Extra and Divi serve two different purposes. Extra was designed with blogging and publishing in mind. It’s great for magazines and blogs. Divi is more of an all-purpose theme and is great for creating websites in general. Divi is also a good choice for blogging and publishing but Extra has a few modules in its Category Builder that make it stand apart as a publishing theme.
Wouldn’t it be interesting to use Extra’s Category Builder Modules in any Divi page or post? That’s what a third-party plugin called Divi Extras does.
Divi Extras doesn’t turn Divi into Extra. It doesn’t give you access to the Category Builder or the post features such as the options, review system, related posts, WooCommerce, etc. For more information comparing Divi and Extra, see the article Divi vs Extra – How to Choose Which is Best for Your Website.
Divi Extras Installation

Upload and activate the plugin as normal.

Once the plugin is activated you’ll need to paste in your license key. Click the message at the top of the screen or go to Divi > Divi Extras in the dashboard menu.
Extra’s Category Builder Modules

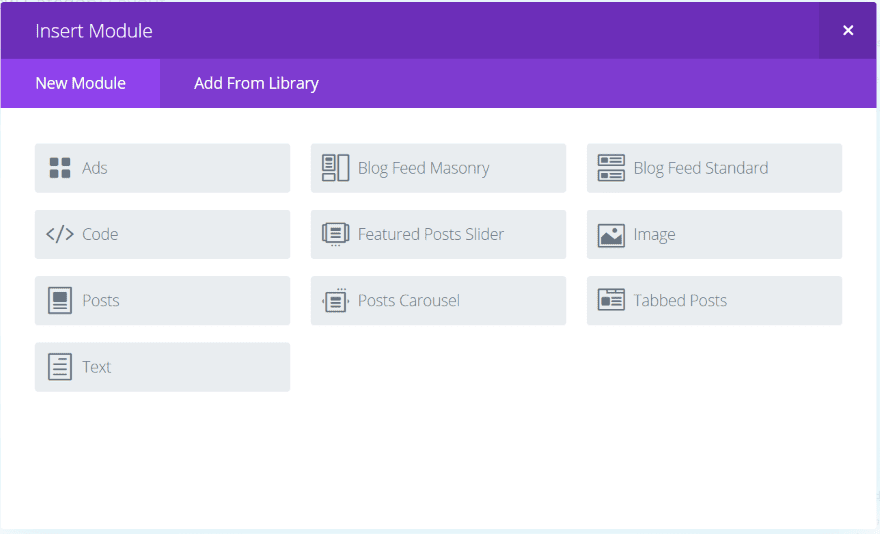
The standard Divi Builder includes 37 modules. Extra has a specialized builder known as the Category Builder that provides 7 new modules that were designed specifically for displaying blog posts to create magazine layouts. Divi Extras adds those Category Builder modules from Extra, bring the total from 37 to 44.
The new modules include:
- Ads
- Blog Feed Masonry
- Blog Feed Standard
- Featured Post Slider
- Posts
- Posts Carousel
- Tabbed Posts
These are modules created by Elegant Themes and includes all of the customization features you expect in the Content, Design, and Advanced tabs.
Layouts that were only possible in Extra are now easy to make in Divi. Also, since Divi Extras adds the new modules to the Divi Builder the modules are available for pages and posts for both Divi and Extra.
You can also save your layouts with Extra’s modules to the Divi Library for reuse on pages and posts. Category layouts are not available in the Divi Library, so you can’t create a layout in the Extra Category Builder and use it for pages or posts for either Divi or Extra.
Divi Extras Modules
Here’s a look at the individual modules in Divi to give you an idea of what they do. I didn’t include the Ads module because I wanted to focus on the blog modules and we know what ads look like.
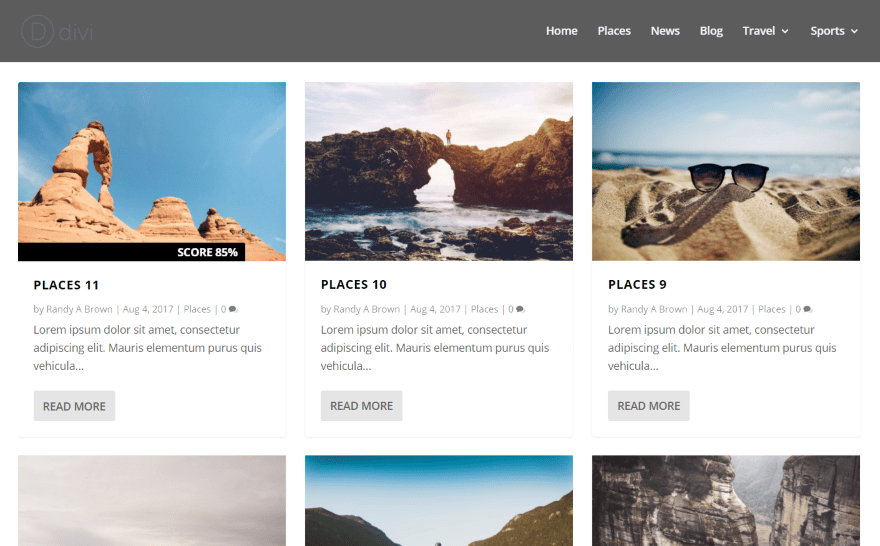
Masonry Blog Feed Module

