![]()
Create Amazing Hover Effects
In Divi With Ease!
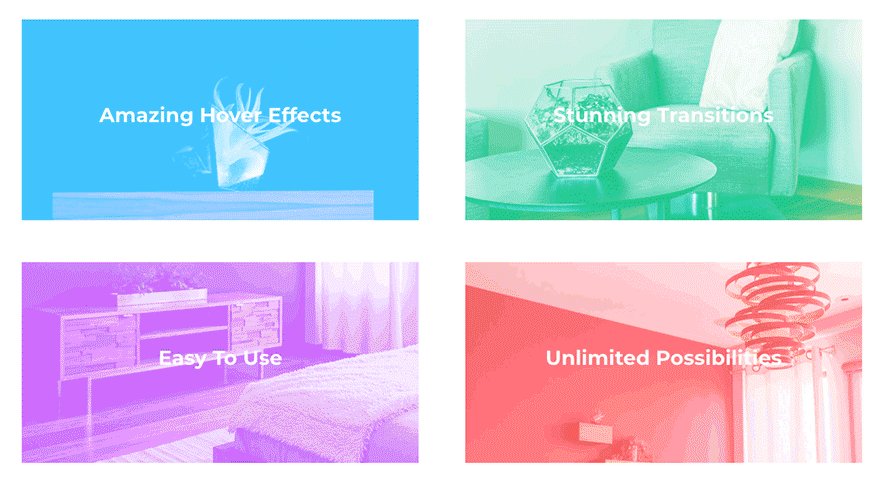
Every transition-able option in Divi now supports hover editing, allowing you to transform Divi modules into fun and interactive elements.
Today we are incredibly excited to announce the release of Hover Options for Divi. Using hover options, you can create all kinds of stunning hover effects and transform