There’s no question as to the popularity of WooCommerce for WordPress. Even with its popularity, WooCommerce product page design is limited. Even with themes such as Divi and Extra, there isn’t much that can be done to change the layout. Fortunately there are several third-party plugins made for Divi that do exactly that.
WC Product Builder from DiviKingdom is one of these plugins. It provides every WooCommerce product element as a Divi module (20 Divi modules in all), adds 14 shortcodes so you can place WooCommerce elements within Divi modules on the product page, and adds the Divi Builder to the product pages so you create practically any type of product description layout you can imagine. It also includes 8 demos of product page layouts.
In this plugin highlight we’ll take a look at the plugin and each of the demos. Images for the examples were taken from Elegant Theme’s free Photo Marketplace layout pack.
Installing WC Product Builder

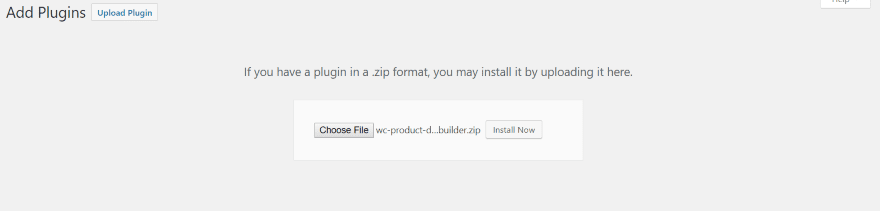
Upload and activate the plugin as normal. If you don’t already have WooCommerce activated it will alert you to activate it.

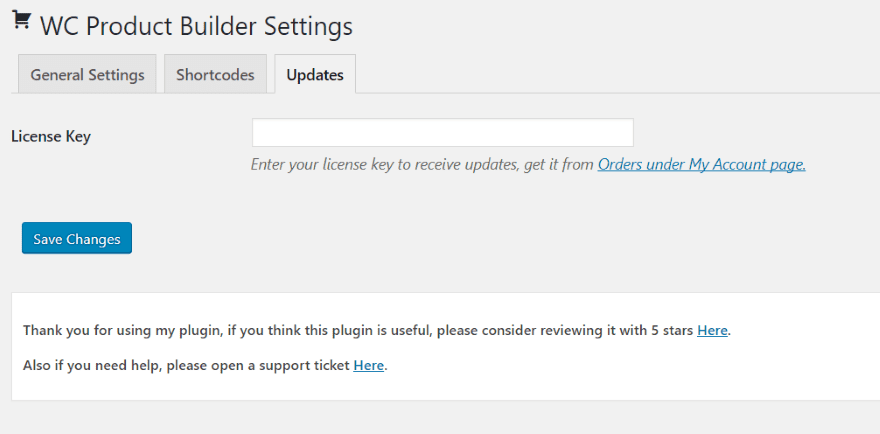
Next you’ll need to input your activation key. In the dashboard menu, go to Settings, WC Product Builder. Select Updates and paste in your key. Save changes.
WC Product Builder General Settings and Shortcodes

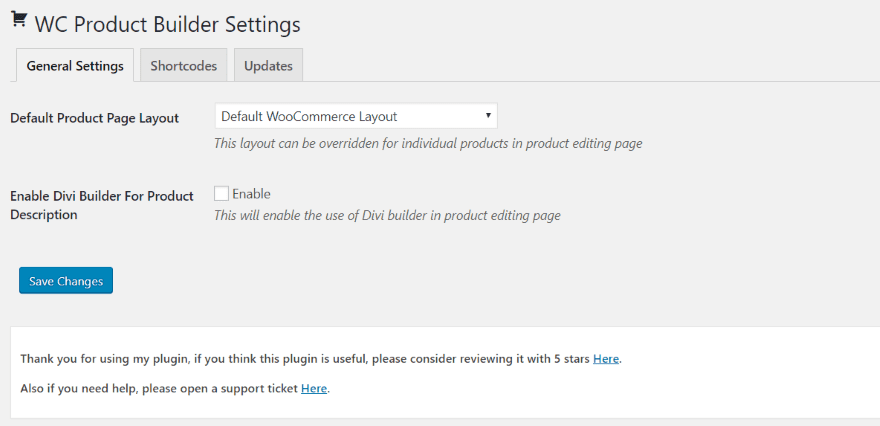
In the General Settings tab you can choose your default product layout page from a dropdown box. These are layouts in your Divi Library. This allows you to create a premade layout with the Divi Builder to set as your default. You can override the default layout for specific products if you want by choosing a new layout on the product page.
Be sure to select Enable for the Divi Builder for Product Description. I’ve always added this through PHP, but I’d much rather click a button. This allows you use the Divi Builder to create layouts within the product description area of the WooCommerce product editor.

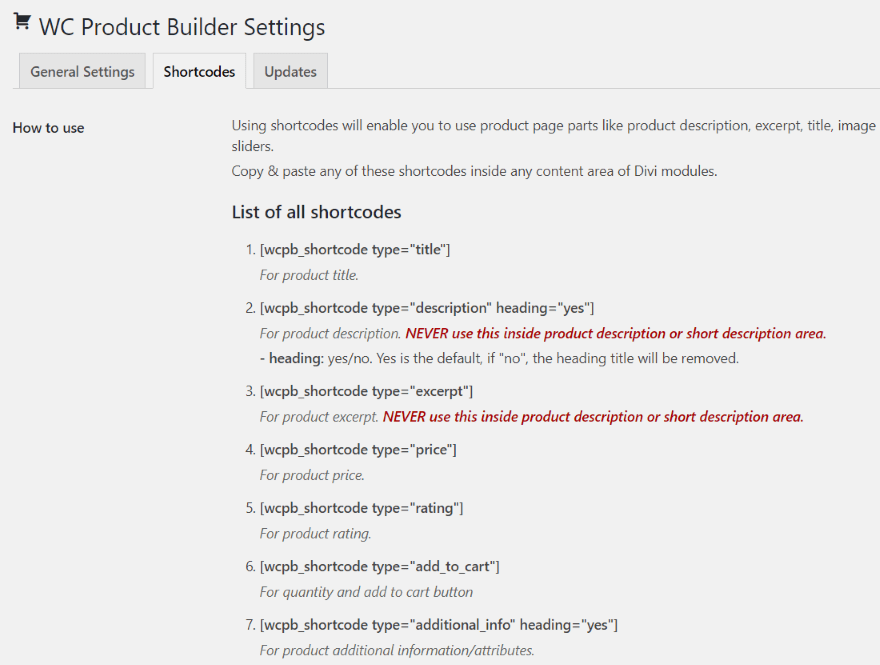
The Shortcodes tab provides a list of 14 shortcodes so you can copy and paste Woo elements such as descriptions and images within the content area of Divi modules such as text, sliders, tabs, toggles, etc. Although it does require you to navigate to this page to get the shortcode, I prefer this to going to another website to get the shortcodes. They’re also available at the developer’s website if you need it.
Using WC Product Builder on WooCommerce Product Posts

A couple of new features are added to the product page:
- Choose Product Divi Layout
- Product Cover Image
If you’ve enabled it, the Divi Builder is automatically added to the WooCommerce product editor, allowing you to use the Divi Builder to create a layout for the product description area. Layouts for the products are built within the Divi Library. You can use the default or choose a new layout from the dropdown box.
Building a WC Product Builder Product Description Layout

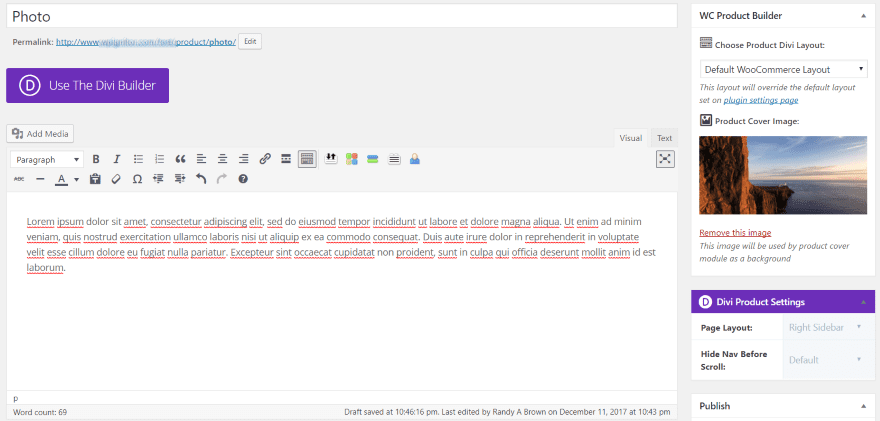
The standard product description area uses the TinyMCE editor. The image above shows the standard description.

This is the description area within the product page. Other content, such as images, can be added. Of course a lot more can be done with the Divi Builder.