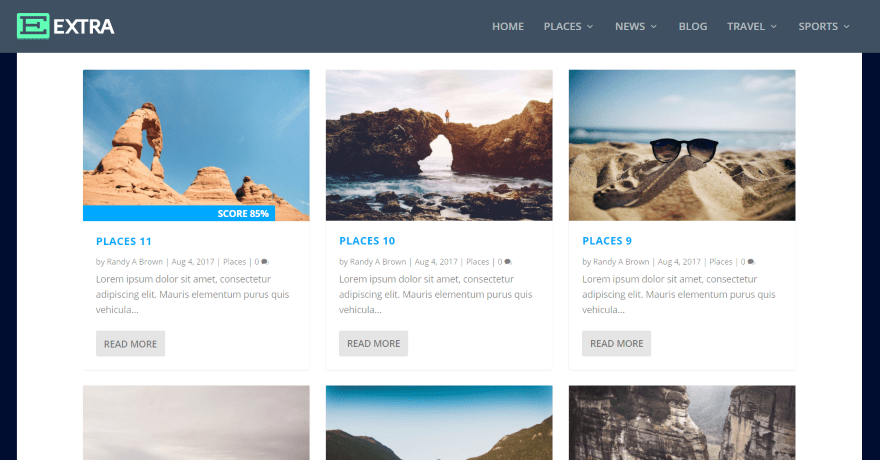
This one uses the Masonry Blog Feed module. Even though the review system isn’t available within Divi, since I had added a review to the most recent article (when writing an article about Extra) it still displays the overall score like it does within Extra.

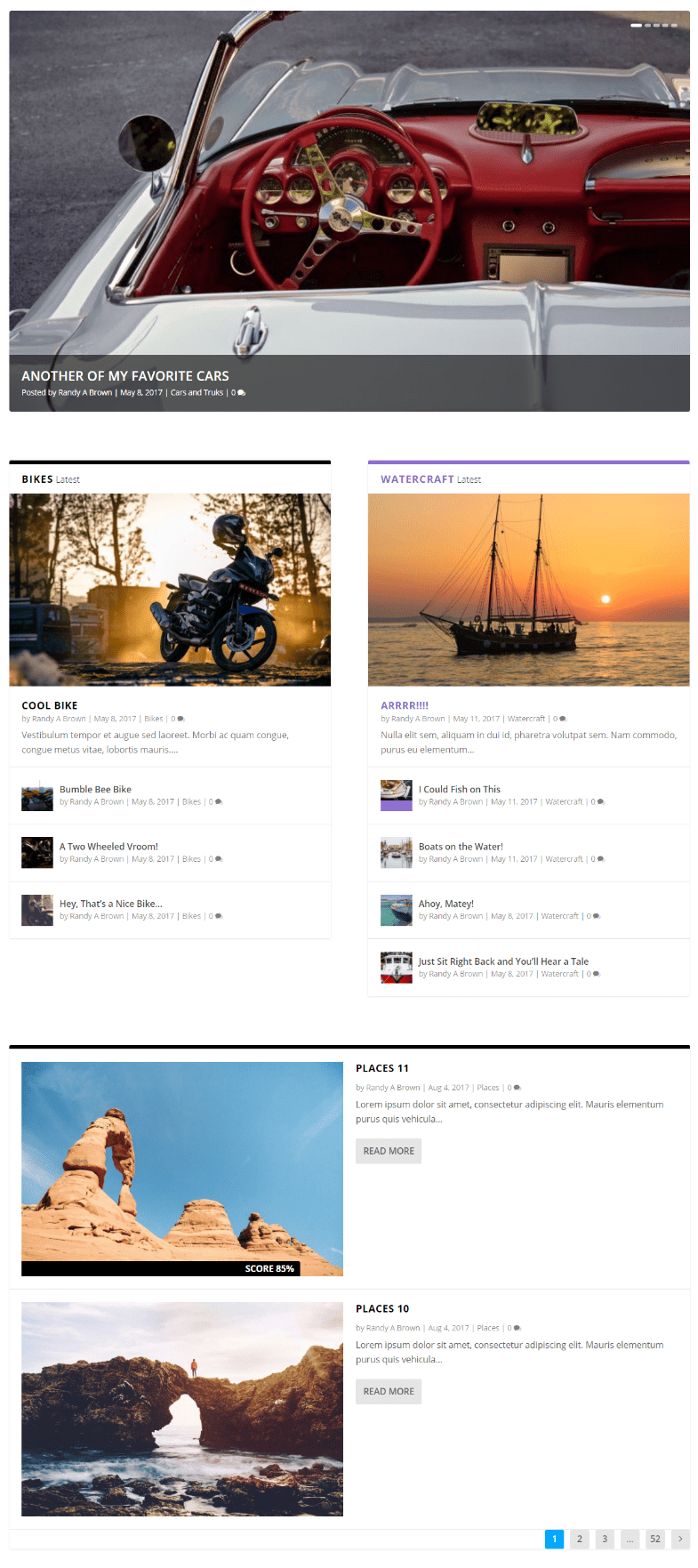
For comparison, here’s the same page in Extra. This is a normal page and not a Category page. The only difference between the way Divi and Extra display the module is the colors for the title and score.
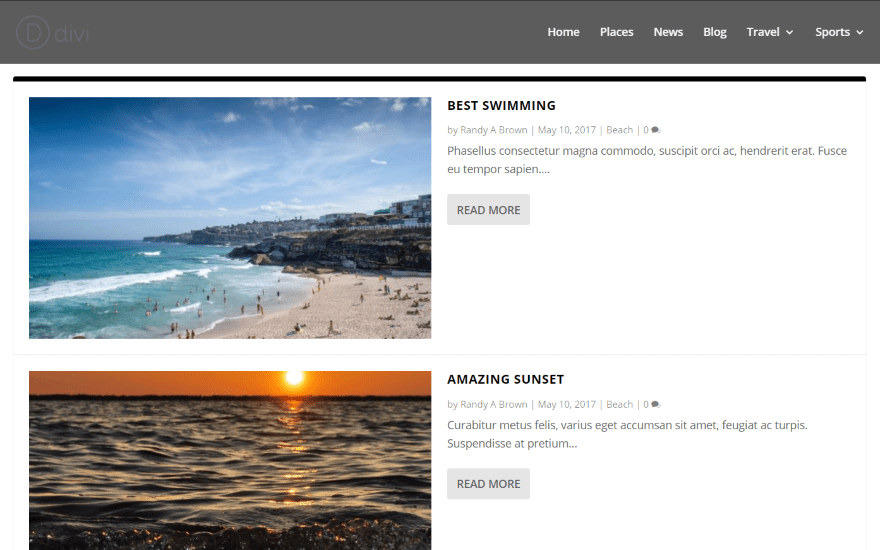
Blog Feed Standard Module

