Every week, we provide you with new and free Divi layout packs which you can use for your next project. For one of the layout packs, we also share a use case that’ll help you take your website to the next level.
This week, as part of our ongoing Divi design initiative, we’re going to show you how to create beautiful inline scroll reveals using the DJ Layout Pack. This is a great way to draw attention to one specific column container on your website, without having to add it to your page multiple times. We’ll add a cool hover/release effect to the technique that will help visitors hold on to the column container and drop it whenever they feel like it. You’ll be able to download the JSON file for free as well!
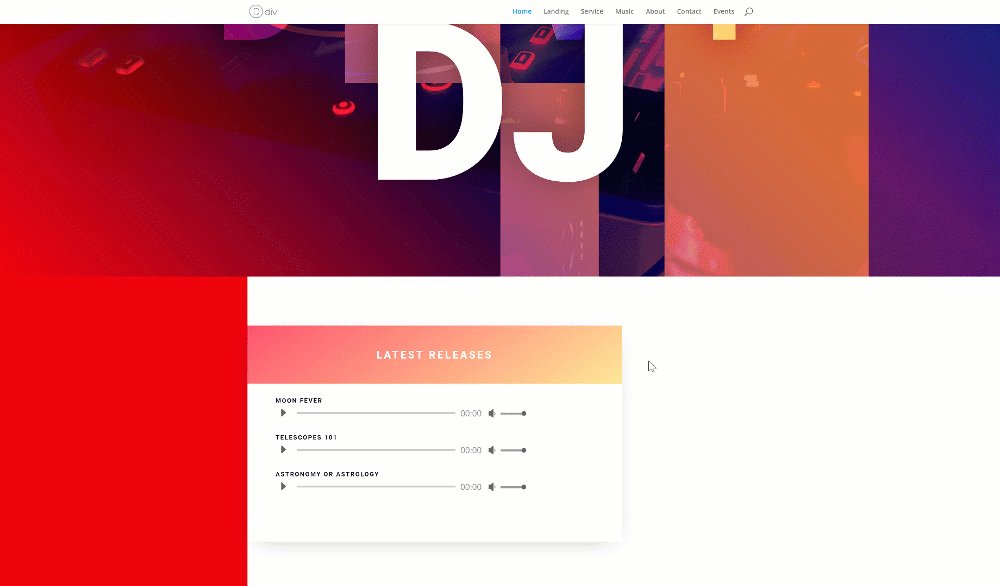
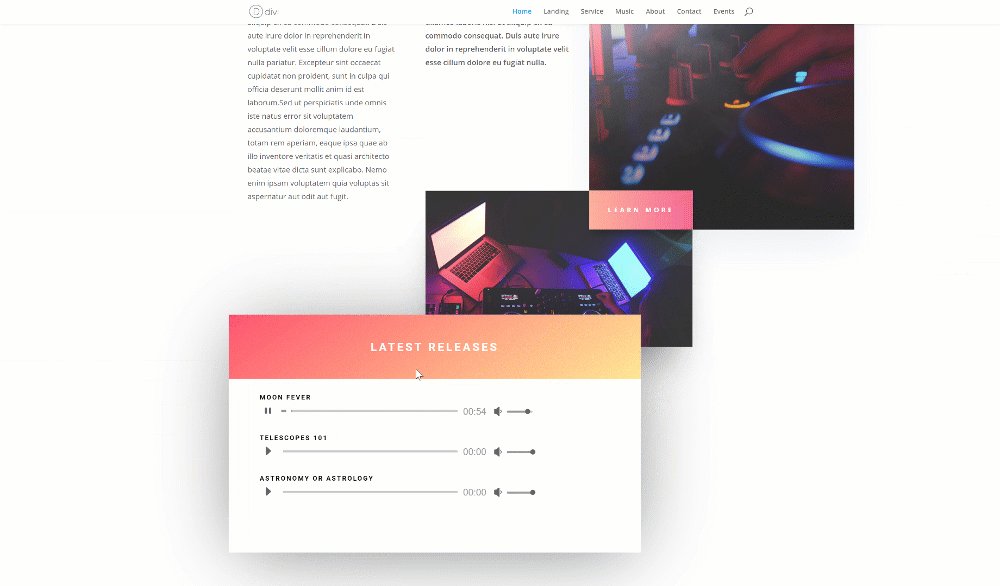
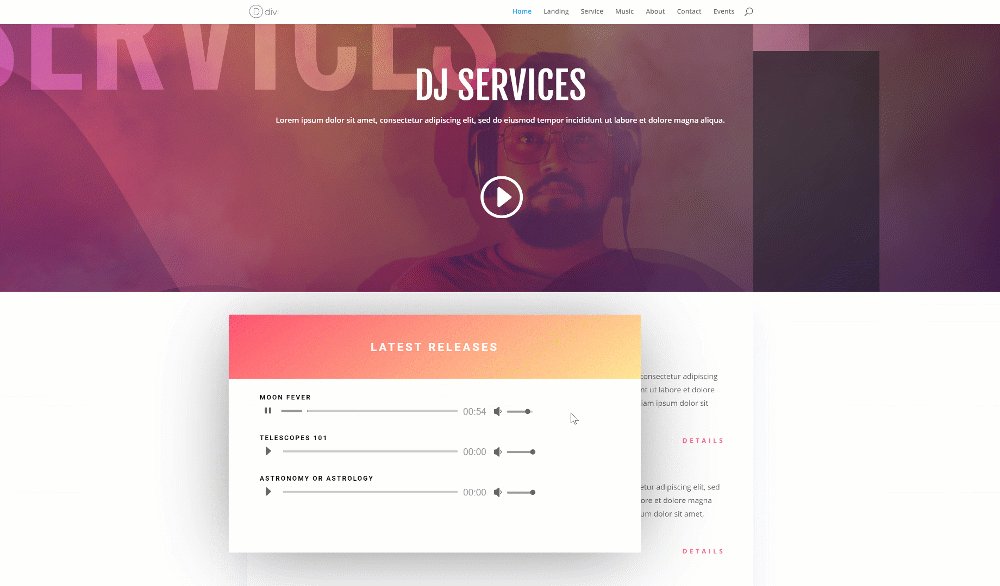
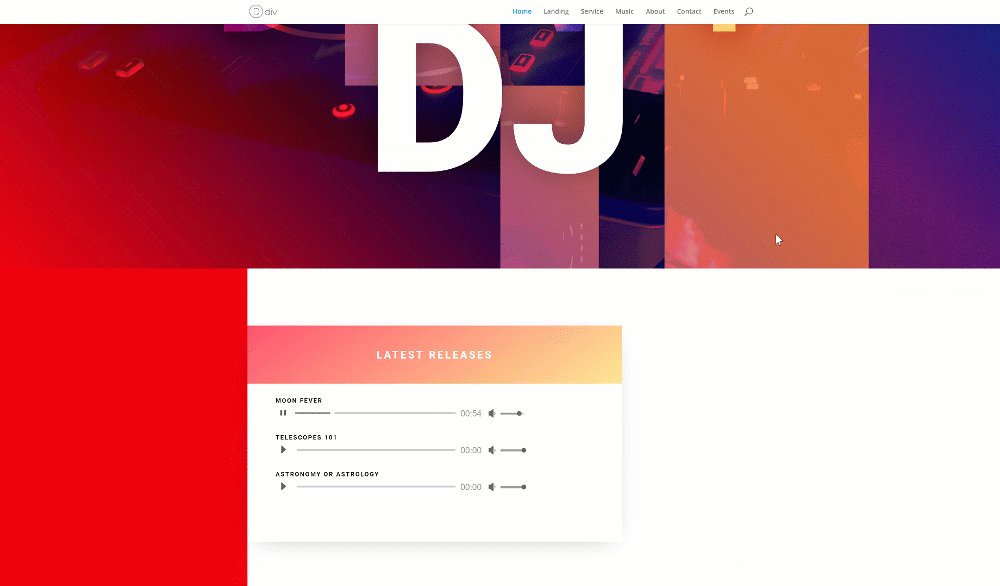
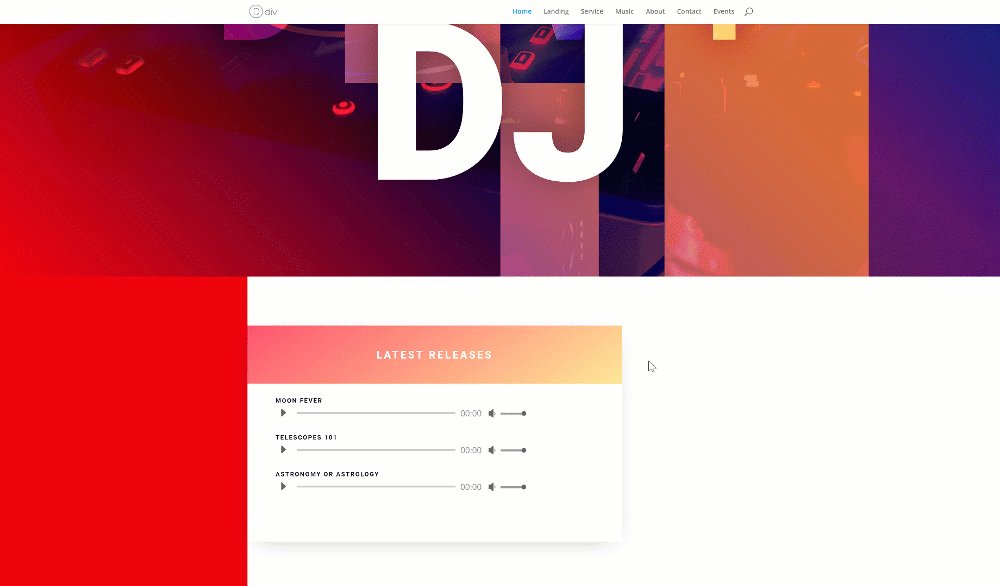
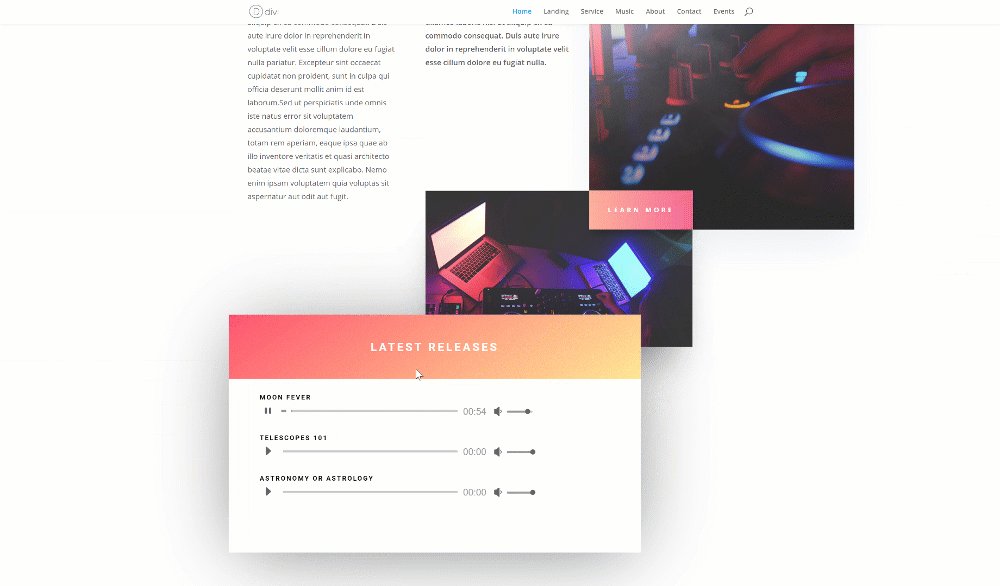
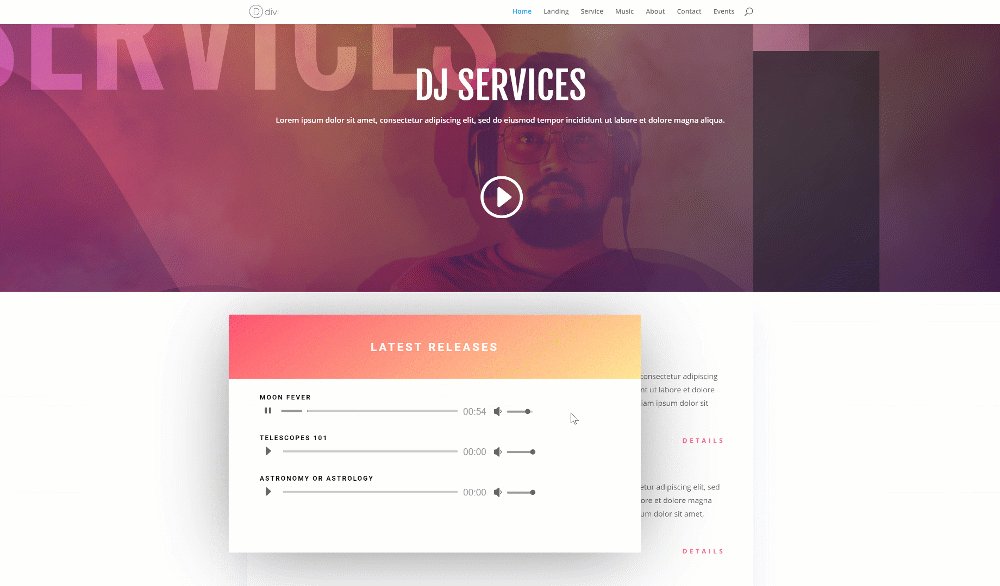
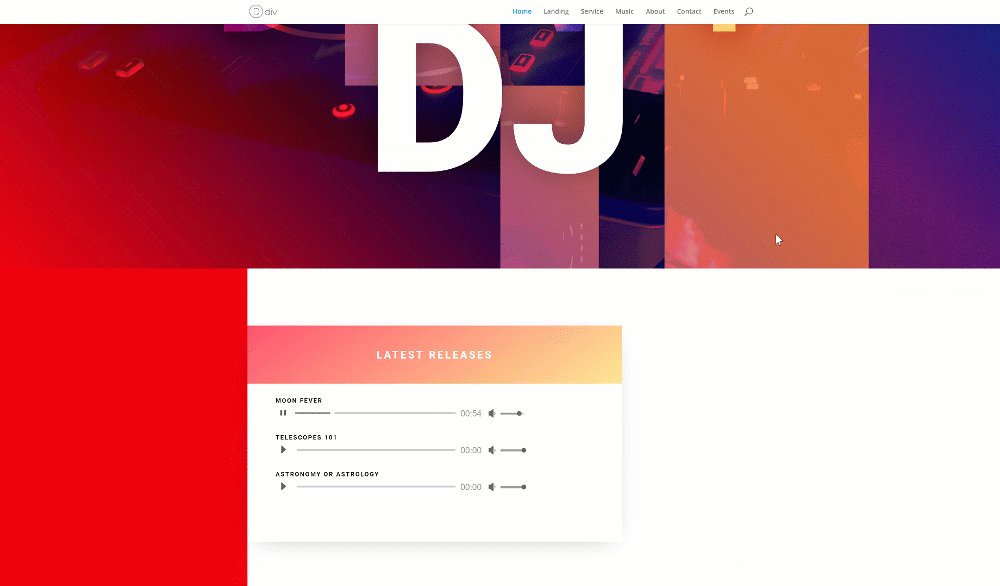
Preview
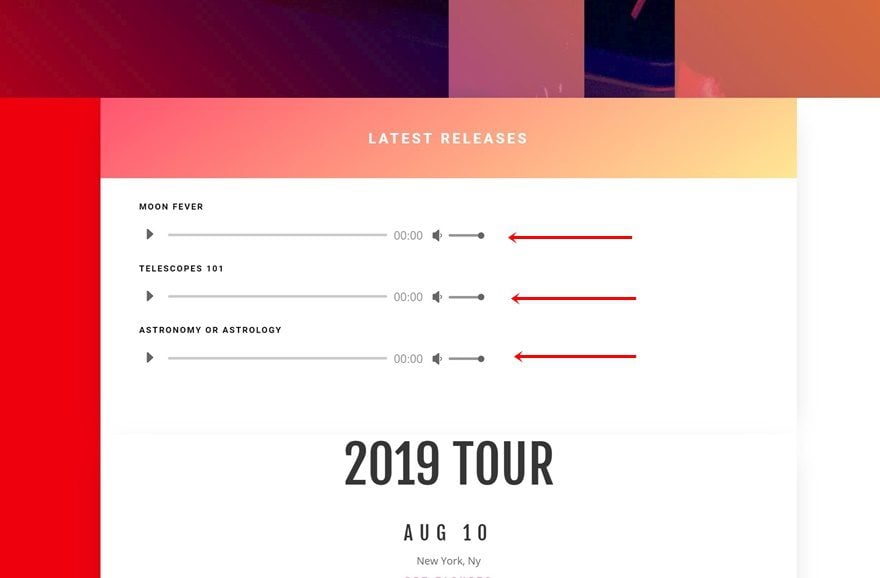
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
Desktop