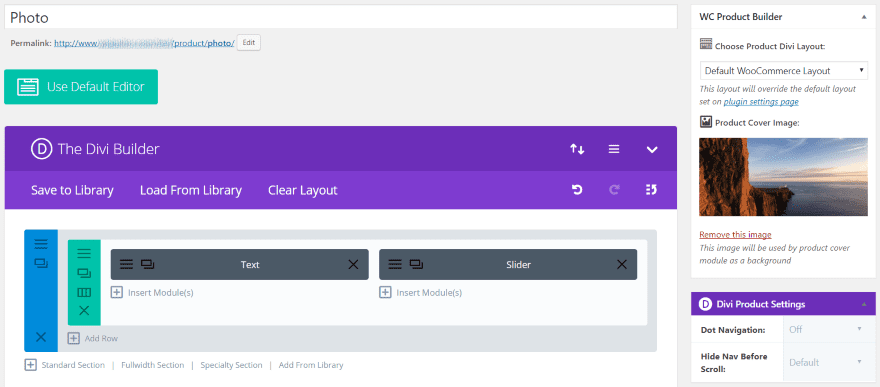
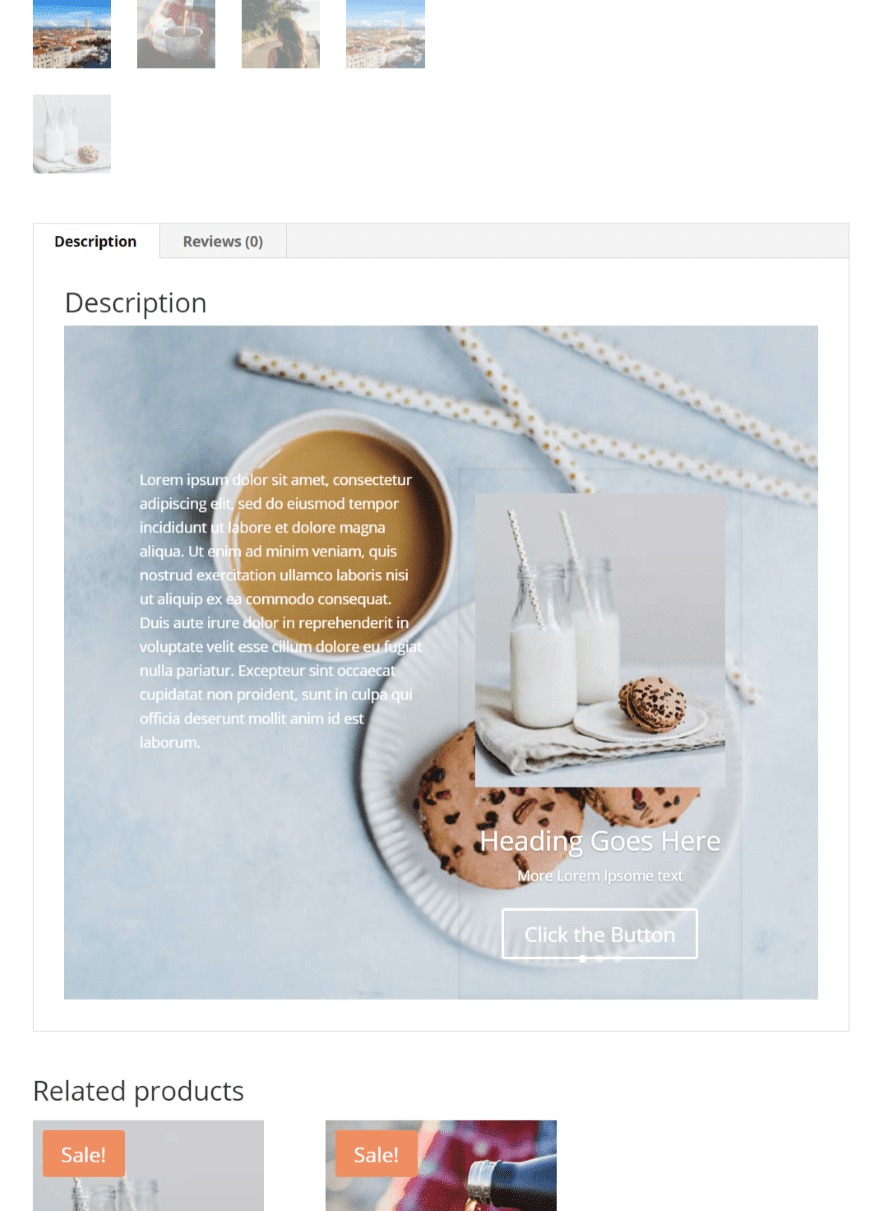
I’ve created a layout with the Divi Builder and added a slider.

The description area now shows my layout. I’ve also added a background and changed the text to light.
WC Product Builder Modules

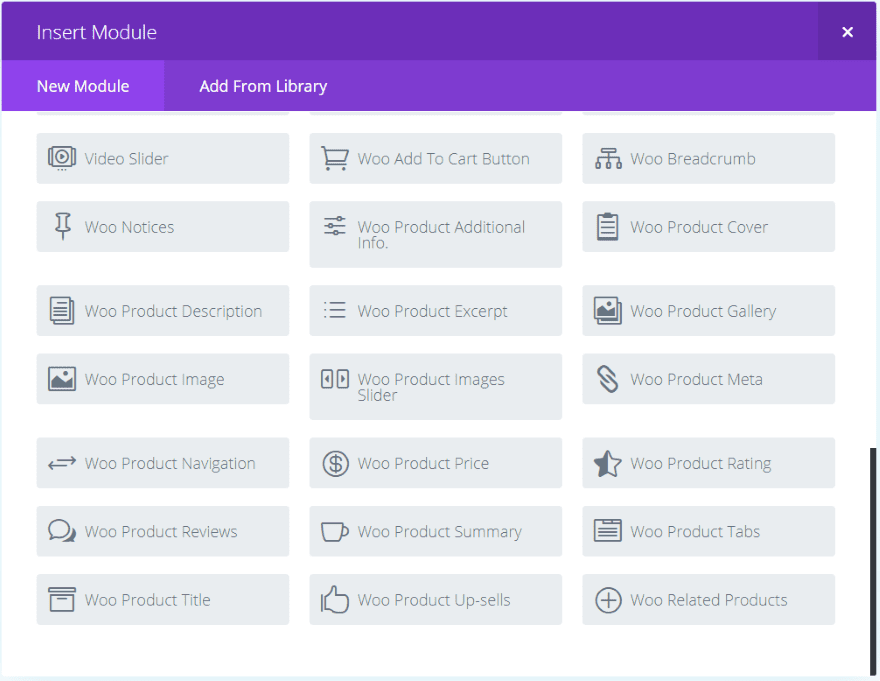
WC Product Builder adds 20 new modules to the Divi Builder to help you build custom product pages. Every WooCommerce element is a separate module so you can design a layout using only the elements you want and placing them anywhere you want. The modules have unique icons, making them easy to find at a glance.
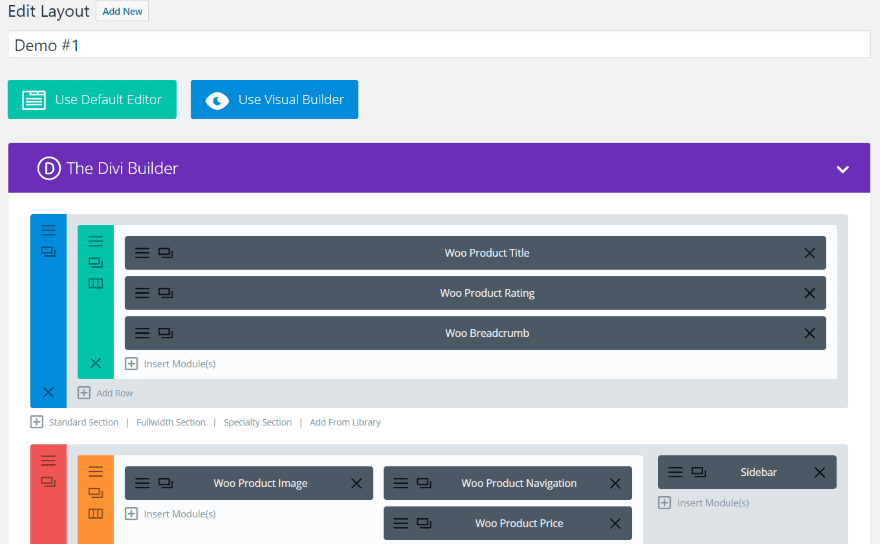
Building a WC Product Builder Layout in the Divi Library

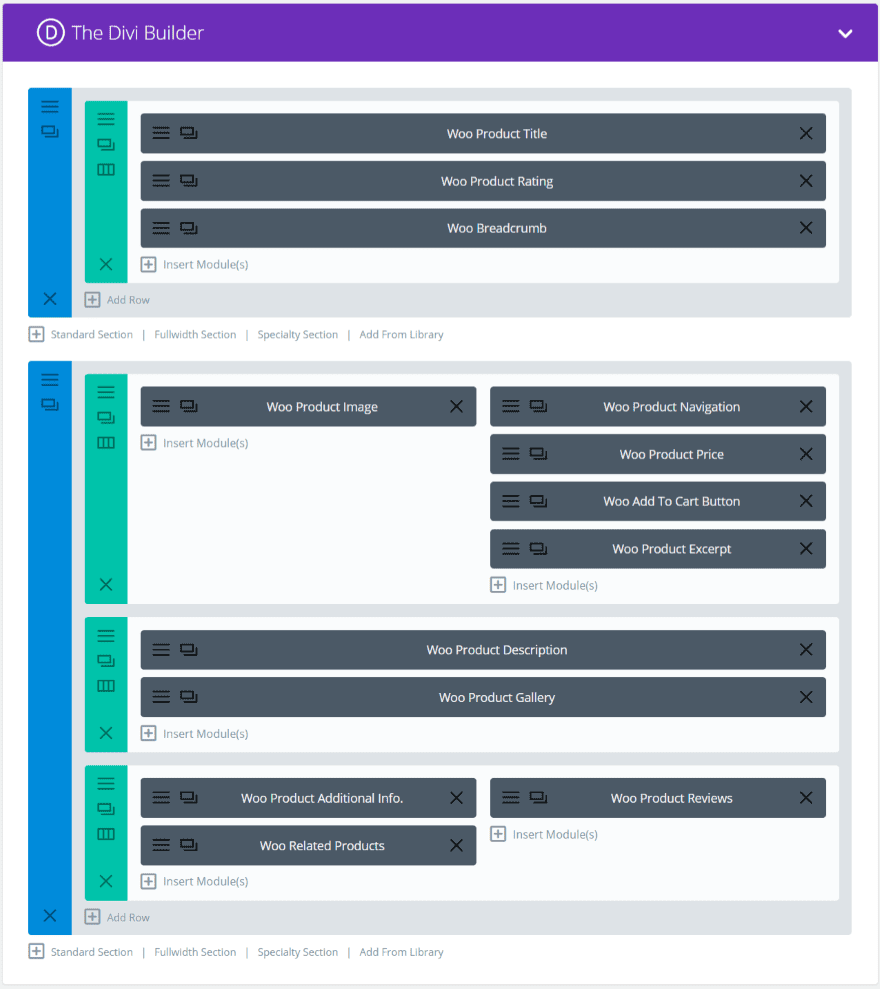
I’ve built a layout in the Divi Library using the WooCommerce and Divi modules. On the WooCommerce Product page, I’ll select the layout from the dropdown box.

