Divi Coming Soon is a free third-party plugin for Divi that lets you set your Divi website into maintenance mode and choose a single page to display to anyone that isn’t logged in. Admins and editors that are logged in will see the site as normal. This is a great way to hide the site until it’s ready, but also capture leads and build interest at the same time. It’s lightweight, so it doesn’t add to the website’s loading time.
Create pages such as Coming Soon, Maintenance, and Under Construction using the Divi Builder. All of the tools you need for these pages are already available in Divi including countdown timers, email optin forms, social media follow buttons, videos, images, and more. You can create your own layouts, use one of the many Coming Soon layouts available from third-party developers, or purchase the layout pack from the plugin’s developer.
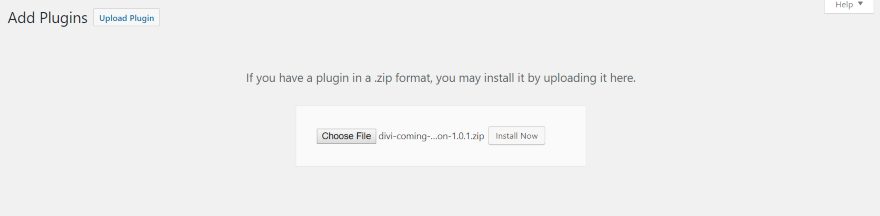
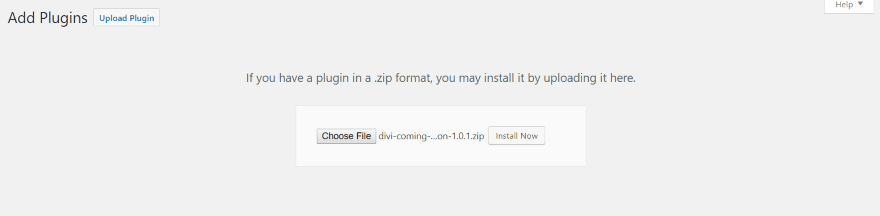
Installing Divi Coming Soon

Upload and activate the plugin as normal. No other setup is required for the plugin, but you will need to create a page that the plugin will use.
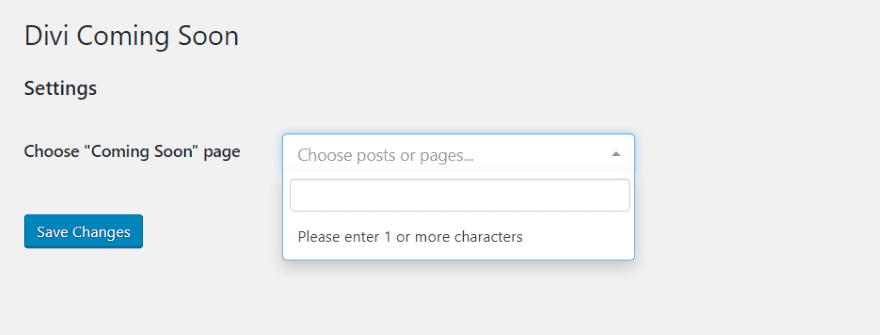
Divi Coming Soon Settings

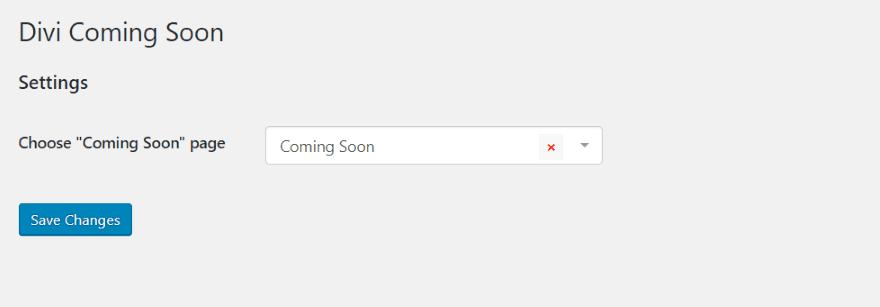
A new menu item is added to the Divi menu in the WordPress dashboard called Divi Coming Soon. Clicking this opens a menu with a single dropdown box where you can search for and choose a post or page to display as the coming soon page. It doesn’t provide a list, so you might need to look at your list of pages to see the names to search for.