Divi modules into fun and interactive elements. Our hover option interface is unique and amazingly easy to use. Every design setting in Divi that supports transitions can now be customized on hover with ease, and you will soon be creating beautiful hover effects in no time at all!
![]()
Transform Divi Modules Into
Stunning Interactive Elements
Bring your website to life and build an interactive experiencing for your visitors using a simple interface.
The Super Simple Hover Options

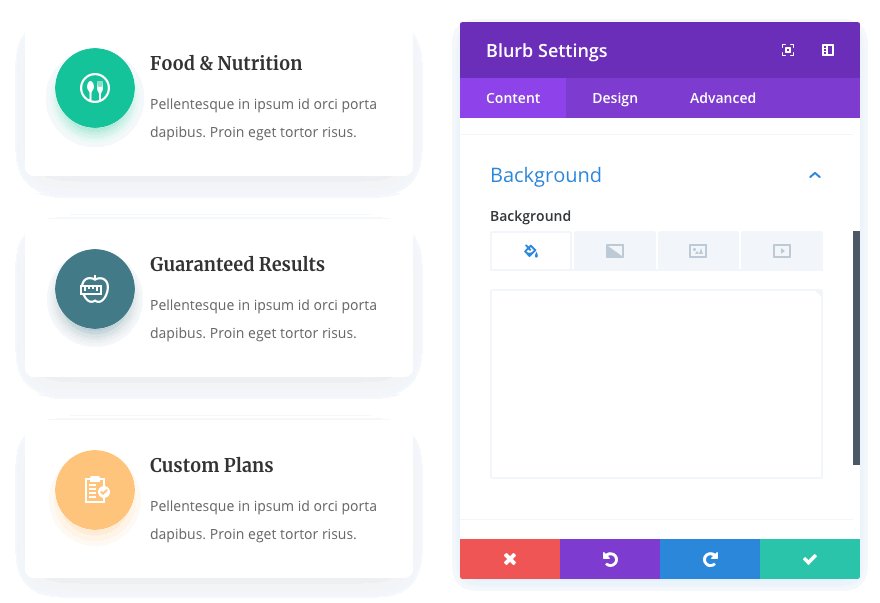
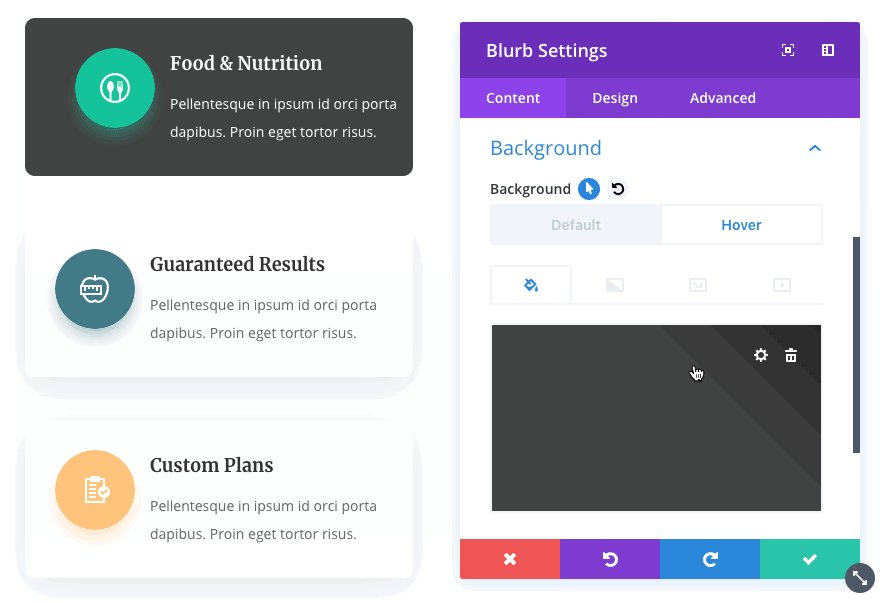
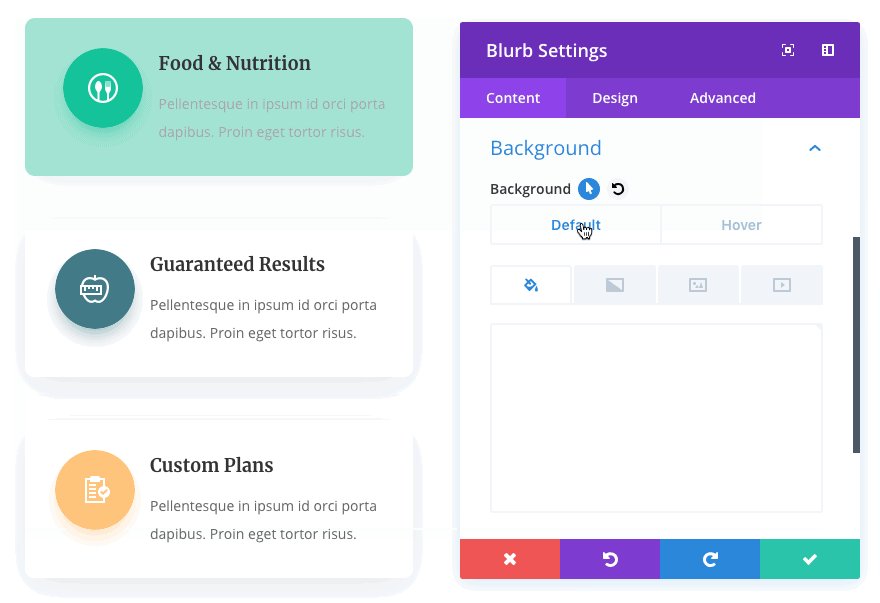
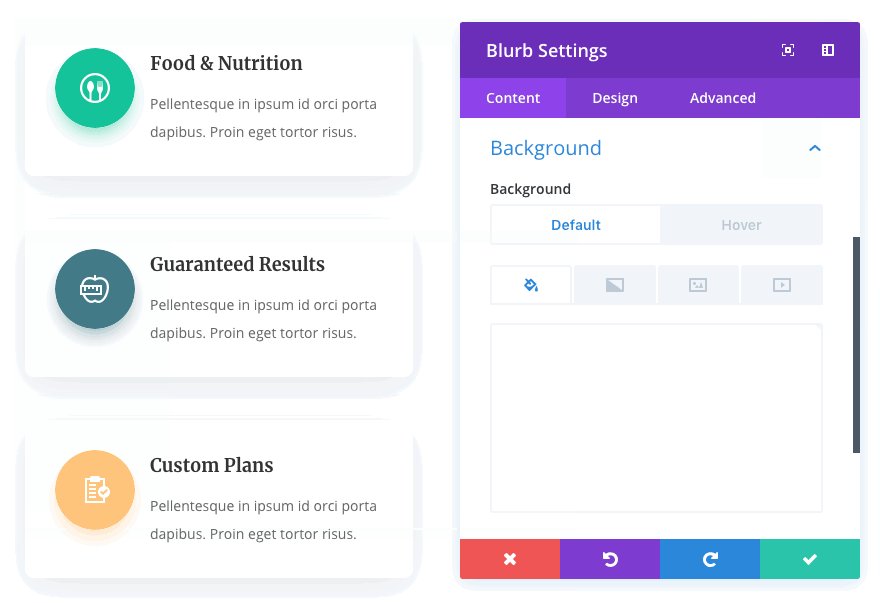
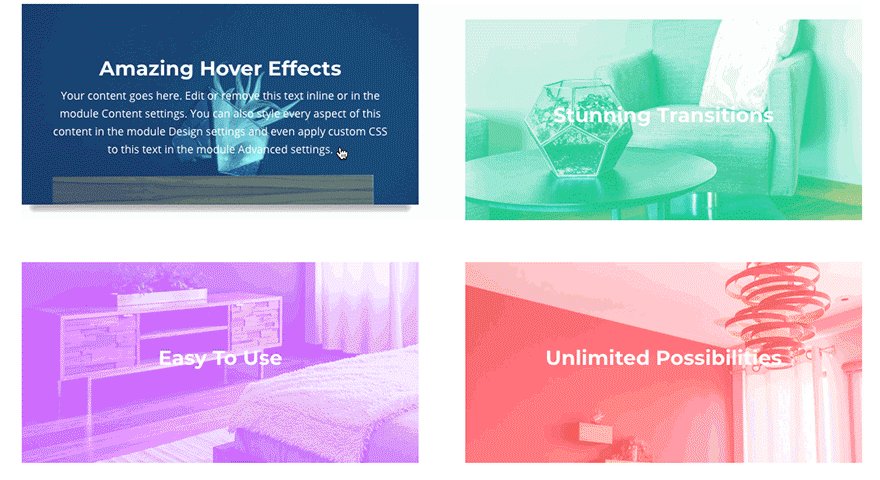
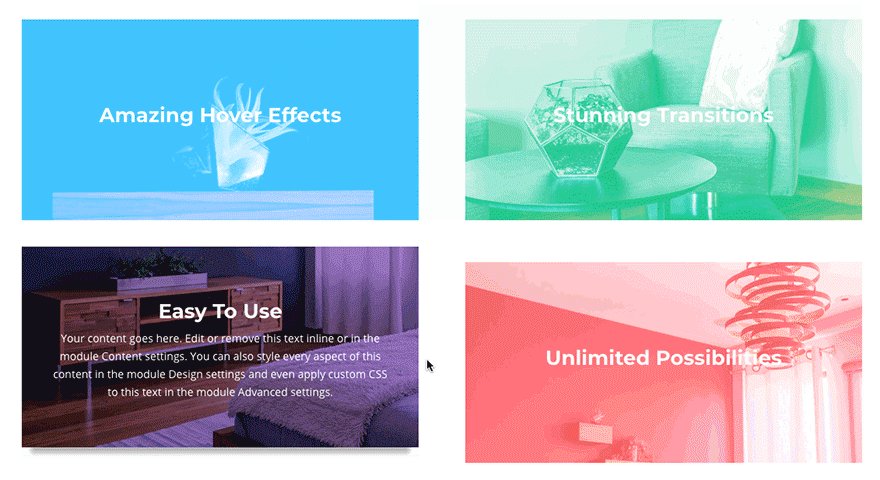
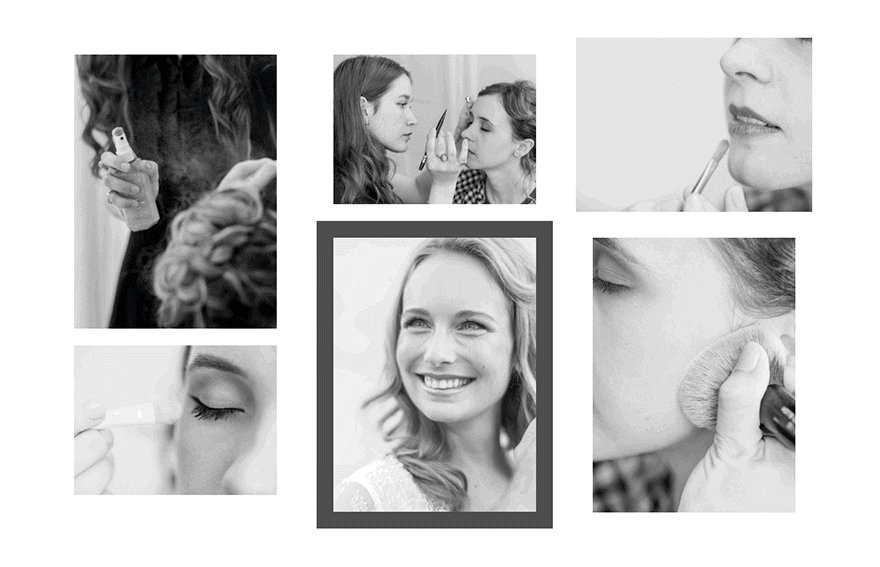
