Hey Divi Nation! Thanks for joining us for the next installment of our weekly Divi Design Initiative where each week, we give away brand new, free Divi Layout Packs from our design team to you.
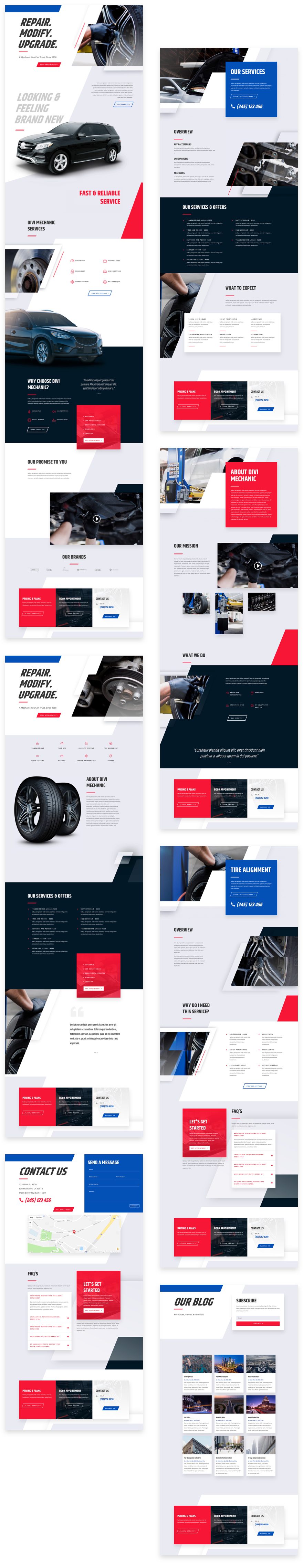
This time around, Kenny and his team have created an awesome Mechanic Layout Pack with custom images, icons and image