Homepage 25 Divi Layout Pack is a layout pack with 25 different homepage layouts that work with the Divi builder. The layout packs are built with different types of businesses in mind, but all layout packs can be completely customized and are flexible enough to fit whatever type of site you need to design. In this post, we’ll take a look at all of the layouts that come with this layout pack to help you decide if this is the right product for you.
Let’s get started!
Installing Homepage 25 Divi Layout Pack
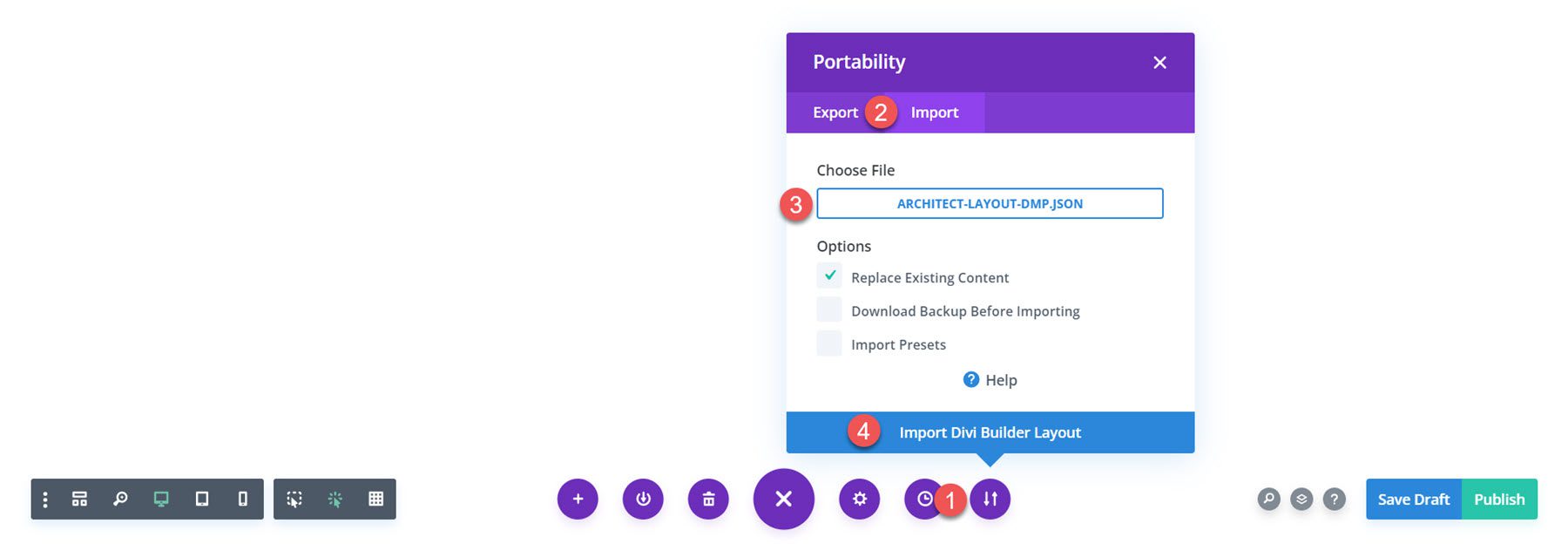
Homepage 25 Divi Layout Pack comes as a ZIP file containing Divi Builder .json files. To install the slider layouts, start by unzipping the file. Then, open your page in the Divi Builder.

Click the portability option at the bottom of the page and select the import tab. Select the .json file for your desired homepage layout and begin importing the layout. Once the layout has been imported, all you need to do is replace the content with your own and you’re done!
Homepage 25 Divi Layout Pack
Let’s take a look at each of the 25 layouts you get with the Homepage 25 Divi Layout Pack.
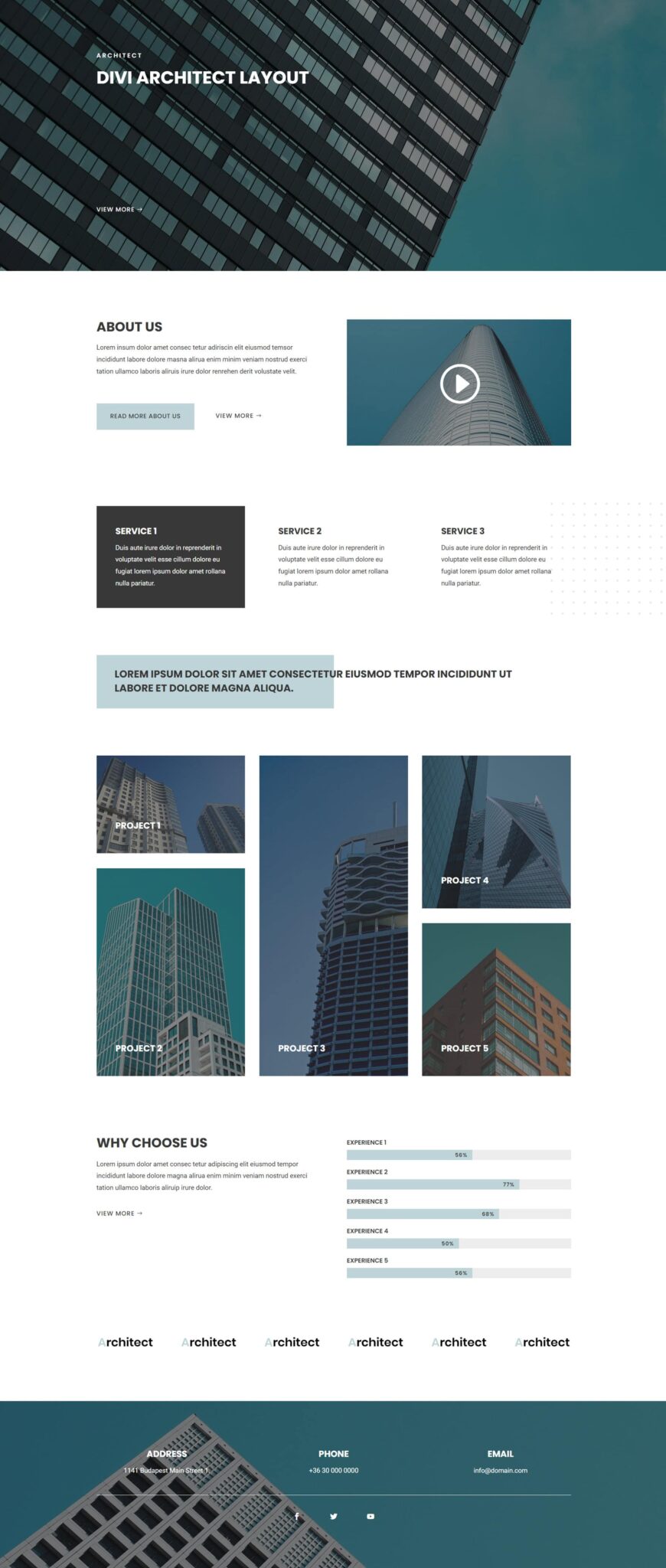
Architect Layout
The architect layout starts with a large header image with text, followed by an about us section with links to read more and an informational video. Next is a list of services and a list of projects, which both feature some hover effects. There is a why choose us section with skill bars, and then a list of logos. The footer for the page is kept simple, with address, phone, email, and social media information listed. The page also uses lots of slide-in effects for the content on the page.

