Divi Switch is a third-party plugin for Divi that adds lots of new features to Divi that you can toggle on or off at the flick of a switch. Many in the Divi community know of Divi Switch as it’s been around for several years, but their 3.0 update brought lots of new features and improvements worth looking at. Some of those new features include: a new dashboard, a mini plugin for importing and exporting, pre-loaders, new theme customizer settings, logo customizations, custom 404 and maintenance pages with built-in layouts, support for SVG images, and more.
In this article, we’ll take a look at the new Divi Switch and pay close attention to it’s updated feature set.
Installing Divi Switch

Upload and activate Divi Switch like any plugin. A new tab is then added to the Divi Theme Options menu in the dashboard called Divi Switch. Input your license key and activate the plugin. The tab will then reveal a new intuitive dashboard.
Divi Switch Dashboard

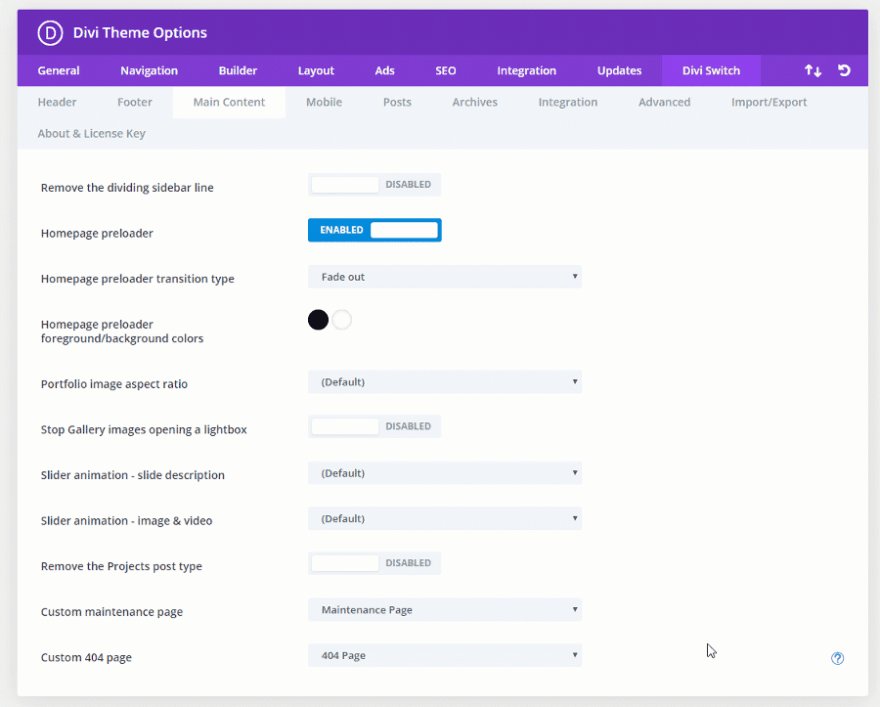
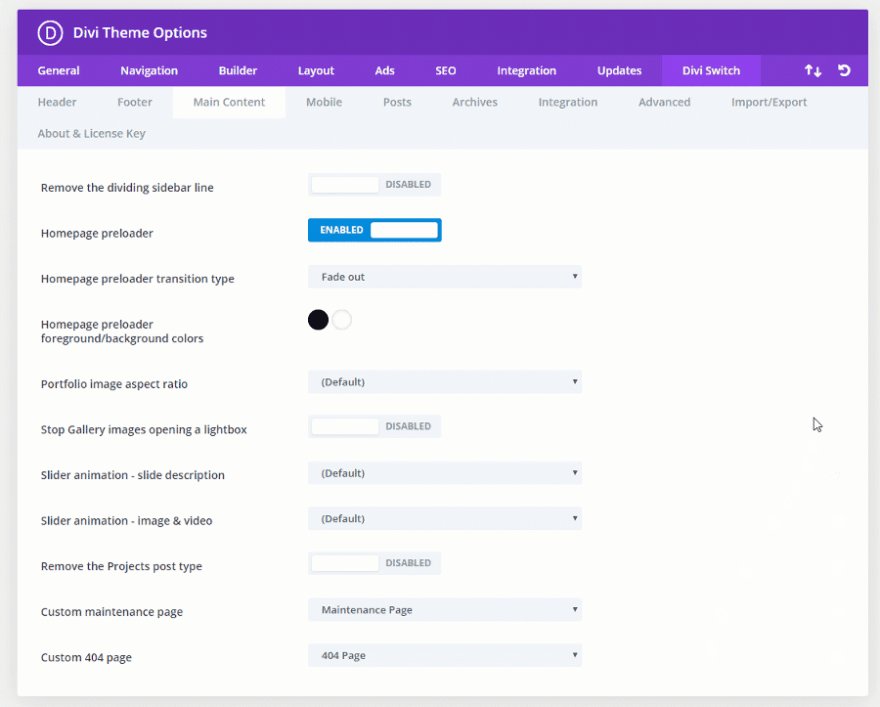
Divi Switch has been redesigned and all settings have been moved from its separate place in the admin menu to the Divi Theme Options Page. The switches themselves are distributed in the sub-tabs under the new “Divi Switch” tab in the Divi Theme options.

Each toggle has a title, short description and a shadowed out switch set by default to “Disabled”. If you want to activate the effect, just click on the switch and it’ll toggle to “enabled”. It will turn blue to indicate that it’s activated.

