WordPress 5.0 was a major milestone in WordPress history. Primarily for the introduction of Gutenberg, the new default editing experience. However, 5.0 also introduced Twenty Nineteen, the new default theme. One which is not only fully Gutenberg-compatible, but also boasts clean aesthetics and lots of room for customization. If you haven’t given the new 2019 default theme a look yet, here’s your chance.
The 2019 Default Theme, Twenty Nineteen

Twenty Nineteen should be installed automatically when you upgrade to WordPress 5.0. You will find it under the Themes tab in your admin dashboard. At first glance, it may not seem like there’s a lot going on with the 2019 default theme, but looks can be deceptive. Under the simple exterior lies an incredibly versatile theme that is ready for page-builder customization.
The Base Theme
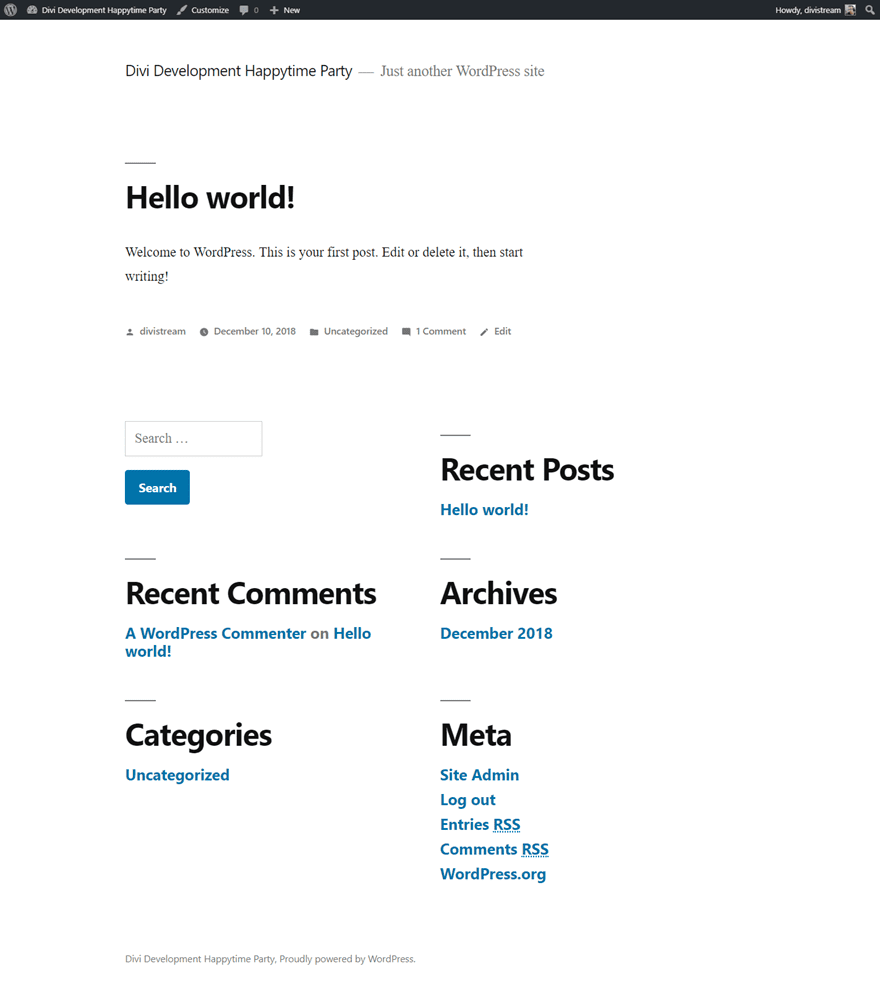
When you first install the 2019 default theme, you may be surprised by its austerity.