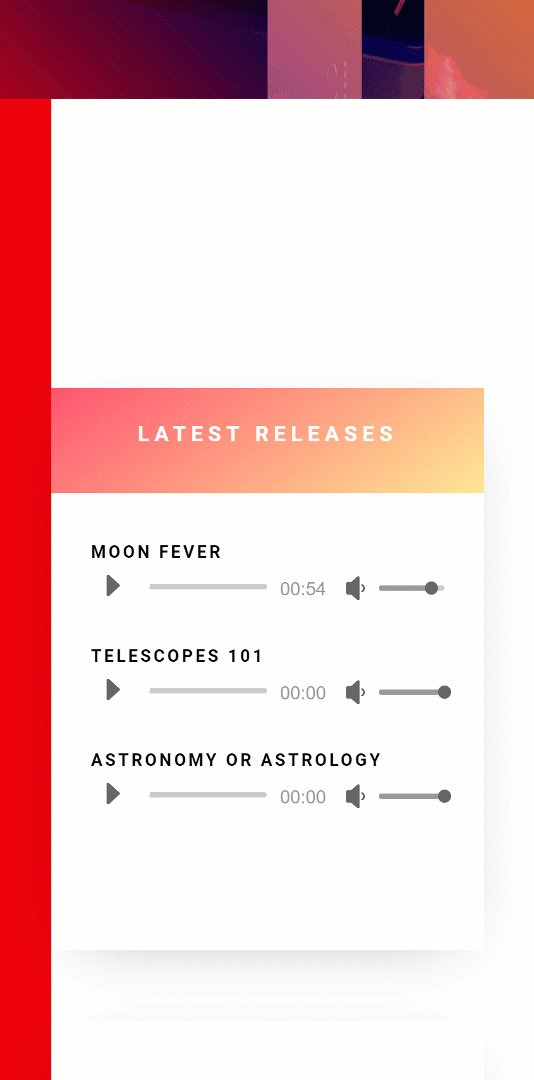
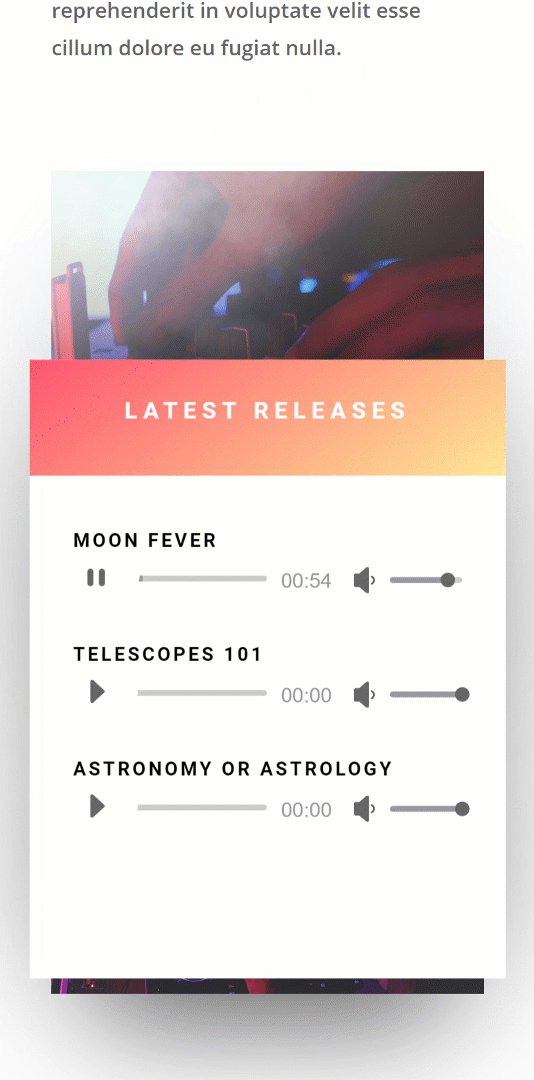
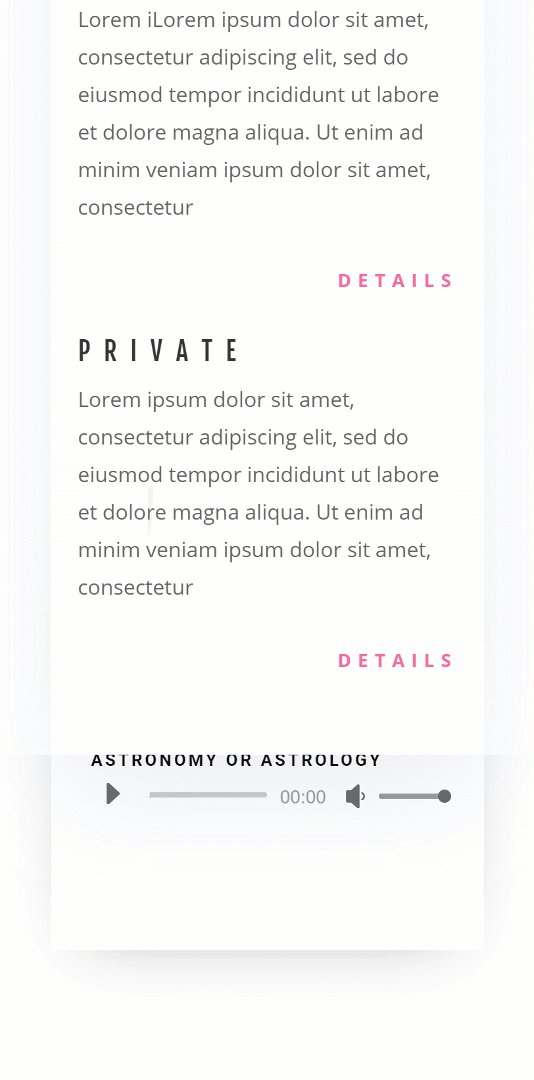
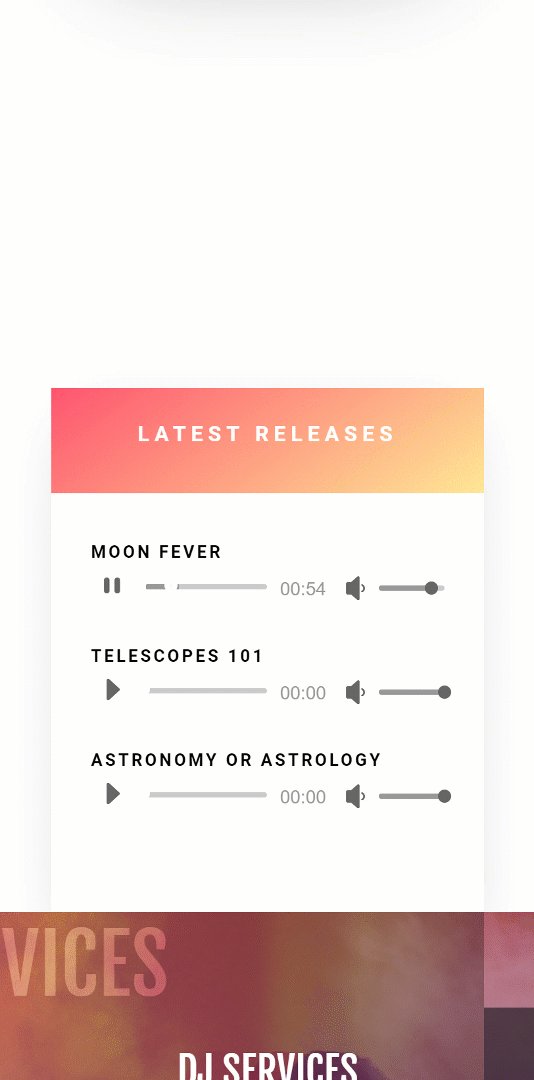
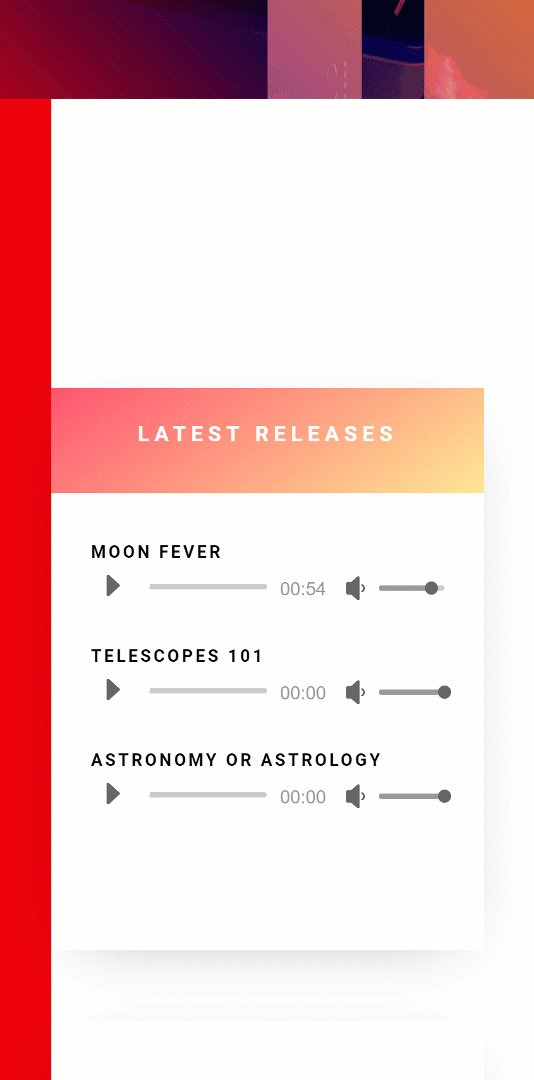
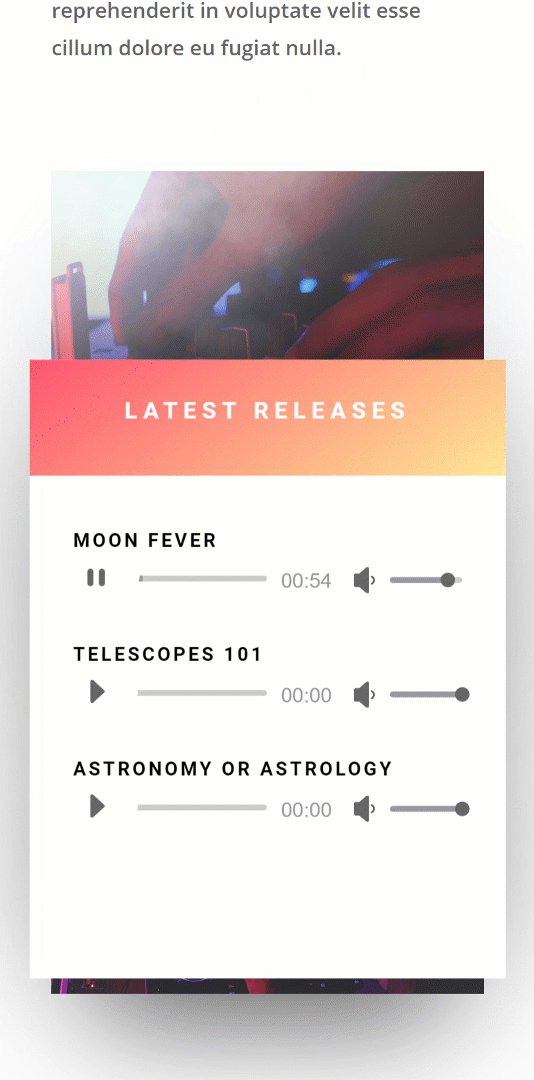
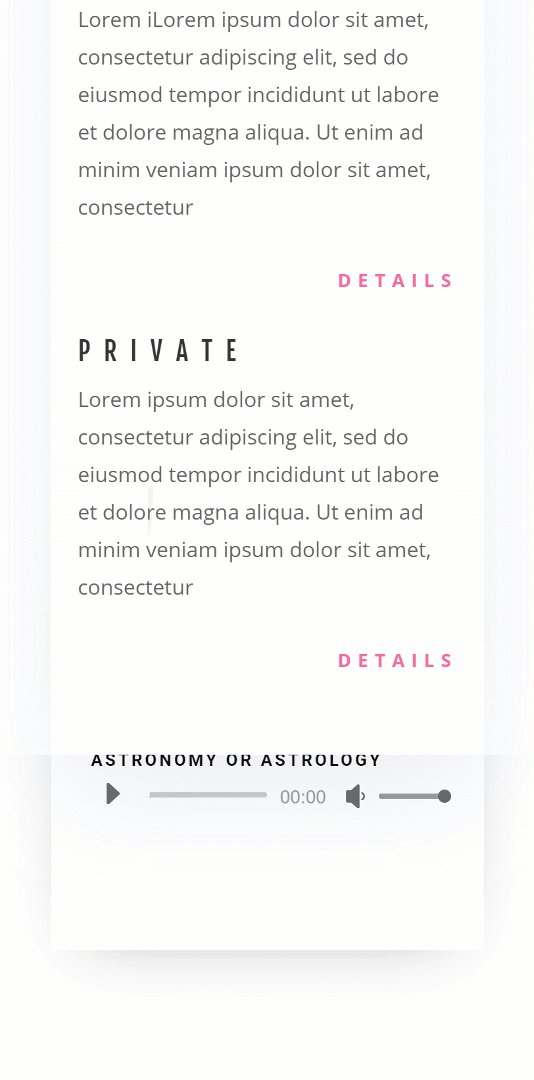
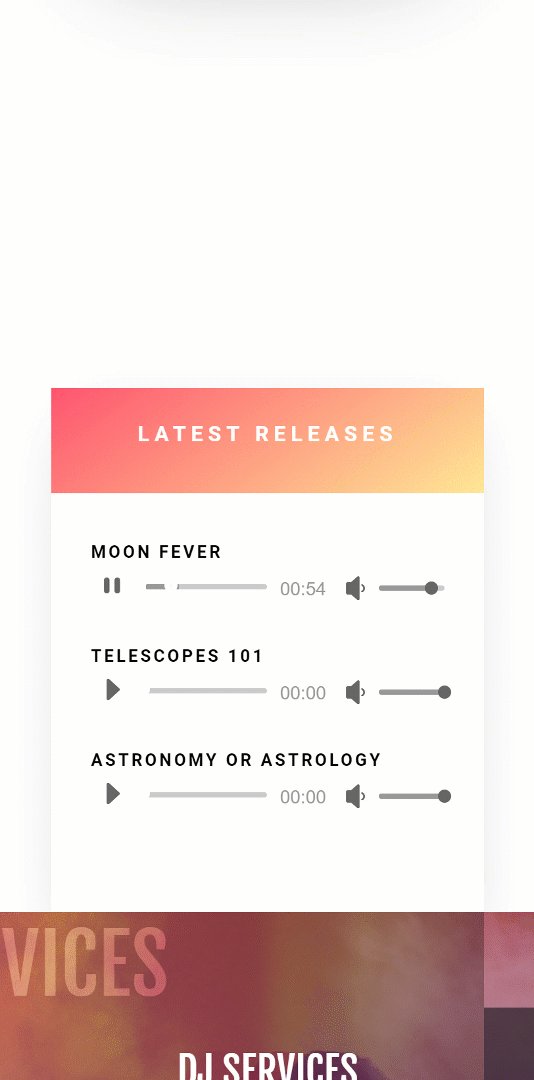
Mobile