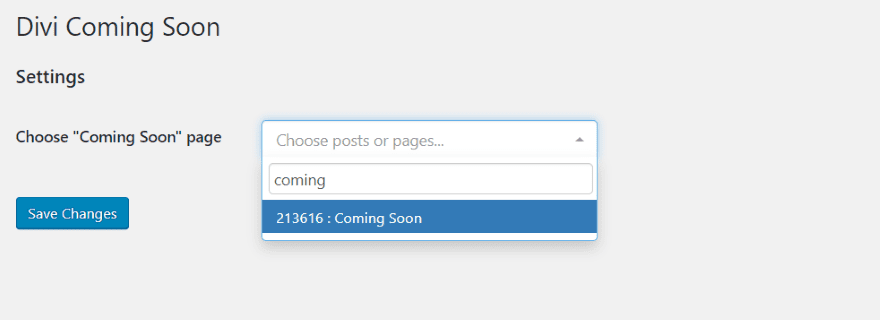
I created a simple coming soon page with just a message. Searching for it displays the title, allowing me to select it.

Just choose the page and click Save Changes. Now for anyone that’s not logged in, the coming soon page will display instead of the regular website. Click the red x and save changes to stop the website from redirecting to the coming soon page. The maintenance mode will be active until you disable it by clicking the red x. You can also cancel this page and choose a different page.
Creating the Coming Soon Page

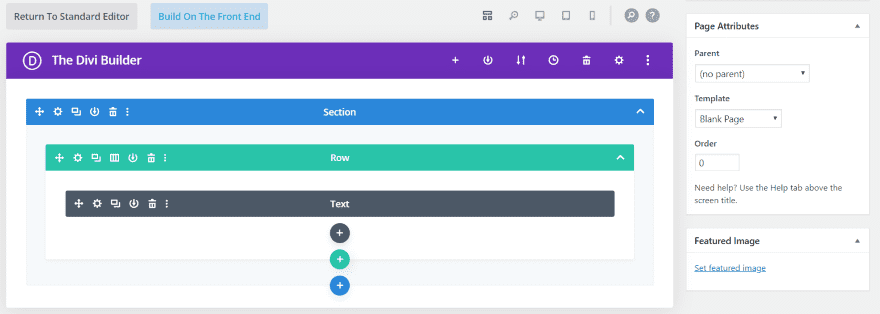
You can use any page you want, but it’s best to create the page with the Divi Builder. This allows you to use the blank page template in order to hide the menu, header, and footer. In my first example, I’ve added only a text module with a simple message.

Of course, a real coming soon page should have more information than that (has anyone seen one like this?). Let’s build a real coming soon page that provides more information and captures leads and is more useful for building your business.

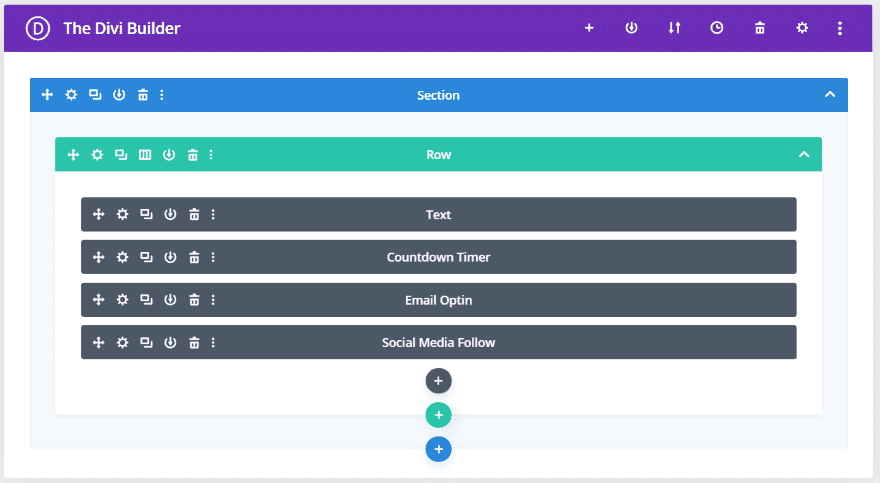
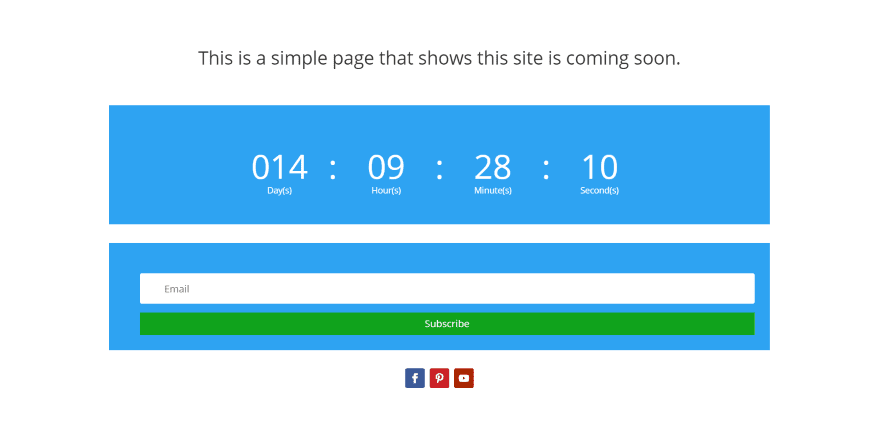
A good coming soon page needs to identify that the site is coming soon and provide information such as when to expect the site to be live, an email signup form, social media follow buttons to build your following, and possibly what to expect from the site. You can also use just about any variation on this combination of modules. I’ve added each of these elements in this layout.