However, if you look at the image above, all of the hallmarks of WordPress default themes are here:
- Sample Hello World post
- Sample comment with a Wapuu Gravatar
- Search box widget
- Recent Comments widget
- Categories widget
- Recent Posts widget
- Archives Widget
- Meta links widget
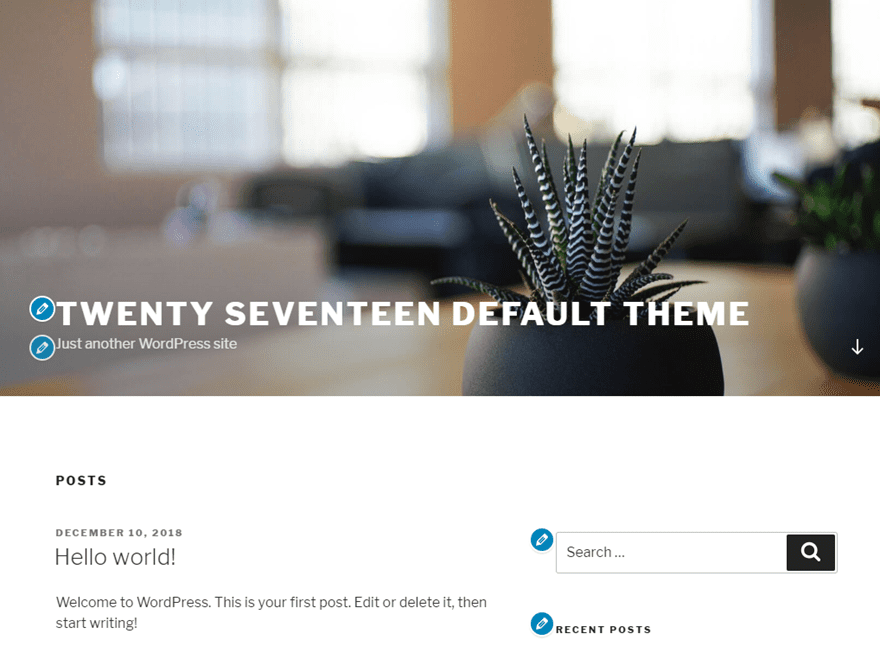
But there are no images, no icons, no site header image like in the previous default, Twenty Seventeen:

However, it is in this austerity that Twenty Nineteen’s draw lies. You get a blank canvas to build whatever you want, however you want. And 2019 wants you to use a page builder to do that. Gutenberg specifically, but any of the major products work just as well, if not better.
Gutenberg and Twenty Nineteen
It is impossible to talk about the 2019 default theme without discussing Gutenberg. That is in part because it’s based on a community project called the Gutenberg Starter Theme. With that in mind, you can definitely see what Twenty Nineteen has to offer when you open up the new editor.

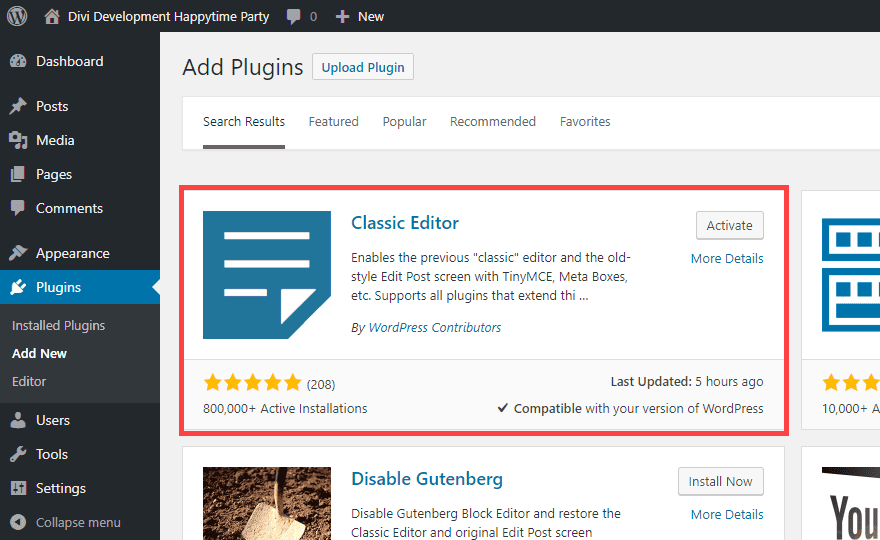
If you do not want the new Gutenberg editor, but still want the customization offered by the 2019 default theme, you can always install the Classic Editor plugin, and your WordPress content creation/editing experience will not change at all. (You will notice that there are a number of plugins to disable Gutenberg, but this one is the official solution by the WordPress team.)