masks that’ll help you personalize any mechanic website you create.

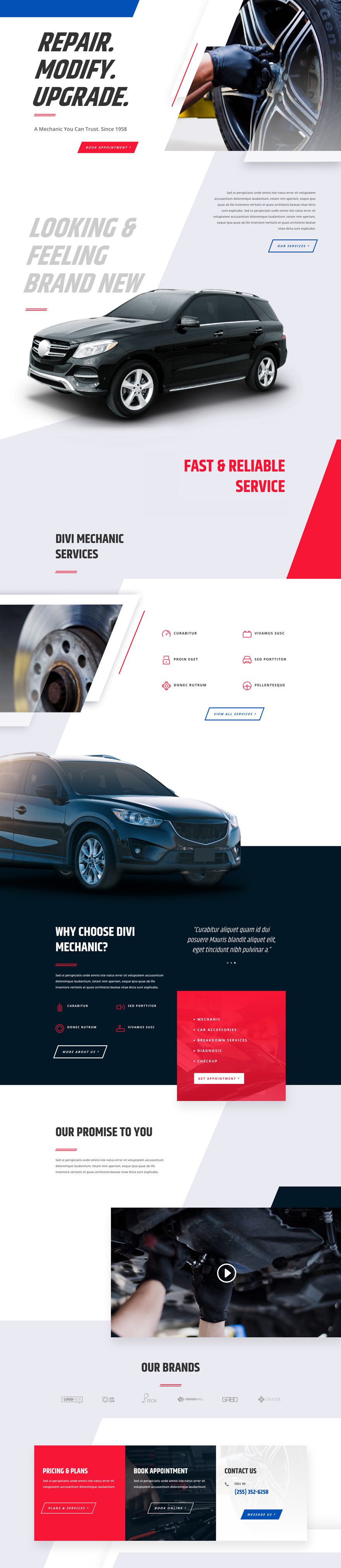
Landing Page Design

Home Page Design

About Page Design

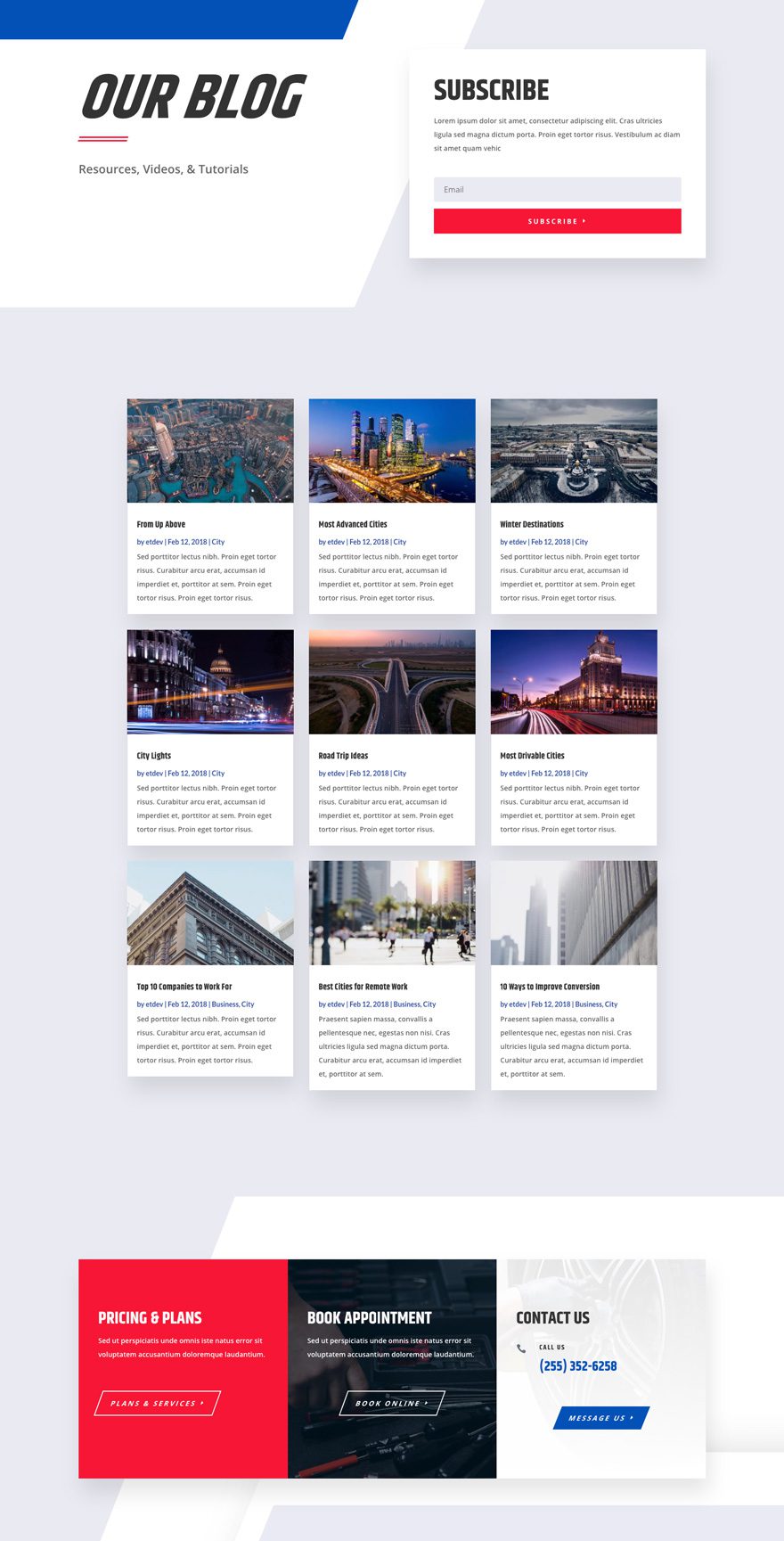
Blog Page Design

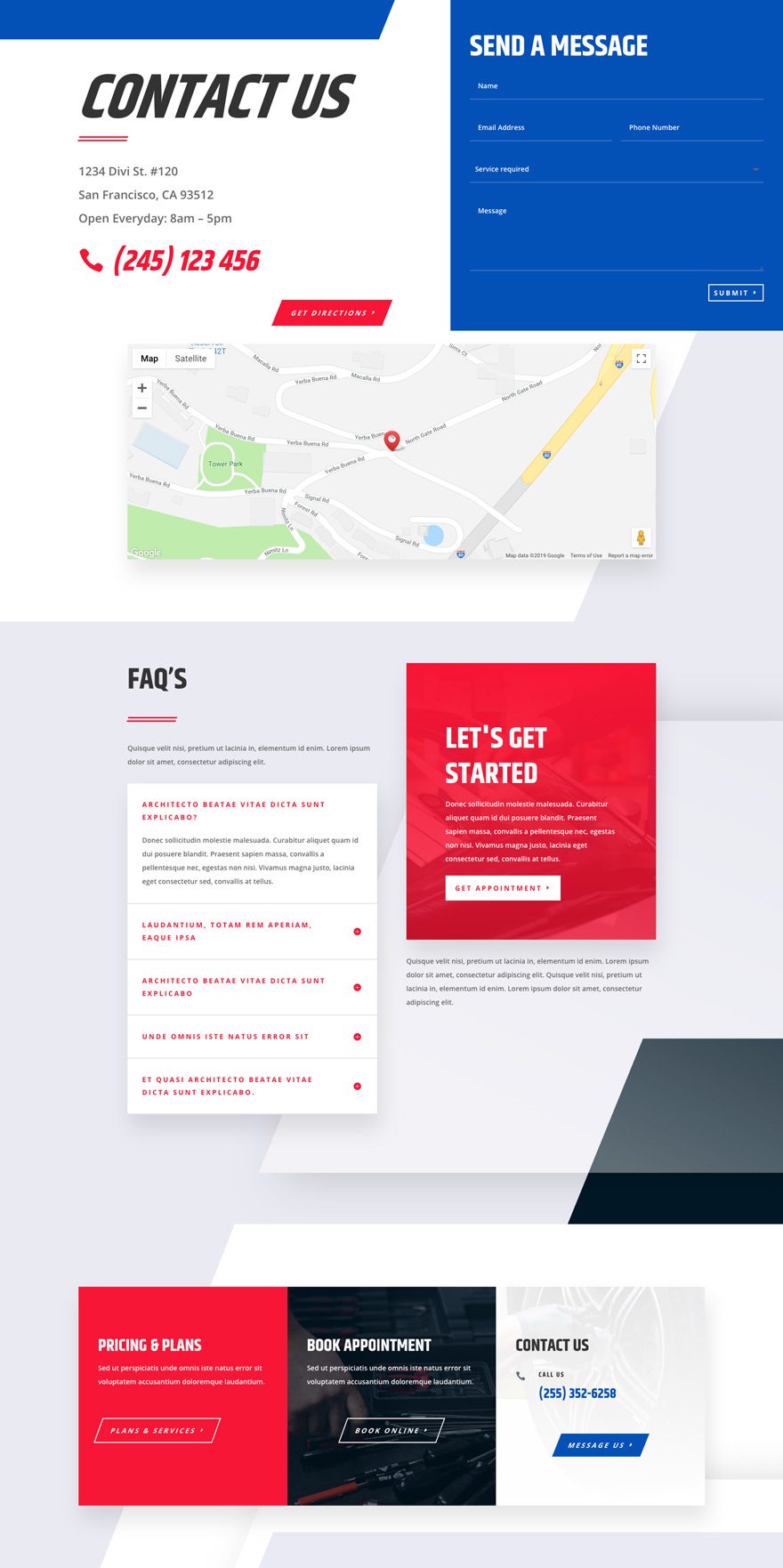
Contact Page Design

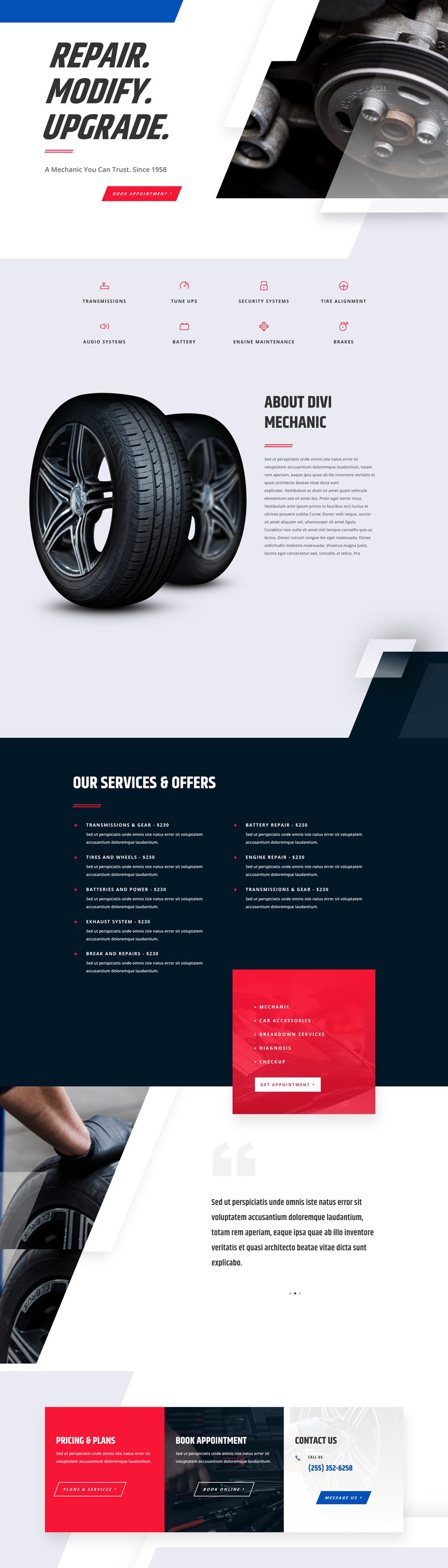
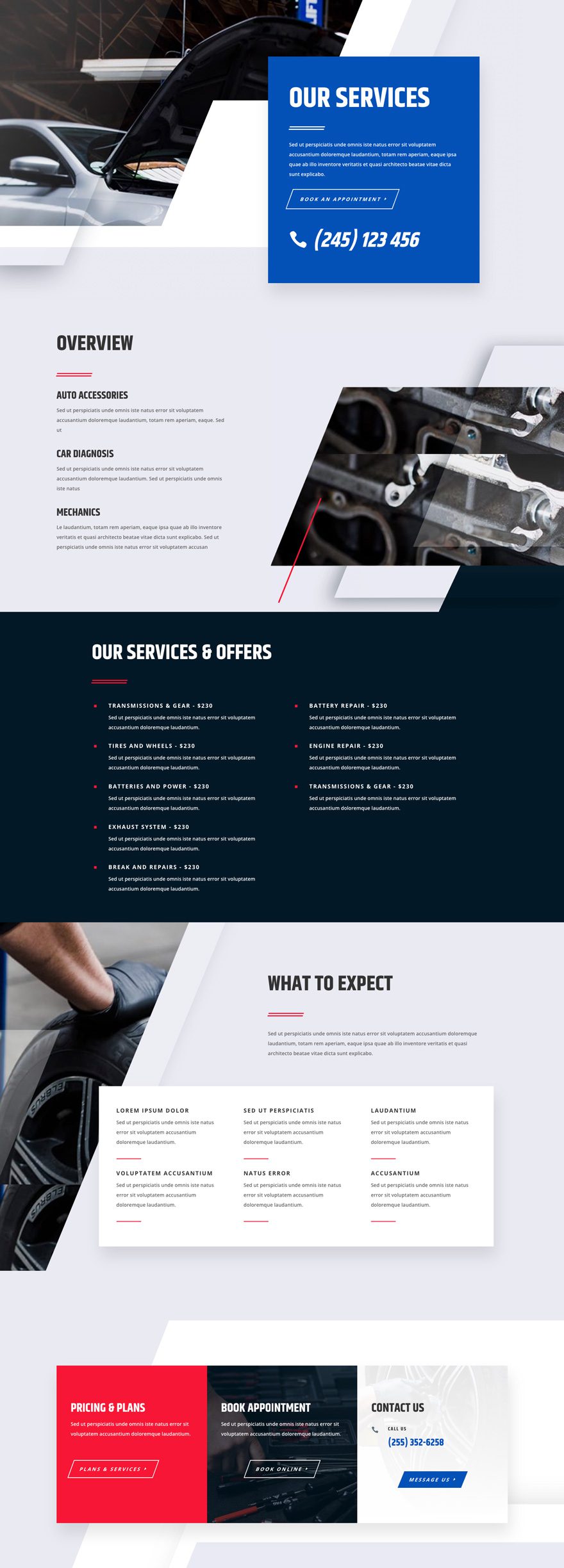
