The season of change is upon us. The recent arrival of WordPress 5.0 introduces a completely new Block Editor (a.k.a. Gutenberg). And, the release of our new Divi Builder Experience has not only offered smooth integration with Gutenberg, but it has also upgraded the entire experience of designing websites with Divi.
These new changes will undoubtedly bring about some concerns and confusion about how Divi and Gutenberg work together and how to best use Divi with all these changes. This tutorial is meant to soften the blow of change by walking you through the options available and the steps necessary to get the new Divi Builder experience up and running successfully on WordPress 5.0.
For those of you not ready for Gutenberg or the new Divi Builder Experience, don’t worry. I’ll discuss the options available for you to keep things working as usual. And for those of you ready to adventure into the exciting unknown, this guide will help you find the way.
Here is what I’ll be covering in this tutorial:
- The Importance of Installing the Latest Version of Divi when Upgrading to WordPress 5.0
- How the New Divi Builder Works with Gutenberg by Default
- How to Activate the New Divi Builder on the backend with WordPress 5.0 (preferred method)
- Editing a New Page with The New Divi Backend Builder UI
- Using The Classic Divi Builder with the New Divi
The Importance of Installing the Latest Version of Divi when Upgrading to WordPress 5.0
The latest version of Divi is compatible with WordPress 5.0. So, if you are upgrading to WordPress 5.0, make sure you also update Divi to 3.18+ as well. This new version addresses many of the compatibility issues with the new Gutenberg block editor. If you keep an older version of Divi, you will have trouble accessing the Divi Builder and other page settings until you upgrade.
The latest versions of Extra, Bloom, Monarch and the Divi Builder plugin are also compatible with WordPress 5.0 so it is best to update these as well when upgrading.
How the New Divi Builder Works with Gutenberg by Default
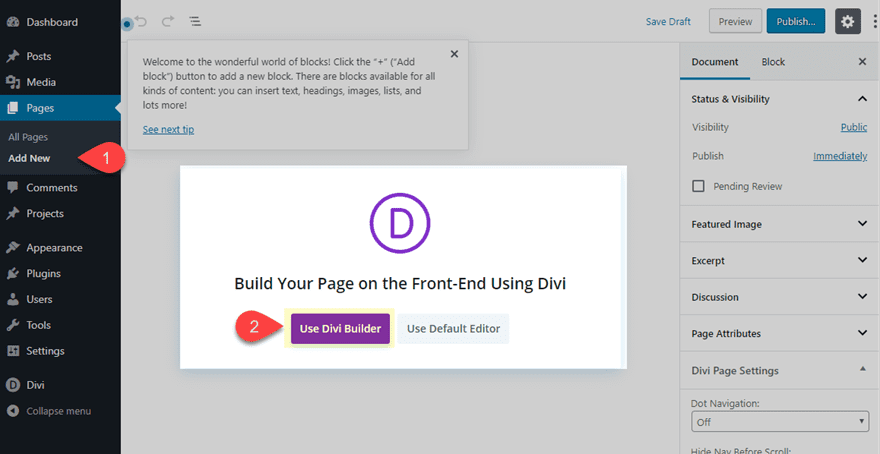
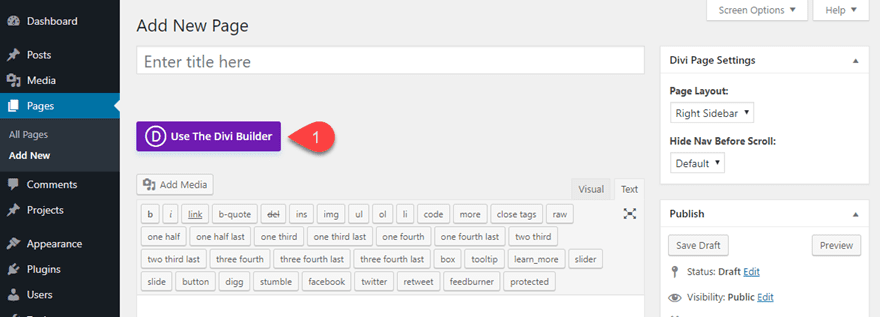
Once you update to WordPress 5.0 and install Divi 3.18 (latest version), you are ready to start building your website. If you add a new page, you will be greeted with a popup that allows you to use the Divi Builder or the default WordPress editor (now Gutenberg). Simply click “Use Divi Builder”.

You will notice that you will be launched straight into the Visual Builder on the front end.