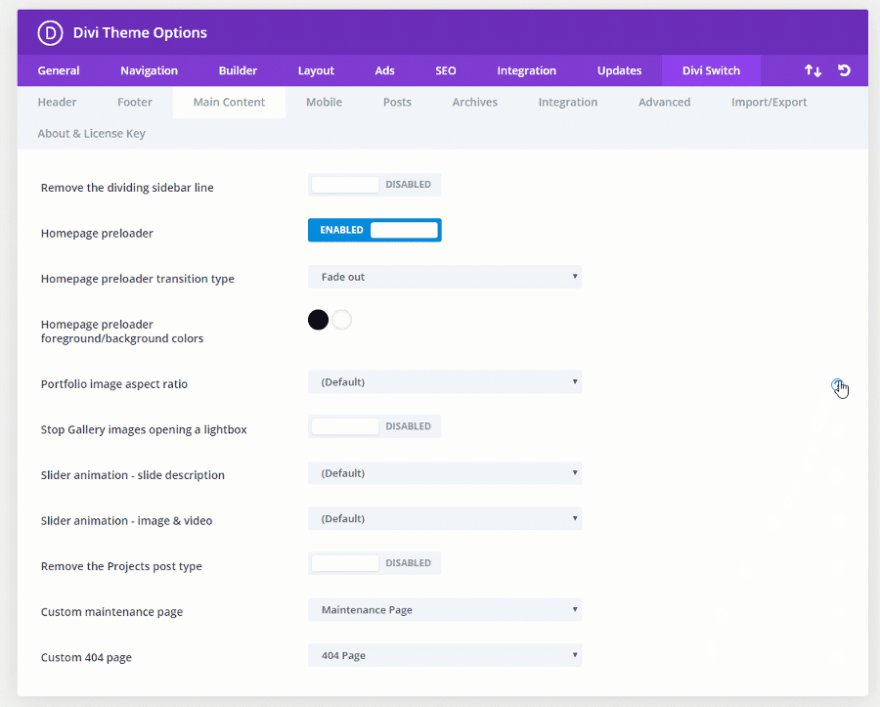
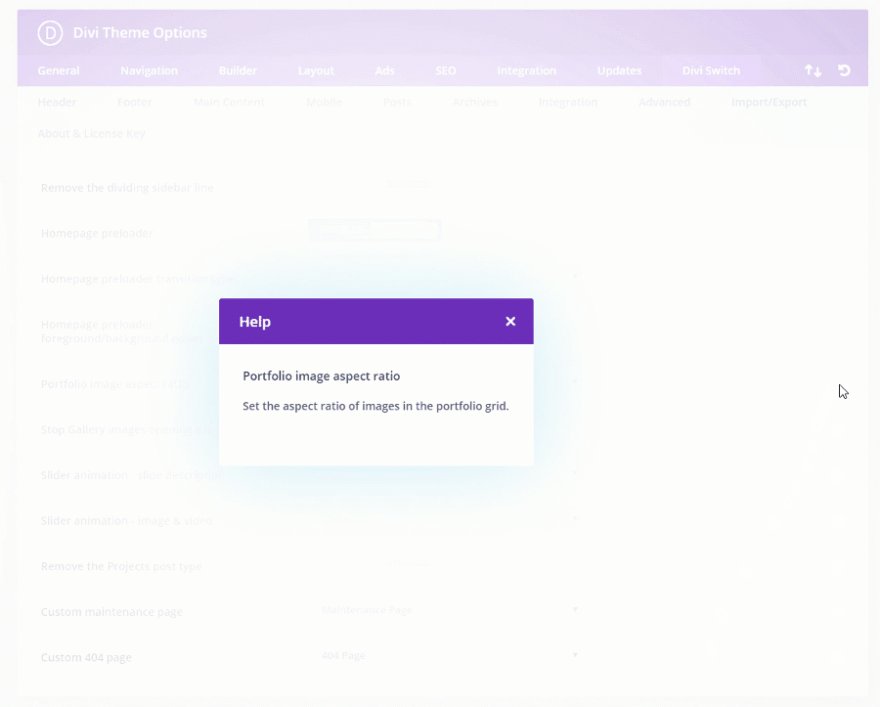
To see the description of the features, select the question mark that appears on the right when you hover over the effect.
Let’s look at several tabs and see what it can do.
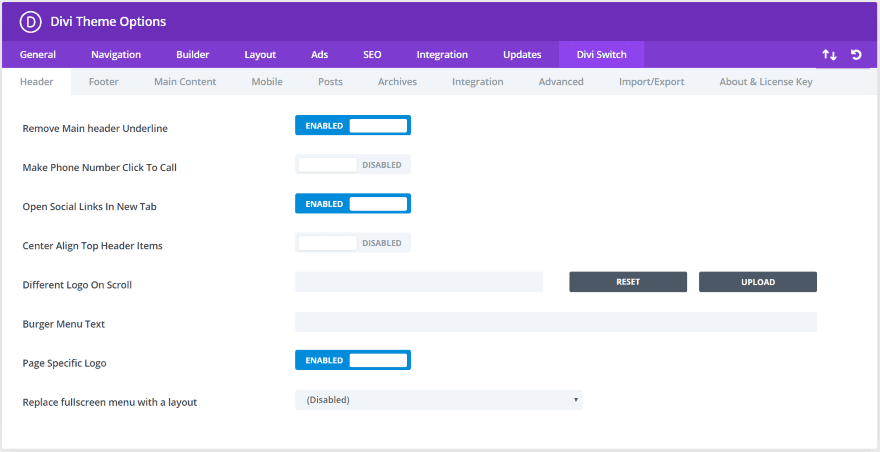
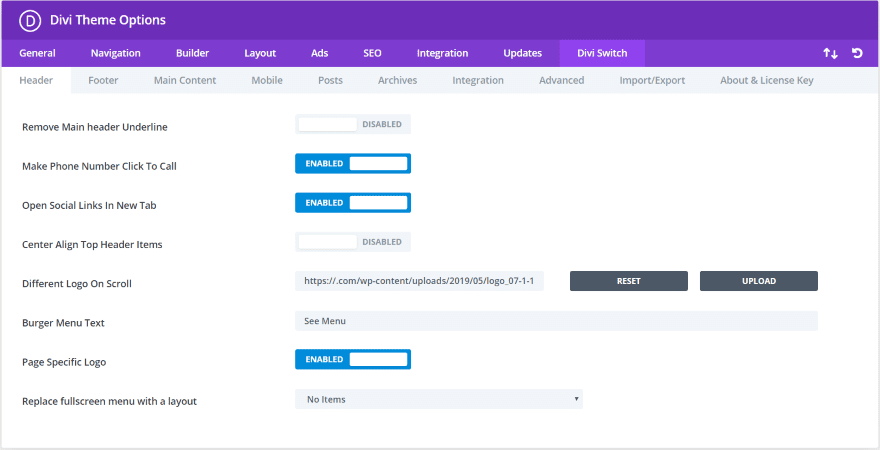
Header