Services Page Design

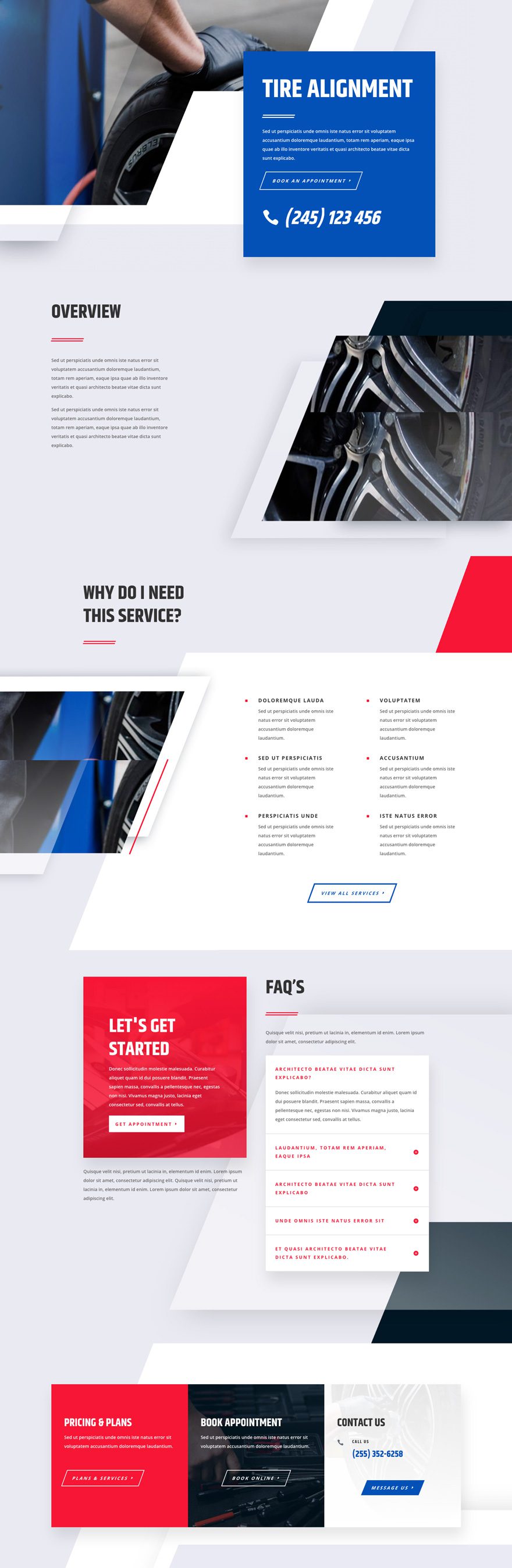
Service Page Design

Key Features
The Mechanic Layout Pack includes a nice set of layouts that’ll bring you one step closers towards creating a fully-functioning website that you and/or your clients will love. You also get relevant and high-quality images for free! You can use these without any restrictions on any website you’re creating.
Live Demos
Click the links below to see a live demo for each of the layouts included in the pack.
- Mechanic Landing Page (live demo)
- Mechanic Homepage (live demo)
- Mechanic About Page (live demo)
- Mechanic Blog Page (live demo)
- Mechanic Contact Page (live demo)
- Mechanic Services Page (live demo)
- Mechanic Service Page (live demo)
Access This Layout Right Now
Directly from Your Divi Builder
Subscribe To Our Youtube Channel
Since Version 3.0.99 of Divi, you can find and import any of the layouts included in this pack (along with ALL of Divi’s Premade Layout packs) directly from the Divi Builder. They are already waiting for you.