This is the Blog Feed Standard module. It includes the line across the top. This is one of my favorite blog designs.
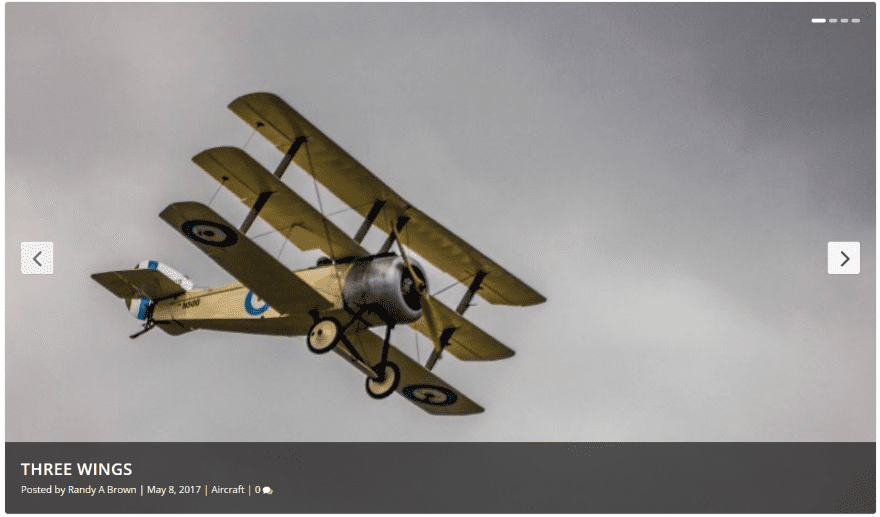
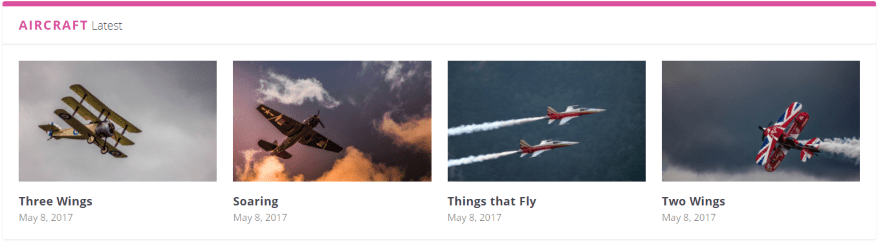
Featured Posts Slider Module

Here’s the Featured Posts Slider. It includes some nice title styling.
Posts Module

The Posts module creates a nice magazine-style layout. You can sort them by recent, popular, or highest rated. I’ve seen lots of designs that include two or three of these modules side-by-side with either different categories or different sorting.
Posts Carousel Module

This is the Posts Carousel module. It creates a slider that displays multiple posts at the same time.
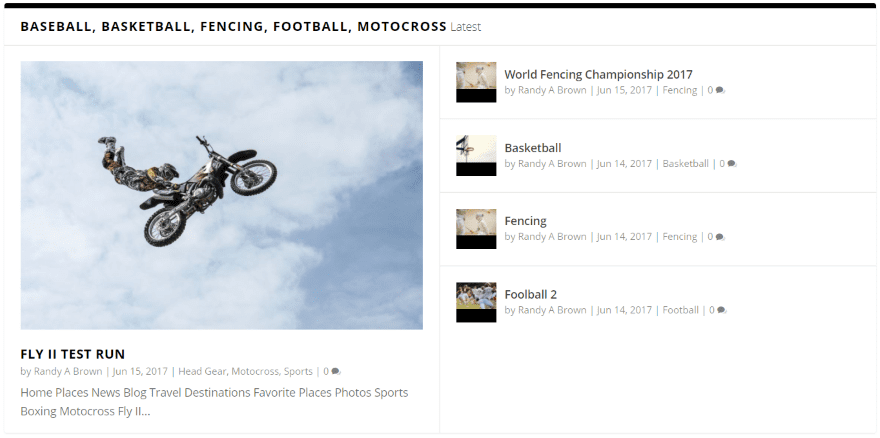
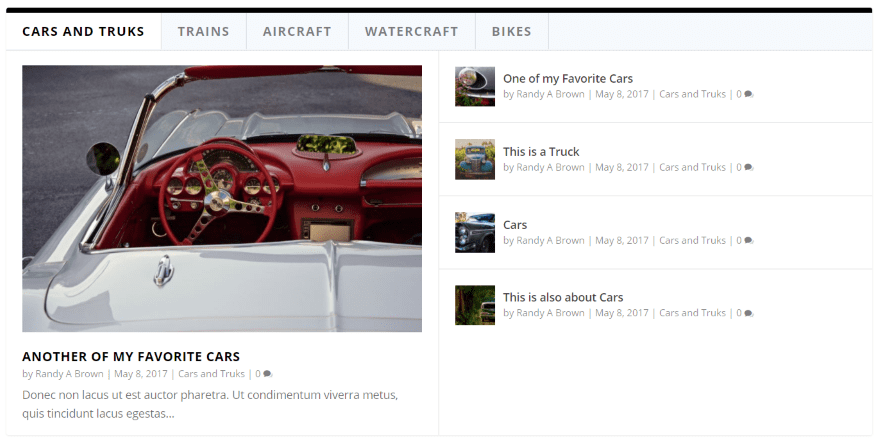
Tabbed Posts Module

This is the Tabbed Posts module. It works the same as the Posts module but adds tabs for different categories, allowing you to display dozens of posts in the same space.
Divi Extras Layout Examples
Here are a few examples based on the pre-defined layouts from the Category Builder. I re-created them by hand within Divi pages.
Magazine Layout