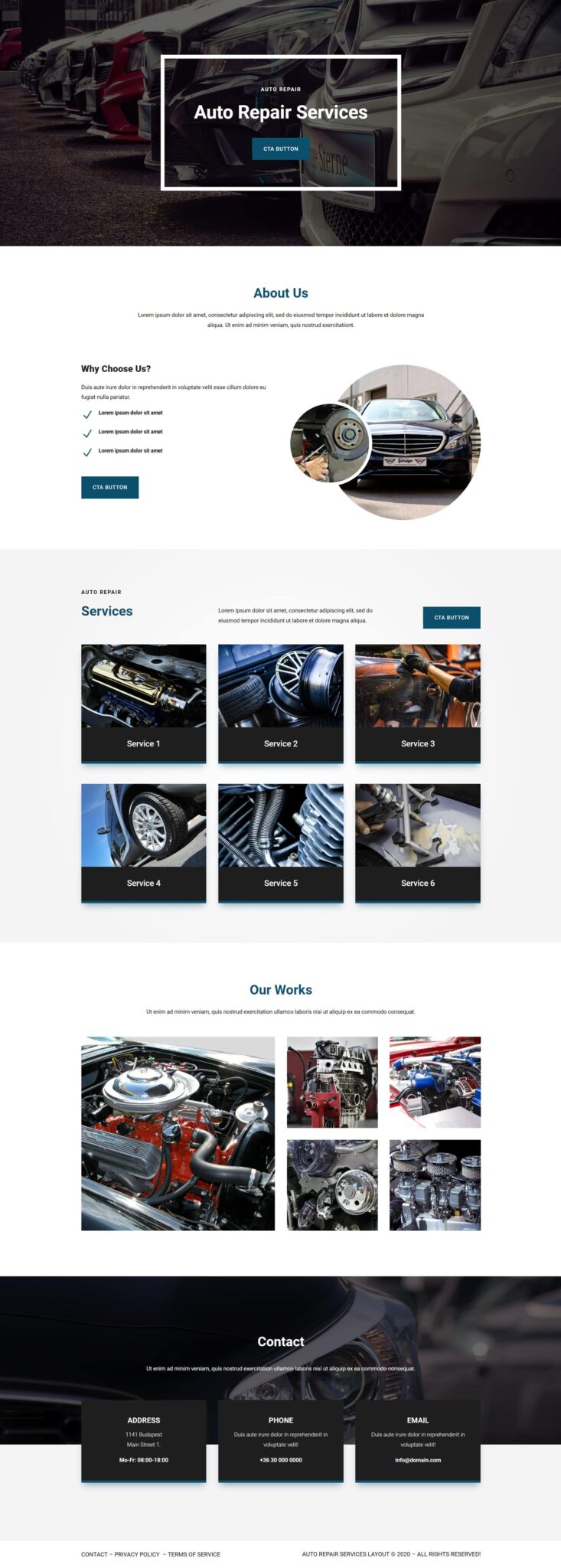
Auto Repair Layout
The auto repair layout has a large header image with a white border and text alongside a CTA button. The about us section features some round images and some text next to checkmarks that have a subtle hover effect. Next is the services section. Each service has an image and title, and there is a hover effect for each card in this section. Next under the “our works section” is a gallery with images you can click on to view full-screen. Finally is the contact section with address, phone, and email information as well as a footer bar with some links and copyright information.

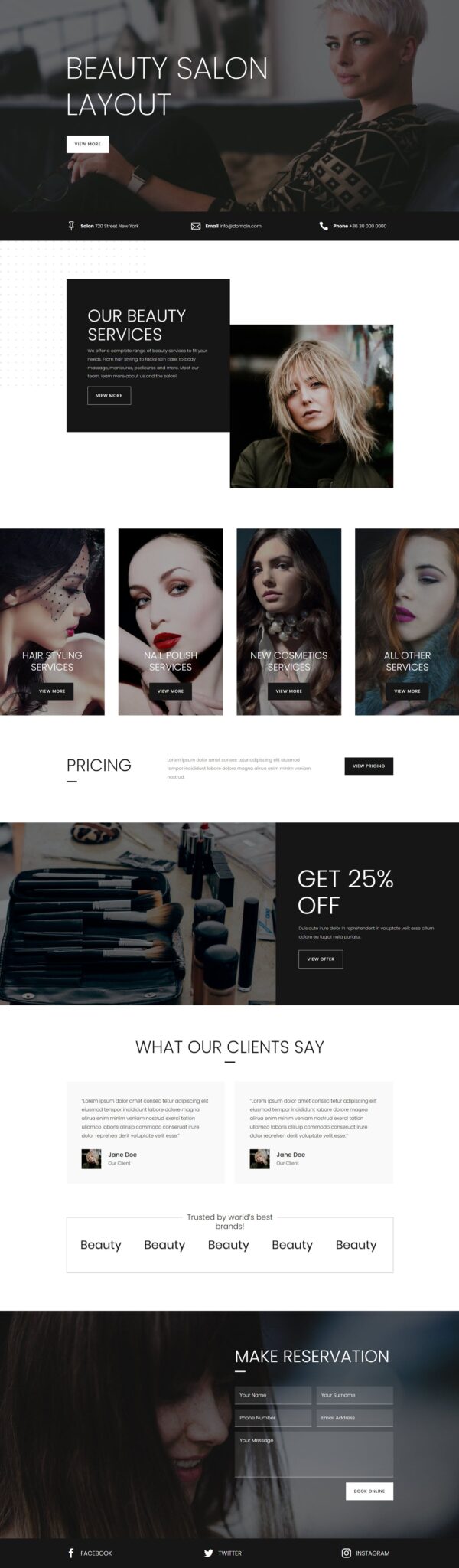
Beauty Salon Layout
The beauty salon layout features an elegant layout with lots of loading animations. The page begins with a large header with a CTA with the address, email, and phone information listed conveniently below. Following this is the services section, with some introductory text and a list of services over images that have a hover darken effect. There is a button to view pricing information and a 25% off offer with a button to view. Below this, there are two customer reviews and a list of logos. Finally, there is a reservation form and the footer features social media links.

Business Layout 1
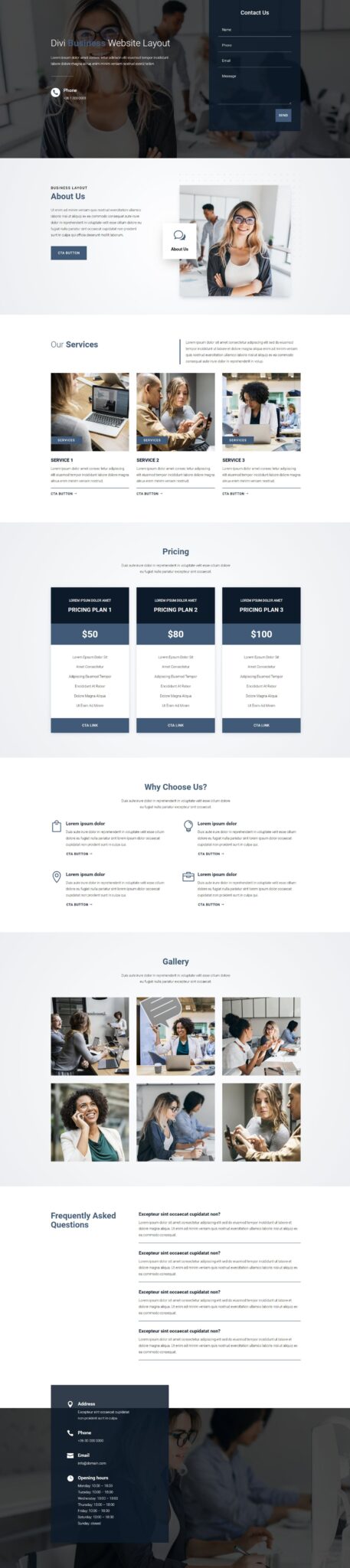
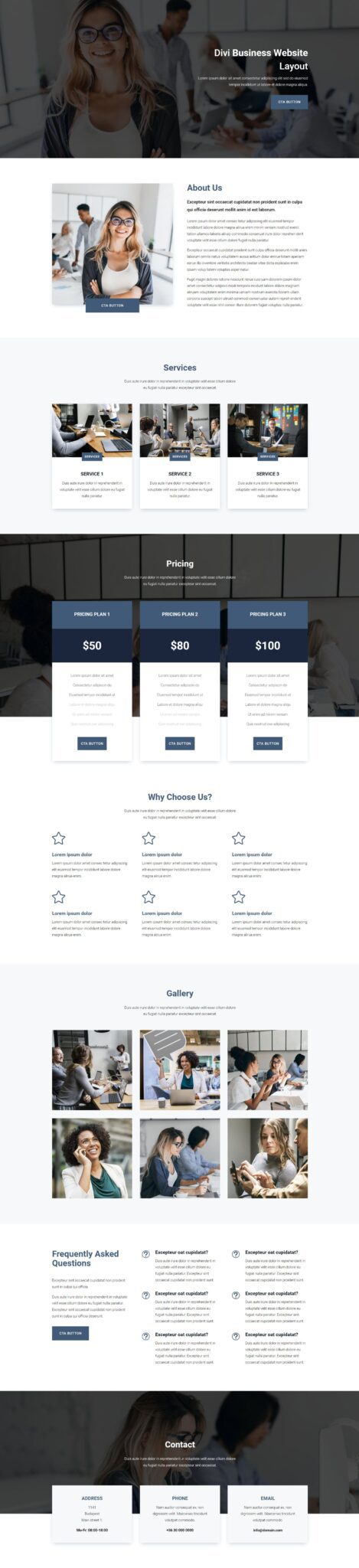
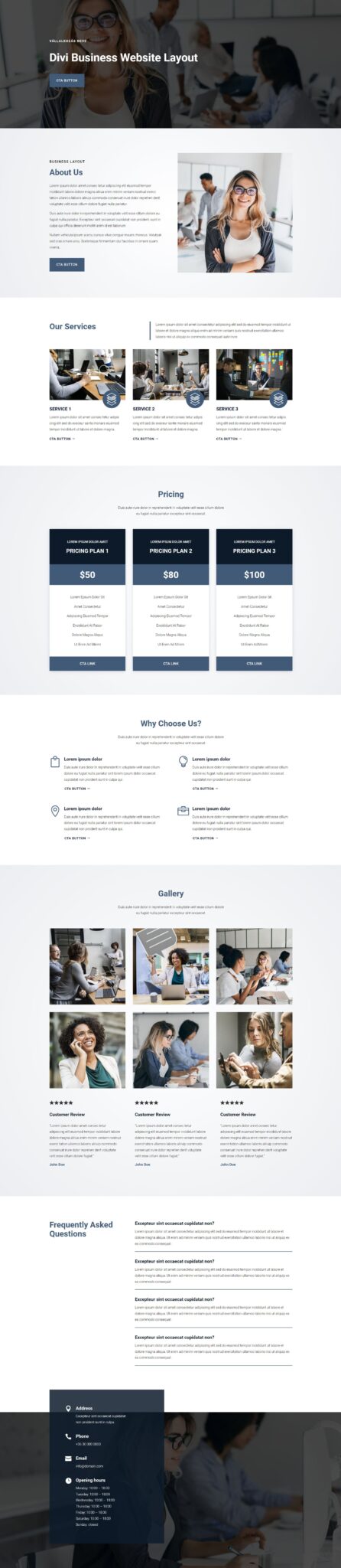
Business Layout 1 begins with a header section with some text, a phone number, and a contact form overlaying a large photo background. There is an about us section with text, a photo and icon, and a CTA button. Next, the services section features three services with a description, a photo, and a CTA. There is a pricing table and a why choose us section with icons and CTA buttons. The layout also features a gallery section and a FAQ section. The footer features contact information and opening hours over a large image.