The layout you’ve created will show instead of the default. This is actually a modification of Demo #1, so I didn’t have to create the styling or much of the layout design. Like any good layout design, the demos are great for saving time.
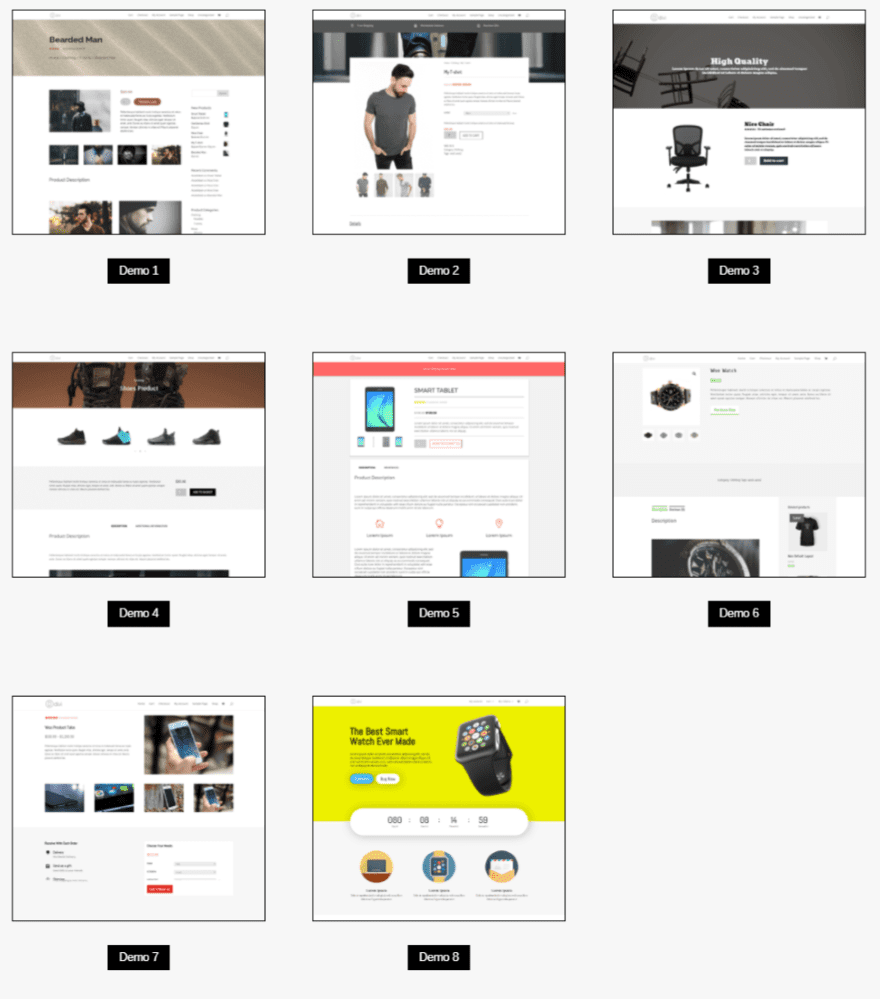
WC Product Builder Demos

The 8 demos from the developer’s website are included as a separate download to help you get started quickly. Several of them include custom styling. At least one includes an example of using shortcodes.

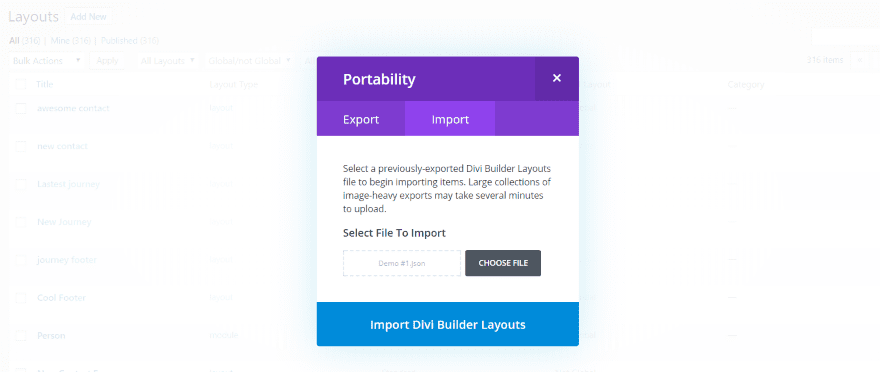
Upload the demos within the Divi Library. The layouts are not loaded into the Divi Builder like normal layouts, so you won’t be able to edit them from the Divi Builder in the Woo Product editor.

To edit them, select Edit within the Divi Library (just like any layout in the library). You can also load or create them within posts or pages and save them to the library for use within the product pages.

