Ever wished you could display today’s date on your WordPress site? Displaying the current date helps readers know that you’re still alive and kicking. And if your readers are forgetful like I am, it might even help them remember an impending due date!
While a few WordPress themes do include a built-in option to display today’s date on your site, most themes don’t. So if you want to display the current date somewhere on your WordPress site, you’ll need to handle things yourself.
In this post, I’ll lay out three different methods for how to show today’s date in WordPress. First, I’ll show you one of the few working plugins with this functionality. Then, I’ll give you a quick tutorial on how to create your own shortcode. And finally, I’ll round things out with two different code snippets you can use to add today’s date directly to your theme’s template files.
Let’s dig in…
How to Show Today’s Date With a WordPress Plugin
There are a few different plugins which purport to let you show today’s date on your WordPress site. But, much to my chagrin, not many of them actually work anymore. After testing a few that didn’t work very well, I finally found one that does in the form of Date and Time Widget.
Unsurprisingly, Date and Time Widget gives you a brand new widget that you can use to insert the current date and time into any widgetized area. If you’d prefer a shortcode to a widget, I’ll show you how to create your own today’s date shortcode in the next section.
This plugin is nice because it lets you set up formatting, font and font size, as well as some custom colors.
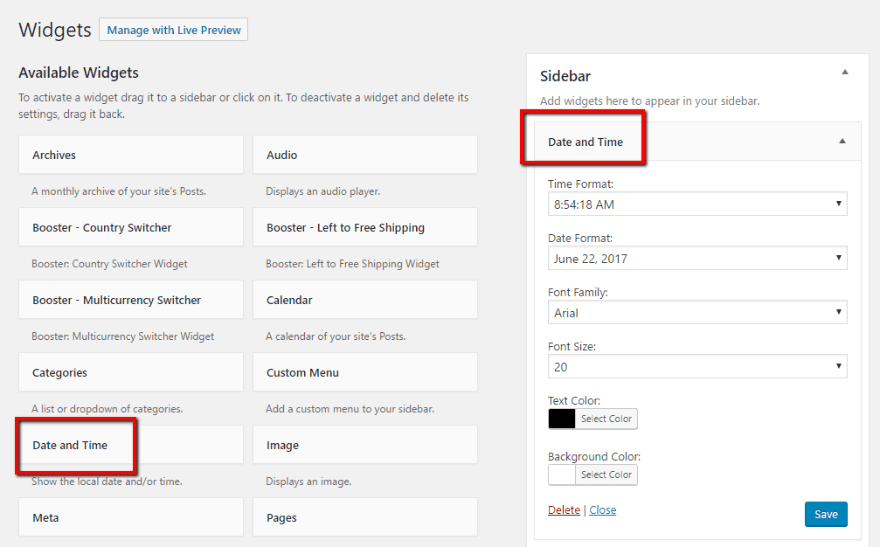
To use the plugin, all you need to do is install and activate it. Then, head to Appearance → Widgets and drag over the new Date and Time widget like you would any other:

Then, you just need to go through and configure each option:
- Time Format: you can choose from a few different time formats or choose None to turn this part off (and only display the date).
- Date Format: choose the format you want to use for the date.
- Font Family: choose a fallback font family (the widget should inherit your theme’s font as a first choice).
- Font Size: self-explanatory.
- Text Color: the color for all the text in the widget.
- Background Color: the background for the text.
I’ll make the background black and the text color white just so you can see how those two elements function.
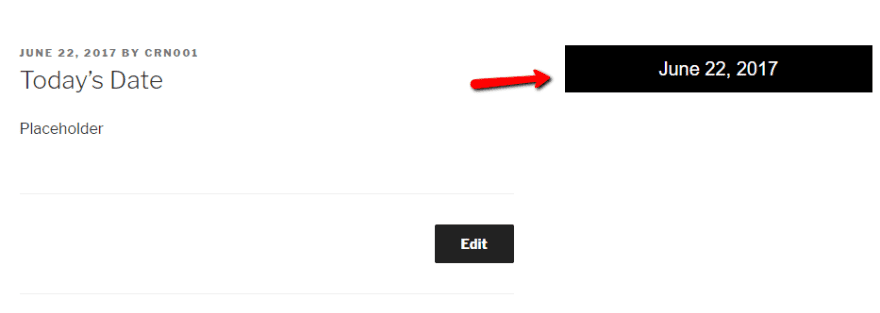
Once you save your widget, you’ll see today’s date on the front-end:

Pretty easy! But it’s actually almost just as easy to create your own shortcode that displays the current date. Here’s how:
How to Create a Shortcode to Display Today’s Date in WordPress
If you prefer a more manual approach, you can actually create your own shortcode using just a few lines of code. Personally, this is my preferred method because it gives you the flexibility to insert the current date in any part of your content, not just widgetized areas.
You can either place this code in:
- The functions.php file of your child theme
- A custom plugin that you create yourself
I’ll show you how to do it using functions.php because that’s the simplest method – you’ll just need to remember to copy this code over if you ever change themes.
To create the shortcode, you just need to add this code to your functions.php file:
function displayTodaysDate( $atts )
{
return date(get_option('date_format'));
}
add_shortcode( 'datetoday', 'displayTodaysDate');
The shortcode will use the same date format you set in Settings → General.
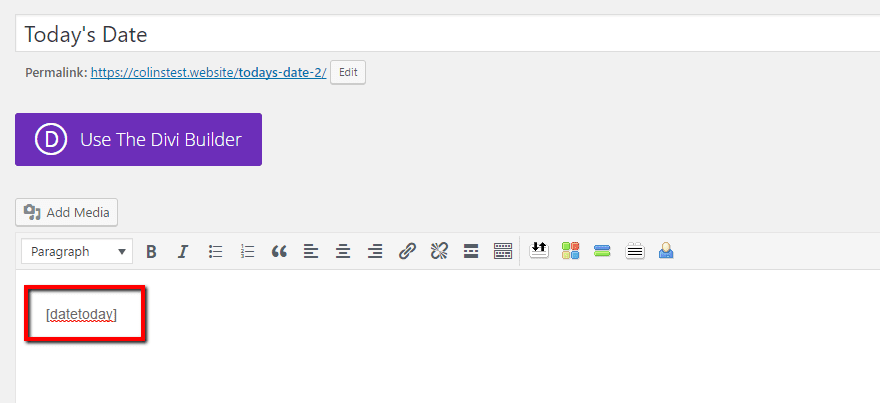
Once you add the code, you can use the [datetoday] shortcode in the WordPress Editor or Divi Code Module:

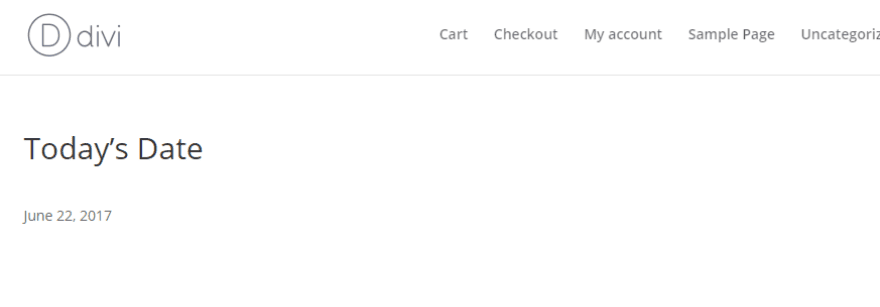
And it will show the current date on the front-end following the format in your WordPress settings:

You can also add basic formatting to your dates by using the TinyMCE Editor. For example, if you bold the shortcode, the date will also appear in bold on the front-end of your site.
Note – this code is a corrected version of Ben Poland’s code from Today’s Date, a plugin which no longer works because of an errant space in the shortcode function. I found Ben’s plugin on the WordPress.org directory and intended to use it for this tutorial. But in testing, I found that it only worked if I manually edited the code to remove the space from the shortcode.
How to Display Today’s Date With Code
Note – this section is really only intended for people who are at least somewhat familiar with code and WordPress themes. If you’re a total beginner, I recommend you stick with the previous two methods.
Finally, if you’re willing to get your hands dirty inside your theme’s template files, you can also just use a single line of PHP to insert today’s date anywhere in your WordPress site.
There are two different code snippets you can choose from:
<?php echo date(get_option('date_format')); ?>
The above snippet displays the current date according to your WordPress settings, just like the shortcode.
But you can also specify a unique date format by using this bit of code:
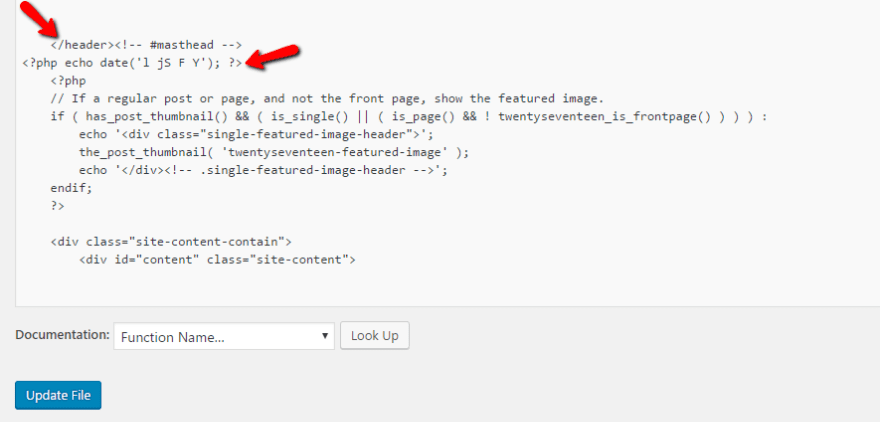
<?php echo date('l jS F Y'); ?>
You can find out what the various formats are at this WordPress Codex article.
For example, if you add the code right below the closing </header> tag in your header.php file like this:

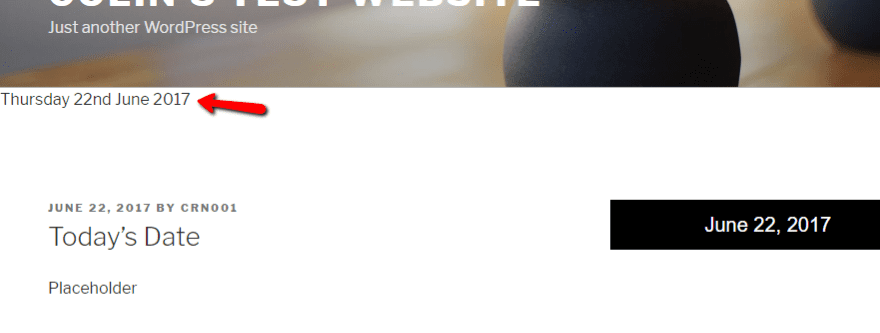
Then the current date will display right below your header on your front-end site:

You might need to play around with positioning – but it’s another easy way to display today’s date on your WordPress site.
To gain more control, you can place the code in a <div> and then use CSS to style and/or position that <div> on your site.
Wrapping Things Up
While not a major change, displaying today’s date on your WordPress site can come in handy depending on the topic of your site.
If you want to display today’s date in your sidebar (or other widgetized areas), the Date and Time Widget plugin is going to be your best option.
Otherwise, I recommend creating your own shortcode or, if you have at least some basic coding skills, digging into your theme’s template files.
Did we miss your favorite way to add the current day’s date to WordPress? Feel free to share your suggestions below.
Article thumbnail image by 32 pixels / shutterstock.com
The post 3 Different Ways to Automatically Show Today’s Date in WordPress appeared first on Elegant Themes Blog.