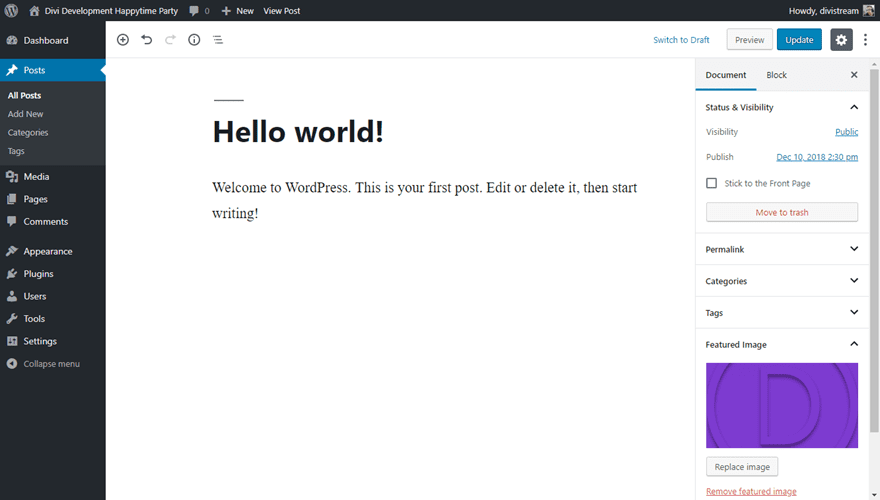
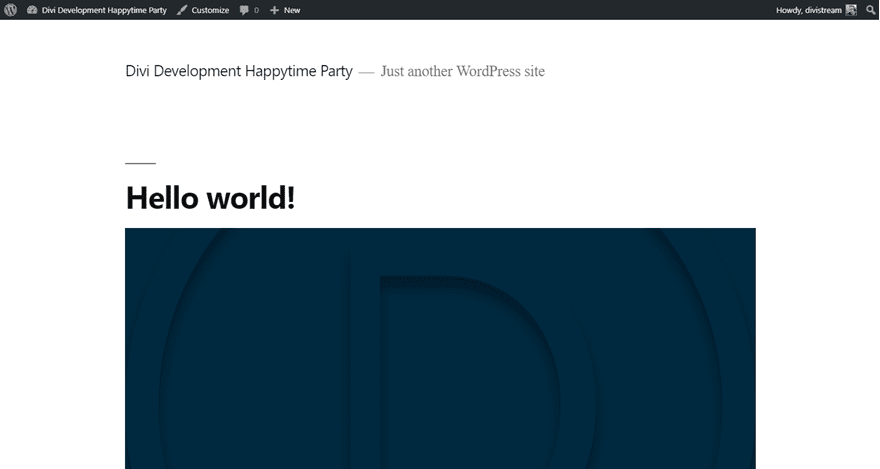
Even adding a Featured Image will greatly change the way the default theme appears. Because customization is the primary goal of Twenty Nineteen, there is no primary header or other images included because the impetus is on your creativity. When you add a featured image to a post, you will see the home page looks cleaner with just that one change.