Download The Inline Scroll Reveals Layout for FREE
To lay your hands on the free inline scroll reveals layout, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our Divi Daily email list by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
@media only screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:before, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:before { border-top-color: #ffffff !important; border-left-color: transparent !important; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:before { background: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !important } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !important; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 strong { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p strong, .et_bloom .et_bloom_optin_1 .et_bloom_form_container form input, .et_bloom .et_bloom_optin_1 .et_bloom_form_container form button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !important;}

Download For Free
Join the Divi Newlsetter and we will email you a copy of the ultimate Divi Landing Page Layout Pack, plus tons of other amazing and free Divi resources, tips and tricks. Follow along and you will be a Divi master in no time. If you are already subscribed simply type in your email address below and click download to access the layout pack.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Let’s Start Recreating!
Create New Page Using DJ Layout Pack’s Home Page
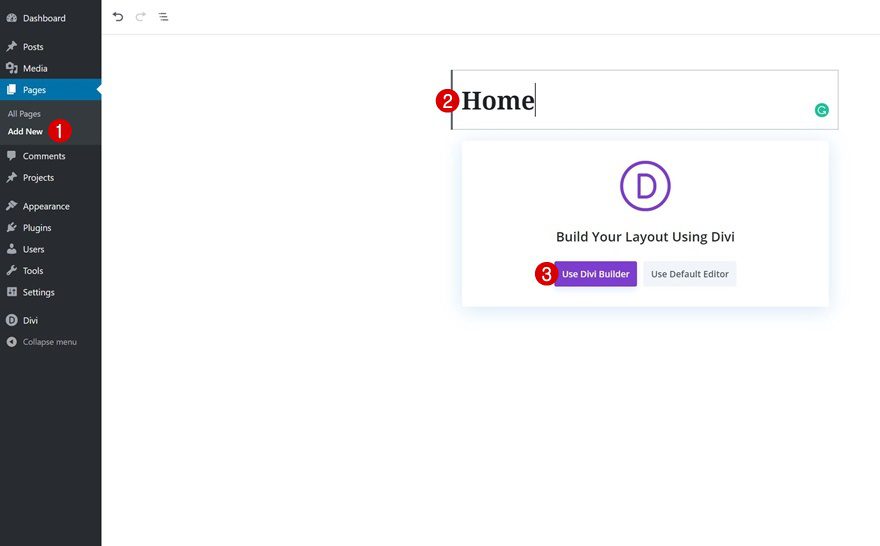
Add New Page
For this use case tutorial, we’re going to use one of the DJ layouts. Start by creating a new page, giving your page a title and switching over to Visual Builder.

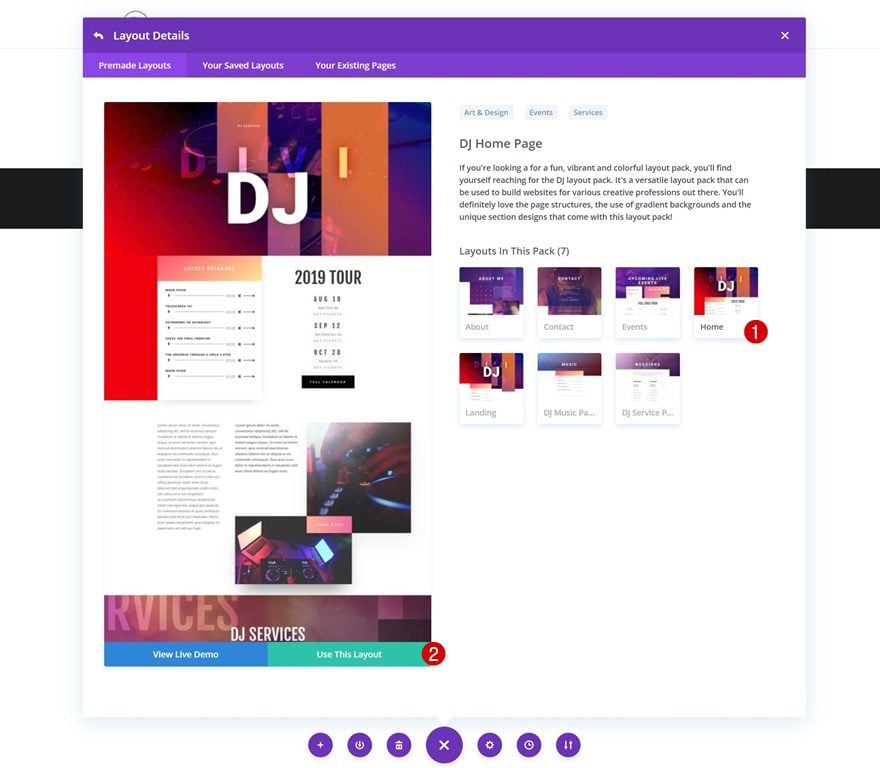
Upload DJ Homepage
Continue by uploading the DJ homepage layout to your page.

Add Higher Z Index Value to Each Section on Page
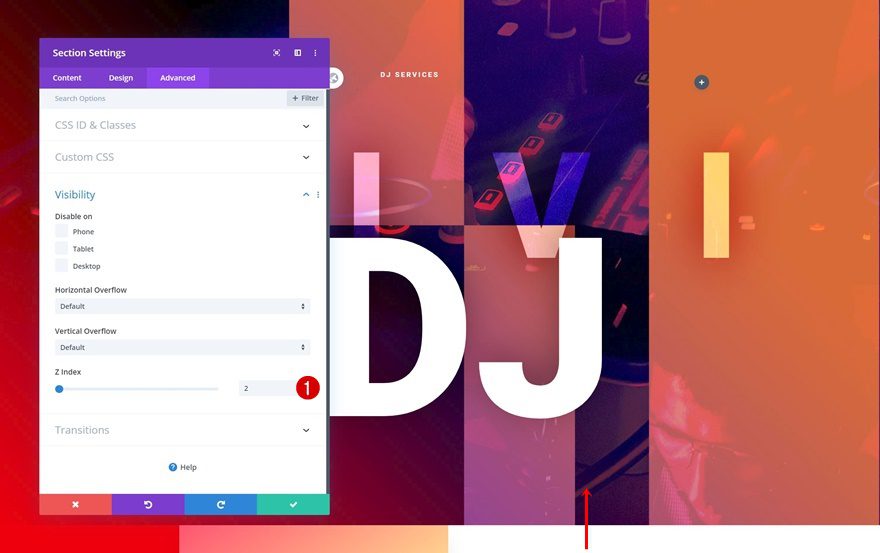
Add Higher Z Index to Hero Section
We’re going to make one specific column fixed and allow it to show through wherever we want. The opposite is true as well; we want to hide it wherever we don’t want it to show up. To do that, we’re going to give each section on the page (besides the one the column is located in, which is section #2 on the page) a higher z index value. Start by opening the hero section and increase the z index in the visibility settings.
- Z Index: 2

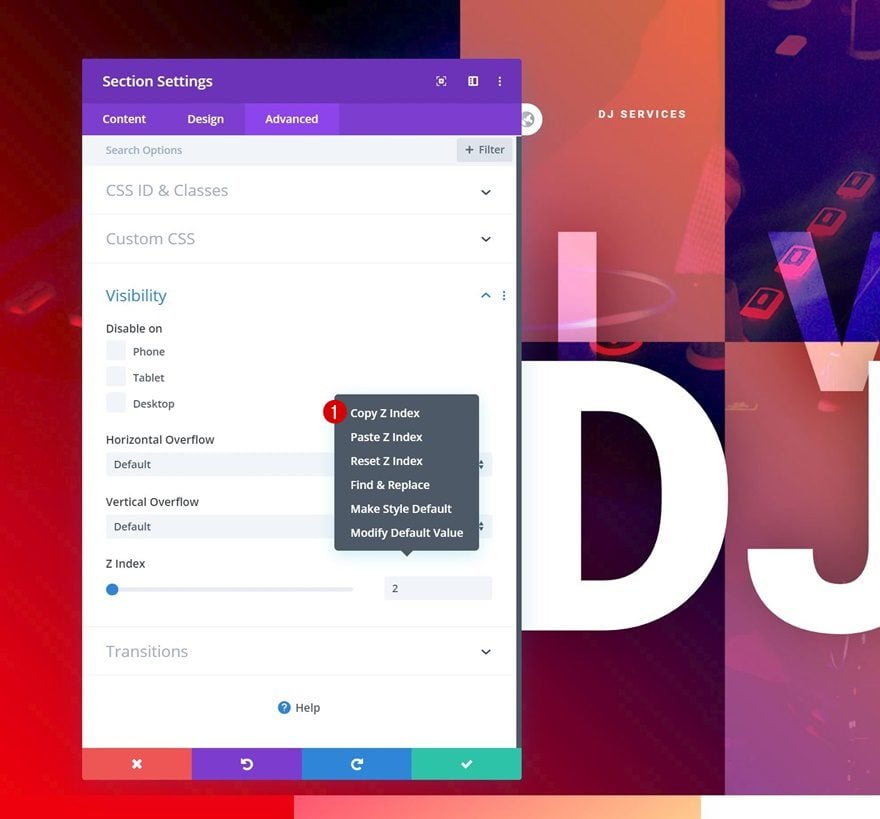
Copy Z Index
Once you’ve added the z index, you can copy it.

