion, the WordPress Imgur Embed Block is a great tool to use when you want to embed an Imgur image in your WordPress post or page. All you need is the URL of the Imgur image and the Imgur Embed Block will do the rest. Give it a shot!
For more, check out all of our WordPress block editor tutorials.
Do you have any questions about how to use this WordPress block? Let’s talk about them in the comments section below!
Featured Image via imgur / imgur.com
The post How to Use the WordPress Imgur Embed Block appeared first on Elegant Themes Blog.
