Since the release of WordPress 5.8 in 2021, block patterns have become an increasingly popular way to create content in WordPress. They allow for developers and designers to utilize them in every aspect of their websites including headers, footers, posts, pages, and more. As an added bonus, users can save WordPress block patterns to make the design process faster and easier. In this post, we’ll discuss what block patterns are and how to use them. Let’s get started.
What are WordPress Block Patterns?

When building content in WordPress, you can insert a group of blocks into your posts or pages to display your content in a beautiful and functional way. These groups of blocks are called WordPress block patterns. WordPress offers a series of pre-made block patterns within the WordPress repository. Additionally, most WordPress themes will have a collection of them as well. Block patterns can be edited as easily as any block that you create. Patterns can contain several blocks, or even entire pages. And, with full site editing in WordPress, they can be used anywhere, and are even useful for creating headers, footers, page templates, queries, and more.
WordPress Block Patterns vs Reusable Blocks

As previously stated, a block pattern is a group of blocks that can be inserted into a post, page, template part, or template. Block patterns can be inserted into multiple locations but changed individually. Block patterns can be saved as reusable blocks, but once that happens, it will change everywhere that reusable block is used. So basically, reusable blocks take on a global property, whereas block patterns are a collection of blocks that can be edited to have a different look, regardless of how many times they are used throughout a website.
How to Find New WordPress Block Patterns
There are a few places to find WordPress block patterns. The first way is within your WordPress theme itself. As previously mentioned, most themes contain block patterns that you can use for your website. For example, the Twenty Twenty-Two theme has a decent collection of patterns. You can choose from categories including columns, text, galleries, pages, and more.

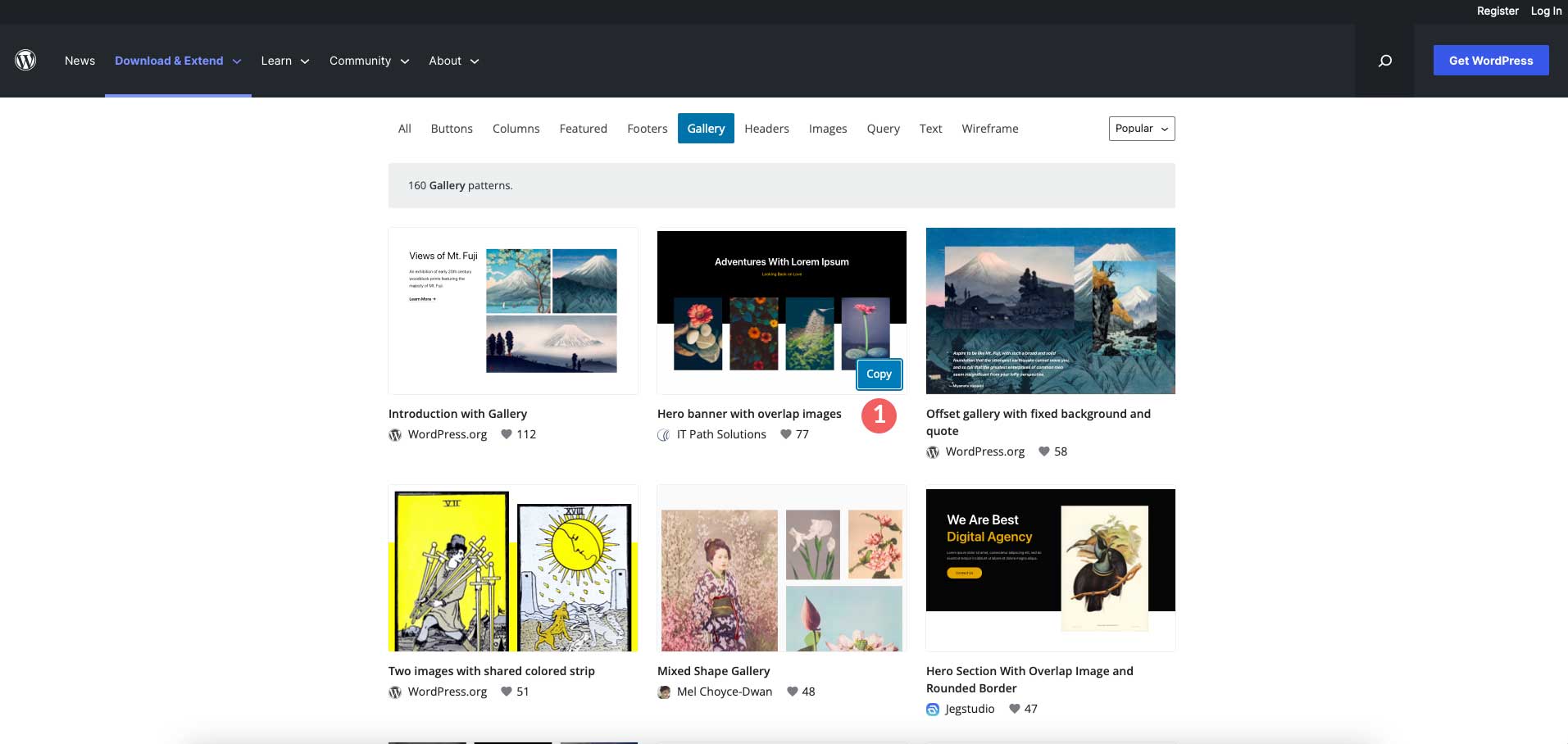
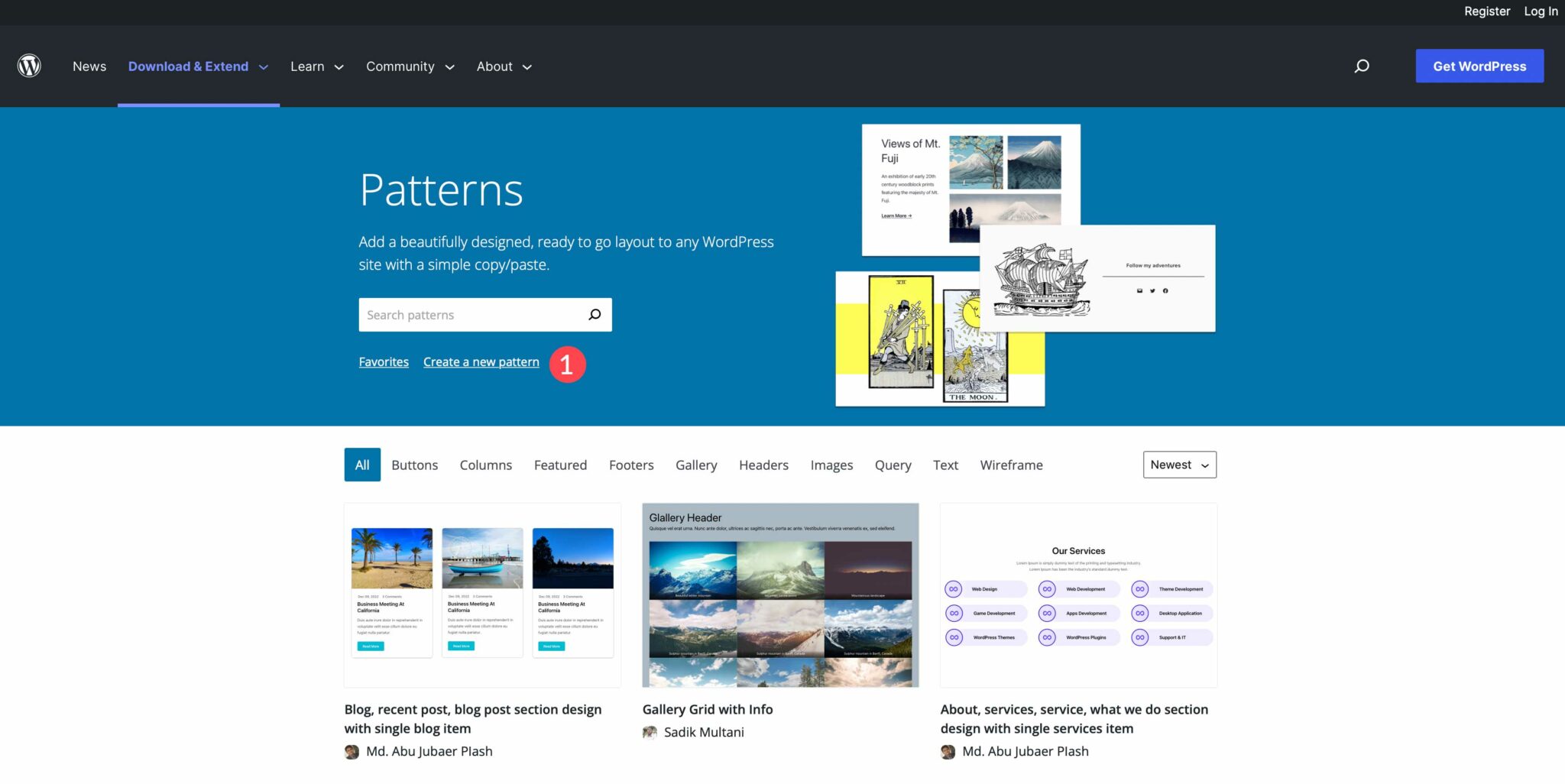
Another way to find block patterns is within the WordPres block pattern directory. There are currently more than 65 pages of patterns to use including headers, footers, wireframes, columns, buttons, and more.
How To Add Block Patterns To Your Site
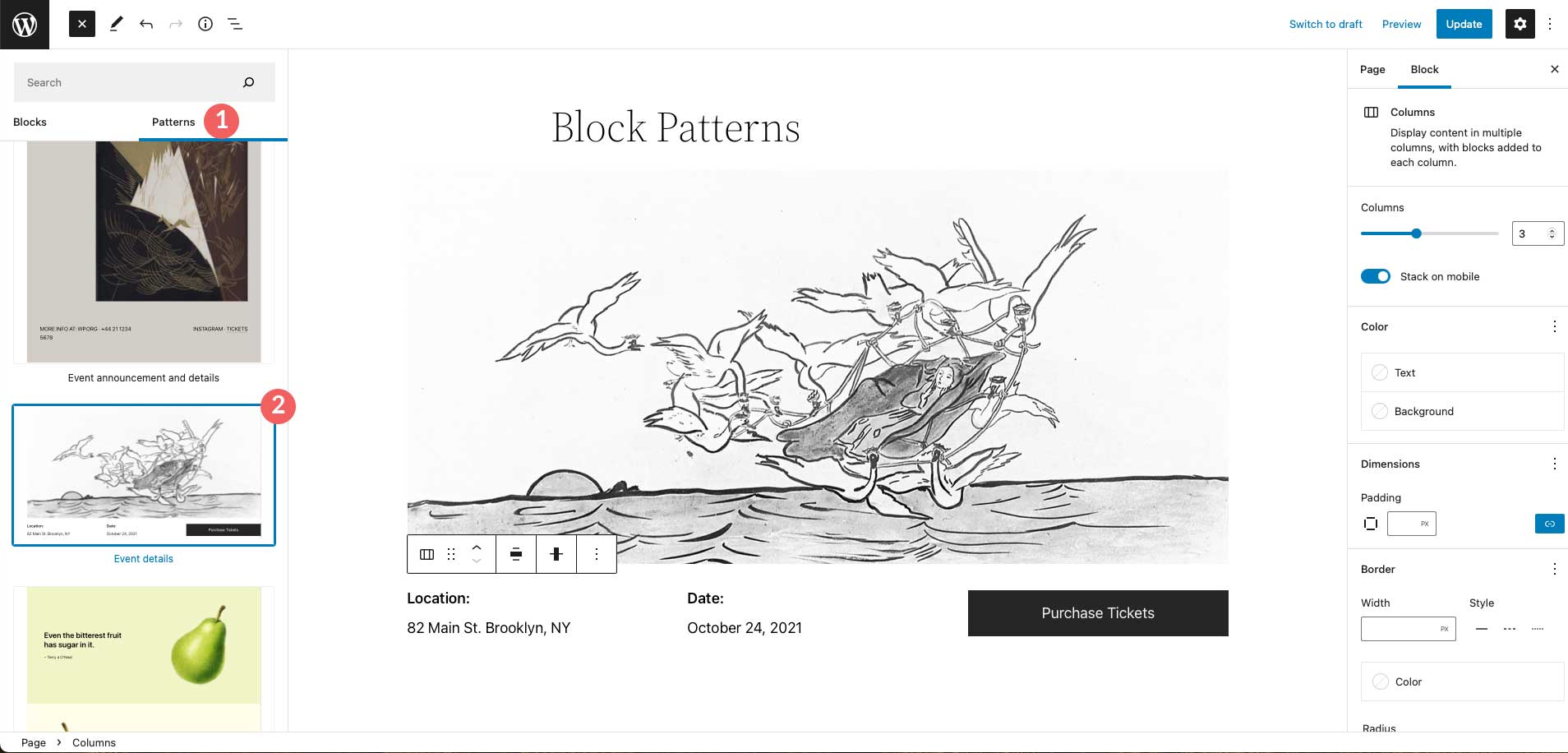
Adding block patterns to your website is a simple process. If you want to search within your theme to add a pattern, simply click the blue + icon at the top left of your screen.