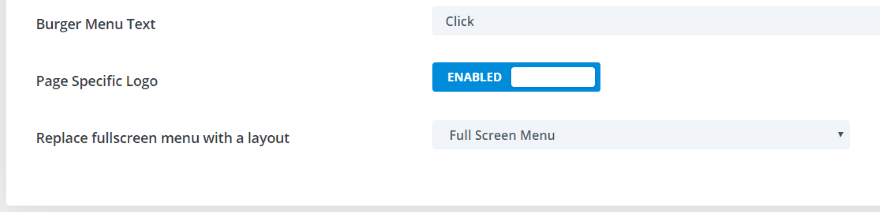
The Header tab adds 8 switches and customizations. You can remove the header underline, make the phone number clickable, open social links in a new tab, center the top header items, use a different logo on scroll, change the hamburger menu text, use a page-specific logo, and replace the full-screen menu with a Divi layout.
Logo Customizations

The Divi Theme has the ability to set a custom logo that can be displayed on every page or post. But what if you need to use different logos on your site? Divi Switch adds several logo options so you have more logos to display and it gives you control over how and where they display. The settings let you choose a different logo on scroll and you can set a different logo for specific pages.
Different Logo on Scroll

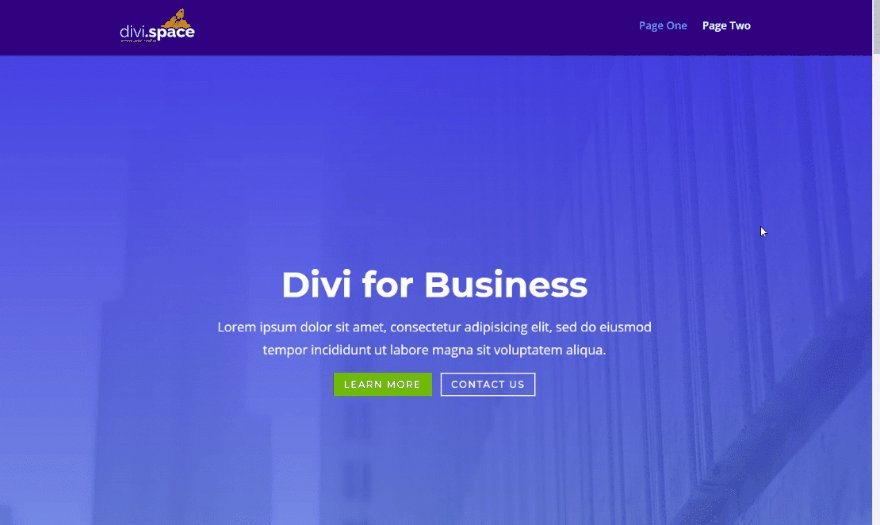
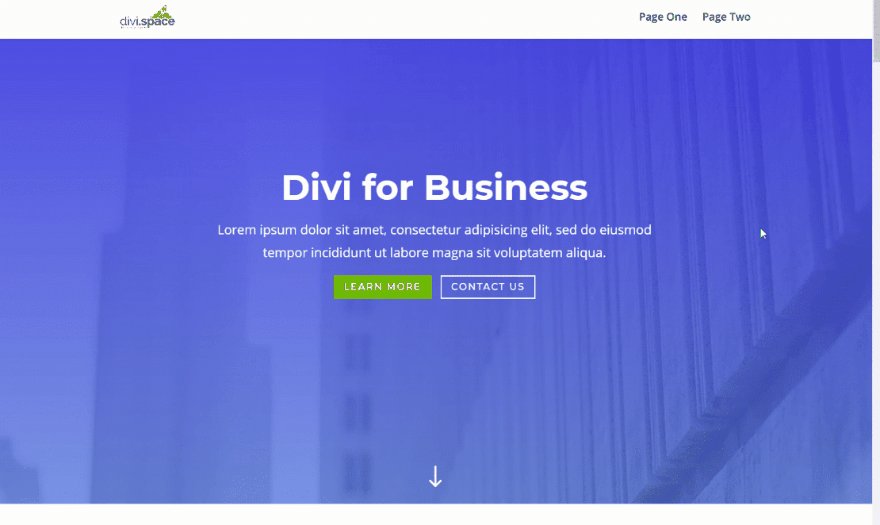
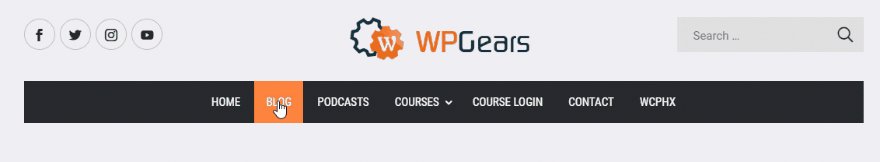
To display a new logo on scroll simply upload the logo in the settings screen. The alternate logo will now display when the visitor scrolls.
Page Specific Logo
With Page Specific Logo, you’re not limited to just one logo on your website. You can have as many logos as you want and it gives you complete control over which logo displays on which page.