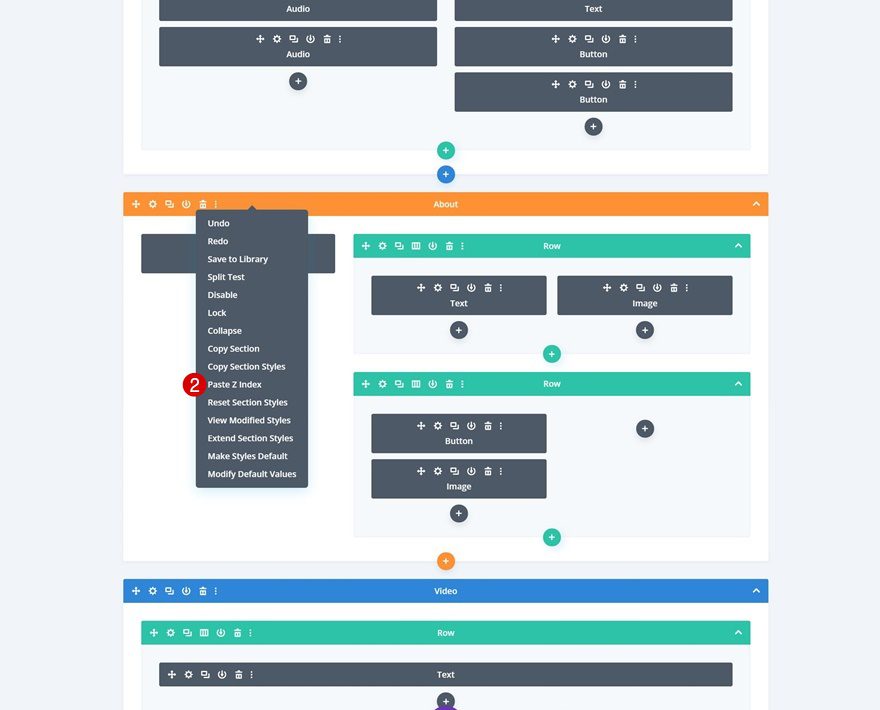
Paste to Other Sections on Page Except Section #2
And paste it onto all the other section on the page, except for section #2 (the section that contains the column that we’ll transform into an inline scroll reveal).

Change Section #2
Place Column Content in Separate Rows
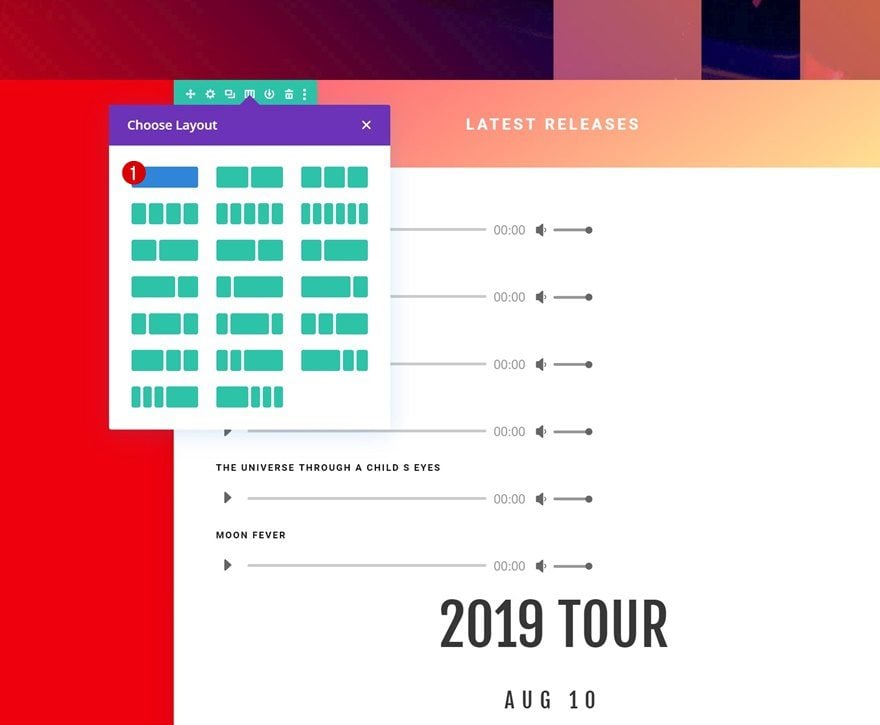
Change Row Column Structure
Let’s start modifying the second section, starting with the column structure of the row.

Duplicate Row
Continue by cloning the row.

Delete Modules in Rows
Remove the Text and Button Modules in the first row and the Audio Modules in the second row.

Modify Row #1 in Section #2
Remove Some Audio Modules (to Fit Smaller Screen Sizes)
In the upcoming steps, we’re going to make the column containing the Audio Modules fixed. Now, to make sure the column fits the viewport height of smaller screen sizes, we’ll need to remove some Audio Modules.

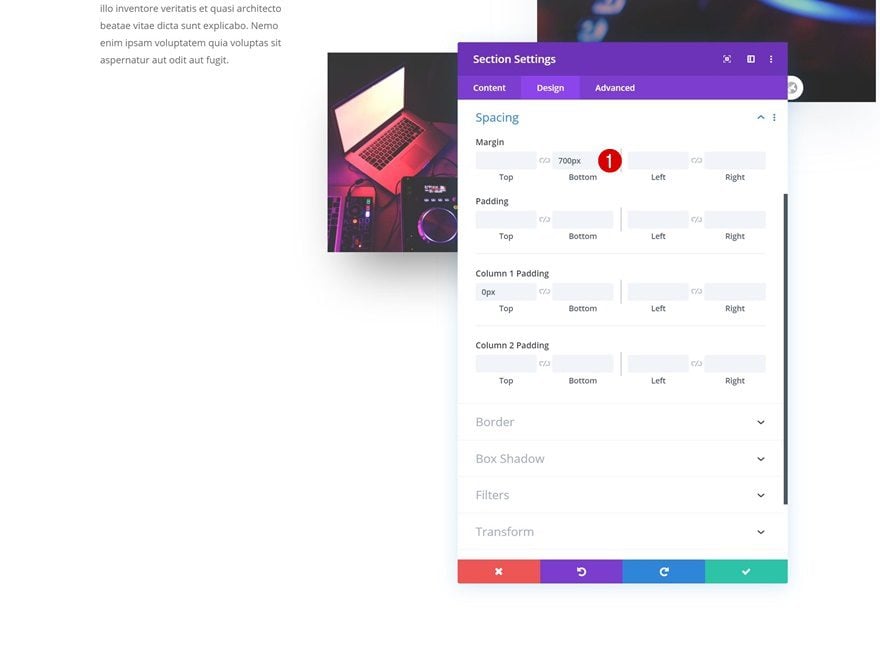
Add Bottom Margin to Row
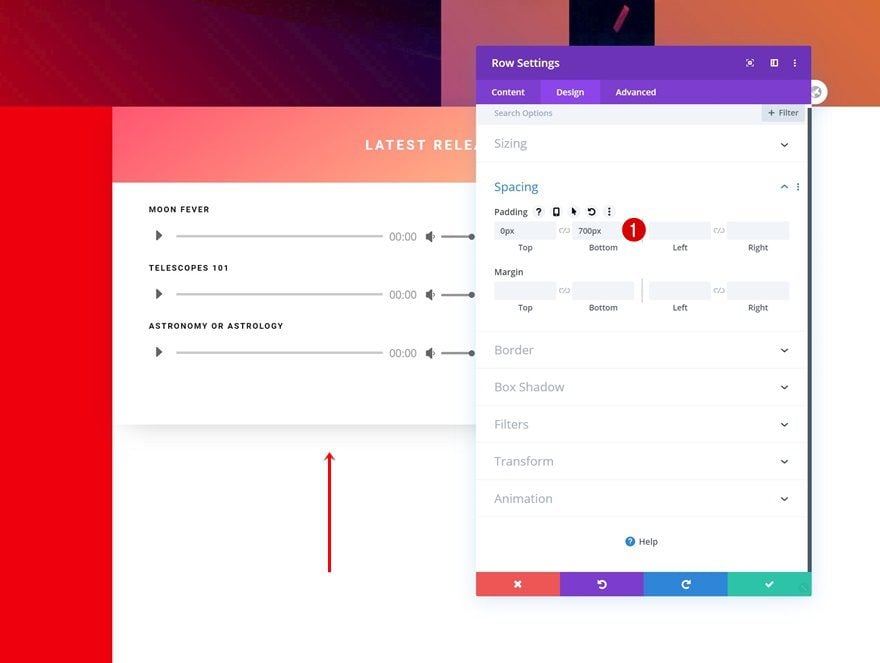
Continue by opening the row settings, going to the design tab and adding some bottom padding. We’ll need this space to allow the column to reveal on scroll later on the tutorial.
- Bottom Margin: 700px

