What is the best programming language to learn if you want to get better at WordPress? That depends. Being okay at WordPress is easy. Being great with WordPress, though, requires a little something extra. Learning a programming language or two is probably the best place to start becoming great with it. But there are so many different languages used in web development, figuring out where to start can be frightening.
Don’t worry, friendo. I gotcha.
PHP
Despite what my iPhone thinks, PHP is not a typo when I am not looking for delicious Vietnamese food on Yelp. It’s the fundamental programming language of WordPress and the backbone of over 80% of the internet. Those two facts together should be enough to make you want to learn PHP.
If PHP is your first programming language, it may be intimidating to look at, but can be pretty simple. In Divi’s case, you can look at single.php (the file that runs a single page) and see this:
<?php get_header(); $is_page_builder_used = et_pb_is_pagebuilder_used( get_the_ID() ); ?>
The code grabs the header, looks to see if the page builder was used, then grabs the content by its assigned ID. That’s a single file that rushes out and grabs the content from the database isntead of having dozens (or hundreds or thousands) of HTML pages that have to be specified individually on your part.
That is very dynamic functionality, and PHP was one of the very first ways that allowed for dynamic websites. It uses an interpreter to parse the PHP code (that is often combined with HTML) and perform certain actions based on certain conditions. Basically, the language is what lets WordPress be WordPress.
If you want to make any substantive changes and dig deeper into WordPress, you’re going to need PHP. Any functionality that you want to add is written in PHP. Plugins? You guessed it: written in PHP.
Despite its reputation as being unfriendly, recent versions of the language have made it much more efficient and user-friendly. In 2014, tracking down bugs and fixing old code was like trying to pull a single noodle out of a bowl of spaghetti in a single piece. Debugging PHP in 2017, however, is more like unraveling a loosely knit sweater–you find what you want, and just pull until it’s done.
And as more updates are made to the WP core, the easier and less intimidating the PHP you interact with will become. It’s safe to say that if you want to be great at working with WordPress, PHP is the best programming language to learn.
Example PHP Code
The WordPress Codex and Developer Resources are great places to start when looking at how PHP is used in WP. For instance, this is the code that displays post content. Notice how it’s a combination of HTML tags and PHP scripts:
function the_content( $more_link_text = null, $strip_teaser = false) {
$content = get_the_content( $more_link_text, $strip_teaser );
/**
* Filters the post content.
*
* @since 0.71
*
* @param string $content Content of the current post.
*/
$content = apply_filters( 'the_content', $content );
$content = str_replace( ']]>', ']]>', $content );
echo $content;
}
If you want to set your installation to a multisite, you just add to your wp-config.php.
To increase the memory limits from the default (which is rarely high enough), put
define( 'WP_MEMORY_LIMIT', '512M' );
into your wpconfig.php.
JavaScript
JavaScript is an interesting programming language. Initially created for user-interaction and front-end development, JavaScript has become the new hotness over the past few years. Now a full-stack language (meaning it works with front-end browsers and back-end databases and servers), JavaScript is the fastest growing programming language on the interweb.
With platforms like Ember.js, Node.js, React, and AngularJS, the gap between how much of the internet is built on PHP and JavaScript is only going to get smaller.
That ubiquity means that if you’re looking for a way to keep up with WordPress in the future, JavaScript should be your go to. Even though WP is built on PHP, approximately 27% of the core code is now written in JS. And that number will only increase as more updates and contributions are made.
JS is an object-oriented programming language, which means that you set up “objects to model real world things that we want to represent inside our programs, and/or provide a simple way to access functionality that would otherwise be hard or impossible to make use of.” In a very-simplified nutshell, it keeps you from writing lots of repetitive code, get the job done quicker, and your life easier.
Is it the best programming language to learn? Maybe. If you choose JavaScipt, your job security and demand in the WordPress sphere will only get better and better, and if you decide to expand beyond our community, you’re going to have a definite competitive edge because of your expertise (especially if you also work in PHP).