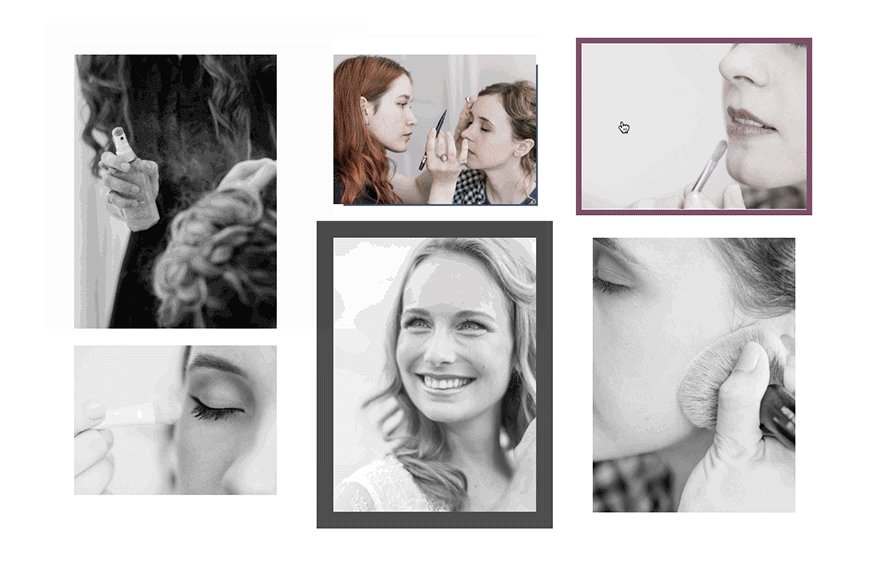
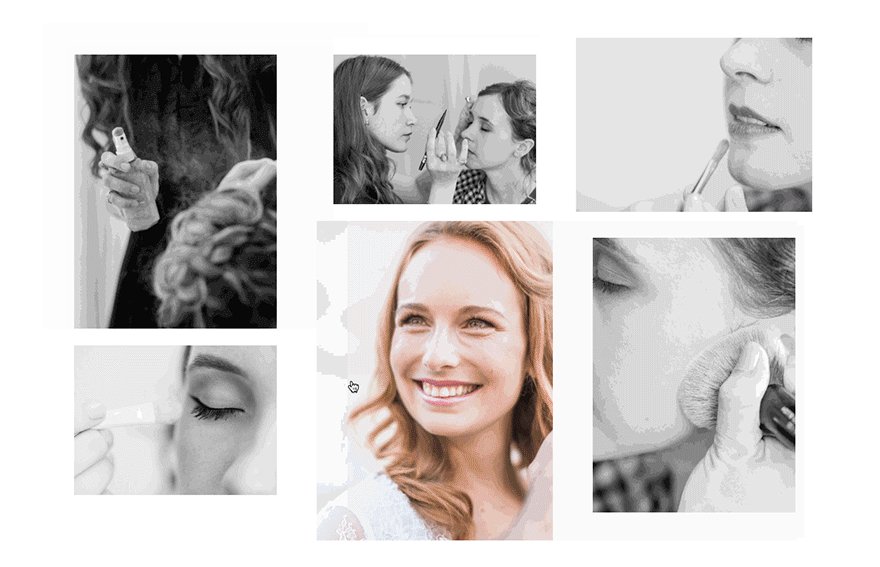
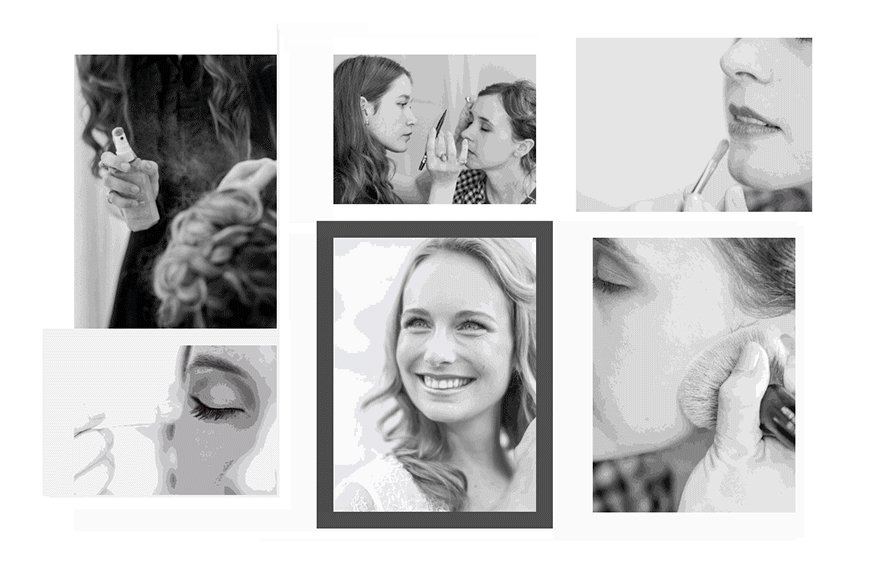
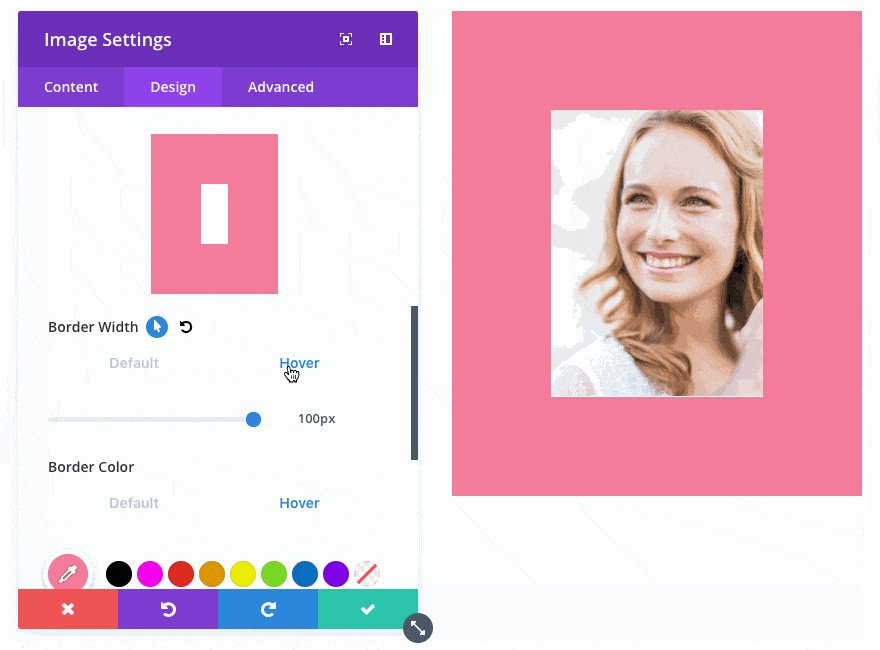
Customizing a module’s design on hover is really easy. Simply click the hover icon above the design option that you would like to customize to enable the Hover Options interface. You can then switch to the Hover tab to modify your hover design and to