Business Layout 2
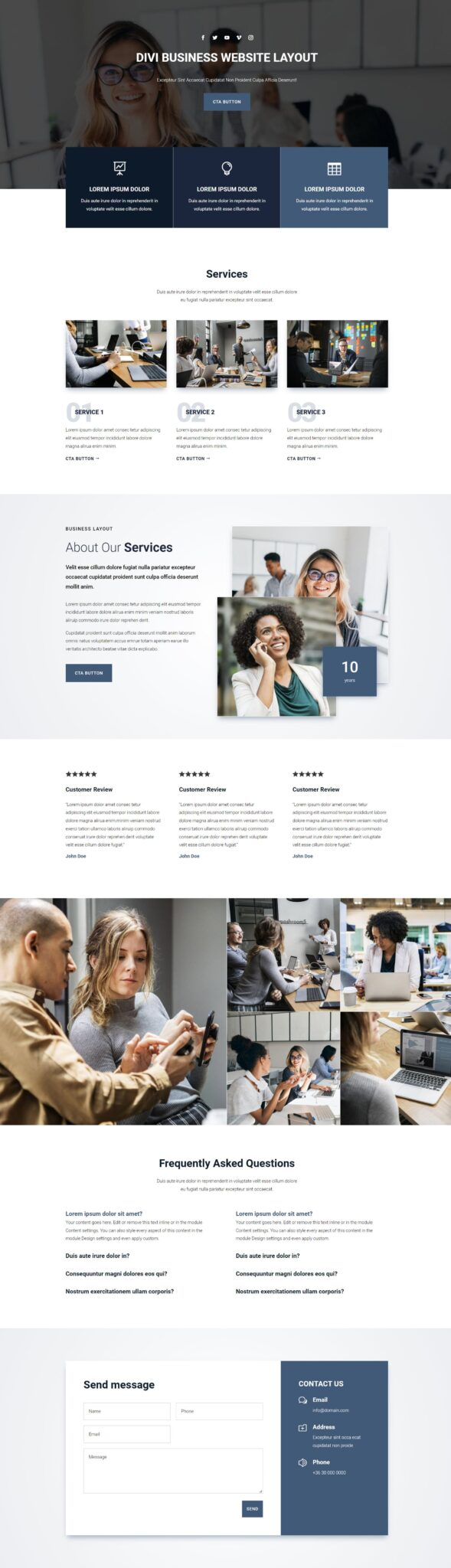
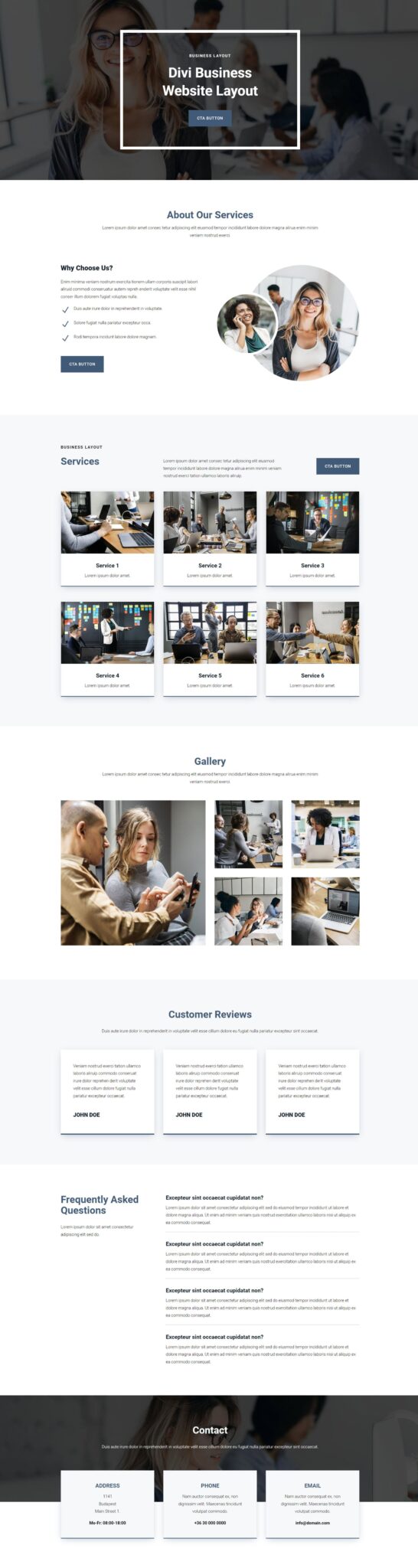
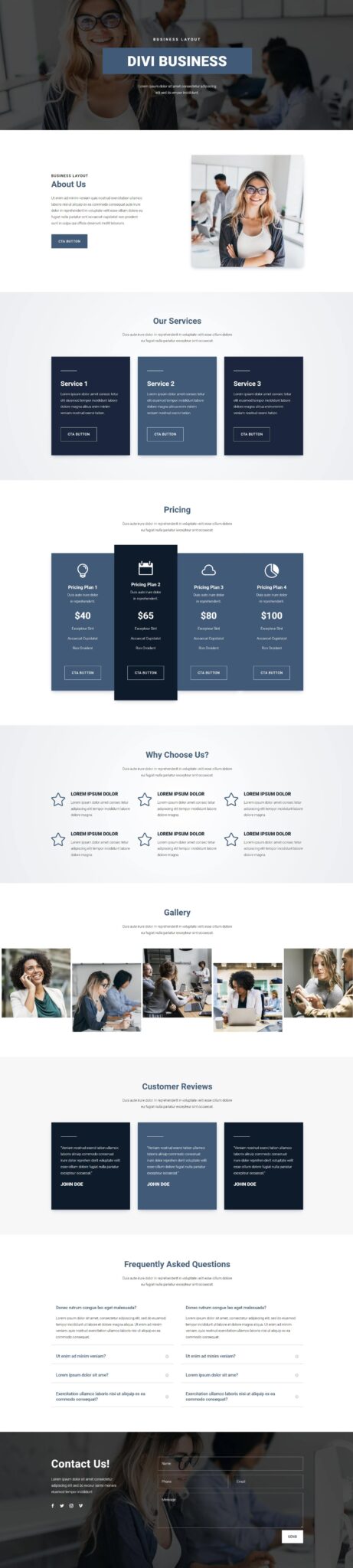
Business Layout 2 has a header image with social media icons, text, a CTA button, and three blurb modules that concisely convey company information above the fold. The services section features three services with a photo, some text, and a CTA button. The about section has text and a CTA button on the left, with two photos on the right along with a number representing the years in business. There is a large gallery strip following this, as well as an FAQ section. The last section on the page is a contact form alongside contact information. This layout also features lots of loading animation throughout the design.