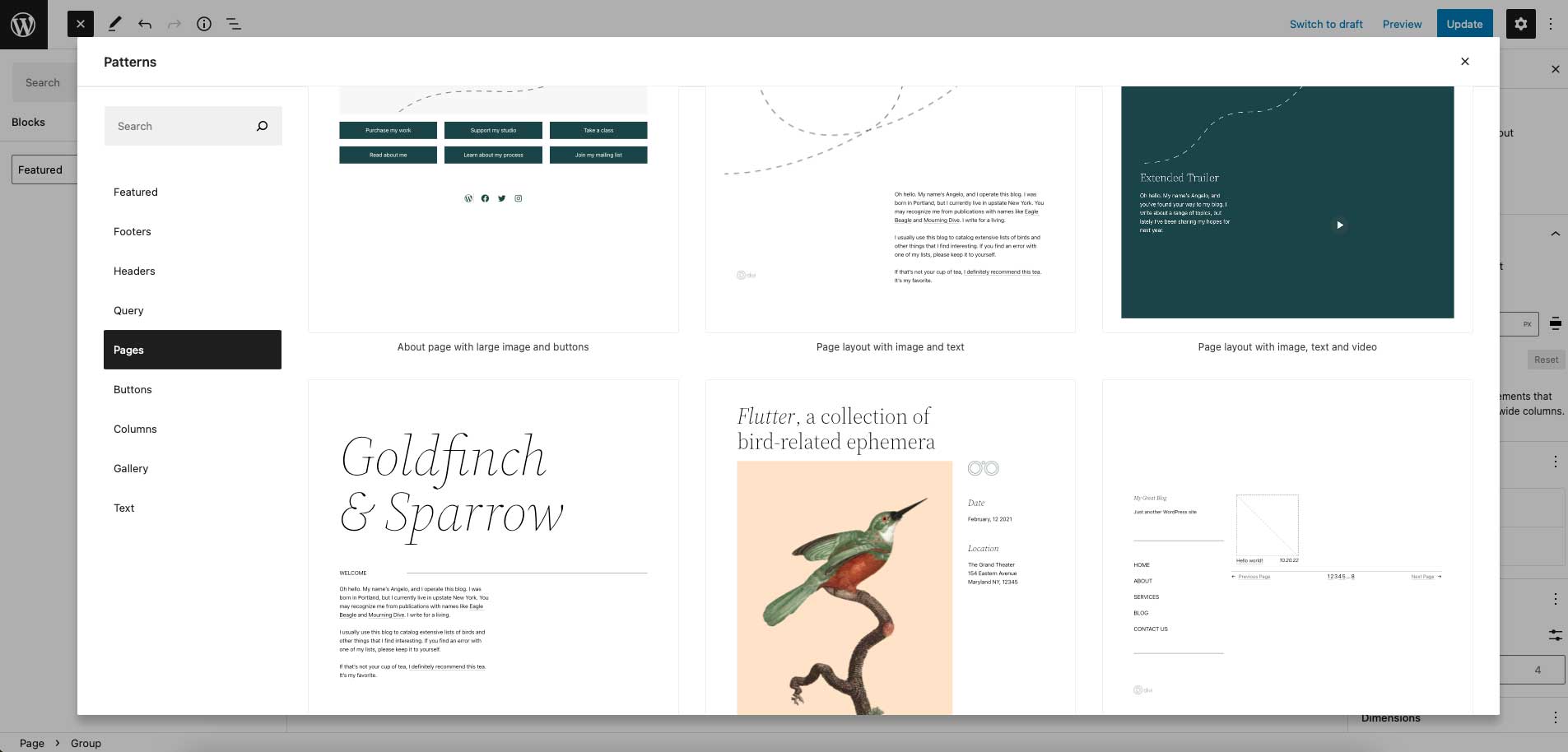
Next, tab over to Patterns. Select the pattern you wish to use, then click on it to automatically add it to your page.

Another way to add block patterns to your site is to copy and paste them from the pattern directory. Navigate to the pattern directory, locate the pattern of your choice, then hover over it to reveal the copy button.

Next, return to your page. Click inside the edit board and either right click and select paste, or use CTRL + V (in Windows) or CMD + V (Mac). Your block pattern will appear on the page. You can rearrange its location by clicking the list view, then dragging it to the desired location.