If you’ve enabled Page Specific Logo in the settings, a new feature is added to the bottom of the content area of pages and posts. You can now set different logo the homepage, and another for the other pages and posts. Here, you simply upload the logo that you want that page or post to display.

This example shows different pages with each page showing a variation on the site’s logo.
Fullscreen Menu

The Header also has several menu customizations. For this example, I’ve changed the hamburger menu text and selected a layout for the fullscreen menu.

Here’s the hamburger menu with its new text.

Clicking the hamburger menu opens the full-screen menu and shows the Divi layout that I selected. It’s translucent so you can see the website in the background. It also includes a close button.
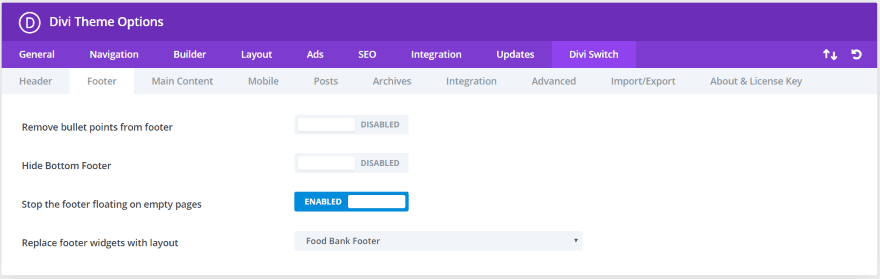
Footer

The Footer tab lets you remove the bullet points, hide the bottom footer, stop the footer from floating, and replace the footer with a Divi layout.

This layout was added to the footer of every page just by selecting it in the Footer tab.
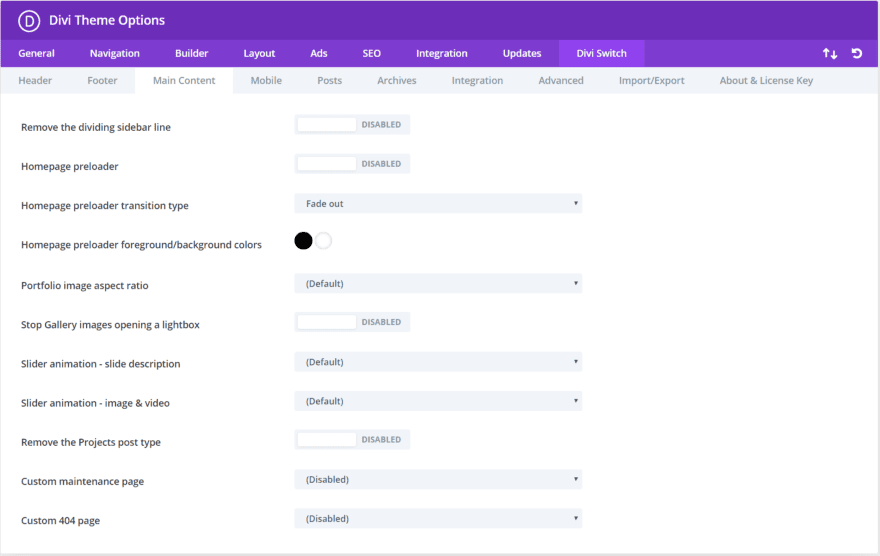
Main Content

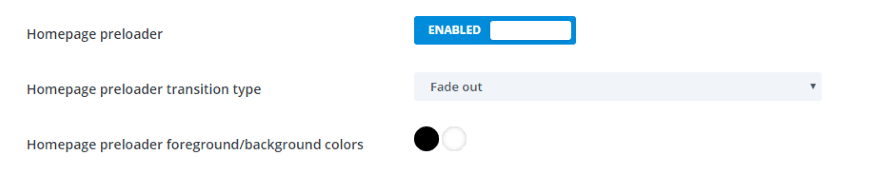
The Main Content tab adds 11 switches and customizations. You can remove the dividing sidebar line, add a homepage preloader and set the type and colors, change the portfolio image ratio, keep images from opening in a lightbox, adjust slider animations, remove the Projects post type, add a custom maintenance page, and add a custom 404 page.
Preloader

Enabling the preloader will display an animated icon while the homepage is loading. This is great of indicating to the visitor that something is happening while the actual content of the page is still loading in the background. It has 15 transition types and two color options.

Here’s an example of how the pre-loader looks on the website while the page is loading.
Custom 404 and Maintenance Pages with Layouts

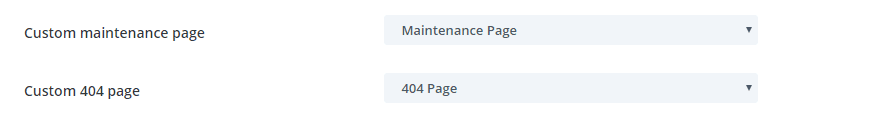
These features allow you to choose any maintenance page and a 404 page from your list of pages. This means you can create the pages using layouts you’ve created or imported into the Divi library.