It’s still not great, but it’s a start. At least it does provide more information. It needs some styling and some good visual design to capture the visitor’s attention and be more memorable. You want the visitors to come back.

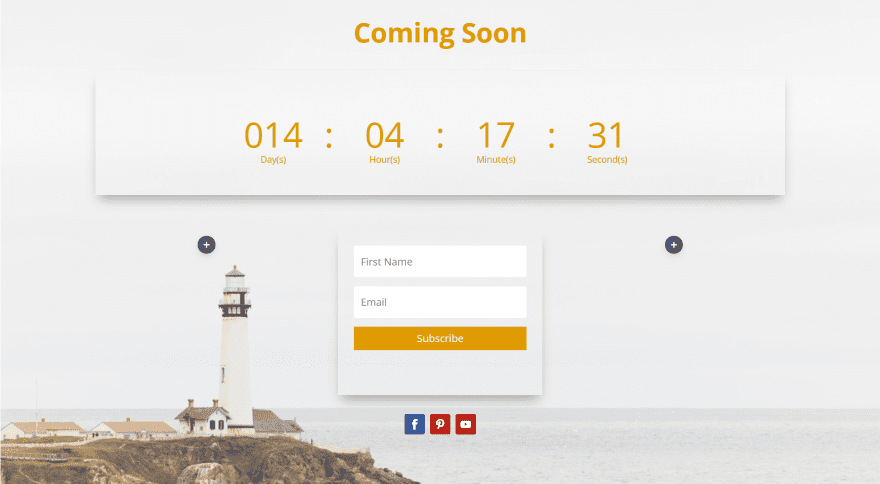
Now I’ve added a background image, changed the title text, and added styling for the colors. I moved the email optin and social media follow buttons to a new row, chose three columns, and set the modules in the center column. I gave the countdown timer and email optin a box shadow and removed their background colors. It’s more visually appealing. More information about what the site will be could be added in there somewhere. This is the view from the backend Visual Builder.

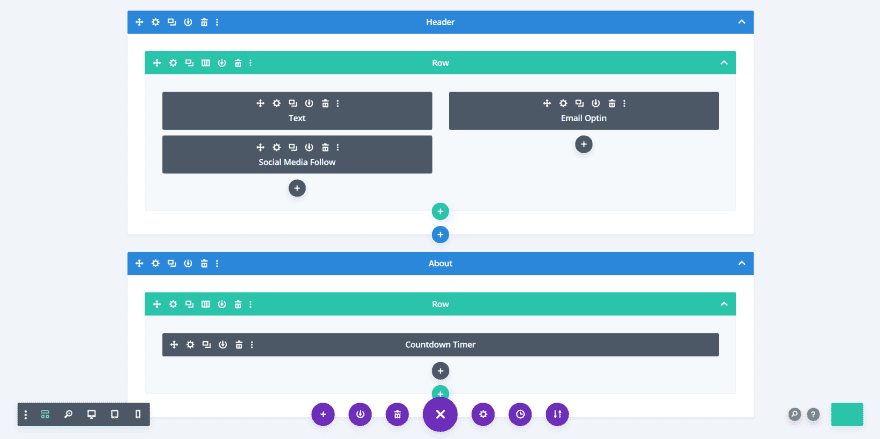
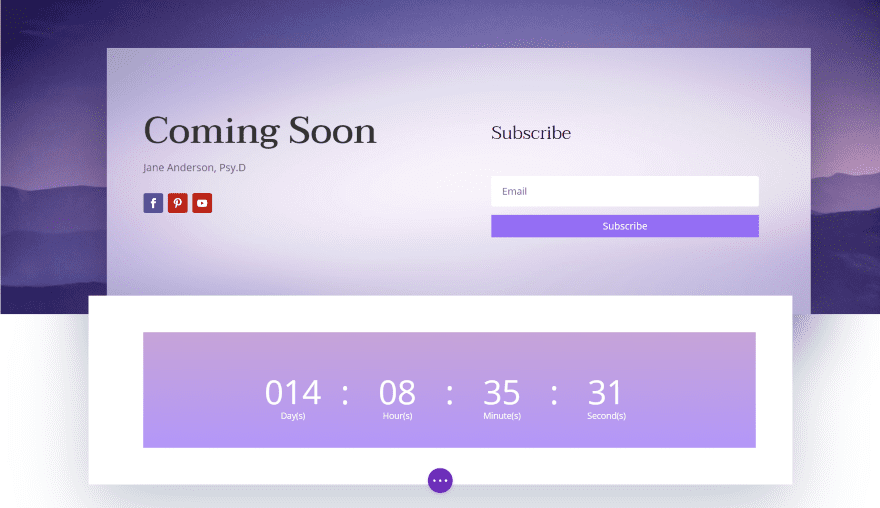
One of my favorite ways to create them is to use elements from one of Divi’s built-in layout packs. In this example, I’ve used the Psychology layout’s About page and added my elements.