How to Use Block Patterns in WordPress
Using block patterns in WordPress is easy. As previously mentioned, they can be edited just as any other block. Now that you know how to access them and add them to your site, let’s go over editing them.
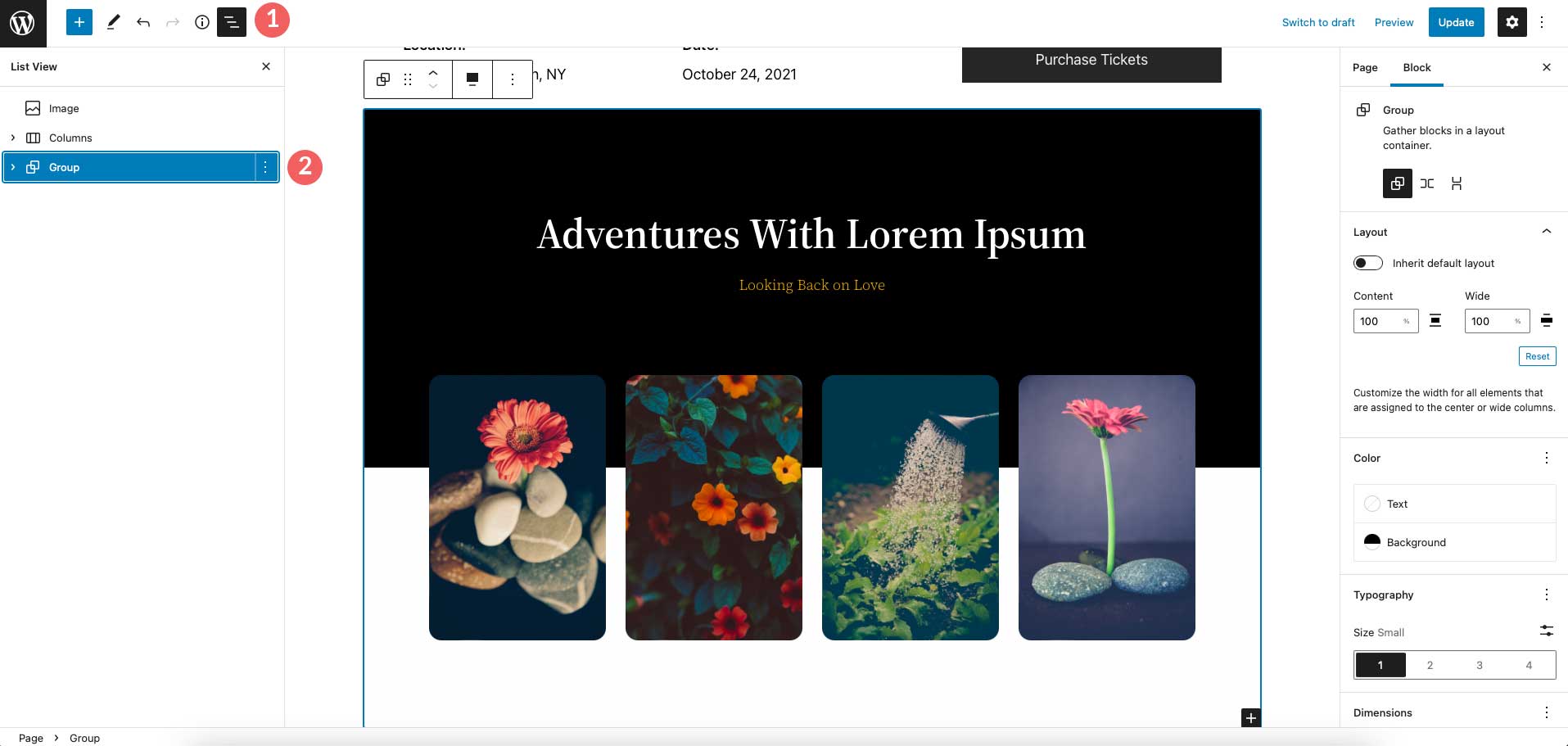
Typically, when you import a block pattern into your page, it will be grouped. Grouping blocks makes it easy to drag them around the page, as well as adjust settings such as width, color, typography size, padding, and block spacing – on the group itself.

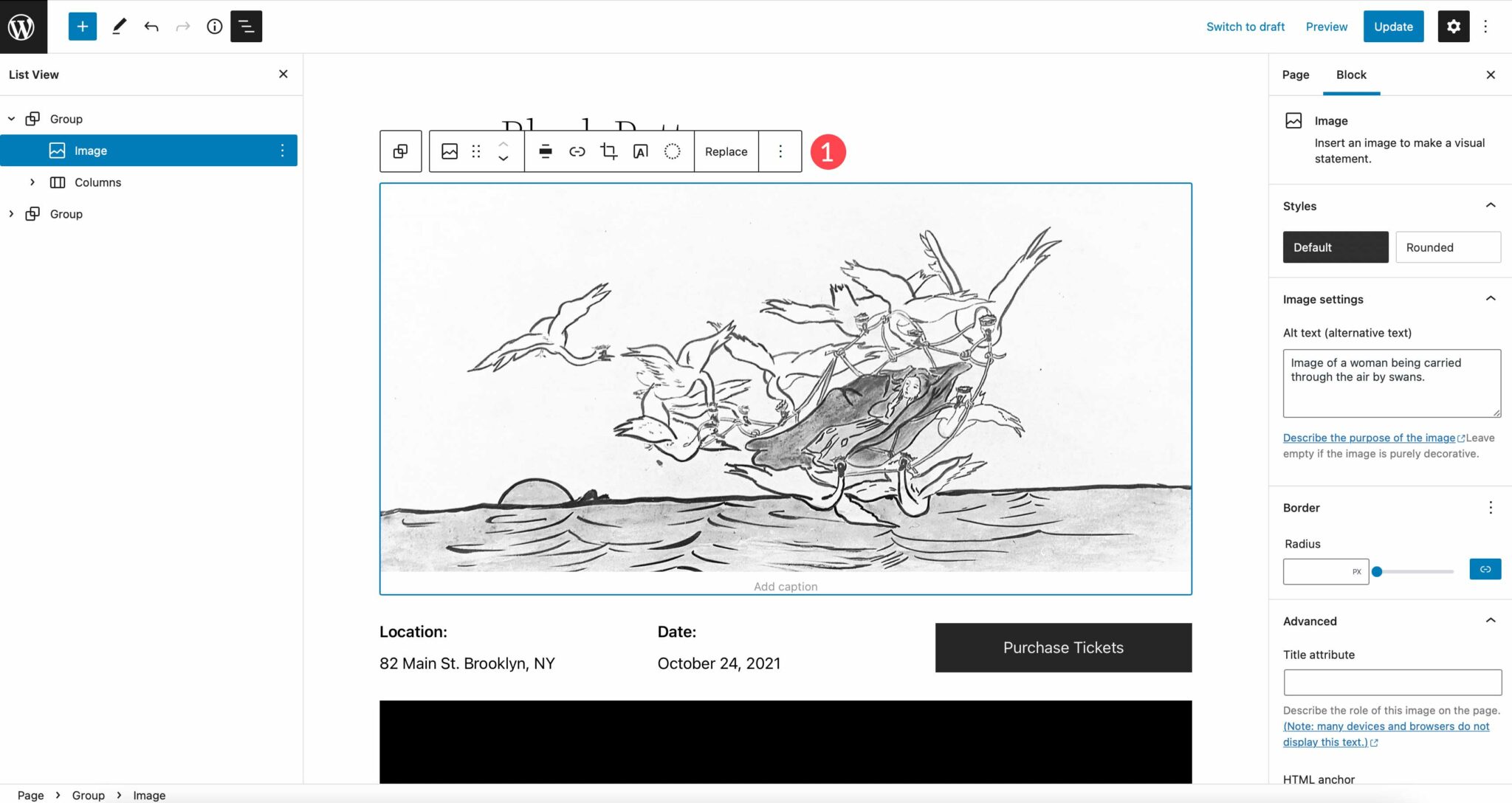
To make changes to an individual block within the group, simply click to edit it. Editing individual blocks doesn’t require you to ungroup them, and are edited the same way normal blocks are. For example, let’s look at the image block within our pattern. You can add links, crop, add text, or replace the image, just as you would otherwise.