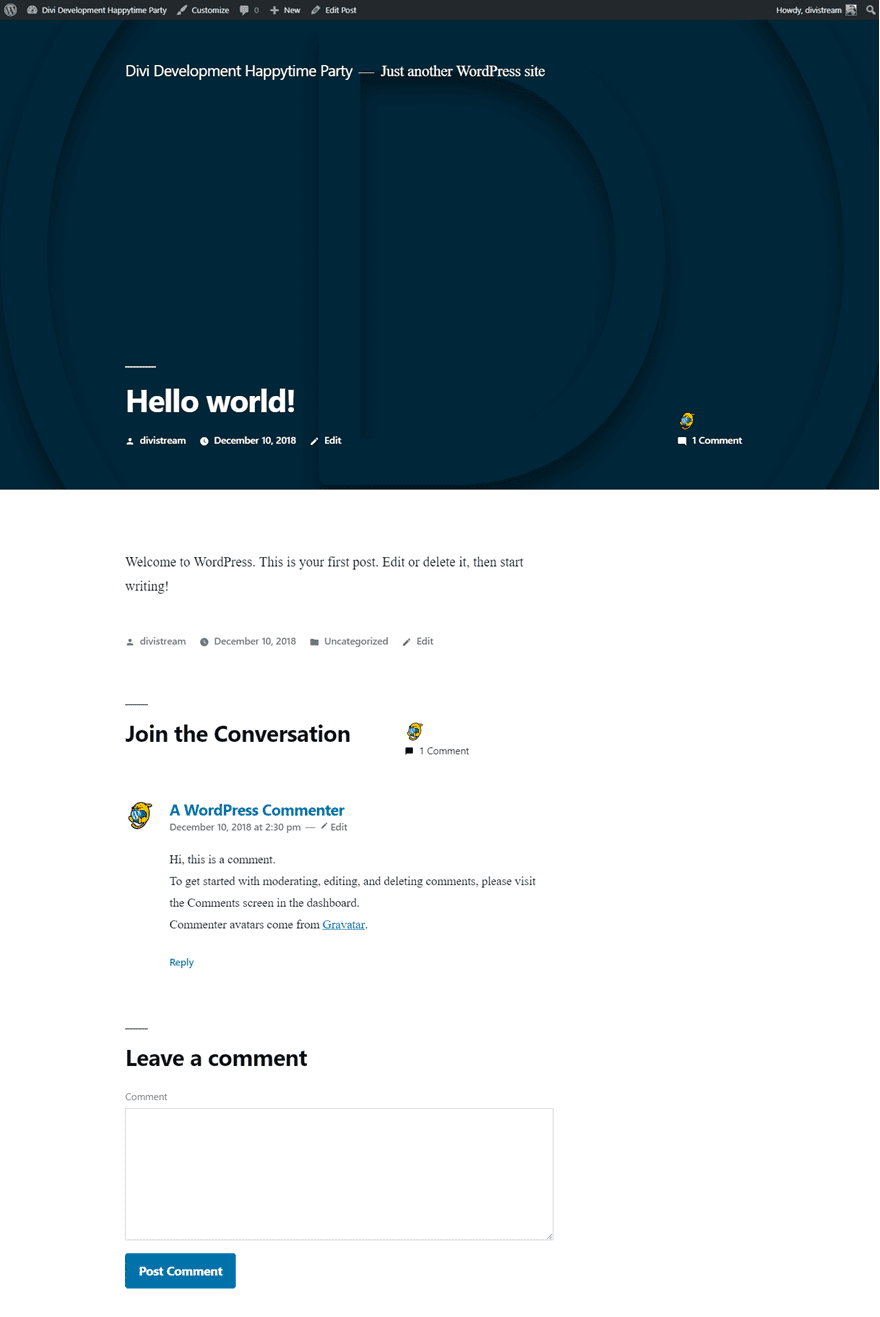
And the post itself is far more pleasing with the large featured image on display. With the post’s featured image being so large and prominent, the theme developers recommend a minimum 2000 x 1200 px image.

Now, you may have noticed that the featured image from the editor and the one in the post itself are different colors. That’s because the theme overlays a filter on header images throughout the theme. We can easily fix that and see what other customization options are available in the Theme Customizer.
Twenty Nineteen Theme Customizer
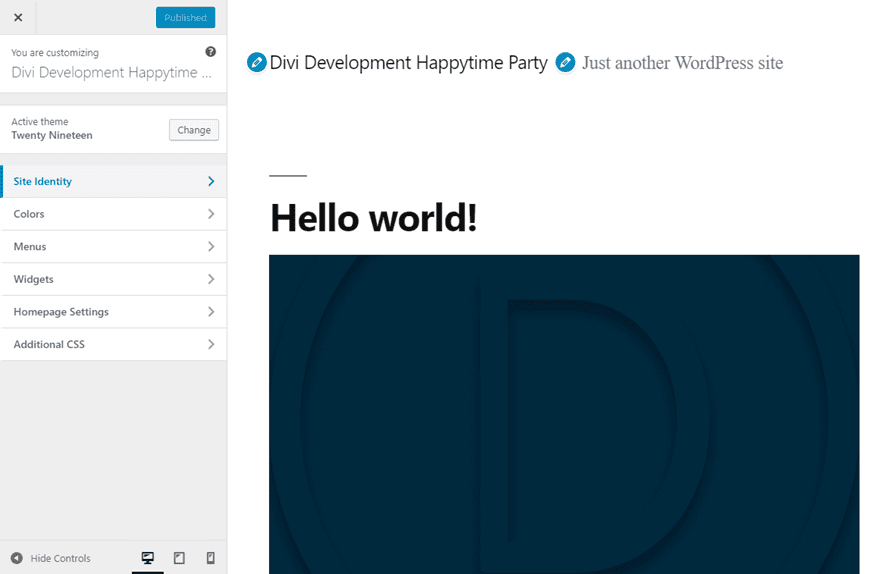
You can get to the Theme Customizer by navigating to Appearance – Customize in your dashboard or by clicking the Customize button in your admin toolbar at the top of the page. Either way, you will get the customizer sidebar to the left of the page.