The layout looks elegant with the coming soon elements. All of the styling except for the countdown timer is from the layout. I added the countdown timer gradient myself and used the default fonts. This is the only page anyone not logged in can see. This is the view from the frontend Visual Builder.
Any Divi layout can be used to create a Coming Soon page. I like using this idea to give a sneak peek of what the site might look like once the design has come along far enough.
Divi Coming Soon Layouts

The plugin itself is free (at least for now), but there is a premium layout pack to go with it that you can purchase separately. To purchase the layout pack is $35, but you can get it for $5 (85% off) when you download the free plugin and subscribe to the newsletter.
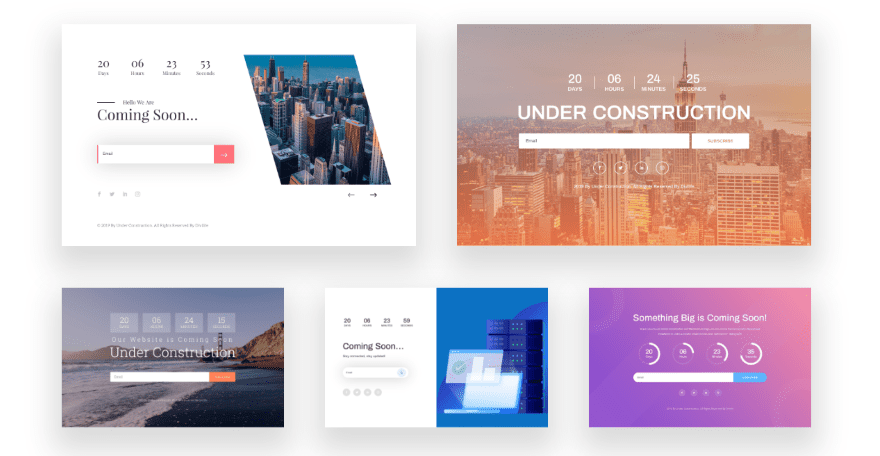
The Divi Coming Soon Layouts includes 5 layouts for creating Coming Soon pages, Under Construction pages, and Maintenance Mode pages. They were designed for use with Divi Coming Soon, but they can be used with any coming soon or maintenance mode plugin that works with Divi. The layouts include countdown timers, email optins, text, backgrounds, CSS, and jQuery. They can be customized easily with the Divi Builder.

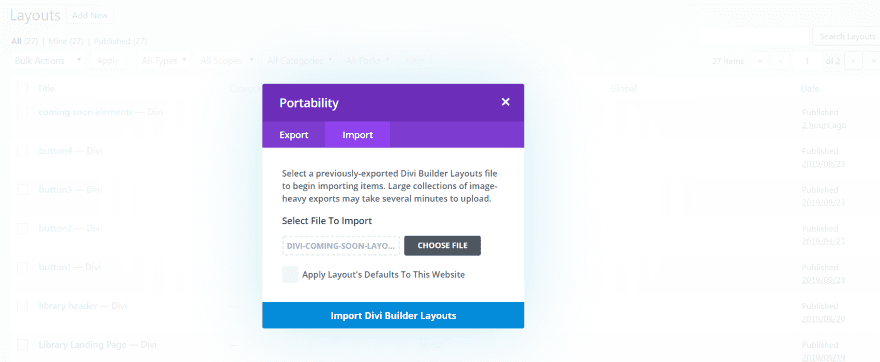
They can be imported all at once into the Divi library or just a single layout into a page. I’m uploading the layouts as a single pack into the Divi library. Let’s look at each layout.
Coming Soon Layout 1