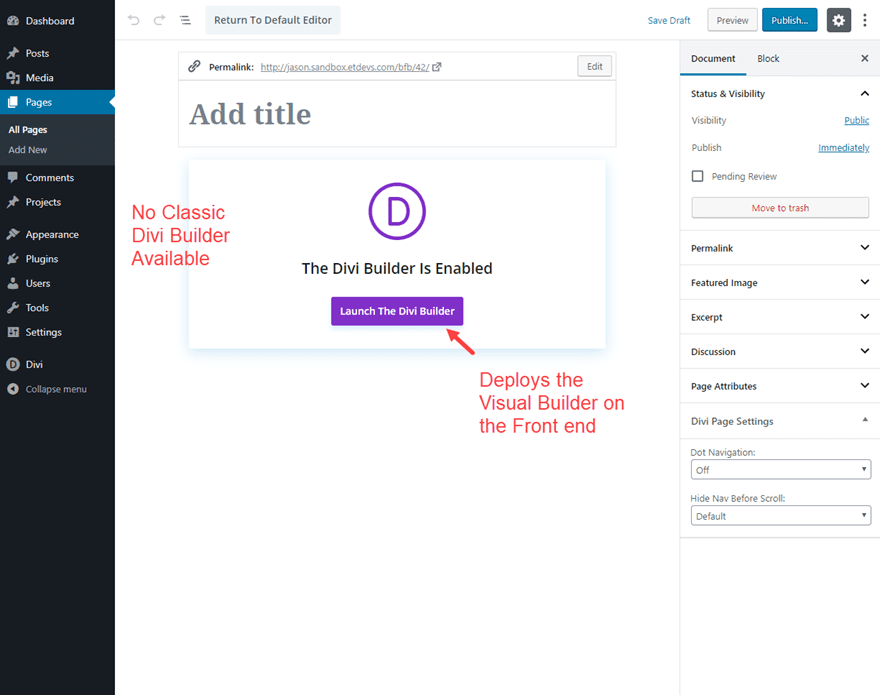
If you exit the Visual Builder and edit the page on the backend, you will see there is no Classic Divi Builder available. You will only have the option of launching the Divi Builder on the front end.

This is because WordPress 5.0 removed the classic Editor and replaced it with the Block Editor (Gutenberg). Therefore, all connected applications, including the Classic Divi Builder, have been removed. In short, there is no Classic Divi Builder without the Classic WordPress Editor.
How to Activate the New Divi Builder on the backend with WordPress 5.0 (preferred method)
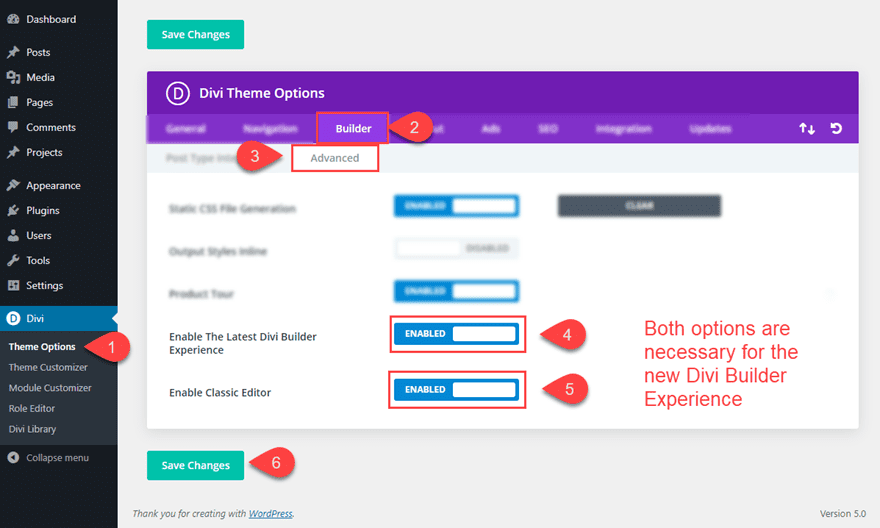
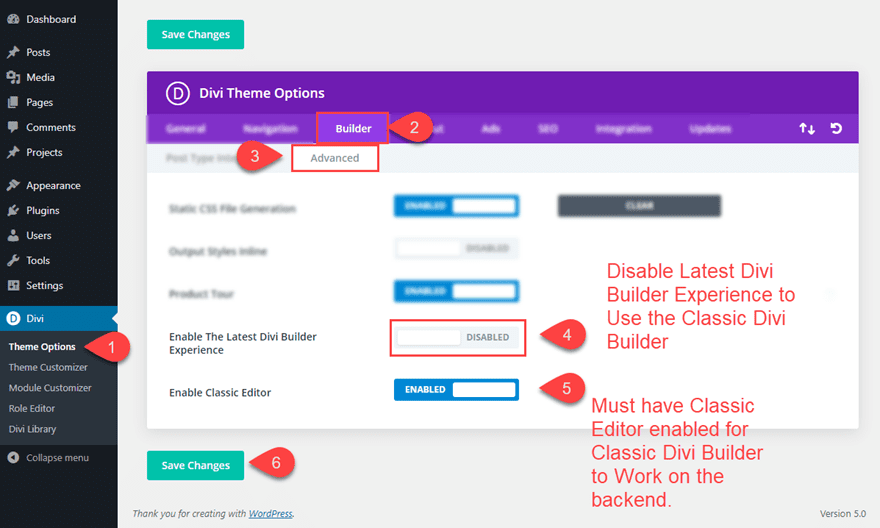
In order to access the new Divi Builder on the backend, all it takes is a few clicks. From your WordPress Dashboard, navigate to Divi > Theme Options. Once there, click the Builder tab. Under the Builder options, click the Advanced tab. There you will find the options to enable the latest Divi Builder experience and to enable the Classic (WordPress) Editor. You will need to enable both of these options to enjoy the new Divi Builder on the backend. Then click Save Changes.