preview what your module will look like when hovered. When you hover over the module on the front end, it will smoothly transition from its standard design to your customized hover design.
Creative All Kinds Of Stunning Effects

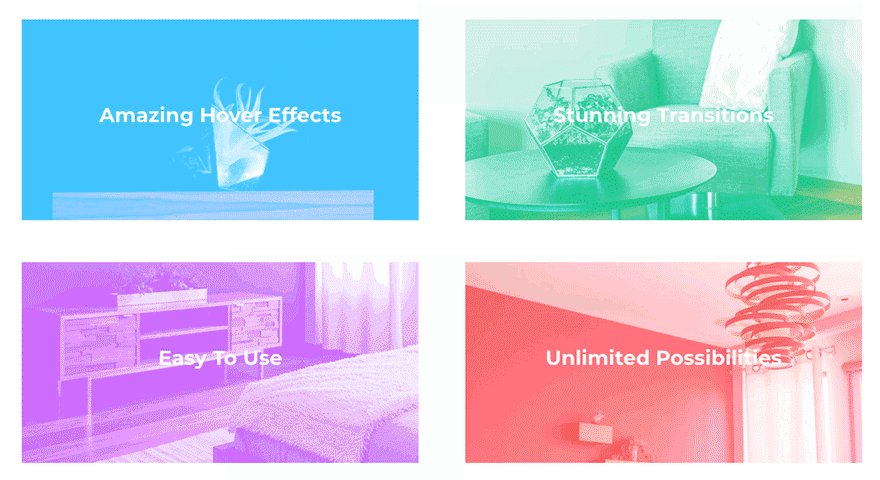
You can do a lot of really interesting things on hover, such as transforming background colors, module positions, box shadows, text sizes and more. You can even enable hover editing on custom CSS options to unlock unlimited possibilities.

Experimenting with custom hover effects is fun and rewarding, and it really goes a long way to spice up your website and intrigue your visitors. Since every Divi design option supports hover, the system gives you the power to build your own amazing animations. The possibilities are endless.