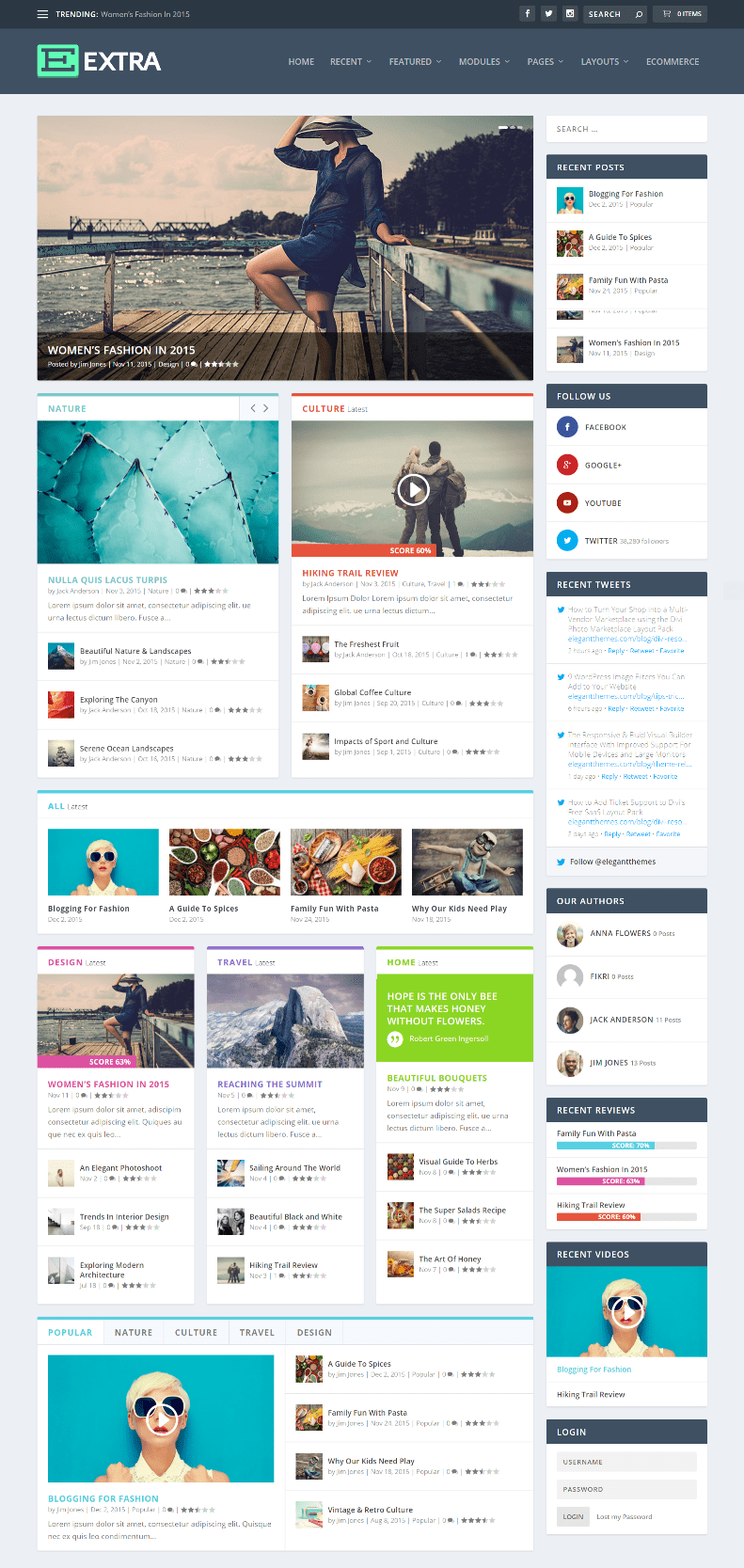
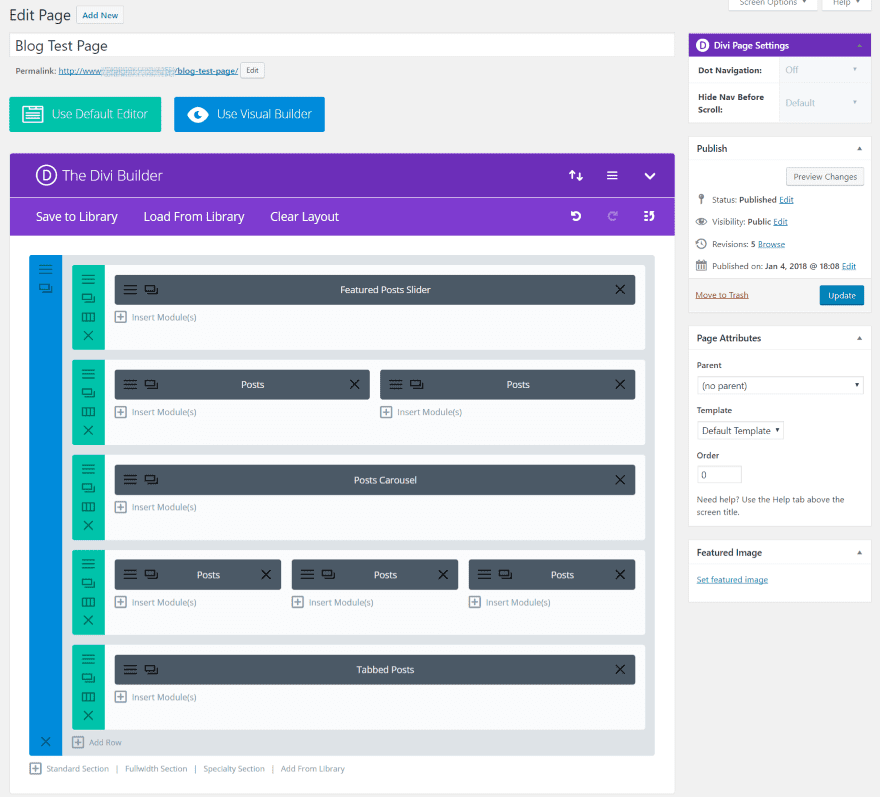
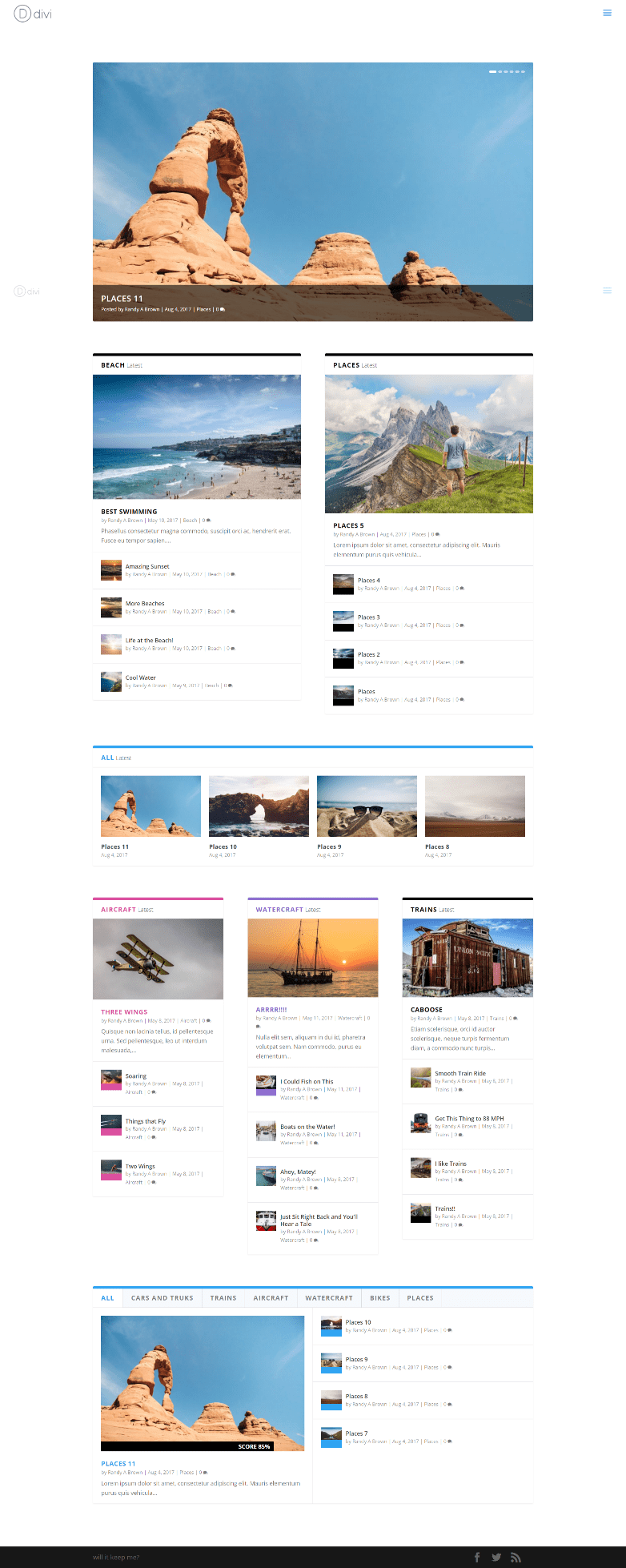
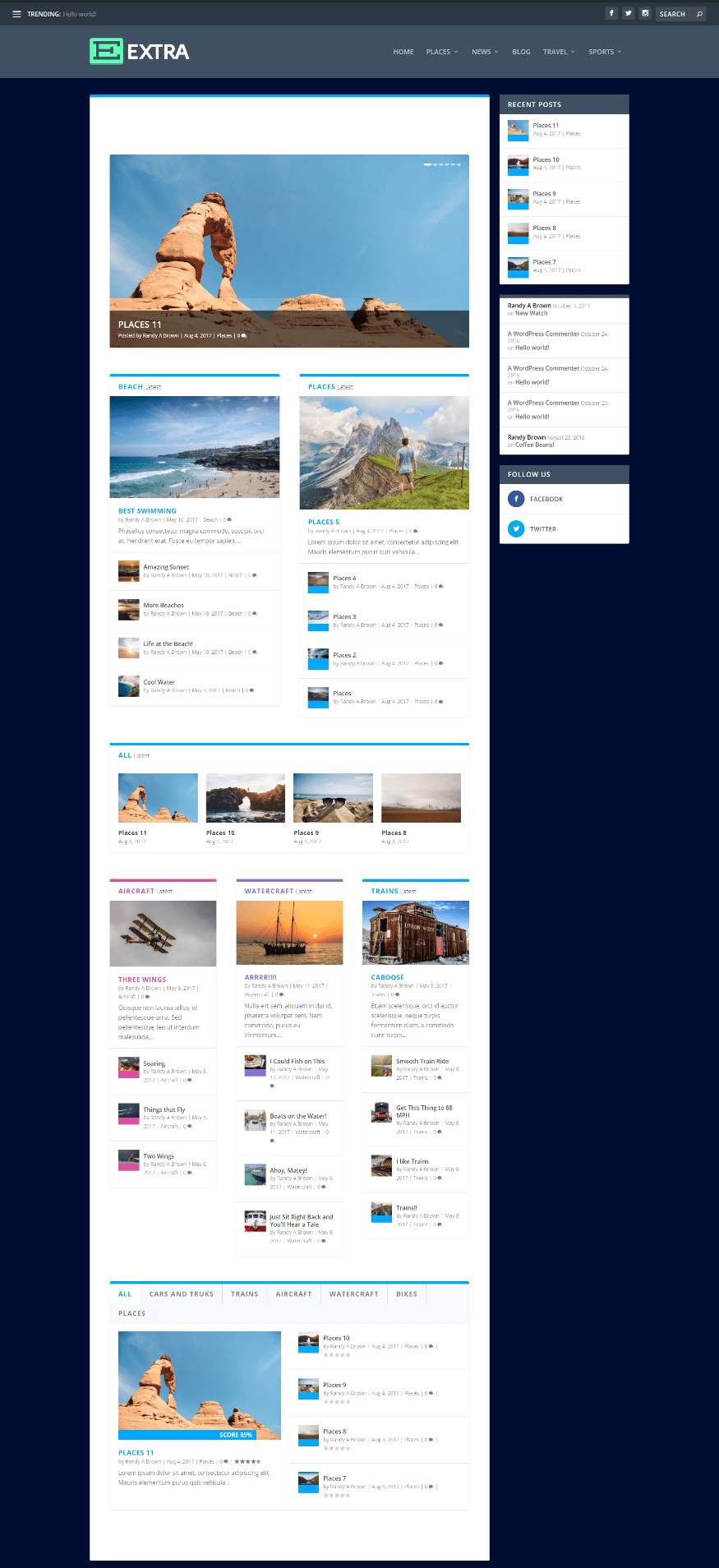
For my first example I wanted to duplicate the standard Extra layout. It displays a Featured Posts slider in one column, two post sliders in 2 columns, a Posts Carousel in one column, 3 Posts modules in 3 columns to display the latest posts in three different categories, and a Tabbed Posts module in one column.