Note: The option to enable the Classic Editor in Divi’s Theme Options replaces the need to use the Classic Editor plugin provided by WordPress Contributors to those not ready to use Gutenberg.
Once you have enabled the latest Divi Builder and the Classic Editor from Theme Options, you are ready to start building your pages with the New Divi Builder experience.
Editing a New Page with The New Divi Backend Builder UI
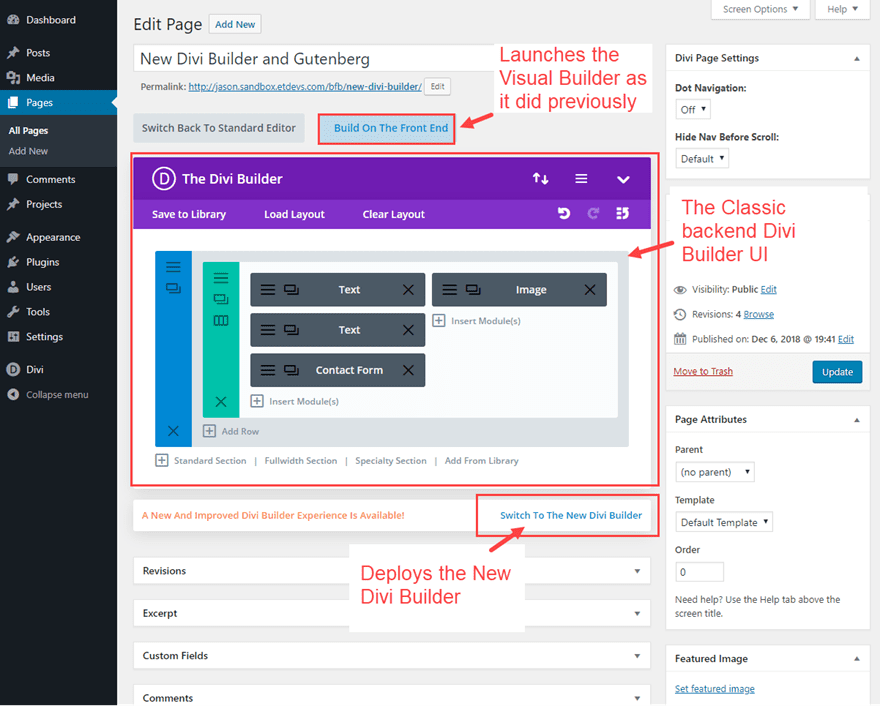
With the New Divi Builder enabled on the WordPress Classic Editor, you will see the familiar “Use the Divi Builder” button. Click this button like normal to deploy the Divi Builder.

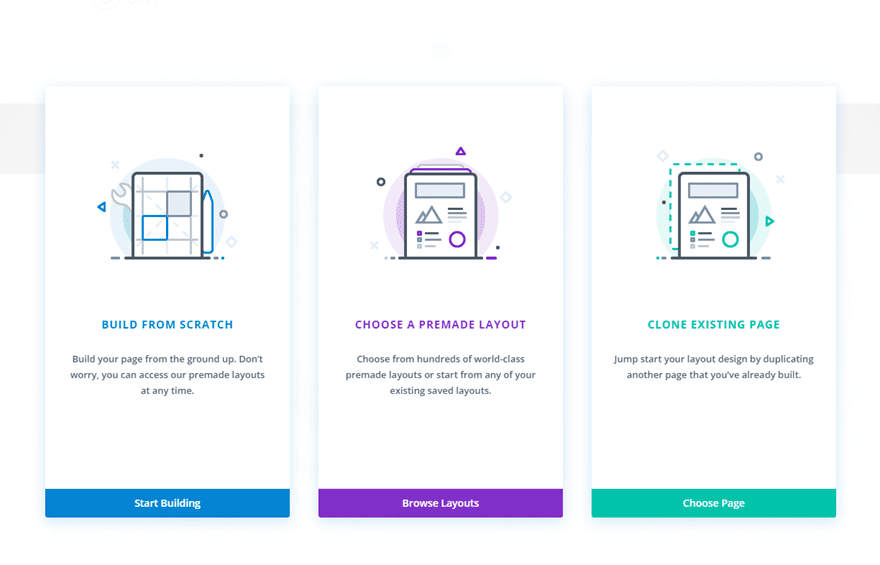
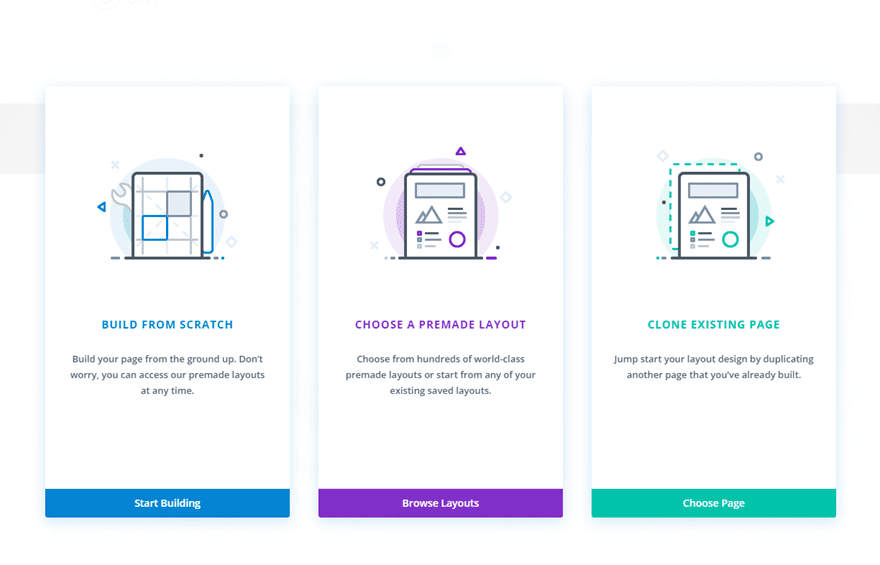
Next select how you want to begin designing your page from the three options that pop up.