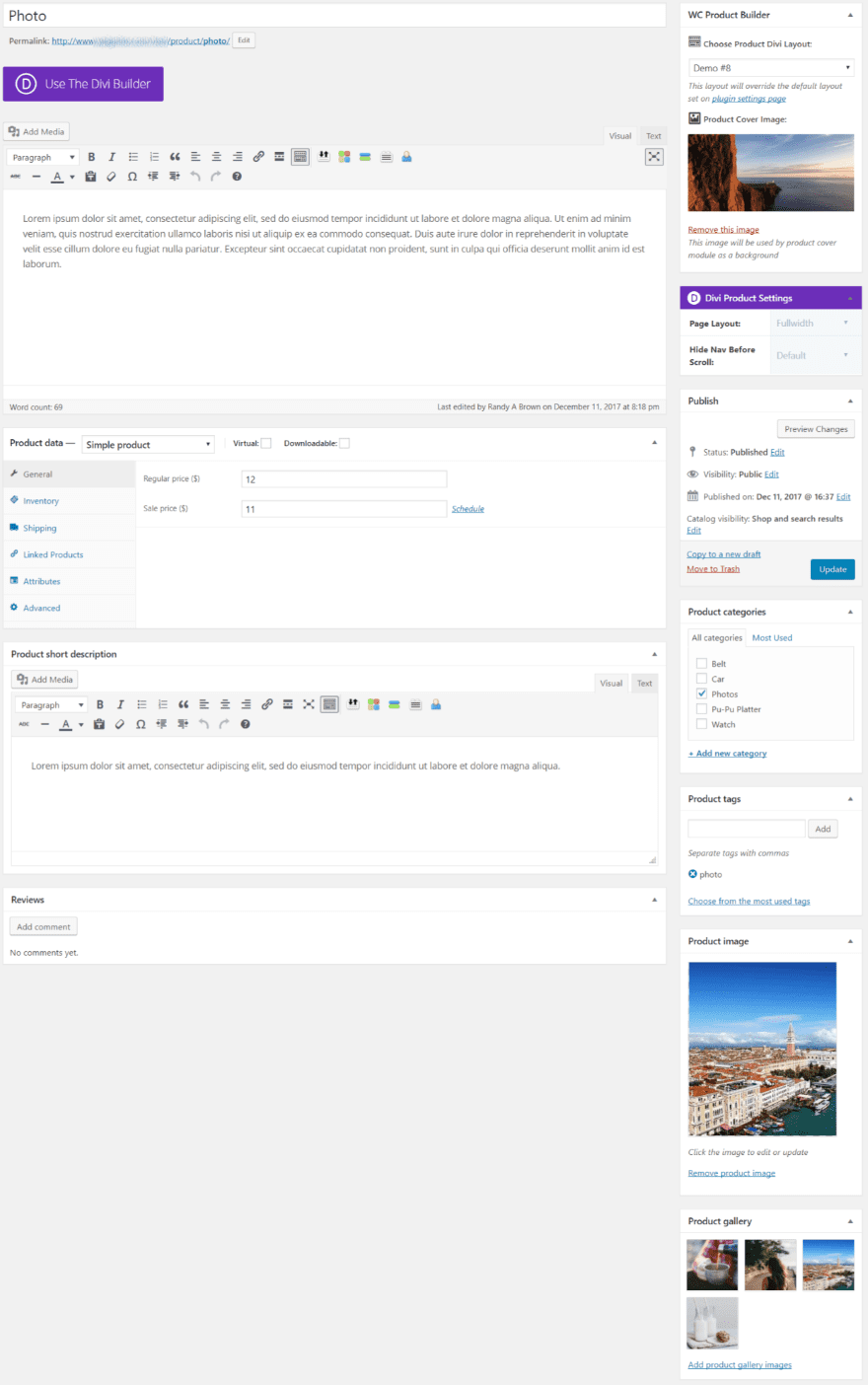
To use them, select the layout you want from the dropdown box on the right labeled Choose Product Divi Layout. I wasn’t able to preview the layouts, so in order to see the layout I had to update the product. The image above shows the settings I will use for each of the demos. I’ve added some dummy text for the product descriptions, product cover image, featured image, and product gallery.
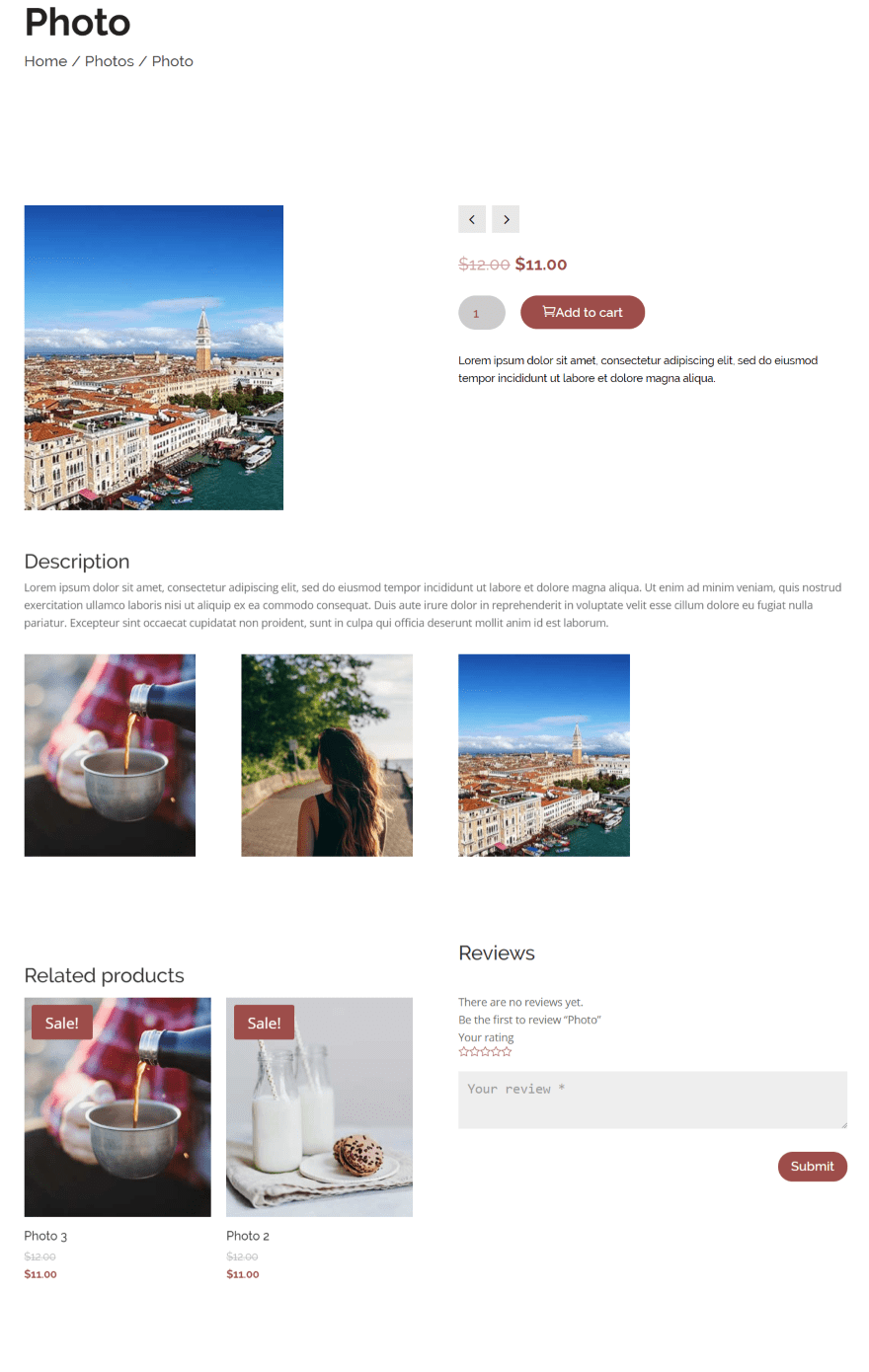
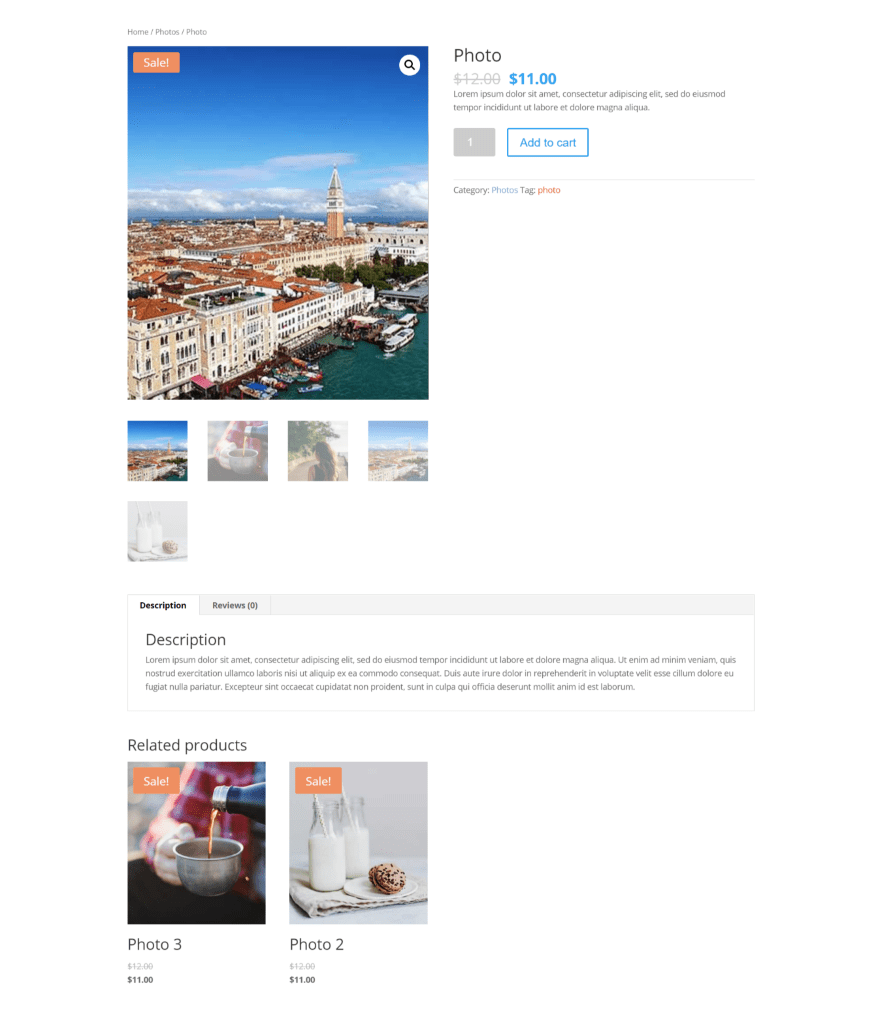
Default WooCommerce Product Layout