Business Layout 3
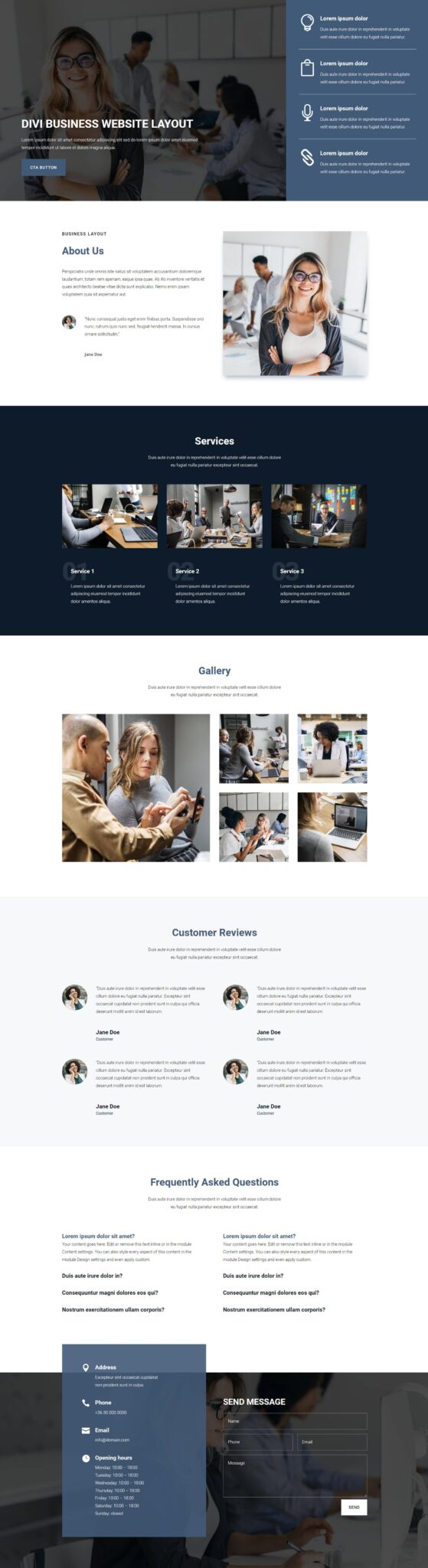
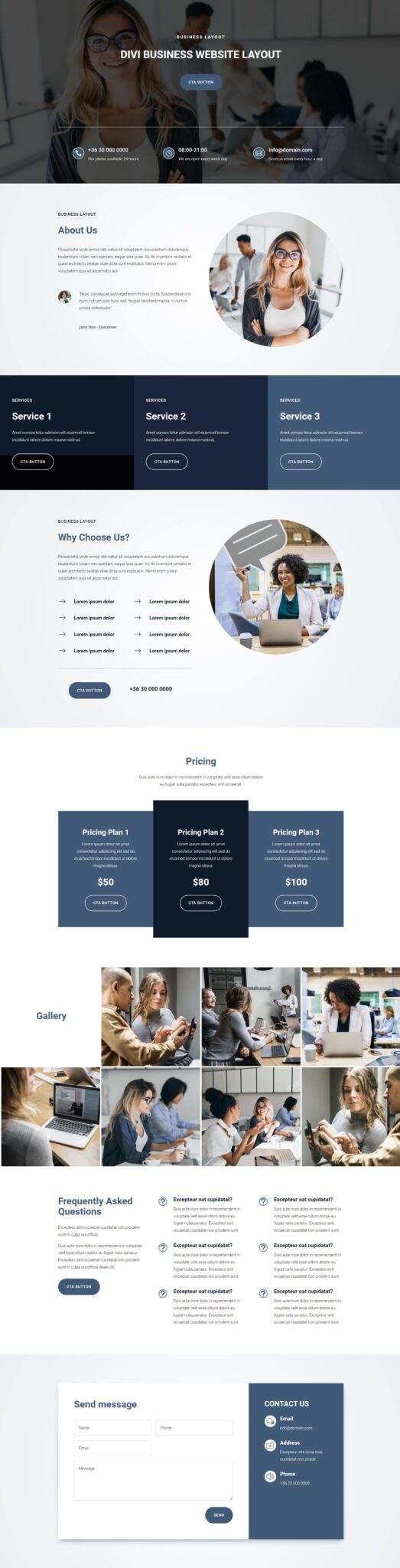
The third business layout has a large header image with some text, a CTA button, and some blurb icons on the right. The about us section below features some text, a customer testimonial, and a photo. The services section has a similar design to Business Layout 2. There is a gallery section following this, as well as customer reviews and FAQs. The footer features contact information and opening hours as well as a contact form.

Business Layout 4
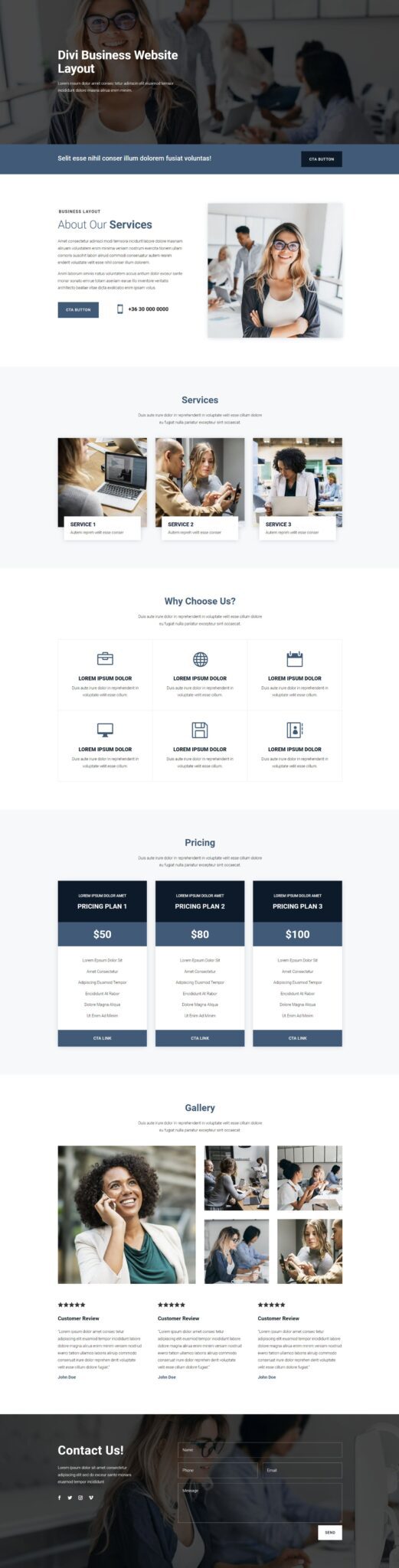
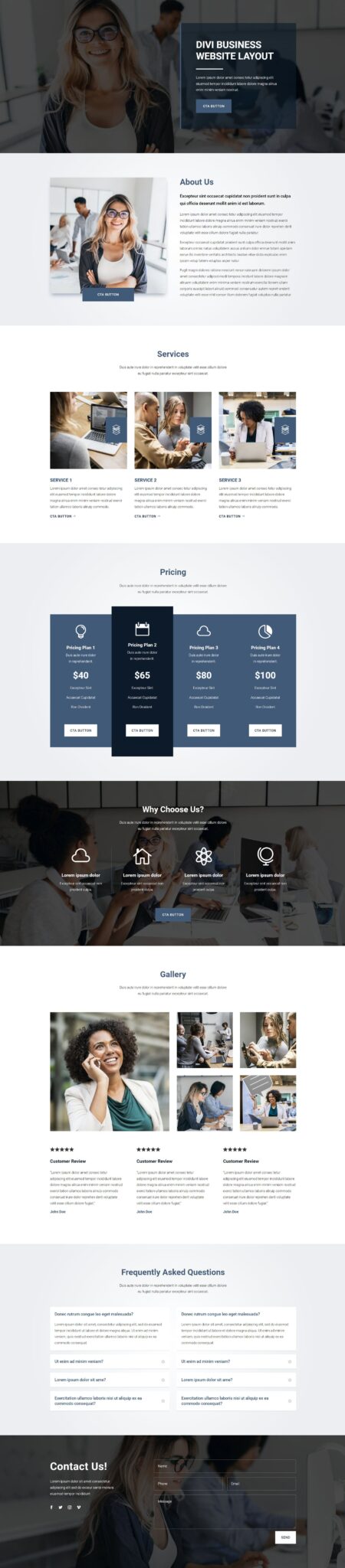
Business Layout 4 has a simpler header with text and a blue banner below with text and a CTA button. The about section features text, an image, a CTA button, and a phone number. The services section displays each service with an image and a line of text. There is a why choose us section in this layout with blurb modules and a nice hover effect. Next is a pricing table and a gallery section, then some customer reviews. Finally, the last section features a contact form and social media icons.

Business Layout 5
The fifth business layout has a simple header image with some text and a CTA button. The about section has an image on the left with a button over it, and about text on the right. The services section features three services with an image, a button, and some text. There is a pricing table, a why choose us section with blurb modules, a gallery, and a FAQ section. Finally, the page ends with some contact information. The page features several hover effects and animations throughout.