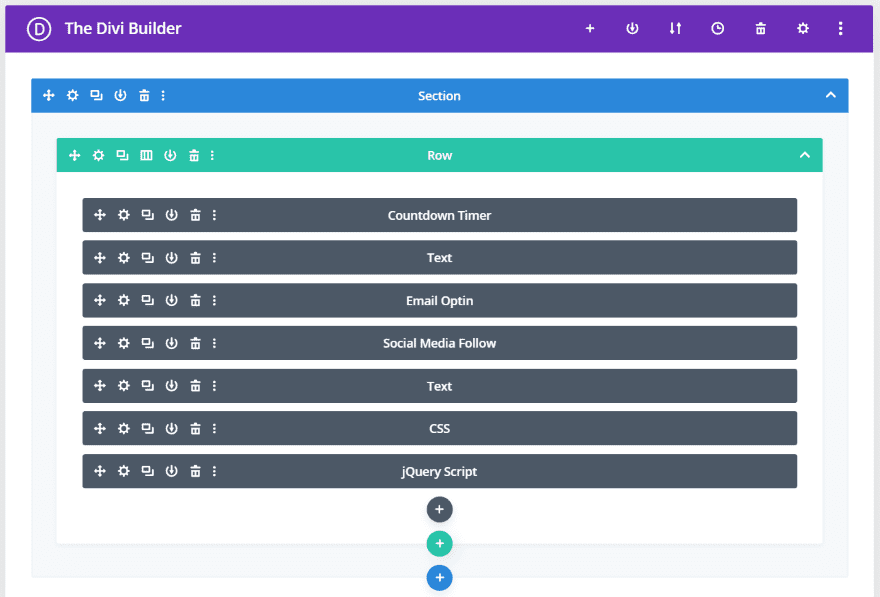
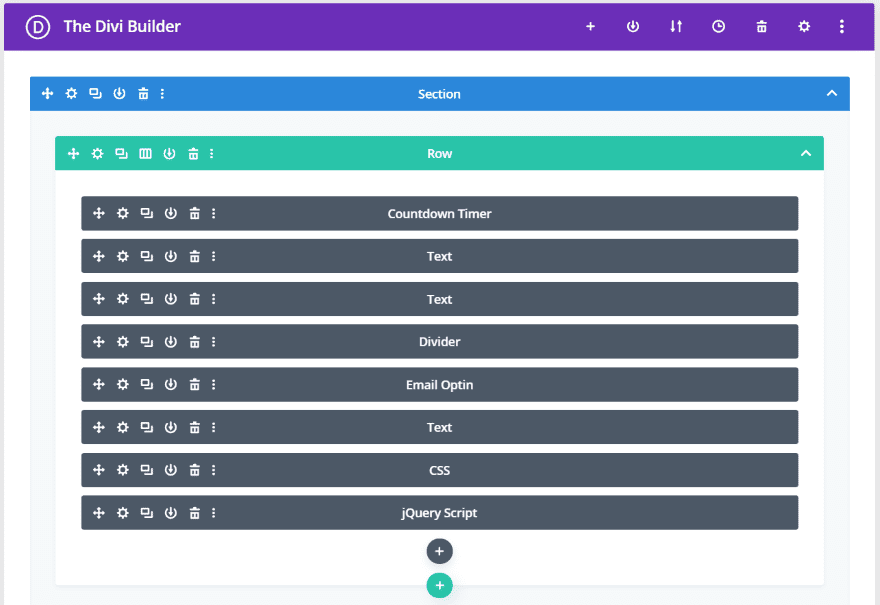
Layout 1 has a single-column layout that includes a countdown timer, text, email optin, social media follow, CSS, and jQuery.