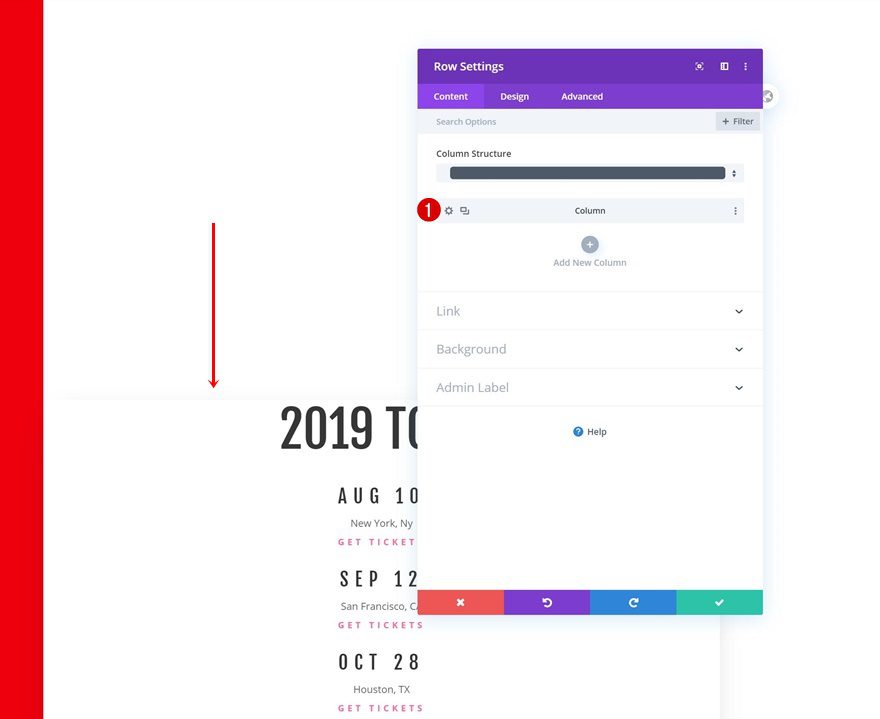
Open Column Settings
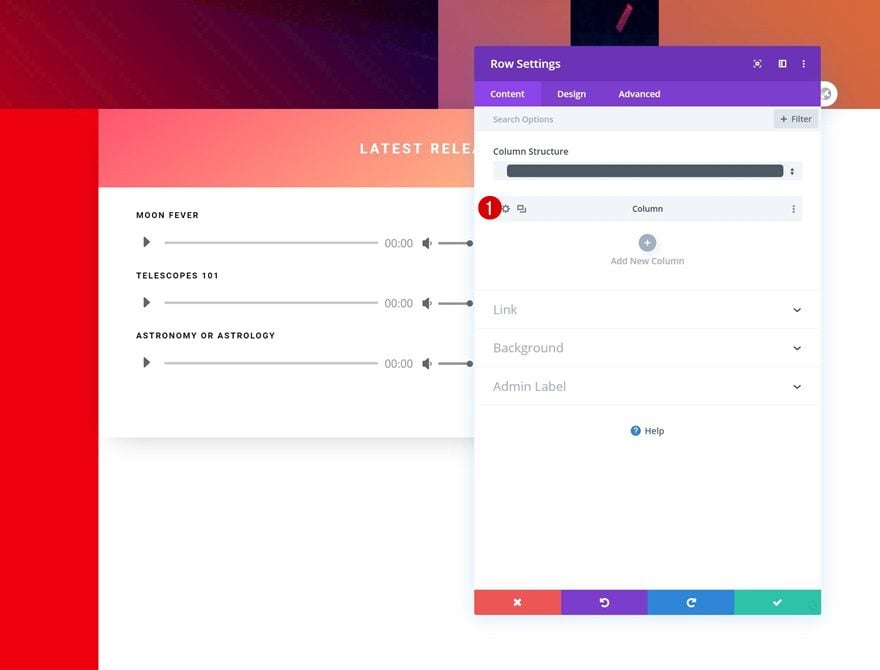
Time to start transforming the column into an inline scroll reveal! Open the column settings.

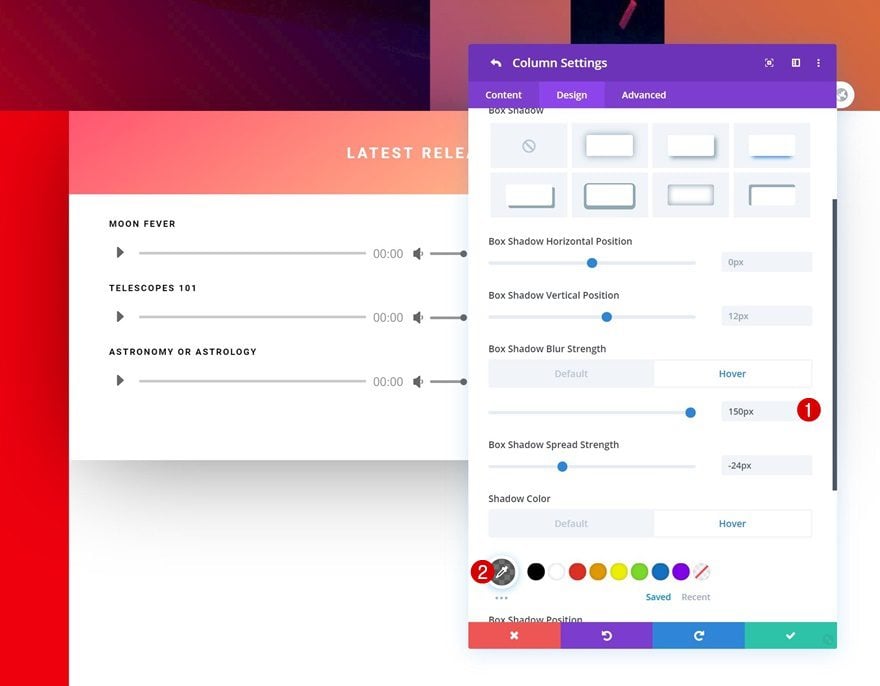
Hover Box Shadow
Then, go to the design tab and change some box shadow values on hover.
- Box Shadow Blur Strength: 150px
- Shadow Color: rgba(0,0,0,0.55)

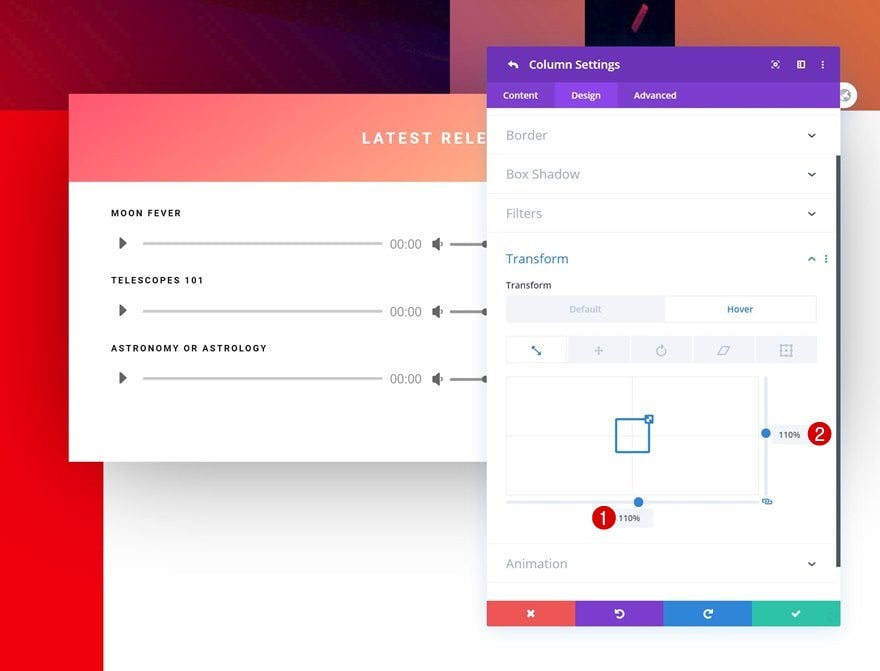
Hover Transform Scale
Increase the size of the column on hover as well by modifying the transform scale values.
- Bottom: 110%
- Right: 110%

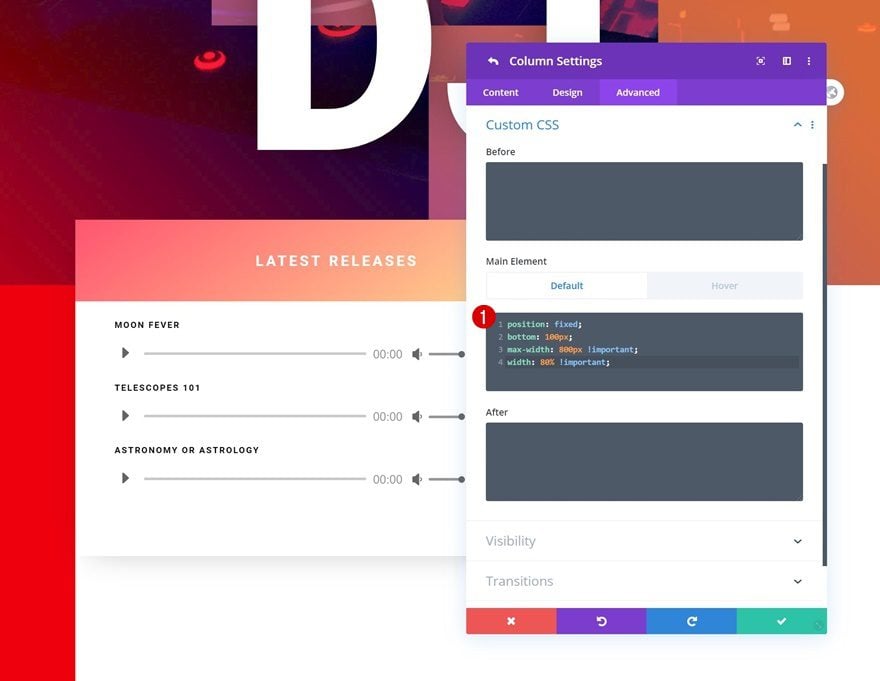
Default Main Element
To make the column fixed, we’re going to add a few lines of CSS code to the main element of the column.
position: fixed; bottom: 100px; max-width: 800px !important; width: 80% !important;

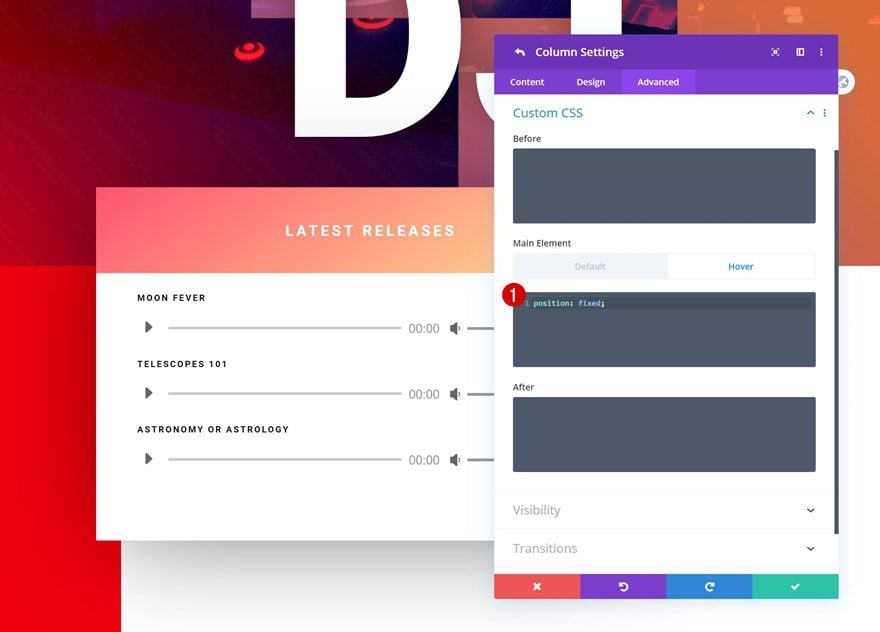
Hover Main Element
Make sure you add the fixed position CSS line to the hover main element as well. This will prevent the column from flickering.
position: fixed;