Business Layout 6
Business Layout 6 begins with a large image header with text and a CTA button within a white border. The about section features some text, a CTA button, and two circular images. There are six cards listed in the services section, each with an image and some text. Following this is the gallery section, then customer reviews and FAQs. Finally, the contact information is listed at the bottom of the page.

Business Layout 7
The seventh business layout has a large header with a CTA button and three blurb modules with an icon and contact information as well as open hours. The about section has text, a customer review, and a circular image. The services section spans the width of the screen, with each box containing text and a CTA button for more information about each service. The why choose us section features some text and arrows with hover effects, a round image, a CTA button, and a phone number. Then there is a pricing table, a gallery section, and FAQs. Finally, the page ends with a contact form alongside some contact information.

Business Layout 8
This layout features a box over the large header image that contains some text and a CTA button. The about us section is simple as well, with a button over the large image and some text on the right. The services section features an icon over each image and has space for some text and a CTA button for each service. The pricing table features space for 4 different pricing plans and includes an icon for each plan as well as text and a CTA button. The why choose us section displays some blurb modules with large icons overlaying a background image. Finally, the page has a gallery section, a review section, an FAQ section, and ends with a contact form and social media links.

Business Layout 9
Business Layout 9 features a simple header with text and a CTA button. The about us page features some text, a button, and an image on the right side. Next, the services section lists some text, a CTA button, and an image with an overlaid icon. There is also a pricing table and a why choose us section with blurb modules in this layout, followed by a gallery section, customer reviews, and FAQs. Lastly, the page ends with contact information and opening hours.

Business Layout 10
Finally, the last business layout features a header image with the header text on a colored background. The about section has some text, a CTA button, and an image. The services section features three cards, one for each service, with text and a CTA button. The pricing table is the 4-tier pricing table we saw in Layout 8, followed by the why choose us section with blurb modules with icons. The layout also has a gallery section, customer reviews, and FAQs. And finally, the layout ends with some social media links and a contact form.

Dance Studio Layout
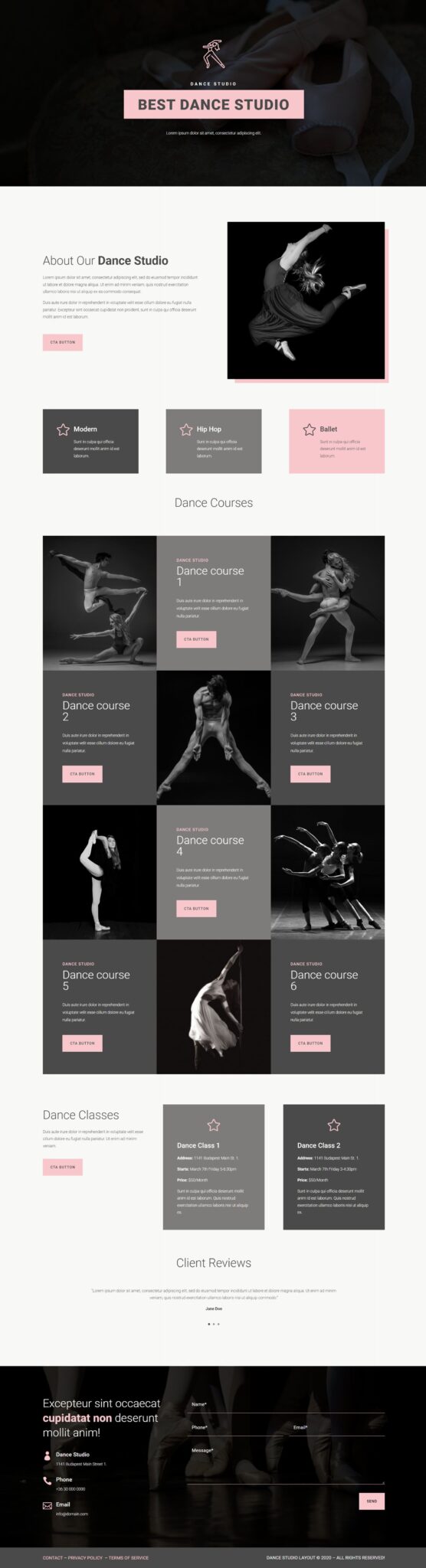
The dance studio layout features a pink and grey color palette and uses engaging photography throughout the layout. The header features an icon and heading text on a pink background over a darkened image. The about section features text, a CTA button, and an image. There are three boxes below with an icon that list three dance styles. The dance course section is a collage-style section with images and cards with course information and a CTA button on them. The dance classes section features two cards with two sets of class information listed. Finally, there is a client review slider and the page ends with a contact form and contact information.

Fashion Store Layout
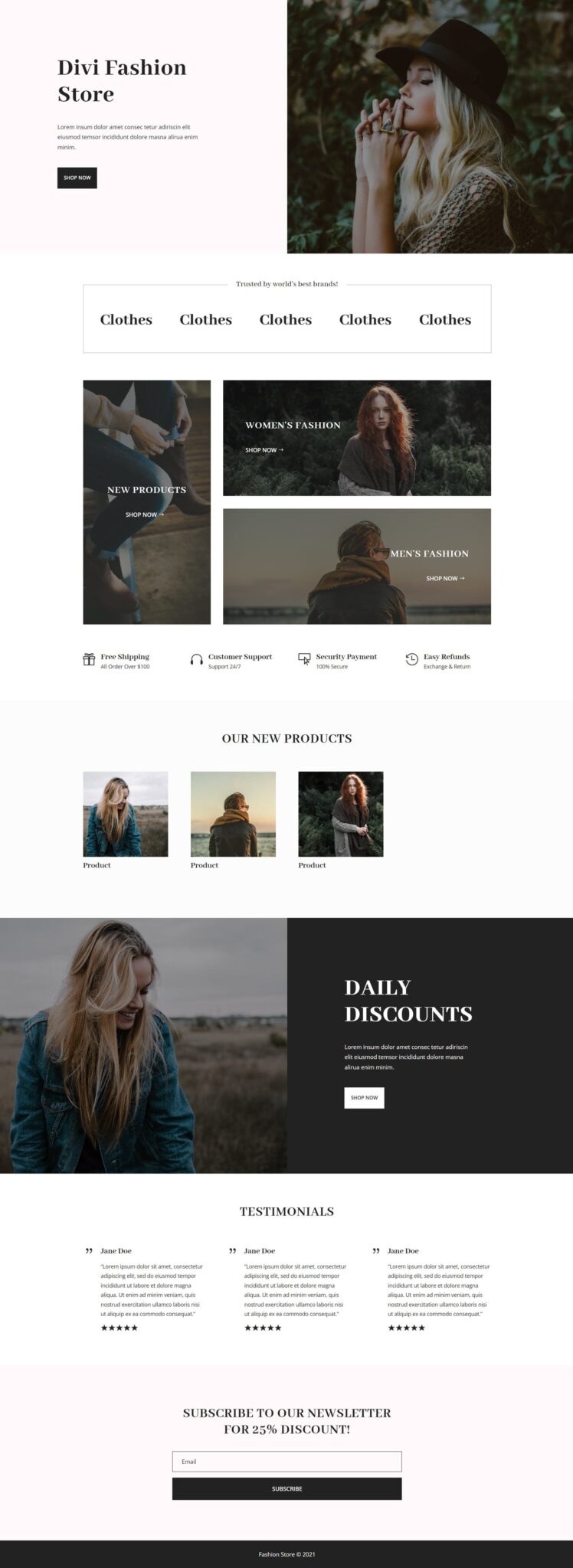
The fashion store layout features a split-style header with text and a CTA button on the left side and an image on the right. Following this is a list of logos and large images that link to different shop pages. There are some logos and text below that represent different store services such as free shipping and customer support. Next is a recent products section that uses the Woo Products module that works with WooCommerce. There is another split image/text section promoting daily discounts with a CTA button, followed by testimonials and an email sign-up form to receive a discount.