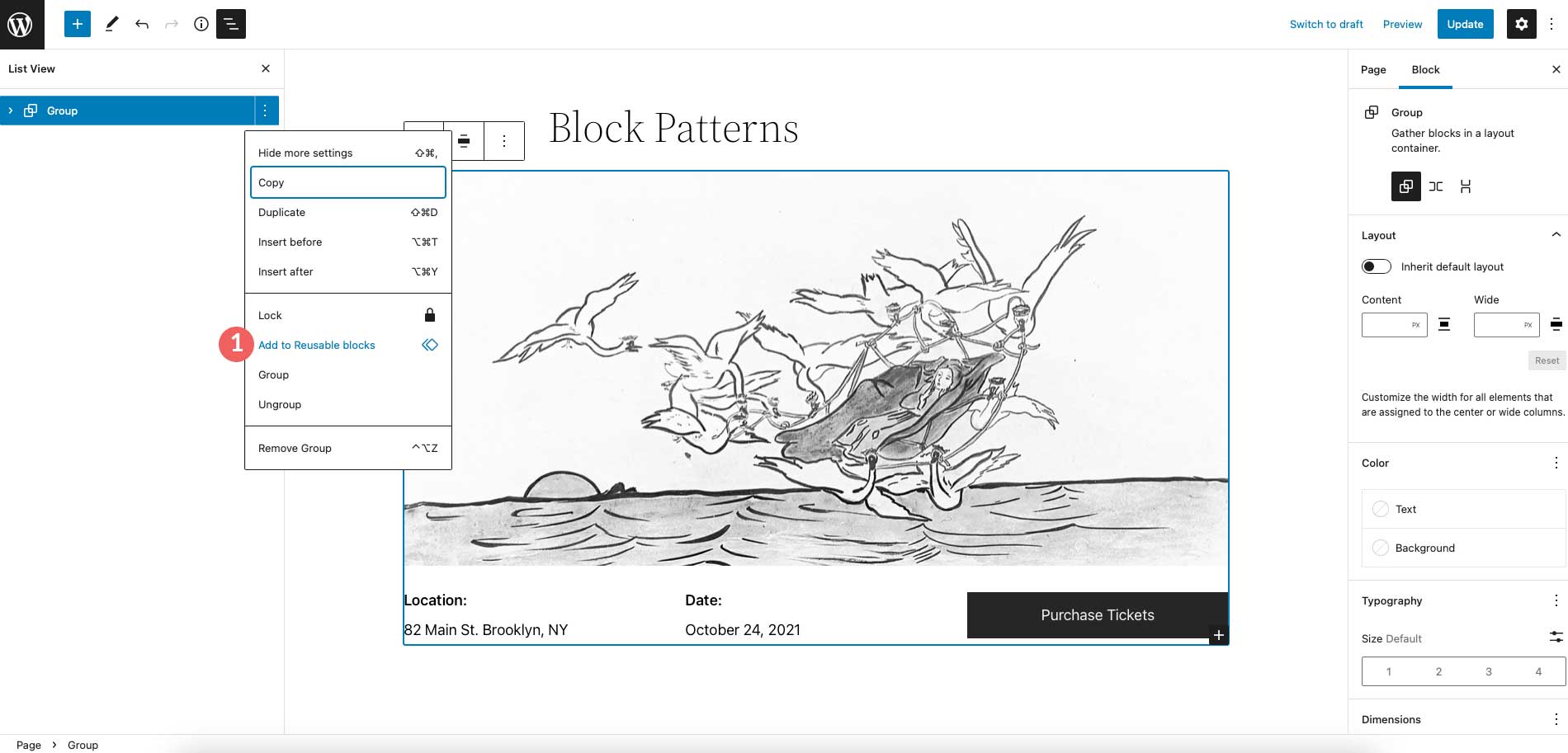
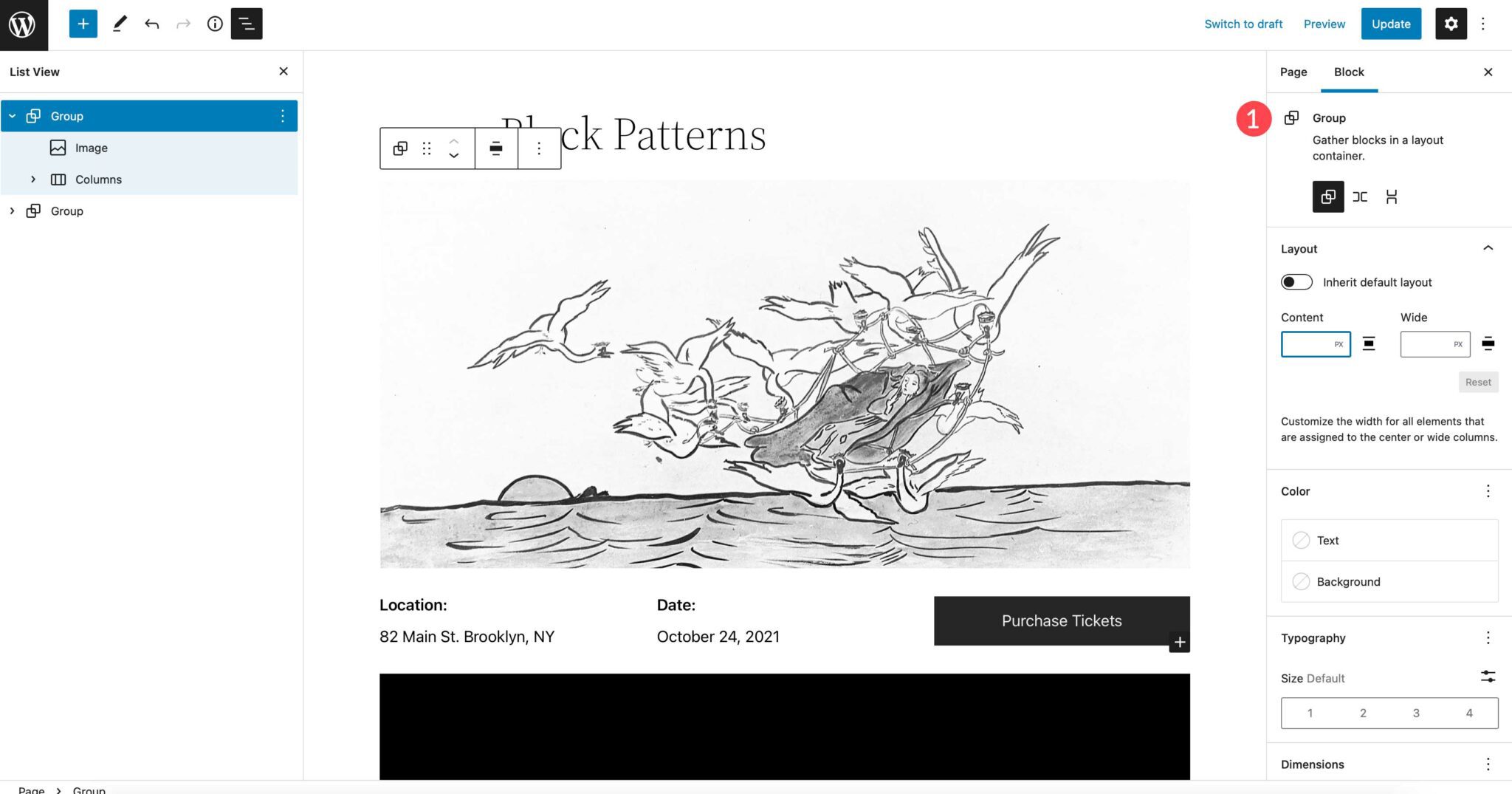
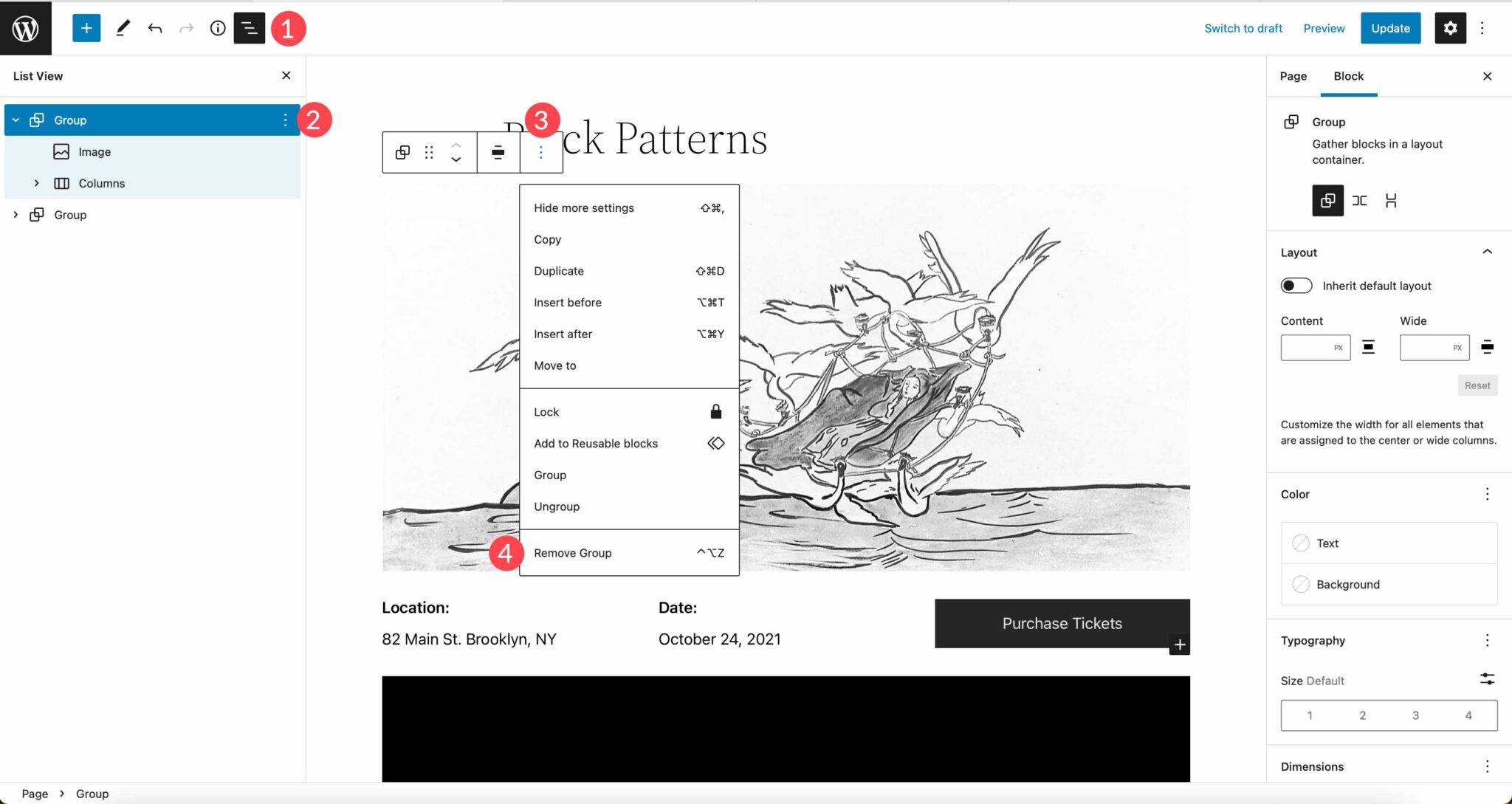
You can add as many block patterns as you’d like into your layout. Adding patterns is an easy way to create beautiful content in a snap. Additionally, removing blocks is just as simple. If you want to remove a pattern from the page, simply click into the parent element in the list view or by clicking the ellipsis menu in the page editor, then click Remove Group.