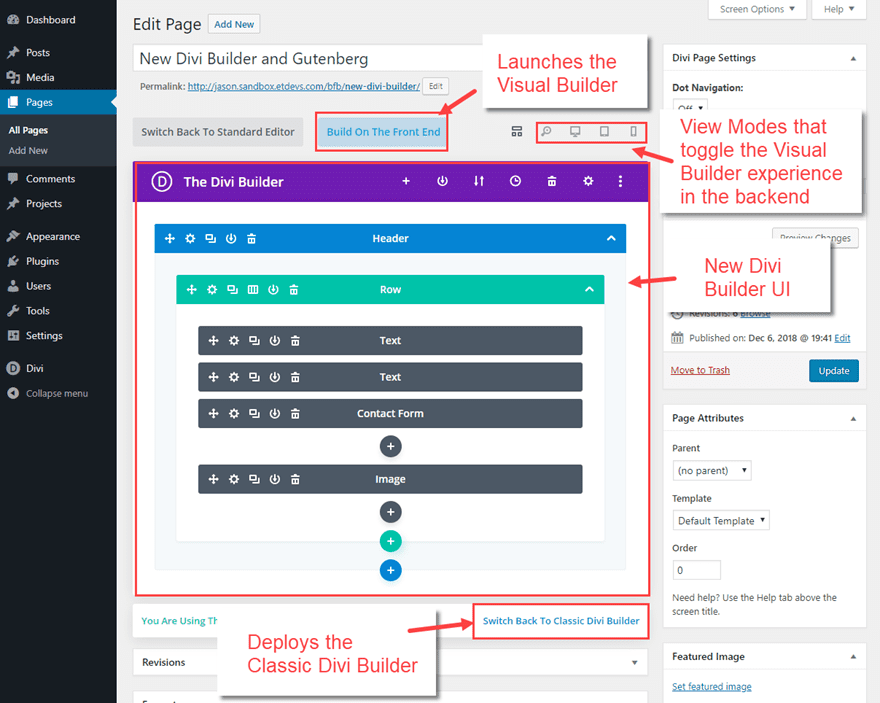
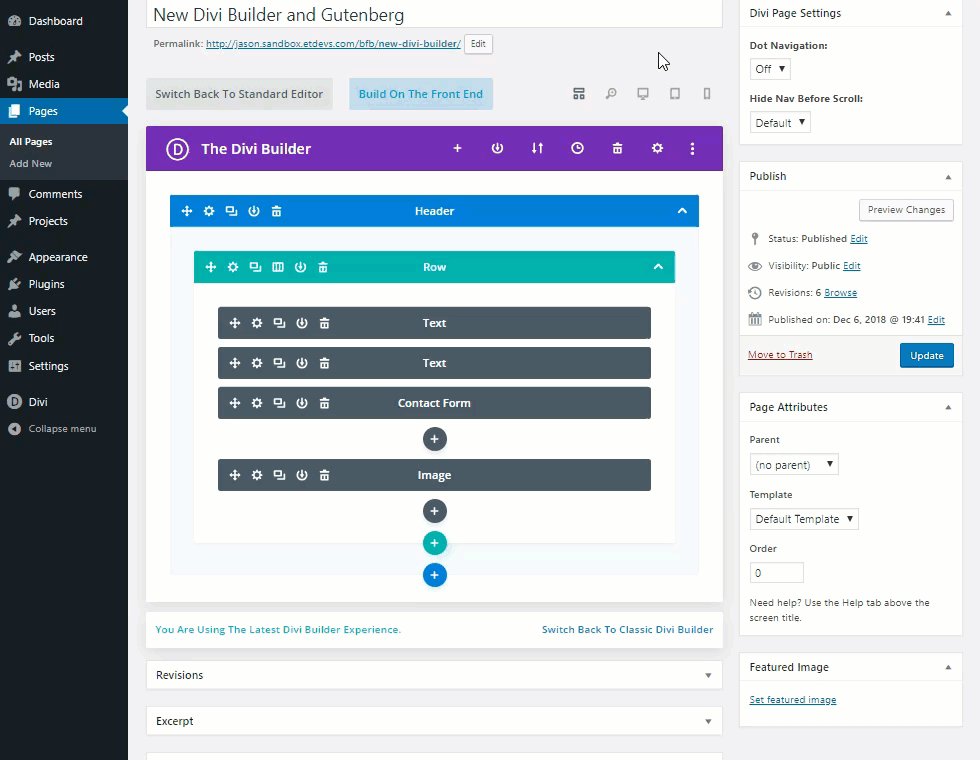
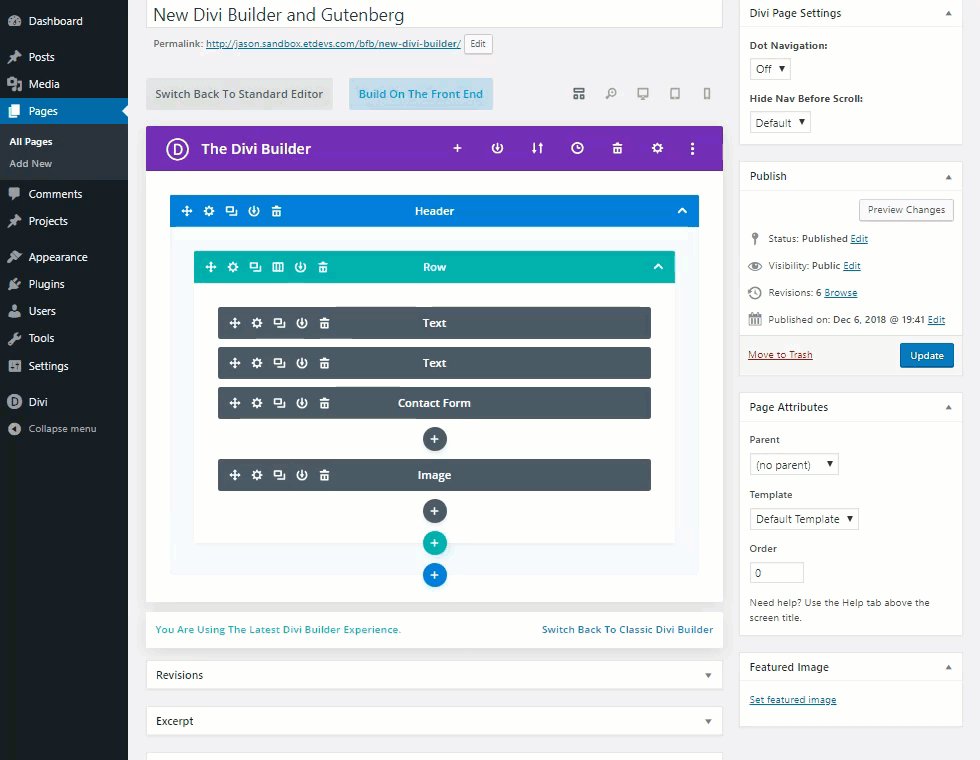
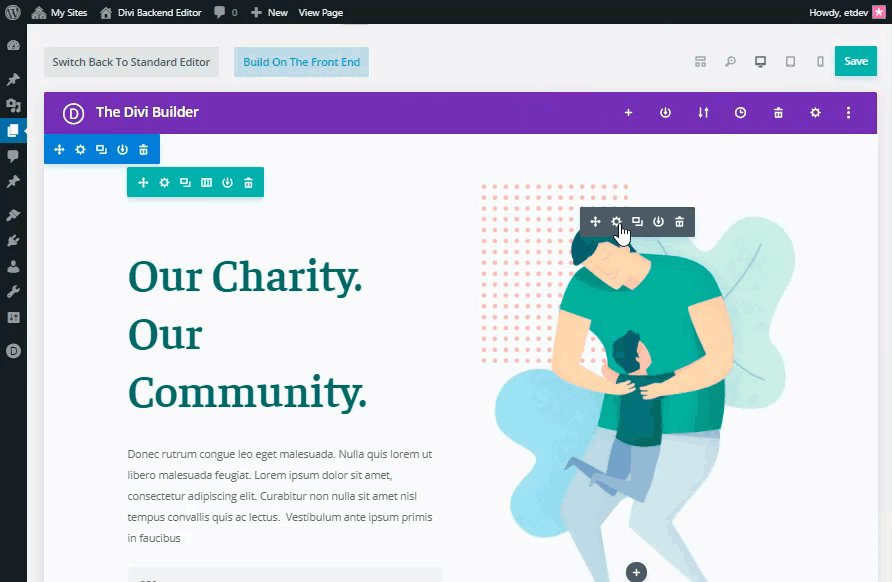
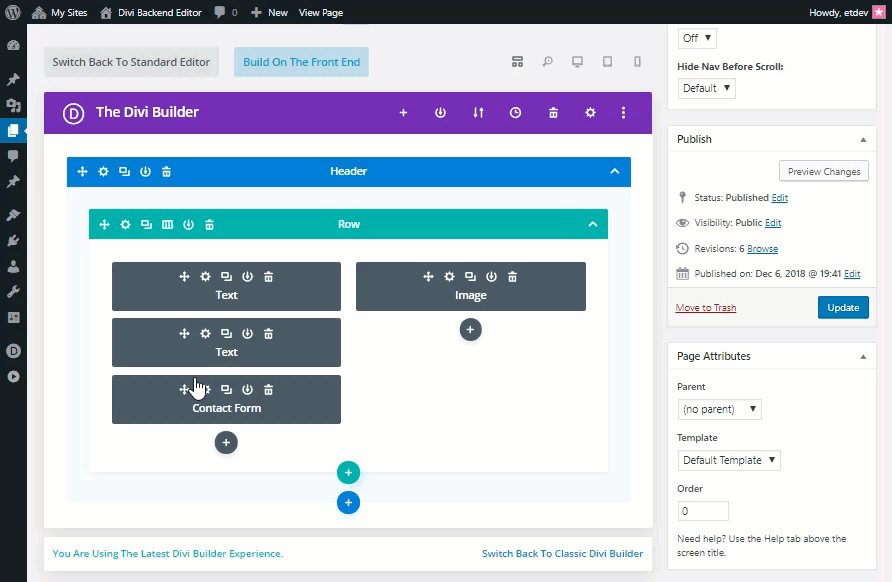
Now you are up and running with the new Divi Builder experience in full effect. You will notice the new Divi Backend Builder looks similar to the Classic Backend Divi Builder with some powerful new features at your fingertips.
Here are a few notable page editor UI features that will help you understand the new experience a bit better.