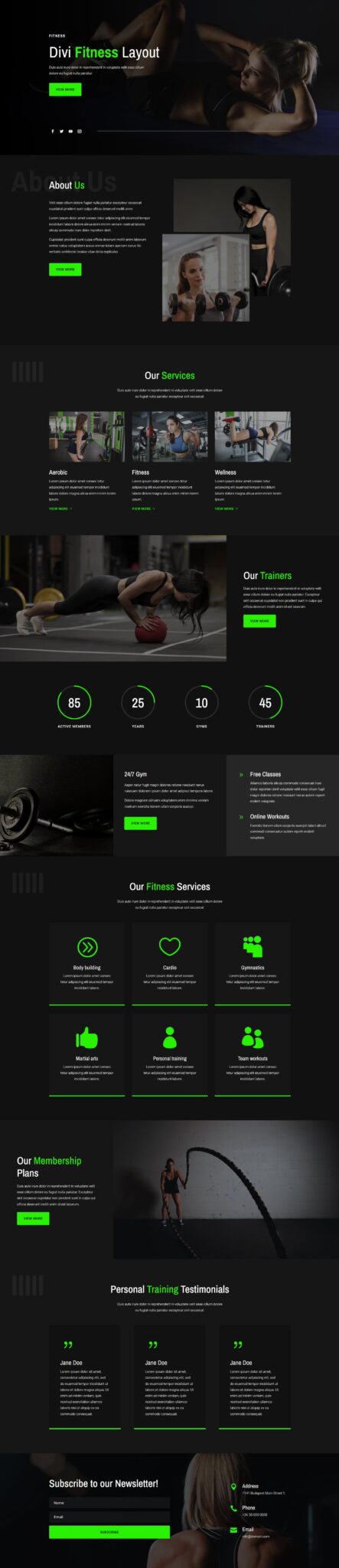
Fitness Layout
This layout uses a black, white, and green color scheme with dark images. The header features a large background image, some text, a CTA button, and social media links. The about section features text, a CTA button, and two images with some hover effects. The services section highlights three services with images, a CTA link, and some text. There is a section with information about the trainers, with some text and a CTA alongside a large image, followed by some number counters representing information about the gym. Next is a section featuring membership benefits, with some text and a CTA button. There is a fitness services section utilizing blurb modules with a large icon and description text. Then is a section for membership plans, with another large image alongside text and a CTA. Finally, there are three testimonials and the page finishes with a newsletter subscription form and contact information.

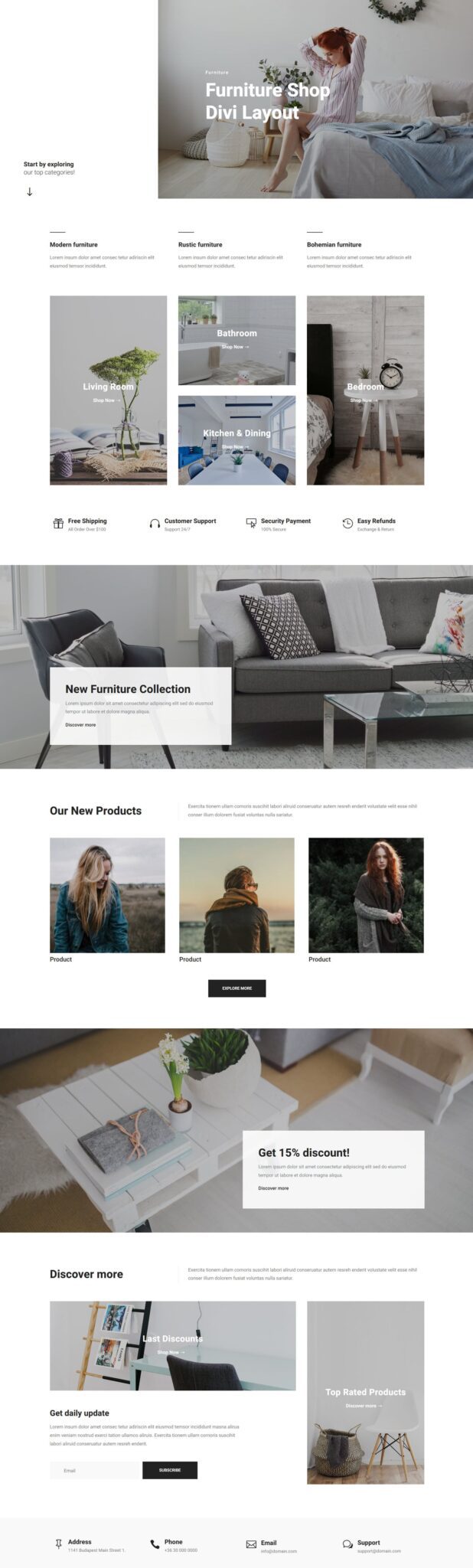
Furniture Shop Layout
The furniture shop layout begins with a large image with header text and an arrow with a button to explore popular categories. Below is the categories section with large image cards linking to each category. There are some icons below this with shop feature such as free shipping and customer support. Following this is an introduction to a collection, with a large image and some description text. Next is the new products section, which uses the Woo Products module. Next is an image with some text advertising a discount, and then the discover more section with linked images to discounts and top-rated products. There is an email subscription form, and the page ends with blurb modules featuring contact information.

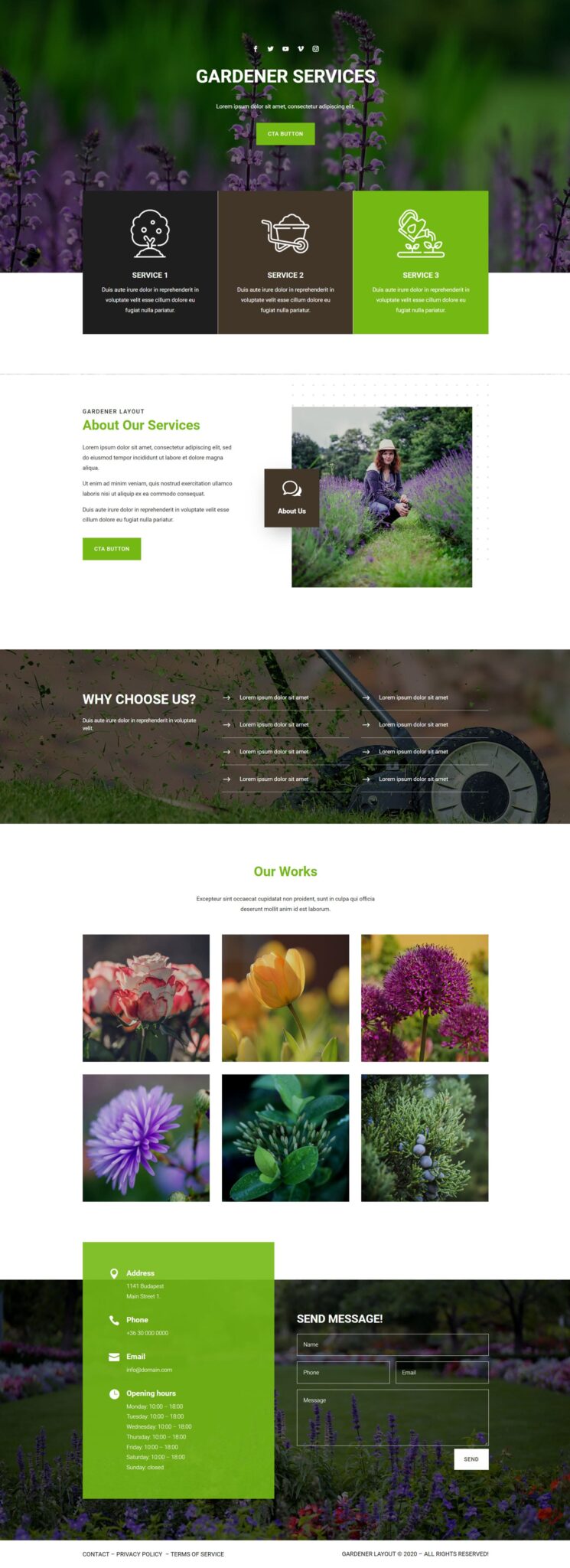
Gardener Layout
The gardener layout begins with a large image of flowers with social media icons, header text, and a CTA button. Overlaid are three blurb modules featuring three services. The about section features text and a CTA button on the left, with an icon and image on the right. Next is the why choose us section with arrows and text with a hover effect. The our works section features a gallery, and the page ends with a contact form and contact information listed.

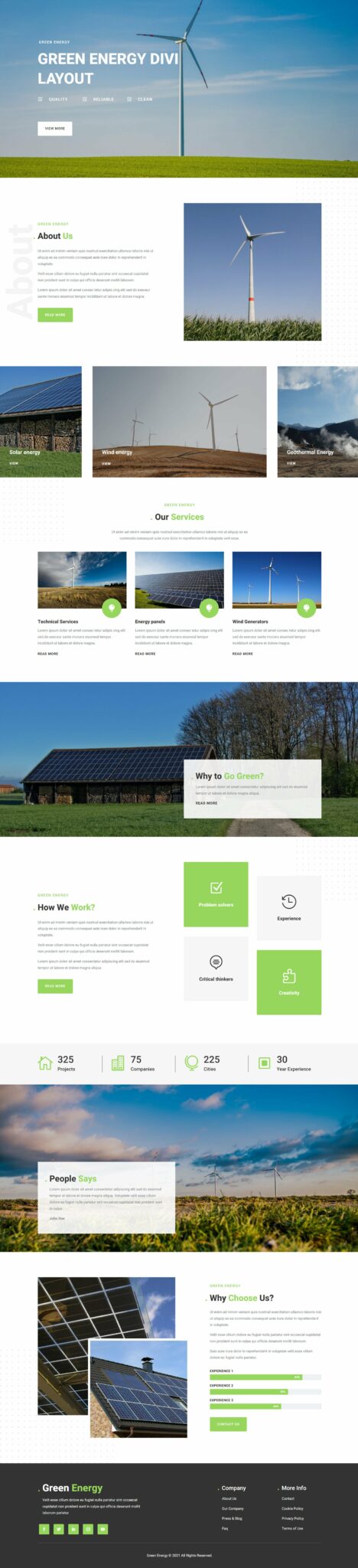
Green Energy Layout
The green energy layout begins with a large header image with header text, three checkmarks next to some company qualities, and a CTA button. The about us section has some text and a CTA button next to an image with a hover effect. Next, there are three cards representing three types of green energy. The services section features three services, each with an image, an icon, description text, and a button. There is a why to go green section that has a large image and a box with some text and a button. Following this is a how we work section with some icons on the right and description text on the left. There are some number counters below this representing relevant data. After this is a testimonial section on a large image background, then a why choose us section with a skill graph. Finally, the footer has social media icons, links to some internal pages, and copyright text.