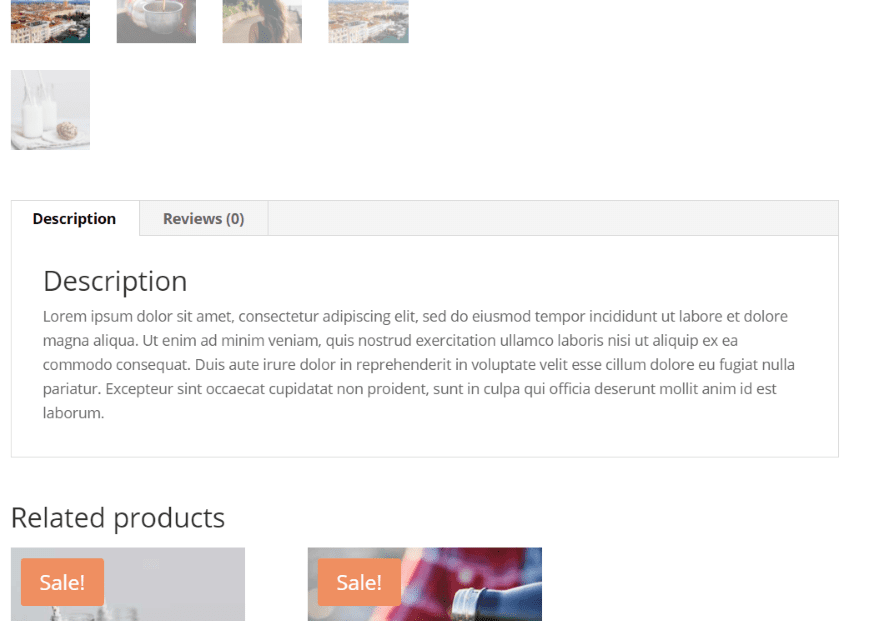
This example uses the standard Woo product layout. I’ve also added a few related products so we can see how they’re handled within the demos.
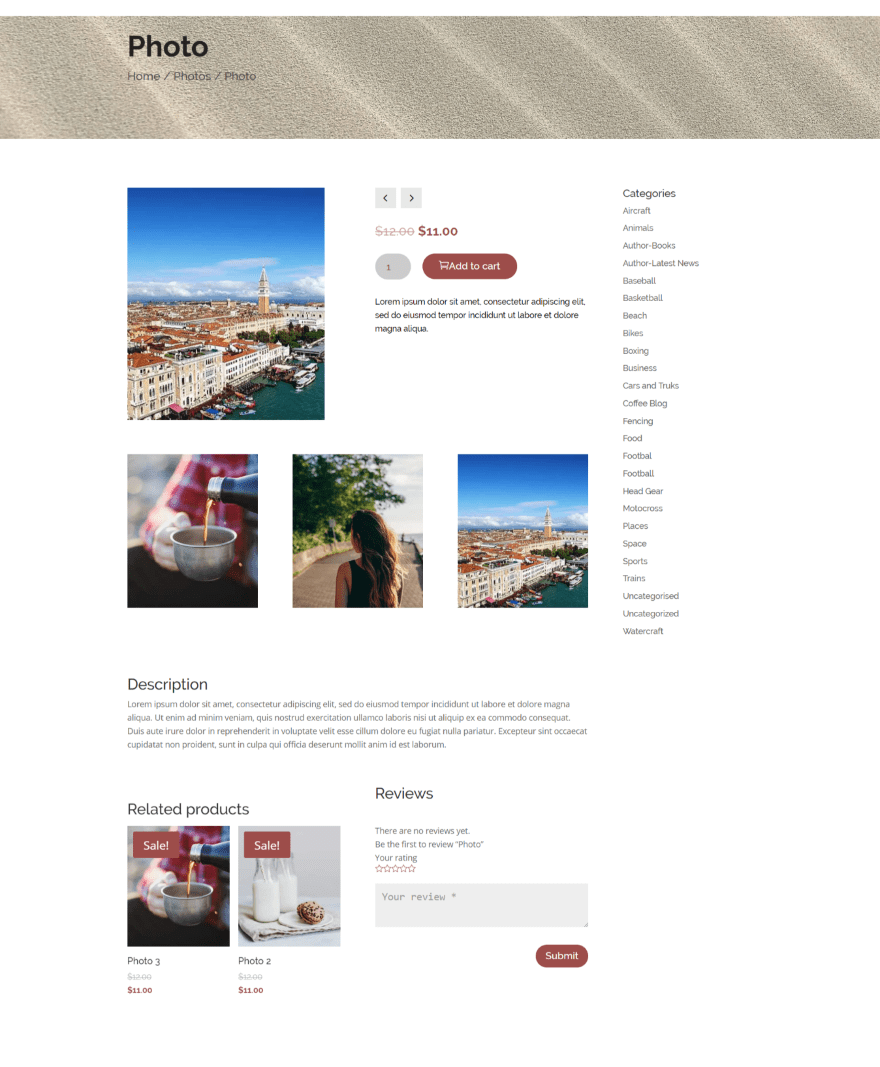
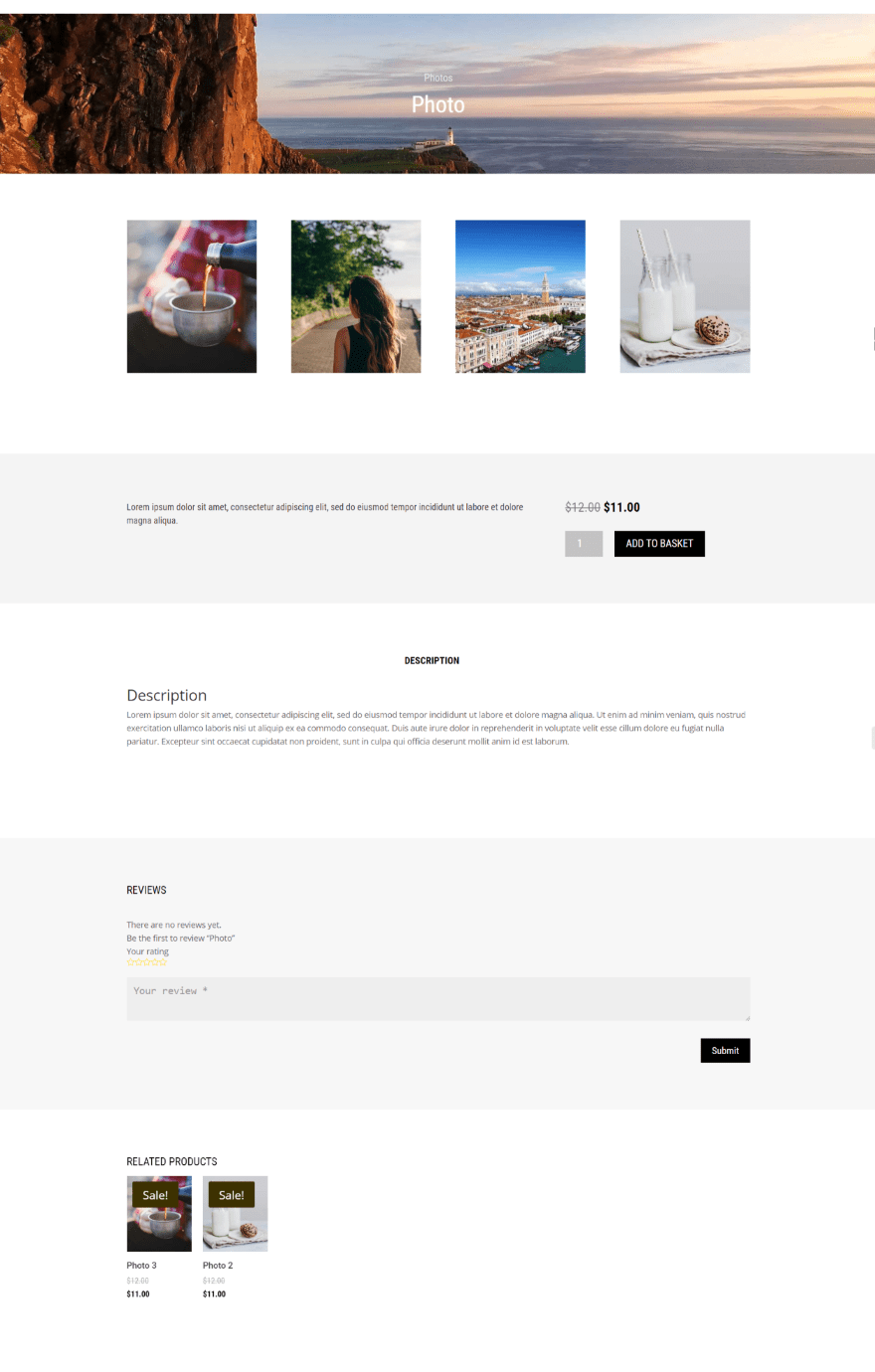
Demo 1