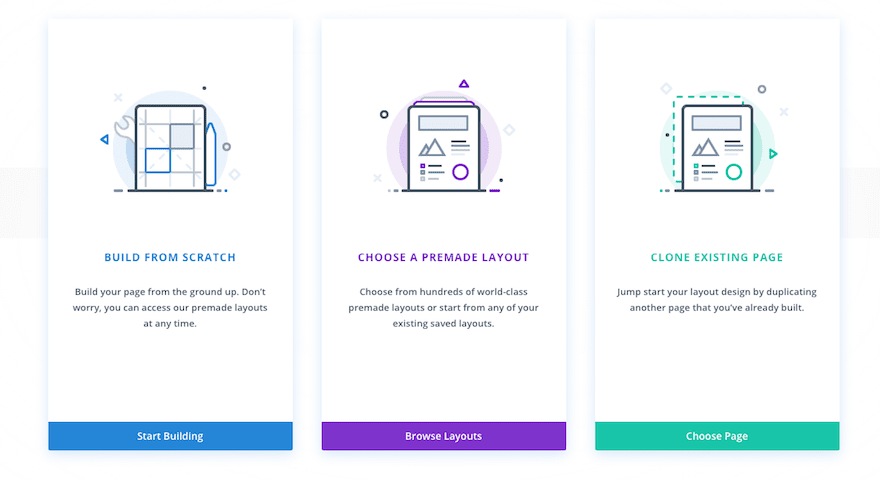
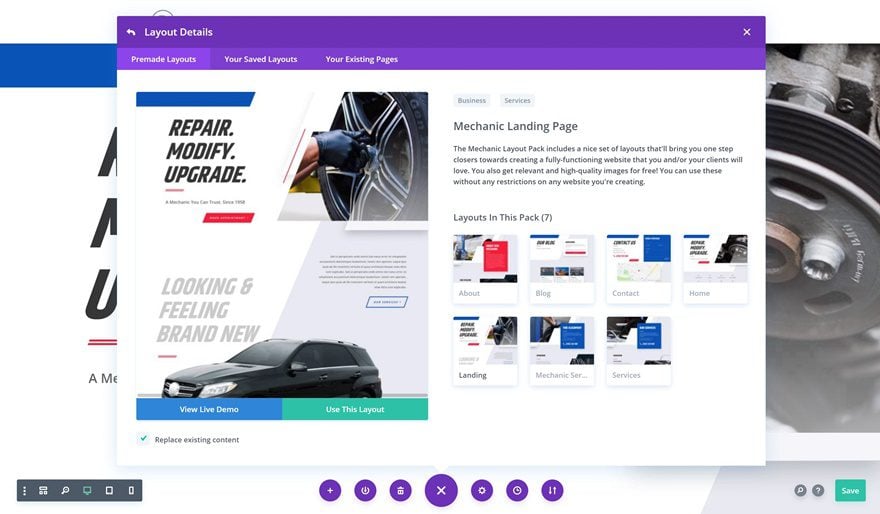
When you add a new page from the WordPress Dashboard, deploy the Visual Builder. You will be prompted with three choices regarding how you want to start building your page. Select the option “Choose A Premade Layout”.

Under the Premade Layouts tab, you can easily find the new layout by scrolling through the list of layout packs. Once you find the Layout Pack, click on it. You will see all the individual page layouts included in the pack. Select the page layout you want to use and then click the “Use This Layout” button.

You can also access new layouts at any time within the Visual Builder by clicking the “Load From Library” icon in the page settings bar (it looks like a plus symbol). Inside the Load From Library popup you can choose the new layout you want to use.
Authentication Required
Before you can download Premade Layouts from the Divi Library you must authenticate your Elegant Themes Subscription. If you have already activated updates for Divi under Divi > Theme Options > Updates, you have already authenticated your subscription and will have access to the layouts without a problem. If not, when you click to import a layout to your page, you will be prompted to enter your Elegant Themes Membership Username and API Key.