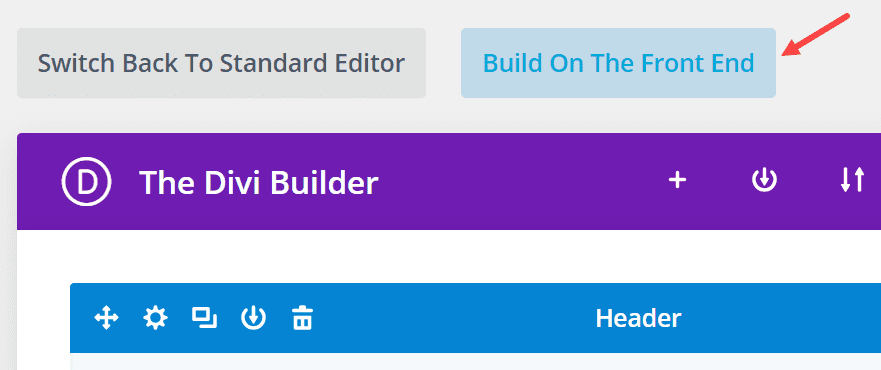
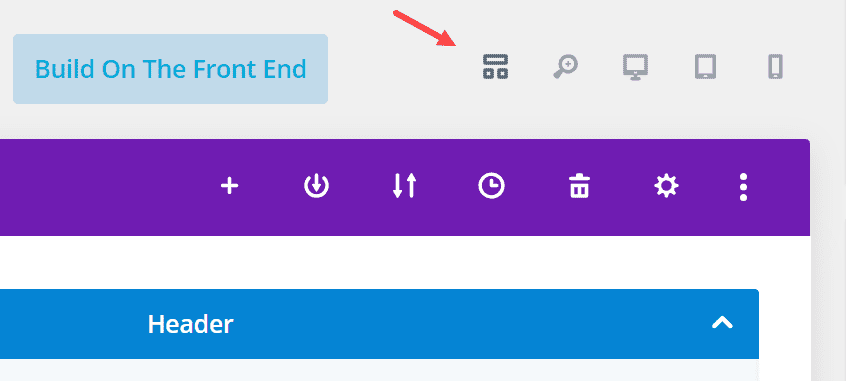
The “Build on the Front End” Button