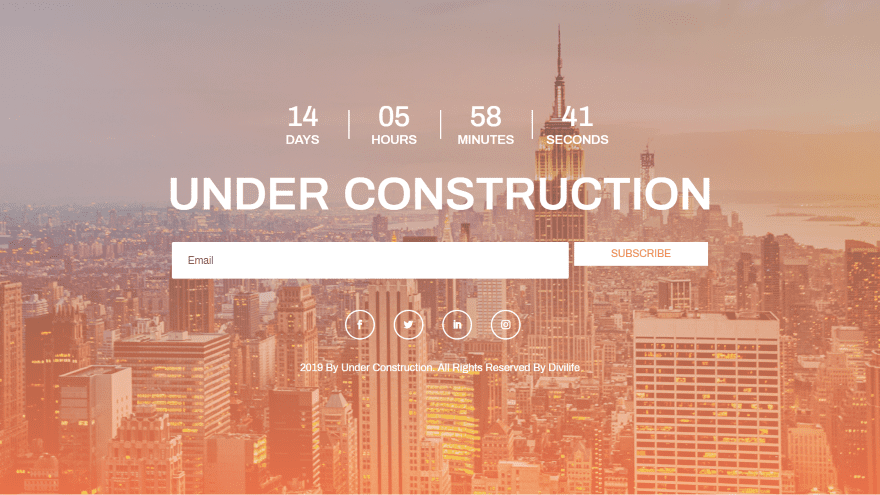
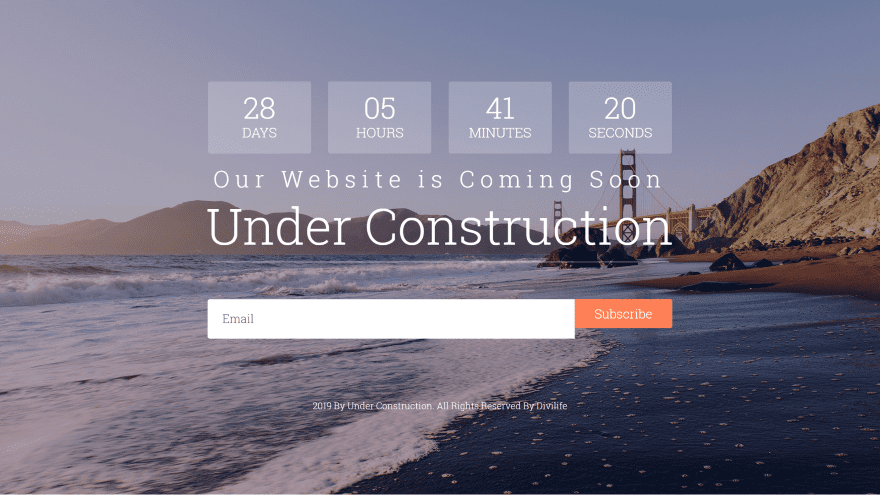
It adds a background image with a gradient overlay. The email form is prominent so visitors can’t miss it.
Coming Soon Layout 2

Layout 2 includes the countdown timer, text, divider, email optin, CSS, and jQuery. It’s set in a single column.

Here’s a look at the live page. It also includes a background image, but without an overlay. It doesn’t include social media follow buttons. The countdown and tagline stand out more.
Coming Soon Layout 3

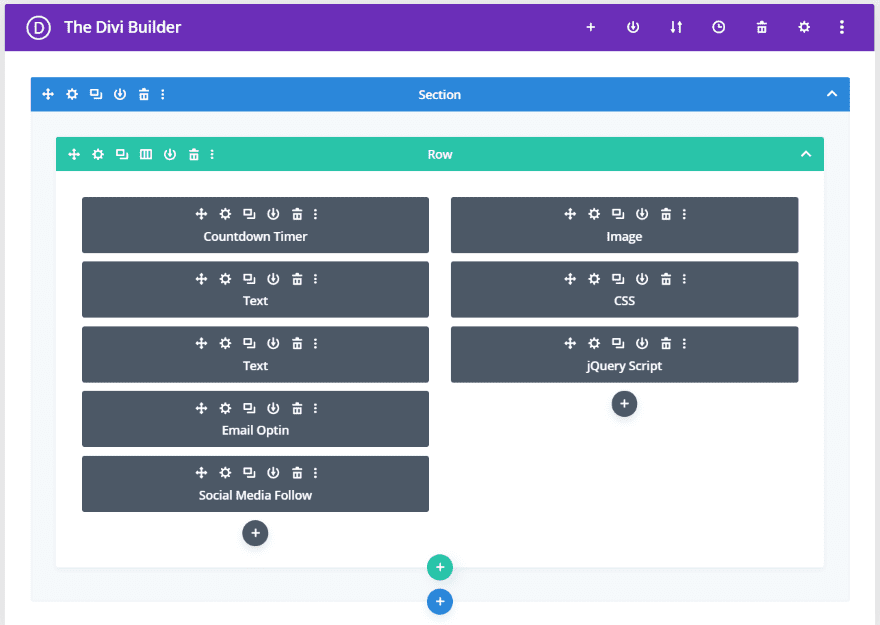
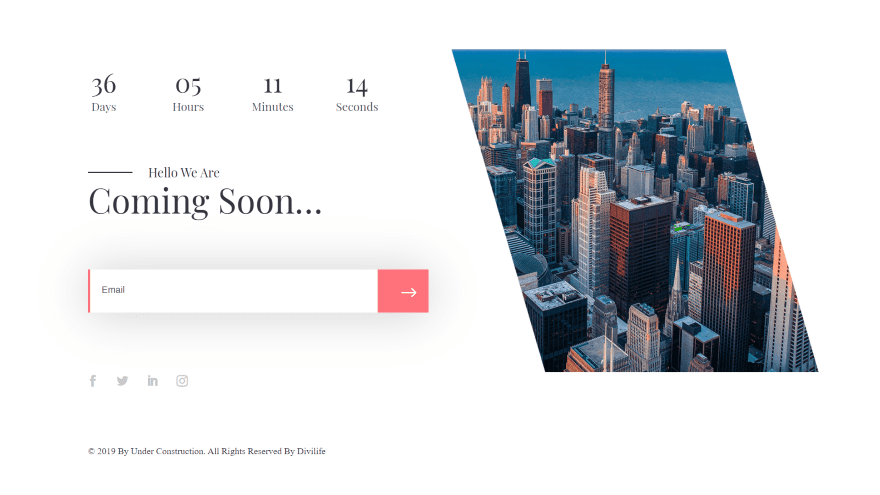
Layout 3 uses a double-column layout and includes a countdown timer, text, image, email optin, social media follow, CSS, and jQuery.