Most of the options here are pretty standard. However, a couple are definitely worth mentioning. Primarily, the color filter that gets applied to featured images.
Featured Image Color Filter
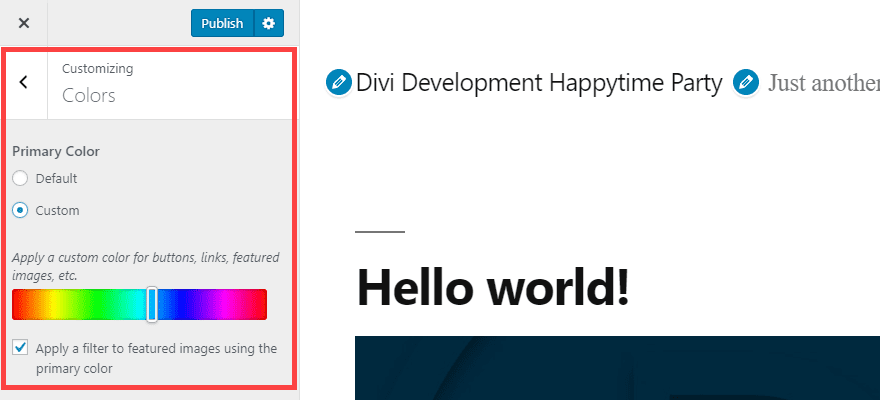
Under the Colors menu item, you have a single option: Primary Color. By default, the filter defaults to #005177. You can use the slider under Custom to whatever you want. If you don’t want any filter, simply uncheck the Apply a filter to featured images using the primary color box.

Even if you uncheck the Apply a Filter box, you will still need to choose a color — either the default or custom. This will be the primary color used in the theme for links and other elements that rely on the default palette. The 2019 default theme just uses this color to apply the featured image filter as well.
Site Logo
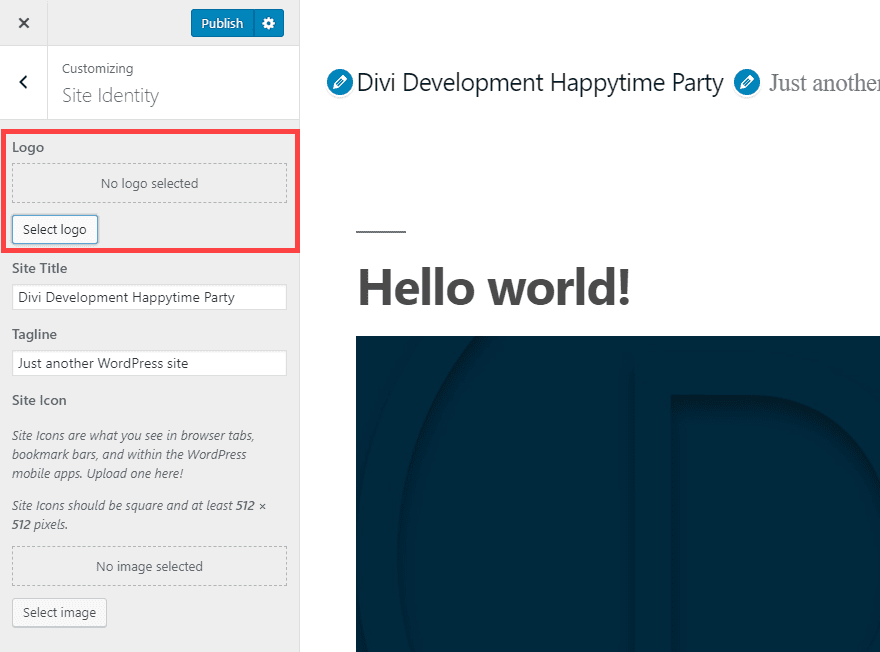
Additionally worth noting is the Logo from the Site Identity menu.