The “Build On The Front End” button has replaced the traditional “Use the Visual Builder” button but the functionality is the same. It will deploy the Divi Builder on the front end for a complete visual building experience like before. The main reason for the wording of this button is because technically there is no more separate visual builder. There is only one Divi Builder that is now accessed on the backend and the front end.
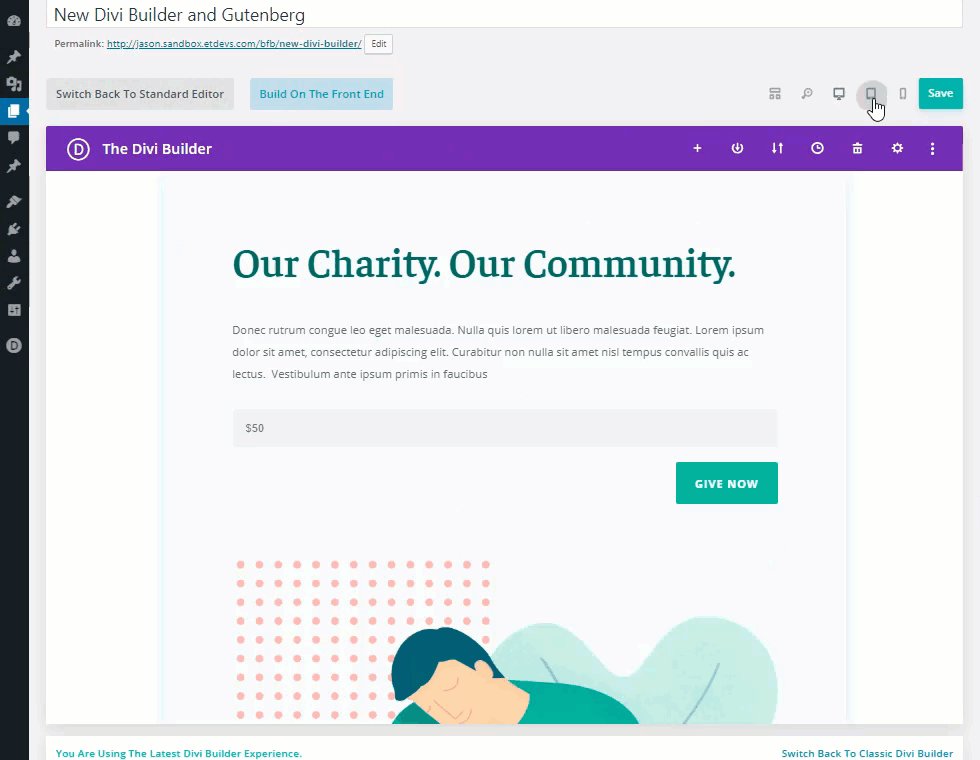
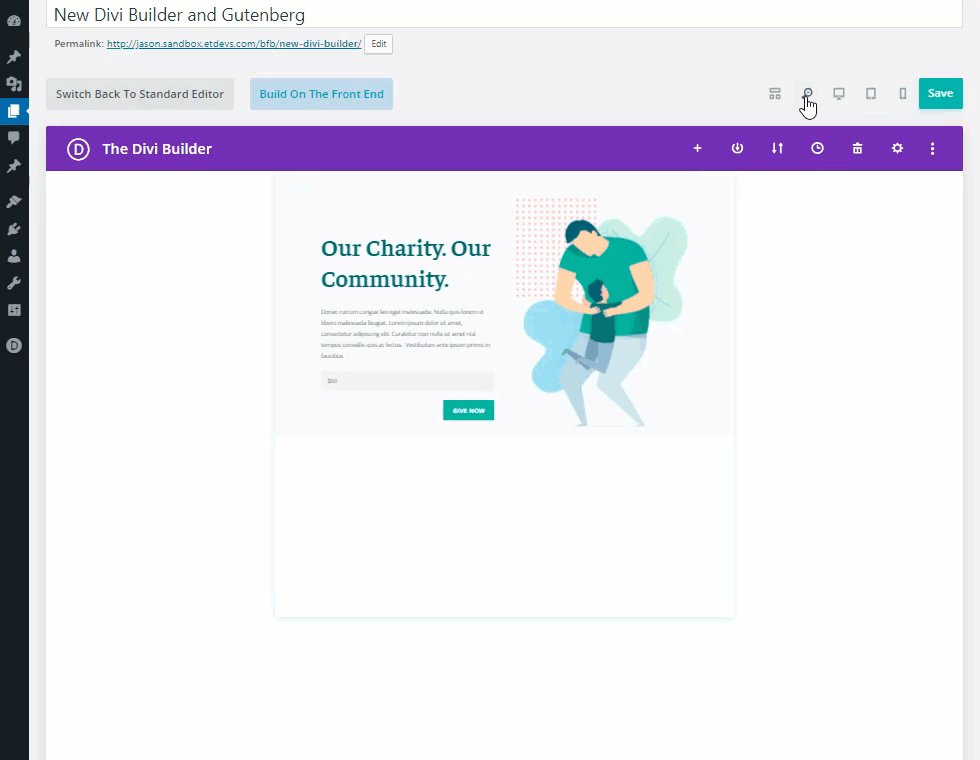
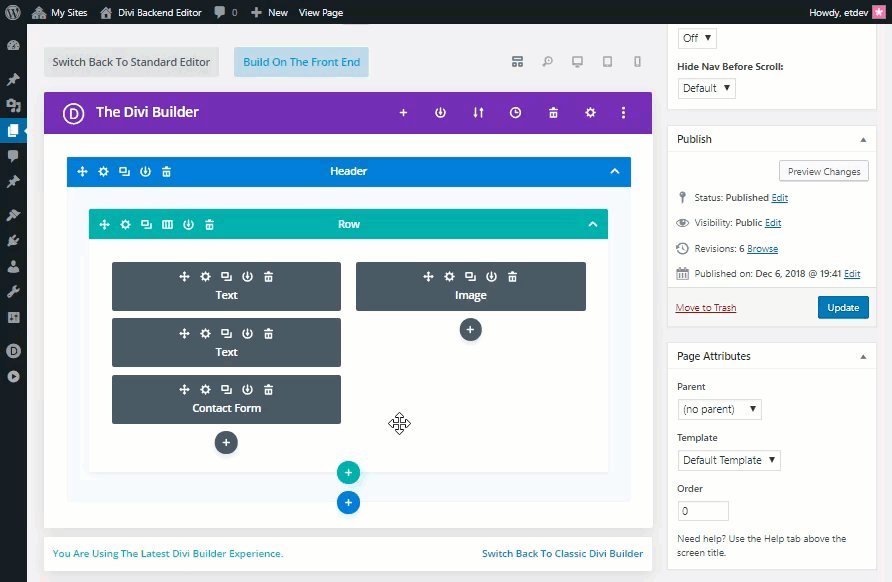
The View Modes Now Available on the Backend