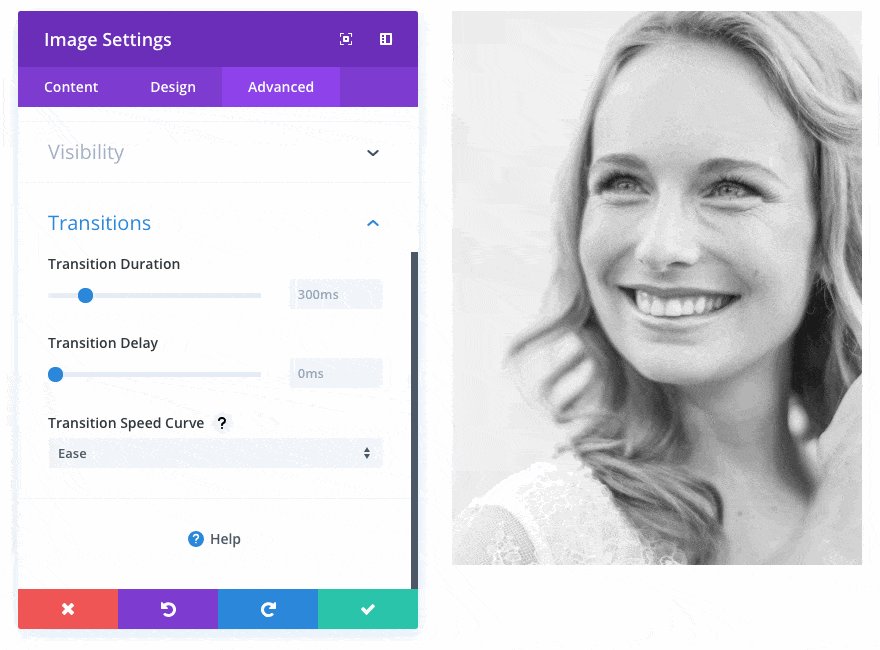
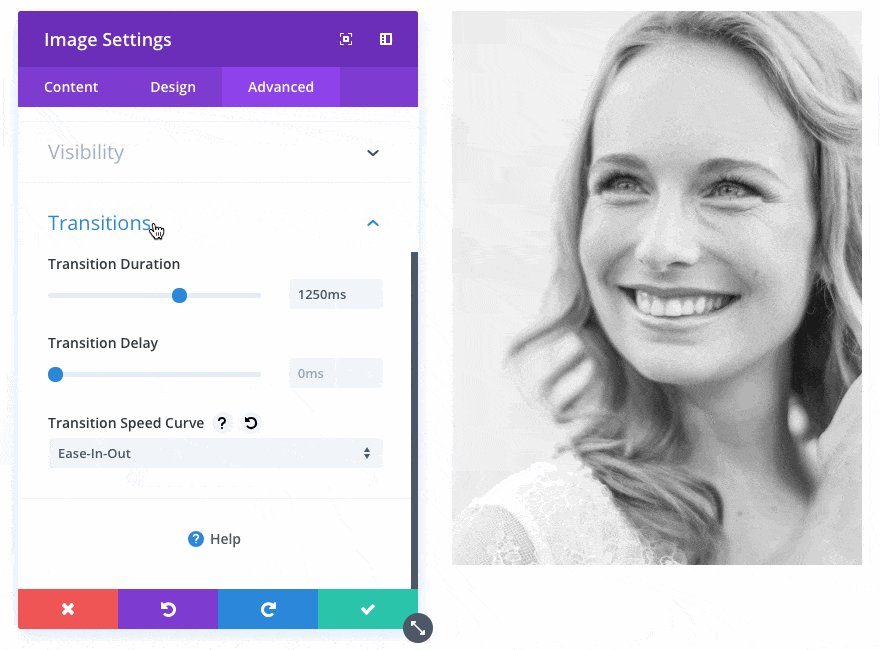
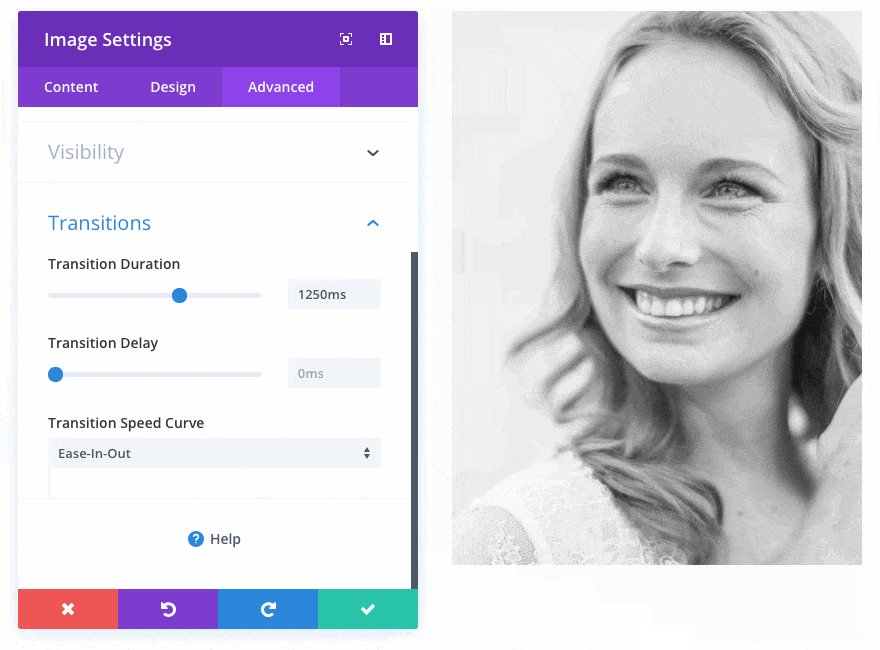
In addition to the new hover options, which exist for all Divi design settings, you will also find a new Transitions option group in the Advanced tab of all Divi elements. This allows you to adjust the transition timing, delay and speed curve that controls each hover animation.
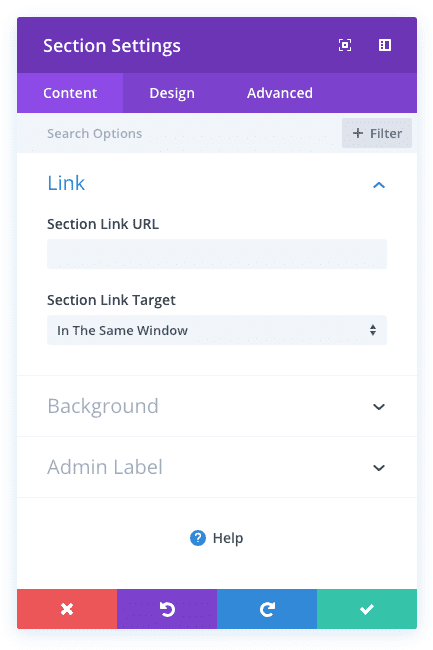
Introducing Module, Row & Section Link

These Hover Options take on a whole new meaning when combined with our new Module Link options, which can be used to turn any module, row or section into a clickable link. This allows you to transform modules or even entire sections into dynamic and clickable buttons with bold and beautiful hover effects. Now anything can be a button, and you can improve click through rates by creating large clickable areas that grab your visitor’s attention on hover.
Hover Options are available today, so download Divi and take them for a spin. Let us know what you think in the comments and don’t forget to check back next week for even more great features coming your way.
Join, Renew & Upgrade Today For 10% Off!
Join the most enthusiastic and loving WordPress theme community on the web and download Divi 3.0 today. Using the new Visual Builder, you can build websites faster than ever before with its incredibly fast and intuitive visual interface. You have to see it to believe it!
Join Today For 10% OFF!
Renew Your Account Today For 10% OFF!
Upgrade Your Account Today For 10% OFF!
The post Divi Hover Options Have Arrived! appeared first on Elegant Themes Blog.