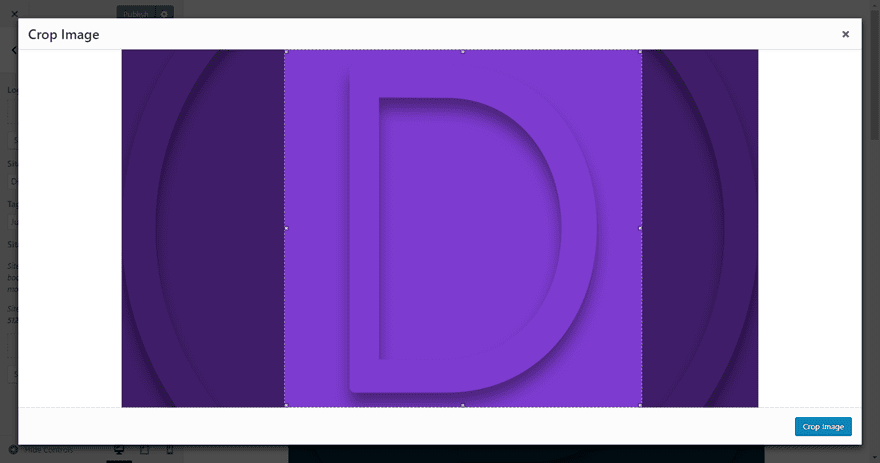
In Twenty Nineteen, you are asked to crop the image before the selection is complete. You will either upload a square image (of which you will select all of it), or you will crop your logo image to a square.

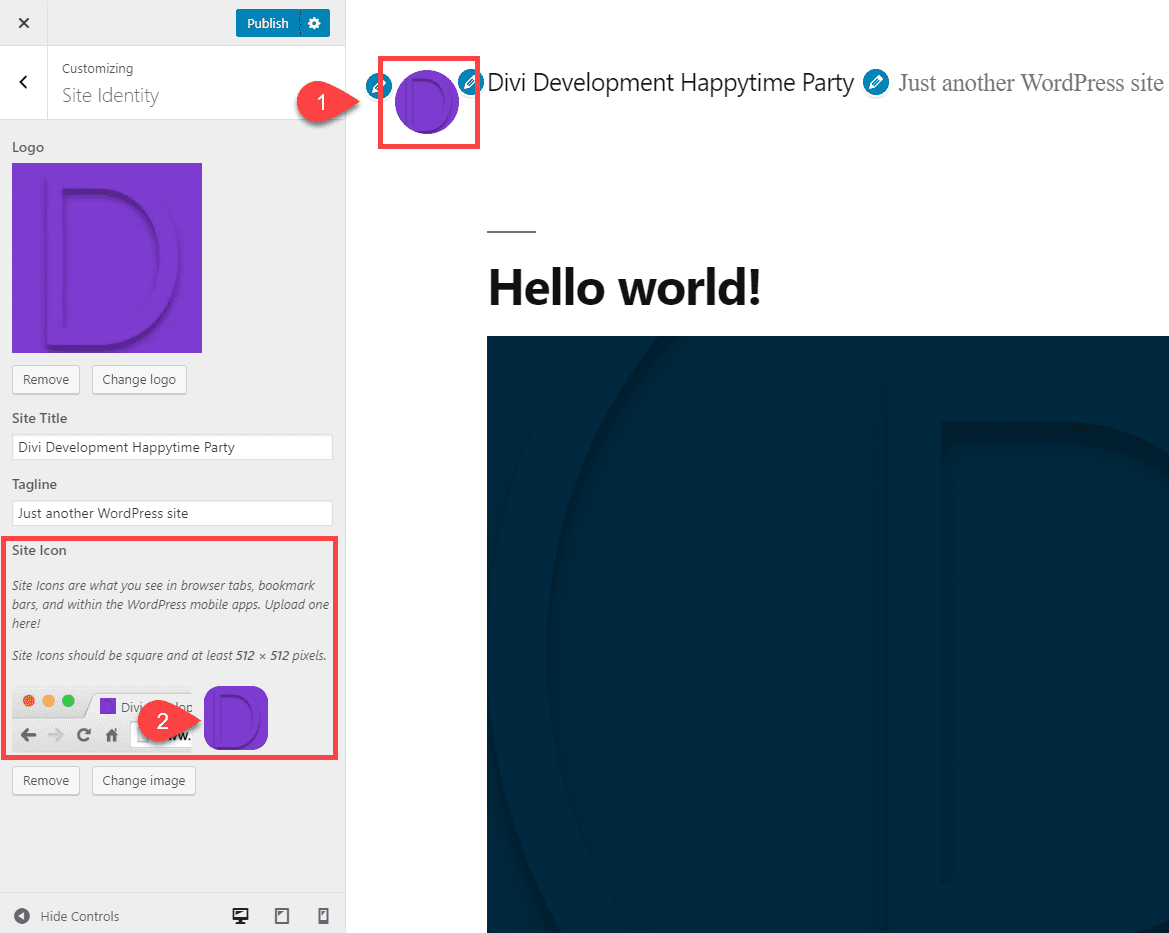
Once cropped, the 2019 default theme places your logo in the top left of the page. The same cropping applies to the Site Icon (or Favicon).