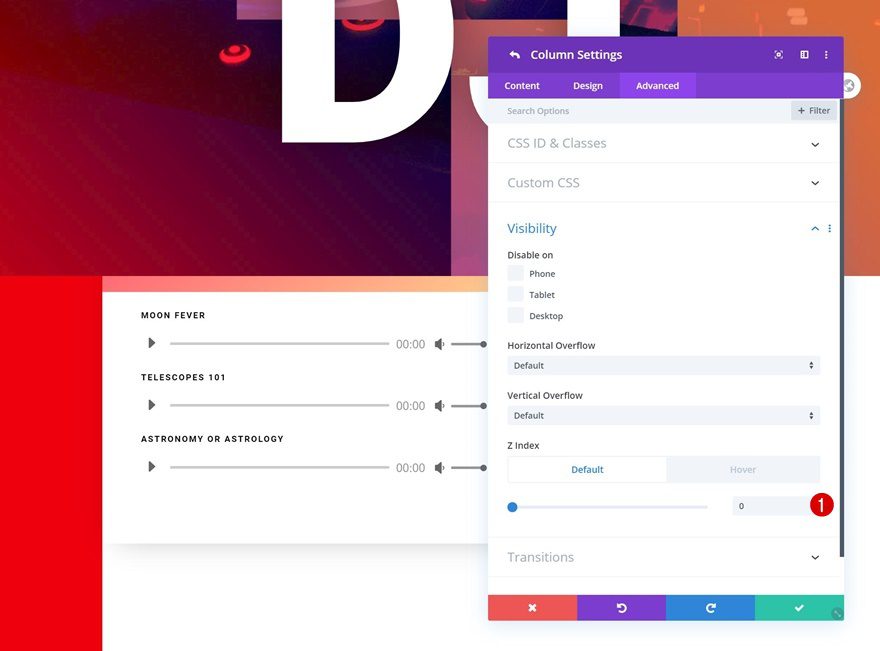
Default Z Index
Now, in normal circumstances, we want the module to appear below all page content. To make sure that happens, we’re going to change the z index of the column.
- Z Index: 0

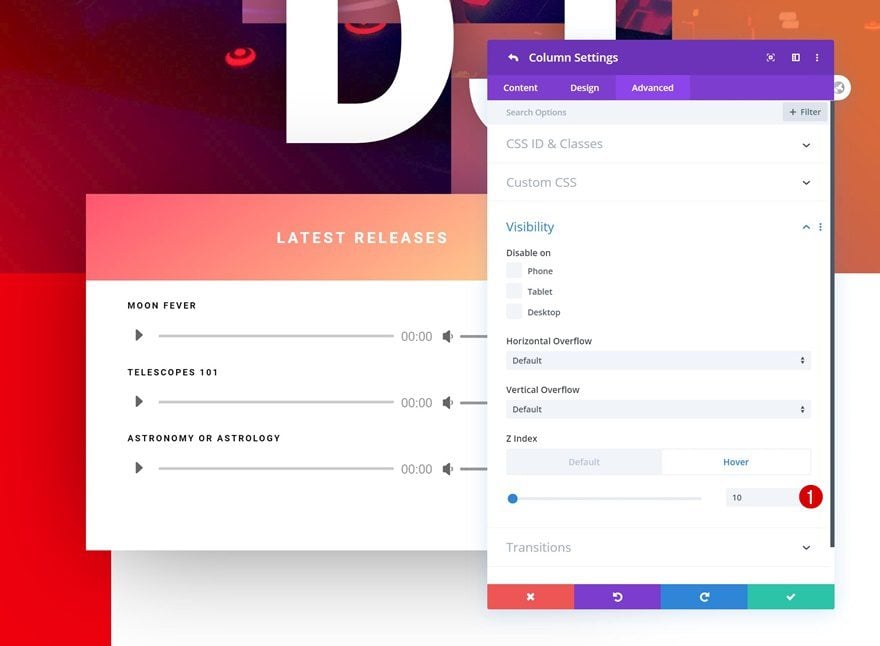
Hover Z Index
On hover, however, we want the column to overlap all page content. As soon as someone releases the column, it’ll fall back in its place behind all page content. Change the z index on hover accordingly:
- Z Index: 10

Modify Row #2 in Section #2
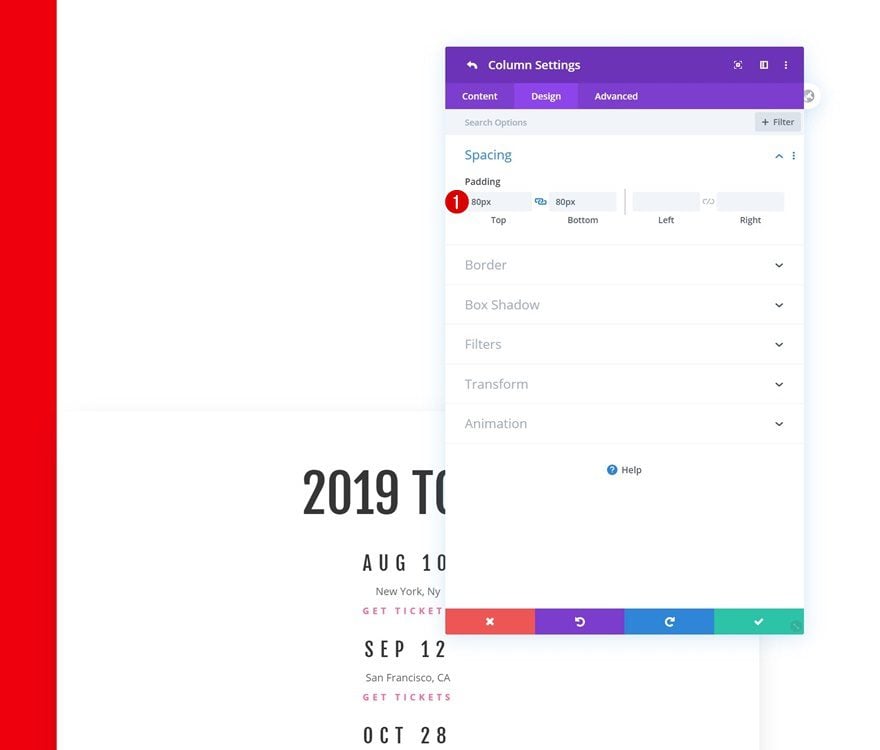
Add Top Padding to Column
For aesthetic purposes, we’re going to open the column in the second row of section #2 and add some custom top padding.
- Top Padding: 80px


Add Custom Bottom Margin to Sections Throughout Page
Locate Section
Open Section Settings
Now that we’ve modified the inline scroll reveal column, we have to create some space for it to show up. We’ve done that for the row it’s located in already (700px bottom padding), but we’ll allow the column to reveal on other spots on the page as well. Open the section settings of the following section:

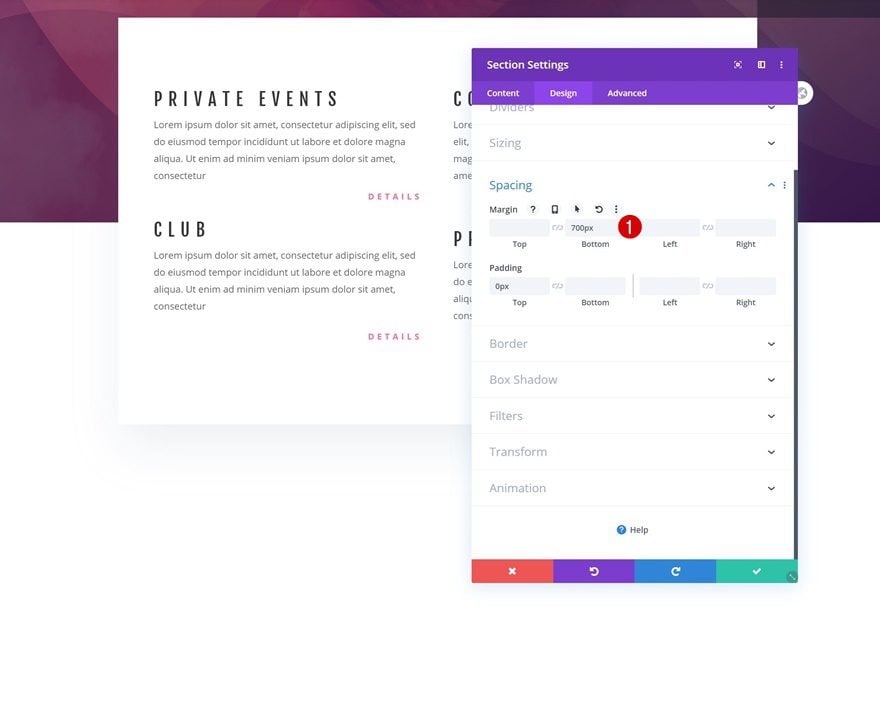
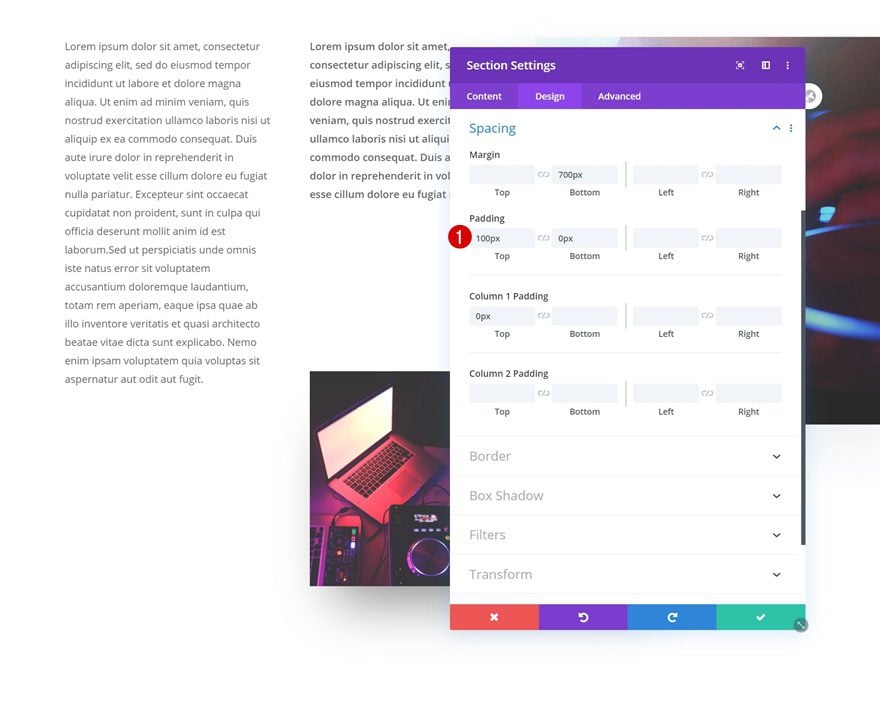
Add Bottom Margin
Go to the spacing settings and add some bottom margin. Adding bottom margin will create empty space on the page that’ll allow the low z index column to show up.
- Bottom Margin: 700px