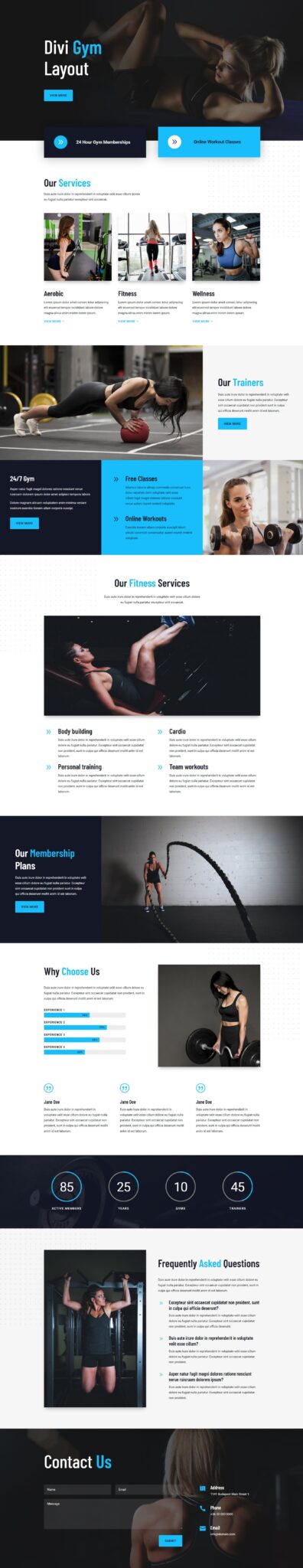
Gym Layout
The gym layout uses a black, blue, and white color scheme with lots of loading animations. The header is a large image with header text and a button, and there are two additional buttons at the bottom of the header. Next is the services section, with description text, a CTA button, and an image for each service. The our trainers section features an image with text on the right, along with a CTA button. Below is information about the gym, classes, and online workouts. Then there is a section with a large image that features the fitness services, followed by another section with text to describe membership plans. The why choose us section has a skill bar graph, customer testimonials, and four number counter modules. This is followed by an FAQ section and a contact section with a contact form and contact information.

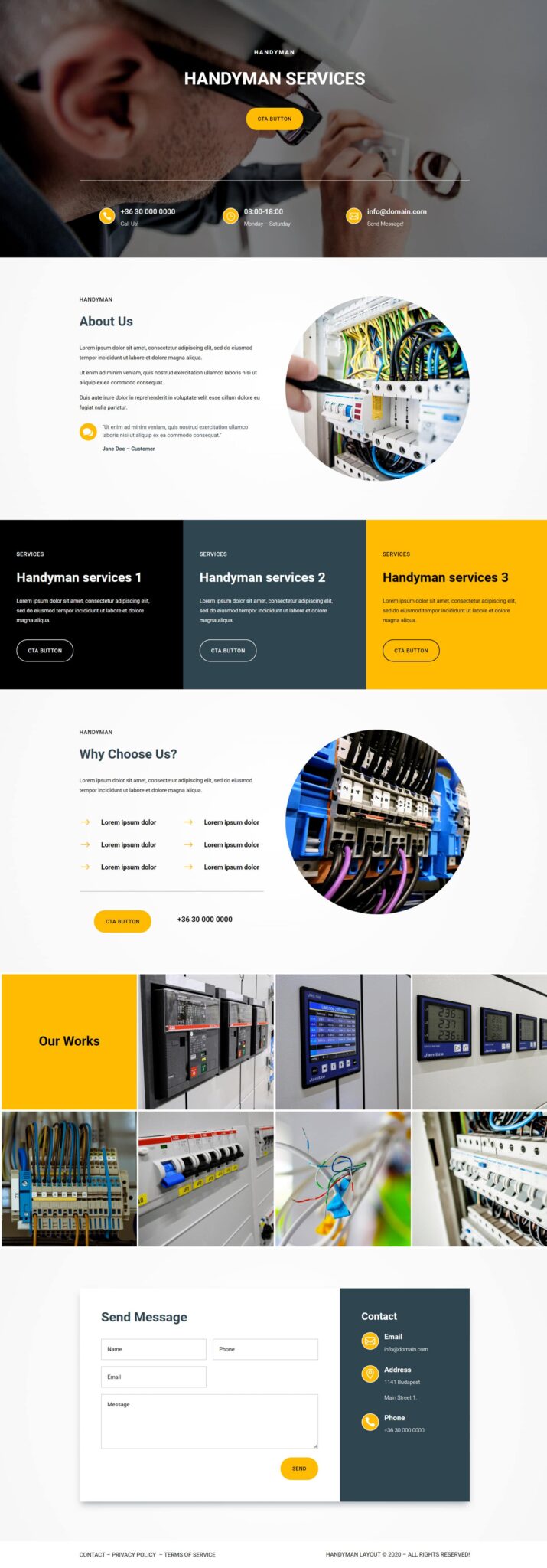
Handyman Layout
This layout features a header with heading text, a CTA button, and blurb modules with contact information. The about us section features text, a round image, and a customer testimonial. The services are presented on colored backgrounds with text and a CTA button. Next is the why choose us section, with arrows and text, a CTA button, a phone number, and a round image. The our works section is a gallery section, followed by a contact form, contact information, and a footer bar.

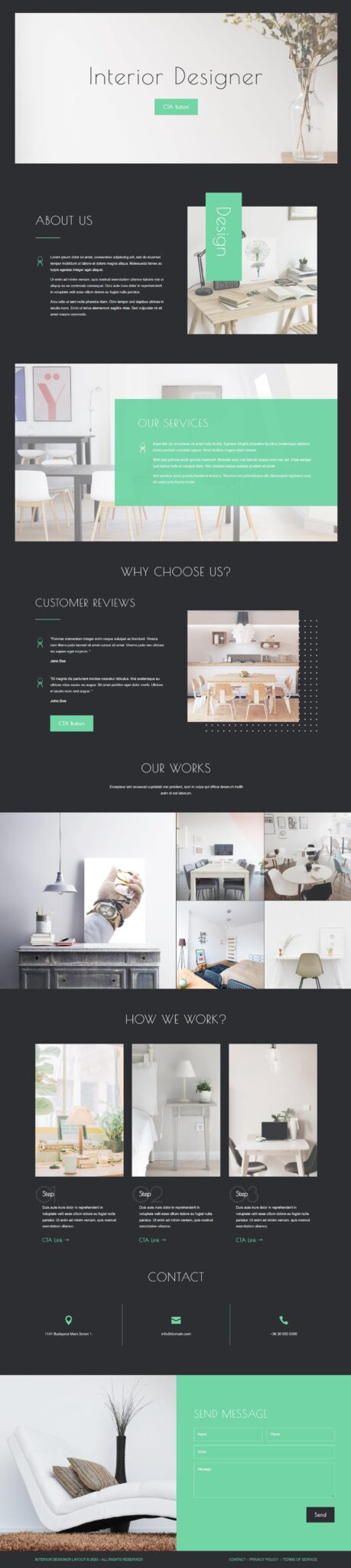
Interior Designer Dark Layout
This is the dark version of the interior designer layout. The header features a large image with heading text and a CTA button. The about us section features an icon, text, and an image with a label over it. The our services section is laid over an image and also features an icon. The why choose us section displays some customer reviews, a CTA button, and an image. Following this is the our works section, which is a gallery module. The how we work section features three steps, each with a photo, description, and CTA button. Finally, there is contact information, a contact form, and a footer bar.