Demo 1 adds a header image and places the product name within the header. It also adds all of the categories within a sidebar.
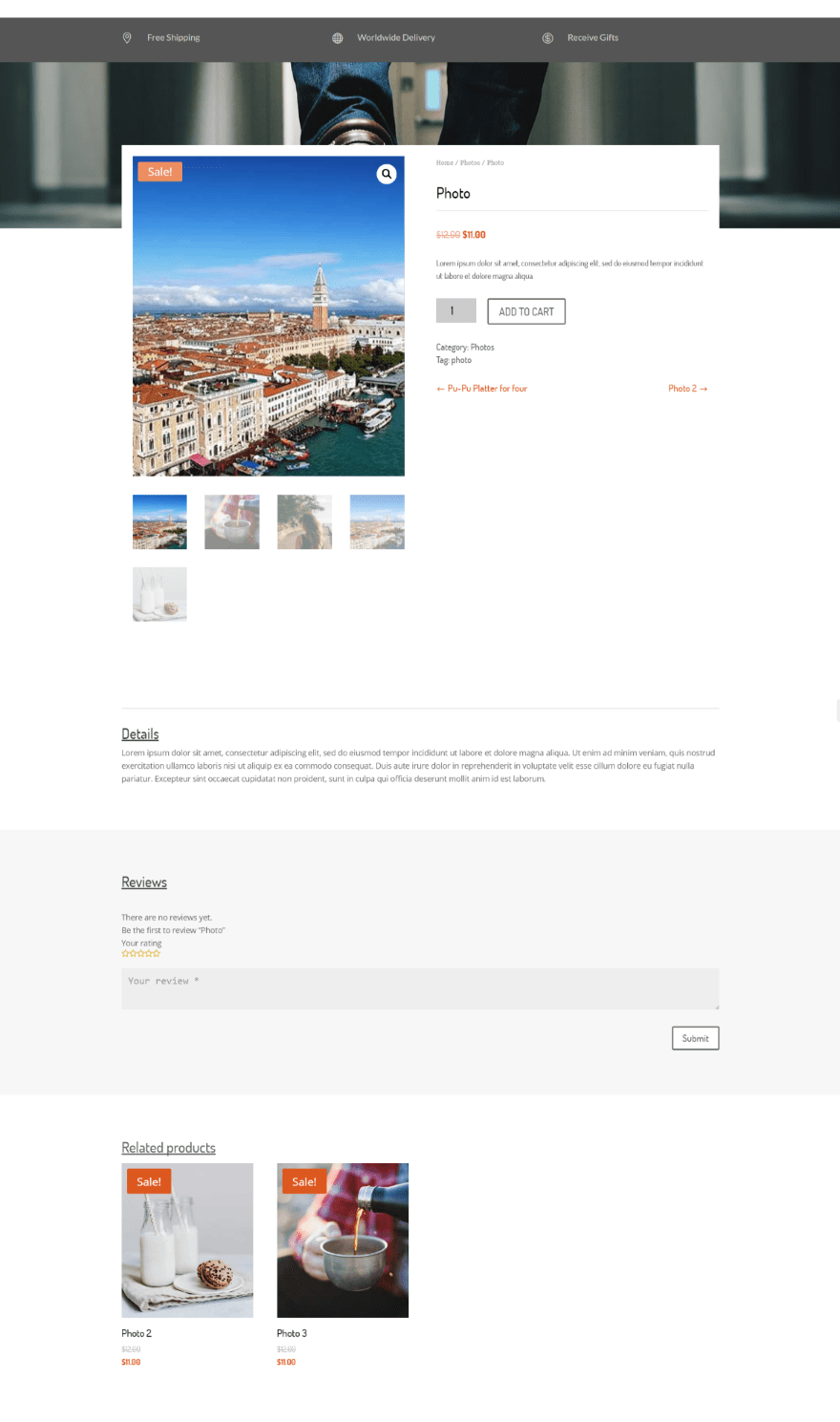
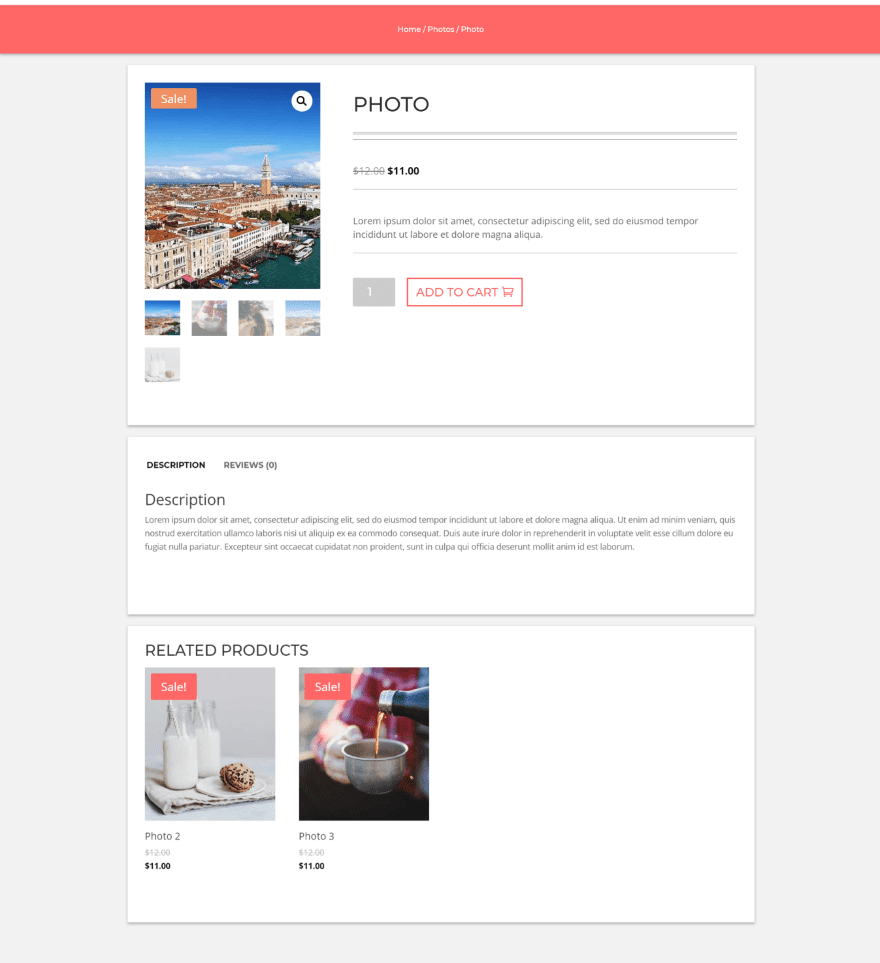
Demo 2

Demo 2 adds a top navigation bar above a header image. The product image overlaps the header.
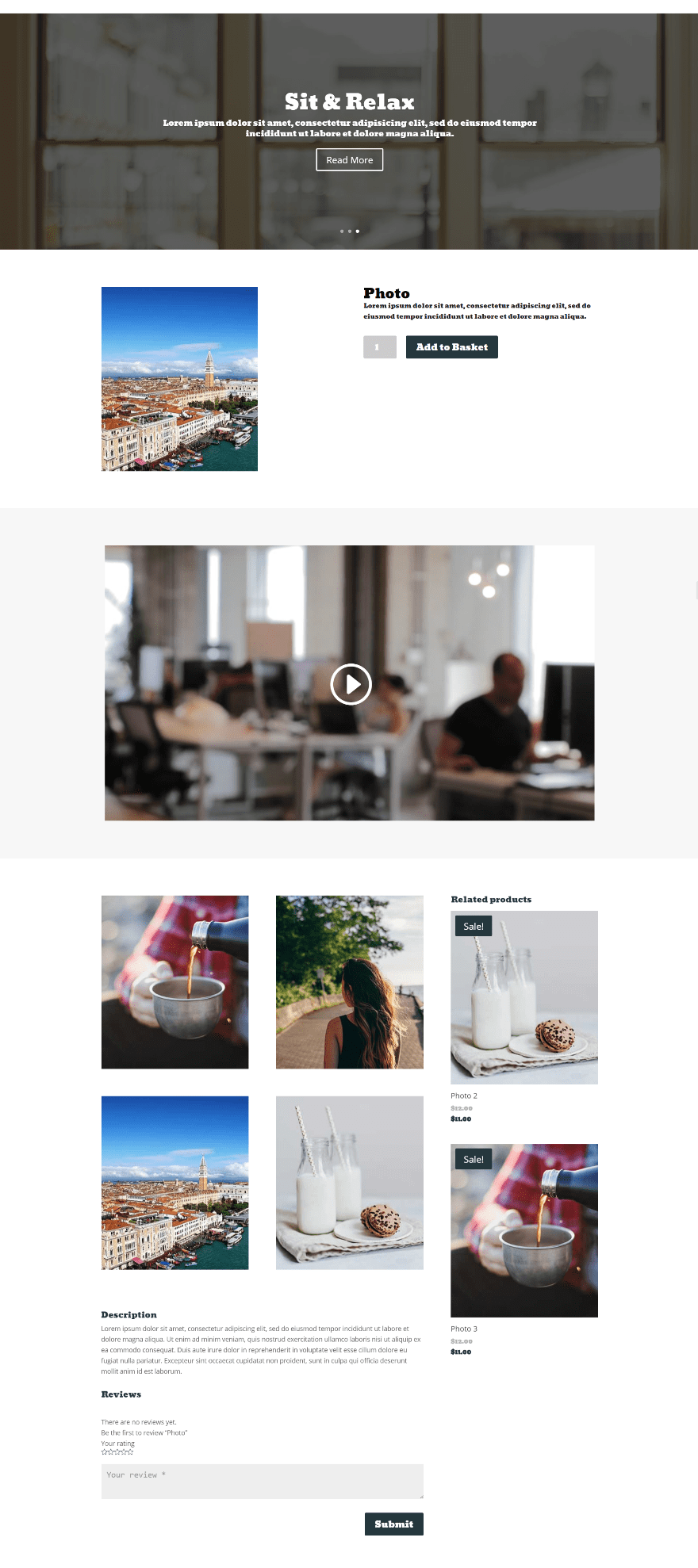
Demo 3

Demo 3 includes a header with parallax, an embedded video, and large gallery images within a grid next to featured products.
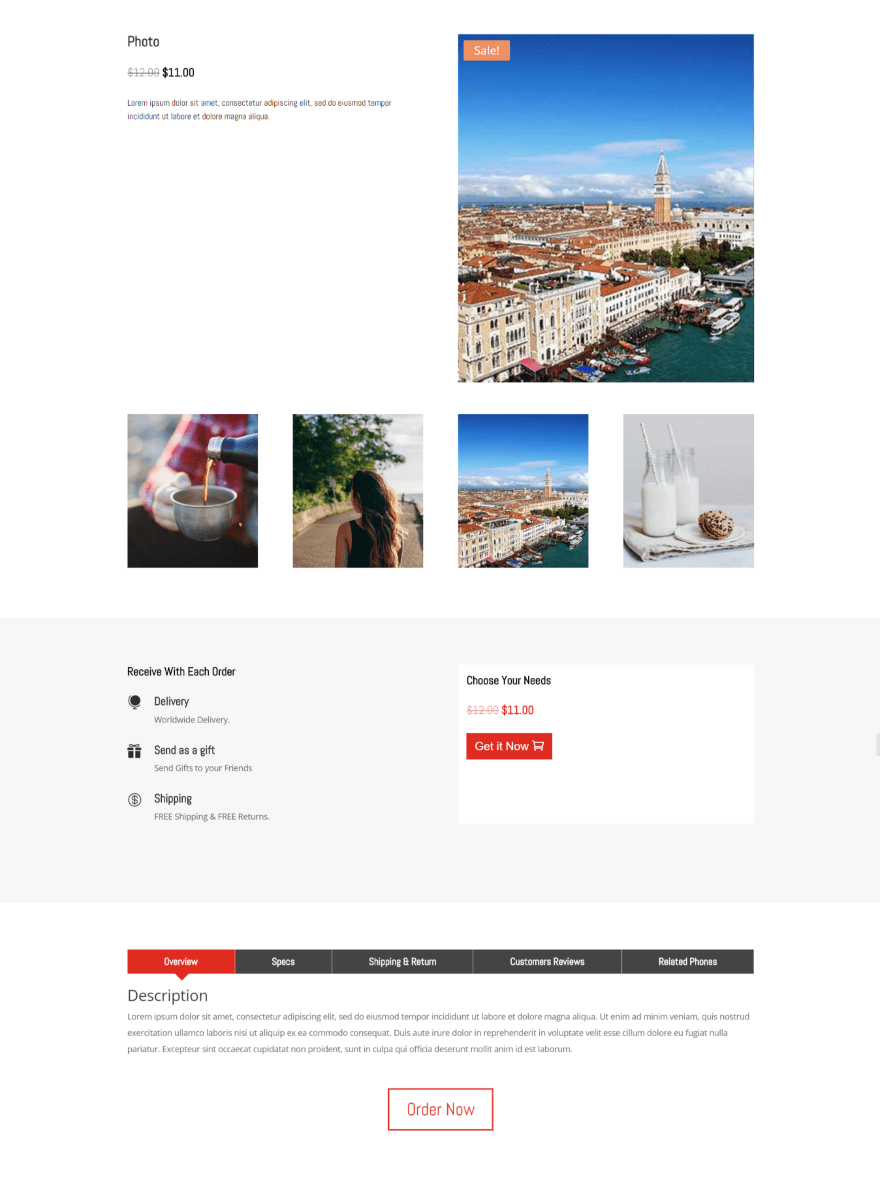
Demo 4