The New Social Menu
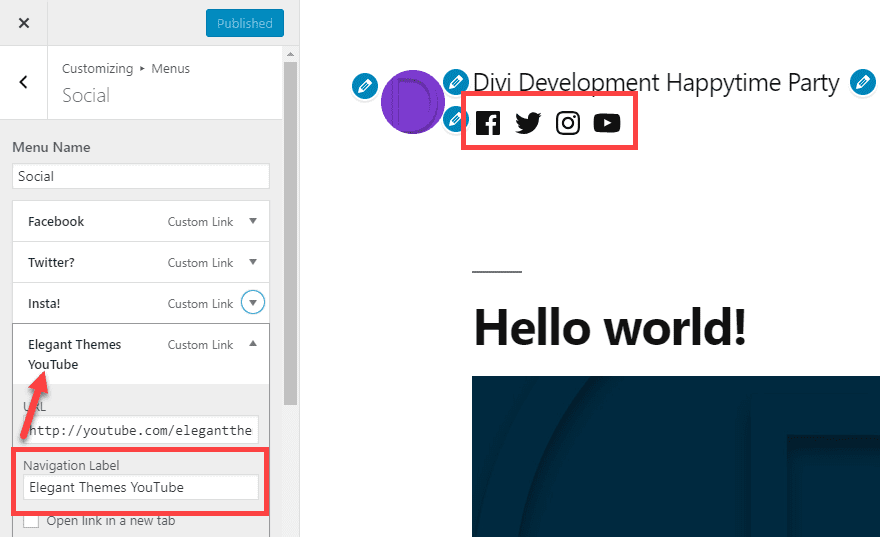
Under Menus, you will notice a location to add menu items called the Social Menu. This menu location is in addition to the traditional primary menu and footer menu. What makes it unique is that when you add a social network to the menu as a custom link, the menu itself automatically adds the social network’s logo as a clickable icon.

The text you enter will be used as administrative navigation text for menu management within the site. At launch, the theme supports 35 different social icons in the menu.
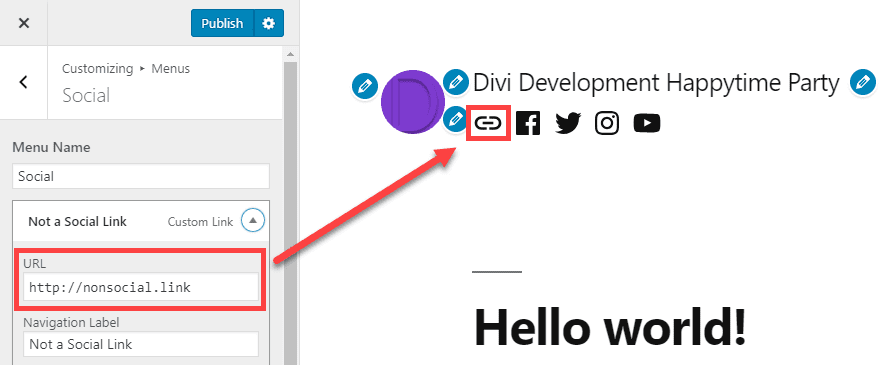
Additionally, any non-social links that are added to this menu (or social links not in the above list) will appear as the universal link icon.

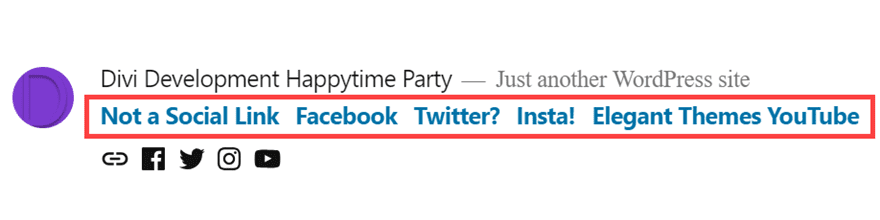
Also, if you add the menu of social links to a different menu location than Social (as the Primary Menu in the example below), the Navigational Label will be used as anchor text. So make sure those are fit for public consumption, just in case.