The New Divi Builder has brought the Visual Builder and all its features into the backend. Now you don’t have to go back and forth with editing your page. To activate the visual builder experience on the backend you can toggle the different view modes at the top of the Builder. By default, the wireframe view mode is active which makes sense because it closely matches the look and feel of the classic backend builder we are used to seeing. However, you can toggle through the different view modes (desktop, tablet, and smartphone) in order to edit your page visually (like you did with the Visual Builder) on the backend without having to leave the page.

The New Divi Builder UI

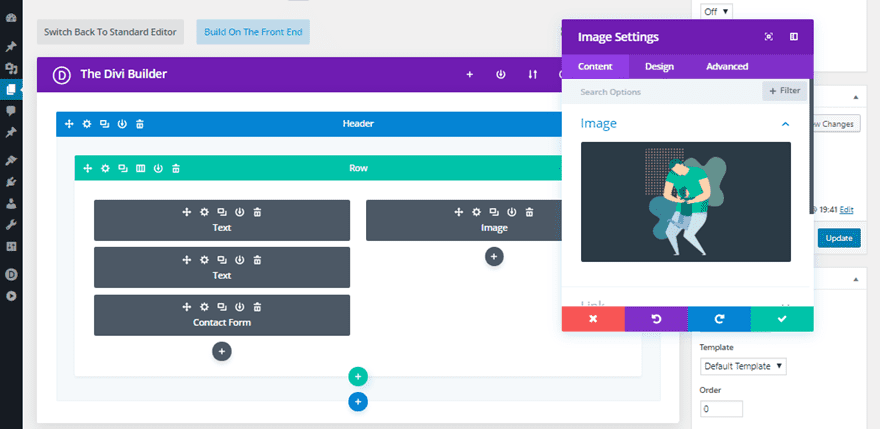
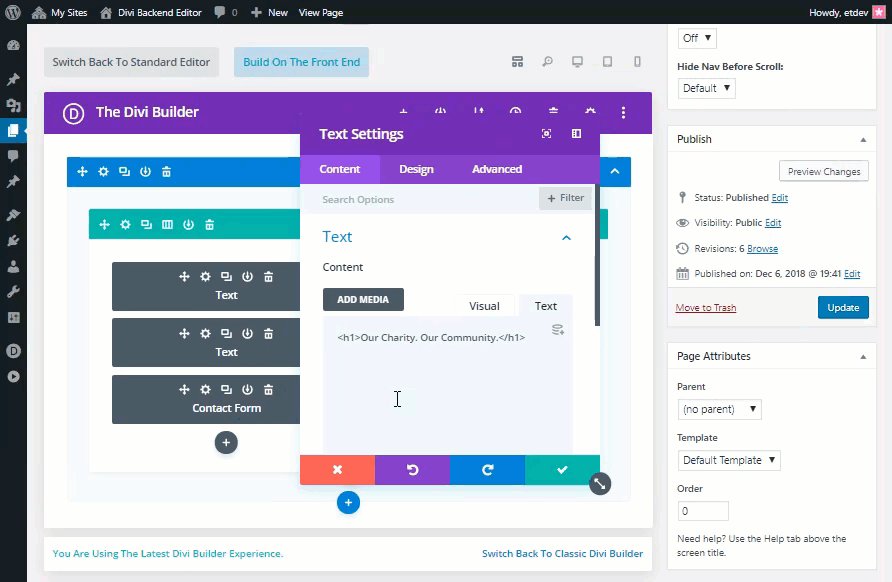
In addition to having the capability of toggling different view modes on the backend, the Divi Builder UI works seamlessly on the backend when editing your page. For example, when editing the settings of an element on the backend, the settings modal can be moved to any location within the the entire browser window, giving you the necessary spacing to make edits on the backend while seeing your changes in real time.

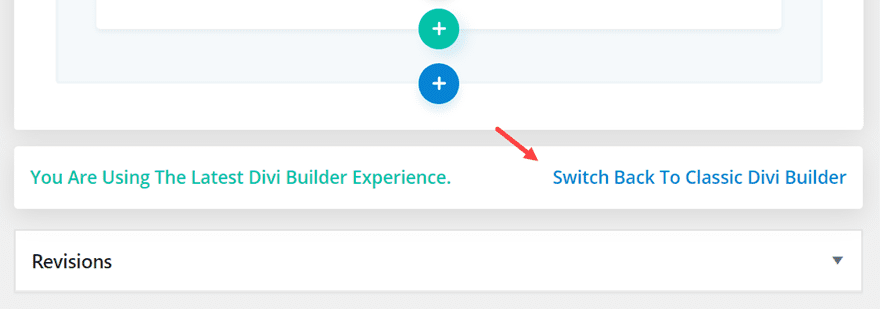
Switch Back to Classic Divi Builder

If you aren’t quite ready for the new Divi Builder experience, you can still use the Classic Divi Builder just like before. The latest version of Divi has incorporated an extremely simple way to deploy the Classic Divi Builder found right at the bottom of the Divi Builder UI on the backend when editing your page. There you will see a link that will allow you to switch back to the Classic Divi Builder in one simple click.
Note: You can also switch to the Classic Divi Builder under Theme Options. Click the Builder tab and then the advanced options tab. There you can find the option to enable or disable the latest Divi Builder Experience. Simply disable this option to keep the Classic Divi Builder as before. But remember, in order to see the Classic Divi Builder on the backend, you must make sure and enable the Classic Editor option as well.

The New Divi Builder Features

The new Divi Backend Builder also includes all the powerful new features that were previously available only on the Visual Builder. And if that wasn’t enough, you are also getting some brand new performance and usability upgrades with this new Divi Builder. These upgrades include:
- A faster than ever building experience using cache leveraging
- A 100% accurate depiction of your page on all view modes using React Portal
- The ability to copy and paste between pages in the Visual Builder just like you can in the Classic Builder.
Check out the New Divi Builder Experience article for more about the powerful new features available.
Using The Classic Divi Builder with the New Divi
As mentioned above, you can switch to using the Classic Divi Builder by using the link provided in the new Divi Backend Builder page editor or by disabling the latest Divi Builder within theme options. Once you make the switch, the backend page editor will look almost exactly the same as before with a few minor changes. You will notice the old “Use the Visual Builder” button now reads “Build on the Front End” but the function is still the same as before. You will also have the option to switch to the new Divi Builder by clicking a link provided at the bottom of the Divi Builder in the backend.

Keep in mind that the Classic Divi Builder will still lack all of the new features now available on the backend in the New Divi Builder.
Final Thoughts
The launch of Gutenberg alone is a bit overwhelming for most. The WordPress page editor we are all familiar with is completely different! But, thankfully, the release of our new Divi Builder experience integrates smoothly with Gutenberg, allowing you to keep the familiar UI you have grown to love. And with all the powerful features now available on the backend, the Divi Builder is faster and more reliable than ever before.
I look forward to hearing your thoughts about the new Divi Builder Experience with Gutenberg in the comments below.
Cheers!
The post Gutenberg and the New Divi Builder Experience appeared first on Elegant Themes Blog.