Demo 4 uses the Product Cover Image as the header image and doesn’t show the product image within the product details. Each of the elements are within a single row.
Demo 5

Demo 5 adds a solid background header with breadcrumbs, styling to individual rows, and styles buttons to match.
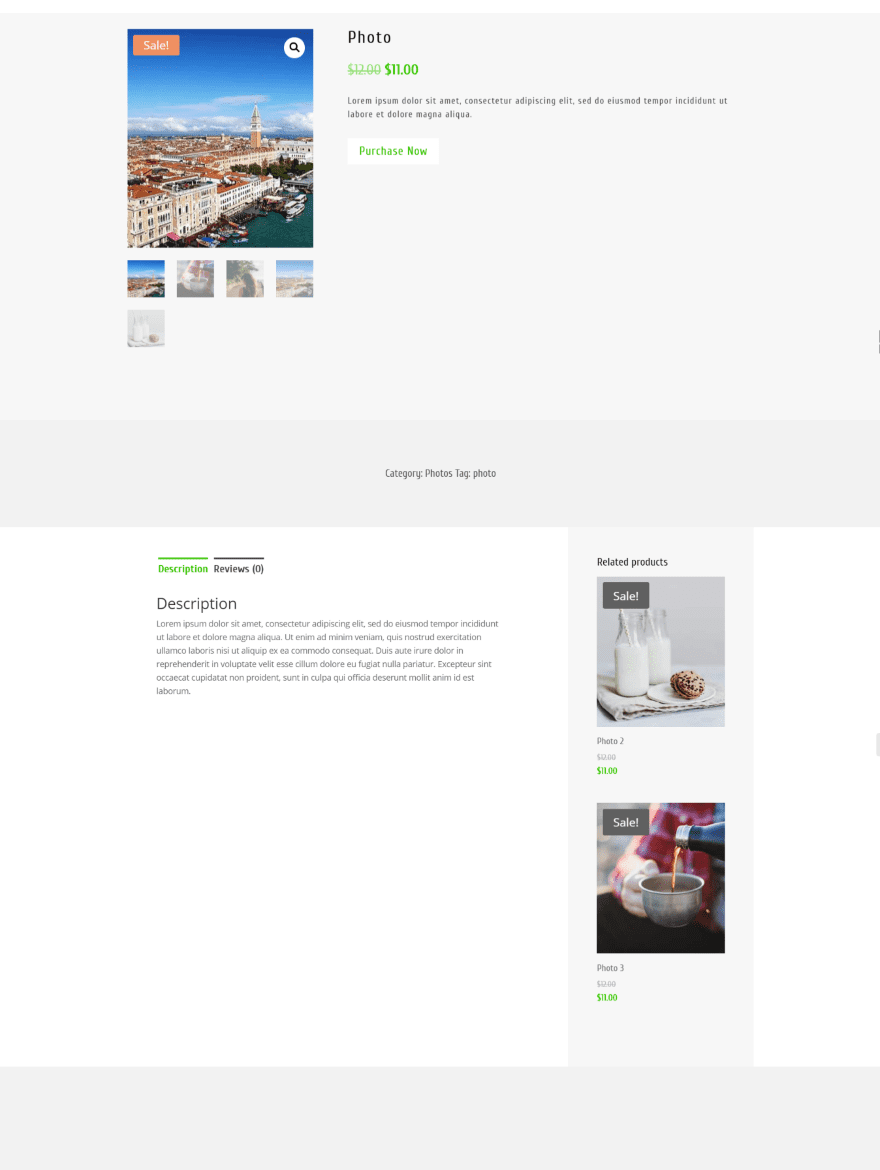
Demo 6

Demo 6 places the related products like a sidebar within the description area.
Demo 7

Demo 7 adds shipping information within the shopping cart area and provides information using shortcodes within styled tabs.
Demo 8

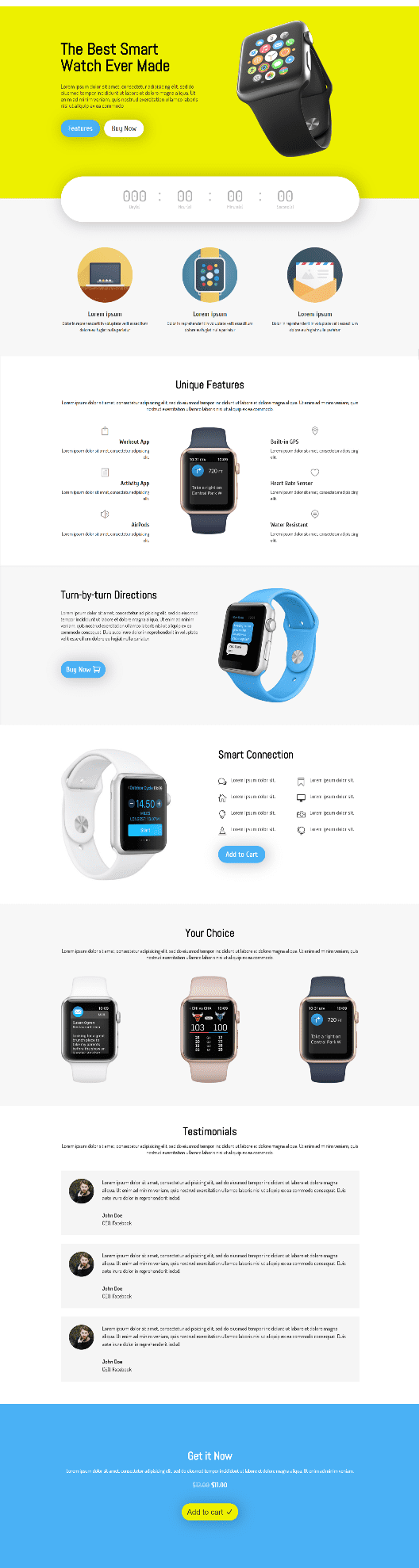
Demo 8 pulls out all the stops with a full-width CTA, styled countdown timer, blurbs, an elegant information layout, alternating CTA’s with images and descriptions, testimonials, and full-width CTA. This example only uses one Woo module, so it doesn’t use my product info.
Using WC Product Builder Shortcodes Withi Divi Modules
The shortcodes allow you to use WooCommerce modules within regular Divi modules on product pages and layouts. This opens up some design possibilities, allowing you to place products within tabs, sliders, toggles, accordions, etc.
The shortcodes only apply to the product for that product page, so you can’t use them on regular pages, posts, or widgets.

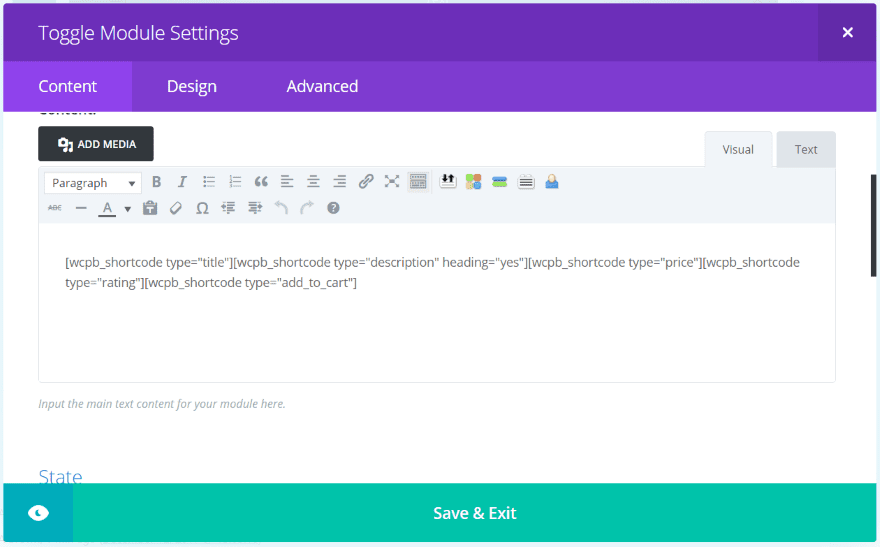
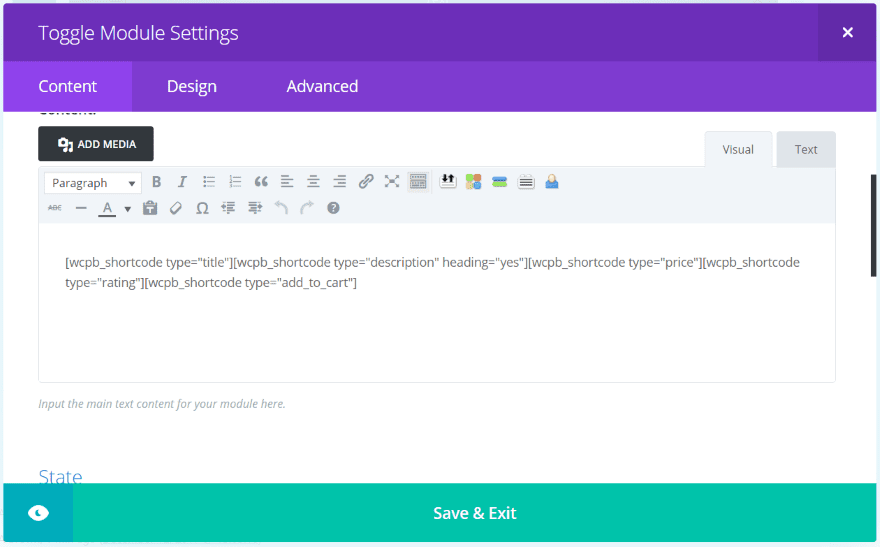
I added a toggle to the CTA area of Demo #8 and placed shortcodes to display the title, description, price, rating, and add to cart button.