Widgets
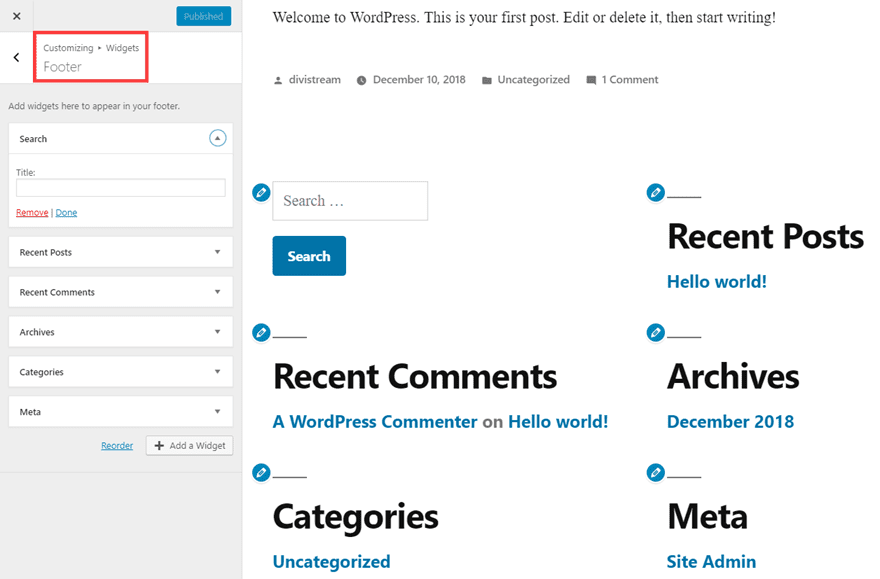
Finally, it should also be noted that Twenty Nineteen does not have a sidebar by default on Posts and Pages. That means the items listed under the Widgets menu are located in the Footer. Because the Footer is the only widgetized area in the 2019 default theme.

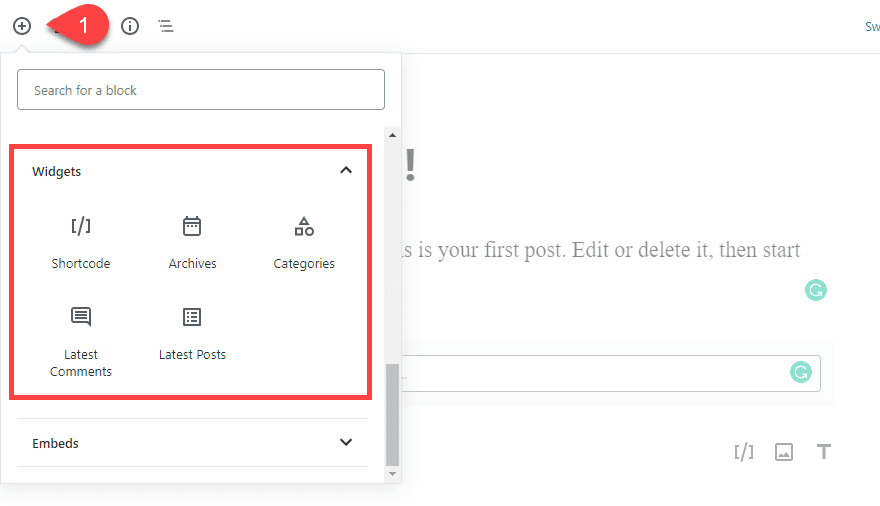
Keep in mind, however, the lack of a sidebar is because of the integrated Gutenberg compatibility. If you want a sidebar or widgets from one, you can simply design your Posts or Pages to have one as needed. In fact, there’s a Widgets section when you go to add a new Block to a Post or Page.

By having the ability to add widgets to a Post or Page on a discerning basis, Twenty Nineteen leans in on the promise of full customization and user choice. As more developers get used to Gutenberg and WordPress 5.0, Twenty Nineteen and other themes will benefit from an added number of Blocks being added to the repository for uses just like this.
Conclusion
The 2019 default theme for WordPress is everything a default theme should be. It is easy to use, simple to customize, and robust enough to scale to many different project types. Gutenberg changes the face of WordPress content creation, and Twenty Nineteen is a nice companion it. Enough features stay consistent with other default themes for Twenty Nineteen to feel comfortable to anyone who has used WordPress before, but enough features have changed that the theme feels shiny, new, and entirely ready to take on whatever projects we can throw at it.
What are your thoughts on the 2019 default theme?
Article featured image by Aurora72 / shutterstock.com
The post An Overview of 2019 the New Default WordPress Theme appeared first on Elegant Themes Blog.