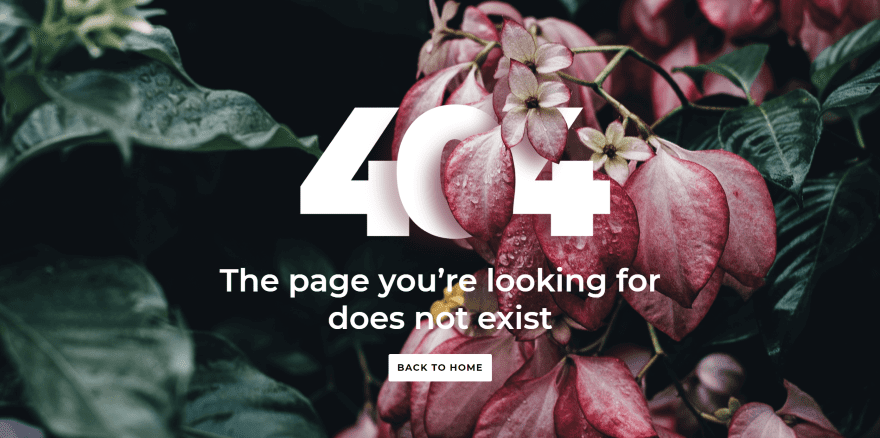
To help you with this, Divi Switch includes premium 404 page and maintenance page layout packs with 10 pre-designed layouts that can easily be customized and set by default. They’re in JSON format. The image above is one of the 404 pages.

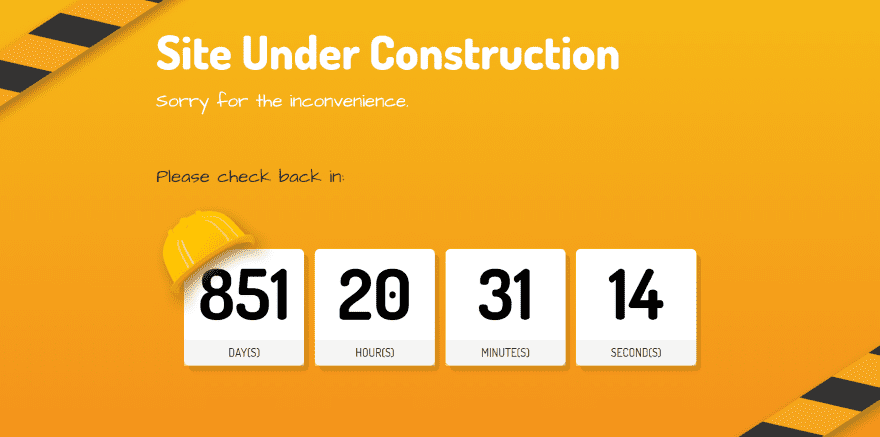
The layouts are professionally designed, so your 404 page and maintenance pages won’t be just informative but also attractive. This example is one of the maintenance pages. It includes a countdown timer.
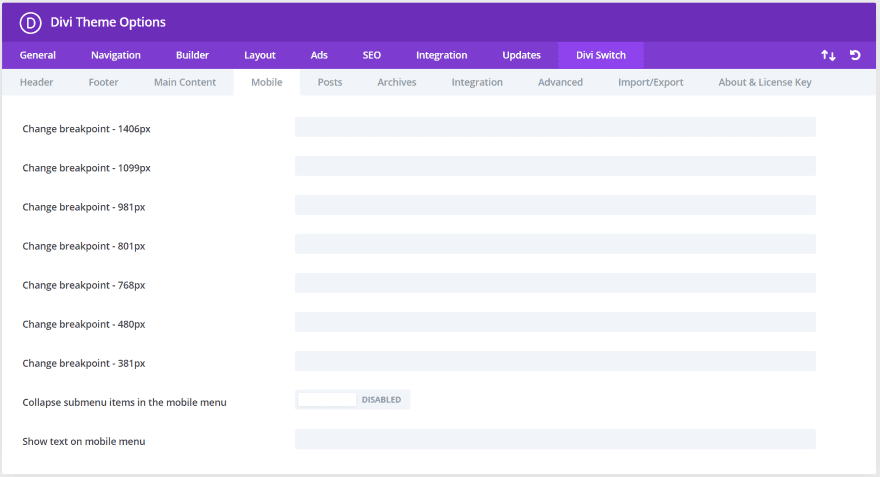
Mobile

The Mobile tab lets you set breakpoints for each image size. Enter a number of the value that you want it to change the breakpoint. You can also collapse the menu on mobile and show a specific text.
Posts

Posts has a cool comments feature. This moves the comments to a toggle so they’re hidden by default.

This is the closed toggle. It’s placed at the bottom of the post where the comments normally appear.