How to Create and Save Your Own Block Patterns in WordPress
There are a few ways to create and save block patterns in WordPress. The way you do it depends on your level of expertise, and whether you want to share it with others. Let’s dive in to learn about creating, saving, and sharing block patterns.
Create Block Patterns In the WordPress Pattern Directory
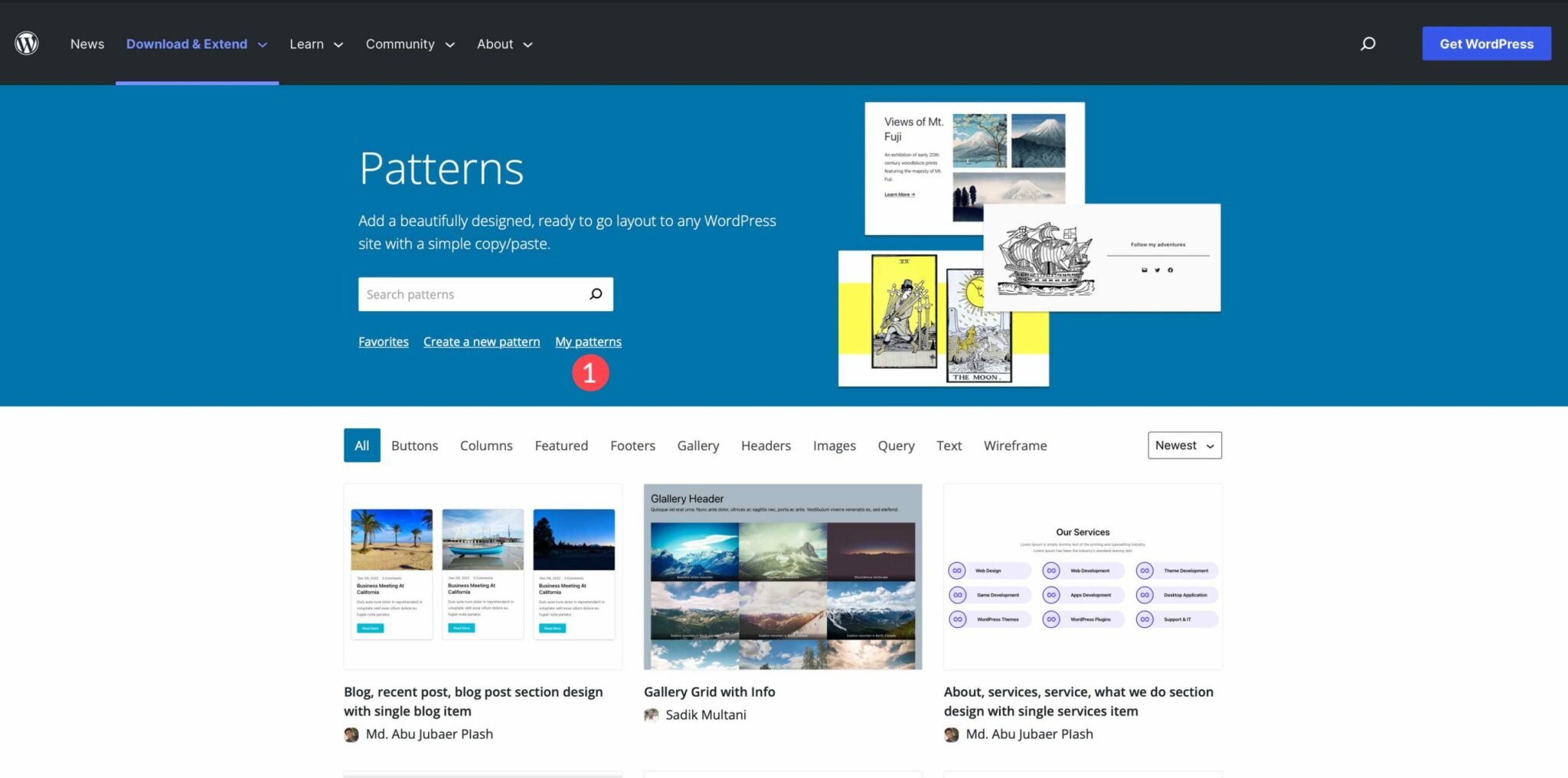
This method requires you to have a WordPress account, but is the most simple way to create patterns to use in your website. Start out by heading to the WordPress pattern directory. Next, click create a new pattern.

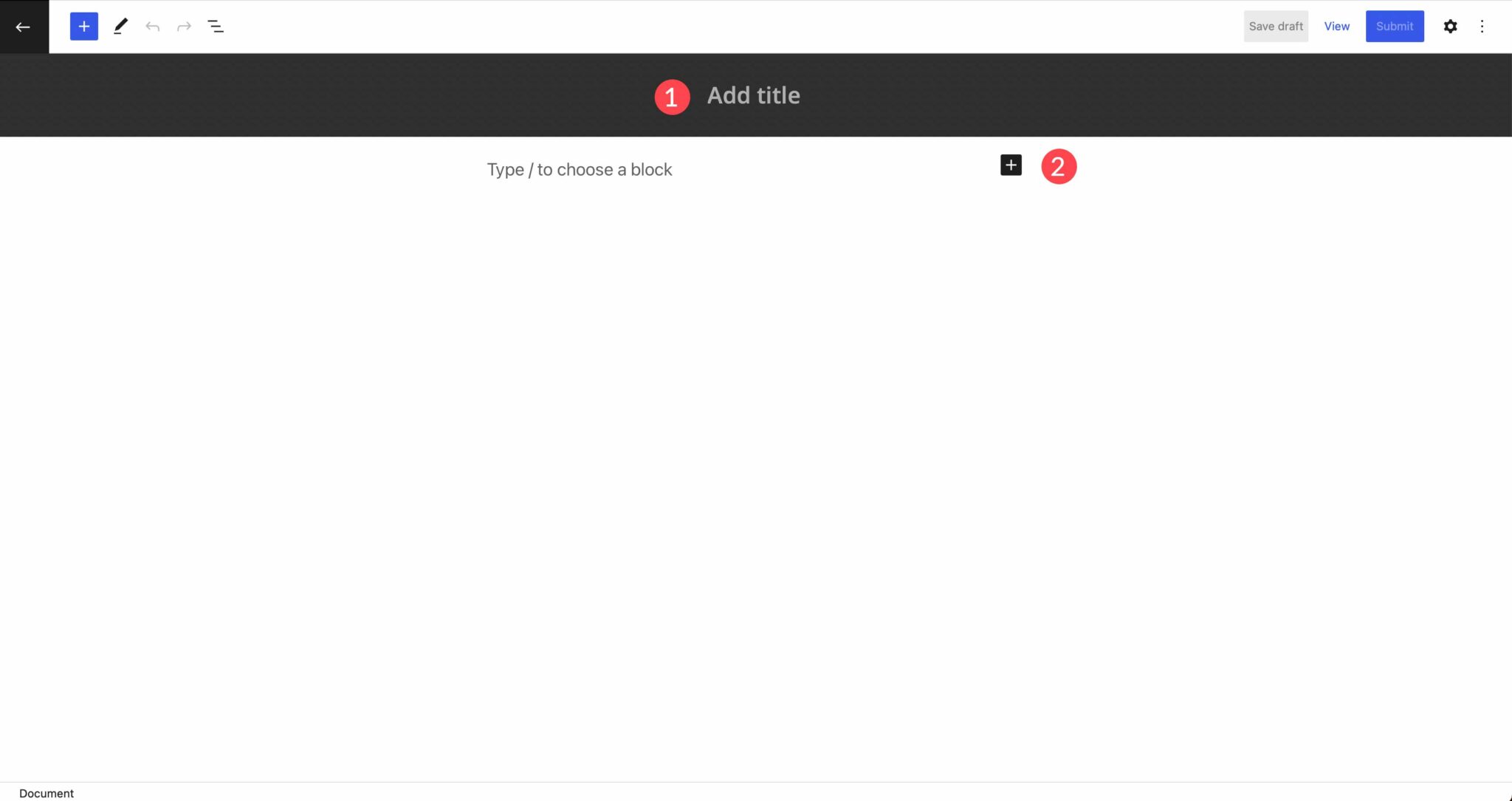
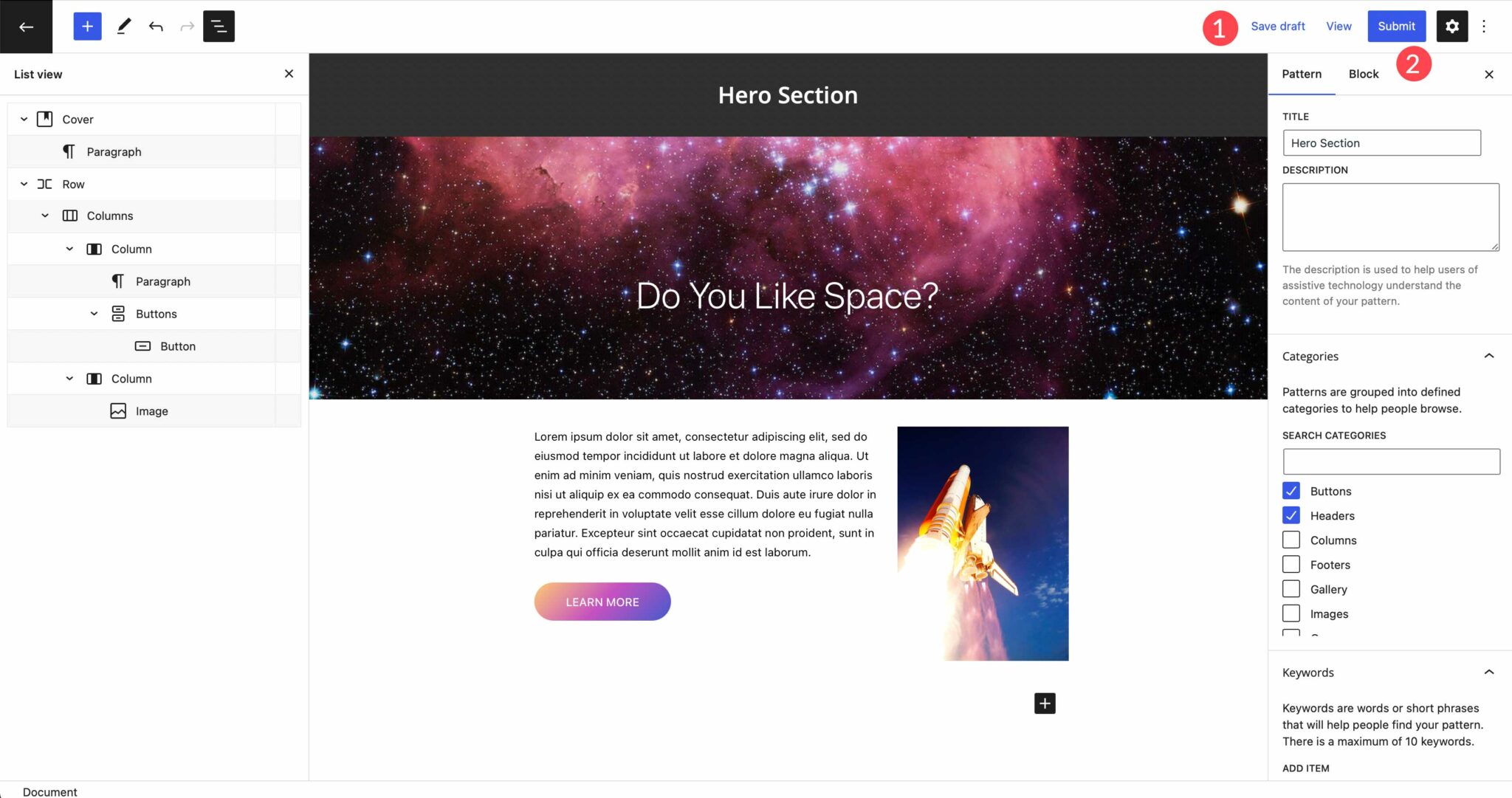
Next, you’ll need to either login or create a new WordPress account. Once logged in, you’ll be redirected to the pattern editor. It works the same as the page editor in your own website. As an added bonus, you’ll have access to royalty-free images to use in your patterns. To get started, give your pattern a name, then start adding blocks by clicking the black + button.