I created the layout in the standard Divi Builder with the modules from Extra. This layout comes with the Extra Category Builder as a pre-defined magazine layout. I’ve recreated it here by hand.

It gives me the exact layout I wanted. I used full-screen with no sidebar and I didn’t add the navigation to the first Posts module, but the layout itself is the same.
Masonry Blog

This one uses the Featured Posts Slider and Blog Feed Masonry modules.

It provides a nice masonry blog layout with featured post. I limited the posts to 3 and set it to ignore posts that already display on the screen. This allows the masonry blog to ignore any posts in the featured post module so I don’t have duplicate posts on screen.
Standard Blog

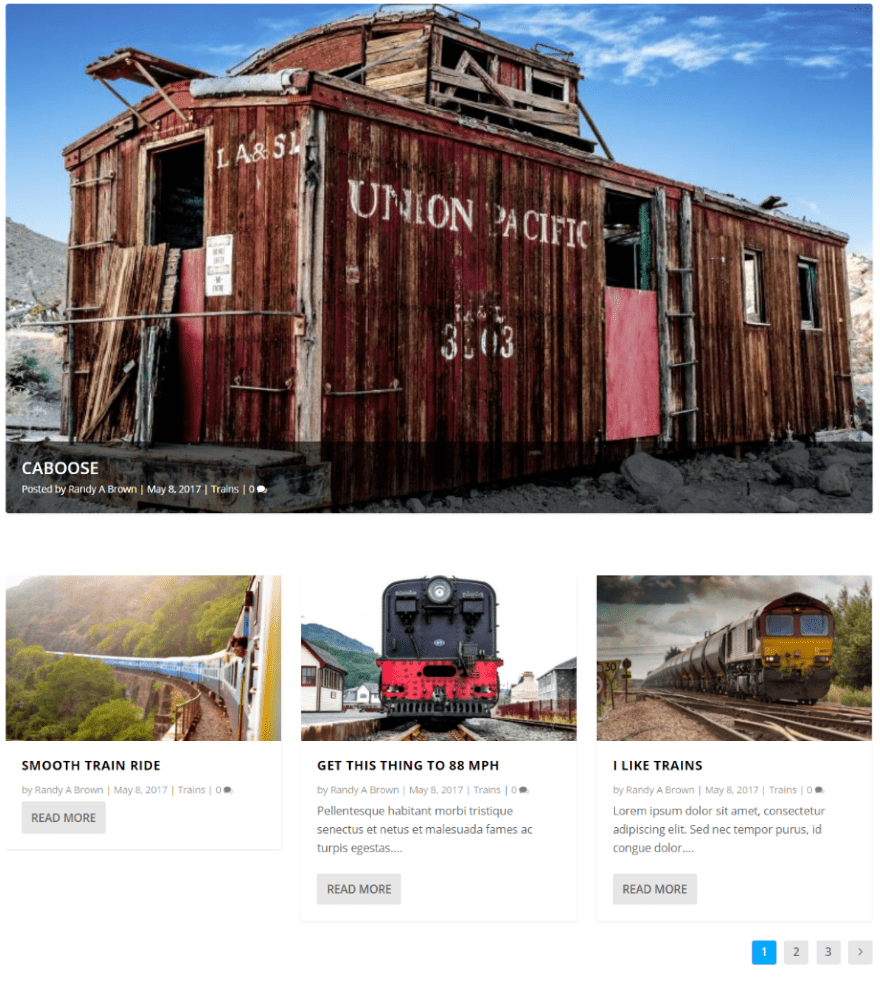
Standard Blog uses the Featured Posts Slider and the Blog Feed Standard modules.