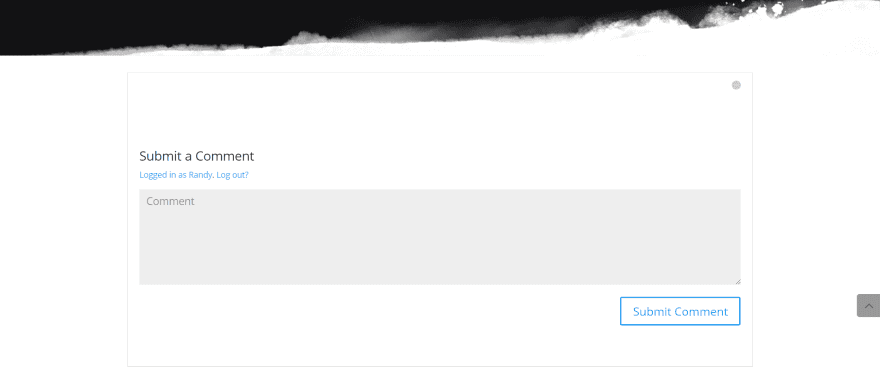
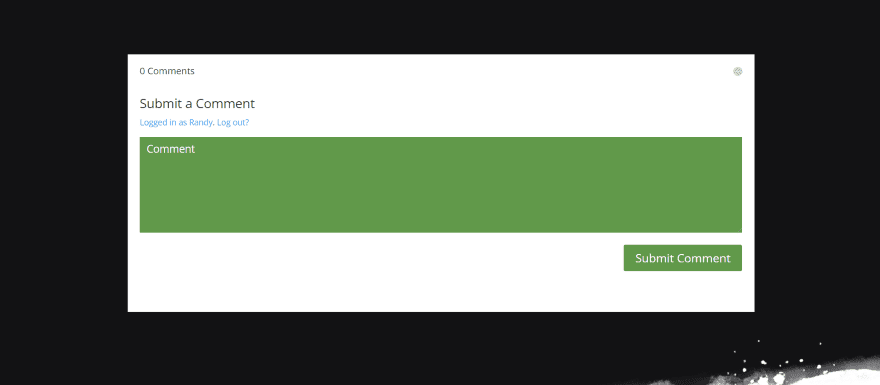
Click to open and see the comments. This is the standard WordPress comment form.

If you add the Divi comments module to your layout you can style it with the module settings. It’s still placed within the toggle and is closed by default.
Archives

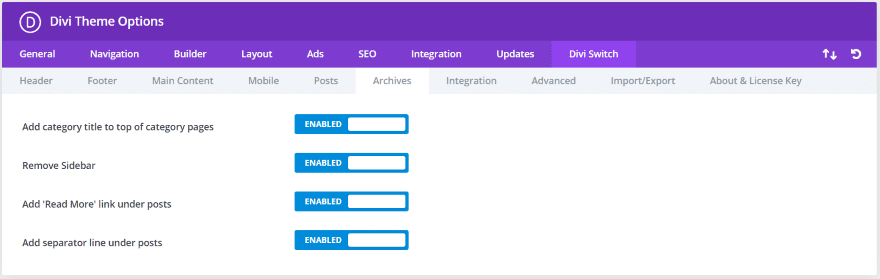
The Archives tab gives you control over the archive pages (pages for tags, categories, author, search, etc.). Add the category title, remove the sidebar, add a read more link, and add a separator line under the posts.

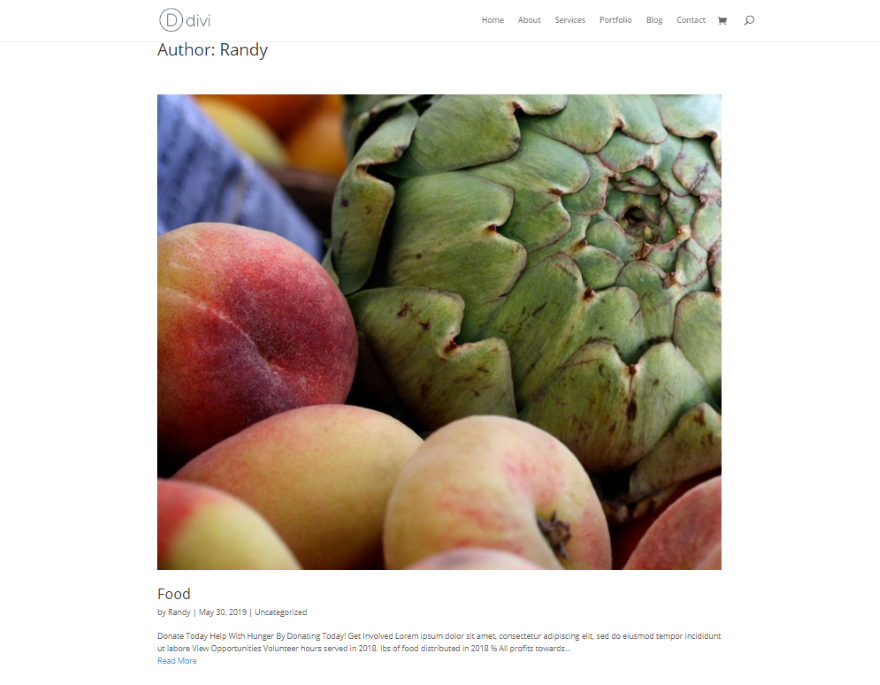
Here’s an example Author page with all of the archive switches enabled.
Integration

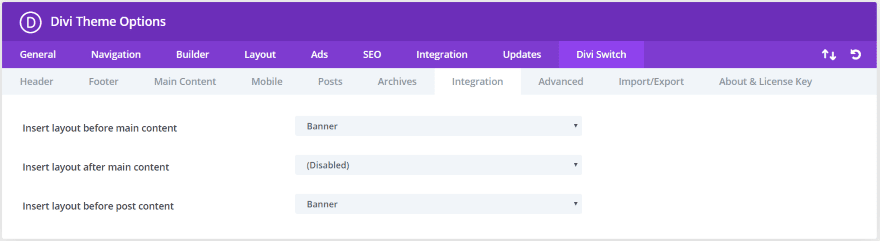
The Integration tab lets you insert Divi layouts into specific locations including before the main content, after the main content, and before the post content. Select the layout from the dropdown lists.