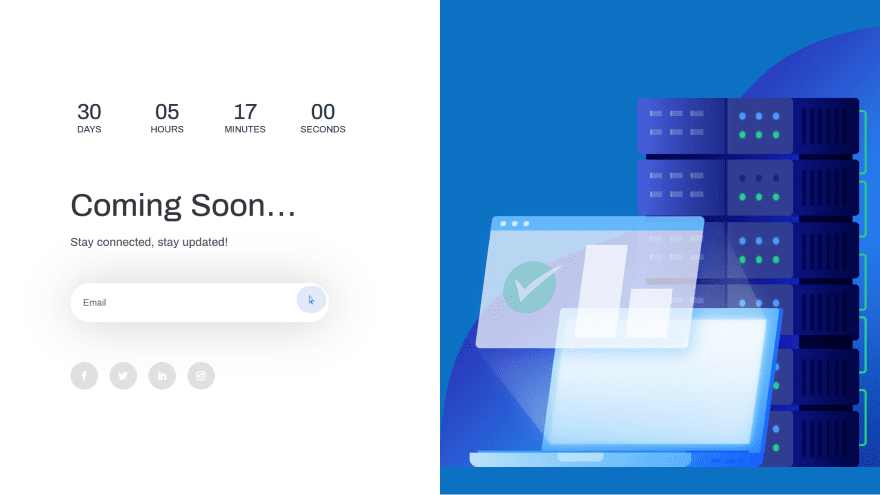
It displays a split-screen with the information on one side and a graphic on the other. The email optin includes a shadow so it stands out from everything else, but not in a way that’s obvious.
Coming Soon Layout 4

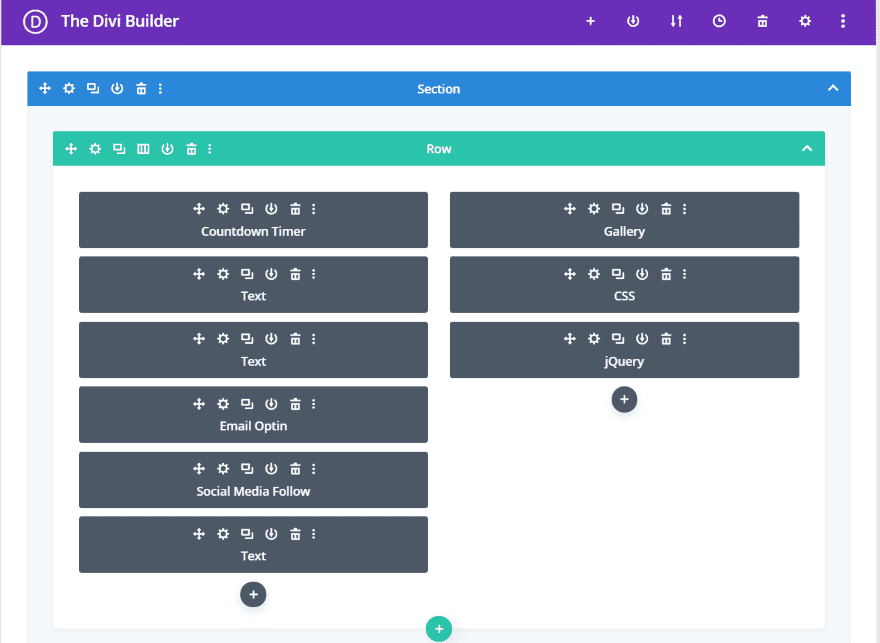
Layout 4 is set to a double-column layout and includes a countdown timer, gallery, text, email optin, social media follow, CSS, and jQuery.