It displays the standard blog feed with the posts stacked. I’ve set the display settings the same as the previous example.
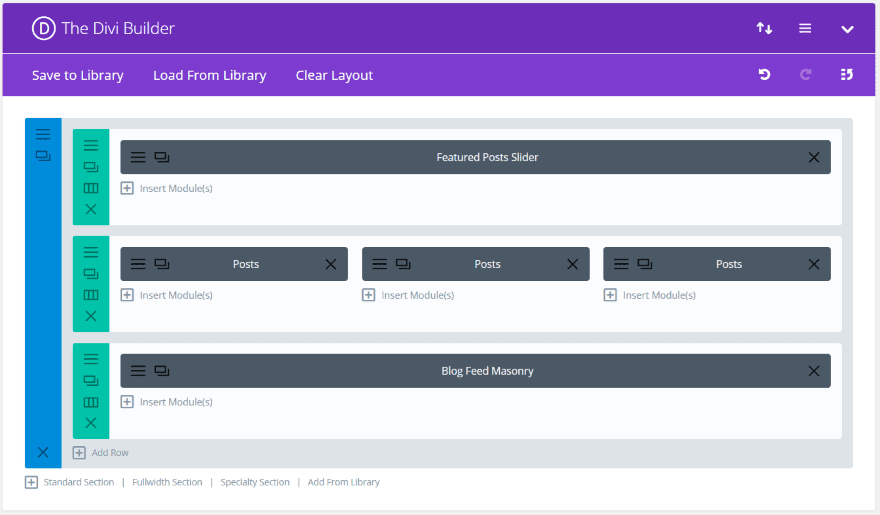
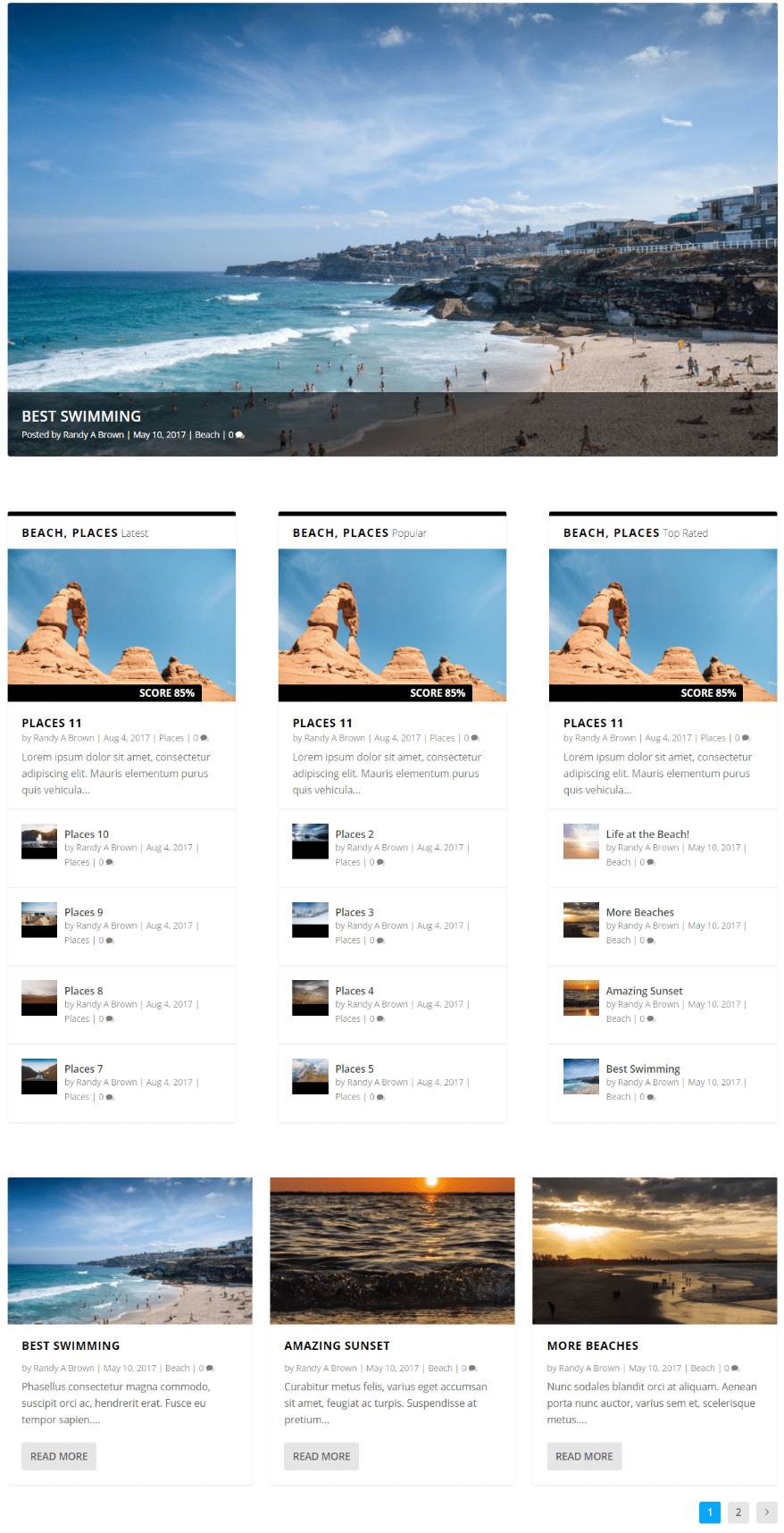
Masonry Blog Homepage

This one uses the Featured Posts Slider, three different Posts modules, and Blog Feed Masonry.