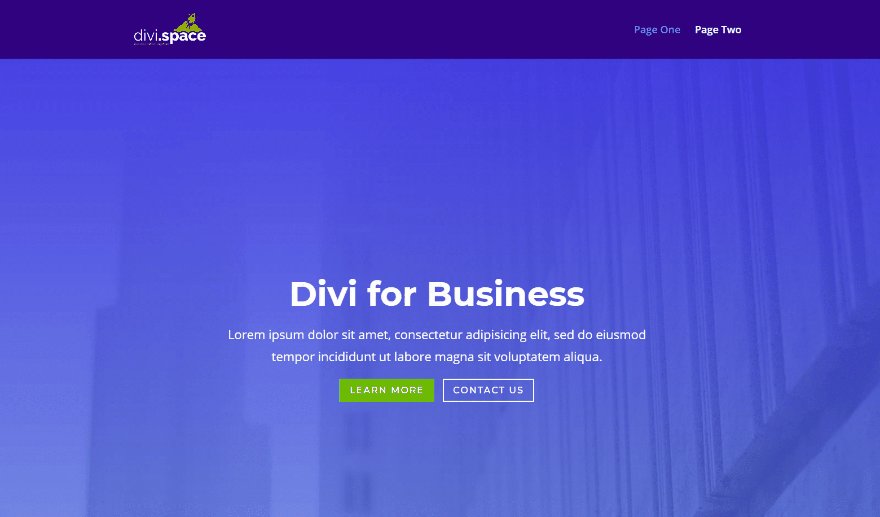
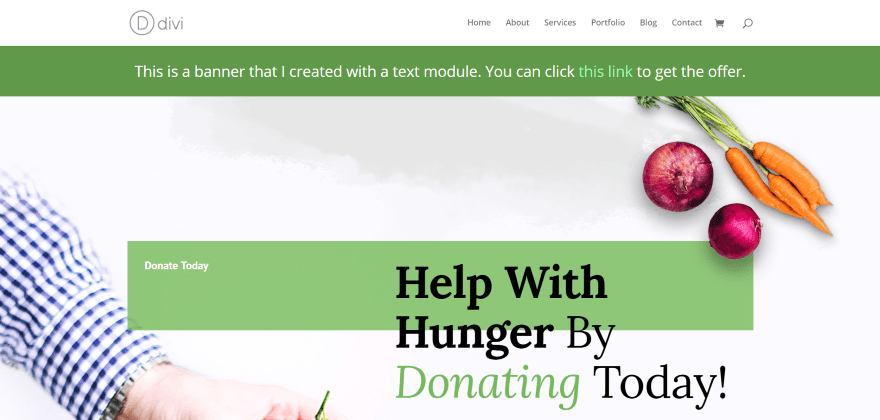
I made a full-width banner using just a text module and inserted it before the content. Of course, you can build any type of layout you want. This is a great way to create CTA’s and special menus.
Advanced

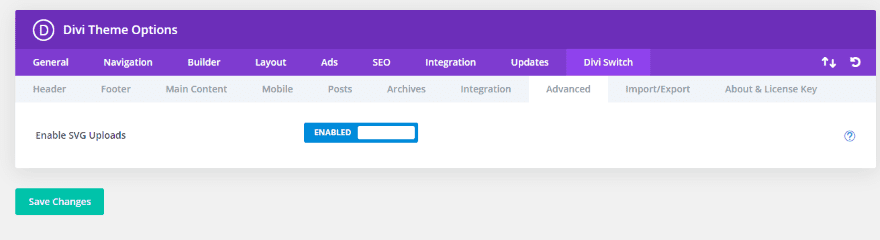
The Advanced tab allows you to upload Scalable Vector Graphics (SVG) for sharper logos, icons, and other images. Since WordPress blocks SVG’s by default, this is a great way to use this image format with Divi.
Import/Export

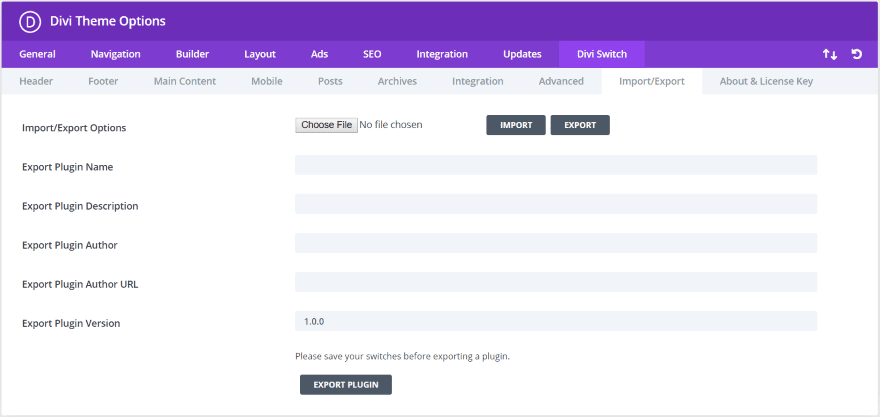
The Import/Export tab lets you export the code generated by Divi Switch into a lightweight and custom branded plugin to install on your clients’ sites. This makes it easy to use your favorite Divi Switch code without having to install and set up the Divi Switch plugin itself. Enter a name for the plugin, provide a description, add the author information, give it a plugin version, and select Export Plugin.