After you enter the Username and API Key, you will gain immediate access to the layouts. You can find your API Key under your members area on the Elegant Themes site.
No Licensing Restrictions

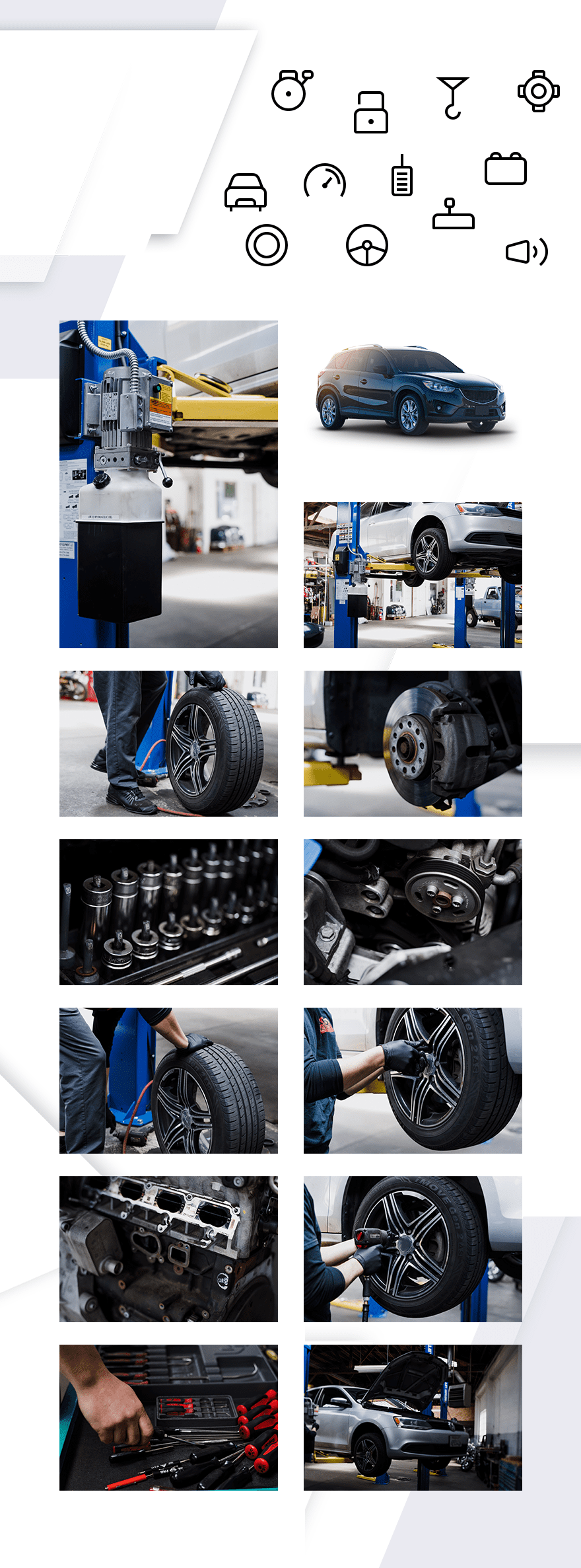
The photos included with these layouts have no licensing restrictions. This means you can use them in all of your commercial projects without having to worry about paying licensing fees or attributing the photographer. Use them in your commercial websites, sell them within your Divi child themes, include them in your own Divi layout packs or just use them on your blog. We know how challenging it can be to find good photos and how confusing and scary the licensing that governs those photos can be. We want to fix that problem for our users.
Download the Full Res Image Assets
New Layout Packs Every Week!
We hope you enjoy this layout pack. We look forward to hearing your opinions in the comment section below. Make sure you check back next week for more layout packs!
.divi_cta{background-color: #8f43ee; color: #fff; font-size: 20px; font-weight: bold; padding: 20px; text-align: center; display: block; text-decoration: none; border-radius: 4px;}.divi_cta:hover{text-decoration:none;background-color:#7d37d6;}.divi_cta_red{background-color:#db1c1c;}.divi_cta_red:hover{background-color:#c51a1a;}
The post Get a FREE Mechanic Layout Pack appeared first on Elegant Themes Blog.