This created a nice magazine-style layout that could feature categories. I didn’t have enough demo content to ignore posts that were already displaying on screen, but this should give you an idea of what you can do with this design.
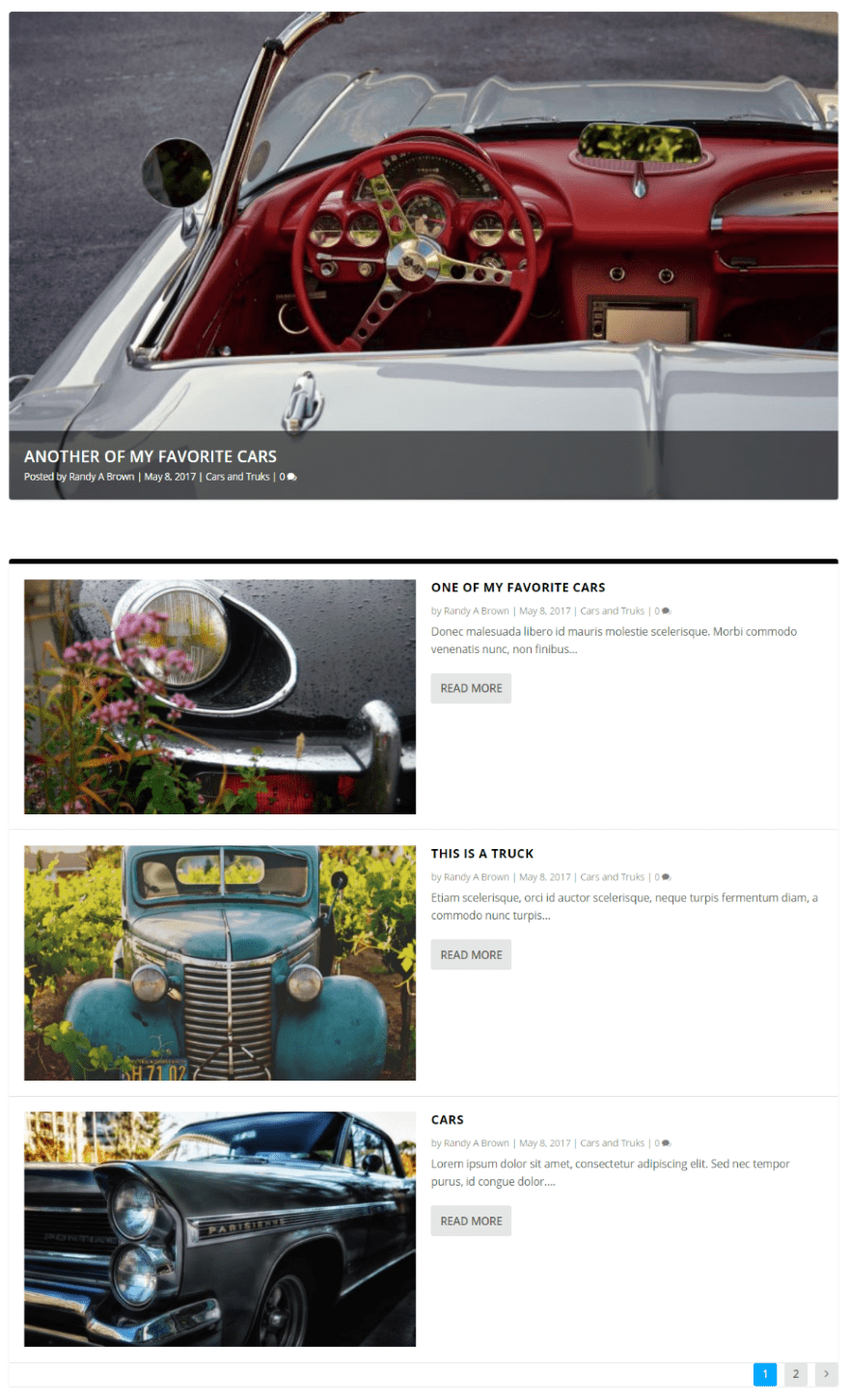
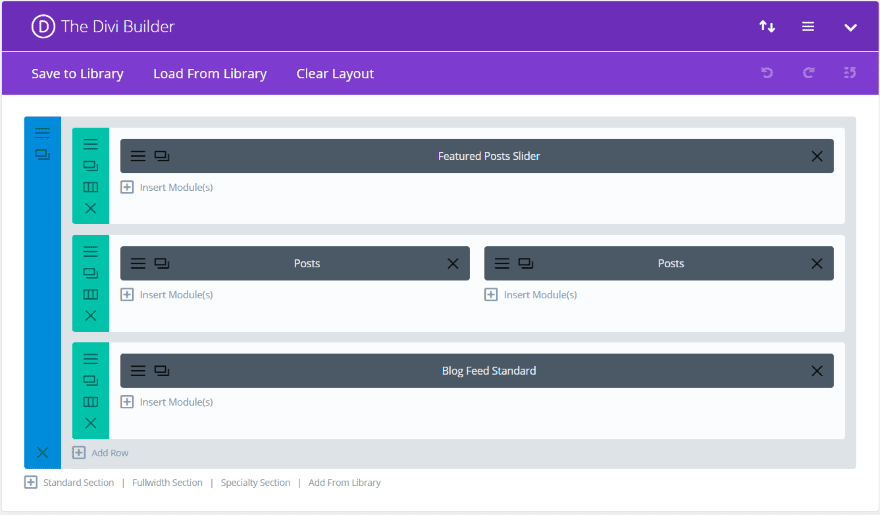
Standard Blog Homepage

The Standard Blog Homepage layout uses the Featured Posts Slider, two Posts, and Blog Feed Standard modules.

This creates a nice magazine design with a couple of different ways to present your articles.
Magazine Layout with Extra

Since Extra uses the Divi Builder, Divi Extras works with Extra too. This is the magazine layout that I made in Divi. This is a standard page without using the Extra Category Builder. The advantage in using the plugin with Extra is you can create multiple pages and posts using the Category Builder modules.
Divi Extras License and Purchase Information
There are 4 licenses to choose from:
- 1 site – $27.00
- 3 Sites – $47.00
- Unlimited Sites – $77.00
- Lifetime – $147
You can purchase Divi Extras from the developer’s website.
Ending Thoughts
Divi Extras doesn’t do away with the value of using Extra. Extra still has many advantages such as custom widgets, the review system, related posts, and WooCommerce features. However, this is the easiest way I’ve seen to create magazine layouts in Divi.
The only downside I’ve seen is any layouts you create with these modules has to use the plugin, which limits your ability to distribute the layouts. The solution of course is for anyone using your layouts to purchase the plugin for their own use.
I’m a fan of magazine and blog design and Extra’s blog modules are some of my favorite modules to use with the Divi Builder. Having them for use in Divi opens up a ton of design possibilities. If you’re interested in designing magazine layouts in Divi, Divi Extras might be the plugin you’re looking for.
We want to hear from you. Have you tried Divi Extras? Let us know what you think about it in the comments.
Featured Image via venimo / shutterstock.com
The post Divi Plugin Highlight: Divi Extras appeared first on Elegant Themes Blog.