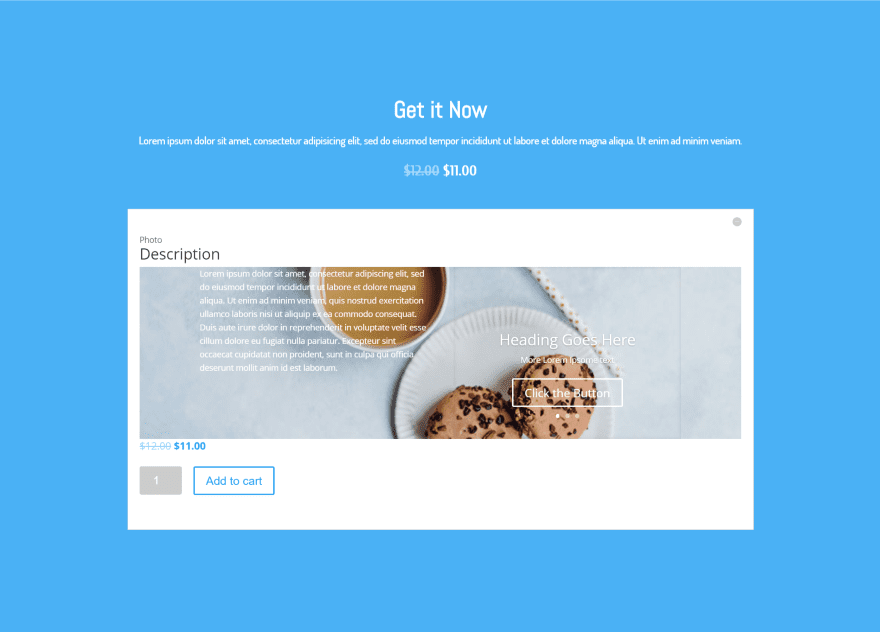
The elements from the shortcodes display within the toggle. It even displays the description that I created with the Divi Builder. I tried several modules that can take a shortcode and each one worked as expected.

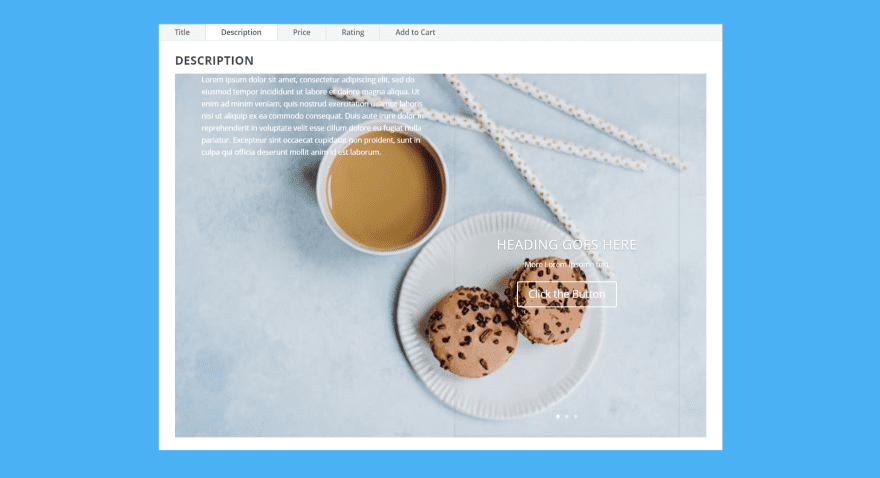
Here’s a look at the tab module, showing the description that I created with the Divi Builder.
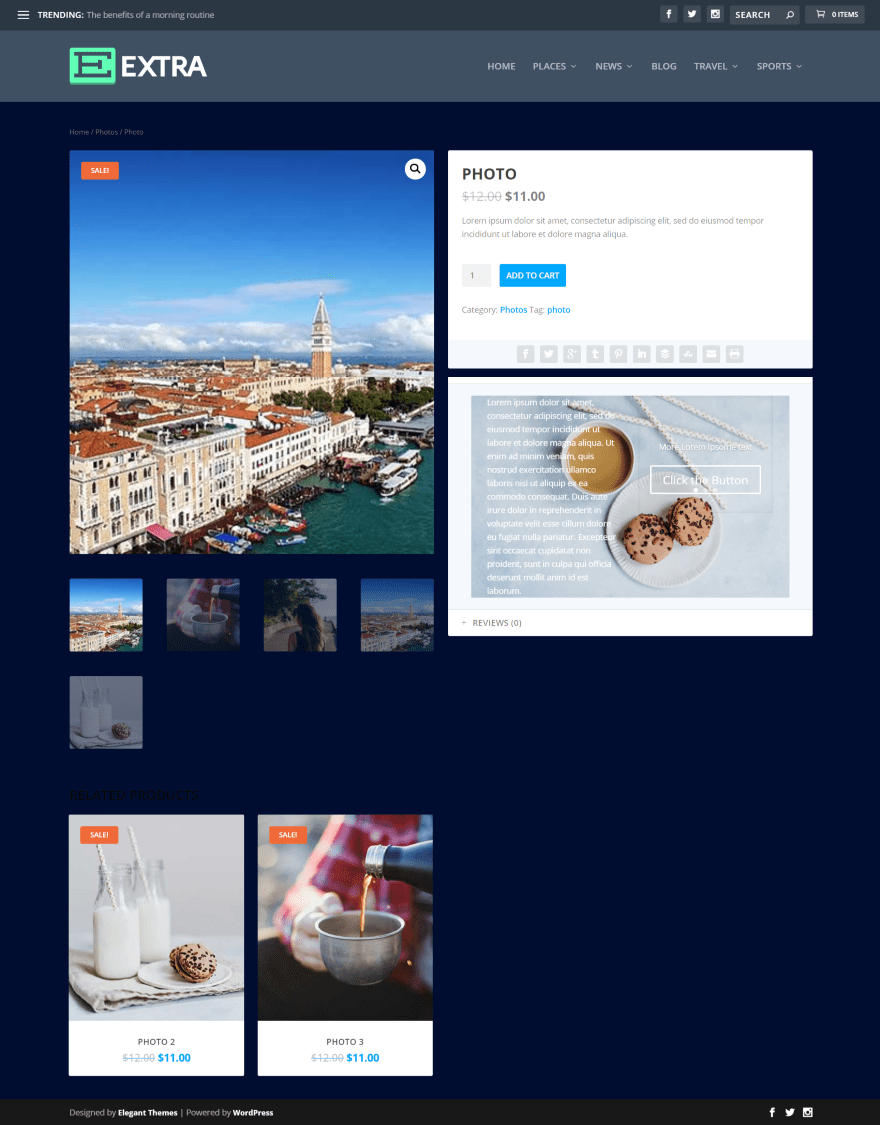
Using WC Product Builder with Extra

The layouts work just as well with Extra. This is Demo 5. I’m using it without a sidebar.

You can also use it within the product description area, which works well with Extra’s WooCommerce features. The example above uses the standard WooCommerce product layout but also uses the product description that I created using the Divi Builder.
License, Documentation, and Where to Buy
There are three licenses available:
- One website – $19
- 5 websites – $29
- Unlimited – $39
Documentation is provided at the developer’s website as a series of blog posts to help answer questions and get you started.
The plugin can be purchased from the developer’s website.
Ending Thoughts
WC Product Builder turns every WooCommerce element into an individual module, which adds a lot of modules to the Divi Builder to create new WooCommerce product layouts. It also adds the Divi Builder to the product description area, and you can add 14 different elements to Divi modules using shortcodes. This creates lots of design possibilities. They’ve even included 8 demo layouts to spark your imagination and help you get started.
I found the plugin easy to use. The layouts were especially helpful. I’m glad they’ve included an example of using the shortcodes. I’d like to see even more examples with shortcodes and a few that use the product description. The demos save a lot of design time. If you’re interested in creating new layouts for your WooCommerce product pages, WC Product Builder is worth a look.
We want to hear from you. Have you used WC Product Builder? Let us know what you think about it in the comments.
Featured Image via 660917131 / shutterstock.com
The post Divi Plugin Highlight: WC Product Builder appeared first on Elegant Themes Blog.