Once you finish designing your block pattern, it’s time to save it for use on your website. There are two options for saving your pattern. Choosing save draft will allow you to save the pattern for your use only. You’ll be able to keep your pattern in the cloud, and access it any time to copy and paste into your website.

To access your patterns, navigate back to the pattern directory page and click the My patterns link. Both your drafts, as well as favorites, can be used in your WordPress sites.

Submit Your Block Pattern To WordPress
WordPress allows its users to create and submit block patterns for all of its users to utilize in WordPress block themes. In fact, the pattern gallery is just that – user submitted patterns. To create a block pattern for submission, follow the steps in the previous section. However, this time, you’ll click the submit button. Your pattern will go through a review process before being added to the directory. Once live, your pattern will be visible in the WordPress pattern directory where it is accessible to anyone.
Use a Plugin to Create Block Patterns
With the growing popularity of Gutenberg blocks, there are more options for saving block patterns in your websites than ever before. Up until recently, if you wanted to create a block pattern within WordPress, you had to code it yourself, which isn’t beginner-friendly. Thankfully, there are a few options for people who want to create them easily.
CoBlocks Plugin
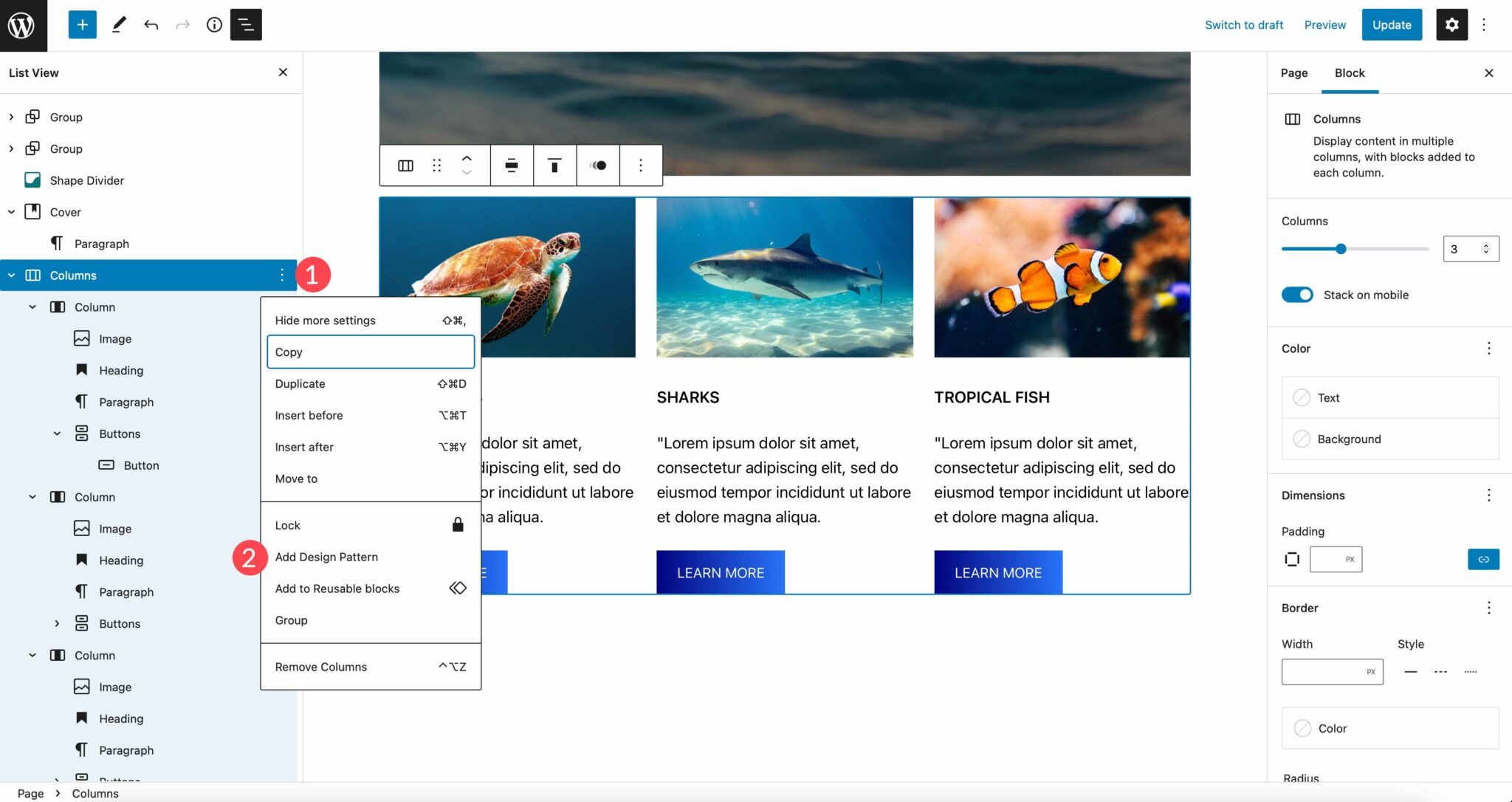
CoBlocks is created by GoDaddy. It gives you a collection of 40+ blocks to use in your website, plus the ability to create block patterns and register them. The process is simple and only takes a few steps. First, build your preferred layout. Next, select the blocks you wish to include in your pattern. Finally, select Add Design Pattern.

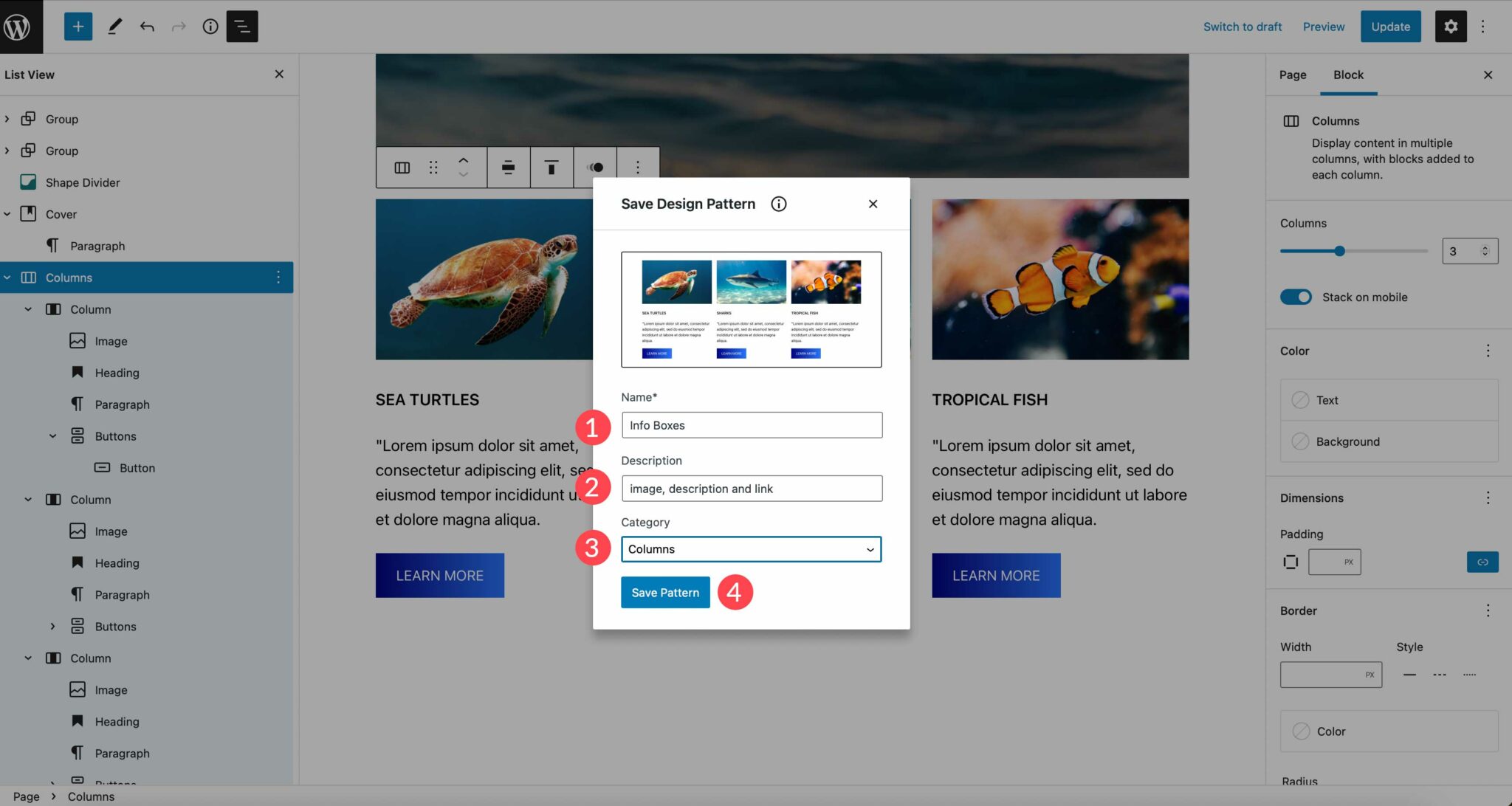
Name your pattern, give it an optional description, and assign a category. Finally, click Save Pattern.