Example JavaScript Code for WordPress
Make WordPress is an amazing resource if you’re looking to see how either PHP or JavaScript is used in core updates to the software. They have some great examples of what your code should look like, specifically in terms of standards shared between PHP and JS.
var i;
if ( condition ) {
doSomething( 'with a string' );
} else if ( otherCondition ) {
otherThing({
key: value,
otherKey: otherValue
});
} else {
somethingElse( true );
}
// Unlike jQuery, WordPress prefers a space after the ! negation operator.
// This is also done to conform to our PHP standards.
while ( ! condition ) {
iterating++;
}
for ( i = 0; i < 100; i++ ) {
object[ array[ i ] ] = someFn( i );
$( '.container' ).val( array[ i ] );
}
try {
// Expressions
} catch ( e ) {
// Expressions
}
HTML
Technically speaking, HTML is not a programming language. It’s a markup language (after all, it is an acronym for hypertext markup language). The difference is that programming languages are based on functions, objects, automation, and interactivity. Markup is about marking up (see what I did that?) what users see. You get code to make tables, insert images, and format text. HTML is what made Geocities and MySpace pages look so awesome(?) back in the day.
HTML by itself is static (though HTML5 has introduced a number of new, dynamic structures). If you’re going to work with WordPress at all, HTML is the one language you’re going to need a working knowledge of. Even though WordPress is moving into more visual editing of content, themes, and styles, being proficient in HTML is never going to completely disappear.
HTML is pretty basic, though. You add links and display text. You separate paragraphs and make tables and insert images. It’s the skeleton of every page on the internet, really. It’s so fundamental that not knowing it (at least enough to be dangerous) will absolutely cost you jobs. HTML is definitely in the running as the best programming language to learn.
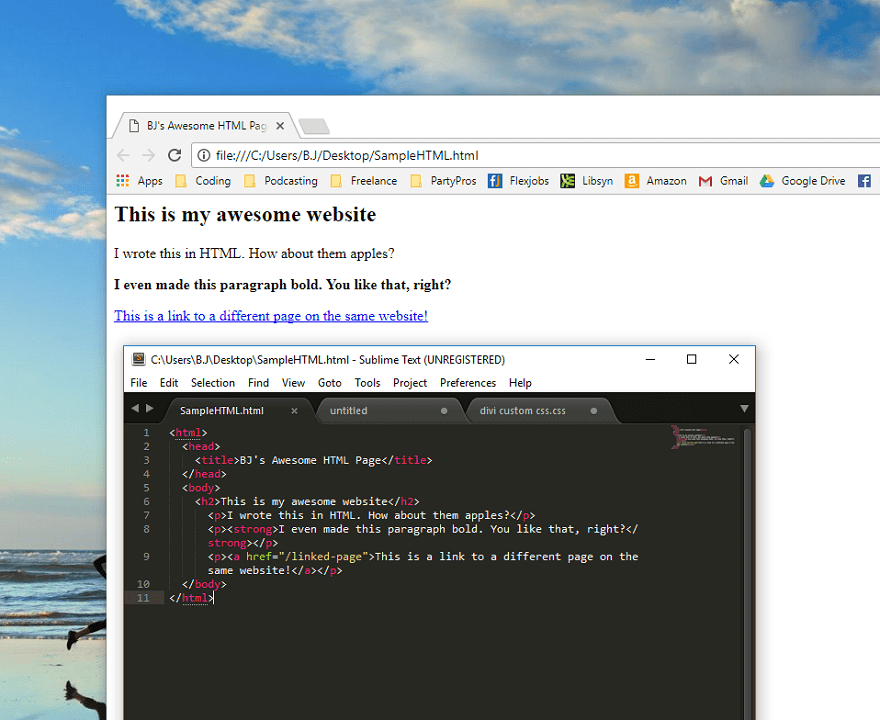
HTML Code Example
<html>
<head>
<title>BJ's Awesome HTML Page</title>
</head>
<body>
<h2>This is my awesome website</h2>
<p>I wrote this in HTML. How about them apples?</p>
<p><strong>I even made this paragraph bold. You like that, right?</strong></p>
<p><a href="/linked-page">This is a link to a different page on the same website!</a></p>
</body>
</html>

CSS
These days, you can’t have just skills in HTML. You have to be proficient with CSS as well. Because this isn’t 1997, and you aren’t making a Geocities site, you mustuse both markup languages to get anything done.