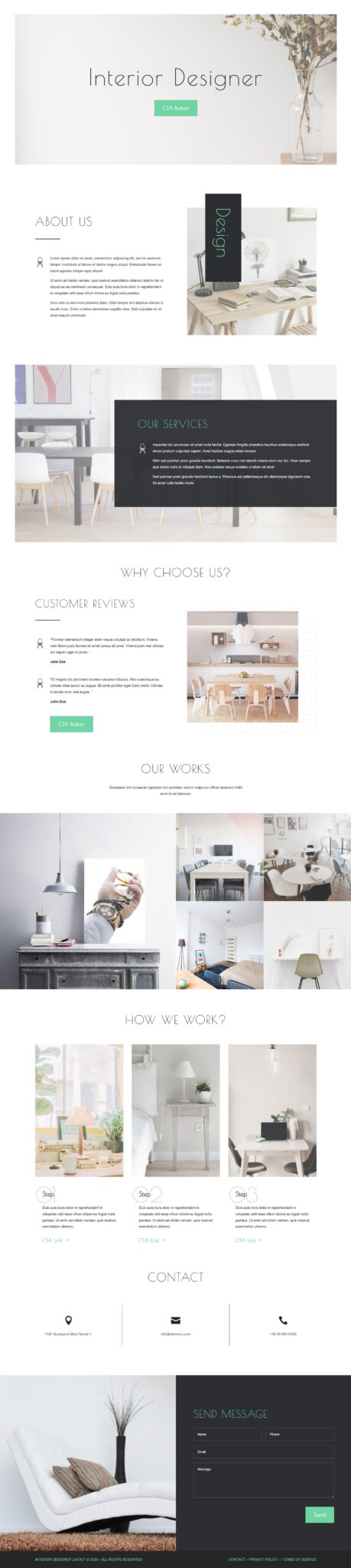
Interior Designer Light Layout
And this is the light version of the interior designer layout. The layout is the exact same as the dark version, but the primary background color is light.

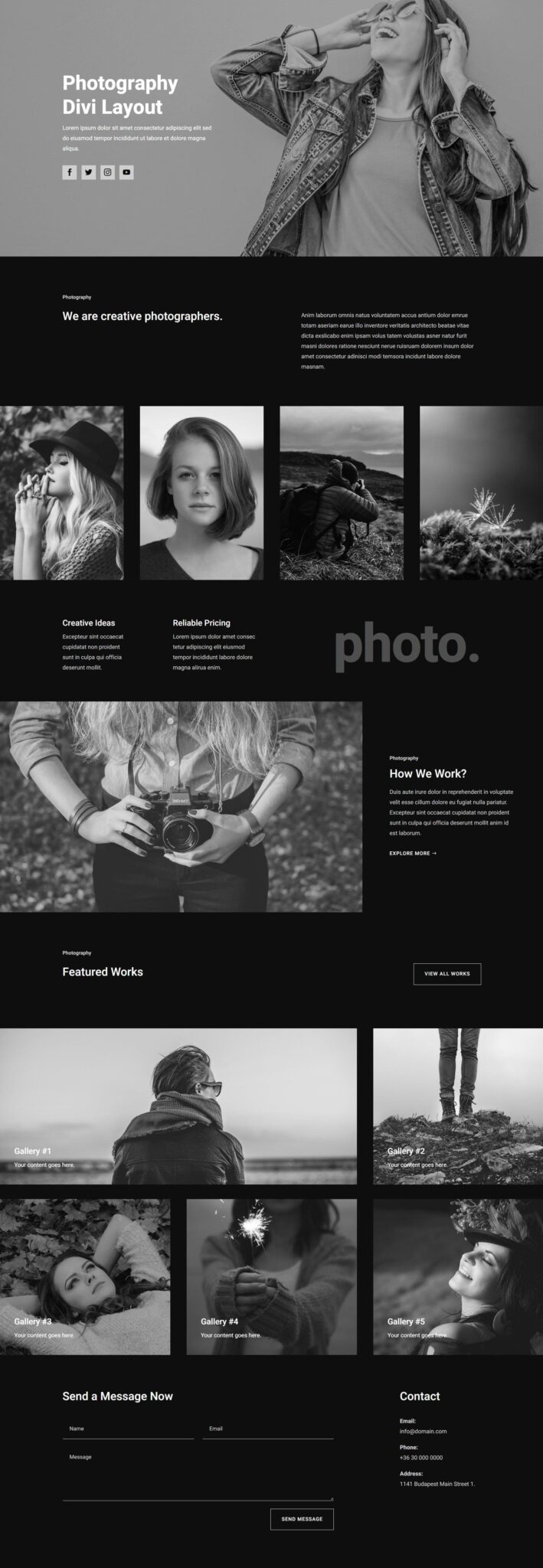
Photography Layout
The photography layout uses a black and white color scheme and black and white filters on the photos. There is a large header image with text and social media icons, followed by some about text. There are four photos that represent and link to four different styles of photography and some additional text below this. The how we work section also has a large photo, text, and a CTA button. There is a featured works section with a CTA button and a gallery, and then the page ends with a contact form and contact information.

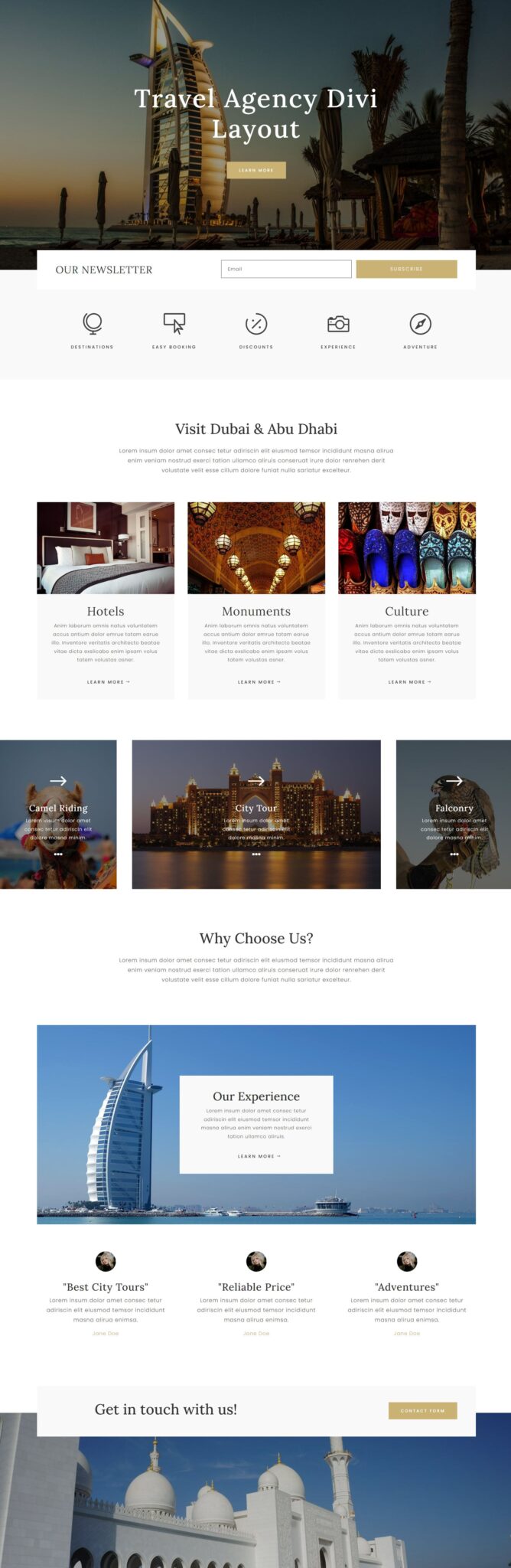
Travel Agency Layout
Our final layout is the travel agency layout. This layout features a large header image with headwear text and a CTA button. Overlaying the header is a newsletter subscription sign-up form. Following this is a list of icons, then some introduction text and three different cards with an image, text, and a button. Then there are three linked images that feature activities you could book, with some description text. The why choose us section has some text and then an image with a link and some more text. Next are some testimonial blurbs. Finally, the page ends with a button to a contact form and an image.

Purchase Homepage 25 Divi Layout Pack
Homepage 25 Divi Layout Pack is available in the Divi Marketplace. It costs $19.99 for unlimited website usage and lifetime updates. The price also includes a 30-day money-back guarantee.
Final Thoughts
Homepage 25 provides several beautiful home page layouts for your next design project. Each layout is unique and is styled for a specific industry, but every design can be totally customized to fit whatever you need. Keep in mind that these home page layouts only contain the one page and all contain CTA links to various sub-pages, which you will have to design yourself. Nonetheless, if you are looking to get a head start on your next design project with a home page template, this product will surely help you out.
We would love to hear from you! Have you tried Homepage 25 Divi Layout Pack? Let us know what you think about it in the comments!
The post Divi Plugin Highlight: Homepage 25 Divi Layout Pack appeared first on Elegant Themes Blog.