To view your newly created pattern, navigate to the Patterns tab, select the assigned category, and scroll down to view it.

Blockmeister – Block Pattern Builder
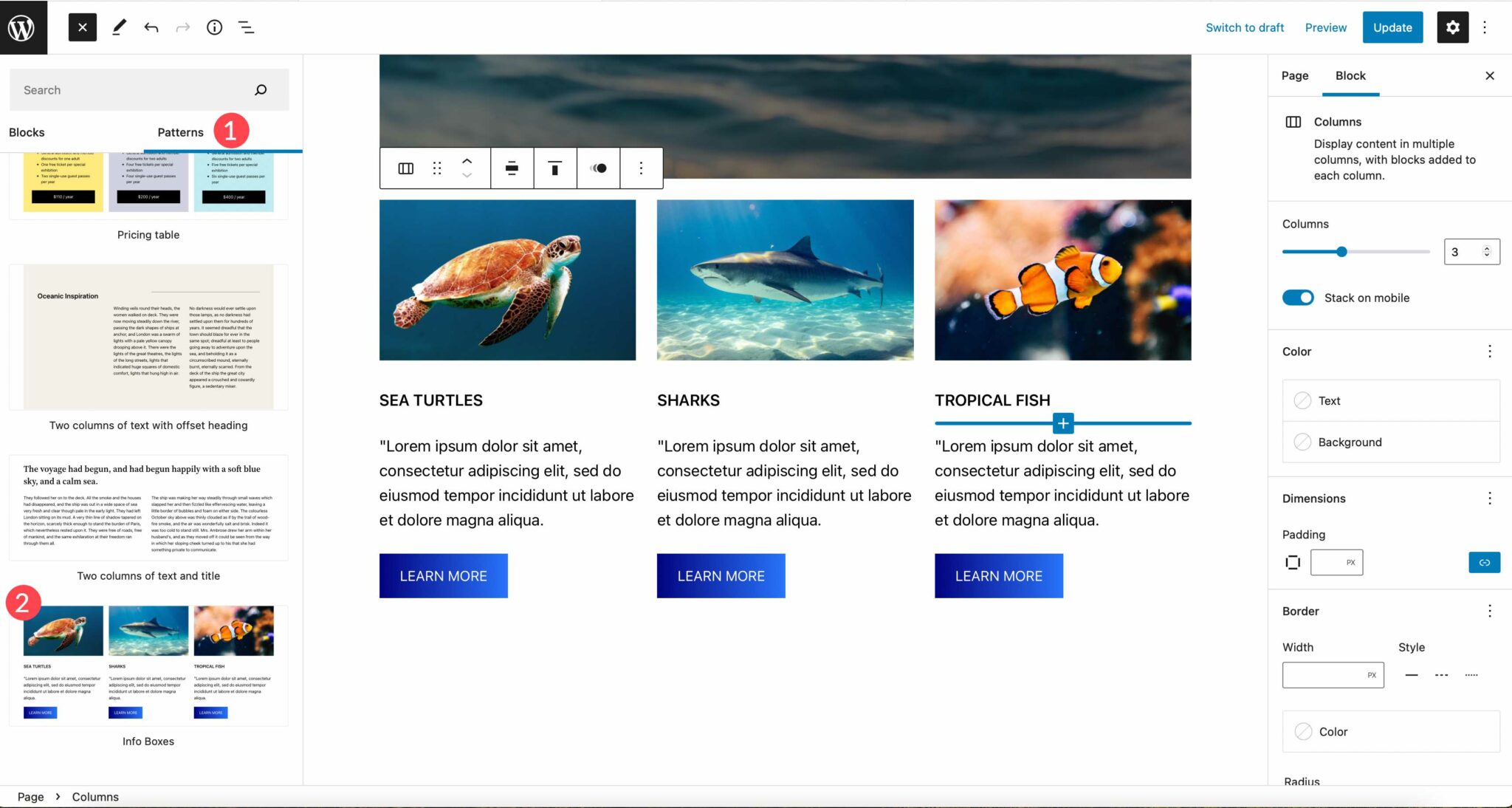
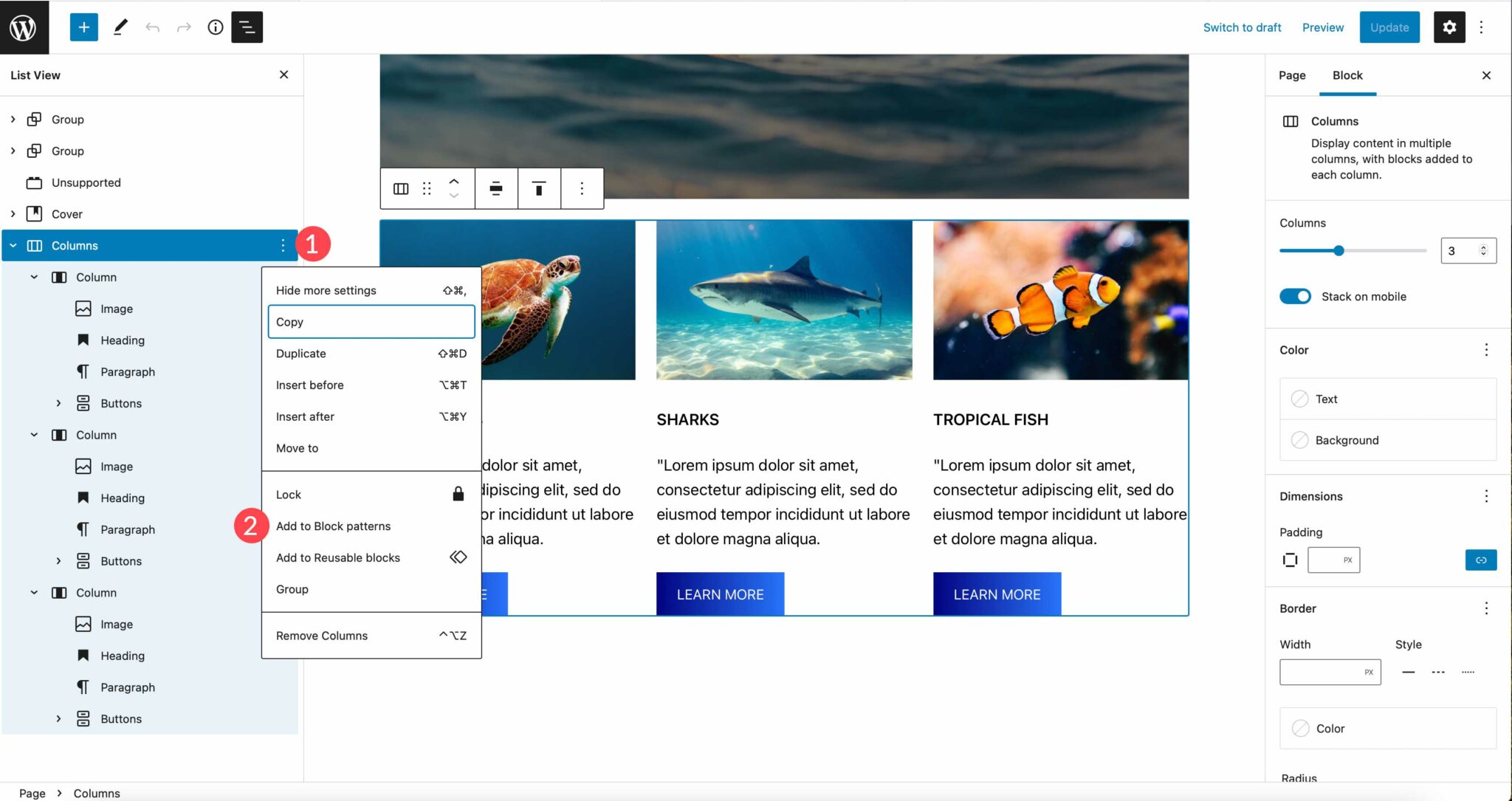
Another option is the Blockmeister – Block Pattern Builder plugin. The process is very similar as with CoBlocks. However, this plugin doesn’t give you any added blocks for your layouts. It merely gives you the capability to create block patterns. To get started, create your layout, then select all blocks to be included in it. Next, click the ellipsis menu in list view, then select Add to Block Patterns.