The information is placed on the left with the gallery placed on the right. Clicking on the gallery opens the image in a lightbox. I like the styling and the way colors stand out of the email optin. Your attention is drawn to the email form and the image.
Coming Soon Layout 5

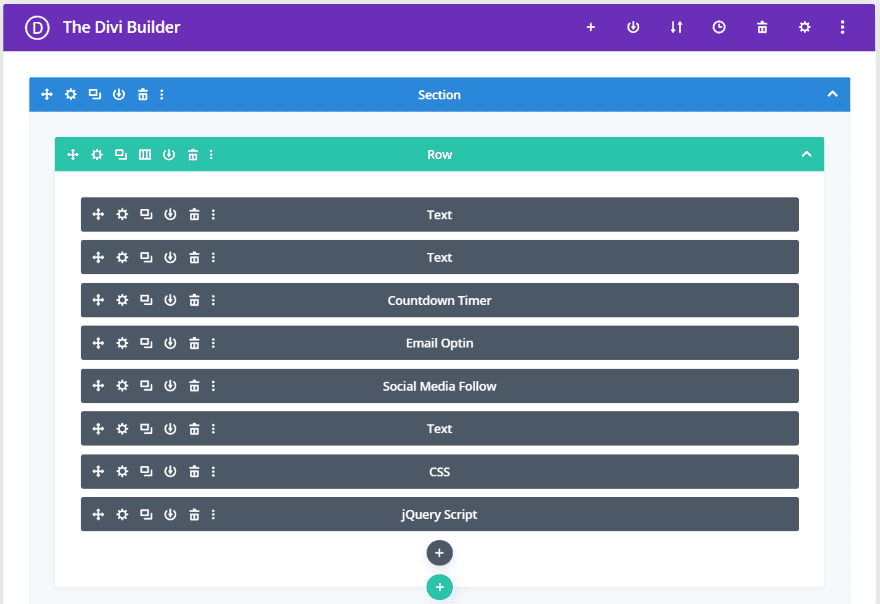
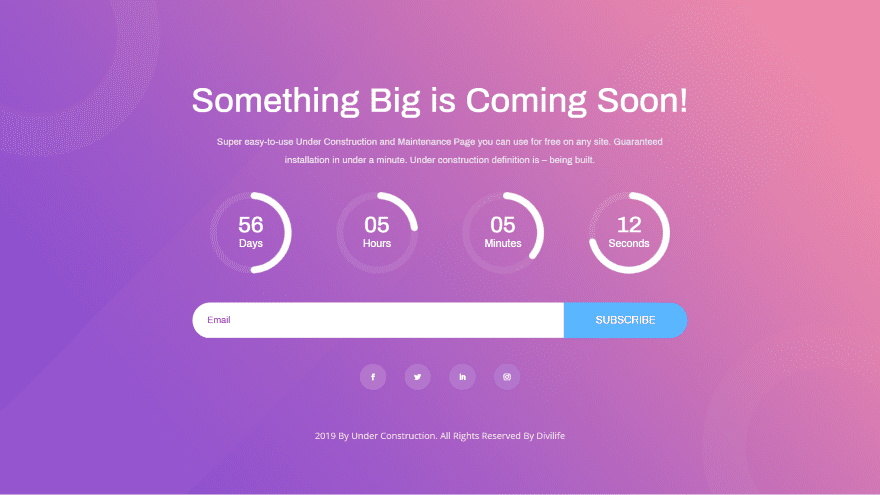
Layout 5 is set to a single column layout and includes text, a countdown timer, email optin, social media follow, CSS, and jQuery.

It has a patterned background with a gradient. It uses circle counters for the countdown. The title is the most prominent element and the layout provides more text for information than the others. Your eyes are still easily drawn to the countdown and the email form.
License, Updates, and Support
Divi Coming Soon can be used on unlimited websites. Updates are also free. Since the plugin is free, support is limited. Support is included with membership.
Ending Thoughts
Divi Coming Soon could not be easier to use. Just activate the plugin, go to the menu, and select the page you want to display. Visitors are automatically redirected to the Coming Soon page, while admin’s and editors see the site as normal so they can continue working on it. This is a great way to build interest and capture leads while you work on your Divi website.
Building the pages is fairly simple, especially if you modify a Divi layout or use elements from your design. A much faster and easier method is to use one of the premium layouts that you can purchase separately.
If you’re interested in a free plugin to place your Divi site into maintenance mode while you work on the site in the background, Divi Coming Soon is an easy plugin to recommend.
We want to hear from you. Have you tried Divi Coming Soon? Let us know what you think about it in the comments.
Featured Image via Intellson / shutterstock.com
The post Divi Plugin Highlight: Divi Coming Soon appeared first on Elegant Themes Blog.