Locate Section
Open Section Settings
Open the following section next:

Add Bottom Margin
And add some bottom margin here too.
- Bottom Margin: 700px

Remove Excess Section Padding
Remove Section #2 Bottom Padding
Now, the only thing that’s left for us to do is optimizing the way our design matches the inline scroll reveal. Open the second section on the page and remove the bottom padding.
- Bottom: 0px

Locate Section
Open Section Settings
Open the following section settings next:

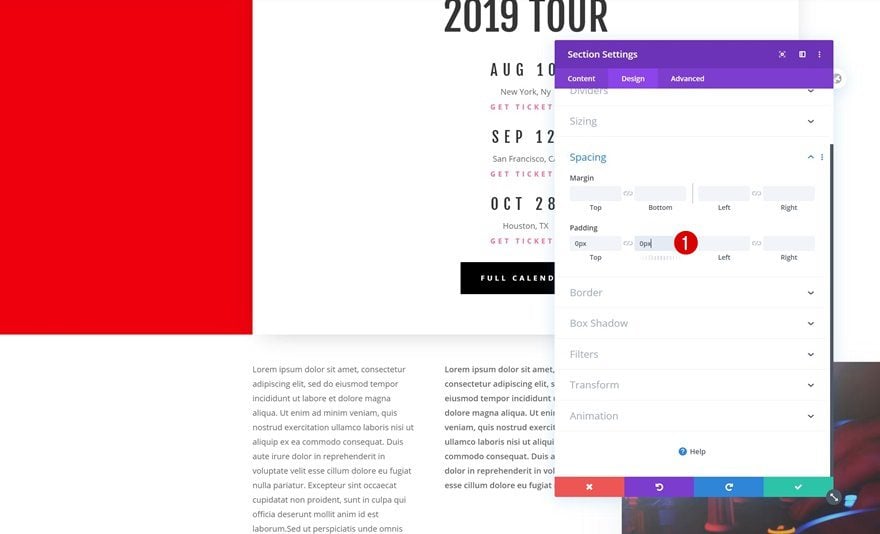
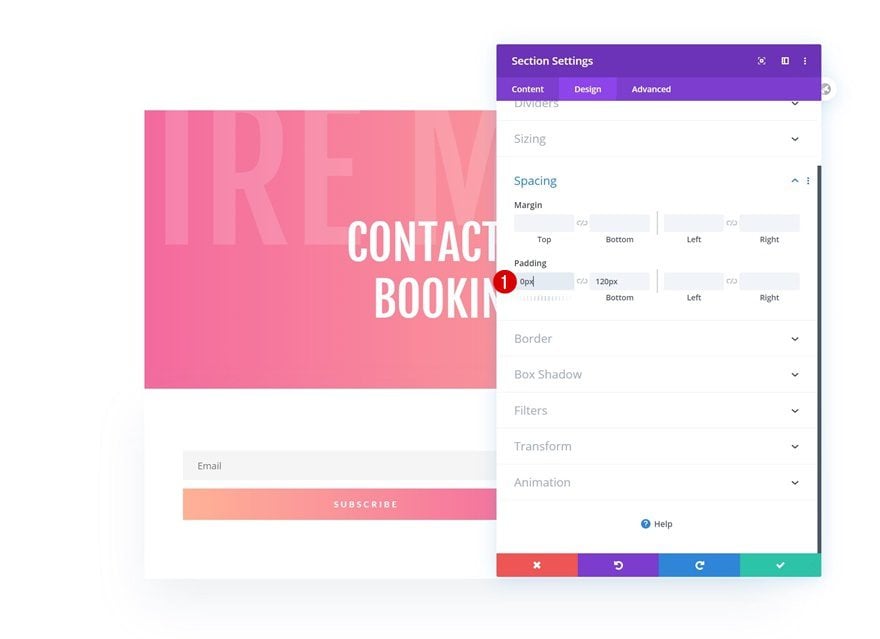
Remove Bottom Padding & Add Top Padding
Add some top padding and remove the bottom padding.
- Top Padding: 100px
- Bottom Padding: 0px

Locate Section
Open Section Settings
On to the last section. Open the section settings.

Remove Top Padding
Remove the top padding and you’re done!
- Top Padding: 0px

Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
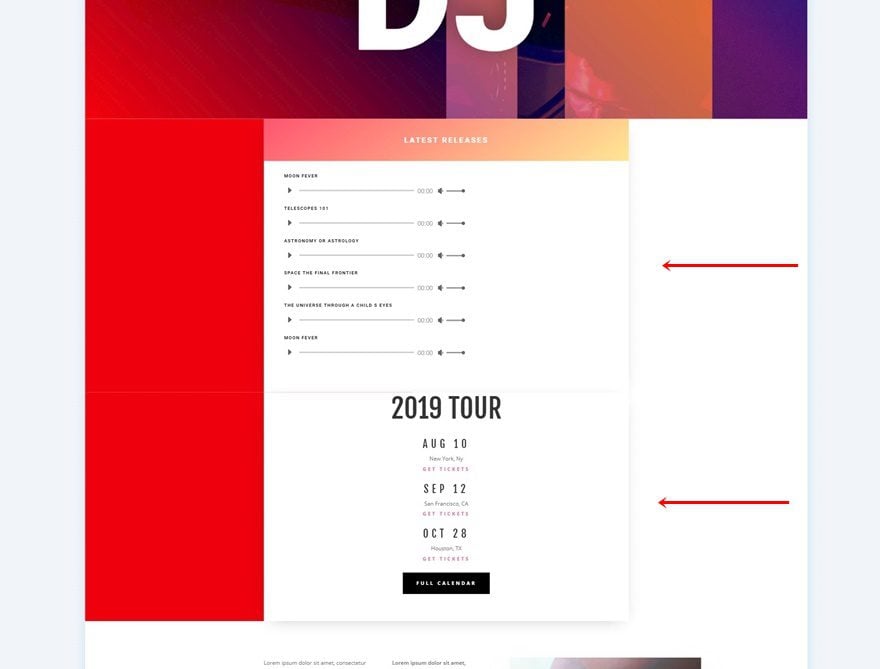
Desktop

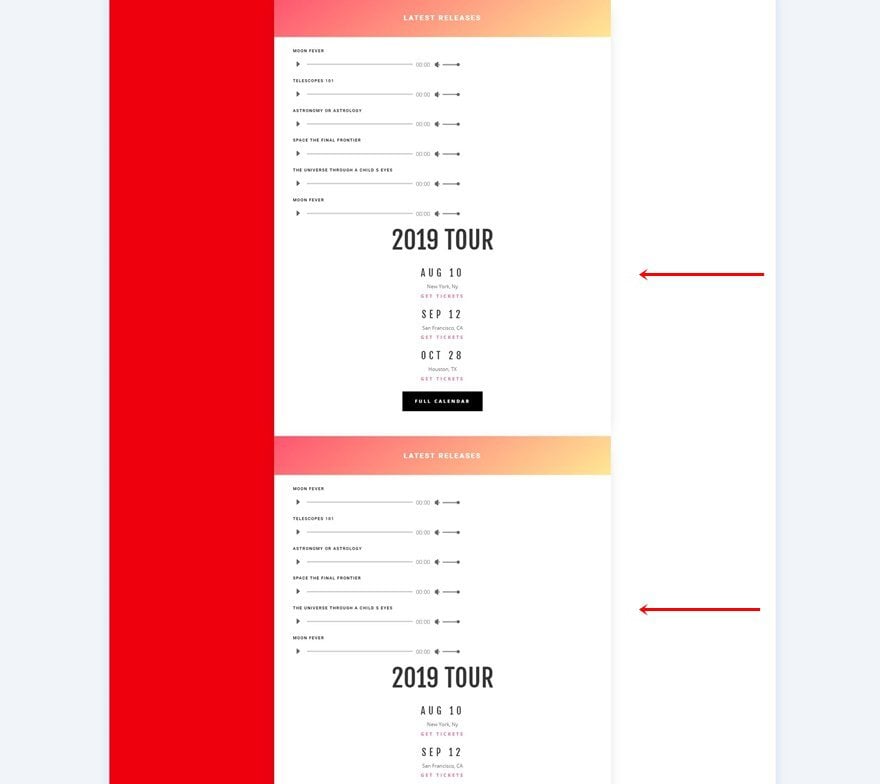
Mobile

Final Thoughts
In this post, we’ve shown you how to create inline scroll reveals with Divi and the DJ Layout Pack. This is a great way to add interaction to your website. We hope this tutorial inspires you to create your own fixed inline scroll reveals as well! If you have any questions or suggestions, make sure you leave a comment in the comment section below.
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.
The post Creating Inline Scroll Reveals with Divi appeared first on Elegant Themes Blog.