Think of CSS and HTML like Leslie Knope and Ann Perkins: BFFs you just can’t separate if you tried. CSS stands for cascading style sheet–with the focus on style. Yep, you guessed it, CSS is what you use to make things pretty, to take your HTML pages from looking like Geocities to looking like, well, anything else. That alone makes it a contender for the best programming language to learn.
CSS is what you use to animate elements now that we don’t use Flash or Shockwave. Remember them? Ah, memories. We use CSS to move elements around, stack them, shape them (yeah, you can use CSS to make all sorts of wacky shapes), and make your website jump through whatever hoops you want it to.
What’s special about CSS is that while it can be used in-line with HTML (just add the
style=""
tag to an element), it shouldn’t be. The page will render each instance of the tag individually, which slows your page significantly.
Enter the style sheet. You may be familiar with a little something called custom.css. Using a separate file to call all the styles from one location means that it only gets loaded once. You decide if an element needs a class or an id (a class will be used multiple times across the stie, while an id is for something that needs more specific attention).
Think of it like the objects we talked about above with JavaScript, or functions in PHP. You don’t want to replicate code, and you want to keep your server requests minimal. Stylesheets let you call the server once and apply it multiple times.
CSS Example Code
I personally keep a skeleton custom.css file that I copy/paste into each new site I work on. Of course, I edit it profusely each time, but having a foundational template saves a lot of time when you’re going to be styling the same elements for every site. This is the beginning of it, so you can see what I’m talking about.
body {
font-family: "Roboto", arial, sans-serif;
font-size: 18px;
line-height: 28px;
color: #ffffff;
}
h1, h2, h3, h4, h5, h6 {
color: #fff;
font-family: 'Exo', sans-serif;
font-weight: 700;
}
h1 {
font-size: 2.75rem;
margin: 40px 0px;
font-weight: 400;
}
h2 {
font-size: 32px;
line-height: 35px;
}
h3 {
font-size: 24px;
line-height: 32px;
}
h4 {
font-size: 24px;
line-height: 28px;
}
h5 {
font-size: 10px;
font-weight: normal;
line-height: 16px;
}
h6 {
}
.widgettitle {
text-align: center;
}
Like HTML, there is no way to get around knowing CSS. While they are separate, they go together like sweet potatoes and jalapenos (try it if you don’t believe me).
So which is the best programming language to learn?
You know what to learn now, but where should you start? There is no dearth of resources for you to learn a programming language, but I am really partial to the three below. I used these three sites as my primary tools when I decided to prep to start freelancing.
- Codecademy – Free, hands-on courses for tons of programming languages. Their in-browser editor walks you through everything you need to know, step-by-step.
- CodeSchool – Like Codecademy, free, hands-on courses guide you through the language of your choice. They tend to theme their lessons around stuff like zombies to keep them interesting.
- Team Treehouse – Not free like the other two, Team Treehouse is more like an online school than either of the others. They use tracks that feel like you’re talking a class on a particular topic of your chosen programming language.
- The Elegant Themes Blog – We aren’t a programming blog, but there are tons of articles like the one I linked here looking at the best resources you can use to learn to program. I am personally fond of the ones discussing different text editors like Sublime Text and Notepad++. I just love trying out new text editors.
These languages are not your only options, but they are the foundations on which WordPress is built. So if you’re looking for the best programming language to learn, do yourself a favor and make it one of these, mmmkay?
Article thumbnail image by Fernandodiass / shutterstock.com
The post Best Programming Language to Learn for WordPress Users appeared first on Elegant Themes Blog.