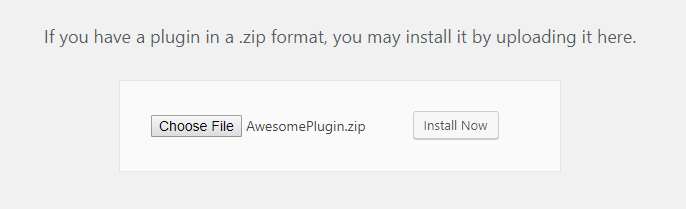
You can now upload your branded plugin to your client’s sites just like any plugin. It will have your branding.
Theme Customizer

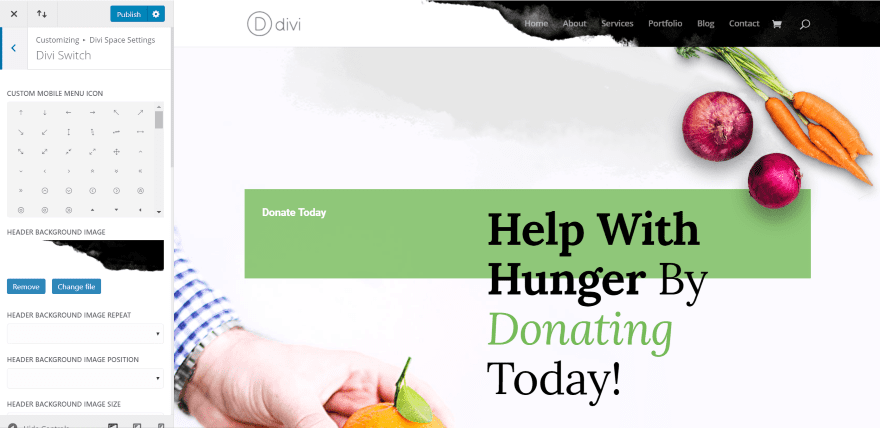
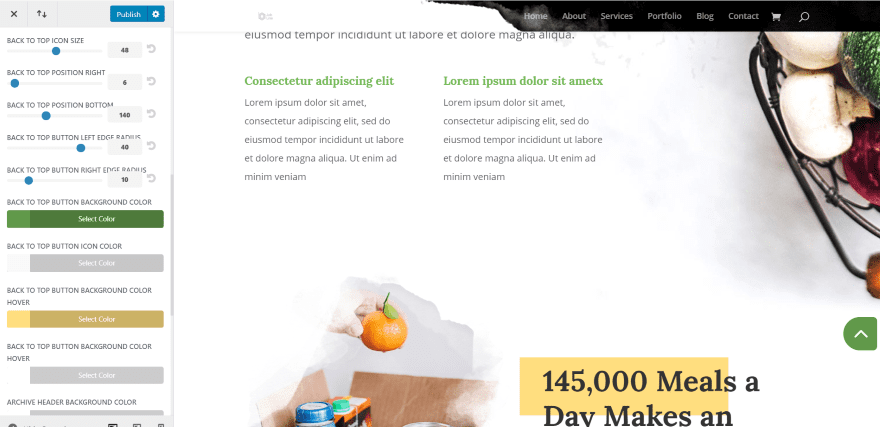
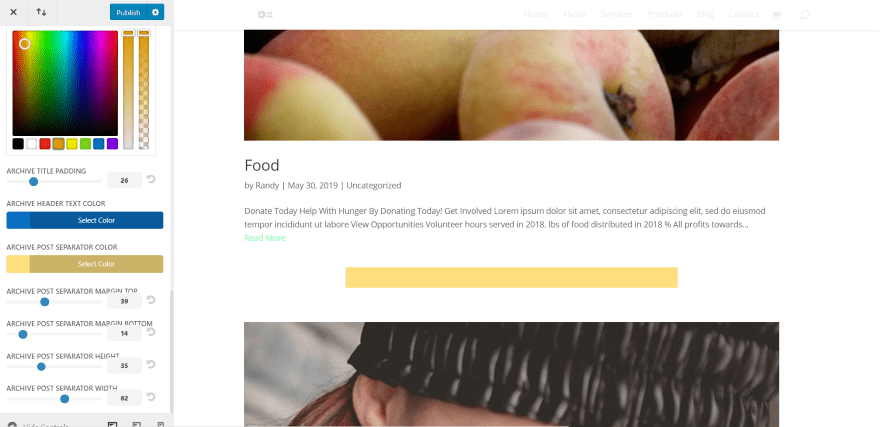
A new tab is added to the theme customizer called Divi Space Settings. Here, you’ll find another tab called Divi Switch. The theme customizer includes additional settings to create a custom icon for the mobile menu, change header background image, customize back to top button, and customize archive pages – all with live preview.

In this example, I’ve added a background image to the header. You can set it to repeat, change the image position, and change the image size. Above this setting is a selection area where you can choose an icon for the mobile menu.

In this example, I’m adjusting the back to top button to match the layout. You can adjust the icon size, radius, position, background color, icon color, and hover colors.

In this example, I’m adjusting the separator color, height, and width for the archive pages. You’ll also notice in these examples that the logo changed when I scrolled down. I still have the logo swap setting activated (well, I guess it’s actually ‘switched’.)
License
Divi Switch has three licenses to choose from:
- Single site – $24
- 3 sites – $50
- Unlimited sites – $96
Divi Switch is also available in Divi Space Memberships plan.
Ending Thoughts
I’m impressed with the new features in Divi Switch. Not having to paste CSS classes and the new dashboard are welcome features. The logo options, pre-loader, mini plugin, and custom 404 page and maintenance page add a lot to Divi all by themselves. I like the ability to insert Divi layouts and choose a custom footer. I also like the theme customization features to add an image to the header and customize it and change the color, shape, and position of the back to top button.
Divi Switch adds a lot of features to Divi. I found every one of them easy to use. If you’re looking for lots of customizations that you can add in the easiest way possible, Divi Switch may be what you’re looking for.
We want to hear from you. Have you tried Divi Switch? Tell us about your experience in the comments below!
Featured Image via Oleh Donets / shutterstock.com
The post Divi Plugin Highlight – Divi Switch appeared first on Elegant Themes Blog.