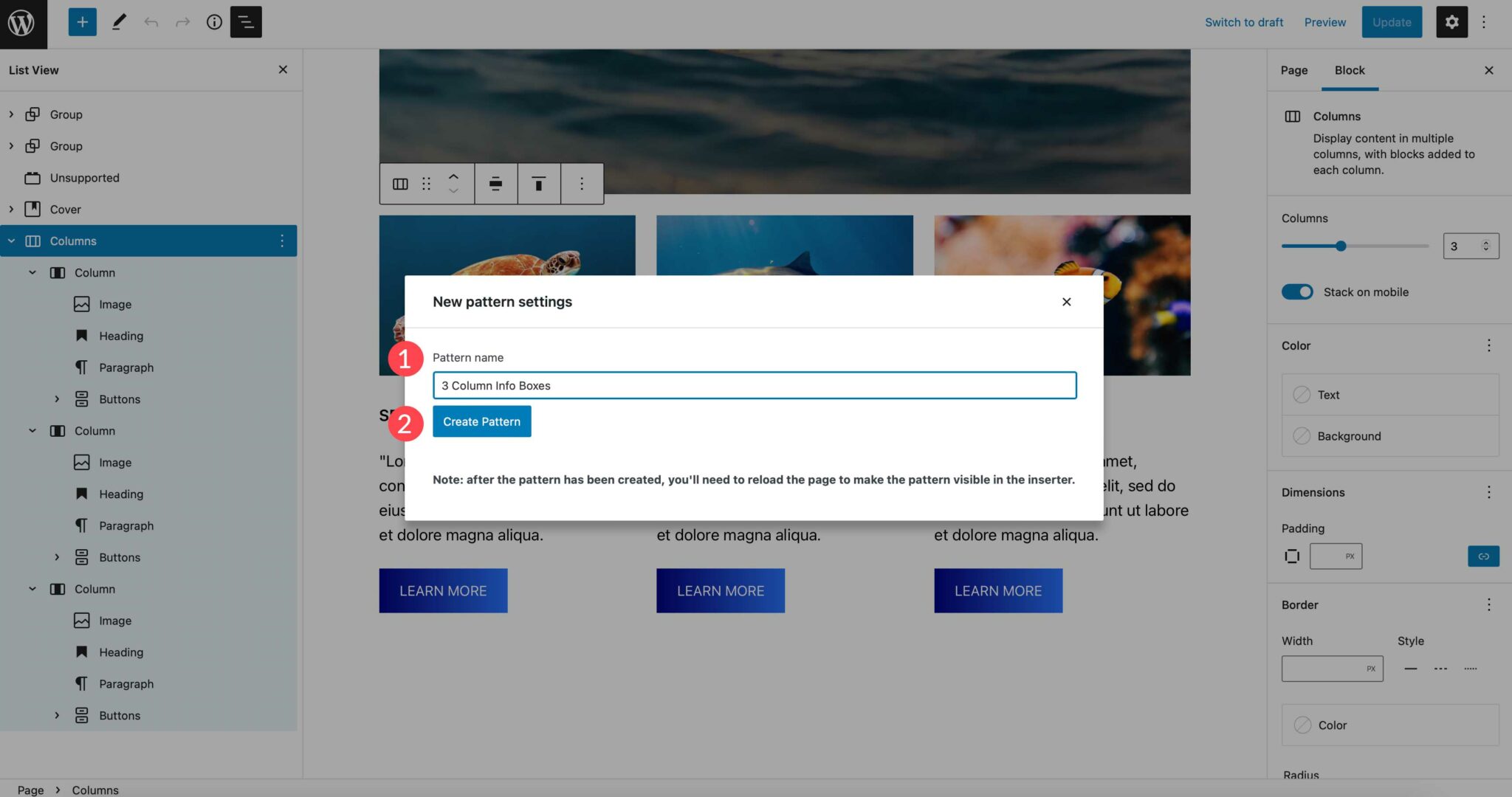
The next step is to name your pattern, then click Create Pattern. Once saved, refresh your page to find the pattern in your theme’s pattern directory.

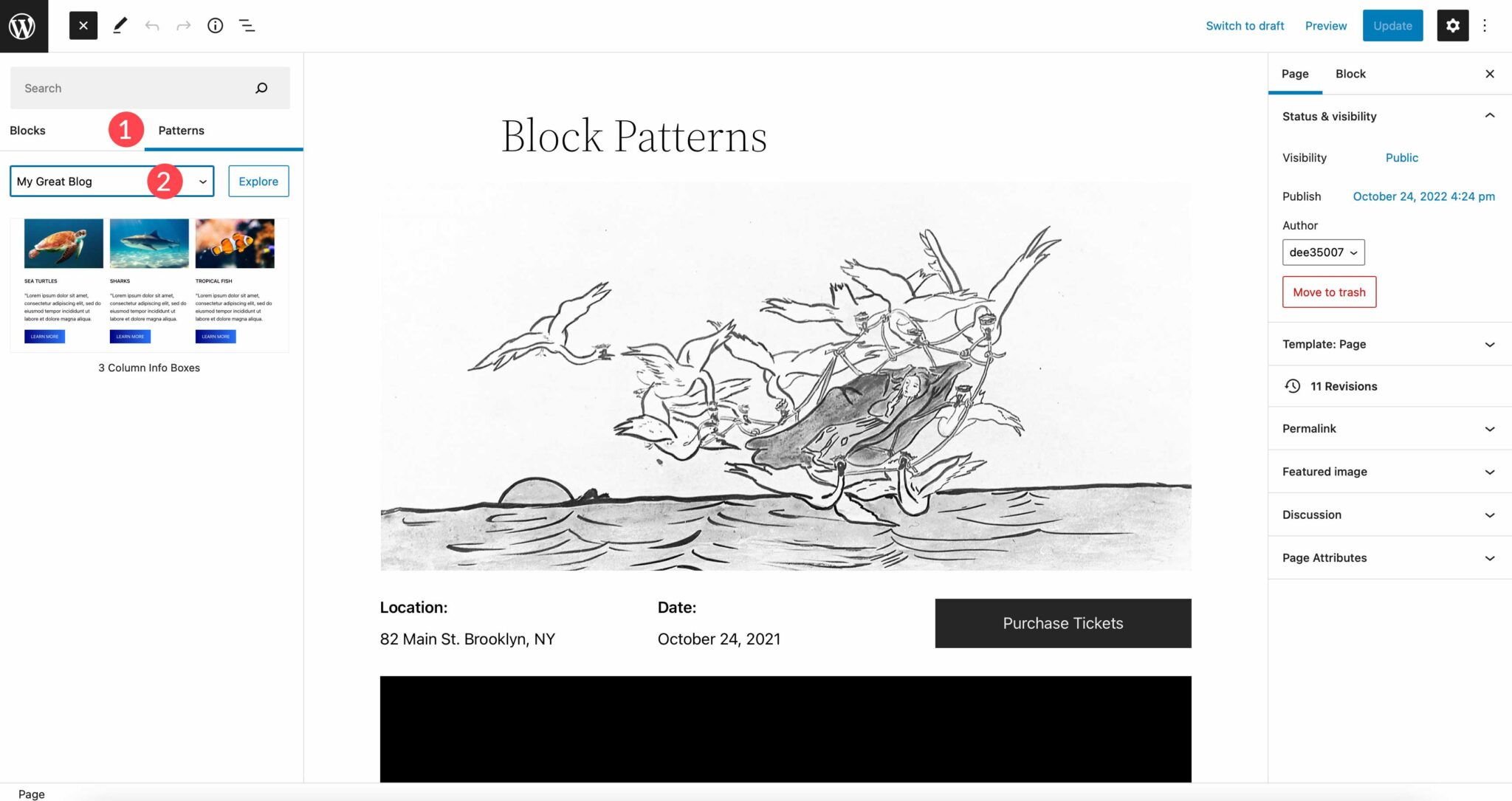
To locate your pattern, use the dropdown category menu in patterns, then choose your site name.

WordPress Block Patterns vs Divi Layouts
Both block patterns and Divi layouts offer the same basic features. You can create, edit, customize, and save them. However, Divi has so much more in terms of customization options, that’s where similarities between the two end. You see, block customizations are theme-based, meaning that you only get as much as that theme offers in terms of colors, fonts, and effects. In order to get more options, users need to add plugins or code to obtain them. With Divi, you have a wealth of customization options at your disposal to help you create amazing layouts for your website.

Divi isn’t just a WordPress theme, it’s a complete website building platform with a lot of power under the hood. Divi utilizes a proprietary drag and drop Visual Builder that enables you to build beautiful layouts on the front end – in real time. There’s no need to preview your layout in a new tab to see what your page will look like in the browser.
Divi Has Unlimited Customization Options
There are unlimited design options with over 200 website elements. Within each element, there are amazing background options by using Divi’s dynamic magic color system. Additionally, you can make your layouts impress with transition, hover, and animation effects. Not only that, you can adjust spacing, sizing, add filters and box shadows, and so much more.

Save Layouts Using Divi Cloud

When you want to reuse a layout, Divi makes it easy. You can save modules, rows, sections, or even full pages using Divi. Additionally, layouts can be saved as global so that when you need to make a change on a layout that’s being used throughout your site, it only has to be changed once. As an added bonus, you can save your layouts to Divi Cloud, which enables you to use them on any Divi website, anywhere.
FAQs About WordPress Block Patterns
With everything we’ve thrown at you in the post, you might have a few questions about block patterns. The good news is that we have answers. Read on.
Are Block Patterns Like Reusable Blocks?
In a way, yes. Both block patterns and reusable blocks can be created, saved, and edited. However, reusable blocks are more like global blocks. For example, if you create a reusable block as a newsletter optin to use throughout your website, making changes to one instance will result in that change being made wherever that block is displayed. If you were to use a block pattern instead, you could change the background color, button color, or make other design edits without it affecting every instance.
Where Can I Get Block Patterns For My Website?
As previously mentioned, you can get them in the WordPress pattern directory, within your WordPress theme, or with a plugin such as Gutenberg Template and Pattern Library by Extendify.
Why Should I Use Block Patterns?
In short, it’s a great way to save time. The biggest time hog with WordPress development is creating the content. With pattern blocks, you can save time and energy by creating patterns that you can use throughout your site’s pages and posts.
Can I Create Pattern Blocks Manually?
You can! However, you will need to be comfortable writing and editing code to create pattern blocks manually. WordPress.org has a good lesson that will help guide you in the process if you want to give it a go.
Wrapping Things Up
Block patterns provide an easy, time-saving way to add content to your website. Plus, you can find beautiful, professional designs on the WordPress pattern directory to help get your started. If you aren’t using pattern blocks in your website, we highly recommend doing so.
Are you using pattern blocks on your website? If so, tell us why you like using them in the comments section below.
The post How to Use WordPress Block Patterns: A Simple Guide appeared first on Elegant Themes Blog.
